
Typography is more than just a design element; it's a powerful tool that shapes the way users interact with a website. The right typographic choices can elevate a site's aesthetic, improve readability, and create a memorable user experience.
In this article, we will explore 25 exemplary typographic website designs that showcase the art of typography in web design. These examples highlight how thoughtful type choices can enhance usability, convey brand identity, and captivate visitors from the moment they land on the page.

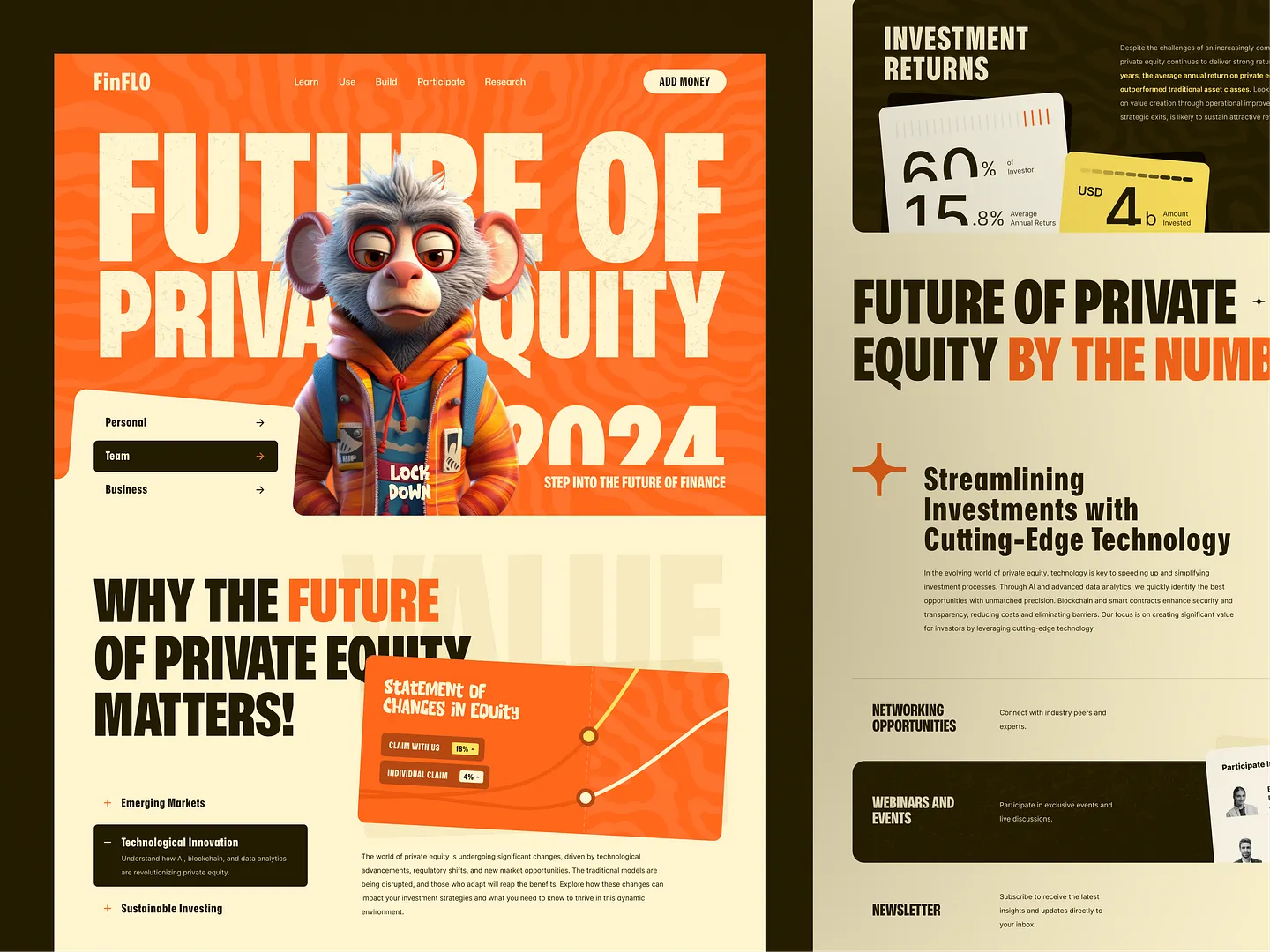
FinFlo's website design uses bold fonts and vibrant colors to convey the future of private equity. The layout features engaging visuals and clear sections, making complex financial concepts accessible and appealing. Unique elements include dynamic typography and a user-friendly interface.
Check out this example on Dribbble.

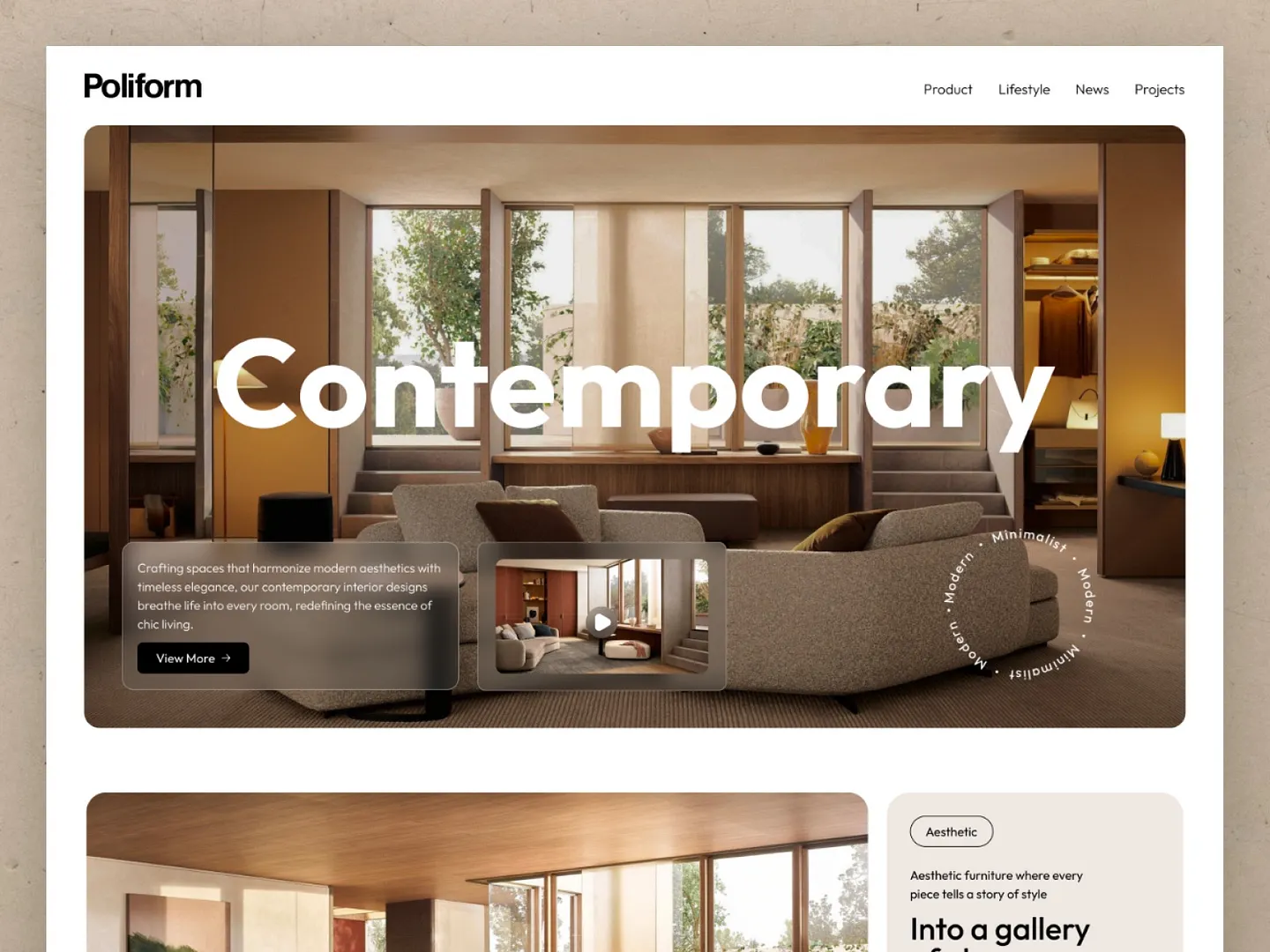
Poliform's minimalist website design features bold typography that harmonizes with elegant visuals, creating a seamless blend of modern aesthetics and functionality. The clean layout and striking text elements enhance the user experience while showcasing contemporary interior spaces.
Check out this example on Dribbble.

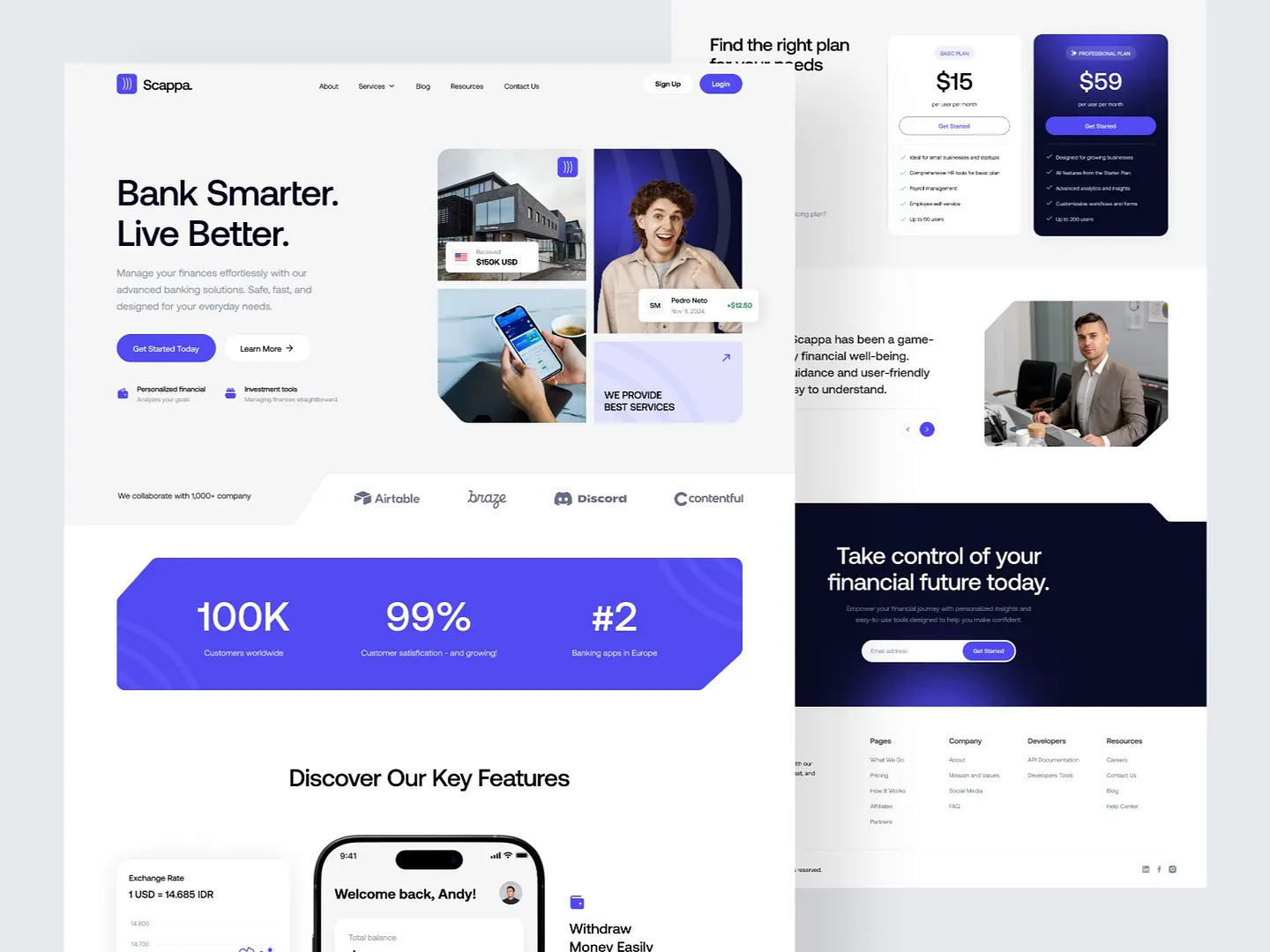
Scappa's finance website design features bold headlines and a clean layout that enhances readability. Contrasting colors and ample white space create a user-friendly experience, making financial management accessible and engaging for users.
Check out this example on Dribbble.

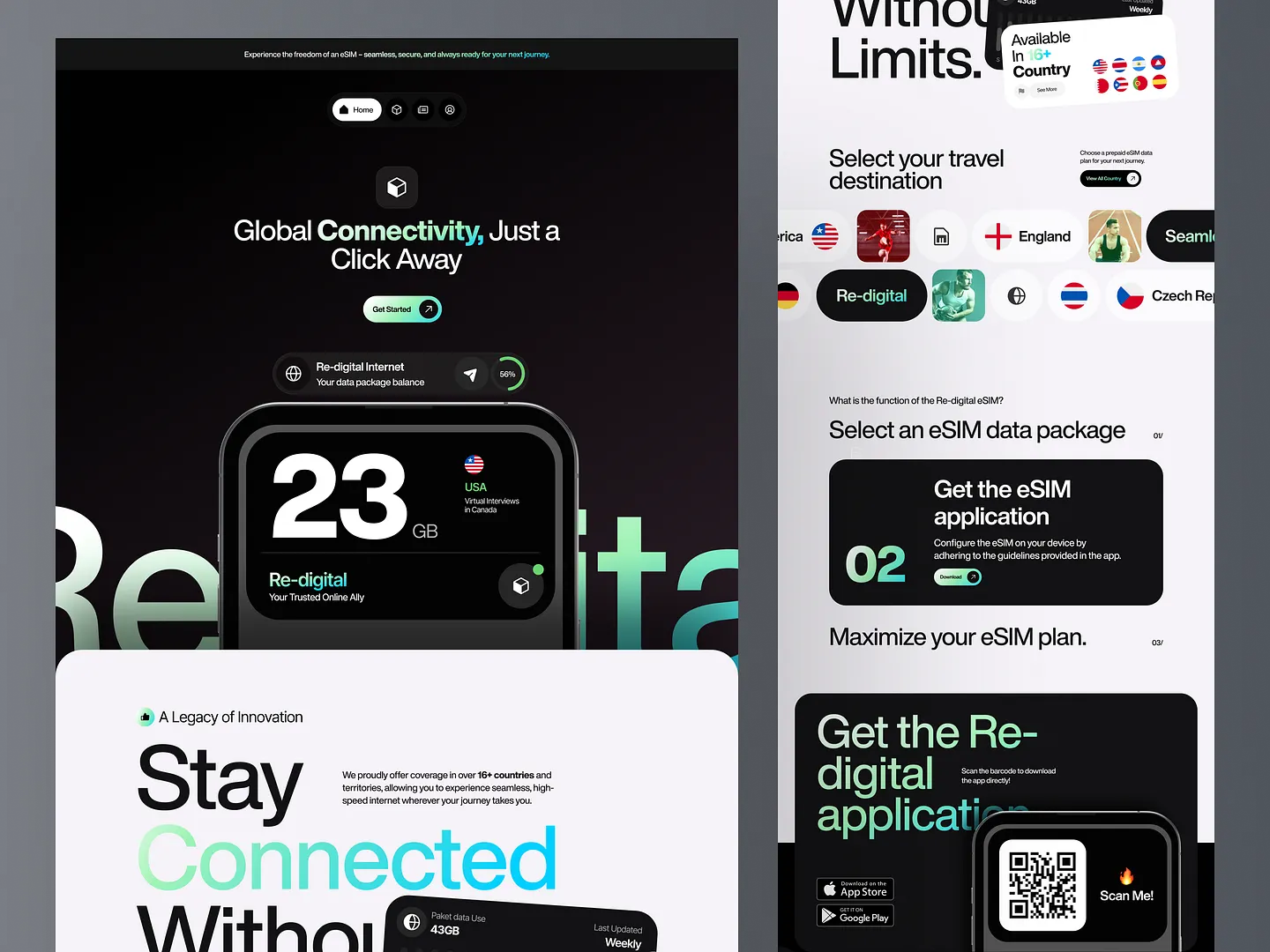
Redigital's website design features a sleek black and green color palette that enhances readability and user engagement. Bold typography and intuitive navigation make it easy for users to select eSIM packages and stay connected globally. Unique elements include dynamic typefaces and a streamlined interface.
Check out this example on Dribbble.

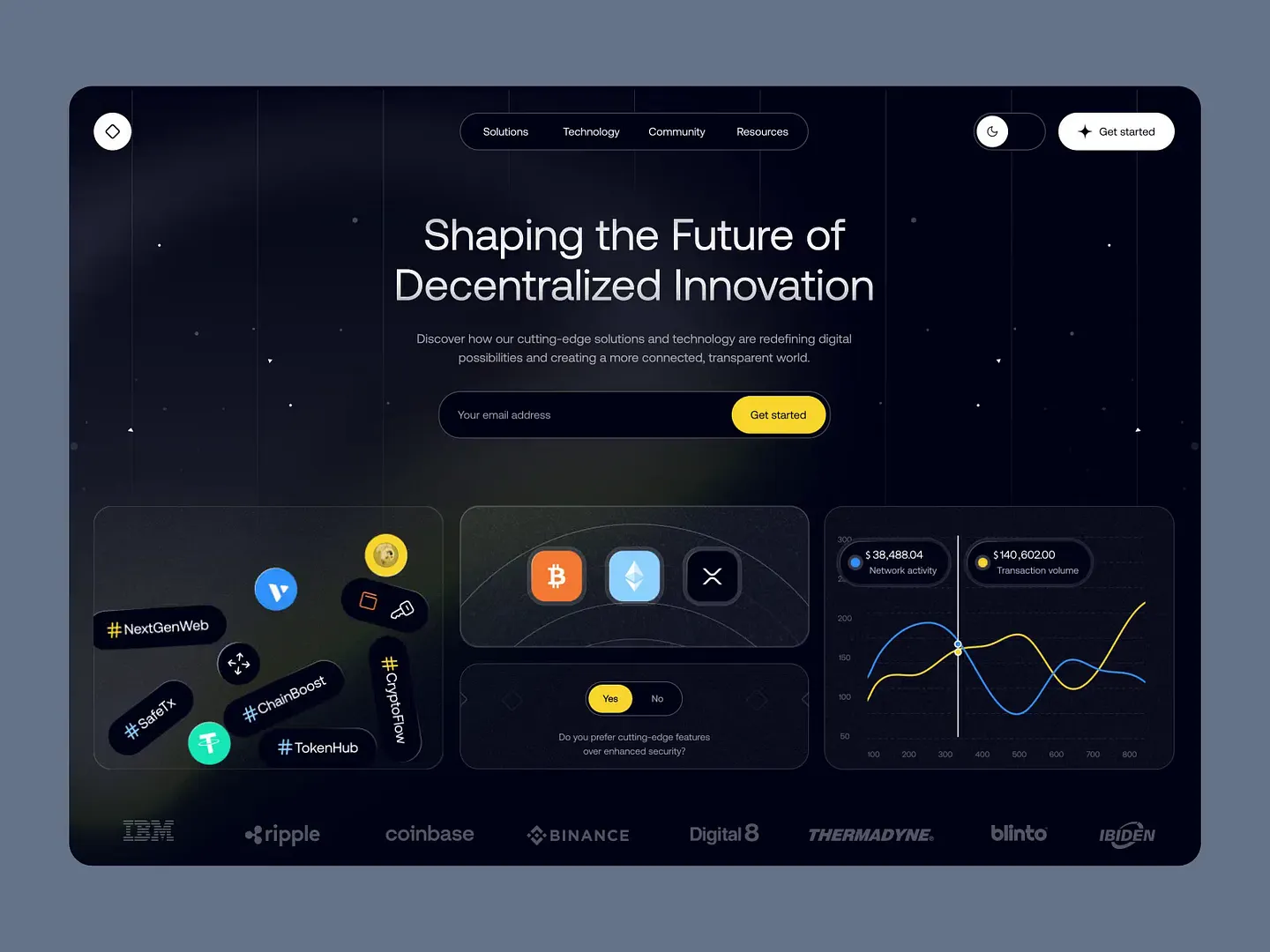
Holo's Web3 website design features a sleek dark theme, bold typography, and interactive elements. It effectively communicates decentralized technology's future with dynamic visuals and data-driven insights, engaging users throughout the experience.
Check out this example on Dribbble.

Subframe's drag-and-drop interface and intuitive, responsive canvas make it easy for designers and developers to create pixel-perfect UI every time. Loved by professionals, Subframe ensures your typographic website stands out.
Start for free and experience the difference today!

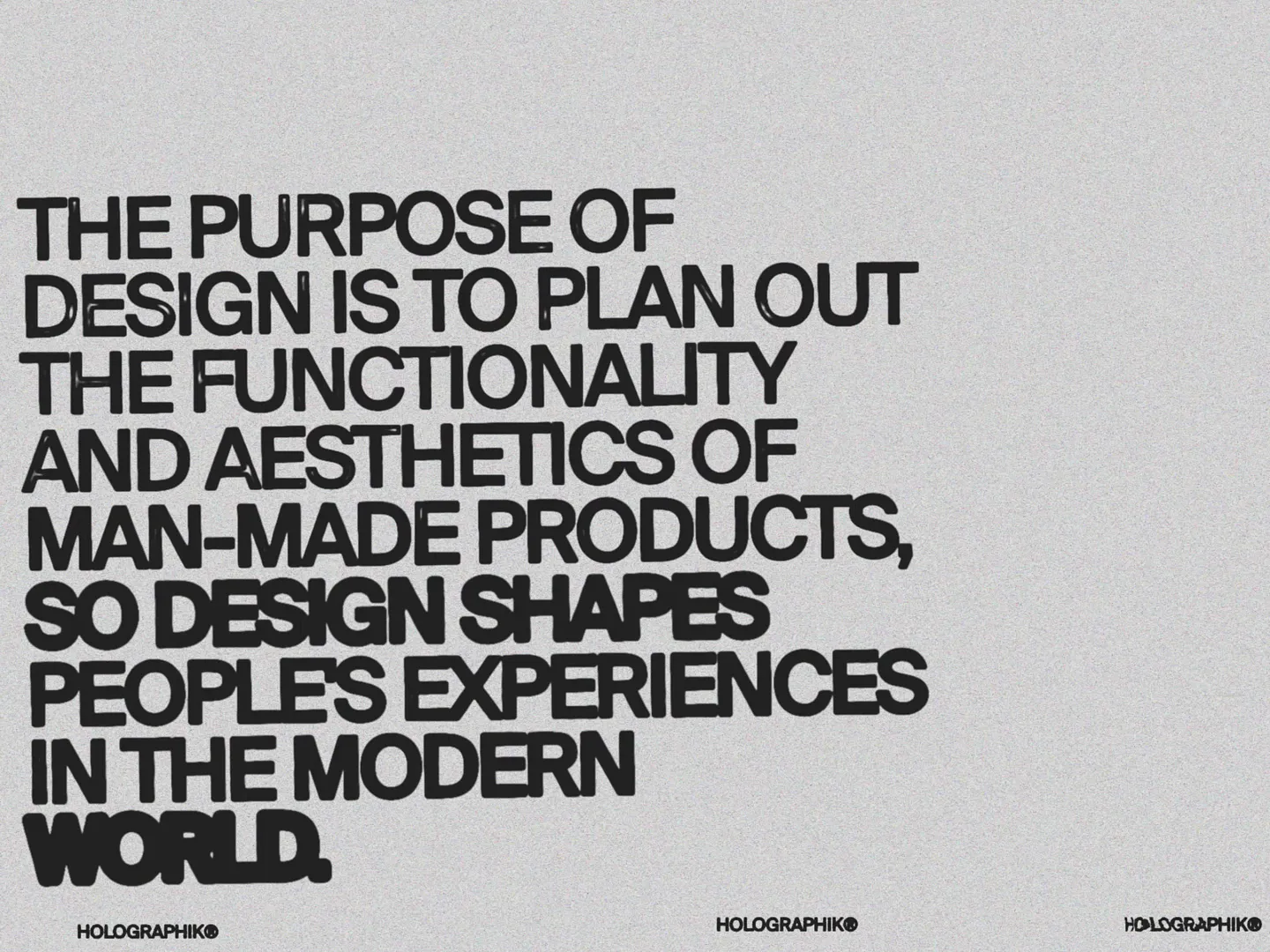
This typographic website showcases the powerful role of typography in shaping user experiences. With bold fonts and a minimalist layout, it emphasizes the functionality and aesthetics of design, inviting users to engage with the content in a visually striking manner.
Check out this example on Dribbble.

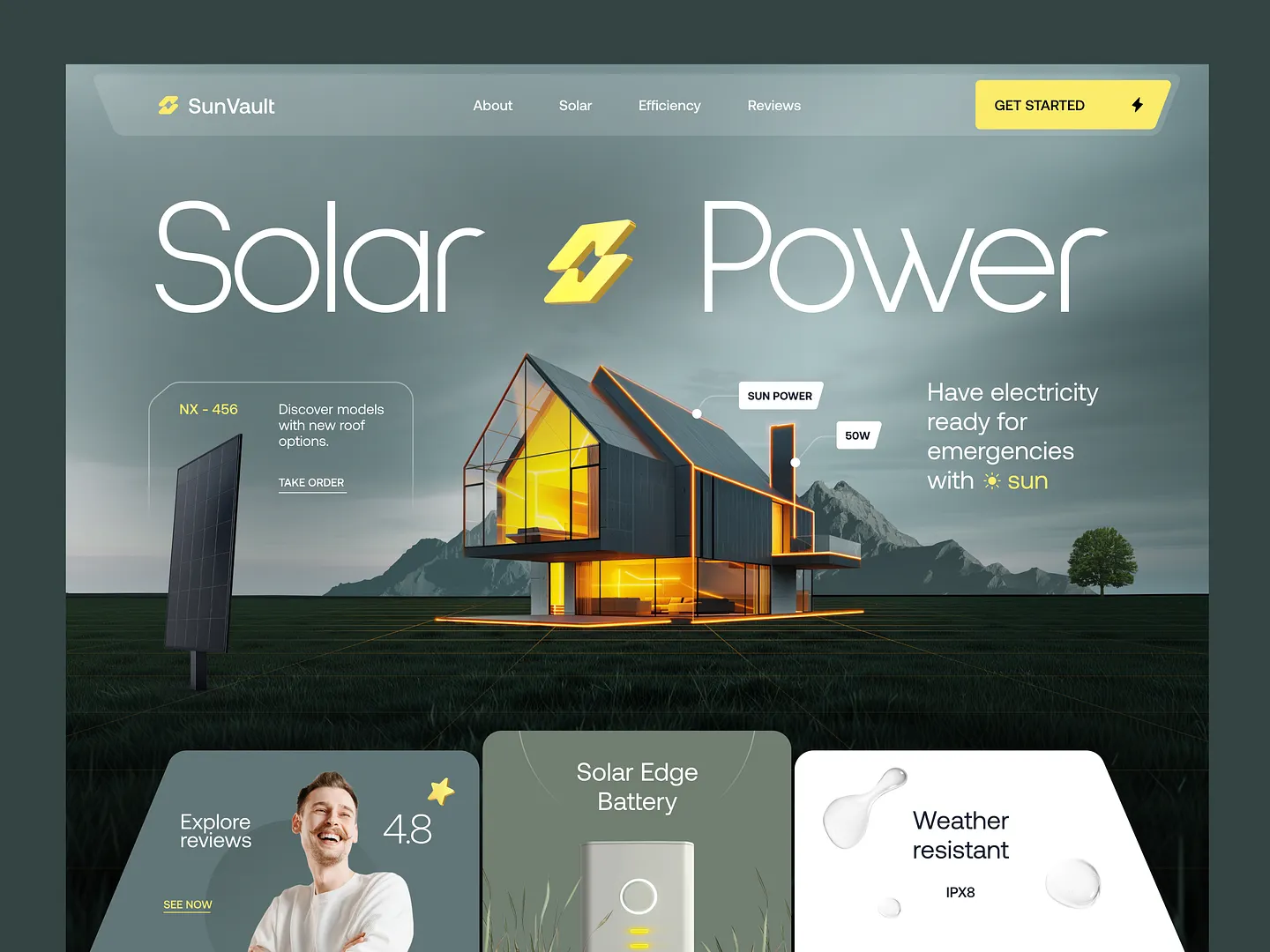
This typographic website showcases a modern design with bold fonts and a clean layout, emphasizing solar energy solutions. Vibrant colors and engaging visuals enhance user experience, making it easy to navigate through information about solar power and efficiency.
Check out this example on Dribbble.

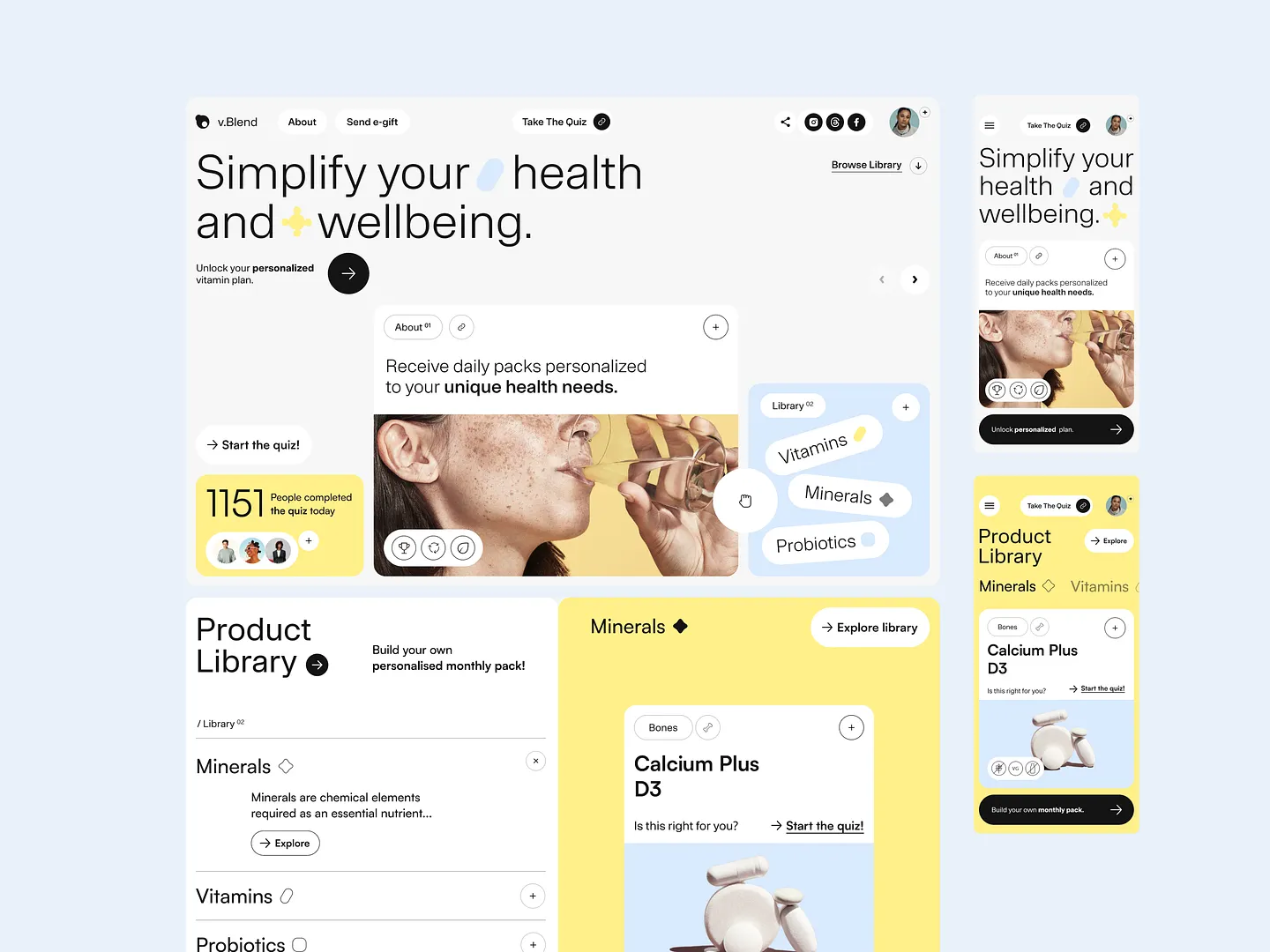
This modern typographic website design emphasizes health and wellbeing through clean lines and engaging visuals. Bold typography and a vibrant color palette create an inviting user experience, guiding visitors to personalized health solutions. Unique features include intuitive navigation and dynamic typefaces.
Check out this example on Dribbble.

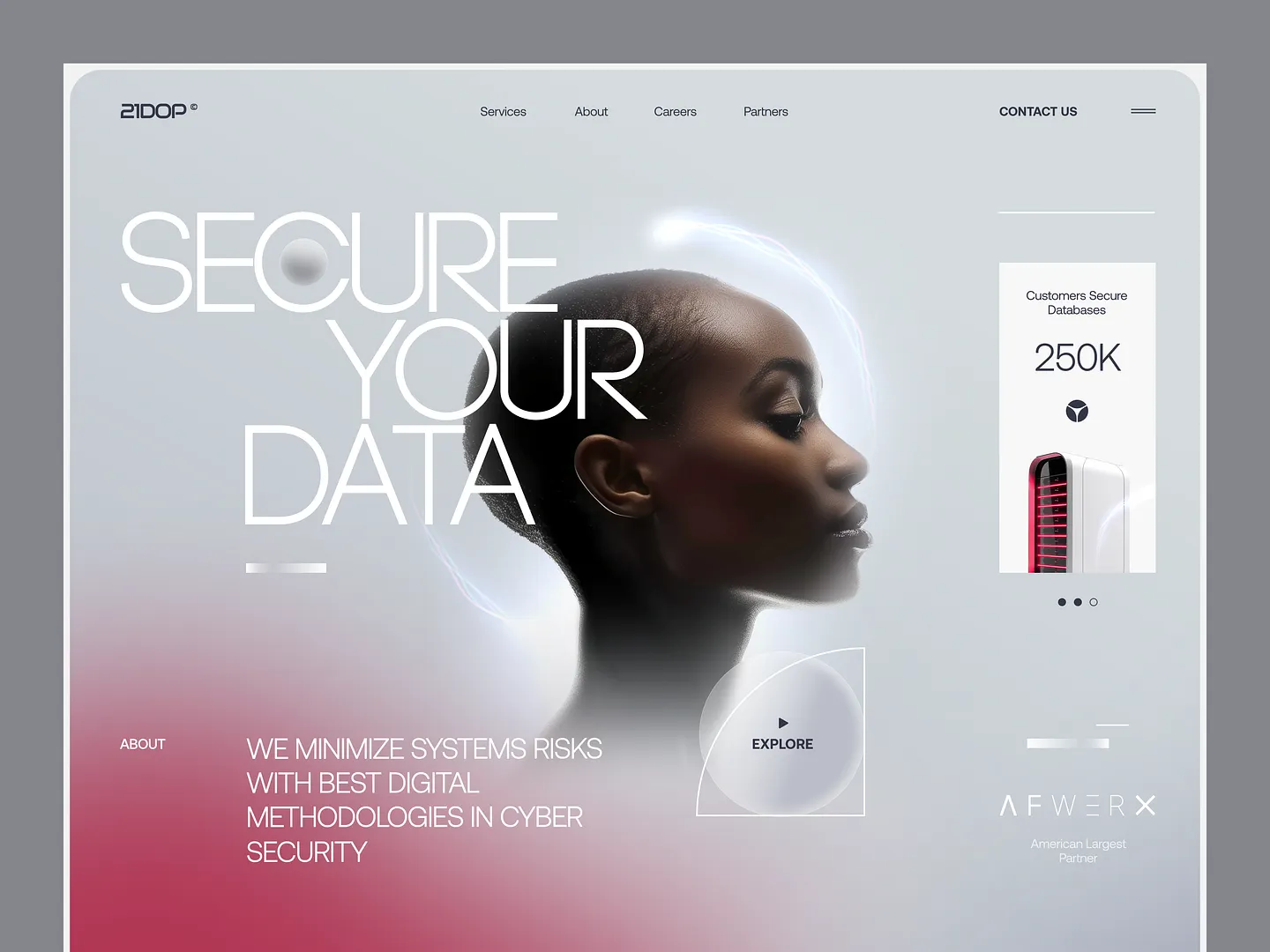
The 21DOP website showcases a striking typographic design that emphasizes clarity and modernity. Bold fonts and a minimalist layout effectively communicate the importance of data security while engaging users through a visually appealing interface.
Check out this example on Dribbble.

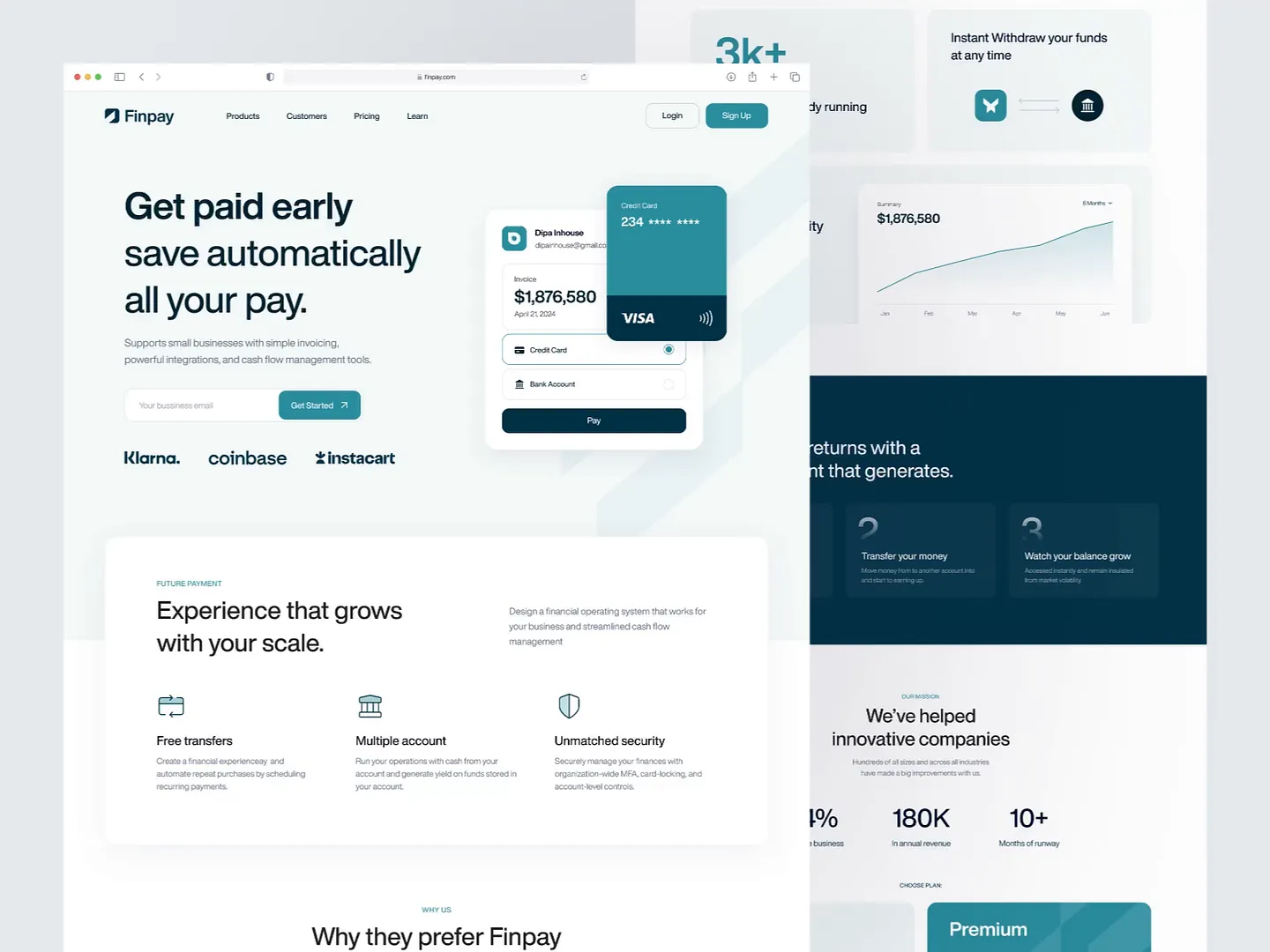
Finpay's landing page design uses bold fonts and clean layouts to enhance user experience. Strategic whitespace and contrasting colors create a visually appealing interface, guiding users through essential features and services seamlessly. Unique elements include intuitive navigation and dynamic typefaces.
Check out this example on Dribbble.

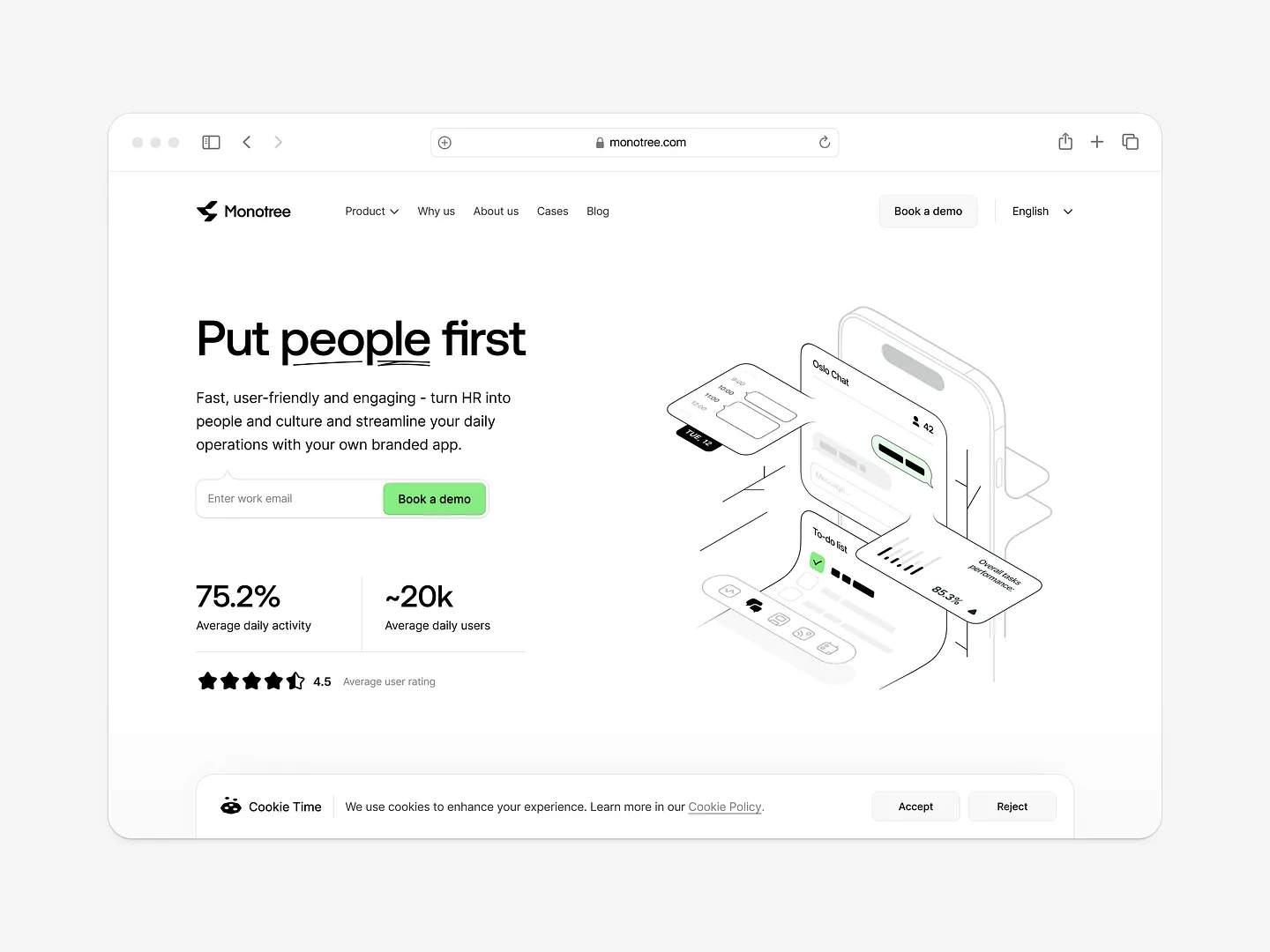
Monotree's hero section features bold text and clean lines, creating a user-friendly interface. The minimalist layout emphasizes functionality and engages users with a clear call to action, showcasing how effective typography enhances digital experiences.
Check out this example on Dribbble.

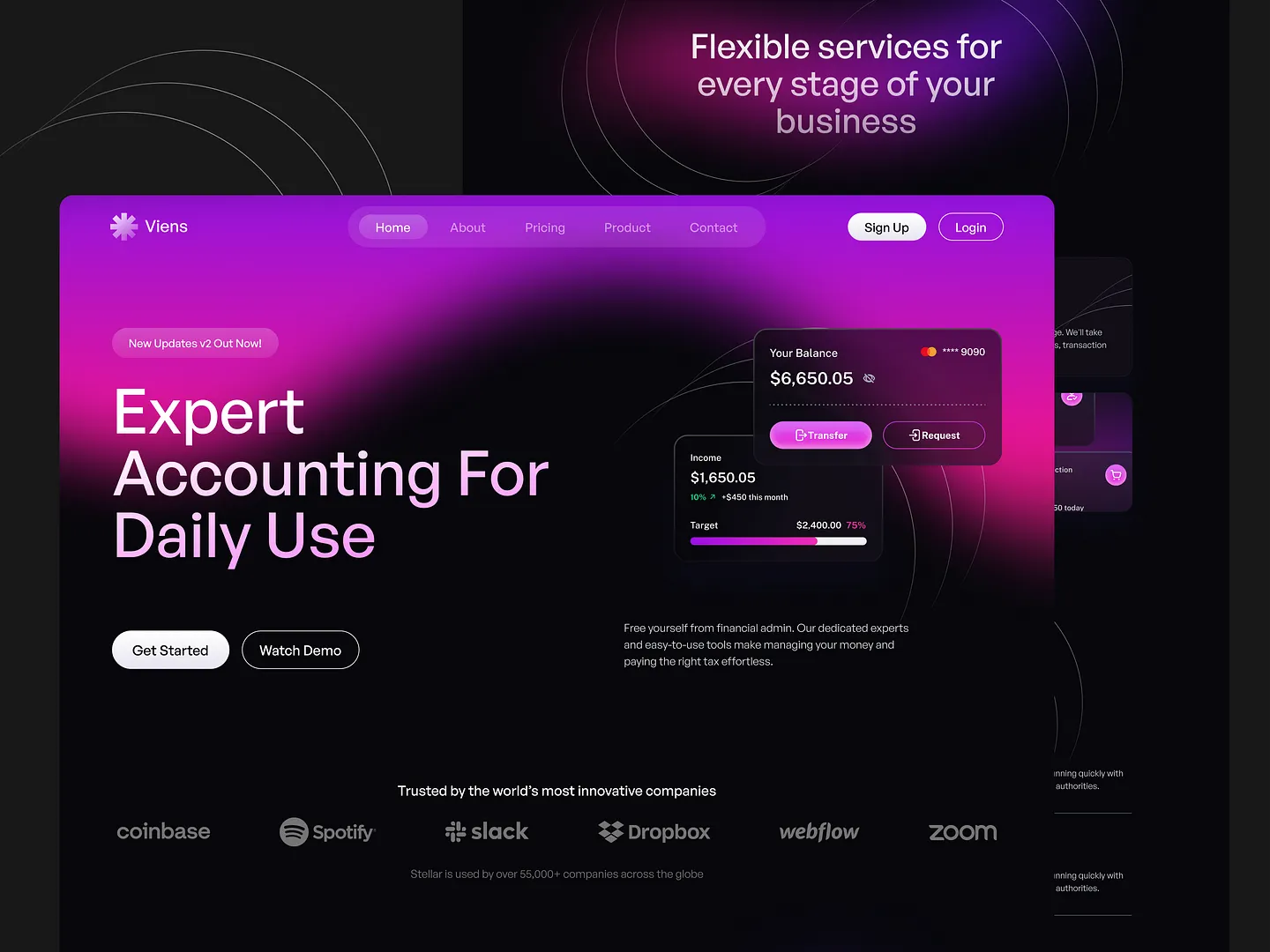
Viens' website design blends bold fonts with a vibrant color palette, emphasizing clarity and functionality. Users can easily navigate through expert accounting services while enjoying a visually engaging experience. Unique features include intuitive navigation and dynamic typefaces.
Check out this example on Dribbble.

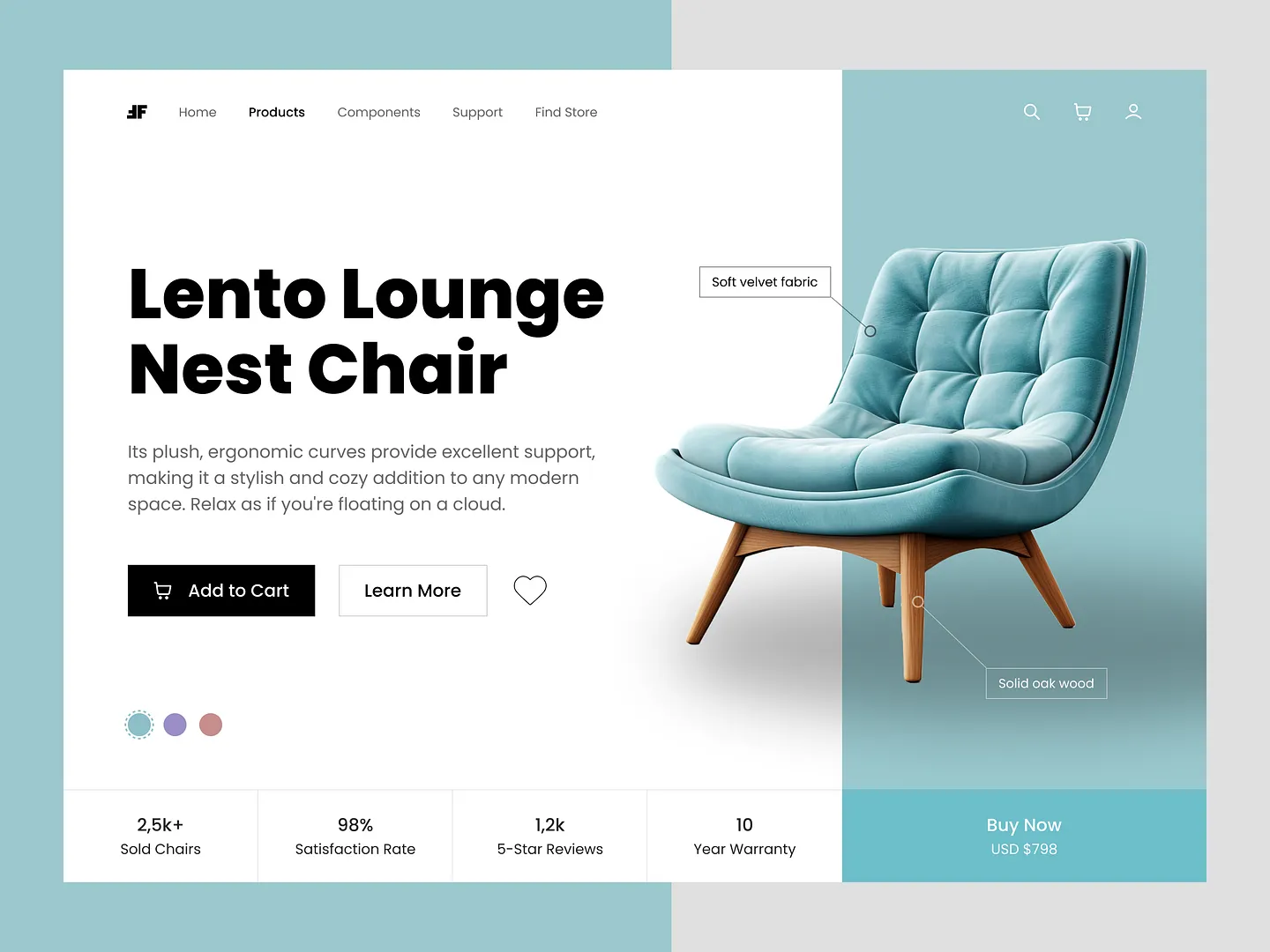
The Lento Lounge Nest Chair website design features bold fonts and a clean layout, using soft colors and ergonomic visuals to enhance user experience. Unique elements include intuitive navigation and detailed product information, making it easy to explore and purchase.
Check out this example on Dribbble.

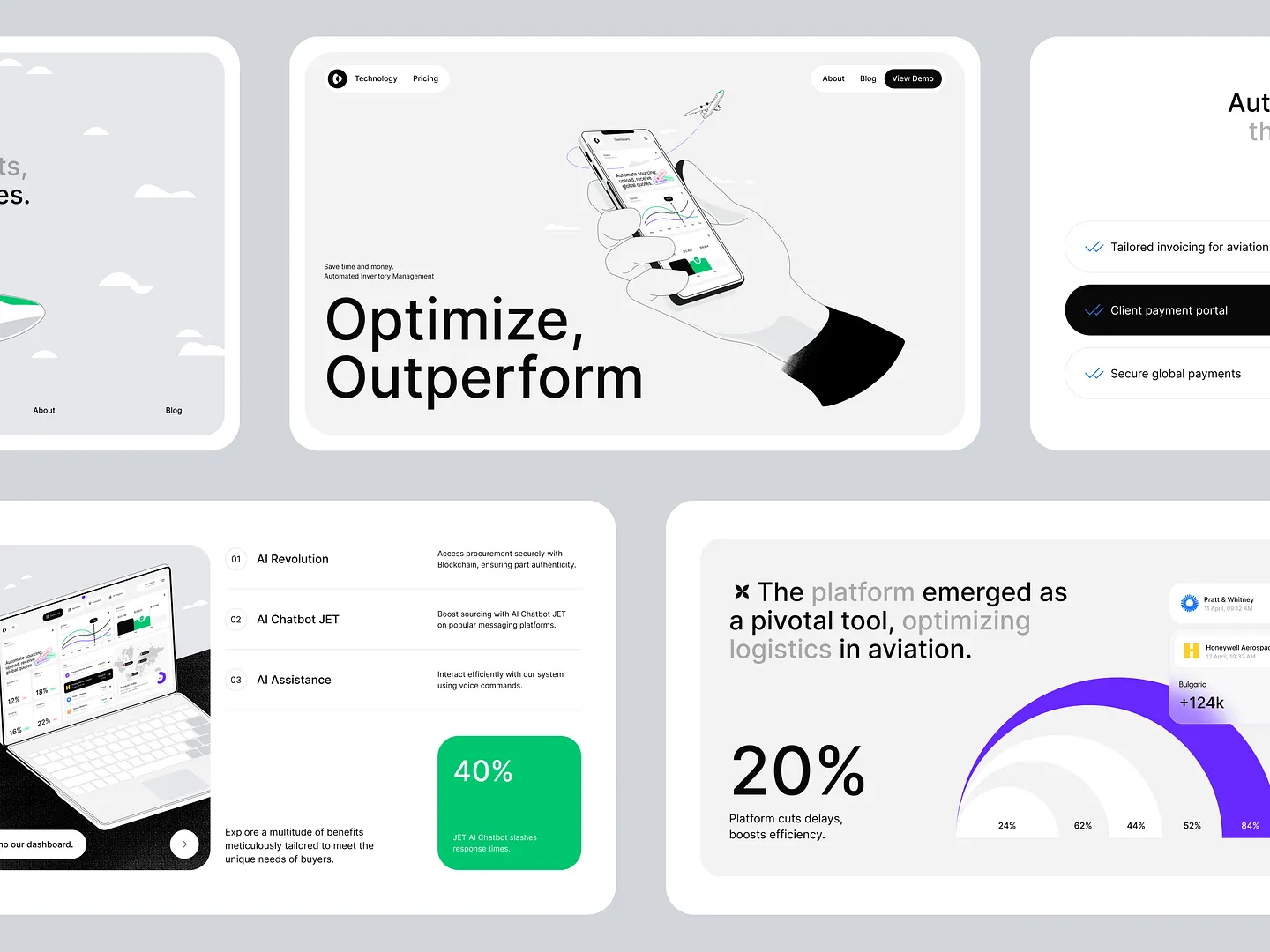
Looper's aviation procurement platform design features bold typography and a clean layout, emphasizing clarity and functionality. Unique elements include AI integration and secure payment options, enhancing user experience and showcasing essential features seamlessly.
Check out this example on Dribbble.

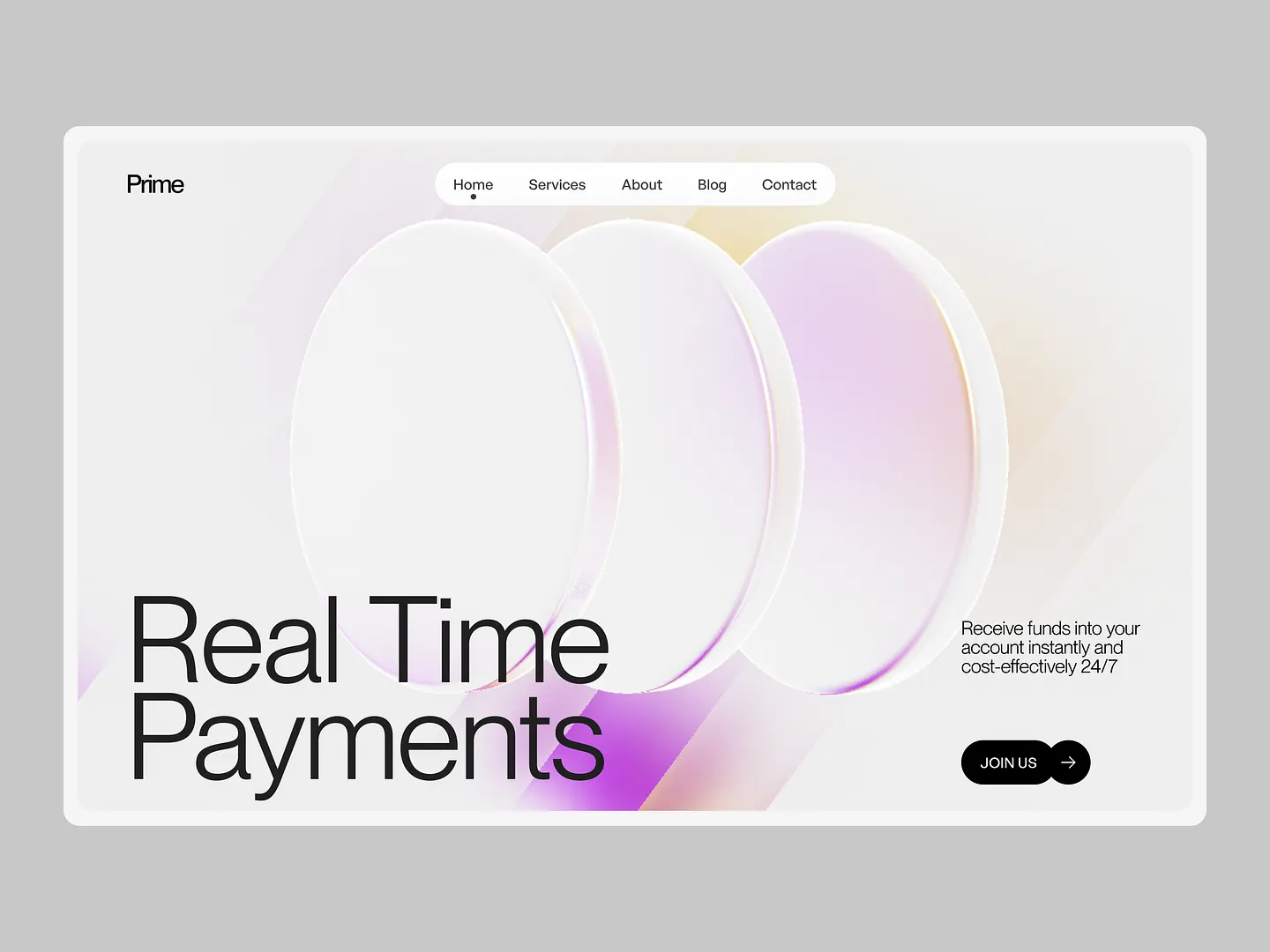
Prime's payment website design features bold fonts and a minimalist layout, enhanced by soft gradients and circular elements. This sleek, modern approach creates a user-friendly experience focused on real-time payment solutions.
Check out this example on Dribbble.
Ready to design your own typographic website? Subframe streamlines the process with its intuitive interface and responsive canvas, making it easy to achieve professional, pixel-perfect results quickly.
Engage your creativity and bring your vision to life effortlessly. Start for free and experience the difference today!

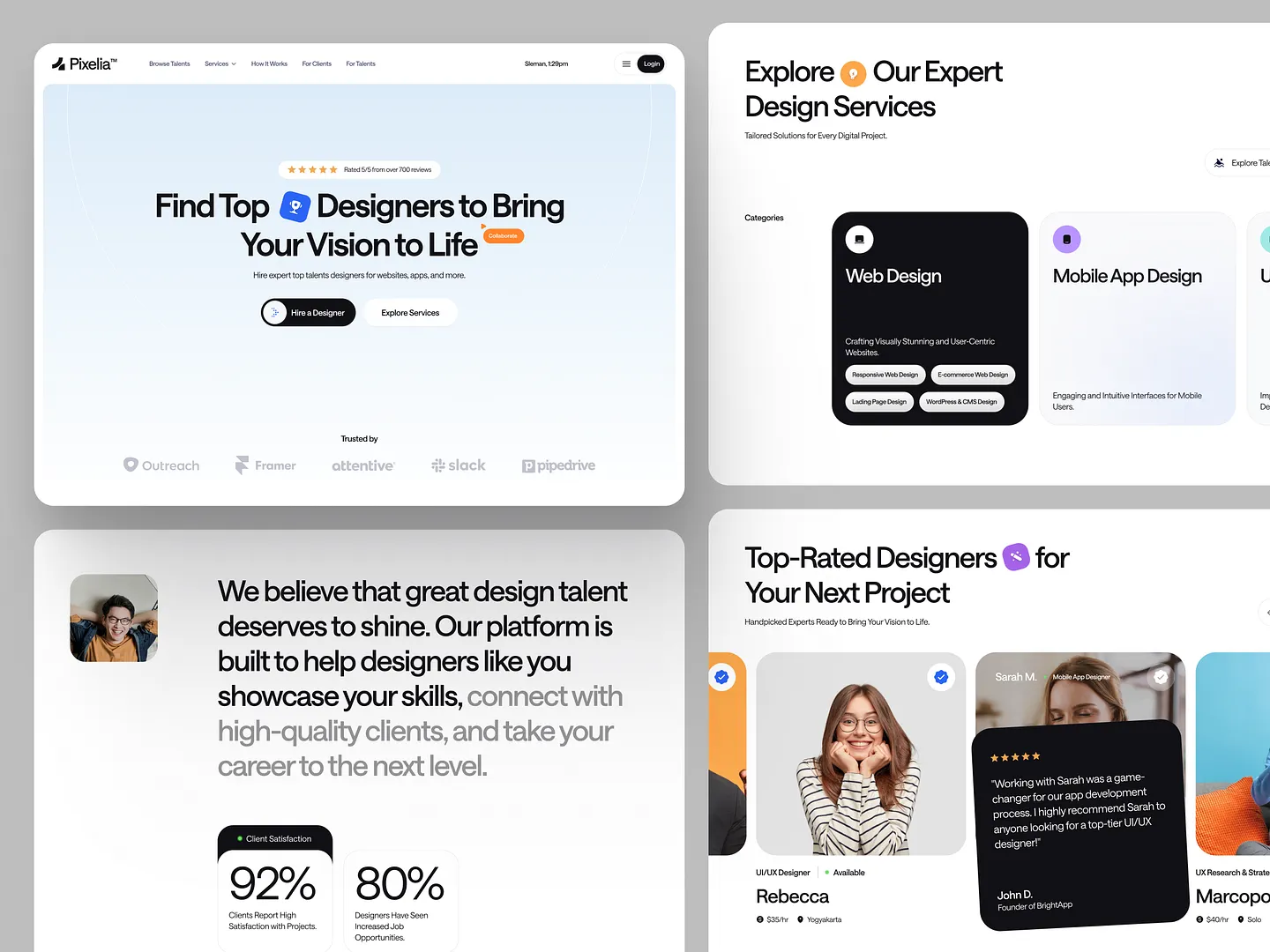
Pixelia's talent marketplace website features a clean layout, bold typography, and engaging visuals, creating a user-friendly experience. Unique elements include intuitive navigation and dynamic typefaces, making it easy for clients to connect with top design talent.
Check out this example on Dribbble.

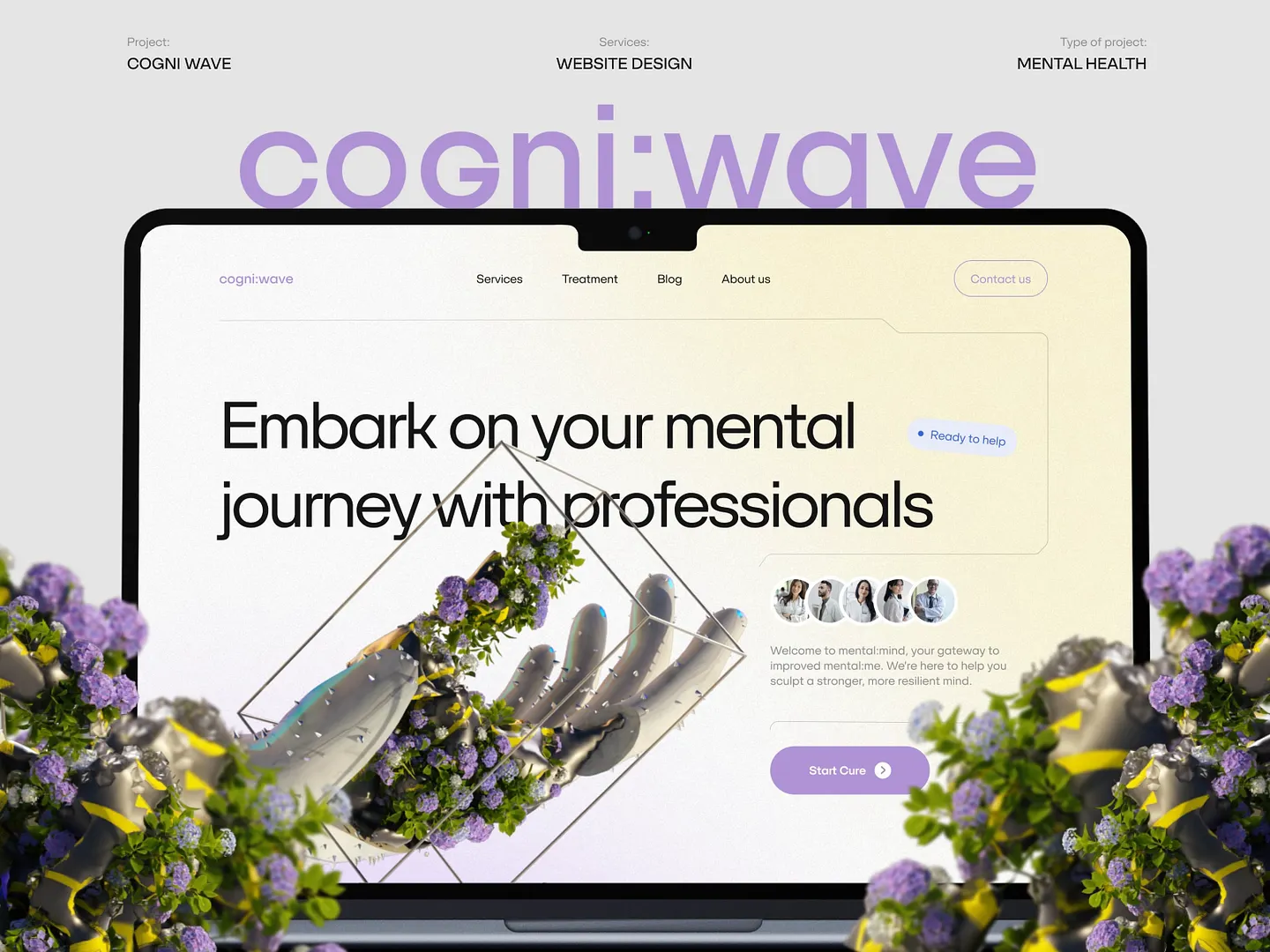
The Cogni:wave website design seamlessly blends modern aesthetics with functionality, using bold fonts and a soothing color palette to create an inviting atmosphere. Unique features include intuitive navigation and dynamic typefaces, encouraging users to embark on their mental health journey with professional support.
Check out this example on Dribbble.

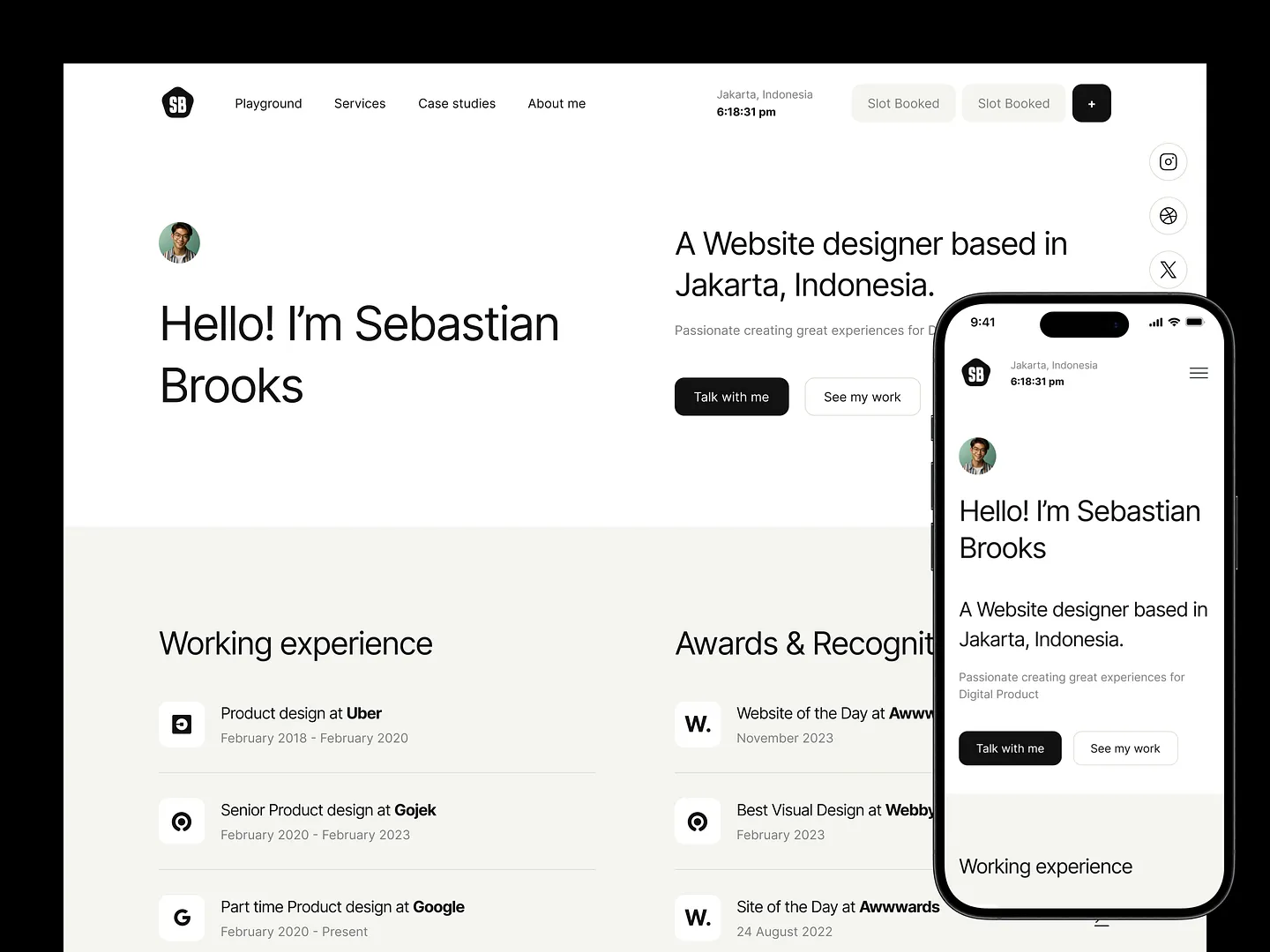
Brooks' portfolio website features a clean layout and modern aesthetics, using bold fonts and ample white space to enhance readability. Structured sections highlight professional experience and accolades, making it an ideal example of effective portfolio presentation.
Check out this example on Dribbble.

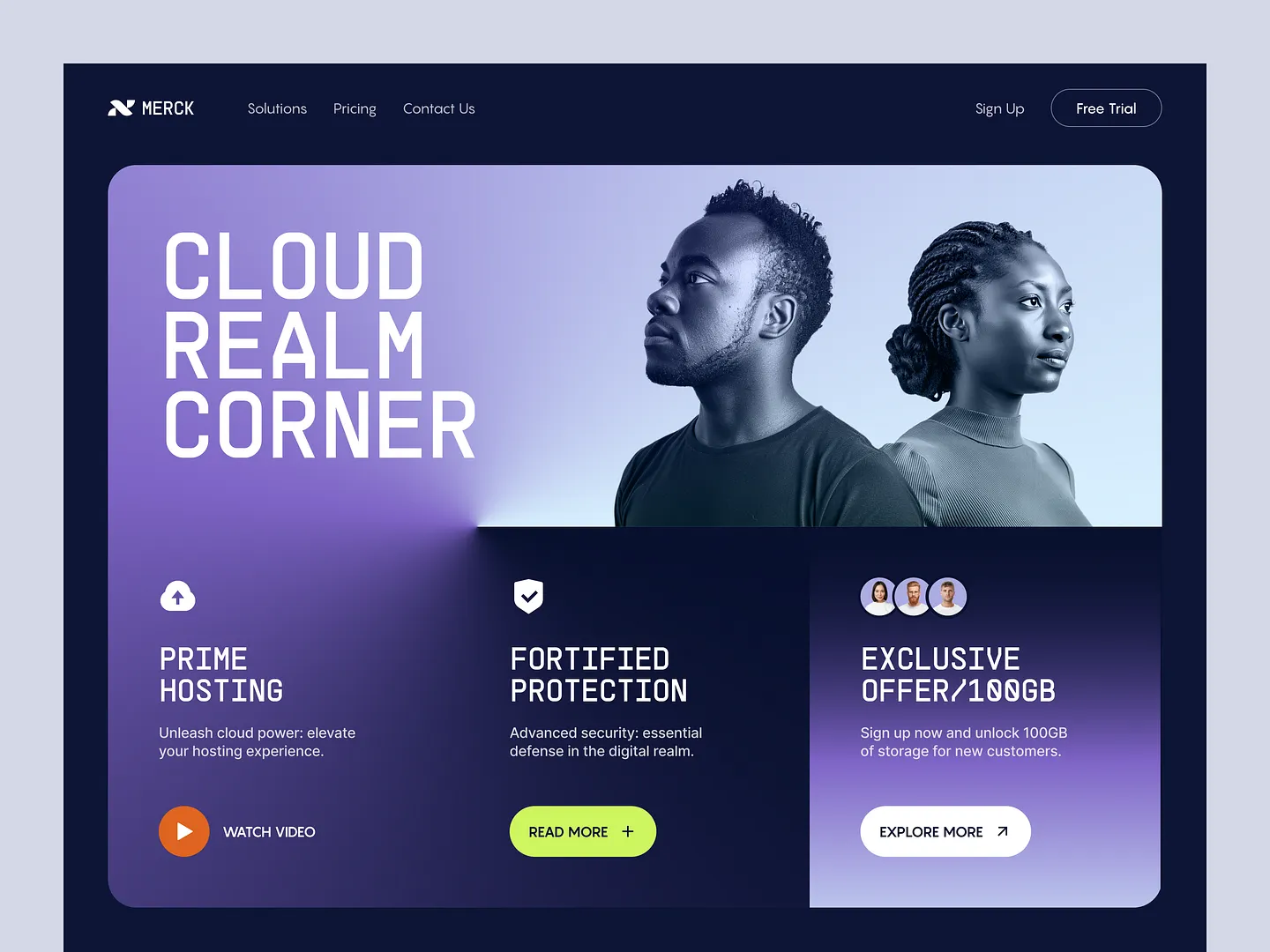
The Merck website features bold headlines and a modern layout that enhances user engagement. Contrasting colors and dynamic visuals create a compelling digital experience, perfect for showcasing cloud hosting services. Unique elements include intuitive navigation and dynamic typefaces.
Check out this example on Dribbble.

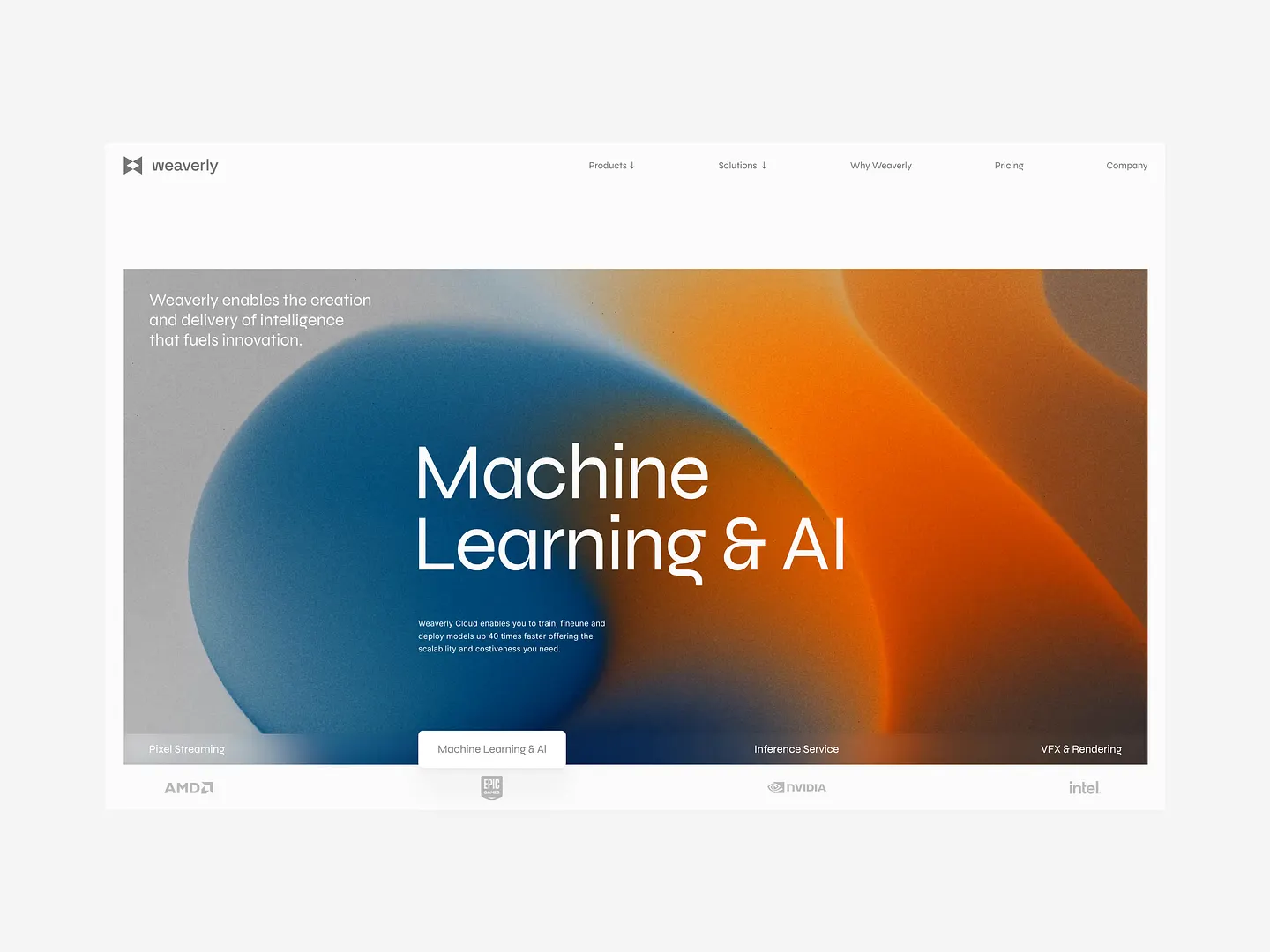
Weaverly's typographic website design uses bold fonts and vibrant colors to create a captivating user experience. The seamless integration of text and visuals emphasizes machine learning and AI themes, making the content engaging and informative. Unique features include dynamic typefaces and intuitive navigation.
Check out this example on Dribbble.

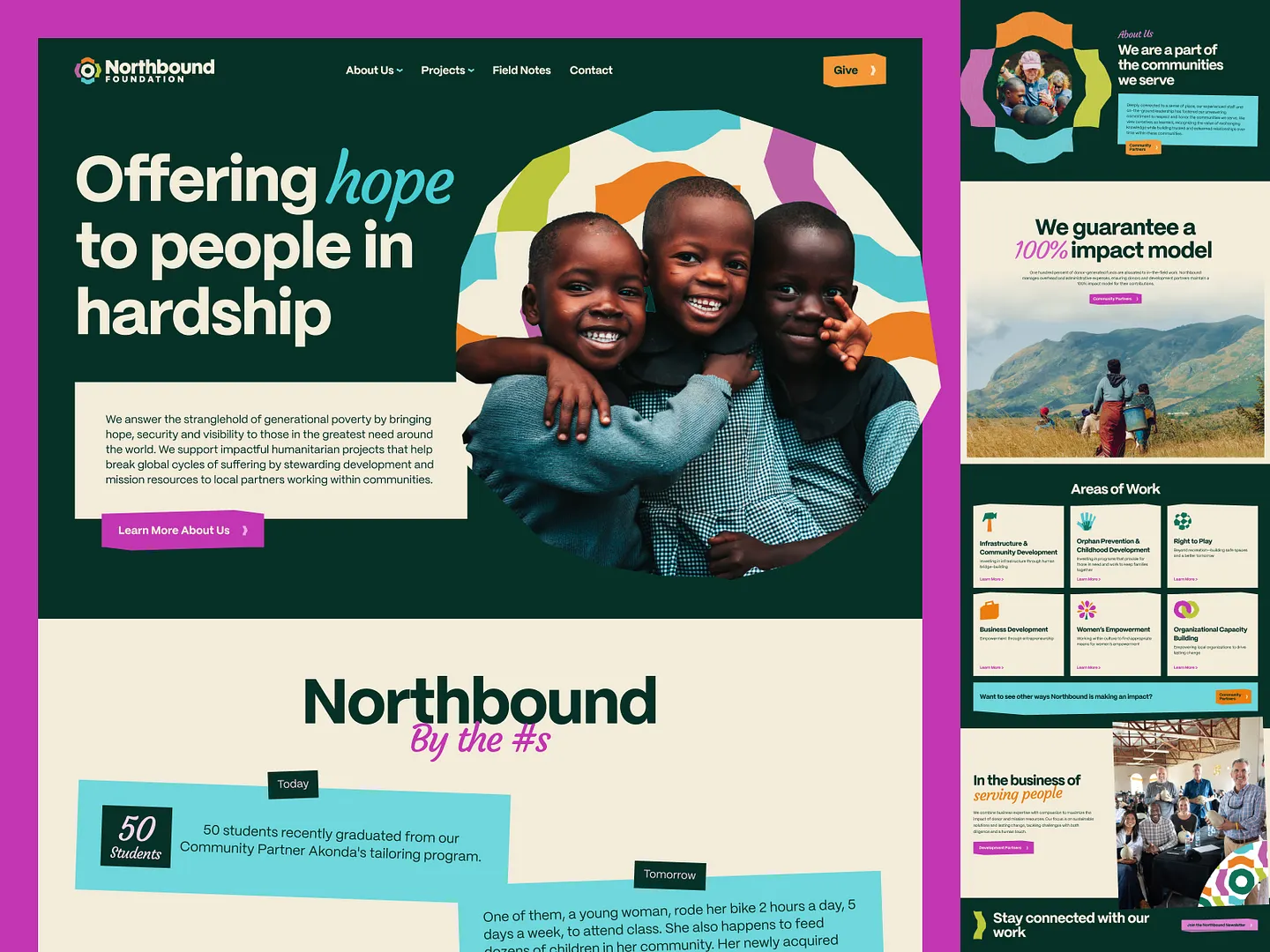
Northbound Foundation's website features bold fonts and vibrant colors, creating an engaging user experience. The layout highlights key areas of work and impactful stories, emphasizing hope and community support. Unique elements include intuitive navigation and dynamic typefaces.
Check out this example on Dribbble.

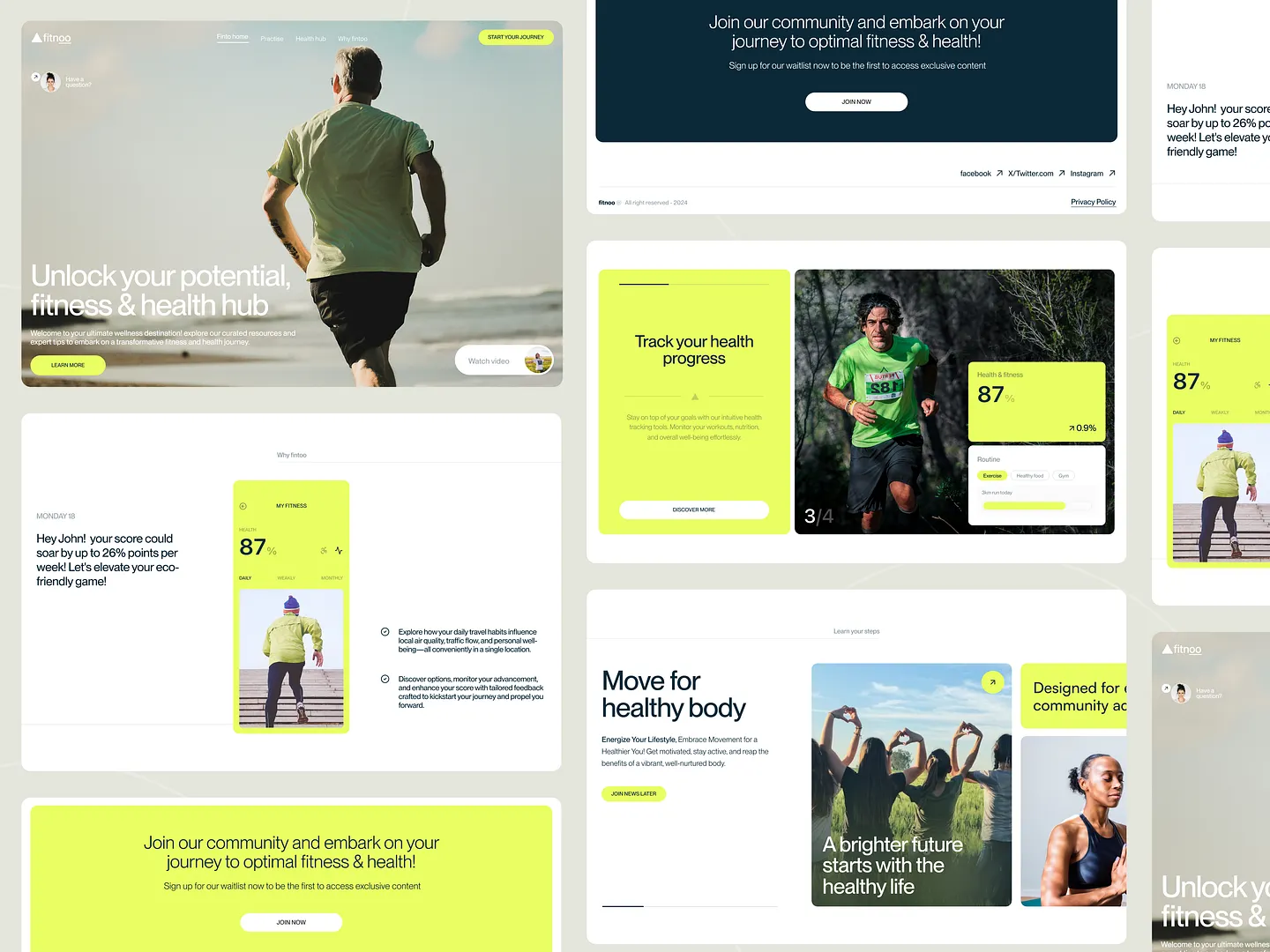
This modern typographic website design blends vibrant visuals with engaging text elements, emphasizing user interaction through bold typography and a clean layout. Bright colors and dynamic images create an inviting atmosphere for health enthusiasts, making it easy to navigate and track health progress.
Check out this example on Dribbble.

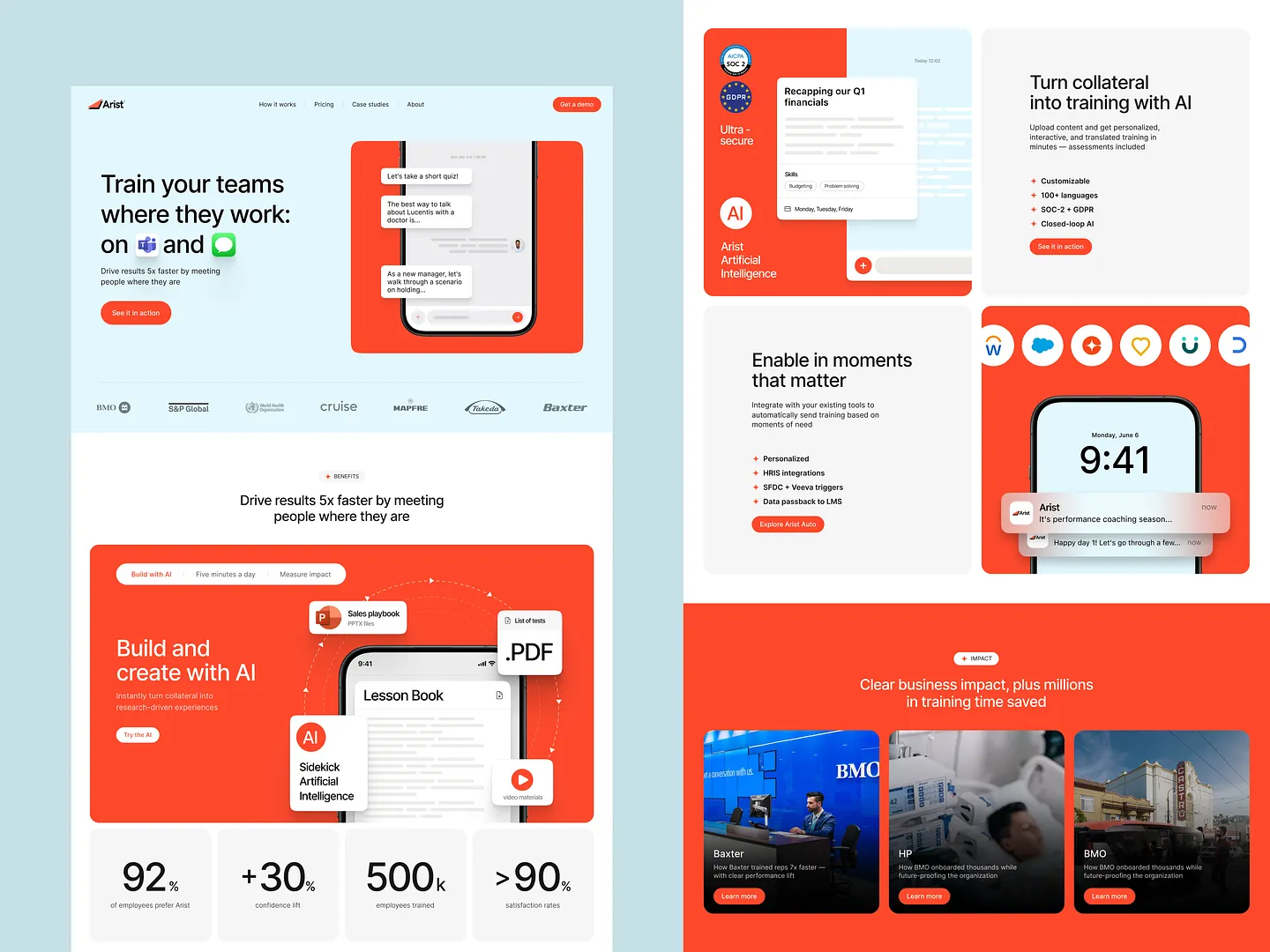
The Arist website uses bold colors and clean layouts to enhance user engagement. Strategic typography guides visitors through AI-driven training solutions, highlighting key features and benefits. Unique elements include intuitive navigation and dynamic typefaces.
Check out this example on Dribbble.

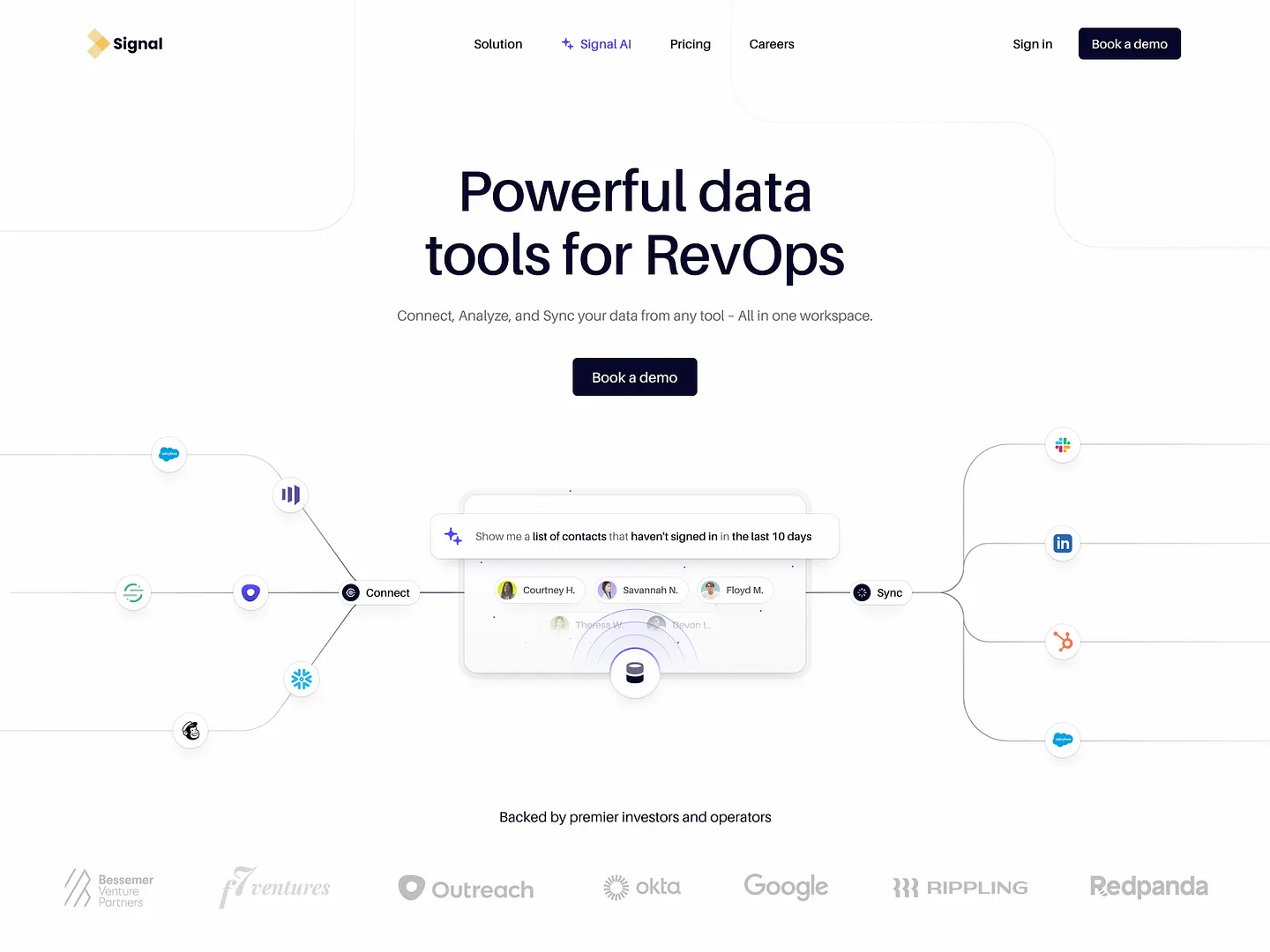
The Signal website features a sleek and modern typographic design that effectively communicates its powerful data tools for RevOps. The clean layout, bold typography, and strategic use of whitespace enhance user experience while emphasizing key functionalities like Connect, Analyze, and Sync. Unique elements include intuitive navigation and dynamic typefaces.
Check out this example on Dribbble.

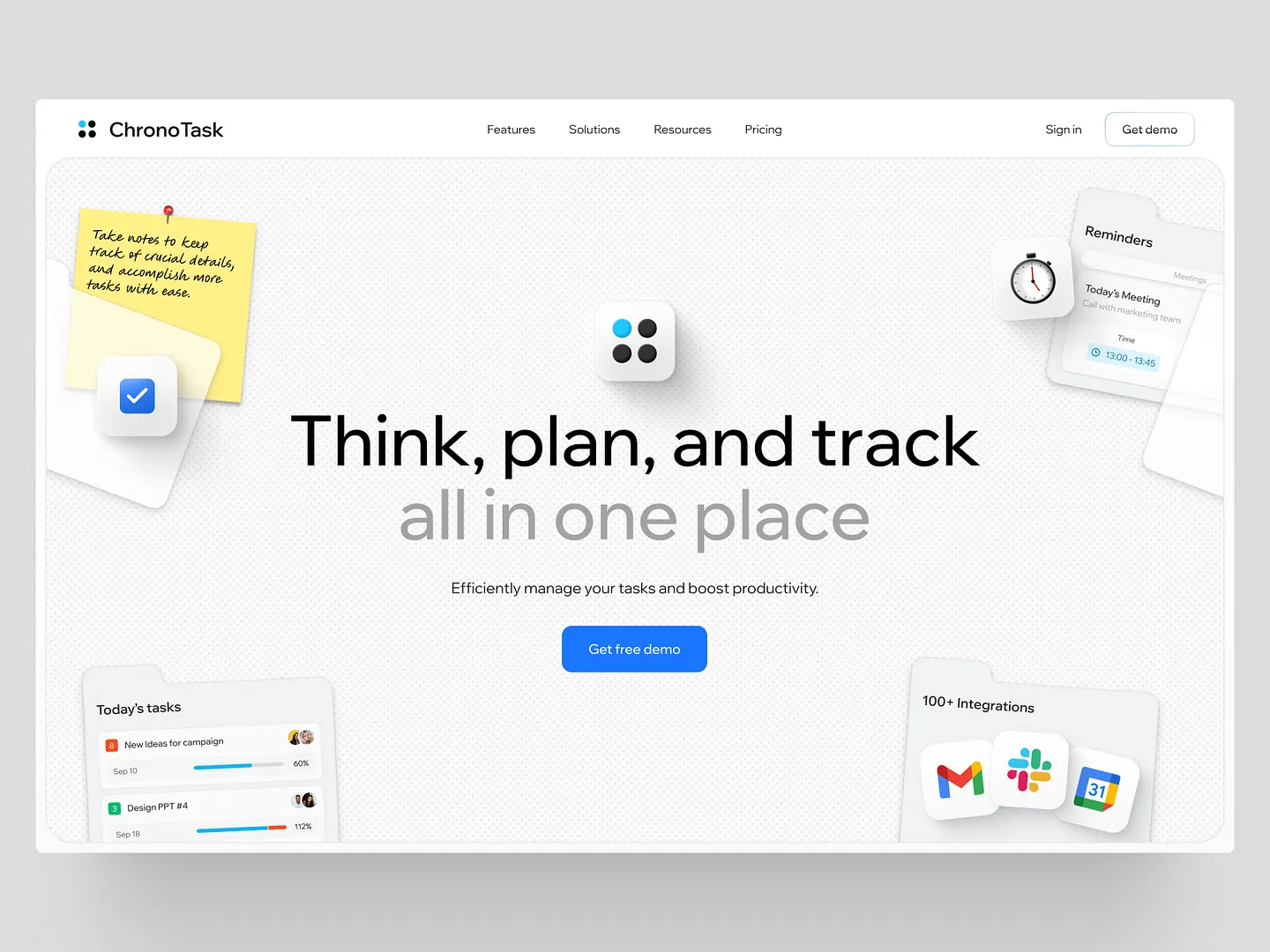
ChronoTask's landing page features bold fonts and a clean layout, emphasizing clarity and functionality. Vibrant colors and intuitive icons enhance user engagement, making task management effortless and efficient. Unique elements include dynamic typefaces and seamless navigation.
Check out this example on Dribbble.
In conclusion, designing a typographic website doesn't have to be daunting. With Subframe, you can achieve efficiency and pixel-perfect UI effortlessly.
Ready to bring your vision to life? Start for free and begin creating stunning typographic websites immediately. Experience the benefits of an intuitive, responsive design tool today!