
In the fast-paced world of digital interactions, the design of inline forms can make or break user engagement. Inline forms, seamlessly integrated into web pages, offer a streamlined and efficient way for users to input information without navigating away from the current page. This not only saves time but also reduces friction, making the overall user experience more intuitive and enjoyable.
From simplifying sign-ups to enhancing checkout processes, well-designed inline forms are a crucial element in modern web design. They help maintain the flow of user activity, ensuring that visitors remain focused and engaged. In this article, we will explore 25 exemplary inline form designs that showcase the best practices and innovative approaches to creating user-friendly forms.

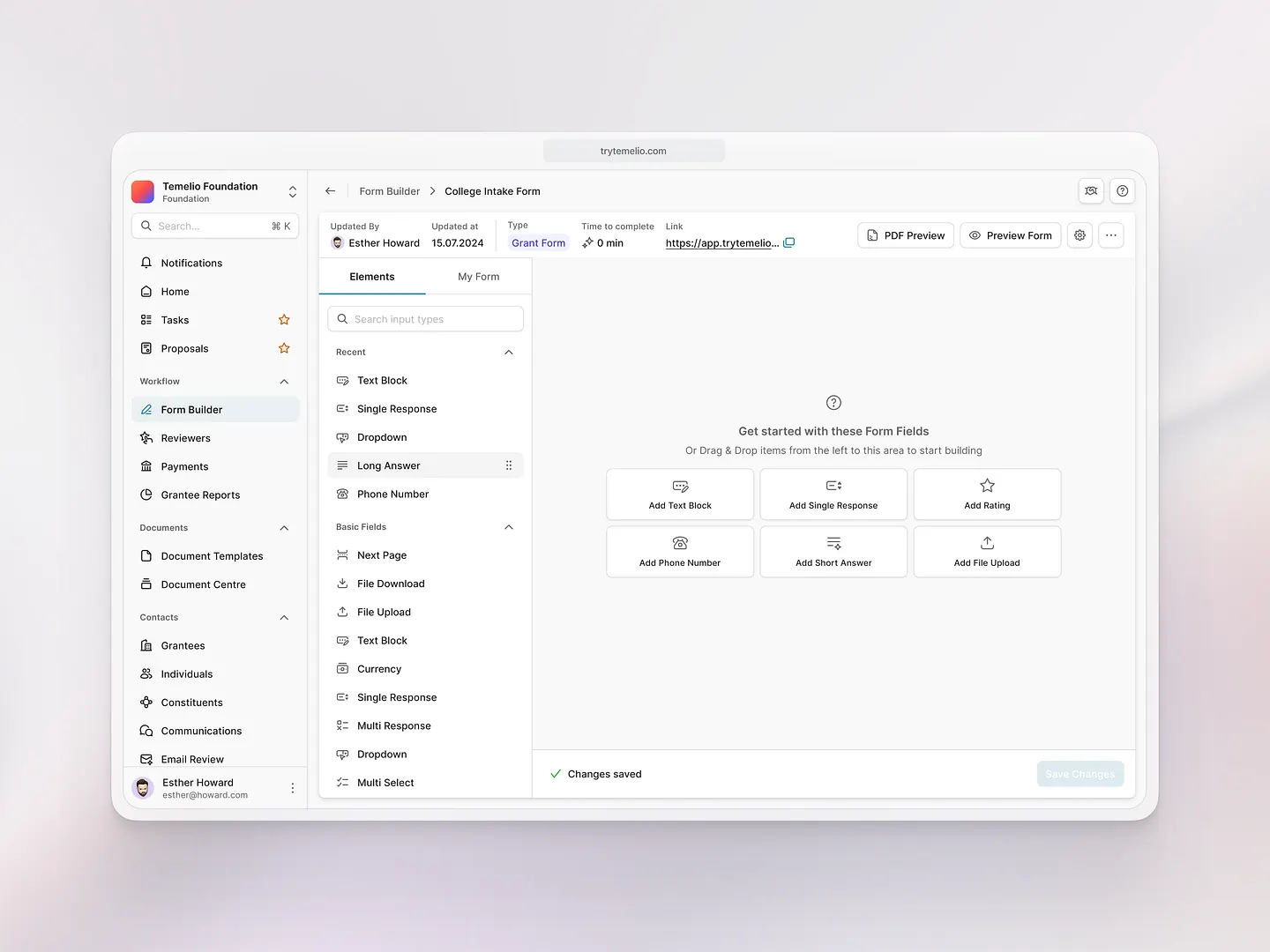
This inline form design features a clean layout with intuitive drag-and-drop functionality, allowing users to easily customize forms with text blocks, dropdowns, and file uploads. Unique elements include its user-friendly interface and versatile input options.
Check out this example on Dribbble.

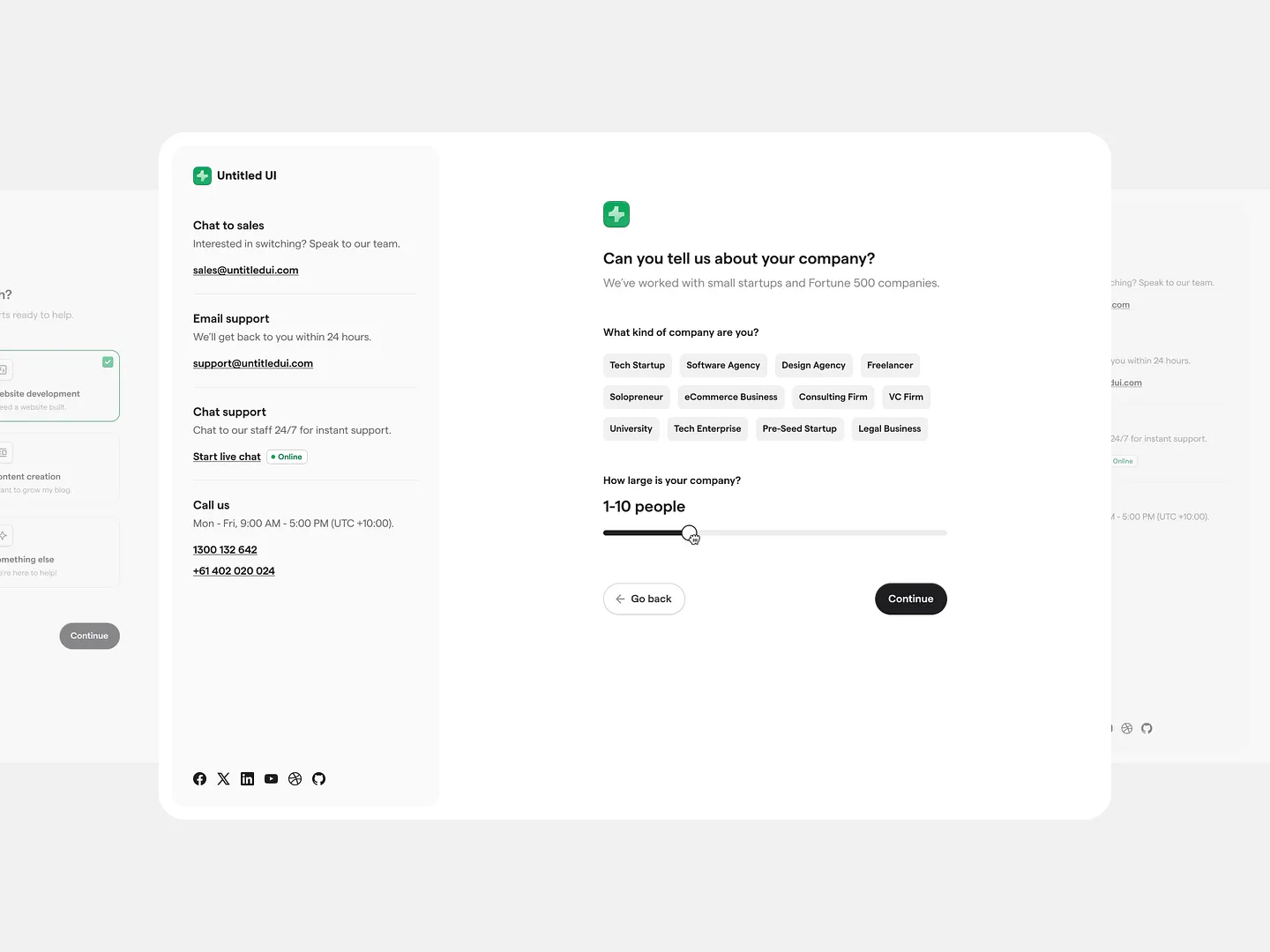
This inline form design exemplifies a user-friendly onboarding process with a clean layout and intuitive navigation. Clear labels, interactive elements, and a responsive slider enhance user engagement, making it easy for users to provide essential company information.
Check out this example on Dribbble.

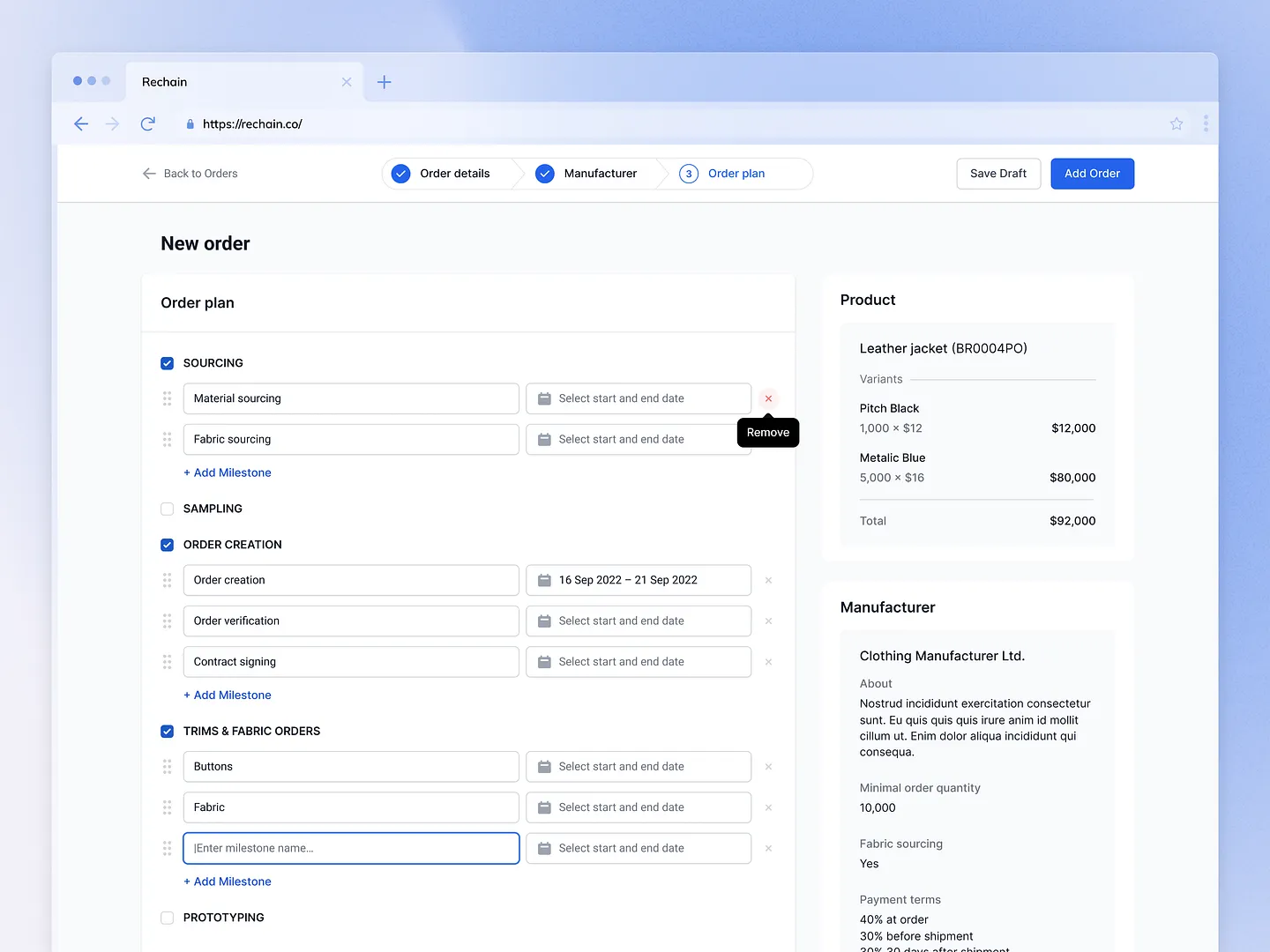
This inline form design for order planning features clear sections for sourcing, order creation, and fabric orders. Its user-friendly layout enhances usability with intuitive navigation and organized data entry, ensuring a seamless experience for managing complex order details.
Check out this example on Dribbble.

This intuitive form builder interface features user-friendly elements like single-line text fields, date pickers, and multi-choice options. It enhances user experience while ensuring efficient data entry with its clean and organized layout.
Check out this example on Dribbble.

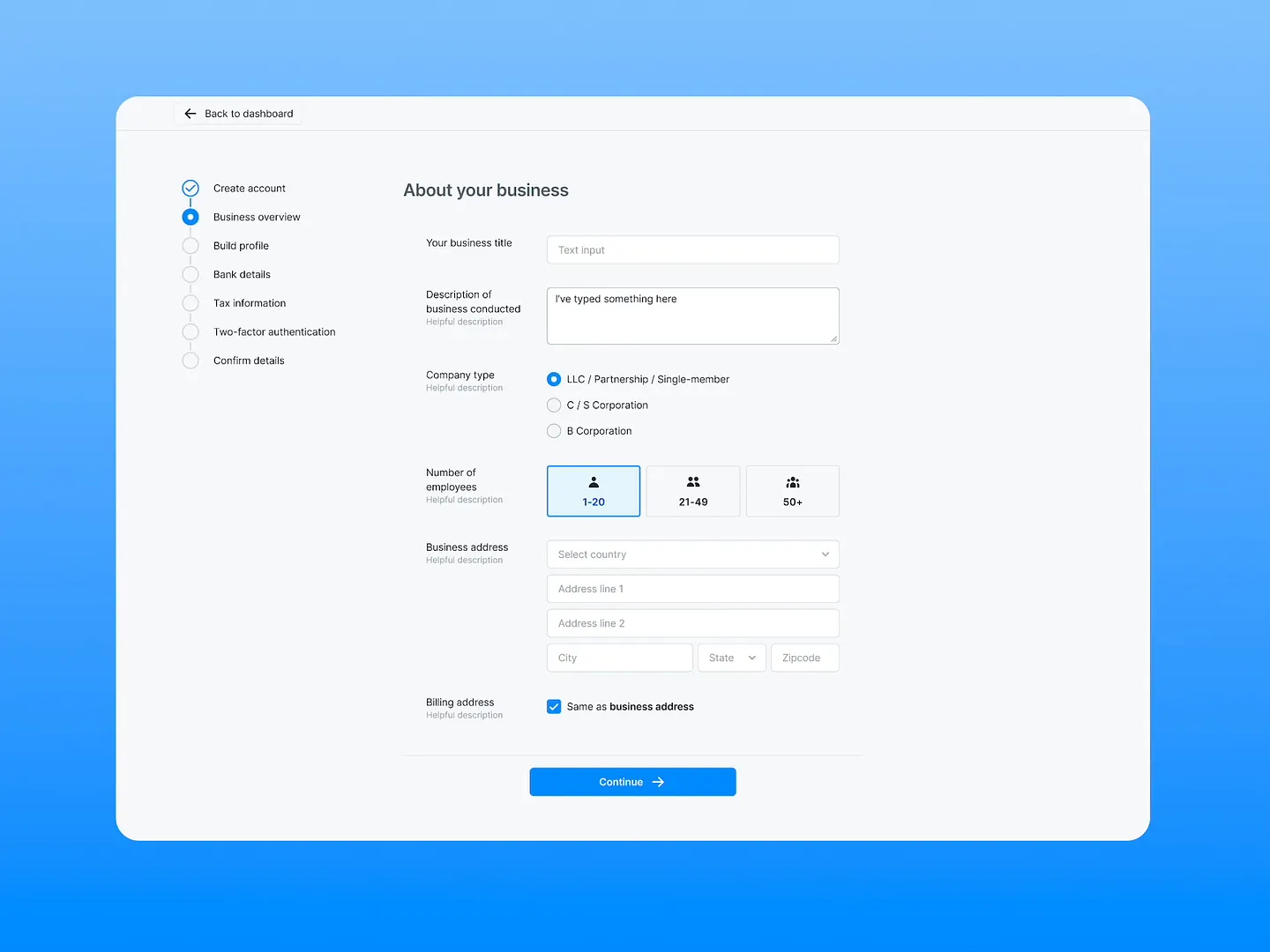
This inline form design exemplifies a user-friendly onboarding process, featuring a clean layout and intuitive fields for business information. The soft blue background enhances readability, while the organized structure guides users seamlessly through each step, ensuring a smooth account creation experience.
Check out this example on Dribbble.

Designers and developers, elevate your inline form designs with Subframe's drag-and-drop interface and intuitive, responsive canvas. Create pixel-perfect UIs effortlessly, loved by professionals across the industry.
Ready to transform your design process? Start for free today!

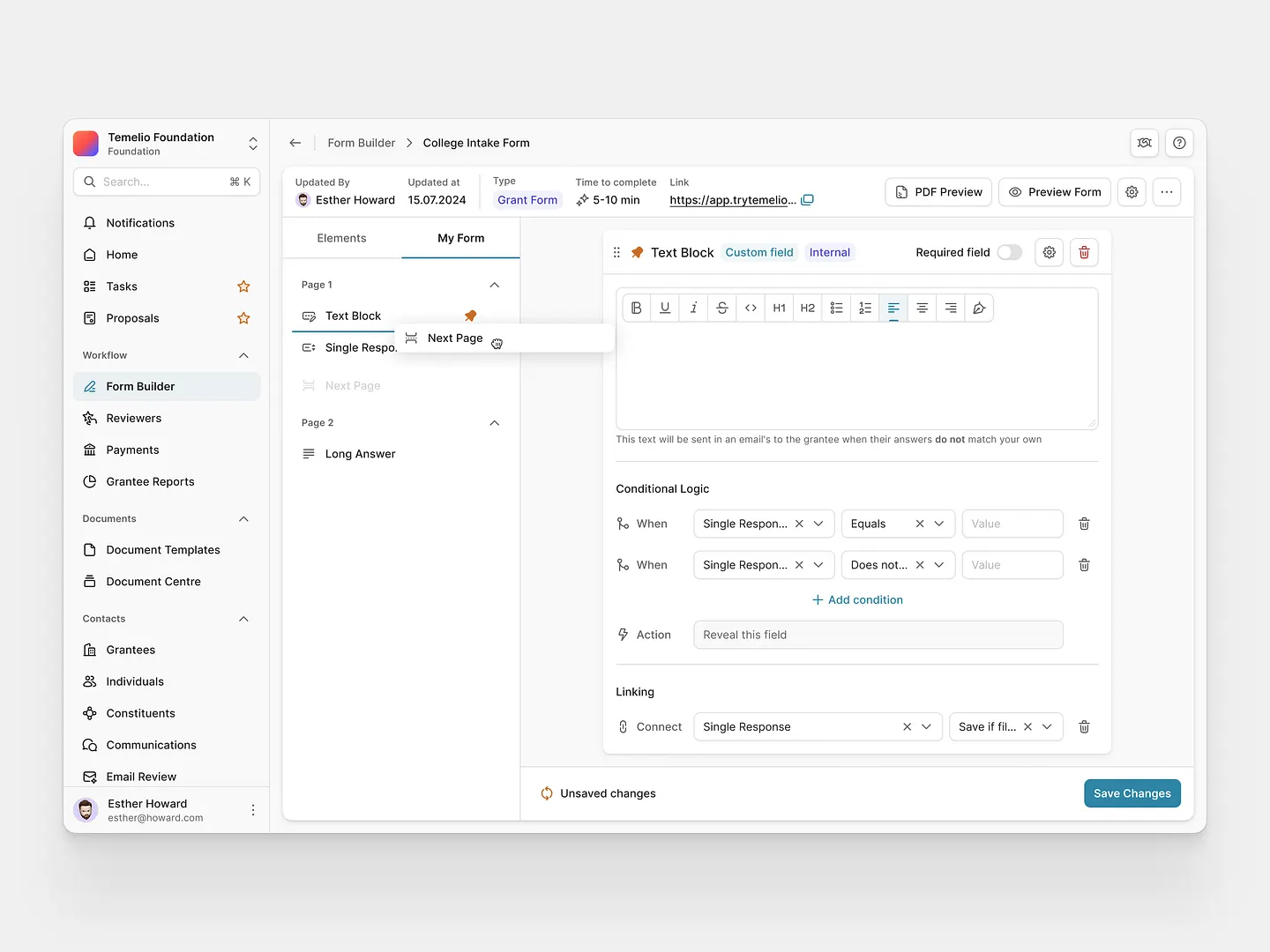
This inline form design features a clean layout with intuitive navigation, customizable fields, and conditional logic. It ensures a seamless user experience while maintaining aesthetic appeal, making data collection efficient and user-friendly.
Check out this example on Dribbble.

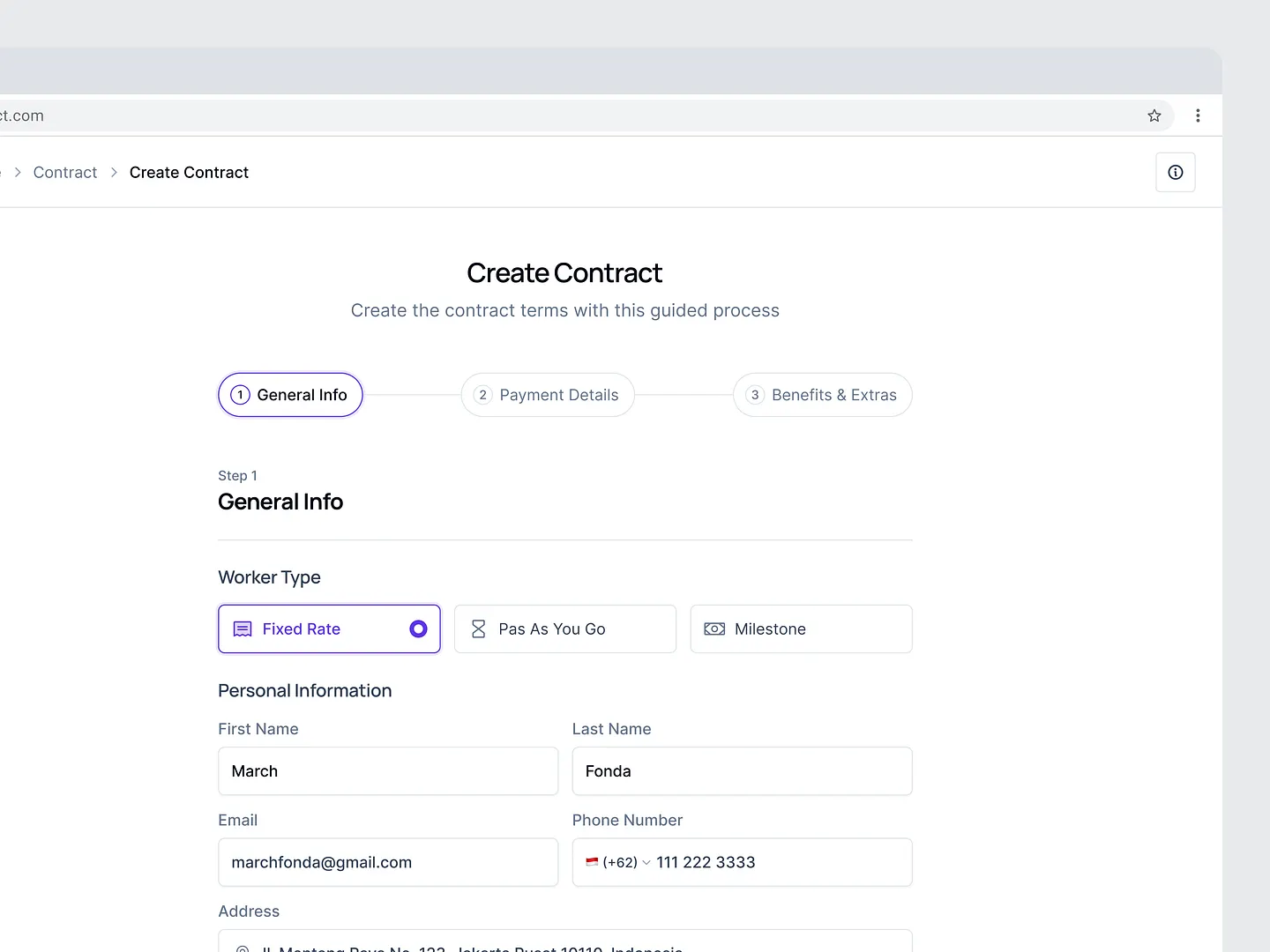
This sleek inline form design for contract creation features a user-friendly interface that guides users through essential steps. The layout emphasizes clarity with distinct sections for general info, payment details, and benefits, ensuring a seamless experience for users.
Check out this example on Dribbble.

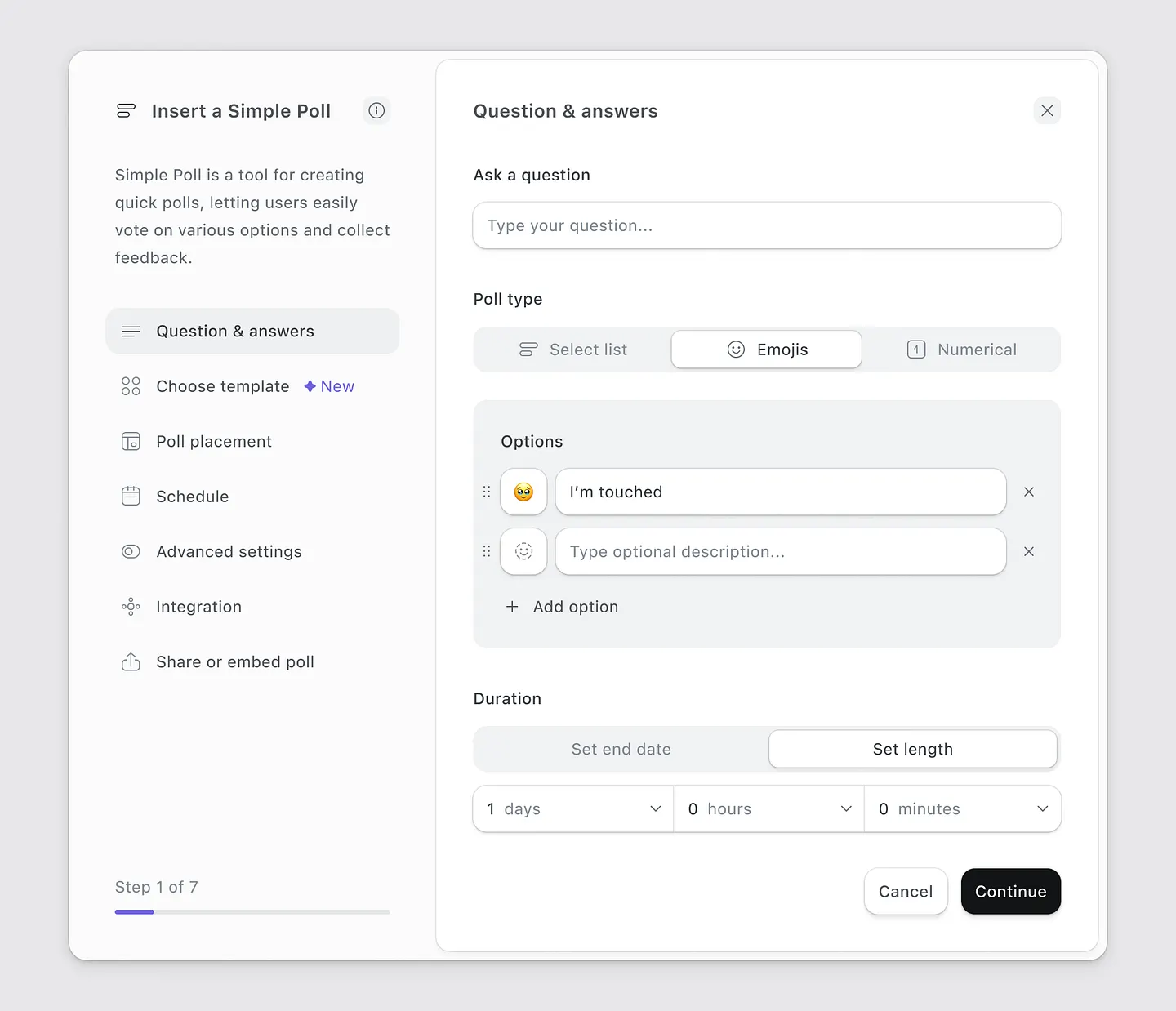
The Simple Poll modal design streamlines poll creation with intuitive question and answer options. Users can choose from emojis or numerical responses, making feedback collection engaging and efficient. Unique features include its clean layout and user-friendly interface.
Check out this example on Dribbble.

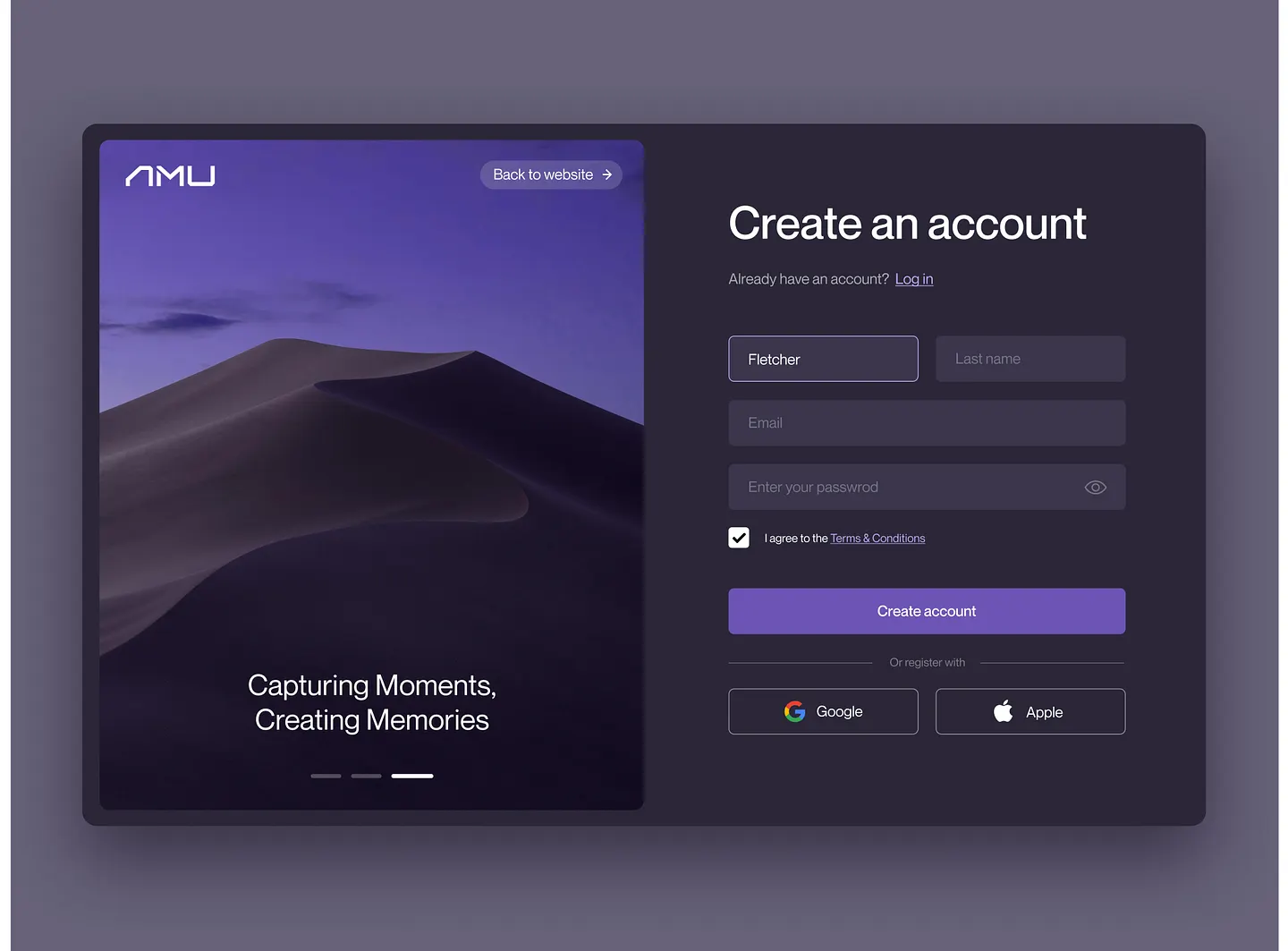
This sleek inline form design enhances user experience in dark mode with a minimalist layout and contrasting colors. It captures attention and ensures easy navigation for account creation. Subtle visuals and clear typography make it ideal for modern web applications.
Check out this example on Dribbble.

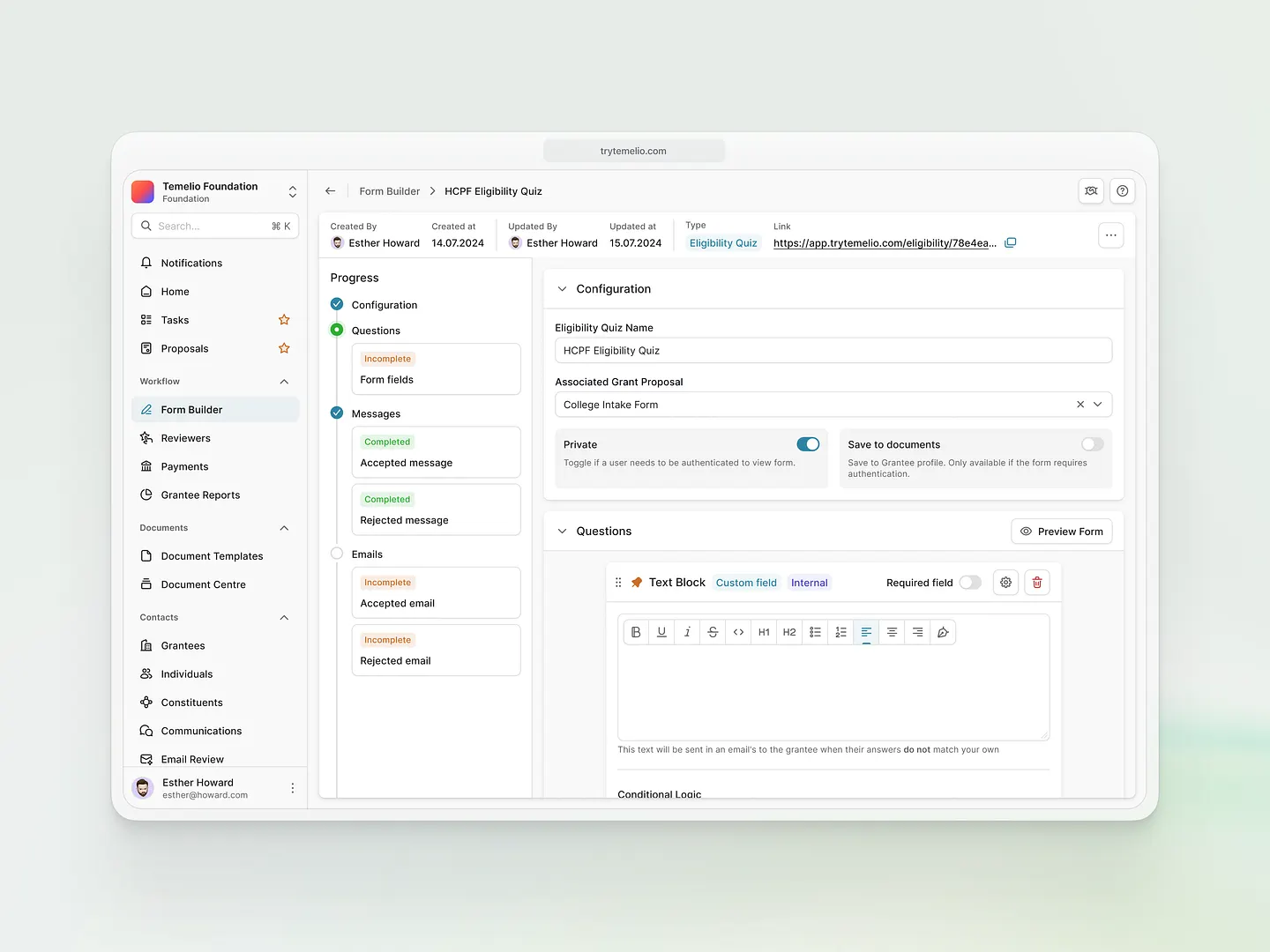
This Form Builder interface features a sleek, user-friendly design with a clean layout, intuitive navigation, and organized sections for questions and messages. Unique elements include its streamlined structure and enhanced user engagement.
Check out this example on Dribbble.

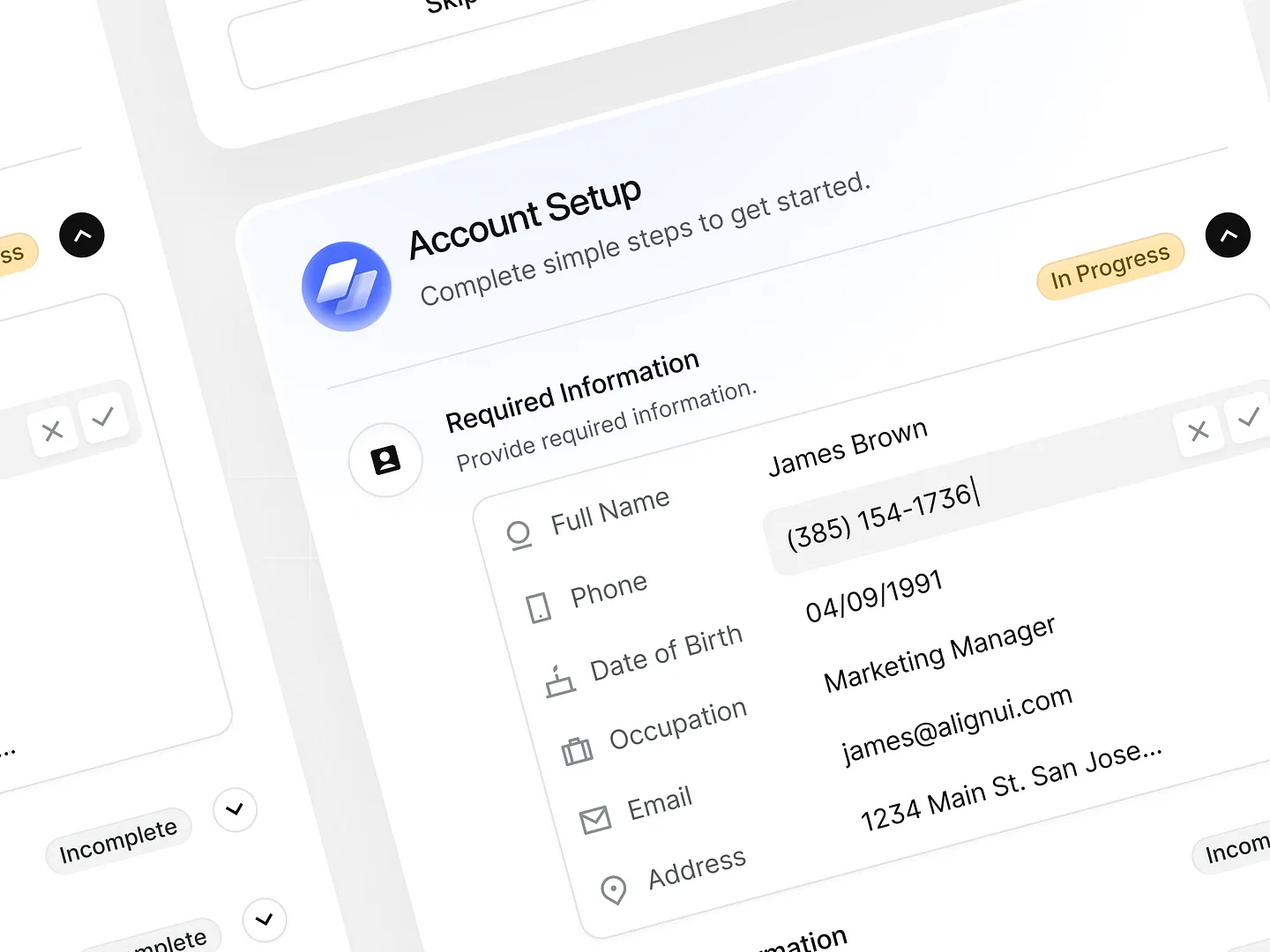
This inline form design for account setup emphasizes clarity and simplicity with a clean layout and intuitive fields for user information, ensuring a seamless profile completion experience. Unique features include its organized structure and user-friendly interface.
Check out this example on Dribbble.

This inline form design features intuitive layouts, conditional logic, and customizable fields, ensuring a seamless user experience while maintaining clarity and functionality. Unique elements include its clean layout and user-friendly interface.
Check out this example on Dribbble.

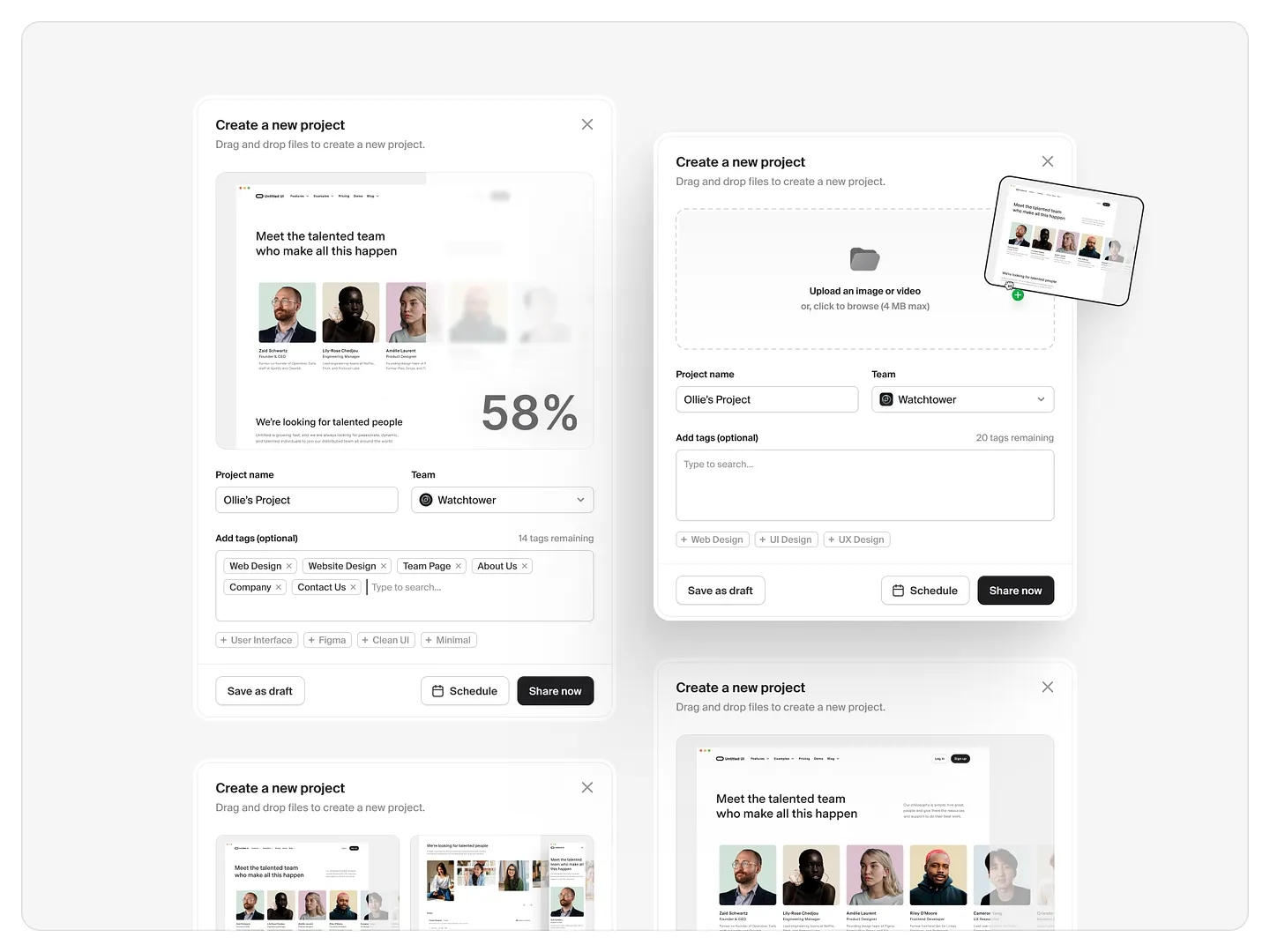
This sleek inline form design for project creation features a clean layout with intuitive drag-and-drop functionality. User-friendly elements like team selection and tag management ensure a seamless workflow, making it stand out for its efficiency and simplicity.
Check out this example on Dribbble.

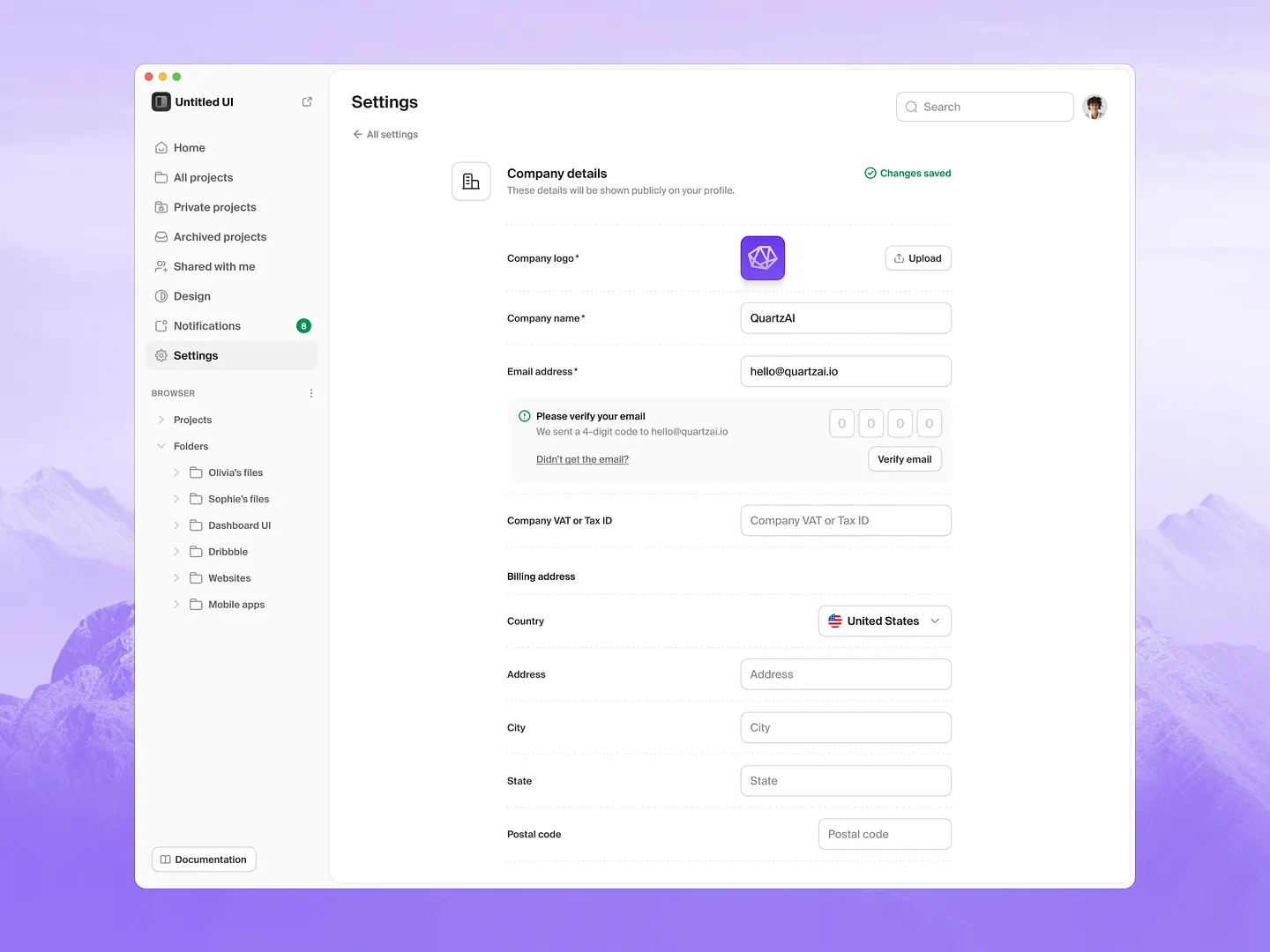
This inline form design for company settings features clear fields for company name, email, and address, ensuring easy data entry and verification. Its clean aesthetic and organized structure make it ideal for modern web applications.
Check out this example on Dribbble.

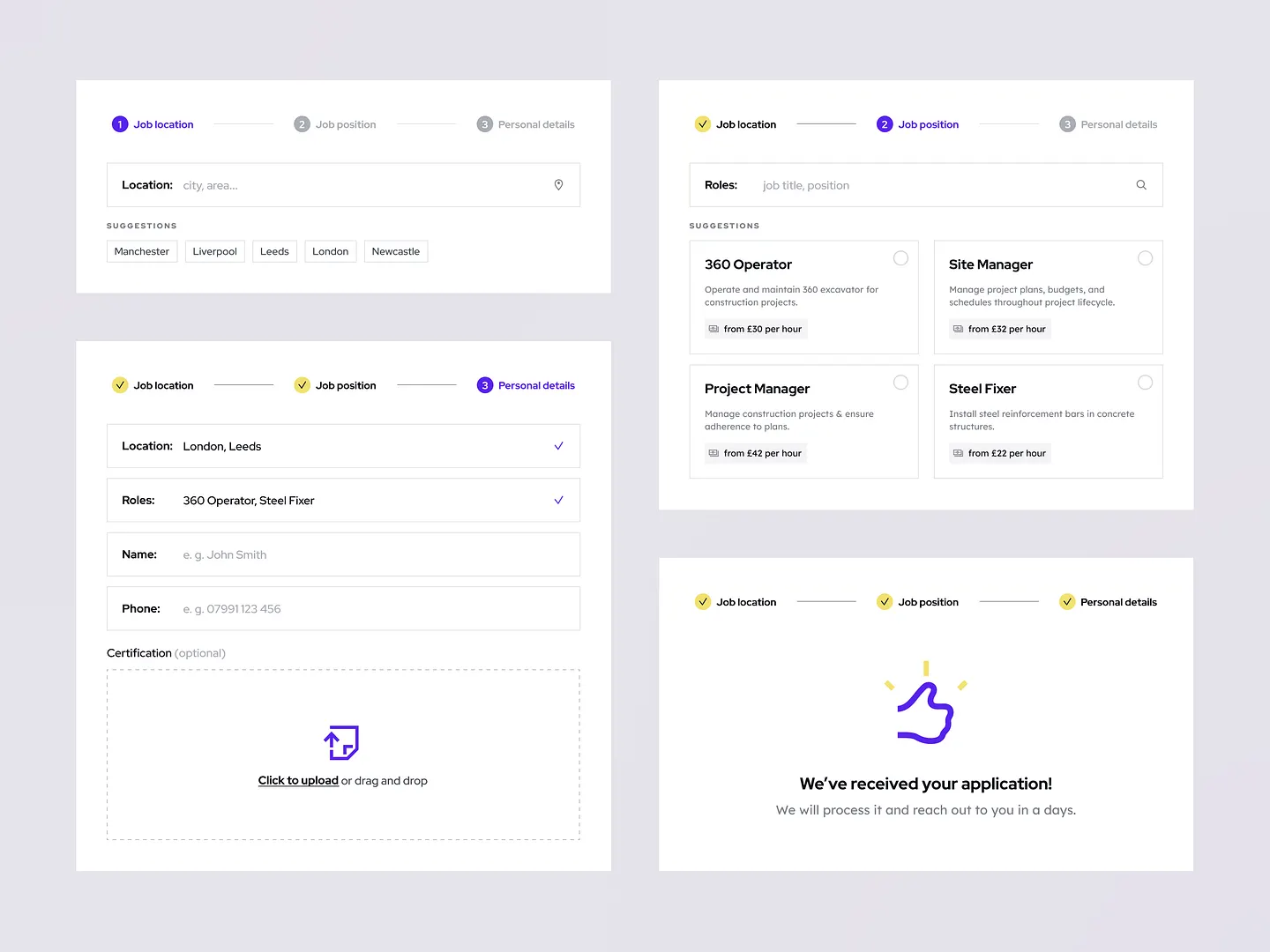
This sleek inline form design for job applications features a user-friendly layout guiding applicants through location, job position, and personal details. The minimalist color palette and intuitive icons enhance clarity and efficiency, making the application process seamless.
Check out this example on Dribbble.
Ready to design your own inline form? Subframe streamlines the process with its intuitive interface and responsive canvas, making it easy to achieve professional, pixel-perfect results quickly.
Join the community of designers and developers who love Subframe. Start for free today!

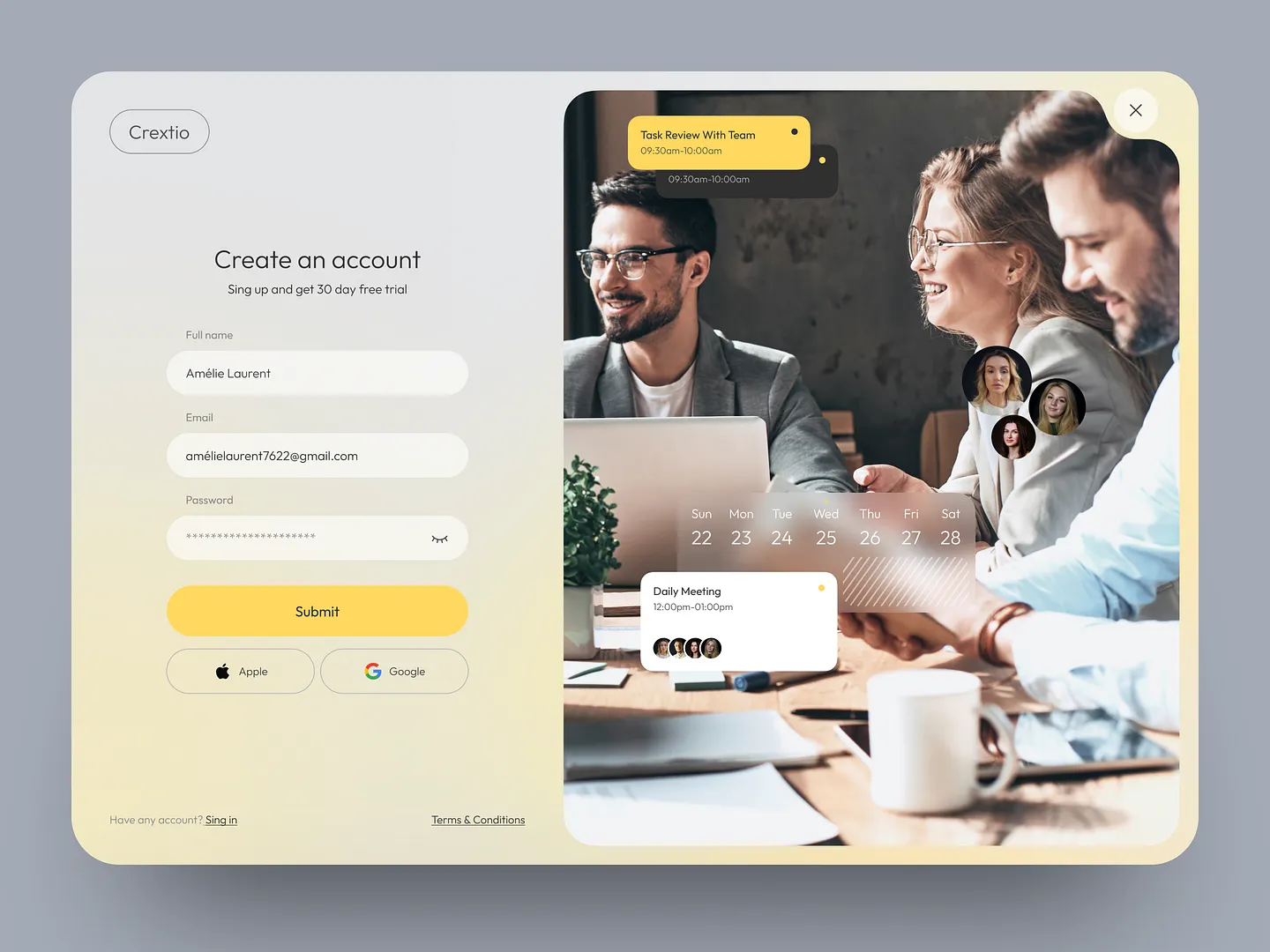
This sleek inline form design enhances user experience for account creation with a clean layout and soft color gradients. It integrates user input fields alongside a visually engaging calendar interface, making registration intuitive and visually appealing.
Check out this example on Dribbble.

This sleek and modern inline form design features intuitive components, vibrant colors, and clear prompts, making it easy for users to provide feedback. It enhances usability and encourages engagement, perfect for any form-building platform.
Check out this example on Dribbble.

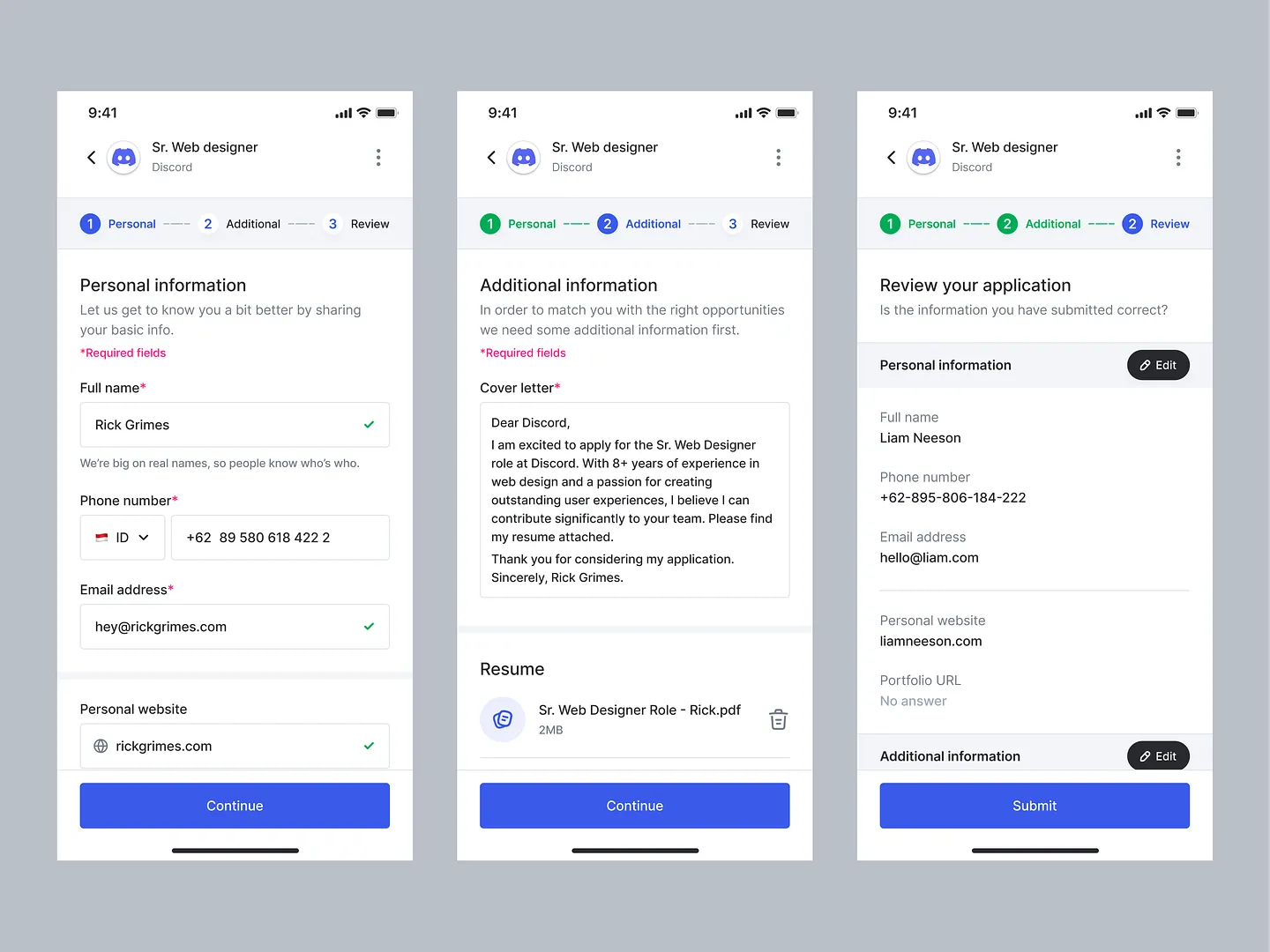
This job application inline form design features clear sections for personal information, additional details, and a review step. It emphasizes simplicity and efficiency, making navigation and submission seamless for users. Unique elements include its organized structure and intuitive interface.
Check out this example on Dribbble.

This inline form design showcases a vibrant and user-friendly interface, featuring a dual layout that combines a login section with engaging visuals. Bright colors and playful elements enhance navigation, emphasizing key functionalities like password recovery and Google sign-in.
Check out this example on Dribbble.

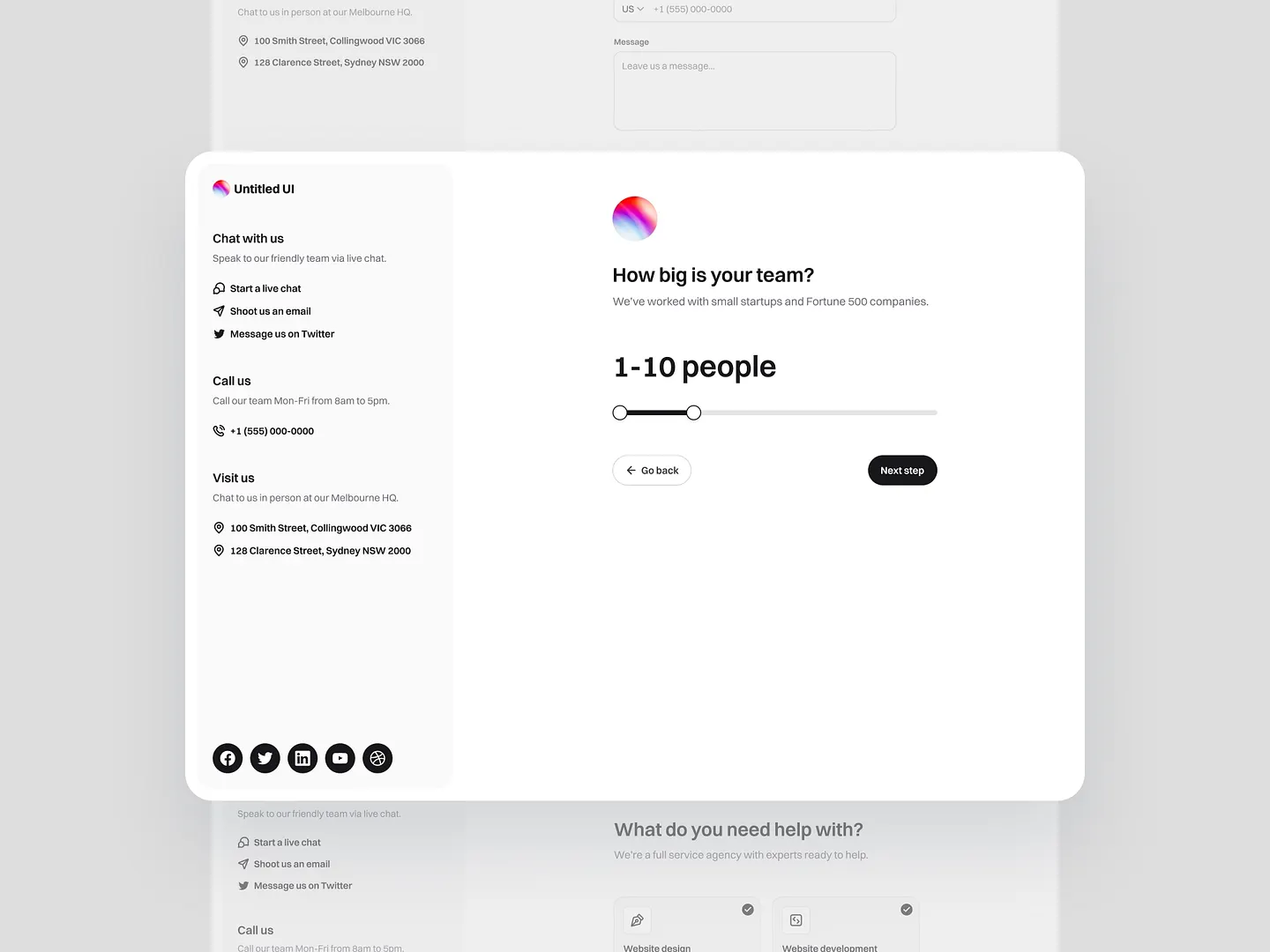
This sleek inline form design enhances user experience with a clean layout and intuitive navigation. Featuring a responsive slider for team size selection and clear call-to-action buttons, it effectively guides users through the contact process while maintaining a minimalist aesthetic.
Check out this example on Dribbble.

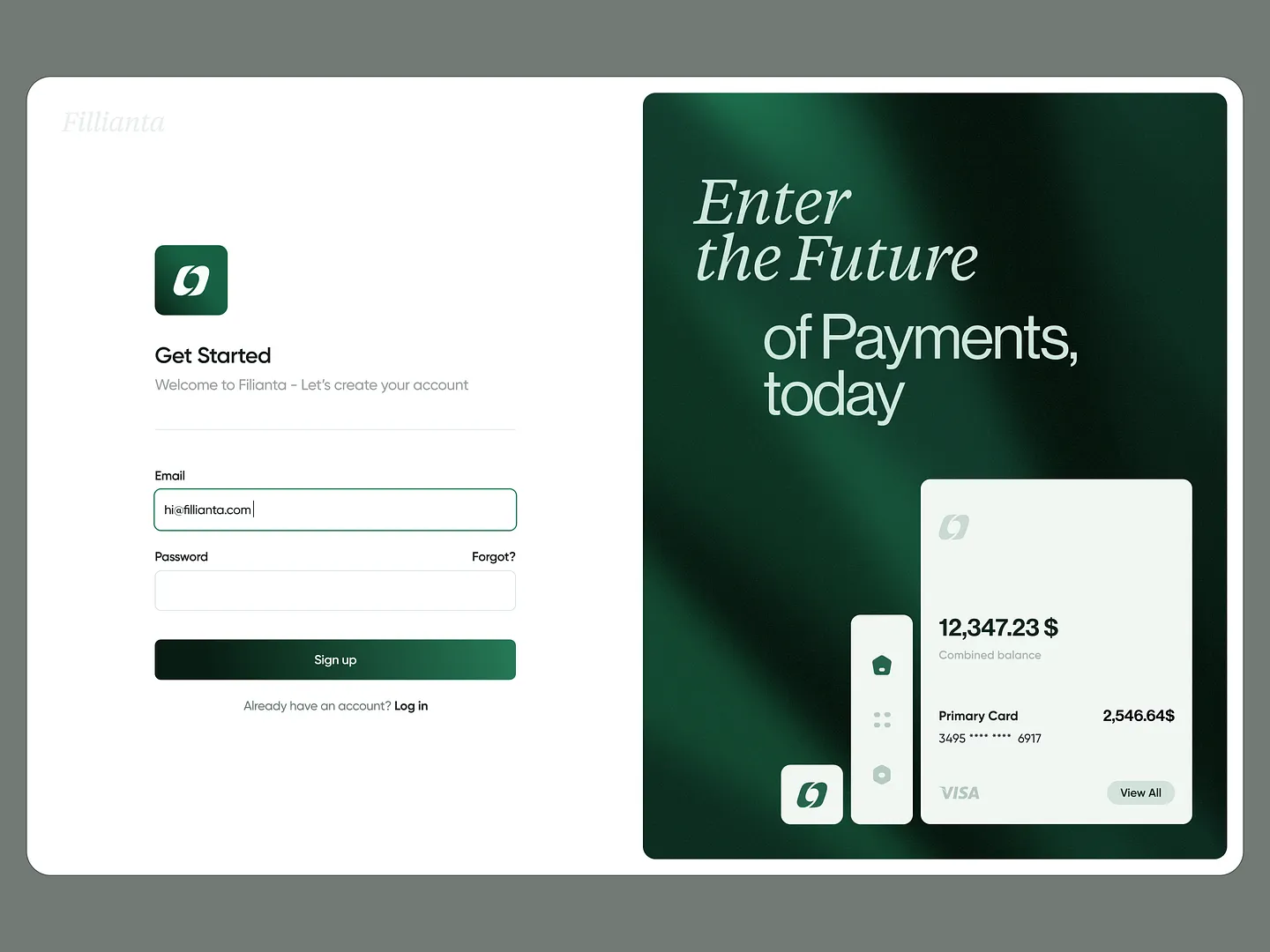
The Fillianta sign-up interface features a sleek, user-friendly design with a clean layout and harmonious color palette. It emphasizes simplicity and accessibility, making account creation easy. Visual elements like card displays and clear call-to-action buttons enhance the user experience.
Check out this example on Dribbble.

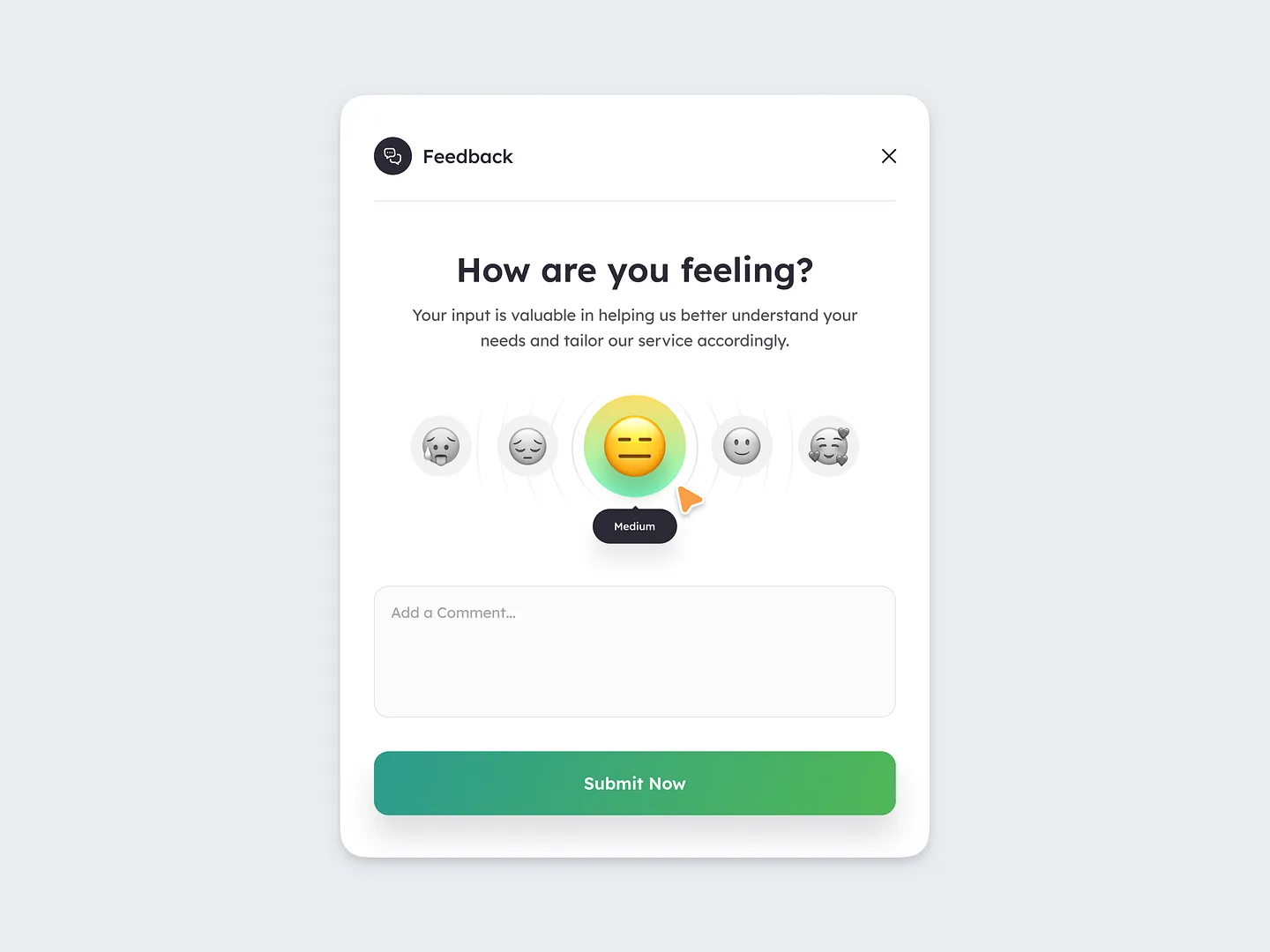
This inline form design effectively captures user sentiment through a visually engaging interface featuring emoticons. The clean layout, combined with a clear call-to-action button, enhances user experience and encourages feedback, making it an essential element for modern web applications.
Check out this example on Dribbble.

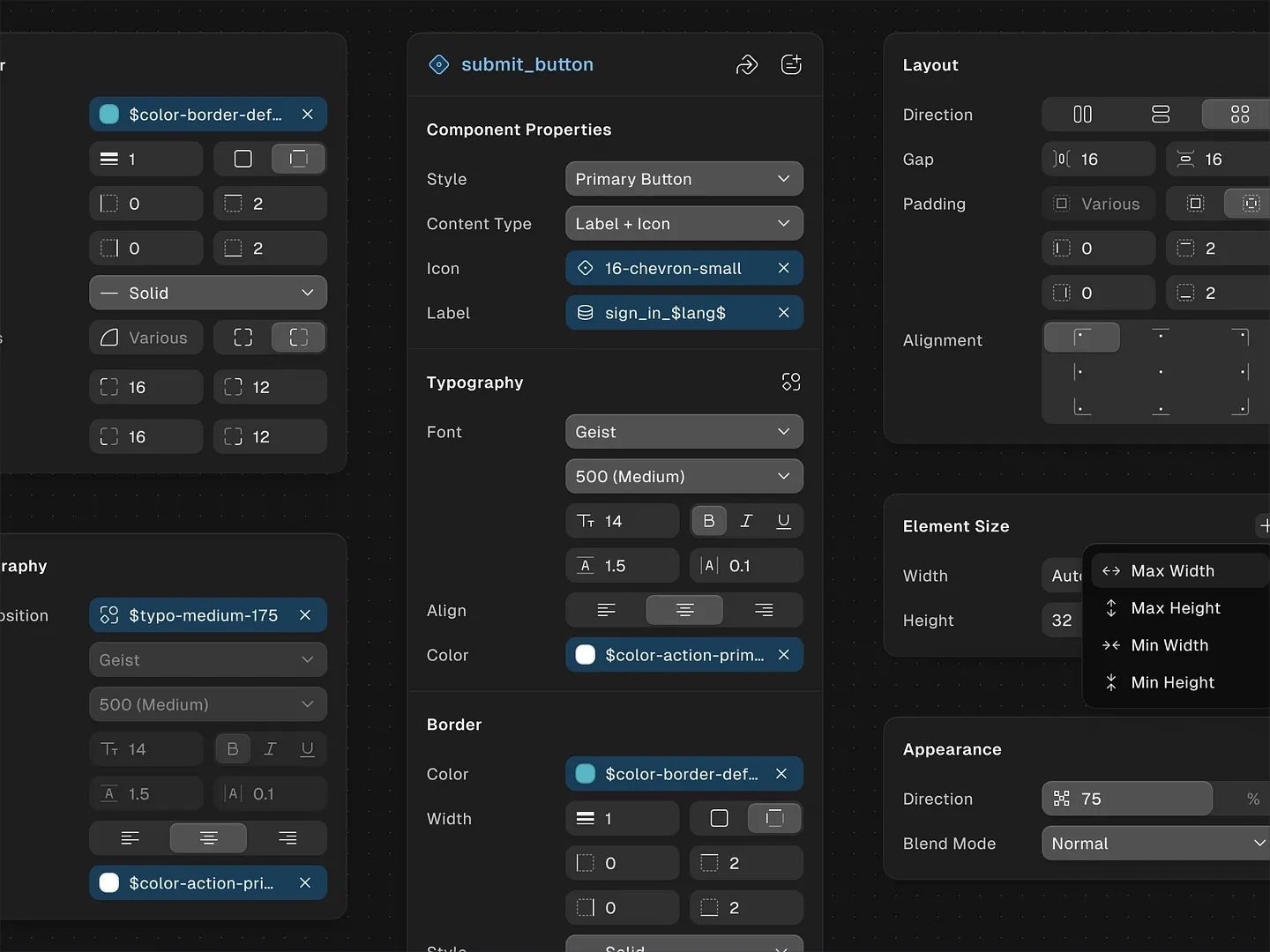
The Component Properties panel design by Andrew Mialszygrosz features customizable typography, border settings, and layout options, focusing on accessibility and aesthetics. Unique elements like color schemes and element sizing enhance user experience, making it a vital reference for modern UI design.
Check out this example on Dribbble.

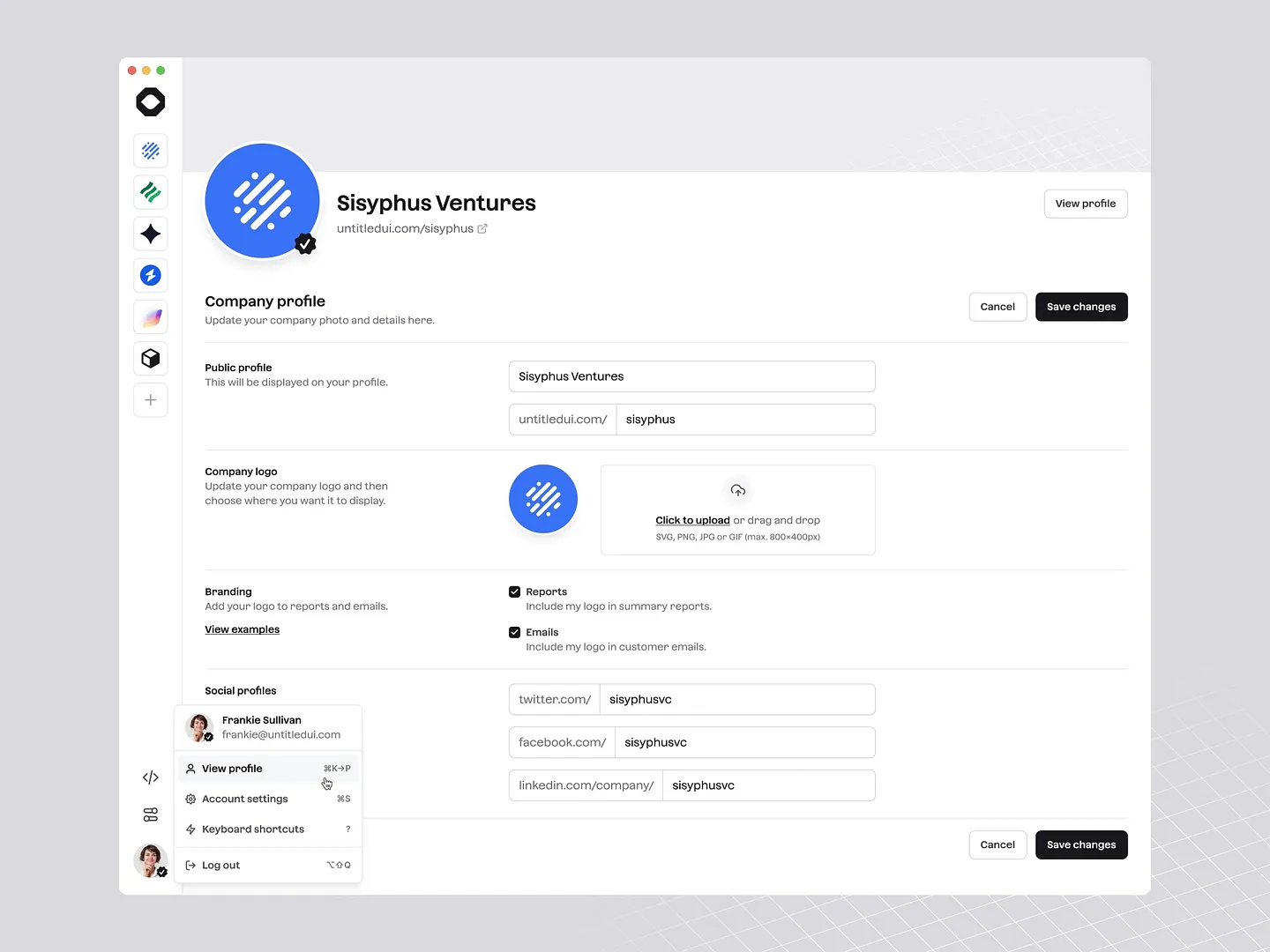
This sleek inline form design for company profile settings features clear sections for public profiles, logos, and social media links. Its minimalist aesthetic emphasizes intuitive navigation and efficient data entry, making it ideal for modern web applications.
Check out this example on Dribbble.

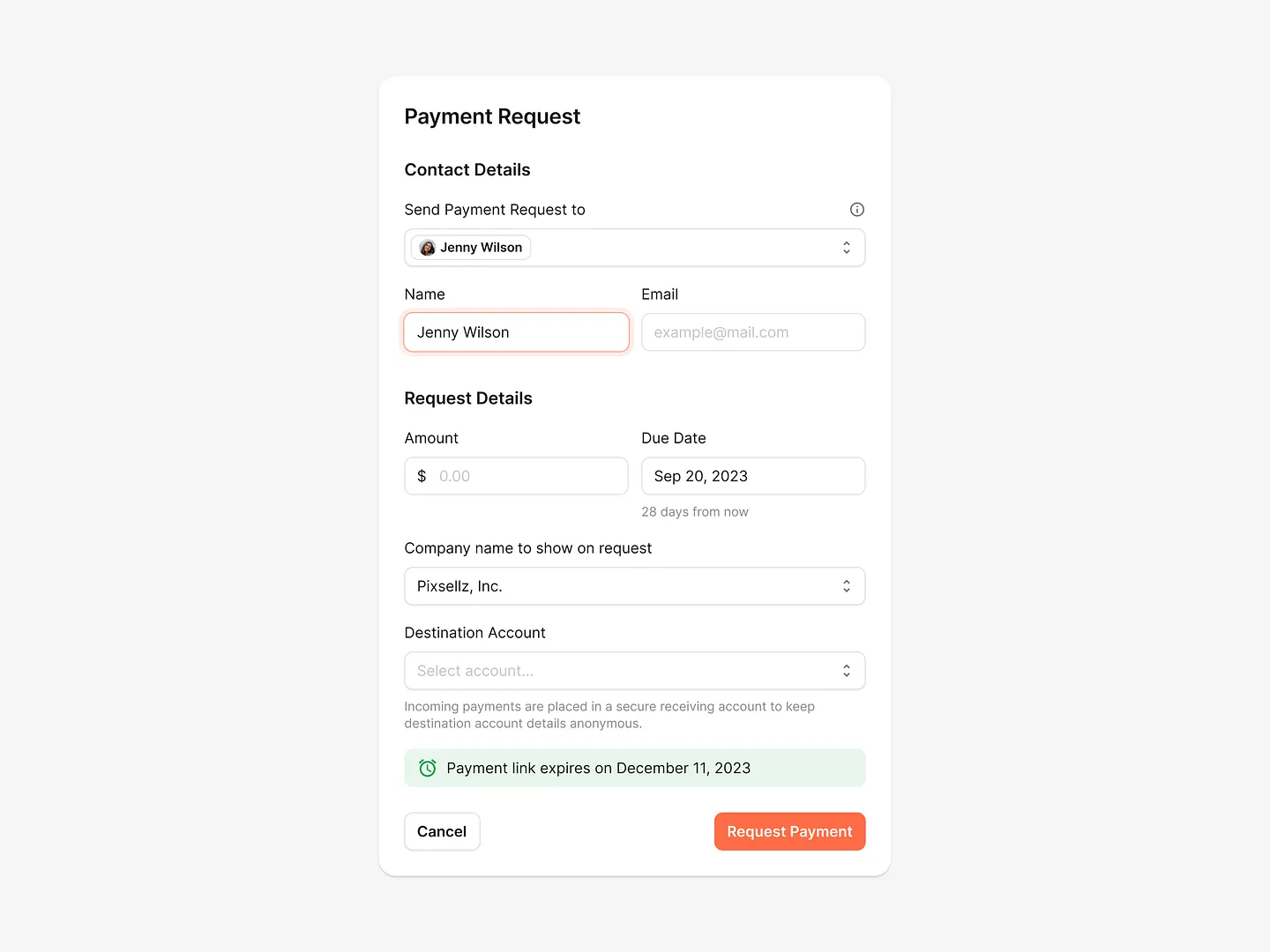
This sleek inline form design for payment requests features a clean layout with intuitive fields for contact details, amounts, and due dates. Soft colors and clear typography enhance the user experience, making data entry seamless and efficient.
Check out this example on Dribbble.
In conclusion, designing inline forms doesn't have to be a daunting task. With Subframe, you can achieve efficiency and create pixel-perfect UIs effortlessly.
Ready to elevate your design process? Start for free today and begin creating stunning inline forms immediately!