
When it comes to choosing a UI framework, developers often find themselves comparing various options to determine the best fit for their projects. In this article, we delve into a detailed comparison between NextUI and Shadcn.
We'll explore their features, pricing, and limitations to help you make an informed decision. Whether you're a seasoned developer or just starting out, understanding these frameworks can significantly impact your workflow and project outcomes.

HeroUI, previously known as NextUI, is a React UI library designed to help developers build web applications that are both visually appealing and performant. It emphasizes accessibility, customization, and a seamless developer experience.
Key features include customizable themes, automatic dark mode recognition, and a fully-typed API to minimize the learning curve. Built on Tailwind CSS, HeroUI ensures no runtime styles and a minimal bundle size, making it a practical choice for modern web development.

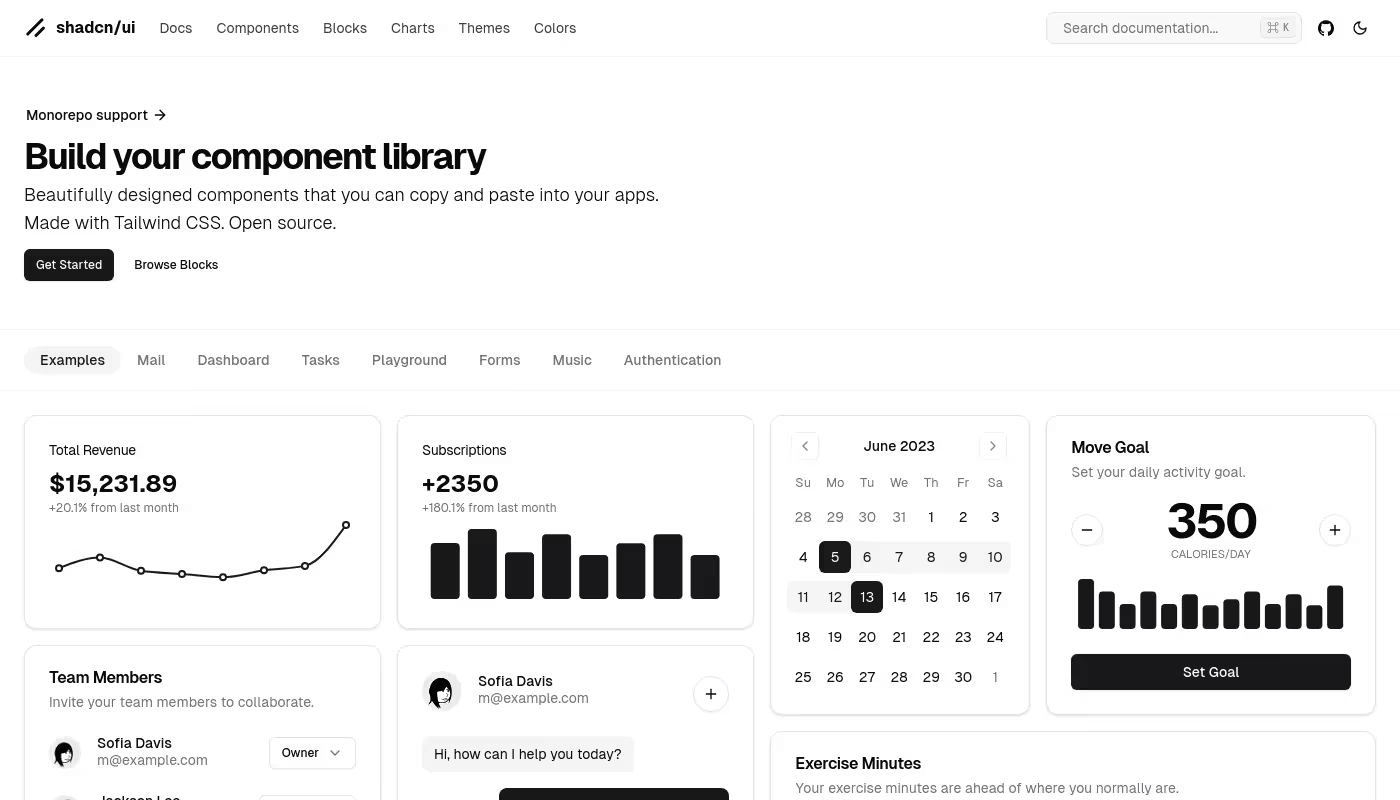
Shadcn provides beautifully designed, open-source components that can be copied and pasted into applications. These components are built using Tailwind CSS.
Key features include a collection of pre-designed components and various interactive elements like calendars and team management. The tool also offers practical examples to demonstrate the use of its components.
Both NextUI and Shadcn offer a range of features that cater to modern web development needs.
Here are the most significant differences in features between NextUI and Shadcn:
NextUI offers a range of pricing plans designed to cater to different user needs and organizational sizes.
Shadcn offers a variety of beautifully designed components, but specific pricing details are not readily available on their website. For precise information, users are encouraged to contact the company's support team.
NextUI has received an overall rating of 4.8 out of 5. While users generally appreciate its features, some have found certain aspects less than ideal.
"The library is great, but the documentation could be more comprehensive." - Gus, 3.5/5
"NextUI is powerful, but the initial setup can be a bit challenging for beginners." - Noah Youngs, 3.8/5
Shadcn has an overall rating of 4.8 out of 5. Users found the UI library to be high quality and minimalist, but some mentioned that it could be more comprehensive. Additionally, the initial setup was noted as challenging for beginners.
"The library is great, but the documentation could be more comprehensive." - Gus, 3.5/5
"Shadcn is powerful, but the initial setup can be a bit challenging for beginners." - Noah Youngs, 3.8/5

Subframe is a code-first design tool that enables users to build user interfaces quickly and efficiently using a drag-and-drop visual editor. It generates pixel-perfect React and Tailwind code, offering features like real-time collaboration, responsive design, and pre-built UI templates.
Subframe is a code-first design tool that enables users to build user interfaces quickly and efficiently using a drag-and-drop visual editor.
At Subframe, we offer a range of pricing options to suit different needs:
For more details, visit our pricing page. We encourage you to book a demo with Subframe to see how we can help you build UI faster and more efficiently.
Subframe has received an overall rating of 5 out of 5 from users. Customers have praised its ease of use, time-saving features, and high-quality output.
If you prioritize a fully-typed API and exceptional accessibility features, you might prefer using NextUI over Shadcn. This choice is ideal for developers who need a modern, fast, and customizable UI library built on Tailwind CSS.
On the other hand, if you are looking for a collection of beautifully designed, open-source components that can be easily copied and pasted into your applications, Shadcn might be the better option. This is particularly suitable for developers and designers who want to quickly build component libraries with minimal setup.
Choosing Subframe over both Shadcn and NextUI makes sense if you need a code-first design tool that offers a drag-and-drop visual editor and real-time collaboration. This is perfect for teams and individuals who want to build user interfaces quickly and efficiently, with high-quality React and Tailwind code generated automatically.
Each of these tools—NextUI, Shadcn, and Subframe—offers unique strengths that can cater to different project needs and developer preferences. Whether you prioritize a fully-typed API, beautifully designed open-source components, or a drag-and-drop visual editor, there's a solution for you.
However, if you're looking for a comprehensive, code-first design tool that combines ease of use with powerful features like real-time collaboration and responsive design, we recommend giving Subframe a try. With its intuitive interface and high-quality output, Subframe can help you build stunning user interfaces quickly and efficiently.