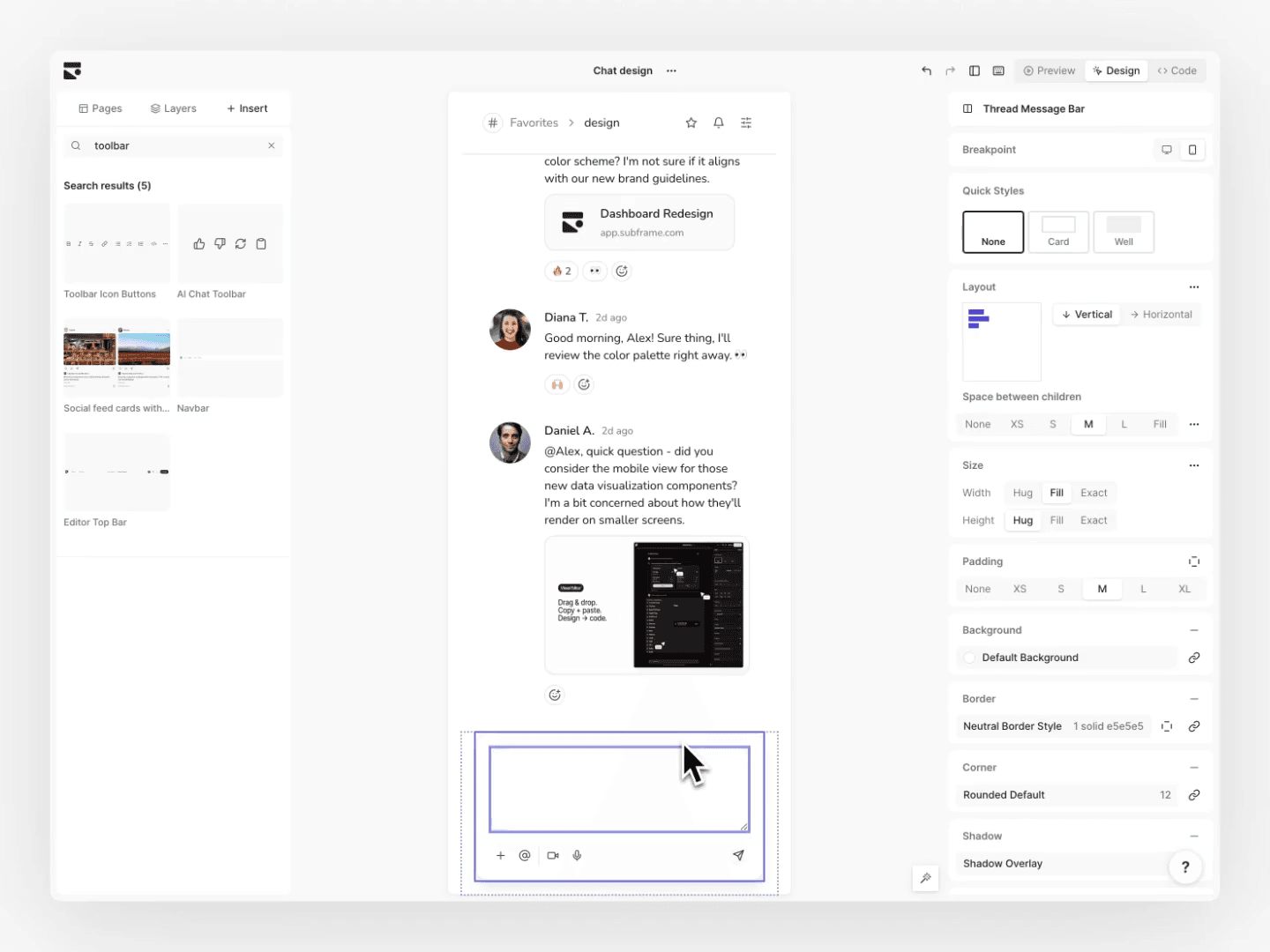
Design and ship with real code, not pixels.
Subframe is a visual UI builder for designing with real components, not mockups, so engineers export pixel-perfect React code.
The design to dev hand-off process is broken. We built Subframe to fix it.
Finally – a UI design tool to bridge the gap between design and code.
Why choose Subframe over Figma?
Perfect code export every time.
Unlike Figma's dev mode, Subframe exports clean, production-ready React and Tailwind CSS code that your developers actually want to use.
Custom design system included.
Stop reinventing the wheel with every project. Customize prebuilt components visually, create variants with ease, and add interaction states—all without writing a line of code.
Theme your UI instantly.
Subframe's theming system lets you apply pre-made themes with a click, or fully customize colors, fonts, text styles, borders to perfectly match your brand identity.
100's of templates & snippets.
Get started with an extensive collection of page templates and UI snippets. These aren't just static mockups—they're code-ready examples built on your design system.
Auto-layout that just works.
No more pixel-pushing and broken layouts. Subframe is built on actual CSS code so your designs always behave as expected. Create responsive layouts effortlessly.
Collaborate with your team.
Subframe brings familiar workflows you are used to with your team, only better. Your entire team can collaborate on designs in real-time, just like in Figma.
Join thousands of designers building with code.
















Quick comparison.
Discover why thousands of product teams have been choosing Subframe over traditional tools like Figma.
 Figma
Figma Subframe
SubframeFAQ
Go from design-to-code today.
Discover why Subframe is purpose-built for building UI, with all the features of your favorite design tool