
In the ever-evolving world of web design, vintage websites offer a nostalgic charm that captivates users and stands out in a sea of modern minimalism. These designs, inspired by the aesthetics of past decades, not only evoke a sense of nostalgia but also provide a unique and memorable user experience.
By incorporating elements such as retro typography, classic color palettes, and old-school graphics, vintage websites create an emotional connection with visitors. This blend of the old and the new not only enhances user engagement but also sets a brand apart in a competitive digital landscape. Dive into our curated list of 25 vintage website design examples that brilliantly showcase this timeless appeal.

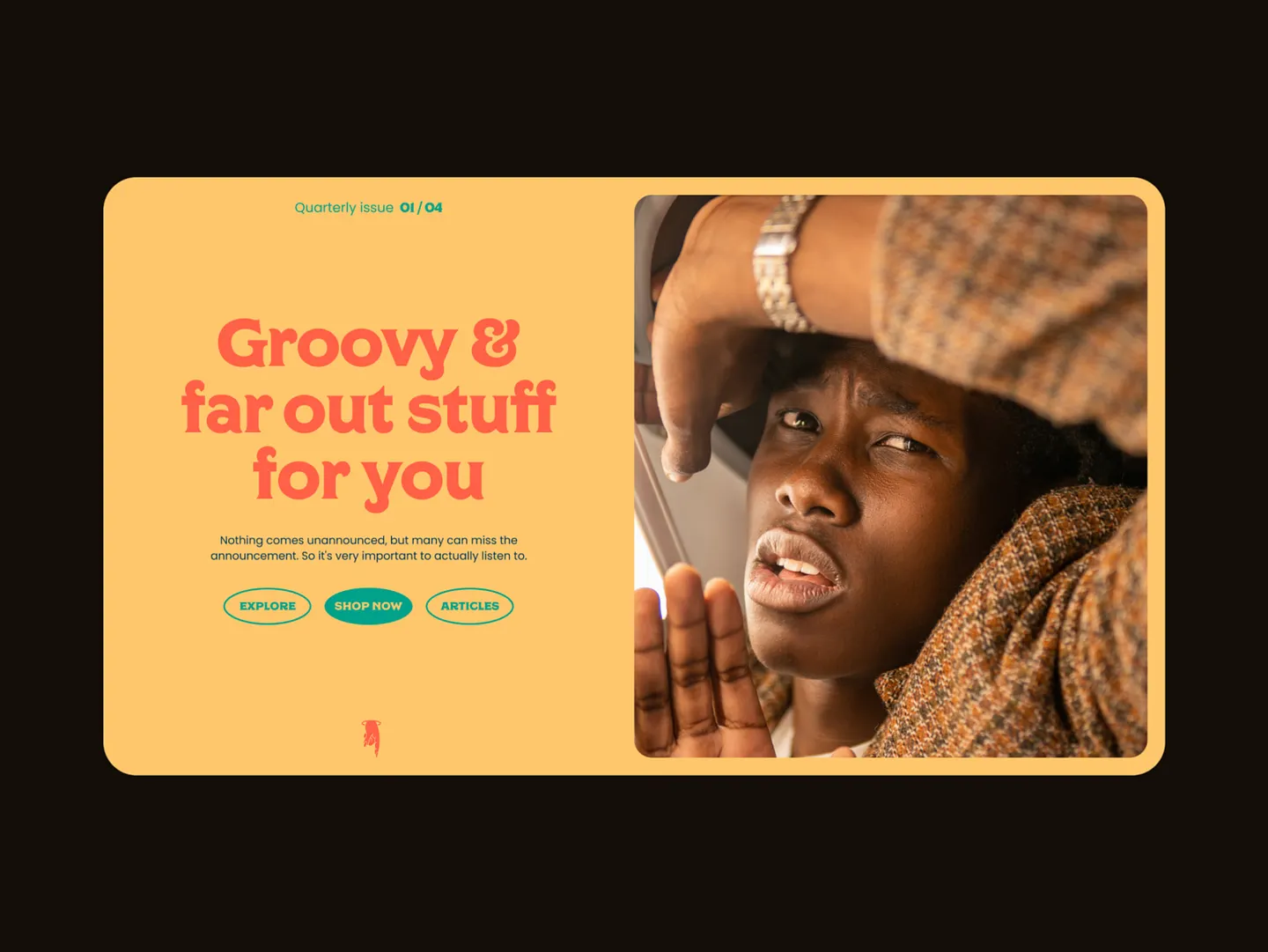
This vintage website design features a vibrant color palette and retro typography, creating a nostalgic yet fresh aesthetic. The playful layout and engaging visuals invite users to explore content that feels both familiar and exciting.
Check out this example on Dribbble.

This vintage car website design features a striking yellow color palette and sleek layouts, highlighting essential details like mileage and year. Elegant typography and a minimalist aesthetic create an inviting atmosphere for classic car lovers.
Check out this example on Dribbble.

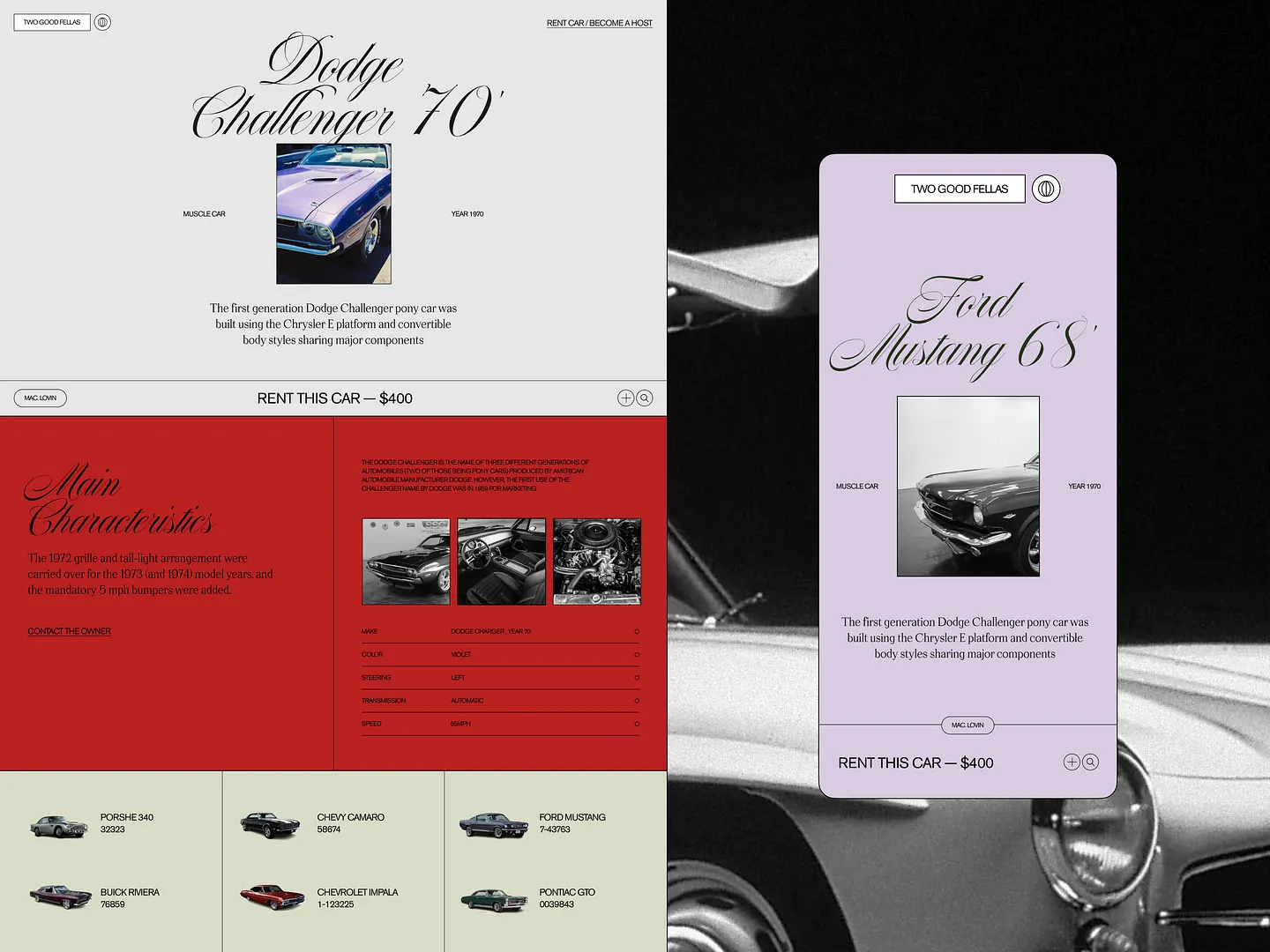
This vintage car rental website design combines retro aesthetics with modern functionality. Elegant typography and a classic color palette create a seamless mobile interface, inviting users to rent vintage cars and potential hosts to join the platform.
Check out this example on Dribbble.

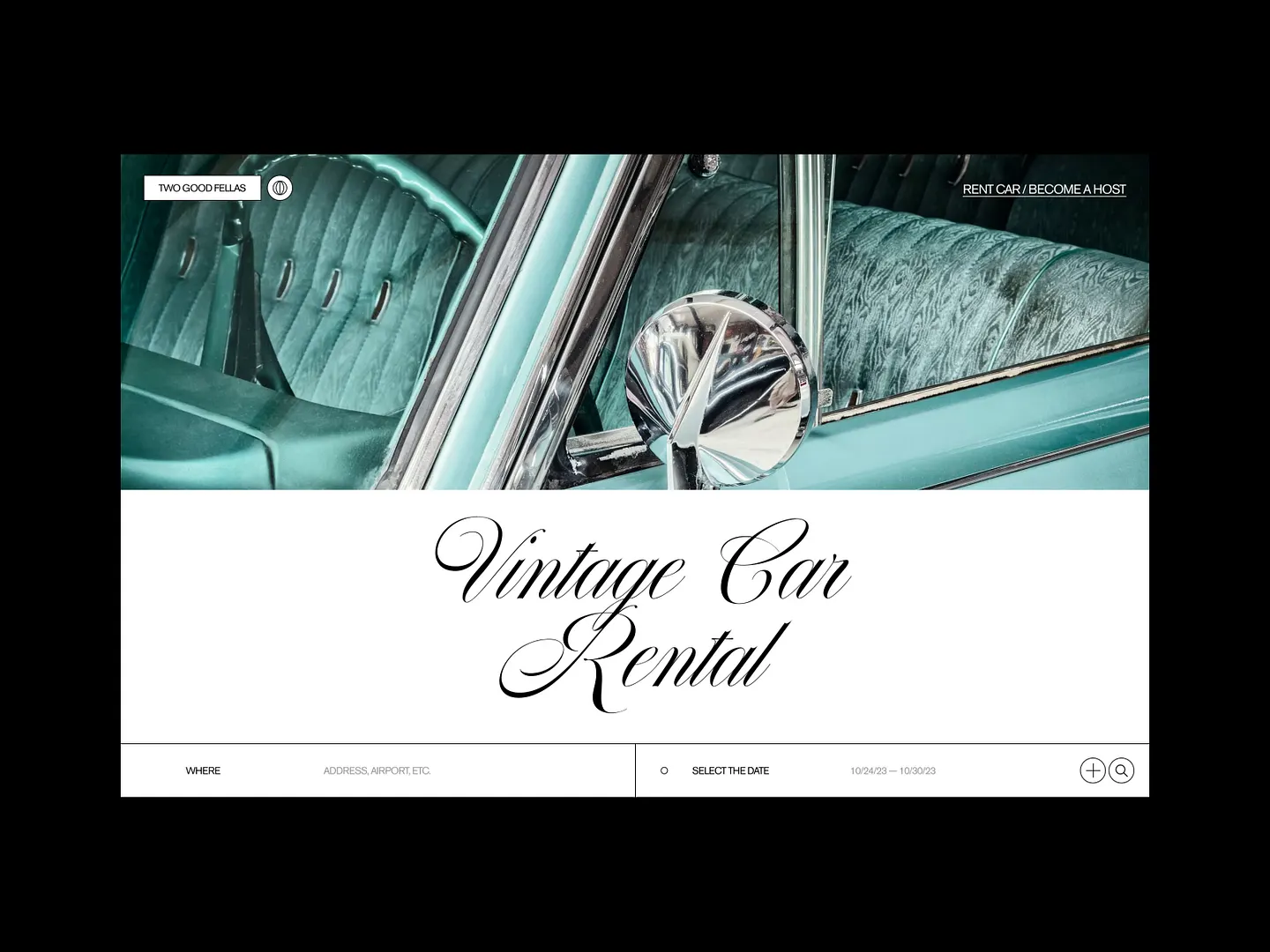
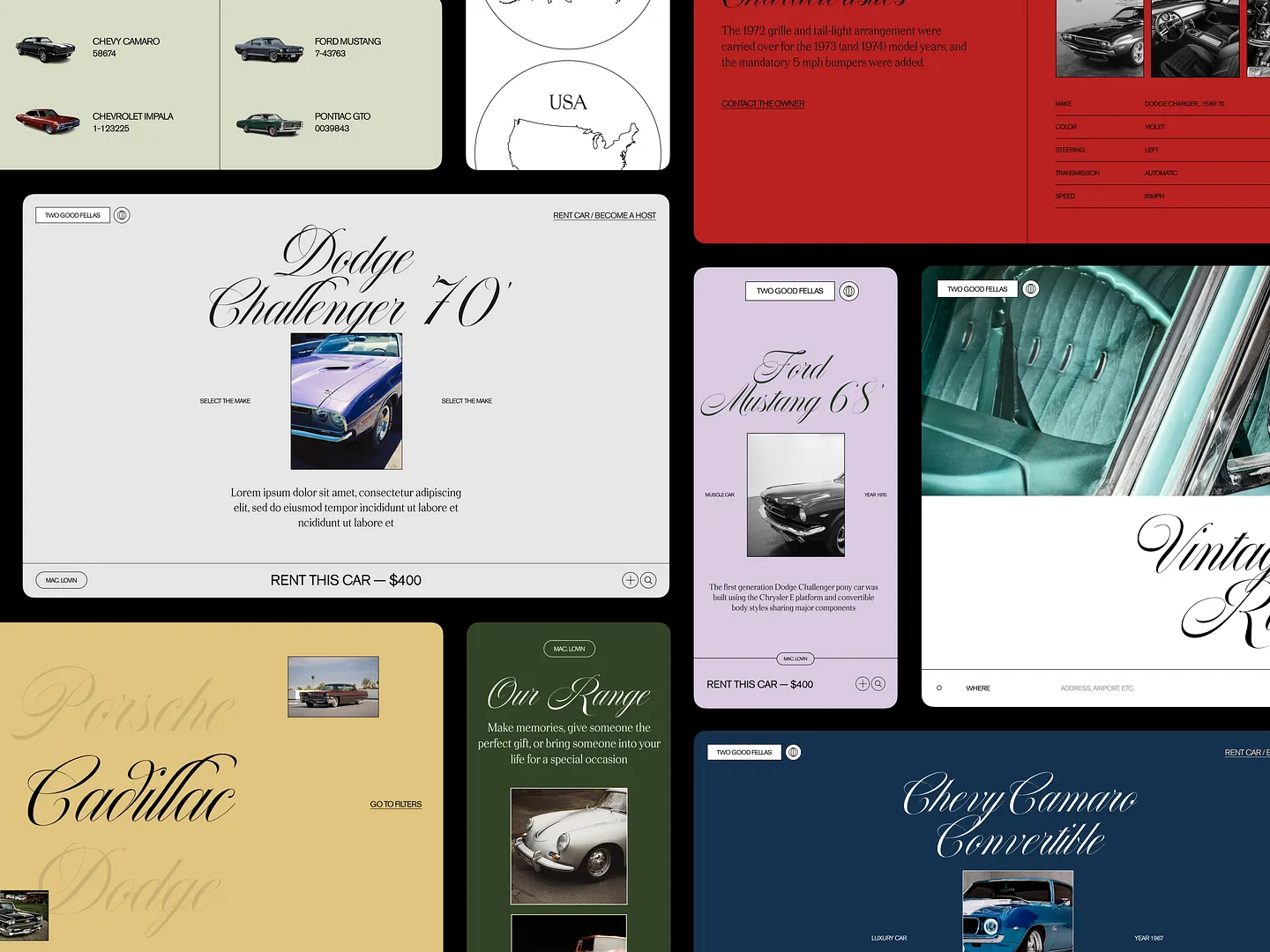
This vintage car rental website design features a classic color palette and elegant typography, emphasizing user-friendly navigation and showcasing stunning vintage car interiors. It captures the essence of nostalgia and sophistication, attracting retro automobile enthusiasts.
Check out this example on Dribbble.

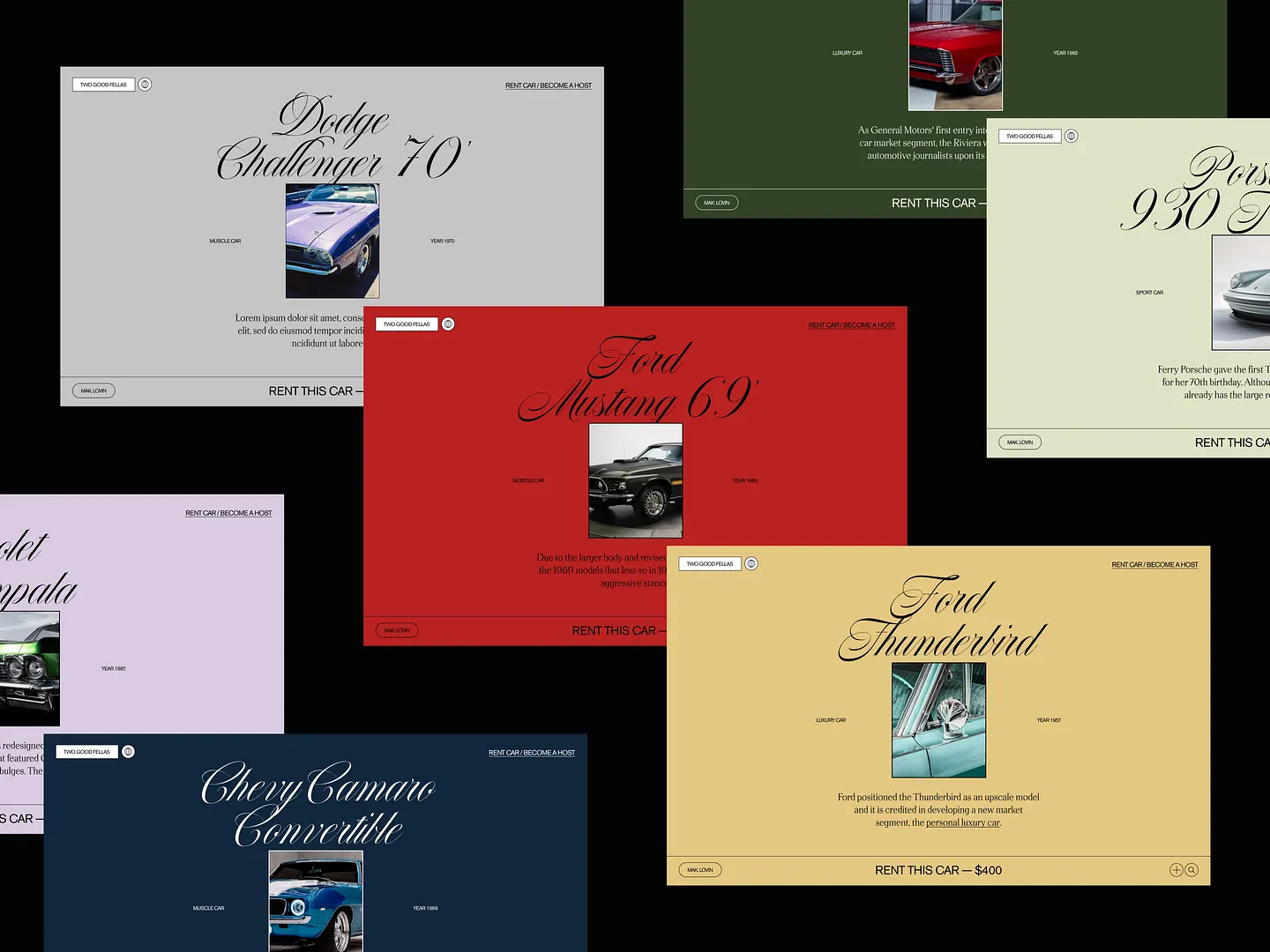
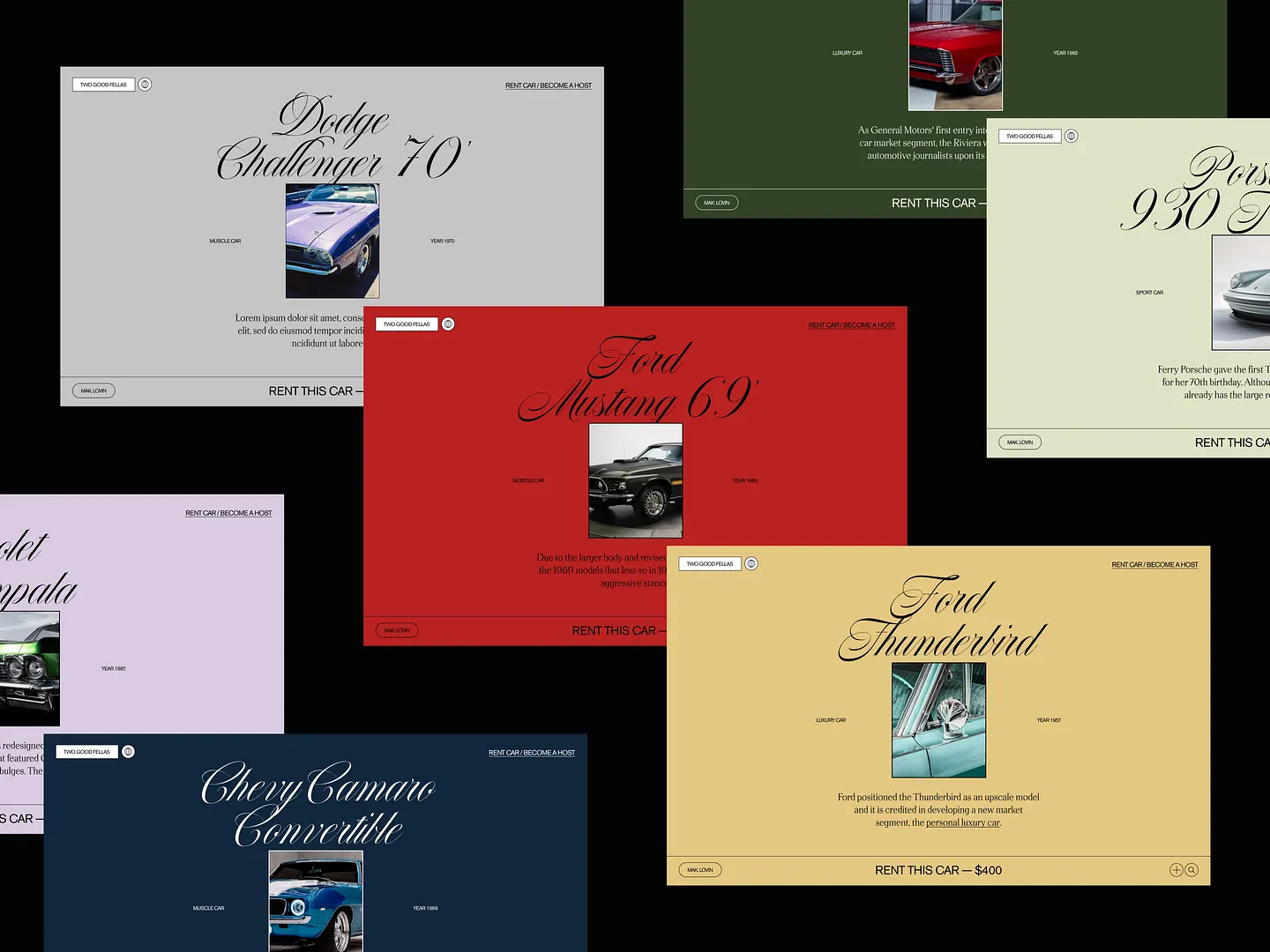
This vintage website design showcases classic muscle cars like the Dodge Challenger '70 and Ford Mustang '68. It features elegant typography, rich color contrasts, and detailed car specifications, creating a nostalgic yet modern user experience for car enthusiasts.
Check out this example on Dribbble.

Designers and developers, elevate your vintage website projects with Subframe's drag-and-drop interface and intuitive, responsive canvas. Create pixel-perfect UI effortlessly, every time.
Loved by creatives worldwide, Subframe makes designing seamless and enjoyable. Start for free today!

This vintage car rental website design by tubik UX features bold colors, elegant typography, and striking visuals of classic cars. The layout blends modern functionality with retro aesthetics, creating an inviting atmosphere for car enthusiasts.
Check out this example on Dribbble.

This vintage car rental website design by tubik UX features bold colors, elegant typography, and striking visuals of classic cars. The layout blends modern functionality with retro aesthetics, creating an inviting atmosphere for car enthusiasts.
Check out this example on Dribbble.

This vintage car rental website design showcases classic automobiles like the Dodge Challenger and Ford Mustang. The elegant layout features rich colors, stylish typography, and high-quality images, creating an immersive experience for car enthusiasts and renters alike.
Check out this example on Dribbble.

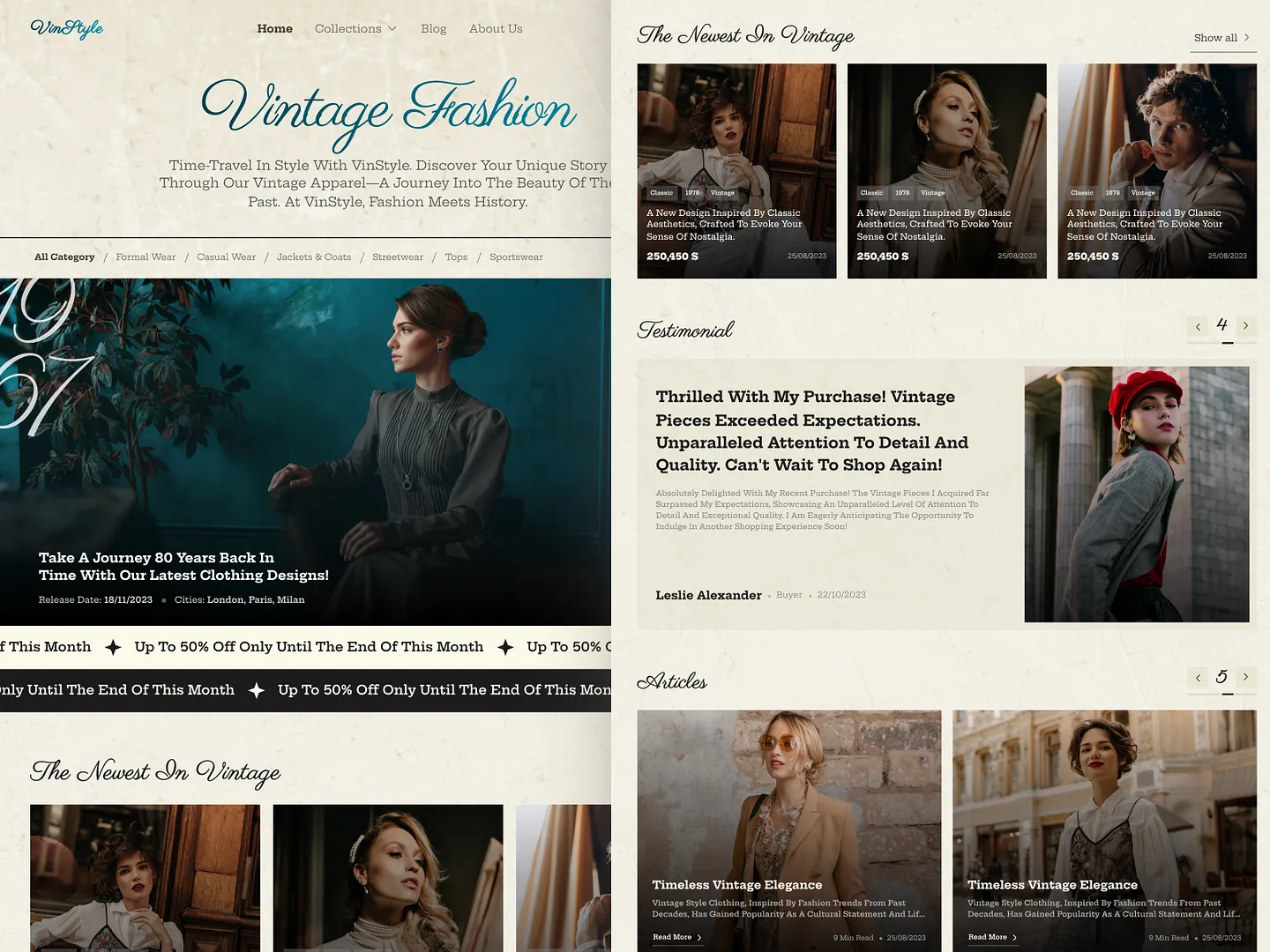
VinStyle captivates with its blend of classic aesthetics and modern design, showcasing stunning vintage apparel, rich textures, and nostalgic patterns. The site invites users to journey through fashion history, evoking a sense of timeless elegance.
Check out this example on Dribbble.

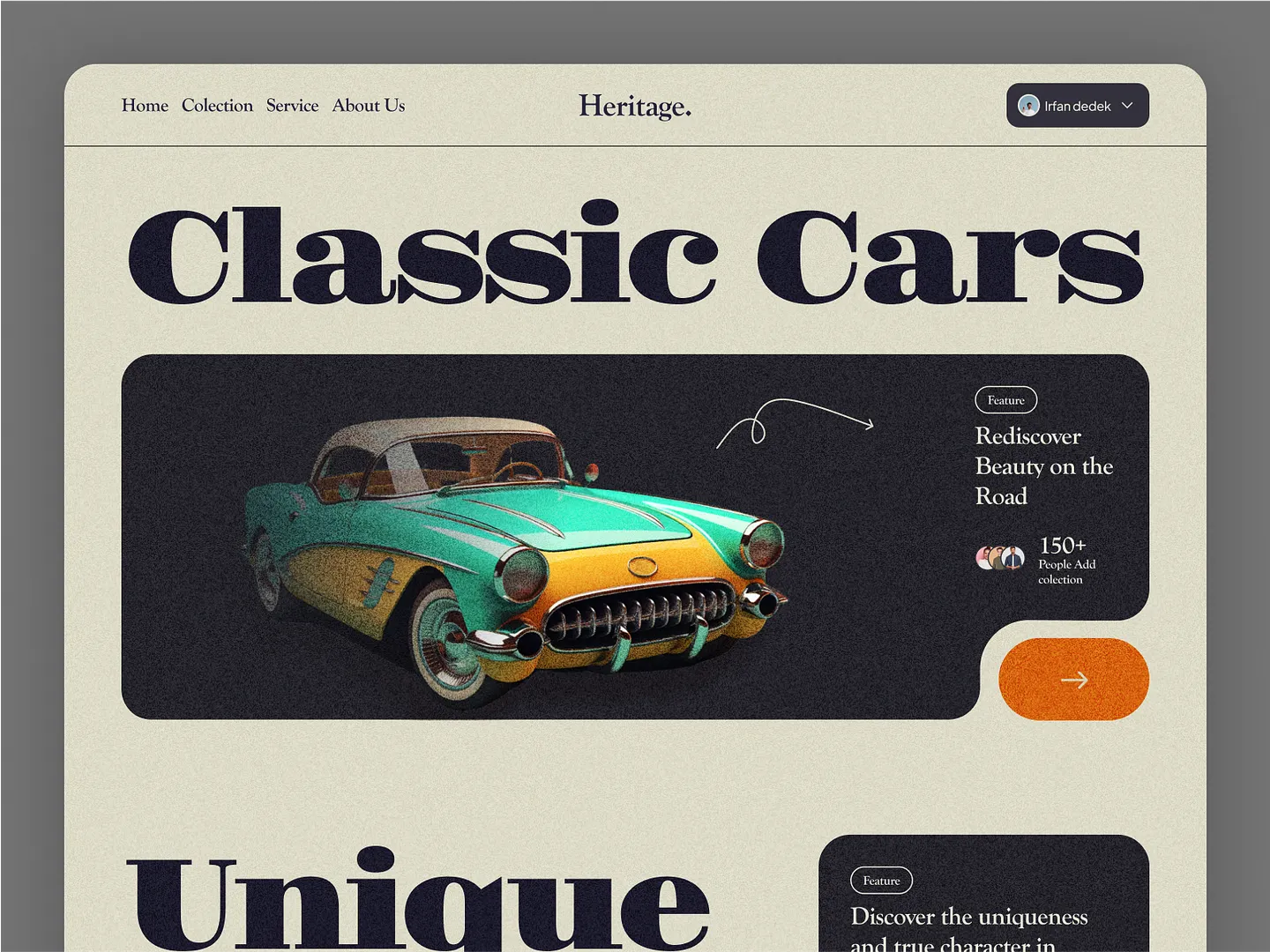
This vintage website design showcases classic cars with a nostalgic flair, using bold typography and a retro color palette. The sleek layout highlights the beauty of vintage automobiles, creating an inviting atmosphere for car enthusiasts.
Check out this example on Dribbble.

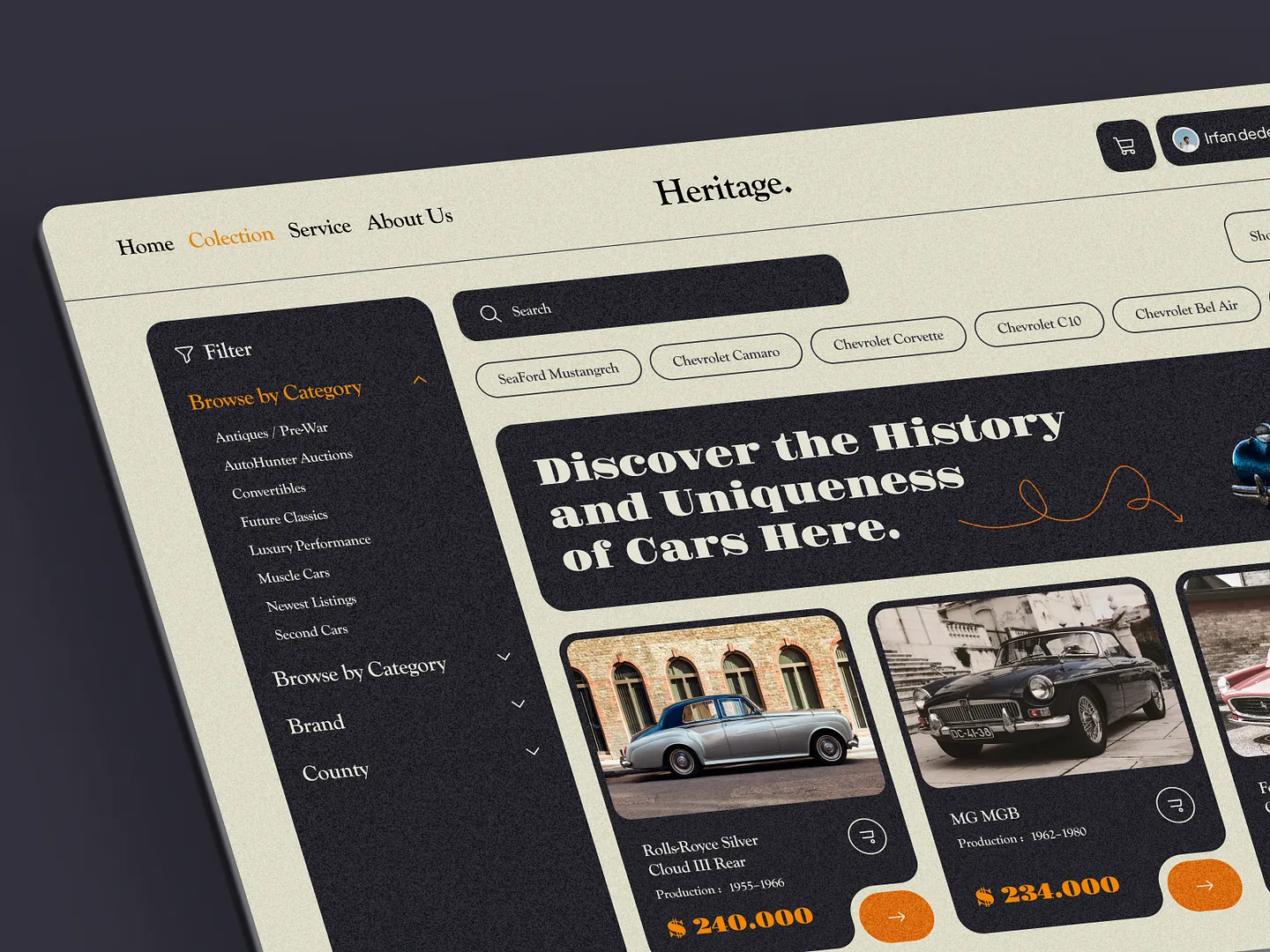
This vintage website design showcases classic cars with a modern twist, featuring elegant typography, a muted color palette, and intuitive navigation. Users can easily browse categories like Antiques, Convertibles, and Muscle Cars, enhancing the overall experience.
Check out this example on Dribbble.

Nathan's Hotdogs' vintage website design celebrates over 100 years of culinary tradition with nostalgic imagery, a warm yellow and green color palette, and retro typography. The layout highlights their new product offerings while evoking a sense of history.
Check out this example on Dribbble.

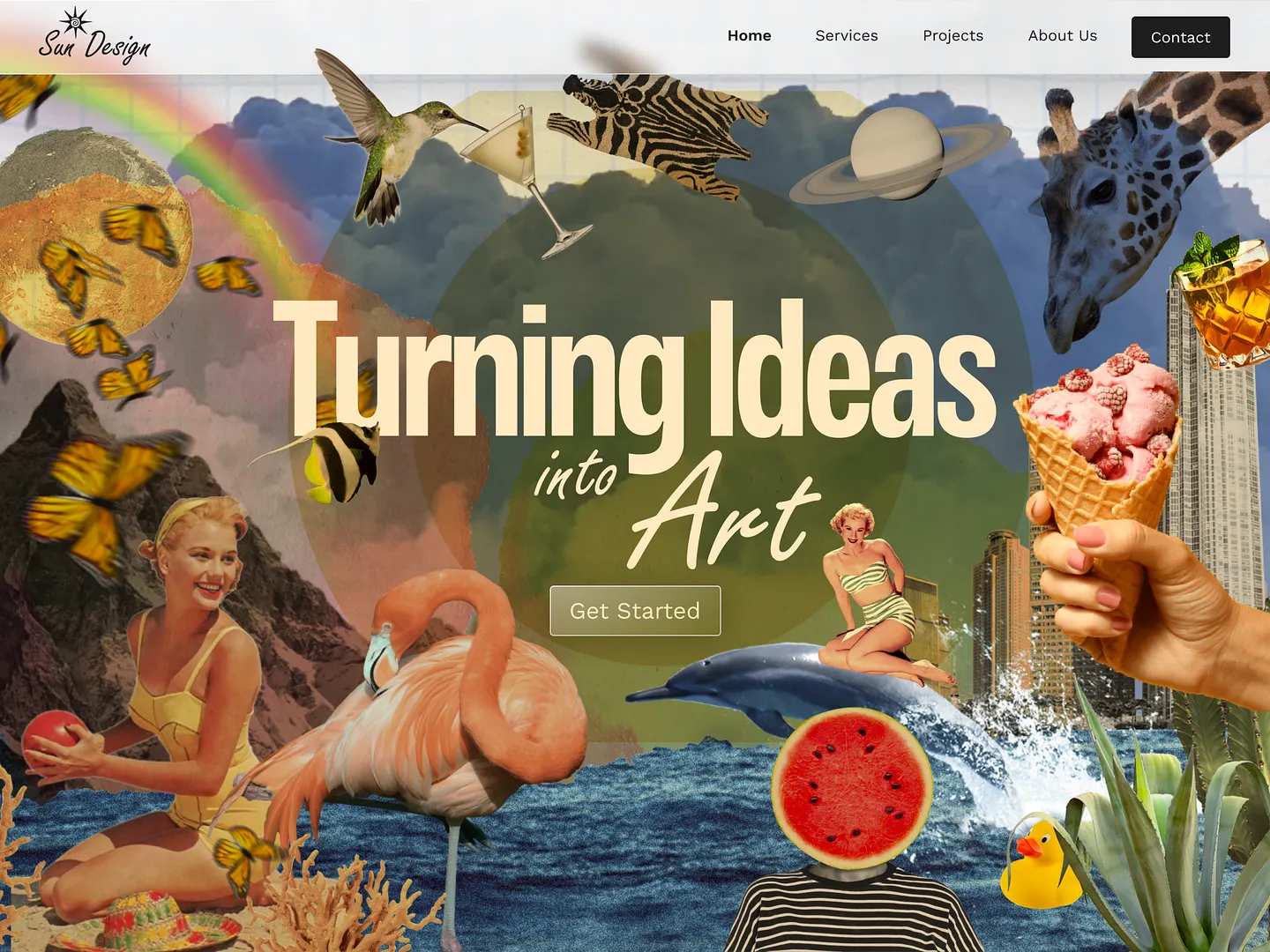
This vintage website design concept by Inhens features a playful mix of retro elements, bold colors, and whimsical imagery. It blends nostalgia with modern aesthetics, creating a unique visual experience that draws users in.
Check out this example on Dribbble.

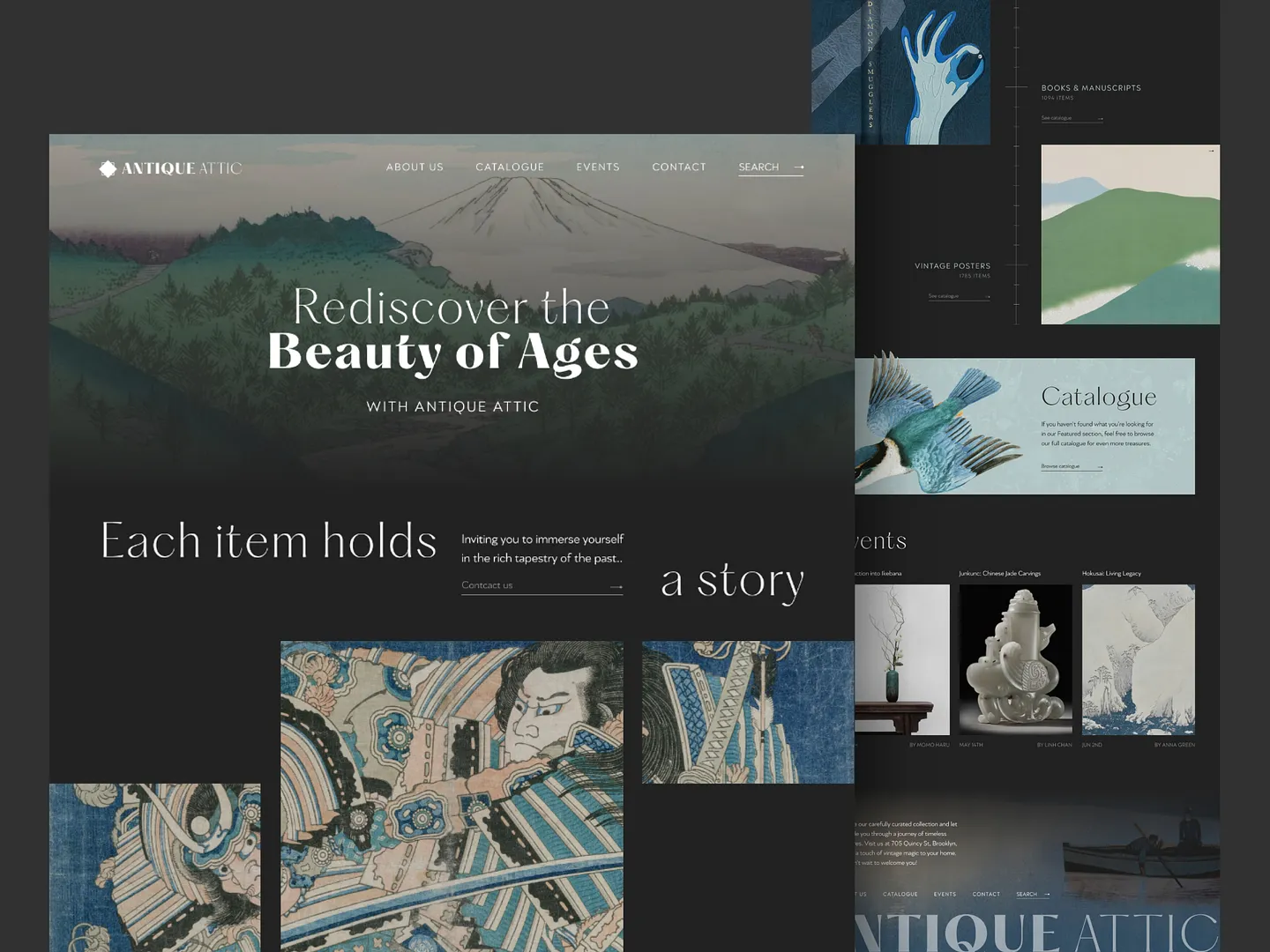
This vintage website design for antique shops features rich colors and elegant typography, inviting users to rediscover the beauty of ages. The layout showcases unique items and their stories through visually appealing sections and engaging imagery.
Check out this example on Dribbble.

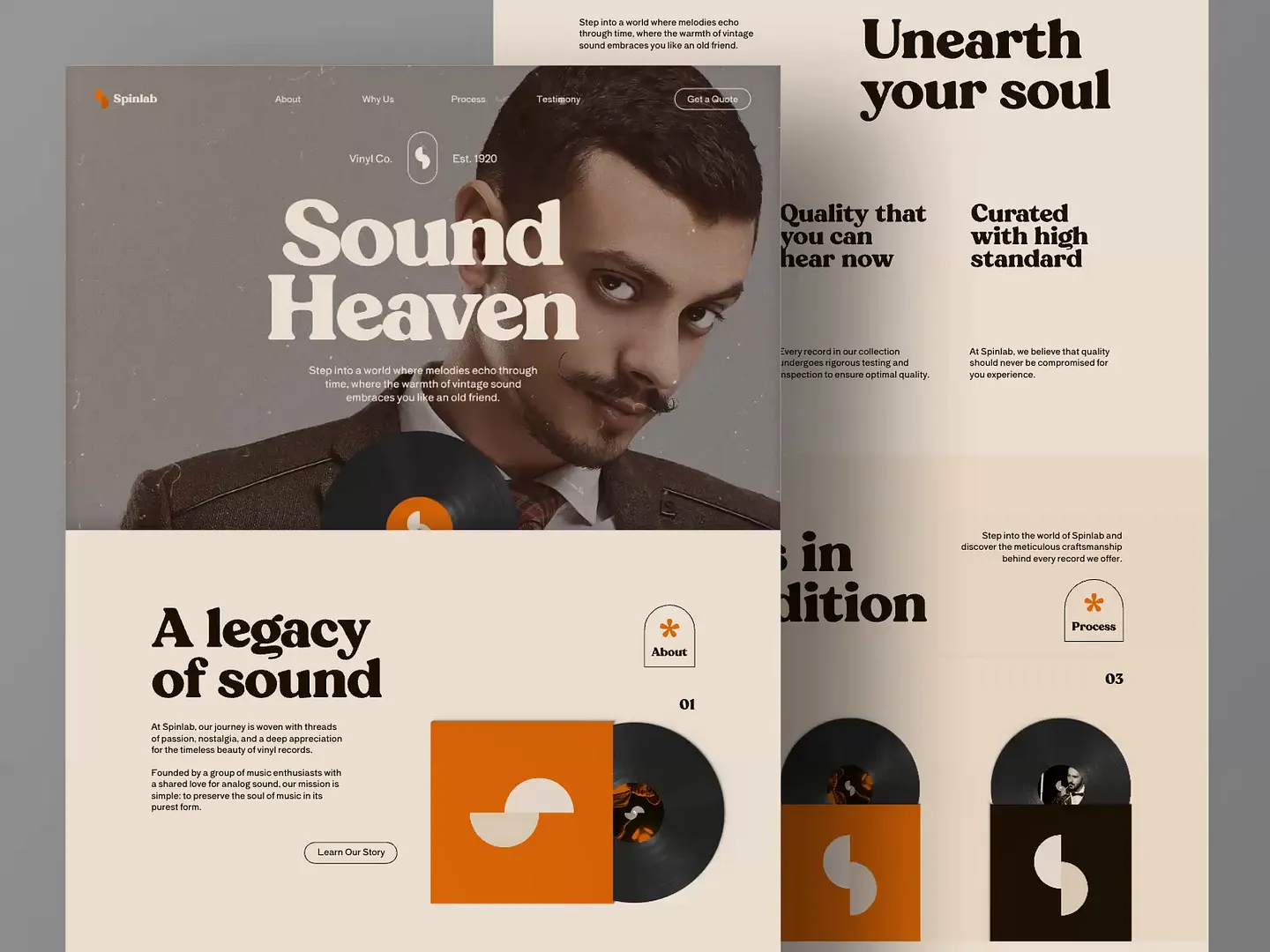
Spinlab's vintage website design captivates with warm tones, elegant typography, and harmonious visuals, creating a timeless feel perfect for music enthusiasts. Unique features include a user-friendly layout and a nostalgic yet modern aesthetic.
Check out this example on Dribbble.
Ready to design your own vintage website? Subframe streamlines the process with its intuitive interface and responsive canvas, making it easy to achieve professional, pixel-perfect results quickly.
Join creatives worldwide who love Subframe for its seamless and enjoyable design experience. Start for free today!

This vintage website design features trading card style social call-to-actions with nostalgic visuals and retro color palettes. Each card represents a different platform—YouTube, Twitter, and Blog—offering playful interaction while maintaining a classic aesthetic.
Check out this example on Dribbble.

This vintage logo collection by Dusan Sol features intricate typography and ornate details, blending classic elegance with a modern touch. Each design evokes nostalgia, enhancing your website's aesthetic with timeless charm.
Check out this example on Dribbble.

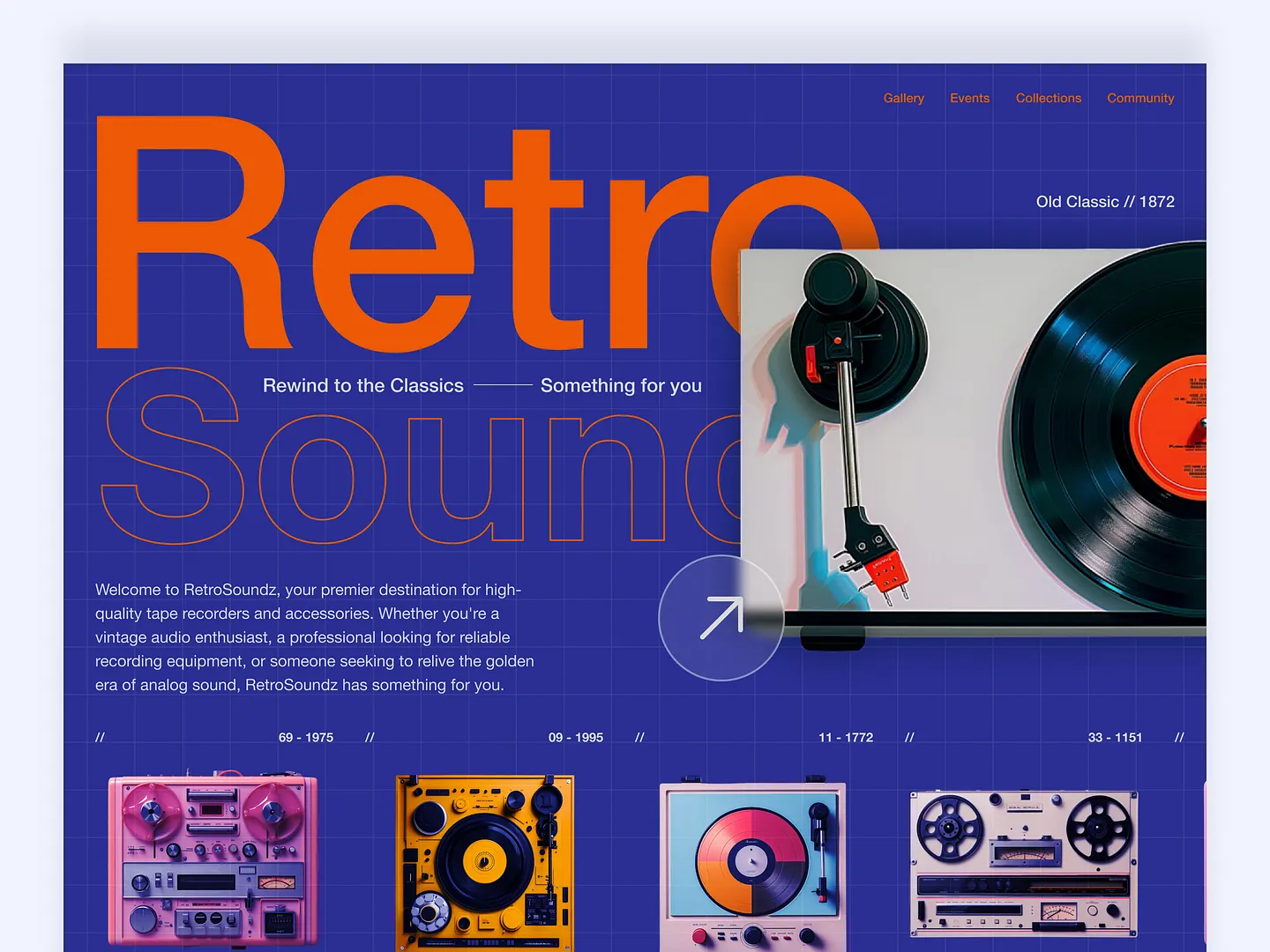
RetroSoundz captures the essence of retro aesthetics with bold typography and a playful color palette, creating a vibrant and nostalgic design. Unique features include high-quality tape recorder visuals and modern user experience elements tailored for audio enthusiasts.
Check out this example on Dribbble.

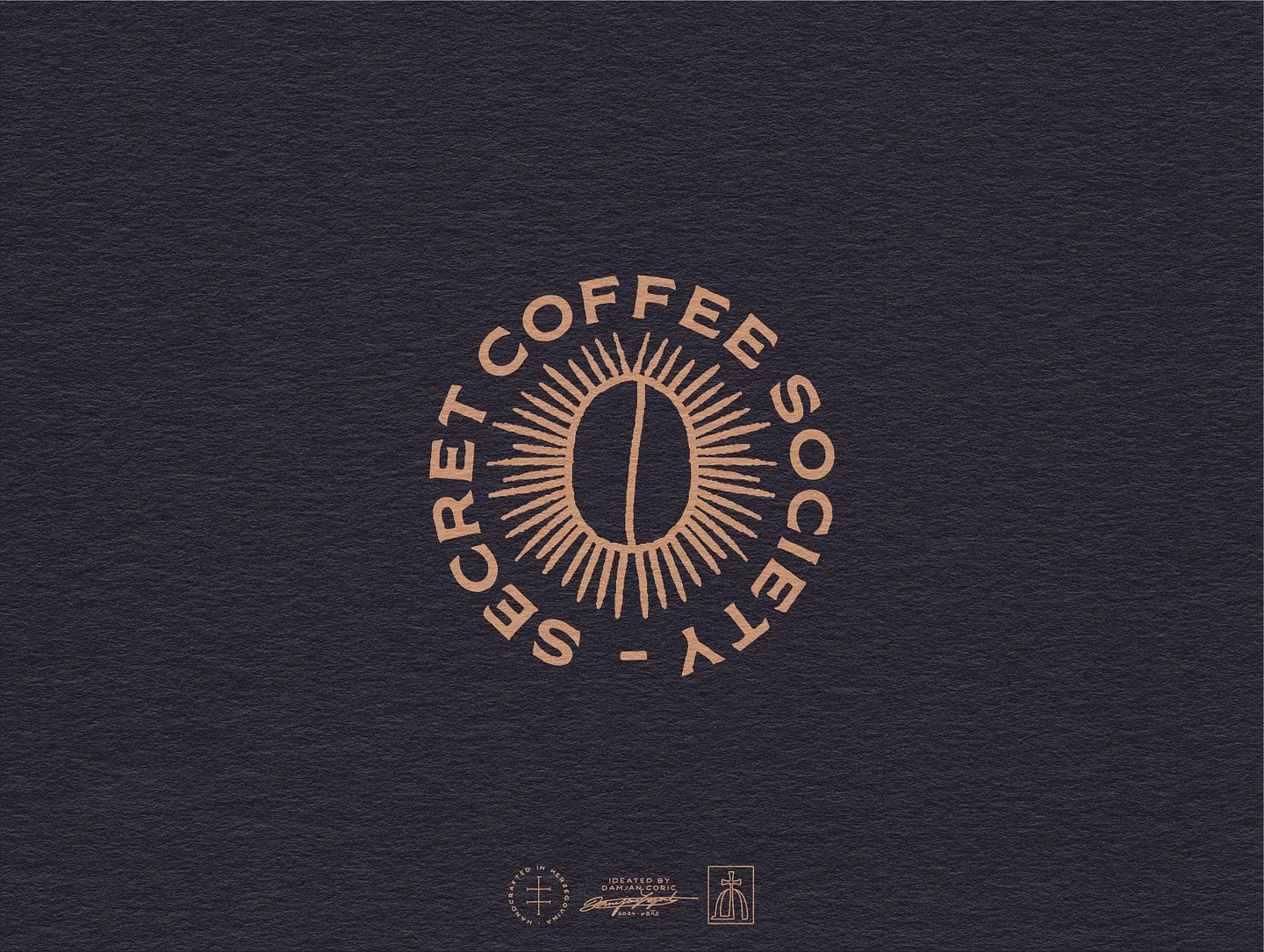
The Secret Coffee Society badge logo by Coric Design features a striking sunburst design with warm copper tones against a deep navy background, encapsulating the essence of artisanal coffee culture. This sophisticated yet inviting aesthetic is perfect for a vintage website theme.
Check out this example on Dribbble.

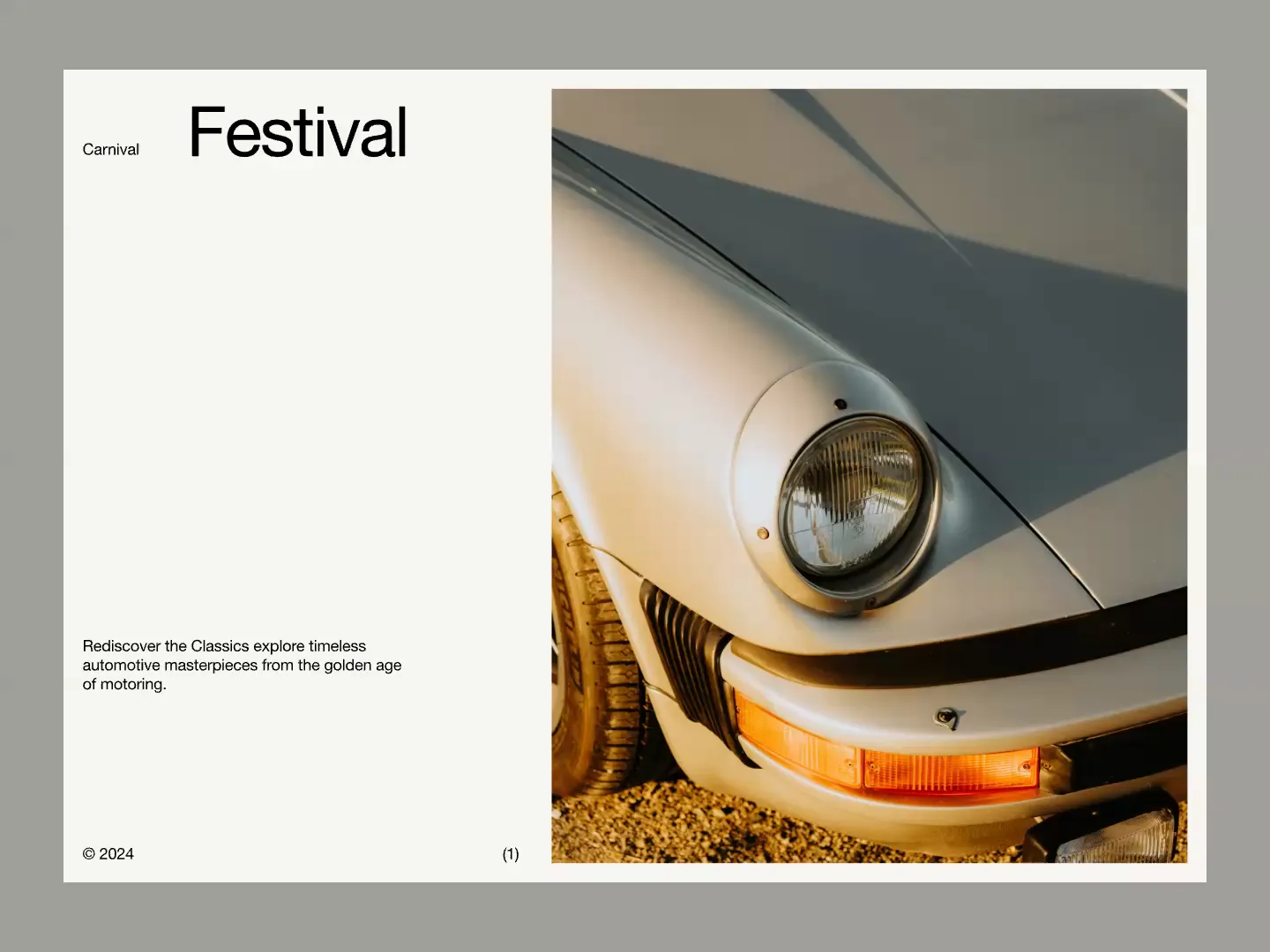
This vintage car landing page design features a sleek silver car against a warm backdrop, emphasizing classic aesthetics and nostalgia. The layout's unique elements include elegant typography and rich color contrasts, inviting visitors to rediscover automotive history.
Check out this example on Dribbble.

Hey Heinzel Custom Website Icons by Coric Design blend classic design with modern functionality. Each icon features bold colors and playful illustrations, adding a unique touch to any online presence. These icons enhance user engagement and reflect a distinctive brand identity.
Check out this example on Dribbble.

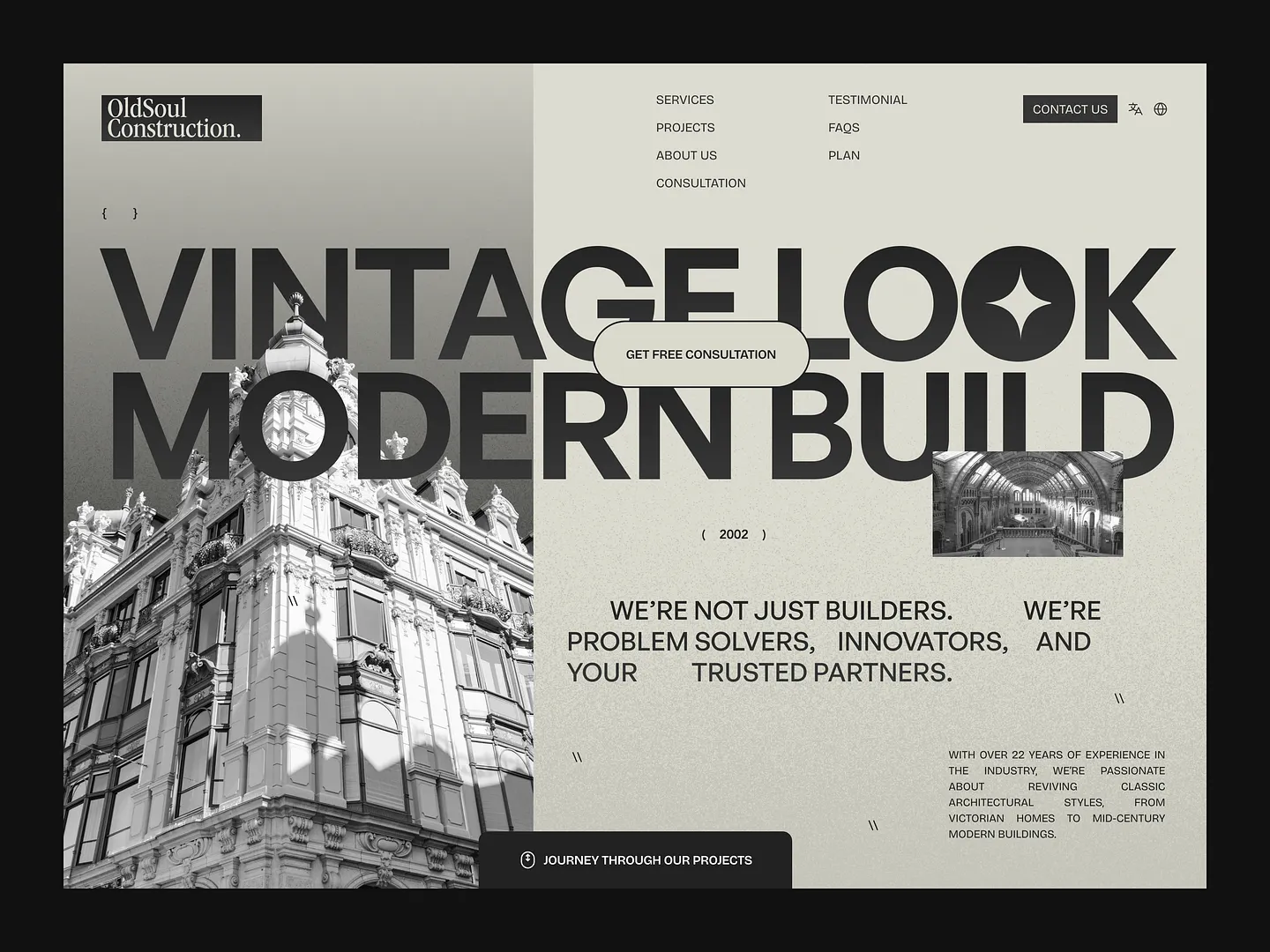
This vintage website design by Dude Studios combines classic architectural elements with contemporary usability. Bold typography, a monochromatic color palette, and striking visuals evoke nostalgia while ensuring a seamless user experience, perfect for businesses showcasing heritage and innovation.
Check out this example on Dribbble.

Harvard Lanes' vintage website design features retro coasters and a classic menu, using a warm color palette and nostalgic typography to evoke timelessness. Unique elements like these enhance the modern design with a charming, vintage aesthetic.
Check out this example on Dribbble.

Fearnought Studio's vintage design features ornate typography and a striking skull motif. The black and white color scheme enhances its classic aesthetic, creating a memorable online presence with unique, intricate details.
Check out this example on Dribbble.

The 949 Garage logo design features a playful paint bucket character, embodying creativity and fun. Its retro color palette and whimsical typography evoke nostalgia, making it perfect for a brand focused on personal space and artistic expression.
Check out this example on Dribbble.
Designing a vintage website has never been easier with Subframe. Its intuitive interface and responsive canvas allow you to create pixel-perfect UI efficiently, capturing the nostalgic charm effortlessly.
Don't wait to bring your vintage website vision to life. Start for free today and begin creating stunning designs immediately!