
In today's digital age, tutorial websites have become indispensable tools for learners and educators alike. These platforms not only provide valuable knowledge but also enhance user experience through intuitive design and interactive elements.
From coding bootcamps to DIY craft guides, the design of a tutorial website can make or break the learning journey. A well-crafted site ensures that users can easily navigate content, stay engaged, and ultimately achieve their learning goals. Dive into our curated list of 25 tutorial website design examples that set the bar high for user experience and functionality.

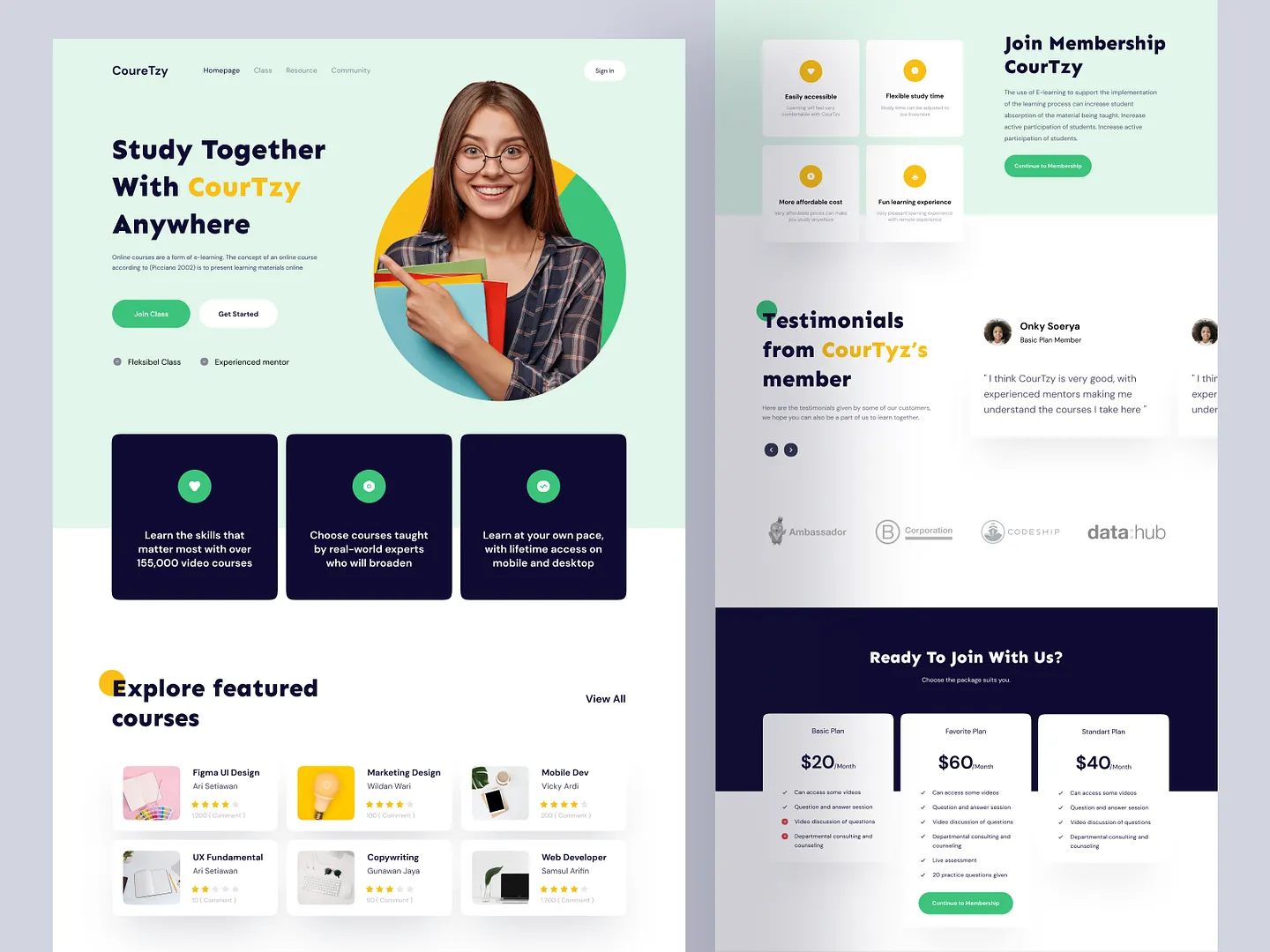
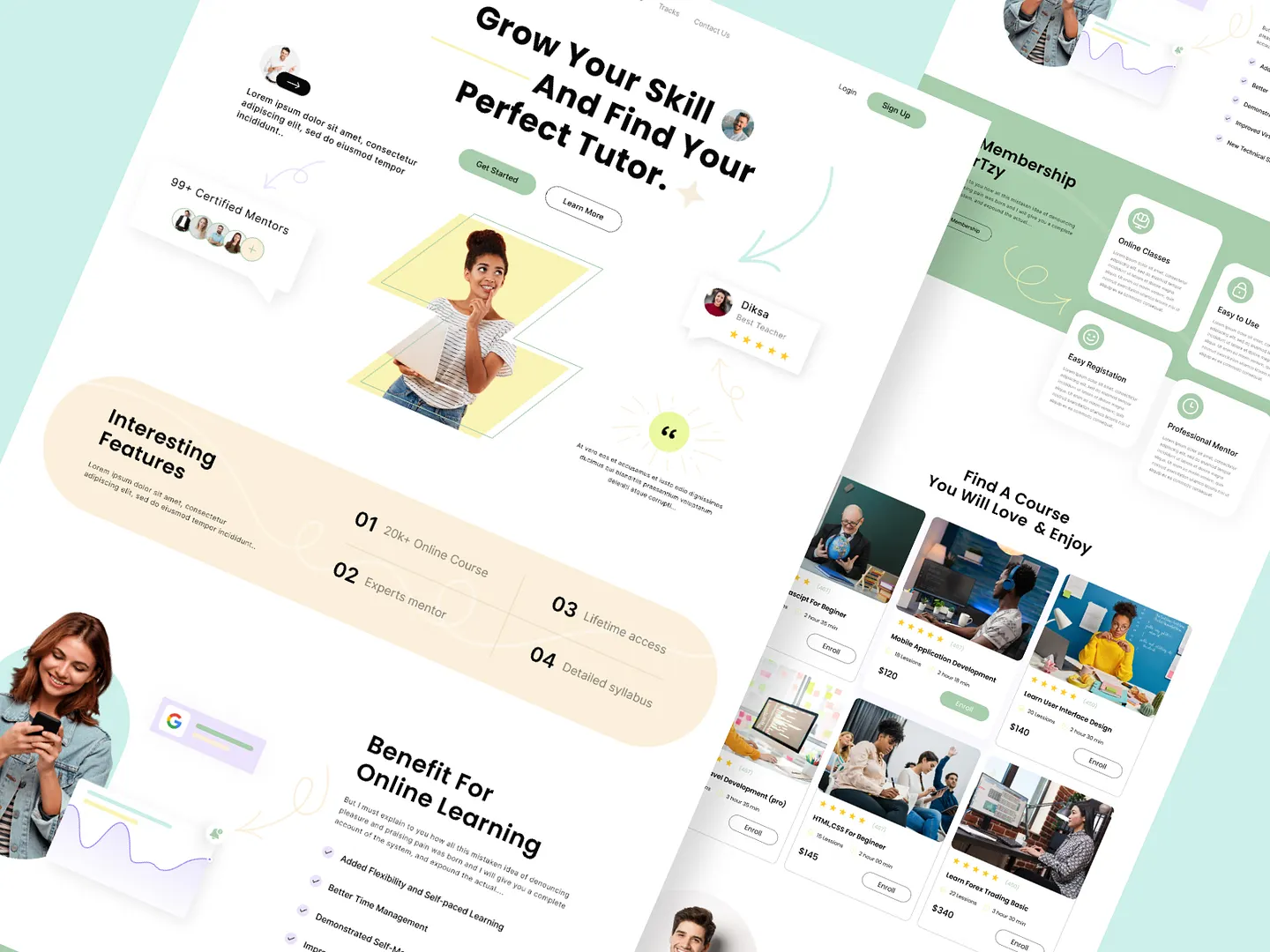
This modern tutorial website design features a vibrant color palette, user-friendly layout, and engaging visuals. It effectively showcases courses, testimonials, and membership options, making it easy for users to navigate and enroll in classes.
Check out this example on Dribbble.

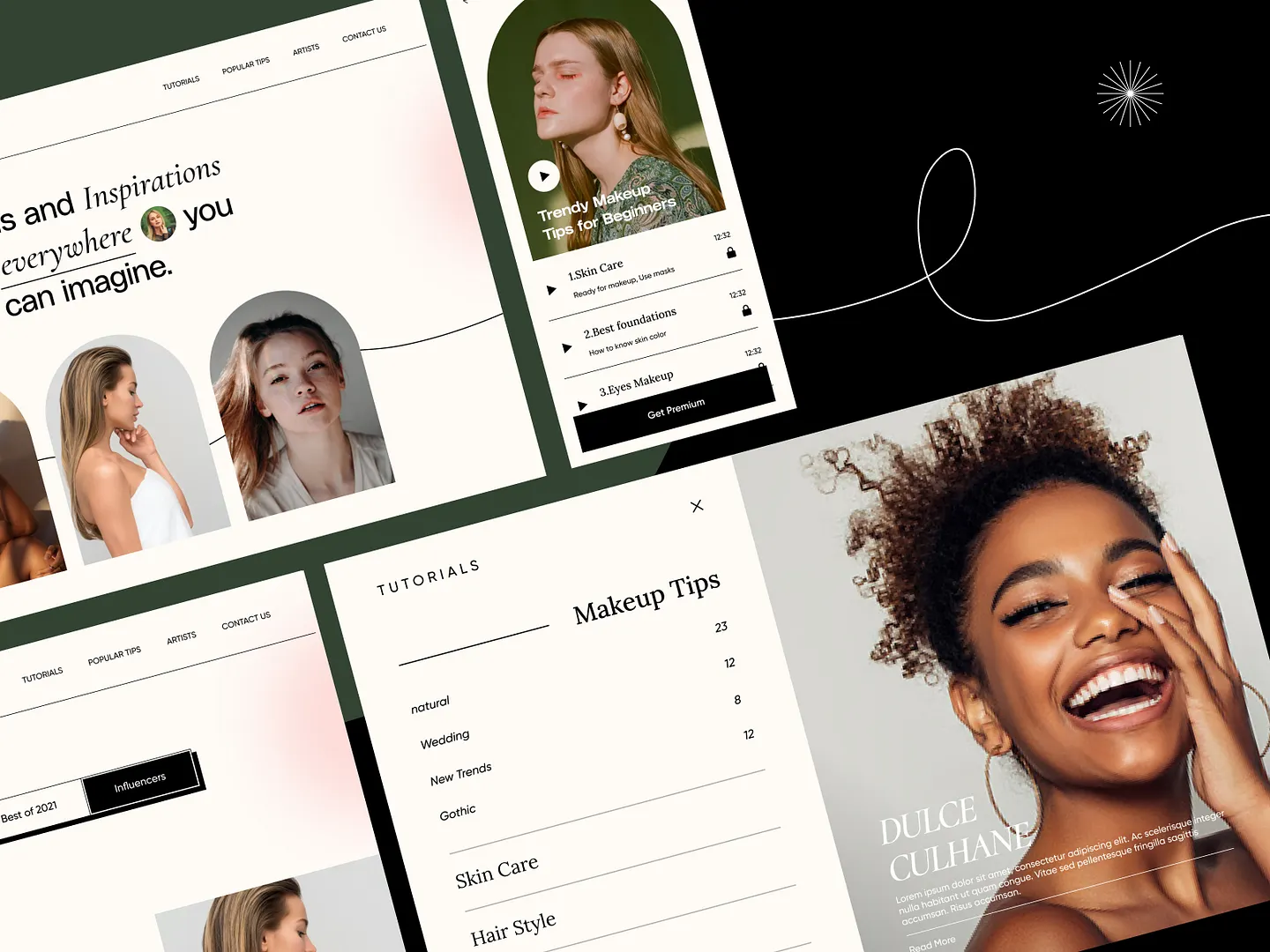
This beauty and makeup tutorial website features a sleek layout with vibrant colors, engaging visuals, and intuitive navigation. It showcases tutorials, tips, and influencer highlights, enhancing user experience with its captivating design elements.
Check out this example on Dribbble.

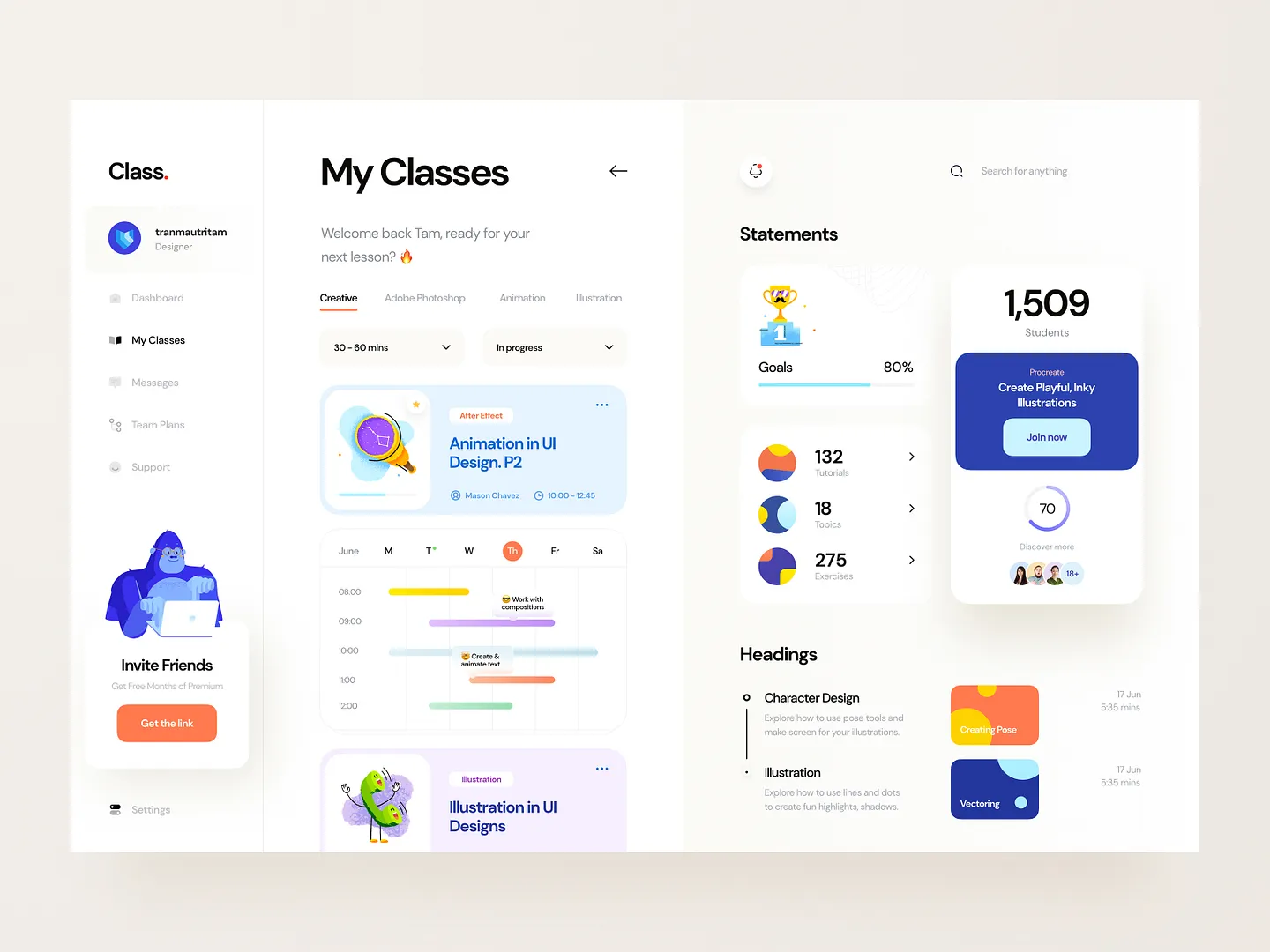
This tutorial website design features vibrant colors, intuitive layouts, and engaging illustrations. It organizes classes and progress tracking effectively, making it ideal for creative learners. Clear headings and interactive elements ensure easy navigation through various tutorials and topics.
Check out this example on Dribbble.

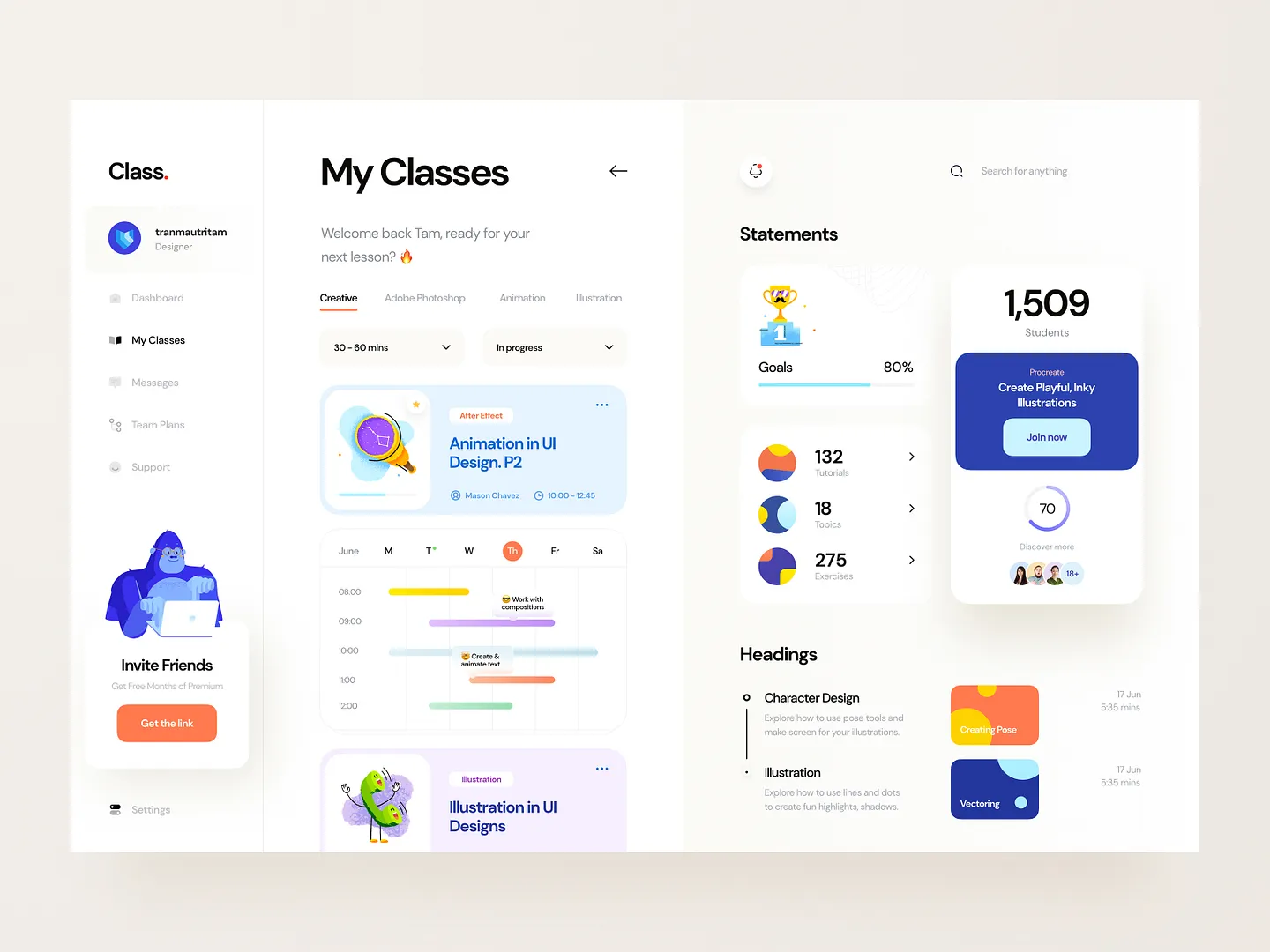
This tutorial website design features vibrant colors, intuitive layouts, and engaging illustrations. It organizes classes and progress tracking effectively, making it perfect for creative learners. Clear headings and interactive elements ensure easy navigation through various tutorials and topics.
Check out this example on Dribbble.

This tutorial website design leverages Figma's animation features to create a captivating user experience. It uses vibrant colors, sleek layouts, and interactive elements to make the site both informative and visually appealing.
Check out this example on Dribbble.

Designers and developers, elevate your tutorial website projects with Subframe's drag-and-drop interface and intuitive, responsive canvas. Create pixel-perfect UIs effortlessly, loved by professionals across the board.
Ready to transform your design process? Start for free today!

This tutorial website design features a clean layout, engaging visuals, and intuitive navigation. It showcases various courses and expert mentors, making it easy for users to find the perfect match for their learning needs. Unique elements include vibrant colors and seamless course browsing.
Check out this example on Dribbble.

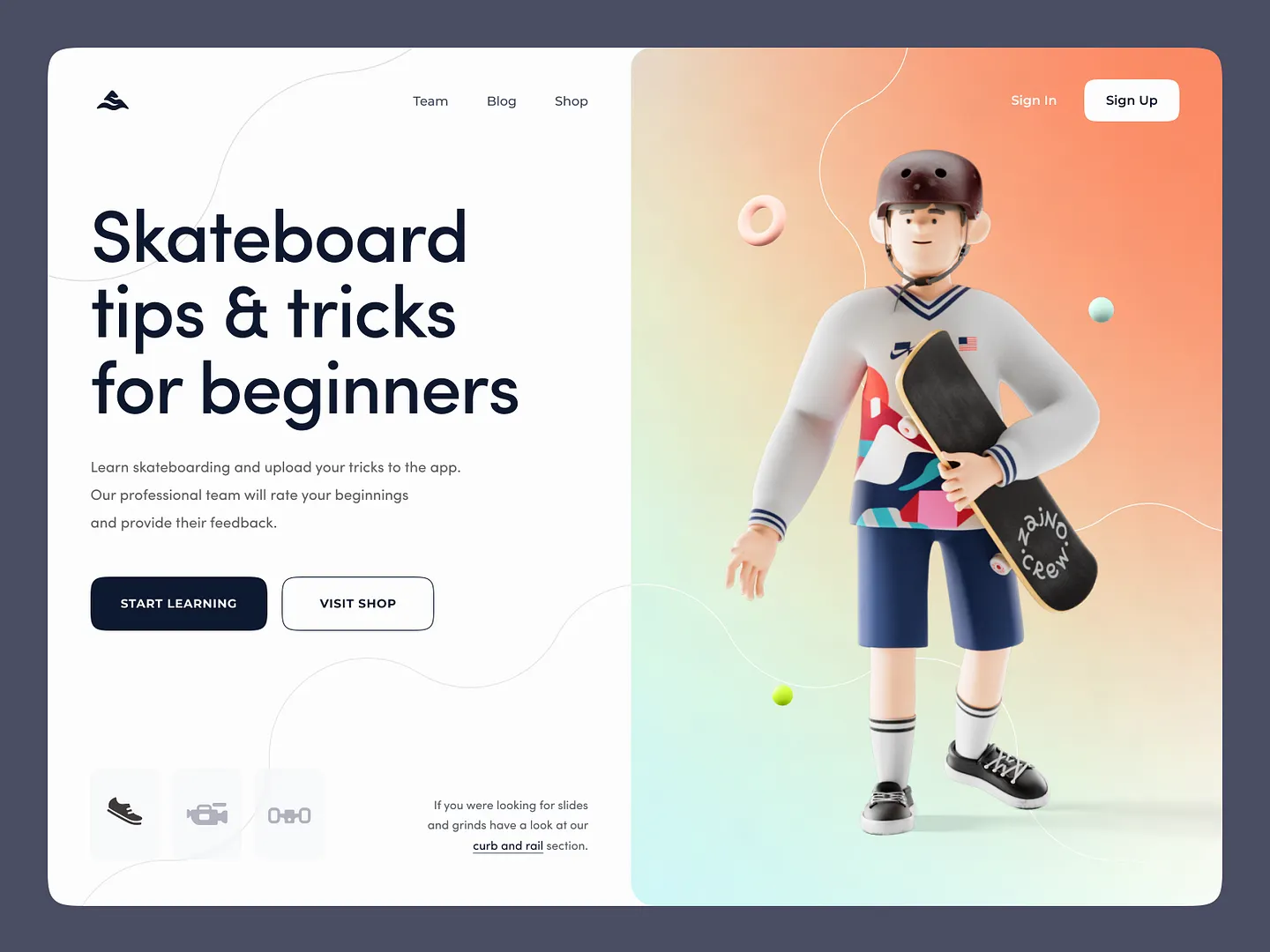
Discover the ultimate skateboard tutorial website designed for beginners, featuring engaging tips and tricks to enhance your skills. The vibrant layout showcases a friendly character holding a skateboard, inviting users to start learning and explore various resources, including a shop for essential gear.
Check out this example on Dribbble.

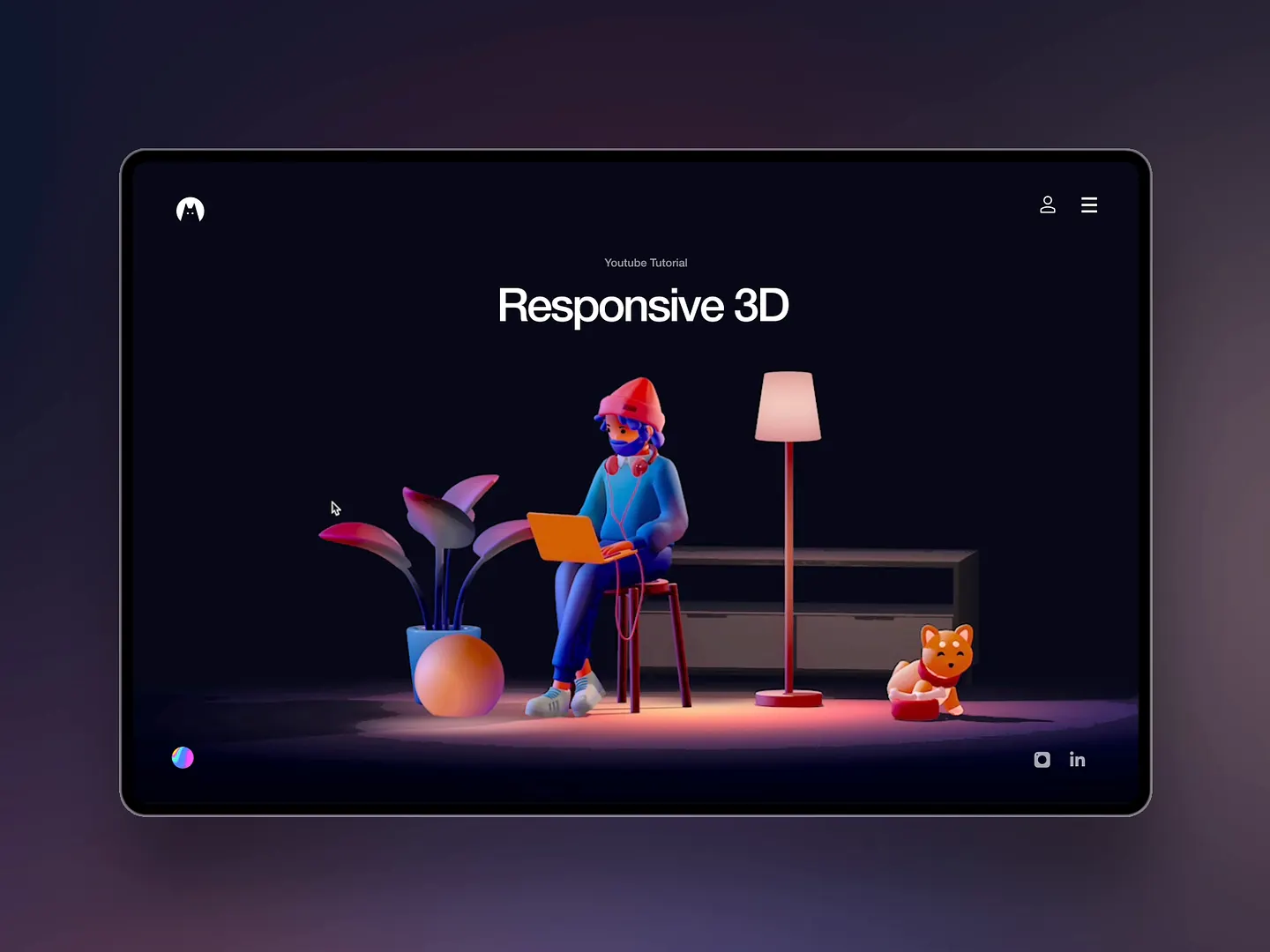
This tutorial website design features a cozy workspace with vibrant colors, a modern layout, and playful elements like a pet, enhancing user engagement and visual appeal. Unique features include responsive 3D illustrations that adapt seamlessly to different screen sizes.
Check out this example on Dribbble.

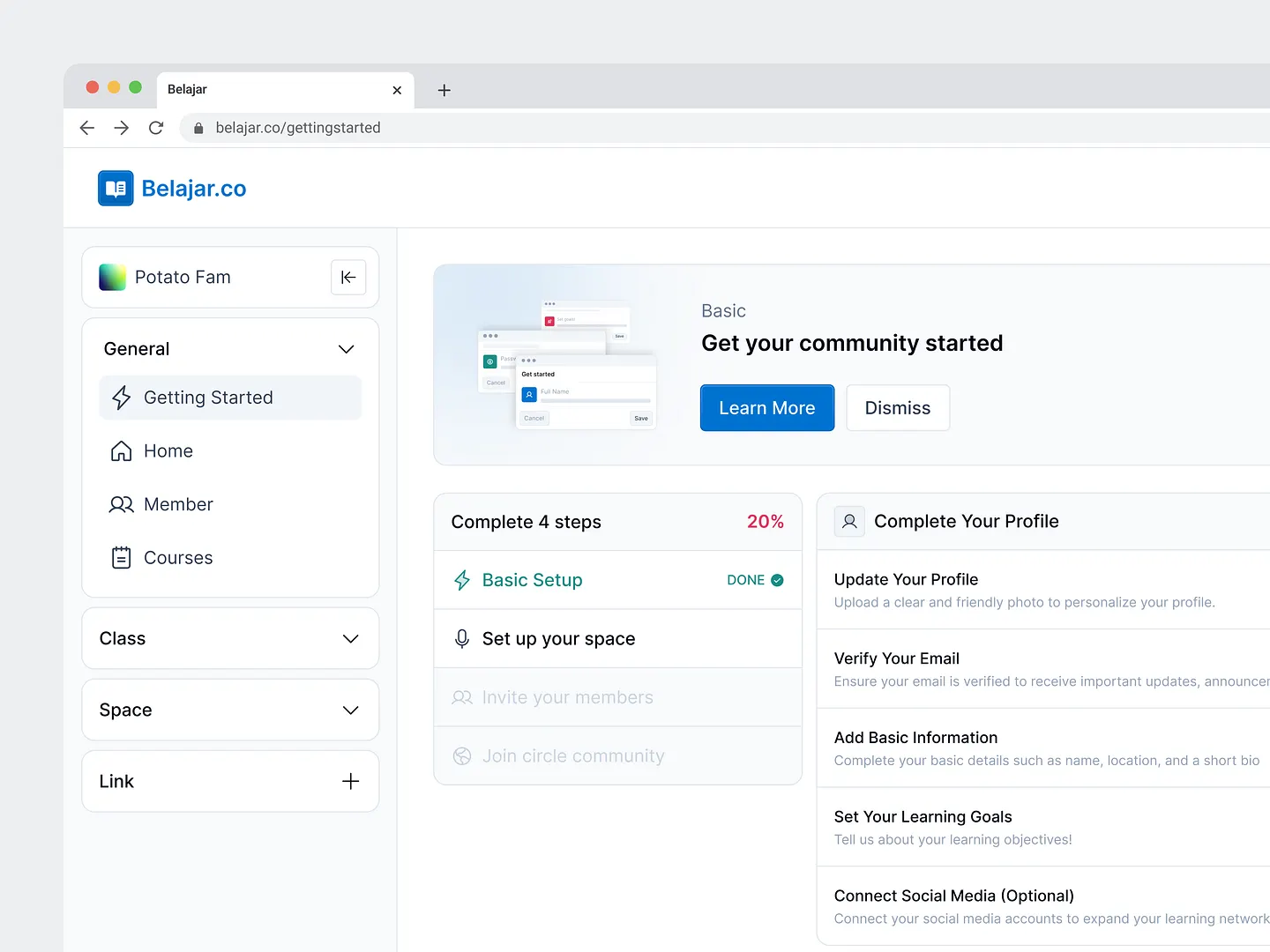
This tutorial website dashboard features intuitive navigation, profile setup, and community engagement tools. Users can easily manage courses and connect with fellow learners. Unique elements include guided tours and interactive tutorials, enhancing the overall user experience.
Check out this example on Dribbble.

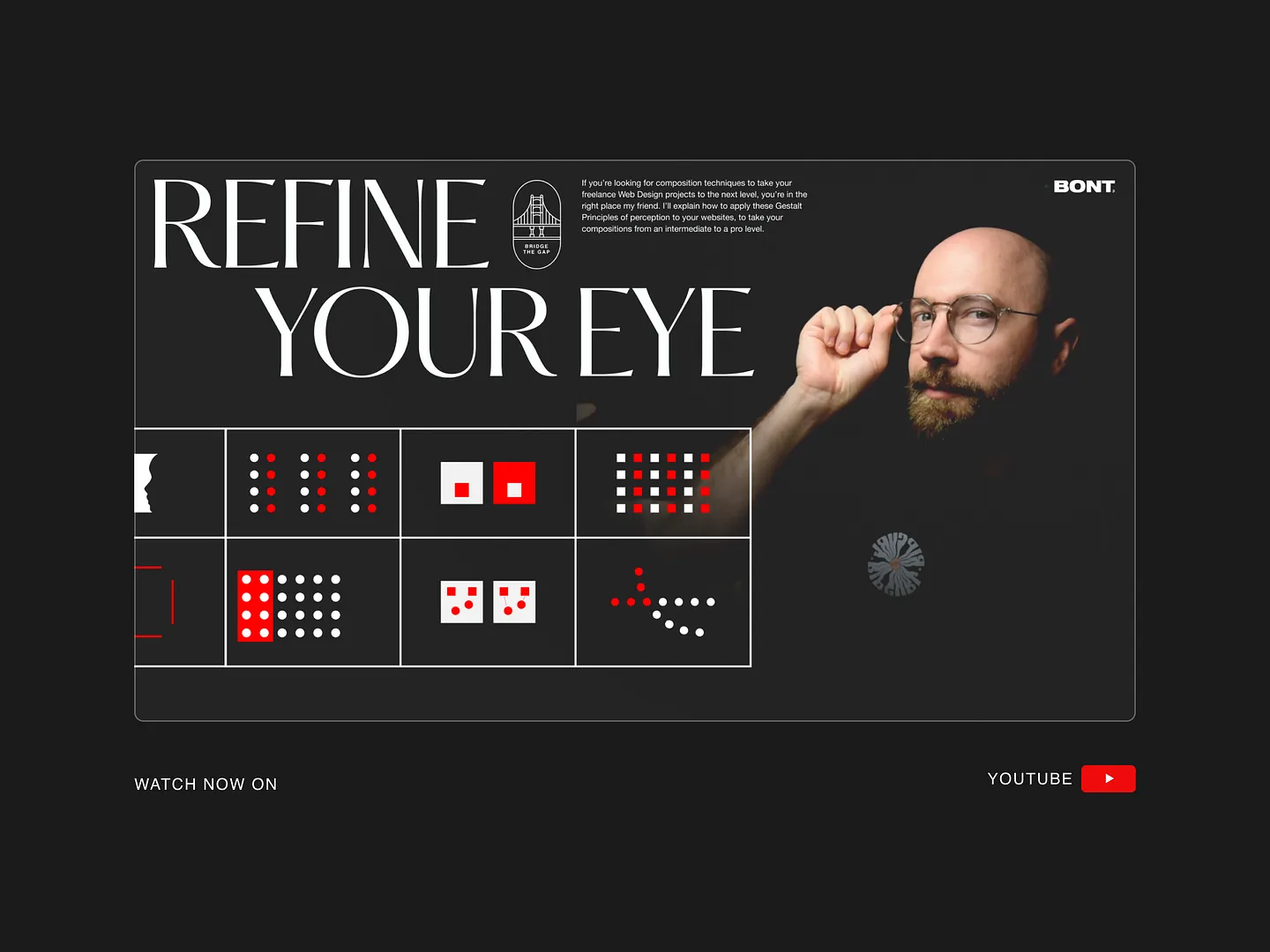
This tutorial website design by Adrián Somoza uses Gestalt principles to teach advanced web design techniques. Striking visuals and a modern layout guide users through composition methods, refining their design skills for impactful layouts.
Check out this example on Dribbble.

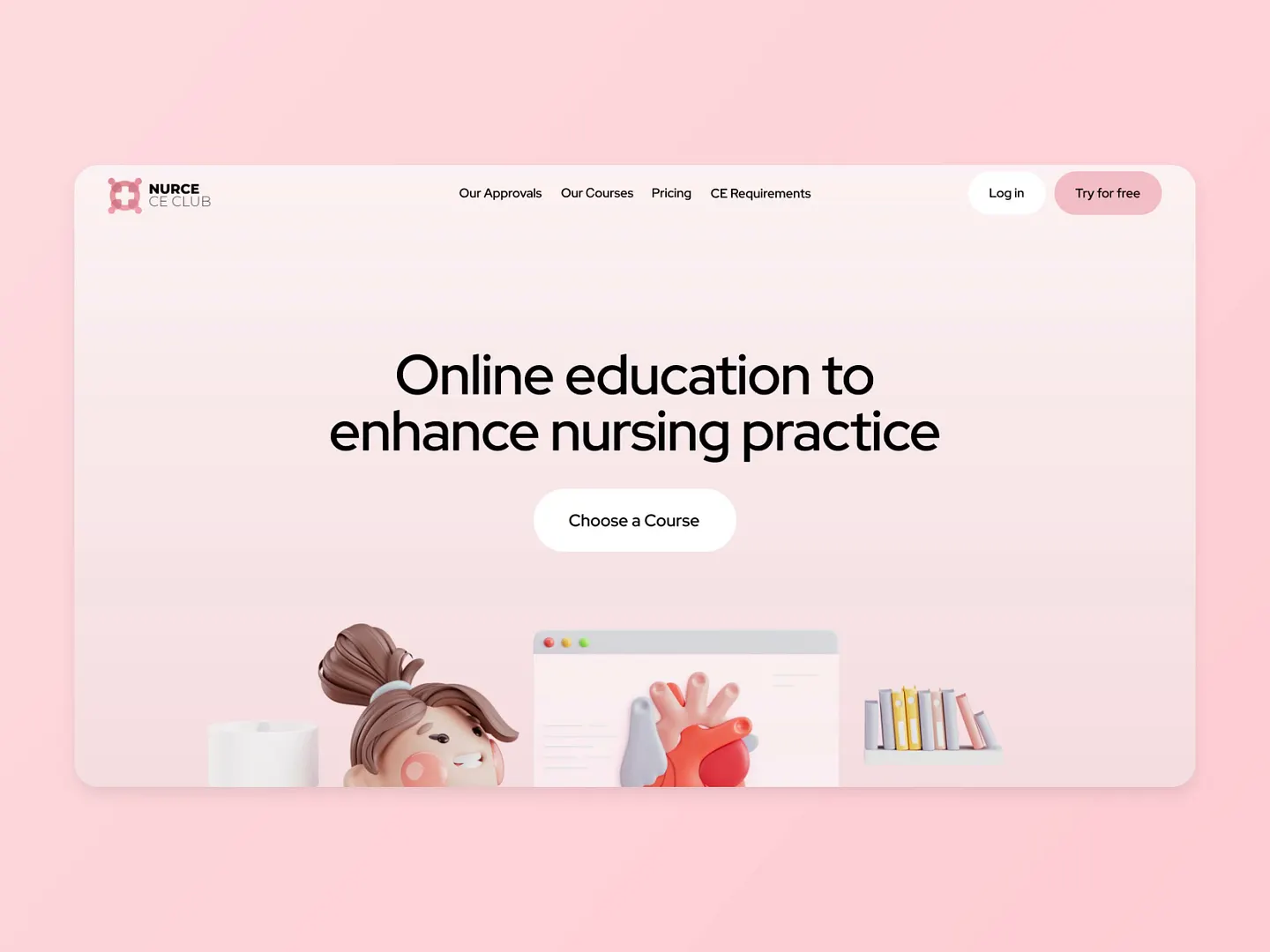
This tutorial website for nursing education features a playful color palette and engaging illustrations. The user-friendly layout emphasizes clear calls to action, making it easy for users to choose courses and enhance their nursing practice. Unique elements include intuitive navigation and vibrant visuals.
Check out this example on Dribbble.

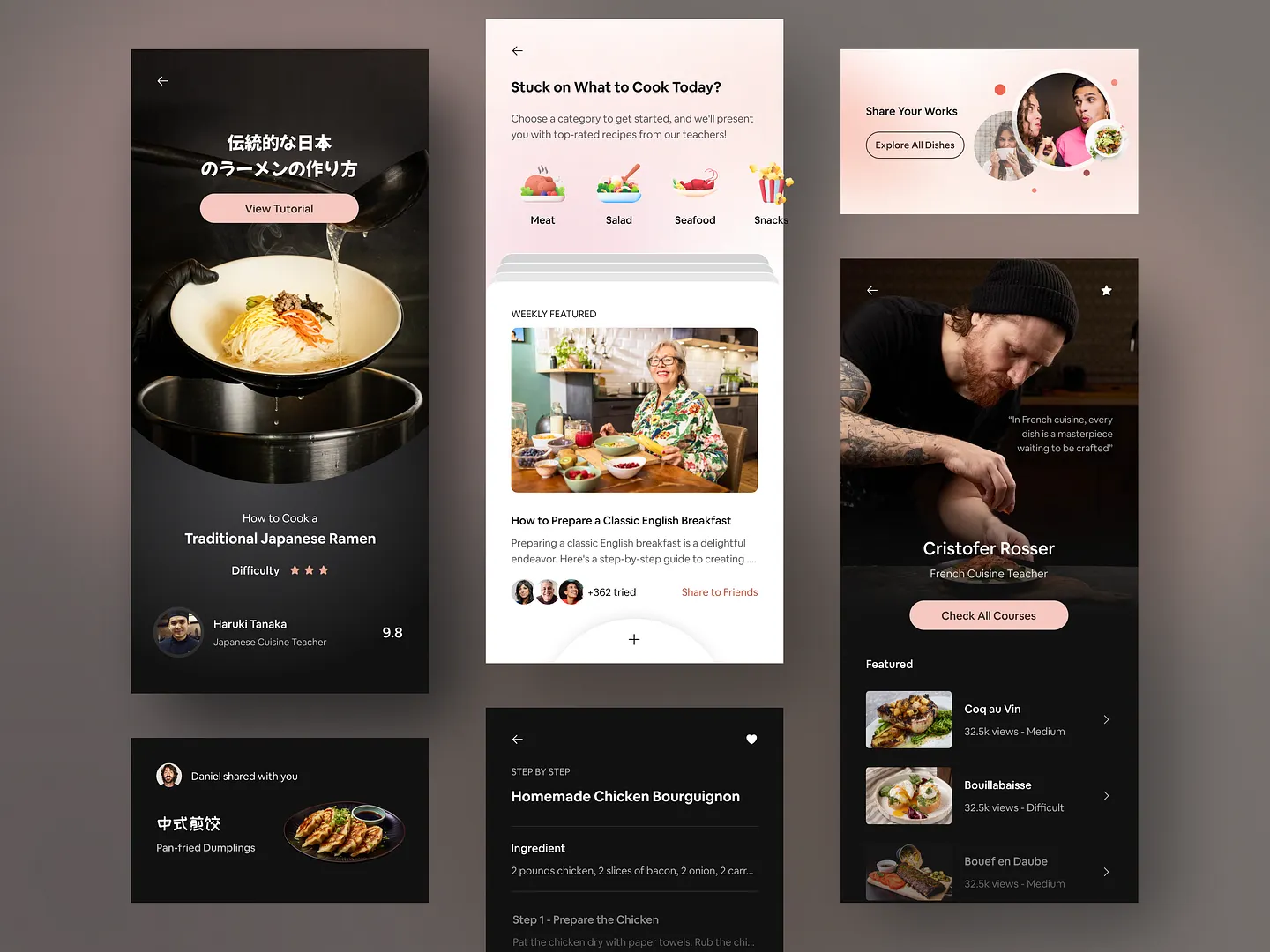
This beautifully designed tutorial website offers step-by-step cooking lessons for various cuisines. It features a sleek layout, vibrant visuals, and user-friendly navigation, connecting aspiring chefs with expert instructors. Unique elements include interactive tutorials and community engagement tools.
Check out this example on Dribbble.

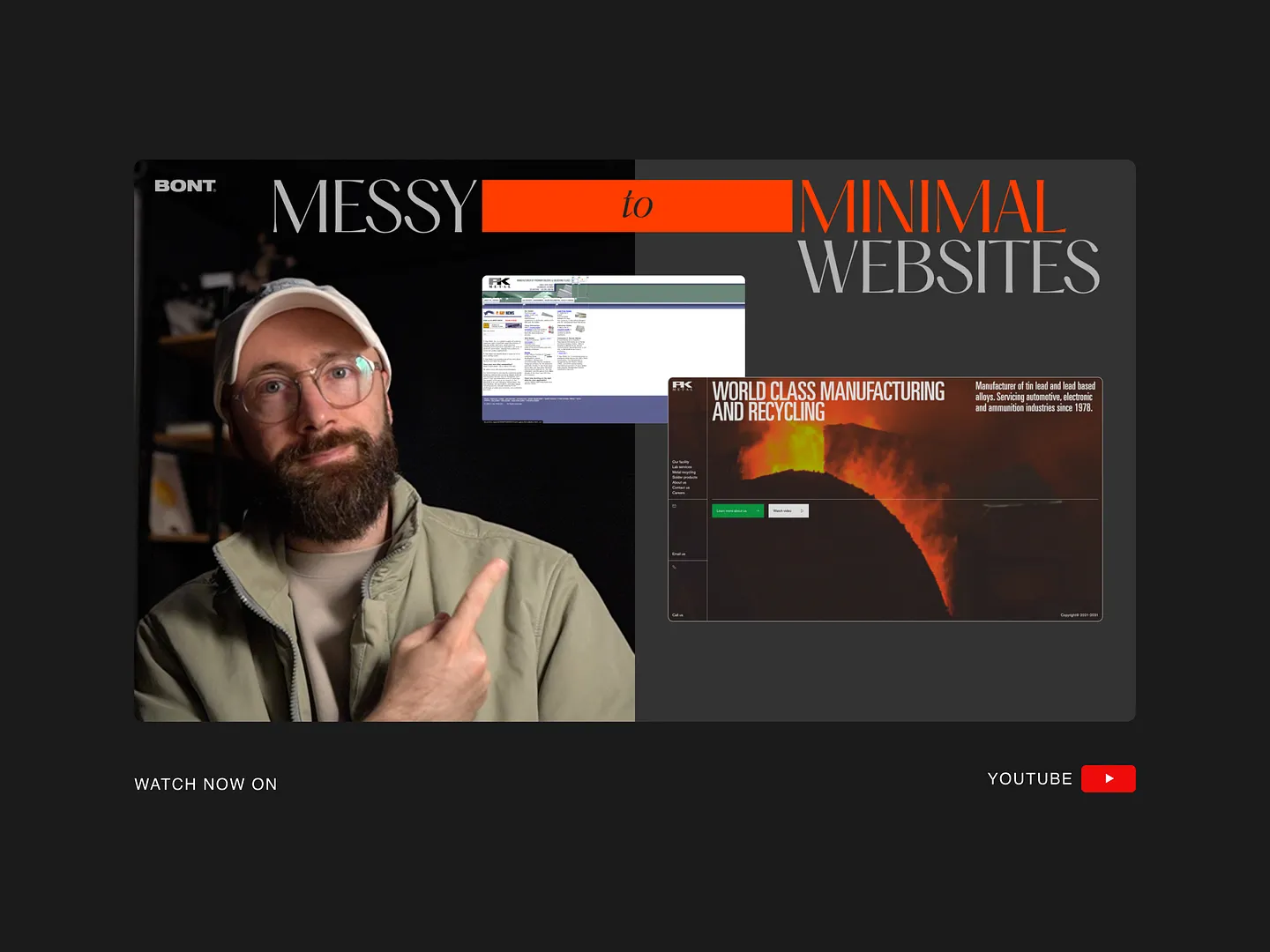
This tutorial website by Adrián Somoza focuses on the essential rules of minimal web design. It features a clean layout, effective color schemes, and a 3-step process to enhance user experience while maintaining a modern aesthetic.
Check out this example on Dribbble.

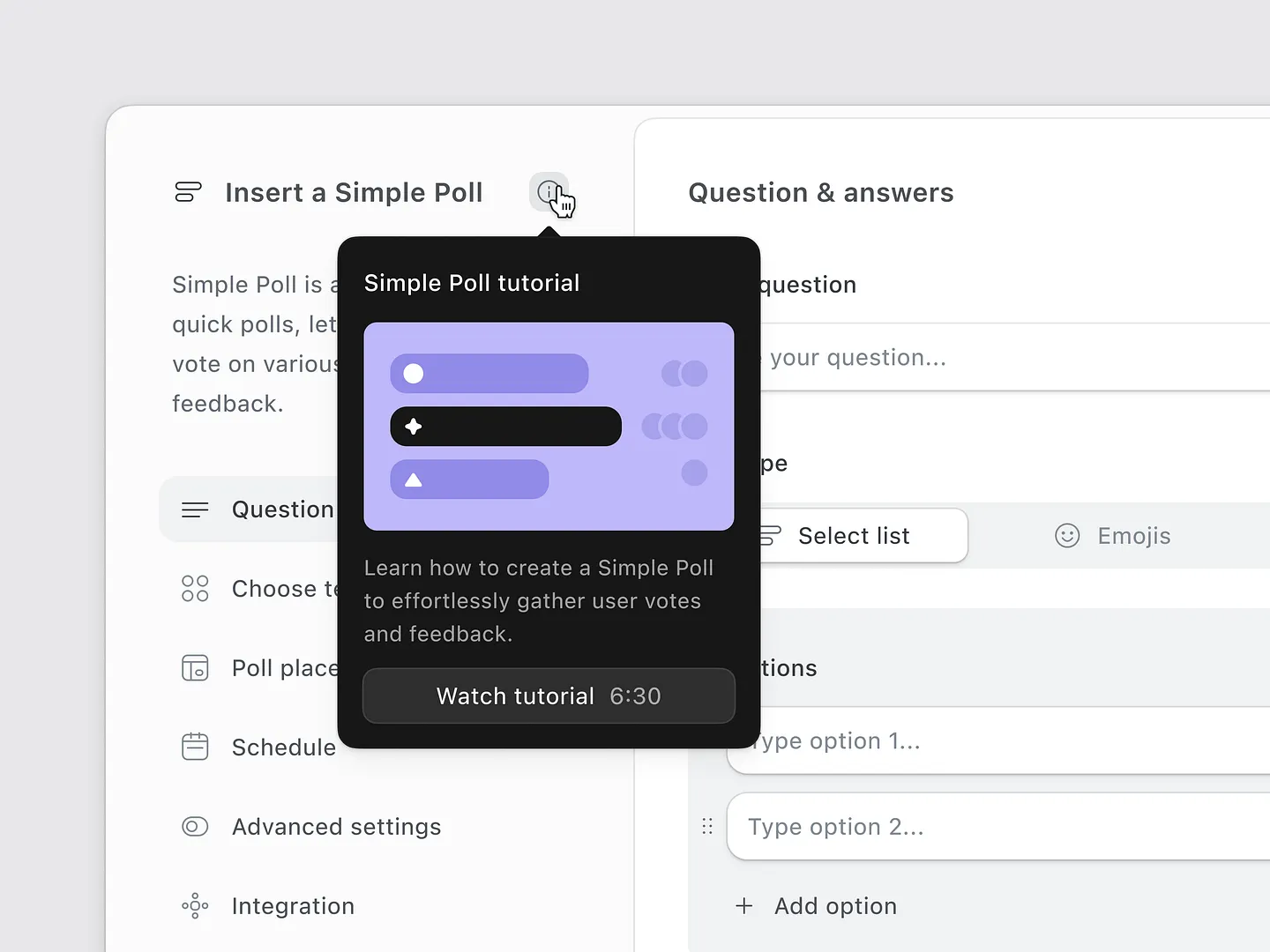
Enhance user interaction on your tutorial website with the Simple Poll feature. This design allows users to quickly provide feedback and engage with content through easy-to-create polls, making the site more interactive and user-friendly.
Check out this example on Dribbble.

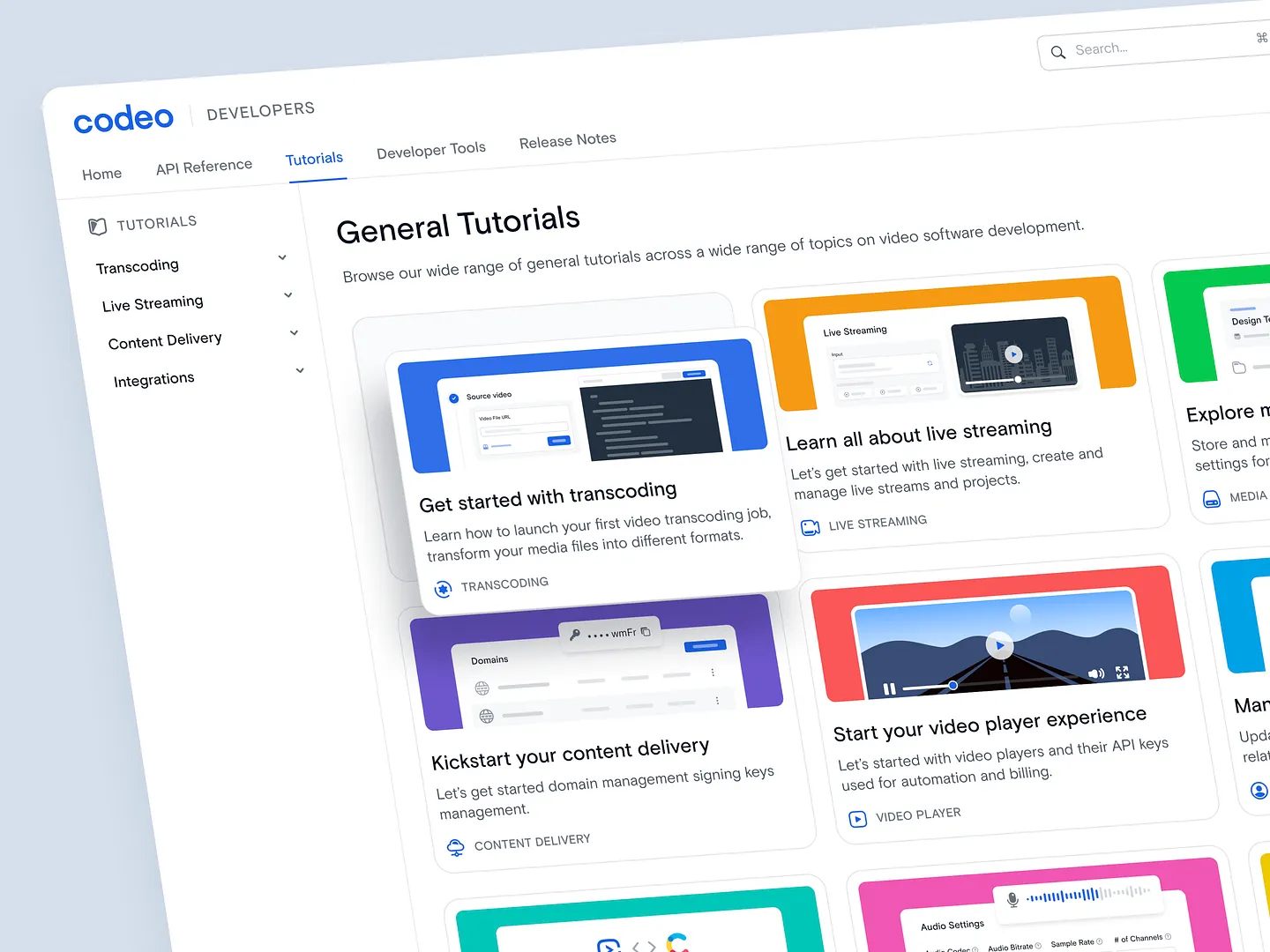
This tutorial website for developers features a clean layout with vibrant color blocks for each topic. Intuitive navigation allows easy access to tutorials on transcoding, live streaming, and content delivery, enhancing the overall learning experience. Unique elements include topic-specific color coding and streamlined navigation.
Check out this example on Dribbble.
Ready to design your own tutorial website? Subframe streamlines the process with its intuitive interface and responsive canvas, allowing you to achieve professional, pixel-perfect results quickly.
Elevate your projects effortlessly. Start for free today!

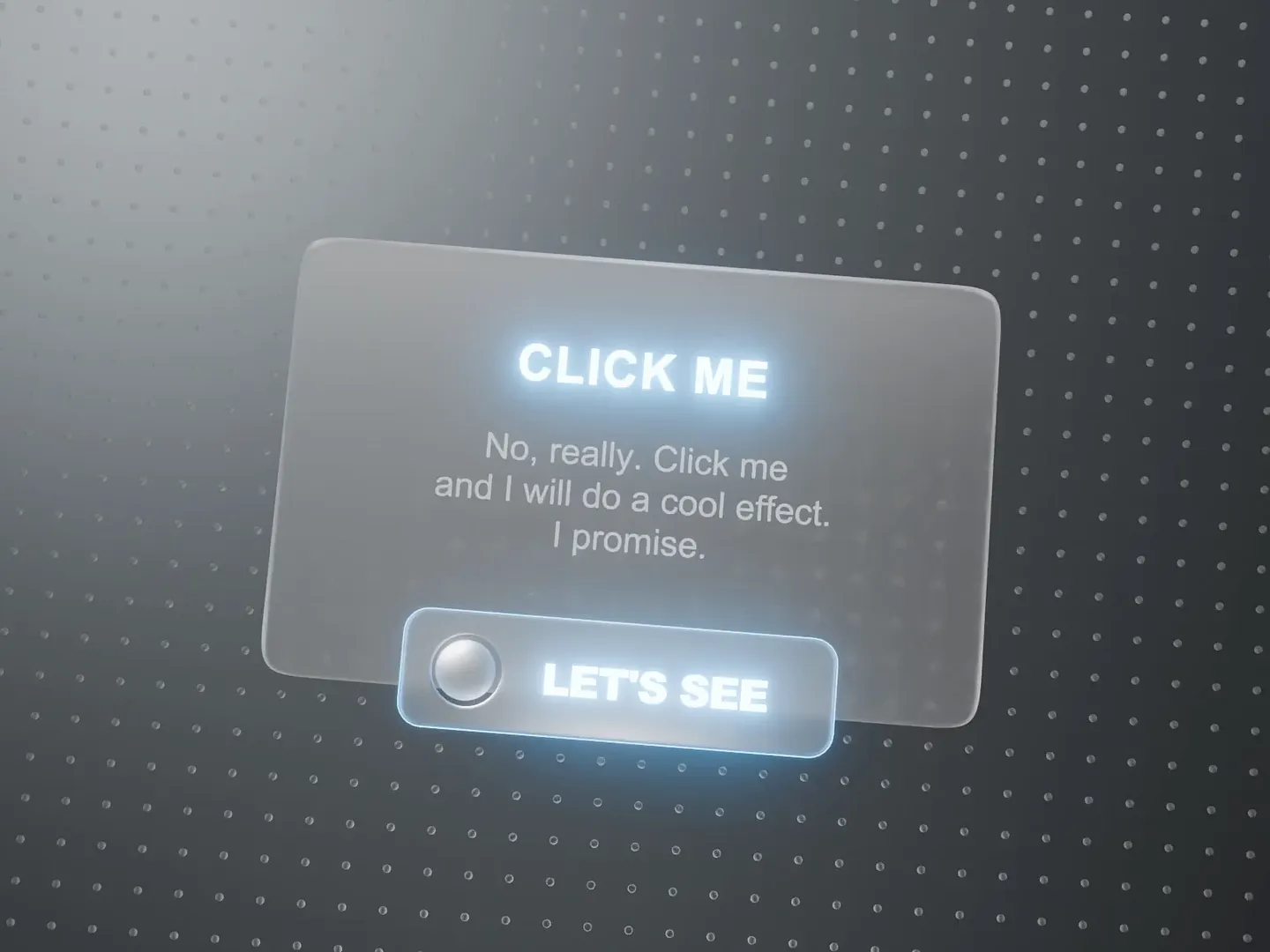
Discover how to create captivating UI animations for your tutorial website. This design showcases a sleek, translucent button with glowing text, perfect for enhancing user interaction and engagement. Learn to implement these eye-catching effects to elevate your site's aesthetic and functionality.
Check out this example on Dribbble.

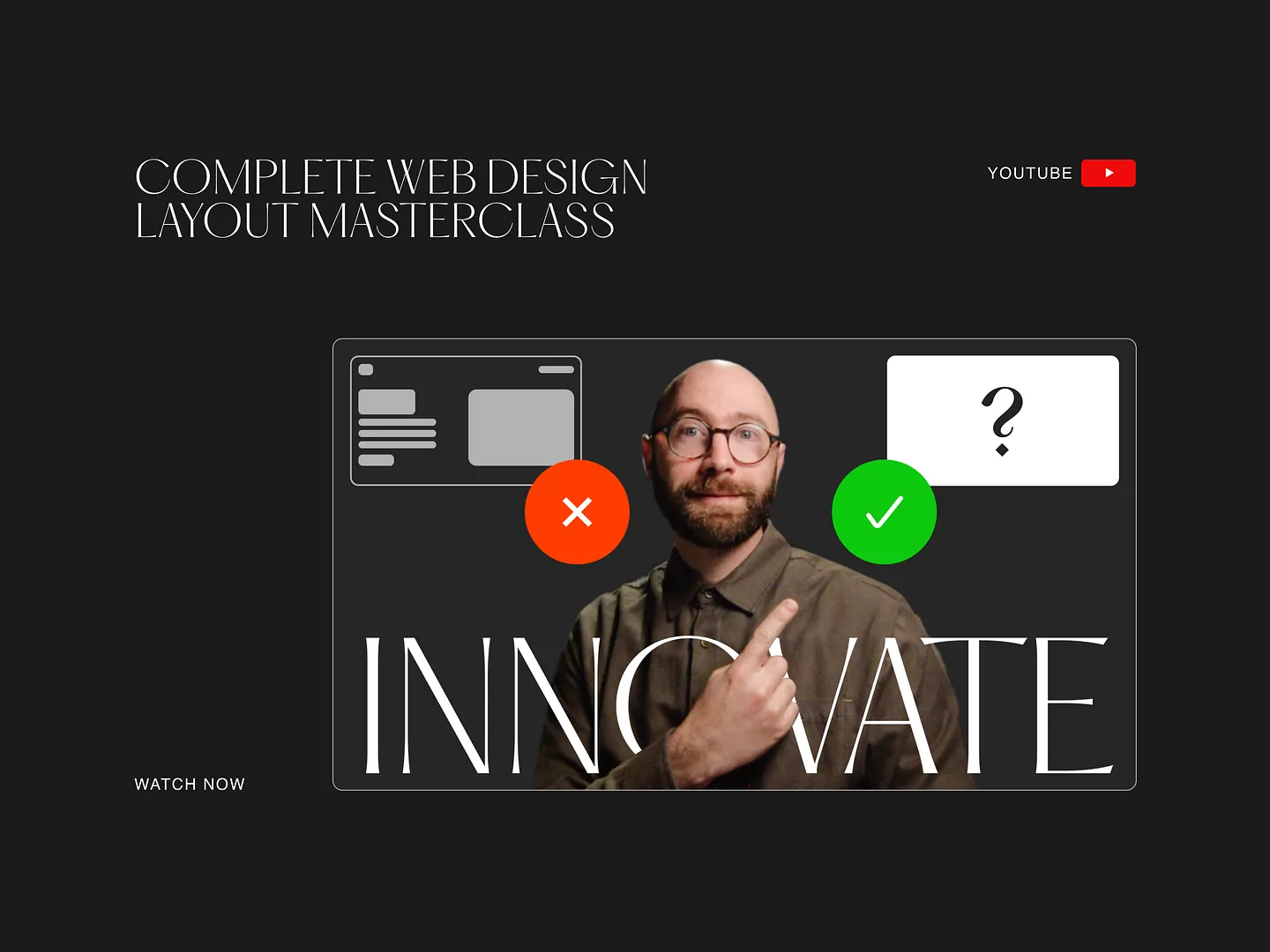
This tutorial website design masterclass by Adrián Somoza emphasizes user-friendly layouts, engaging visuals, and intuitive navigation. Unique features include a dropdown search form and direct author engagement options, ensuring a seamless learning experience.
Check out this example on Dribbble.

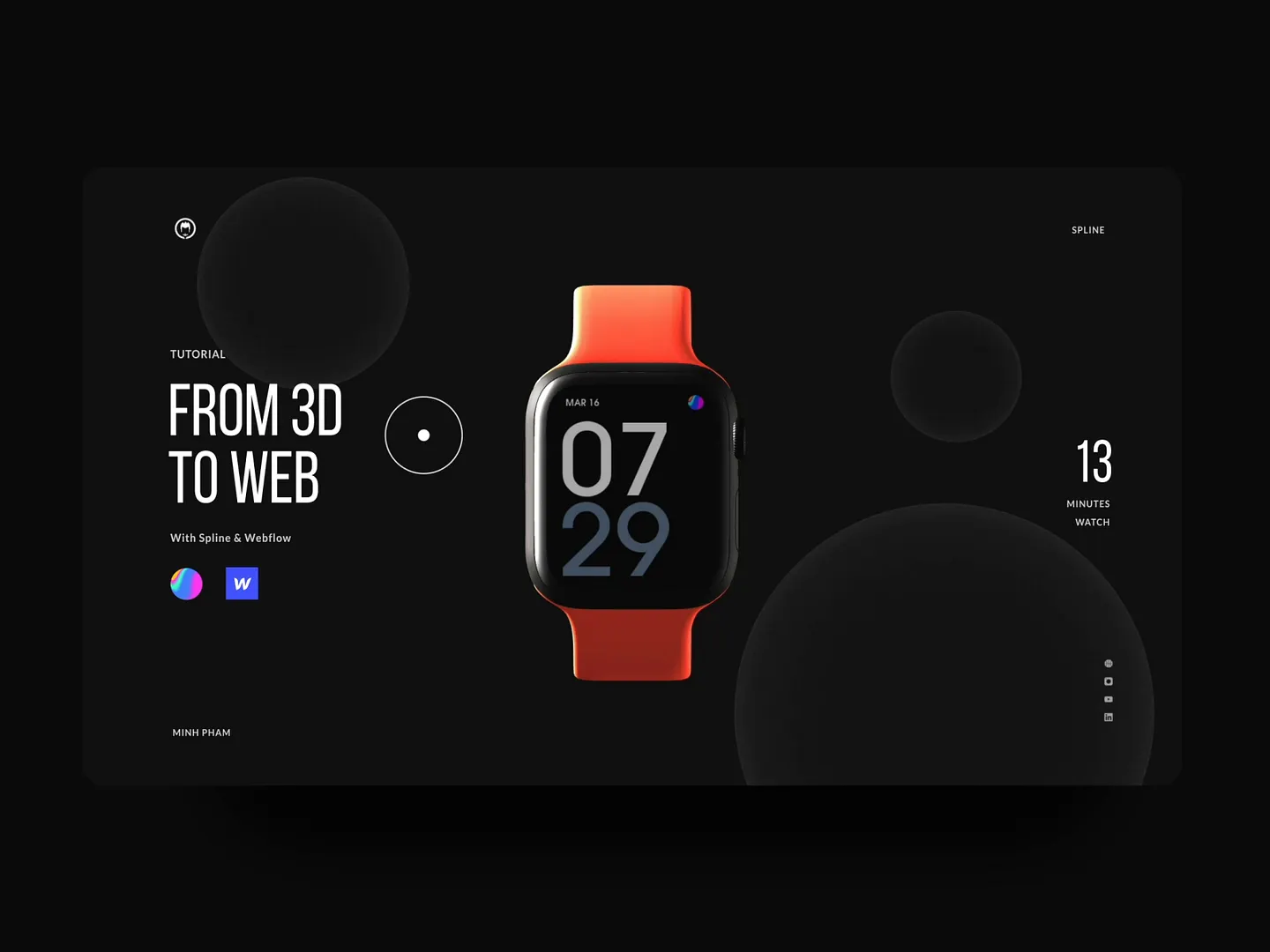
This tutorial website design seamlessly integrates 3D elements using Spline and Webflow, featuring a modern aesthetic with a dark background, vibrant colors, and dynamic layouts. Unique features include interactive 3D models and smooth transitions, enhancing user engagement.
Check out this example on Dribbble.

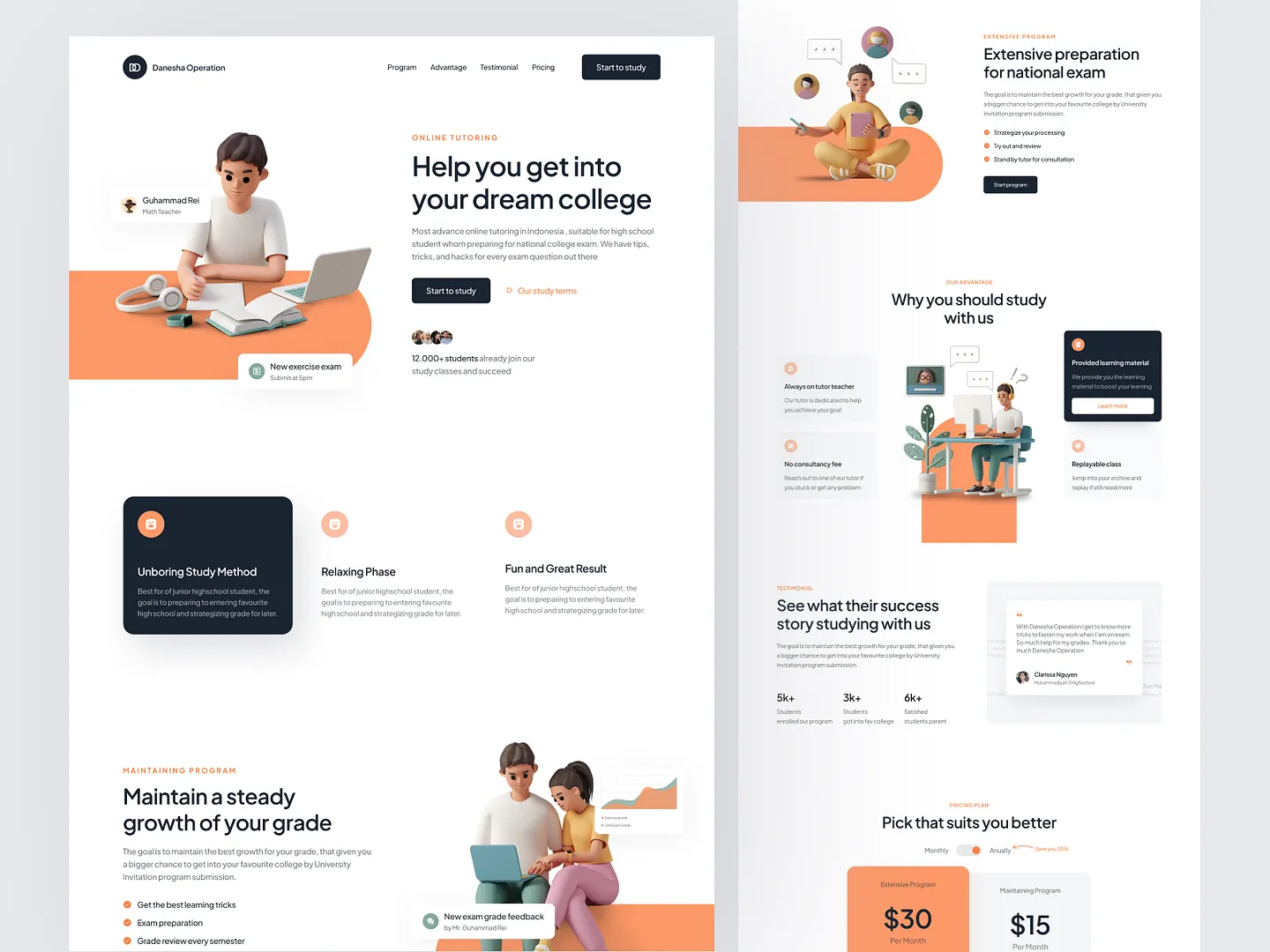
This modern tutorial website design for online tutoring services features a clean layout, vibrant colors, and engaging visuals. It emphasizes user-friendly navigation and highlights personalized study methods and success testimonials, making it easy for users to find and engage with content.
Check out this example on Dribbble.

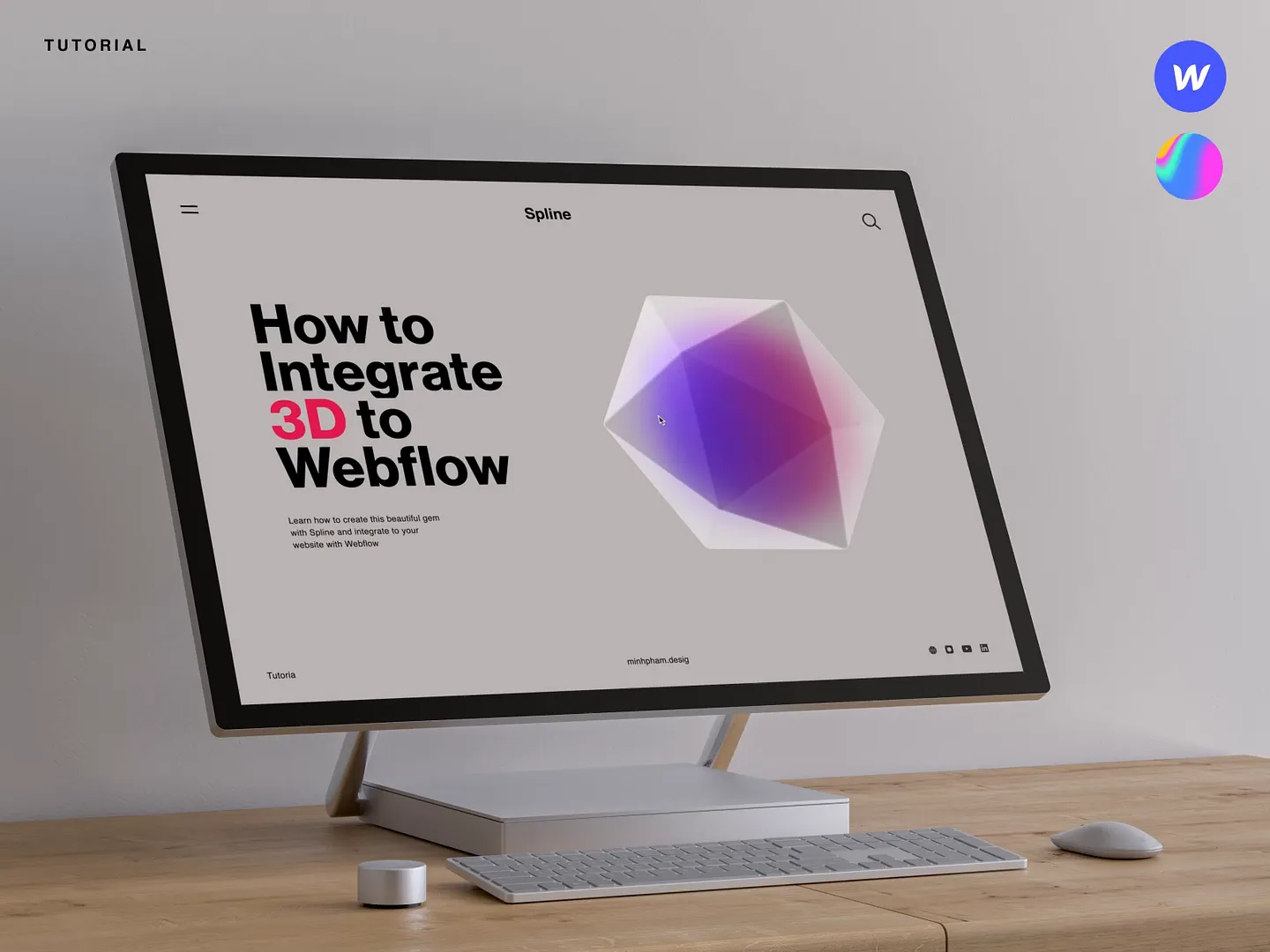
This tutorial website design integrates interactive 3D elements with a sleek layout, bold typography, and a vibrant color palette. Unique features include dynamic 3D models and smooth transitions, enhancing user engagement and visual appeal.
Check out this example on Dribbble.

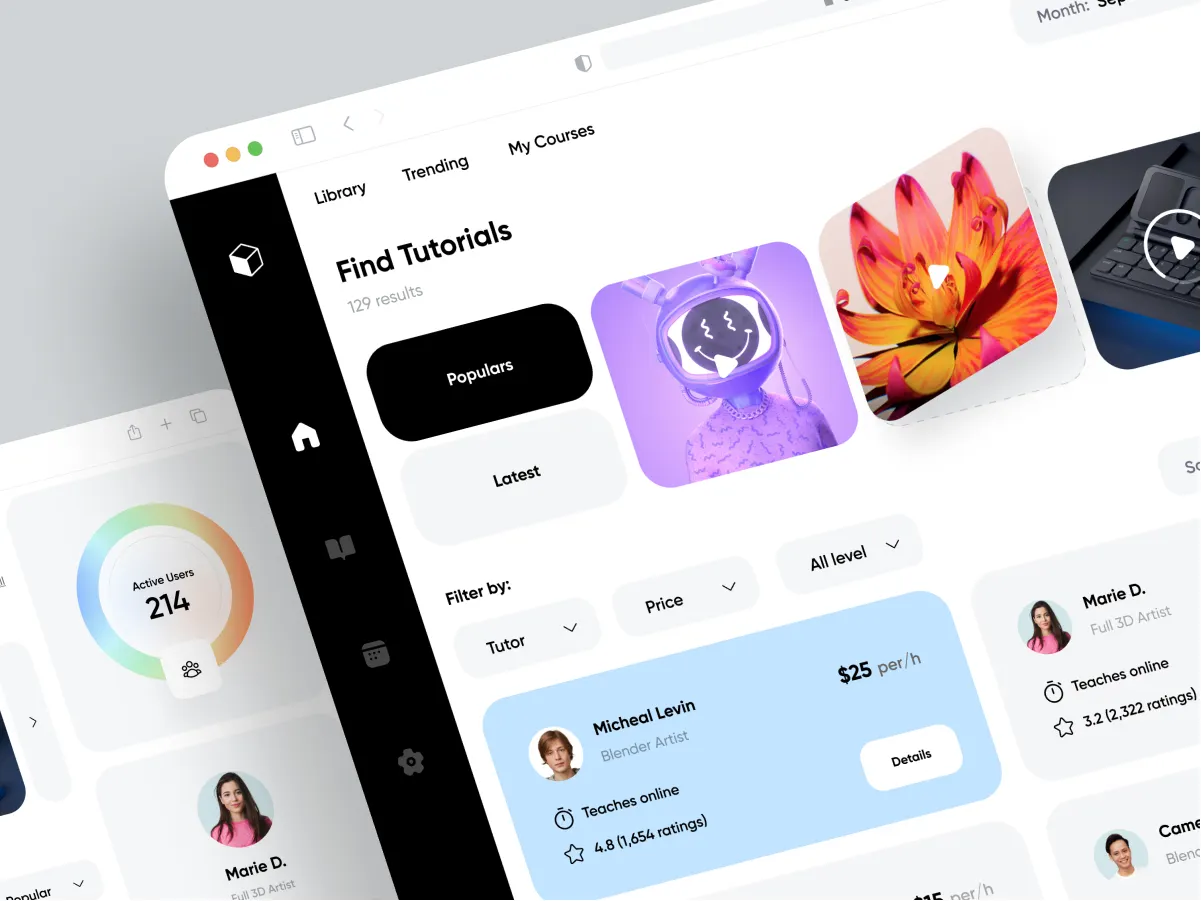
This tutorial website dashboard enhances the learning experience with a clean layout, vibrant visuals, and intuitive navigation. Clear categorization showcases popular and latest tutorials, while essential user metrics and engaging imagery create an inviting atmosphere for users.
Check out this example on Dribbble.

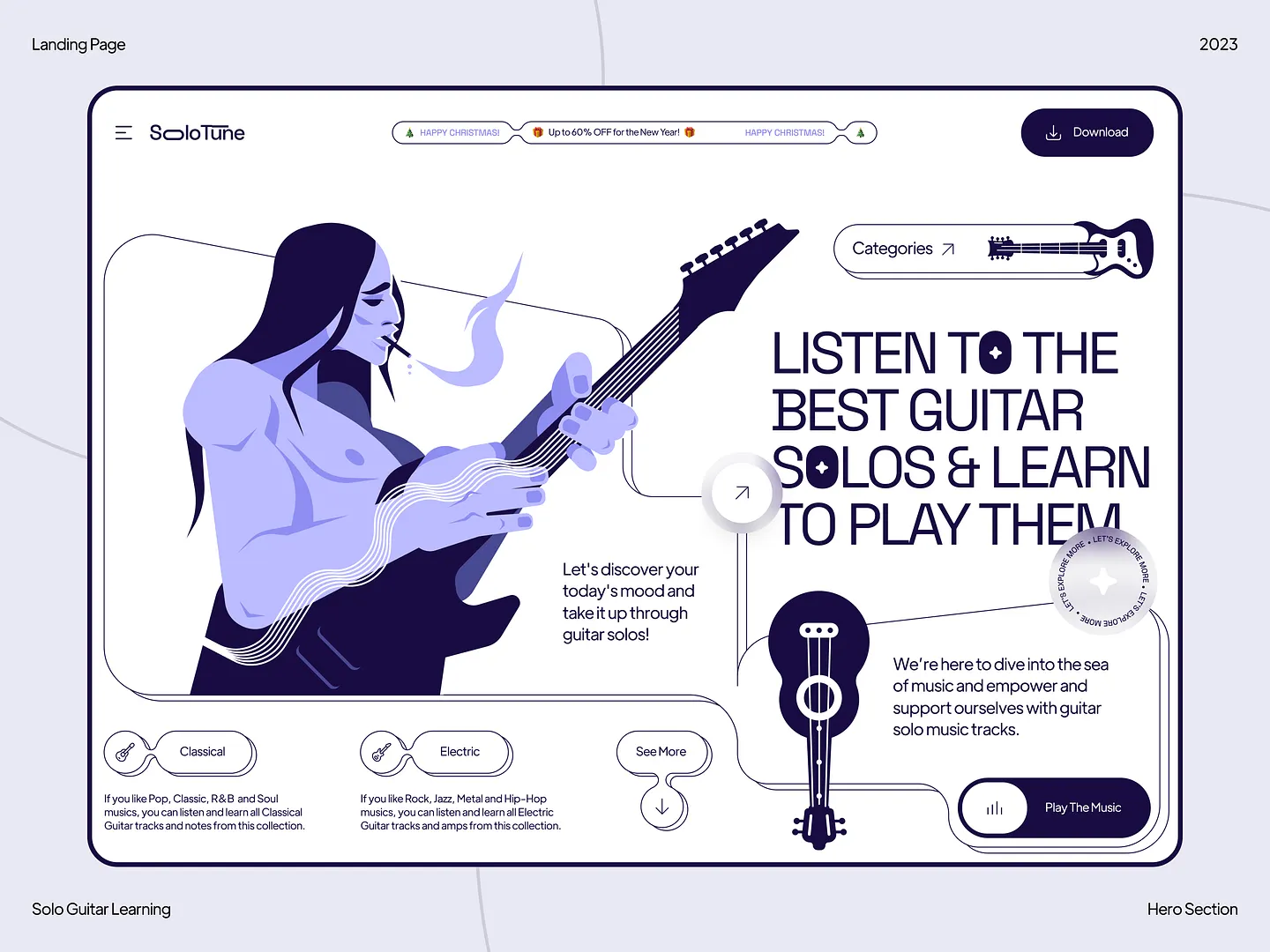
This ultimate tutorial website for guitar enthusiasts features a sleek, modern landing page with vibrant visuals and intuitive navigation. Users can easily explore guitar solos across genres like Classical and Electric, enhancing their learning experience through engaging tutorials and music tracks.
Check out this example on Dribbble.

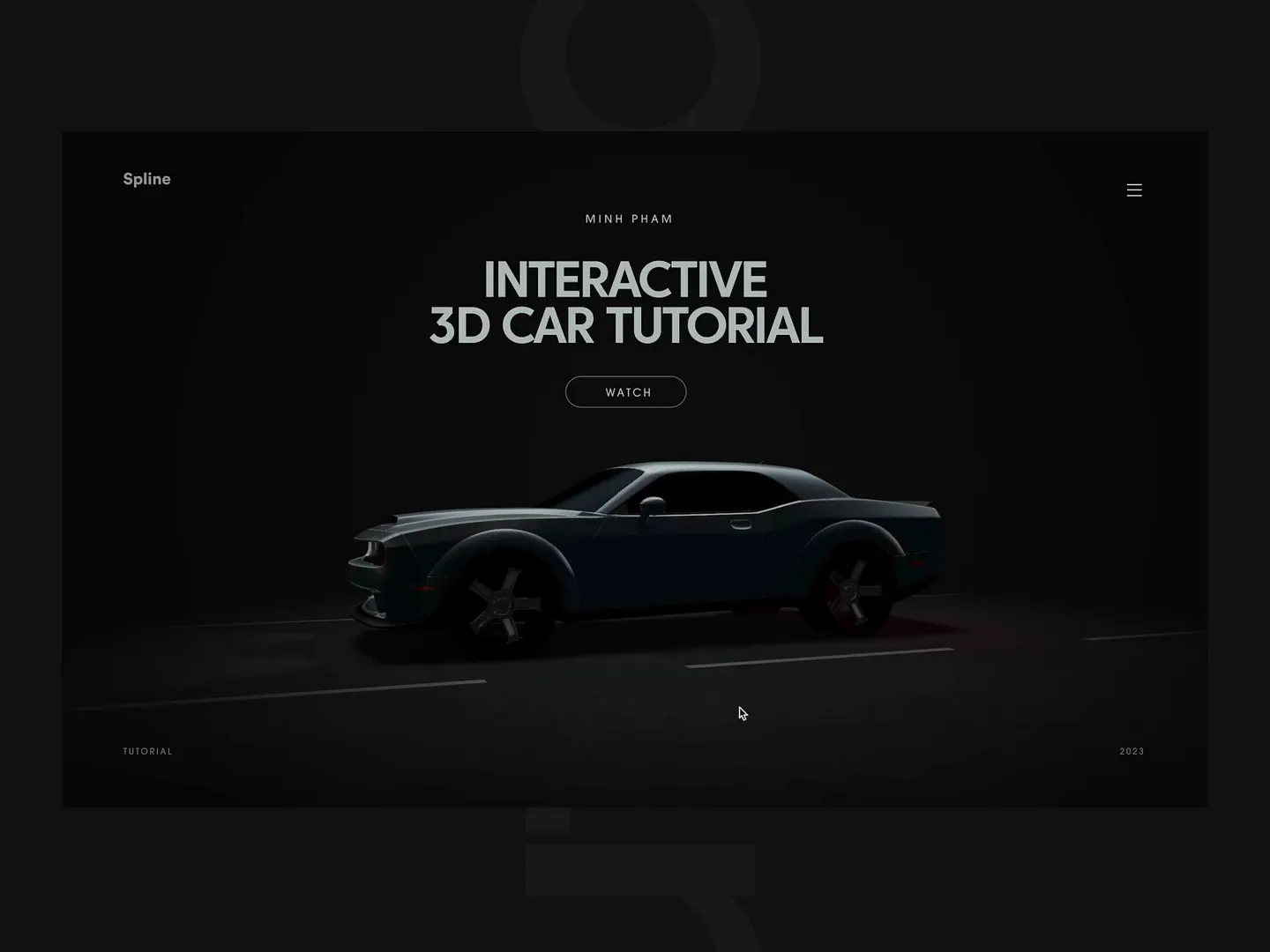
This sleek and modern tutorial website focuses on 3D car design, featuring a dark theme that enhances the visual impact of the interactive car model. Bold typography highlights key tutorial features, making it ideal for design enthusiasts aiming to improve their 3D modeling skills.
Check out this example on Dribbble.

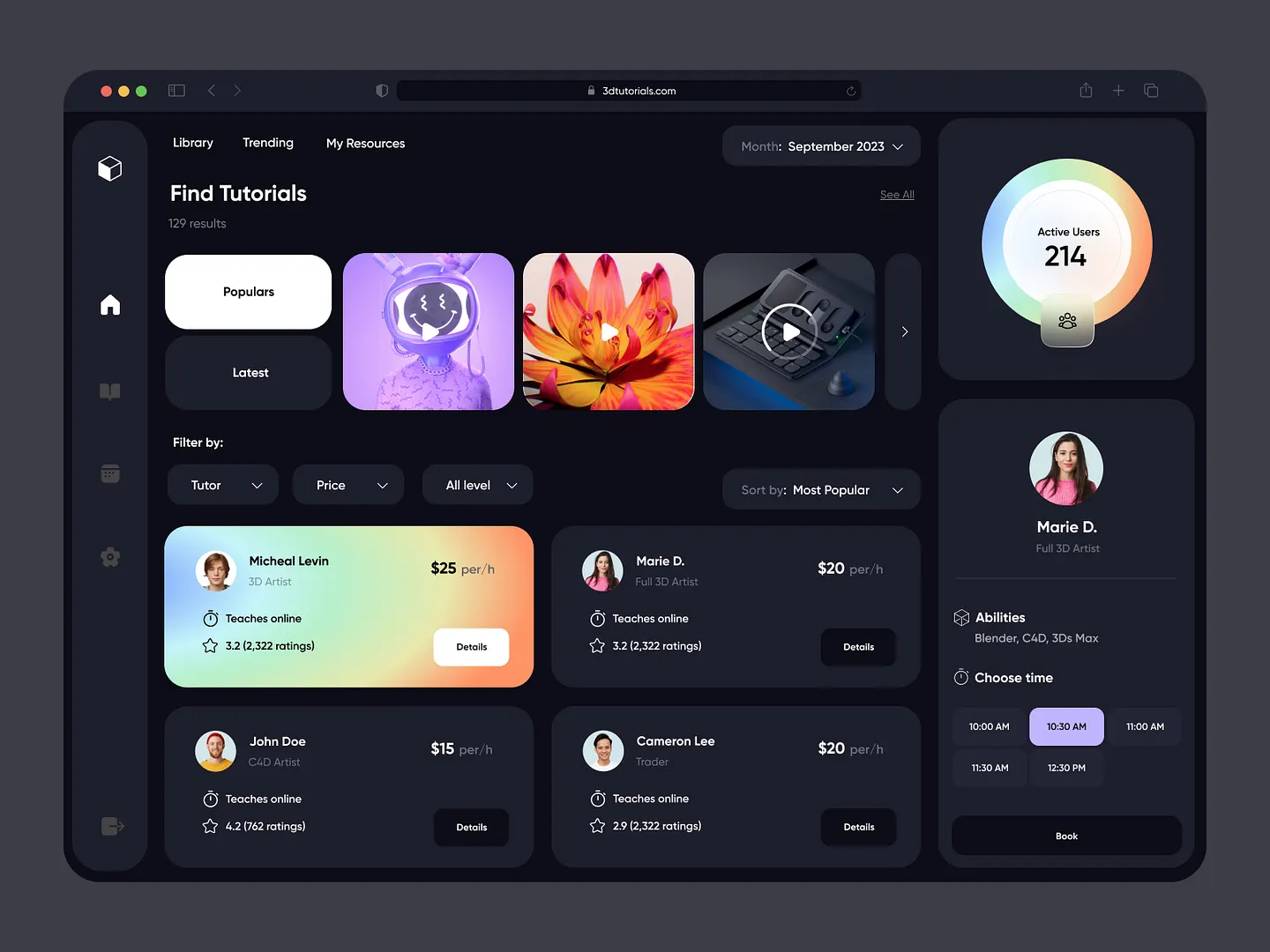
This sleek, user-friendly tutorial website dashboard features a dark theme with vibrant visuals. Intuitive filters for tutors and pricing, along with real-time user engagement metrics, enhance the learning experience while maintaining a modern aesthetic.
Check out this example on Dribbble.

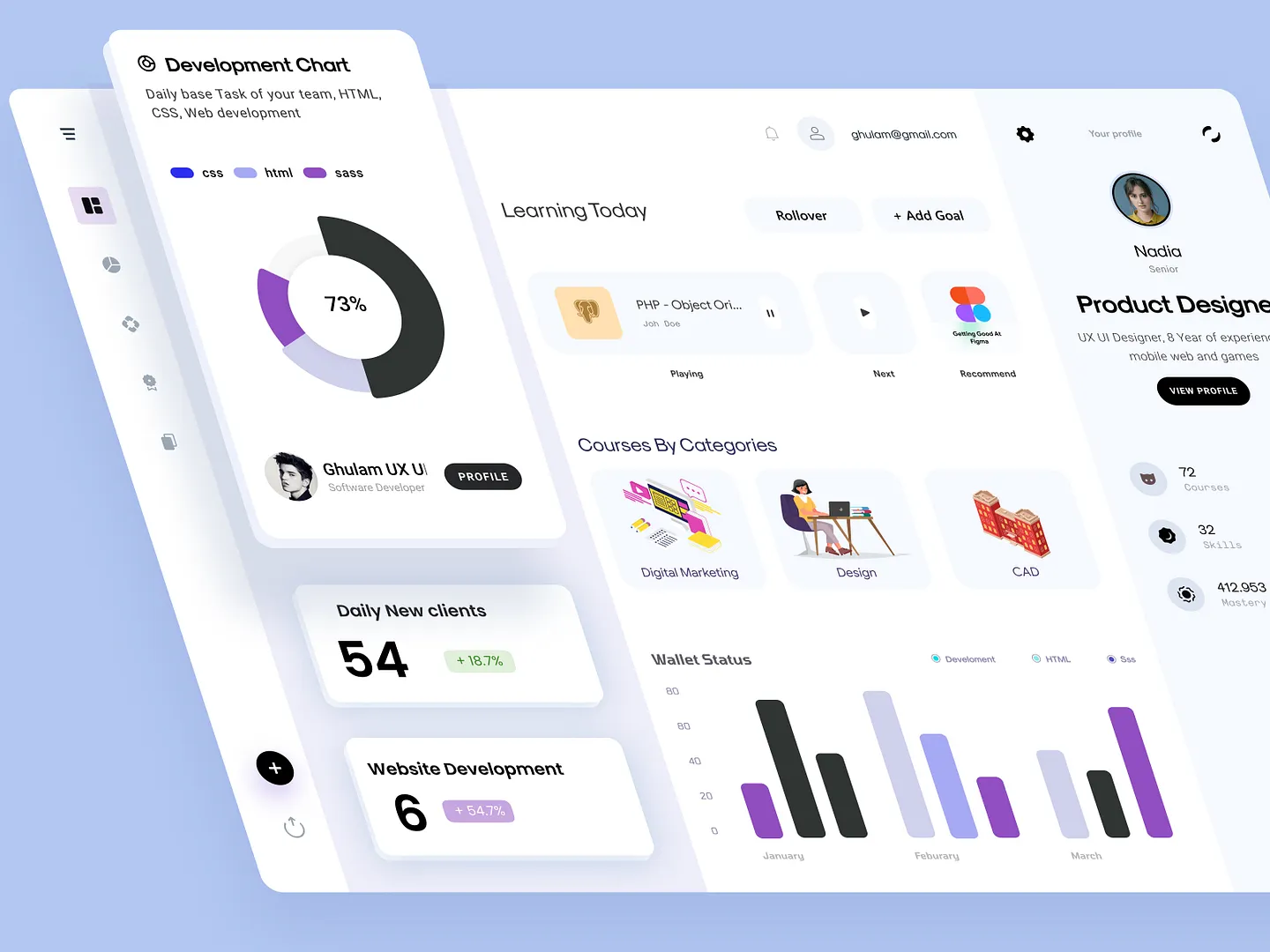
This sleek tutorial website dashboard design seamlessly integrates user profiles, course categories, and performance metrics. The soft color palette and intuitive layout enhance user experience, making navigation effortless while showcasing essential data like daily new clients and wallet status.
Check out this example on Dribbble.
Designing a tutorial website has never been easier with Subframe. Its intuitive interface and responsive canvas allow you to create pixel-perfect UIs efficiently, saving you time and effort.
Ready to elevate your design process? Start for free today and begin creating stunning tutorial websites immediately!