
When it comes to choosing the right UI component library, Shadcn and Radix are two popular options that often come up in discussions. This article delves into a detailed comparison of their features, pricing, and limitations to help you make an informed decision.
Whether you're a developer looking for flexibility or a business aiming for cost-efficiency, understanding the nuances of Shadcn and Radix can significantly impact your project's success. Let's explore what each has to offer.

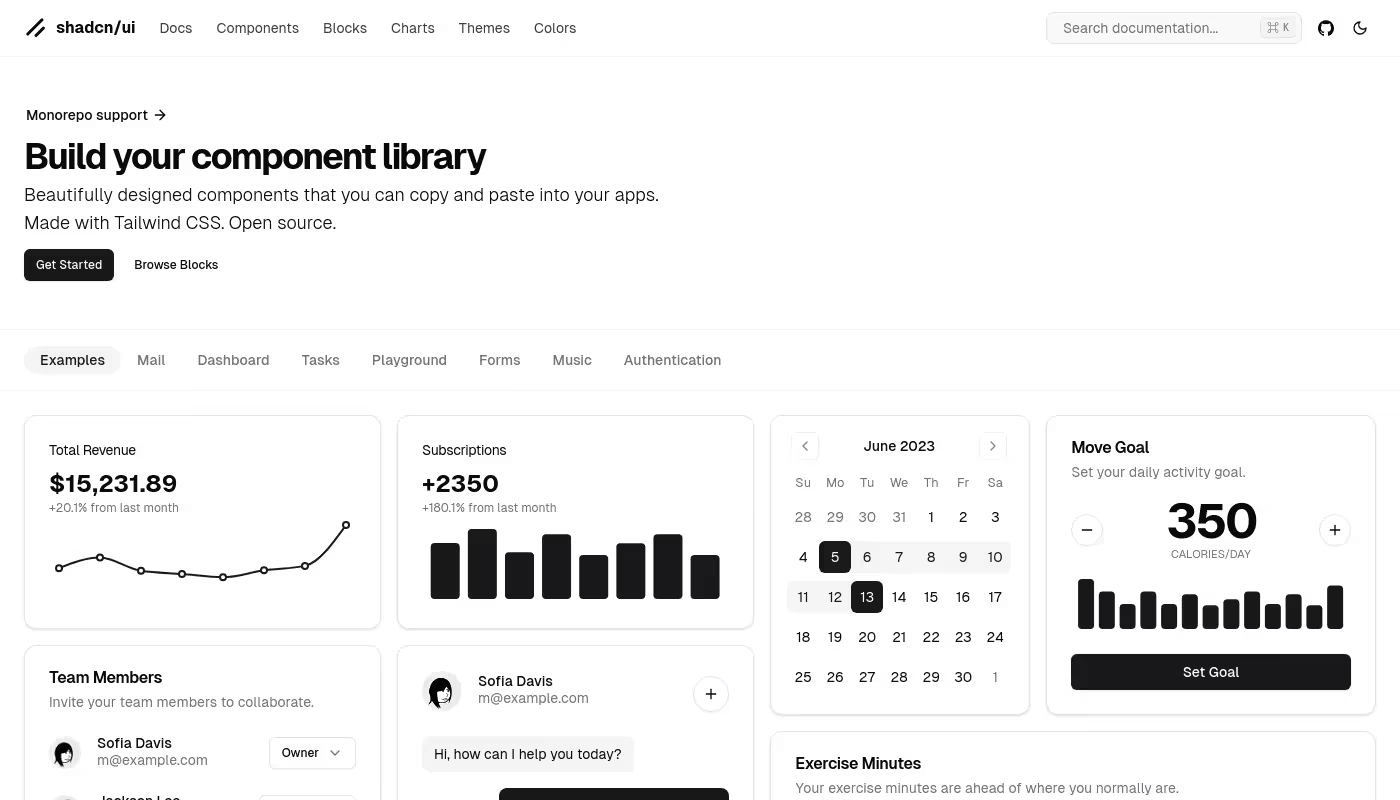
Shadcn offers a collection of open-source components designed to be easily integrated into applications. These components are built using Tailwind CSS, facilitating the creation of consistent and visually appealing user interfaces.
The main features of Shadcn include a comprehensive component library, Tailwind CSS integration, and extensive customization options. Additionally, it provides example applications and detailed documentation to assist developers in utilizing the tool effectively.

Radix UI is an open-source component library that aims to optimize the development process by providing pre-built, accessible components. It allows developers to quickly import and use these components without requiring any configuration.
Key features of Radix include predefined themes, basic building blocks for UI components, and a collection of icons. Additionally, it offers a set of color schemes, comprehensive documentation, and an interactive playground for testing components.
Both Shadcn and Radix offer a range of features that make them popular choices for developers looking to streamline their UI development process.
Here are the biggest differences in features between Shadcn and Radix:
Understanding the pricing structure of Shadcn is crucial for making an informed decision. Here is a summary of the available pricing plans:
Radix offers a variety of pricing plans designed to cater to different needs and team sizes. Here is a summary of the available plans:
Each plan includes a 30-day trial of all Pro features, with no credit card required for the trial.
Overall, users have given Shadcn a rating of 4.8 out of 5. While many found the UI library high quality and time-saving, some users had frustrations with specific aspects.
"The components are great, but the documentation could be more detailed." - Clu Soh, 3.5/5
"Good library, but I encountered some bugs that took a while to fix." - Denise Moore, 3.8/5
Overall, users have given Radix a rating of 5 out of 5. While many found the toolkit easy to use and well-documented, some users had specific frustrations.
"I wish Radix would expose the underlying React Contexts of their components for easier modification." - Moritz Tomasi, 4/5
"Great toolkit, but I encountered some issues with customization." - Wouter Raateland, 4/5

Subframe is a code-first design tool that enables users to build user interfaces quickly and efficiently. It offers a drag-and-drop visual editor, real-time collaboration, and generates pixel-perfect React and Tailwind CSS code, making it a favorite among both designers and developers.
Subframe stands out as a unique design tool that bridges the gap between designers and developers, offering a seamless experience for building user interfaces.
At Subframe, we offer a range of pricing options to suit different needs:
For more details, visit our pricing page. Ready to see Subframe in action? Book a demo with us today!
Users have given Subframe an overall rating of 5 out of 5. They appreciate its ease of use, especially with templates, and its ability to turn ideas into production-ready UI quickly.
If you are a developer who values beautifully designed components and extensive customization options, you might prefer using Shadcn over Radix. Shadcn is ideal for those who are already familiar with Tailwind CSS and want a library that offers example applications and detailed documentation to streamline their development process.
On the other hand, if you prioritize accessibility and ease of maintenance, Radix could be the better choice for you. Radix is perfect for developers and teams who need pre-built, accessible components that can be quickly imported and used without any configuration, making it a great option for fast-paced development environments.
As part of Subframe, we believe you would benefit from using Subframe over both Radix and Shadcn if you are looking for a tool that bridges the gap between design and development. Subframe is tailored for designers and developers who want to collaborate in real-time, use a drag-and-drop visual editor, and generate high-quality React and Tailwind CSS code effortlessly.
Choosing between Shadcn, Radix, and Subframe ultimately depends on your specific needs and preferences. Shadcn and Radix both offer robust features and customization options that can significantly enhance your development process.
However, if you're looking for a tool that seamlessly bridges the gap between design and development, Subframe stands out as the superior choice. With its drag-and-drop visual editor, real-time collaboration, and high-quality code generation, Subframe offers a comprehensive solution that caters to both designers and developers. We highly recommend giving Subframe a try to experience a more efficient and enjoyable UI building process.