
In the digital age, a well-designed Payment History Page is more than just a convenience—it's a necessity. This crucial feature not only helps users keep track of their transactions but also builds trust and transparency between the service provider and the user.
By offering a clear and intuitive interface, a Payment History Page enhances the overall user experience, making it easier for individuals to manage their finances. In this article, we will explore 25 exemplary designs that set the standard for functionality and aesthetics in payment history tracking.

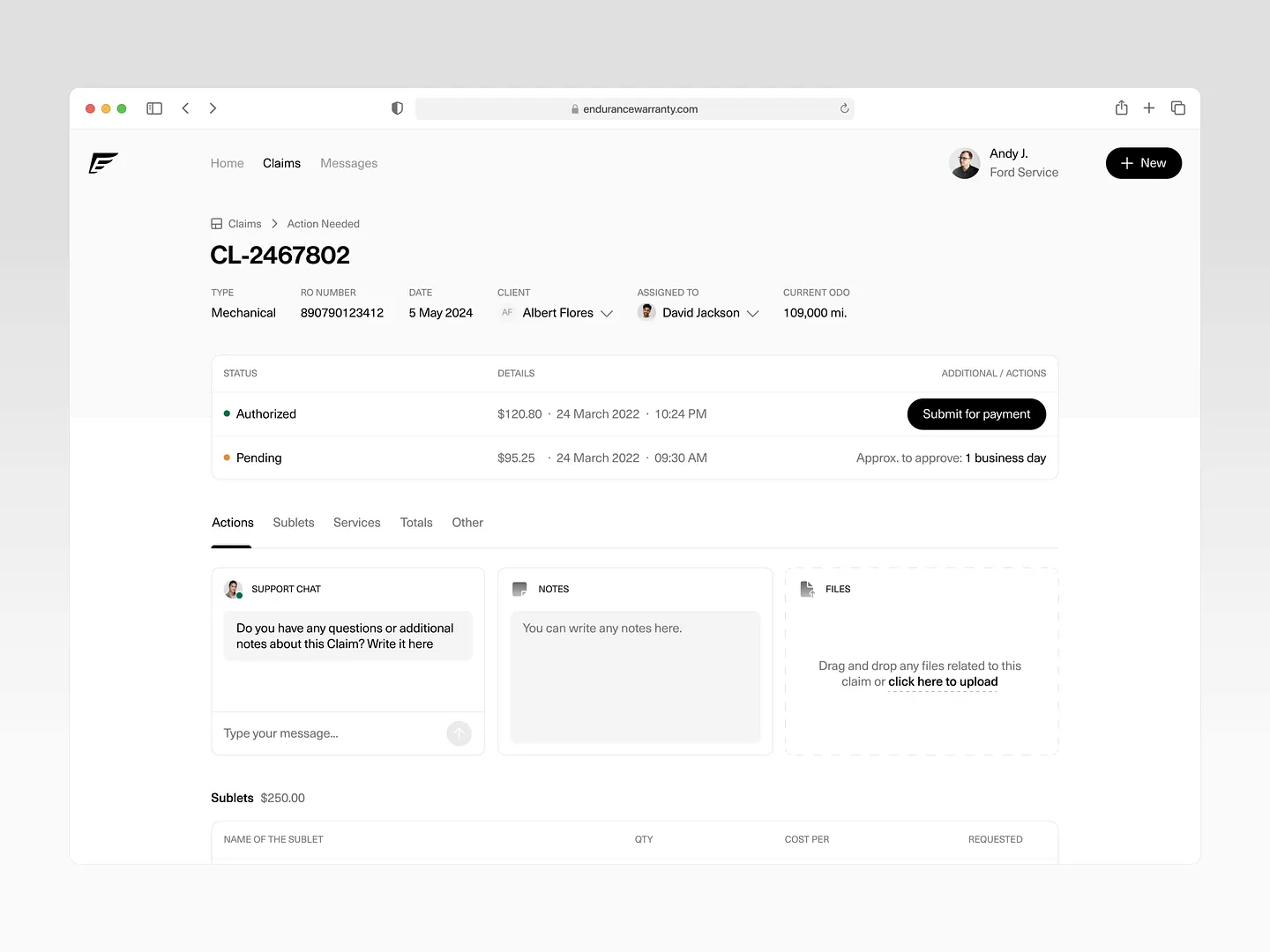
This payment history page for warranty claims management features a clean layout, clear status indicators, and intuitive action buttons. Organized sections for notes, support chat, and file uploads ensure all necessary information is easily accessible.
Check out this example on Dribbble.

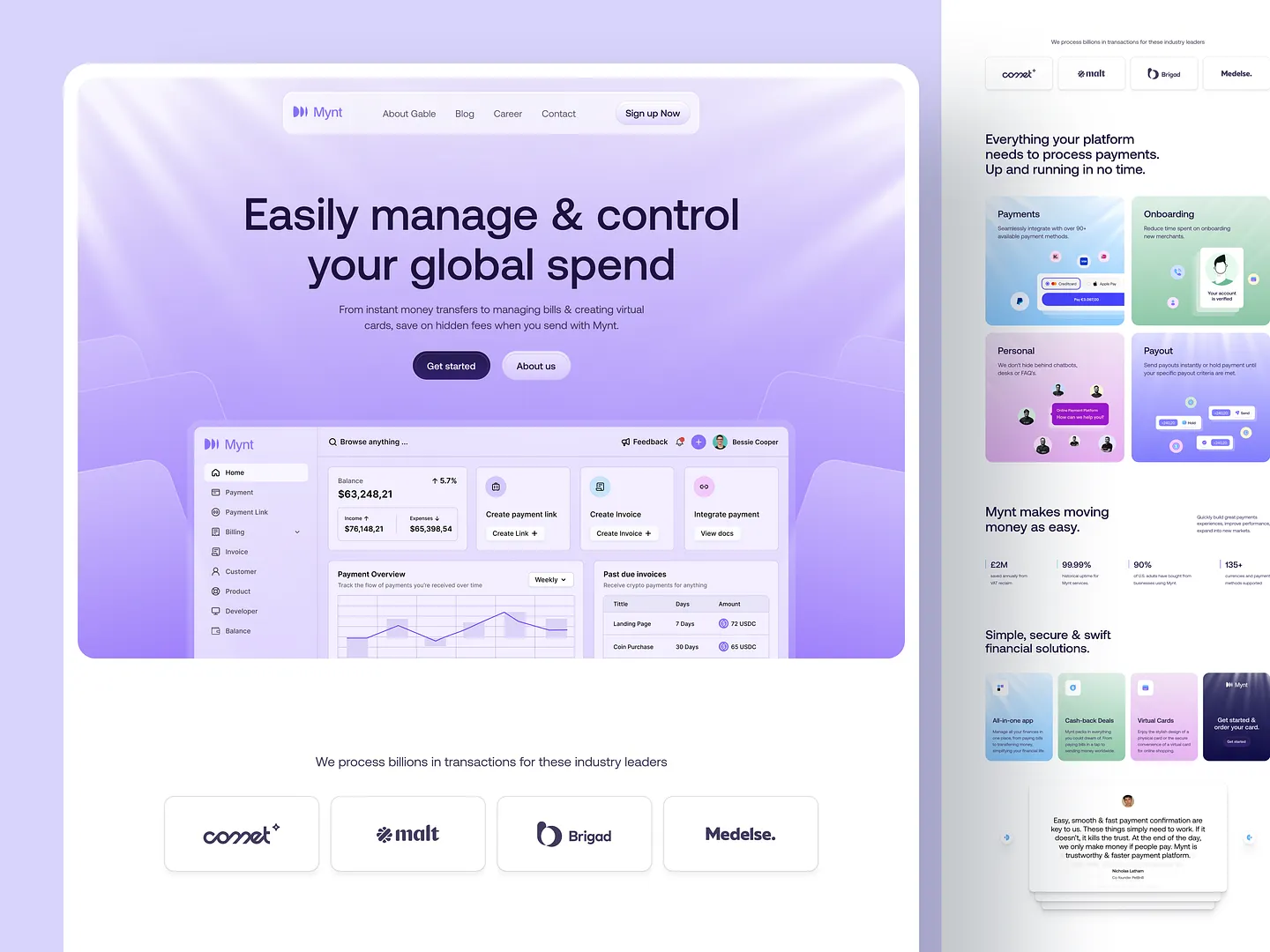
This payment history page design features a modern layout with intuitive navigation, vibrant colors, and clear data visualization. Users can easily track transactions and manage global spending effectively, thanks to its sleek and user-friendly interface.
Check out this example on Dribbble.

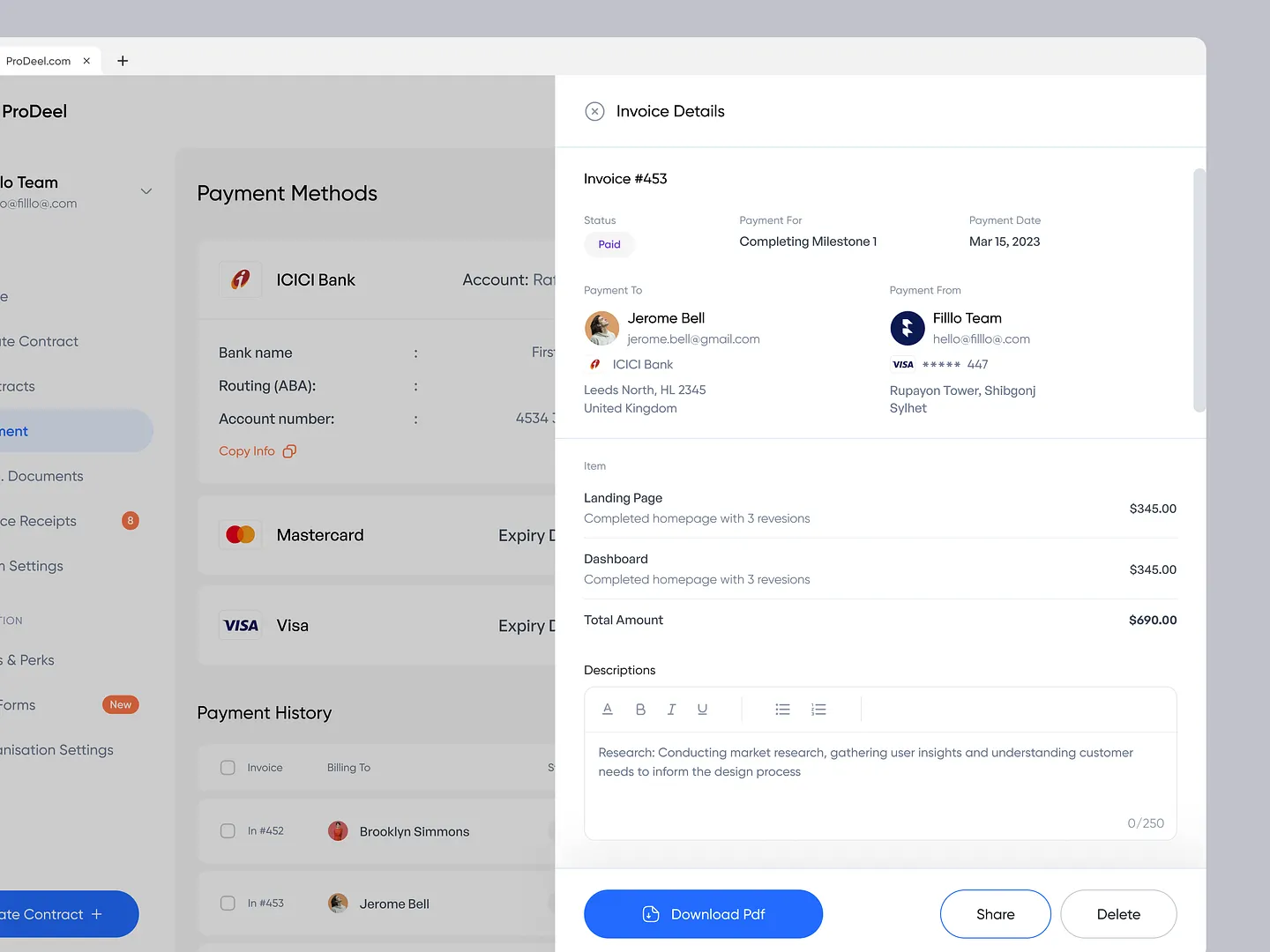
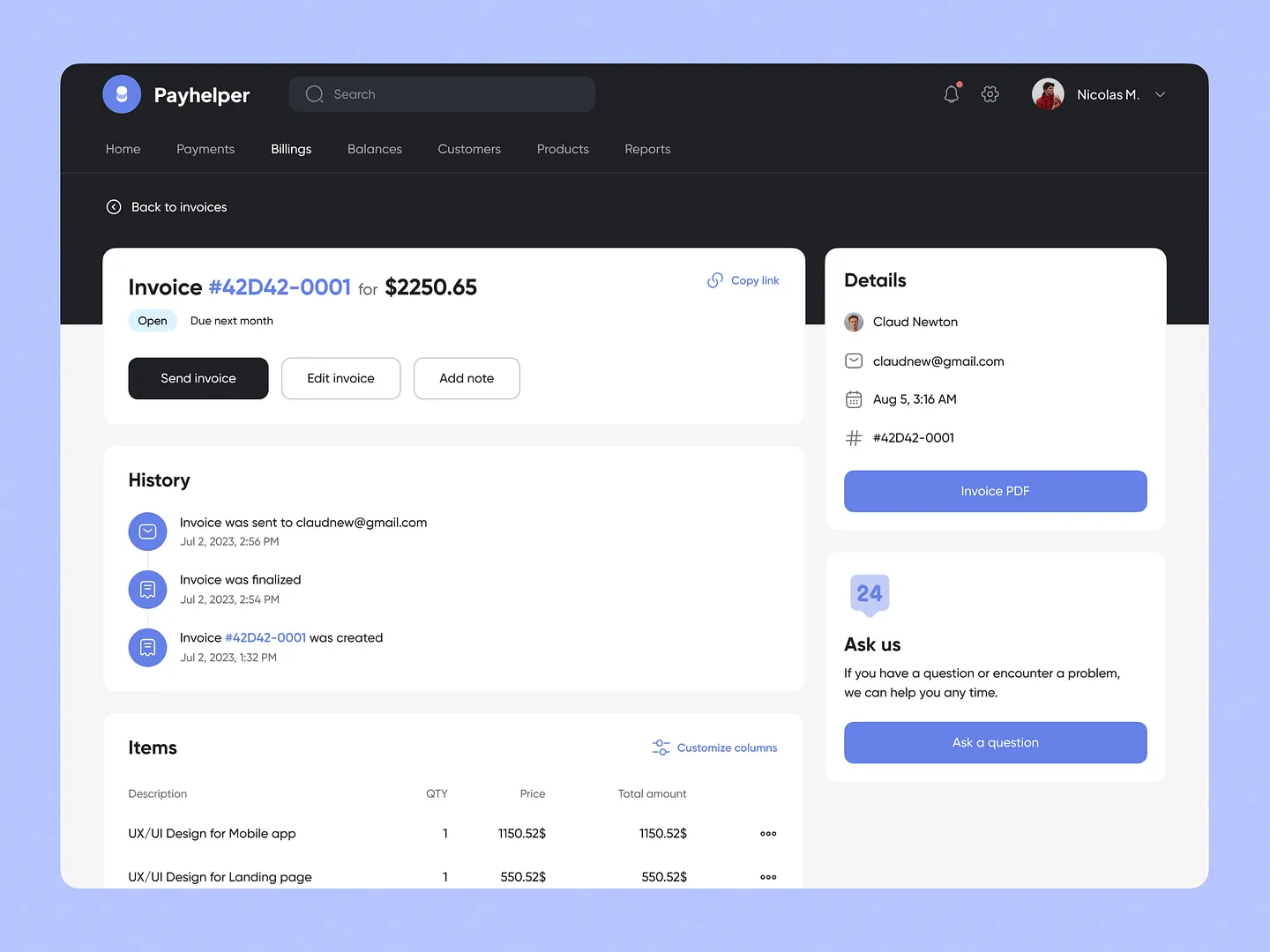
This payment history page design features a modern layout, intuitive navigation, and organized sections for easy tracking of transactions. Clear invoice details and multiple payment methods make it ideal for professionals managing numerous payments.
Check out this example on Dribbble.

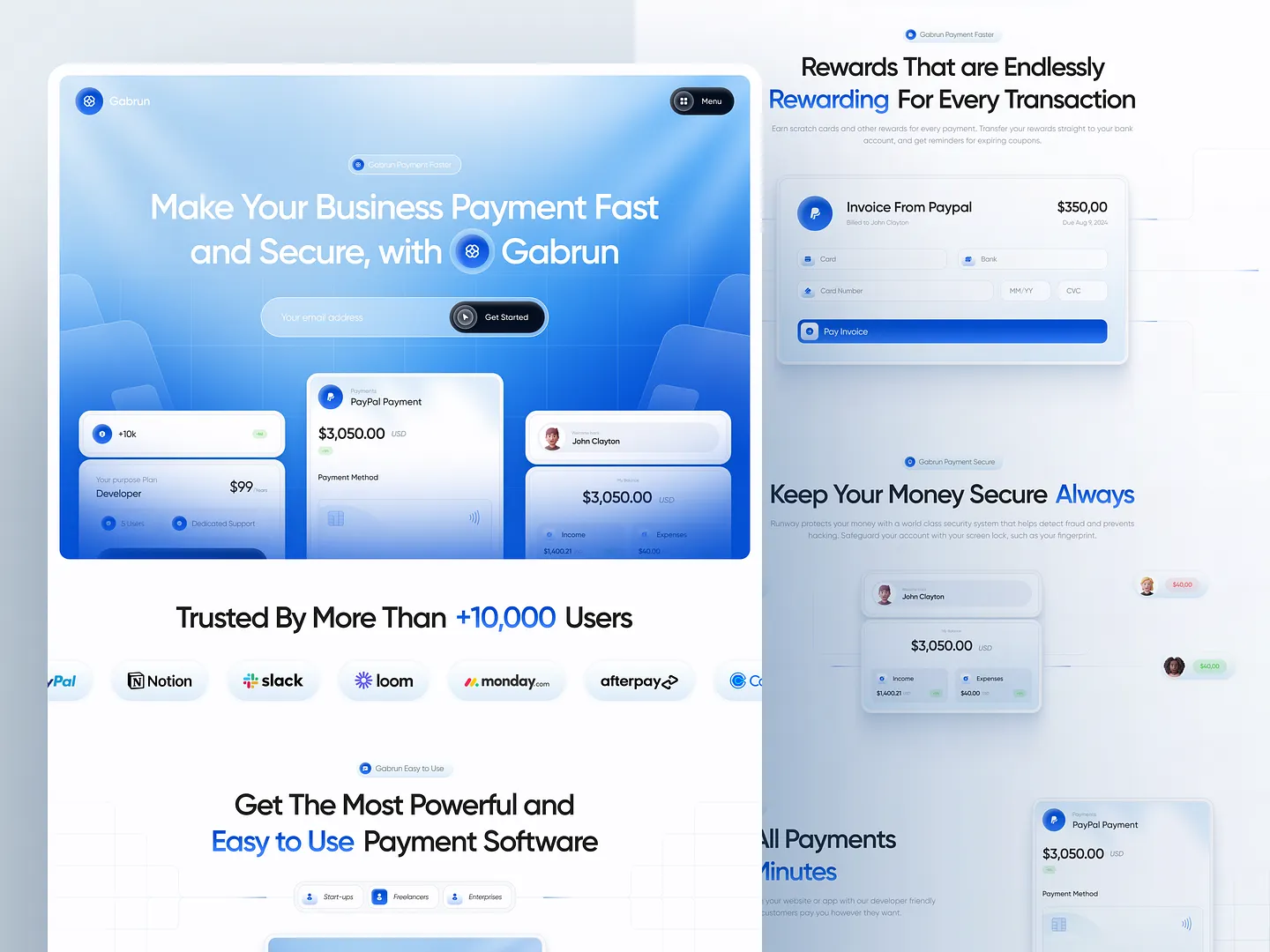
This payment history page design prioritizes user engagement and clarity with a sleek, modern layout. Utilizing a calming blue color palette and organized information blocks, it ensures users can easily track transactions and manage finances.
Check out this example on Dribbble.

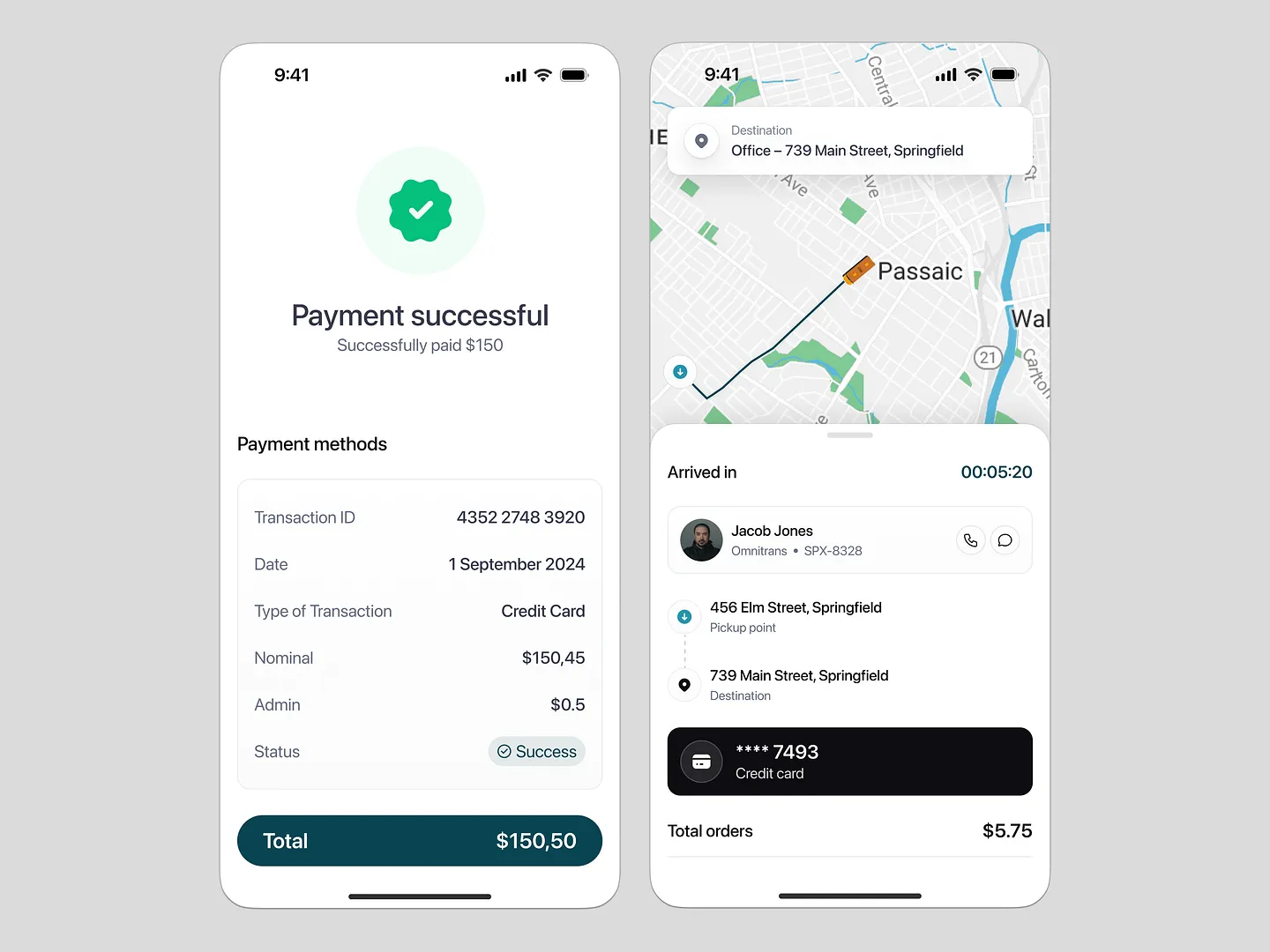
This payment history page for ride-sharing apps features clear transaction details, payment methods, and a map interface. The intuitive navigation and vibrant visuals enhance user experience, making it easy to confirm successful transactions.
Check out this example on Dribbble.

Designers and developers, elevate your Payment History Page with Subframe's drag-and-drop interface and intuitive, responsive canvas. Loved by professionals, Subframe ensures pixel-perfect UI every time.
Start for free and experience the difference today!

This modern payment history page design emphasizes clarity and usability with a clean layout and intuitive navigation. It showcases detailed invoice information, comprehensive transaction history, and user-friendly action buttons, all aimed at enhancing the overall user experience.
Check out this example on Dribbble.

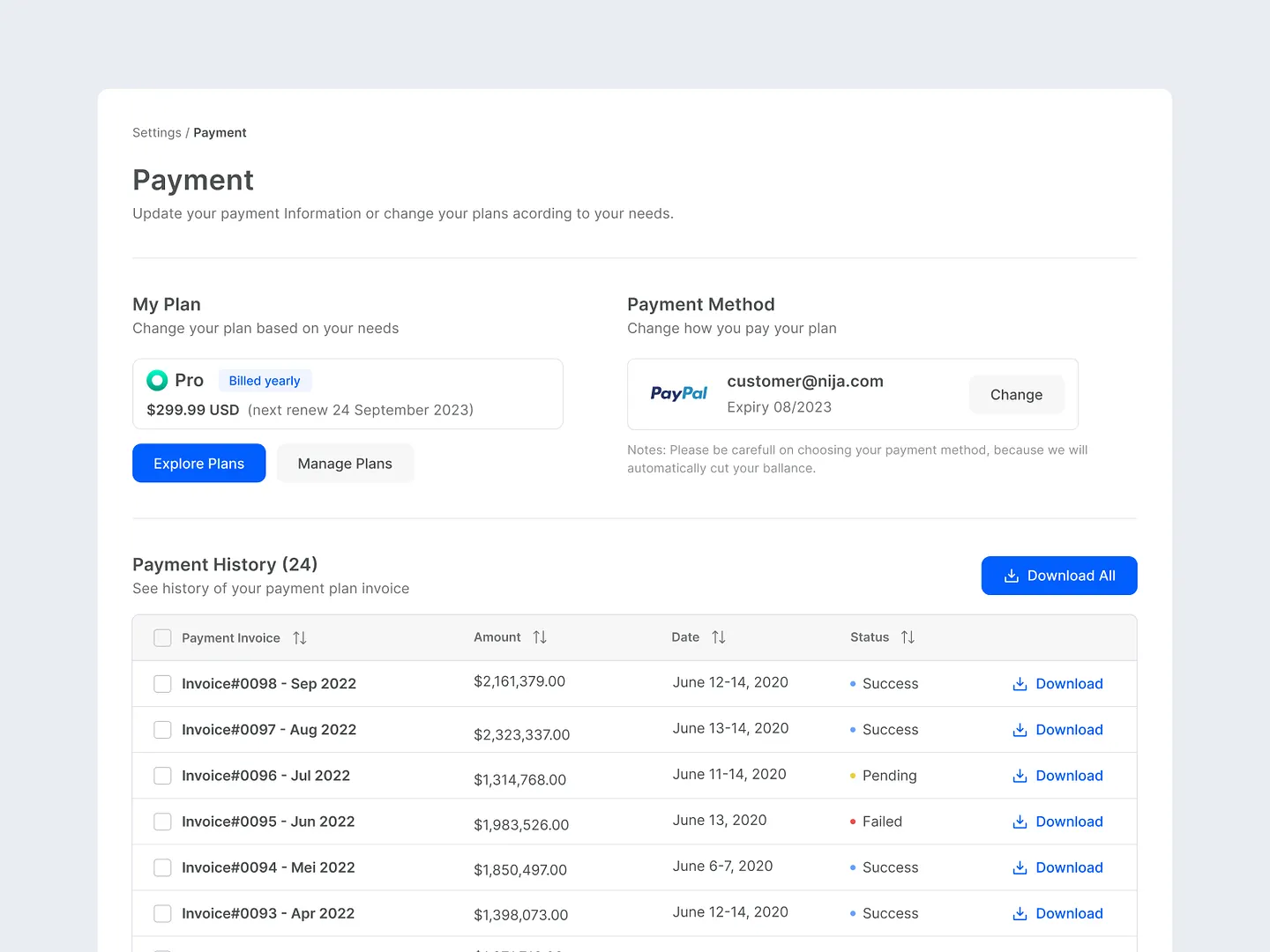
This user-friendly payment history page design features detailed invoices, amounts, dates, and statuses, enabling efficient tracking of financial transactions. Clear navigation and a clean layout enhance the overall user experience in financial management.
Check out this example on Dribbble.

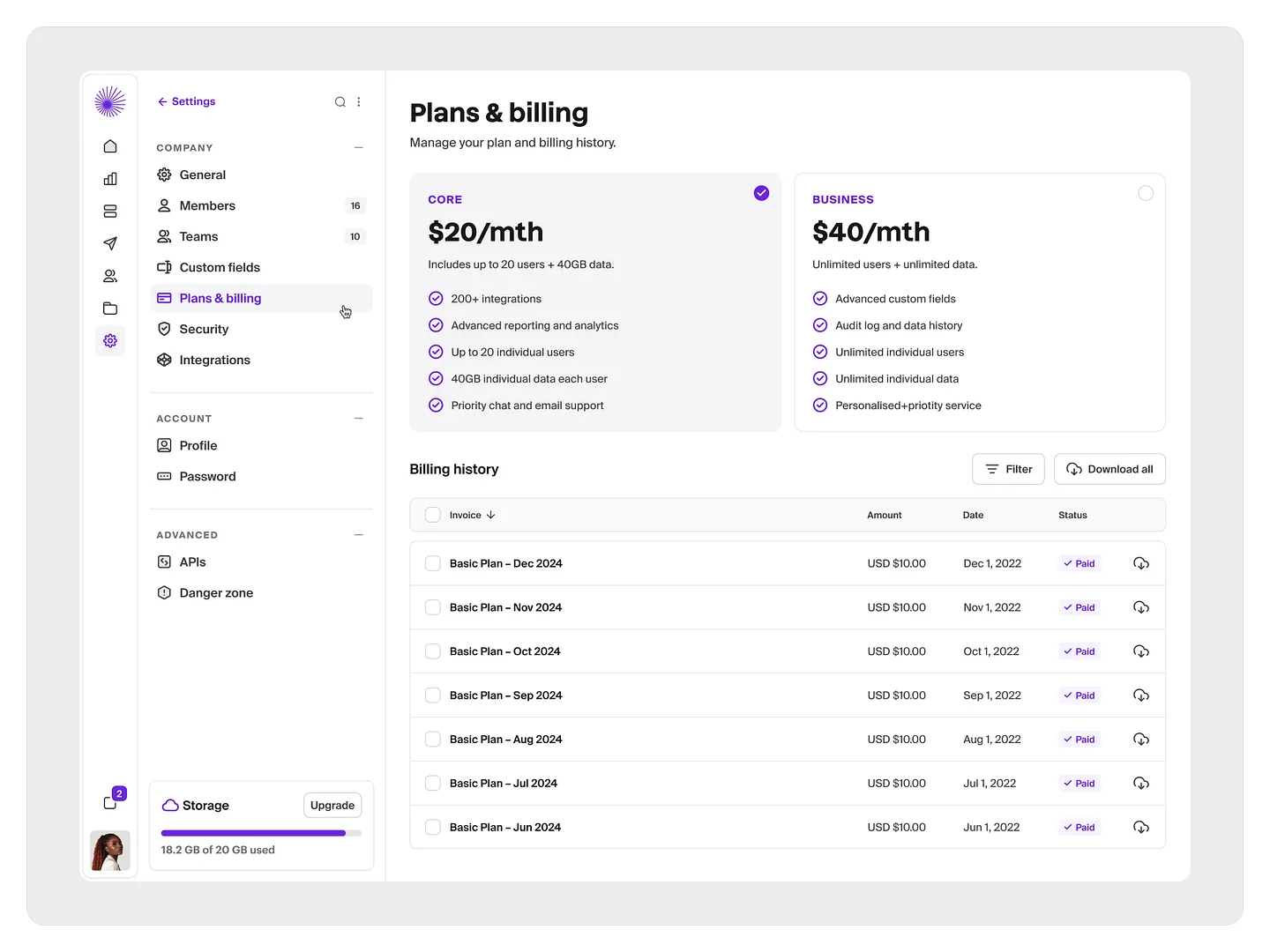
This payment history page design for efficient billing management features clear subscription plans, detailed billing history, and intuitive navigation. Organized sections for account settings and billing details enhance user experience with a sleek, user-friendly layout.
Check out this example on Dribbble.

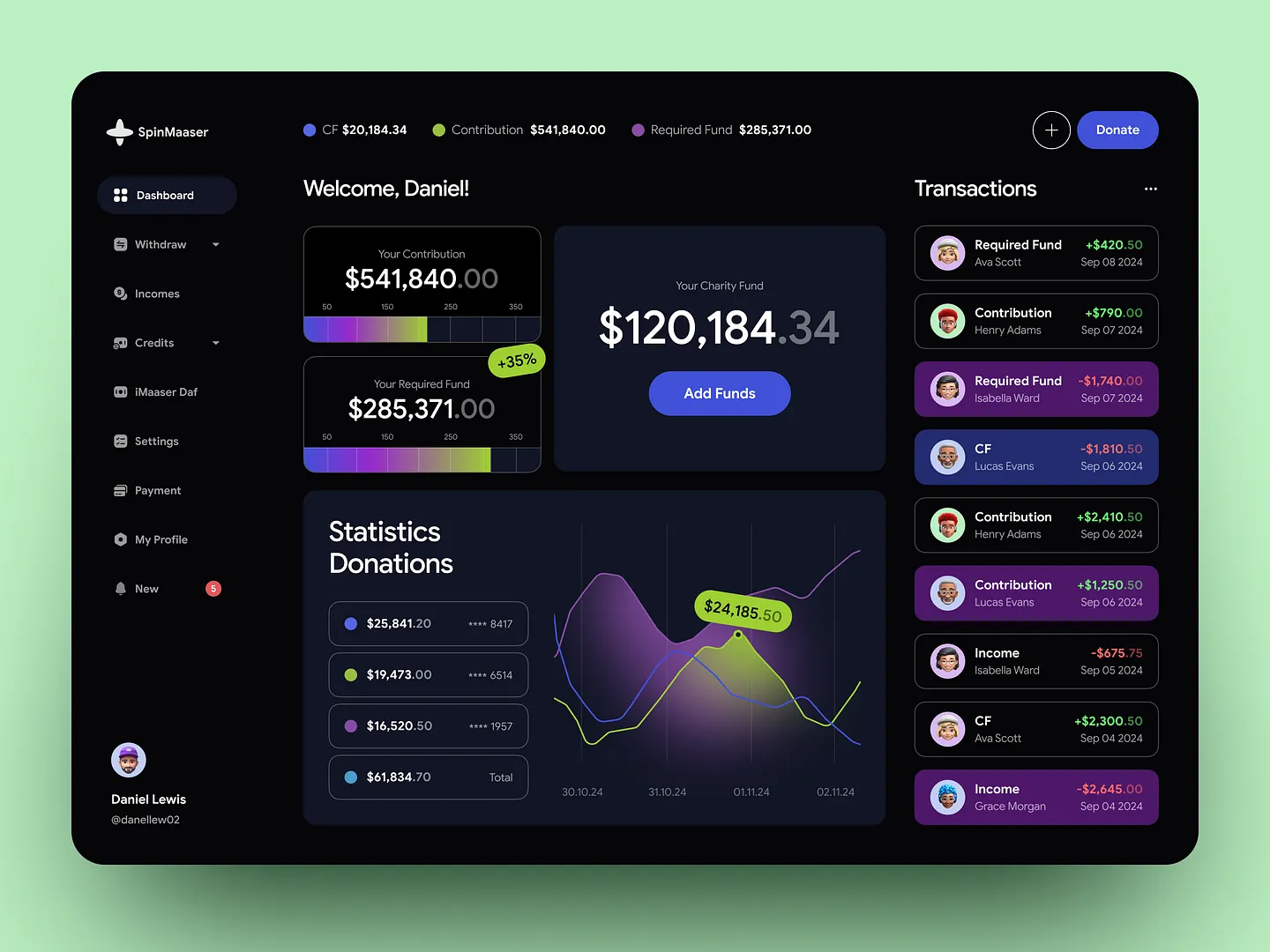
This sleek and modern payment history page for crowdfunding dashboards features a dark theme with vibrant accents. It showcases transaction details, contribution statistics, and a user-friendly layout, making it easy to track donations and required funds.
Check out this example on Dribbble.

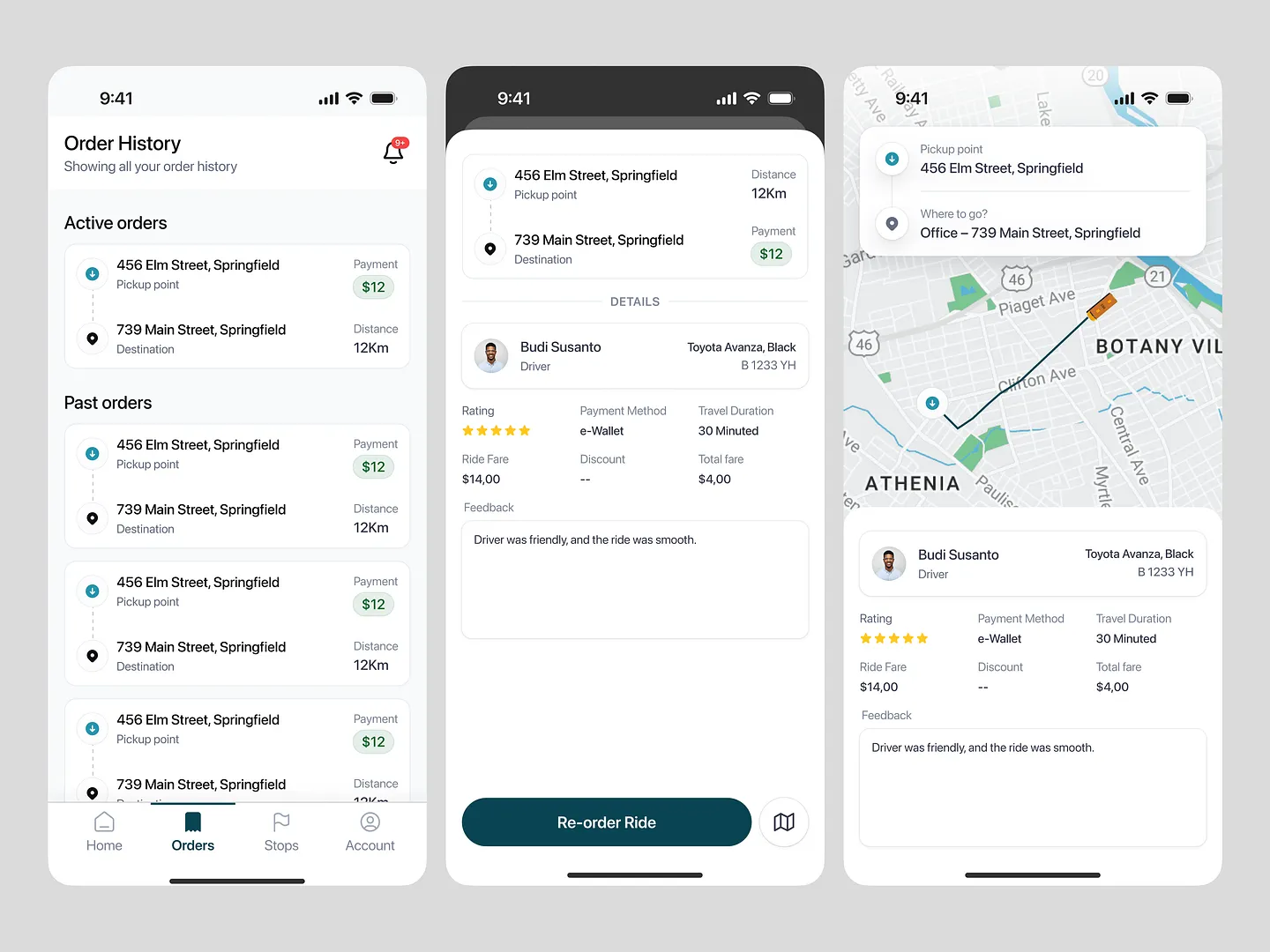
This payment history page for ride-sharing apps features clear sections for active and past orders, allowing users to track payment details, distances, and driver ratings. The user-friendly layout enhances the overall experience with intuitive navigation and organized information.
Check out this example on Dribbble.

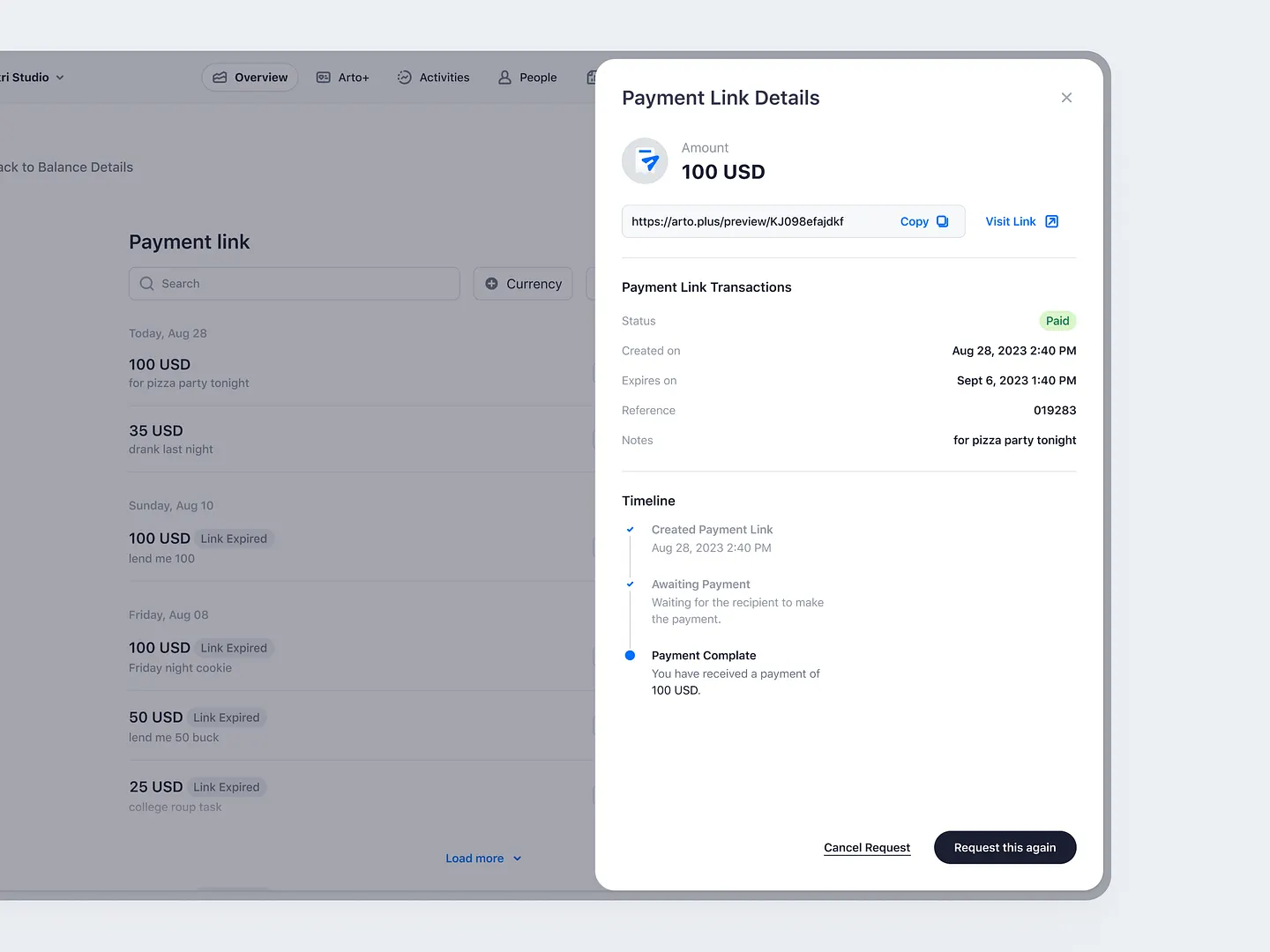
This payment history page design features a clean layout with clear categorization of payment links, amounts, and statuses. Users can effortlessly track transactions, manage financial activities, and view detailed payment link information, including status, creation date, and notes.
Check out this example on Dribbble.

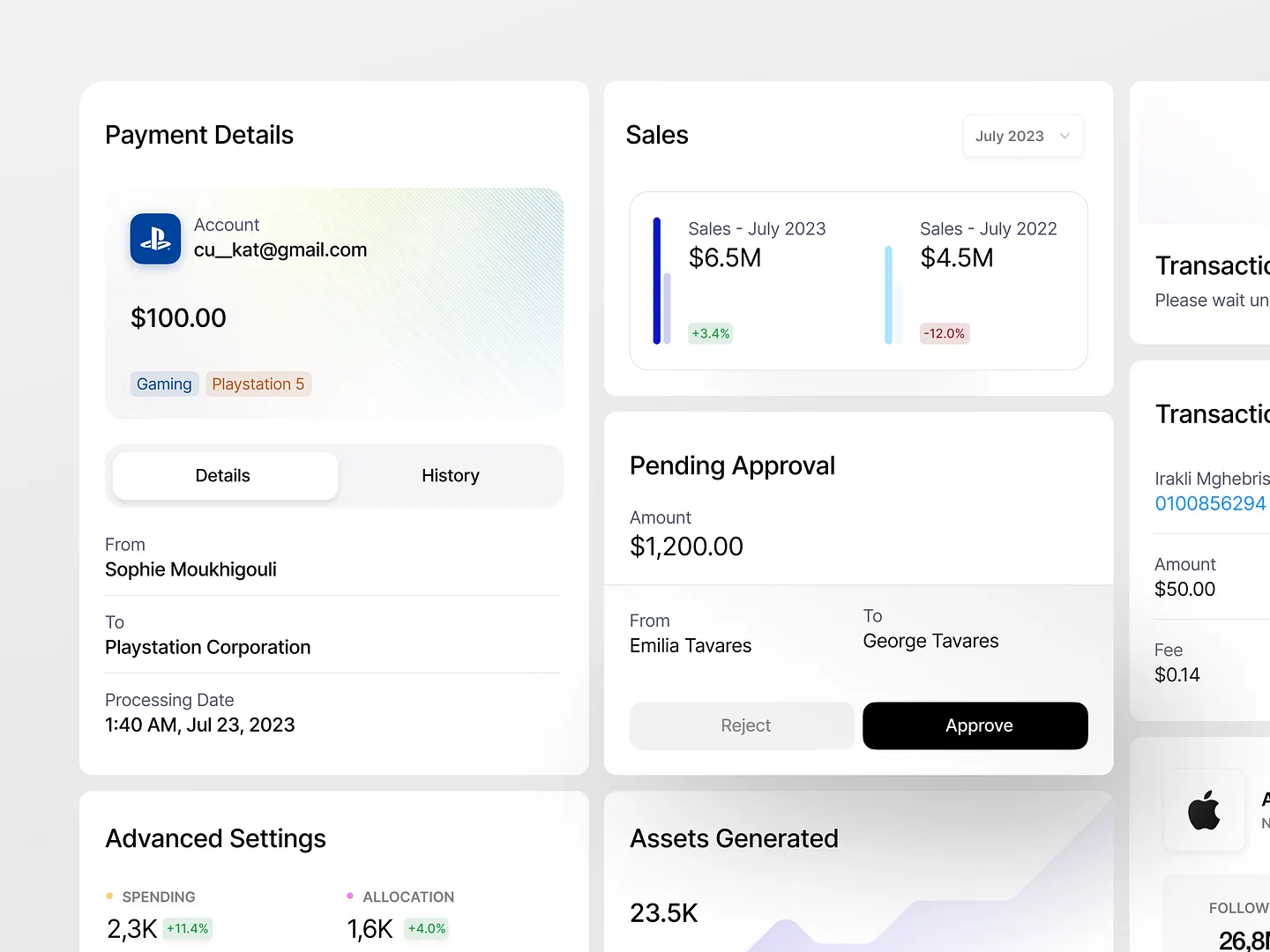
This payment history page design for gaming platforms features a sleek layout with clear visual hierarchies, emphasizing transaction details, sales analytics, and pending approvals. Unique elements include intuitive navigation and vibrant visuals, enhancing user experience.
Check out this example on Dribbble.

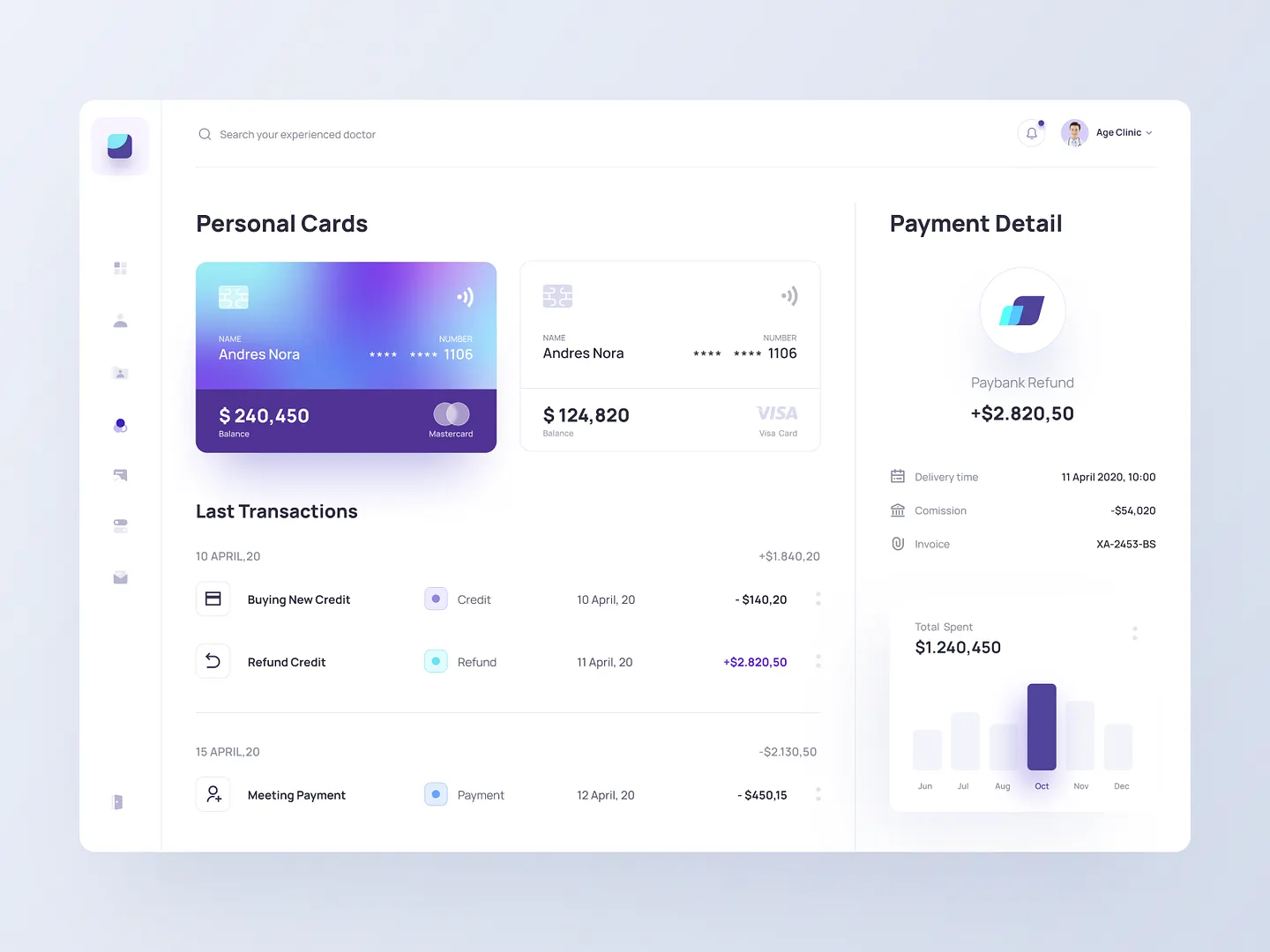
This payment history page design features a clean layout with vibrant card designs and intuitive navigation. Soft colors and clear typography enhance readability, while detailed transaction summaries provide a comprehensive view of financial activities.
Check out this example on Dribbble.

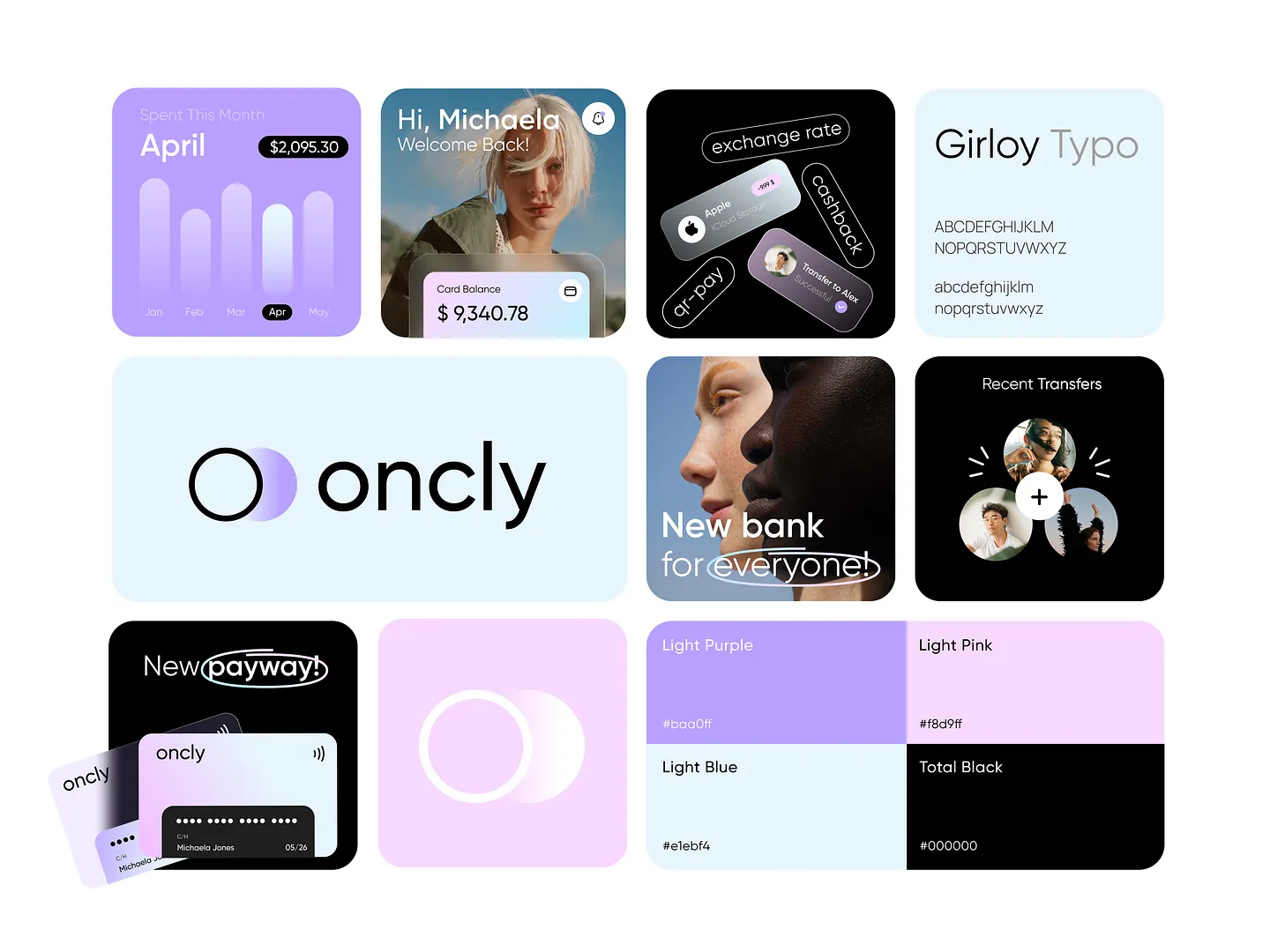
Oncly's payment history page design features a harmonious blend of light purple, pink, and blue hues. The layout showcases intuitive data visualizations, including monthly spending graphs and recent transfers, ensuring users can easily track their financial activities.
Check out this example on Dribbble.

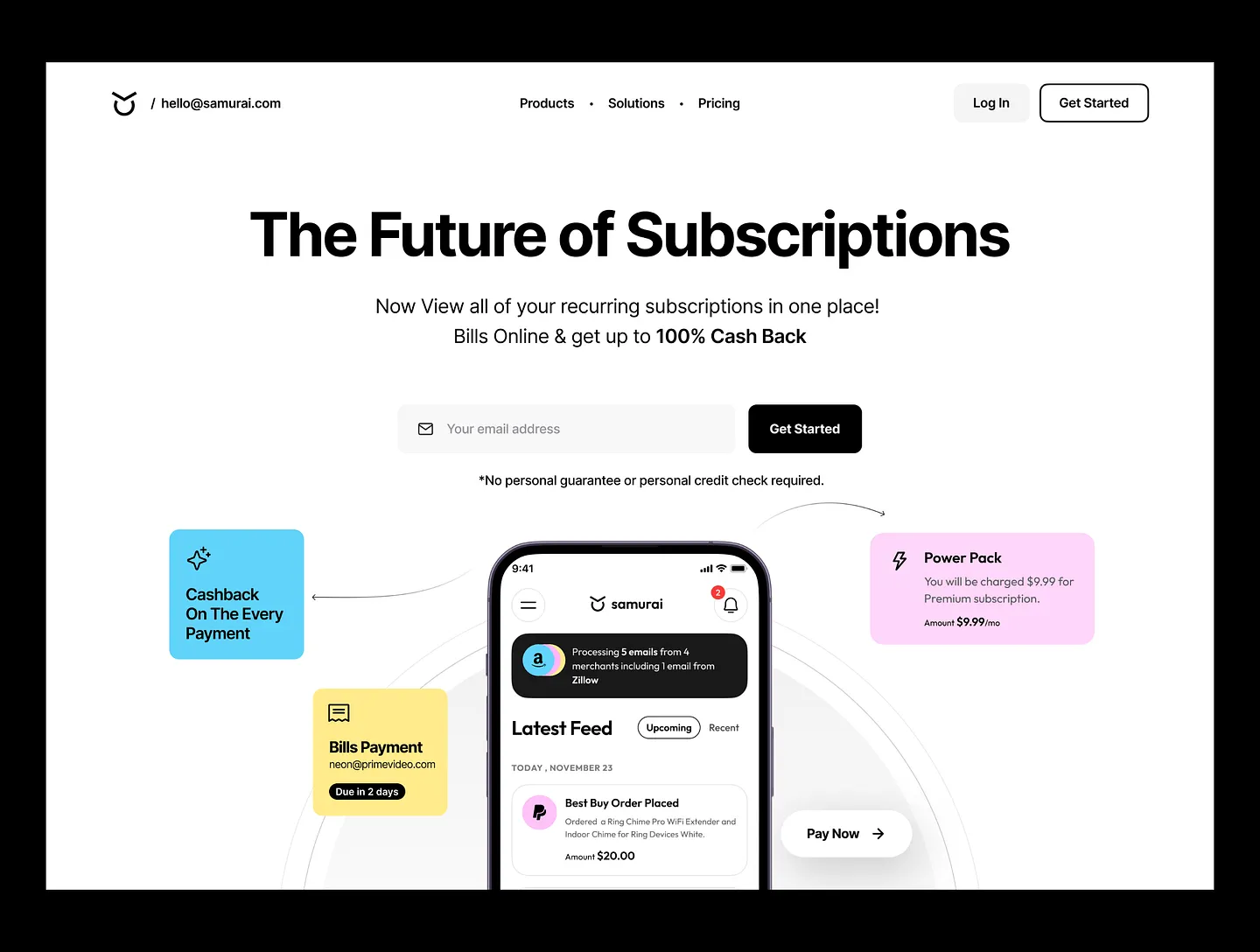
Discover a sleek payment history page designed for optimal user experience. Featuring a clean layout with vibrant color accents, it allows users to easily track their bills, view cashback opportunities, and manage subscriptions all in one place. Unique features include intuitive navigation and detailed transaction summaries.
Check out this example on Dribbble.
Ready to design your own Payment History Page? Subframe streamlines the process with its intuitive interface and responsive canvas, ensuring you achieve professional, pixel-perfect results quickly.
Start for free and experience the difference today!

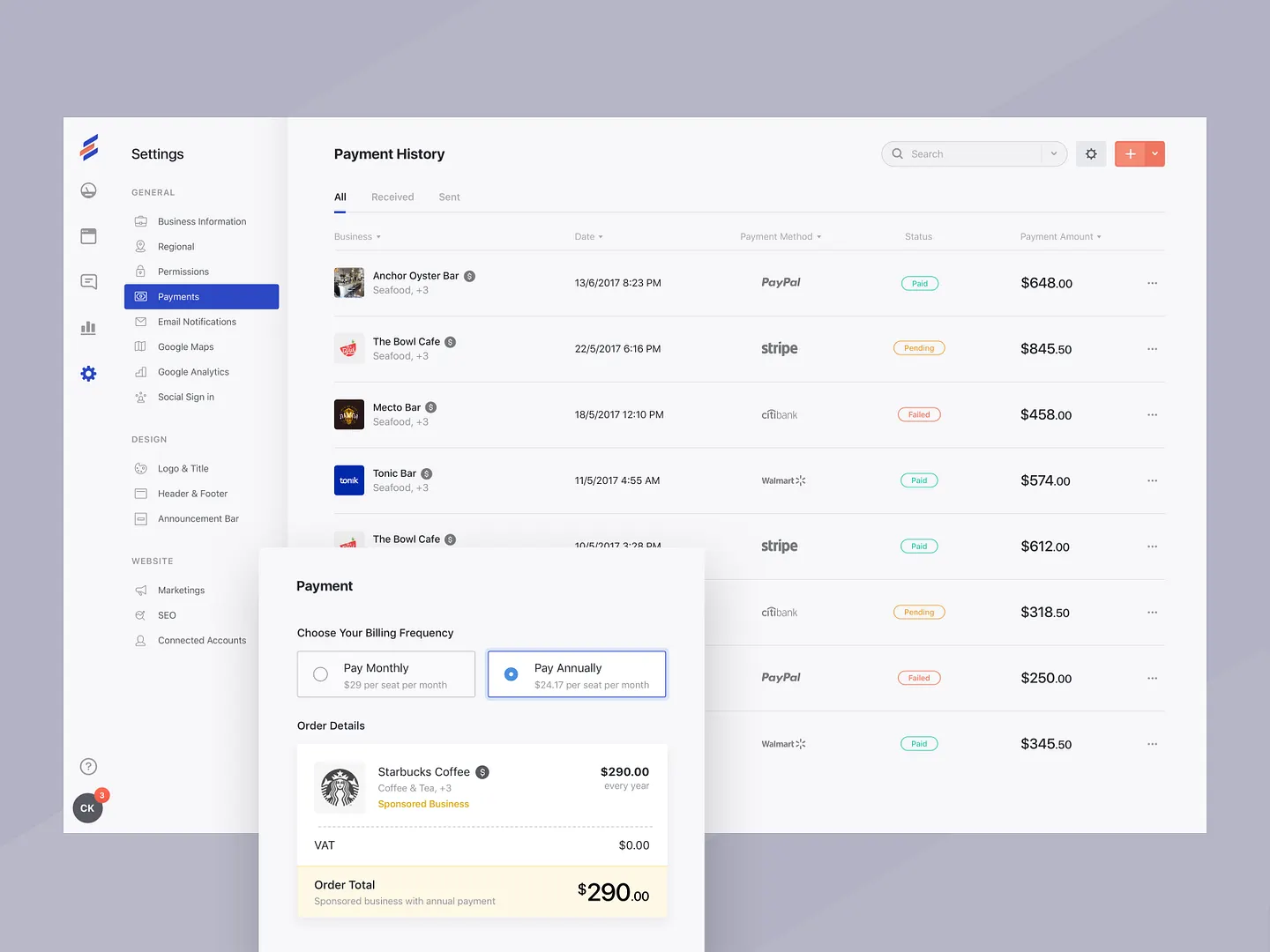
This modern payment history page features a clean layout and intuitive navigation. Clear categorization of transactions, payment methods, and statuses ensures users can easily track their financial activities, enhancing the overall experience of managing payments.
Check out this example on Dribbble.

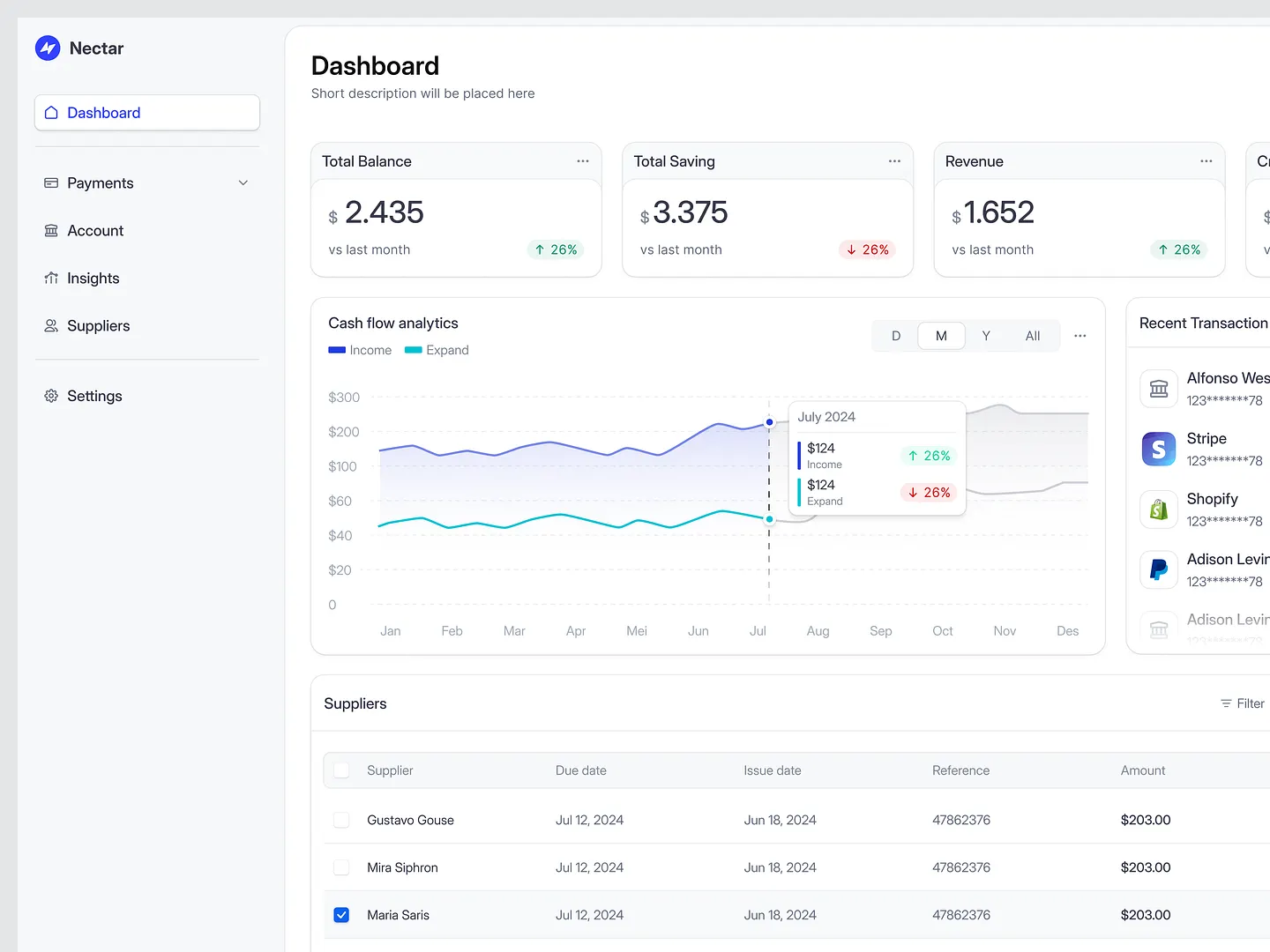
This payment history page within a business SaaS dashboard features clear visualizations of cash flow analytics, recent transactions, and supplier details. The intuitive navigation and organized data presentation enhance user experience, making financial management straightforward.
Check out this example on Dribbble.

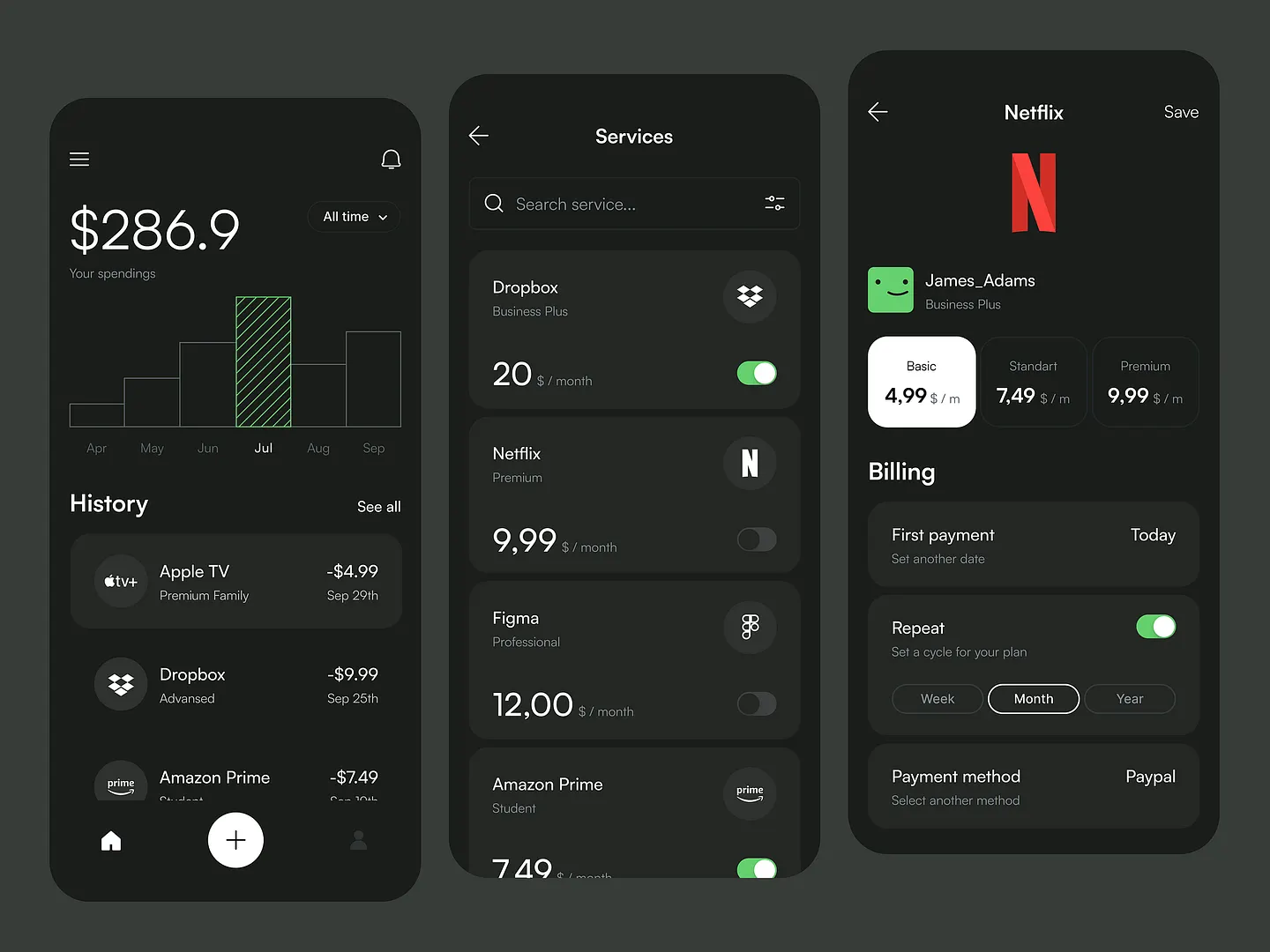
This sleek payment history page design emphasizes user-friendly navigation and clear financial tracking. The dark theme enhances readability, while the organized layout showcases monthly spending, subscription services, and billing options, making it easy for users to manage their finances effectively. Unique features include intuitive navigation and detailed transaction summaries.
Check out this example on Dribbble.

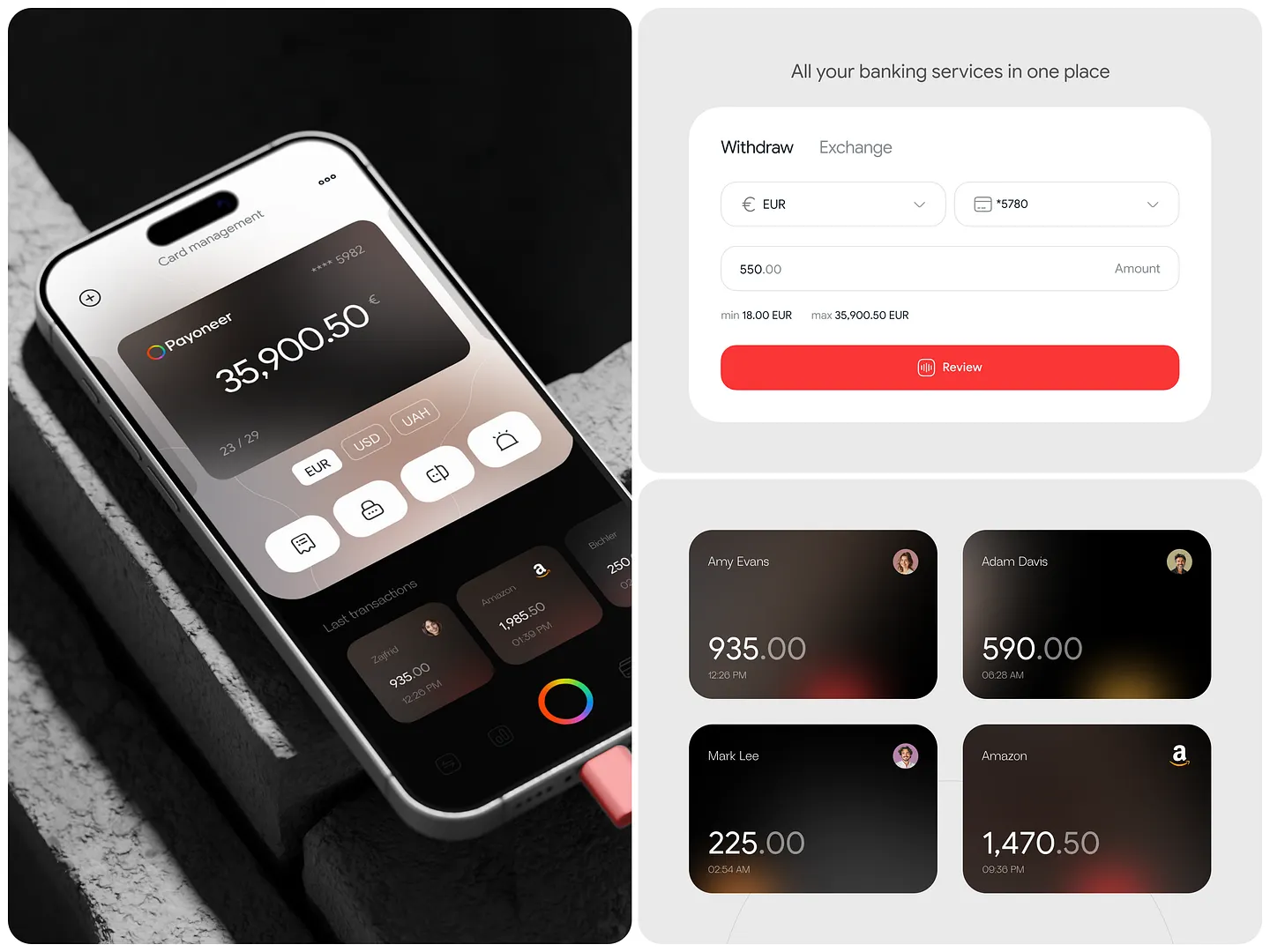
This sleek payment history page design enhances user experience with a modern interface, featuring a clean layout, intuitive navigation, and vibrant color accents. It effectively showcases transaction details and balances, making financial management effortless and visually appealing. Unique features include detailed transaction summaries and user-friendly navigation.
Check out this example on Dribbble.

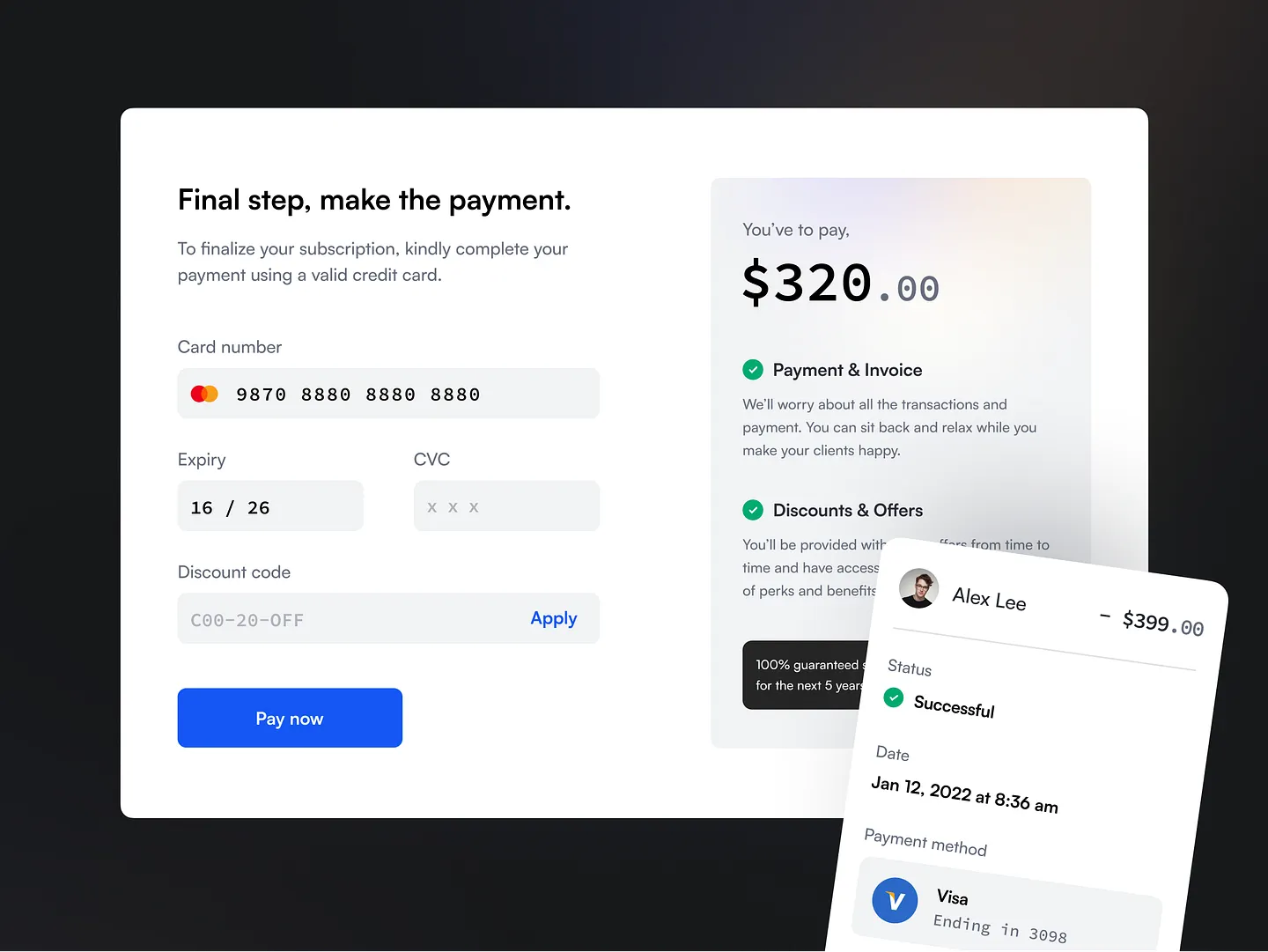
This modern payment history page emphasizes clarity and usability with a clean layout and intuitive sections for payment details, transaction status, and discount codes. Users can easily track their financial activities while enjoying a seamless checkout experience.
Check out this example on Dribbble.

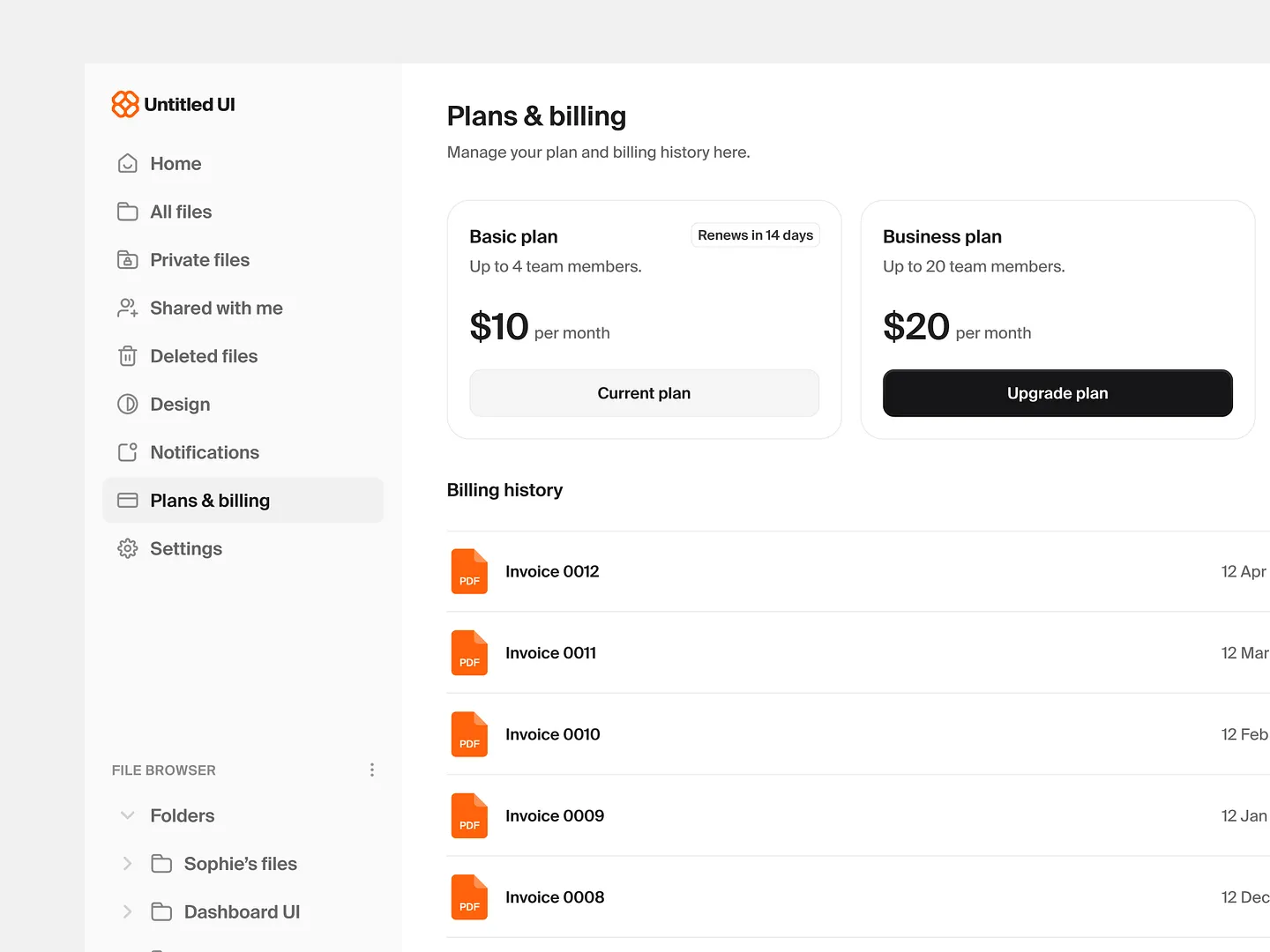
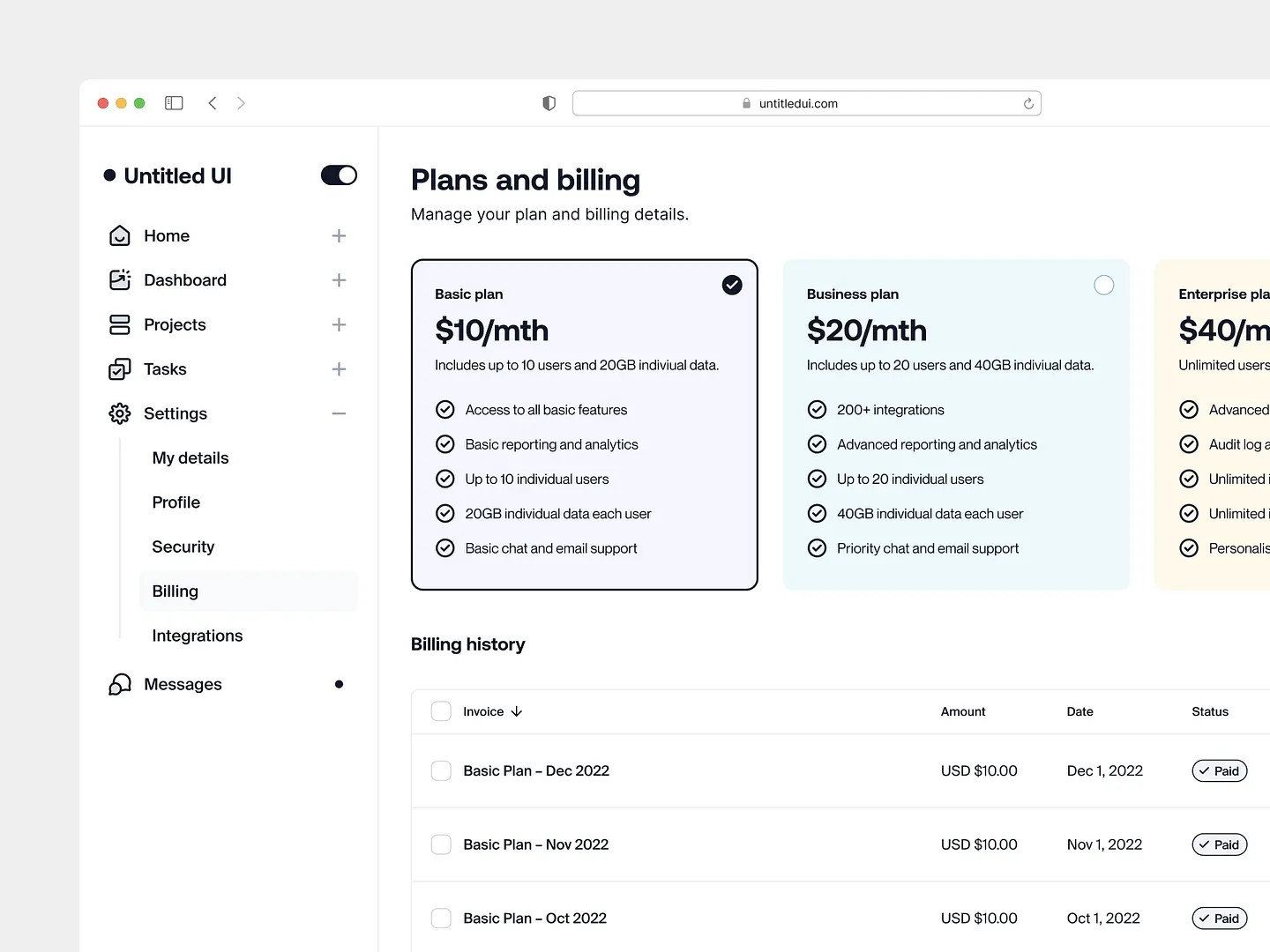
This user-friendly payment history page design features clear plan options, including Basic and Business plans, allowing users to easily track invoices and payment schedules. Unique elements include intuitive navigation and organized billing details for a hassle-free experience.
Check out this example on Dribbble.

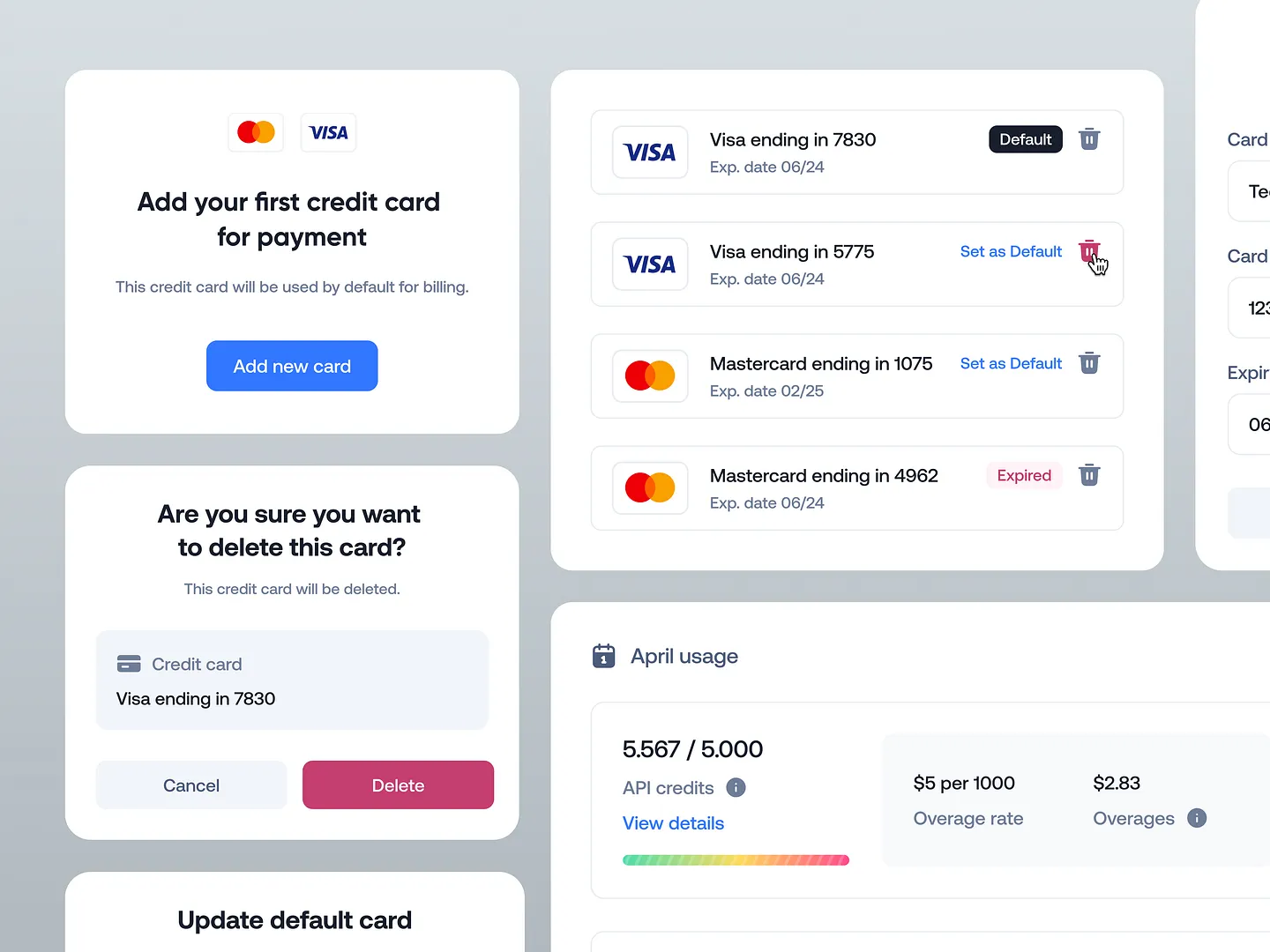
This modern payment history page enhances user experience with clear card management options. Featuring intuitive layouts, vibrant color schemes, and straightforward navigation, users can easily add, delete, and update payment methods while tracking billing details.
Check out this example on Dribbble.

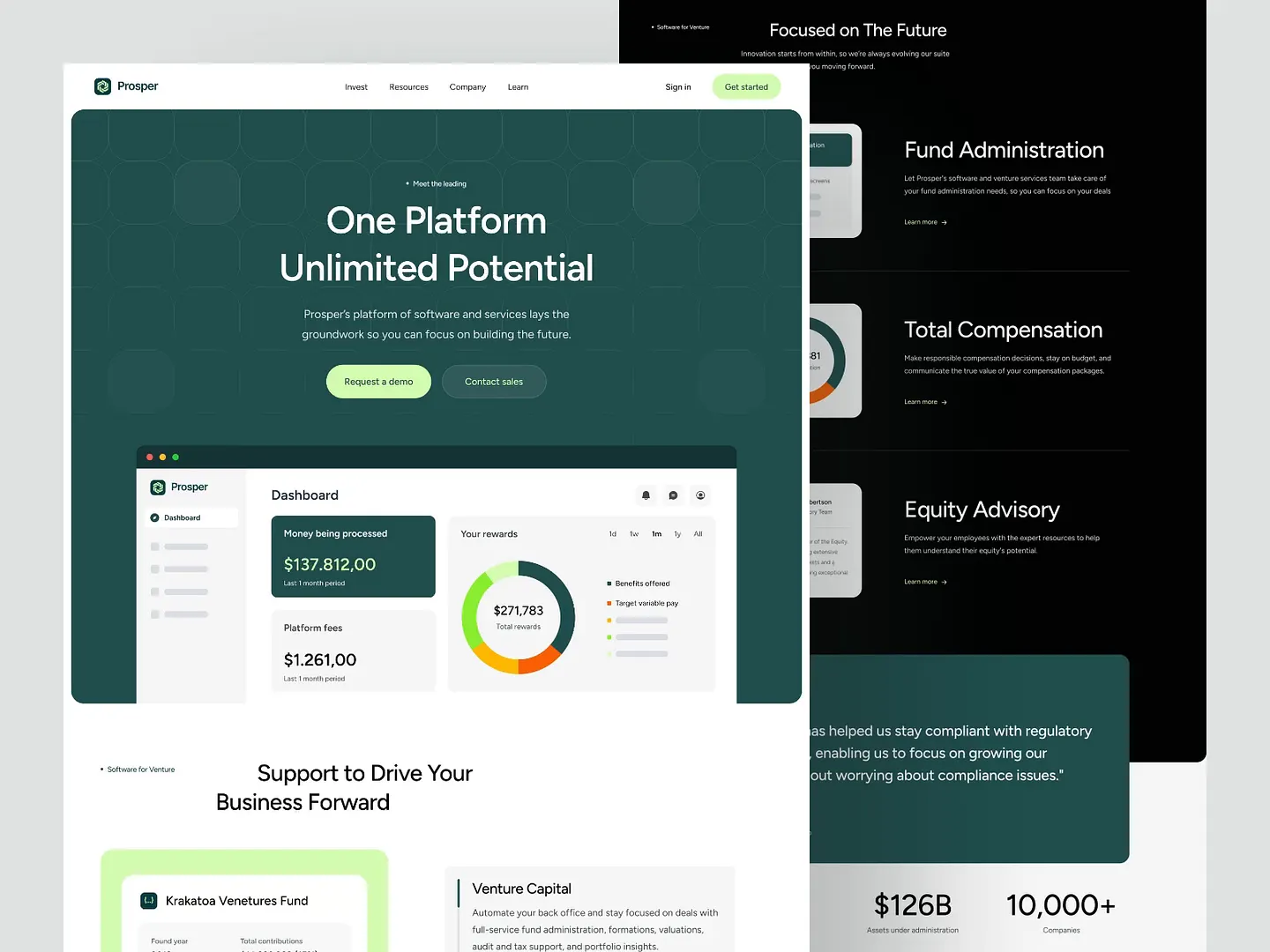
This modern payment history page design features a sleek dashboard with clear visualizations and intuitive layouts. Key financial metrics are prominently displayed, making it easy for users to track transactions and rewards effectively. Unique elements include detailed transaction summaries and user-friendly navigation.
Check out this example on Dribbble.

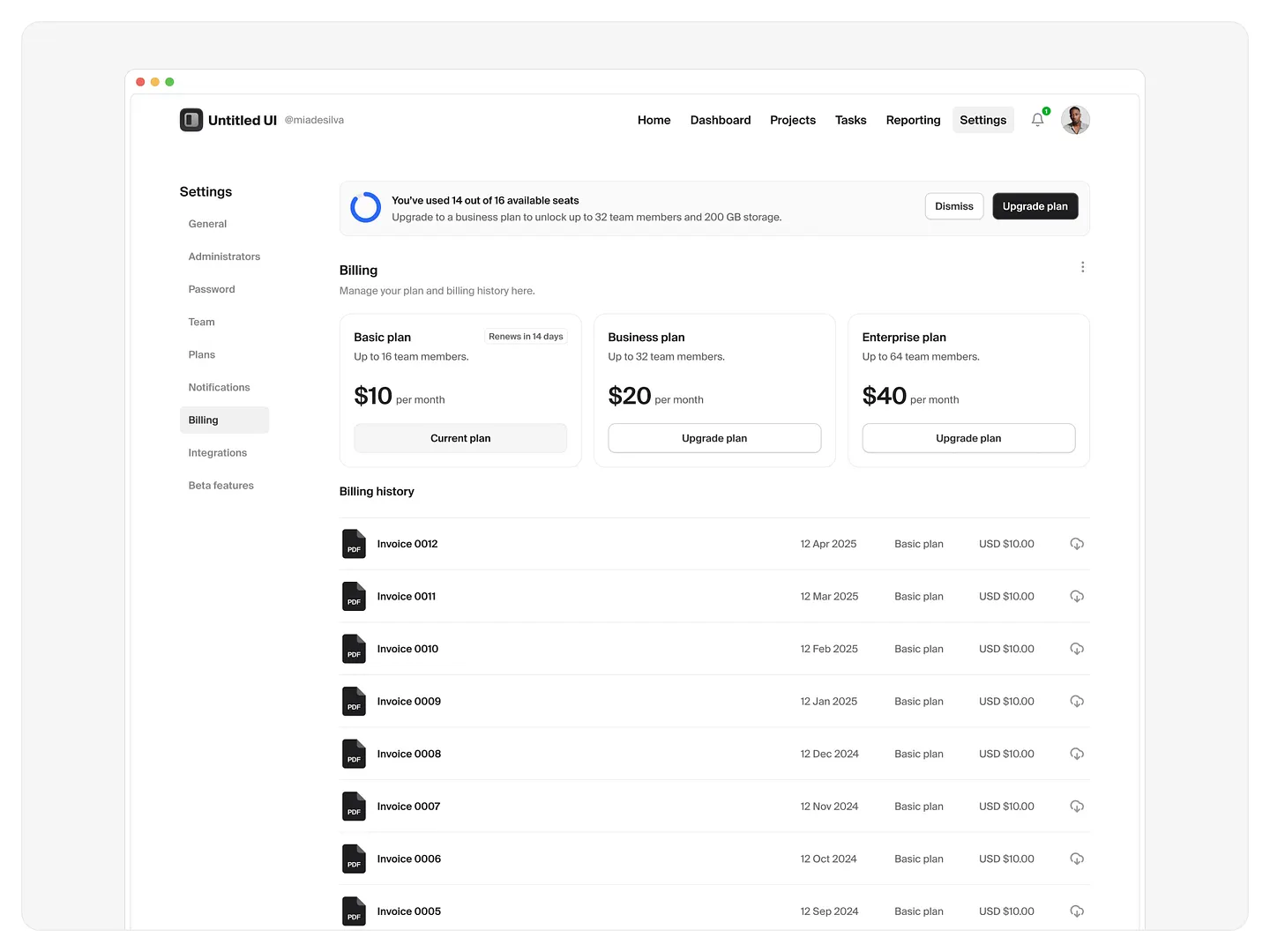
This payment history page design features a minimalist layout, clear pricing tiers, and organized invoice records. Users can easily navigate billing information and upgrade plans as needed, enhancing the overall user experience.
Check out this example on Dribbble.

This payment history page for subscription services features a clean layout with clear pricing tiers, emphasizing accessibility and organization. Unique elements include detailed billing information and intuitive plan options, making it visually appealing and user-friendly.
Check out this example on Dribbble.
Designing a Payment History Page has never been easier with Subframe. Its intuitive interface and responsive canvas allow you to create pixel-perfect UI efficiently, ensuring a seamless user experience.
Don't wait—start for free and begin crafting your ideal Payment History Page today!