
In today's digital age, engaging your audience is more crucial than ever. One of the most effective ways to capture attention and gather valuable insights is through interactive surveys. These dynamic tools not only make data collection more enjoyable but also significantly enhance user experience.
Interactive surveys transform mundane questionnaires into engaging experiences, encouraging higher response rates and more accurate data. By incorporating elements like visuals, animations, and real-time feedback, these surveys keep participants interested and invested in the process. Dive into our list of 25 interactive survey design examples to see how you can elevate your survey game.

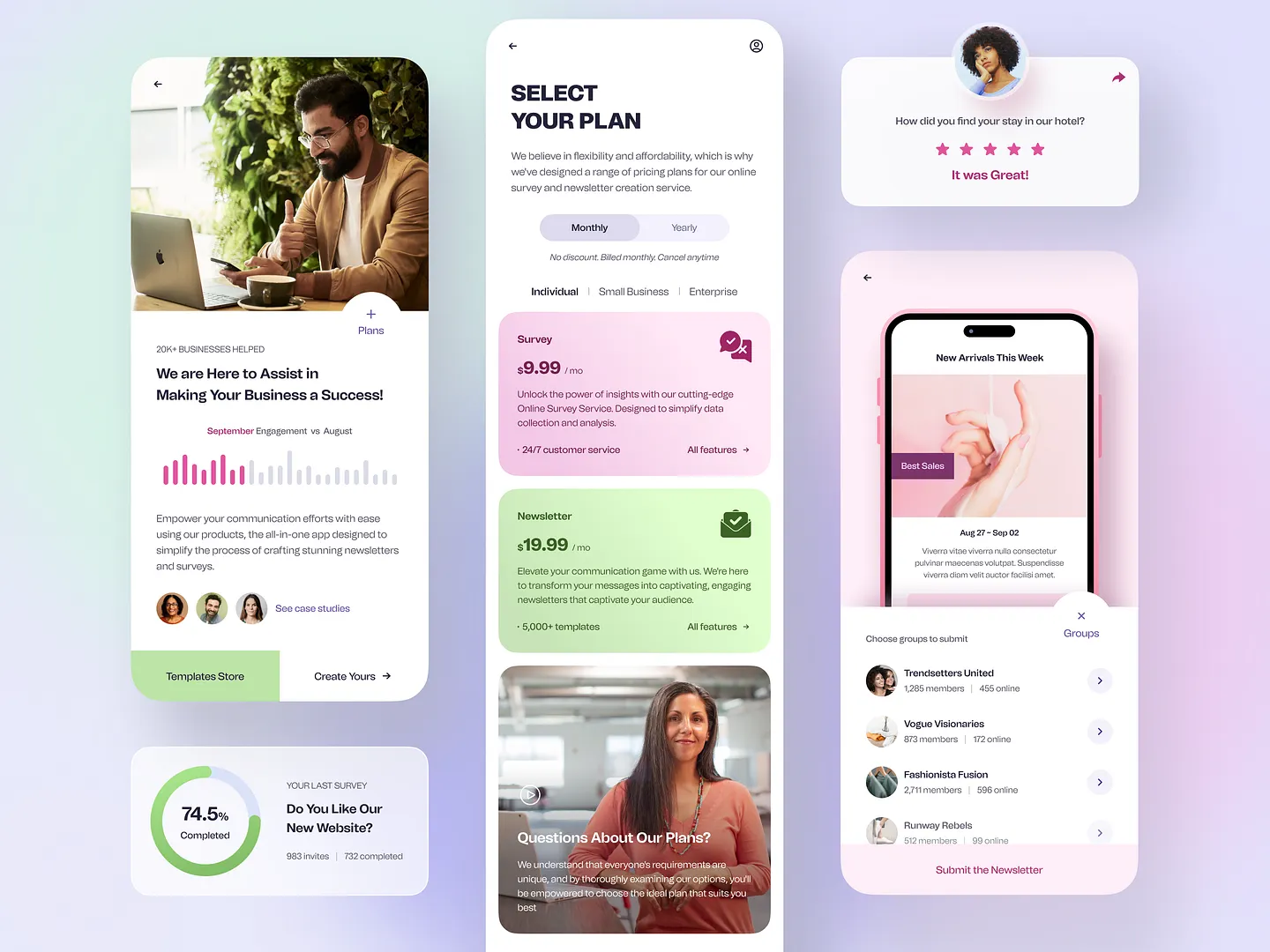
This interactive survey design features vibrant colors, intuitive layouts, and engaging graphics, emphasizing user-friendly navigation and effective data collection. Unique elements include customizable themes and efficient subscriber management, making it ideal for businesses seeking enhanced customer feedback and engagement.
Check out this example on Dribbble.

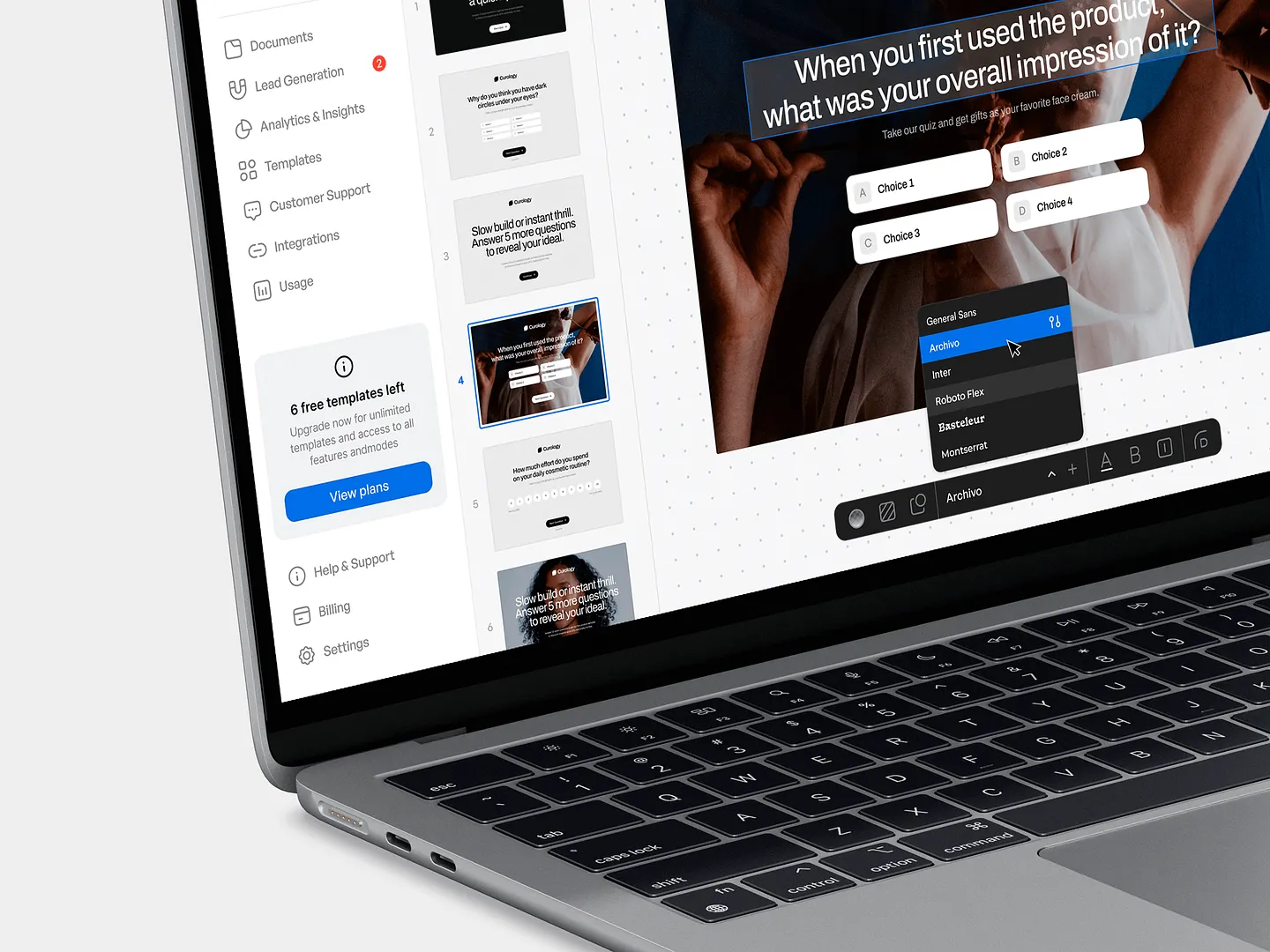
This interactive survey design features a sleek interface, customizable options, and a variety of fonts, allowing users to craft visually appealing surveys that enhance engagement and feedback collection. Unique elements include intuitive template editing and efficient data management.
Check out this example on Dribbble.

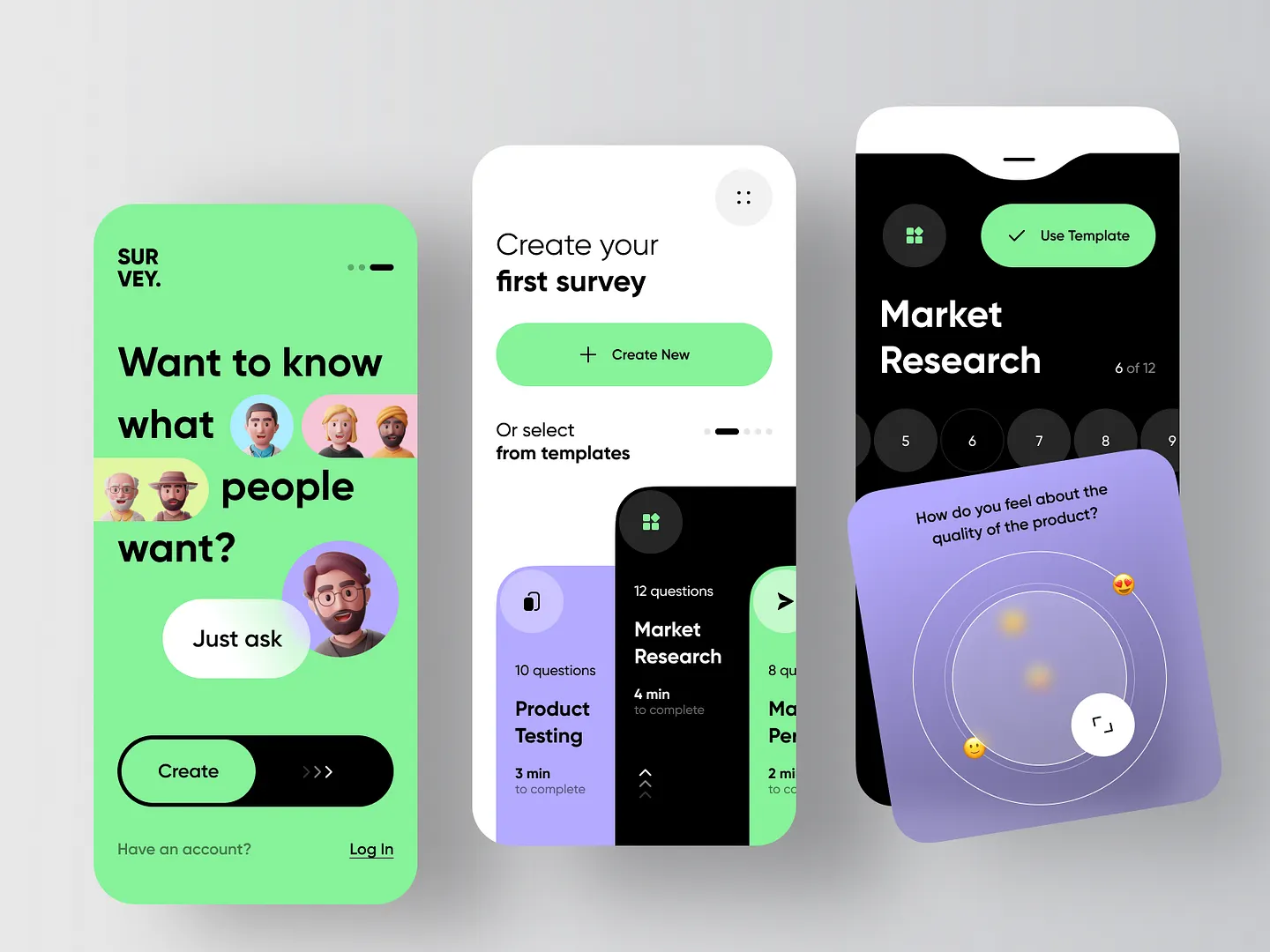
This interactive survey design captivates users with vibrant colors and intuitive layouts. Playful avatars and clear call-to-action buttons enhance engagement while collecting valuable feedback. Perfect for market research, it combines functionality with a visually appealing interface.
Check out this example on Dribbble.

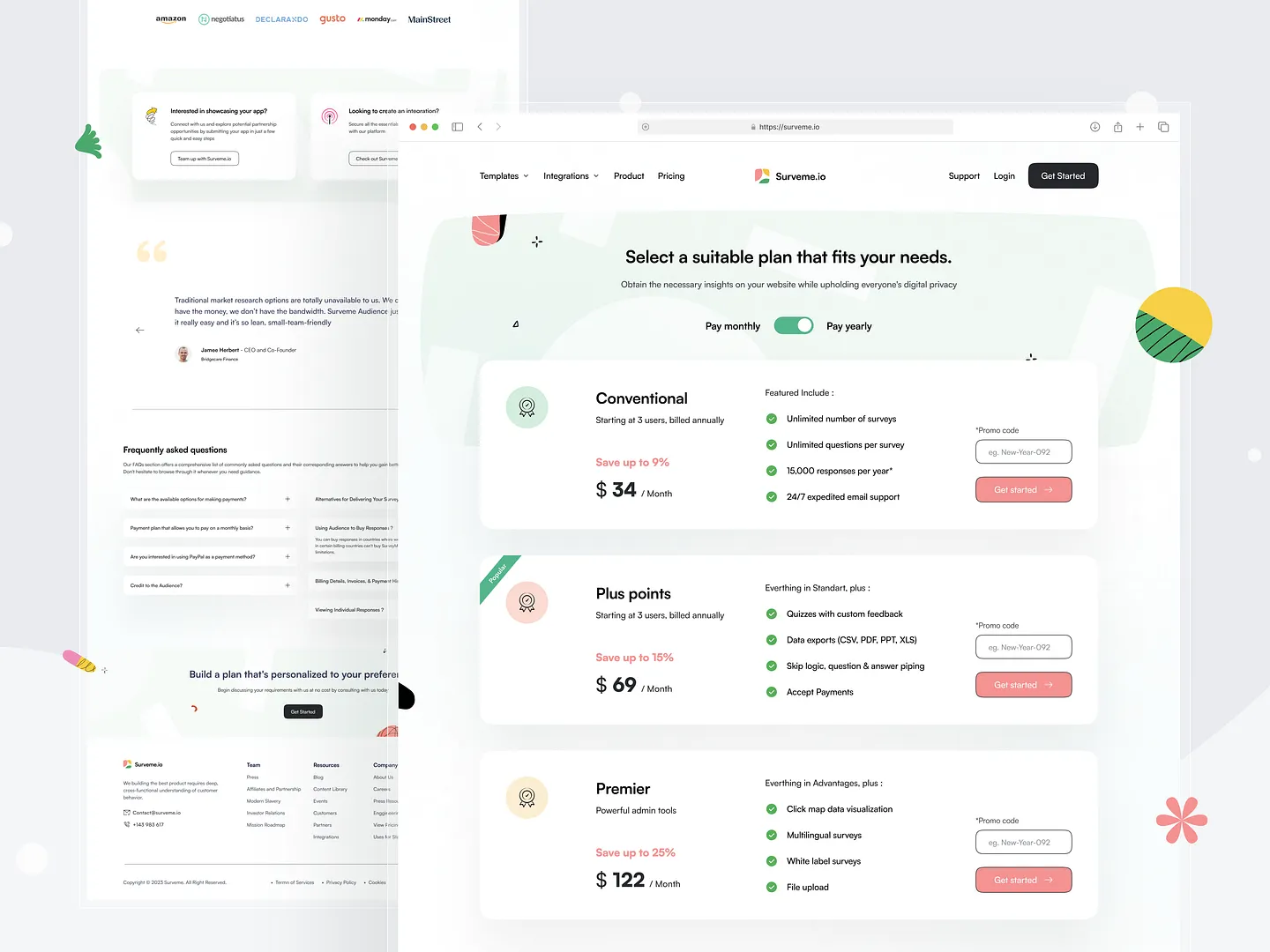
This interactive survey design features a clean layout and vibrant colors, effectively highlighting various subscription plans. Unique elements include diverse question types like ranking and multiple-choice, making it easy for users to choose the best fit for their needs.
Check out this example on Dribbble.

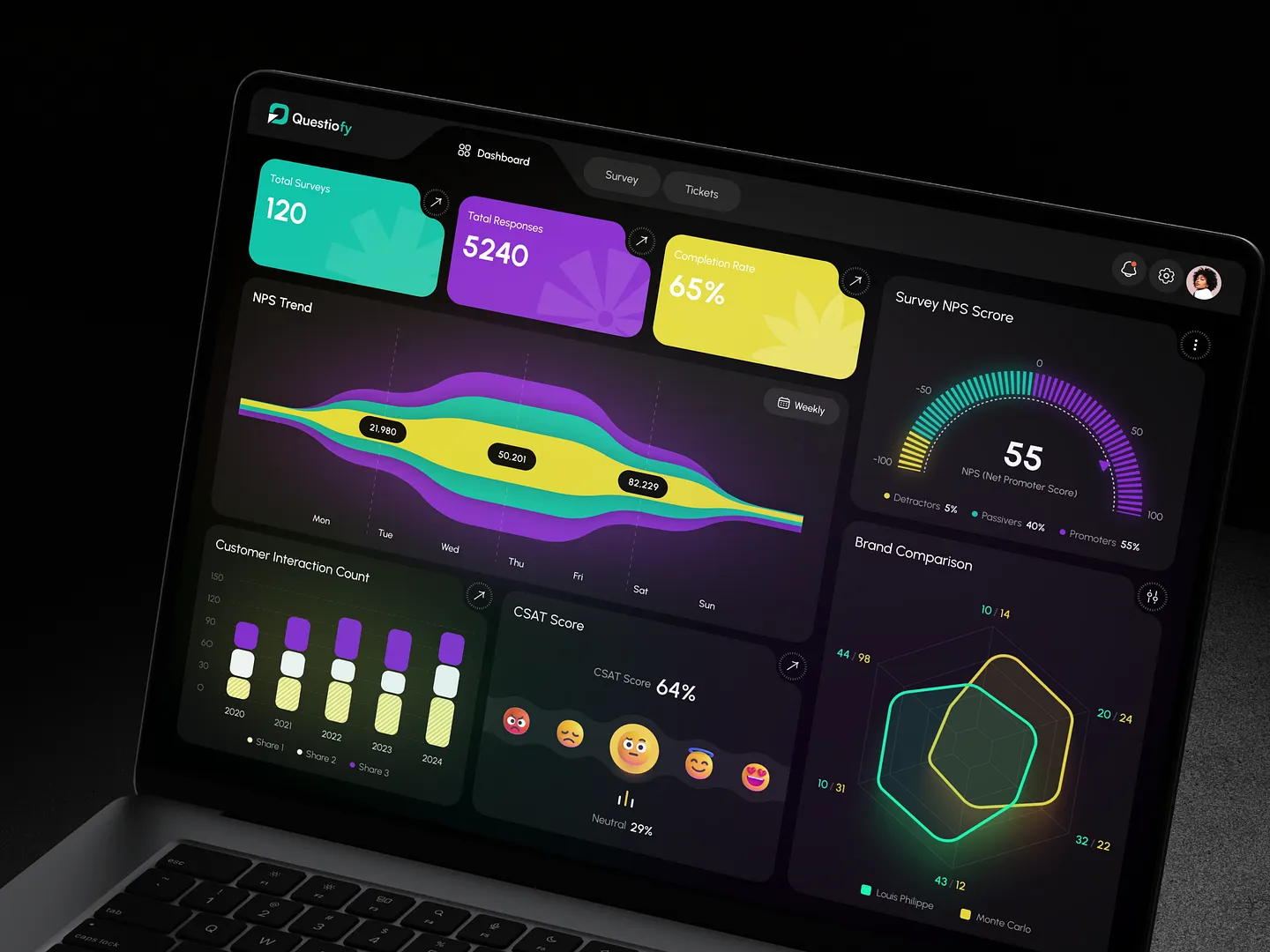
The Questiofy dashboard features a sleek, modern design with vibrant colors and dynamic visualizations. It presents key metrics like NPS scores, customer interactions, and completion rates, making data analysis intuitive and engaging. Unique elements include real-time updates and user-friendly navigation.
Check out this example on Dribbble.

Designers and developers, elevate your interactive survey game with Subframe! Its drag-and-drop interface and intuitive, responsive canvas ensure pixel-perfect UI every time. Loved by professionals, Subframe makes creating stunning surveys a breeze.
Start for free and experience the difference today!

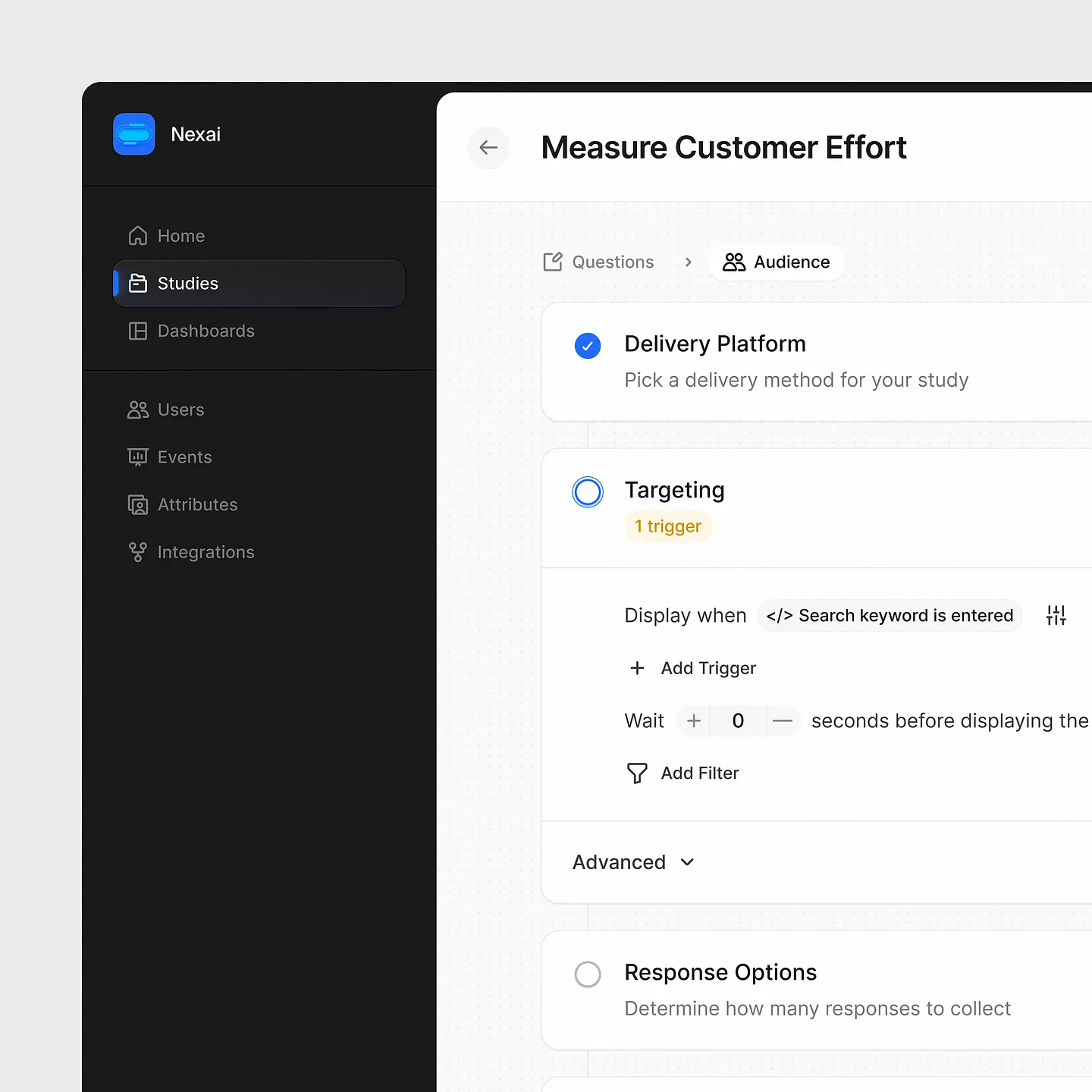
This interactive survey design features a clean layout with intuitive navigation, allowing users to easily select delivery platforms and set targeting triggers. Clear prompts and options enhance functionality, making it a valuable tool for gathering customer insights.
Check out this example on Dribbble.

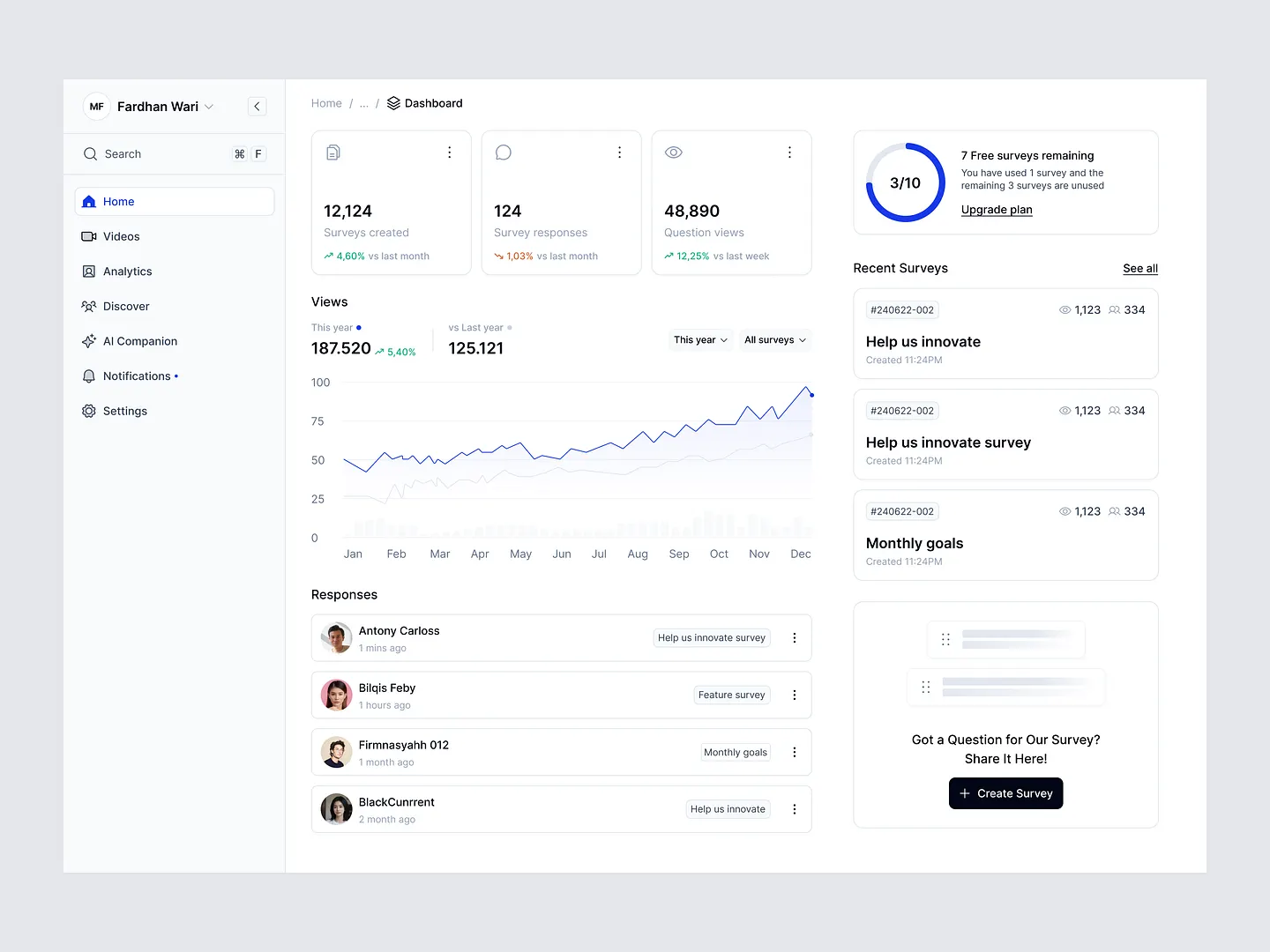
This interactive survey design features a sleek dashboard layout with intuitive navigation, real-time analytics, and visually appealing graphs. Unique elements like dynamic data visualization and user-friendly interface enhance user experience and encourage participation.
Check out this example on Dribbble.

This food tracker app survey features colorful visuals and an intuitive layout, guiding users through essential questions on food preferences and BMI. The vibrant interface enhances engagement, making data collection enjoyable and effective.
Check out this example on Dribbble.

This mobile app survey design features a clean layout, vibrant colors, and user-friendly navigation, enhancing engagement and feedback collection. Thoughtfully arranged questions and responses encourage participation, making it an ideal example of effective survey design.
Check out this example on Dribbble.

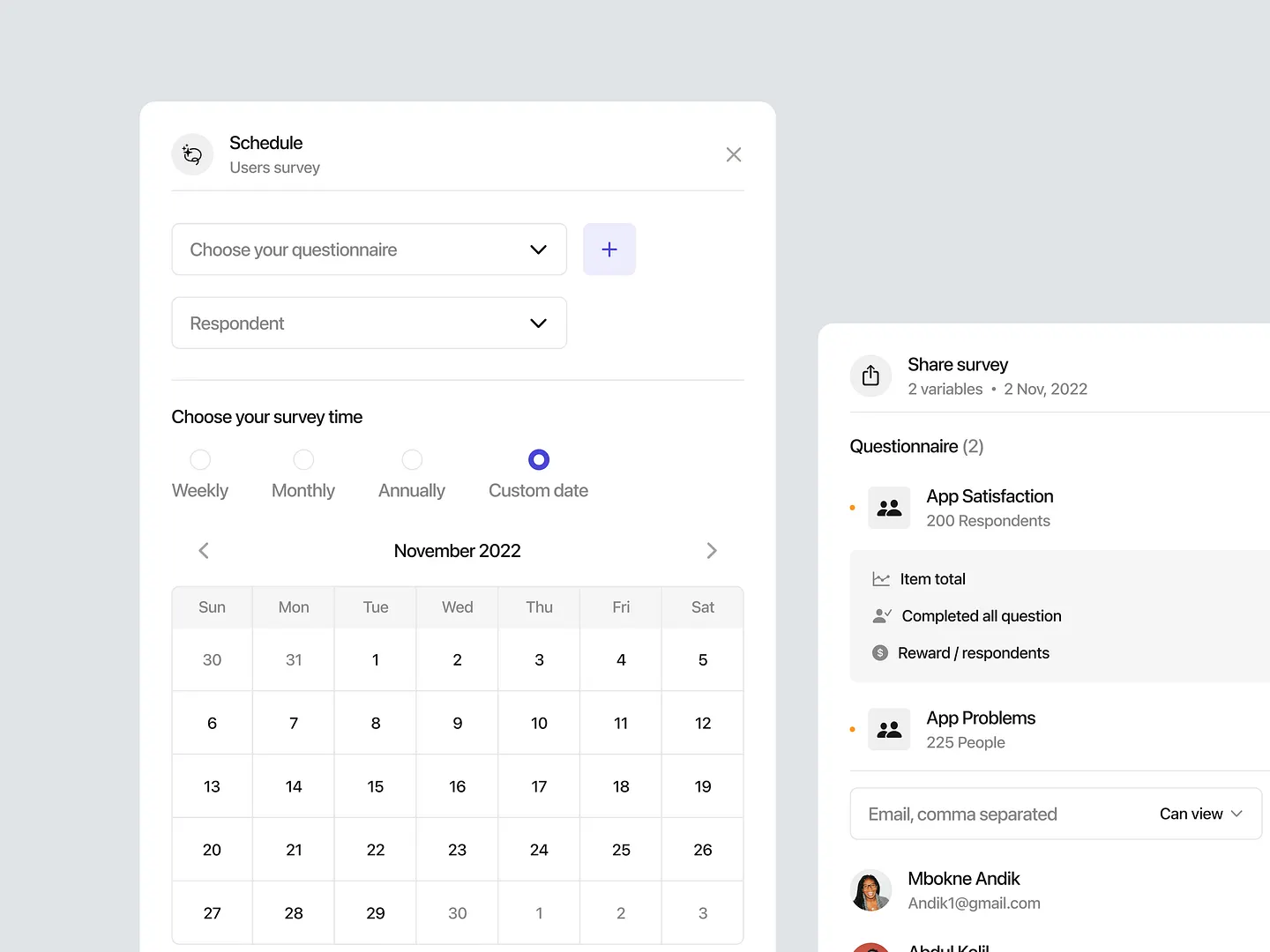
This interactive survey design features a clean interface with intuitive scheduling options, allowing users to select custom dates and frequencies for their surveys. A calendar layout and clear categorization of questionnaires ensure a seamless experience for both respondents and administrators.
Check out this example on Dribbble.

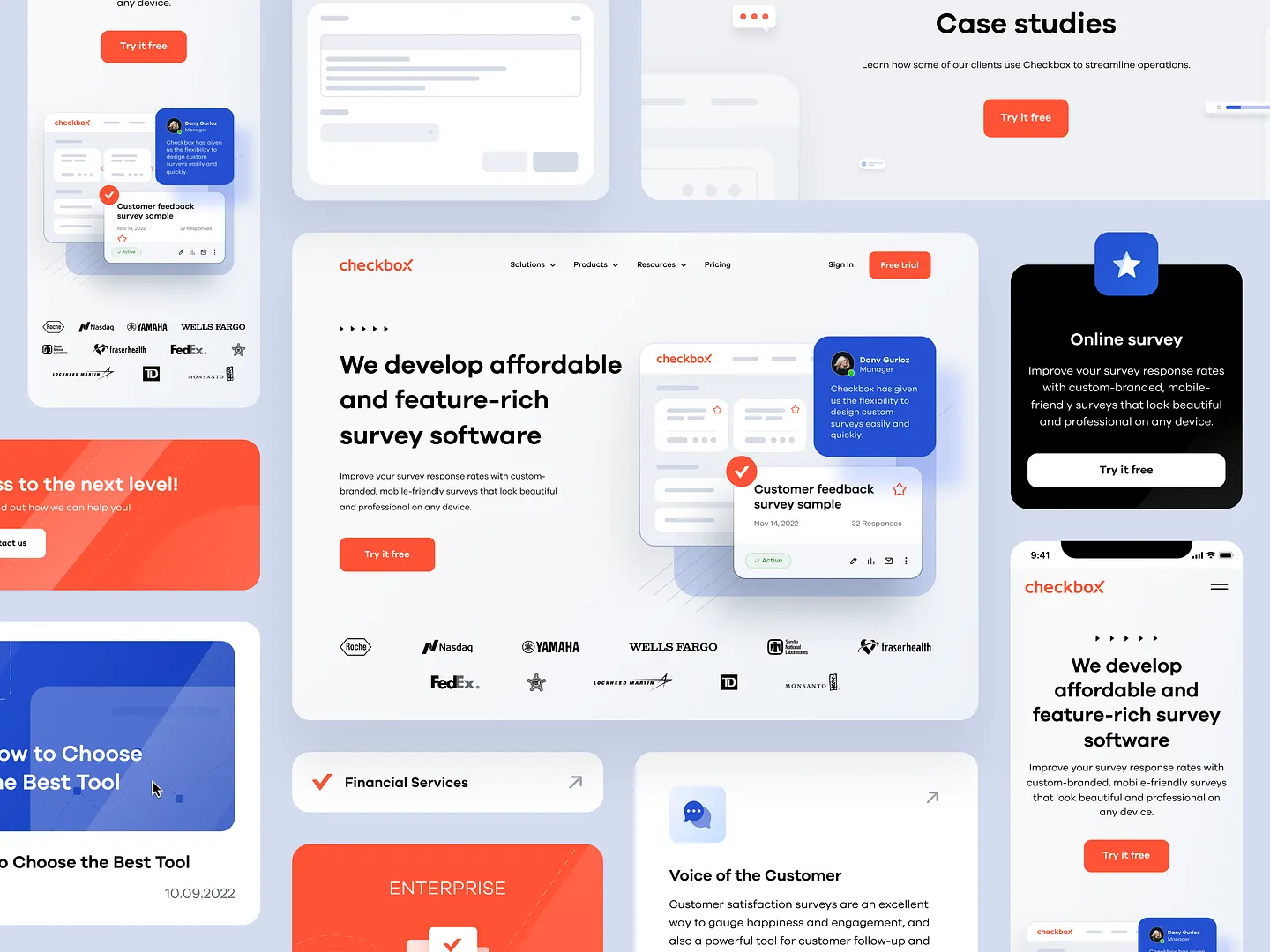
Checkbox's interactive survey design features a clean layout, vibrant colors, and user-friendly interfaces, emphasizing accessibility and engagement. Unique elements include customizable themes and real-time feedback, making surveys both functional and visually appealing.
Check out this example on Dribbble.

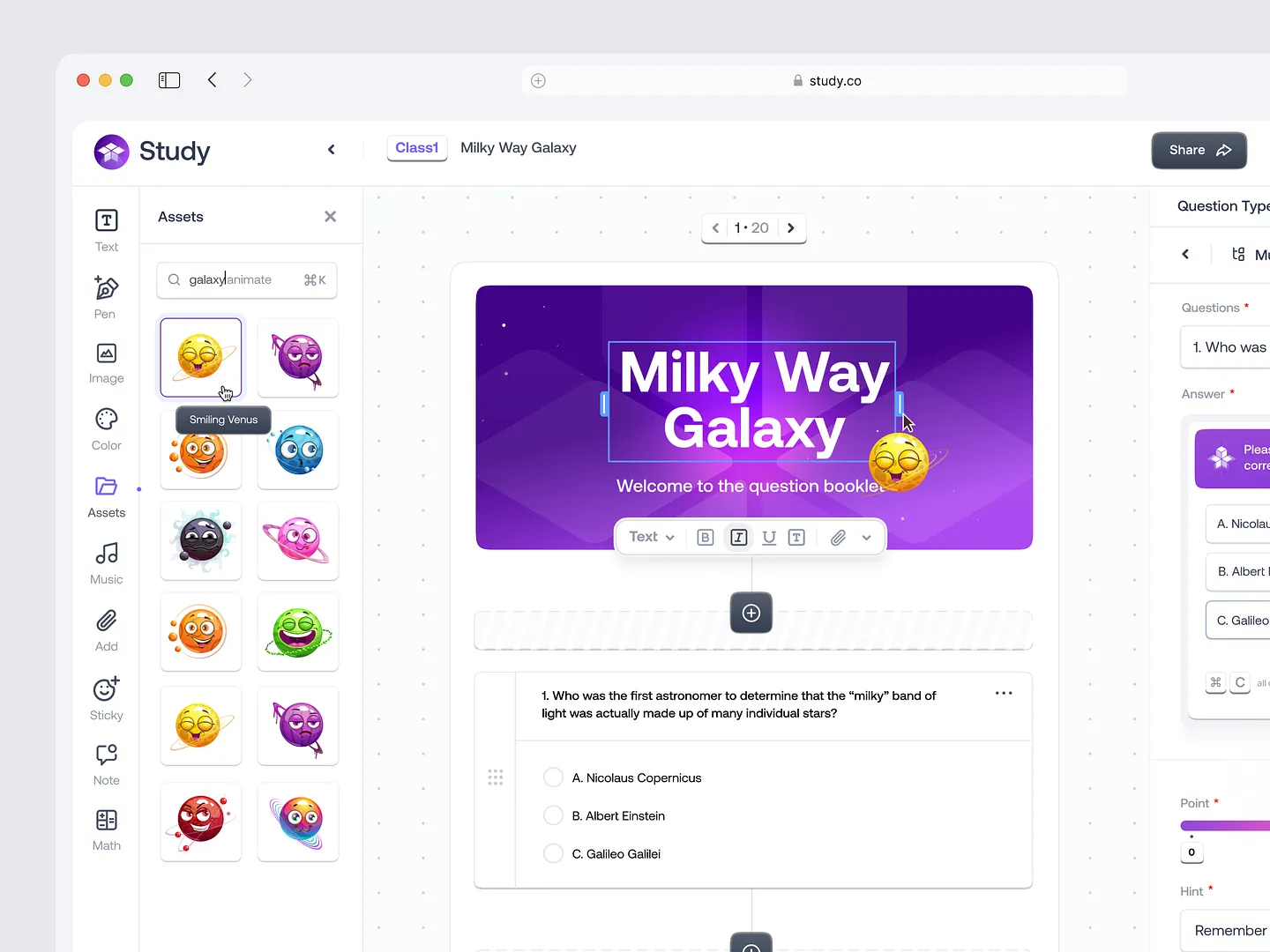
This interactive survey design for educational tools features a captivating purple background, playful animated assets, and a user-friendly layout that encourages participation. Unique elements include engaging question booklets that enhance learning experiences.
Check out this example on Dribbble.

Discover a range of interactive survey design tools that enhance user engagement and streamline data collection. With customizable themes, drag-and-drop features, and real-time analytics, these platforms make creating visually appealing surveys quick and easy. Perfect for gathering insights and improving decision-making processes.
Check out this example on Dribbble.

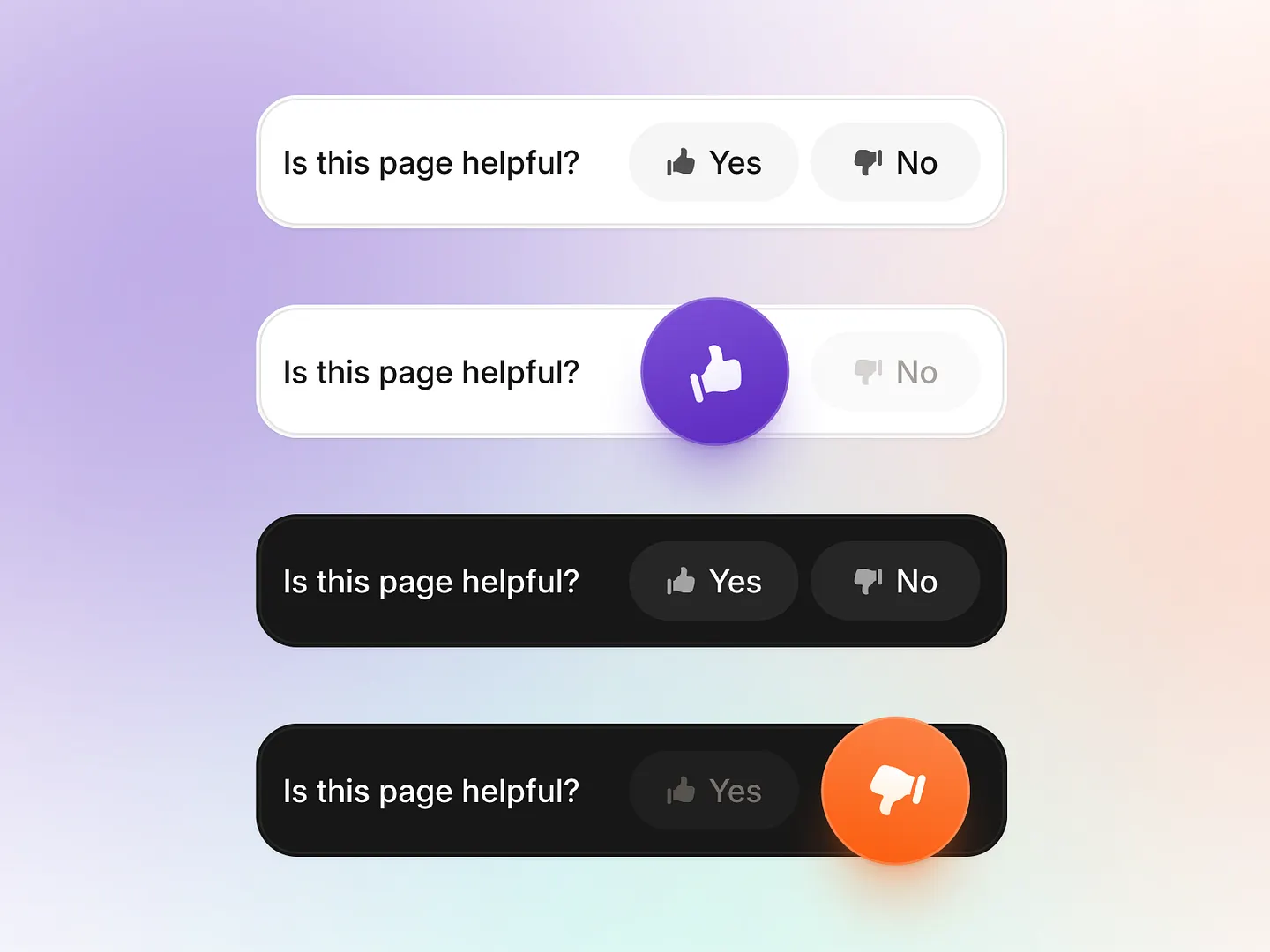
This interactive survey design features minimalist white, vibrant purple, and sleek black themes, each with intuitive buttons for user responses. Unique elements include color and layout variations that significantly enhance user interaction and satisfaction.
Check out this example on Dribbble.

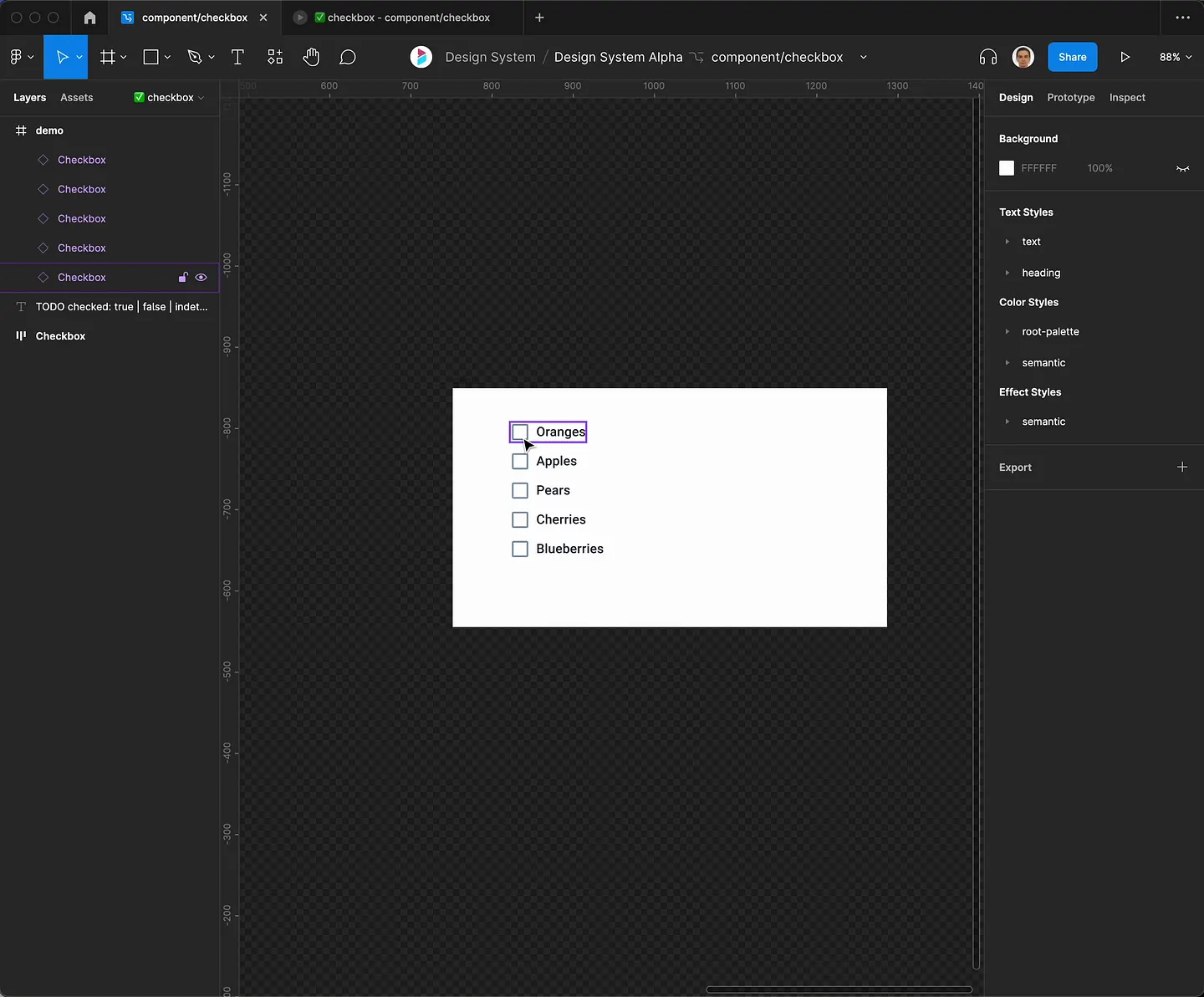
This interactive survey design in Figma features a clean layout with engaging checkboxes for fruit options. The use of vibrant colors and clear typography ensures accessibility and enhances the user experience, making it perfect for modern digital surveys.
Check out this example on Dribbble.
Ready to design your own interactive survey? Subframe streamlines the process with its intuitive interface and responsive canvas, ensuring professional, pixel-perfect results quickly and easily.
Experience the difference and elevate your survey game. Start for free today!

This interactive survey design features vibrant visuals, playful illustrations, and a clean layout, making the survey creation process intuitive and enjoyable. Unique elements include diverse question types like ranking and multiple-choice, enhancing participant engagement and feedback collection.
Check out this example on Dribbble.

This interactive survey design uses vibrant colors and clear graphics to present questions and survey results effectively. Dynamic elements like dropdown menus and real-time data visualization enhance user engagement and comprehension.
Check out this example on Dribbble.

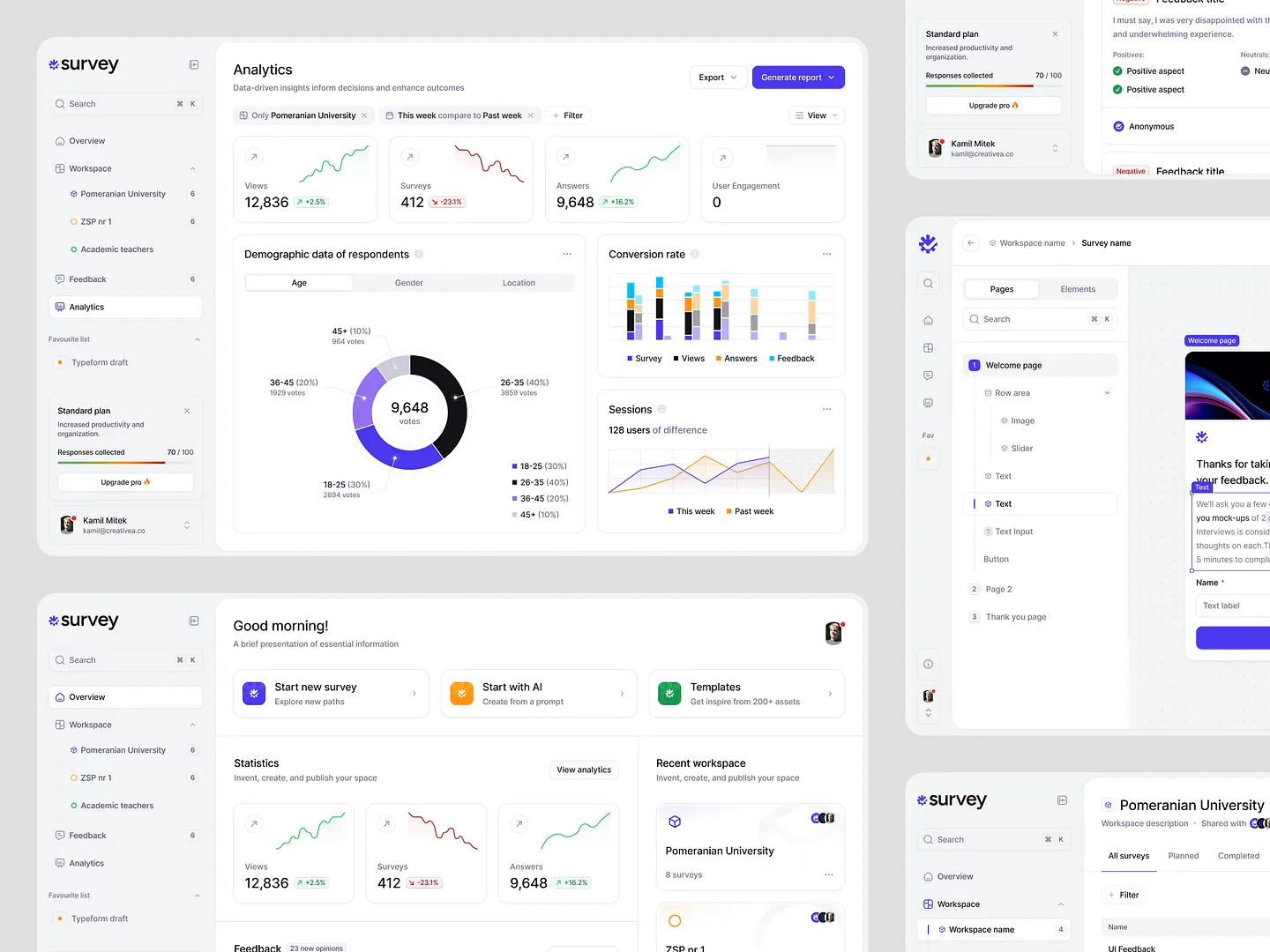
This interactive survey design features a clean layout, intuitive navigation, and vibrant data visualizations. Unique elements include user-friendly features and dynamic visual elements, making it easy for respondents to engage and provide valuable feedback.
Check out this example on Dribbble.

This interactive survey design features a vibrant gradient background transitioning from red to pink, capturing attention. The user-friendly interface invites participants to express their feelings with a simple slider, enhancing engagement and providing valuable emotional insights.
Check out this example on Dribbble.

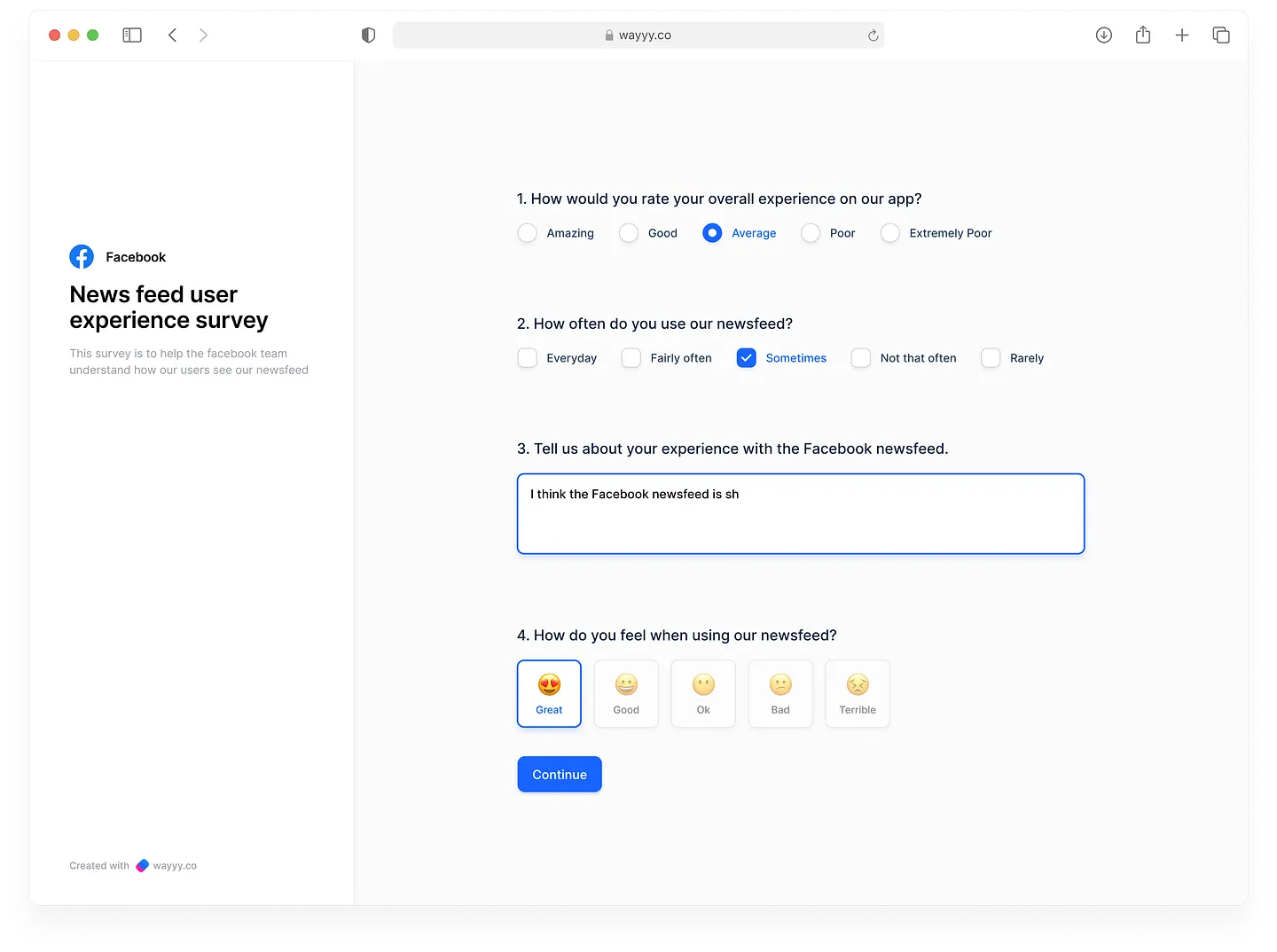
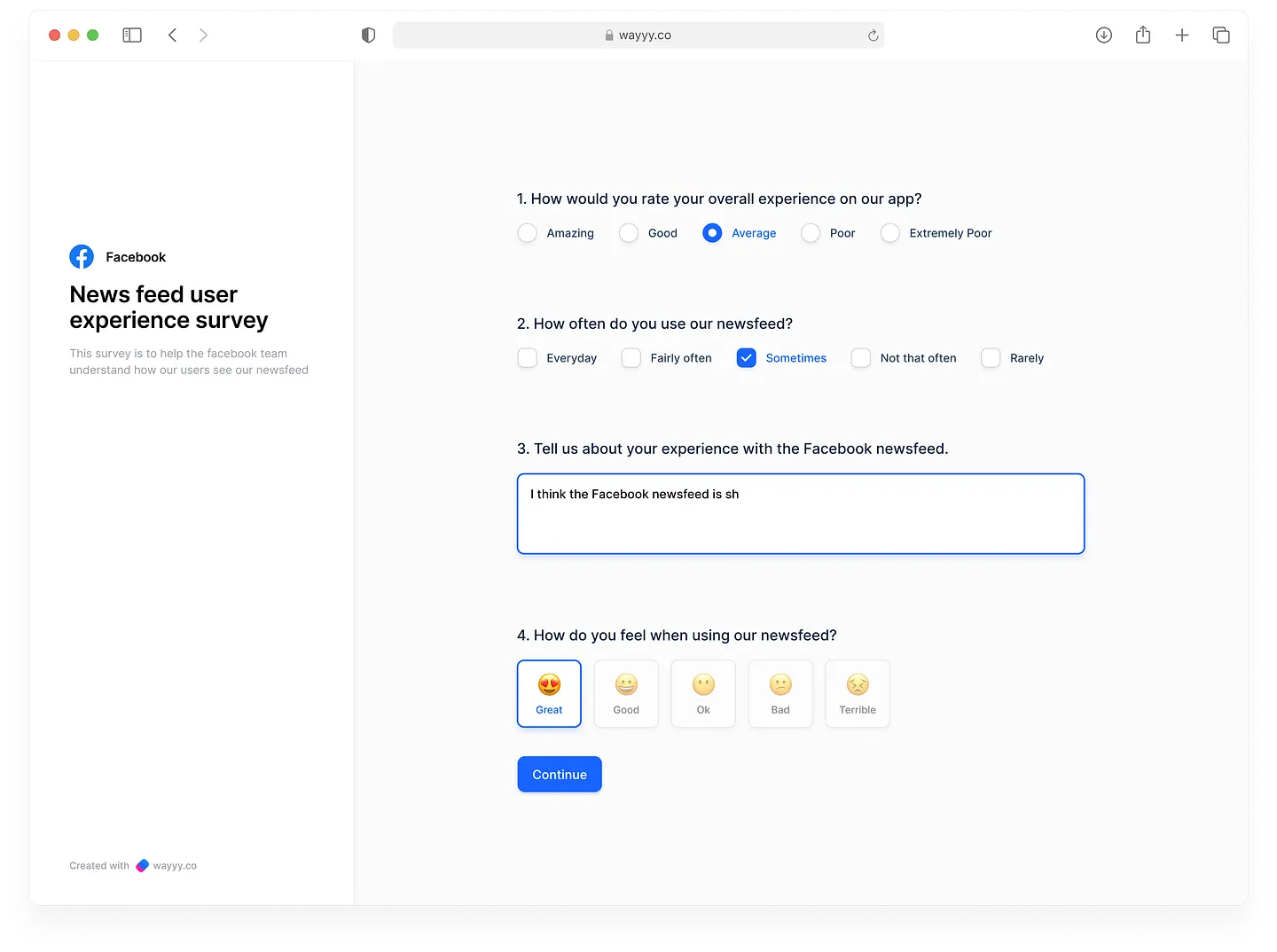
This Facebook news feed user experience survey features a clean layout, intuitive navigation, and engaging visual elements that enhance user participation. Unique features include dynamic visuals and seamless feedback collection, making it highly effective for gathering insights.
Check out this example on Dribbble.

This Facebook news feed user experience survey features a clean layout, intuitive navigation, and engaging visual elements that enhance user participation. Unique features include dynamic visuals and seamless feedback collection, making it highly effective for gathering insights.
Check out this example on Dribbble.

The DesignOps Survey by Balkan Bros features dynamic visuals and intuitive layouts, enhancing user engagement and streamlining data collection for designers and managers in the digital space. Unique elements include vibrant graphics and user-friendly navigation.
Check out this example on Dribbble.

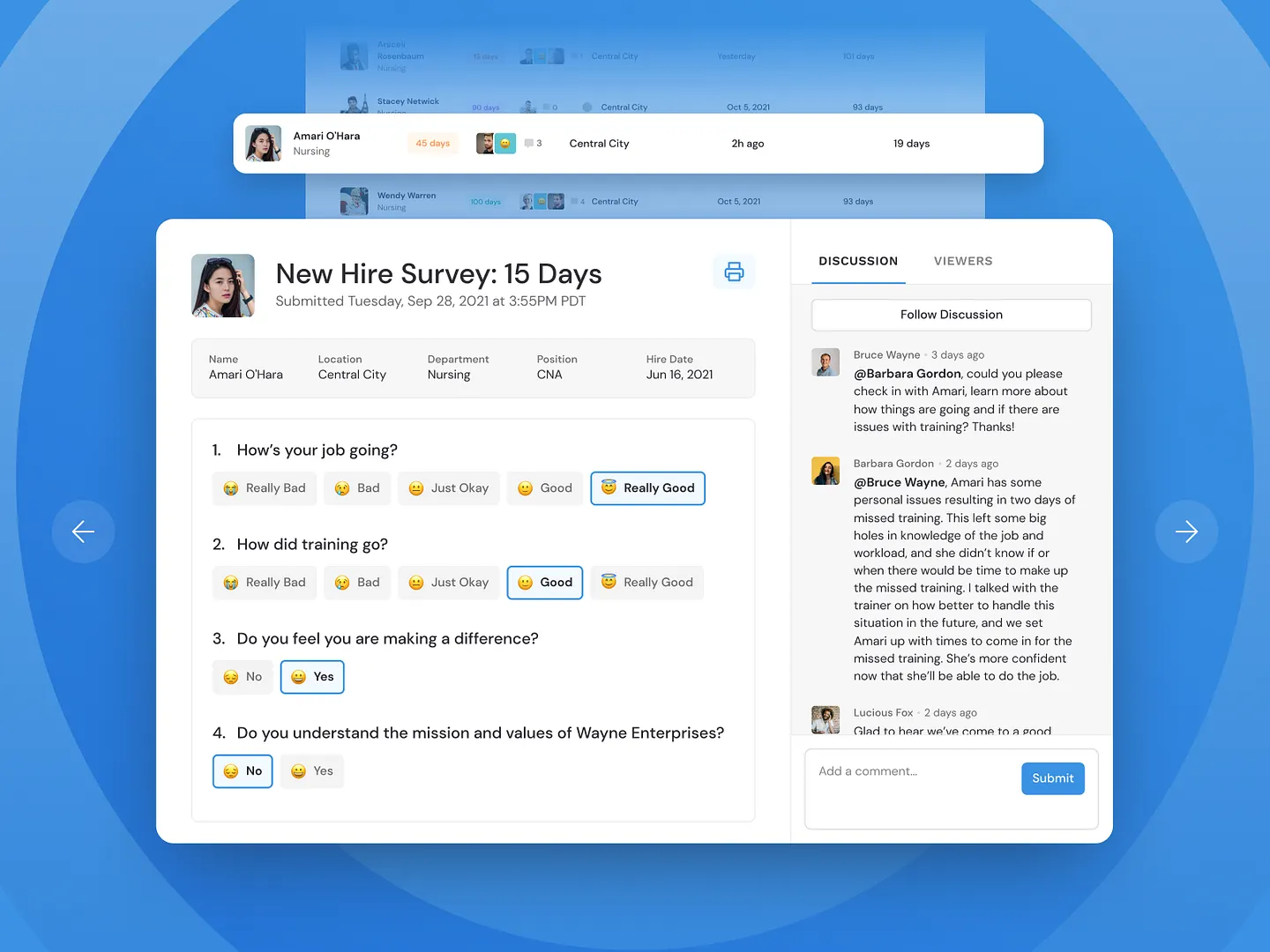
This interactive survey design for new hire feedback features a clean layout and user-friendly interface. Vibrant colors and emotive icons enhance engagement, making it easy for users to provide valuable insights on their onboarding experience.
Check out this example on Dribbble.

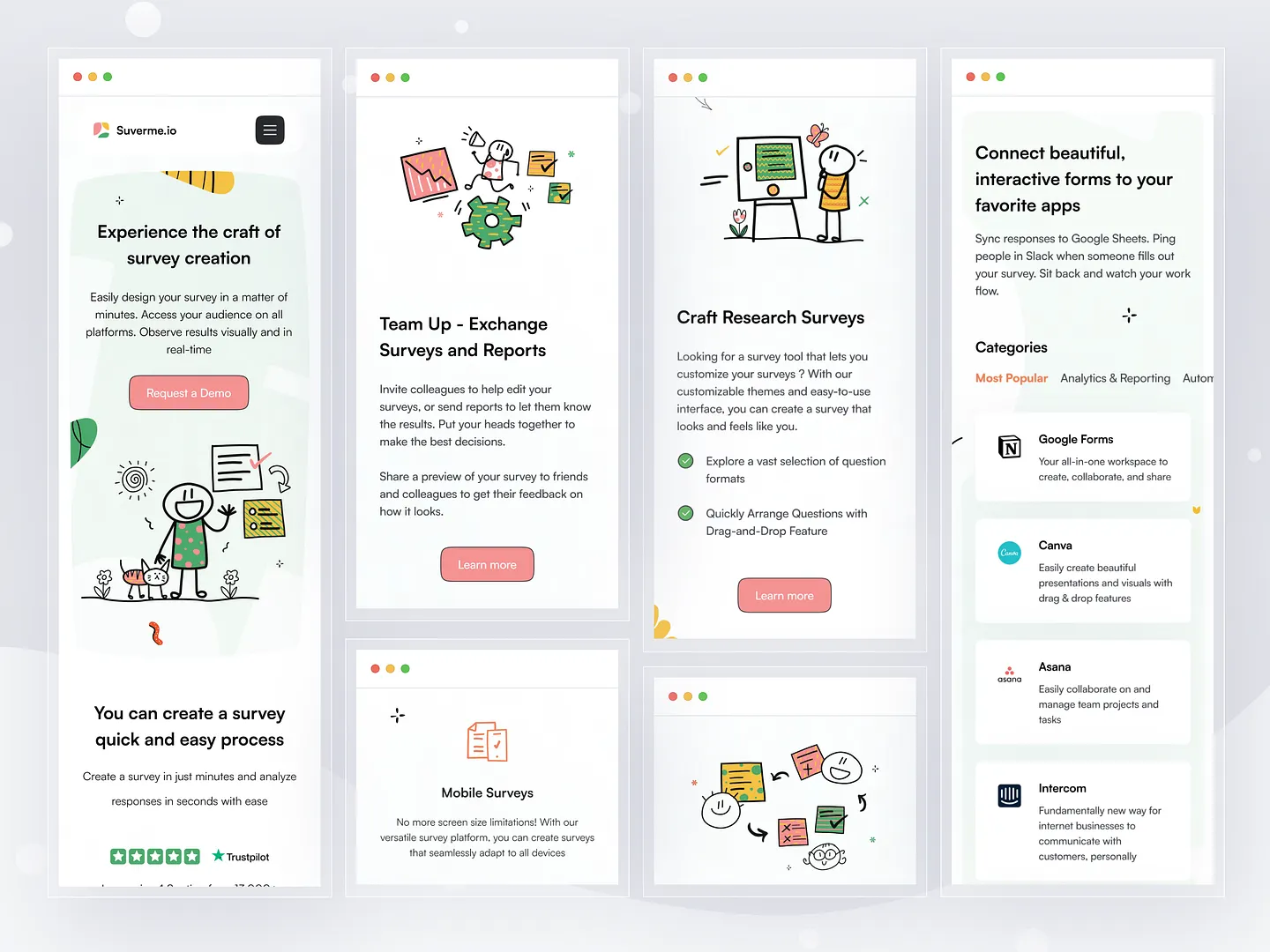
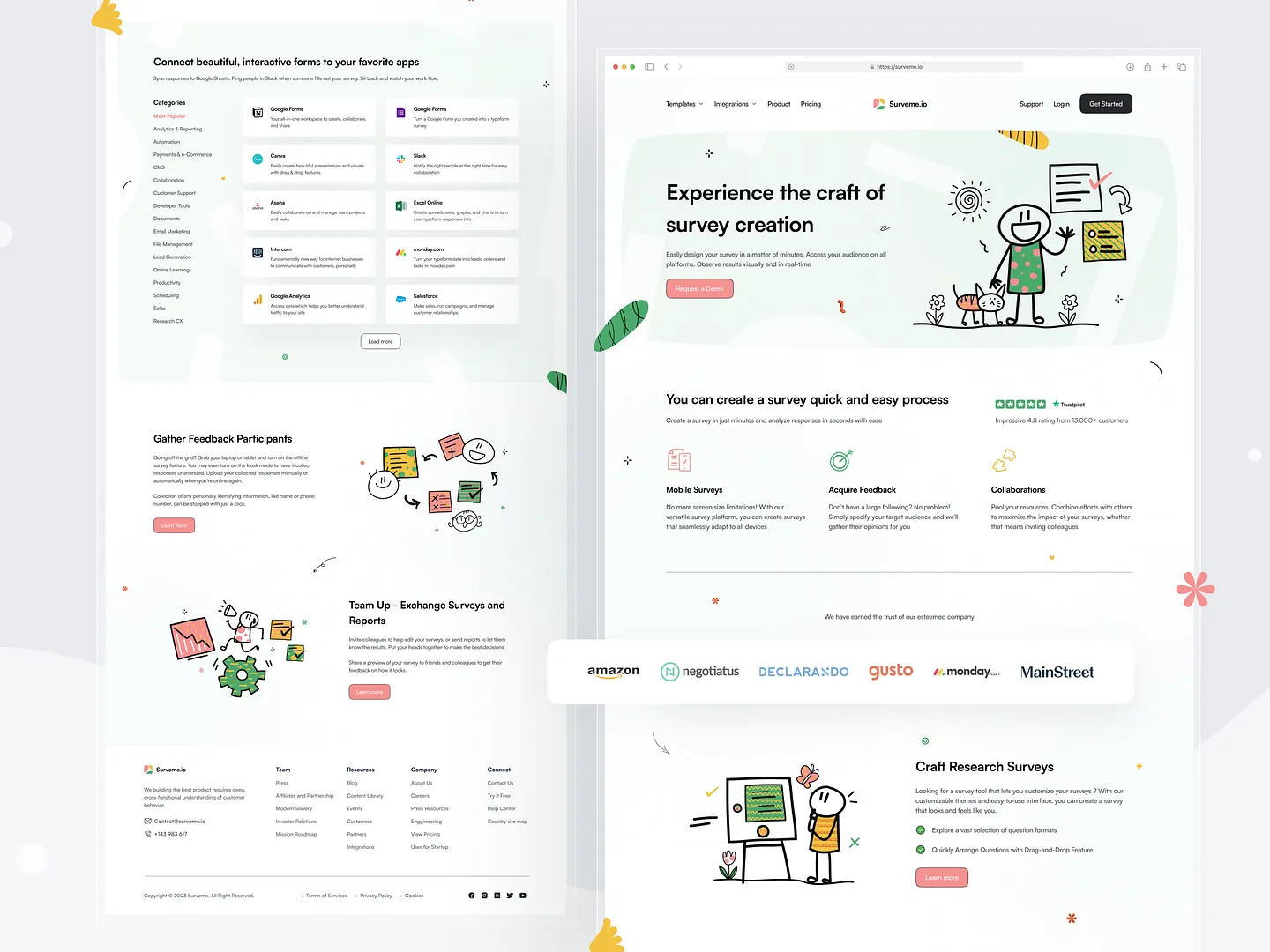
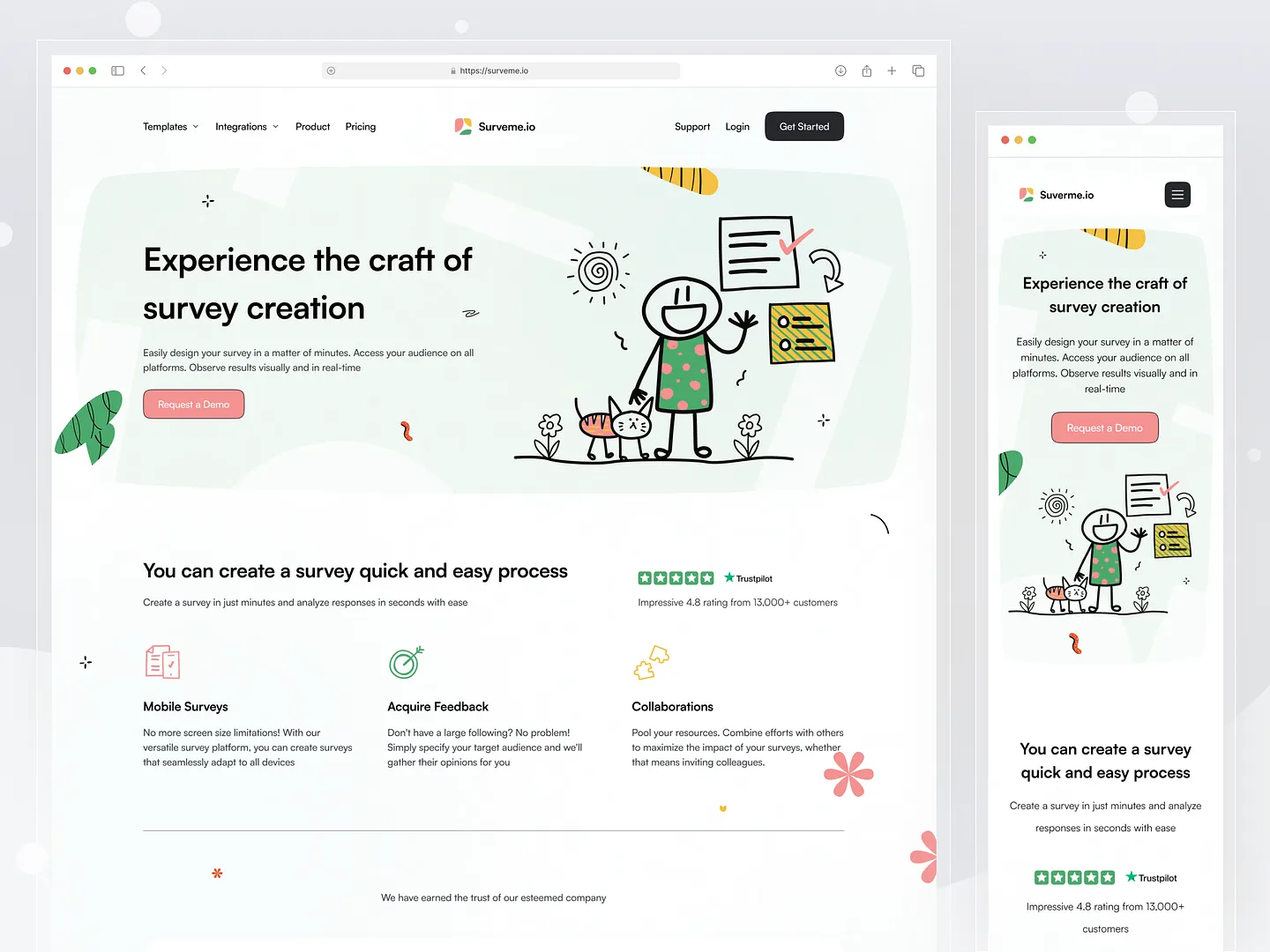
This interactive survey design features vibrant illustrations and a clean layout, emphasizing accessibility and real-time feedback. Unique elements include user-friendly navigation and engaging visuals, making it easy to create surveys that resonate with your audience.
Check out this example on Dribbble.

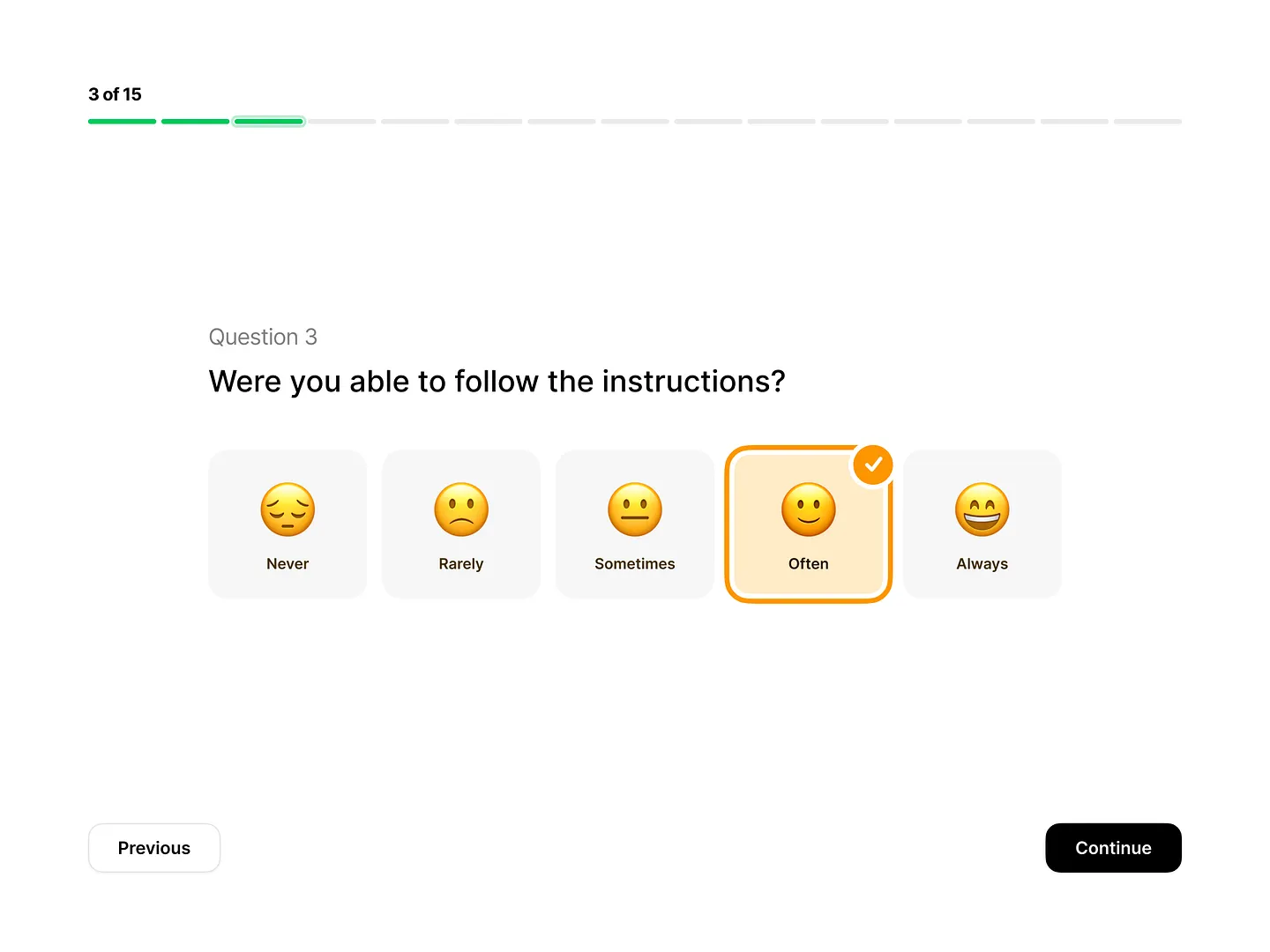
This interactive survey design features a user-friendly interface with emotive icons that enhance participant engagement. The clean and intuitive layout allows respondents to easily express their feedback, making it ideal for gathering valuable insights.
Check out this example on Dribbble.
In conclusion, designing interactive surveys has never been easier or more efficient. With Subframe, you can create pixel-perfect UI immediately, ensuring a seamless and engaging user experience.
Don't wait to elevate your survey game. Start for free and begin creating stunning, interactive surveys right away!