
In the ever-evolving landscape of web design, the Media Object Component stands out as a versatile and essential tool. This design pattern, which pairs media elements like images or videos with textual content, creates a harmonious and visually appealing layout that enhances user engagement and readability.
By seamlessly integrating media and text, the Media Object Component not only improves the aesthetic appeal of a webpage but also boosts its functionality. This approach ensures that users can easily digest information, leading to a more intuitive and enjoyable browsing experience. Dive into these 25 exemplary designs to see how this component can transform your web projects.

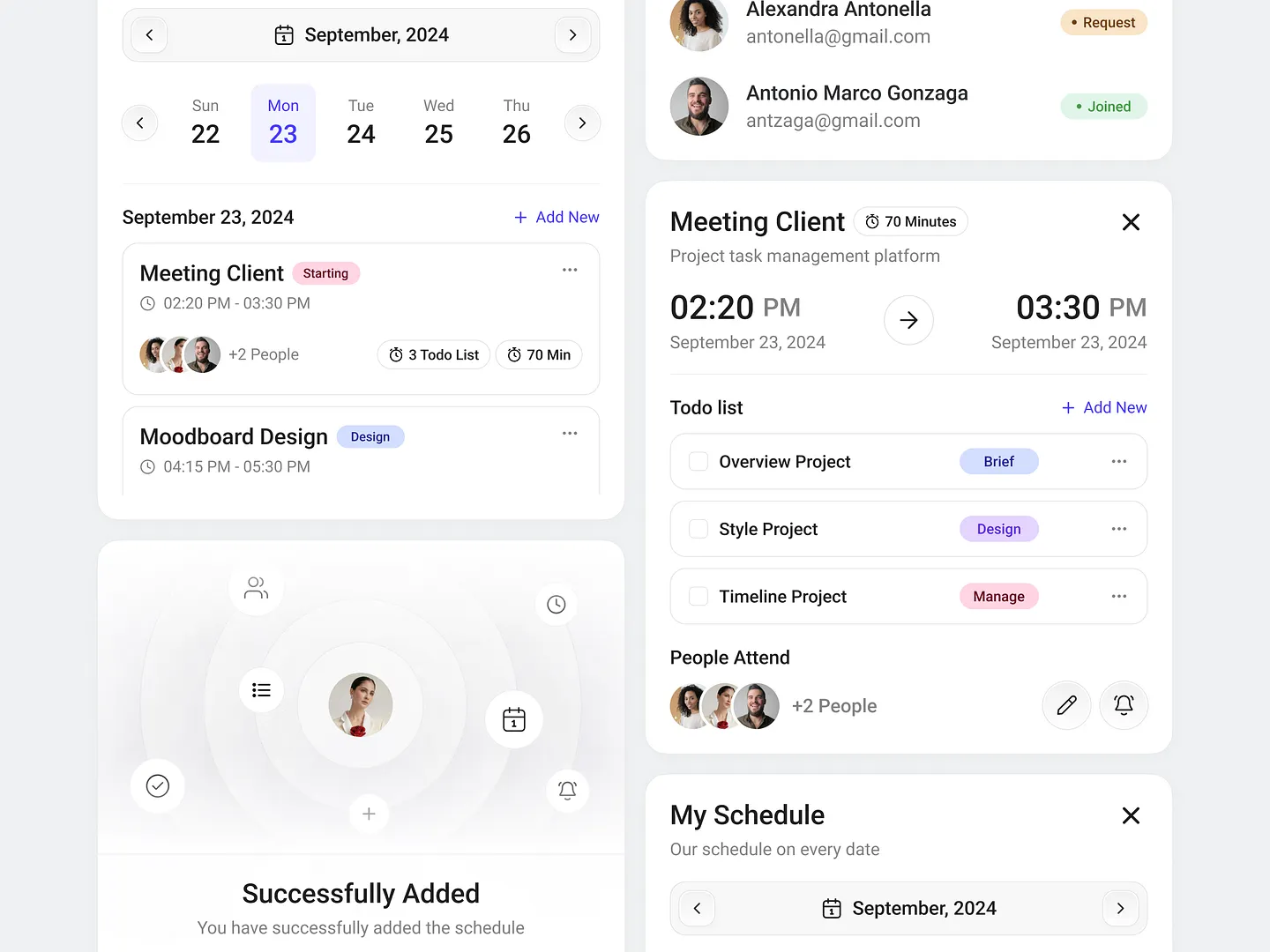
This media object component features a sleek design perfect for task management dashboards. It includes meeting schedules, todo lists, and participant details, all within an intuitive layout and harmonious color palette. Check out this example on Dribbble.

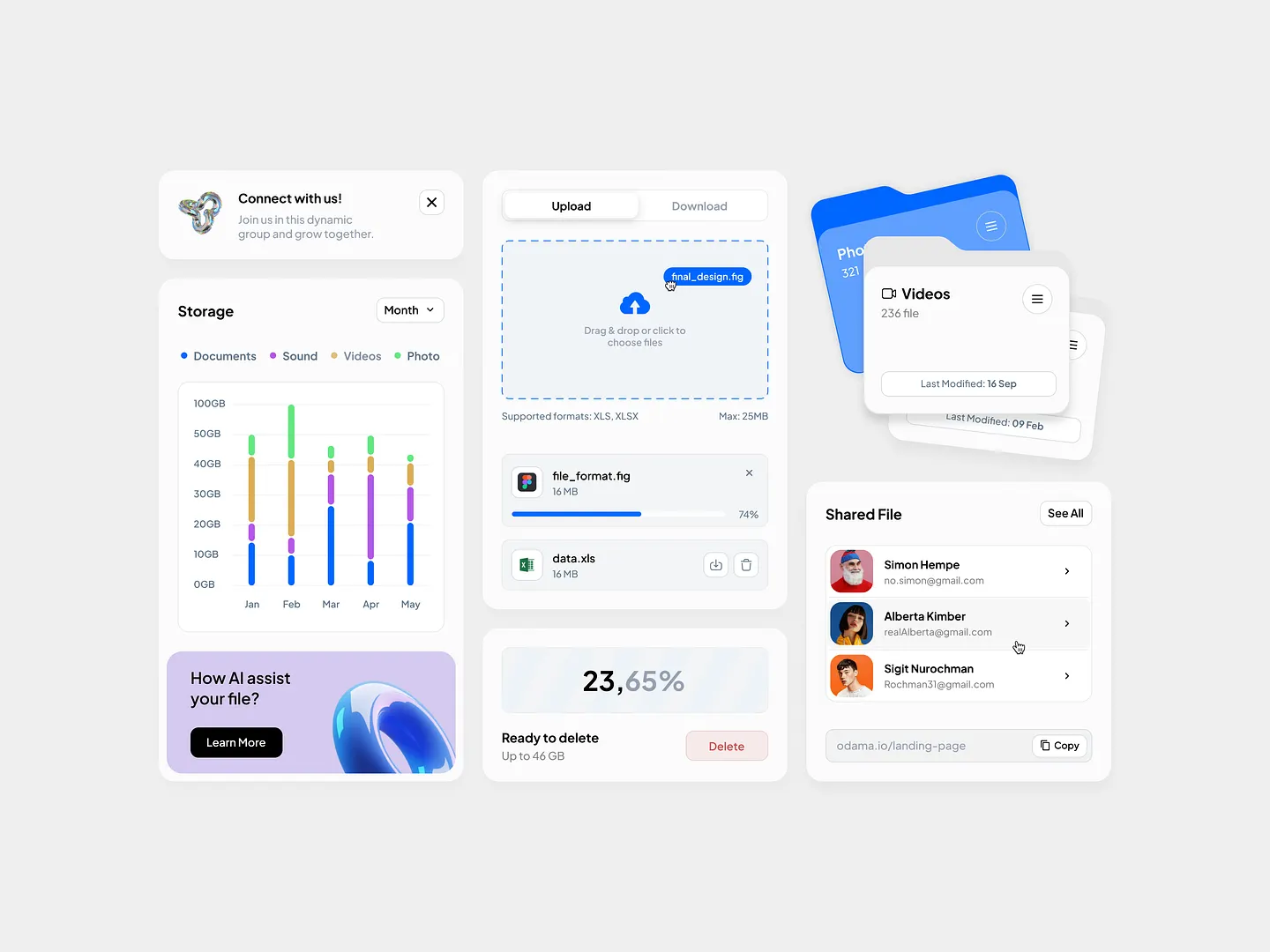
This media object component for file management features a user-friendly interface with vibrant color coding for different file types, intuitive upload options, and clear storage analytics. It enhances user experience while maintaining a clean aesthetic.
Check out this example on Dribbble.

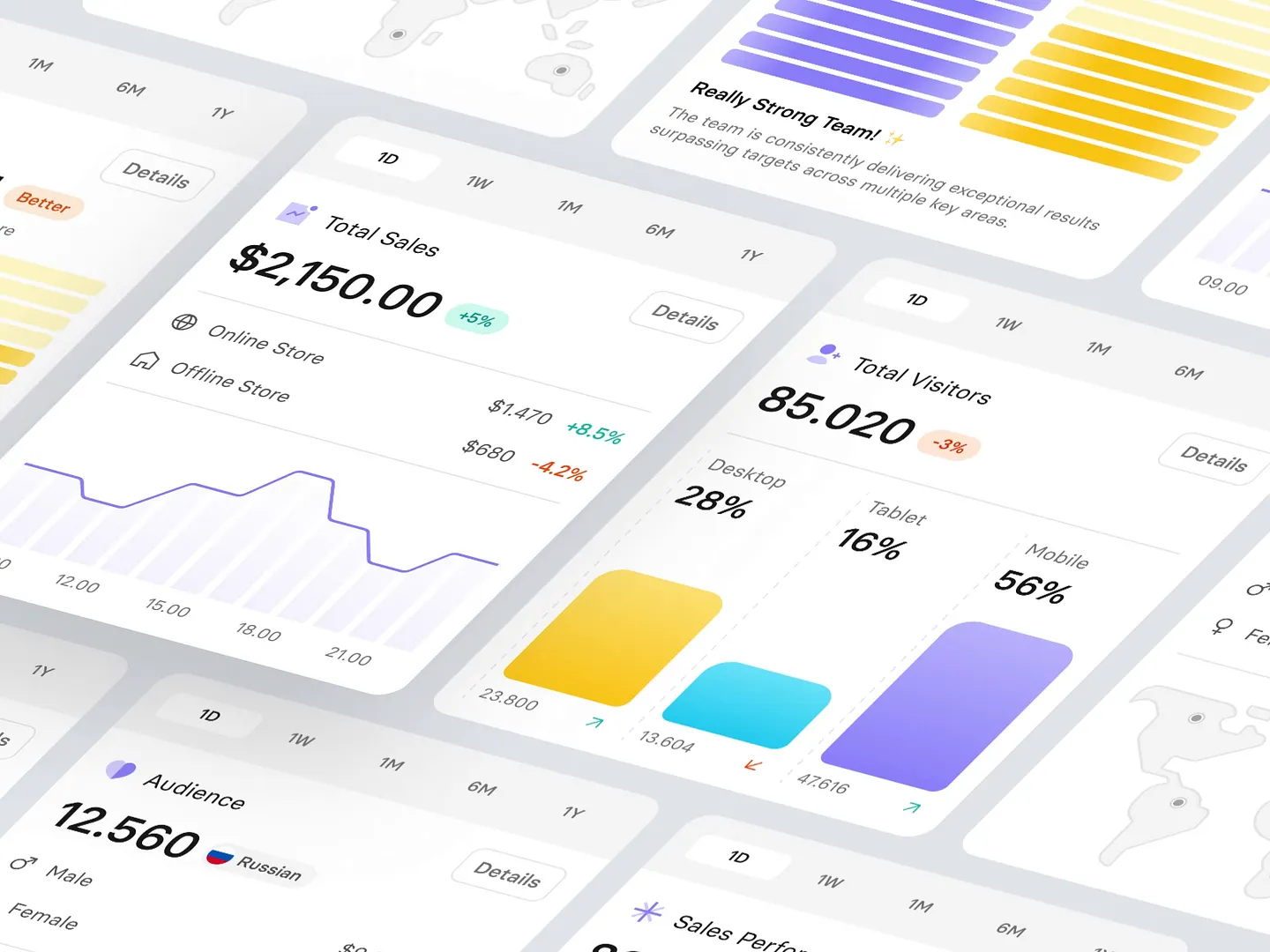
This media object component enhances dashboard interfaces with a sleek design, blending pastel colors and intuitive layouts. It effectively presents key metrics like total sales and visitor statistics, making data visualization engaging and informative. Unique features include its harmonious color palette and clear metric presentation.
Check out this example on Dribbble.

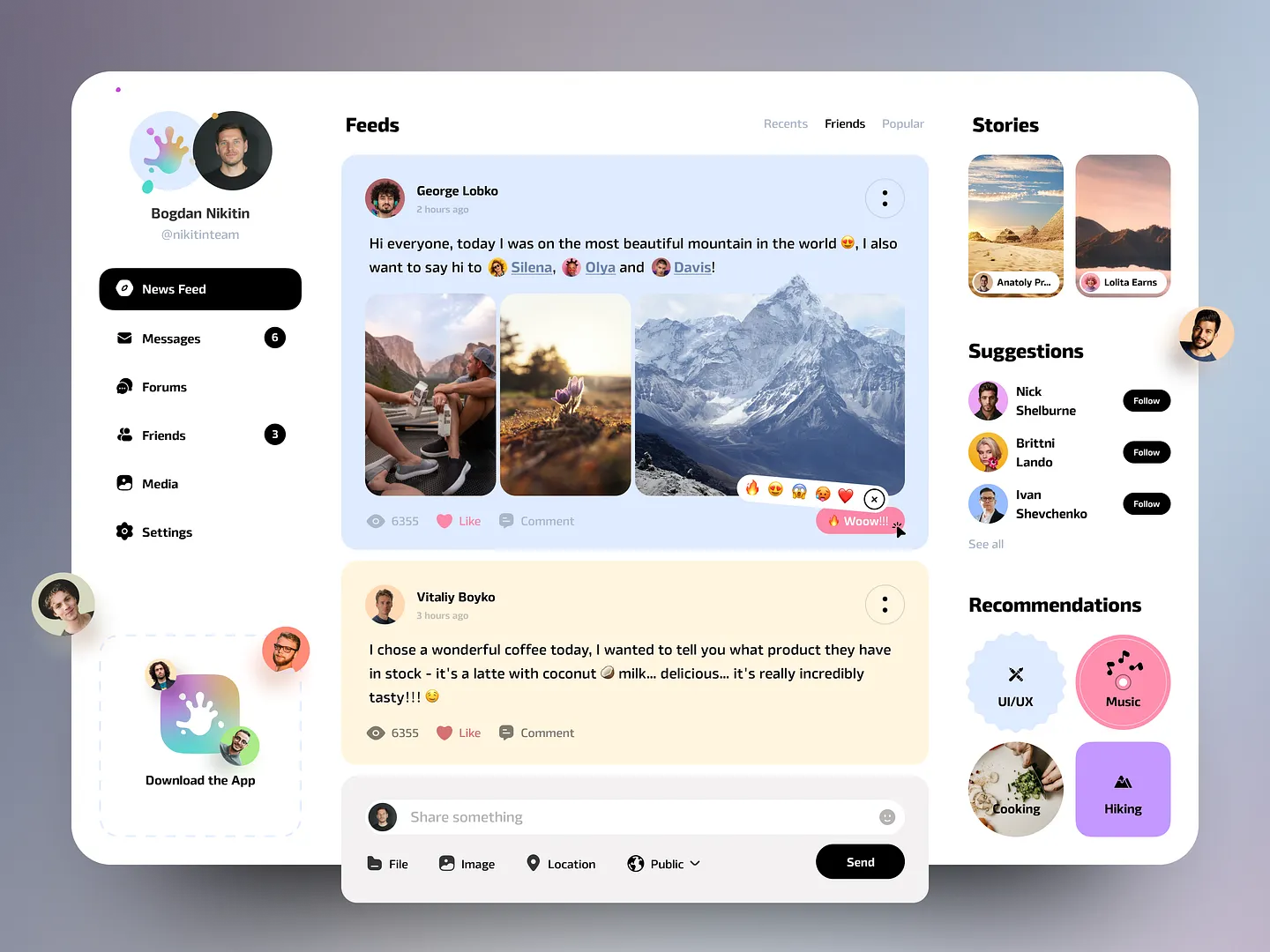
This media object component for social media applications features a user-friendly interface, vibrant colors, and interactive elements. It enhances user engagement through feeds, stories, and personalized suggestions, making it ideal for contemporary digital experiences.
Check out this example on Dribbble.

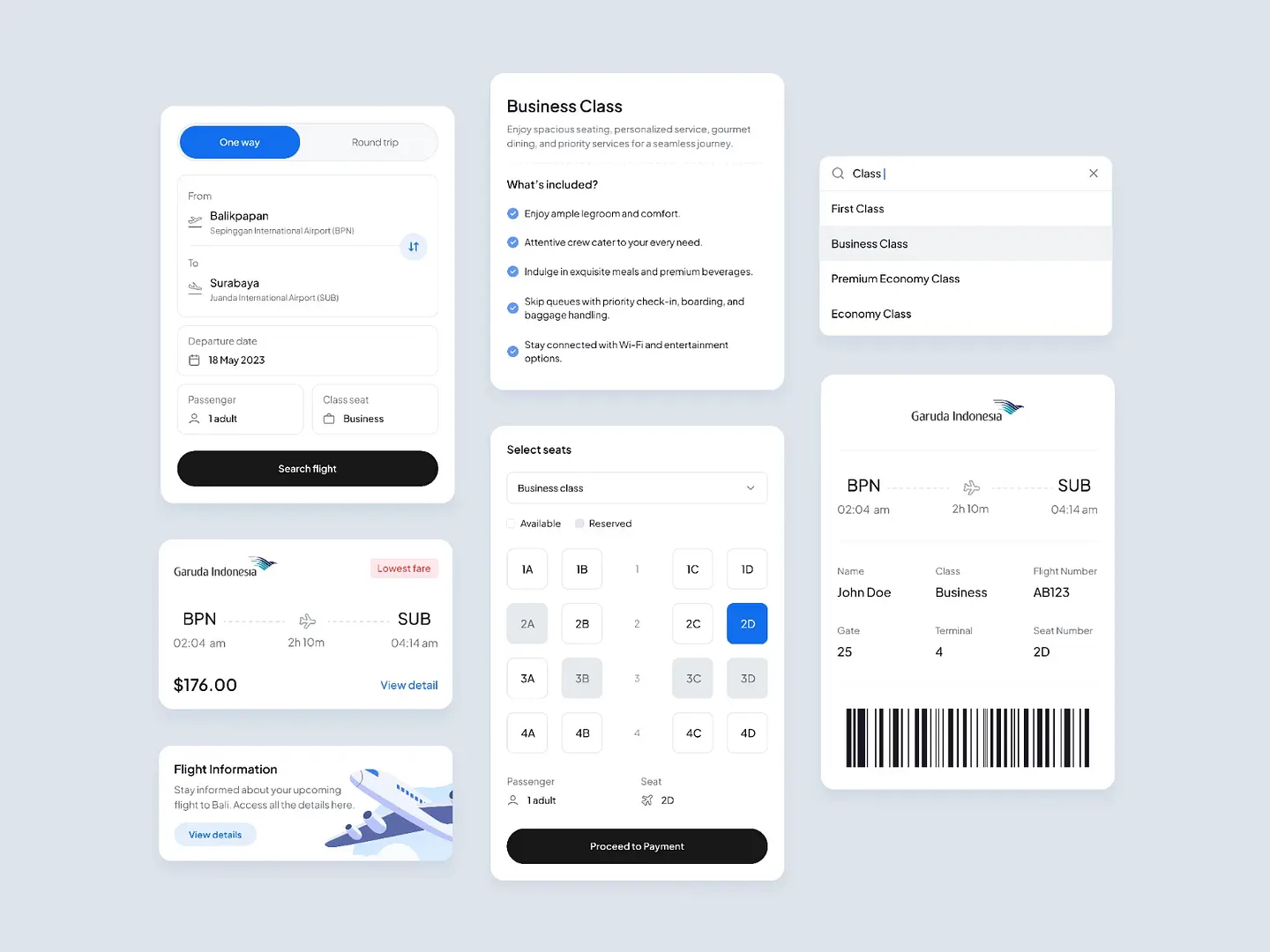
This media object component showcases a sleek flight booking interface with essential elements like departure and arrival details, class selection, and seat availability. Its clean layout and modern design make navigating Business Class travel options easy.
Check out this example on Dribbble.

Designers and developers, elevate your projects with Subframe's drag-and-drop interface and intuitive, responsive canvas. Loved by professionals, Subframe ensures pixel-perfect UI every time.
Ready to transform your designs? Start for free today!

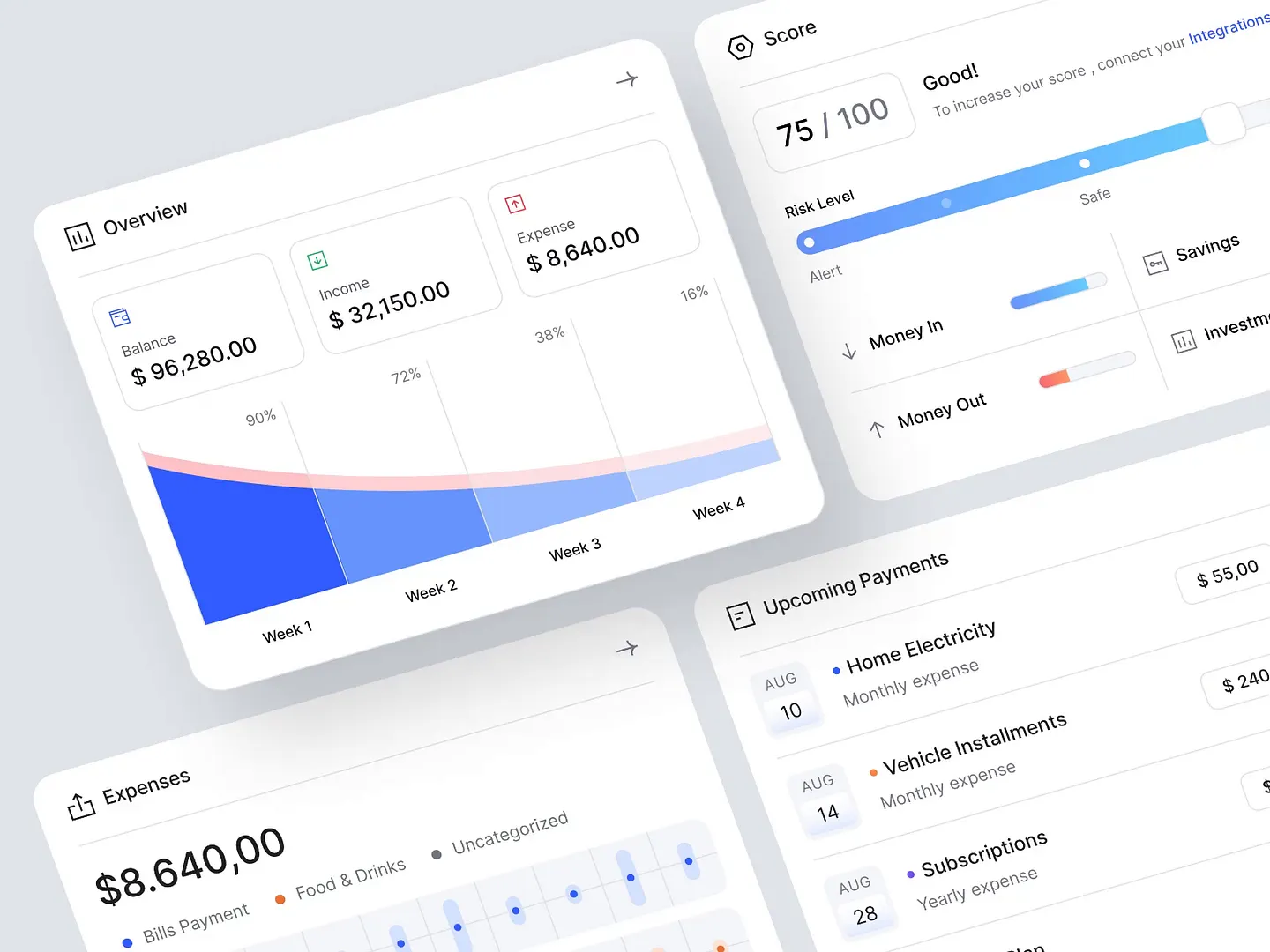
This sleek media object component showcases an intuitive financial dashboard with vibrant graphs and clear metrics. It emphasizes user engagement through organized sections for income, expenses, and upcoming payments, all within a modern aesthetic and soft color palette.
Check out this example on Dribbble.

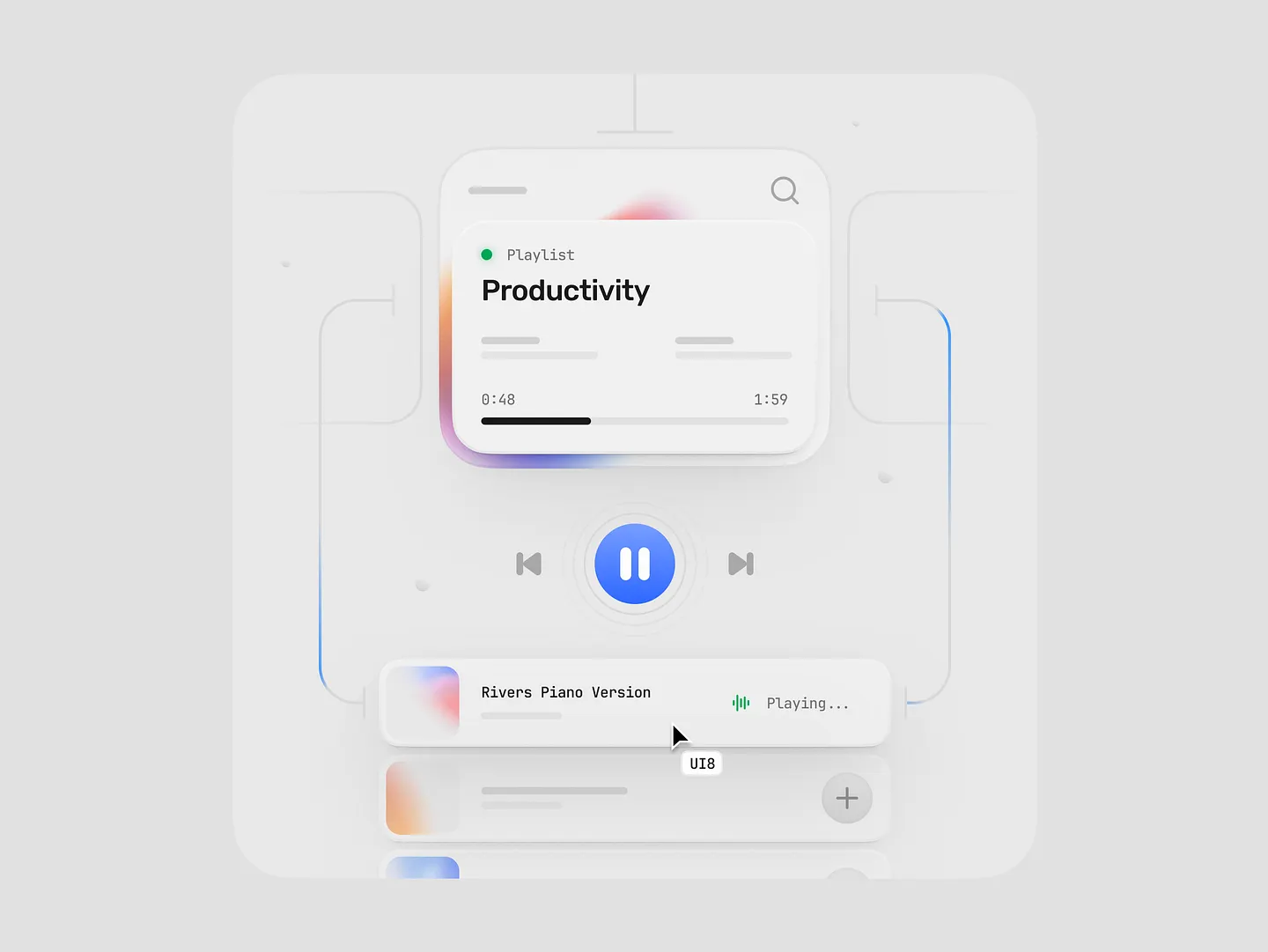
This media object component features a modern, minimalist design with soft gradients and rounded edges, perfect for contemporary applications. The intuitive layout includes a clear playlist display, playback controls, and a vibrant color scheme that enhances user engagement while maintaining functionality.
Check out this example on Dribbble.

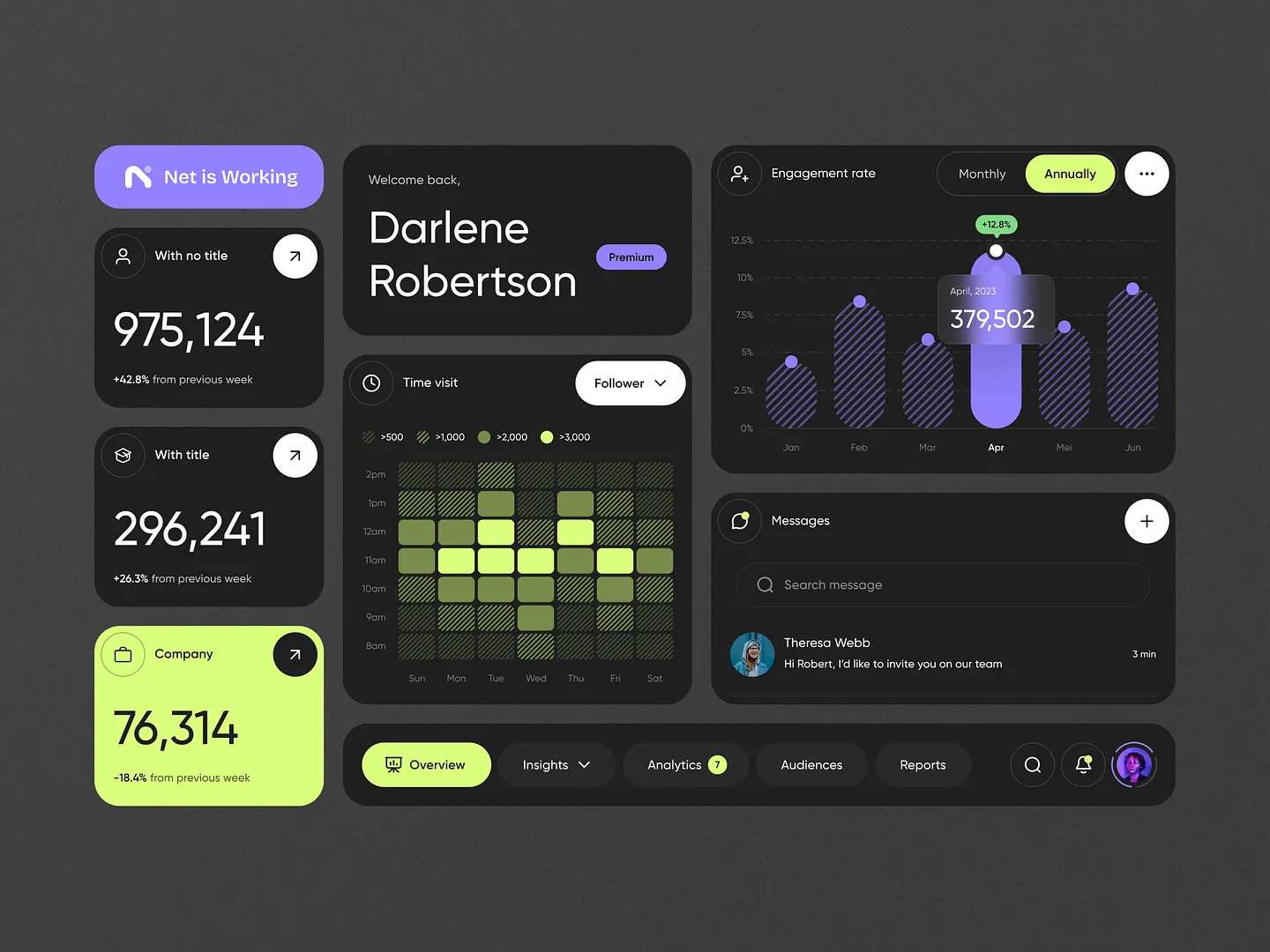
This sleek media object component for networking analytics features a dark theme with vibrant accents. It showcases key metrics like engagement rates and time visits using a grid layout and interactive graphs, enhancing user experience and data visualization.
Check out this example on Dribbble.

These media object components for social media platforms feature bold colors, abstract shapes, and engaging layouts. They enhance user interaction and convey messages effectively, blending aesthetics with functionality. Unique elements include vibrant color schemes and interactive designs.
Check out this example on Dribbble.

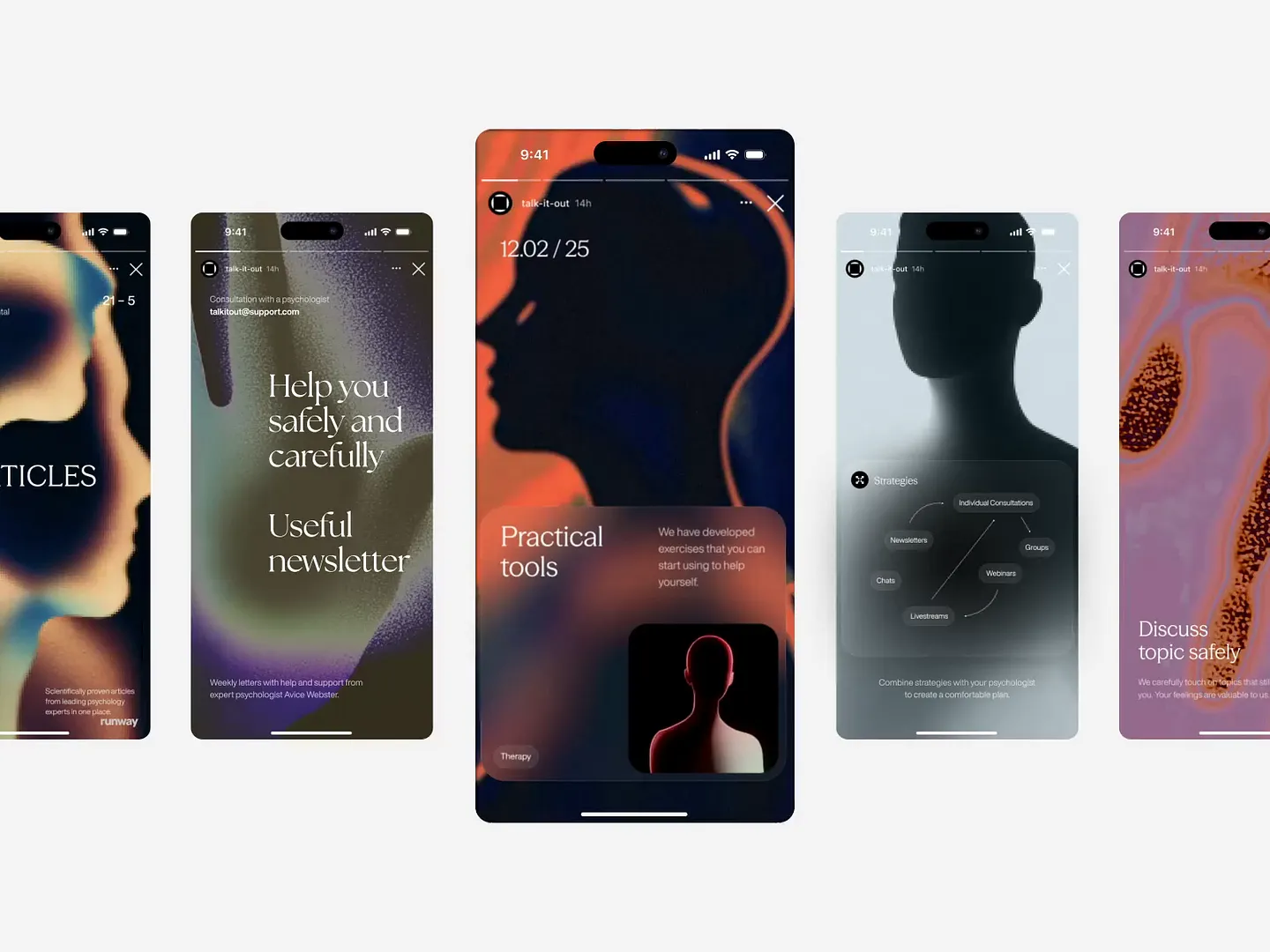
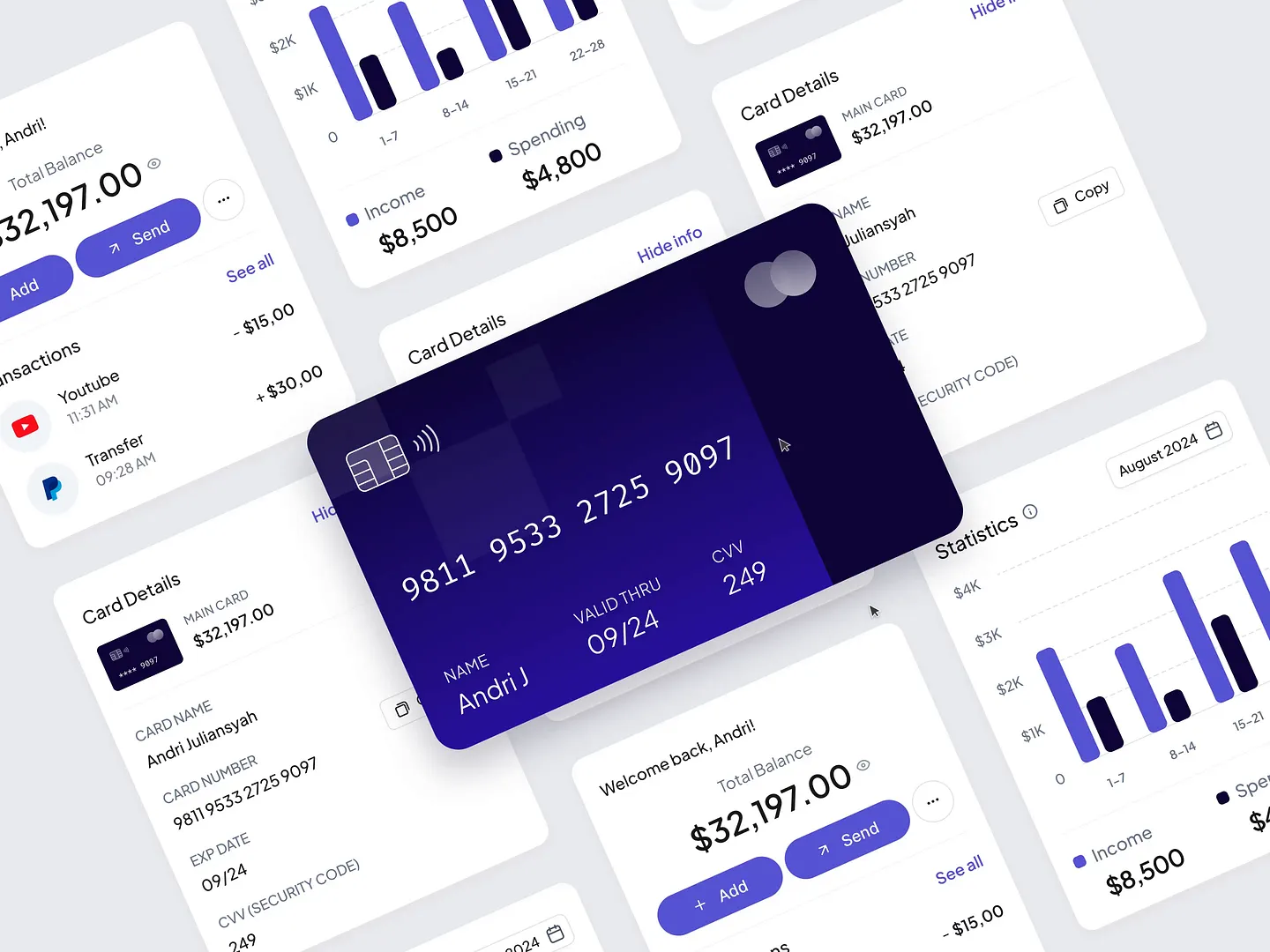
This sleek media object component showcases a user-friendly interface designed for finance applications. Featuring a dark purple color scheme, it highlights key financial metrics such as total balance, income, and spending, complemented by intuitive graphs and card details for easy navigation.
Check out this example on Dribbble.

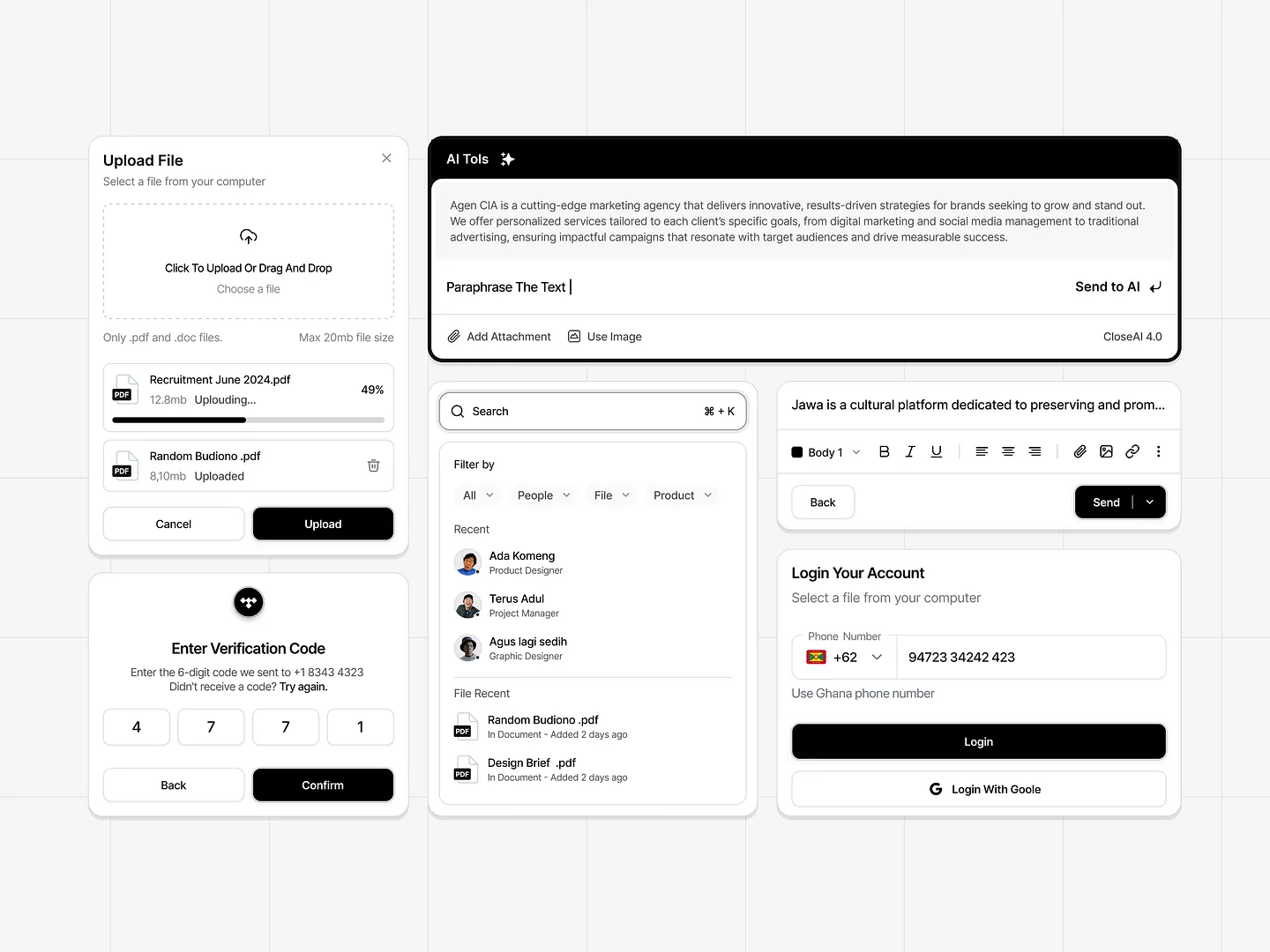
This media object component for SAAS dashboards features an intuitive file upload interface, verification code entry, and user-friendly design elements. It focuses on clarity and efficiency, seamlessly integrating into modern digital platforms.
Check out this example on Dribbble.

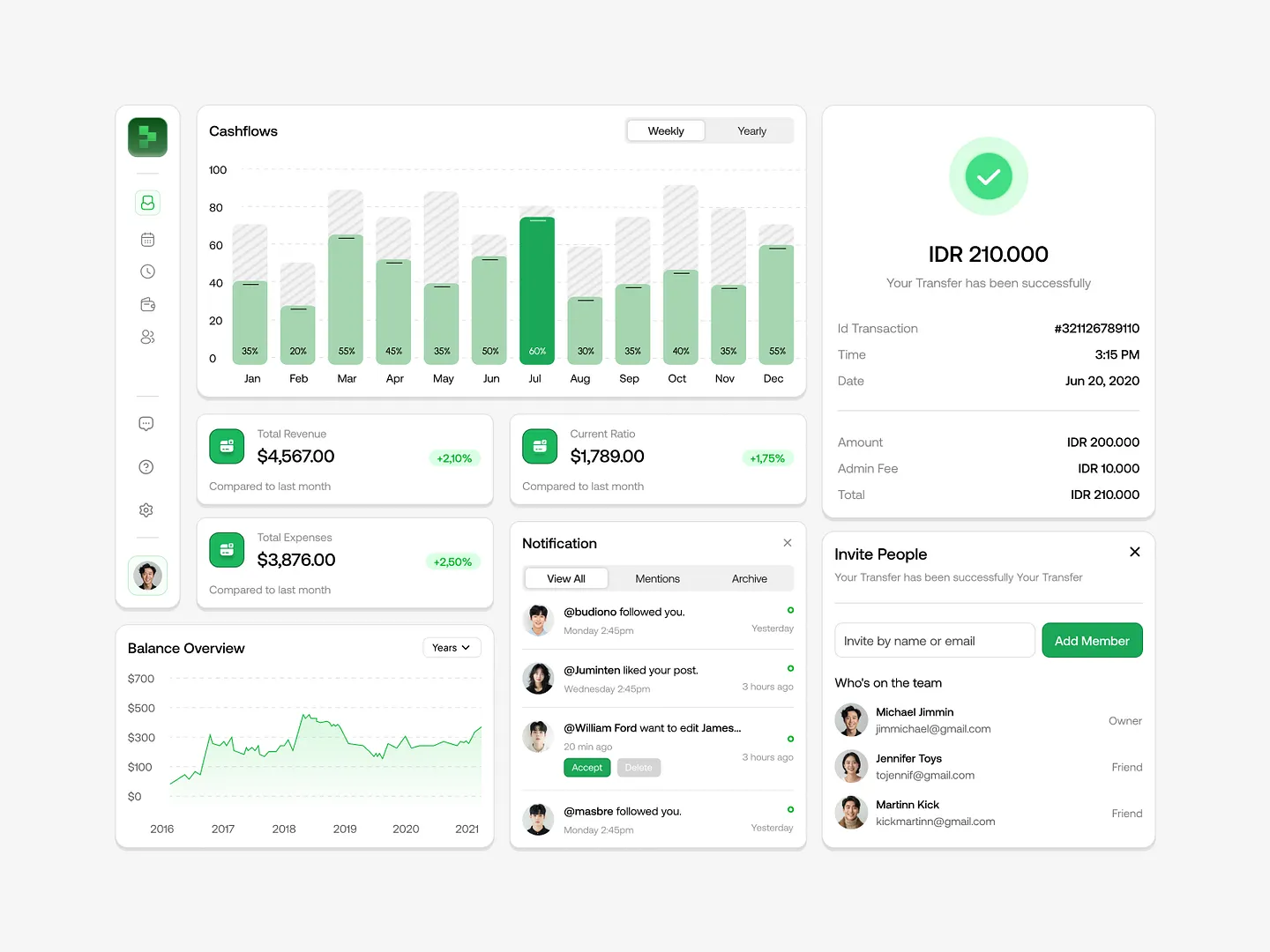
This sleek media object component features a user-friendly interface for finance SaaS applications. With a clean layout and vibrant green accents, it effectively displays cash flow metrics, revenue, and expense summaries, making financial data easily digestible for users.
Check out this example on Dribbble.

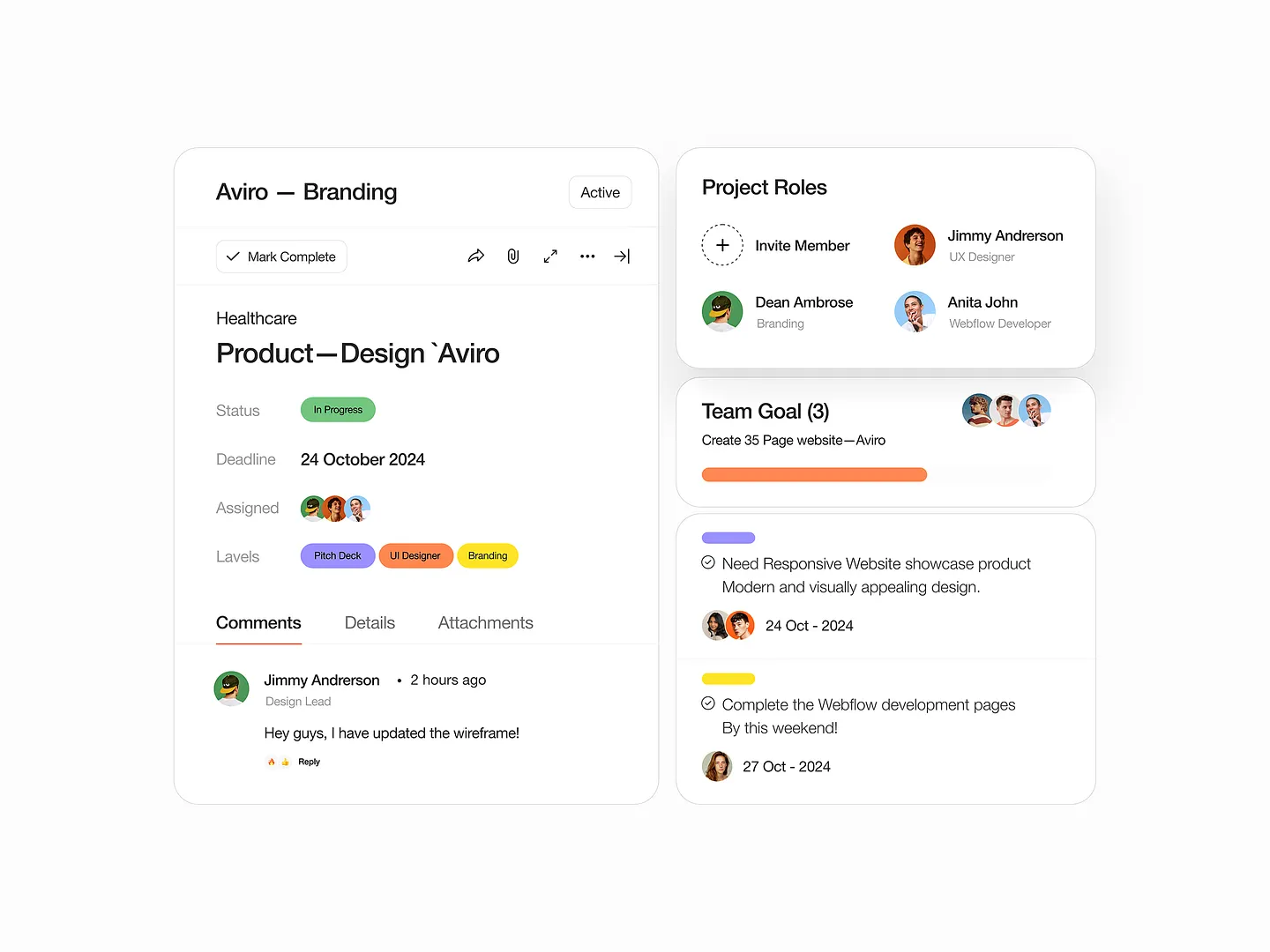
This media object component for project management features essential elements like project roles, deadlines, and team goals within a clean, modern aesthetic. Vibrant colors and intuitive layouts enhance user experience, making progress tracking and collaboration easy.
Check out this example on Dribbble.

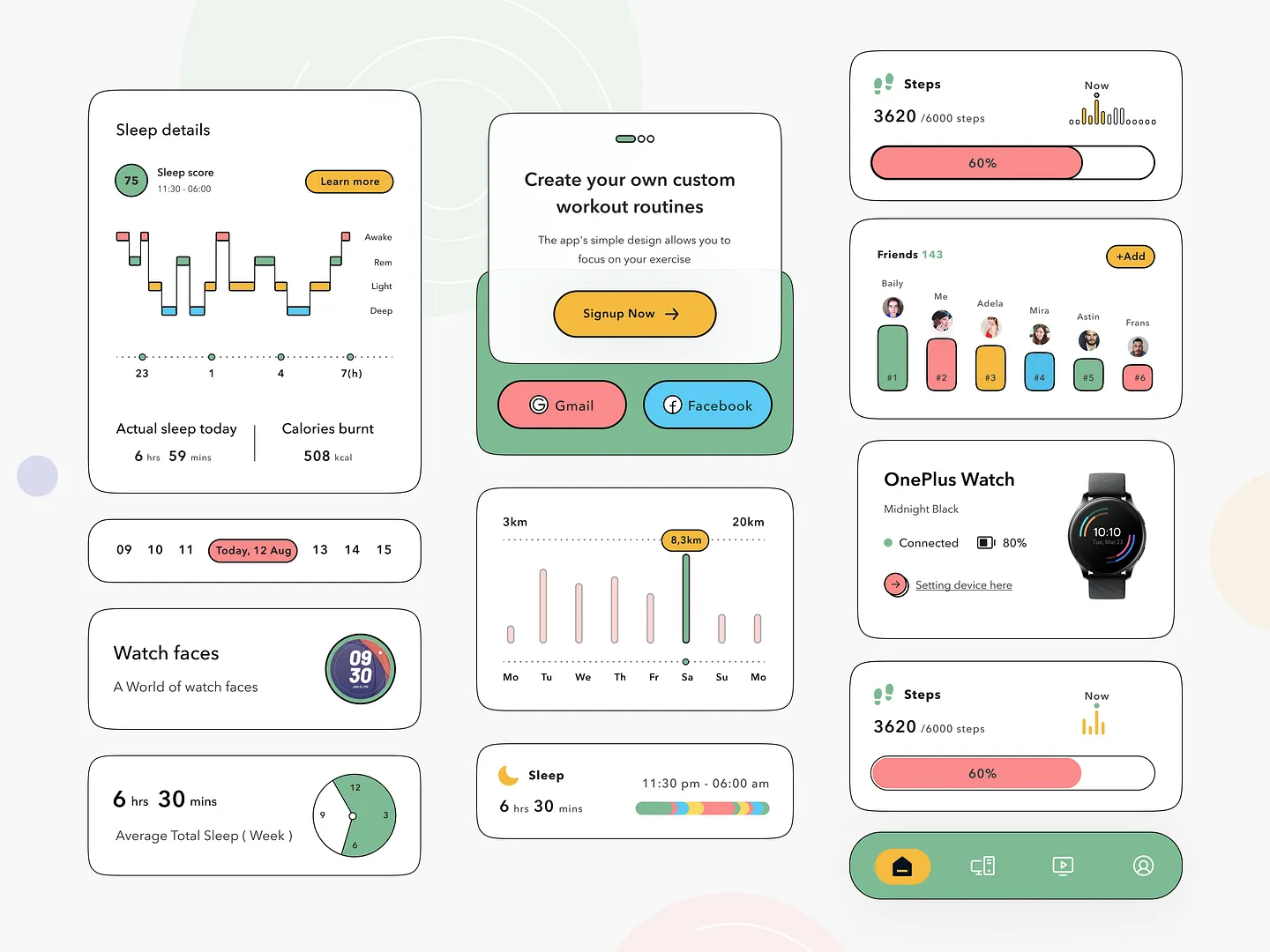
This media object component for health monitoring applications features vibrant colors, intuitive layouts, and clear visualizations. It provides essential health data like sleep patterns, step counts, and workout routines, enhancing user engagement with its sleek design.
Check out this example on Dribbble.

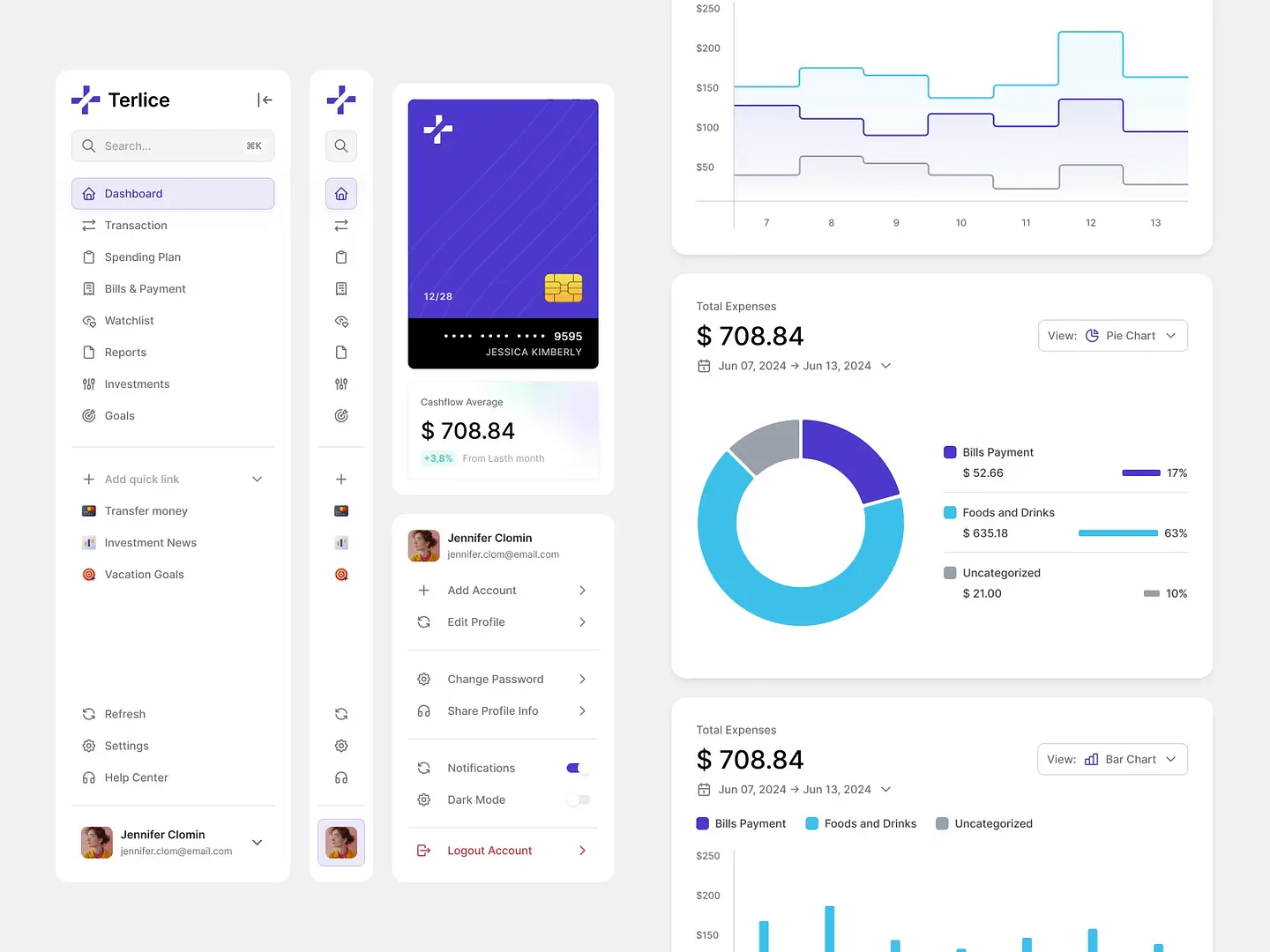
This sleek media object component for finance dashboards features a user-friendly interface with vibrant colors and intuitive layouts. It showcases essential financial metrics like cash flow averages and total expenses, complemented by interactive charts for a comprehensive overview of spending patterns.
Check out this example on Dribbble.
Ready to design your own Media Object Component? Subframe streamlines the process with its intuitive interface and responsive canvas, making it easy to achieve professional, pixel-perfect results quickly.
Engage your creativity and elevate your projects effortlessly. Start for free today!

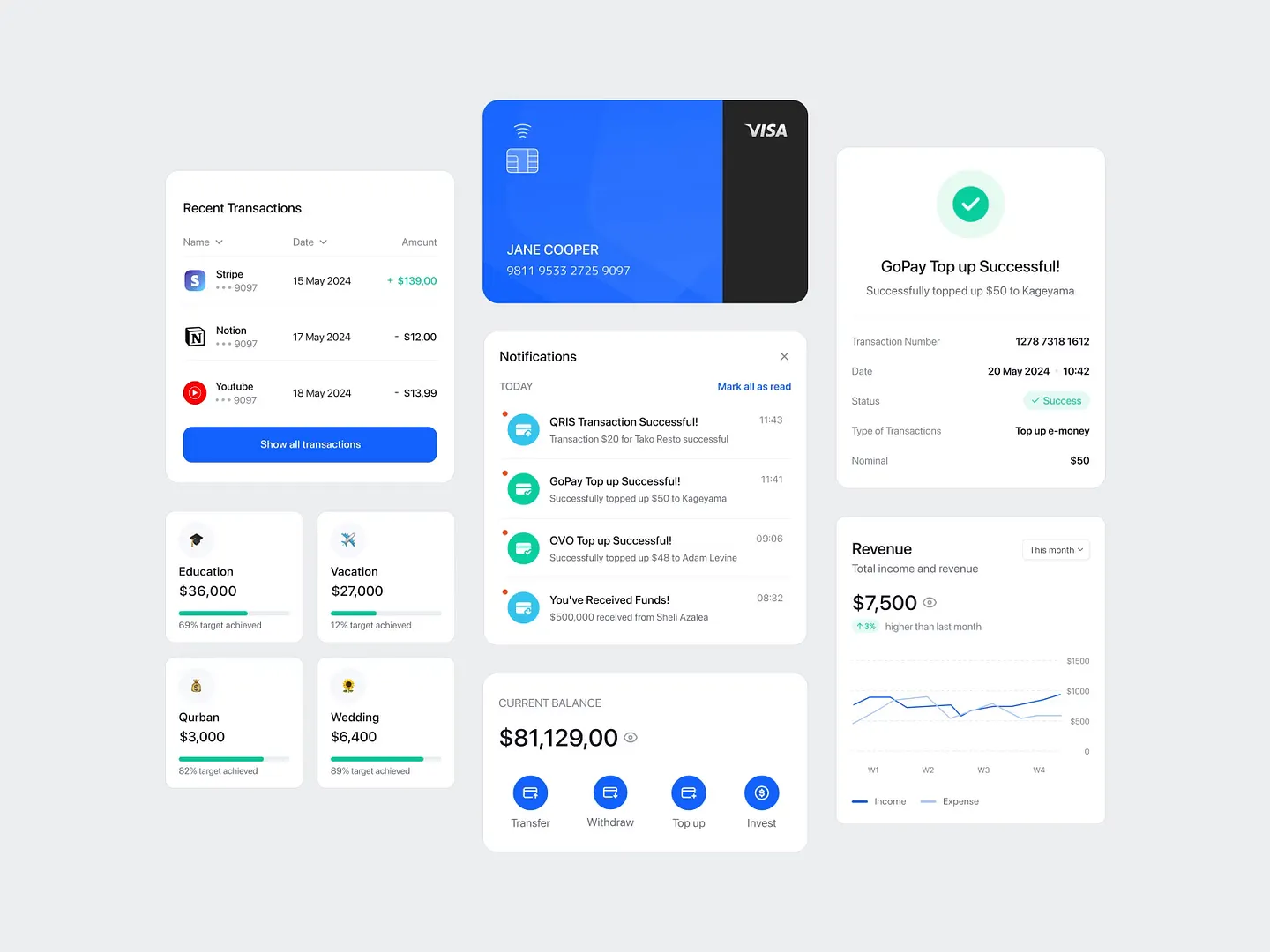
This sleek media object component features a user-friendly interface for financial applications, showcasing recent transactions, notifications, and a clear balance overview. Its minimalist aesthetic and harmonious color palette ensure easy navigation and an engaging user experience.
Check out this example on Dribbble.

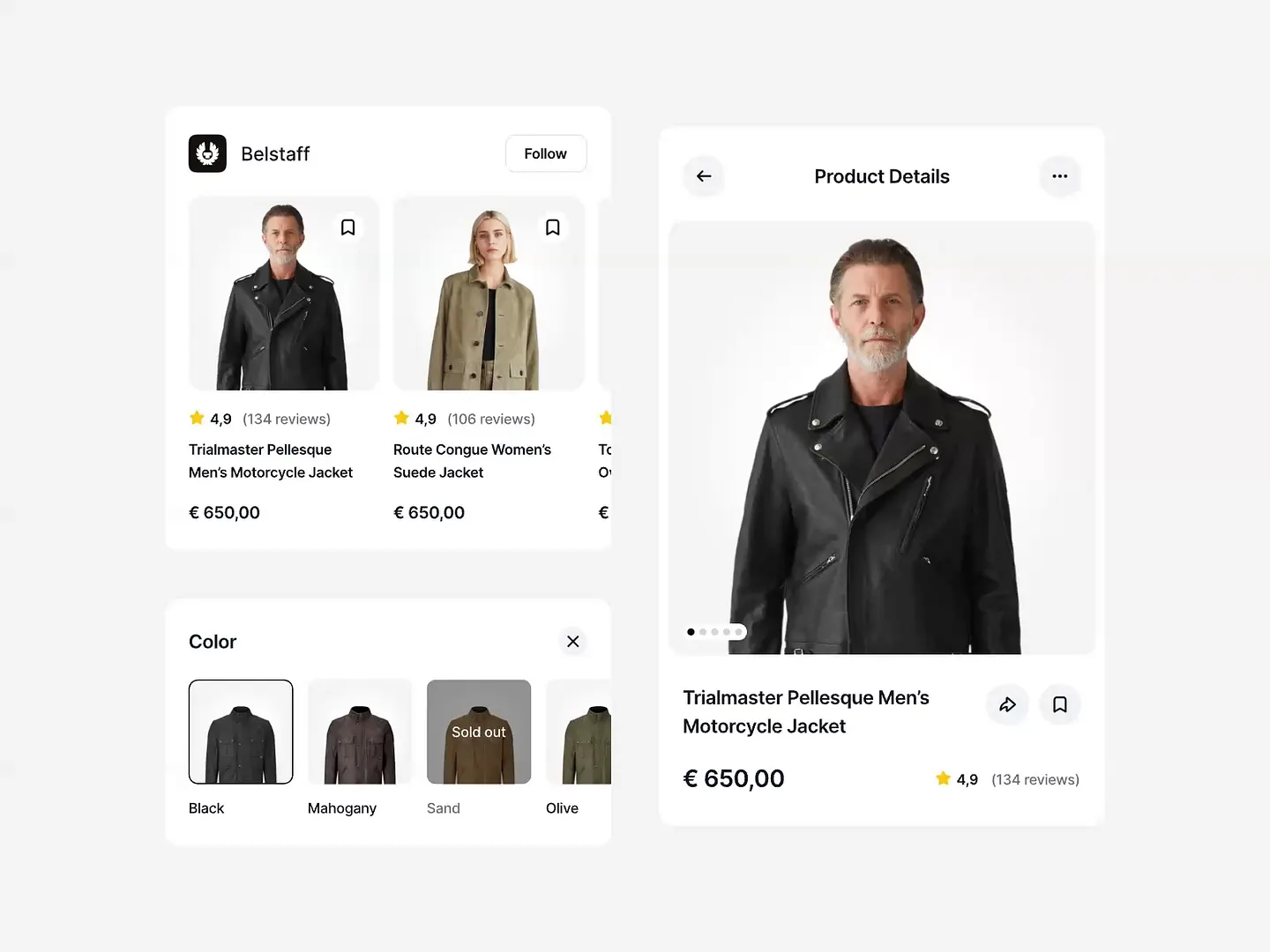
This media object component showcases a sleek design ideal for e-commerce platforms, featuring product images, ratings, and pricing. The layout emphasizes user-friendly navigation with color options and detailed product descriptions, enhancing the shopping experience for fashion enthusiasts.
Check out this example on Dribbble.

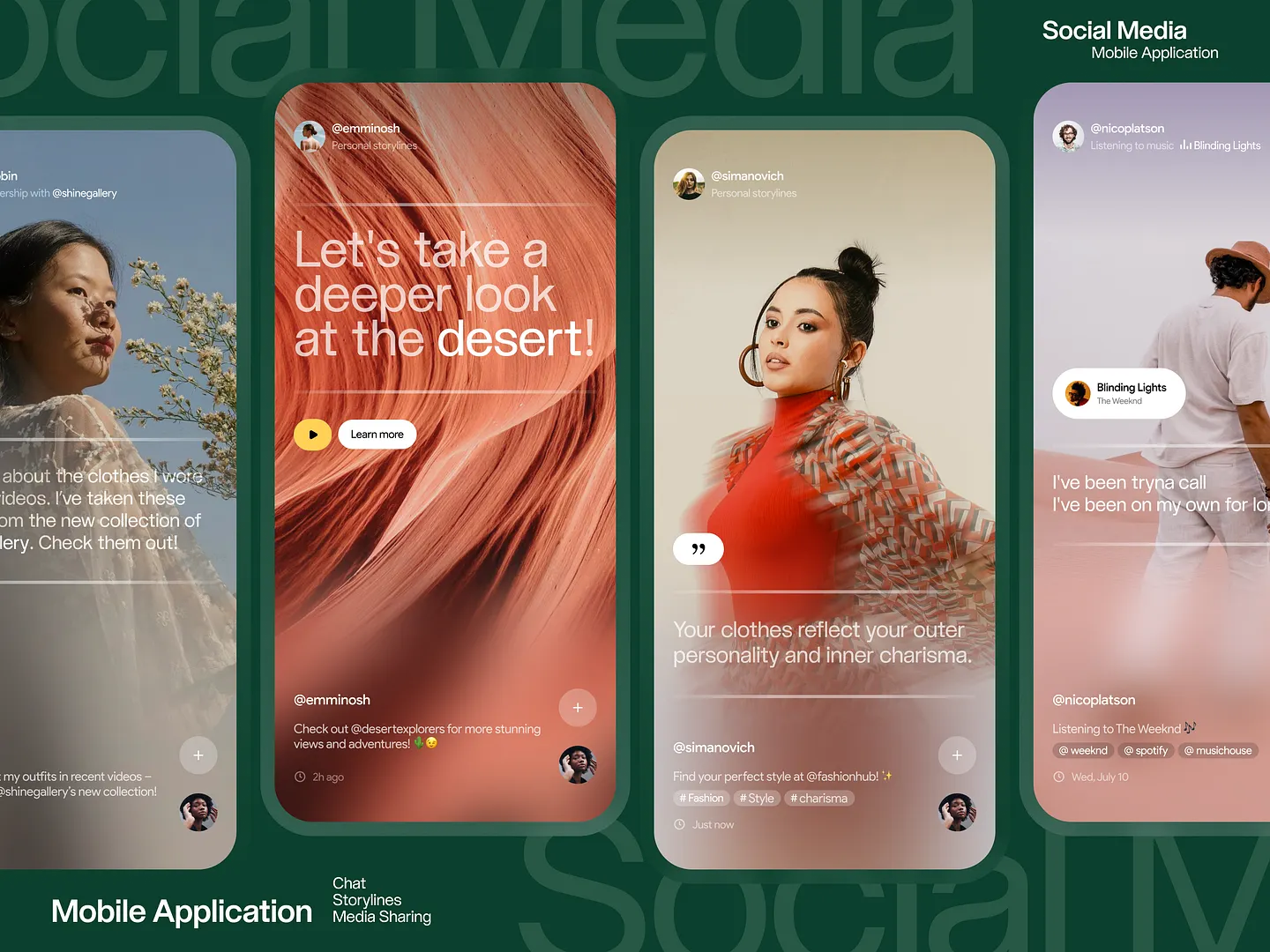
This media object component for social media applications features vibrant visuals, engaging layouts, and interactive elements. It enhances user experience by seamlessly integrating chat, storylines, and media sharing functionalities, making it a standout design.
Check out this example on Dribbble.

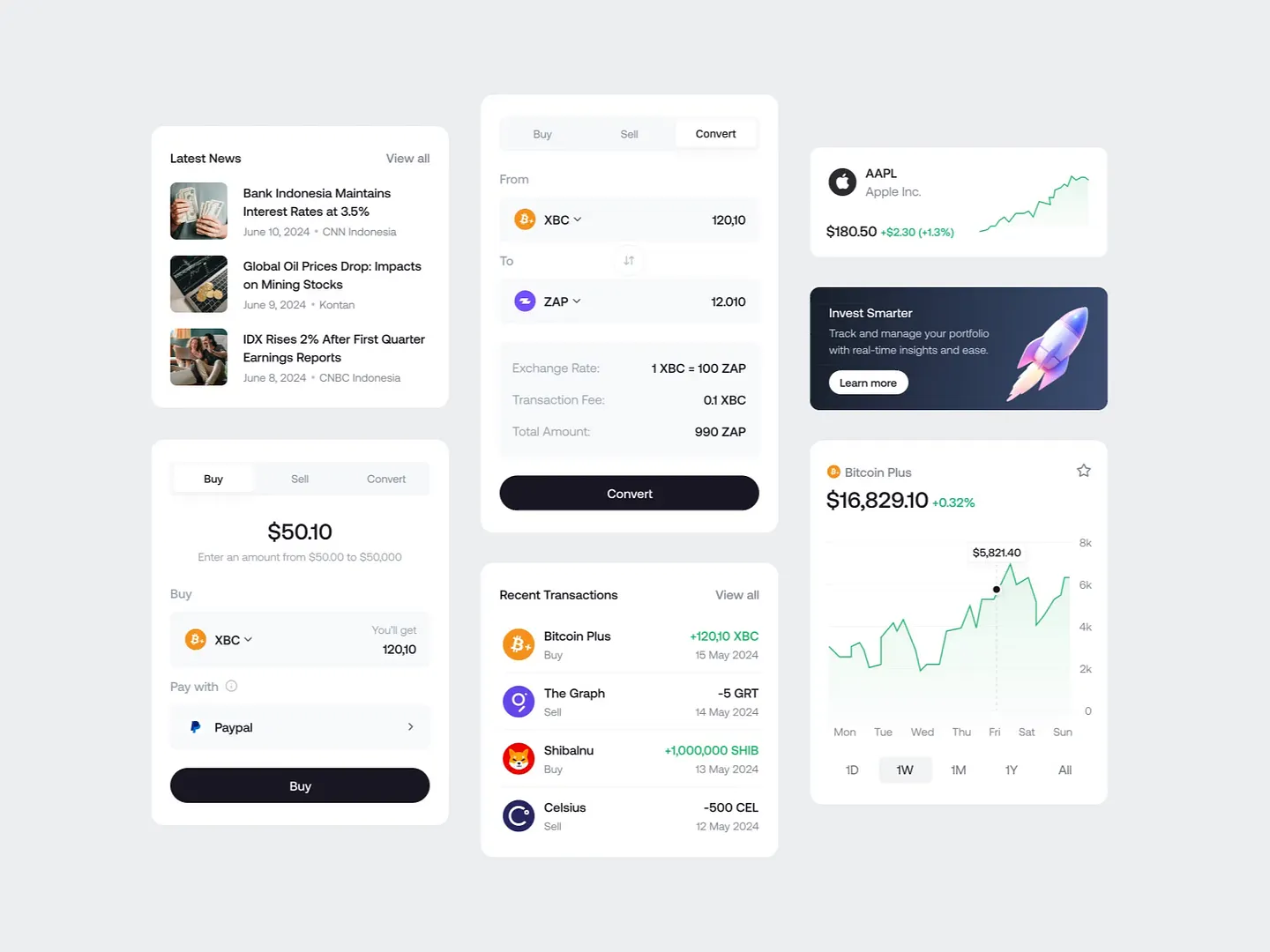
This media object component showcases a sleek and modern design tailored for investment applications. It features a clean layout with sections for buying, selling, and converting assets, integrating real-time data visualizations and recent transactions to enhance user engagement and functionality.
Check out this example on Dribbble.

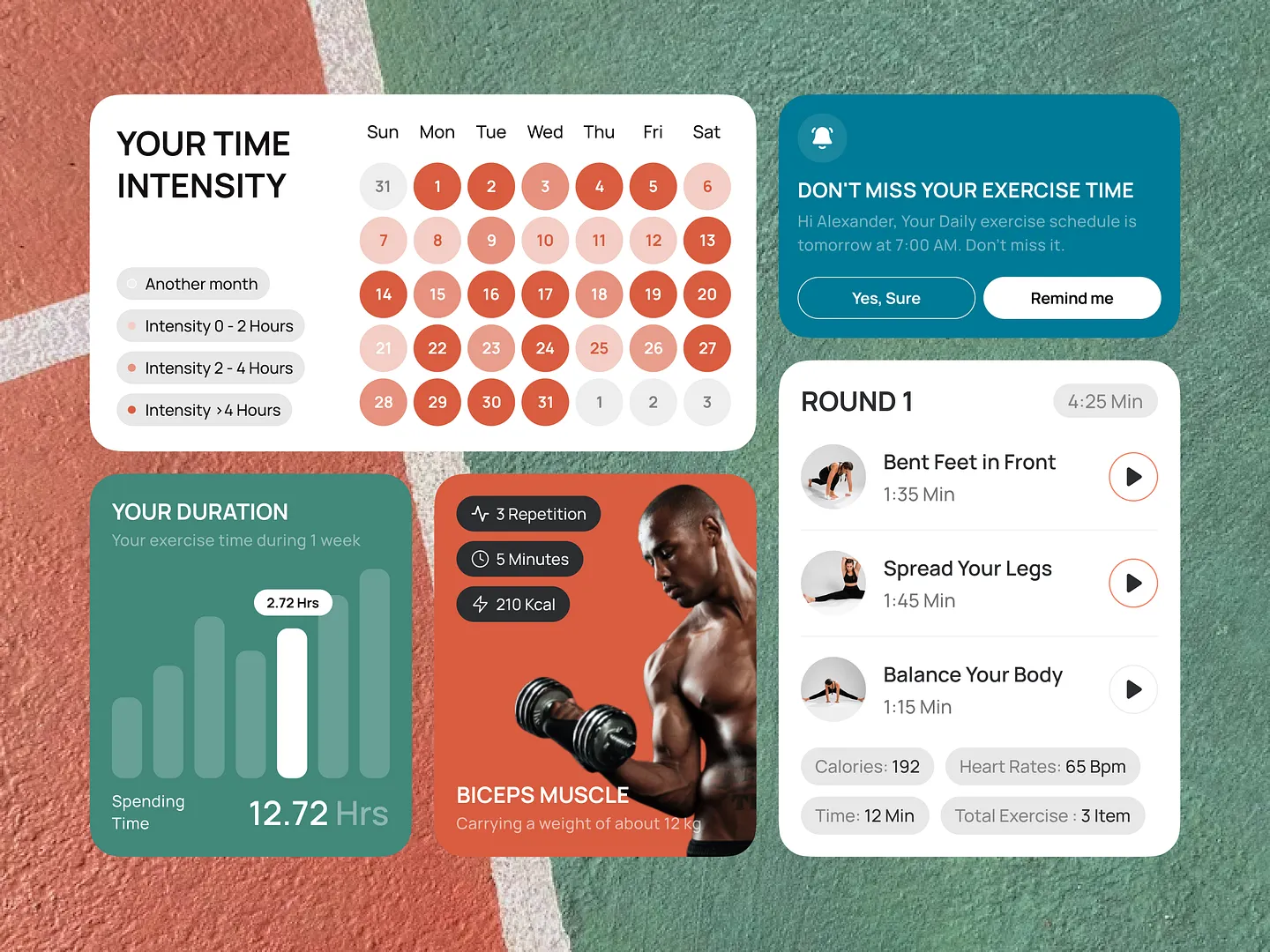
This mobile fitness component features an engaging layout that tracks exercise intensity and duration over the week. With vibrant colors and intuitive icons, it provides users with a clear overview of their workout schedule, including reminders and detailed exercise rounds.
Check out this example on Dribbble.

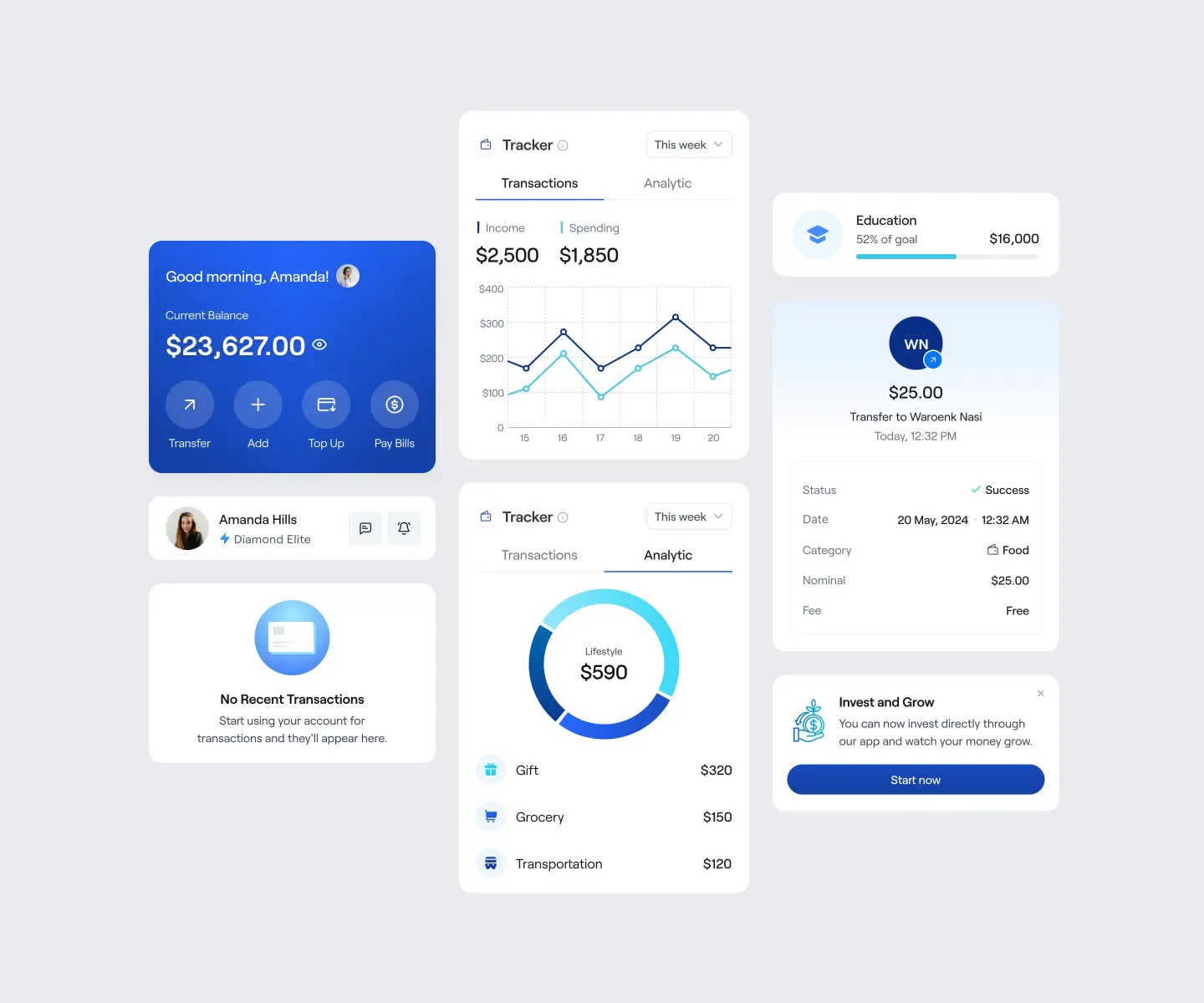
This sleek media object component features a user-friendly interface for finance tracking, with a vibrant blue color scheme and intuitive layout. Key elements include a balance overview, transaction analytics, and spending categories, enhancing user engagement and streamlining financial management.
Check out this example on Dribbble.

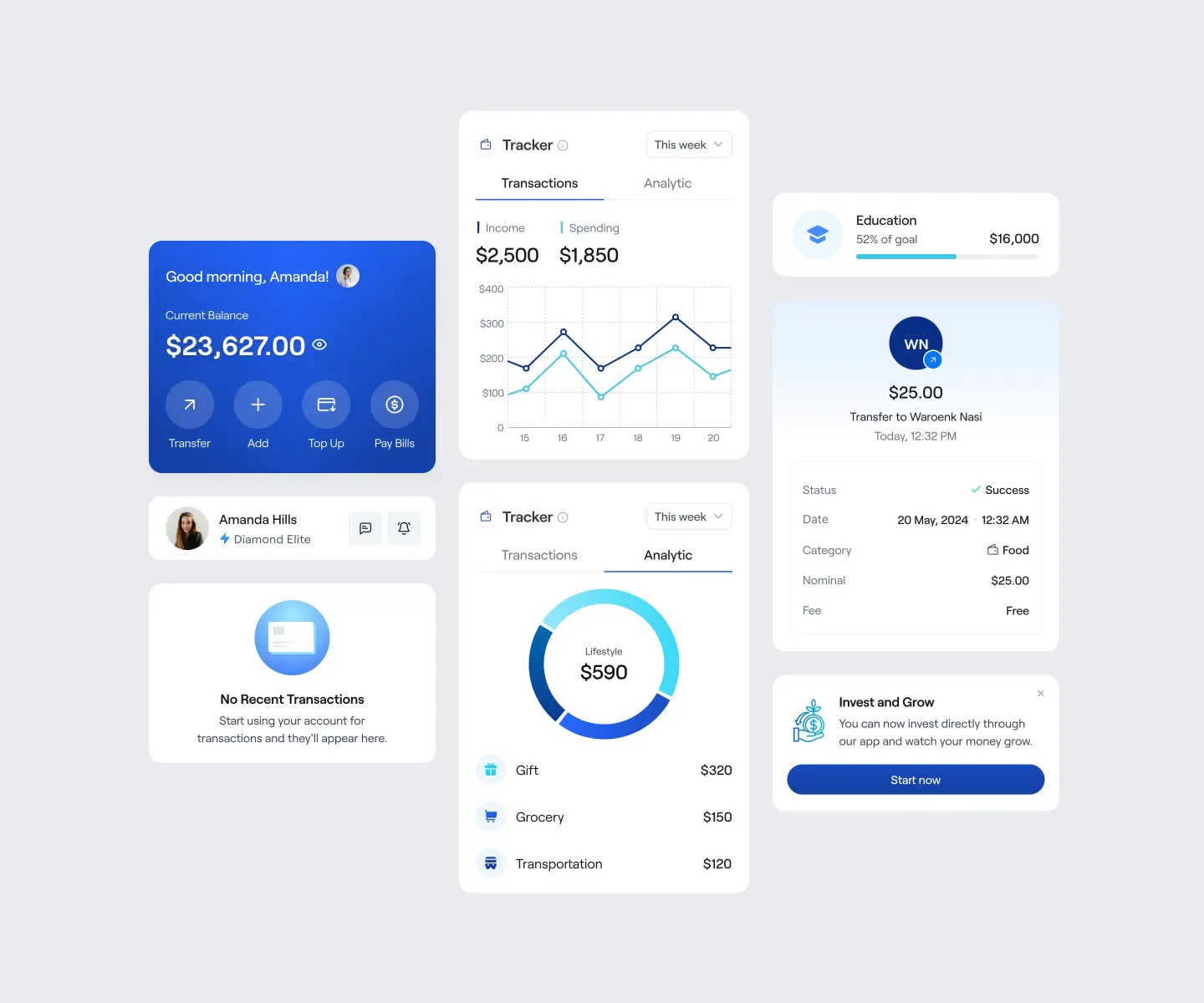
This sleek media object component features a user-friendly interface for finance tracking, with a vibrant blue color scheme and intuitive layout. Key elements include a balance overview, transaction analytics, and spending categories, enhancing user engagement and streamlining financial management.
Check out this example on Dribbble.

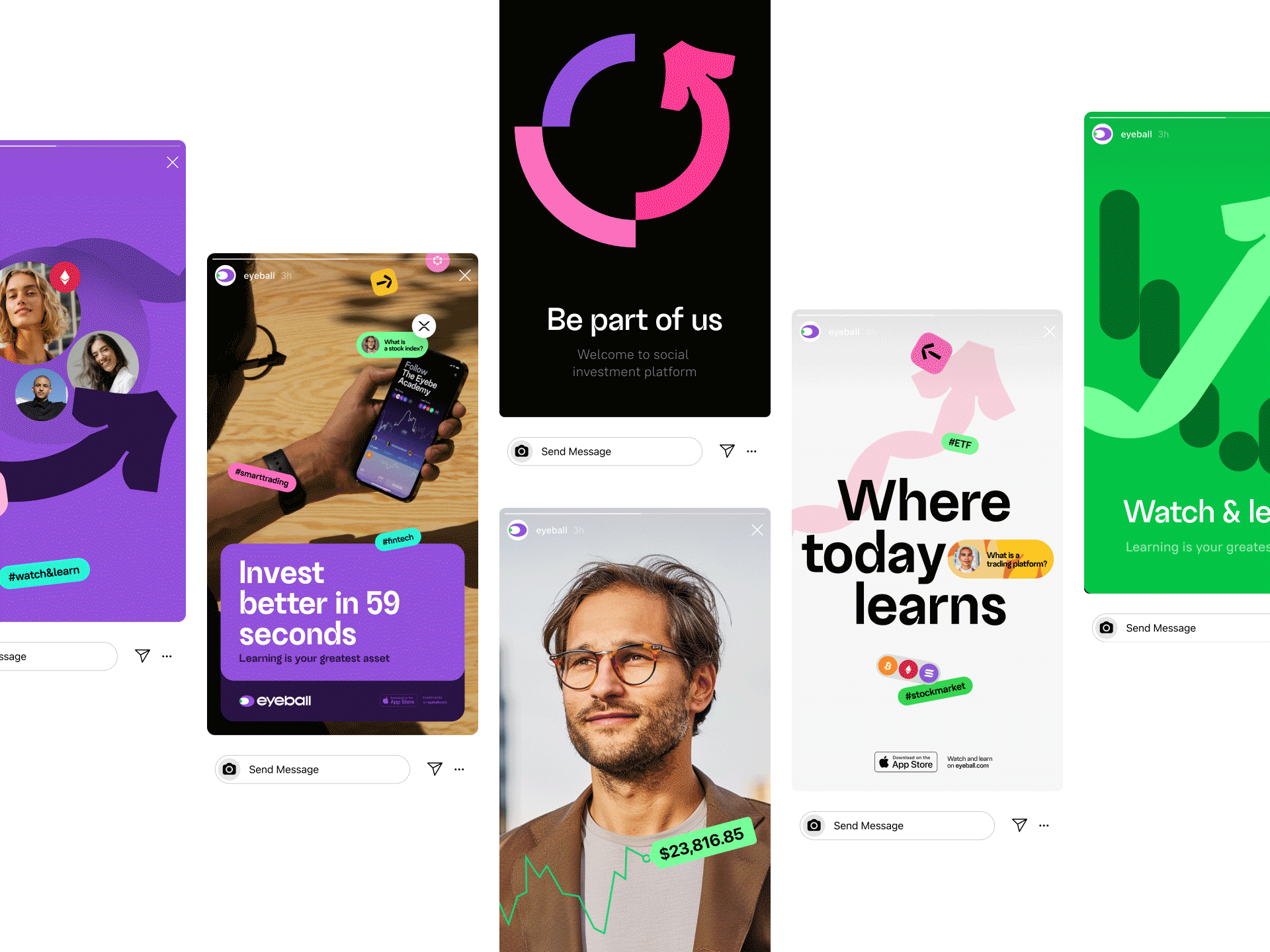
Eyeball Branding's media object components feature vibrant colors, bold typography, and playful graphics. These elements create interactive layouts that enhance user engagement and effectively communicate the brand's message. Check out this example on Dribbble.

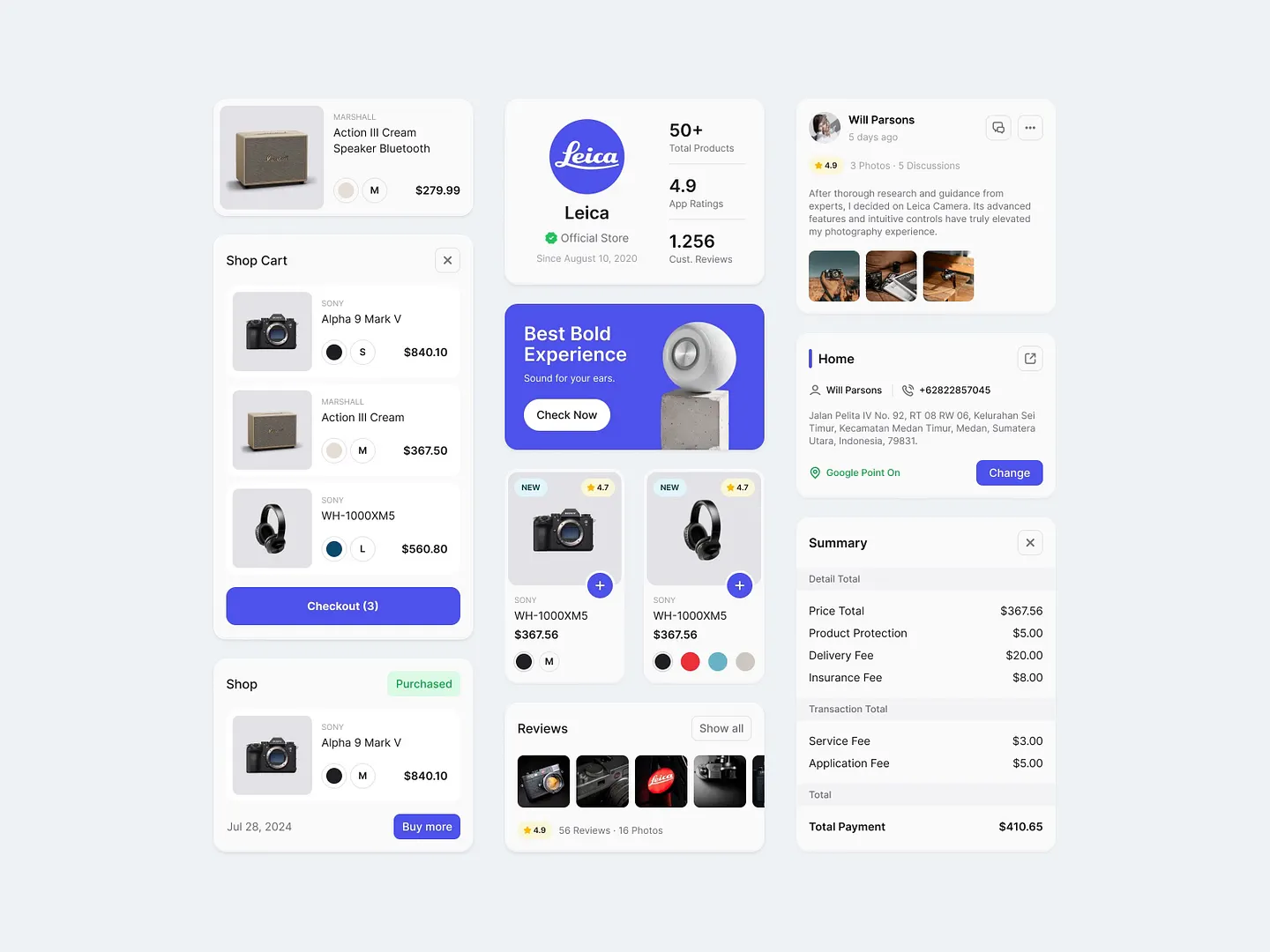
This sleek and modern media object component for e-commerce platforms features product images, pricing details, and user reviews in a clean, user-friendly interface. Soft colors and intuitive navigation enhance the shopping experience, making it ideal for showcasing products effectively.
Check out this example on Dribbble.

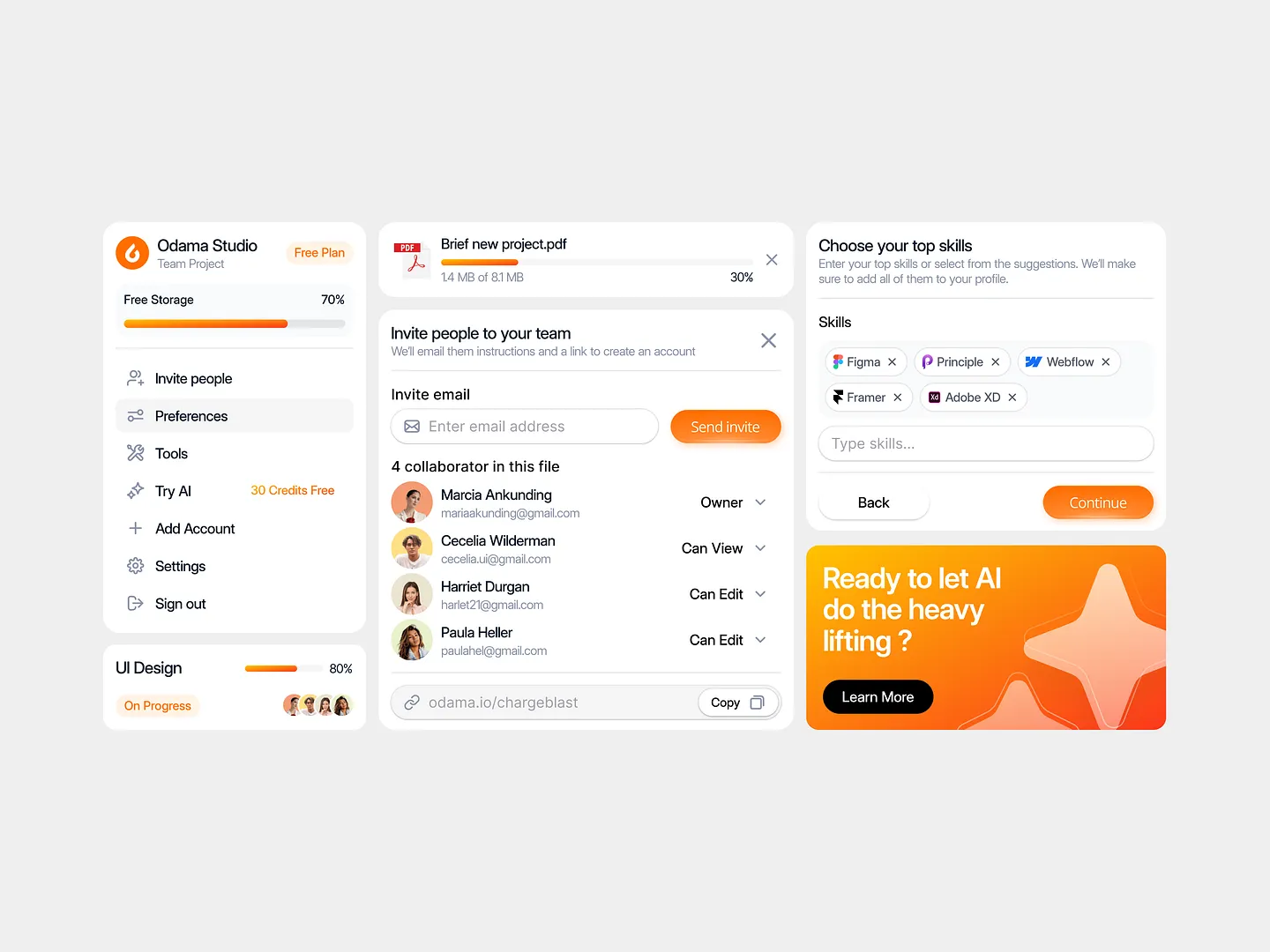
This media object component for team management dashboards features a user-friendly layout with vibrant colors, intuitive navigation, and clear visual indicators for collaboration. Unique elements include seamless team member addition and skill search functionalities.
Check out this example on Dribbble.
Incorporating Media Object Components into your web design can significantly enhance user engagement and functionality. With Subframe, you can achieve this effortlessly.
Experience the efficiency and precision of Subframe's intuitive interface, allowing you to create pixel-perfect UI immediately. Start for free and begin designing today!