
In the digital age, a well-designed resource library UI can make all the difference in how users interact with and benefit from a website. A thoughtfully crafted interface not only enhances usability but also ensures that users can easily find and access the information they need.
From intuitive navigation to visually appealing layouts, the right UI design can transform a resource library into a powerful tool for engagement and learning. In this article, we will explore 25 exemplary resource library UI designs that set the standard for user experience.

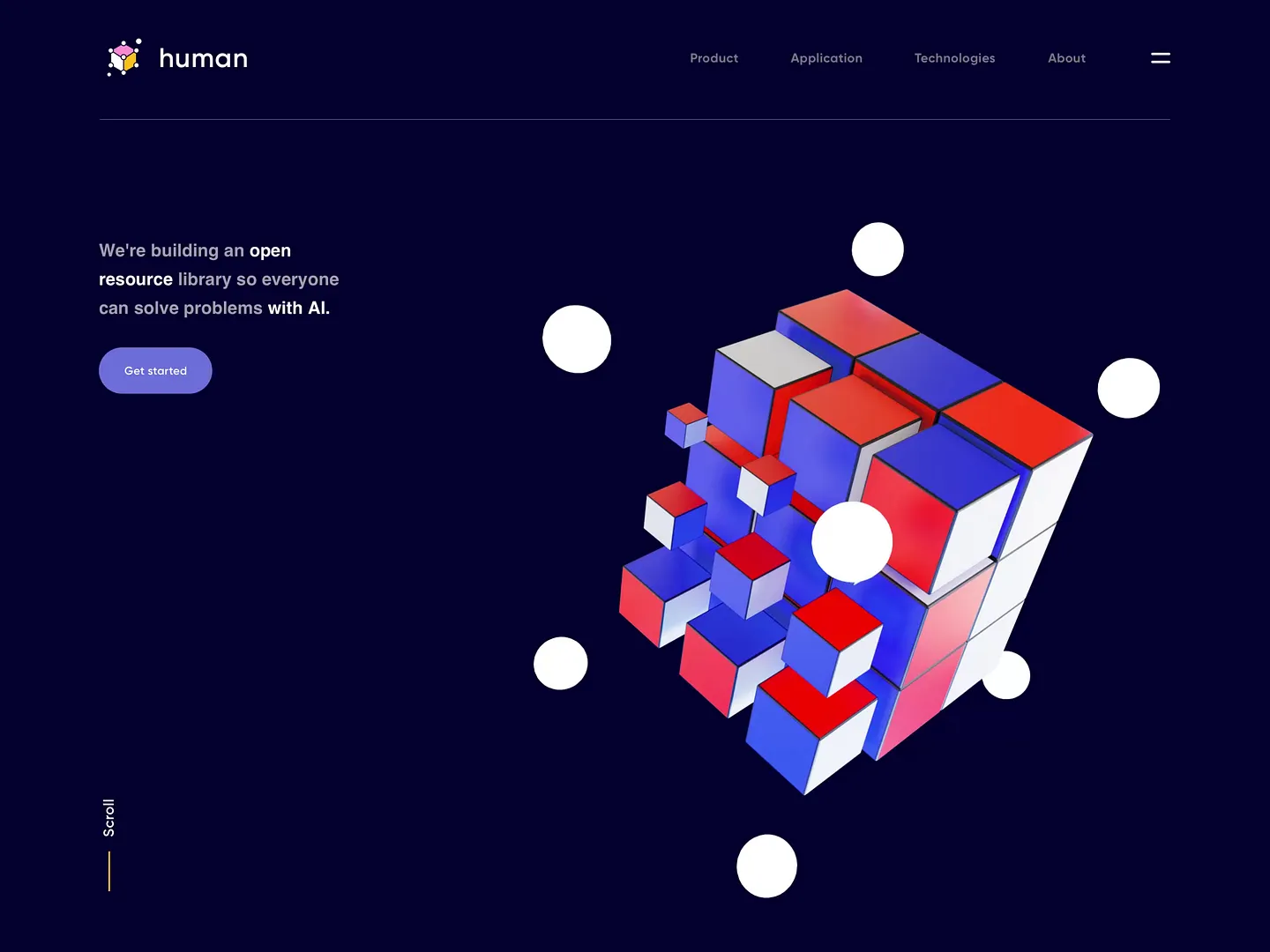
This resource library UI captivates users with vibrant colors and 3D geometric shapes. A dark background accentuates colorful cubes, creating a modern and inviting atmosphere for accessing AI solutions. Unique features include dynamic visuals and intuitive navigation.
Check out this example on Dribbble.

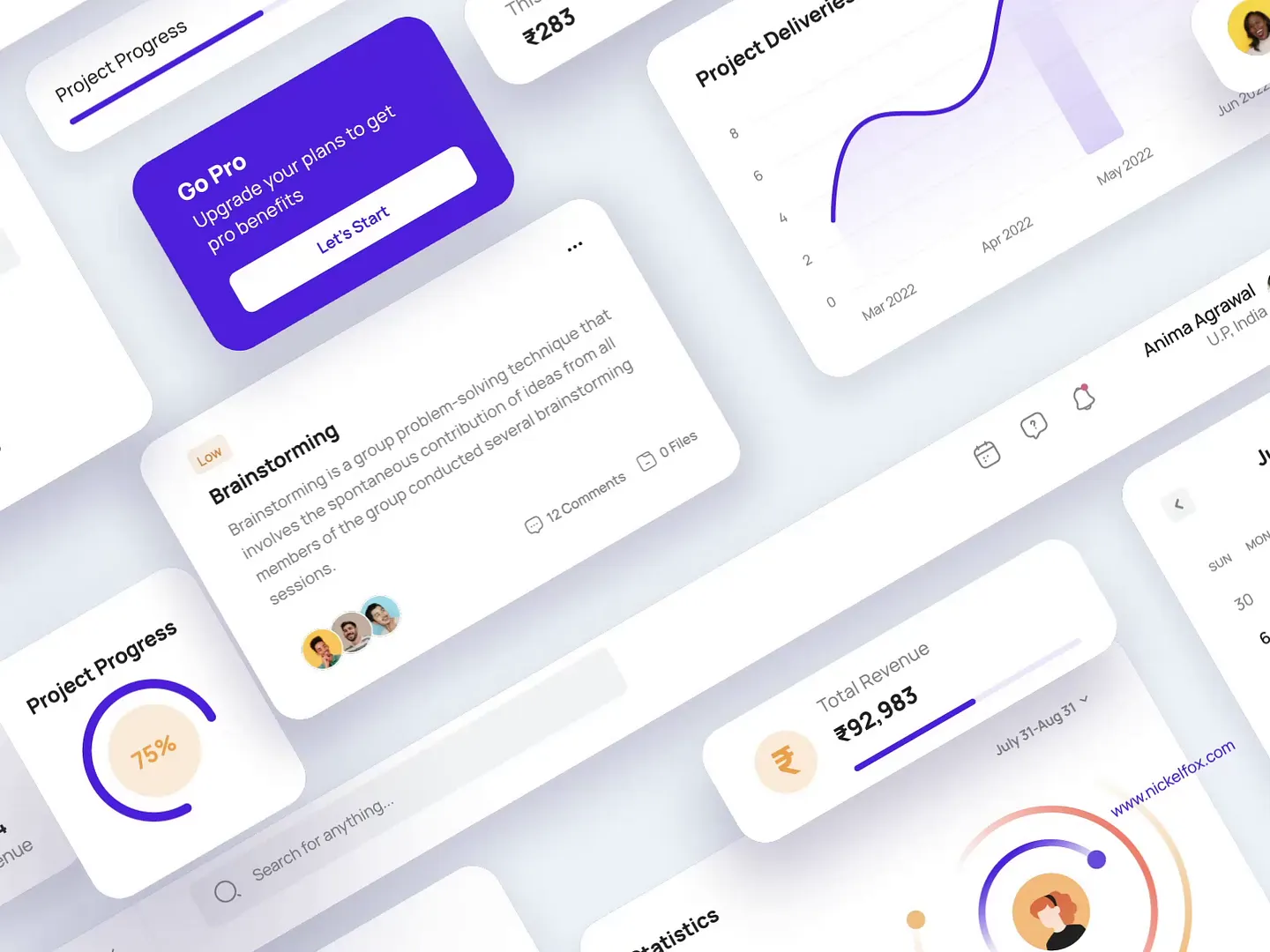
This modern resource library UI features a clean layout with vibrant colors, interactive graphs, and progress indicators. It emphasizes user engagement and efficient information retrieval, making it ideal for project management and collaboration. Unique elements include intuitive navigation and dynamic visuals.
Check out this example on Dribbble.

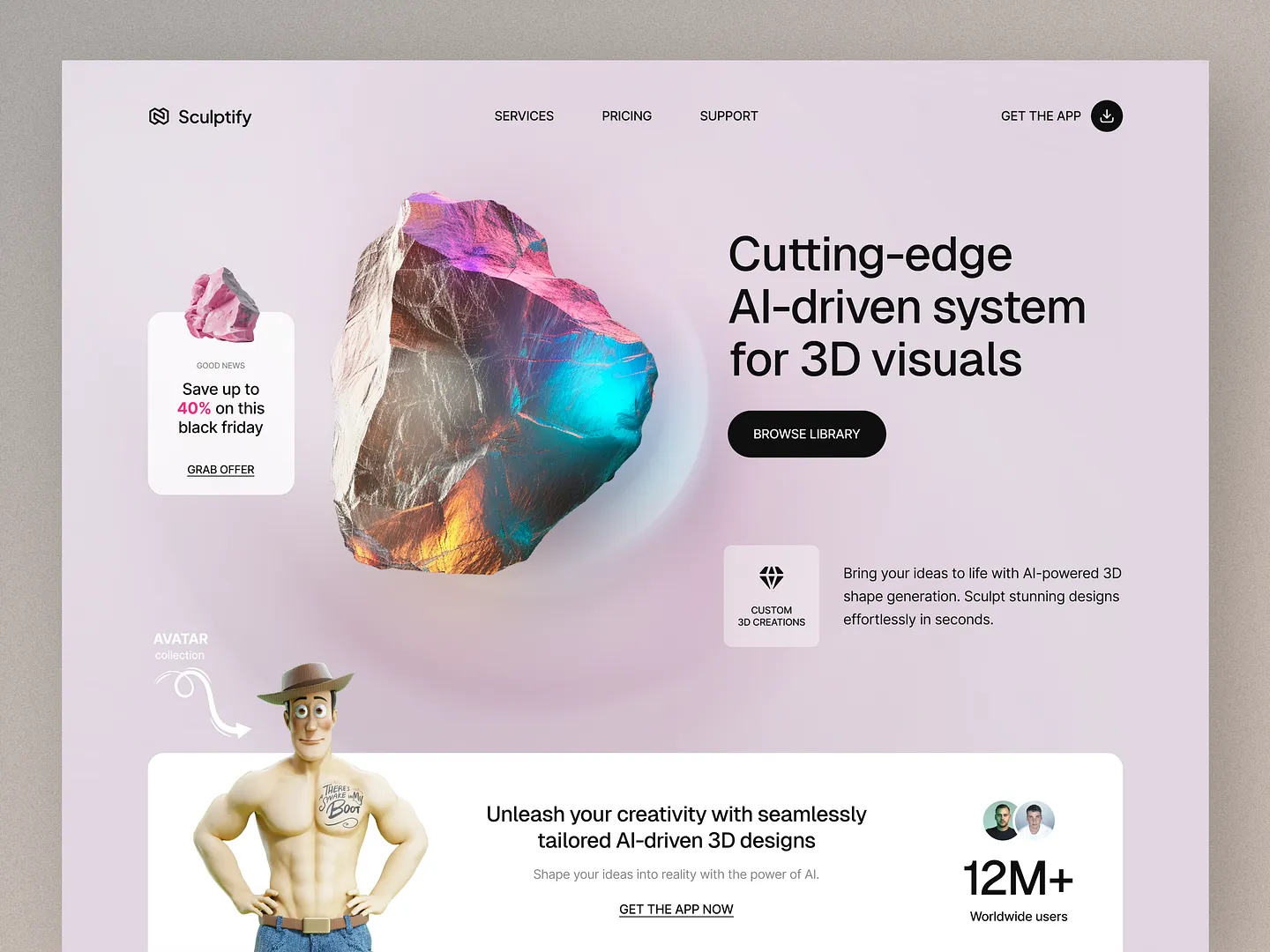
Sculptify's resource library UI stands out with its sleek design, captivating color palette, and intuitive layout. Clear calls to action and visually striking 3D elements enhance user engagement, making navigation and access to AI-driven design tools effortless.
Check out this example on Dribbble.

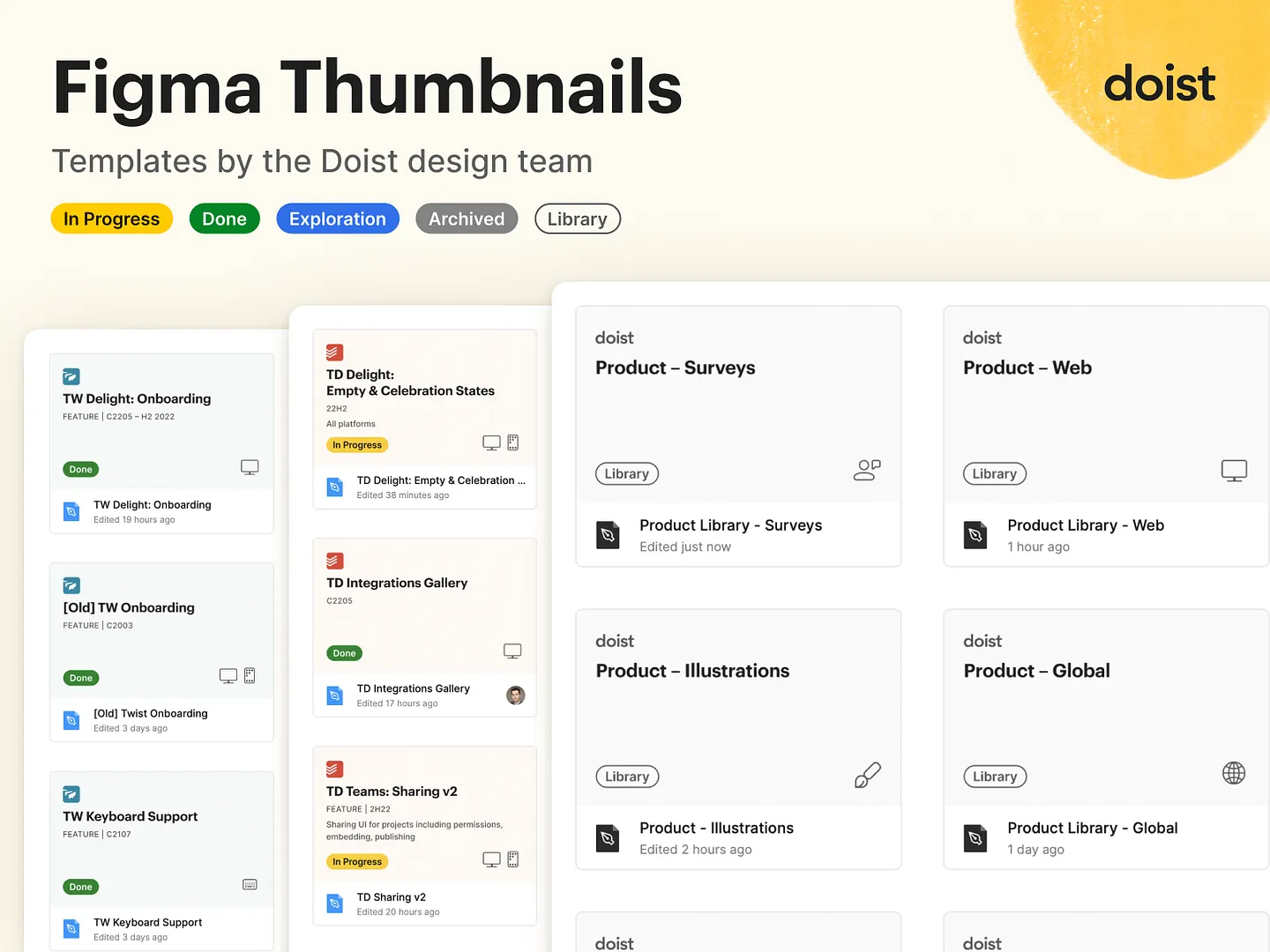
This resource library UI features Figma thumbnails designed for efficient project management. It showcases project statuses like 'In Progress,' 'Done,' and 'Archived,' with a clean, modern aesthetic that enhances usability and organization for design teams.
Check out this example on Dribbble.

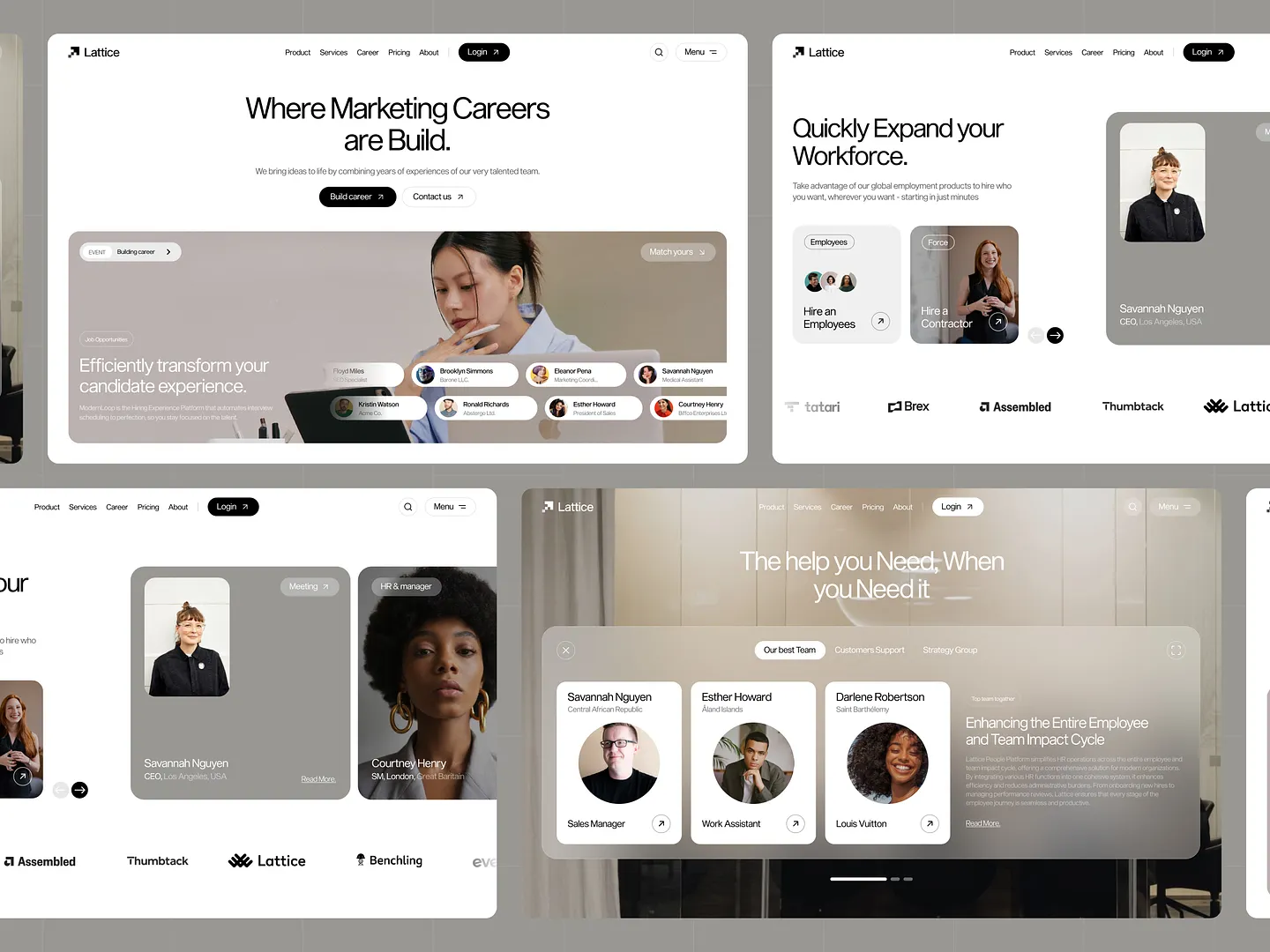
Lattice's HR management landing page features a clean layout with soft color palettes, intuitive navigation, and engaging visuals. This design efficiently presents essential resources for marketing careers and workforce expansion, enhancing user experience with its streamlined approach.
Check out this example on Dribbble.

Subframe's drag-and-drop interface and intuitive, responsive canvas make it a favorite among designers and developers. Create pixel-perfect UI effortlessly, ensuring every detail is just right.
Join the community that loves Subframe for its ease of use and precision. Start for free today!

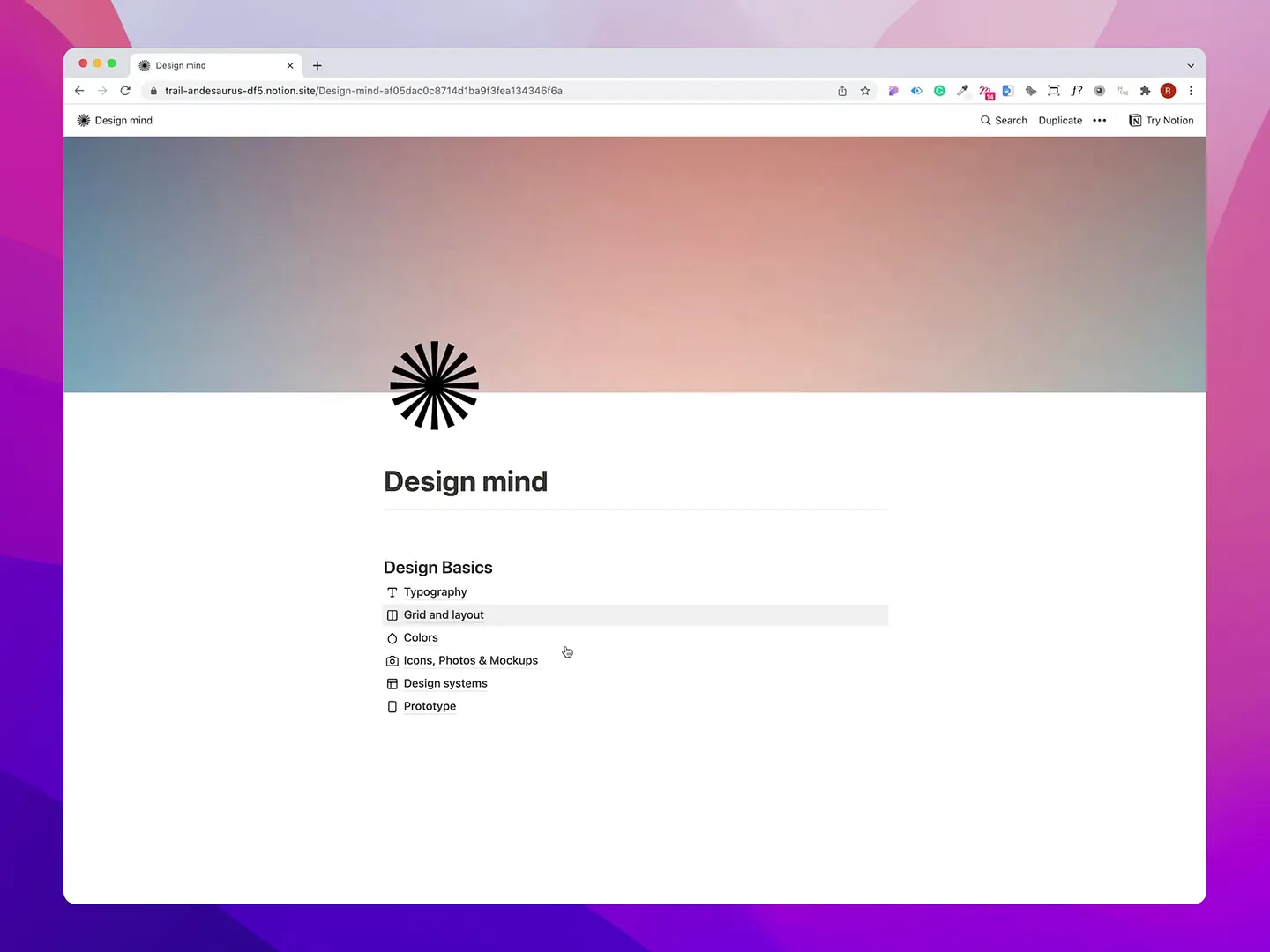
Design Mind's Notion library UI features a clean, modern layout with a gradient background that enhances user experience. It showcases essential design basics like typography, colors, and prototyping, inviting creativity with its visually appealing presentation.
Check out this example on Dribbble.

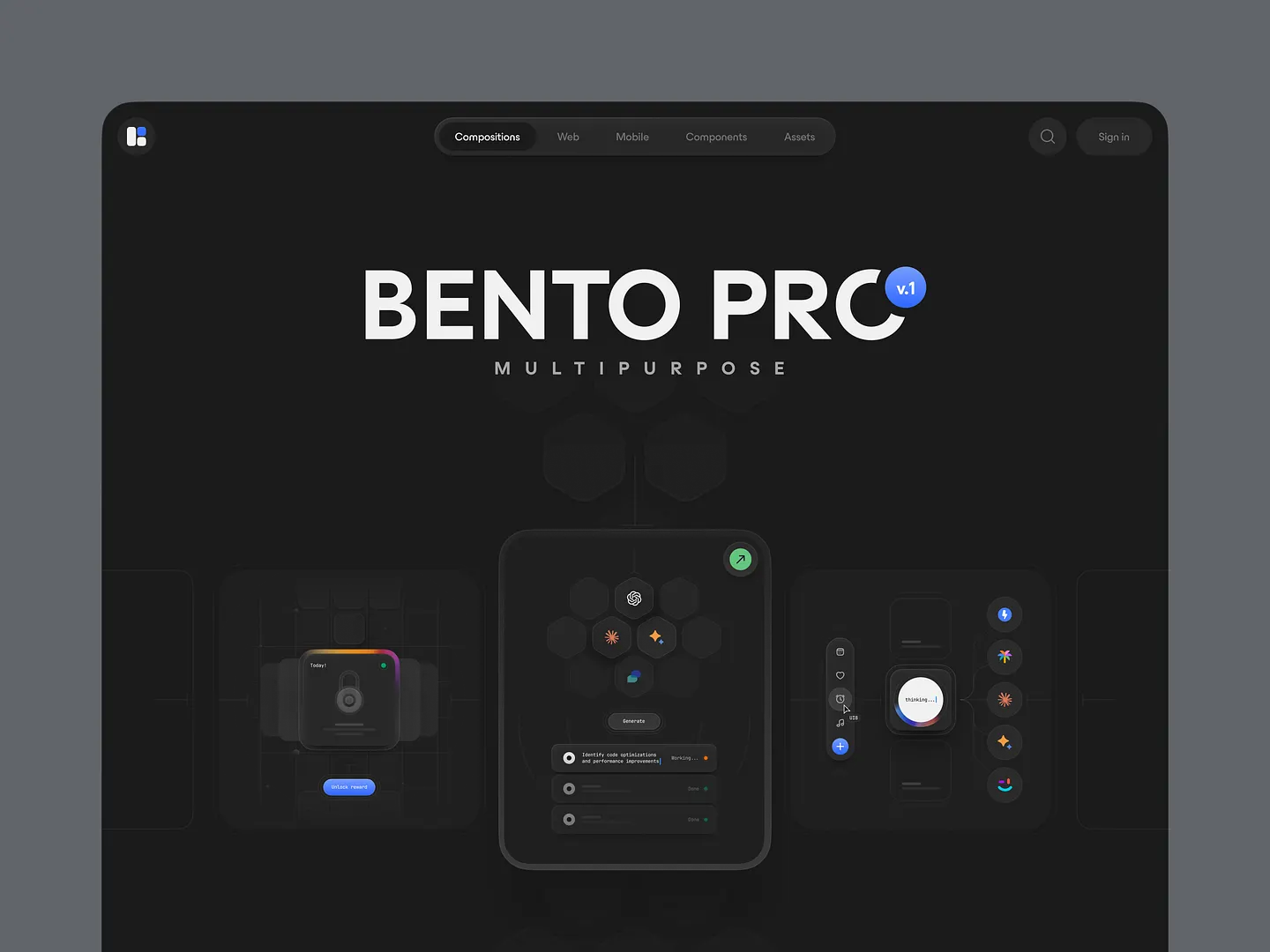
Bento Pro's resource library UI features a sleek dark mode aesthetic with intuitive components and vibrant accents. Its minimalist layout enhances user experience, making it ideal for designers seeking multipurpose UI inspiration.
Check out this example on Dribbble.

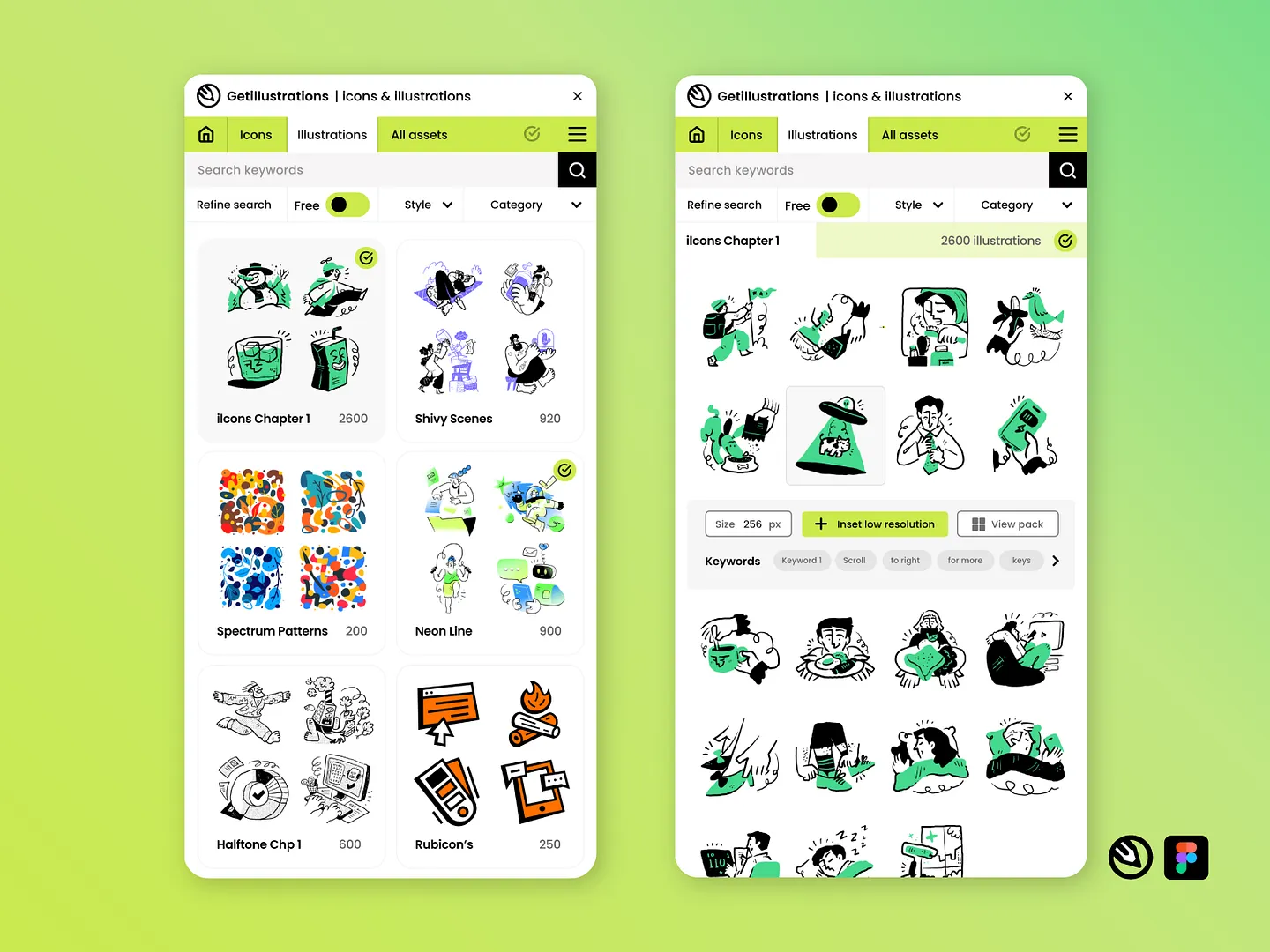
The Getillustrations Figma Plugin offers a vibrant resource library UI with seamless access to a plethora of icons and illustrations. It features a clean layout, intuitive navigation, colorful visuals, and diverse styles, making it essential for designers seeking unique graphics.
Check out this example on Dribbble.

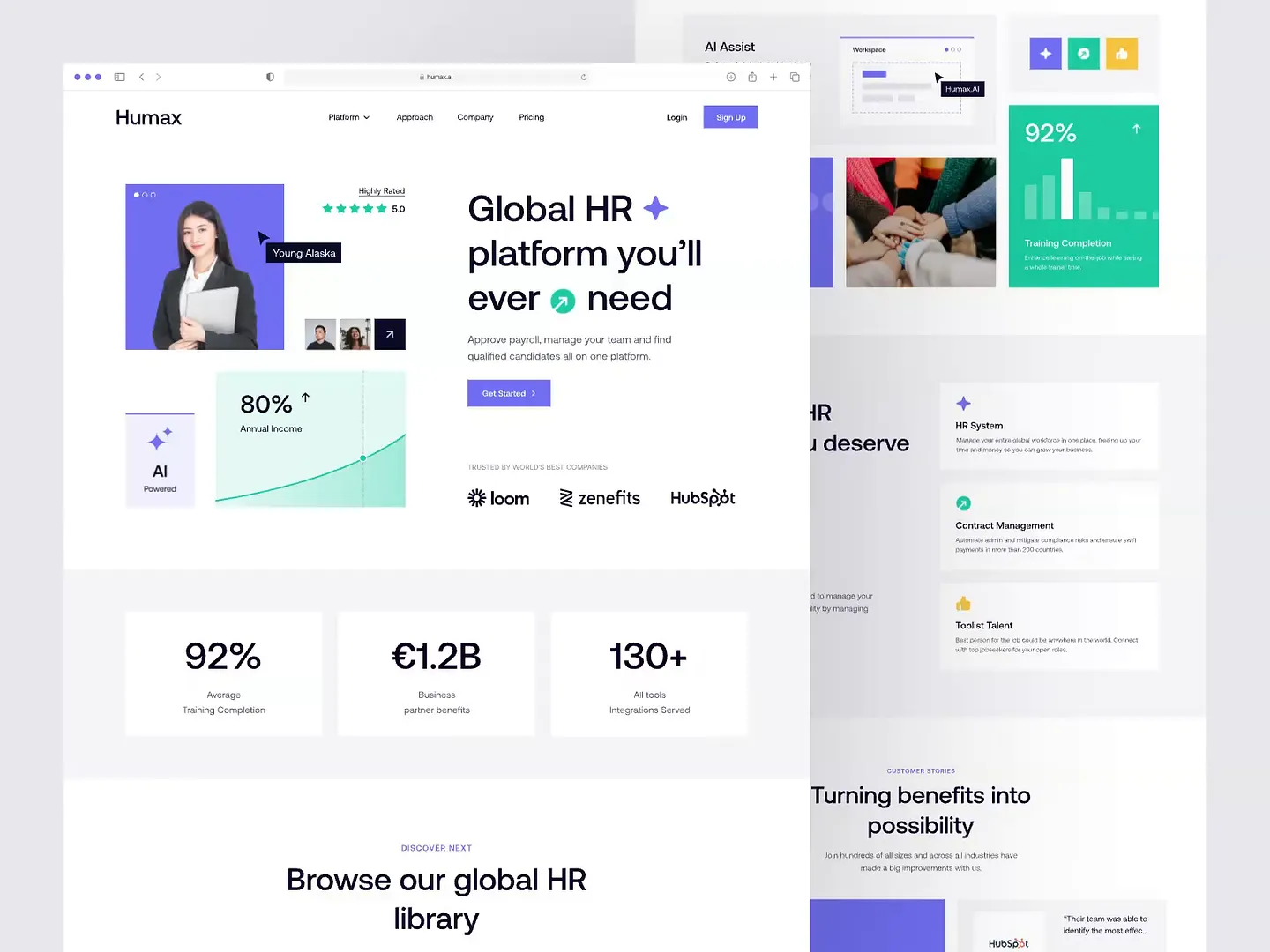
Humax's resource library UI features a sleek, modern design with a clean layout and vibrant color palette. It showcases essential HR tools and statistics, enhancing user engagement and accessibility for effective human resource management.
Check out this example on Dribbble.

This resource library UI features modern design components with vibrant colors, intuitive icons, and a dark mode aesthetic. It enhances user interaction, streamlines workflows, and improves accessibility for digital projects, making it visually appealing and functional for designers.
Check out this example on Dribbble.

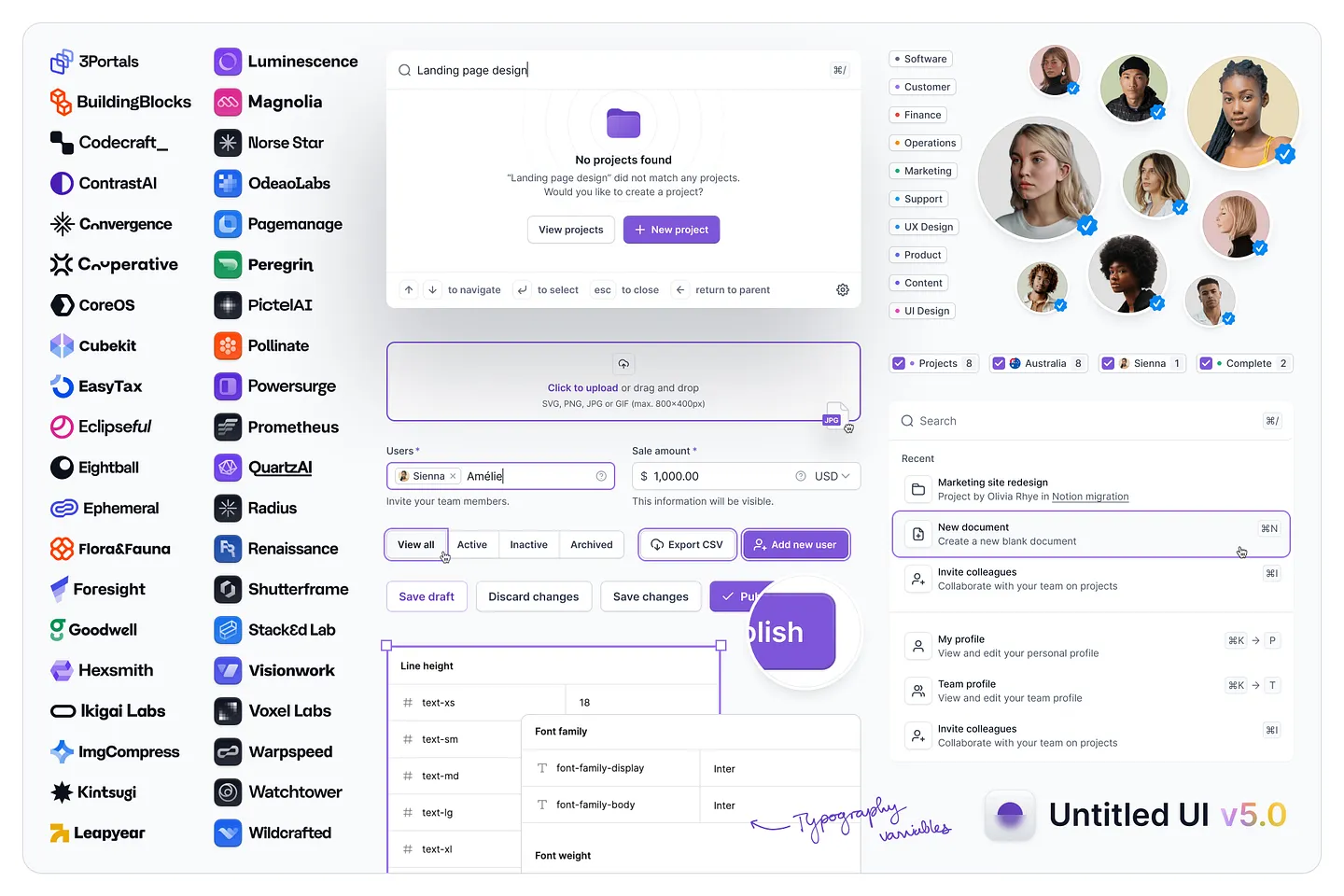
The Resource Library UI features a sleek, modern design with intuitive navigation and a clean layout. Vibrant colors and organized sections make it easy to manage projects, collaborate with team members, and access essential resources seamlessly.
Check out this example on Dribbble.

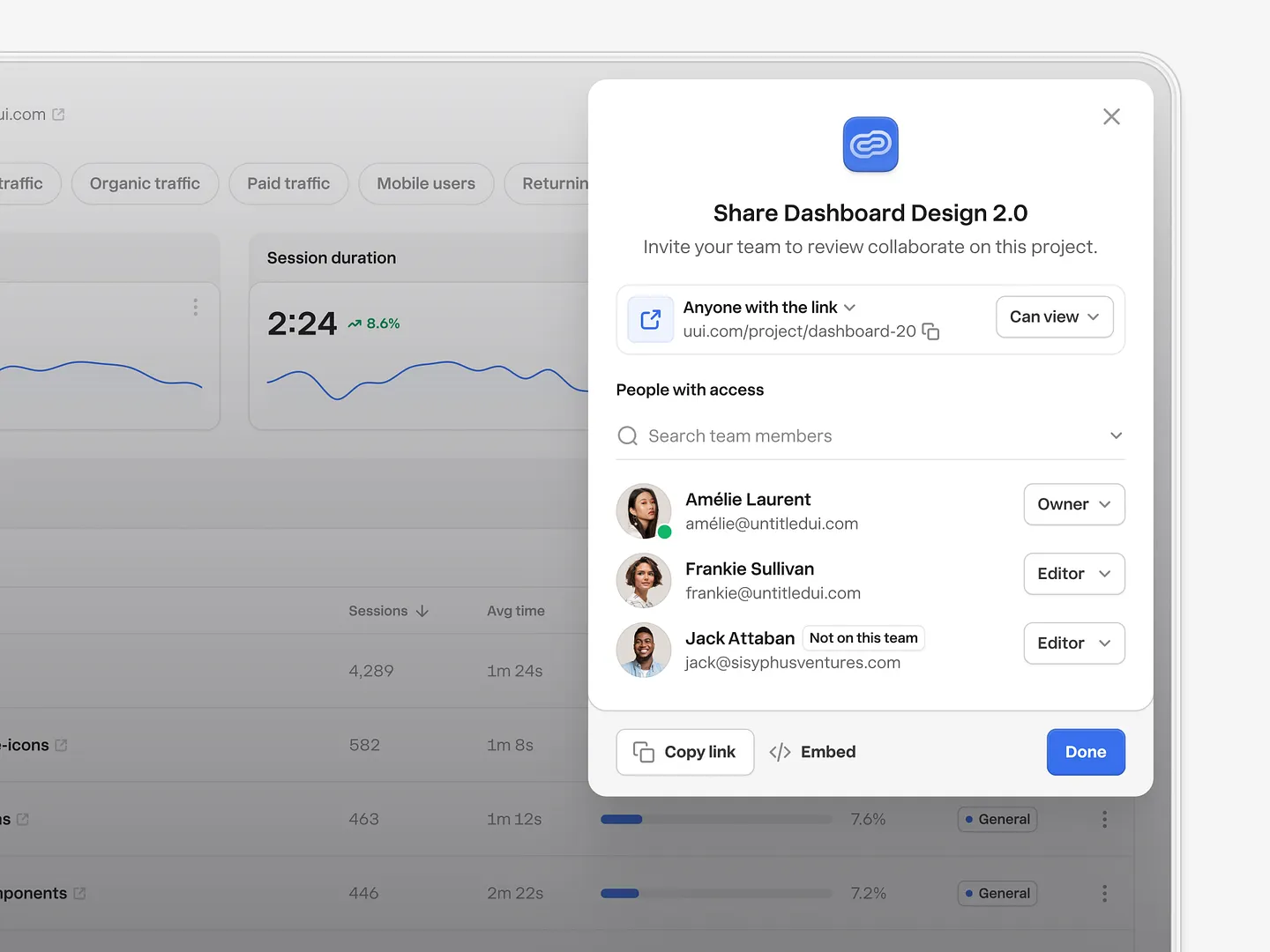
The share modal in this resource library UI features intuitive access controls, allowing users to invite team members seamlessly while showcasing key metrics like session duration and traffic sources. Its clean layout and modern aesthetics enhance user experience, making collaboration effortless.
Check out this example on Dribbble.

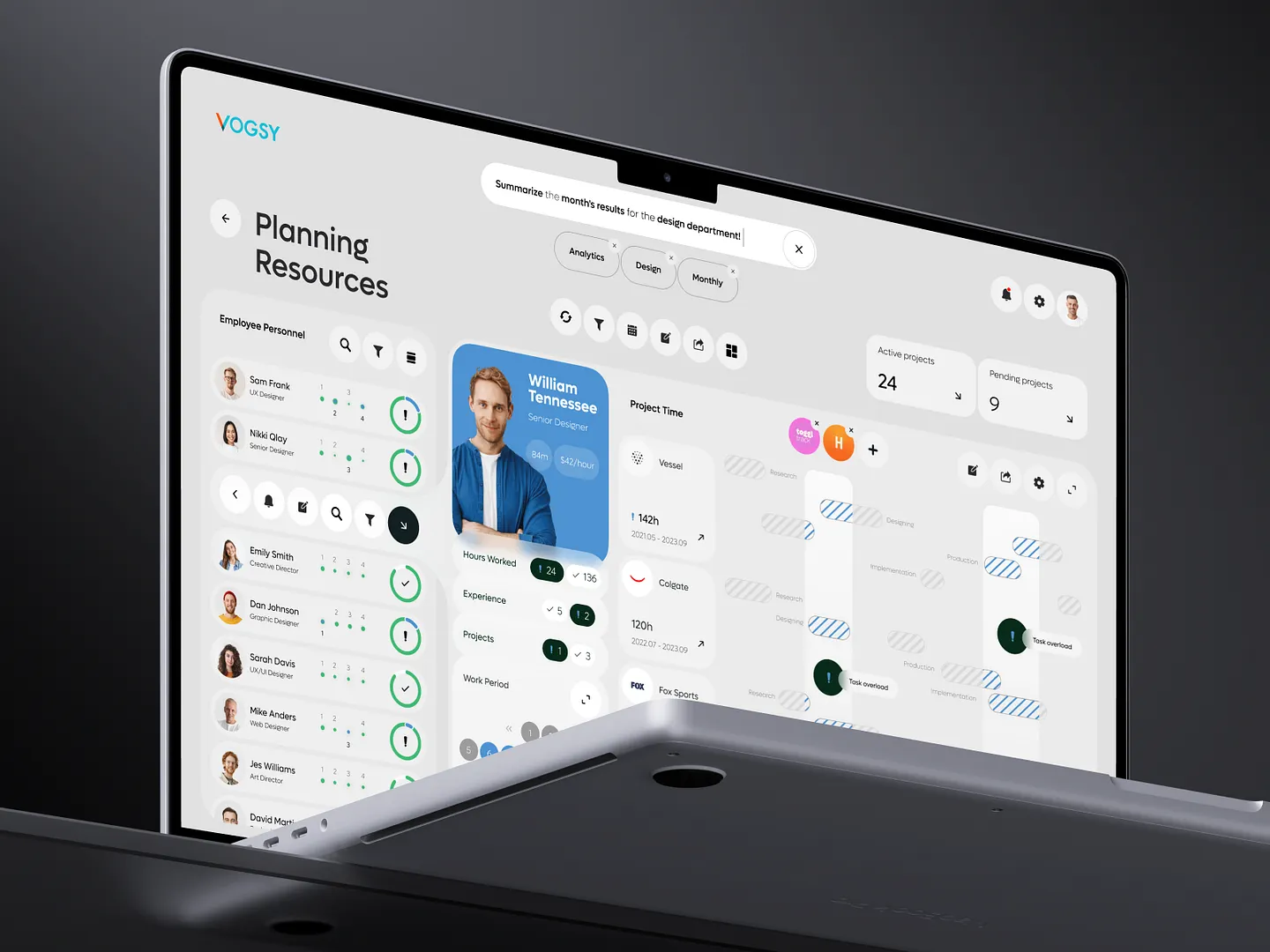
VOGSY's CRM software features a sleek, modern resource library UI with a clean layout, intuitive navigation, and vibrant color accents. User-friendly elements enhance project tracking and personnel management, making it essential for design teams.
Check out this example on Dribbble.

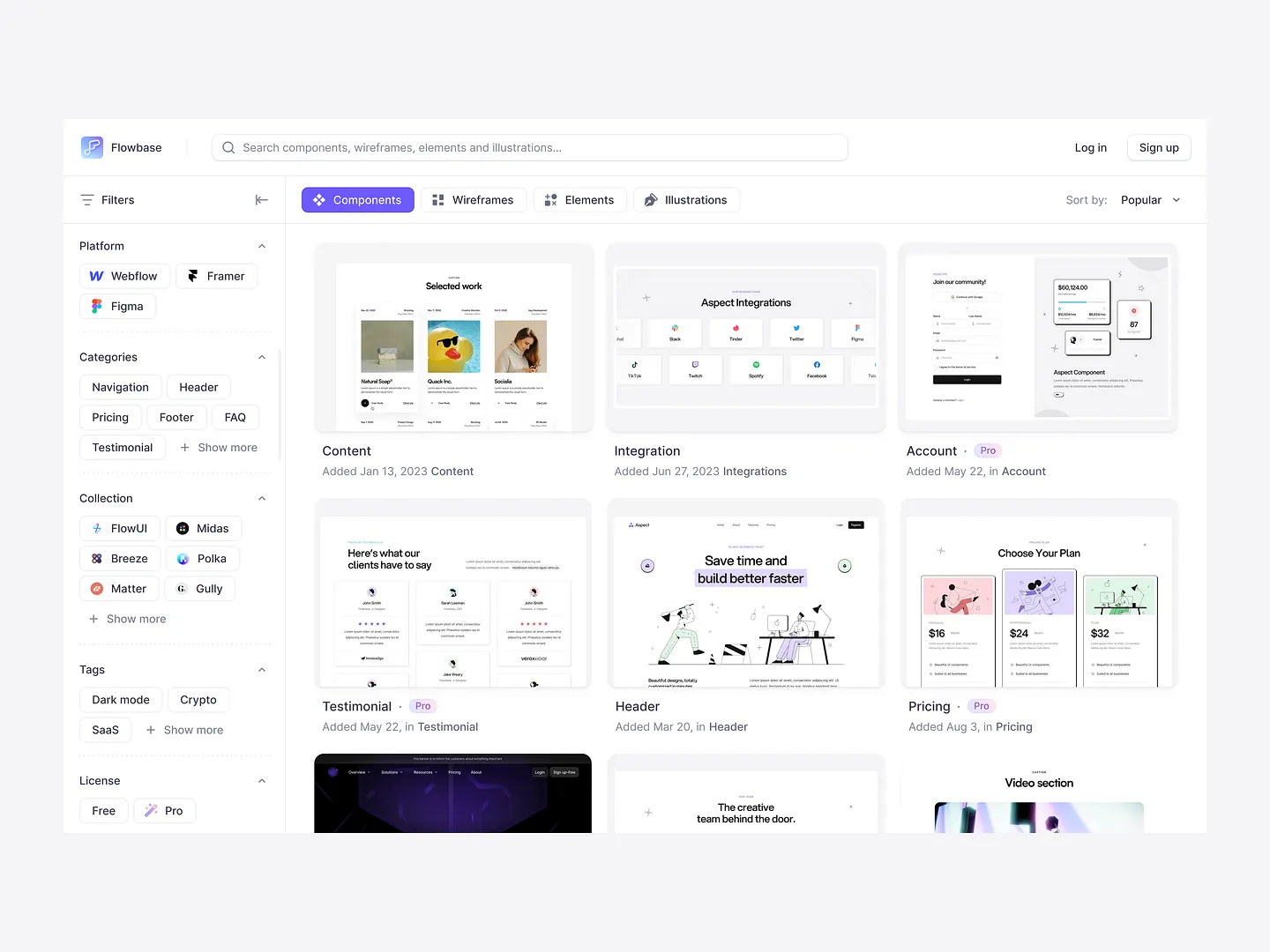
Flowbase's resource library UI features sleek, modern design with intuitive navigation and organized categories. User-friendly components, wireframes, and illustrations make it easy to find essential resources for web development and design projects.
Check out this example on Dribbble.

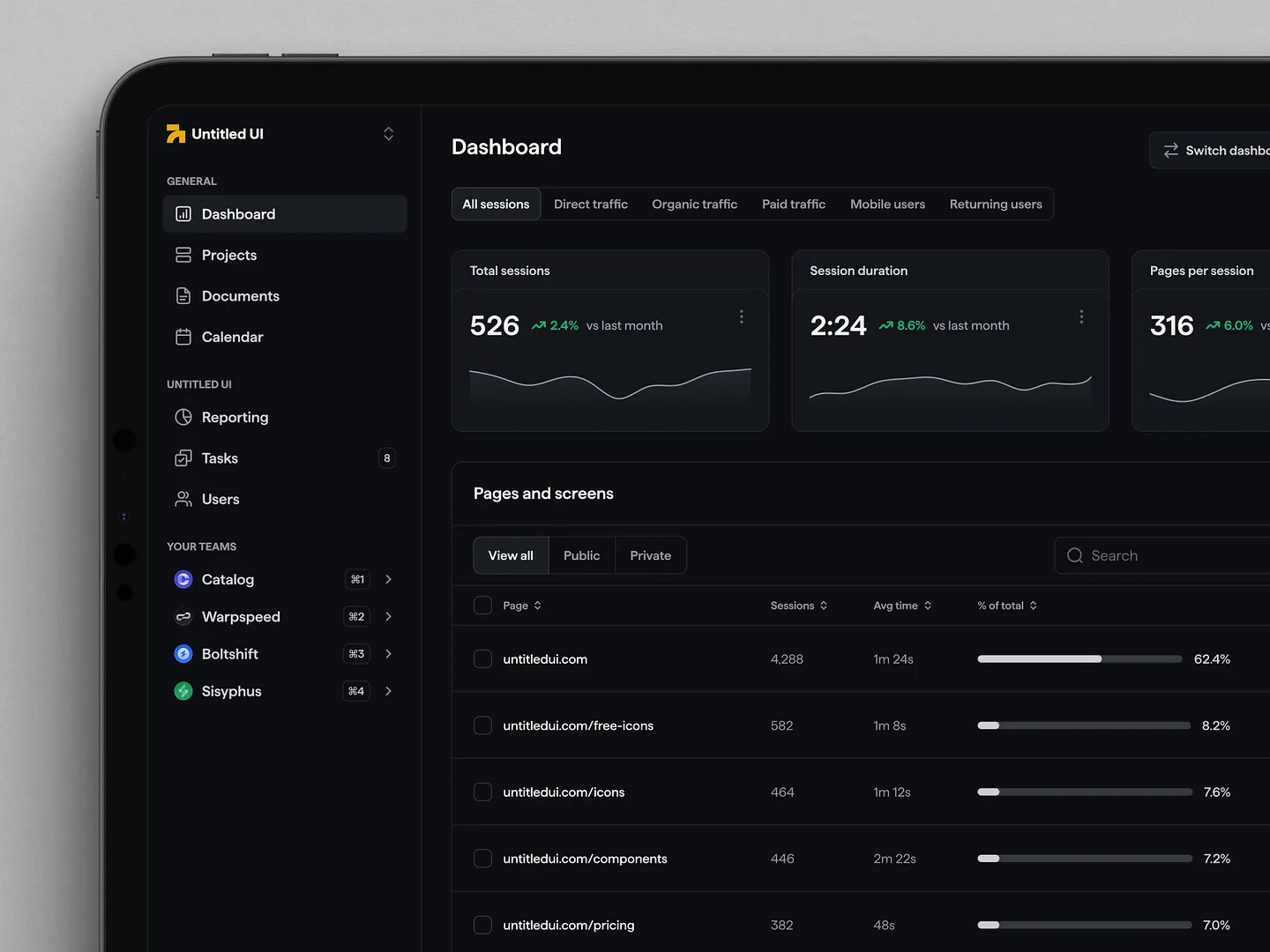
This resource library UI for site analytics features a dark theme that enhances readability. Intuitive graphs and metrics provide clear insights into user engagement and traffic patterns, making it essential for data-driven decision-making.
Check out this example on Dribbble.
Ready to design your own resource library UI? Subframe streamlines the process with its intuitive interface and responsive canvas, making it easy to achieve professional, pixel-perfect results quickly.
Join the community of designers who love Subframe for its ease of use and precision. Start for free today!

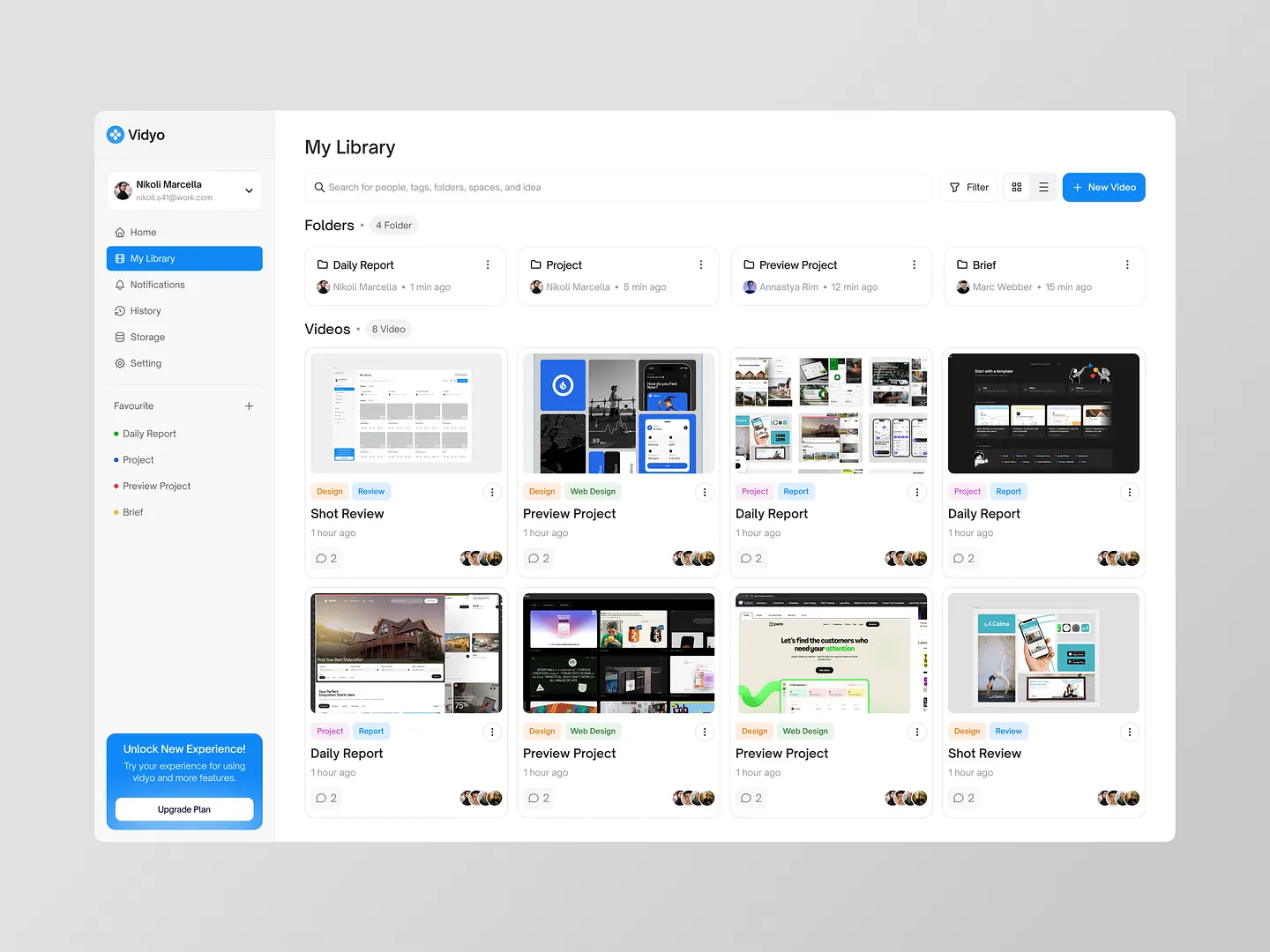
This resource library UI for task management features a clean layout with organized folders and video previews. Intuitive navigation and visually appealing elements enhance user experience, making project and report management effortless.
Check out this example on Dribbble.

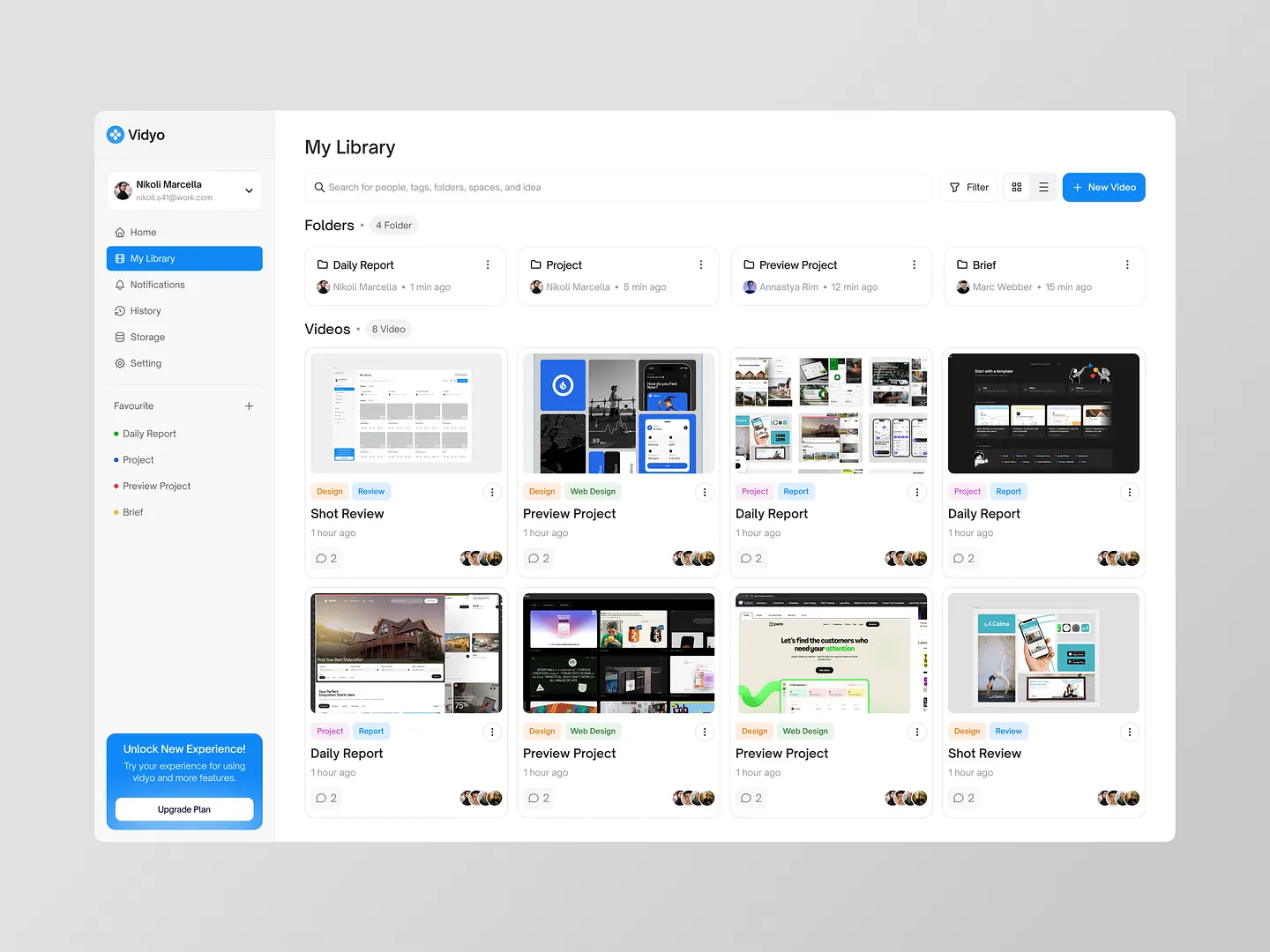
This resource library UI for task management features organized folders and visually appealing video thumbnails. Clear categorization and intuitive navigation enhance usability, making project access and management straightforward.
Check out this example on Dribbble.

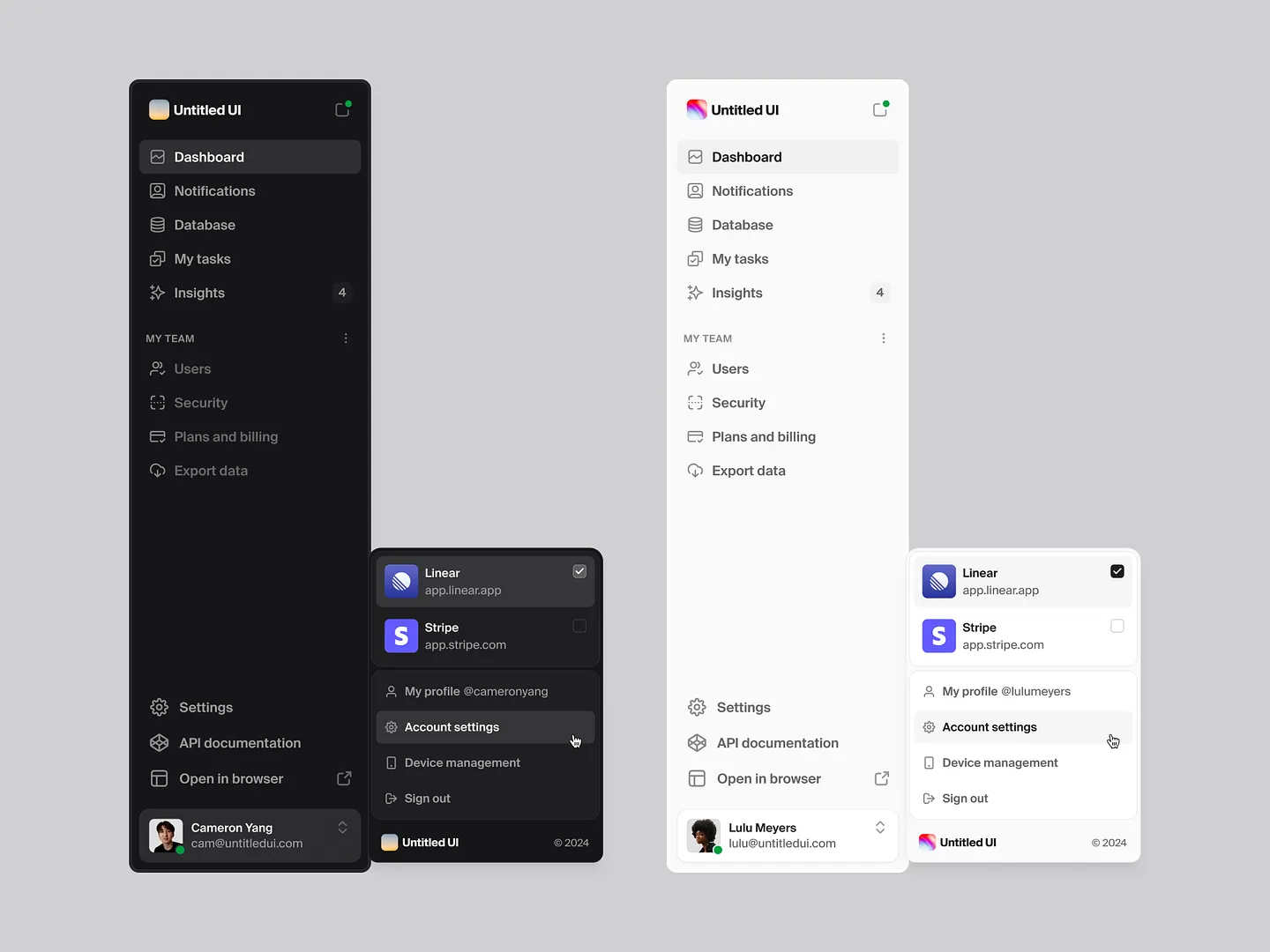
This modern resource library UI features a sleek sidenav design that enhances user navigation. The dark and light themes provide a striking contrast, while organized sections for dashboards, notifications, and team management ensure a seamless user experience. Unique features include clarity and accessibility, making it ideal for efficient resource management.
Check out this example on Dribbble.

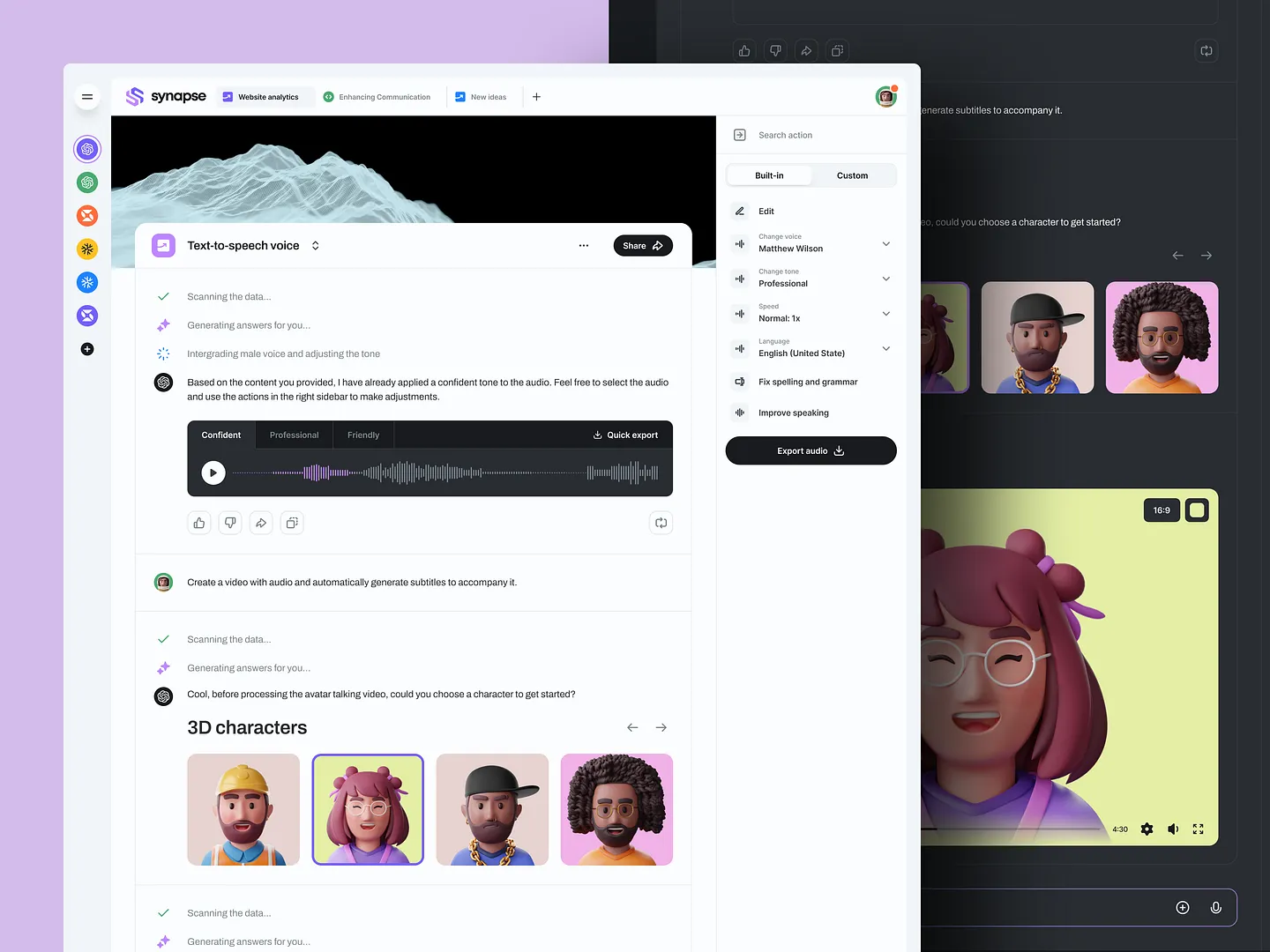
Synapse's AI UI Kit features a sleek layout with vibrant 3D character avatars and intuitive controls. It enhances user interaction with seamless access to text-to-speech functionalities and audio export options, making it a standout design.
Check out this example on Dribbble.

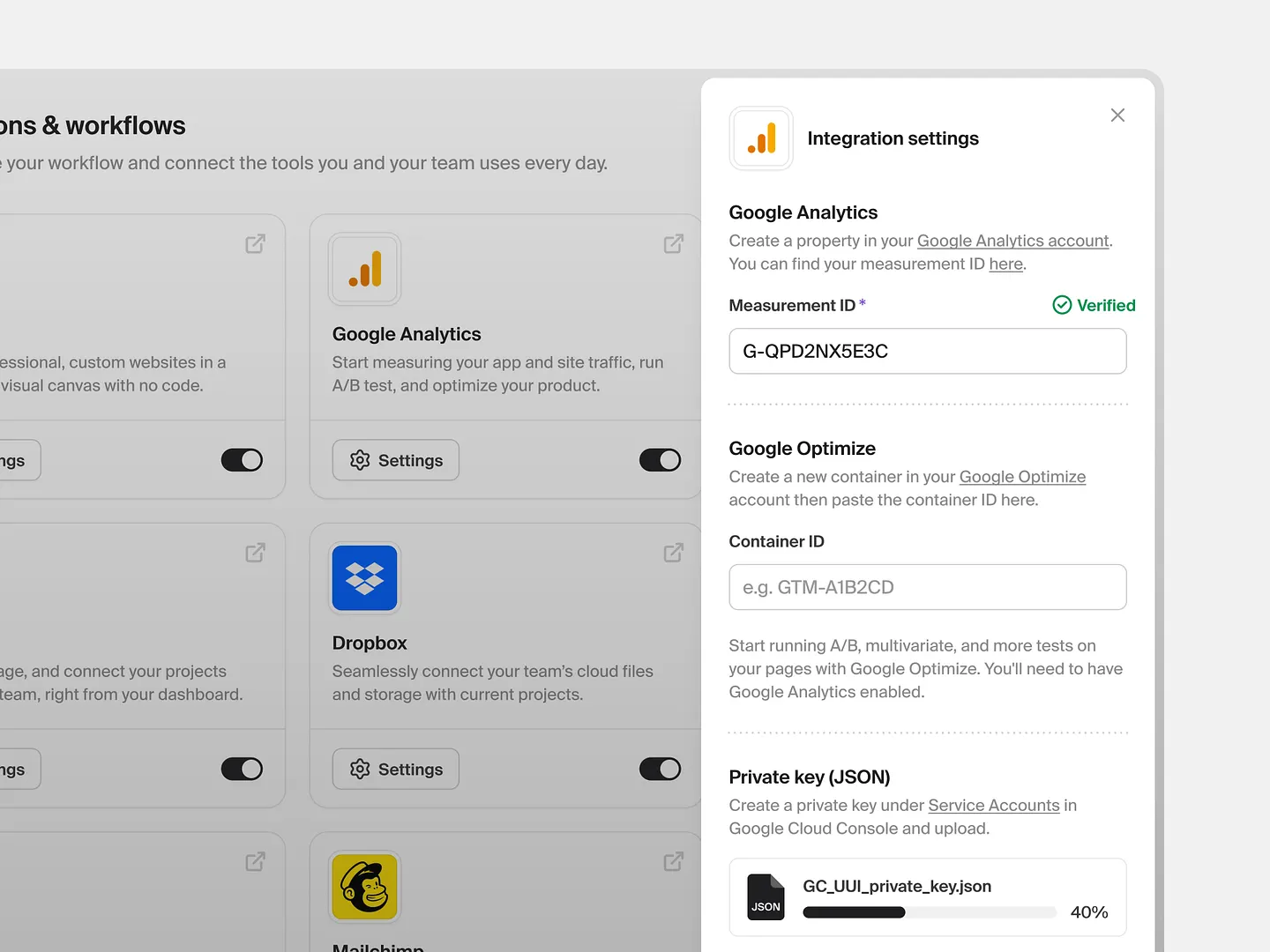
This resource library UI for integration settings features intuitive toggles and clear input fields for Google Analytics and Dropbox. Its modern layout and user-friendly design enhance productivity, making digital tool management efficient and seamless.
Check out this example on Dribbble.

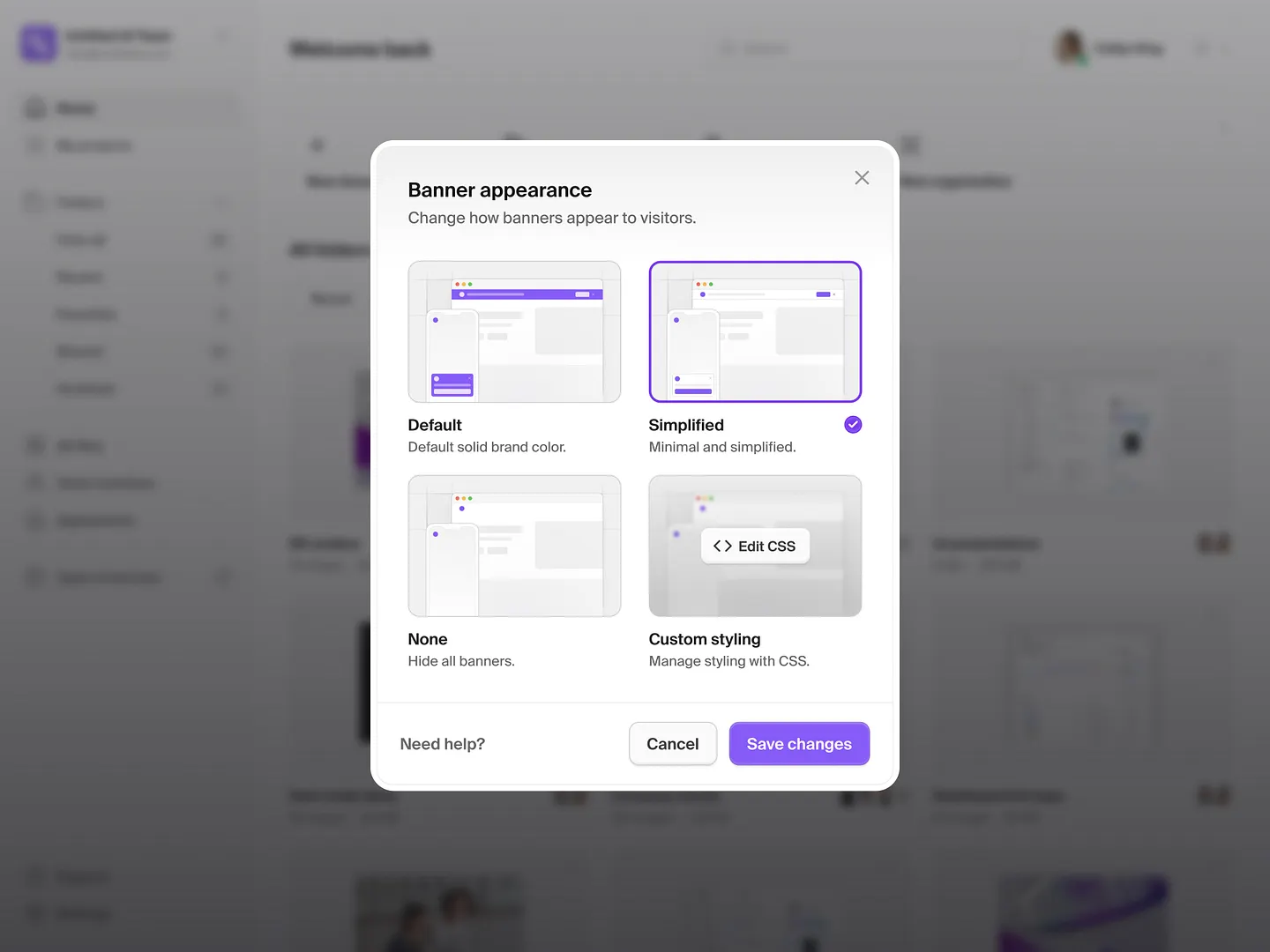
The resource library UI offers a banner appearance modal with options like Default, Simplified, None, and Custom Styling. Users can tailor their interface with minimalistic designs or brand-specific colors, enhancing the overall user experience with intuitive customization.
Check out this example on Dribbble.

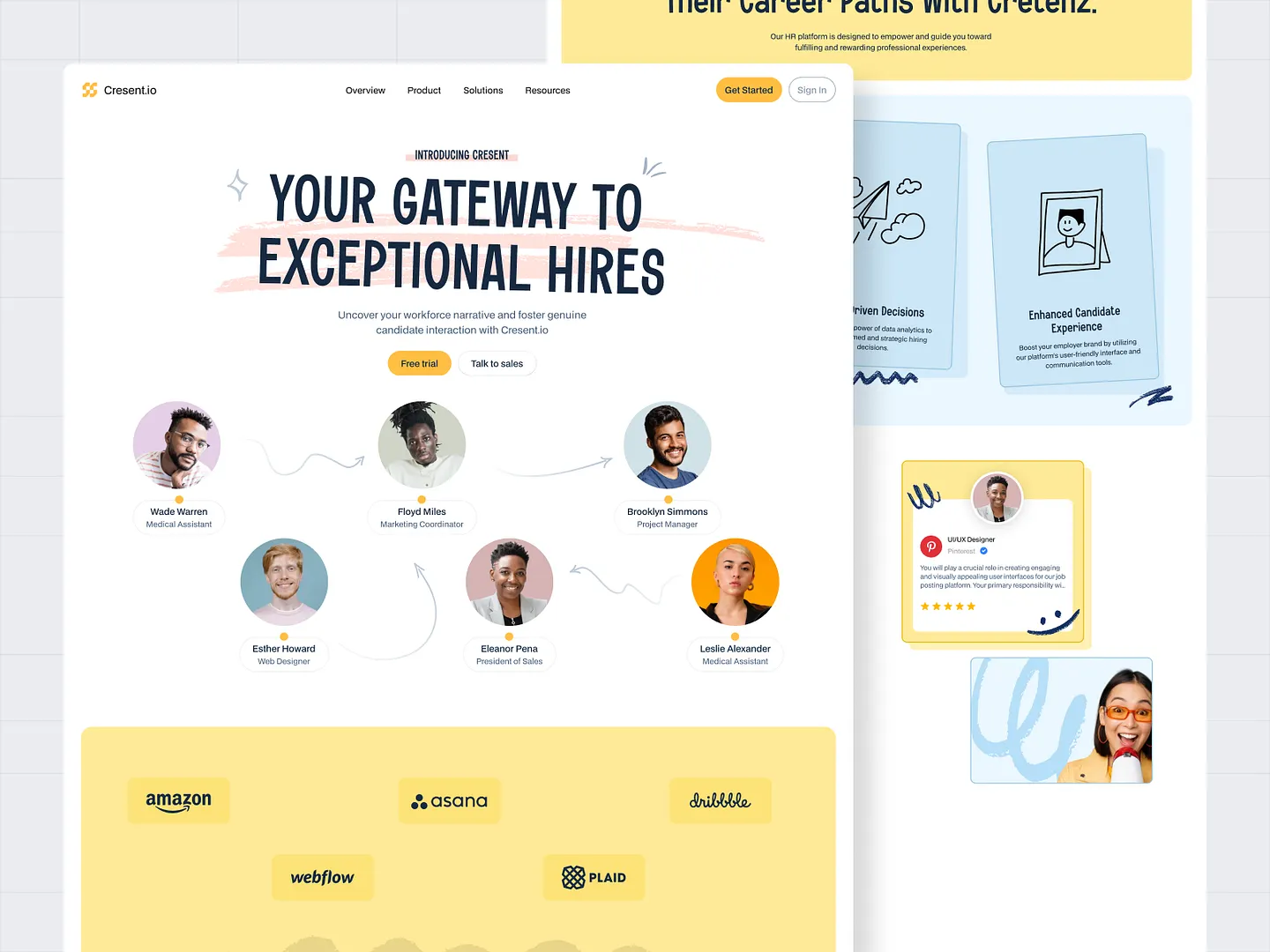
Cresent.io's HR platform landing page features a sleek, modern resource library UI with a vibrant color palette and engaging visuals. User-friendly navigation and interactive elements make accessing valuable resources easy, enhancing hiring processes.
Check out this example on Dribbble.

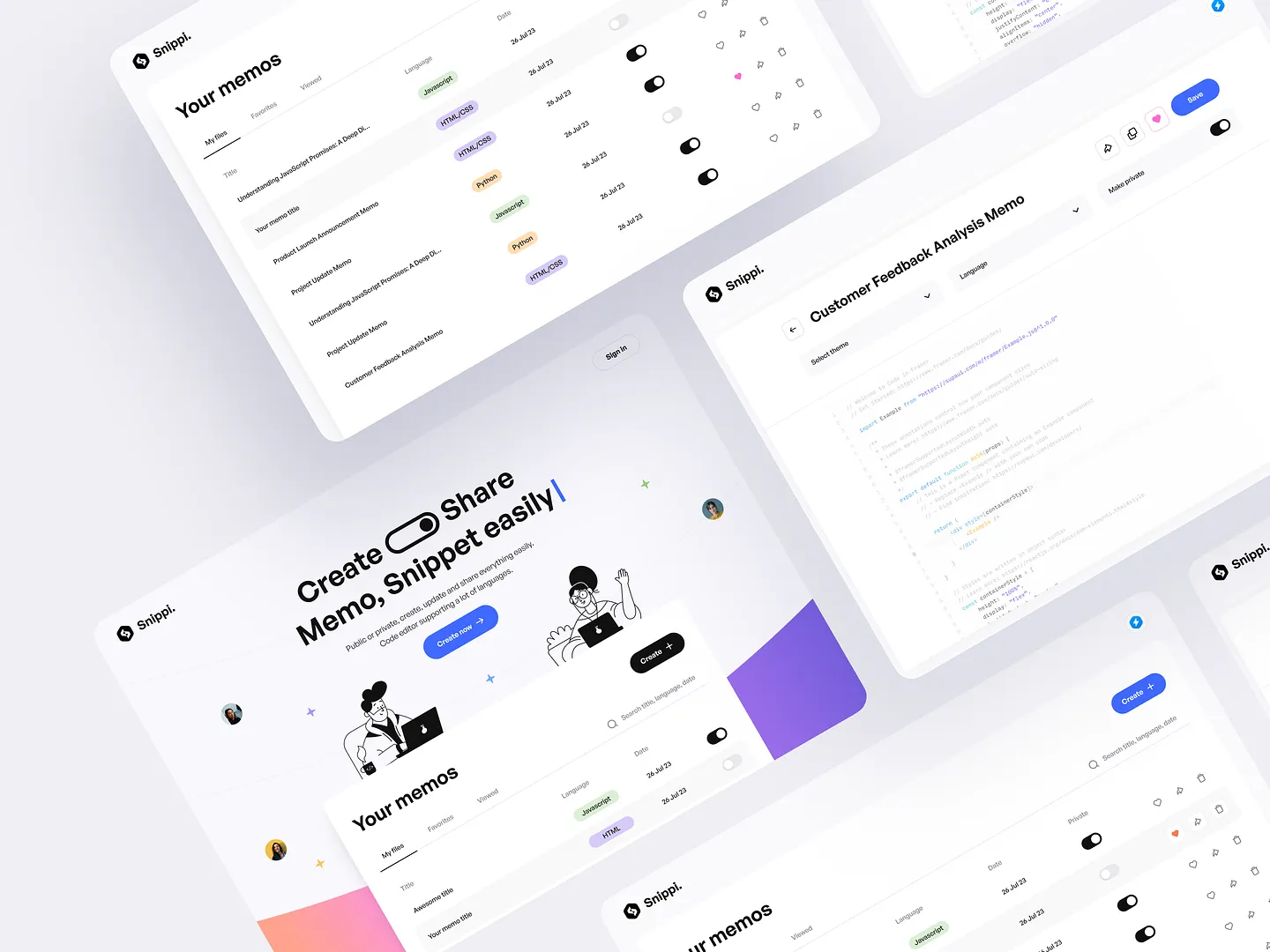
The Resource Library UI features a sleek, modern design with a clean layout that enhances user experience. Vibrant colors and intuitive icons make it easy to create, share, and manage memos efficiently, standing out for its user-friendly interface.
Check out this example on Dribbble.

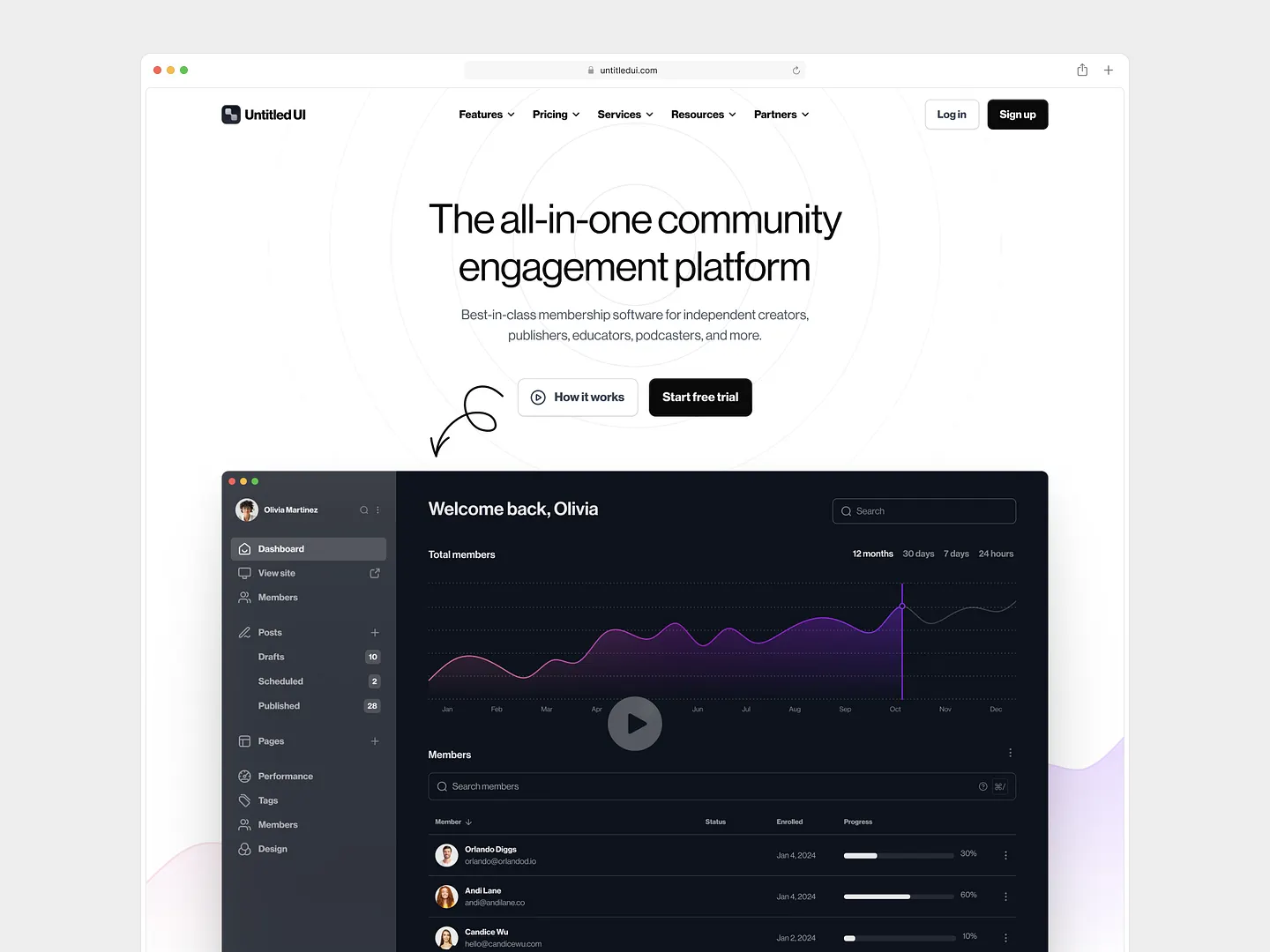
This resource library UI enhances community engagement with intuitive navigation and vibrant data visualization. The dark theme contrasts beautifully with colorful graphs, providing clear member statistics and engagement metrics, making it essential for creators and educators.
Check out this example on Dribbble.

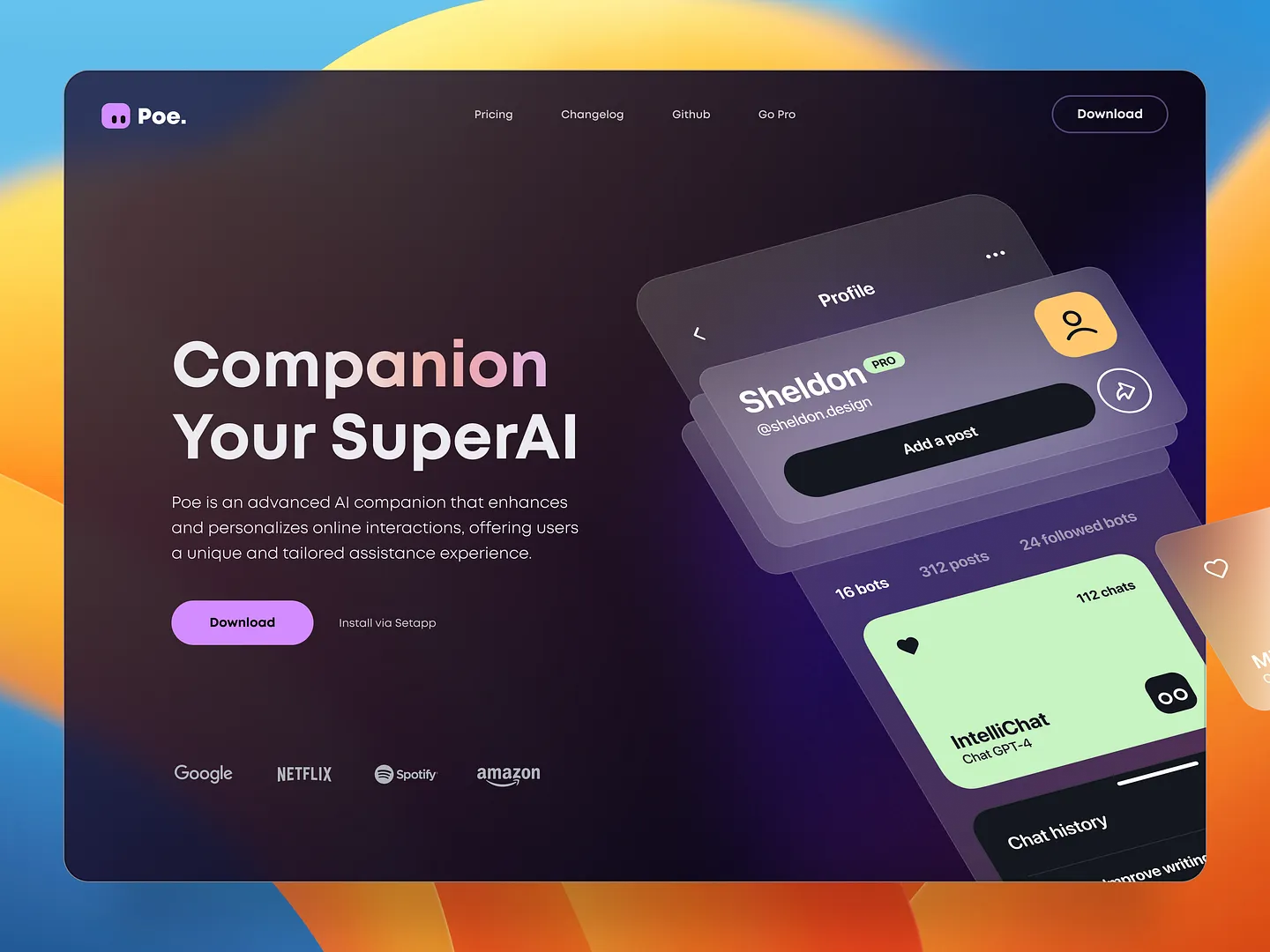
This resource library UI features a dark theme with vibrant accents, intuitive navigation, and a focus on user profiles. It enhances online interactions and provides tailored assistance, making it ideal for user engagement and personalization.
Check out this example on Dribbble.
Designing a resource library UI has never been easier with Subframe. Its intuitive interface and responsive canvas ensure you can create pixel-perfect designs efficiently and effortlessly.
Don't wait to elevate your design projects. Start for free with Subframe today and begin creating stunning UIs immediately.