
In the ever-evolving landscape of web development, choosing the right UI framework can make or break your project. This article delves into a detailed comparison between Headless UI and Shadcn, examining their features, pricing, and limitations.
Whether you're a seasoned developer or just starting out, understanding the nuances of these frameworks will help you make an informed decision. Let's explore what each has to offer.

Headless UI offers a library of unstyled, fully accessible UI components designed to integrate seamlessly with Tailwind CSS. These components are highly customizable, allowing developers to style them according to their needs without being constrained by predefined styles.
Key features include unstyled components, full accessibility, and seamless integration with Tailwind CSS. The library supports both React and Vue frameworks, providing a wide range of components such as Dropdown Menus, Dialogs, and Tabs.

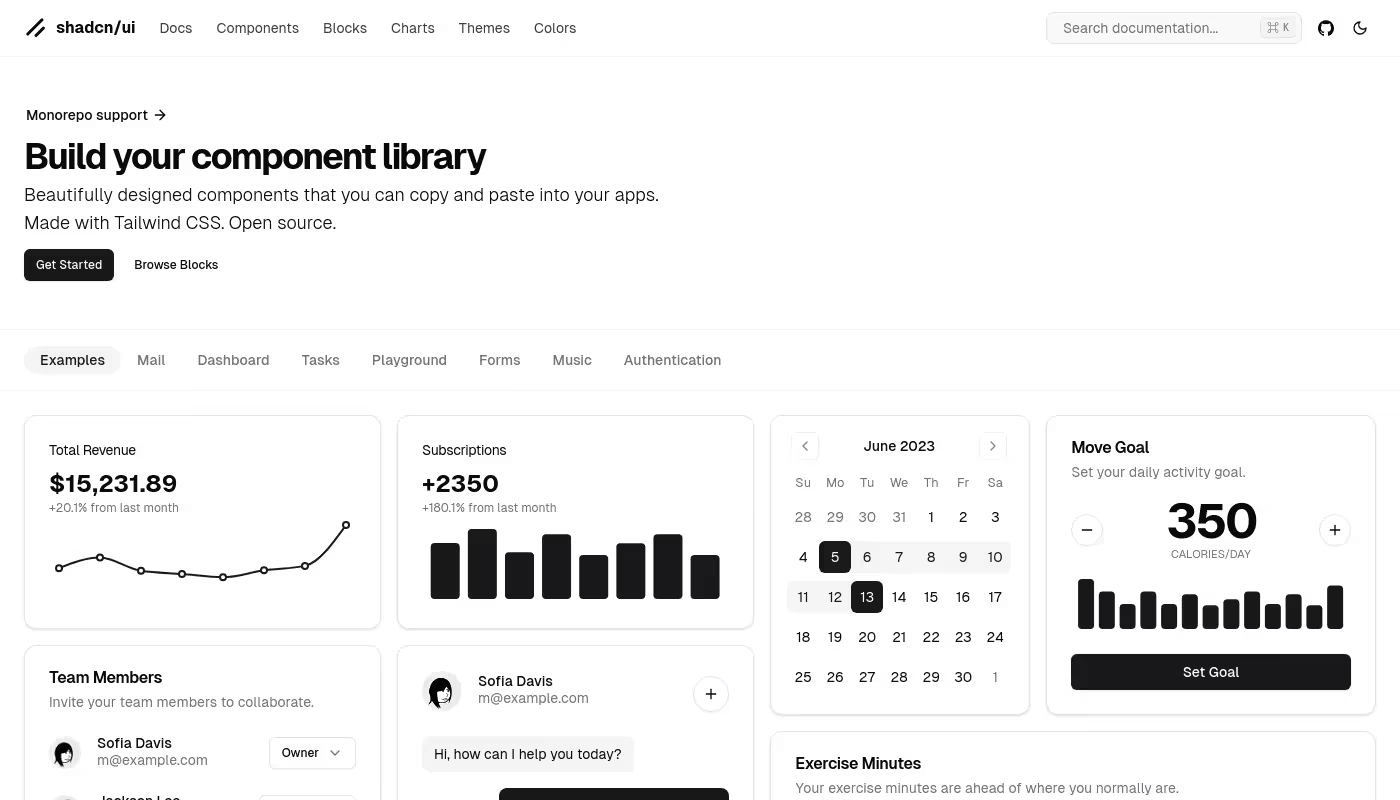
Shadcn provides a collection of beautifully designed, open-source components that can be copied and pasted into applications. These components are built using Tailwind CSS and are aimed at helping developers build their component libraries efficiently.
Key features include a variety of pre-designed components, comprehensive documentation, and examples of different types of applications like Mail and Dashboard. The tool also offers additional resources such as blocks, charts, themes, and colors to enhance the UI.
Both Headless UI and Shadcn offer a range of features that cater to developers looking for flexible and accessible UI components.
Here are the key differences in features between Headless UI and Shadcn:
Headless UI offers a range of unstyled, fully accessible UI components, but details about its pricing plans are not readily available on their website. Here are the key points regarding Headless UI's pricing:
Shadcn offers a variety of beautifully designed, open-source components, but details about its pricing plans are not readily available on their website. Here are the key points regarding Shadcn's pricing:
Overall, users have found Headless UI to be a mixed bag, with some finding it helpful for its unstyled components, while others have faced frustrations with its limited documentation. The overall rating given by users is 3.5 out of 5.
"The components are useful, but the lack of detailed documentation makes it hard to implement them effectively." - John Doe, 3/5
"I appreciate the accessibility features, but the customization options are too limited for my needs." - Jane Smith, 2.5/5
Overall, users have found Shadcn to be a high-quality, minimalist UI library, but some have noted areas for improvement. The overall rating given by users is 4.8 out of 5.
"While the components are well-designed, the lack of detailed documentation can be a hurdle for new users." - Clu Soh, 3.5/5
"The UI elements are great, but the customization options are somewhat limited." - Denise Moore, 3.8/5

Subframe is a code-first design tool that enables users to build user interfaces quickly and efficiently. With features like a drag-and-drop visual editor, real-time collaboration, and pixel-perfect React + Tailwind code generation, Subframe bridges the gap between design and development, making it a favorite among designers and developers alike.
Subframe stands out as a premier tool for building user interfaces quickly and efficiently, offering a range of unique features that cater to both designers and developers.
At Subframe, we offer a range of pricing options to suit different needs:
For more details, visit our Subframe Pricing page. Ready to take the next step? Book a demo with us today!
Users have praised Subframe for its ease of use, especially with its drag-and-drop editor and real-time collaboration features. The overall rating given by users is 5 out of 5.
If you are a developer who values full customization and accessibility, Headless UI might be the right choice for you. It is ideal for those who prefer to style their components from scratch and need seamless integration with Tailwind CSS.
On the other hand, if you are looking for beautifully designed, ready-to-use components, Shadcn could be your go-to. It caters to developers who want to quickly implement a consistent and visually appealing component library without spending time on design.
As part of Subframe, we believe our tool offers the best of both worlds, combining ease of use with powerful features. If you need a drag-and-drop visual editor, real-time collaboration, and pixel-perfect code generation, Subframe is perfect for you.
Choosing between Headless UI, Shadcn, and Subframe ultimately depends on your specific needs and preferences. Each tool offers unique features that cater to different aspects of UI development, from full customization and accessibility to ready-to-use, beautifully designed components.
However, if you're looking for a comprehensive solution that combines ease of use with powerful features like a drag-and-drop visual editor, real-time collaboration, and pixel-perfect code generation, Subframe stands out as the best choice. We believe Subframe offers the perfect balance for both designers and developers, making it the ideal tool for building user interfaces quickly and efficiently.