
In the digital age, first impressions are everything. A well-crafted tagline section can make or break a user's experience on your website. It's the first thing visitors see, and it sets the tone for what they can expect. A compelling tagline not only grabs attention but also communicates the essence of your brand in just a few words.
From boosting engagement to enhancing brand recall, the importance of a strong tagline section cannot be overstated. It serves as a powerful tool to convey your message succinctly and effectively. In this article, we will explore 25 inspiring examples of tagline section designs that excel in capturing user interest and elevating the overall user experience.

This design for TrustLine features a clean, modern tagline section that highlights its role as a trusted third-party cancellation solution. Bold typography and a minimalist layout clearly communicate the brand's value, while strategic visual elements boost user engagement and clarity.
Check out this example on Dribbble.

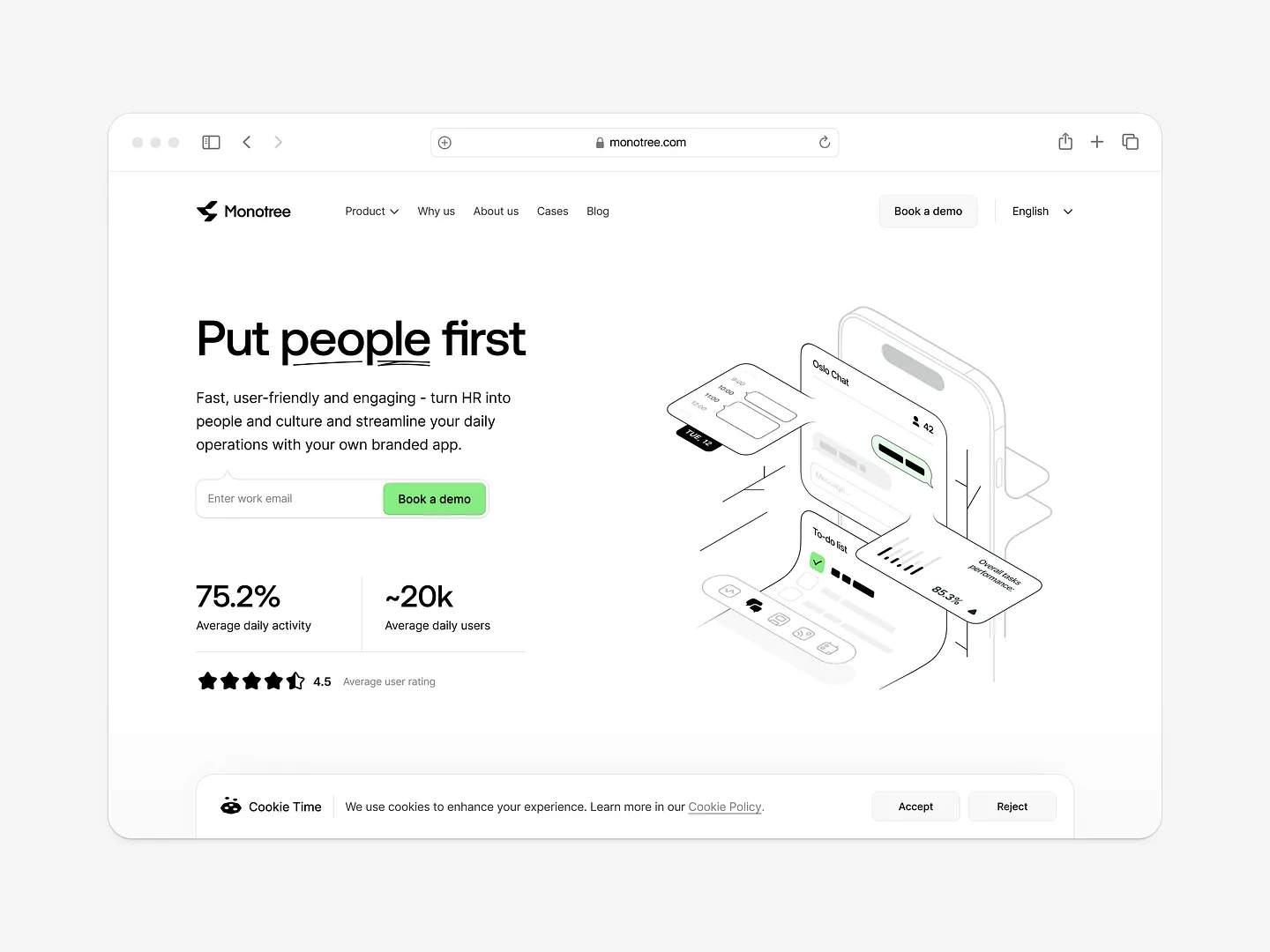
Monotree's HR platform tagline section uses the message 'Put people first' to emphasize user-friendliness and the importance of people and culture. The minimalist design, clean layout, and engaging visuals make it stand out.
Check out this example on Dribbble.

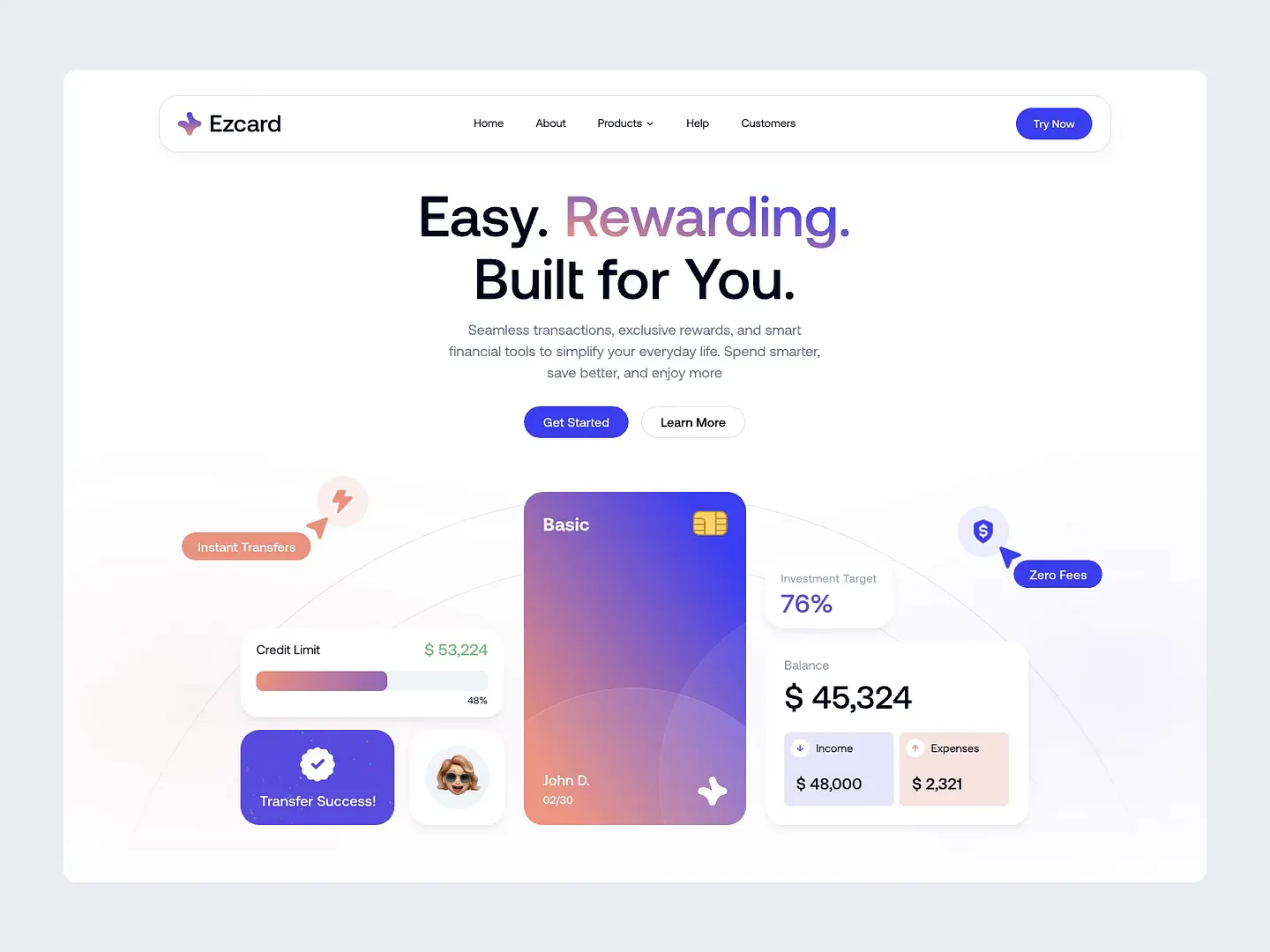
This tagline section for ezCard features a clean, modern design that emphasizes ease and rewards. Vibrant colors and engaging typography highlight key features like instant transfers and zero fees, making it visually appealing and user-friendly.
Check out this example on Dribbble.

This design for a CRM platform features a clean layout with a modern color palette, emphasizing clarity and functionality. Unique elements include bold typography and strategic use of white space, which streamline customer relationships and elevate brand identity.
Check out this example on Dribbble.

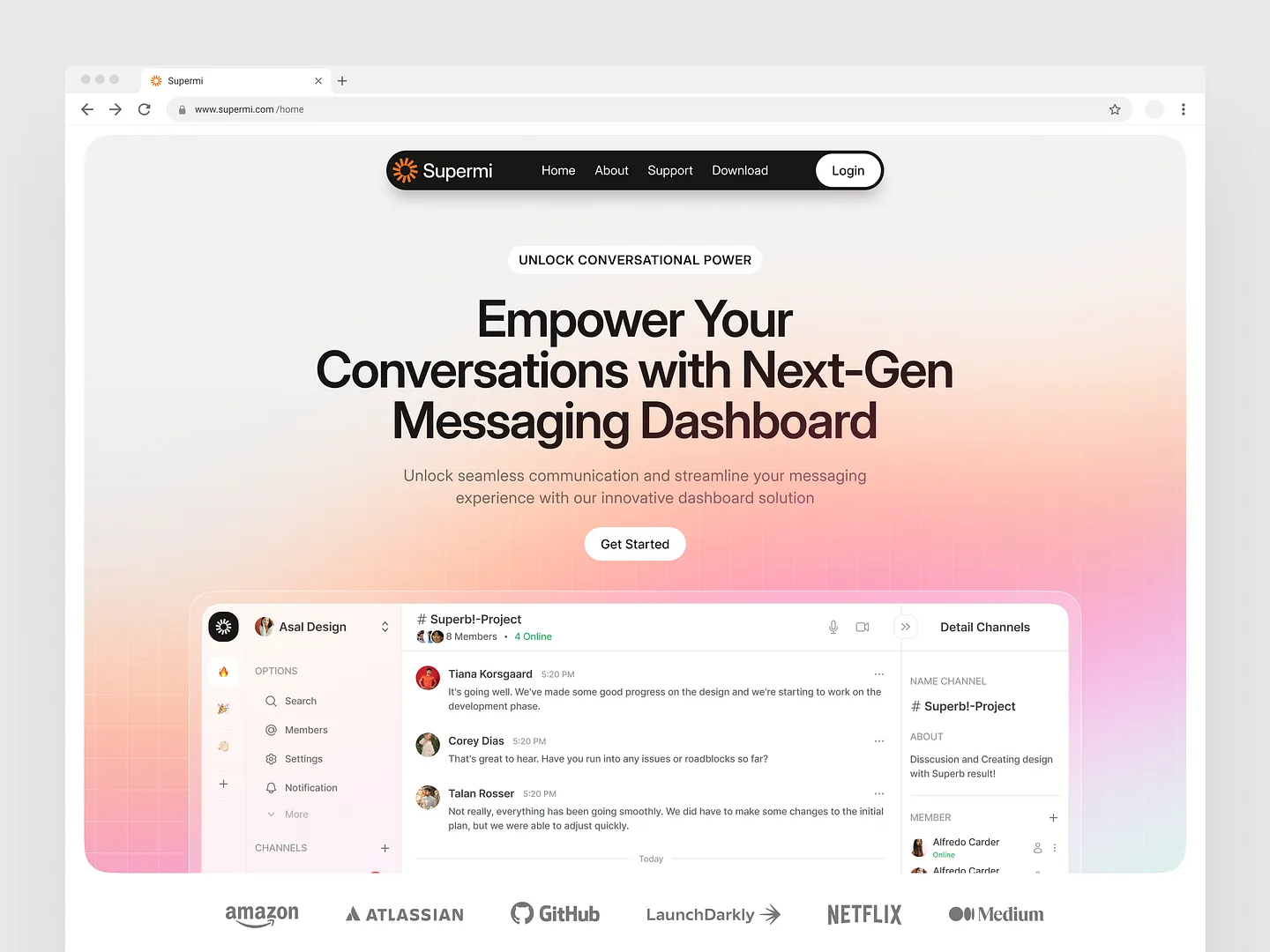
Supermi's tagline section captivates users with a modern gradient background and bold typography, highlighting the platform's innovative messaging capabilities. This design invites users to unlock seamless conversations, making it visually striking and engaging.
Check out this example on Dribbble.

Designers and developers, elevate your projects with Subframe's drag-and-drop interface and intuitive, responsive canvas. Loved by professionals, Subframe ensures pixel-perfect UI every time.
Ready to transform your designs? Start for free today!

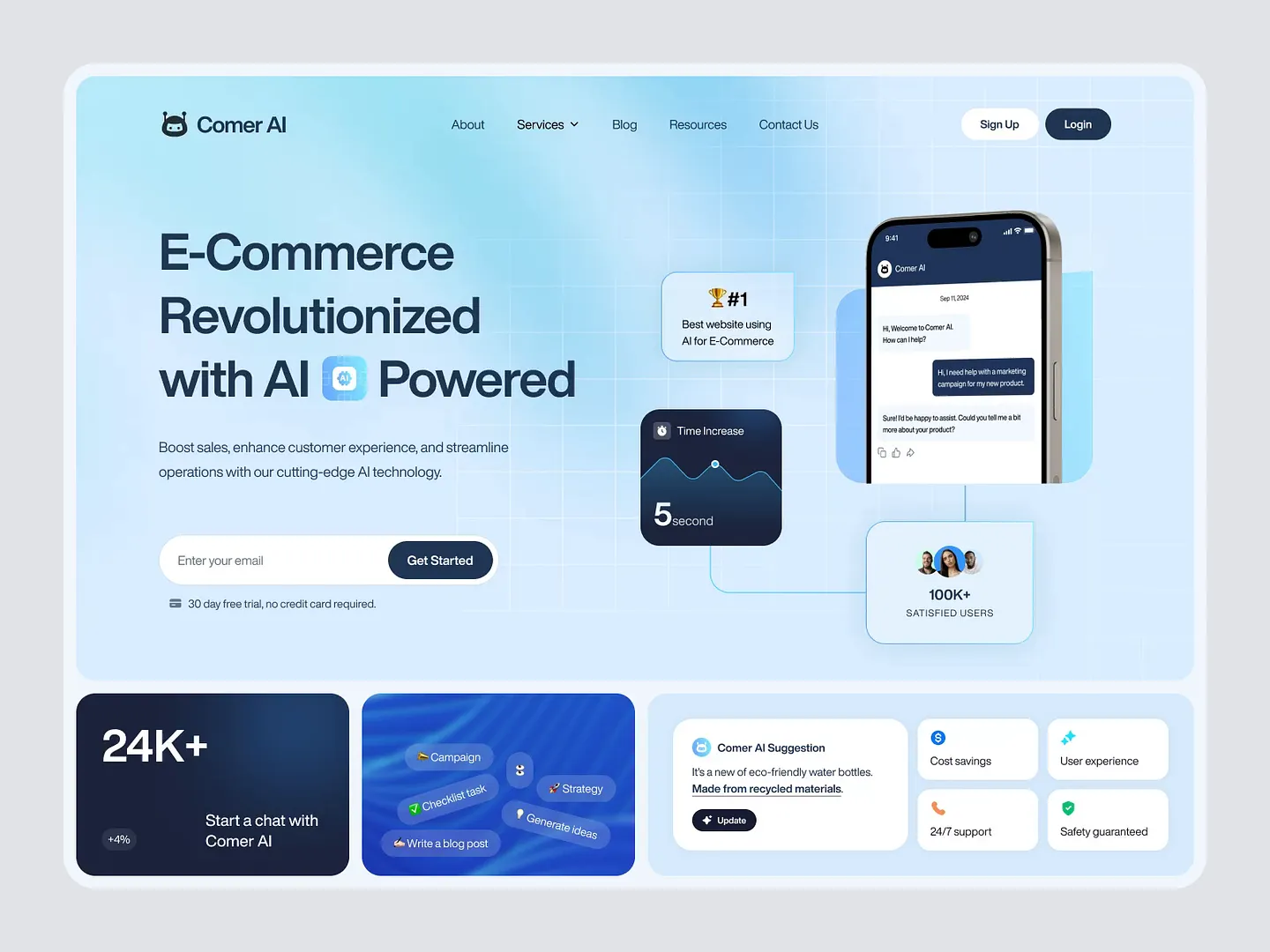
This visually appealing tagline section effectively captures the essence of Comer AI's offerings, emphasizing the revolutionary impact of AI on e-commerce. The clean layout, modern typography, and engaging call-to-action buttons invite users to explore further, while the use of soft colors and icons enhances the user experience.
Check out this example on Dribbble.

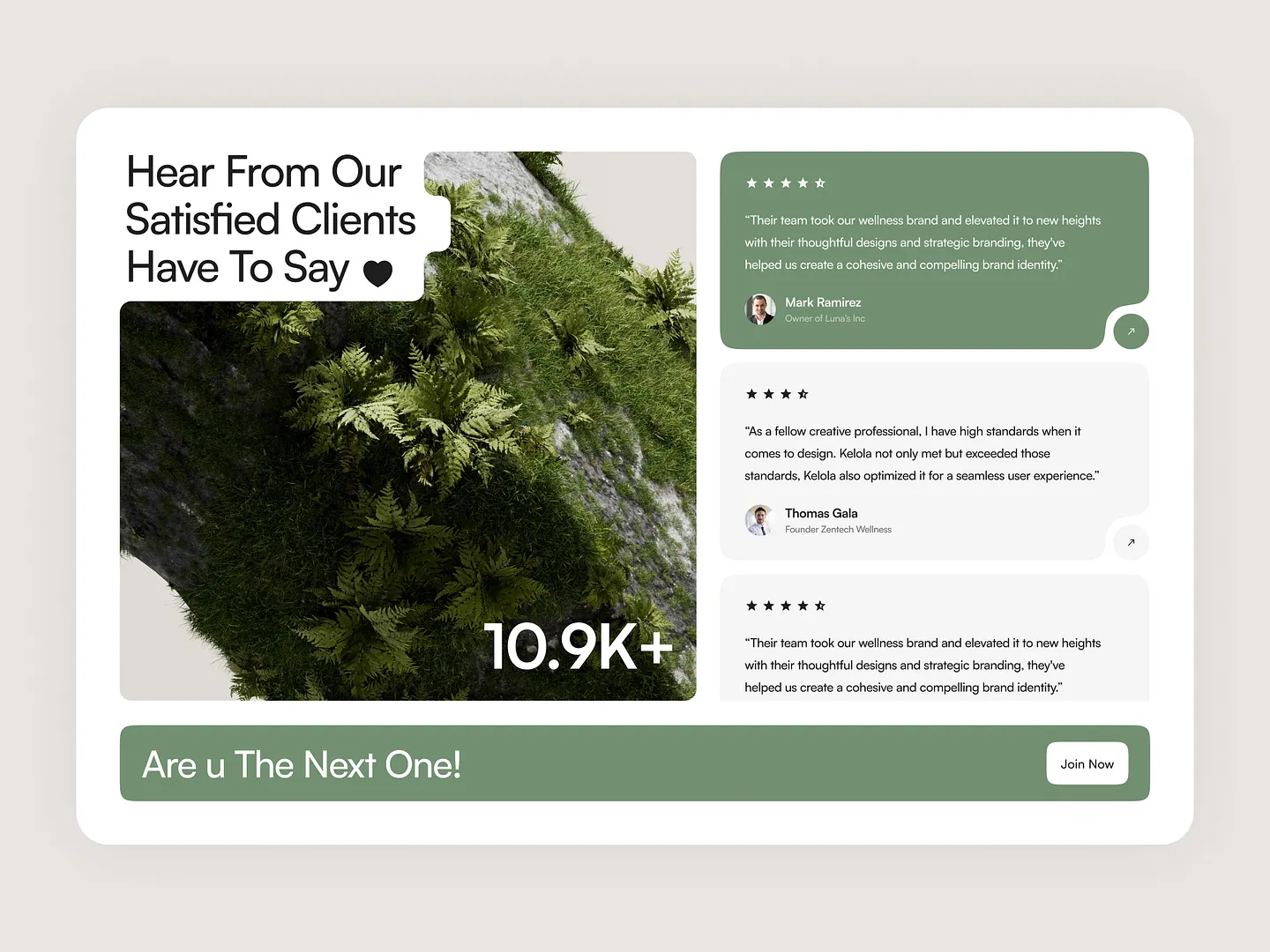
This visually appealing tagline section showcases client testimonials with a modern design, featuring lush greenery and a clean layout. Bold typography and contrasting colors enhance readability, while star ratings add credibility, making it effective for building trust and engagement.
Check out this example on Dribbble.

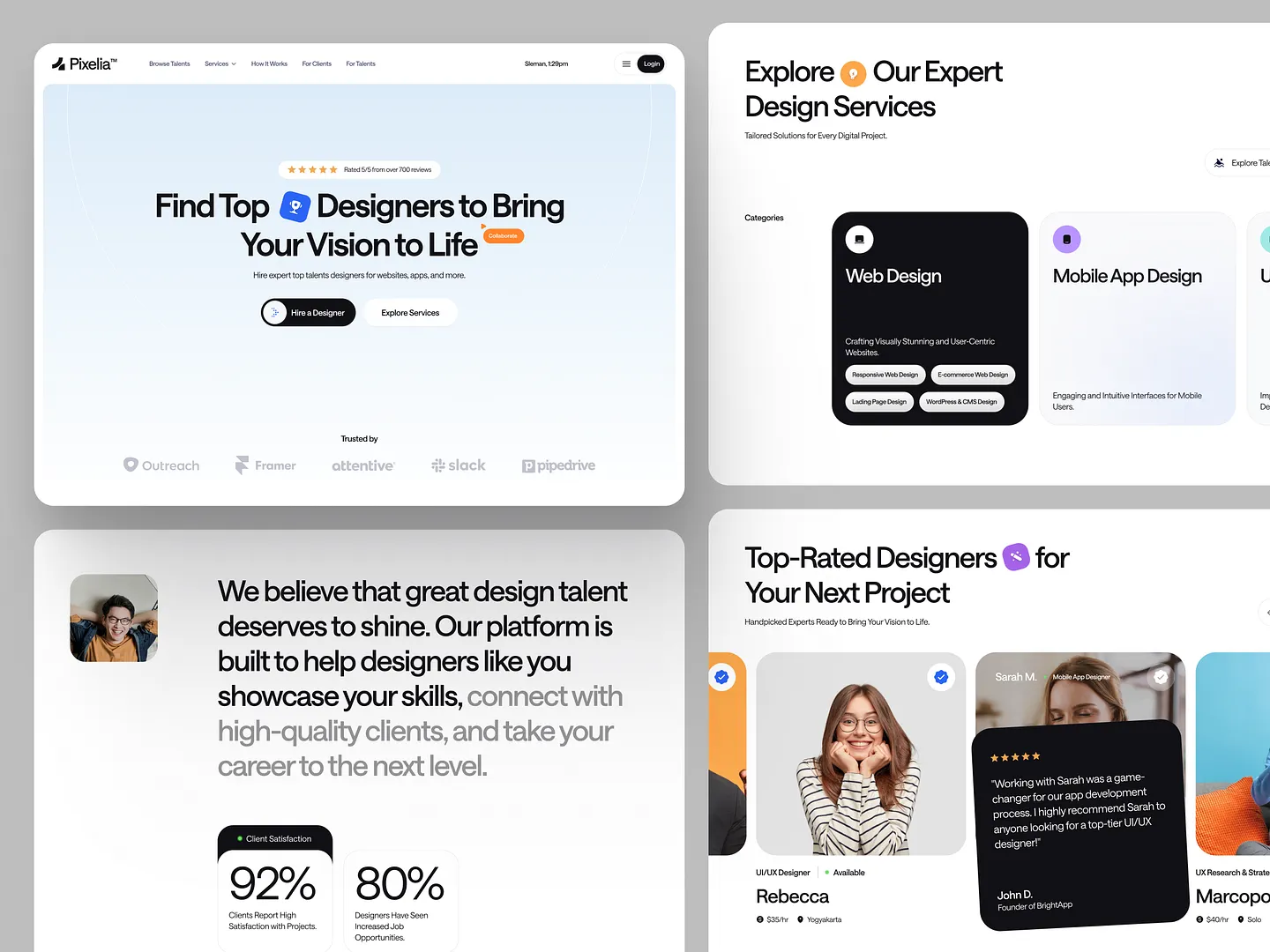
This design for a talent marketplace features a clean layout with bold typography and strategic use of color, enhancing user engagement and clarity. Unique elements include emphasis on connection, expertise, and client satisfaction, making it stand out.
Check out this example on Dribbble.

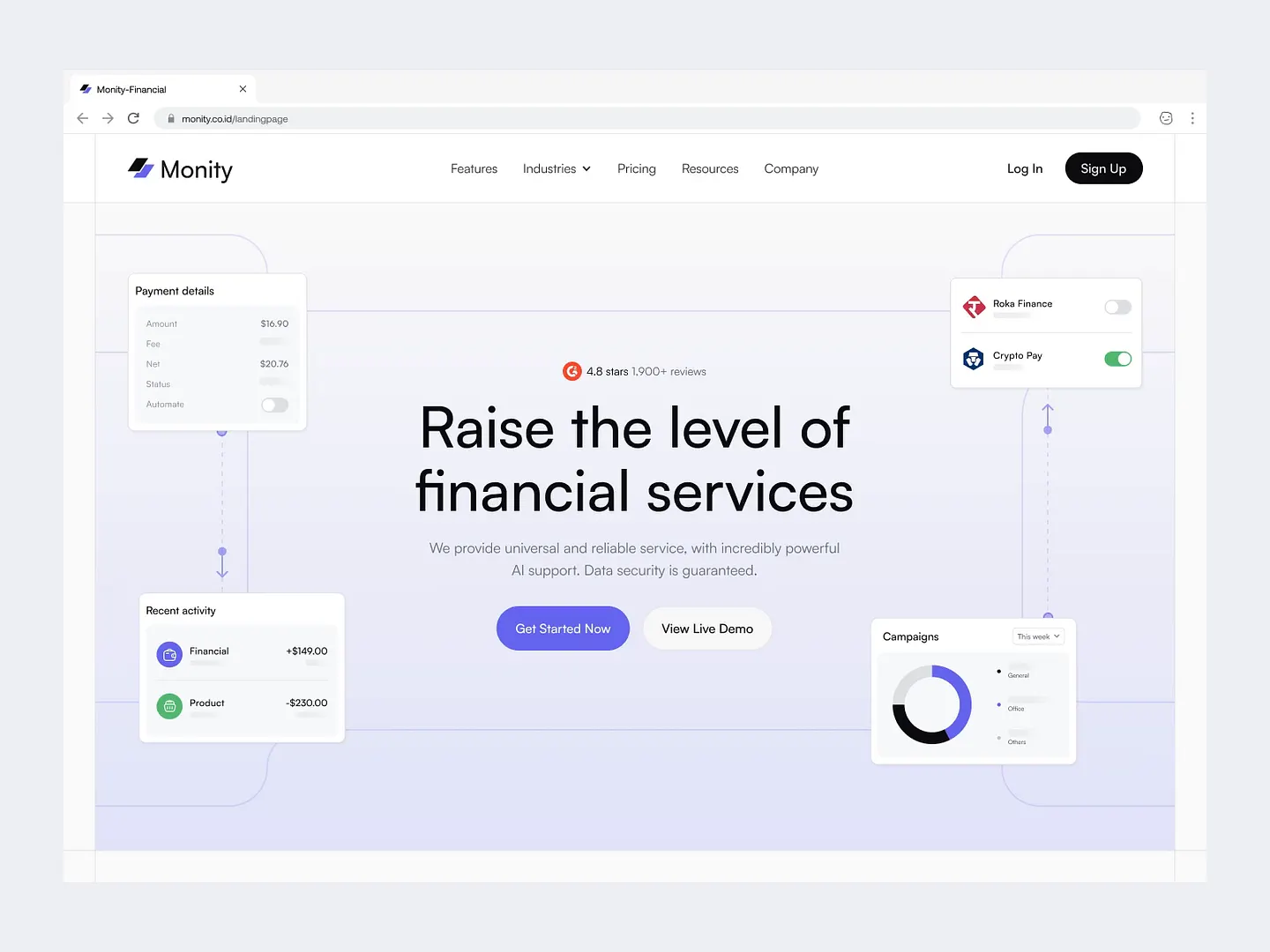
Monity's tagline section effectively communicates its commitment to enhancing financial services with a clean layout, modern typography, and a soft color palette. The clear call-to-action encourages user engagement, highlighting the brand's reliability and innovative approach to financial solutions.
Check out this example on Dribbble.

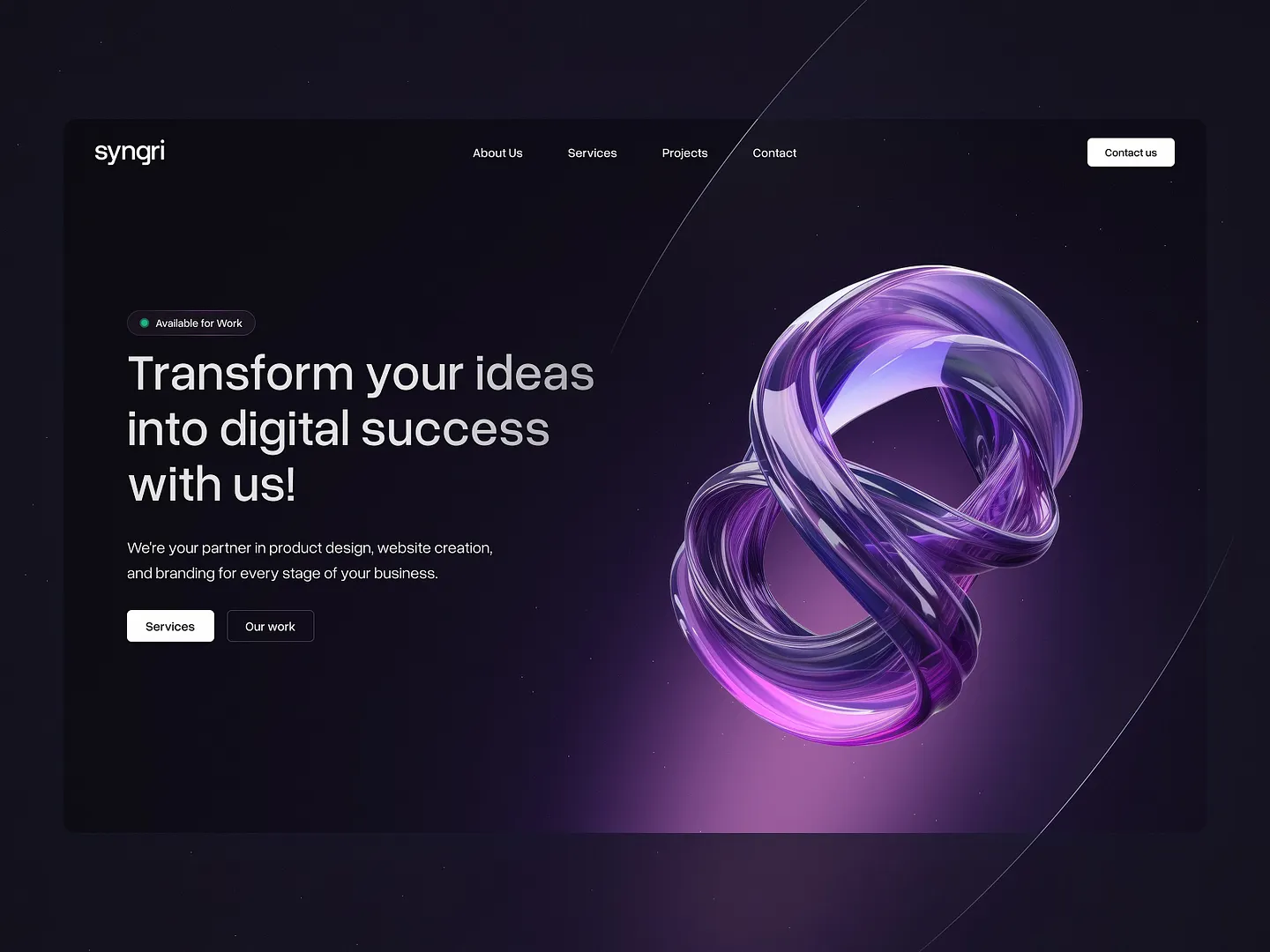
This tagline section features a sleek, modern layout with a striking purple and black color scheme. It emphasizes clarity and engagement, making it perfect for showcasing services and inviting potential clients to transform their ideas into digital success. Unique elements include bold typography and a clean, minimalist design that enhances readability and user interaction.
Check out this example on Dribbble.

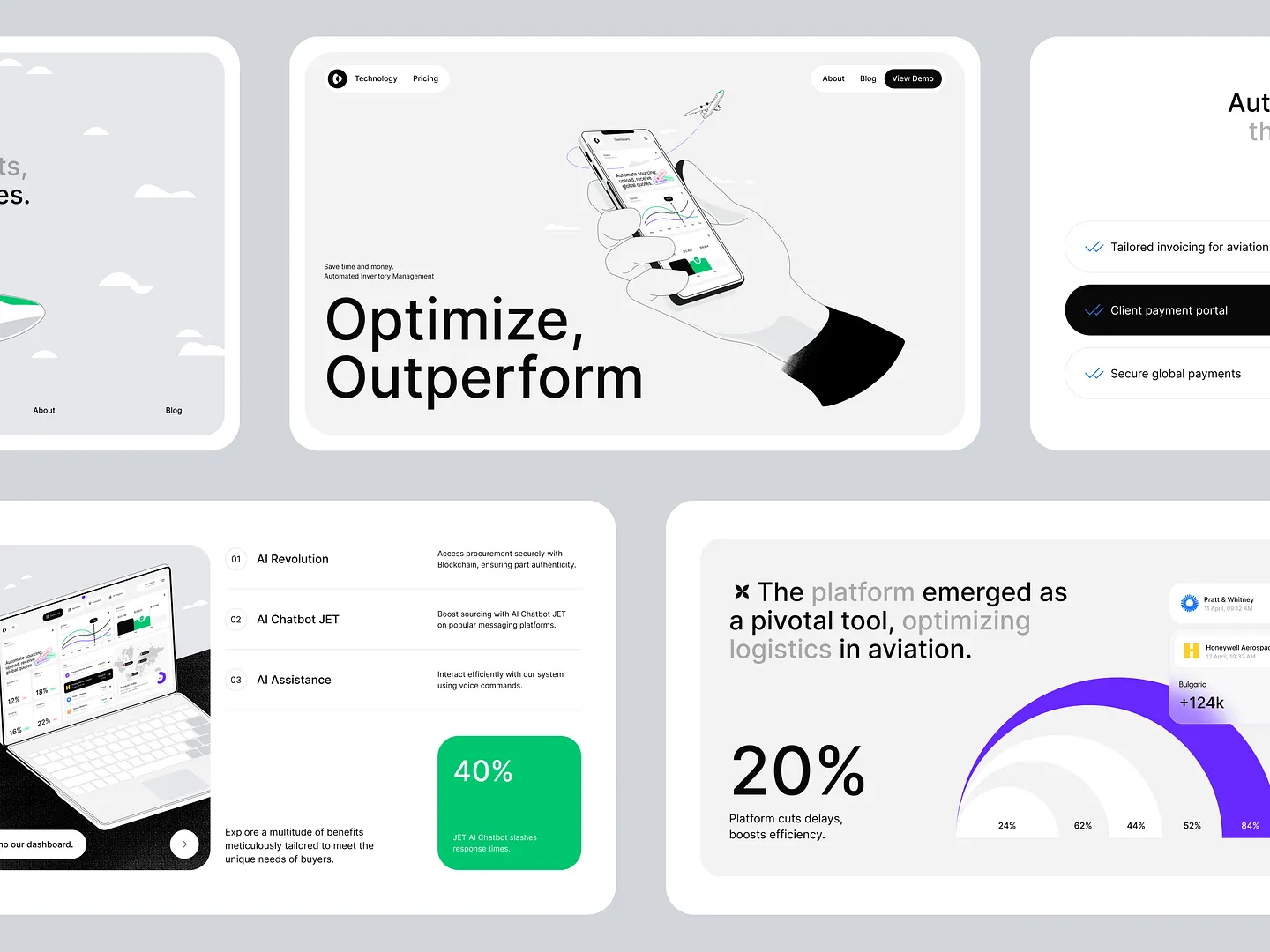
This design showcases a sleek tagline section that emphasizes clarity and functionality, perfect for aviation procurement platforms. Featuring bold typography and a minimalist layout, it effectively communicates key messages while maintaining a modern aesthetic, enhancing user engagement and brand identity.
Check out this example on Dribbble.

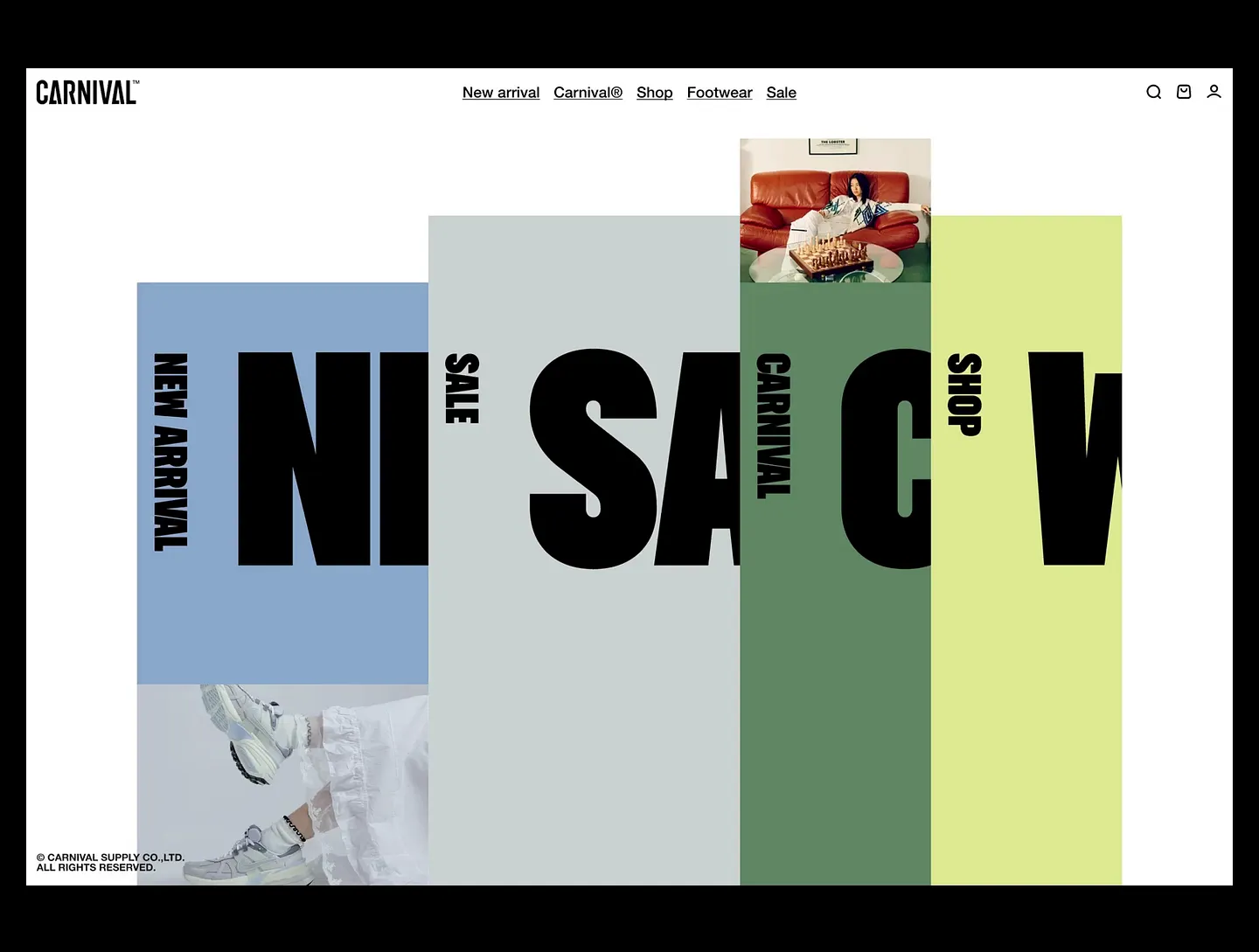
The Carnival™ website's tagline section features bold typography and a striking color palette. Key phrases like 'New Arrival,' 'Sale,' and 'Shop' are cleverly segmented, creating an engaging visual hierarchy that draws attention to essential navigation elements.
Check out this example on Dribbble.

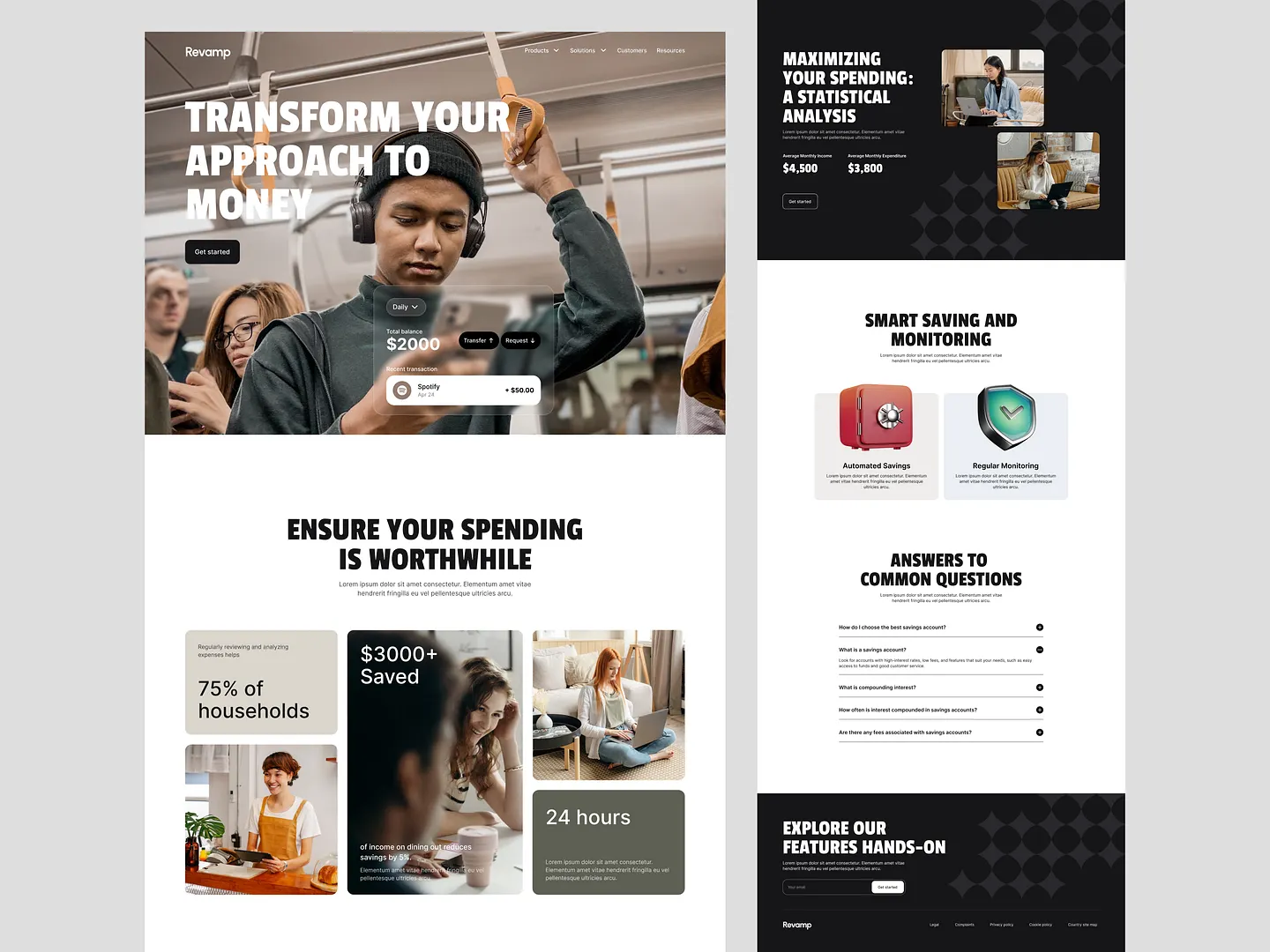
This design features a bold tagline section that captures attention with its impactful typography and contrasting colors. The layout effectively highlights the app's core message, encouraging users to transform their financial habits while ensuring their spending is worthwhile.
Check out this example on Dribbble.

This tagline section features a playful and inviting design, emphasizing the transformation of learning into a fun experience. Vibrant colors and friendly illustrations capture attention, while clear call-to-action buttons encourage user engagement. Perfect for educational platforms aiming to attract young learners and their parents.
Check out this example on Dribbble.

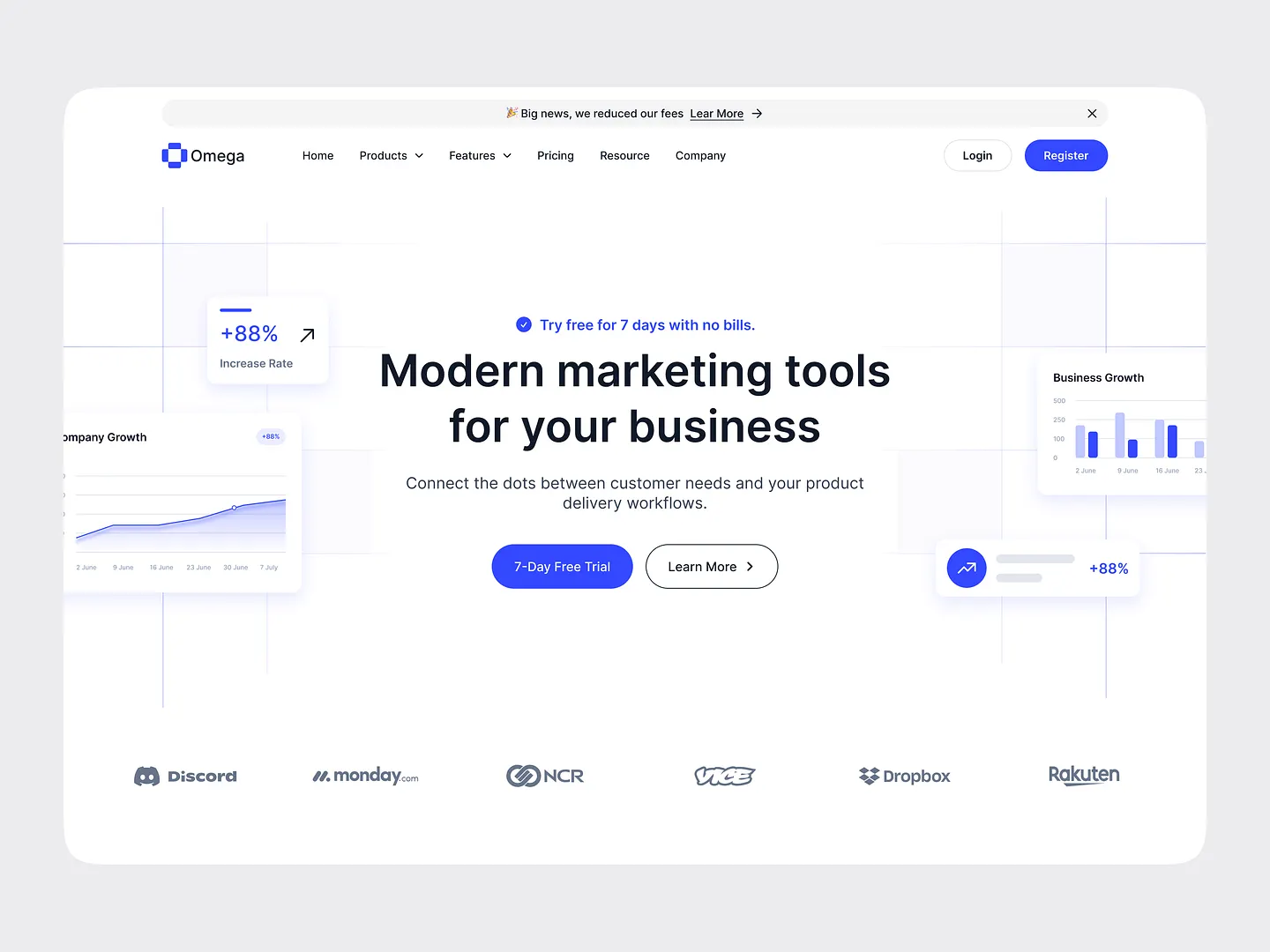
This modern tagline section captures attention with a bold statement about marketing tools for businesses. The clean layout, striking color palette, and dynamic visuals emphasize key metrics like growth rates, making it essential for any marketing-focused website.
Check out this example on Dribbble.
Ready to design your own tagline section? Subframe streamlines the process with its intuitive interface and responsive canvas, making it easy to achieve professional, pixel-perfect results quickly.
Join the community of designers and developers who trust Subframe for their projects. Start for free today!

This design showcases a captivating tagline section that emphasizes community and connection. The soft color palette and inviting typography create a warm atmosphere, encouraging visitors to explore vibrant neighborhoods and connect with friendly neighbors. Unique features include its welcoming design and focus on fostering connections.
Check out this example on Dribbble.

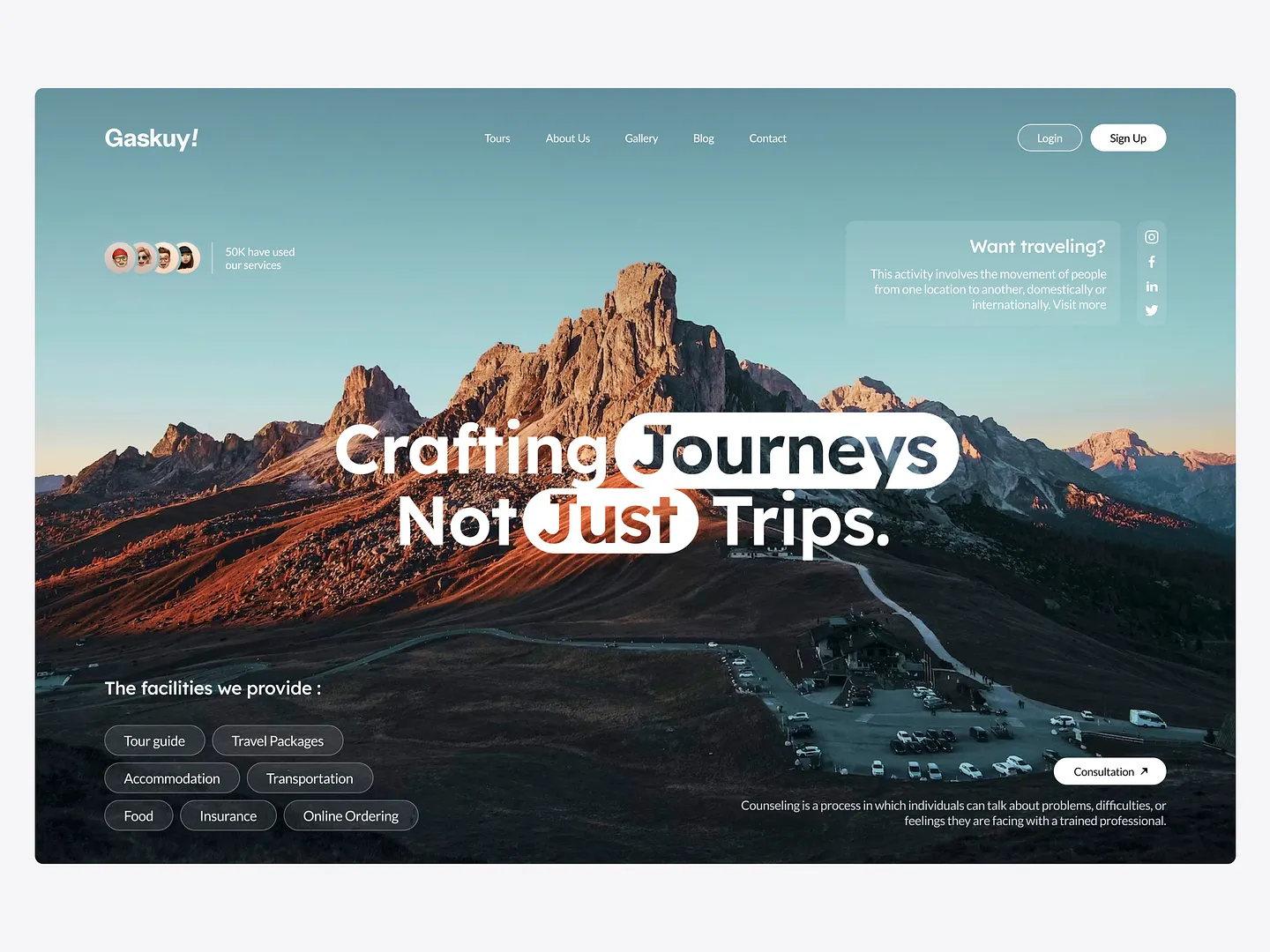
This tagline section captures the essence of travel with 'Crafting Journeys Not Just Trips.' Bold typography and a serene mountain backdrop create a visually appealing contrast, inviting users to explore services like tour guides and travel packages, emphasizing personalized travel experiences.
Check out this example on Dribbble.

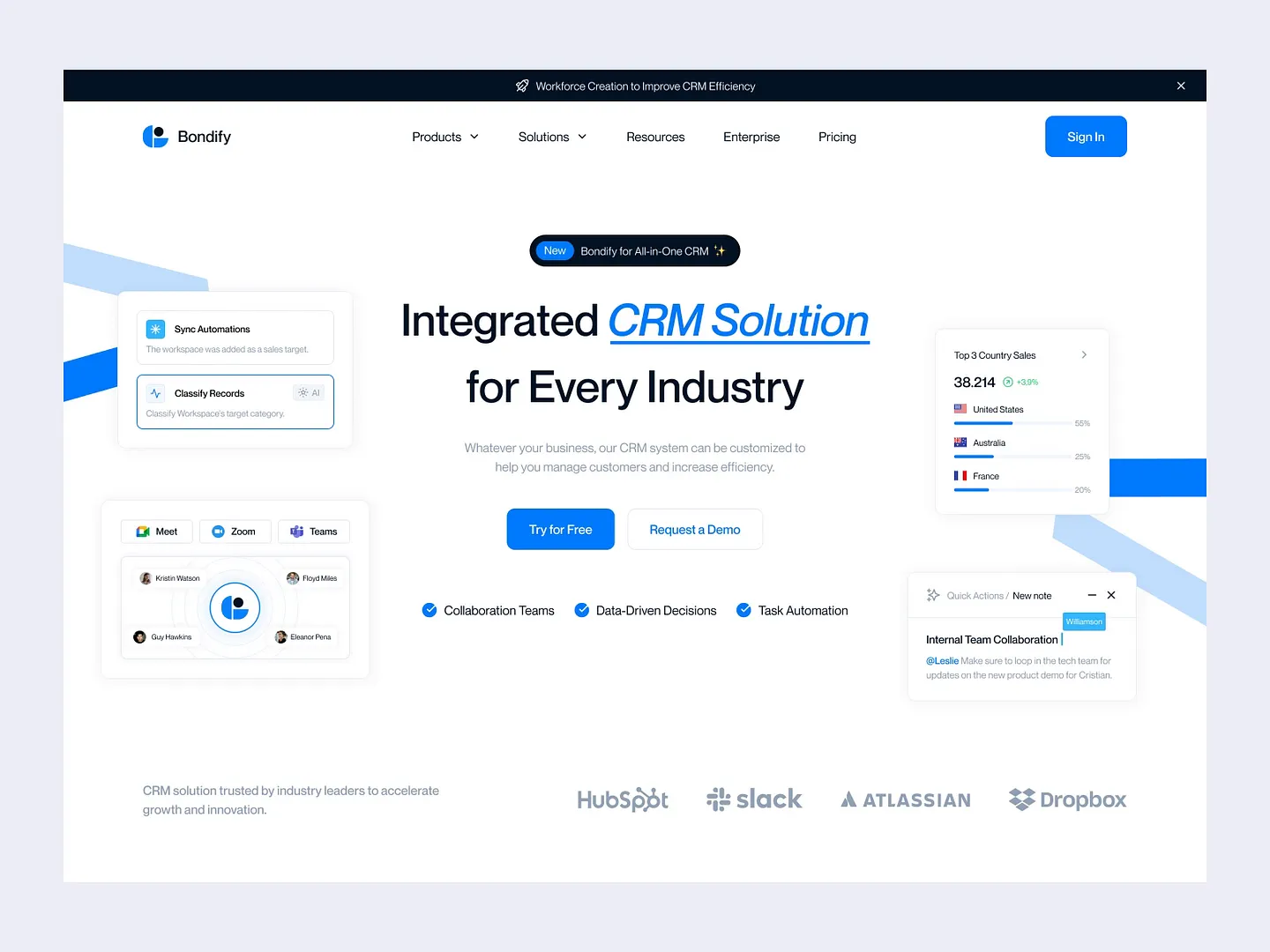
Bondify's tagline section emphasizes its integrated CRM solution with a clean layout and engaging visuals. It highlights key functionalities like task automation and collaboration tools, making it user-friendly and efficient for every industry.
Check out this example on Dribbble.

This tagline section for a pottery and ceramics website blends modern typography with earthy tones, emphasizing the brand's mission to preserve traditional pottery techniques. Unique features include showcasing unique ceramic pieces, creating an inviting atmosphere for potential customers.
Check out this example on Dribbble.

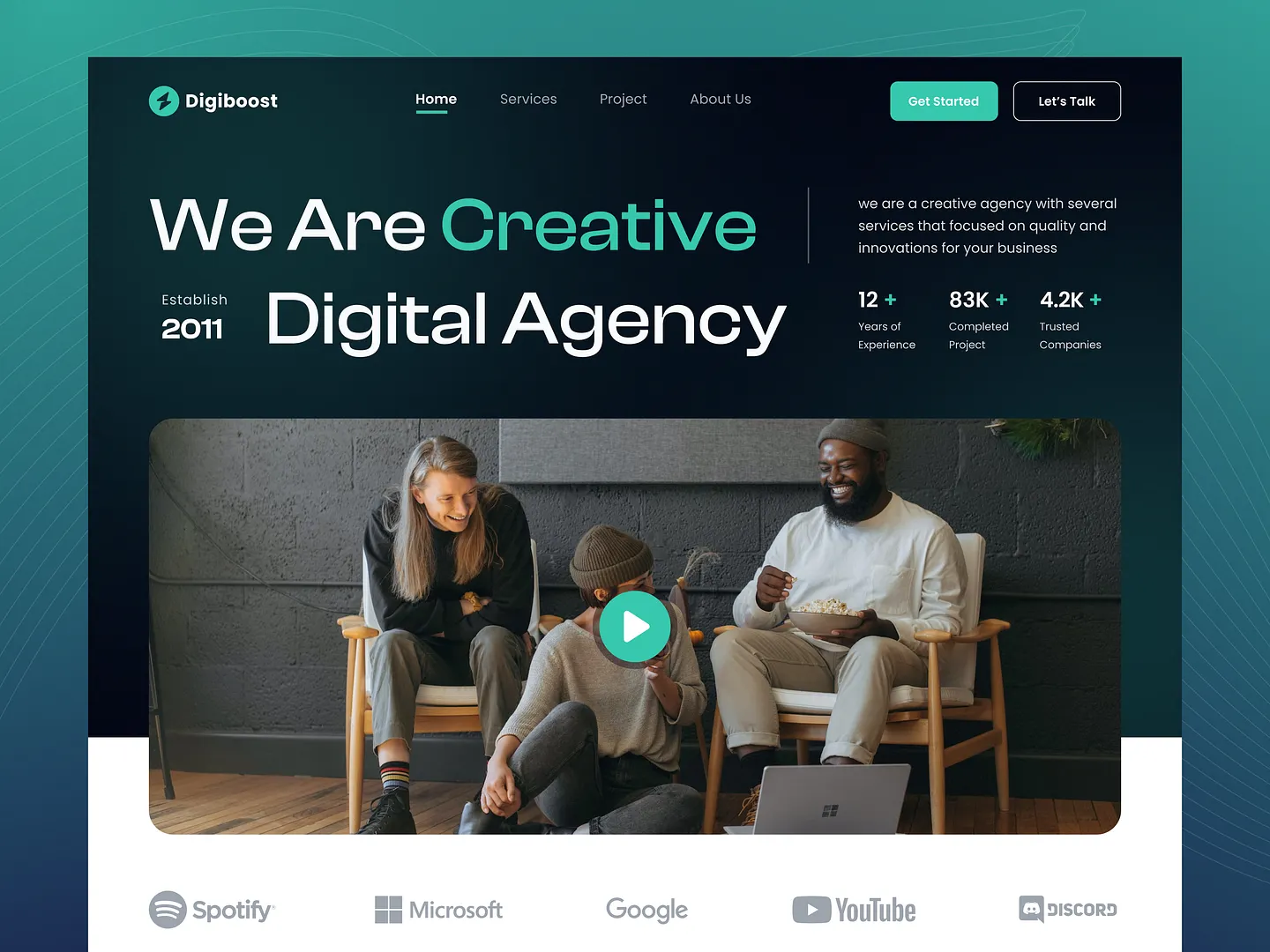
This tagline section captures the essence of a digital agency with bold typography and a sleek color palette. Key statistics build credibility and trust, while the modern, creative approach enhances visual appeal, making it stand out.
Check out this example on Dribbble.

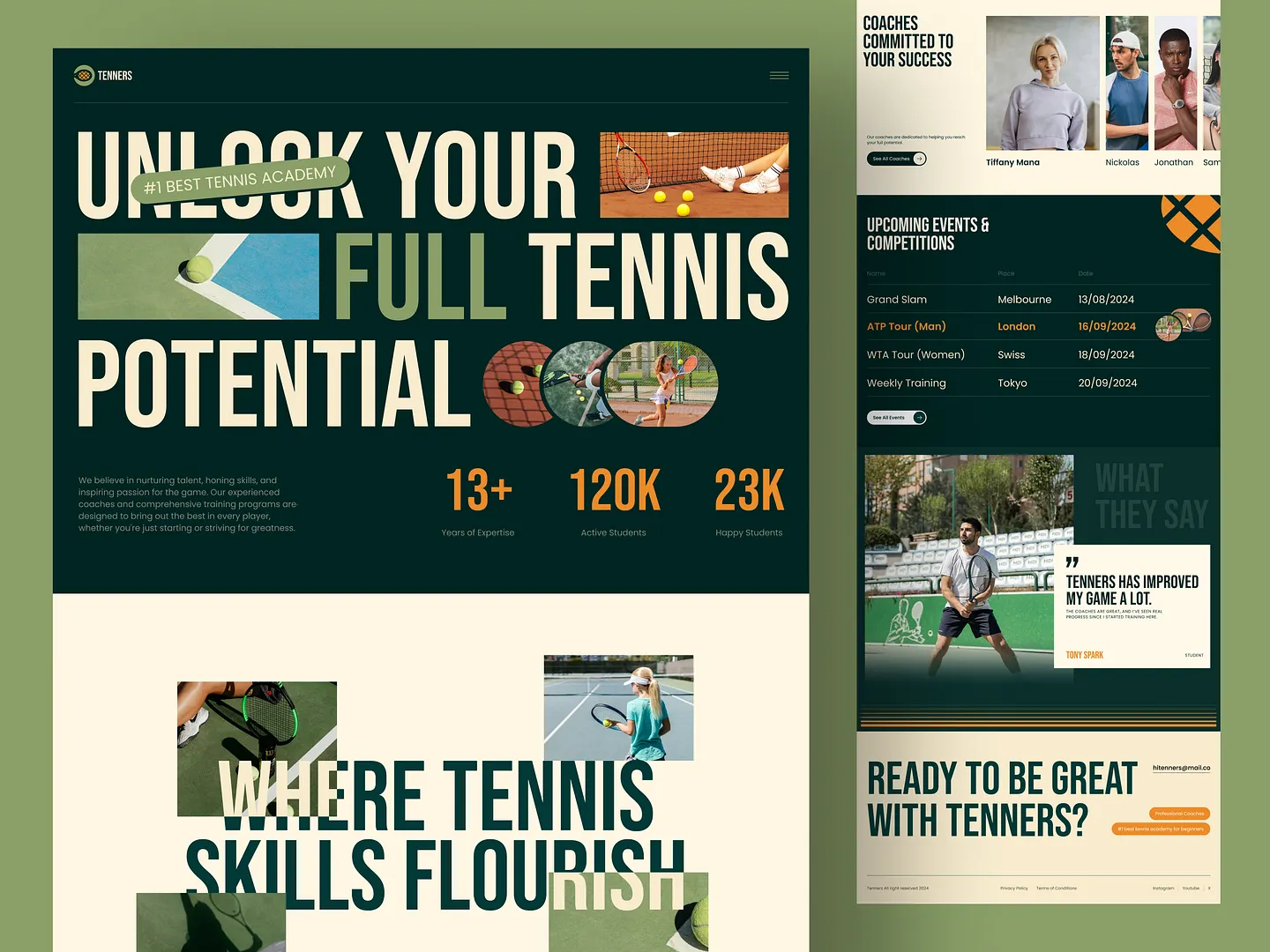
This tagline section for a tennis academy highlights the mission to unlock potential with bold typography and vibrant visuals. The strategic layout and color palette enhance the user experience, making it inviting for aspiring players eager to improve their skills.
Check out this example on Dribbble.

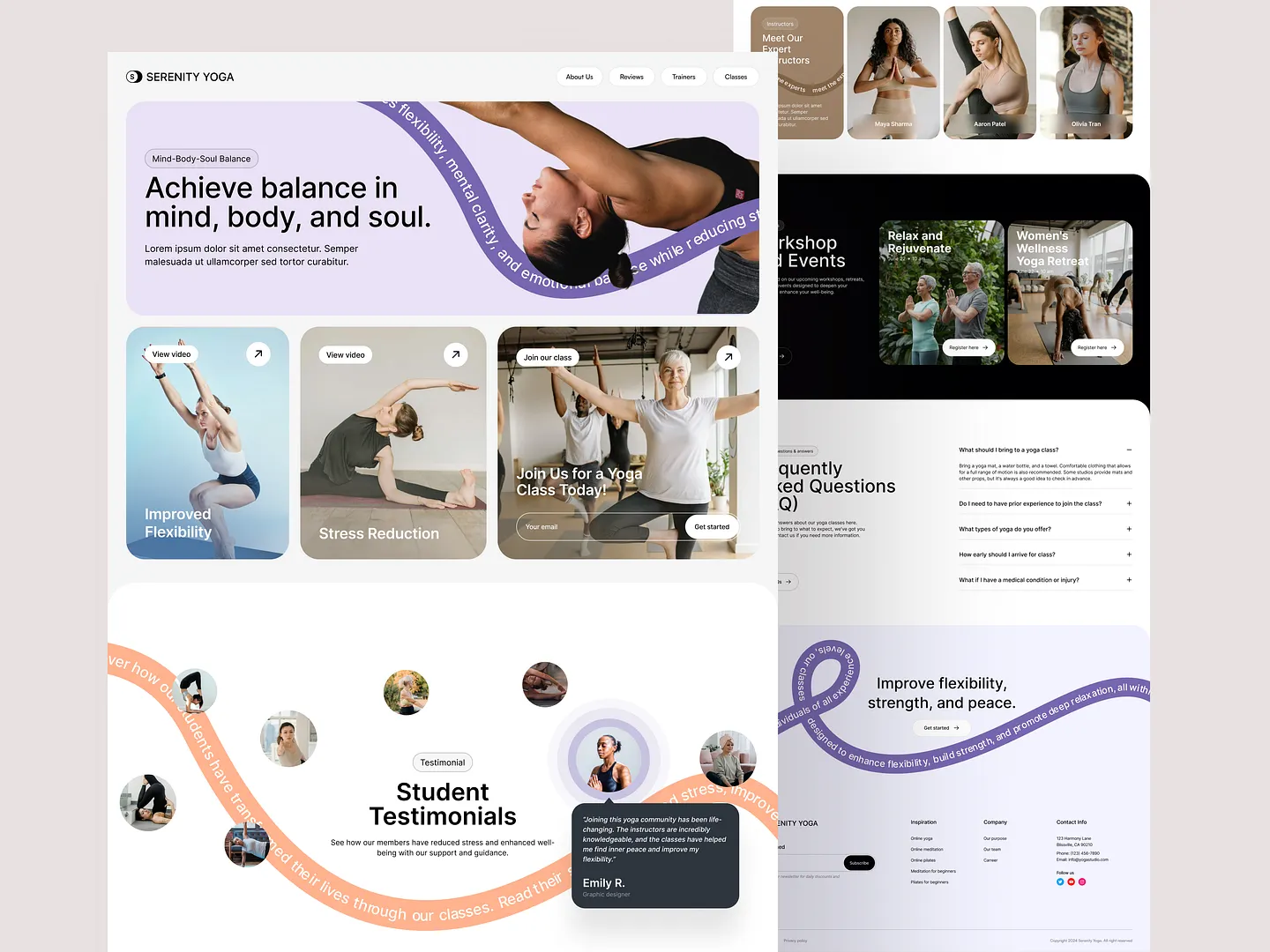
This design showcases a captivating tagline section that emphasizes the core values of a yoga platform. Featuring soothing colors and elegant typography, it effectively communicates the benefits of yoga, such as improved flexibility and mental clarity, while inviting users to explore classes and workshops.
Check out this example on Dribbble.

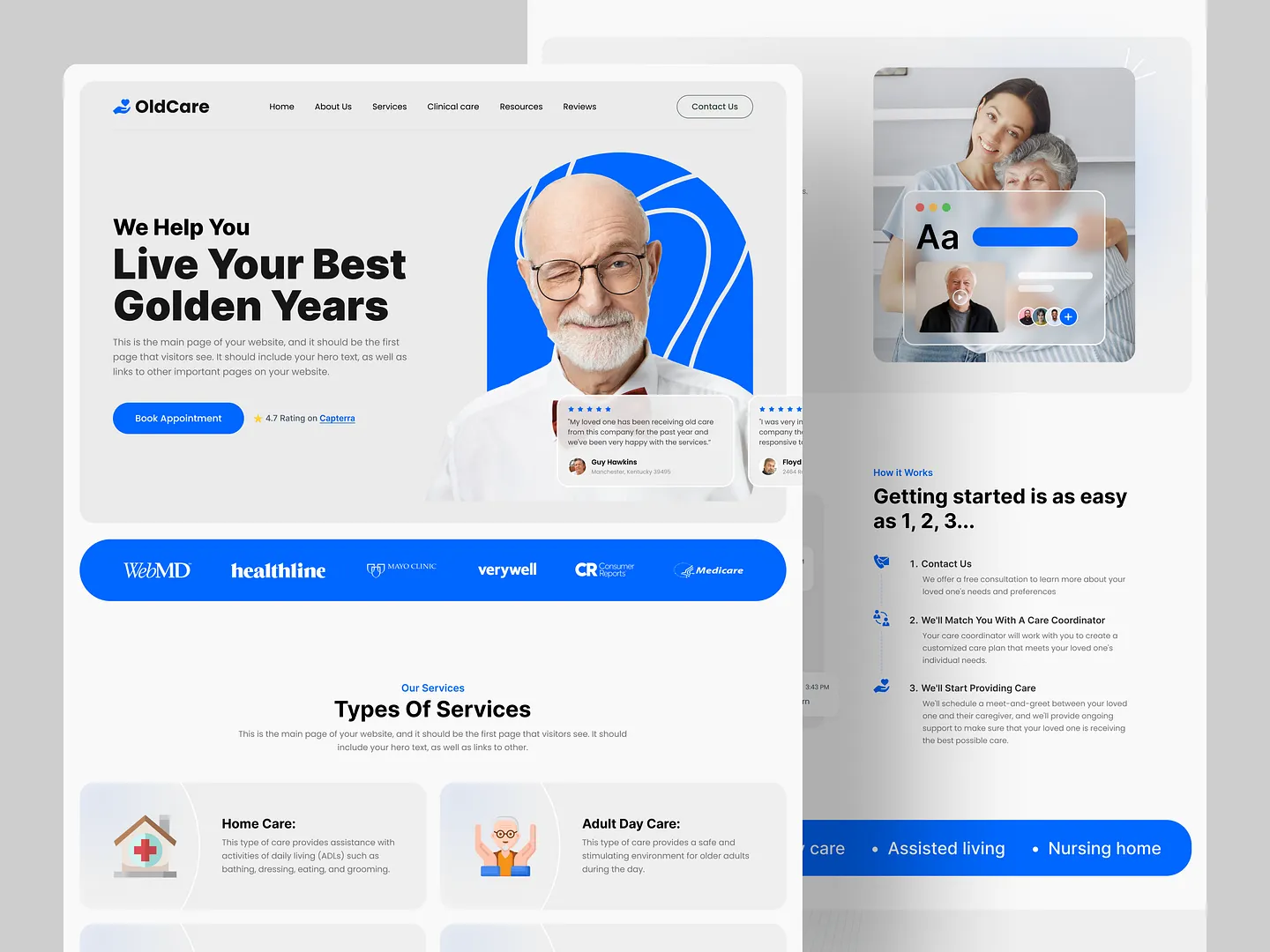
This design features a prominent tagline section that emphasizes the mission of Old Care Services: 'We Help You Live Your Best Golden Years.' The clean layout, combined with a soothing color palette, effectively communicates warmth and trust, making it ideal for a senior care service.
Check out this example on Dribbble.

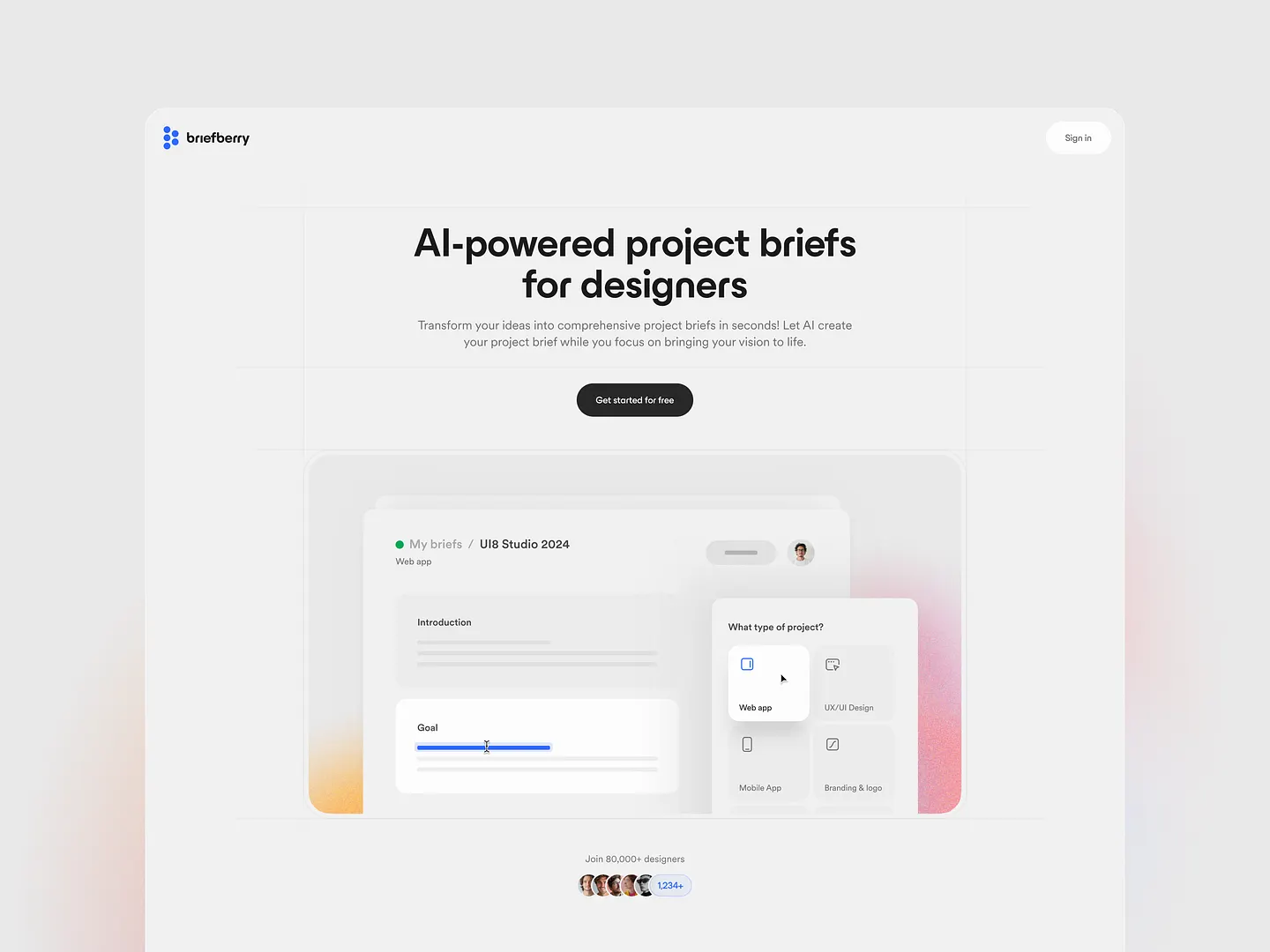
This tagline section for Briefberry captures its AI-driven capabilities for creating project briefs. The clean layout, modern typography, and subtle color gradients enhance the user experience, making it visually appealing and clearly communicating the platform's value to designers.
Check out this example on Dribbble.

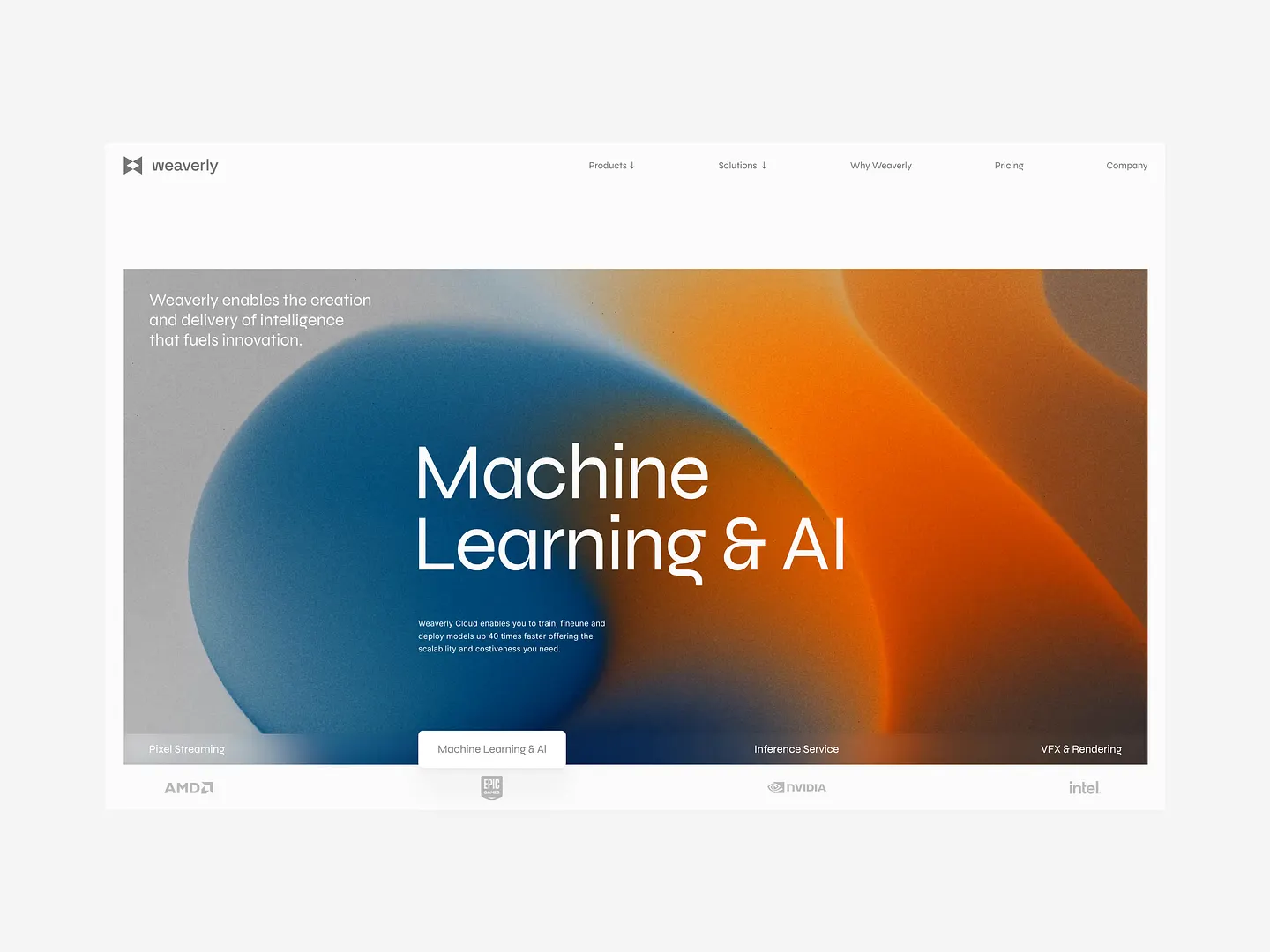
This tagline section showcases a modern design with a vibrant color palette, blending soft gradients of blue and orange to create a visually striking backdrop. Bold typography emphasizes 'Machine Learning & AI,' effectively communicating the brand's focus on innovation and intelligence in technology.
Check out this example on Dribbble.
Designing an impactful tagline section has never been easier. With Subframe, you can achieve efficiency and pixel-perfect UI immediately, ensuring your projects stand out.
Ready to elevate your designs? Start for free and begin creating stunning tagline sections right away!