
In the digital age, a movie website is more than just a promotional tool; it's an immersive experience that can captivate audiences even before they watch the film. A well-designed movie website not only showcases trailers and posters but also provides an interactive platform for fans to explore the film's universe, learn about the cast and crew, and engage with exclusive content.
Effective movie website design is crucial in enhancing user experience, making it easy for visitors to find information and stay engaged. From intuitive navigation to visually stunning graphics, the best movie websites create a seamless journey that keeps users coming back for more. In this article, we will explore 25 exemplary movie website designs that set the standard for creativity and functionality.

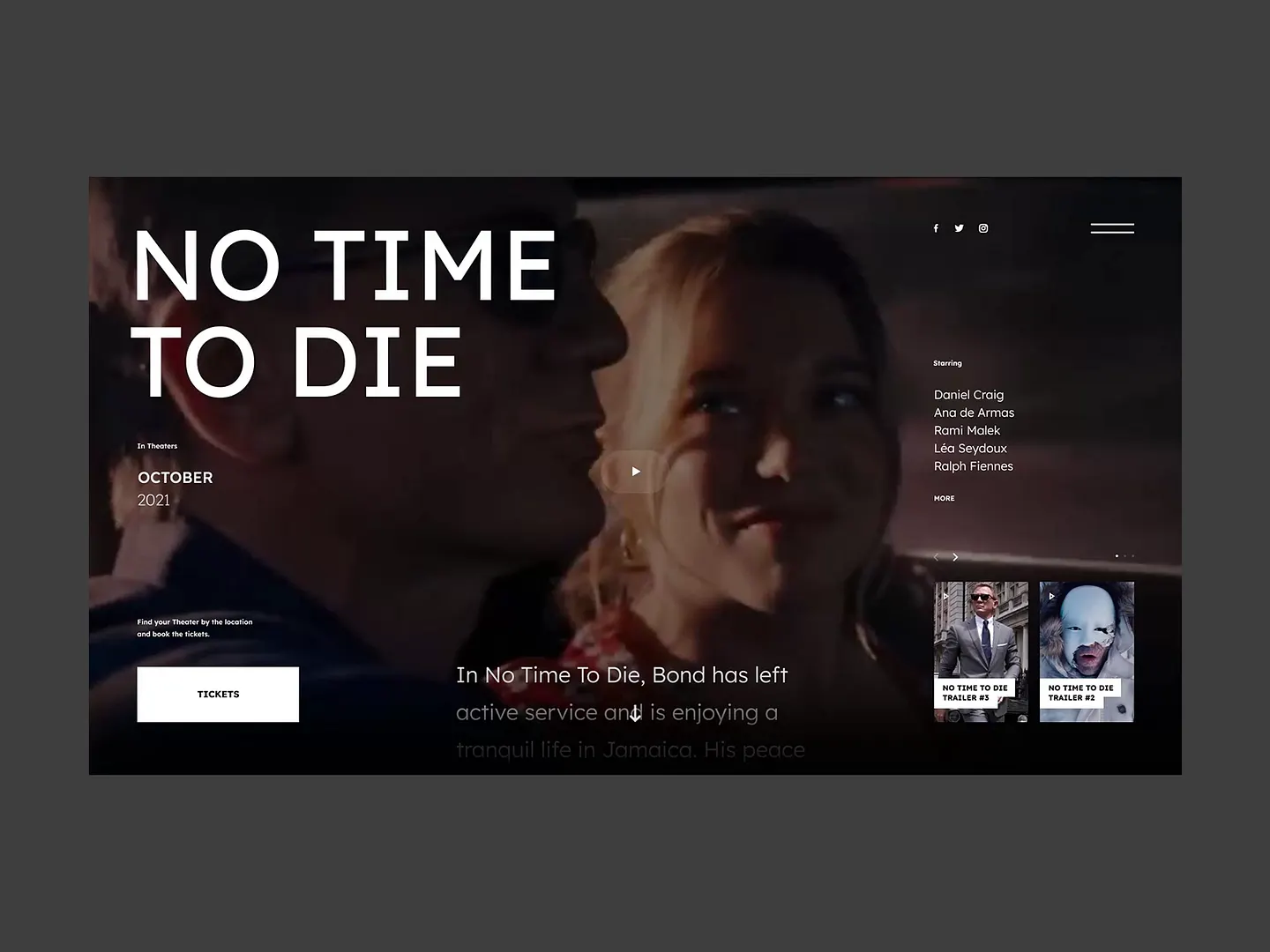
The 'No Time To Die' movie website features a sleek layout and bold typography that highlights key elements. A dark color palette enhances the cinematic feel, while interactive sections for trailers and ticket booking engage users effectively.
Check out this example on Dribbble.

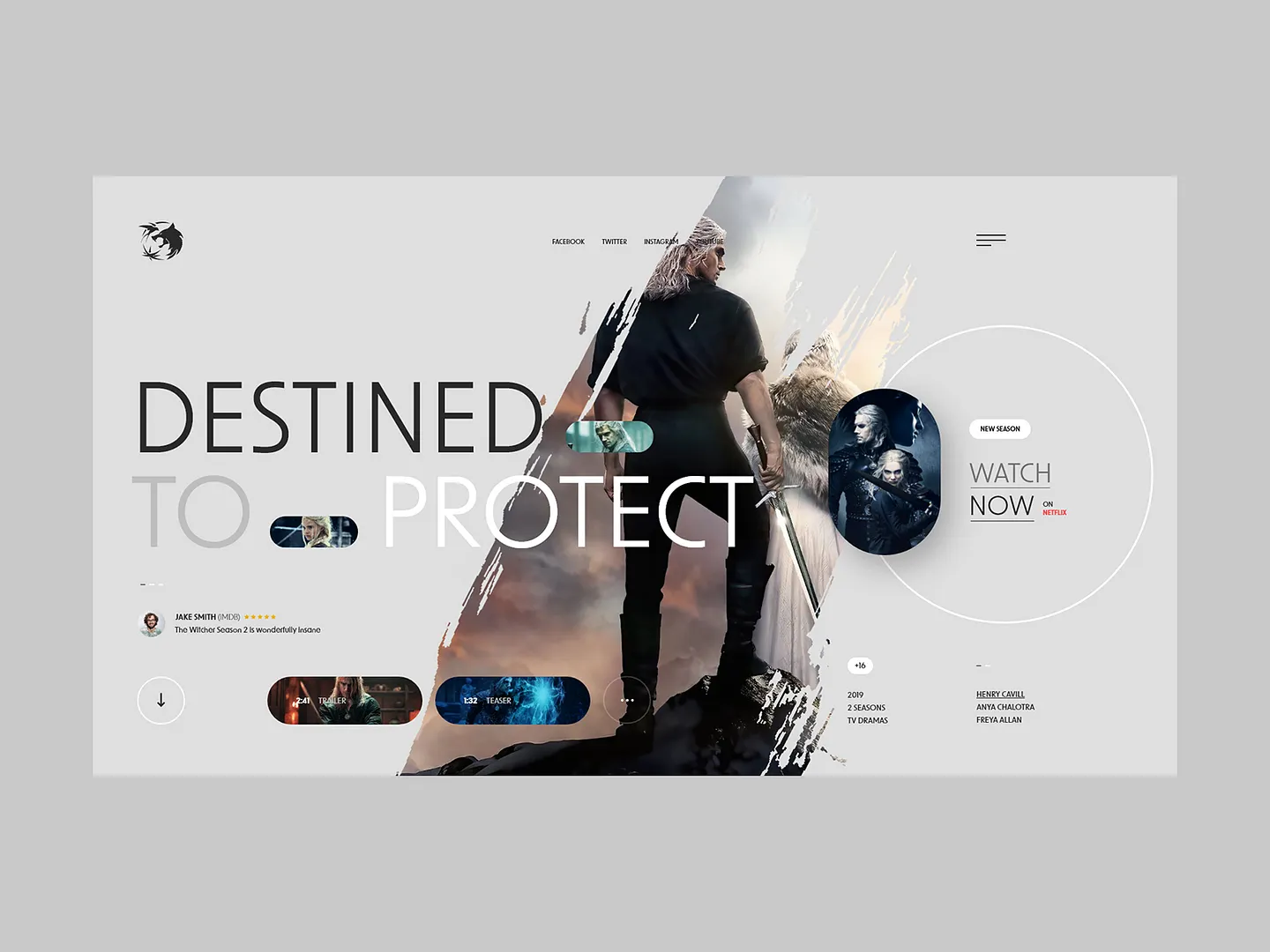
This movie website design features a striking layout with bold typography and dynamic visuals. Contrasting colors and immersive imagery create an engaging user experience, perfect for showcasing cinematic content and attracting viewers.
Check out this example on Dribbble.

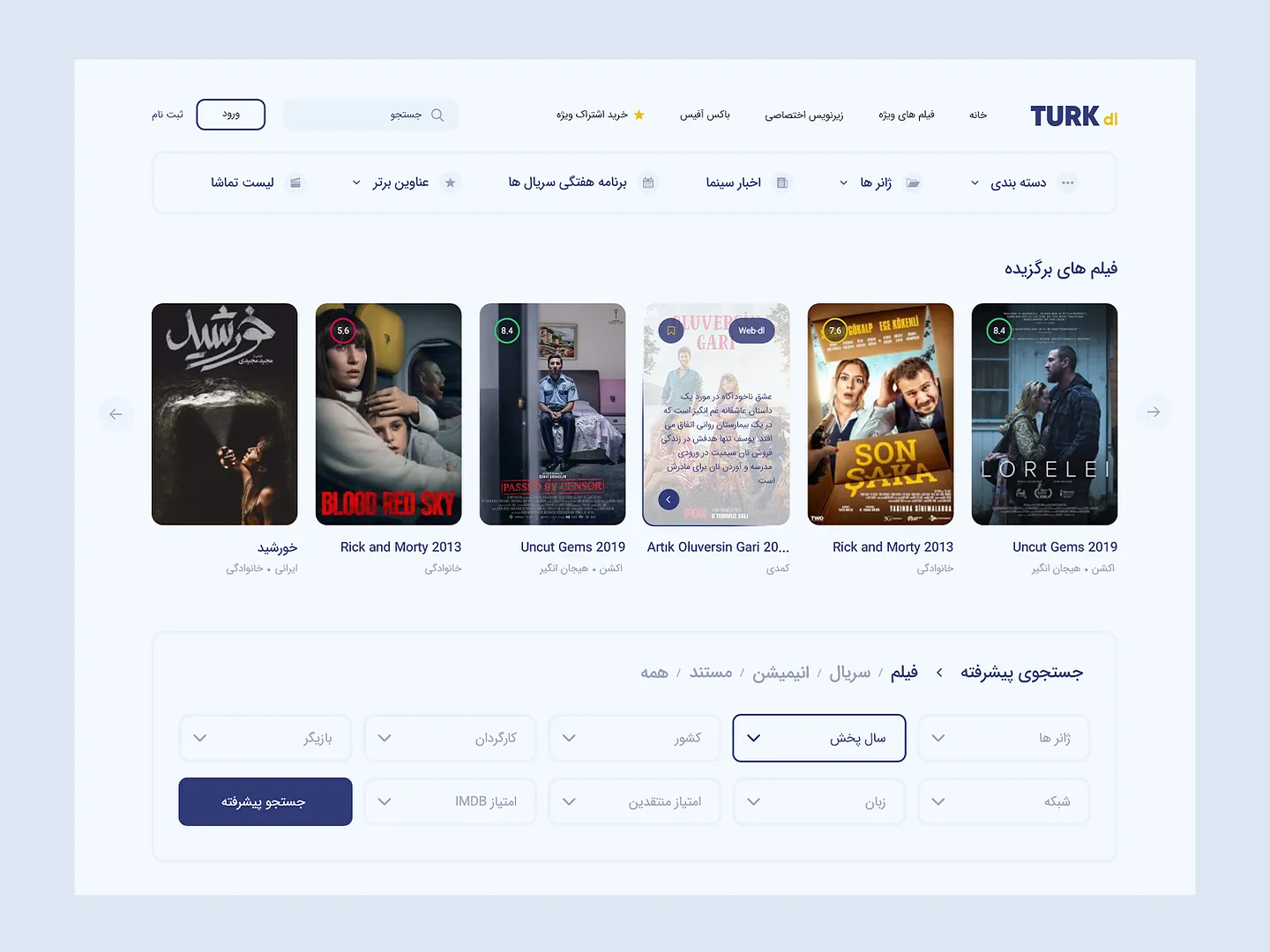
The Turkdl movie website offers a sleek, user-friendly platform for film enthusiasts. It features vibrant visuals, intuitive navigation, and detailed ratings, making it easy to find your next favorite film.
Check out this example on Dribbble.

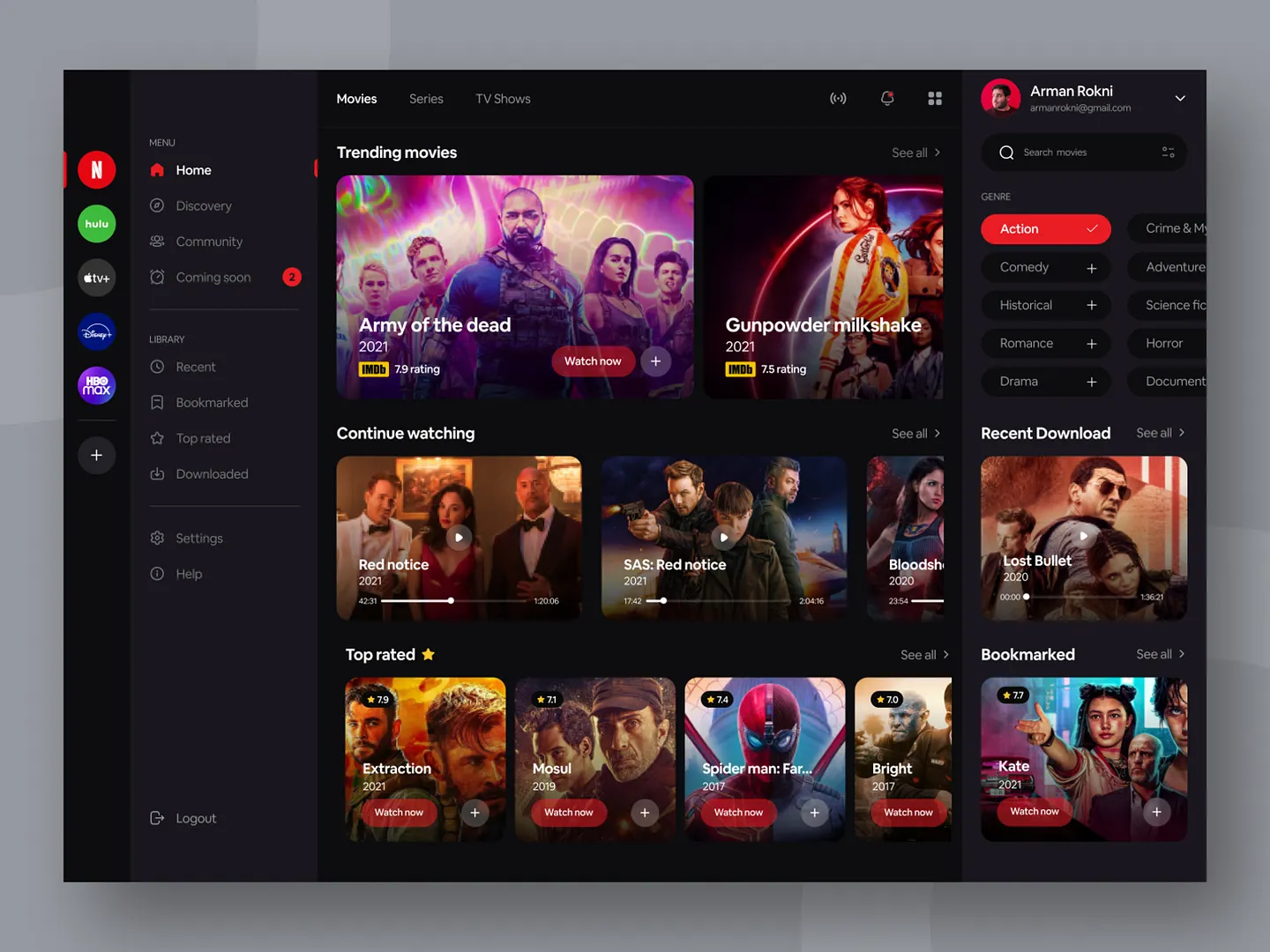
This modern movie website dashboard design prioritizes user engagement and seamless navigation. Featuring a dark theme with vibrant visuals, it showcases trending movies, continue watching sections, and personalized recommendations, enhancing the viewing experience.
Check out this example on Dribbble.

The Moskino movie website showcases classic films like 'One Flew Over the Cuckoo's Nest' with a sleek layout and engaging visuals. It offers easy navigation through film schedules, events, and a rich collection of cinematic history.
Check out this example on Dribbble.

Designers and developers, elevate your movie website projects with Subframe's drag-and-drop interface and intuitive, responsive canvas. Create pixel-perfect UI effortlessly, every time. Loved by professionals, Subframe ensures your designs are both stunning and functional.
Start for free and experience the difference today!

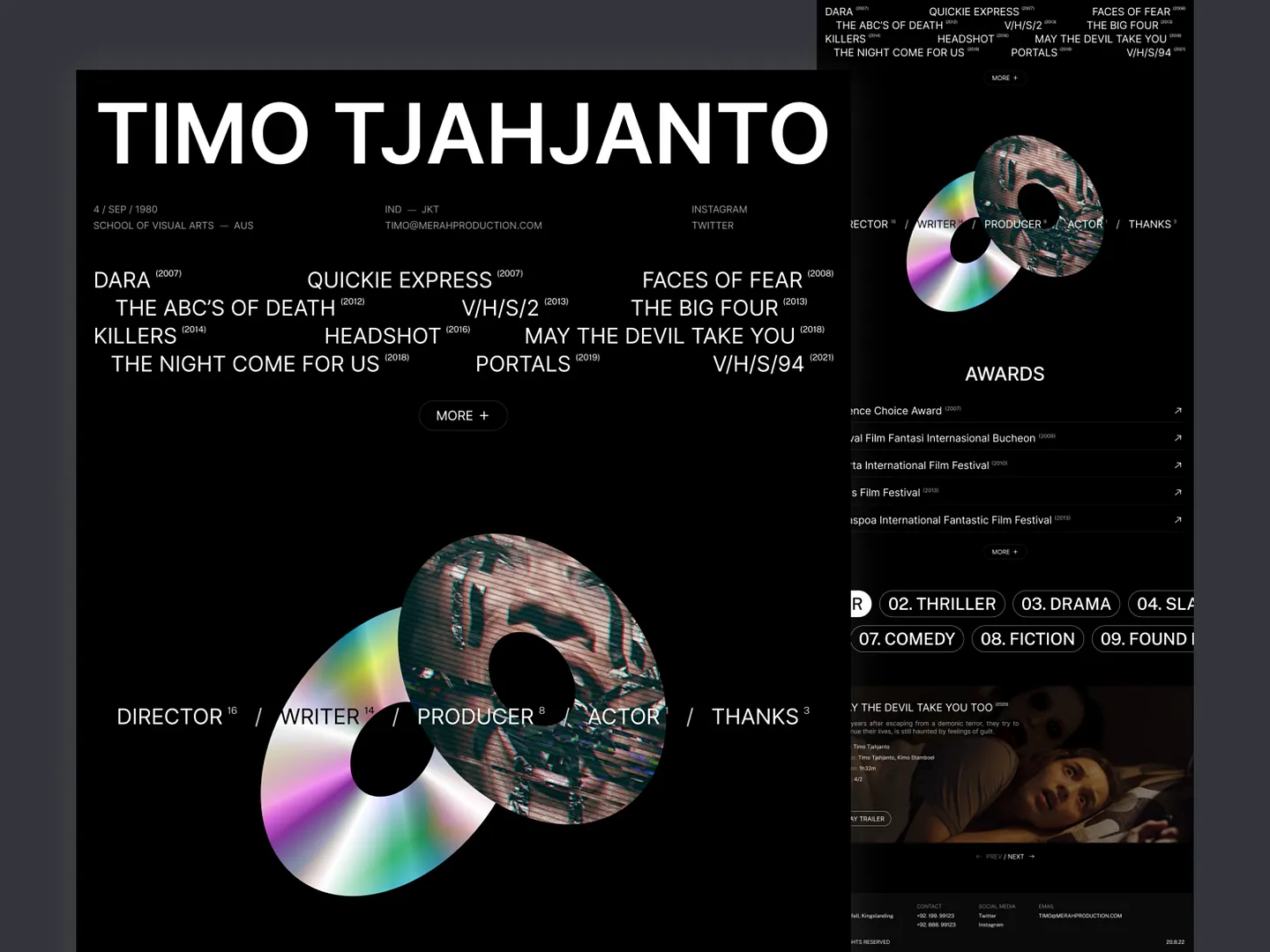
Timo Tjahjanto's movie website features a sleek black background with vibrant holographic elements, showcasing his filmography in a modern layout. The design effectively highlights his work as a director, writer, and producer in the horror and thriller genres.
Check out this example on Dribbble.

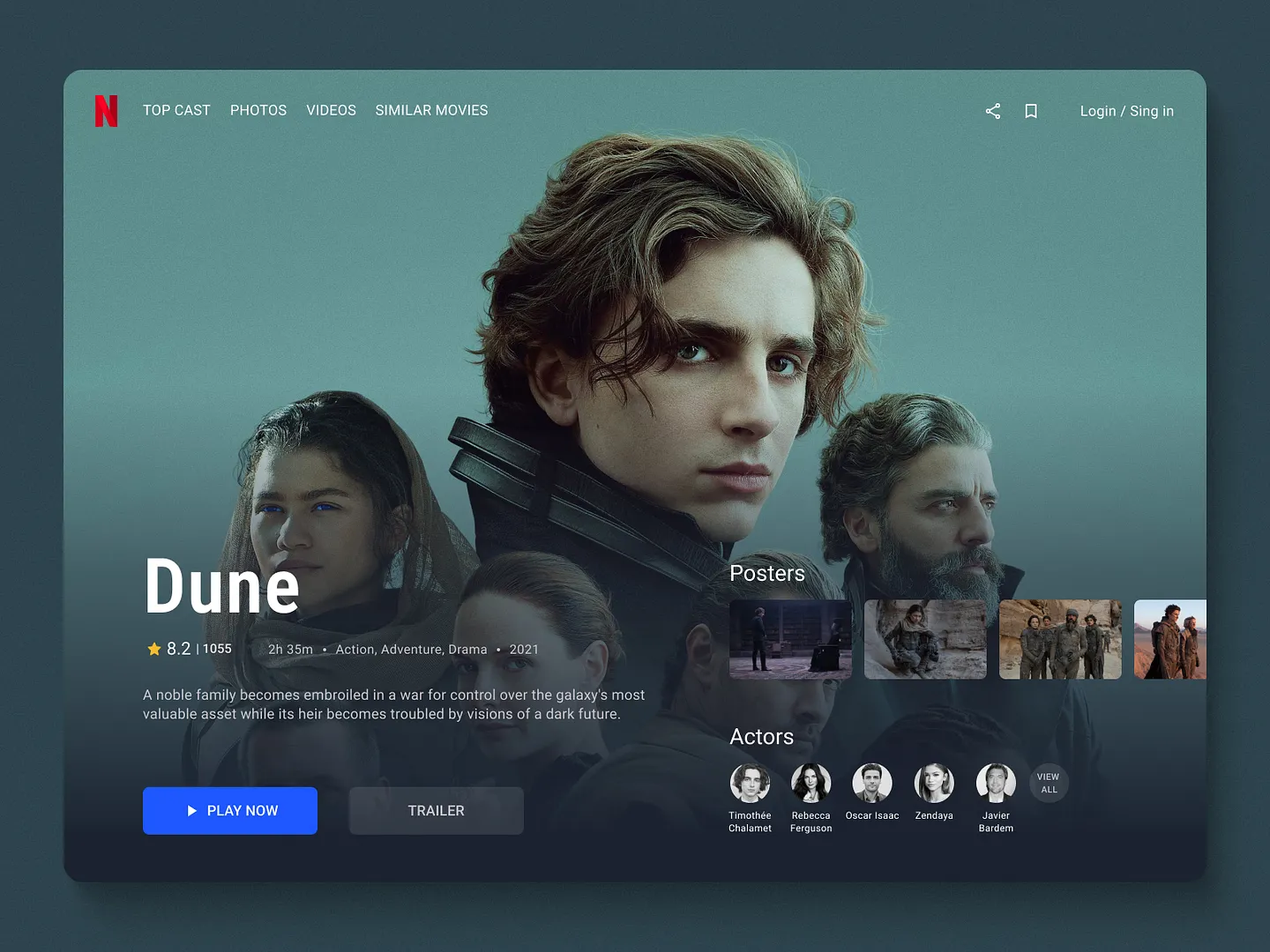
The Dune movie website design captivates with a sleek layout, stunning visuals, and a muted color palette that complements the film's themes. Intuitive navigation makes it easy to access trailers, cast details, and more, enhancing user experience.
Check out this example on Dribbble.

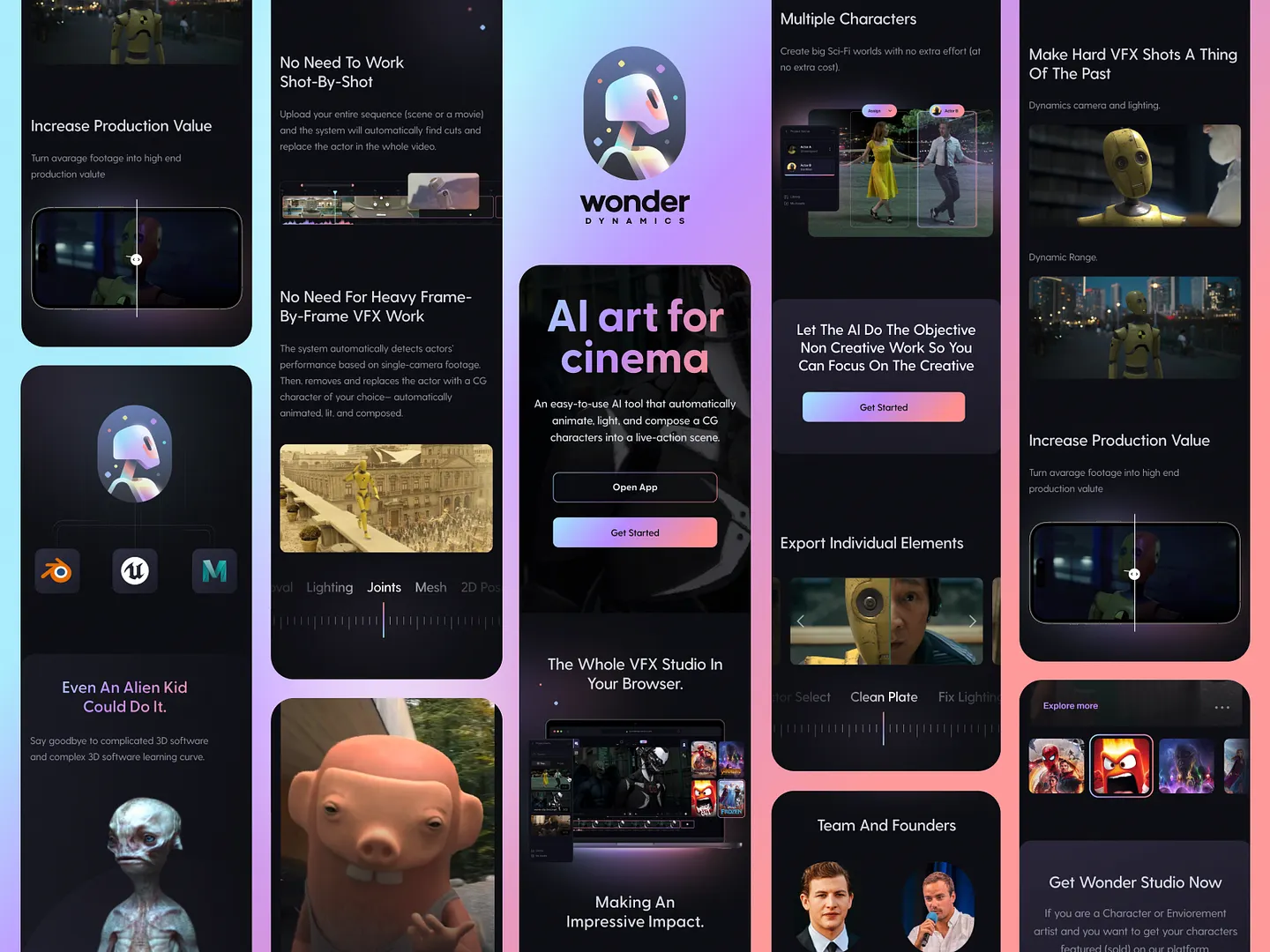
WonderDynamics leverages AI to enhance production value with features like automatic character replacement and streamlined VFX processes, allowing filmmakers to focus on creativity. This cutting-edge platform is essential for modern cinema.
Check out this example on Dribbble.

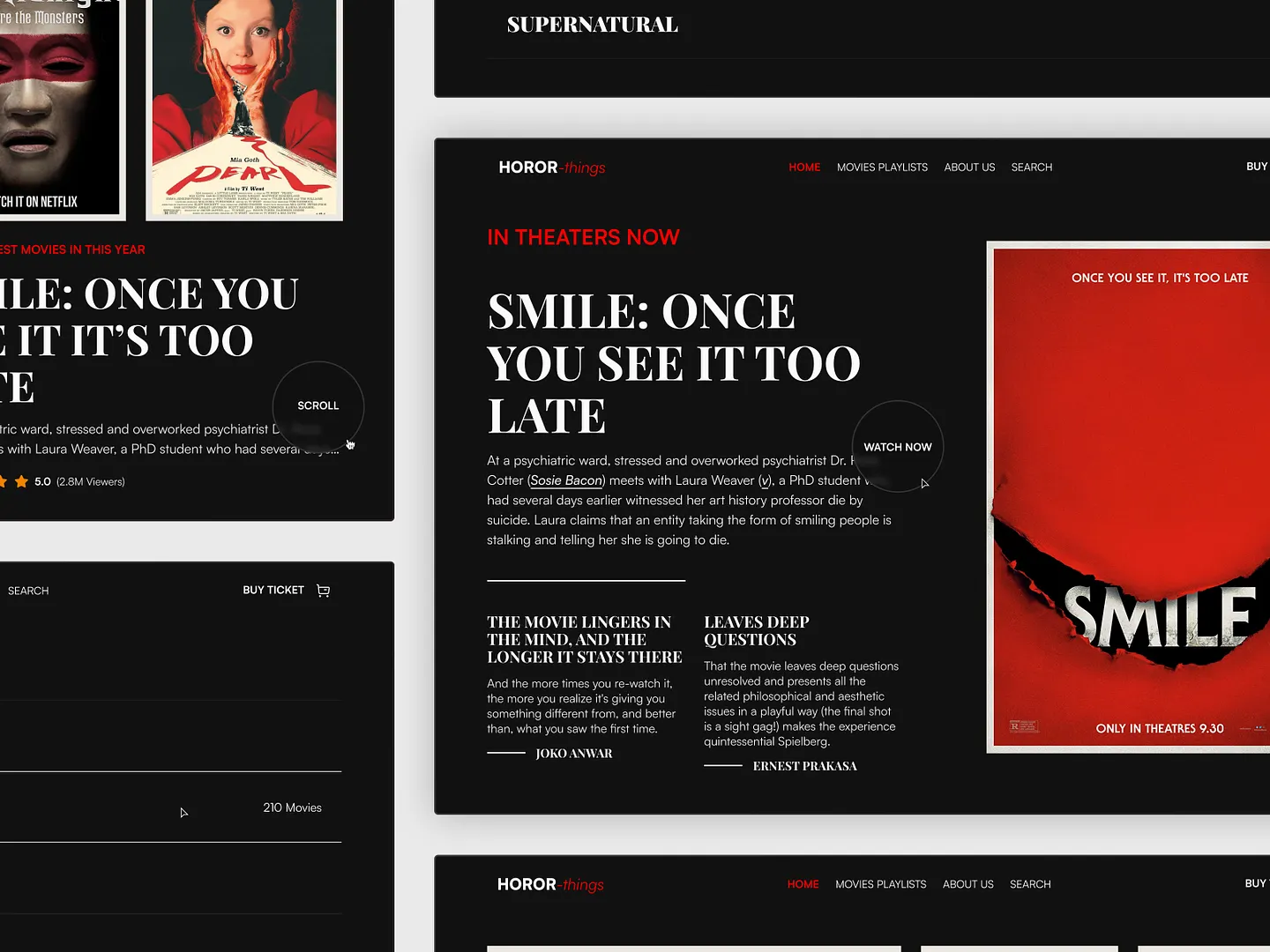
This horror movie website design features a dark, minimalist aesthetic that enhances the chilling atmosphere. Striking visuals, bold typography, and engaging content draw users into the world of horror films, making it easy to navigate through movie playlists and ticket purchases.
Check out this example on Dribbble.

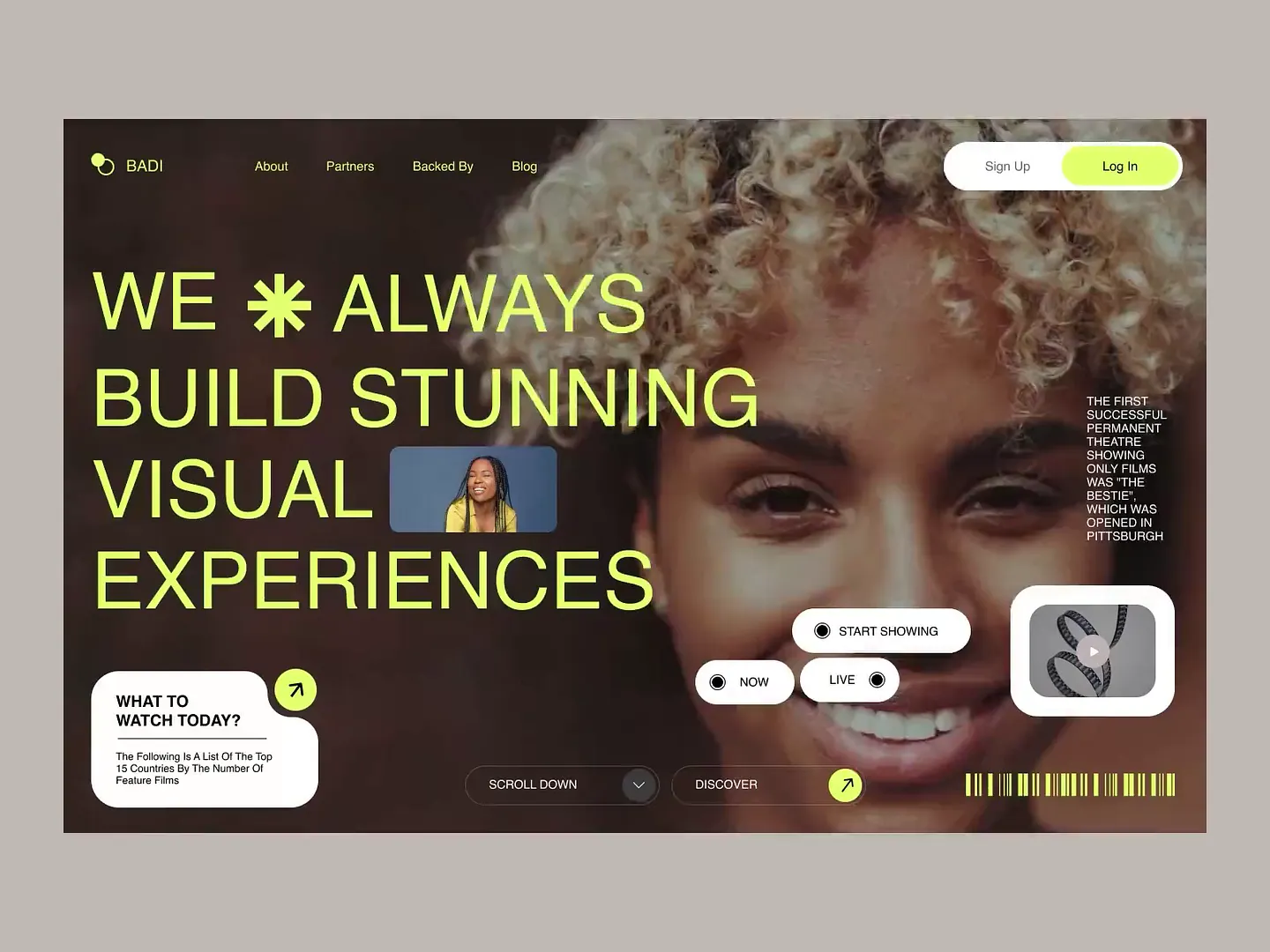
The Badi video production landing page captivates with bold typography and vibrant colors, creating a stunning visual experience. The layout highlights key features like movie recommendations and interactive buttons, making it an engaging platform for film enthusiasts.
Check out this example on Dribbble.

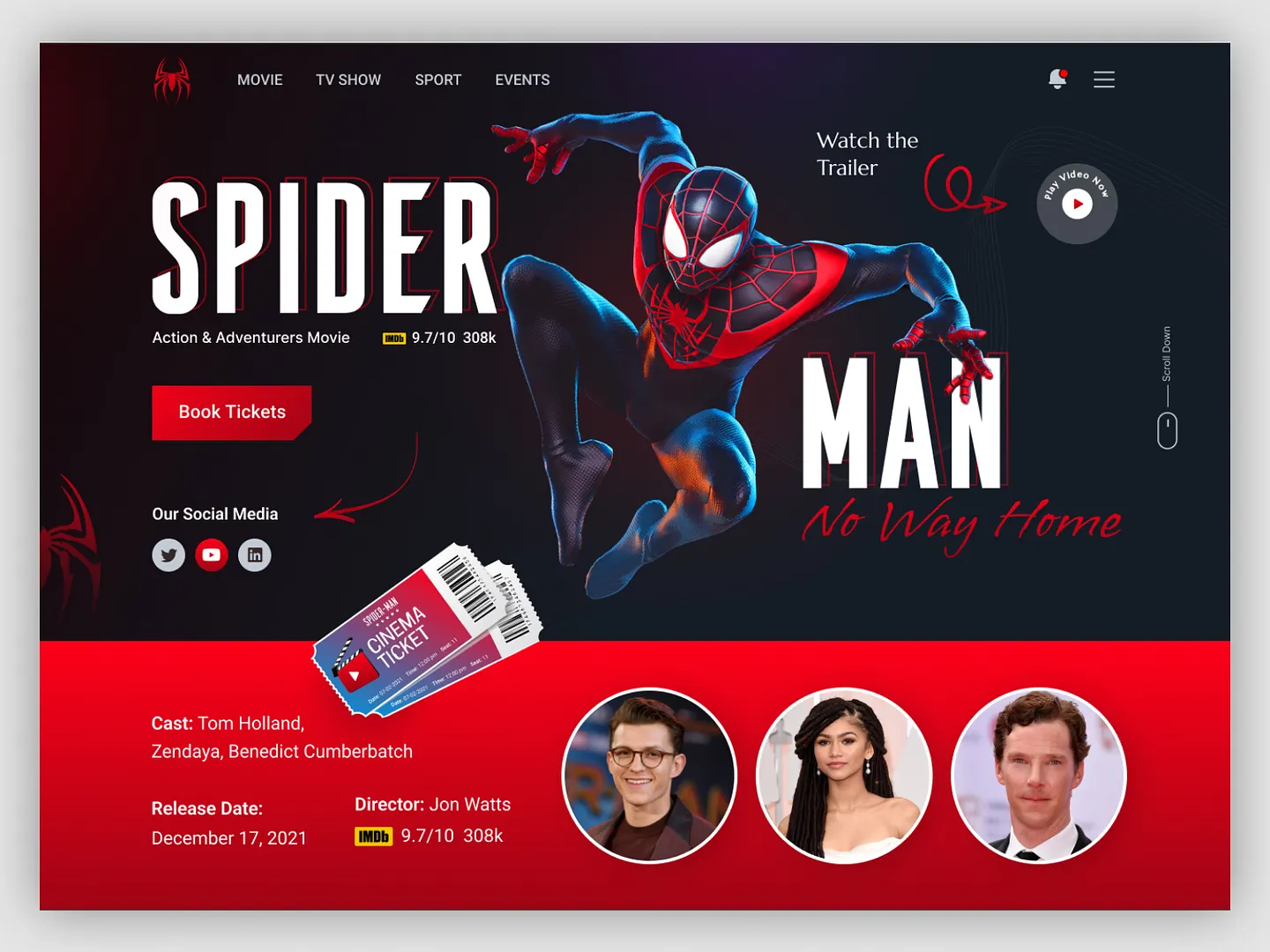
The Spider-Man: No Way Home movie website dazzles with bold colors and engaging visuals. Its layout highlights essential information like ticket booking, cast details, and social media links, creating an immersive experience for fans and moviegoers.
Check out this example on Dribbble.

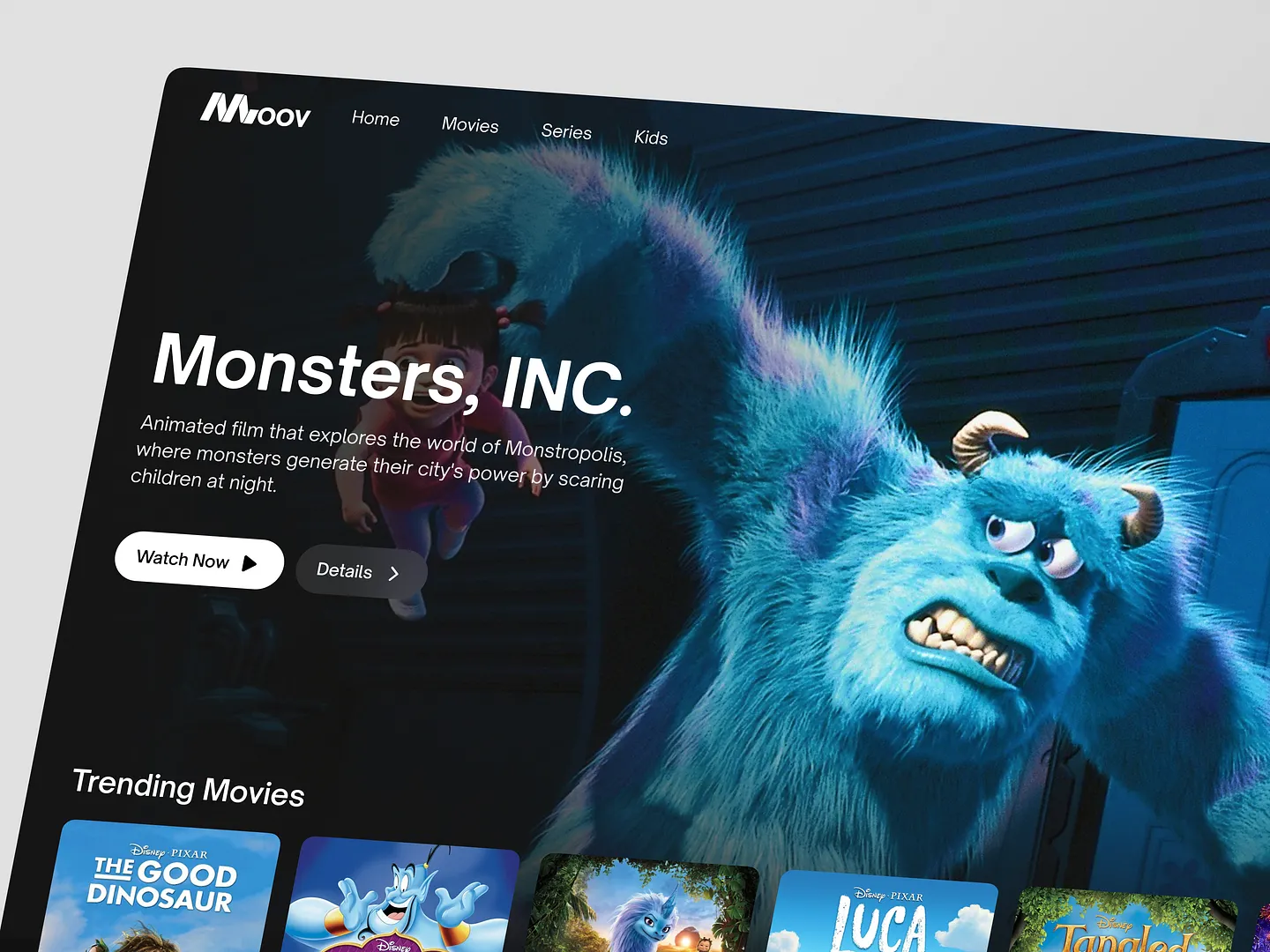
The Moov movie website captivates with vibrant visuals and an intuitive layout. The homepage showcases 'Monsters, INC.' with eye-catching graphics and a user-friendly interface, making it easy to navigate through trending movies and series.
Check out this example on Dribbble.

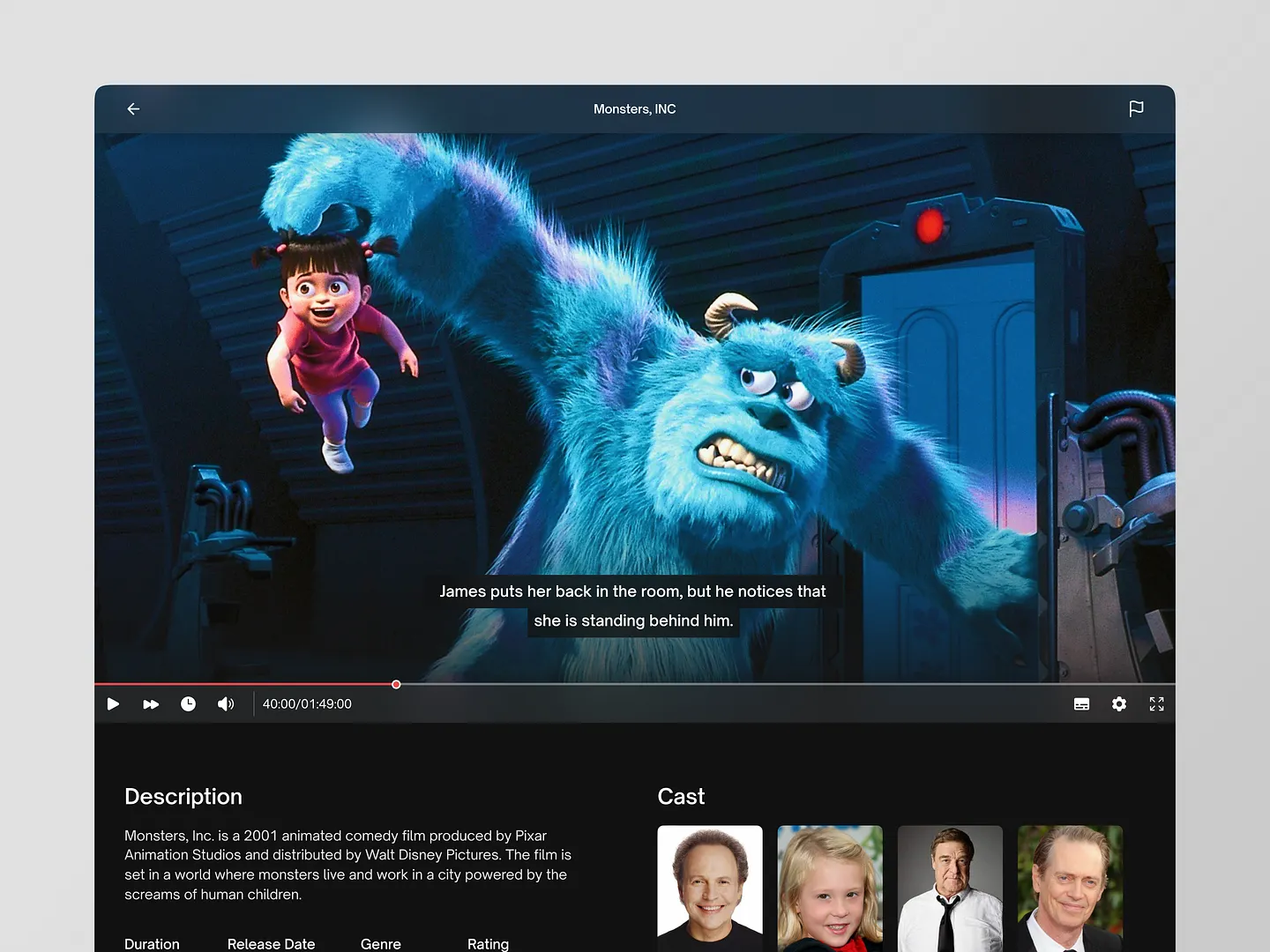
The Moov streaming page design features animated characters from beloved films like Monsters, Inc., a dynamic interface with bold colors, and intuitive navigation. This layout enhances the viewer's experience while browsing through a rich selection of movies.
Check out this example on Dribbble.

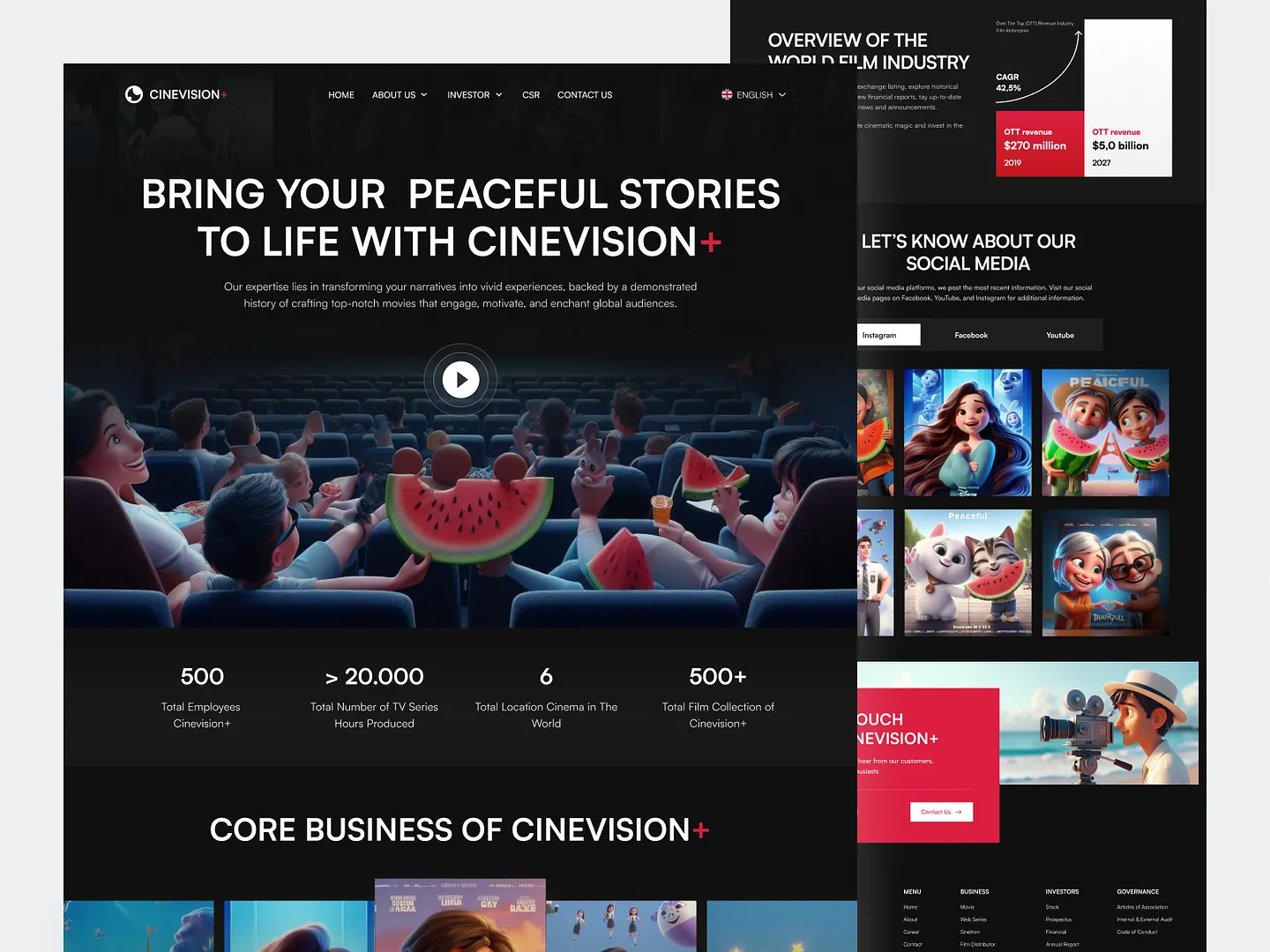
Cinevision+ features a sleek layout with engaging animations and a rich color palette, effectively showcasing the film production company's offerings. The user-friendly navigation and captivating visuals make it easy for audiences to connect with the content.
Check out this example on Dribbble.

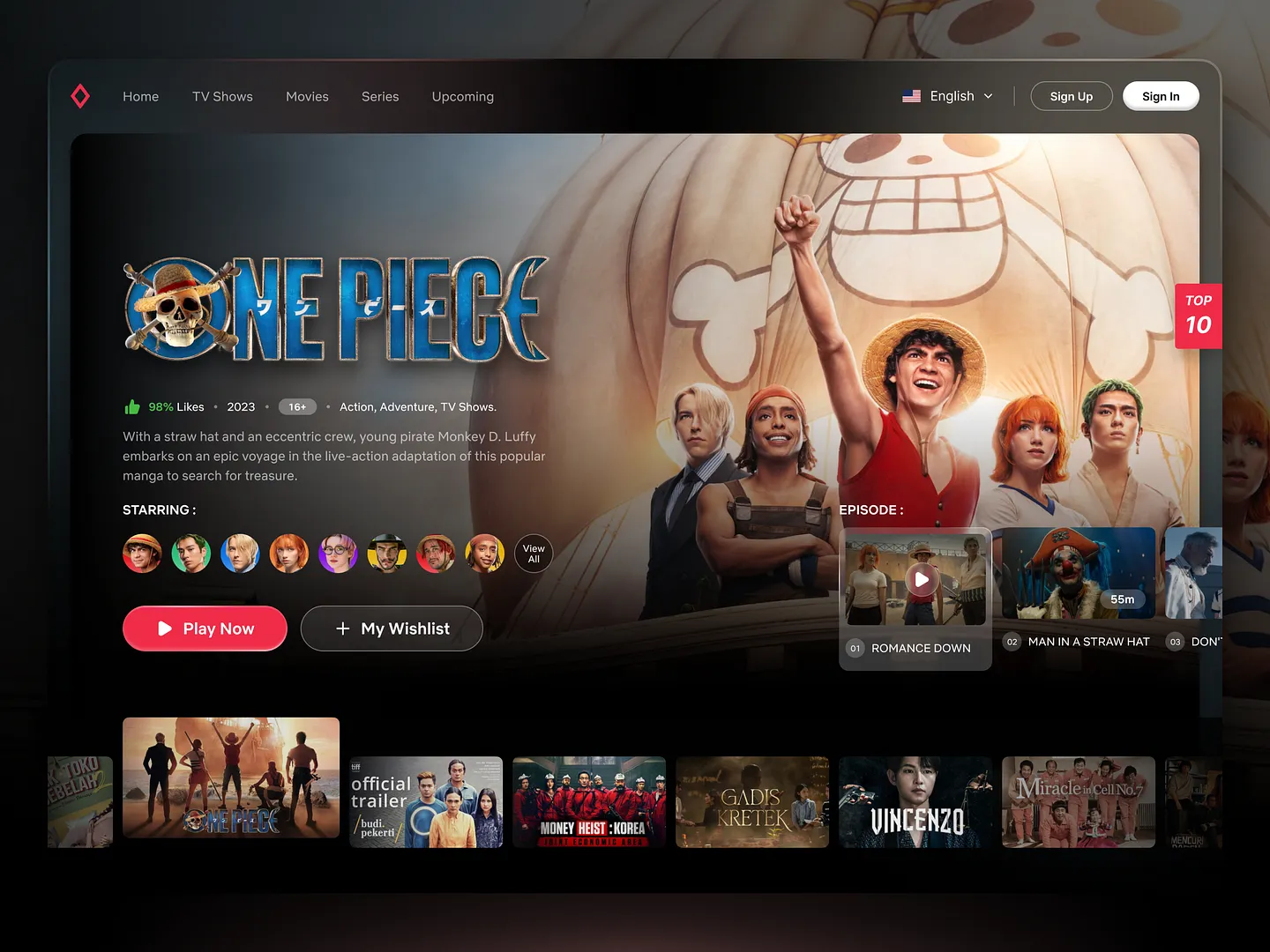
Oflix+ captivates users with vibrant visuals and an intuitive layout. Its dynamic interface, engaging thumbnails, and easy navigation enhance the streaming experience, making it a top choice for movie enthusiasts.
Check out this example on Dribbble.
Ready to design your own movie website? Subframe streamlines the process with its intuitive interface and responsive canvas, making it easy to achieve professional, pixel-perfect results quickly.
Engage your audience with stunning visuals and seamless navigation. Start for free and bring your vision to life today!

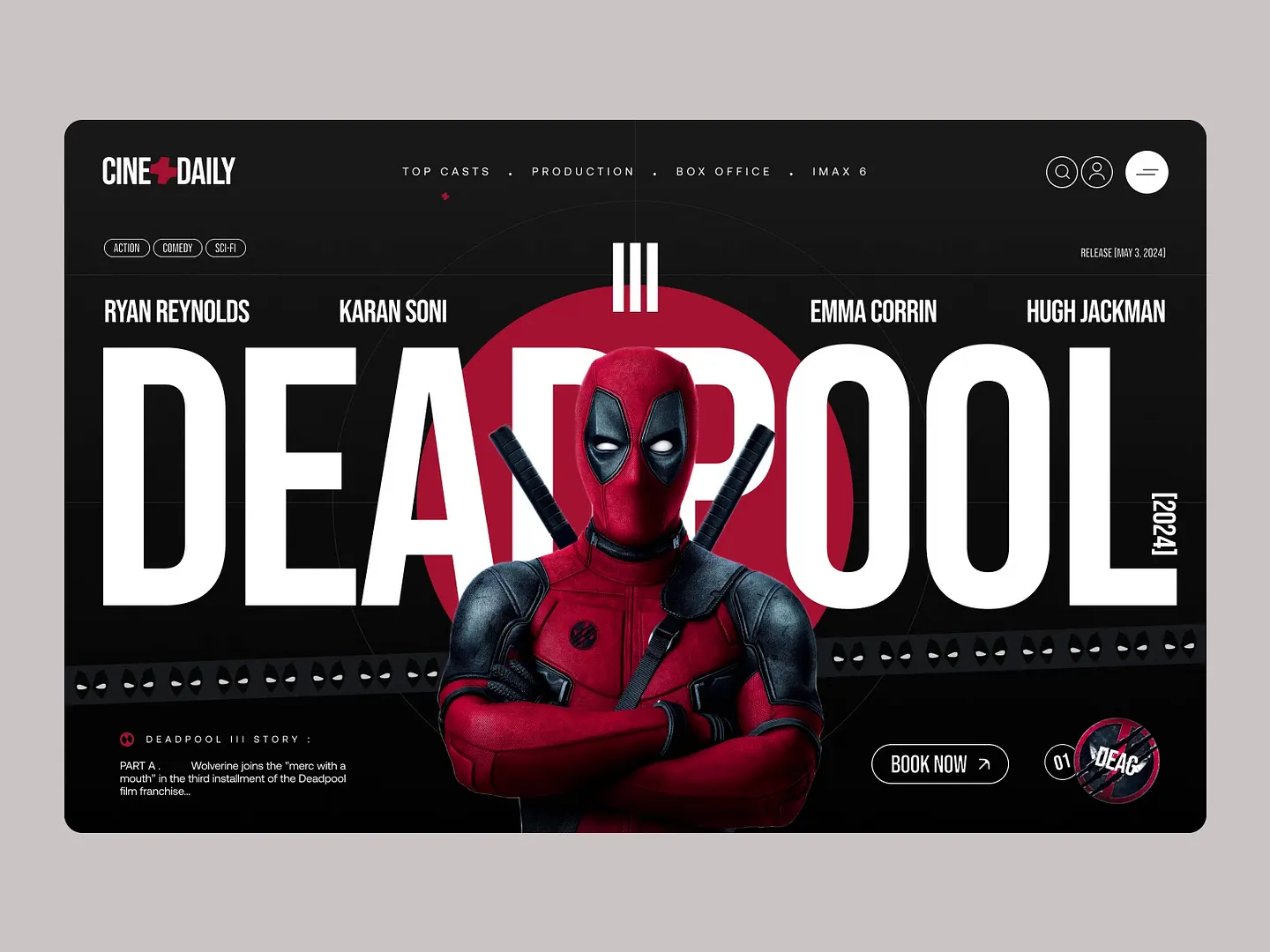
The Deadpool III movie website captivates with bold typography and a striking color palette that embodies the film's essence. The layout highlights key information like cast details and release dates, maintaining a playful yet sleek aesthetic that appeals to fans.
Check out this example on Dribbble.

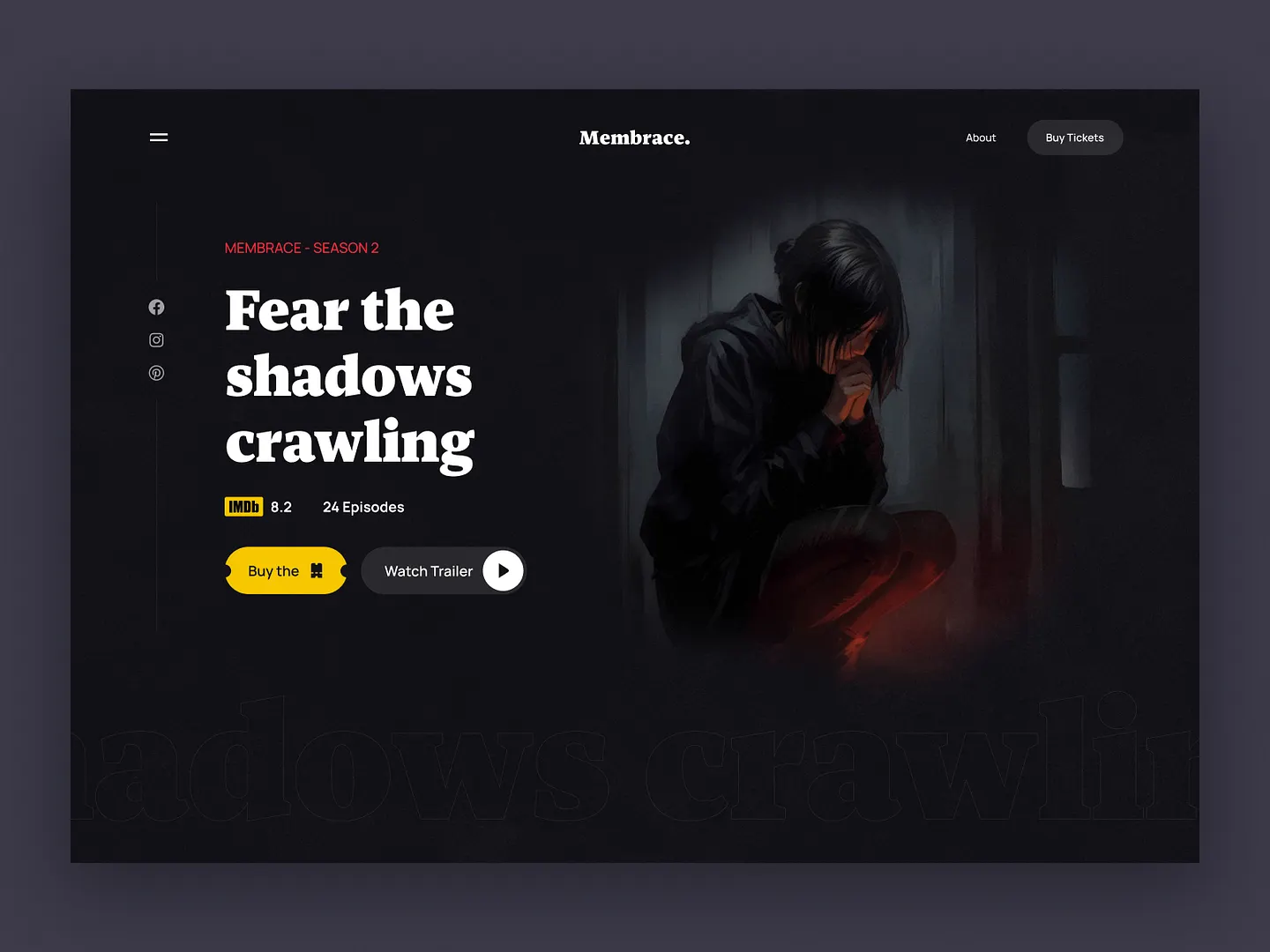
The Membrace movie website captivates with a sleek black background that enhances its eerie atmosphere. Bold typography and striking visuals highlight key elements like the IMDb rating and episode count. Interactive buttons invite users to buy tickets or watch the trailer, creating an immersive experience.
Check out this example on Dribbble.

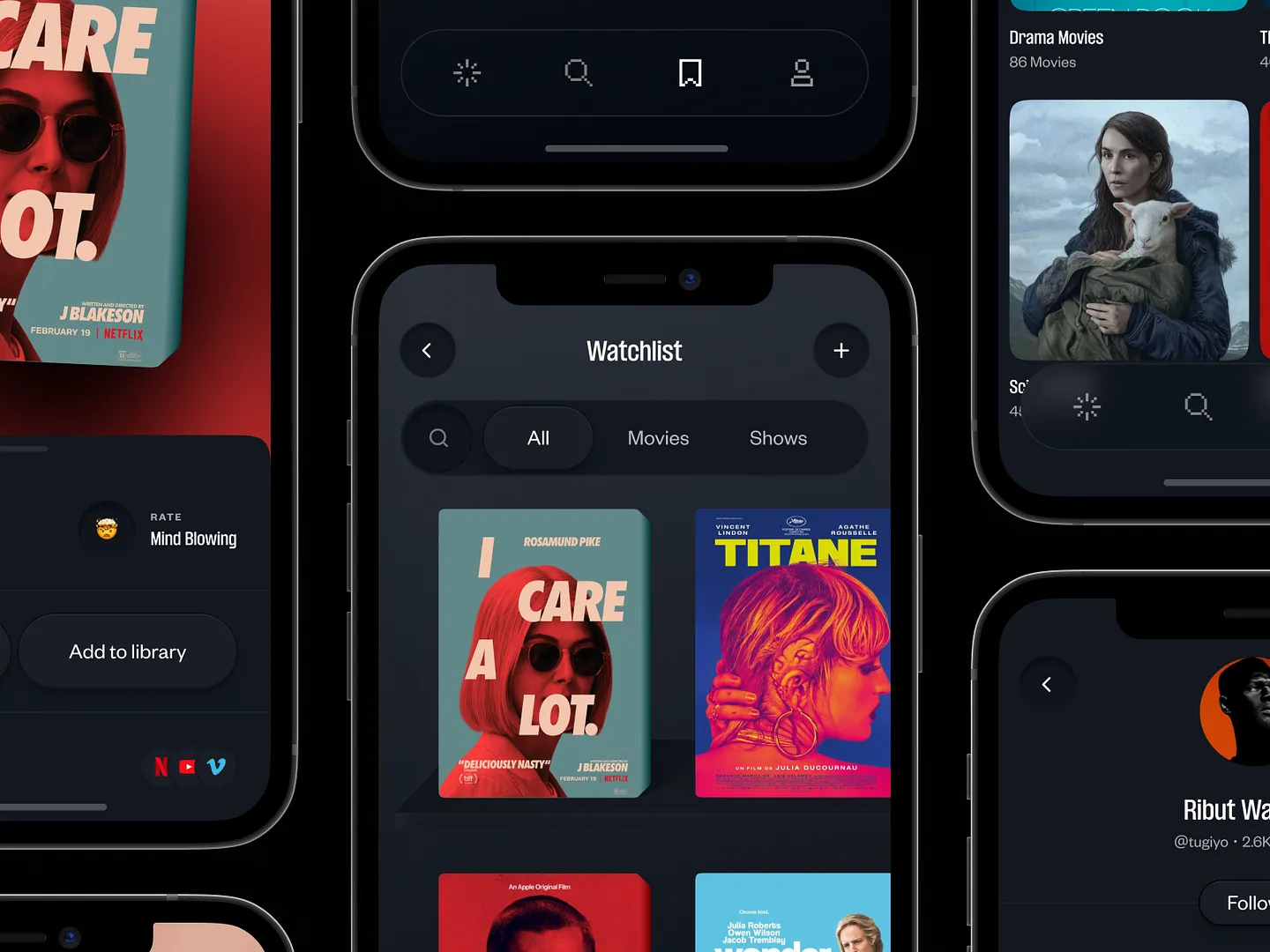
The Movie Library App design features vibrant movie posters, intuitive navigation, and a dark theme, enhancing the viewing experience. Users can easily browse, rate, and add films to their watchlist, capturing the essence of modern digital libraries.
Check out this example on Dribbble.

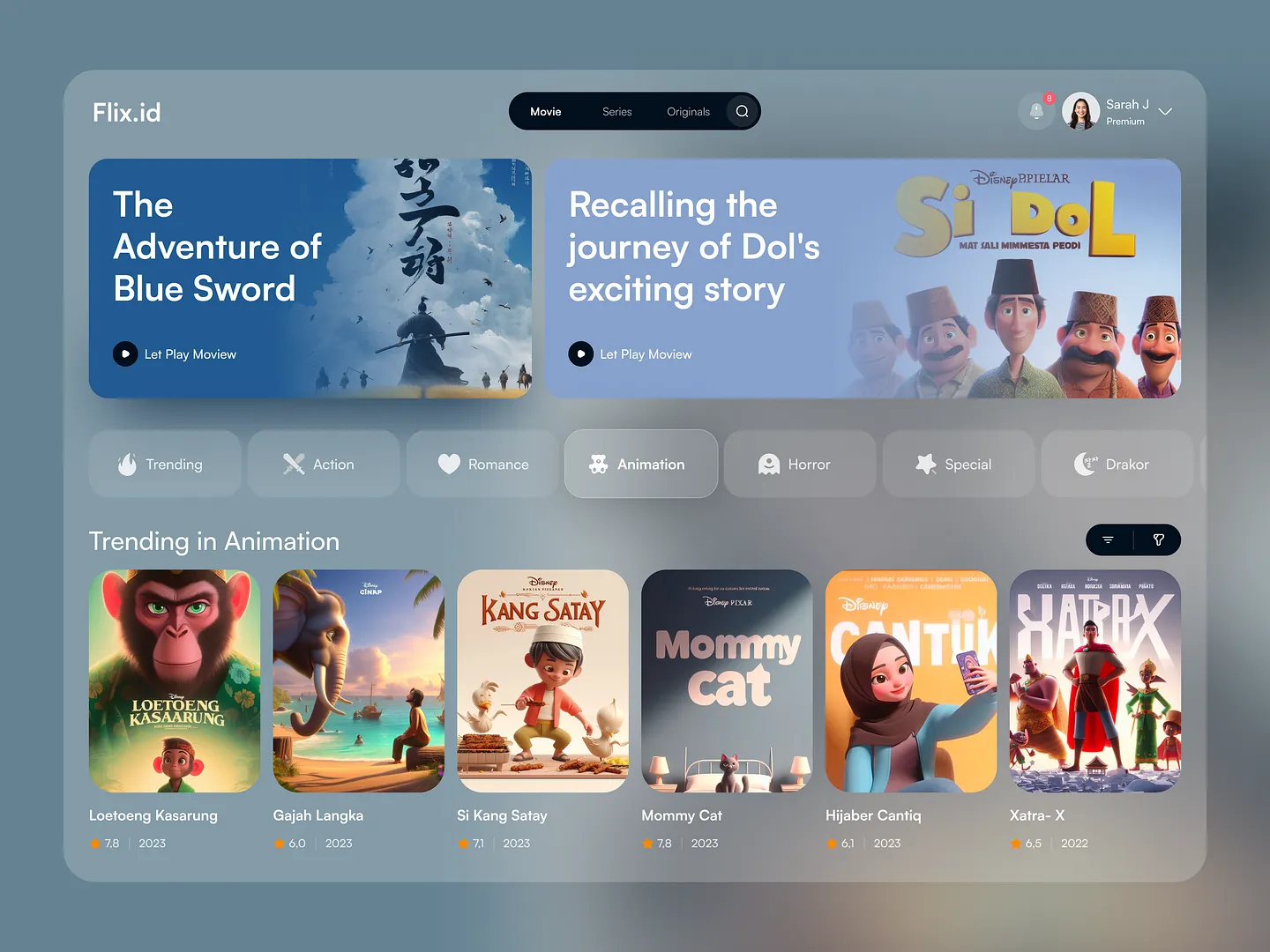
Flix.id's movie streaming website features vibrant visuals and intuitive navigation. The dashboard showcases trending animations and a variety of genres, with engaging thumbnails and a modern layout, making it easy for users to discover their next favorite film.
Check out this example on Dribbble.

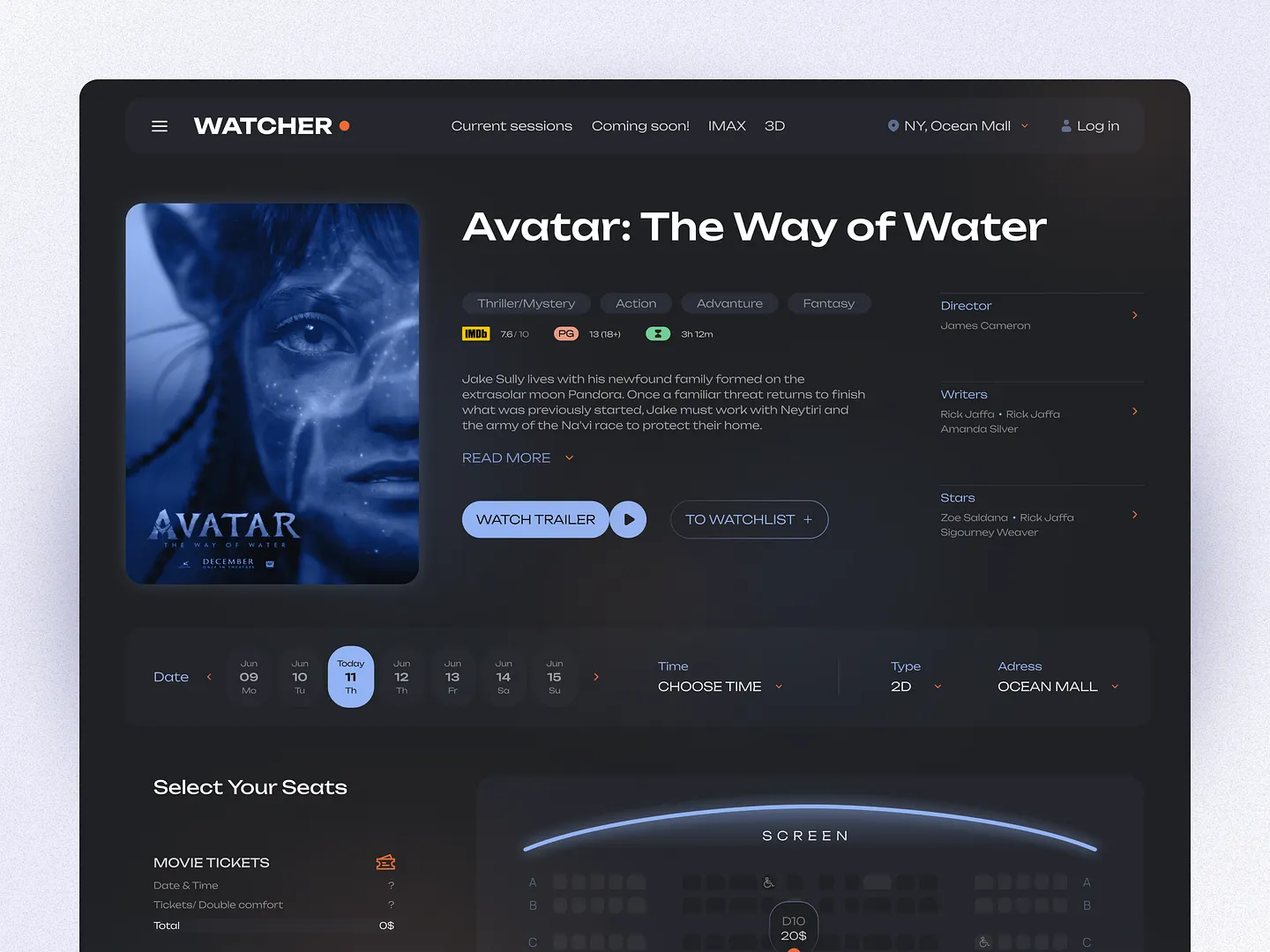
The Watcher movie website features a sleek, dark theme that enhances visual appeal. Its layout includes essential movie details, a prominent trailer button, and an intuitive seat selection interface, making ticket booking easy and user-friendly.
Check out this example on Dribbble.

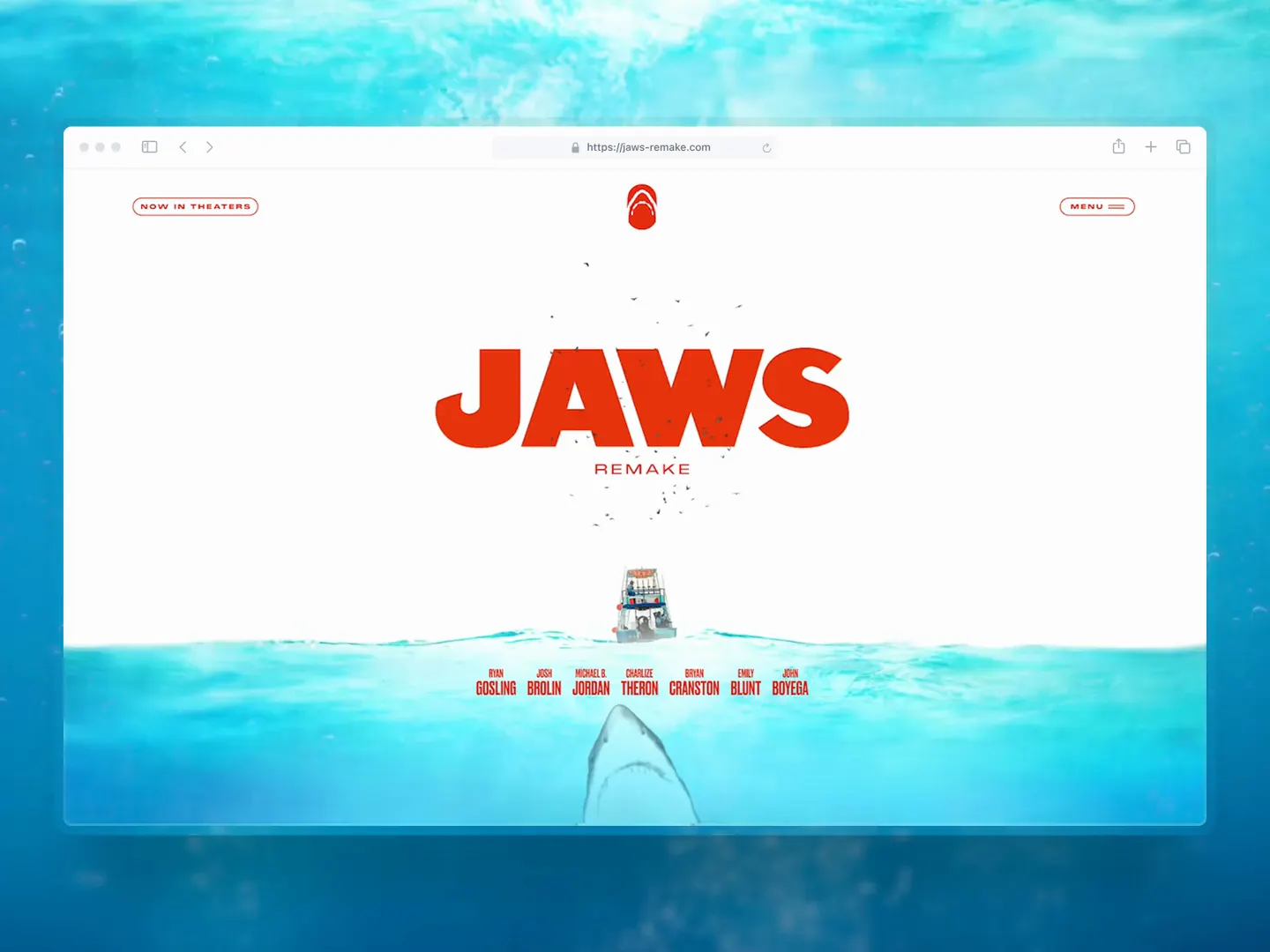
The JAWS remake website captivates with a minimalist layout, featuring the iconic title in bold red against a serene ocean backdrop. Clean lines and ample white space enhance user experience, while a subtle aquatic theme ties into the film's narrative.
Check out this example on Dribbble.

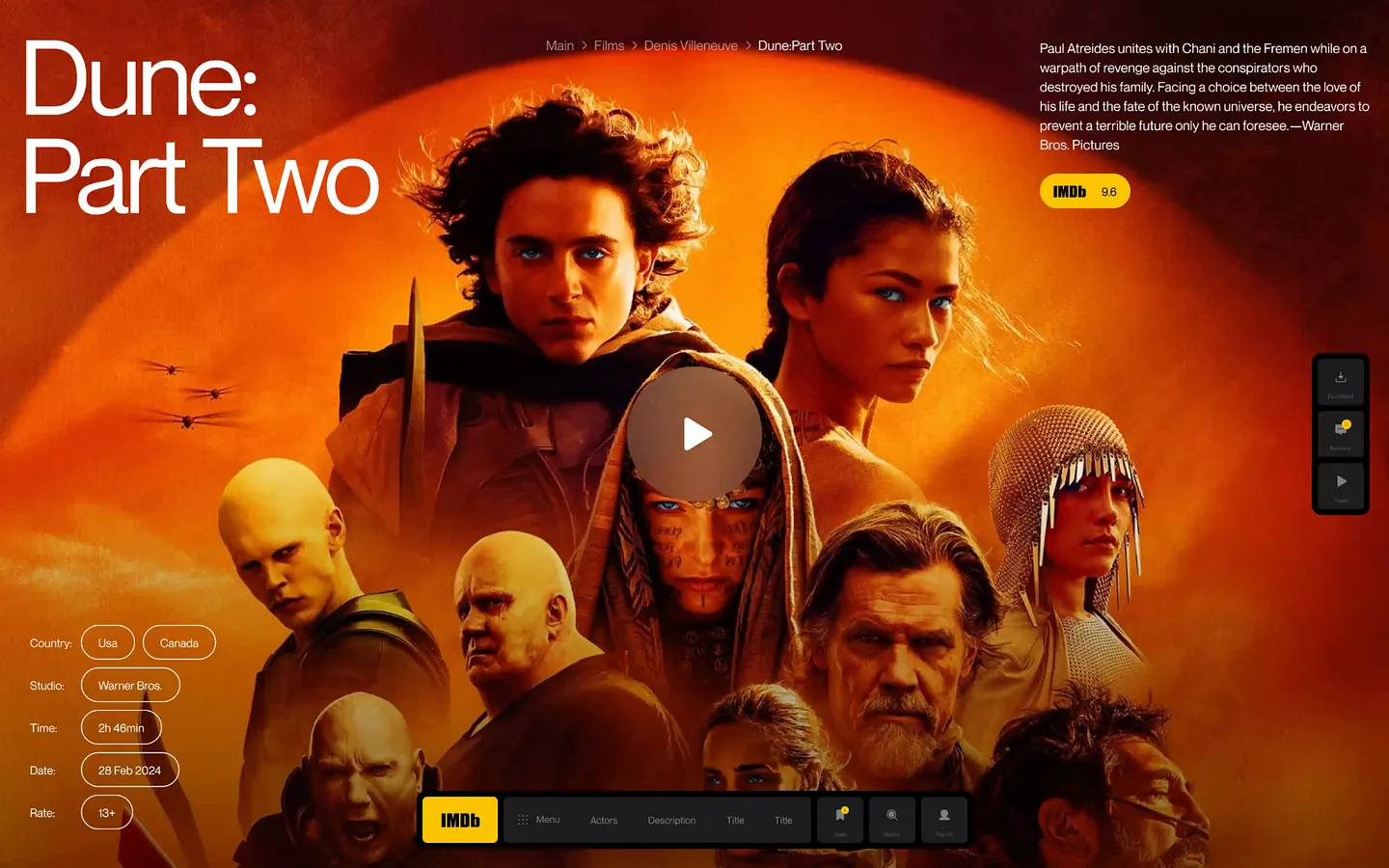
The IMDB redesign for 'Dune: Part Two' captivates with a vibrant color palette, dynamic layout, and striking visuals that highlight the film's epic narrative. User-friendly navigation and unique features like a prominent Director's Page enhance the viewing experience.
Check out this example on Dribbble.

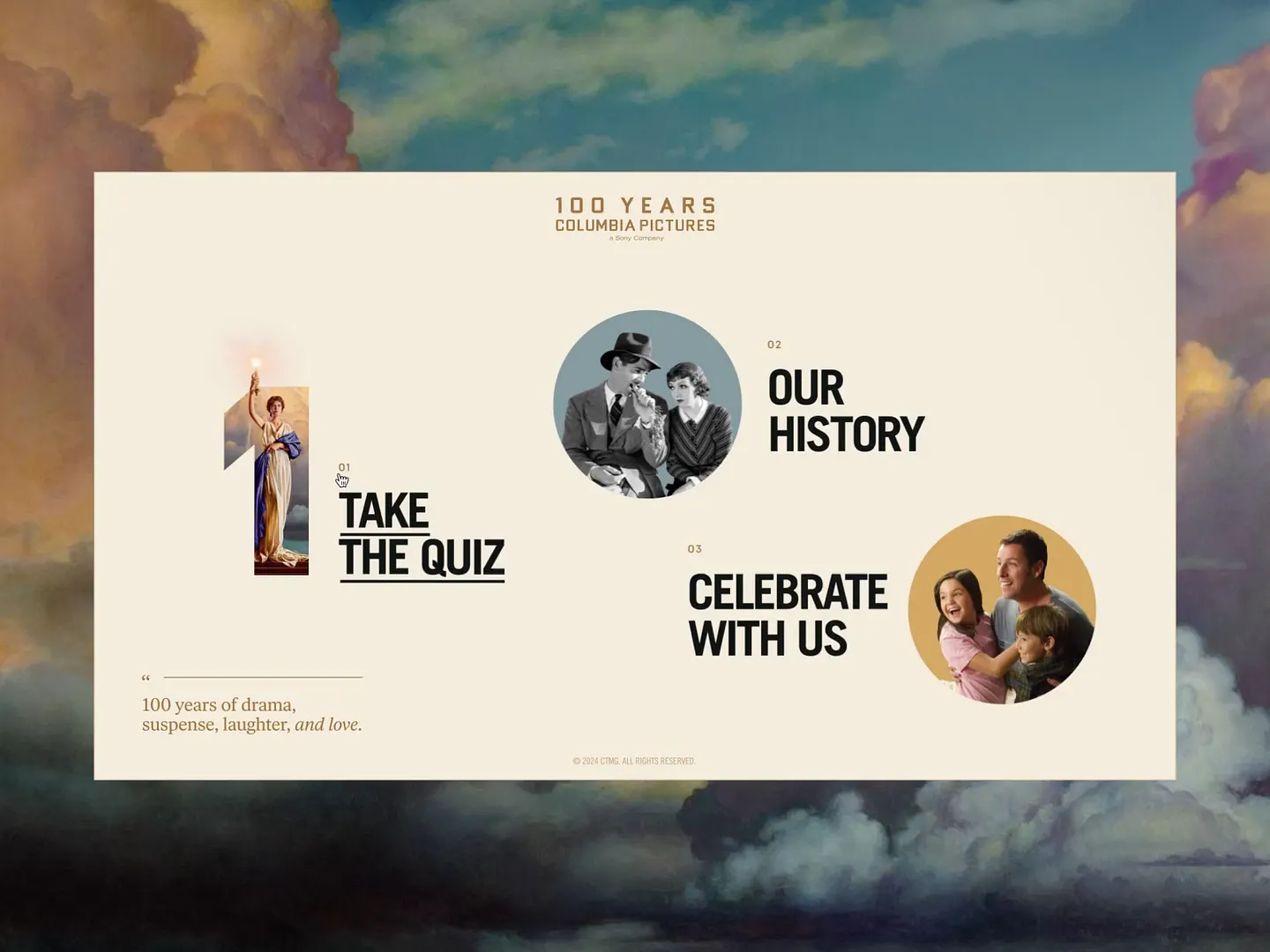
The Columbia Pictures centennial website features interactive quizzes, historical insights, and celebratory events, offering a rich exploration of cinematic history. Unique elements like engaging quizzes and detailed historical content make this design stand out.
Check out this example on Dribbble.

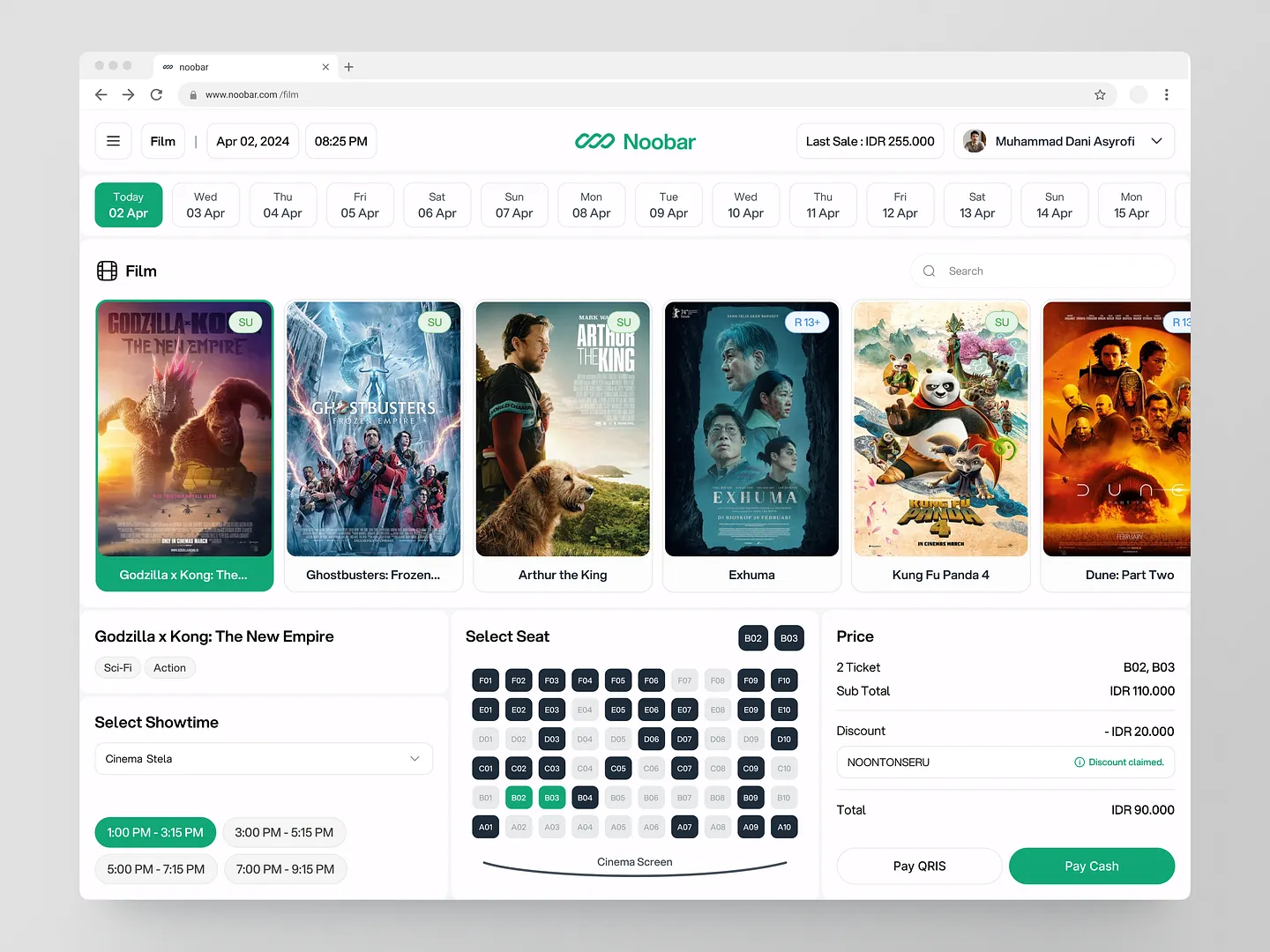
Noobar is a sleek, user-friendly movie website designed for effortless ticket booking. It features vibrant visuals and intuitive layouts, allowing users to browse films, select showtimes, and choose seats with ease, ensuring a seamless cinematic experience.
Check out this example on Dribbble.

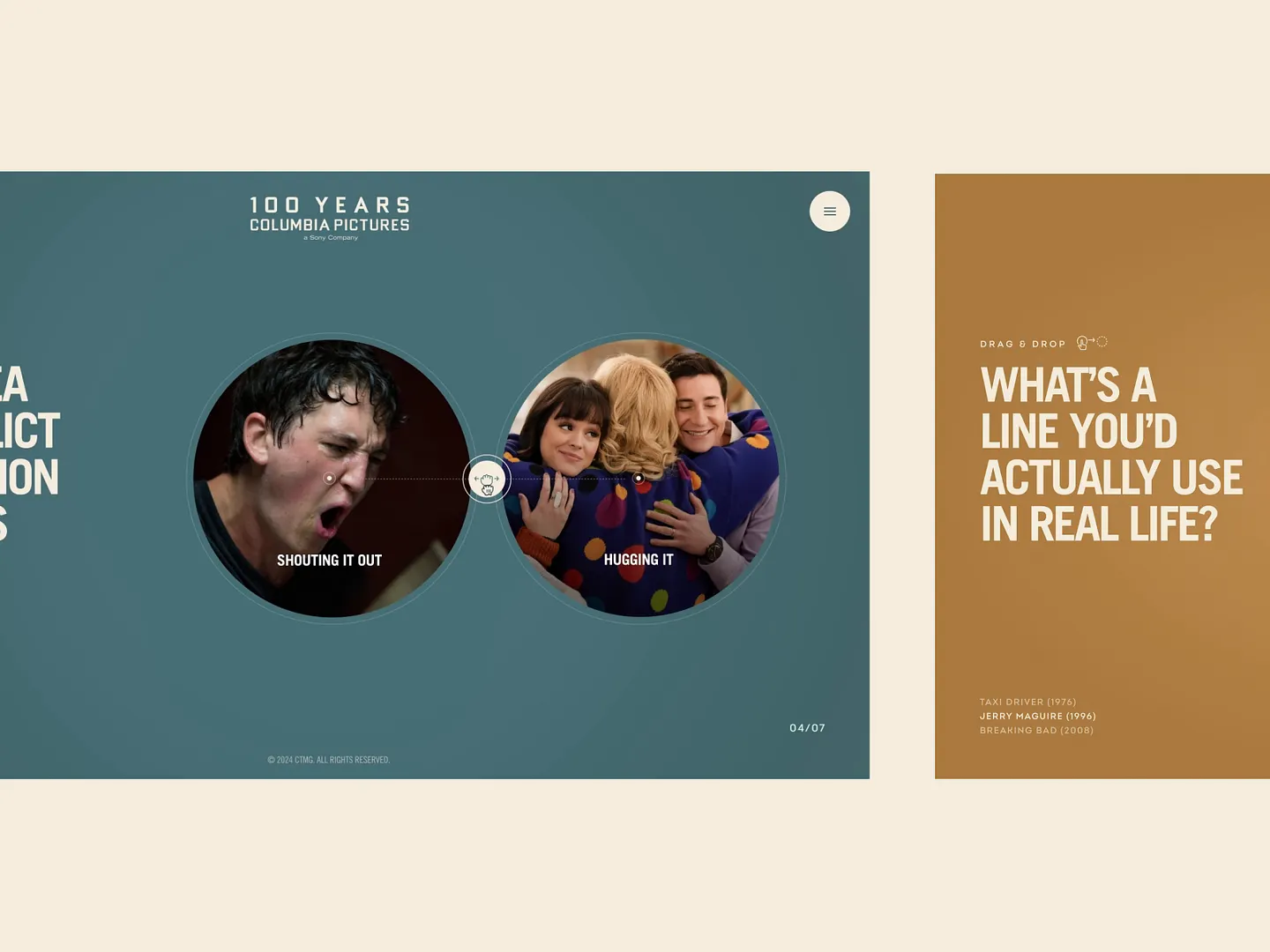
The 100 Years of Columbia Pictures website features an interactive quiz with vibrant visuals and engaging mechanics. Users can drag and drop iconic movie lines, enhancing their experience with a playful design that celebrates cinematic history.
Check out this example on Dribbble.
Designing a captivating movie website has never been easier. With Subframe, you can create pixel-perfect UI efficiently and effortlessly.
Don't wait to bring your vision to life. Start for free and begin designing stunning movie websites today!