
In the digital age, the design of a website can make or break user engagement. One often overlooked yet crucial element is the subheader section. This small but mighty component can significantly enhance the user experience by providing clarity and guiding visitors through the content seamlessly.
Subheader sections not only break up text to make it more digestible but also highlight key points, making it easier for readers to find the information they need. In this article, we will explore 25 exemplary subheader section designs that demonstrate how thoughtful design can elevate a website's overall appeal and functionality.

Monotree's subheader section stands out with its clean layout, clear messaging, and minimalist aesthetic. Engaging typography enhances user experience and drives action. Check out this example on Dribbble.

Comer AI's subheader section features a sleek, modern design with vibrant colors and intuitive call-to-action buttons. The clean layout effectively communicates key features and benefits, ensuring a seamless user experience.
Check out this example on Dribbble.

This subheader section effectively showcases client testimonials with a clean, modern layout. The light color palette and bold typography enhance readability, while client logos add credibility and visual interest.
Check out this example on Dribbble.

Pipelined's subheader section features a clean layout with dynamic widgets and engaging visuals. It highlights key features, pricing options, and user analytics, ensuring a seamless user experience that boosts customer engagement.
Check out this example on Dribbble.

TrustLine's subheader section effectively communicates the brand's value proposition with a clean layout, engaging visuals, and a clear call-to-action. Unique features include automation of third-party support requests, ensuring faster responses and secure processes.
Check out this example on Dribbble.

Designers and developers, elevate your subheader sections with Subframe's drag-and-drop interface and intuitive, responsive canvas. Loved by professionals, Subframe ensures pixel-perfect UI every time.
Ready to transform your designs? Start for free today!

SiteCraft's subheader section for website builders features AI-powered design assistance, customizable templates, and built-in SEO tools. It offers seamless integrations and responsive design, ensuring websites look great on all devices. Check out this example on Dribbble.

This subheader section showcases testimonials from industry leaders, enhancing credibility and trust. The clean layout with diverse portraits emphasizes customer journeys and success stories, inviting users to engage with the content.
Check out this example on Dribbble.

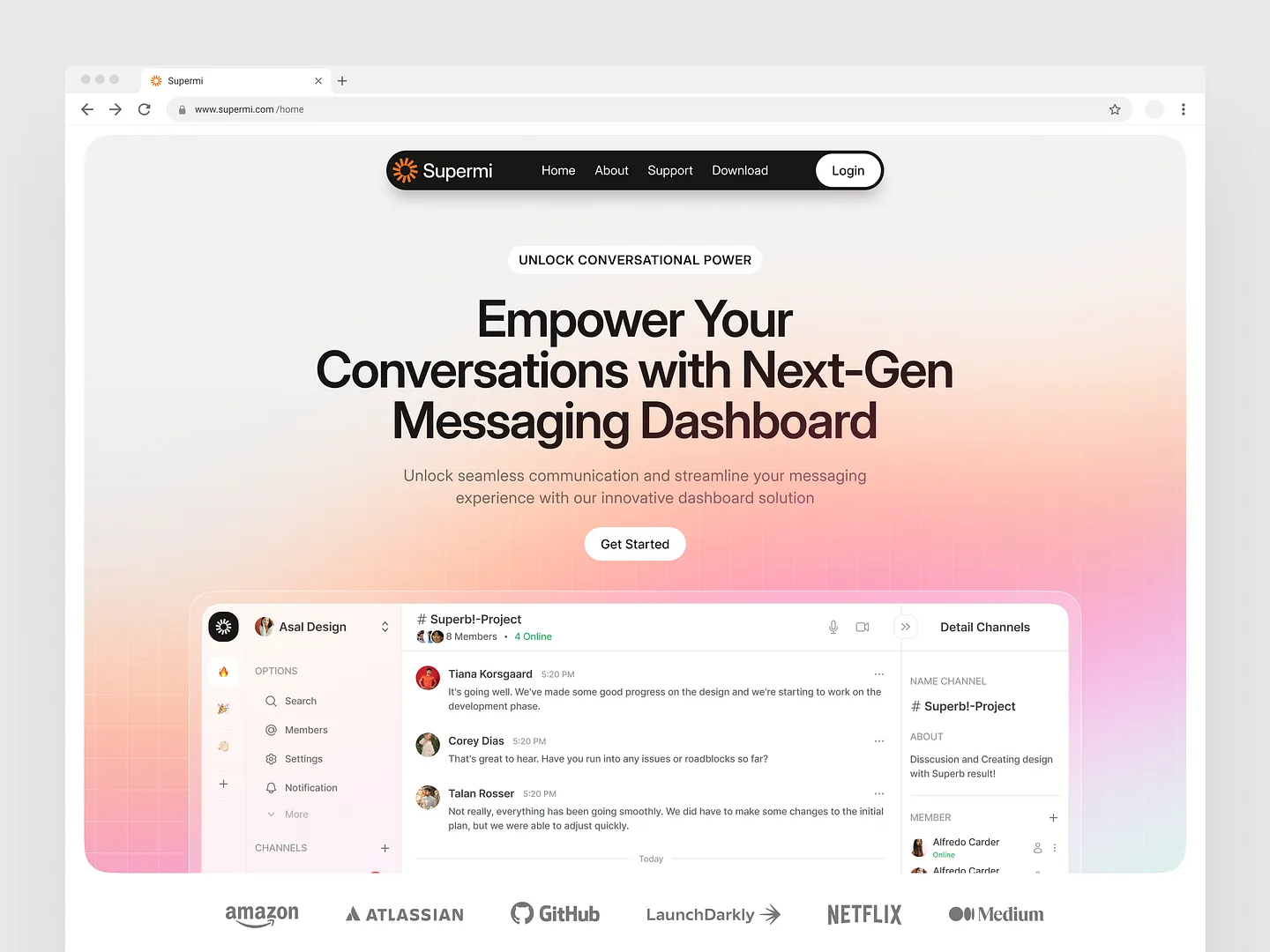
Supermi's messaging dashboard subheader features a sleek, modern design with a gradient background that enhances user engagement. Intuitive navigation elements and a clear call-to-action make it easy for users to access essential features and streamline communication.
Check out this example on Dribbble.

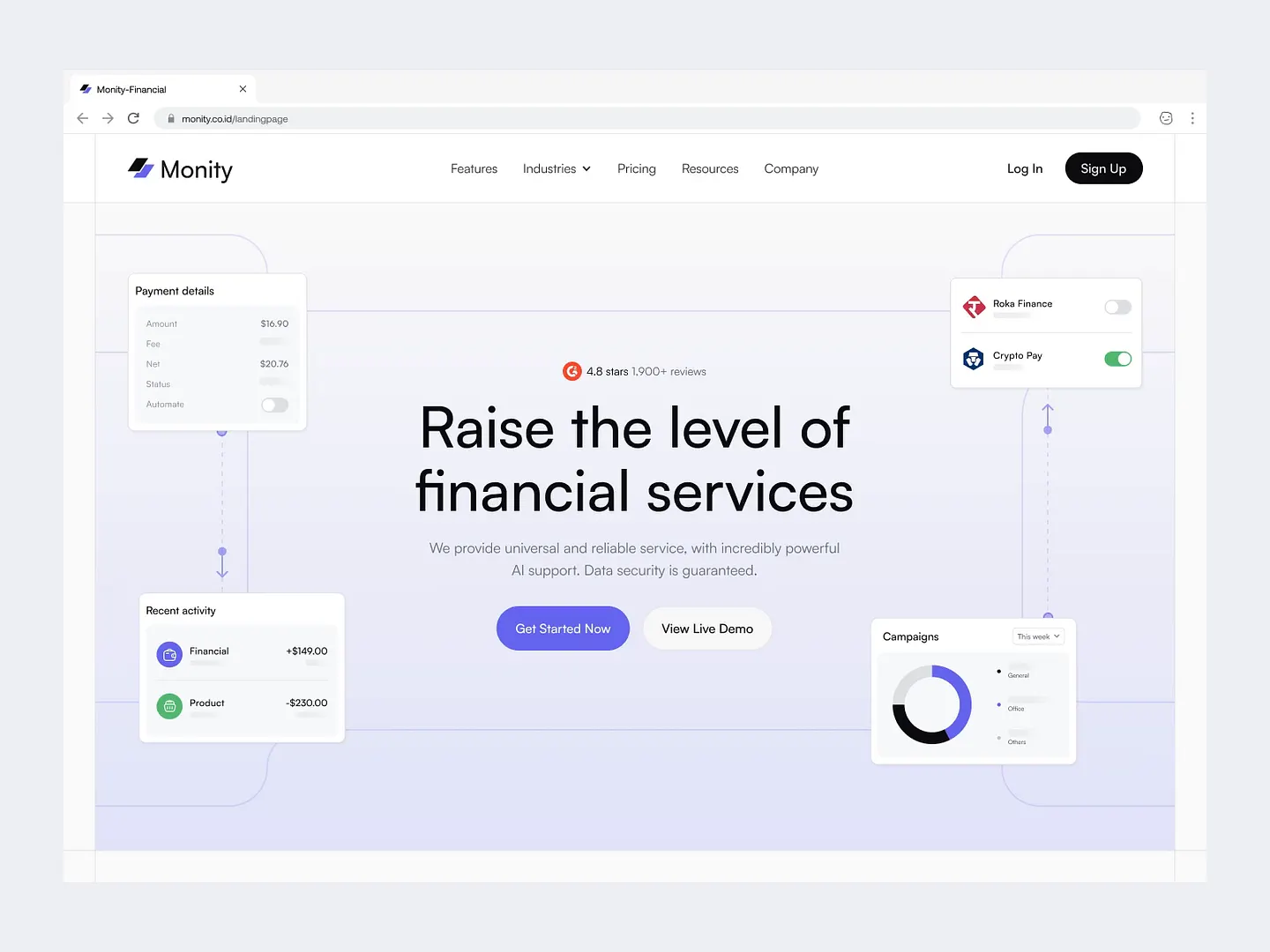
Monity's subheader section effectively communicates the core message of raising the level of financial services. Featuring a clean layout with soft color gradients, it highlights key features like payment details and recent activity, ensuring a user-friendly experience that emphasizes reliability and security.
Check out this example on Dribbble.

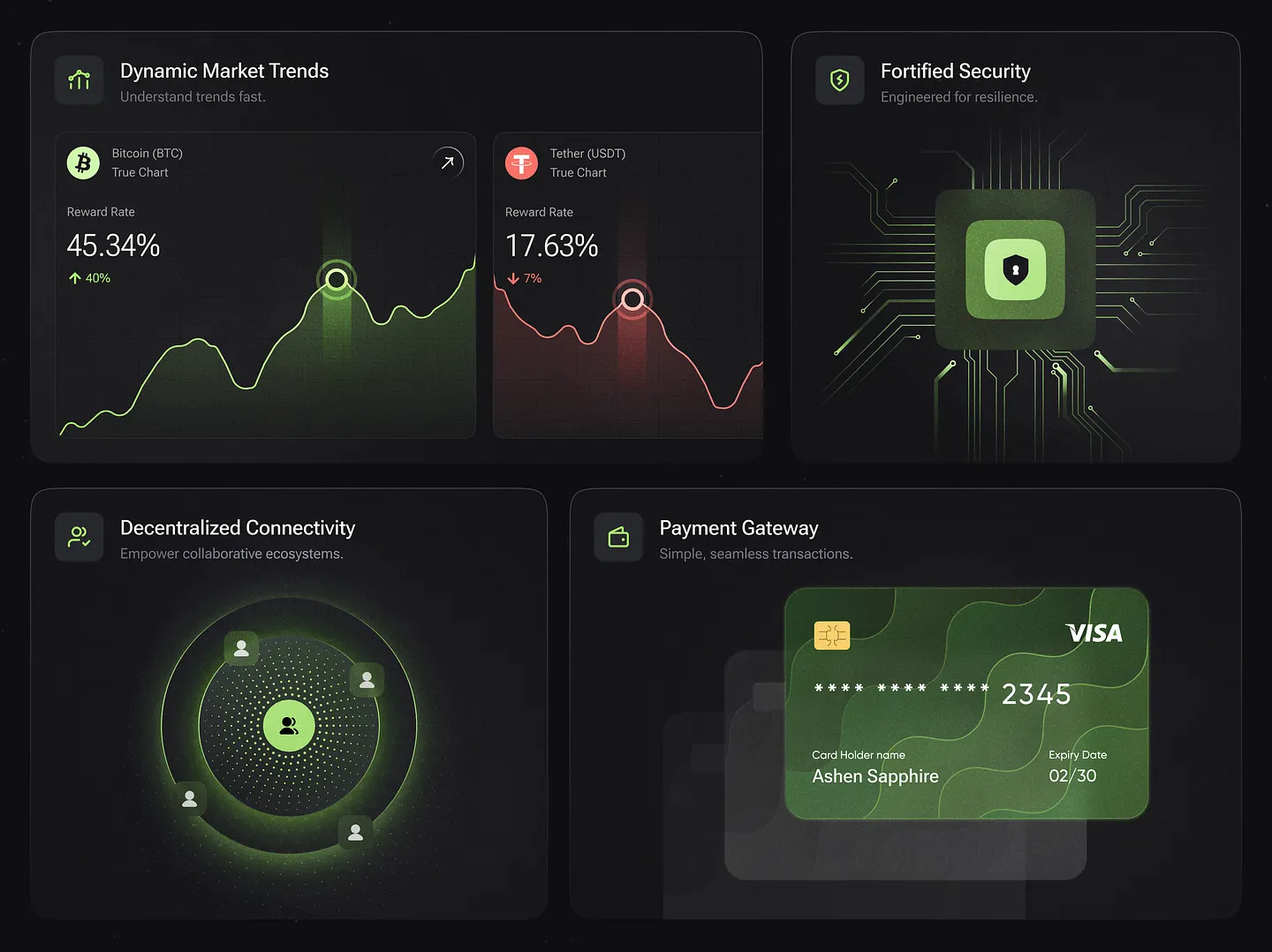
Cryptic's subheader section features a dark theme with vibrant green and red accents, dynamic visuals like market trend graphs, and security icons. This design enhances user engagement and clarity, making key features easily accessible.
Check out this example on Dribbble.

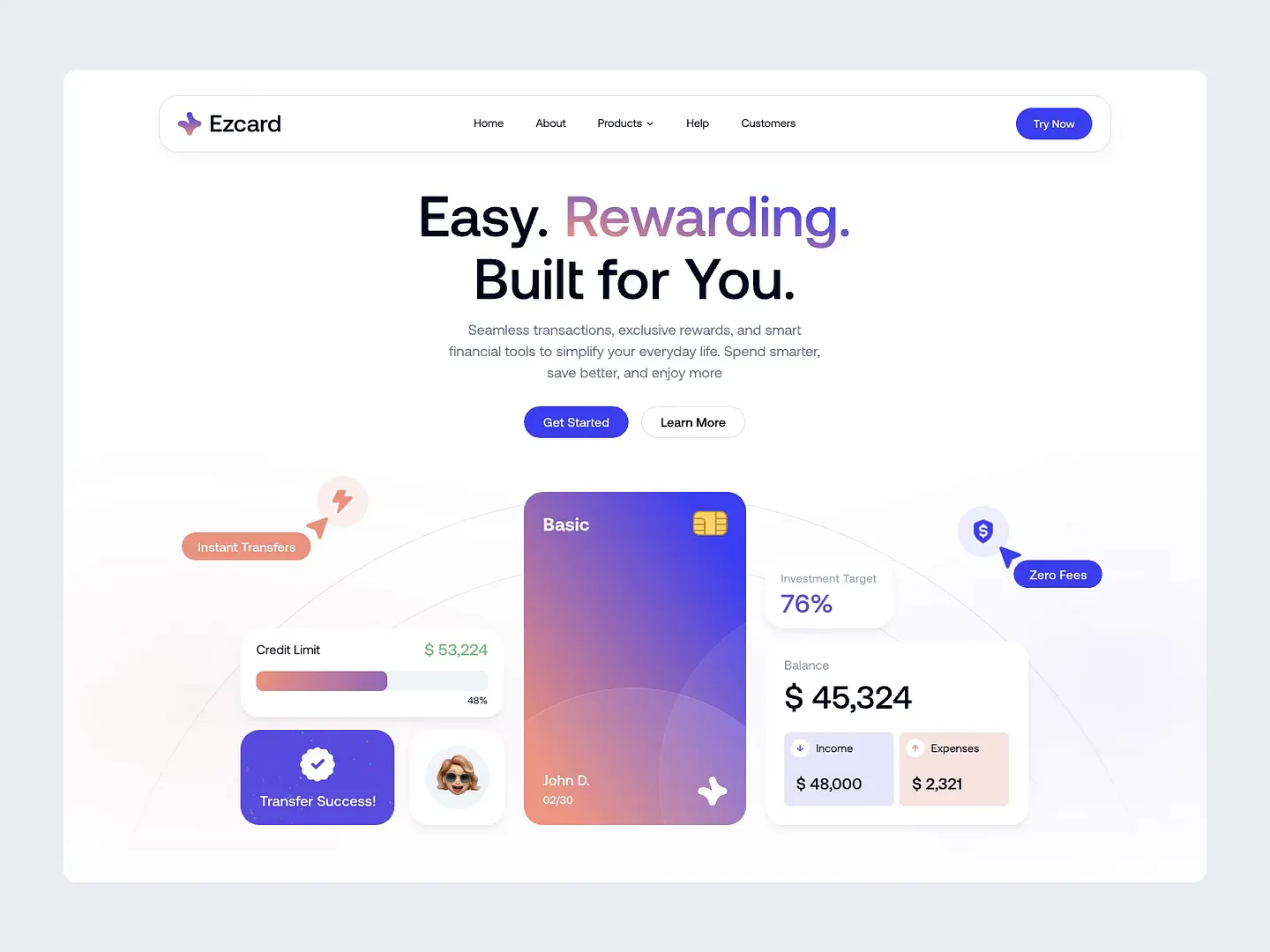
ezCard's subheader section features a clean layout and vibrant color palette, emphasizing user-friendly navigation with clear calls to action. It showcases essential financial tools and seamless transaction features, enhancing the overall user experience.
Check out this example on Dribbble.

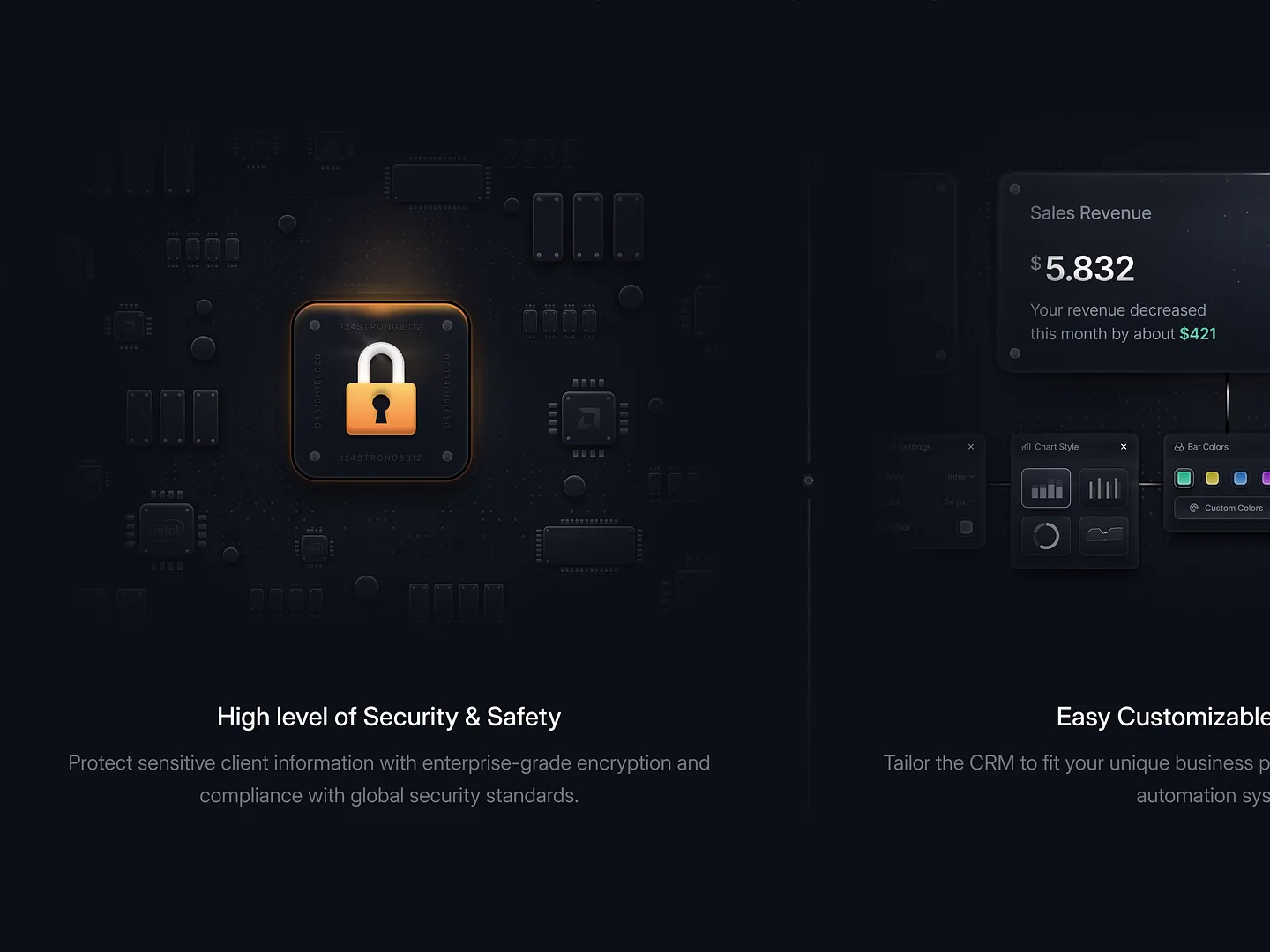
This subheader section for SaaS websites features a sleek, dark background with a prominent lock icon symbolizing security. Clear typography highlights key features like security and customization, balancing visuals and text to ensure user engagement and clarity.
Check out this example on Dribbble.

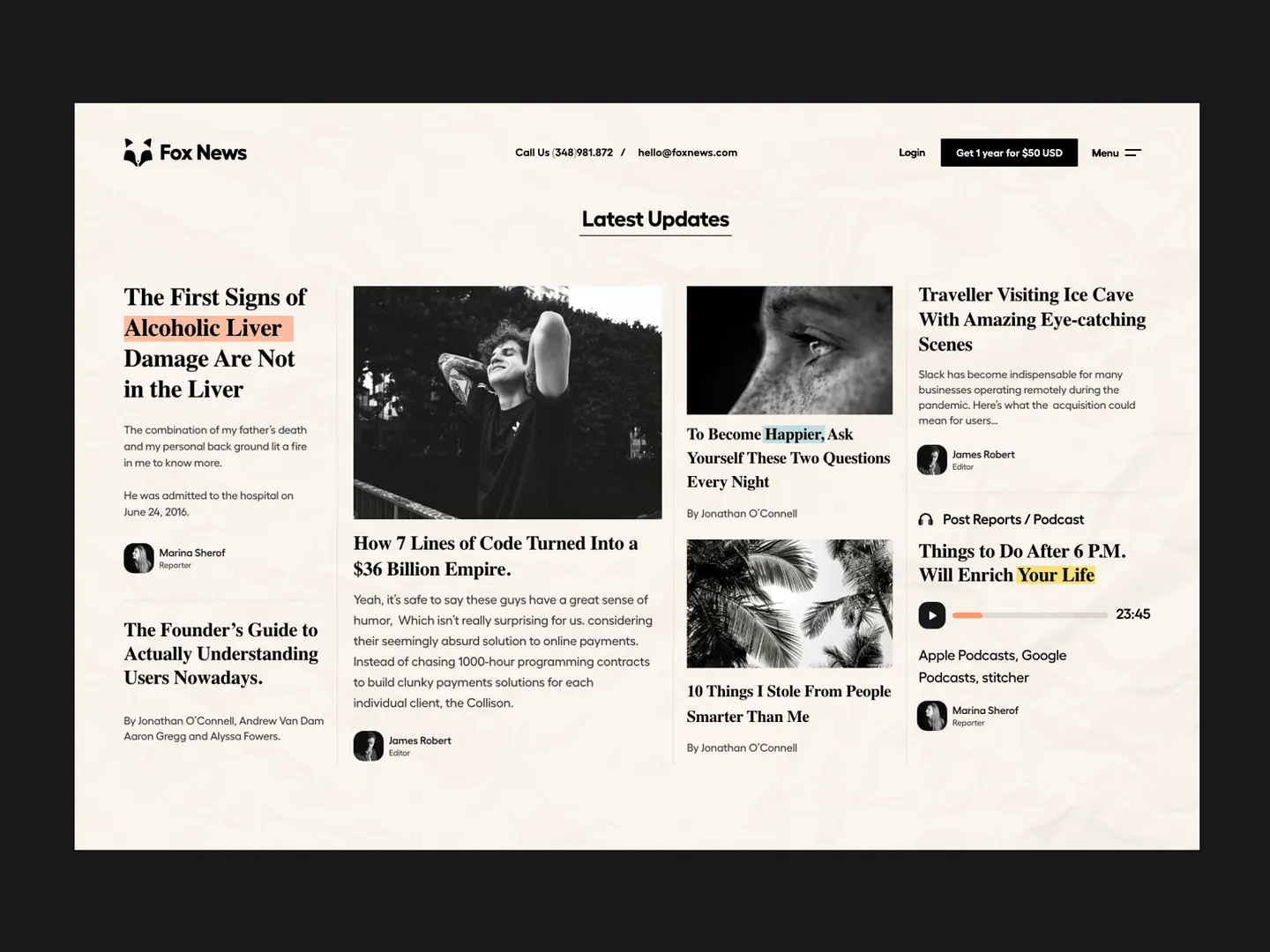
The subheader section in news websites features bold typography and a clean layout, effectively highlighting key articles and updates. Contrasting colors draw attention and enhance readability, making it easy for users to find important information.
Check out this example on Dribbble.

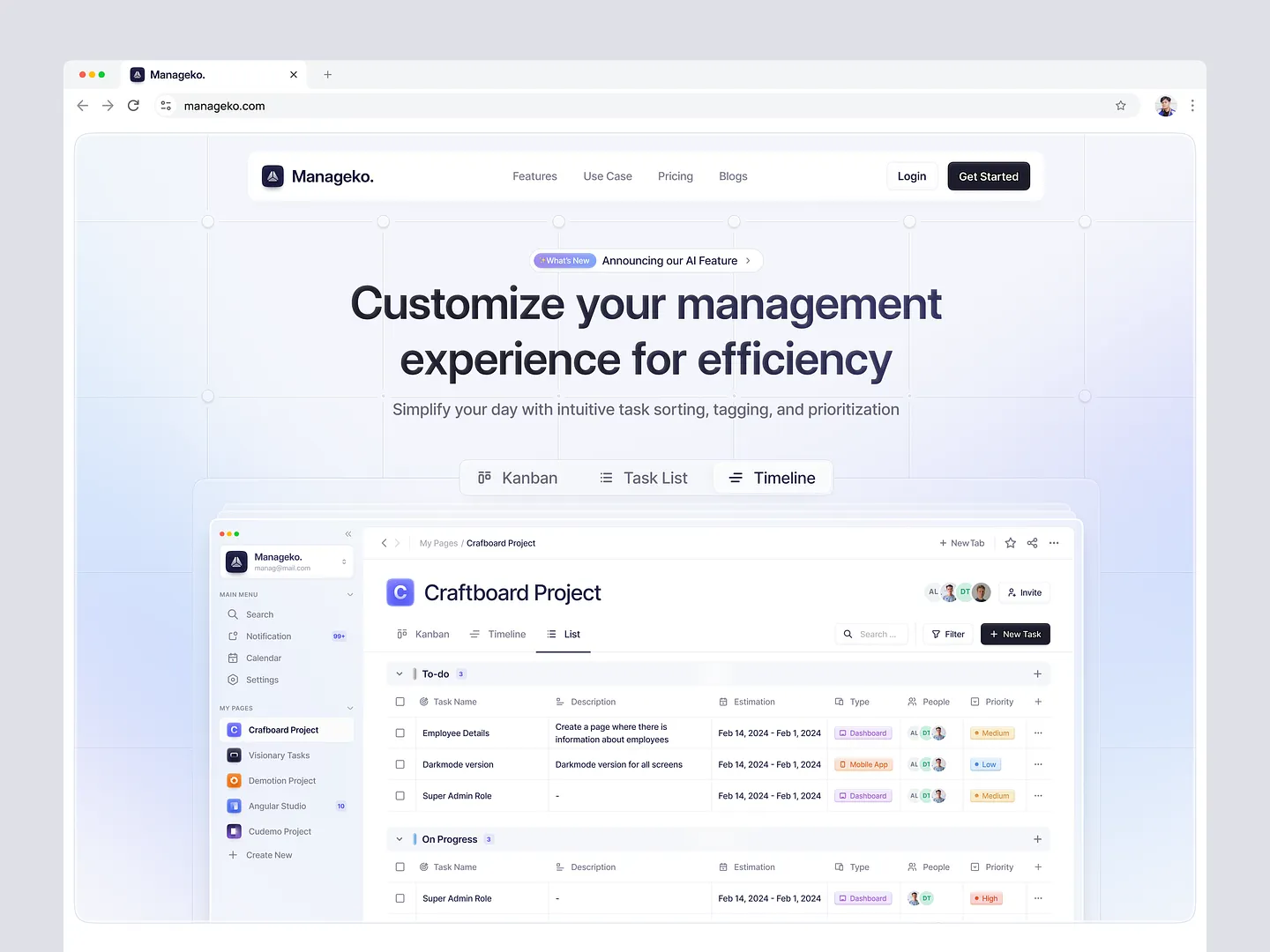
A well-crafted subheader section in SaaS landing pages succinctly conveys the core value proposition, using clear typography and a harmonious color palette to complement the hero section. Unique features include intuitive navigation and engaging visuals, ensuring a seamless visual flow.
Check out this example on Dribbble.

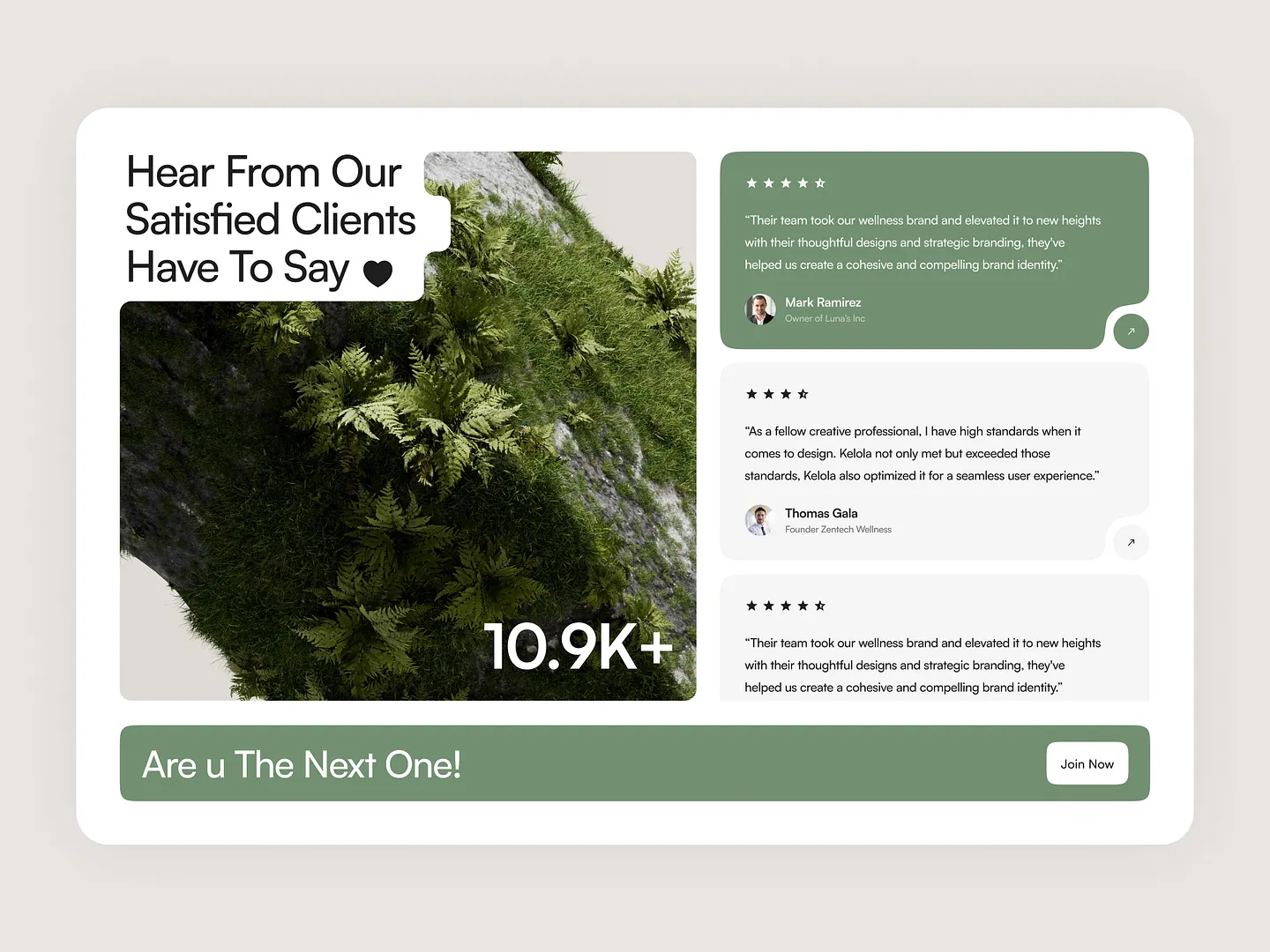
This visually appealing subheader section showcases client testimonials with a modern design, featuring lush greenery and a clean layout. Contrasting colors and bold typography enhance readability, while star ratings add credibility, making it effective for building trust and engagement.
Check out this example on Dribbble.
Ready to design your own subheader section? Subframe streamlines the process with its intuitive interface and responsive canvas, making it easy to achieve professional, pixel-perfect results quickly.
Join the community of designers and developers who trust Subframe for their projects. Start for free today!

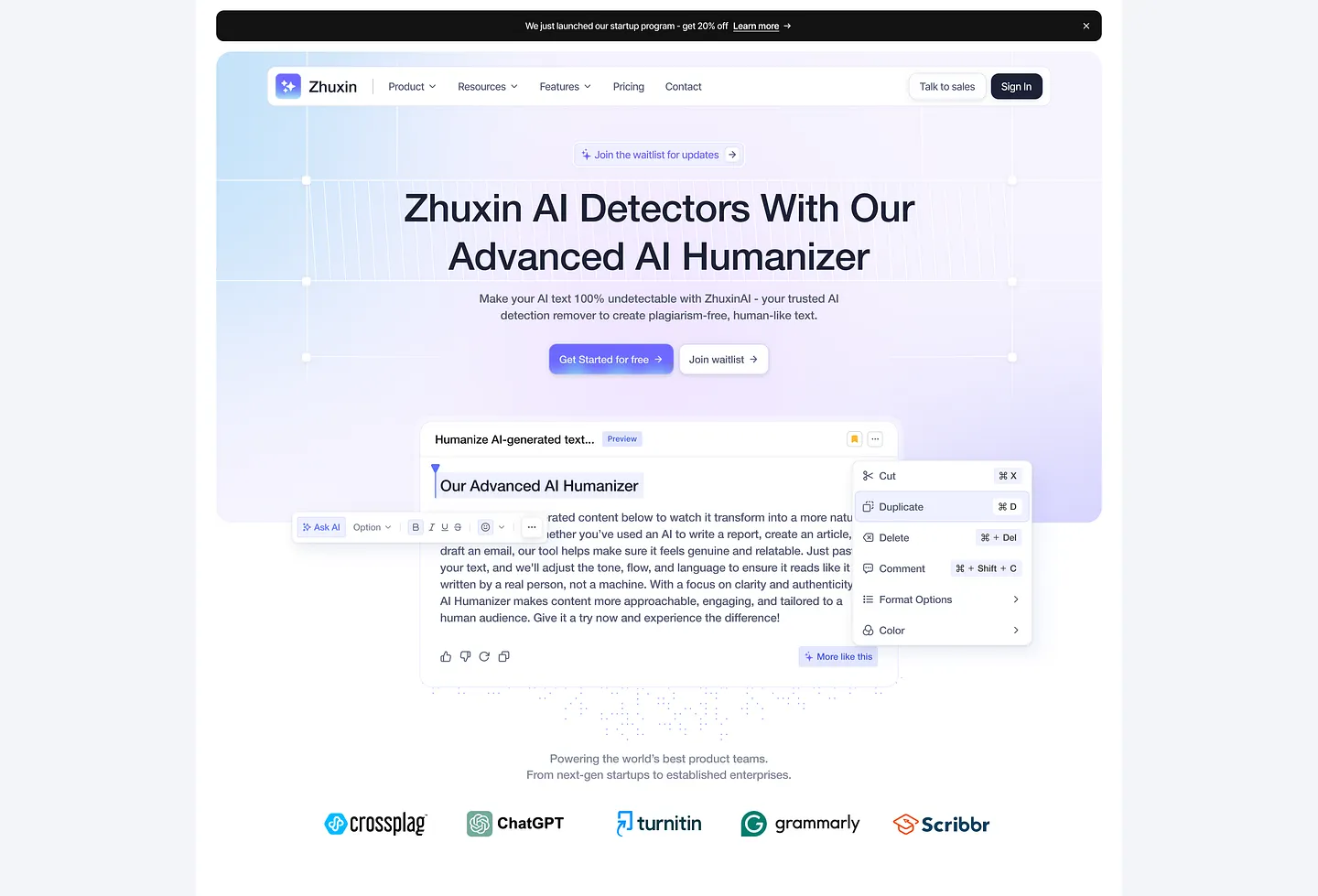
Zhuxin's AI Detection SaaS landing page subheader features a gradient background and clear typography, effectively communicating the core functionality of the AI humanizer tool. Unique elements include intuitive navigation and engaging visuals, enhancing user engagement and clarity.
Check out this example on Dribbble.

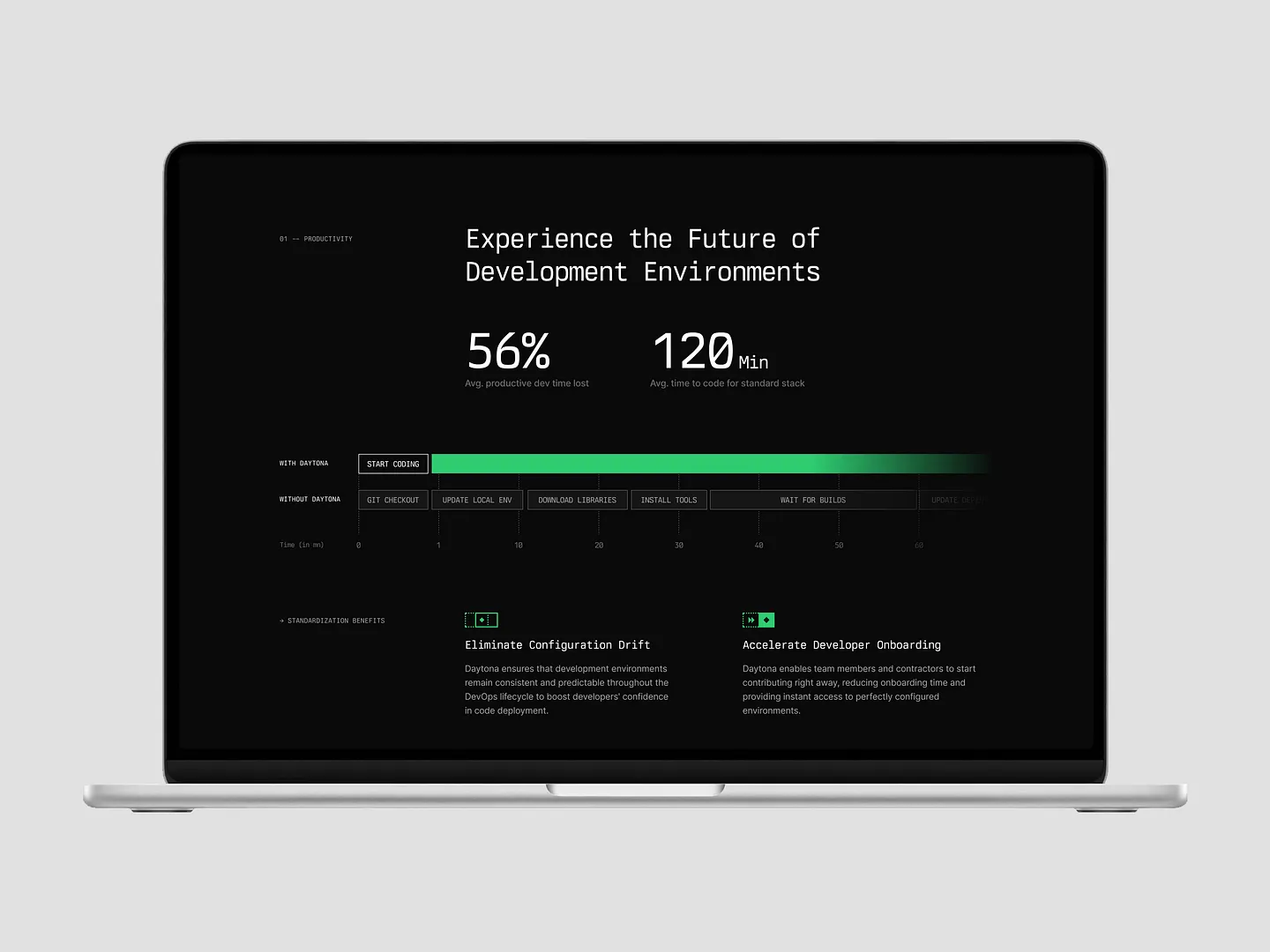
This design showcases a sleek subheader section that emphasizes productivity metrics in development environments. Contrasting colors, clear typography, and data visualization effectively communicate key statistics, making it easy for users to grasp the information quickly.
Check out this example on Dribbble.

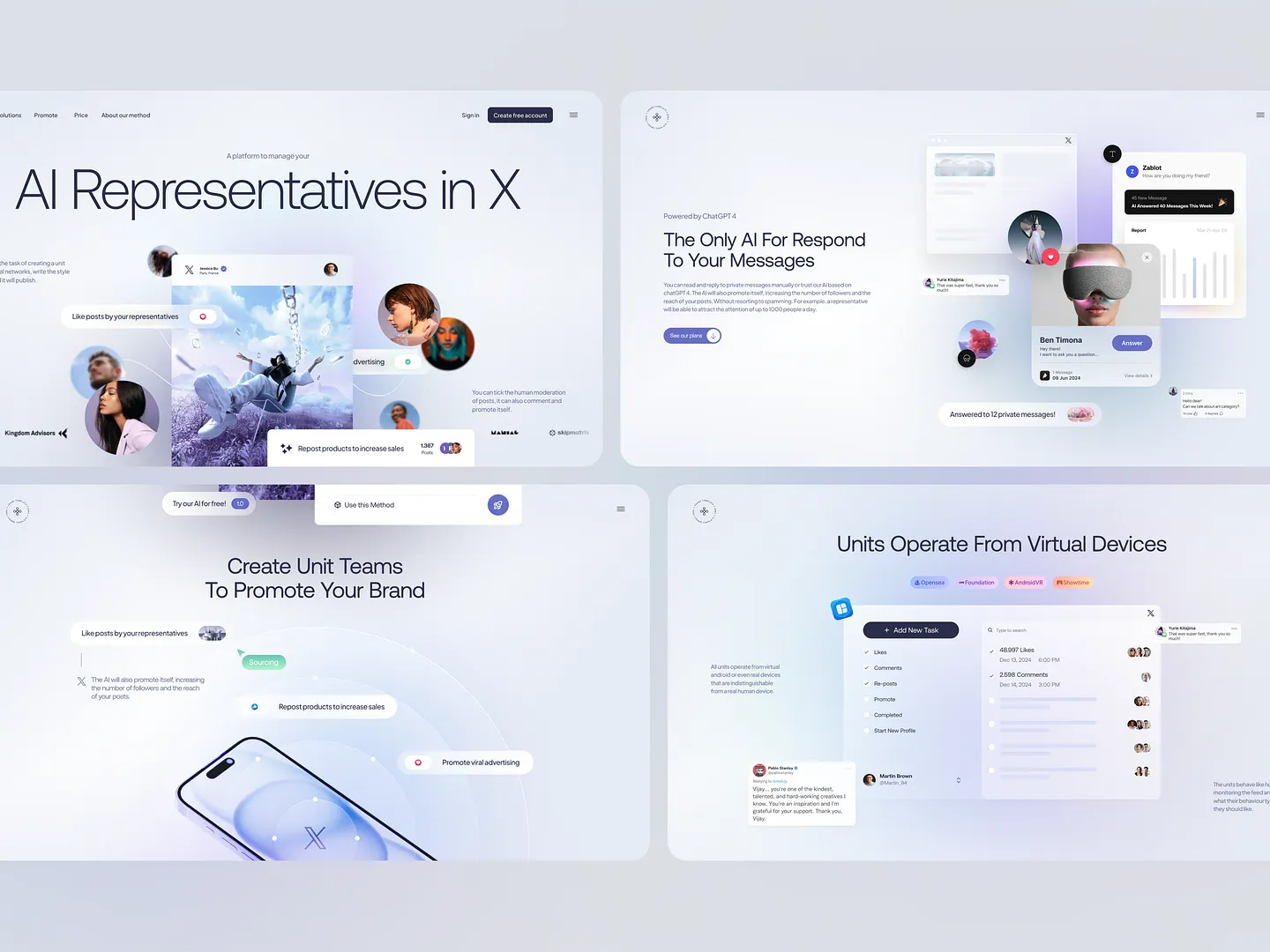
The AI Units product landing page features a sleek subheader section with a clean layout, interactive elements, and vibrant visuals. The harmonious color palette and clear typography effectively communicate key features, ensuring a user-friendly experience.
Check out this example on Dribbble.

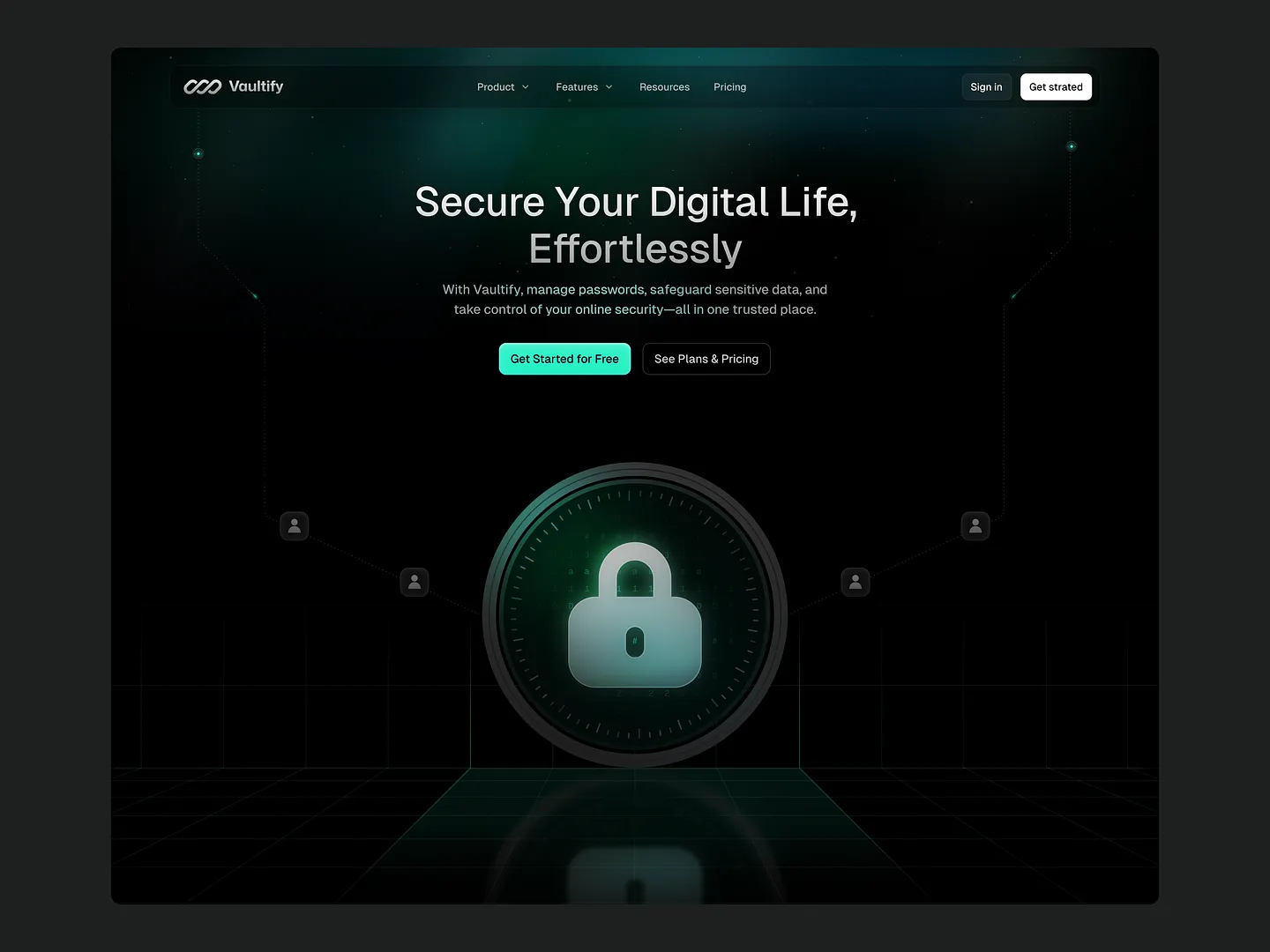
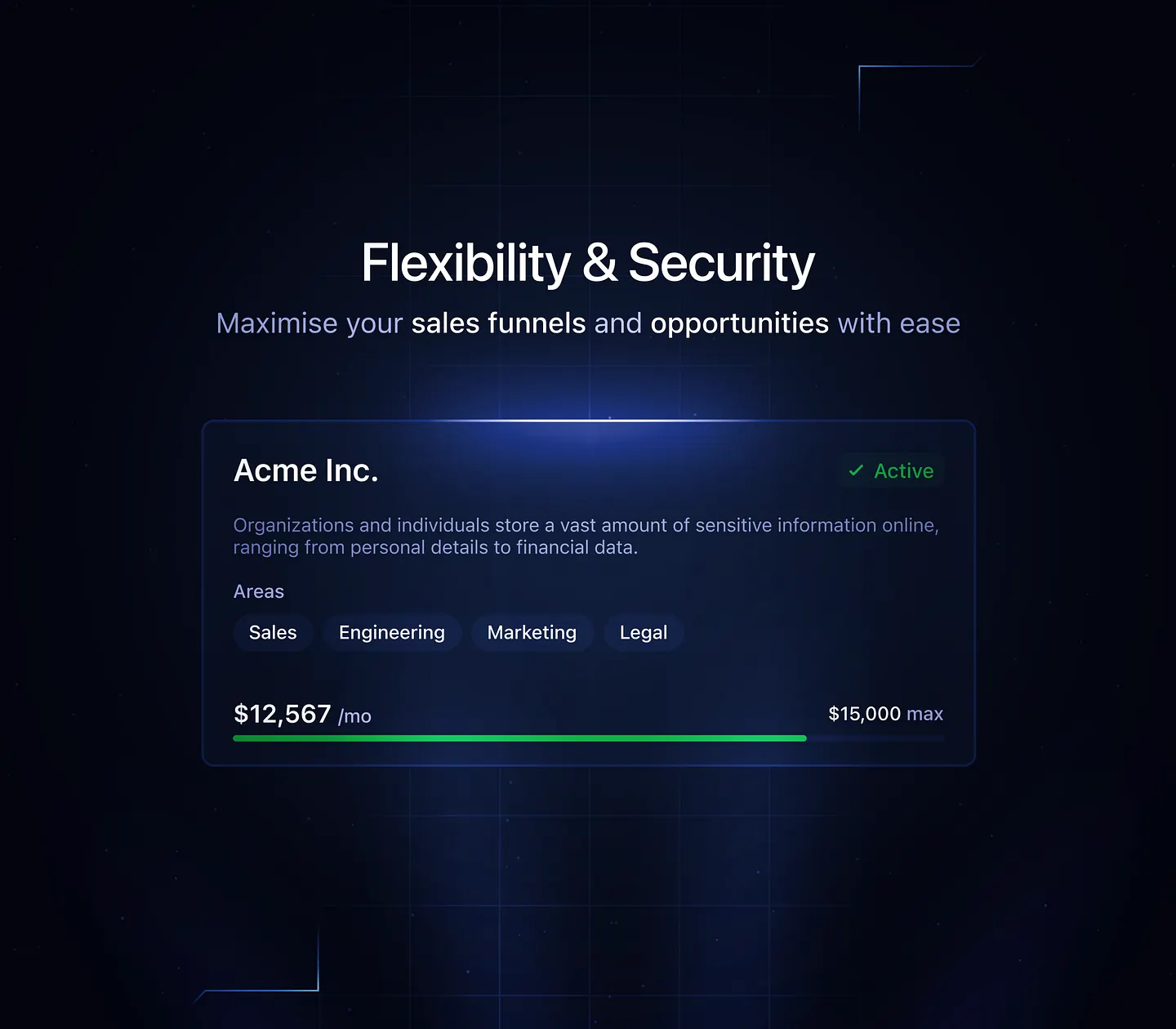
This subheader section for SaaS security platforms features a modern color palette with dark backgrounds and vibrant accents. It effectively communicates digital safety and ease of use, making it visually appealing and informative. Unique elements include clear typography and engaging visuals.
Check out this example on Dribbble.

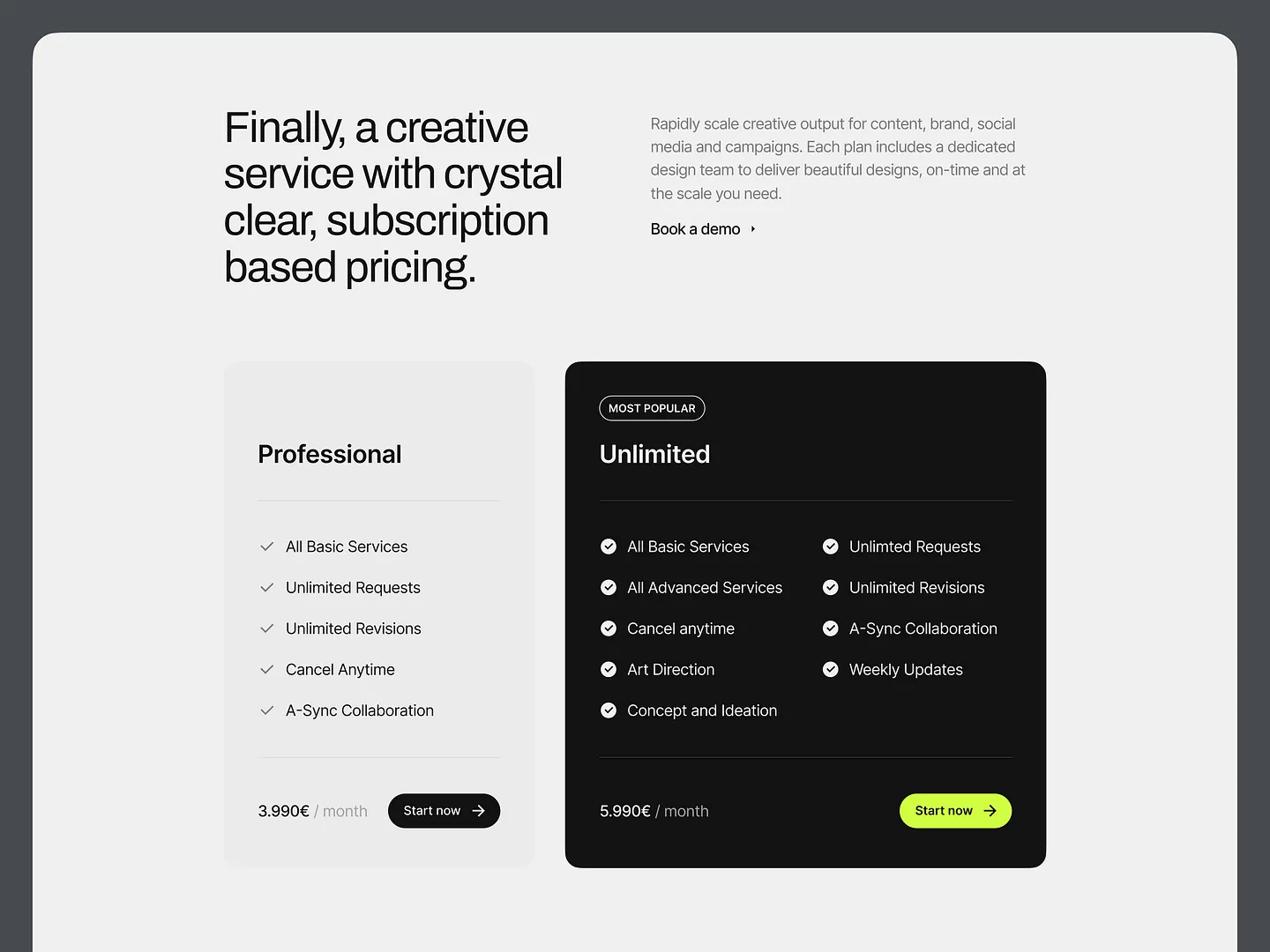
This design features a sleek subheader section that clearly outlines subscription-based pricing options. The contrasting color scheme enhances readability, while the organized layout effectively highlights the benefits of each plan, making it easy for users to compare features and make informed decisions.
Check out this example on Dribbble.

This sleek subheader section enhances user experience in dark UI designs with a modern layout, contrasting text, and vibrant accents. It effectively highlights key information while maintaining a visually appealing aesthetic, making it stand out.
Check out this example on Dribbble.

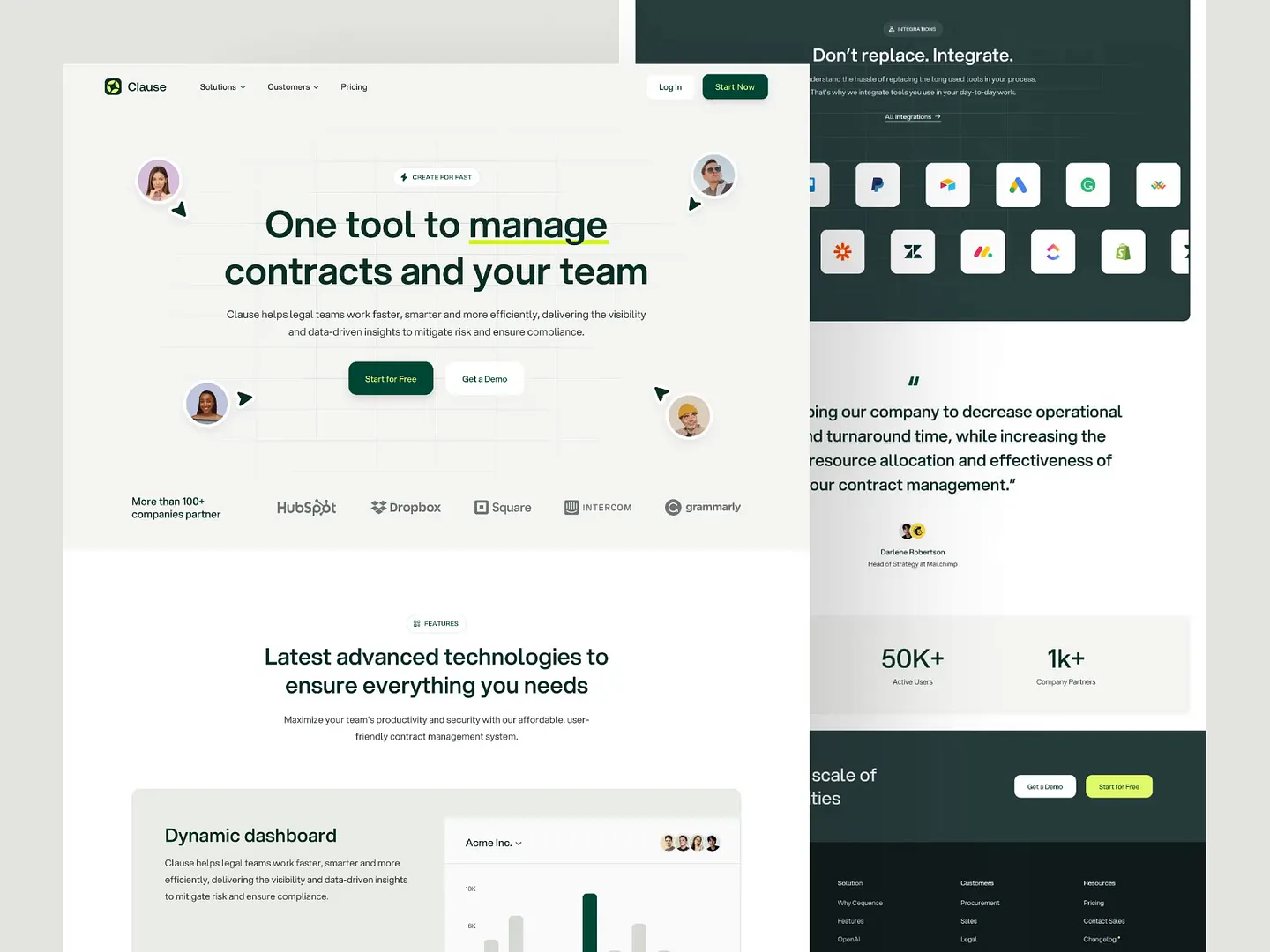
A well-crafted subheader section in contract management landing pages features a clean layout, engaging typography, and strategic use of color. This design enhances user experience, guides visitors through key features, and drives conversions with clear calls to action.
Check out this example on Dribbble.

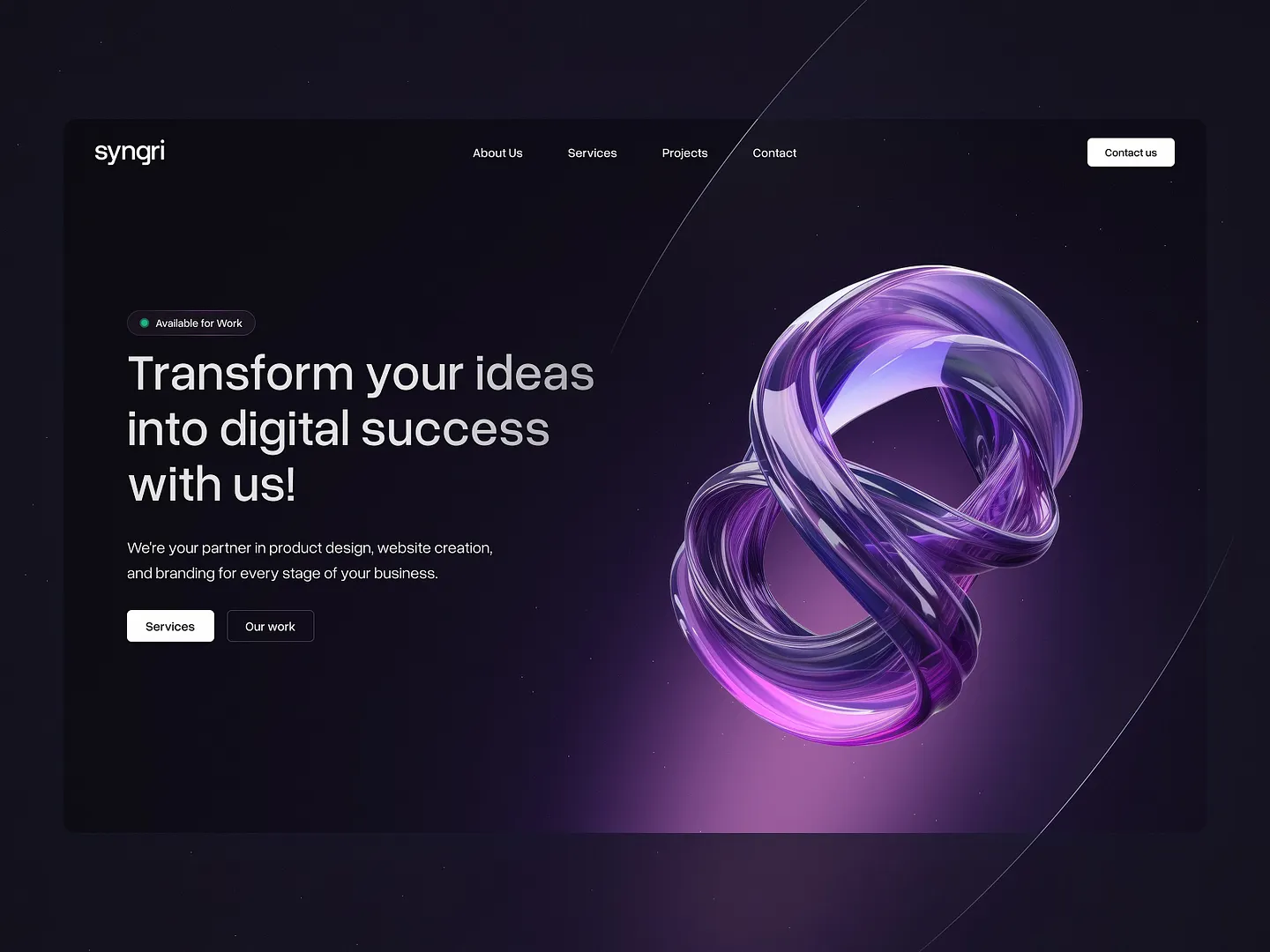
Syngri's subheader section features a bold call-to-action and a sleek, modern aesthetic, effectively communicating the brand's commitment to transforming ideas into digital success. A striking visual element draws the viewer's attention, enhancing the overall design.
Check out this example on Dribbble.

This subheader section features a serene color palette with soft blues and warm accents, creating an inviting atmosphere. Bold, clear typography effectively communicates community and connection, while illustrated houses add a charming visual element that enhances the overall design.
Check out this example on Dribbble.

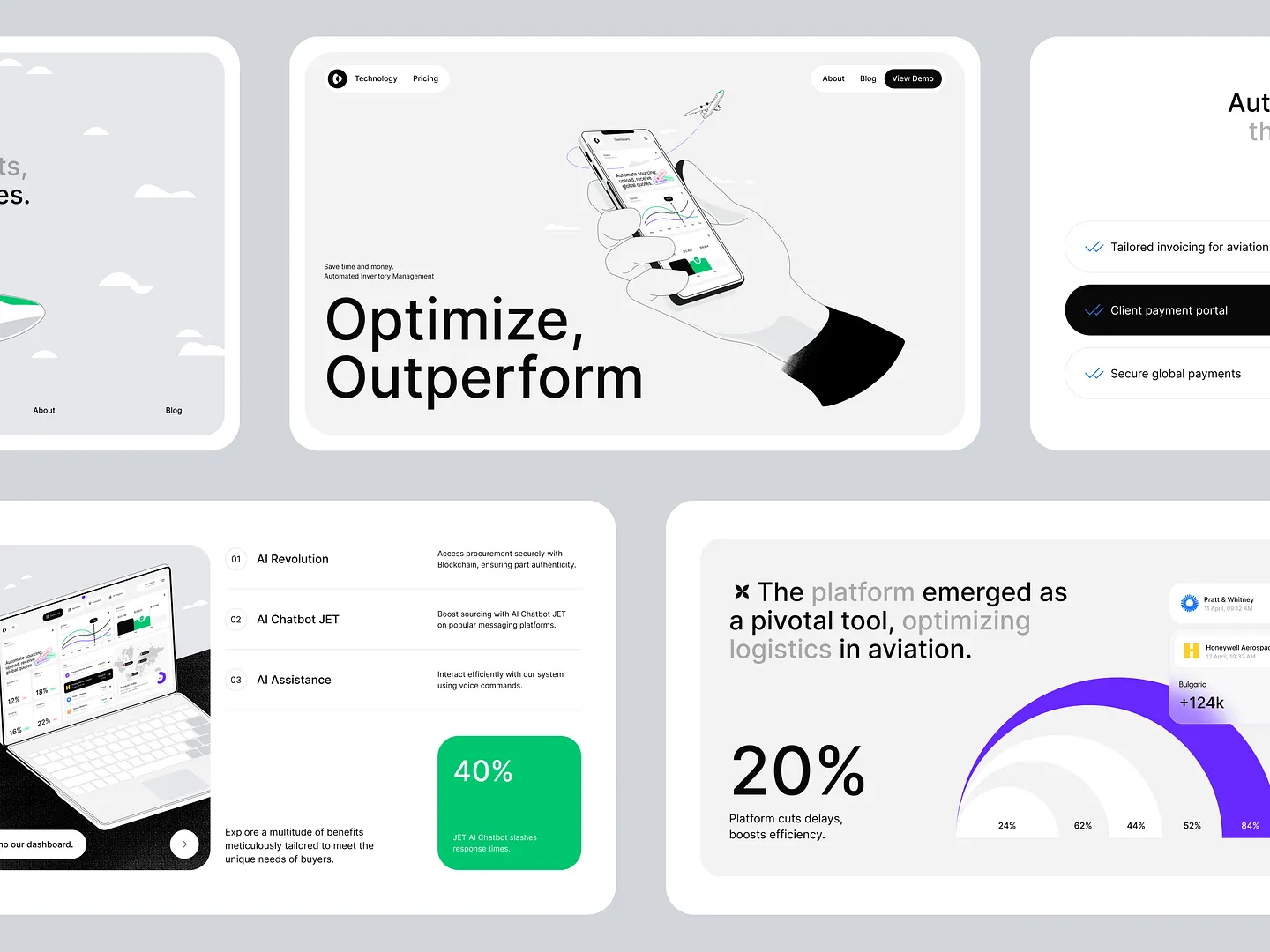
The subheader section on aviation procurement websites features a minimalist layout, bold typography, and interactive elements. It effectively communicates key functionalities while maintaining a clean aesthetic, enhancing user engagement and clarity.
Check out this example on Dribbble.
Designing an effective subheader section is crucial for enhancing user engagement and overall website appeal. With Subframe, you can achieve this effortlessly.
Experience the efficiency and precision of Subframe's intuitive interface, allowing you to create pixel-perfect UI immediately. Ready to elevate your designs? Start for free today and begin creating right away!