
In the digital age, first impressions are everything. The Hero Image Section, often the first visual element a visitor encounters on a website, plays a crucial role in capturing attention and setting the tone for the entire user experience.
By combining striking visuals with compelling text, a well-designed Hero Image Section can engage users, convey key messages, and guide them seamlessly into the rest of the site. Let's explore 25 exceptional examples that showcase the power and versatility of this essential design element.

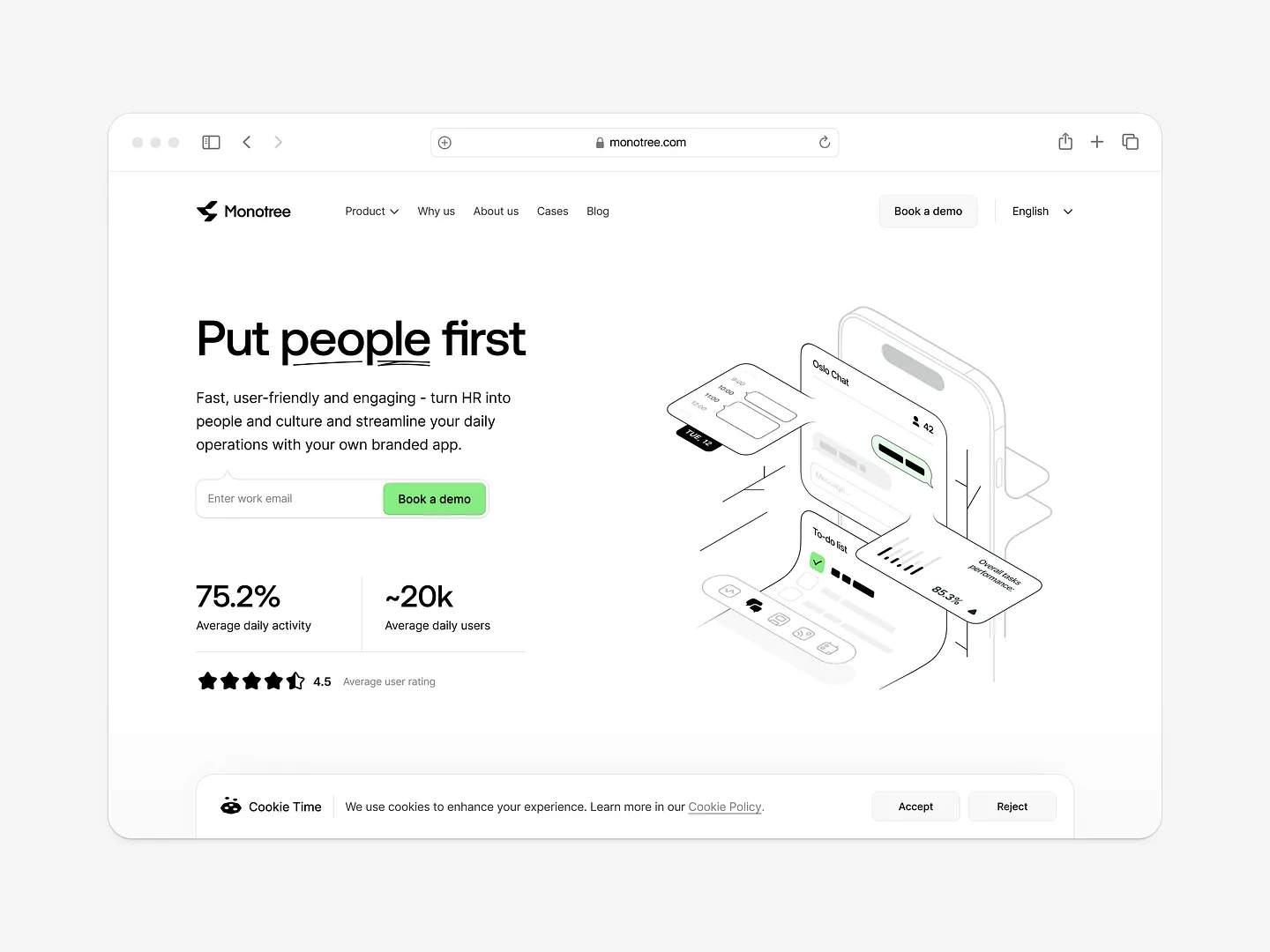
This hero image section captures attention with its clean, minimalist design and bold typography. Featuring a user-friendly interface illustration, it highlights key metrics and encourages interaction, showcasing Monotree's commitment to putting people first in HR solutions.
Check out this example on Dribbble.

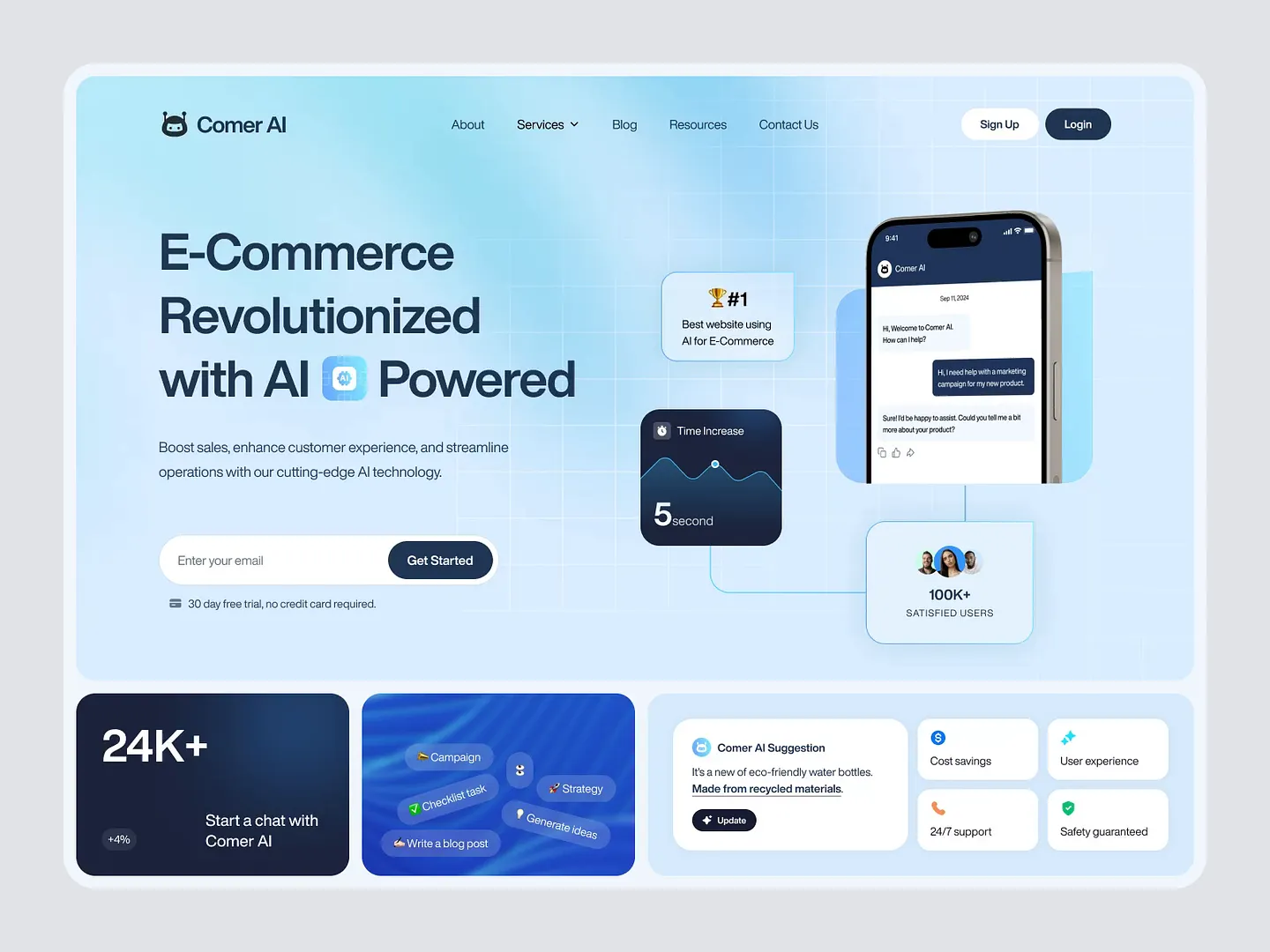
This hero image section showcases a sleek, modern design that emphasizes the transformative power of AI in e-commerce. Featuring a clean layout with a gradient background, engaging visuals, and clear call-to-action buttons, it effectively captures user attention while highlighting key features and benefits of the service.
Check out this example on Dribbble.

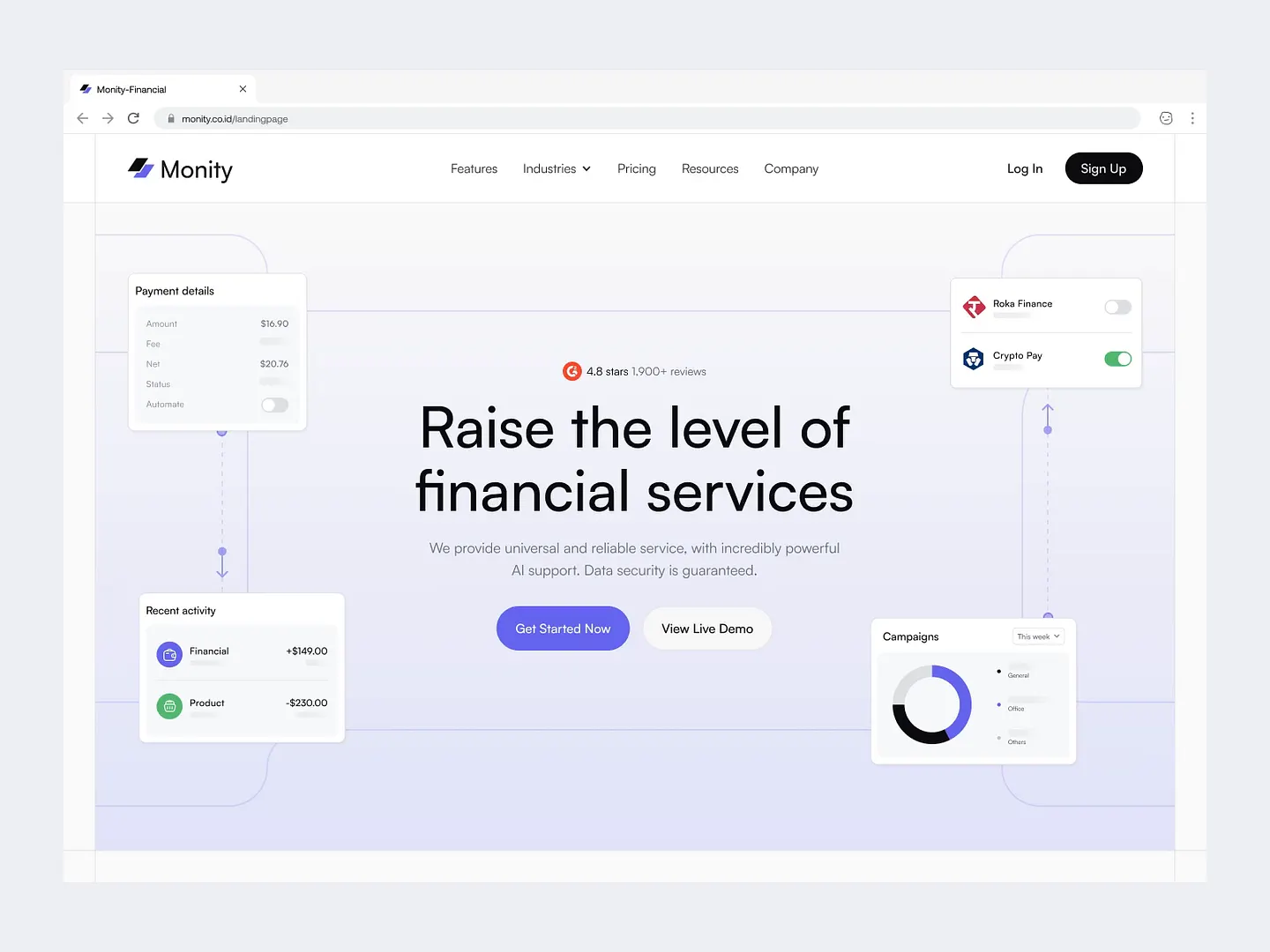
This hero image section features a clean and modern design, utilizing a soft color palette that enhances readability and user engagement. Key elements include clear call-to-action buttons, intuitive icons for payment details, and a visually appealing layout that effectively communicates the brand's commitment to reliable financial services.
Check out this example on Dribbble.

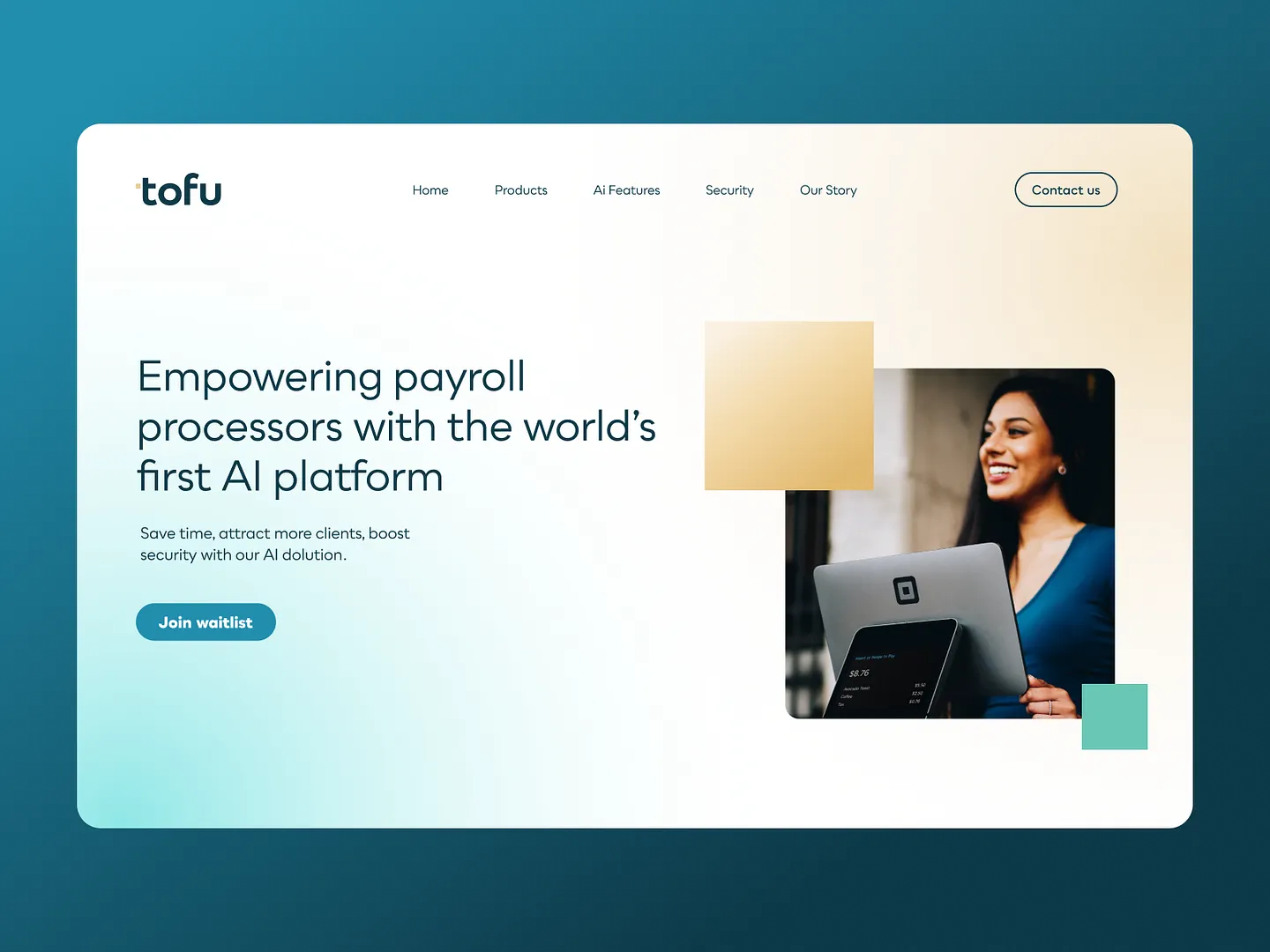
This hero image section showcases a sleek and professional layout, perfect for tech-focused websites. Soft gradients, engaging visuals, and clear typography create an inviting atmosphere, while the call-to-action button encourages user interaction. Unique features include its modern design and user-friendly interface.
Check out this example on Dribbble.

This hero image section captivates users with vibrant colors and a playful design, effectively conveying the theme of fun learning. Bold typography and interactive elements invite visitors to explore educational courses, showcasing the platform's user-friendly interface.
Check out this example on Dribbble.

Designers and developers, elevate your Hero Image Sections with Subframe's drag-and-drop interface and intuitive, responsive canvas. Loved by professionals, Subframe ensures pixel-perfect UI every time.
Start for free and experience the difference today!

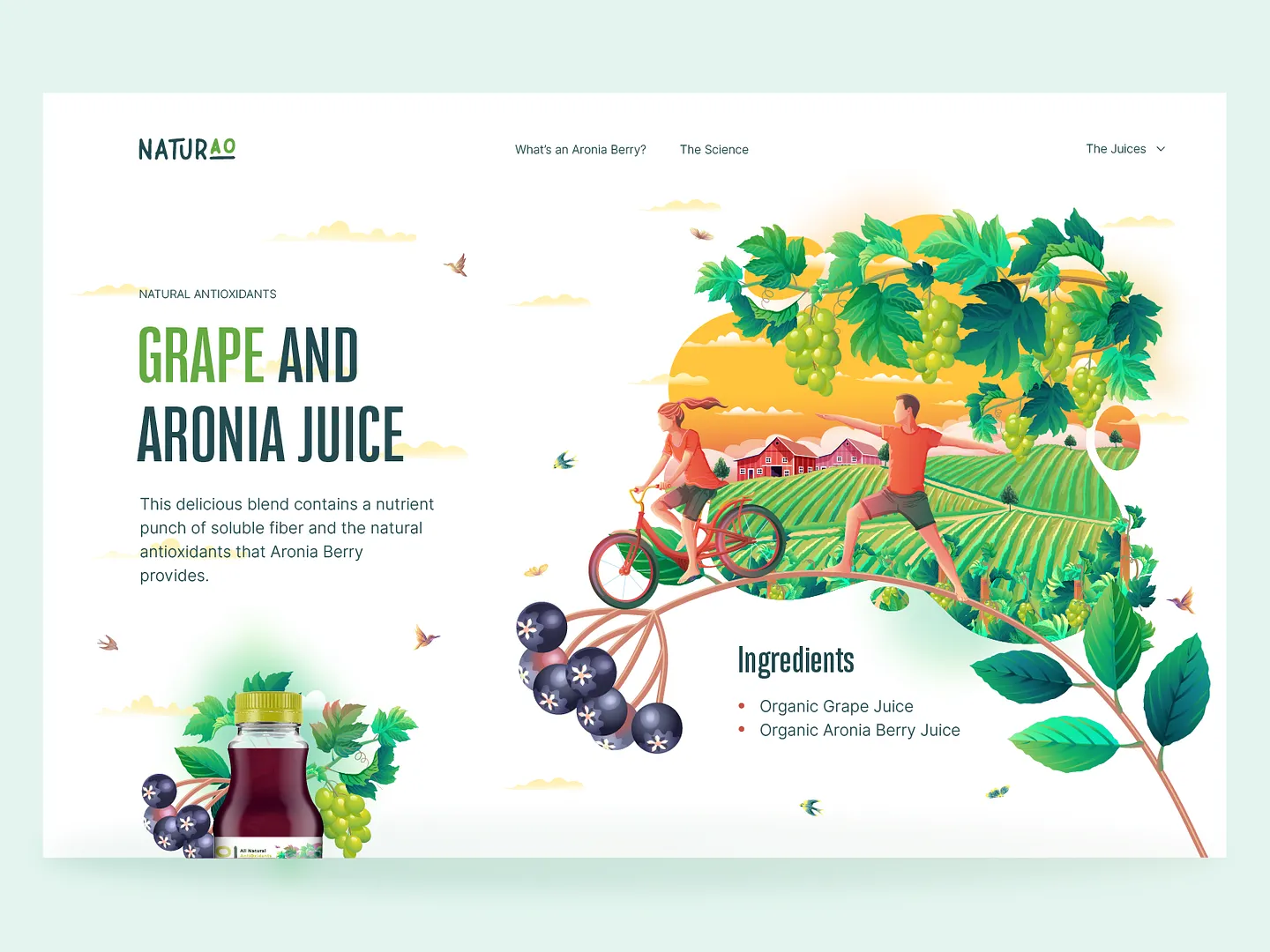
This hero image section features a lively illustration of cyclists amidst lush vineyards, highlighting the refreshing blend of grape and aronia juice. Vibrant colors and dynamic elements effectively communicate the product's natural and healthy essence.
Check out this example on Dribbble.

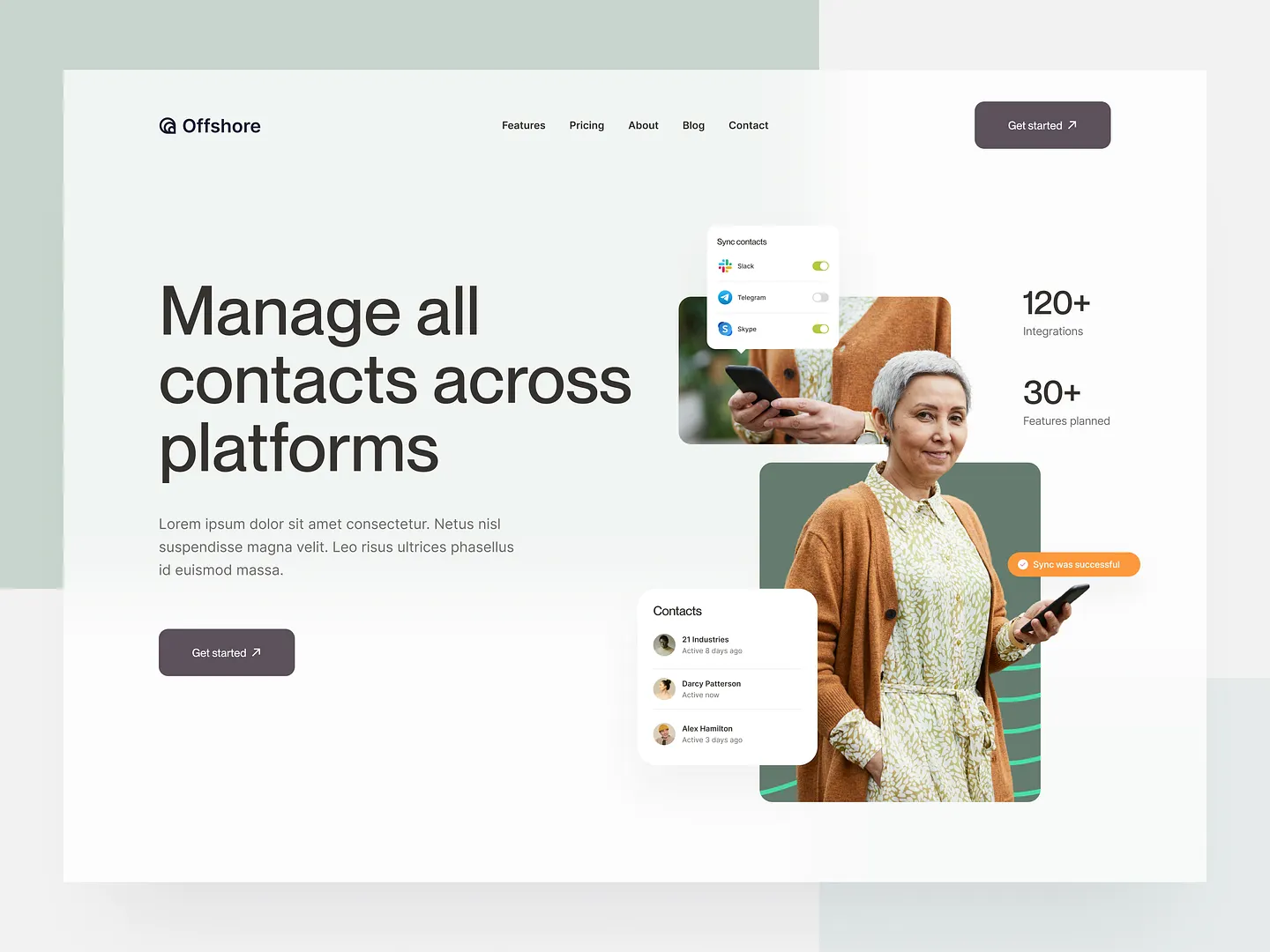
This hero image section showcases a clean and contemporary layout, perfect for engaging users right from the start. Featuring a prominent call-to-action and visually appealing graphics, it effectively communicates the brand's message while maintaining a user-friendly interface.
Check out this example on Dribbble.

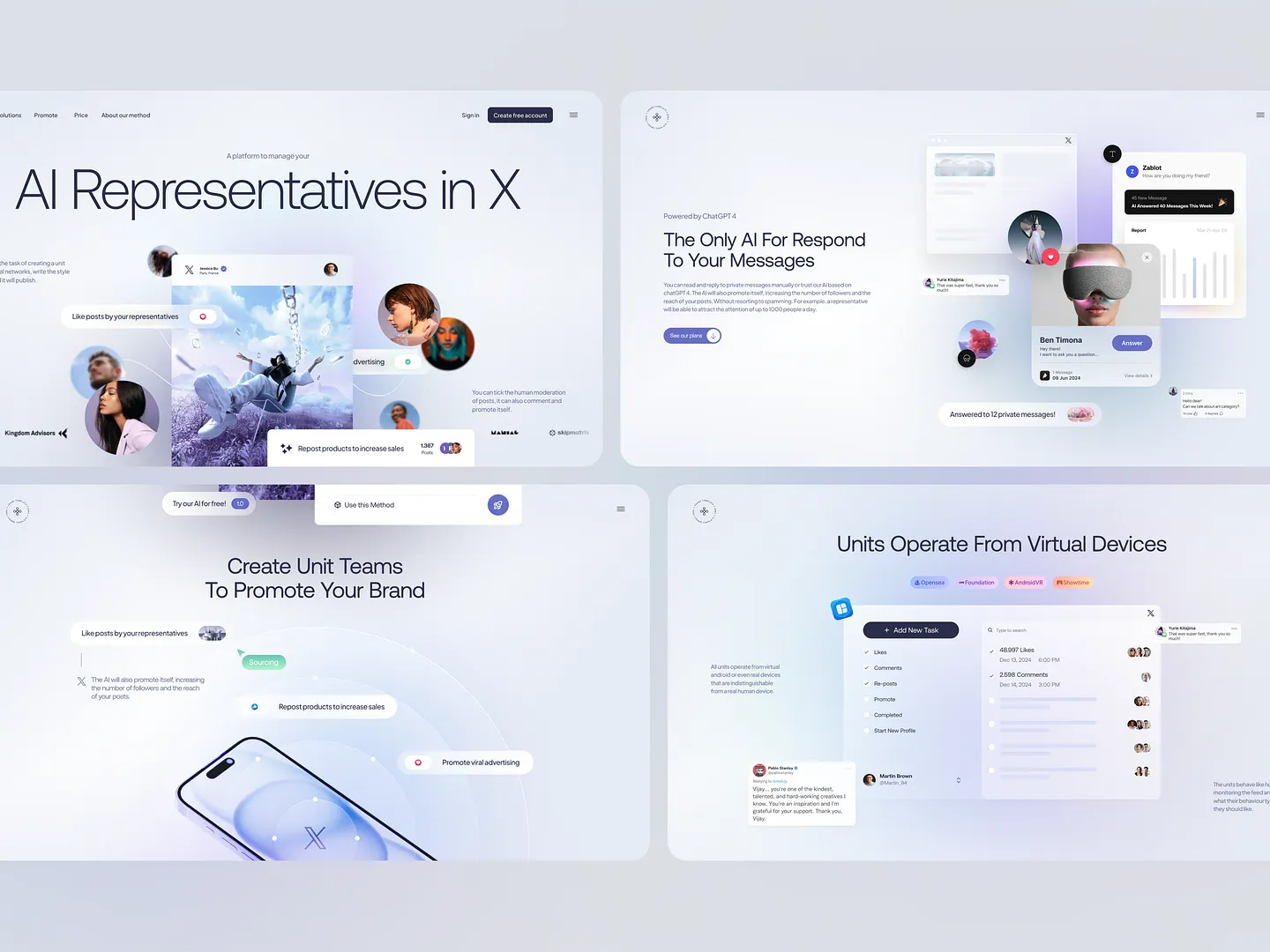
This hero image section showcases a sleek and modern design, featuring vibrant visuals and engaging typography. The layout highlights AI capabilities with interactive elements and a clean color palette, making it an ideal focal point for any product landing page.
Check out this example on Dribbble.

This hero image section features a clean, minimalist design that effectively highlights digital data analytics. Geometric shapes and soft color accents create a visually engaging layout, drawing users in while clearly communicating the service's value proposition.
Check out this example on Dribbble.

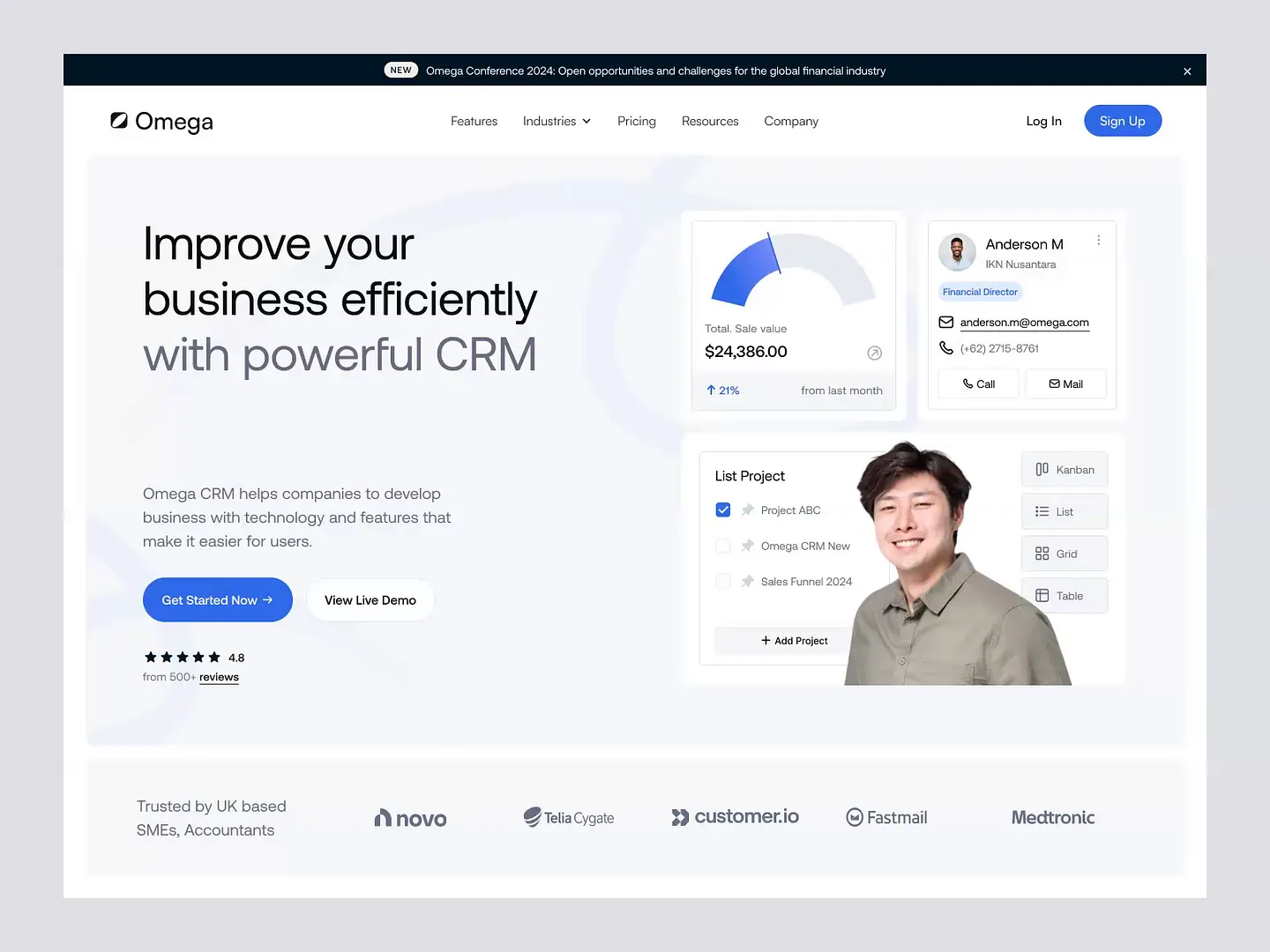
The hero image section of Omega CRM features a clean, modern design that emphasizes user engagement and functionality. With a prominent call-to-action button and a visually appealing layout, it effectively showcases the platform's capabilities, making it easy for users to understand the benefits of the CRM solution.
Check out this example on Dribbble.

This hero image section features a clean and modern design, utilizing a soft color palette with vibrant accents that draw attention. Dynamic lines and geometric shapes symbolize data flow and analytics, creating an engaging visual that effectively communicates continuous data integration.
Check out this example on Dribbble.

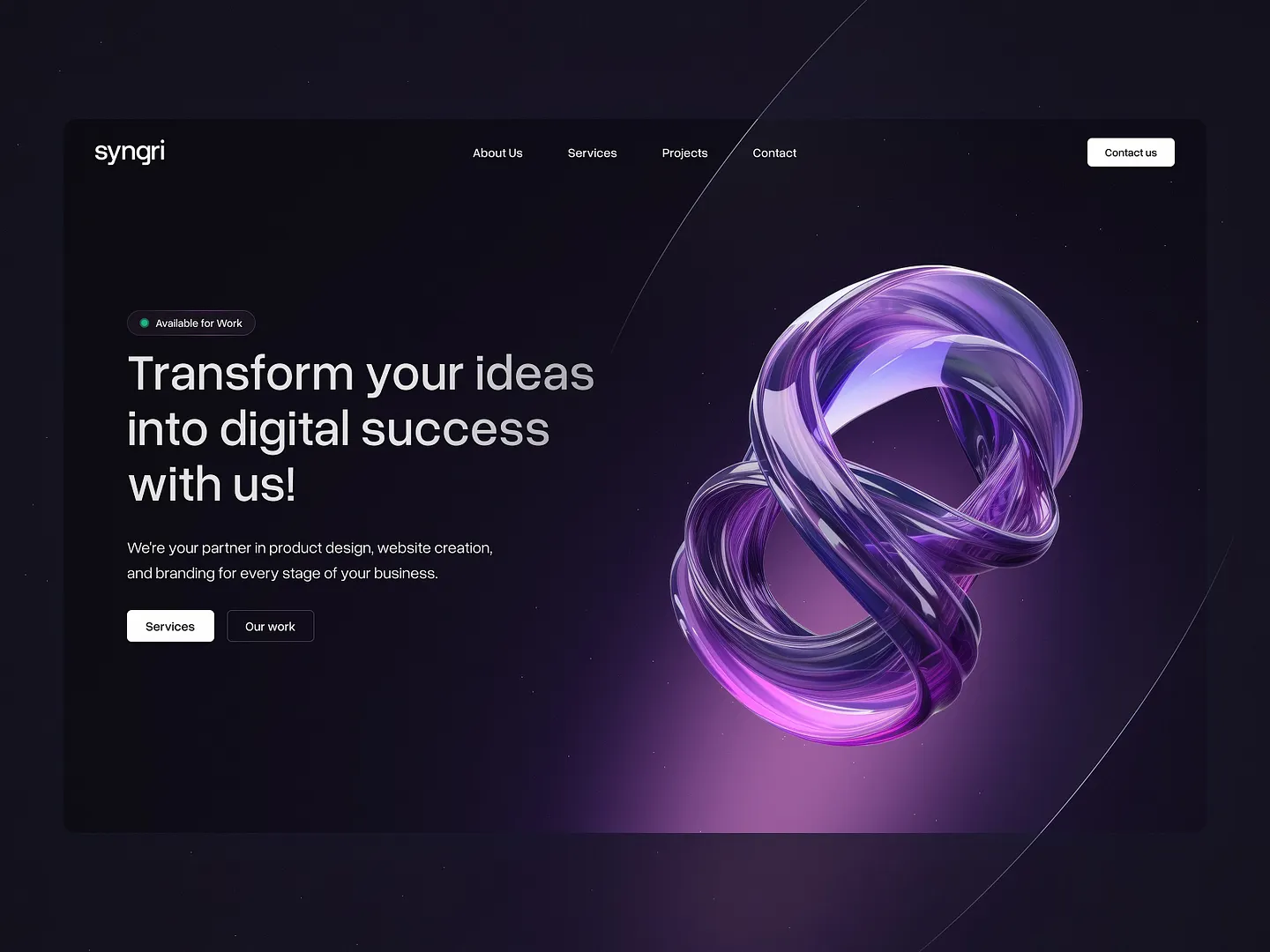
This captivating hero image section features a dynamic, intertwined 3D design in vibrant purple and translucent hues, set against a sleek dark background. The modern layout effectively communicates the brand's commitment to transforming ideas into digital success, making it an eye-catching focal point for any design-focused website.
Check out this example on Dribbble.

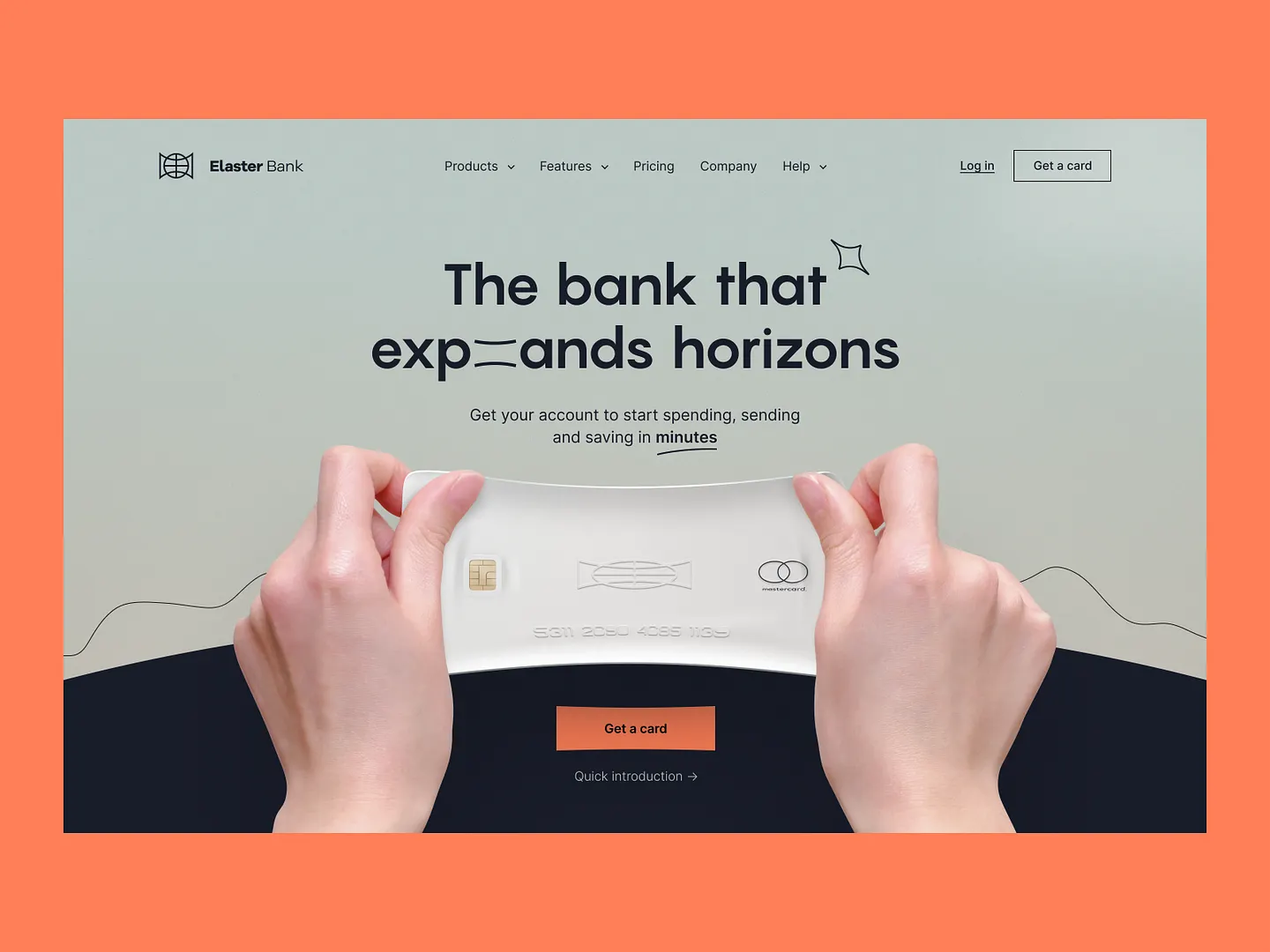
Elaster Bank's hero image section features a sleek, modern design that emphasizes user engagement. The soft gradient background, clear call-to-action, and visually appealing card illustration create an inviting atmosphere for users to start their banking journey.
Check out this example on Dribbble.

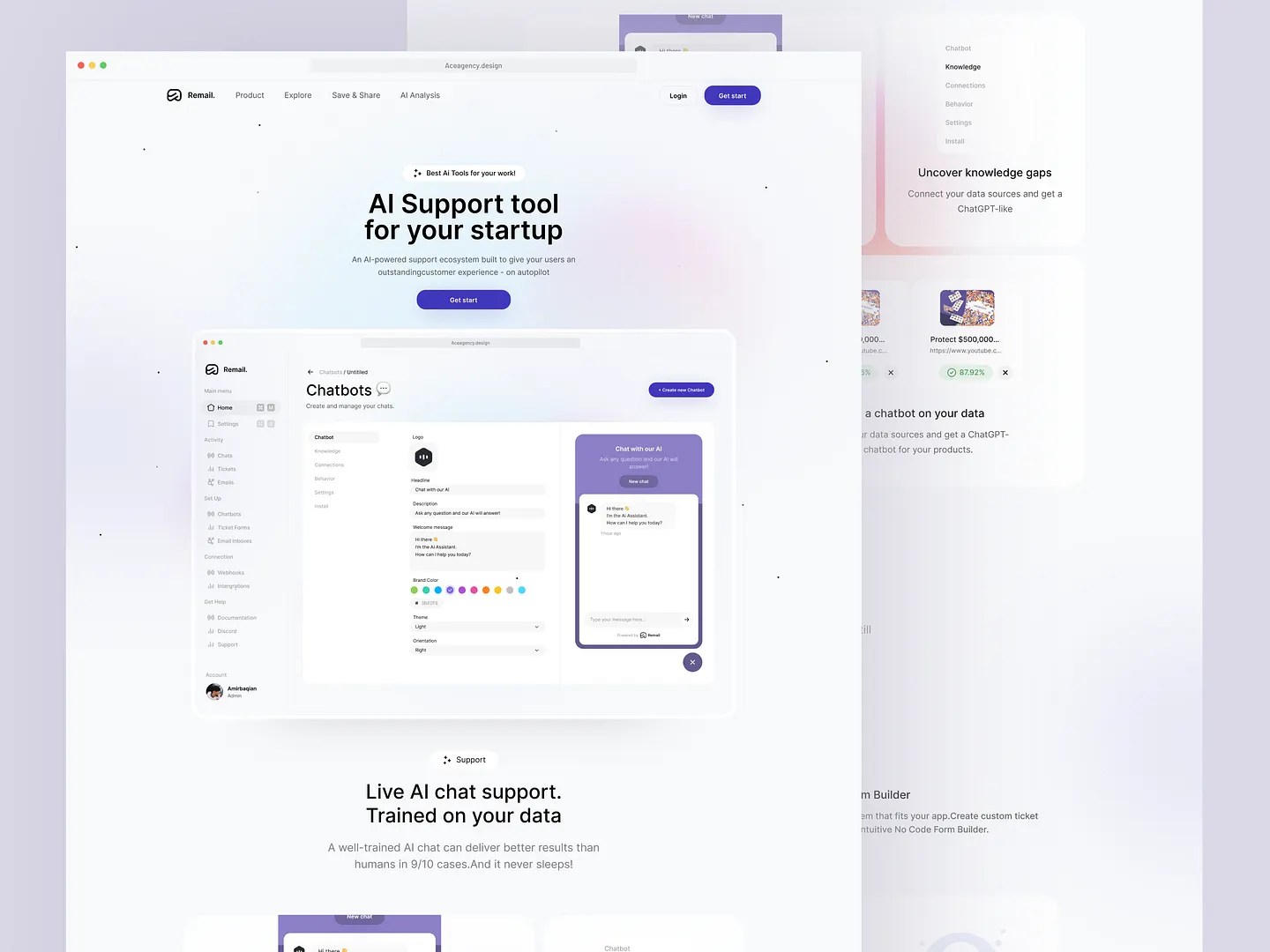
This hero image section showcases a sleek and modern UI design for Remail, emphasizing its AI support tools for startups. The gradient background, clean typography, and vibrant call-to-action buttons create an inviting atmosphere that highlights the platform's innovative features.
Check out this example on Dribbble.

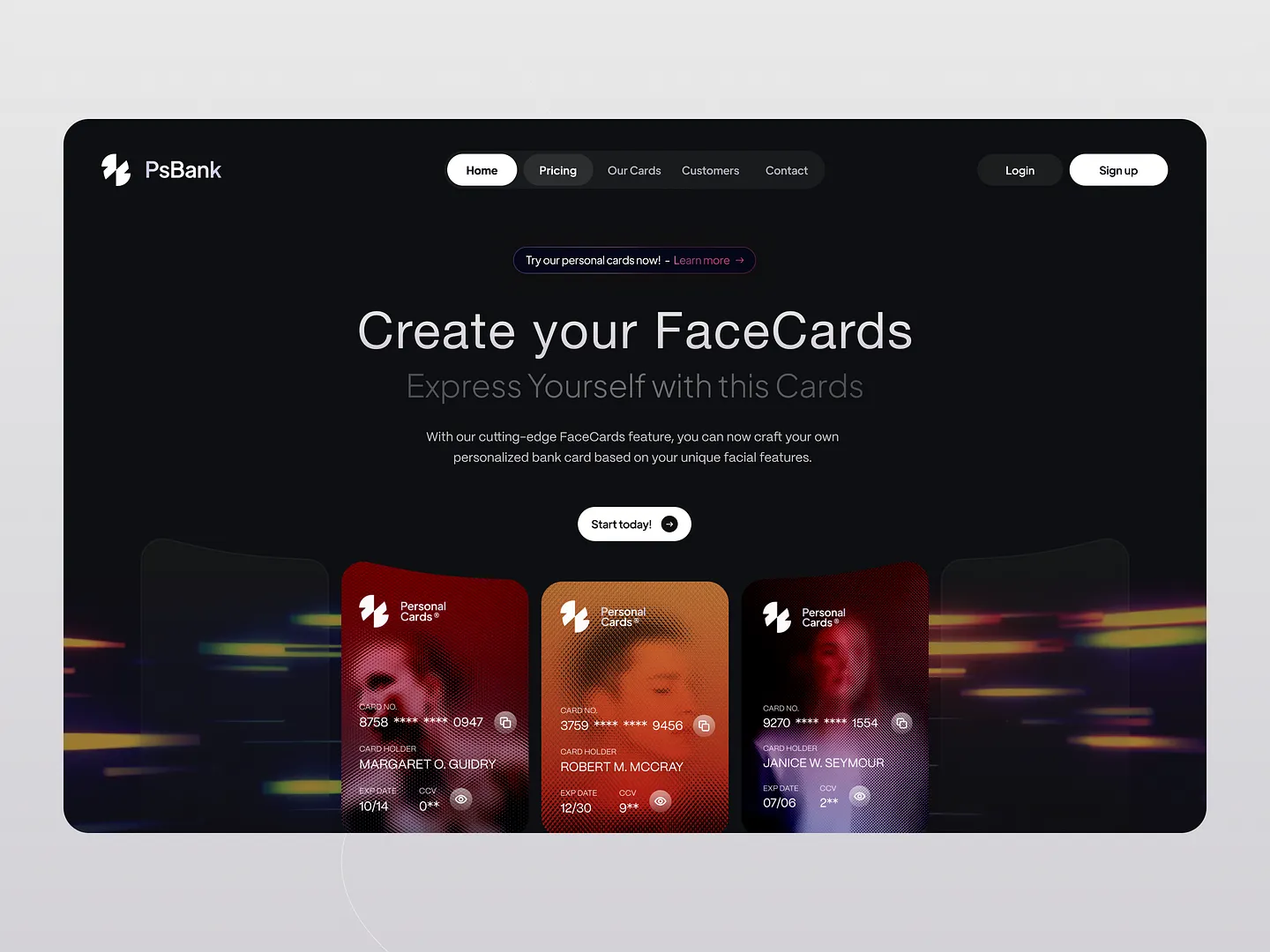
This hero image section showcases a modern fintech landing page design with a sleek dark background that enhances the vibrant colors of personalized FaceCards. Clear calls to action invite users to express themselves through unique card designs, making it a standout element in digital banking experiences.
Check out this example on Dribbble.
Ready to create your own stunning Hero Image Section? Subframe streamlines the design process with its intuitive interface and responsive canvas, making it easy to achieve professional, pixel-perfect results quickly.
Join countless designers and developers who trust Subframe for their projects. Start for free and experience the difference today!

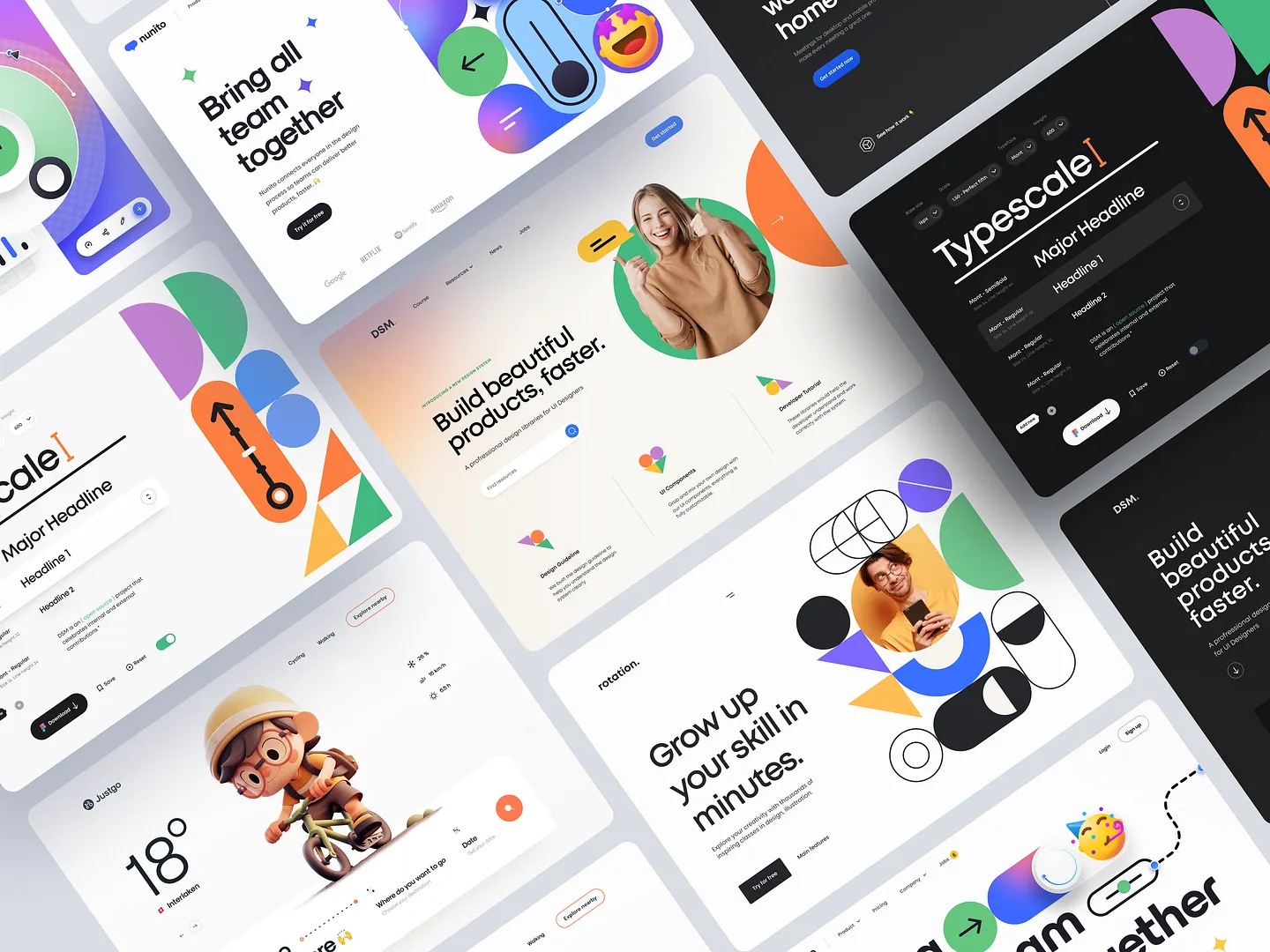
This hero image section features vibrant colors, dynamic layouts, and engaging visuals, making it perfect for modern web projects. Unique elements include customizable 3D illustrations and a well-organized layer system, enhancing user experience and design flexibility.
Check out this example on Dribbble.

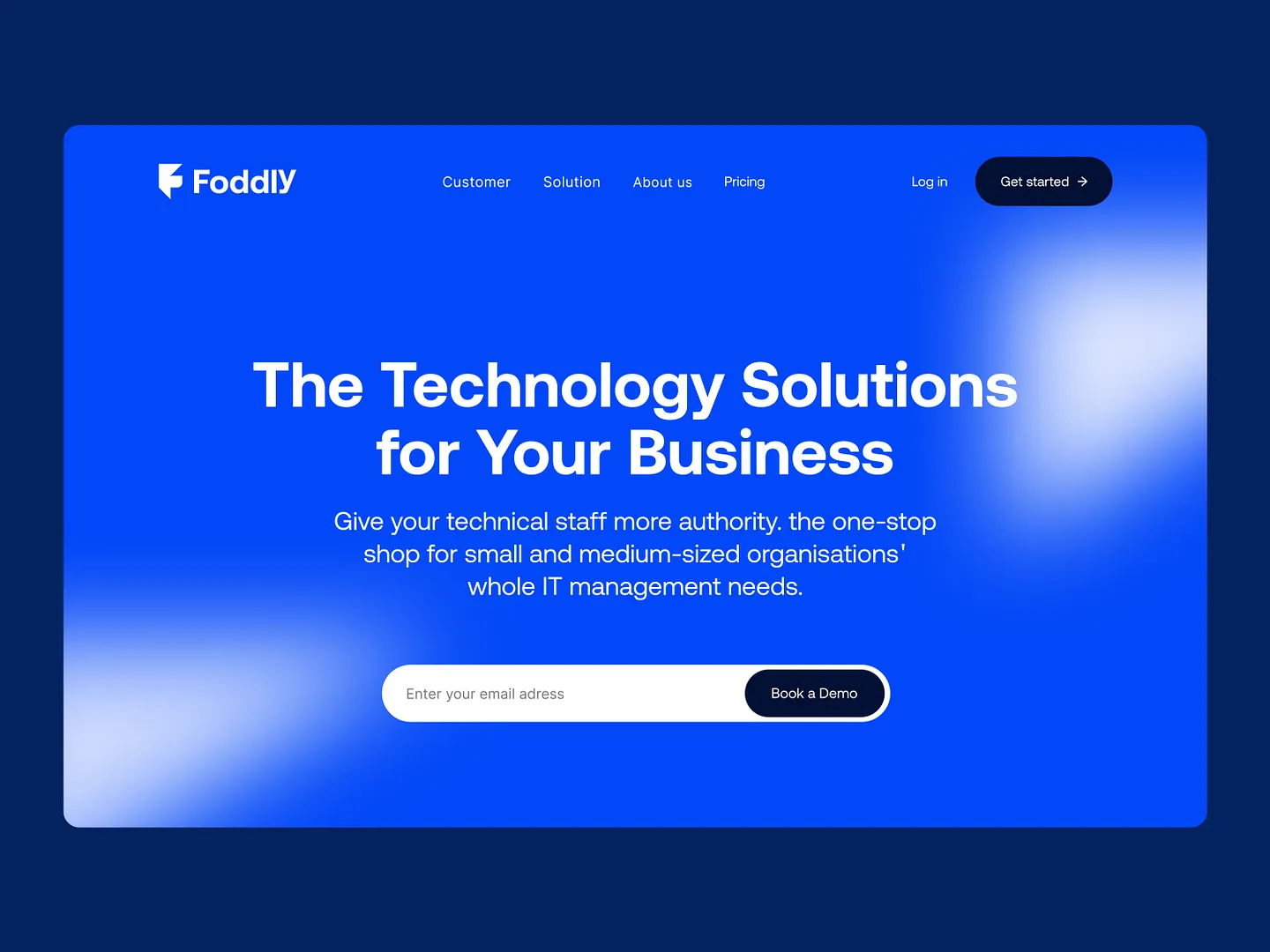
This hero image section features a vibrant blue gradient background that captures attention while conveying a sense of innovation. Bold typography and clear call-to-action buttons enhance user engagement, making it ideal for technology-focused websites.
Check out this example on Dribbble.

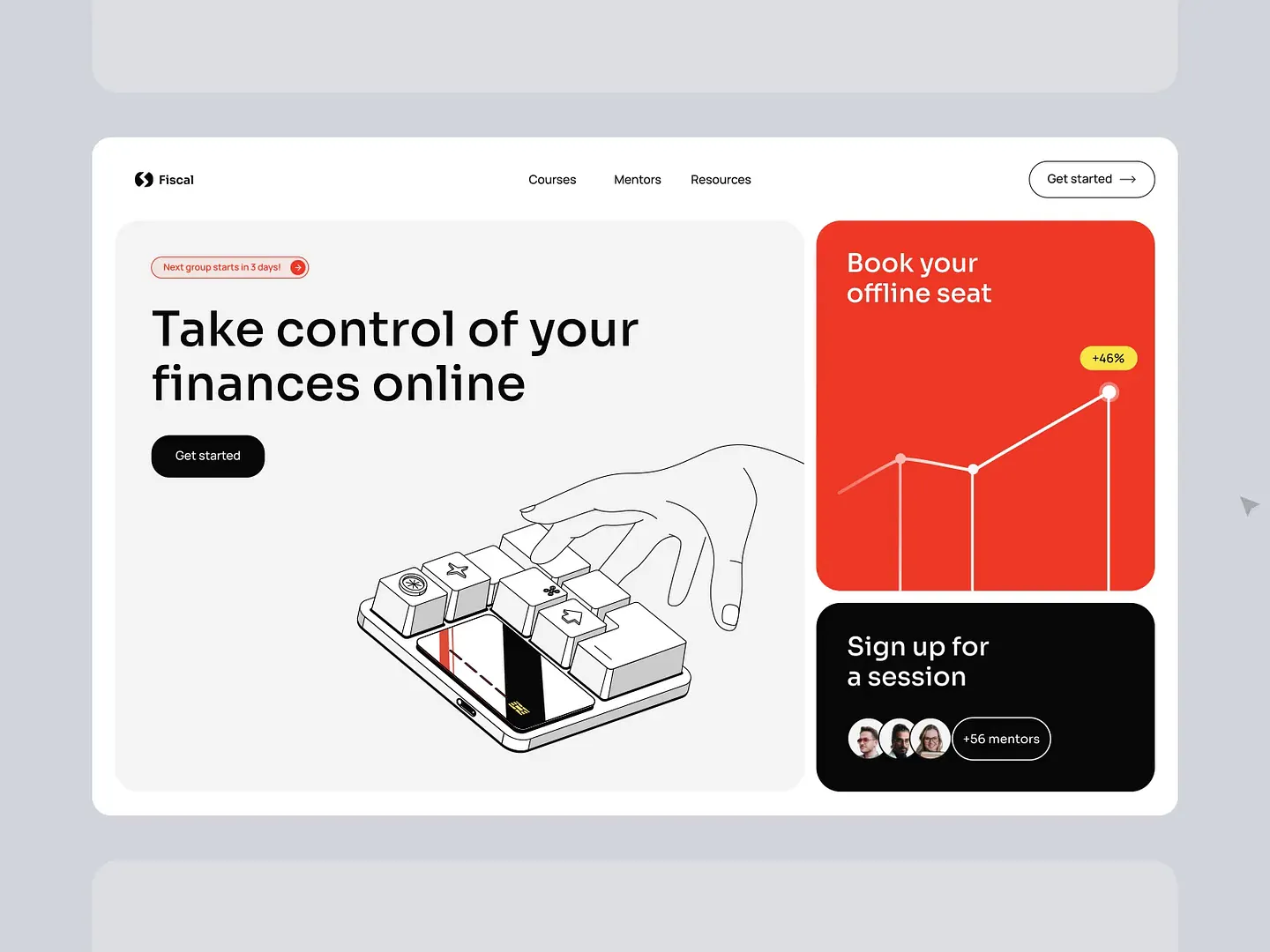
This hero image section features a sleek design that emphasizes user engagement with a prominent call-to-action button. The minimalist layout, combined with a striking color palette and illustrative elements, effectively communicates the theme of financial empowerment, making it an ideal choice for online financial courses.
Check out this example on Dribbble.

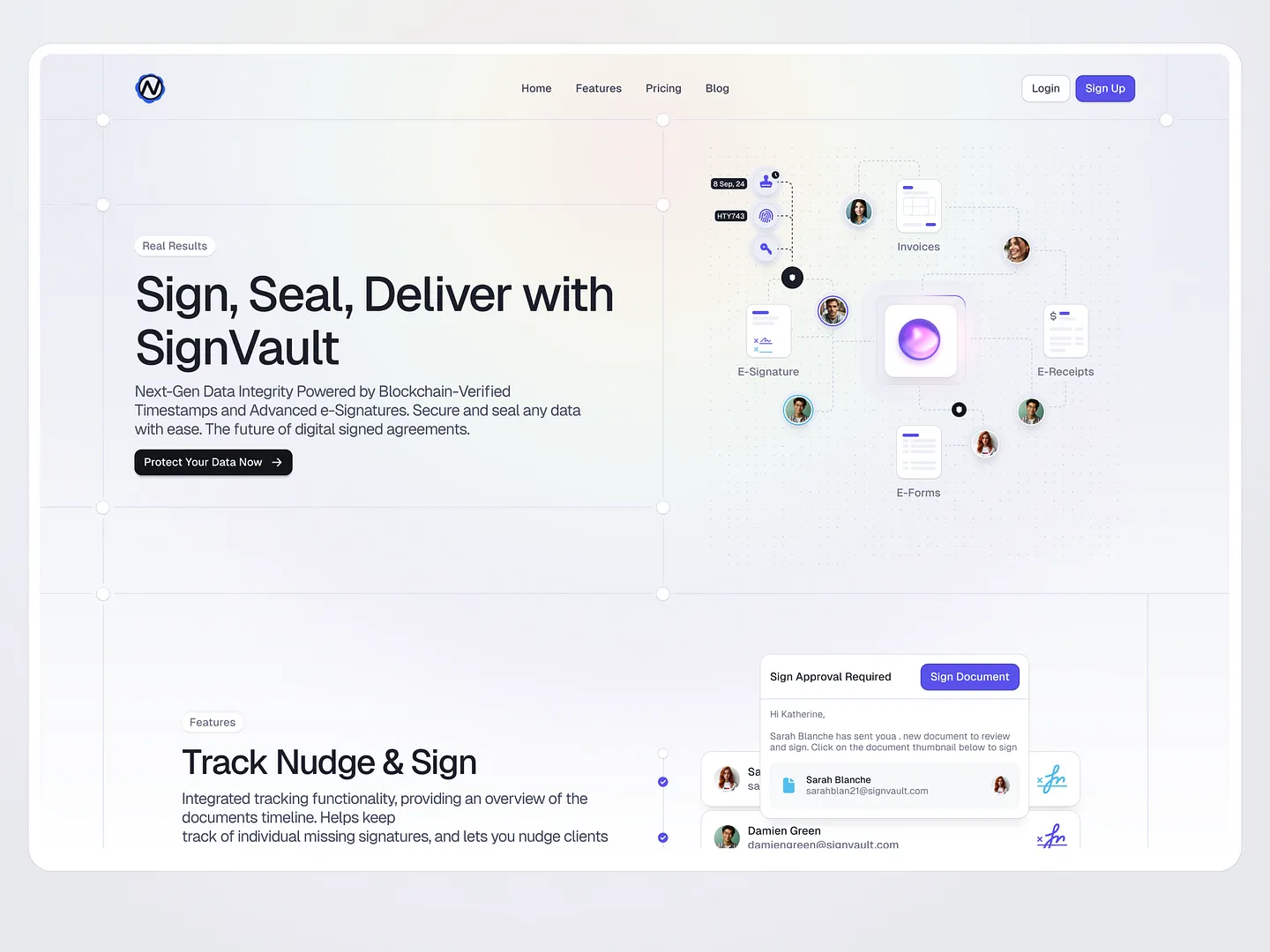
The hero image section of the Sign Vault home page showcases a sleek, modern design that emphasizes data integrity and security. Featuring a clean layout with vibrant colors and intuitive icons, it effectively communicates the platform's advanced e-signature capabilities and blockchain verification, inviting users to protect their data effortlessly.
Check out this example on Dribbble.

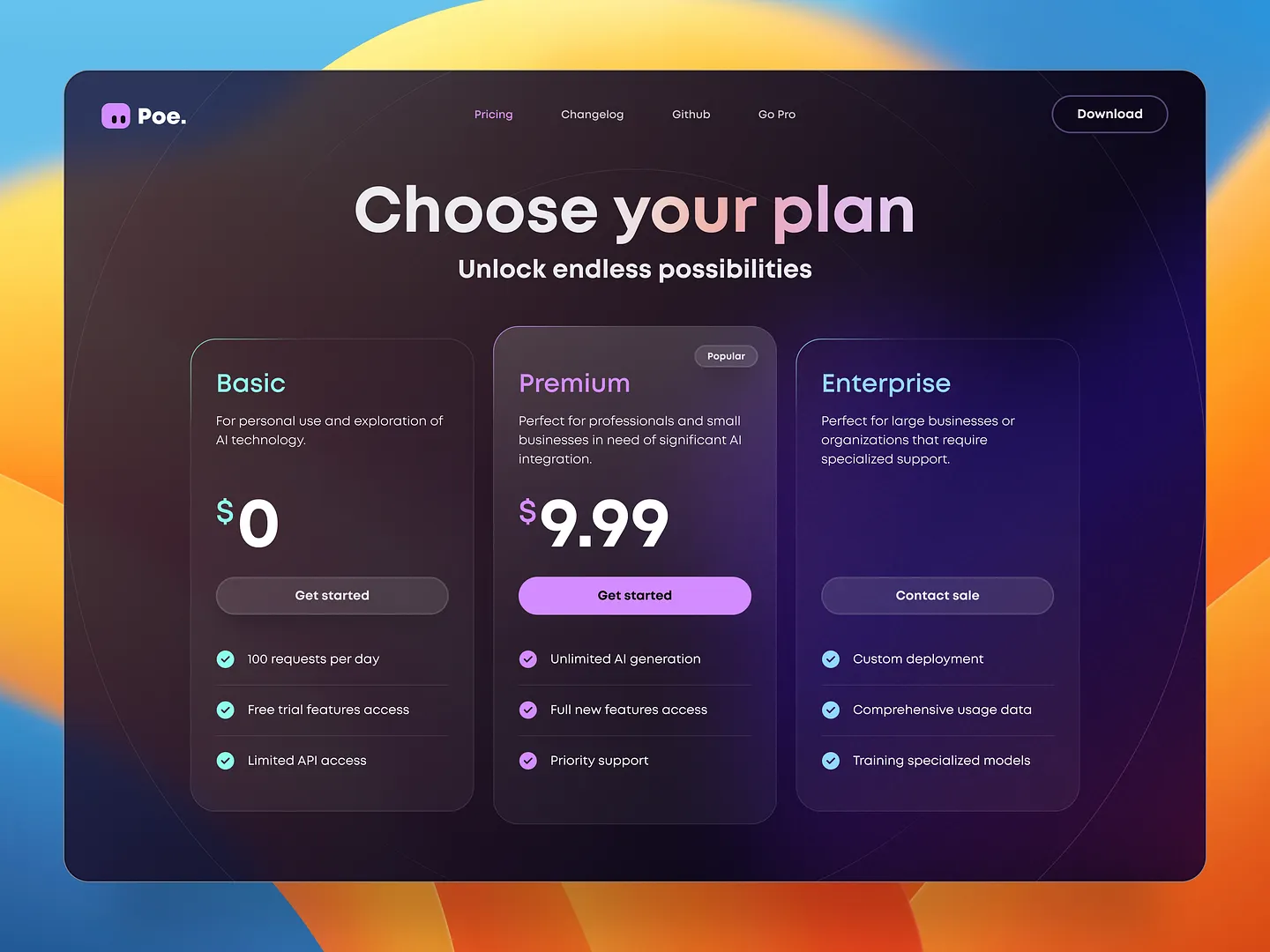
This visually striking hero image section showcases Poe's pricing plans with a modern, sleek design. Vibrant colors and clear typography enhance user engagement, while the layout highlights Basic, Premium, and Enterprise options, making plan selection easy.
Check out this example on Dribbble.

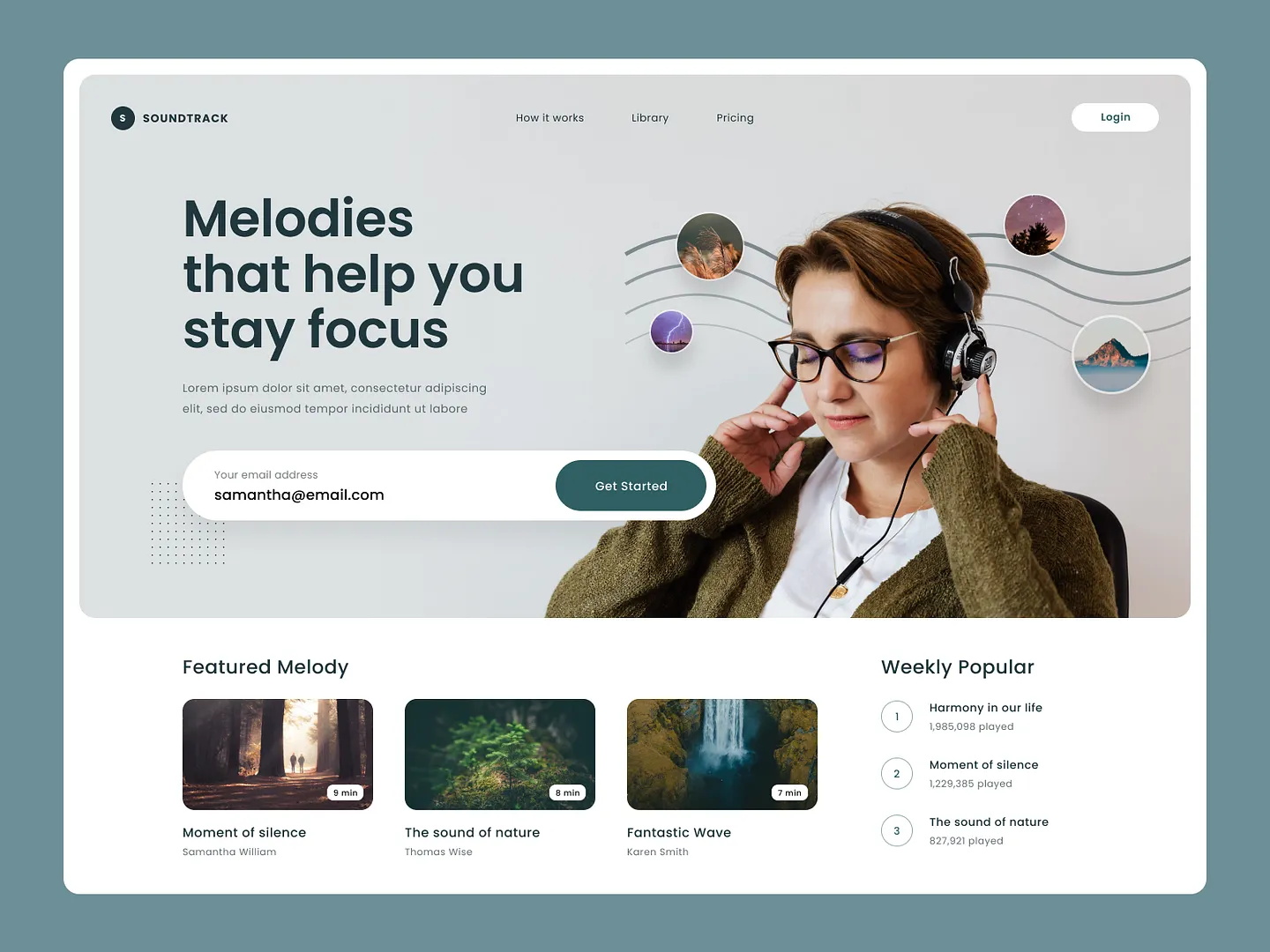
This hero image section features a calming design that invites users to explore melodies that enhance focus. Soft colors, engaging visuals, and clear typography create an inviting atmosphere, while the prominent call-to-action encourages user interaction. Perfect for music streaming platforms, this layout effectively highlights featured melodies and popular tracks.
Check out this example on Dribbble.

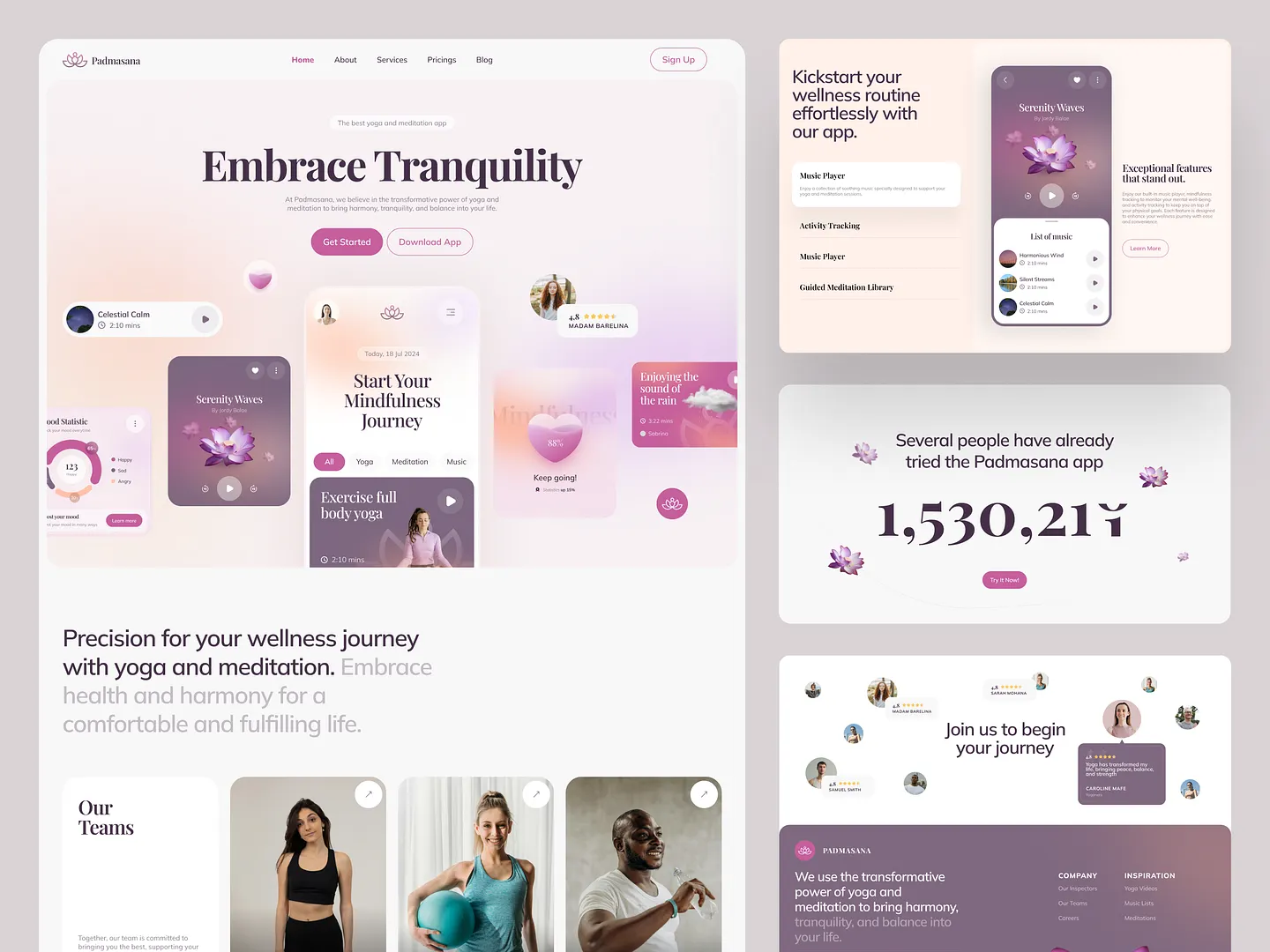
This hero image section beautifully captures tranquility and wellness with soft pastel colors and serene visuals. The layout emphasizes user engagement with clear calls to action, inviting visitors to start their mindfulness journey and explore the app's features.
Check out this example on Dribbble.

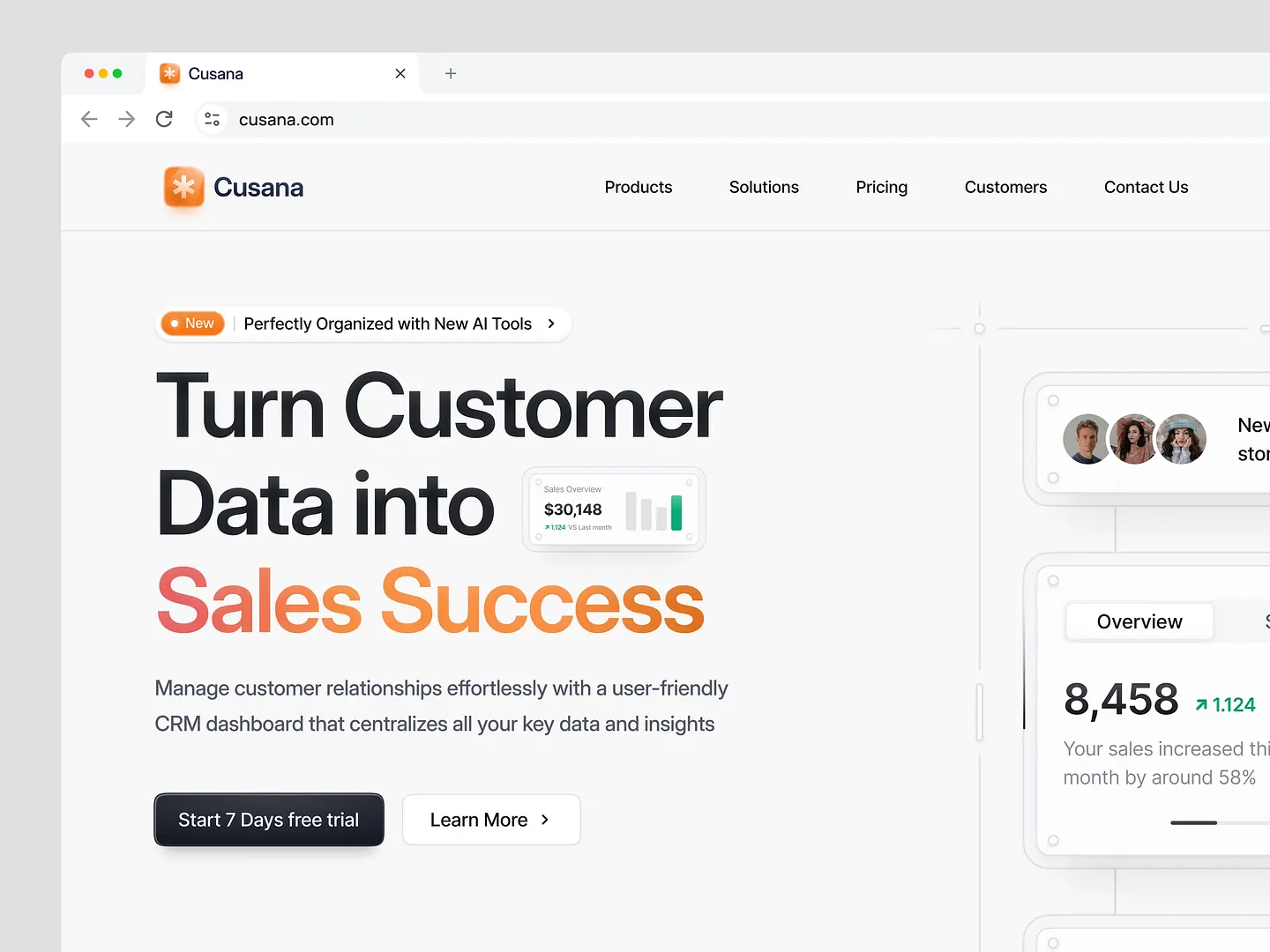
The Cusana hero image section showcases a sleek CRM dashboard that transforms customer data into sales success. Bold typography and a vibrant color palette draw attention, while the user-friendly layout emphasizes key insights and features, making it an essential tool for managing customer relationships.
Check out this example on Dribbble.

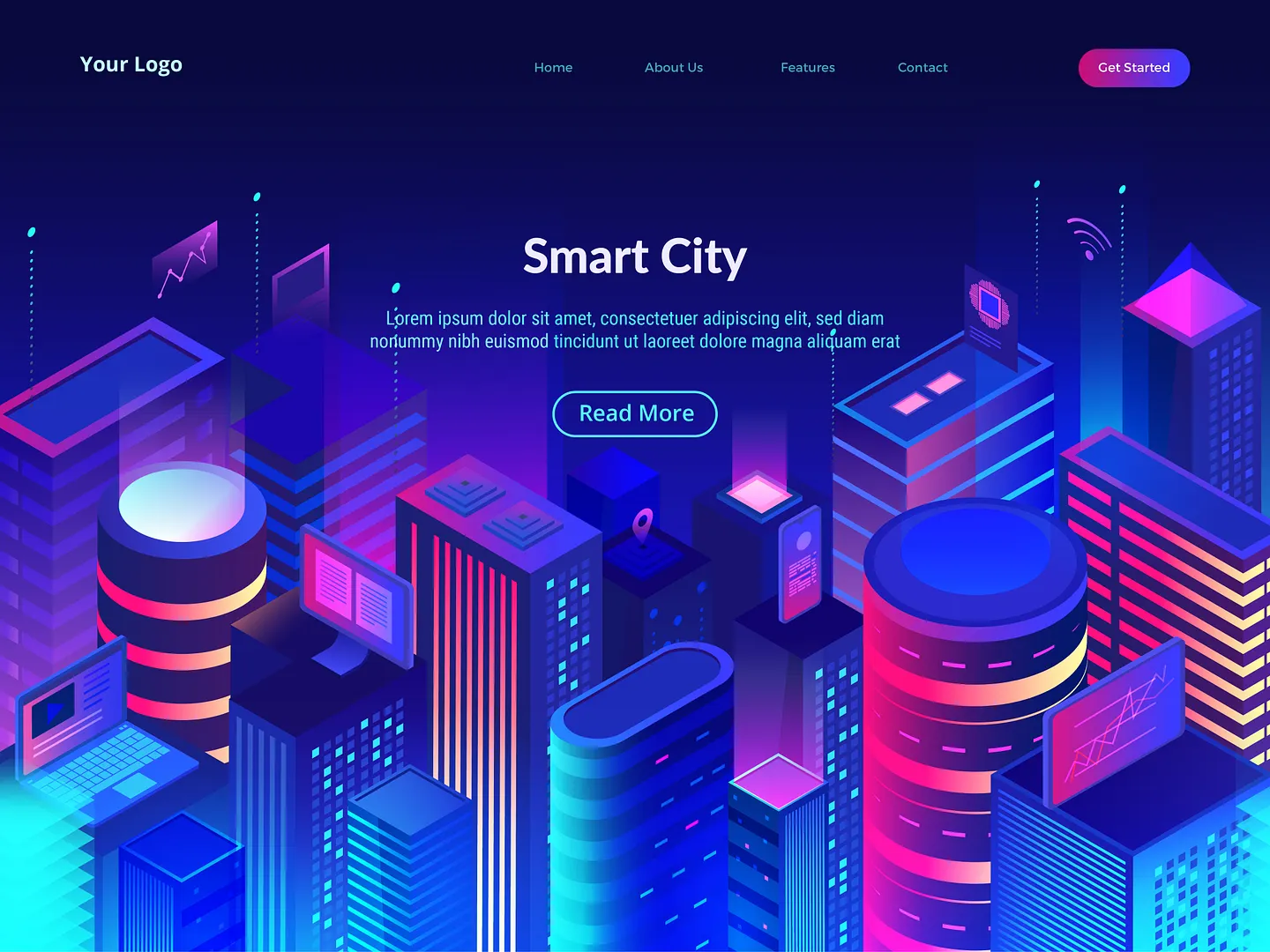
This vibrant hero image section showcases a futuristic smart city with neon colors and geometric shapes. Sleek skyscrapers, digital interfaces, and a dynamic layout capture modern urban living, making it ideal for tech-focused websites.
Check out this example on Dribbble.

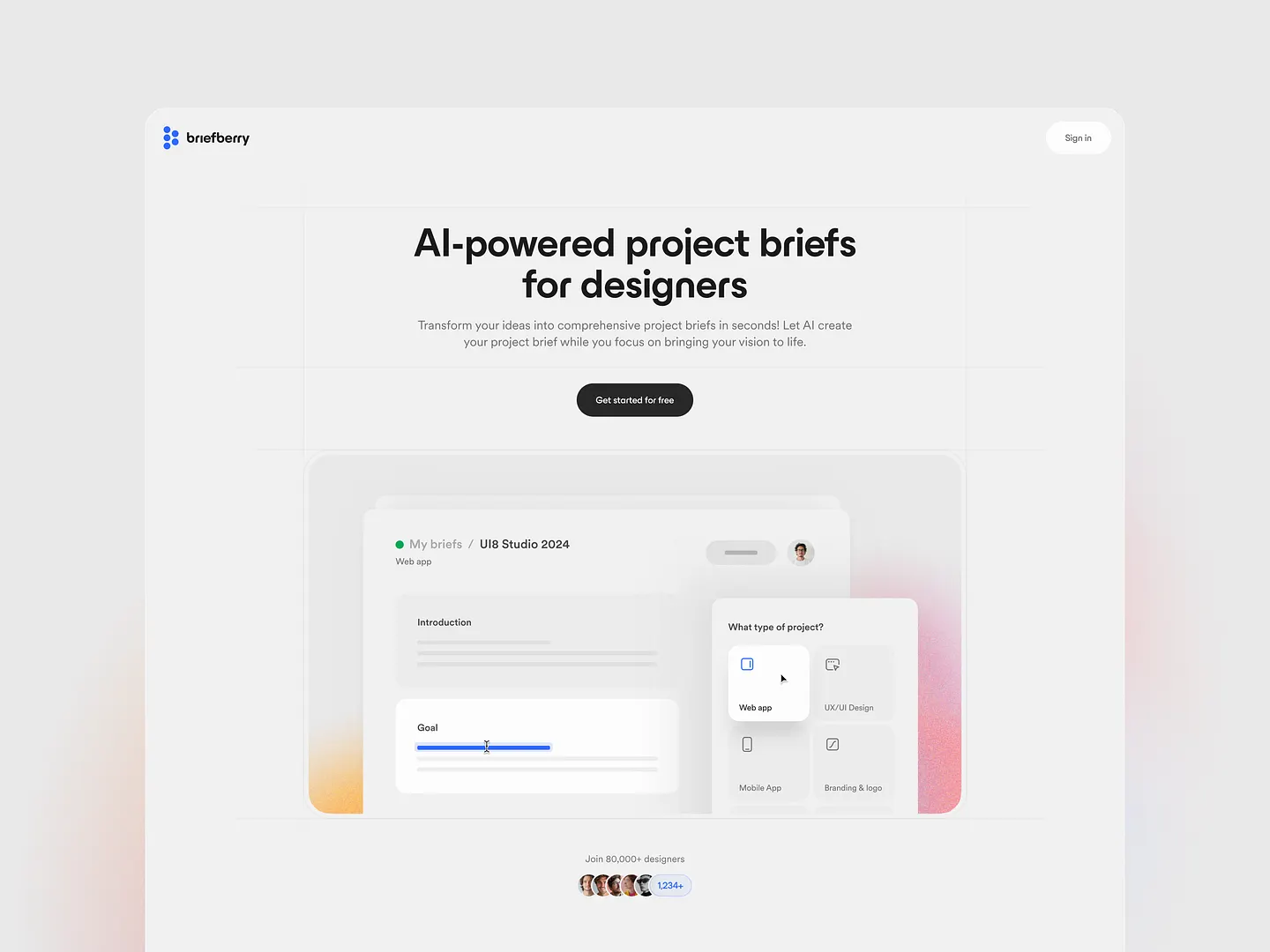
This hero image section showcases a clean and modern design, emphasizing the AI-driven capabilities of Briefberry for creating project briefs. Soft colors and an intuitive layout invite designers to engage, while a prominent call-to-action encourages users to start their journey effortlessly.
Check out this example on Dribbble.
Designing a captivating Hero Image Section has never been easier. With Subframe, you can achieve pixel-perfect UI and streamline your design process, ensuring efficiency and professional results every time.
Don't wait to elevate your web design projects. Start for free and begin creating stunning Hero Image Sections right away!