

Home
Inbox
Reports
Analytics
Dashboard
Trends
Campaigns
Settings
Company
Payments
Integrations
A

IrvinFounder


Subframe
The best way to build UI, fastFree Options
Visually build UI using real components. Start with stunning templates. Personalize your theme. Design pages with our intuitive drag-and-drop editor. Then, save hours by never having to write CSS again.
Launched in
Design Tools
Website Builder
Developer Tools
by


A

M
A

M
A

A

A

Maker ShoutoutsWe couldn't have built this without...

Supabase8,379 upvotes

Liveblocks2,124 upvotes

Loops2,730 upvotes
Sort by:
A

Irvin Zhan@irvon_at_subframe
Hey PH! I’m Irvin, CEO of Subframe (https://subframe.com/)
Back in 2022, I started Subframe as a passion project because I was frustrated by the inefficiencies in building UI:
🤯 My team wasted hours drawing rectangles in Figma, translating mockups to CSS, and sitting in meetings correcting the mistakes.
🤯 I tried Figma plugins that promised design-to-code, but rarely produced high-quality code.
🤯 As a non-designer, I couldn’t get things to look good when I tried designing it myself.
That’s why we built Subframe, a new way to quickly go from idea to production-ready UI.
Here’s how it works:
✨ Browse hundreds of beautiful, designer-approved templates to kickstart your designs
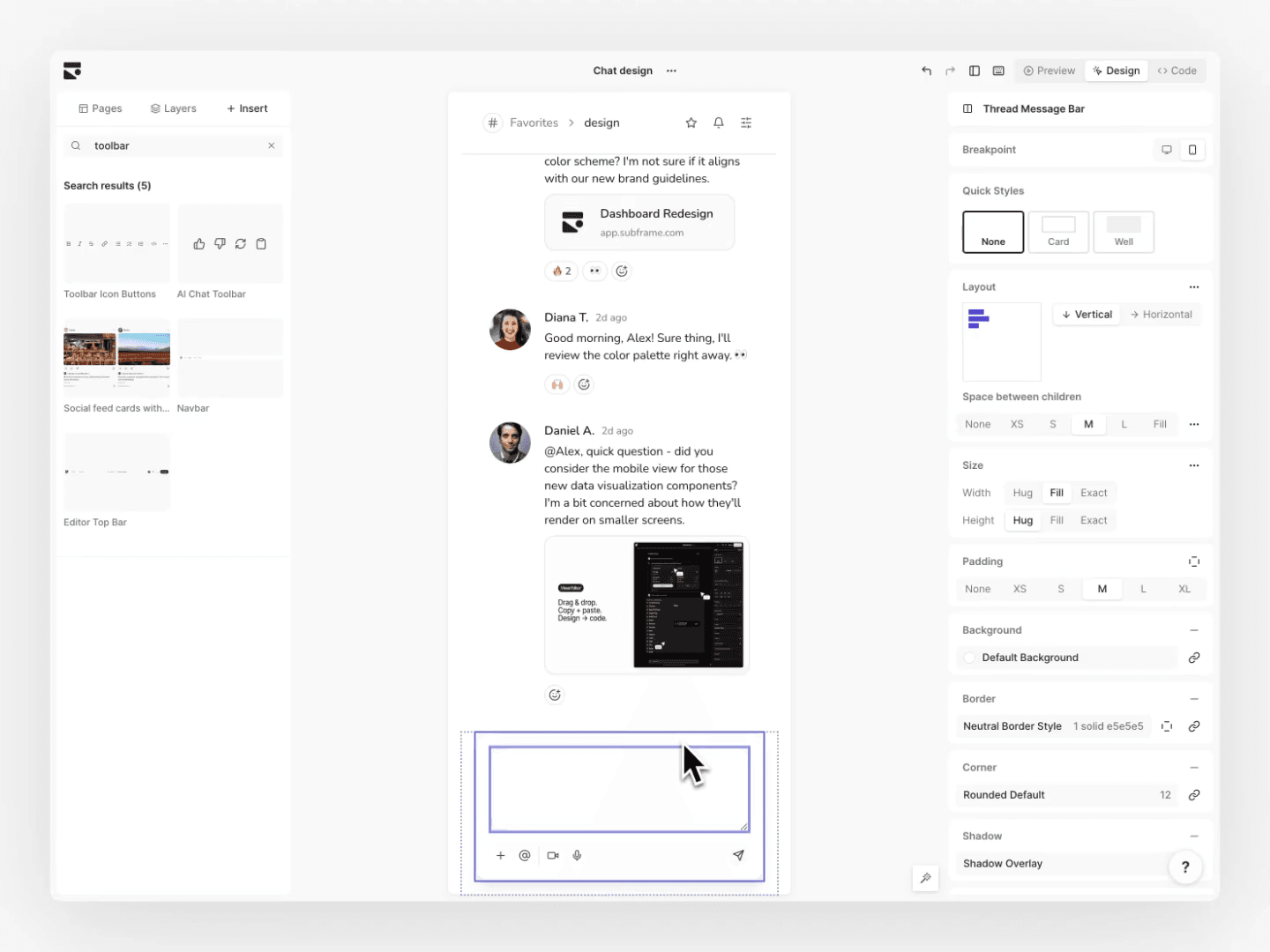
🎨 Refine your designs by drag-and-dropping in Subframe’s visual editor using real components, not mockups
💻 Export your designs to high-quality React/Tailwind code by copy and pasting
Subframe is unlike existing tools out there in that:
➡️ We help you build your actual product, not just marketing pages. You can create screens like dashboards, settings pages, chat bots, and more.
➡️ Our editor is easy and intuitive for non-designers. We are an alternative to Figma that gives you guardrails like choosing colors, which takes the guesswork of “making things look good”.
➡️ We work within your codebase. After you build something on Subframe, the UI code you copy/paste is all yours. You can hook it up to your custom business logic, without any lock-in.
We’ve seen hundreds of companies build UI on Subframe already and are excited to now open up to the public.
And that’s not all – we have an exciting roadmap ahead. I wrote about it here: https://medium.com/@irvin_zhan/i...
Thank you for your support PH 🙏Maker
A

Aris Merlo@aris.merlo
This is awesome. Turning ideas into code is one of the most critical task I've ever had. Subframe is super useful and user friendly. Glad to see you addressing something so challenging. Keep on that way my friend. All the best!Product Hunt post detailA detail page for a Product Hunt launch post, featuring a large header with description and tags, a horizontal image carousel, featured avatars and makers, and a comment threads section. Used for people or company profiles, product details, and social profiles.
S
By Subframe