
In today's digital age, a well-designed insurance website is more than just a virtual storefront—it's a crucial touchpoint that can significantly enhance user experience. With the right design, an insurance website can simplify complex information, build trust, and guide users seamlessly through their journey, from initial inquiry to policy purchase.
Whether you're an insurance provider looking to revamp your online presence or a designer seeking inspiration, exploring top-notch examples can offer valuable insights. In this article, we showcase 25 outstanding insurance website designs that excel in aesthetics, functionality, and user engagement.

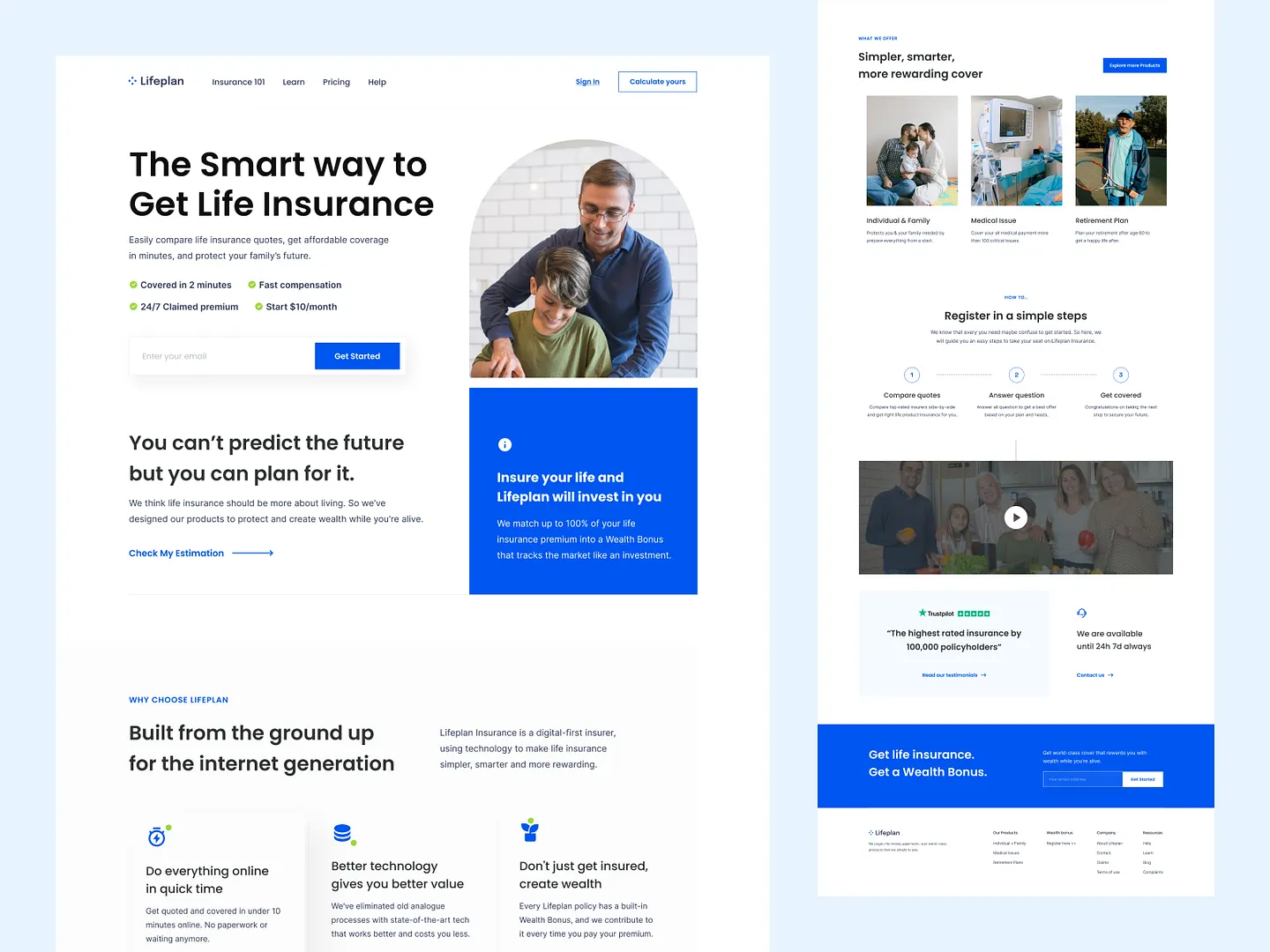
The Lifeplan insurance website features a sleek, user-friendly design with a clean layout and vibrant blue accents. It emphasizes quick quote comparisons and easy navigation, making it accessible for users seeking life insurance solutions. Engaging visuals and clear calls to action effectively communicate the brand's commitment to simplicity and customer satisfaction.
Check out this example on Dribbble.

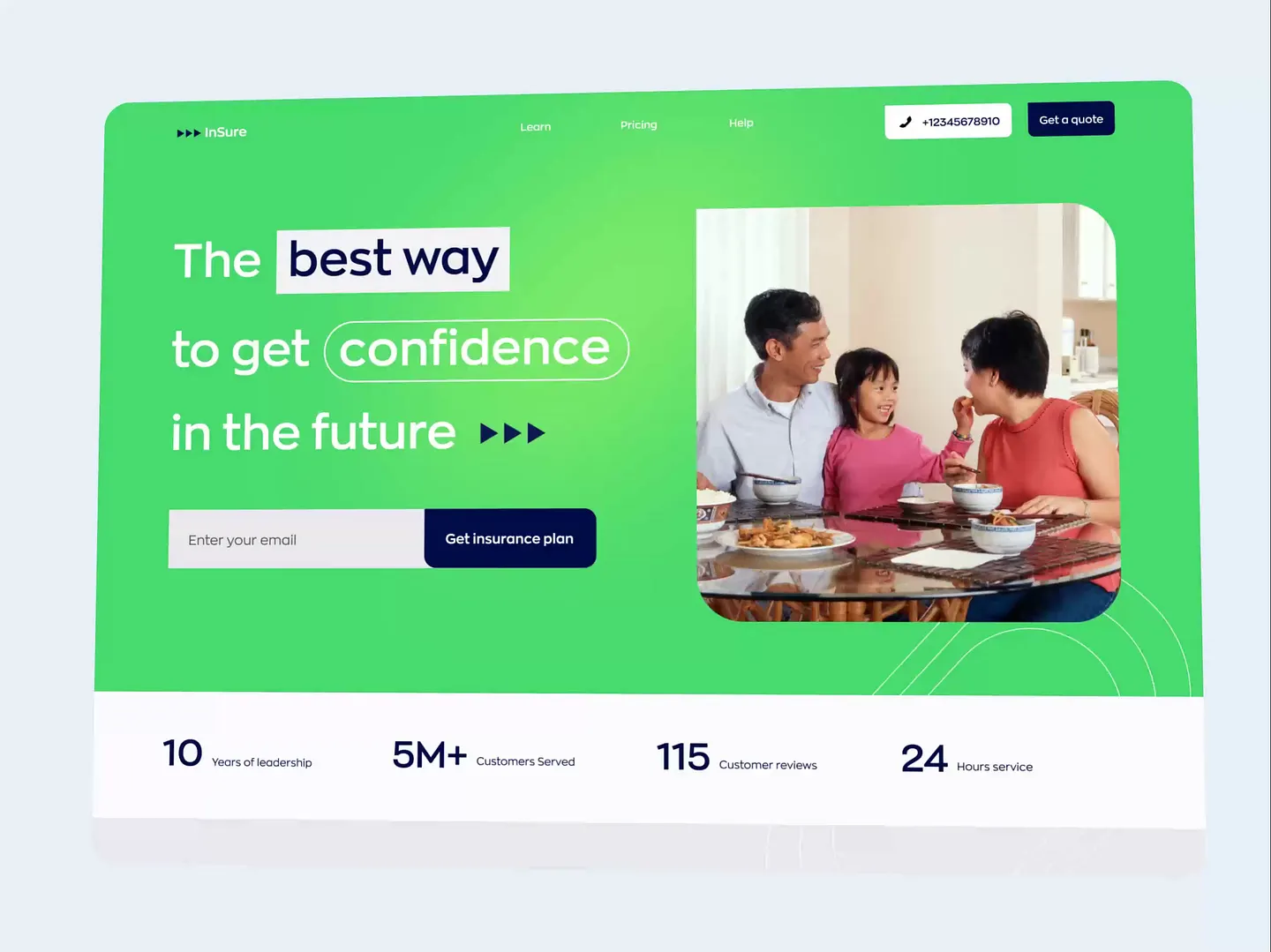
This insurance website design captivates with its bold green color scheme and inviting layout. A family-oriented image reinforces security and confidence, while clear calls to action guide users seamlessly through the insurance process, ensuring an engaging experience.
Check out this example on Dribbble.

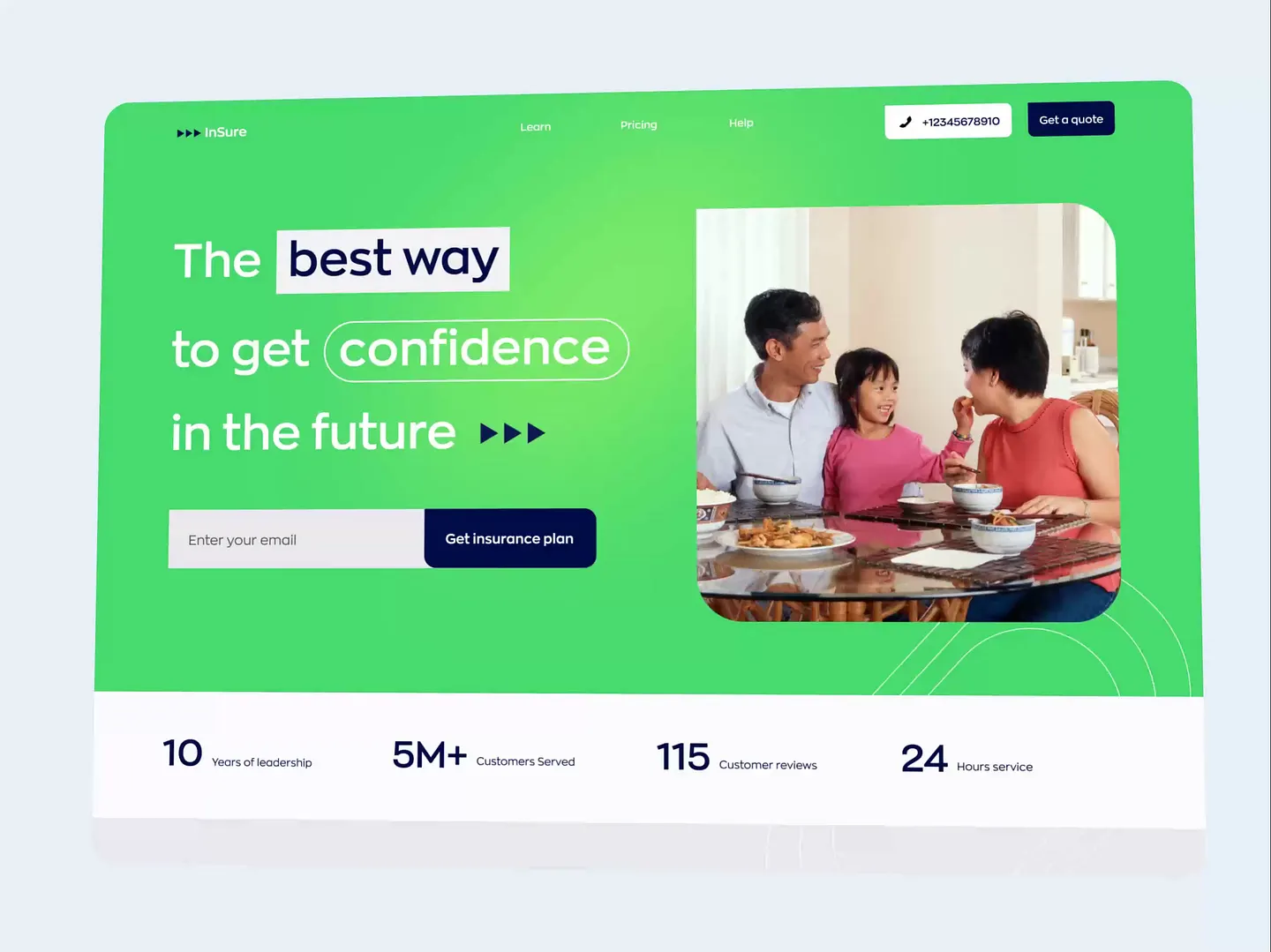
This insurance website design stands out with its bold green color scheme and inviting layout. Family-oriented images reinforce security and confidence, while clear calls to action guide users seamlessly through the insurance process.
Check out this example on Dribbble.

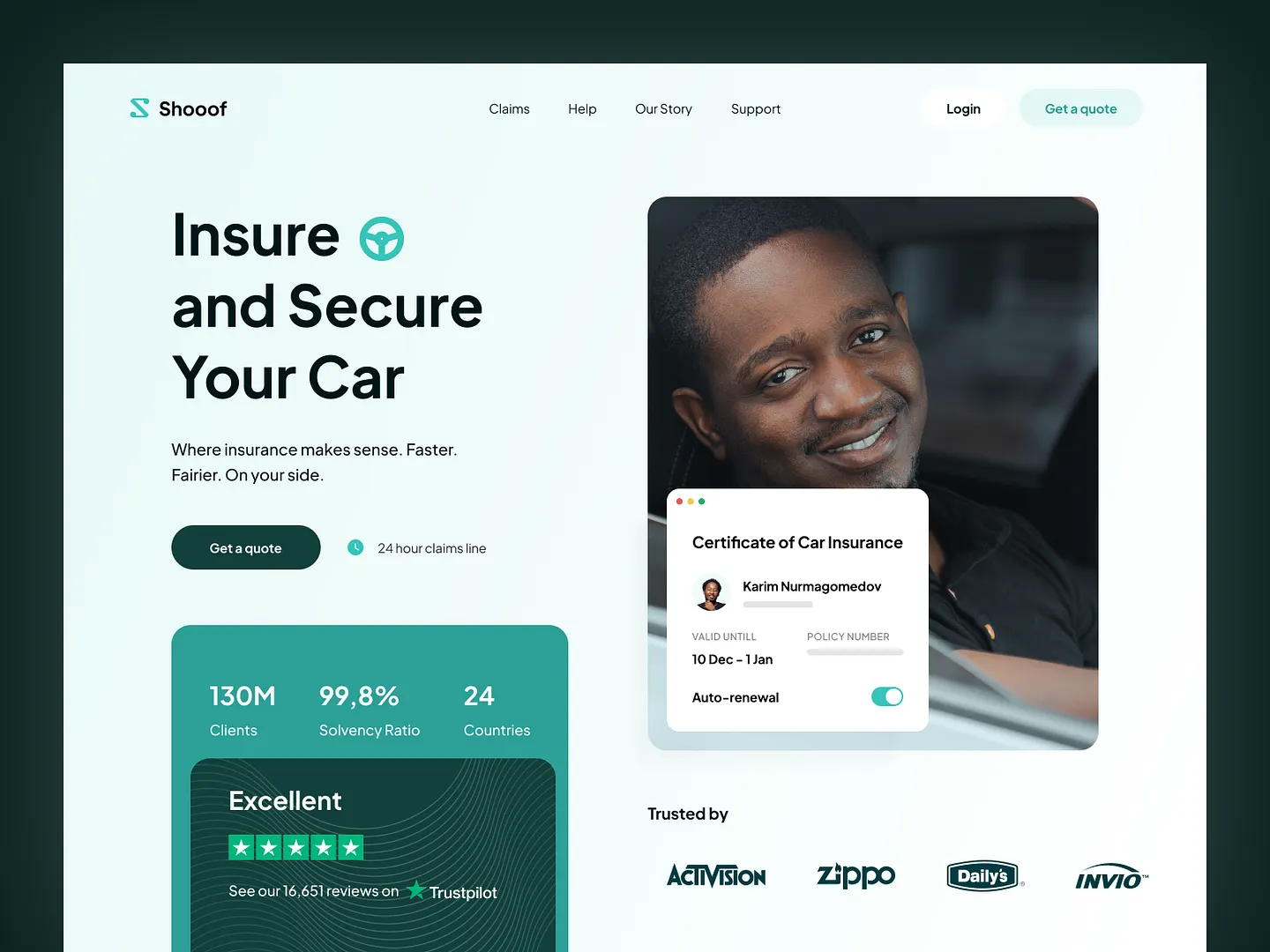
The Shooof car insurance website features a sleek, user-friendly design with a clean layout and calming color palette. It emphasizes accessibility with clear calls to action and informative sections, making it easy for users to get quotes and manage their insurance needs.
Check out this example on Dribbble.

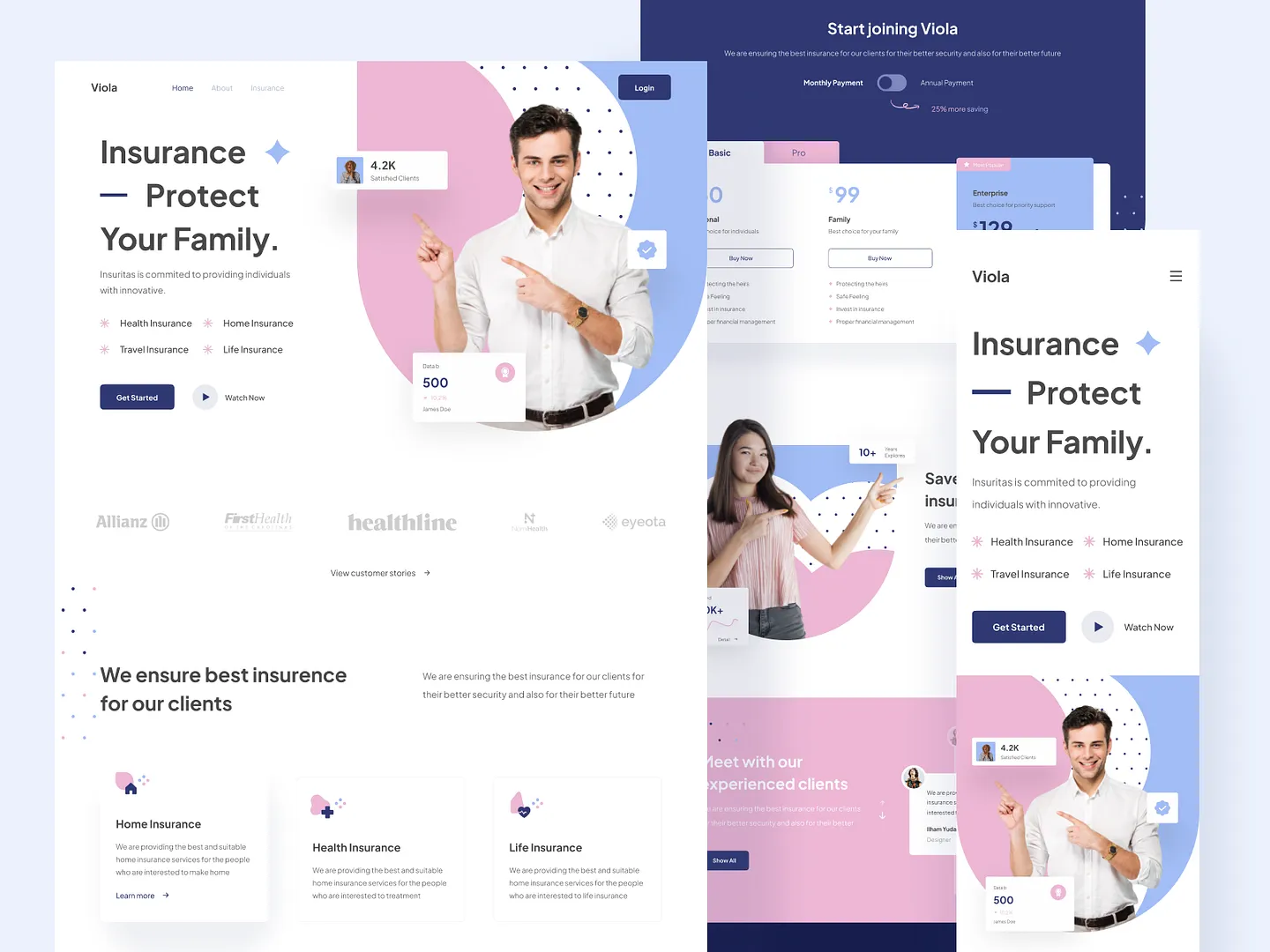
The Viola insurance website design effectively communicates essential services like health, home, and life insurance. Its clean layout, vibrant color scheme, and engaging visuals ensure a user-friendly experience, making it easy for clients to navigate and find information.
Check out this example on Dribbble.

Designers and developers, elevate your insurance website projects with Subframe's drag-and-drop interface and intuitive, responsive canvas. Create pixel-perfect UIs effortlessly, ensuring a seamless user experience every time.
Loved by professionals for its ease of use and precision, Subframe is your go-to tool. Start for free today!

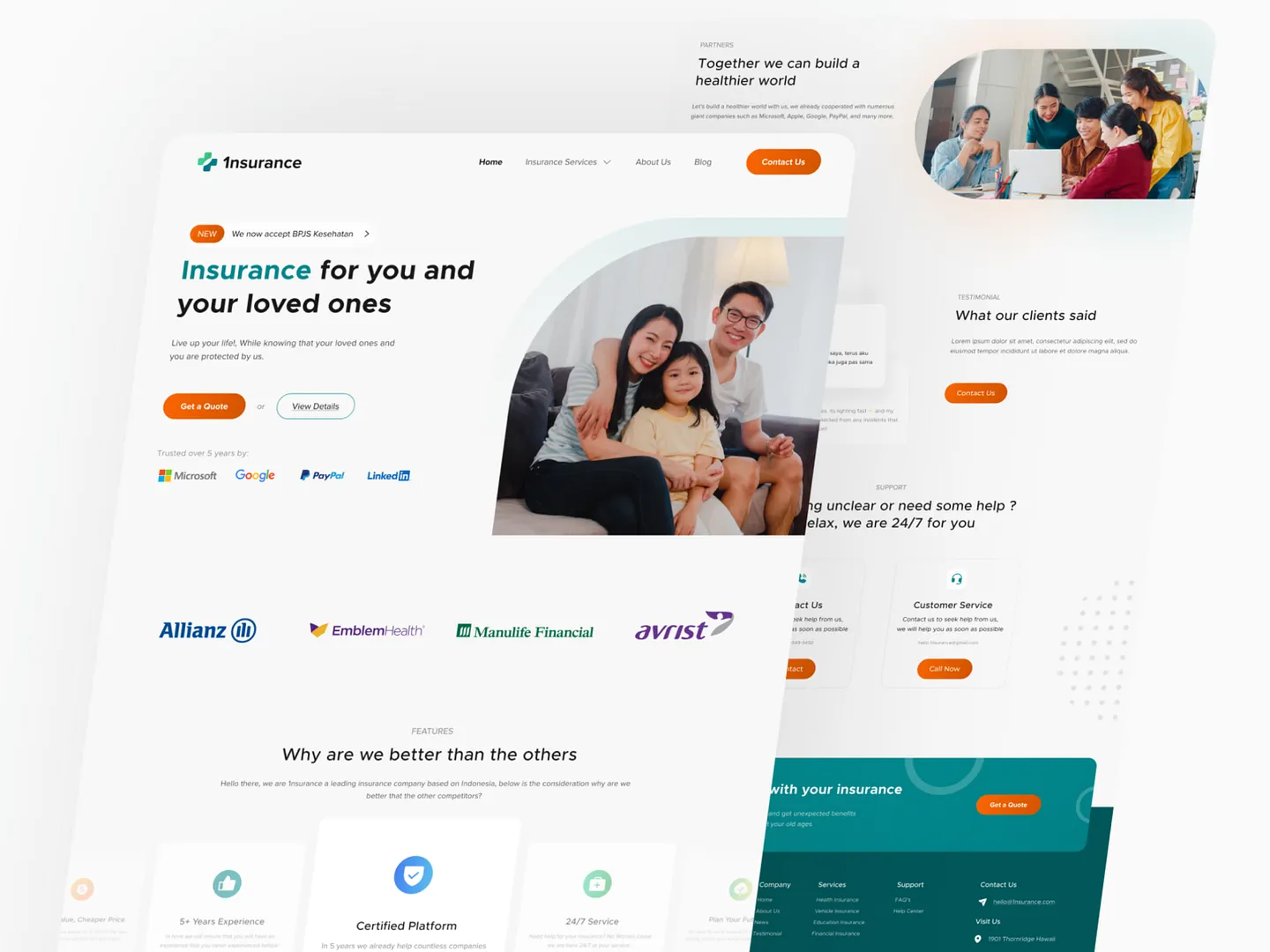
This insurance website design caters to families and individuals with a clean layout, vibrant colors, and intuitive navigation. It emphasizes trust and accessibility, featuring client testimonials and partner logos to enhance credibility.
Check out this example on Dribbble.

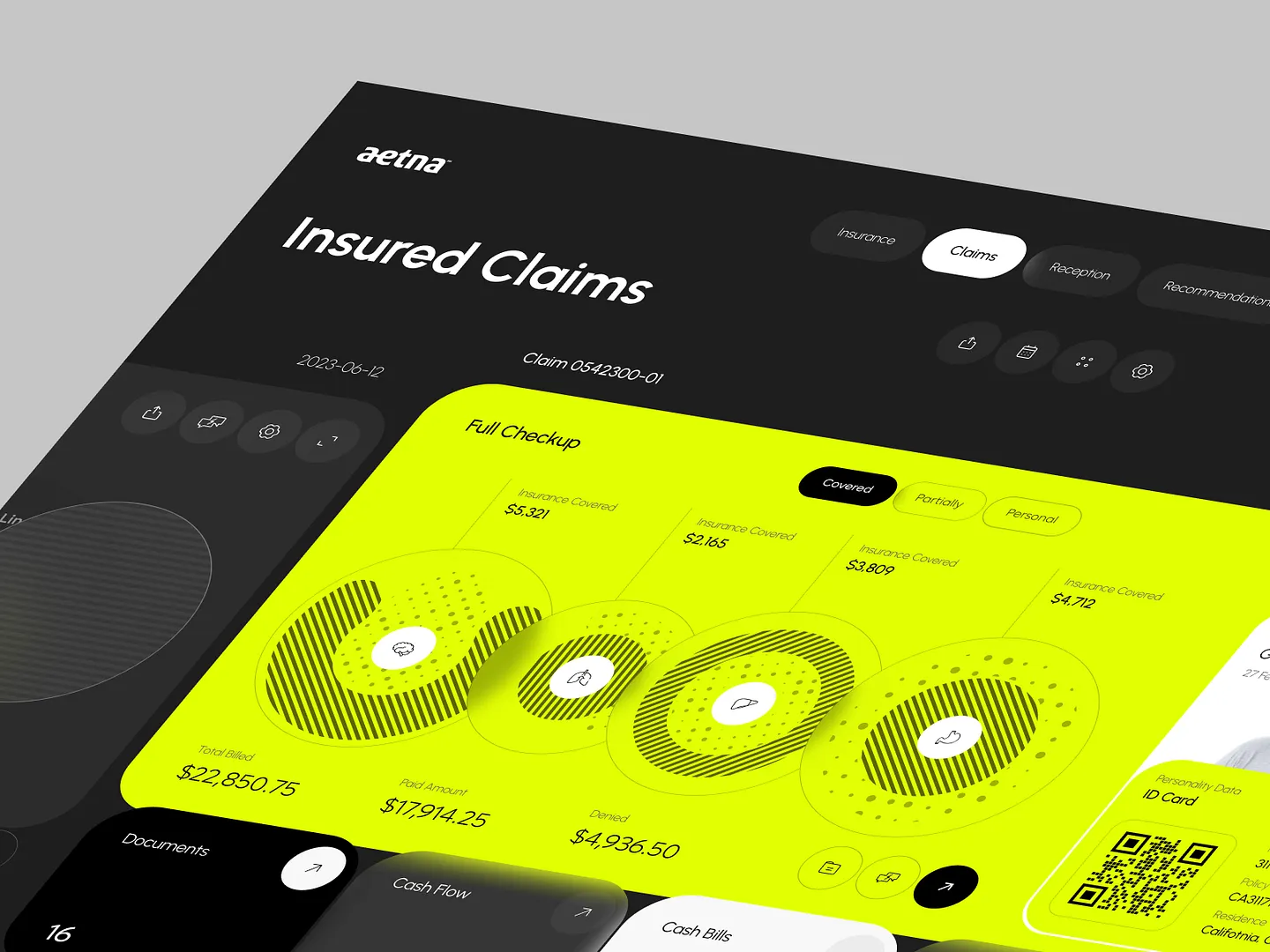
The Aetna Health insurance website features a striking black and neon yellow color scheme, intuitive navigation, and clear data presentation. Users can easily manage insurance claims and coverage details, making the interface both functional and visually appealing.
Check out this example on Dribbble.

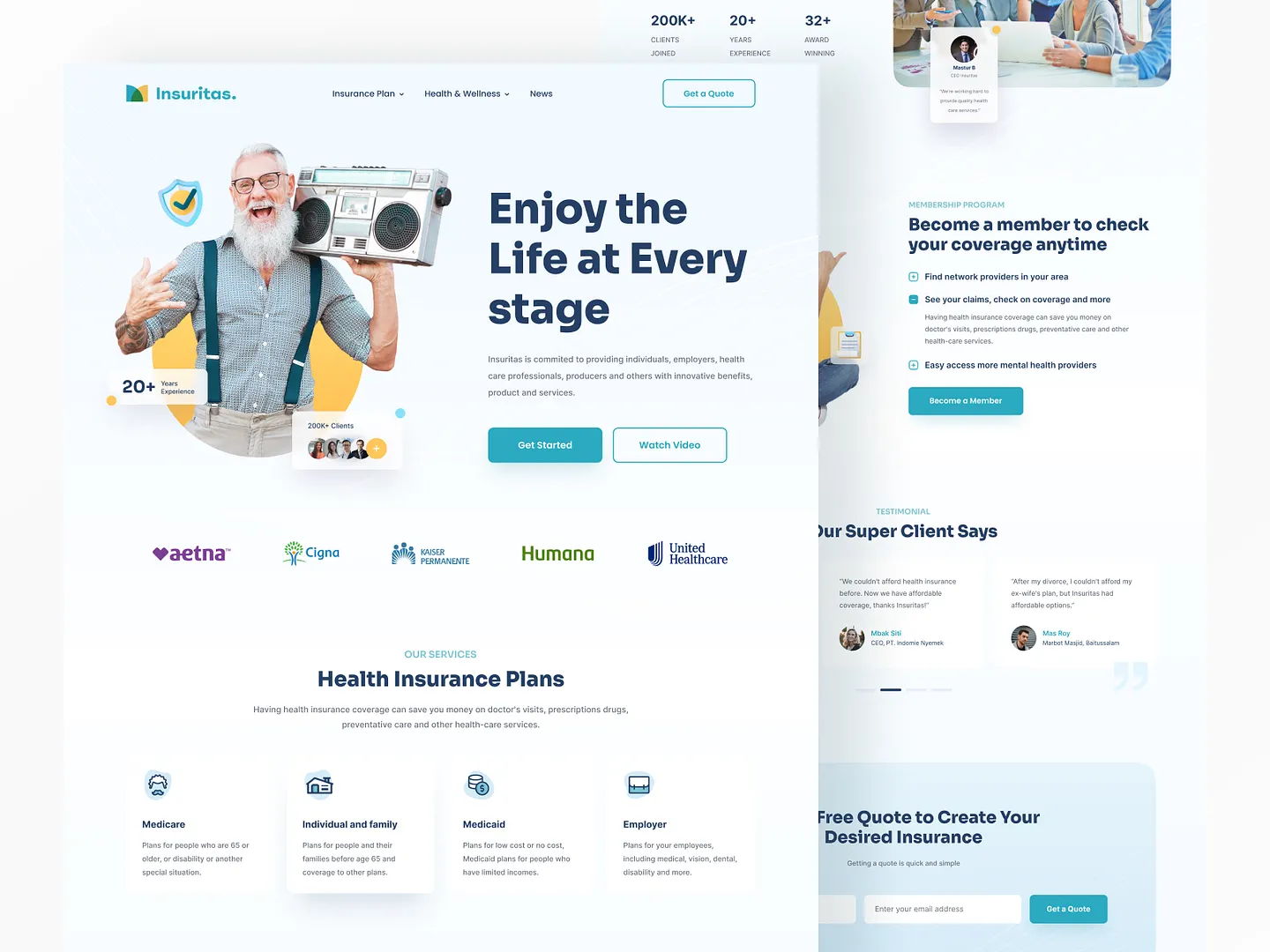
The Insuritas insurance website design features a clean layout, bright colors, and clear typography. Engaging visuals and intuitive navigation make it easy for clients to access health insurance plans and membership options.
Check out this example on Dribbble.

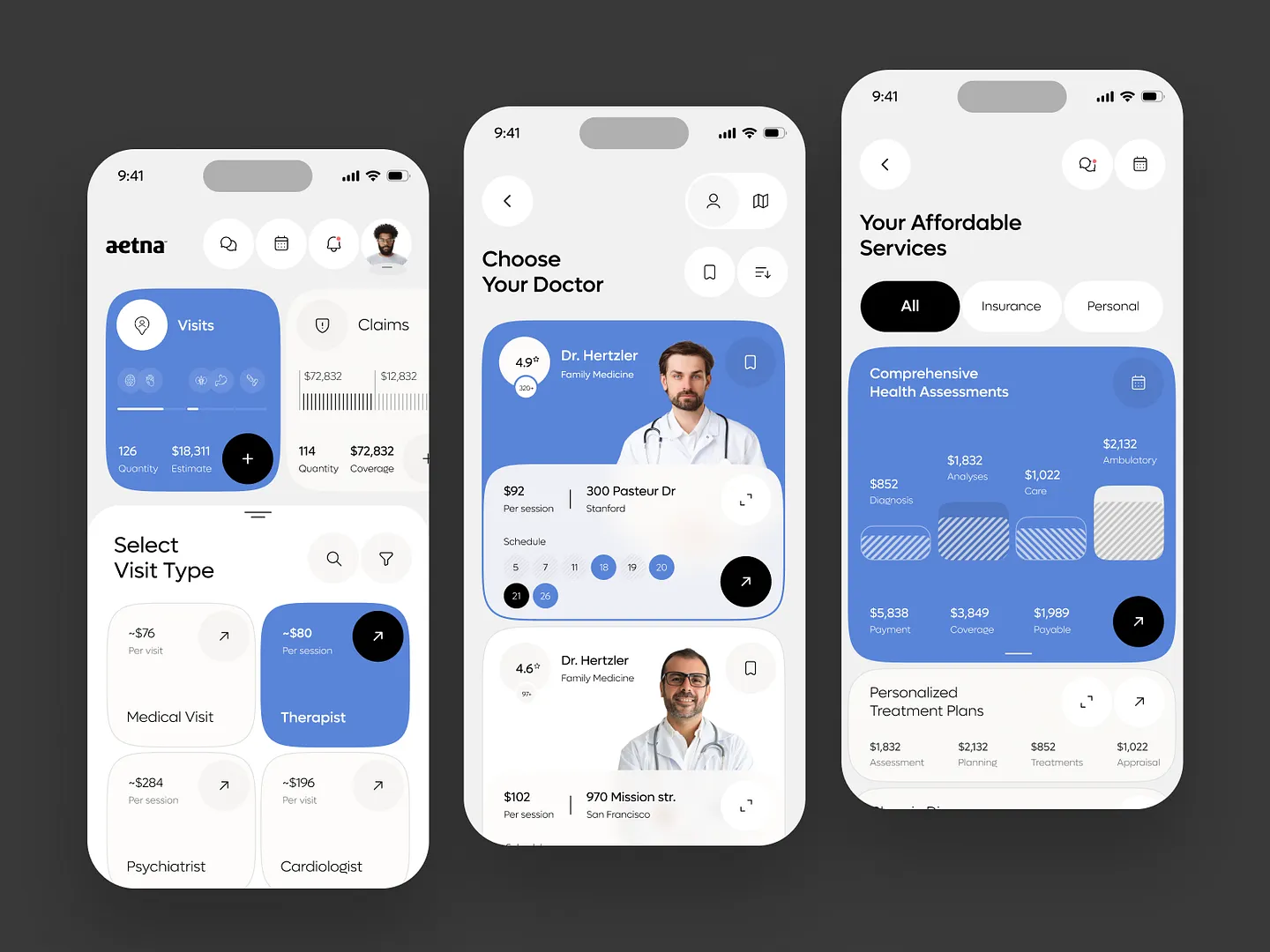
The Aetna Health app design features vibrant blue accents, intuitive navigation, and clear typography, enhancing the user experience. Users can easily select visit types and manage health services, making it a standout in modern insurance interfaces.
Check out this example on Dribbble.

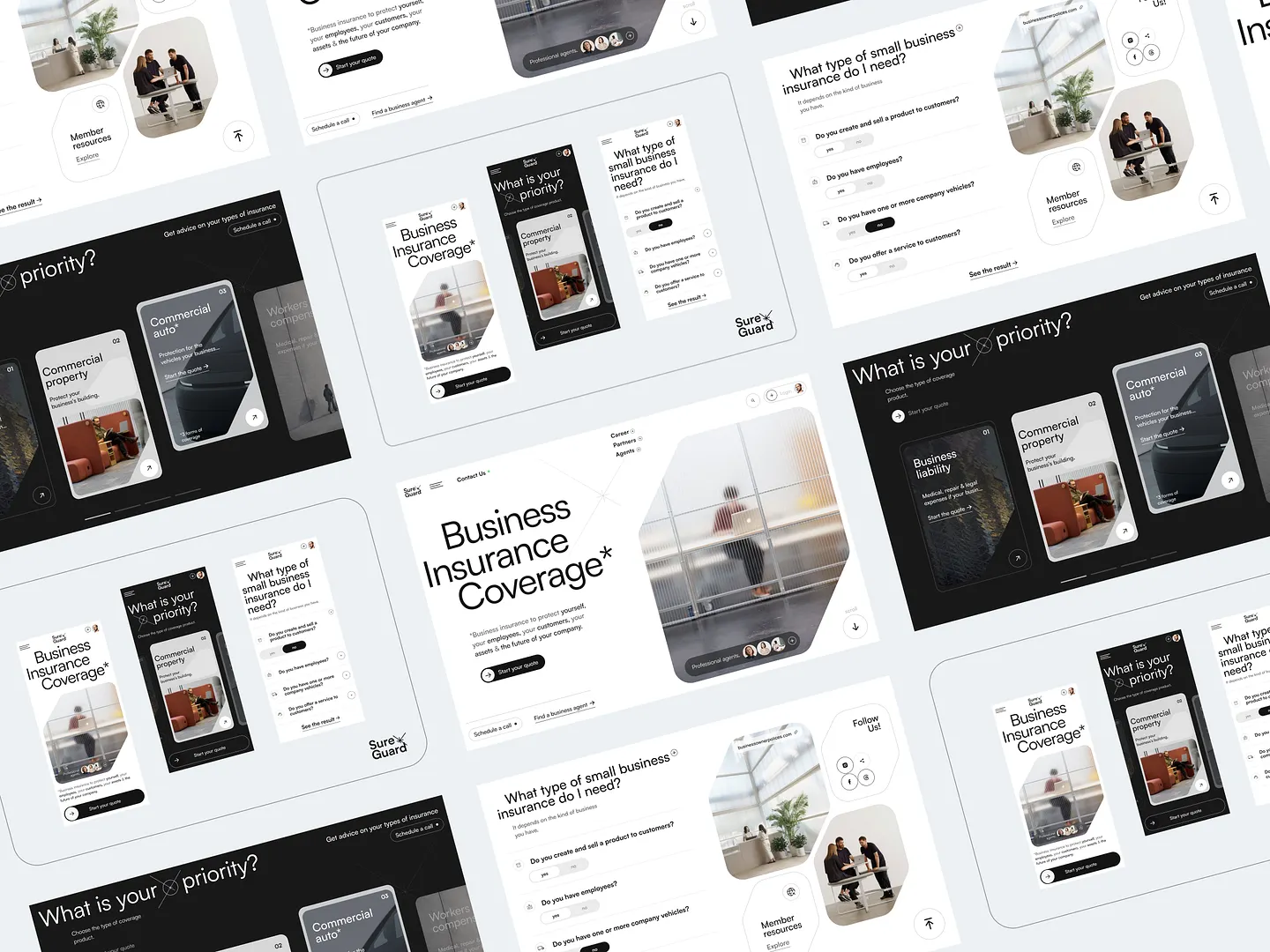
This insurance website design prioritizes user engagement and clarity with a clean layout, contrasting colors, intuitive navigation, and interactive elements. It effectively communicates essential business insurance information, making it easy for users to find what they need.
Check out this example on Dribbble.

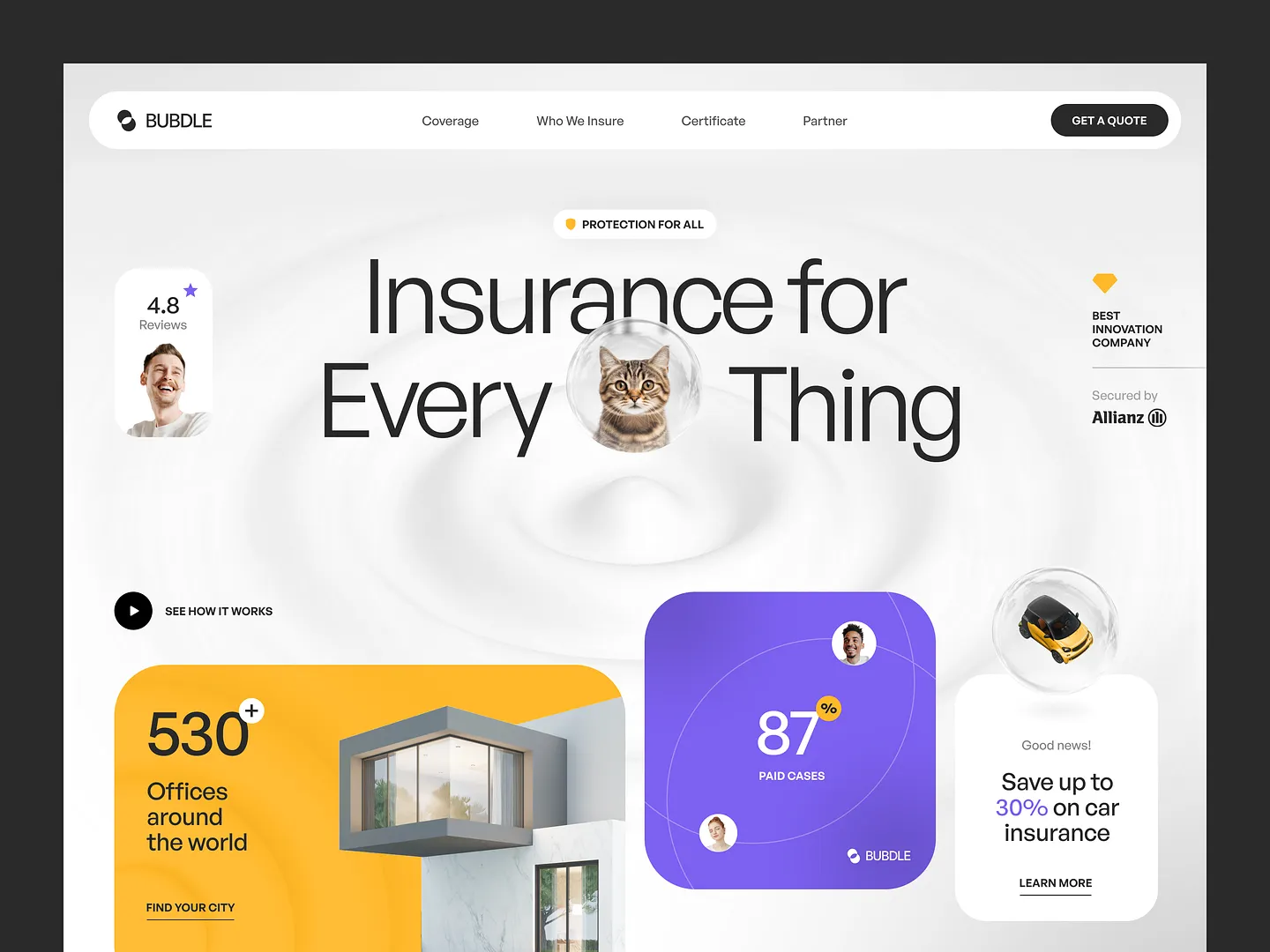
The Bubdle insurance website features a clean layout with bold typography and vibrant color accents. Engaging visuals, such as icons and statistics, enhance user experience while effectively communicating comprehensive coverage for all.
Check out this example on Dribbble.

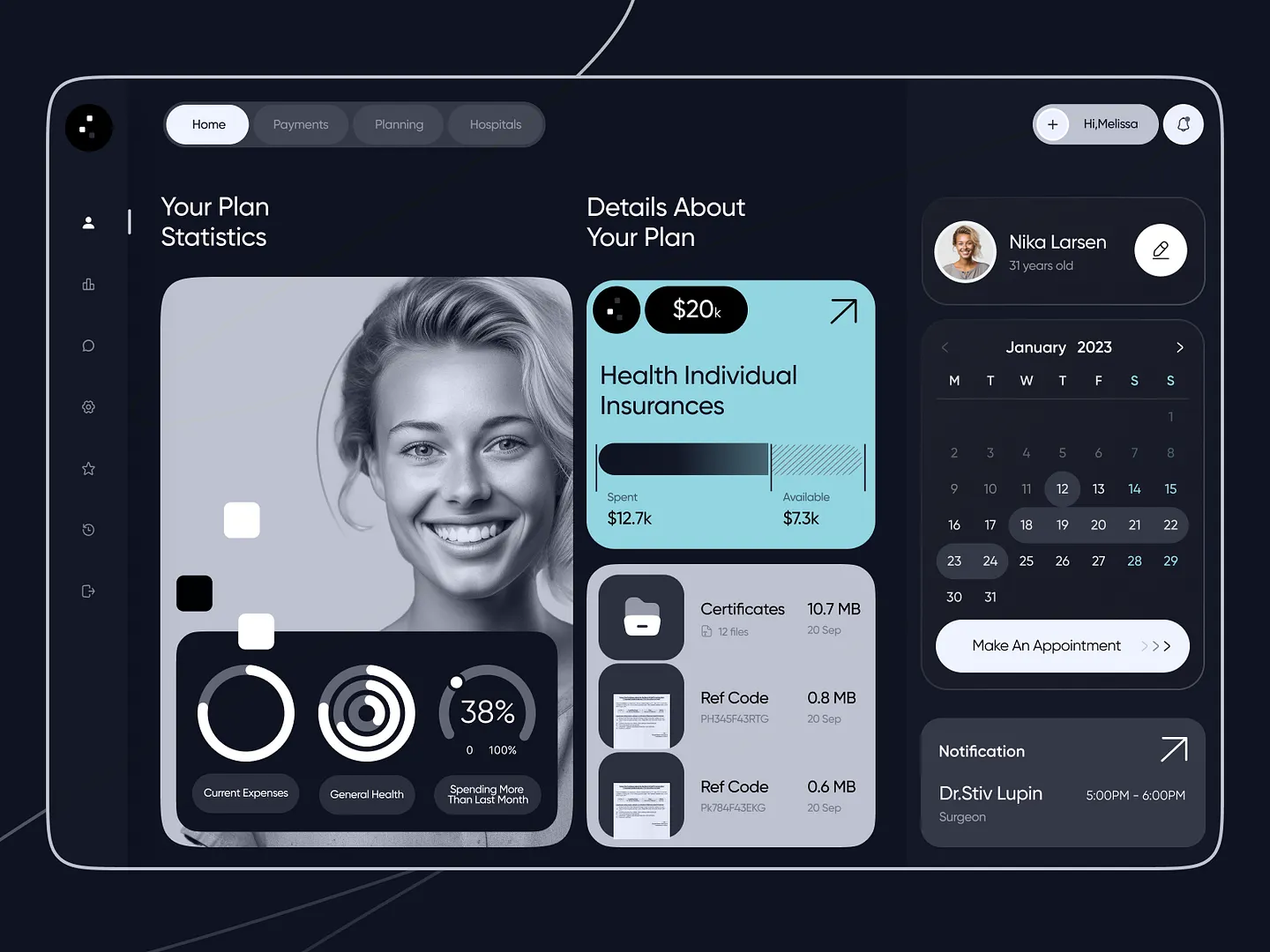
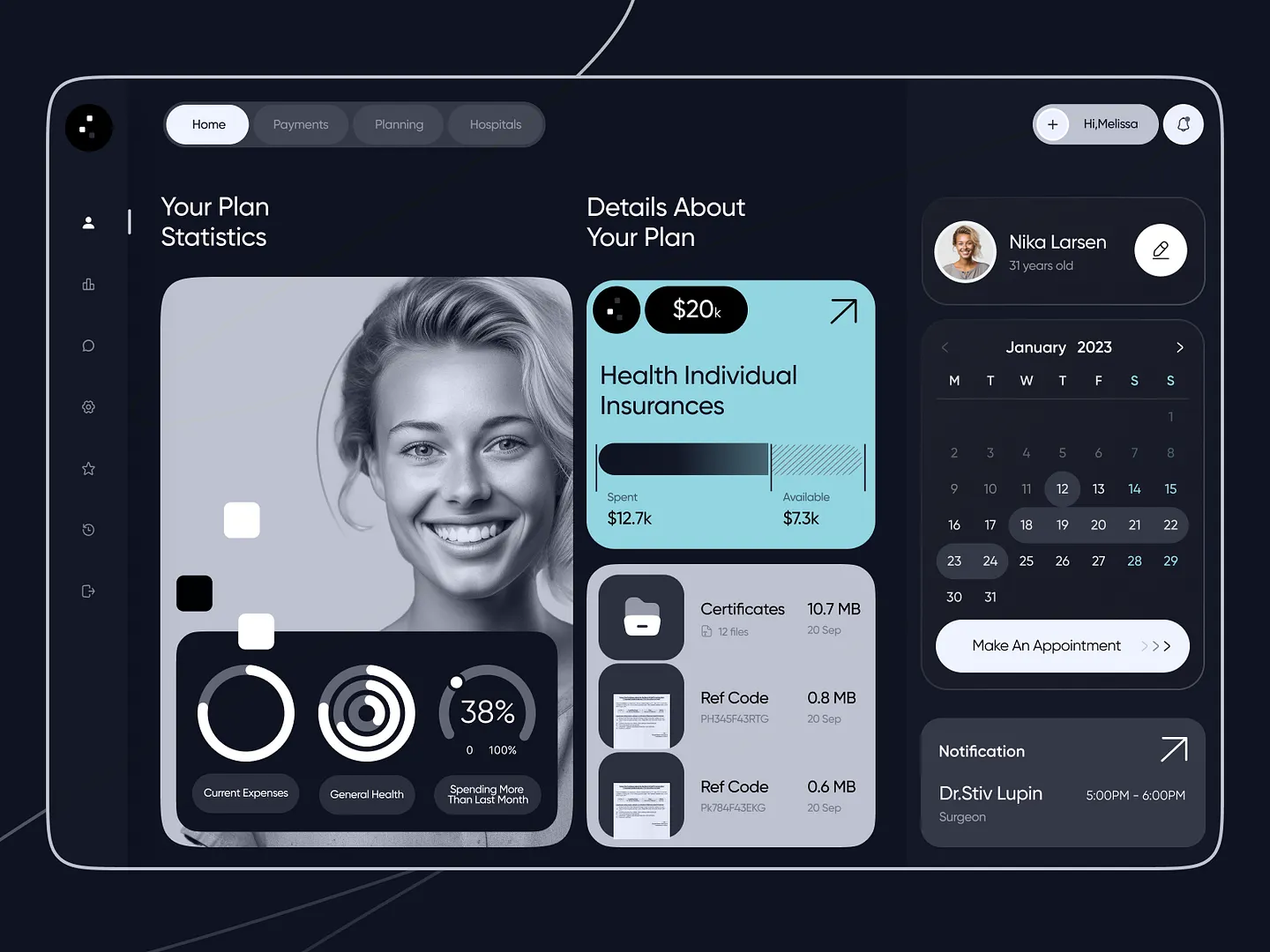
This insurance website design features a dark theme with vibrant accents, intuitive navigation, clear statistics, and easy access to personal health information. It stands out as an effective digital healthcare solution with its user-centric interface.
Check out this example on Dribbble.

This insurance website design features a dark theme with vibrant accents, intuitive navigation, clear statistics, and easy access to personal health information. It stands out as an effective digital healthcare solution with its user-centric interface.
Check out this example on Dribbble.

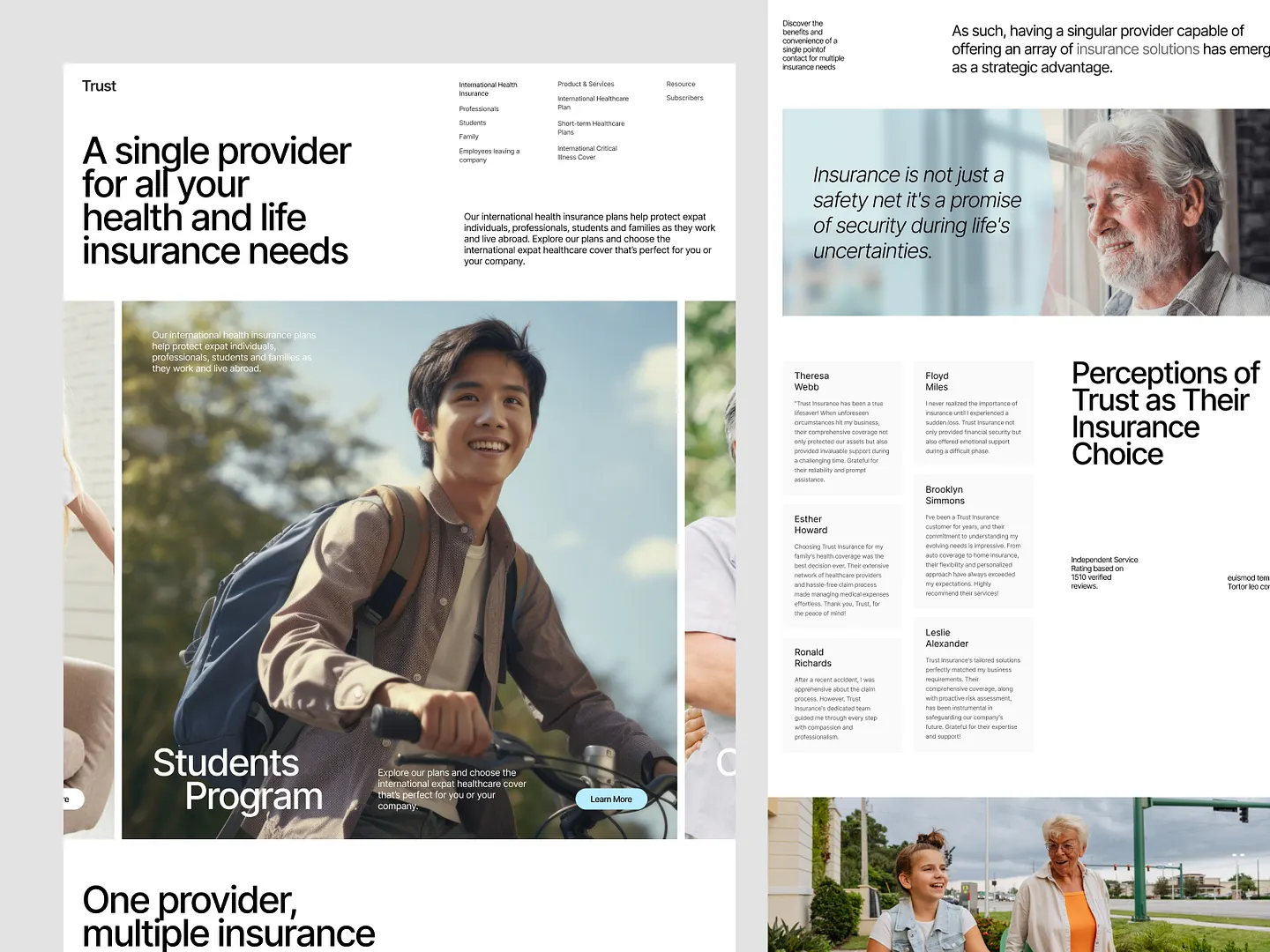
This insurance website design features a clean layout, engaging visuals, and a focus on trust. It highlights various insurance programs, including options for students and expats, ensuring users find the right coverage for their unique situations.
Check out this example on Dribbble.

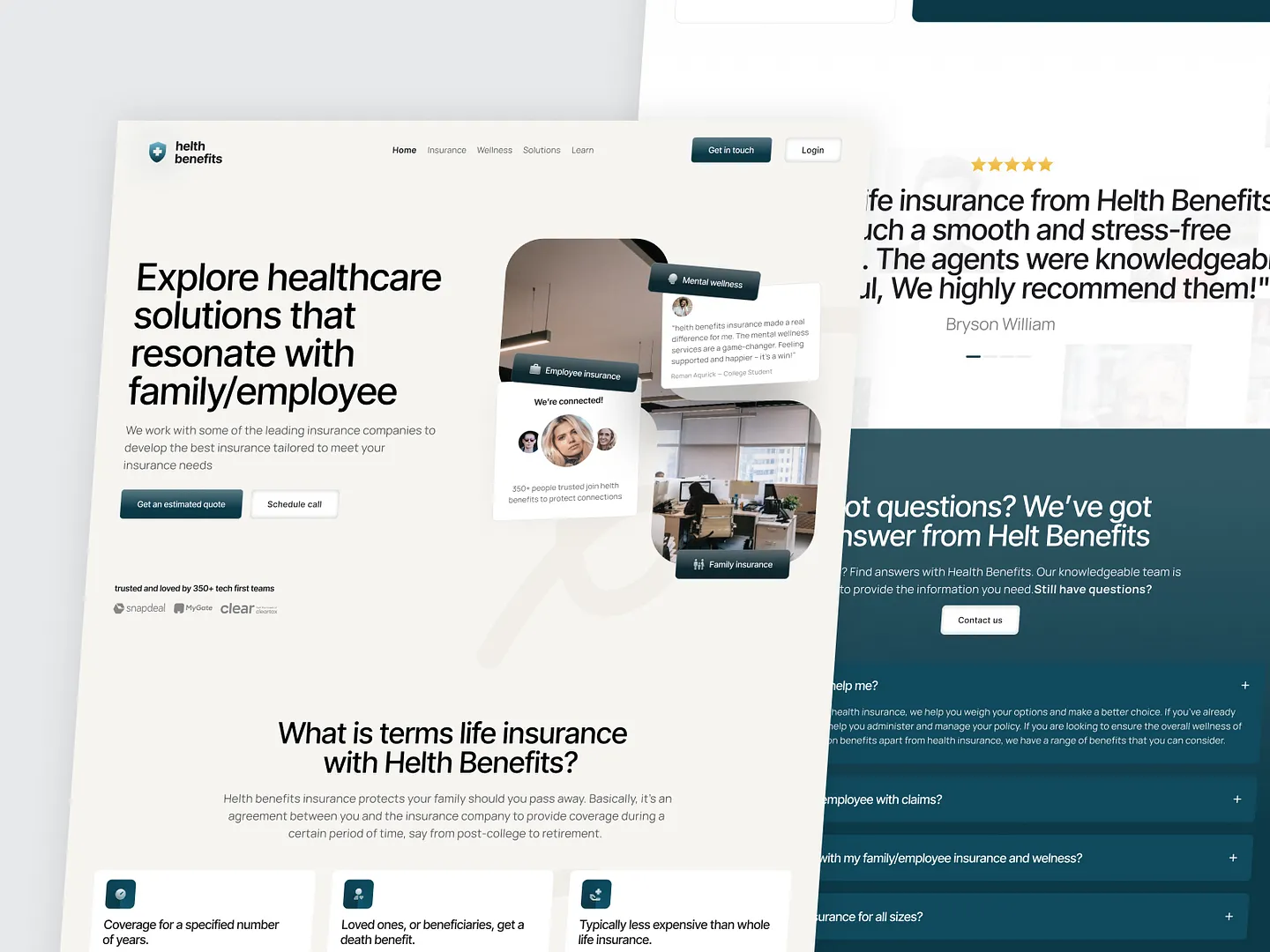
This insurance website design effectively communicates health solutions tailored for families and employees. Featuring a clean layout, engaging visuals, and user-friendly navigation, it emphasizes accessibility and trust, making it easy for users to explore insurance options and get in touch.
Check out this example on Dribbble.
Ready to design your own insurance website? Subframe streamlines the process with its intuitive interface and responsive canvas, allowing you to achieve professional, pixel-perfect results quickly.
Engage your audience with ease and precision. Start for free today!

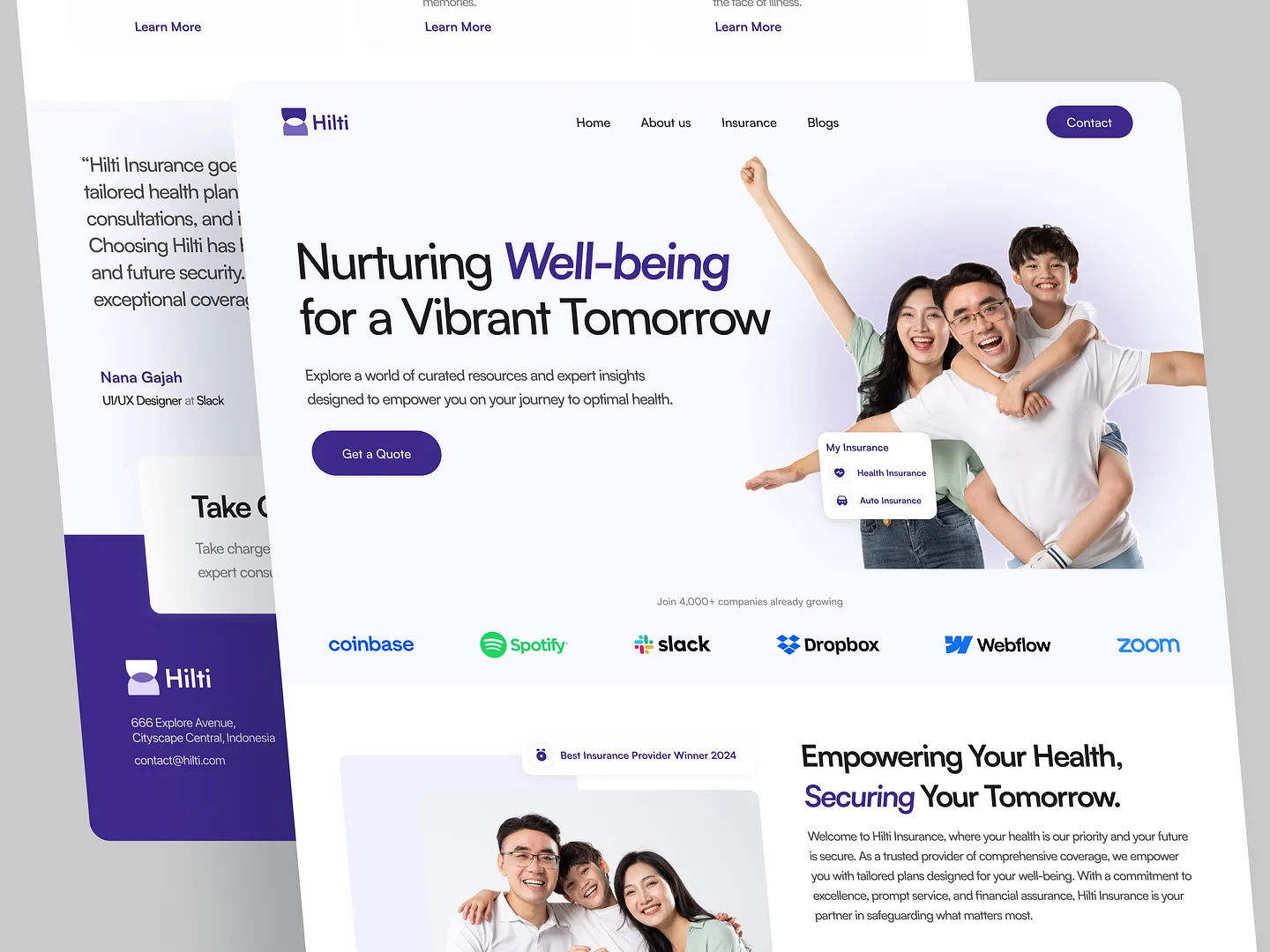
The Hilti health insurance website design features a vibrant color palette and engaging visuals. Its layout emphasizes accessibility and clarity, guiding users through tailored health plans and expert consultations, ensuring a seamless experience for potential clients.
Check out this example on Dribbble.

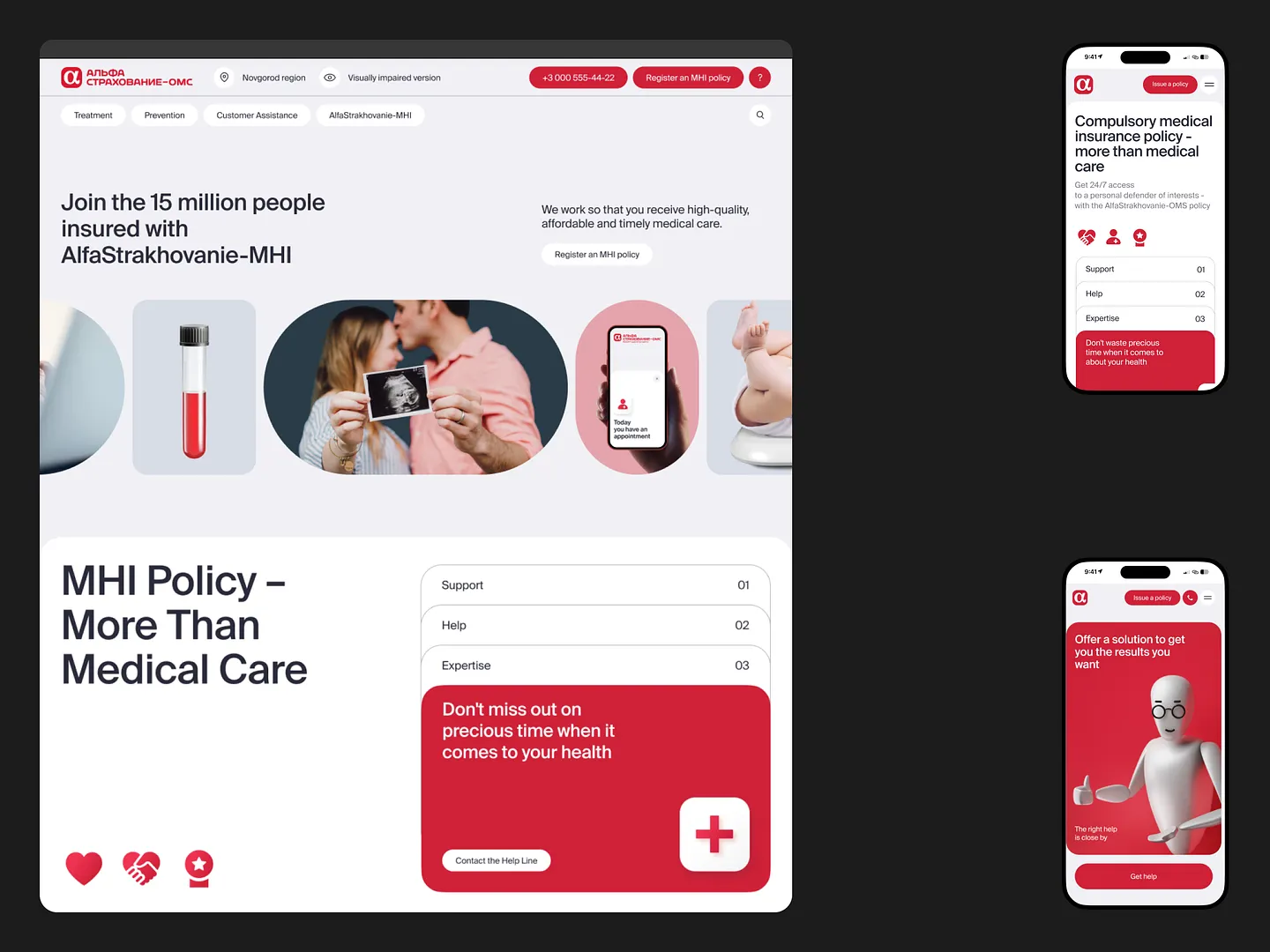
The Alfastrakhovanie-OMS insurance website features a modern layout with vibrant colors and engaging visuals. It effectively communicates essential medical insurance information while ensuring easy navigation for users, making it both functional and visually appealing.
Check out this example on Dribbble.

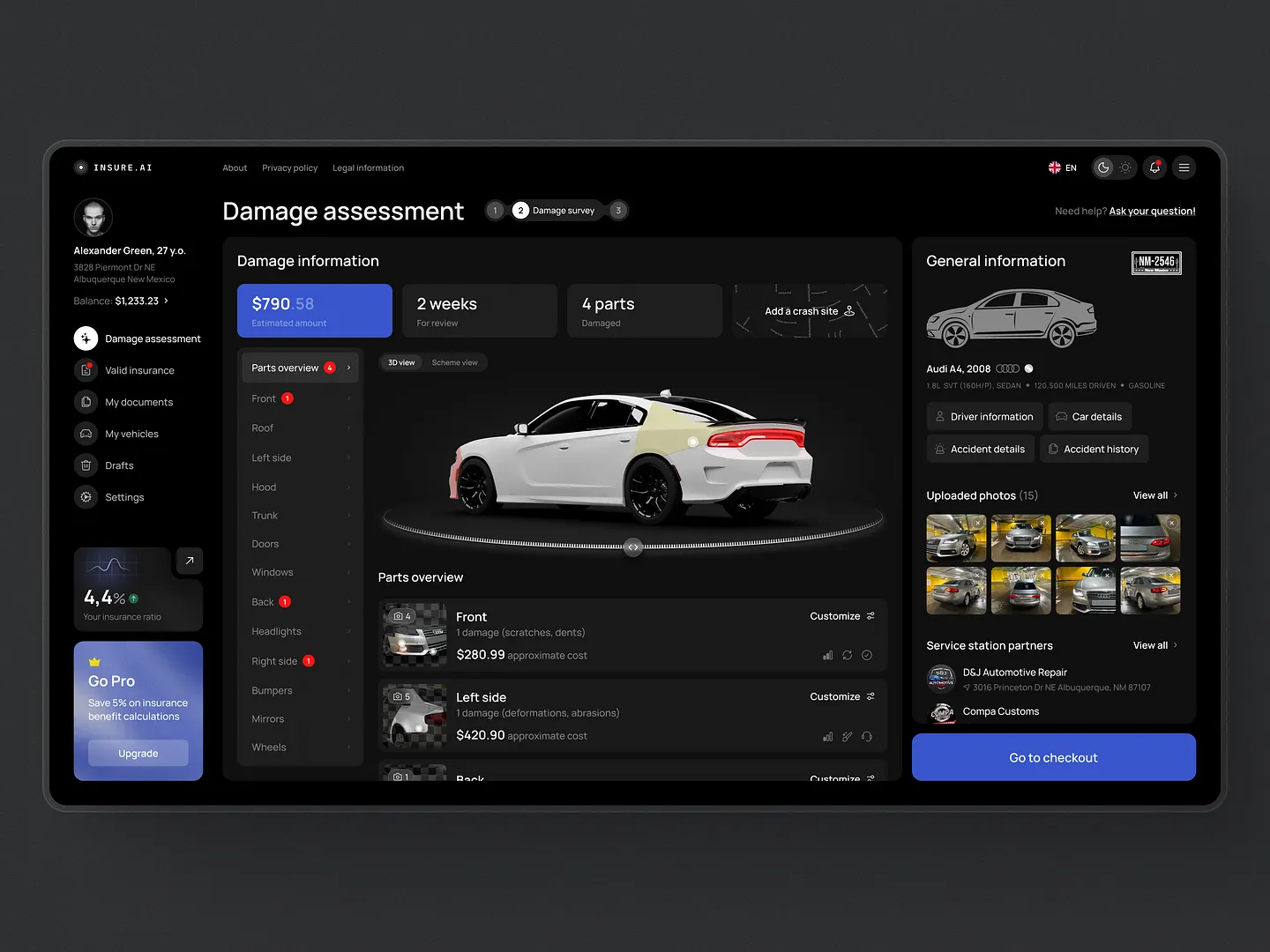
This insurance website design for damage assessment features a dark theme with intuitive navigation. It highlights essential information like estimated costs, parts overview, and uploaded photos, ensuring a user-friendly experience for clients seeking insurance solutions.
Check out this example on Dribbble.

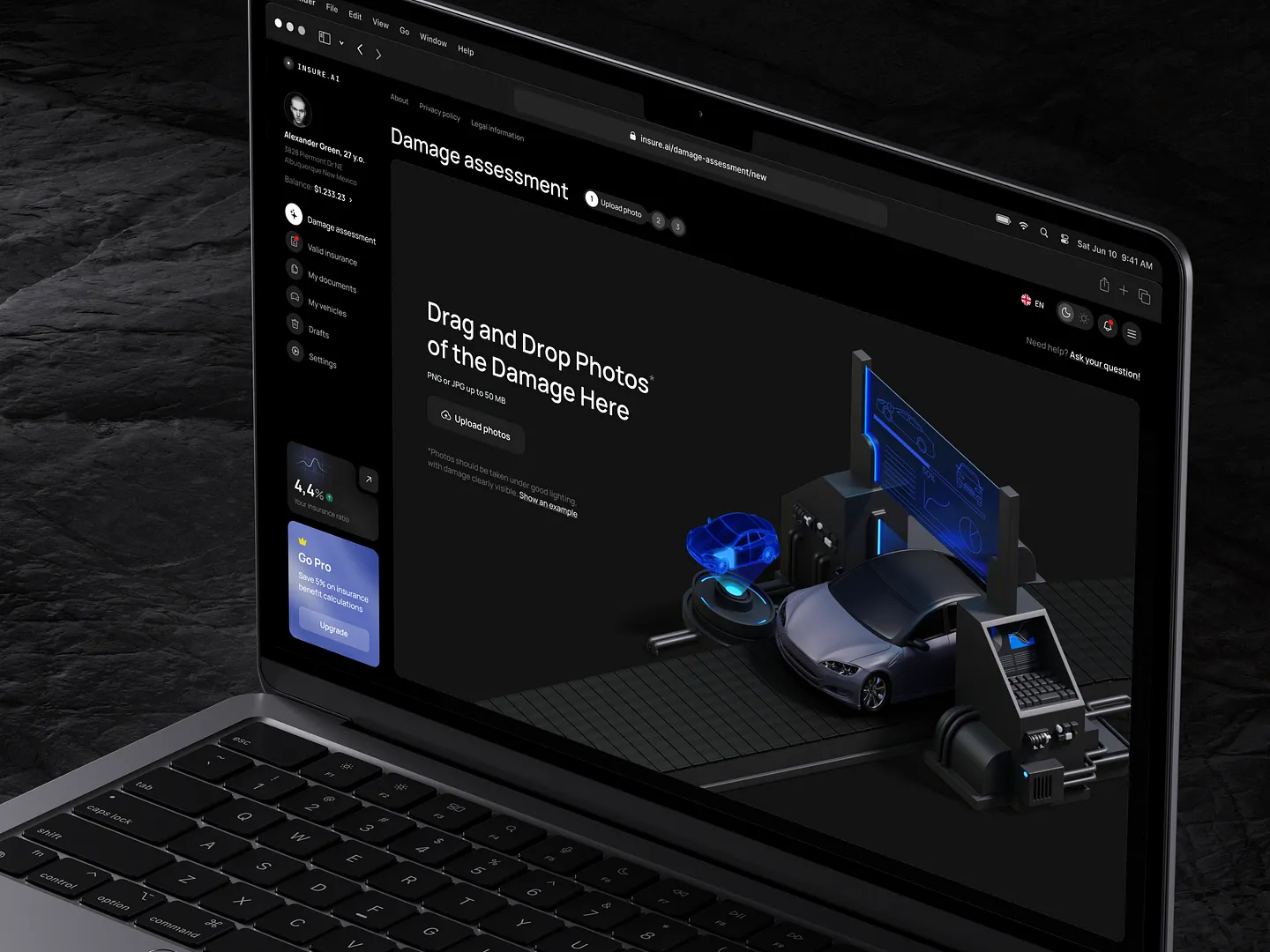
This insurance website design for damage assessment features a sleek dark theme and intuitive drag-and-drop functionality. Modern visuals, including a 3D car model and interactive elements, enhance user experience while streamlining the claims process.
Check out this example on Dribbble.

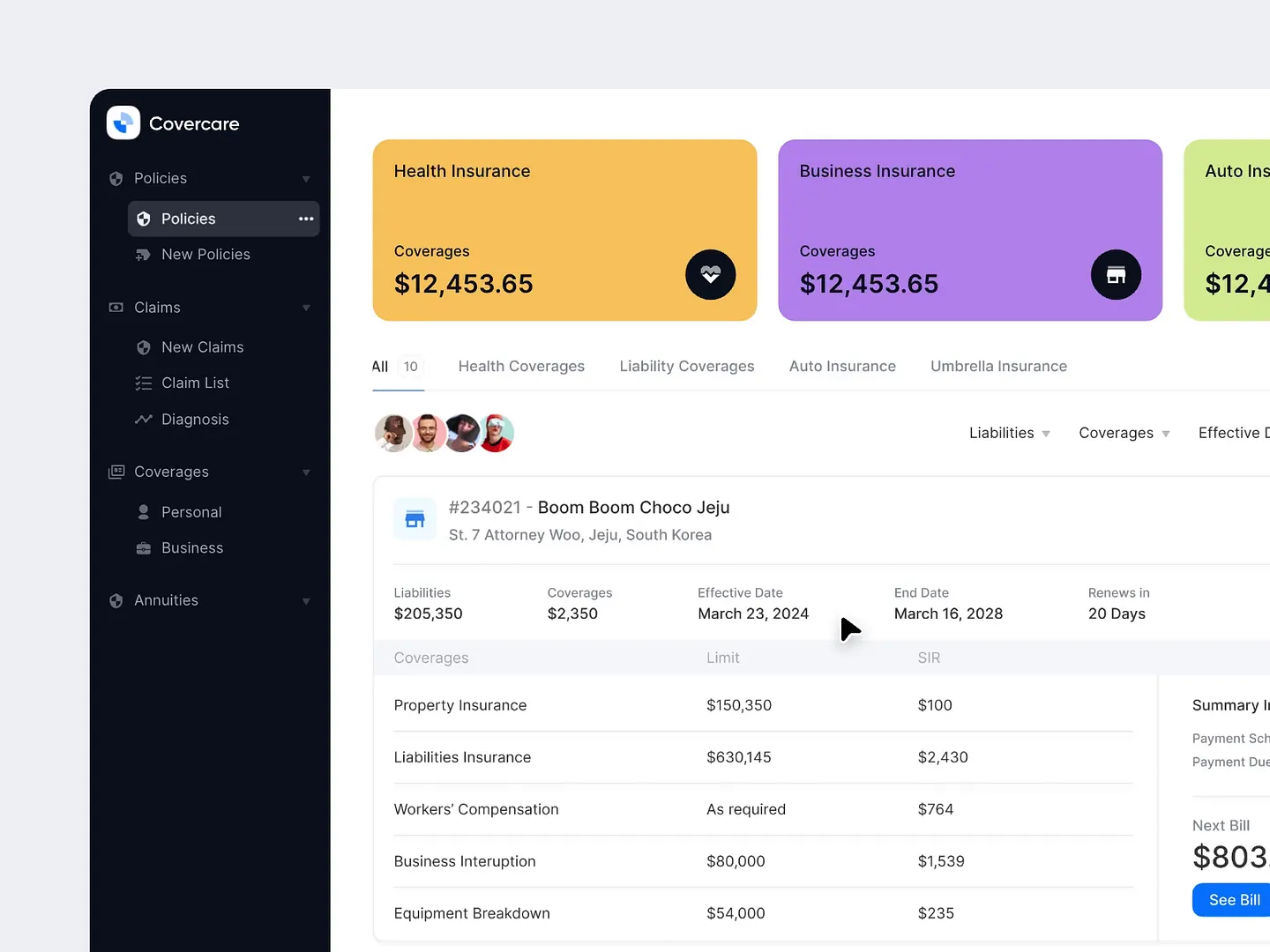
This insurance website design prioritizes user experience with a clean layout and intuitive navigation. The vibrant color scheme highlights different insurance categories, while clear typography and organized sections enhance readability and accessibility for users seeking health, business, and auto insurance.
Check out this example on Dribbble.

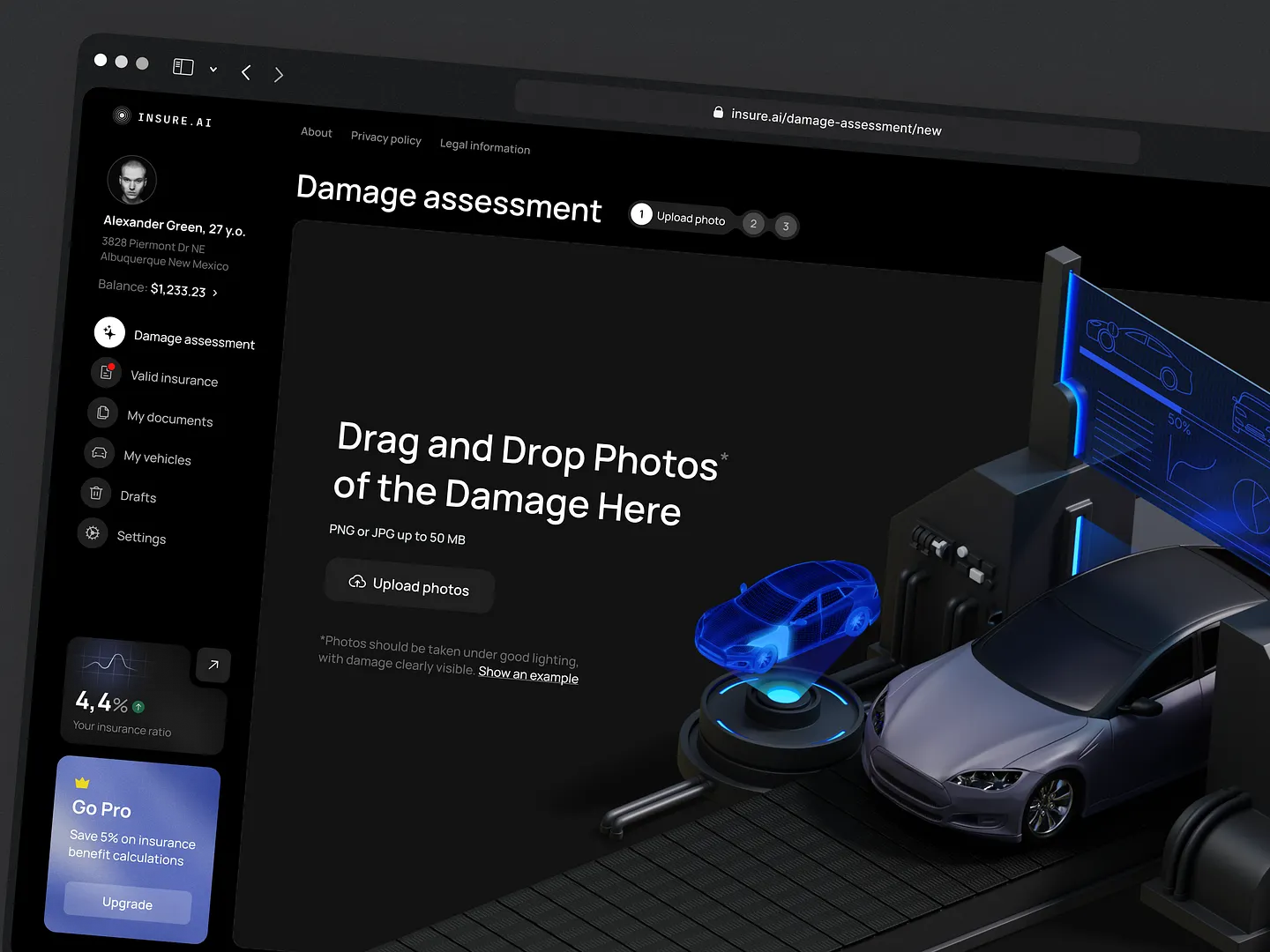
This AI-powered car insurance website design features a sleek dark theme, intuitive drag-and-drop functionality, and vibrant blue accents. It enhances user experience by streamlining the damage assessment process and ensuring efficient photo uploads for claims.
Check out this example on Dribbble.

Keepy's insurance website features a sleek design with soft green tones and minimalist illustrations. User-friendly navigation, icons for security and home protection, and playful graphics create a warm, trustworthy, and approachable feel.
Check out this example on Dribbble.

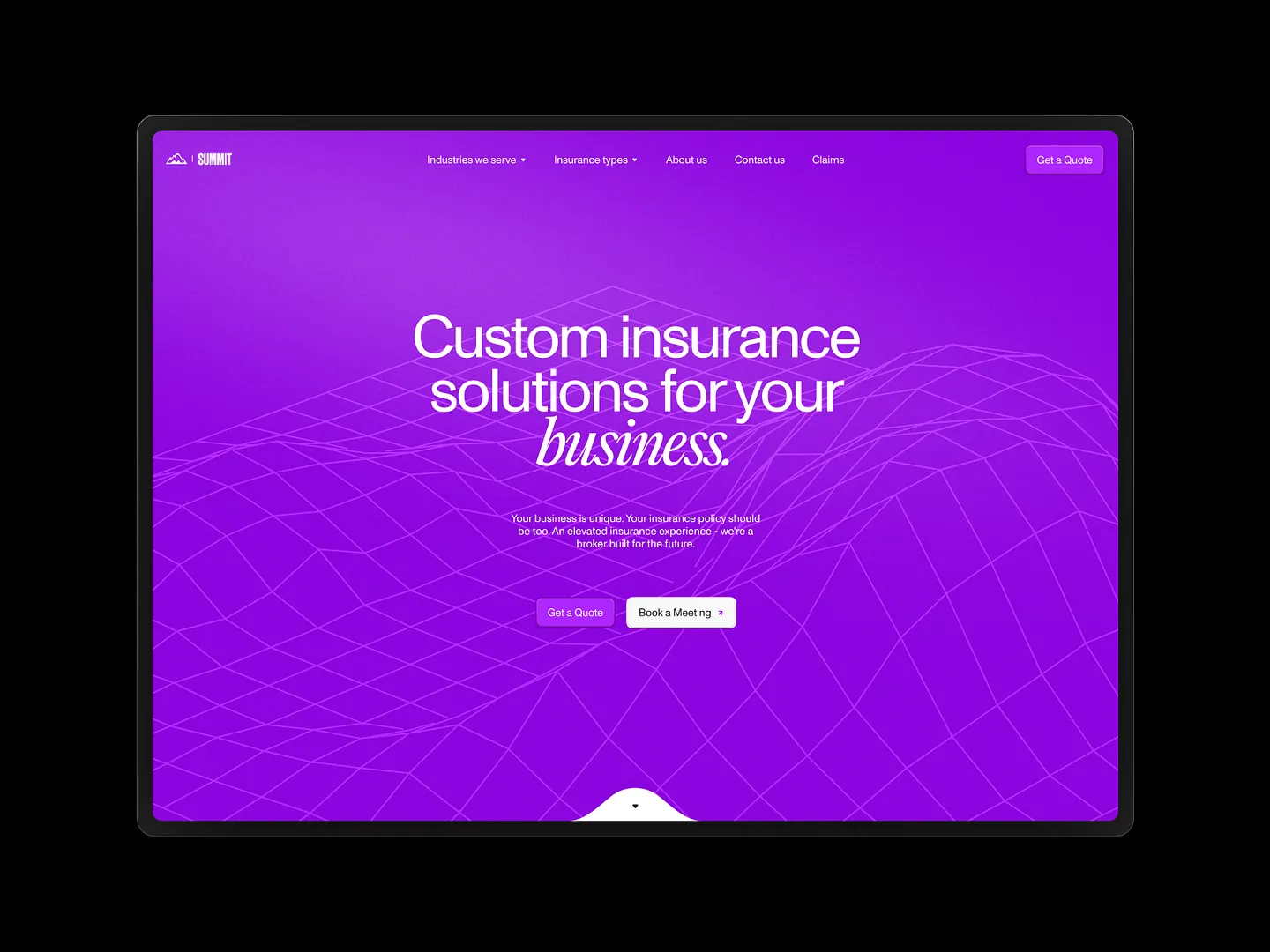
The Summit Insurance website features a vibrant purple color scheme and a sleek, modern layout. It emphasizes custom insurance solutions with engaging visuals and clear calls to action, making it easy for businesses to navigate and find tailored services.
Check out this example on Dribbble.

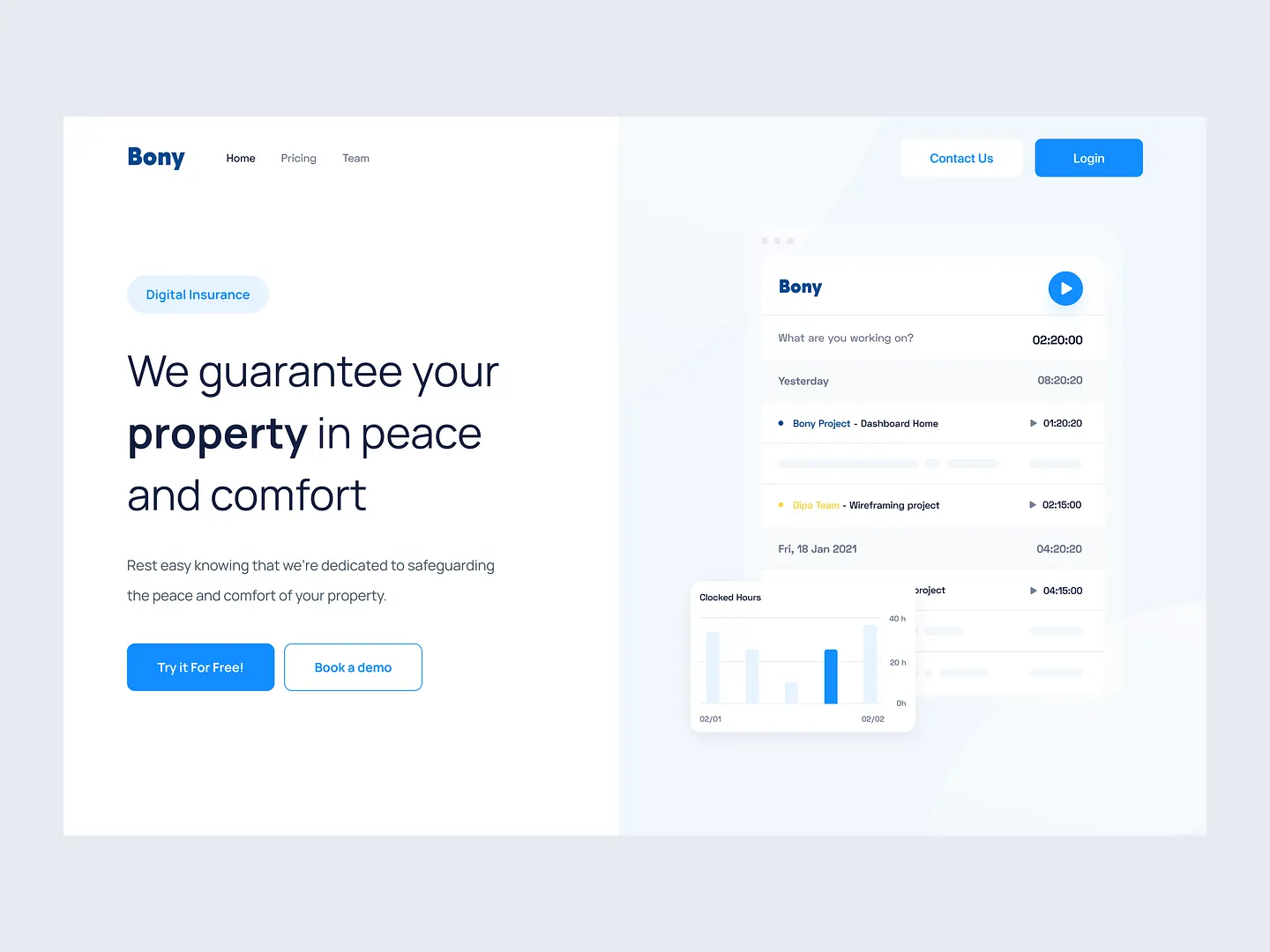
This insurance website design emphasizes clarity and user engagement with a clean layout and soothing color palette. It effectively communicates the brand's commitment to safeguarding property, making it ideal for digital insurance services.
Check out this example on Dribbble.

The Insurance Brand Identity by Halo Branding for HALO LAB features a sleek, modern layout with intuitive navigation and engaging visuals. Unique elements like the "Available for work" button and social media icons enhance user interaction and engagement.
Check out this example on Dribbble.
Designing an effective insurance website doesn't have to be complicated. With Subframe, you can achieve efficiency and pixel-perfect UI effortlessly.
Ready to elevate your design projects? Start for free and begin creating stunning insurance websites right away!