
Grid View Layouts have become a cornerstone in modern web design, offering a structured yet flexible way to present content. By organizing information into neat, visually appealing grids, designers can create a seamless and intuitive user experience that keeps visitors engaged.
Whether you're showcasing a portfolio, an e-commerce catalog, or a blog, a well-designed grid layout can make all the difference. It not only enhances the aesthetic appeal but also improves navigation and accessibility, making it easier for users to find what they're looking for quickly and efficiently.

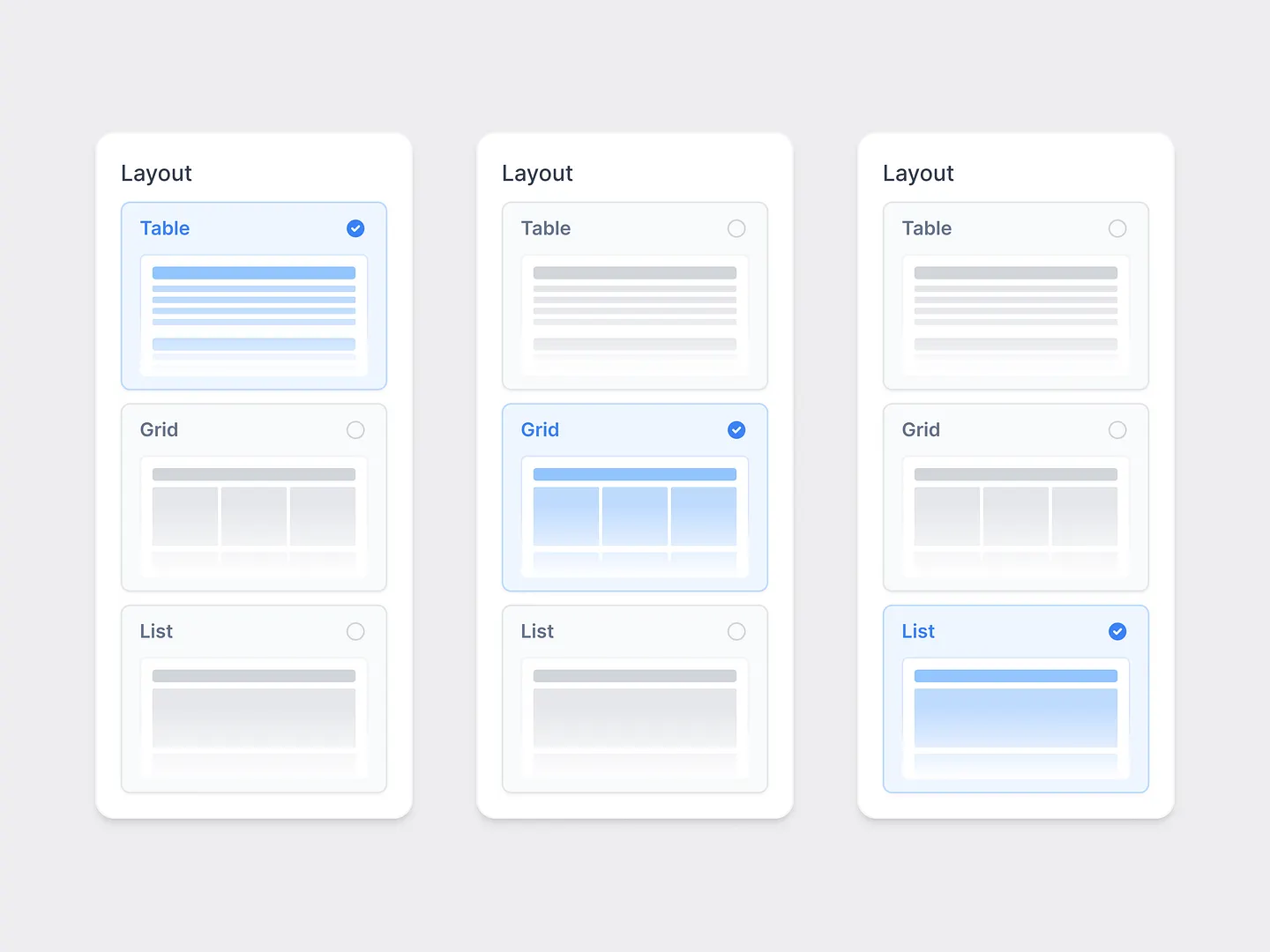
This design example showcases a versatile layout type control popover, offering table, grid, and list options. Each layout features unique visual elements and organization styles, enhancing user experience and accessibility.
Check out this example on Dribbble.

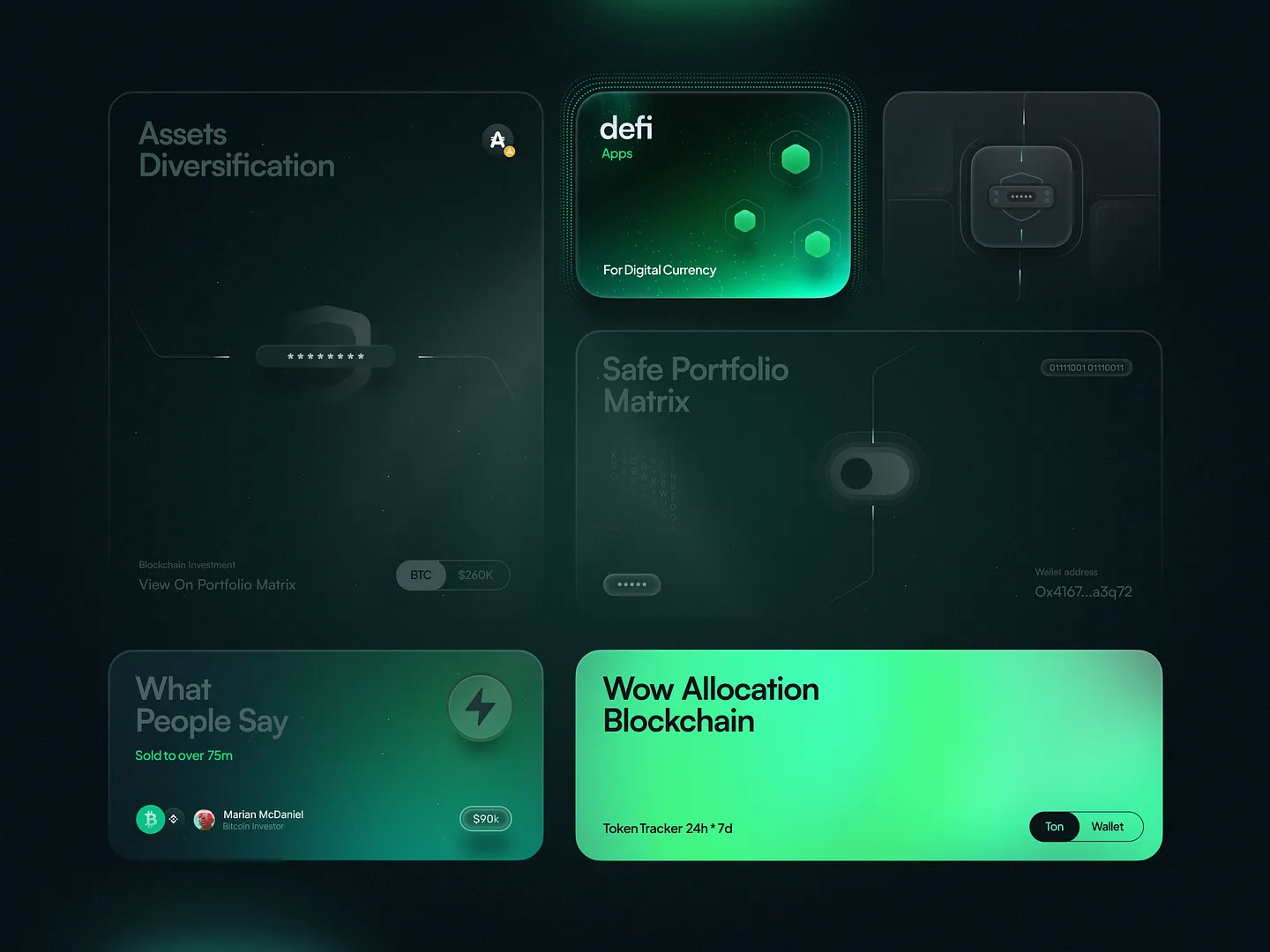
This sleek grid view layout for cryptocurrency applications features a dark theme with vibrant green accents. It organizes information on asset diversification, portfolio management, and user testimonials, enhancing user experience and engagement in the digital currency space.
Check out this example on Dribbble.

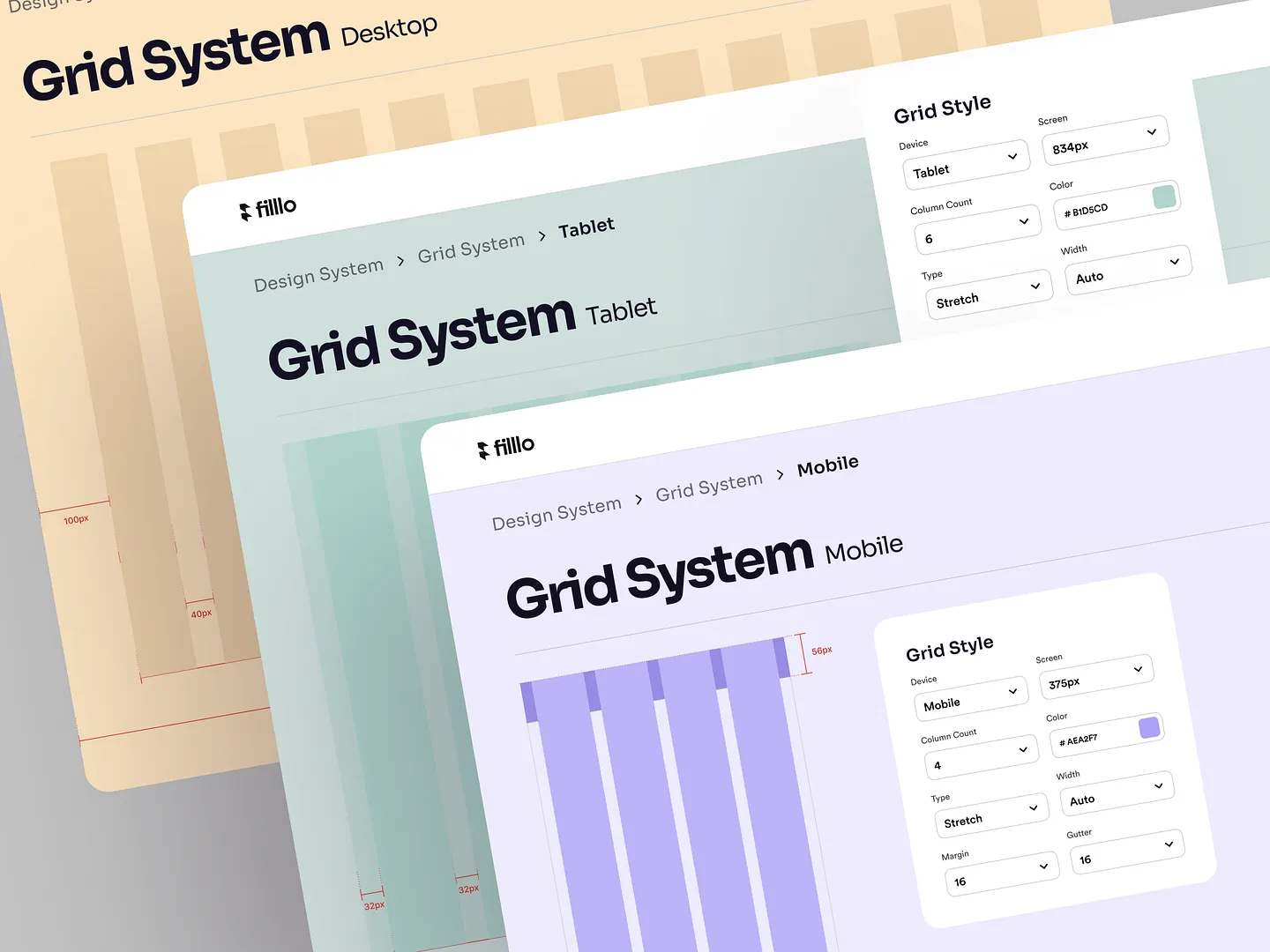
This design system showcases grid view layouts for desktop, tablet, and mobile formats, each with distinct color palettes and customizable grid styles. It ensures a responsive and visually appealing design across all devices.
Check out this example on Dribbble.

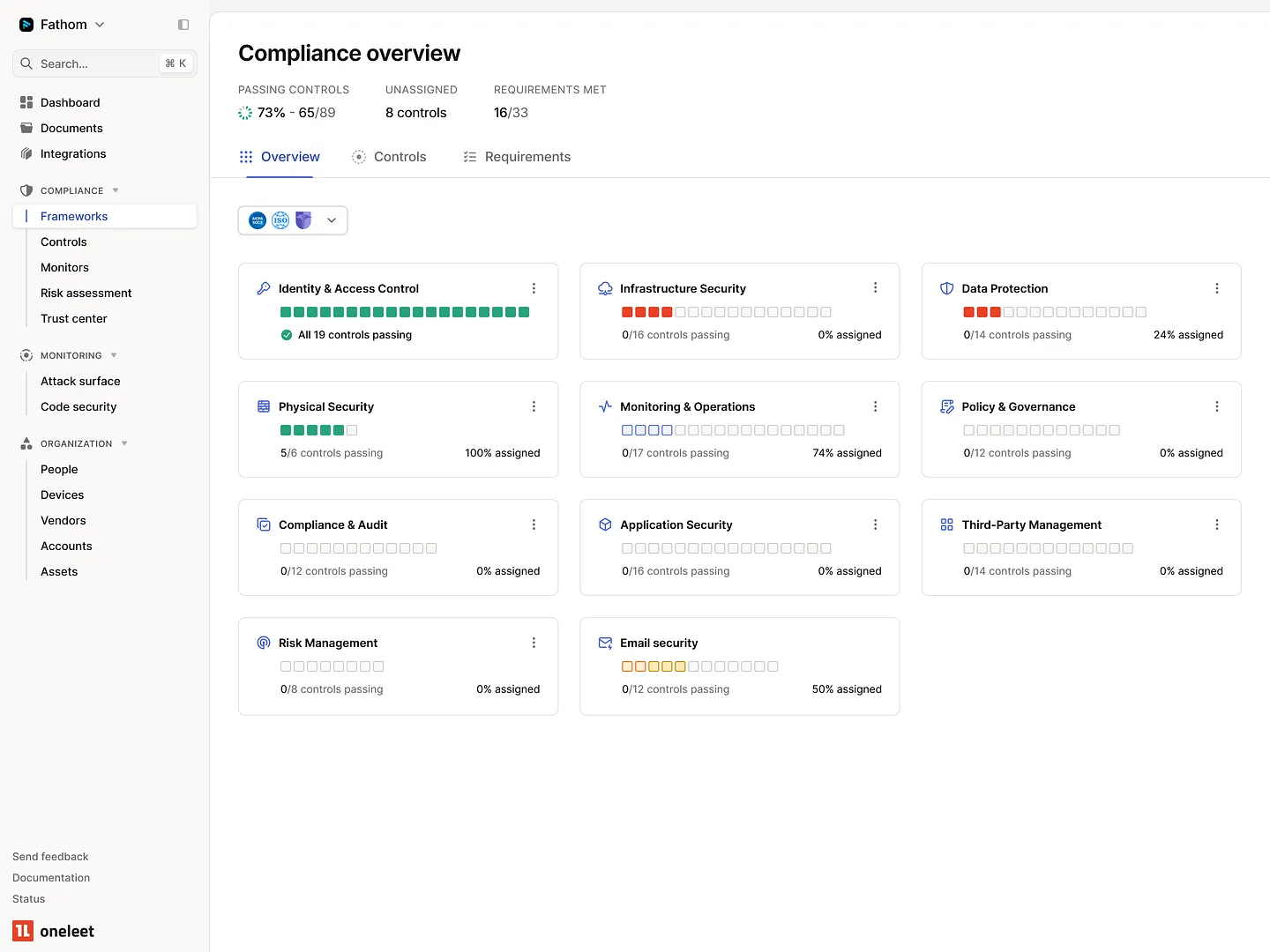
This grid view layout for a compliance overview organizes categories like Identity & Access Control, Physical Security, and Risk Management. It visually tracks control statuses, enhancing usability and making compliance metrics easy to monitor.
Check out this example on Dribbble.

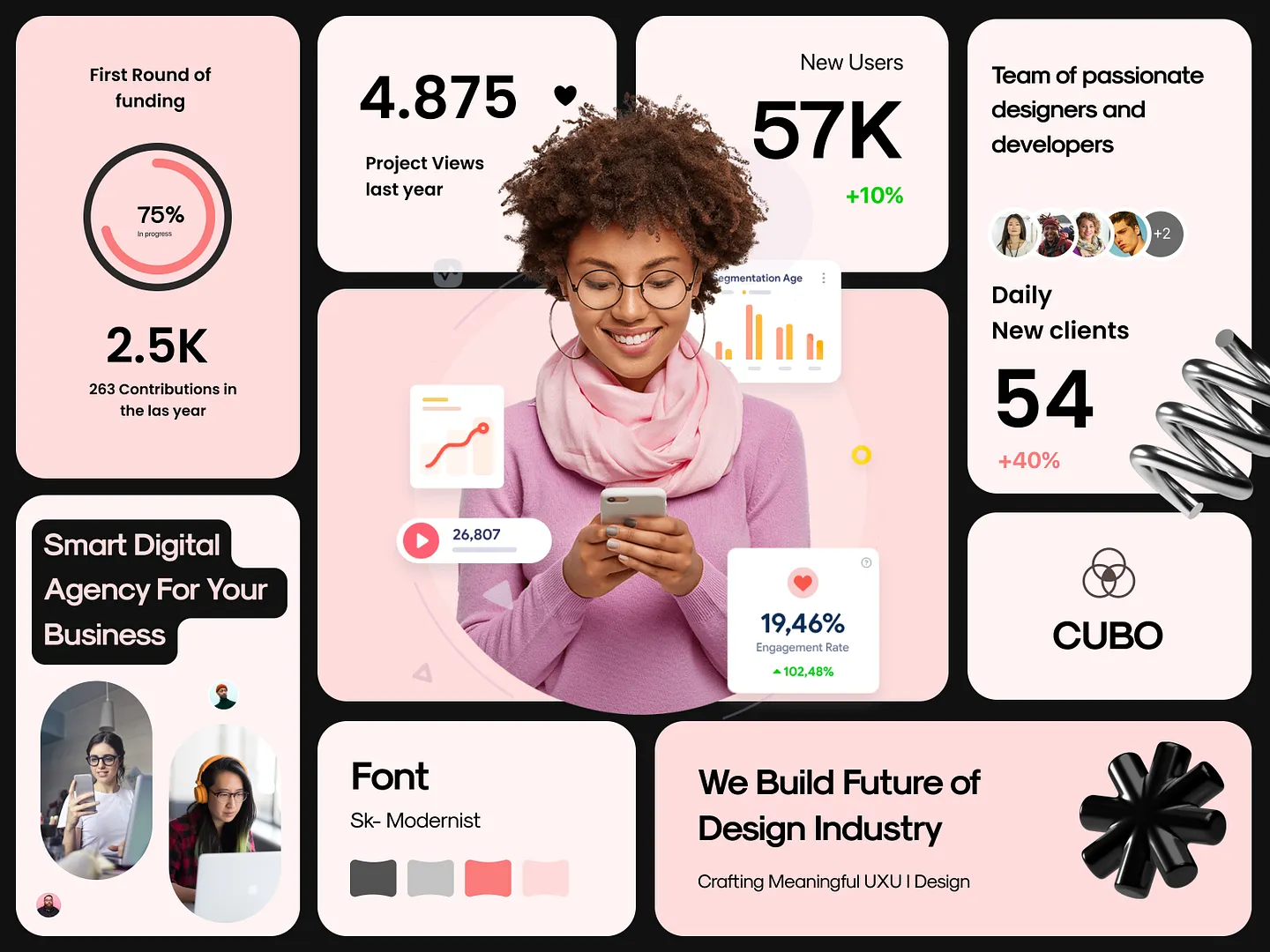
This grid view layout blends functionality and aesthetics with a clean, organized structure, vibrant colors, and engaging visuals. It effectively presents data and information, making it ideal for contemporary design needs.
Check out this example on Dribbble.

Designers and developers, elevate your grid view layouts with Subframe's drag-and-drop interface and intuitive, responsive canvas. Loved by professionals, Subframe ensures pixel-perfect UI every time.
Ready to transform your design process? Start for free today!

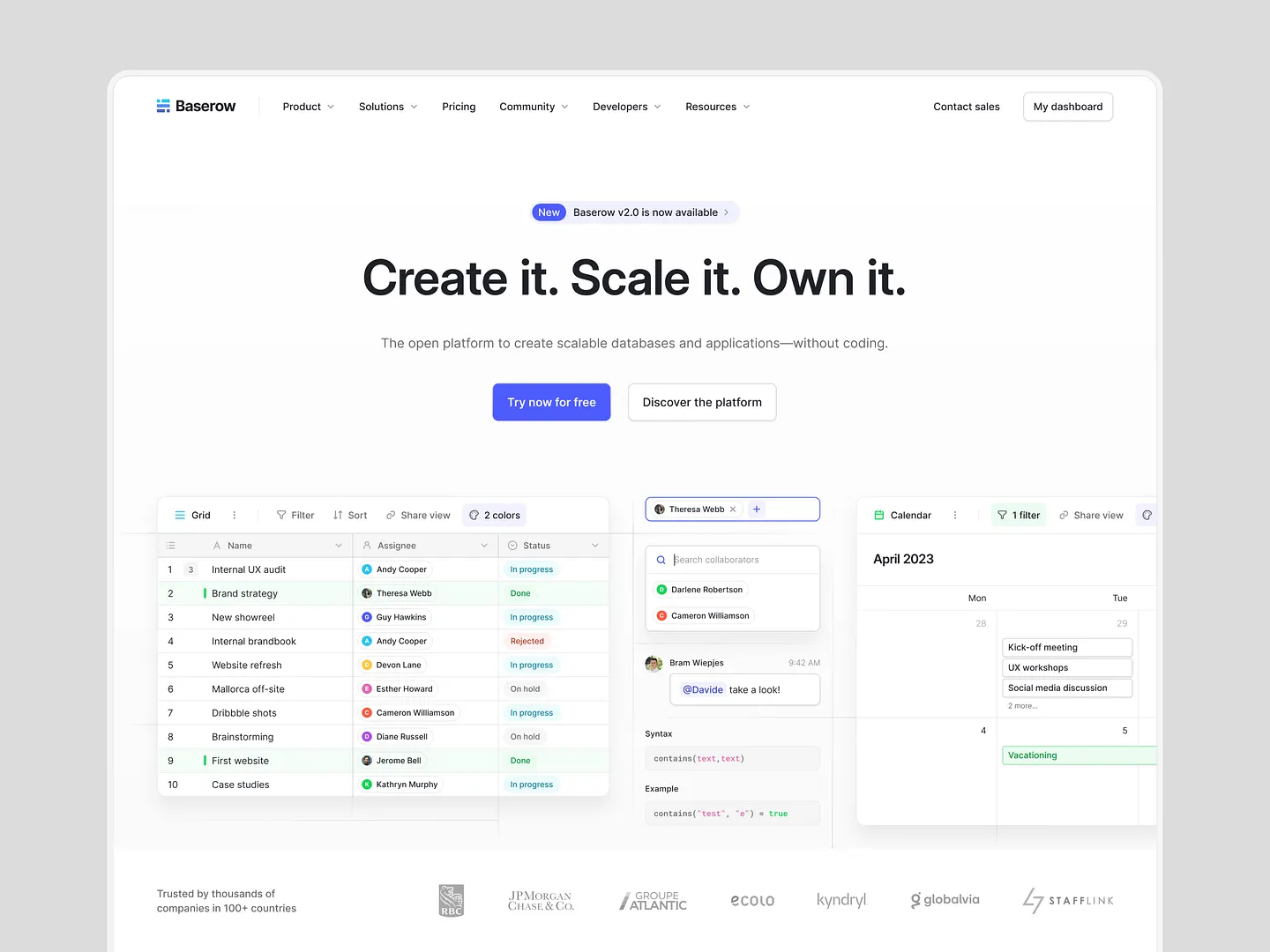
Baserow's grid view layout enhances user experience and streamlines project management with intuitive filtering, sorting, and task management. Its clean aesthetic and functional interface empower users to create scalable applications effortlessly.
Check out this example on Dribbble.

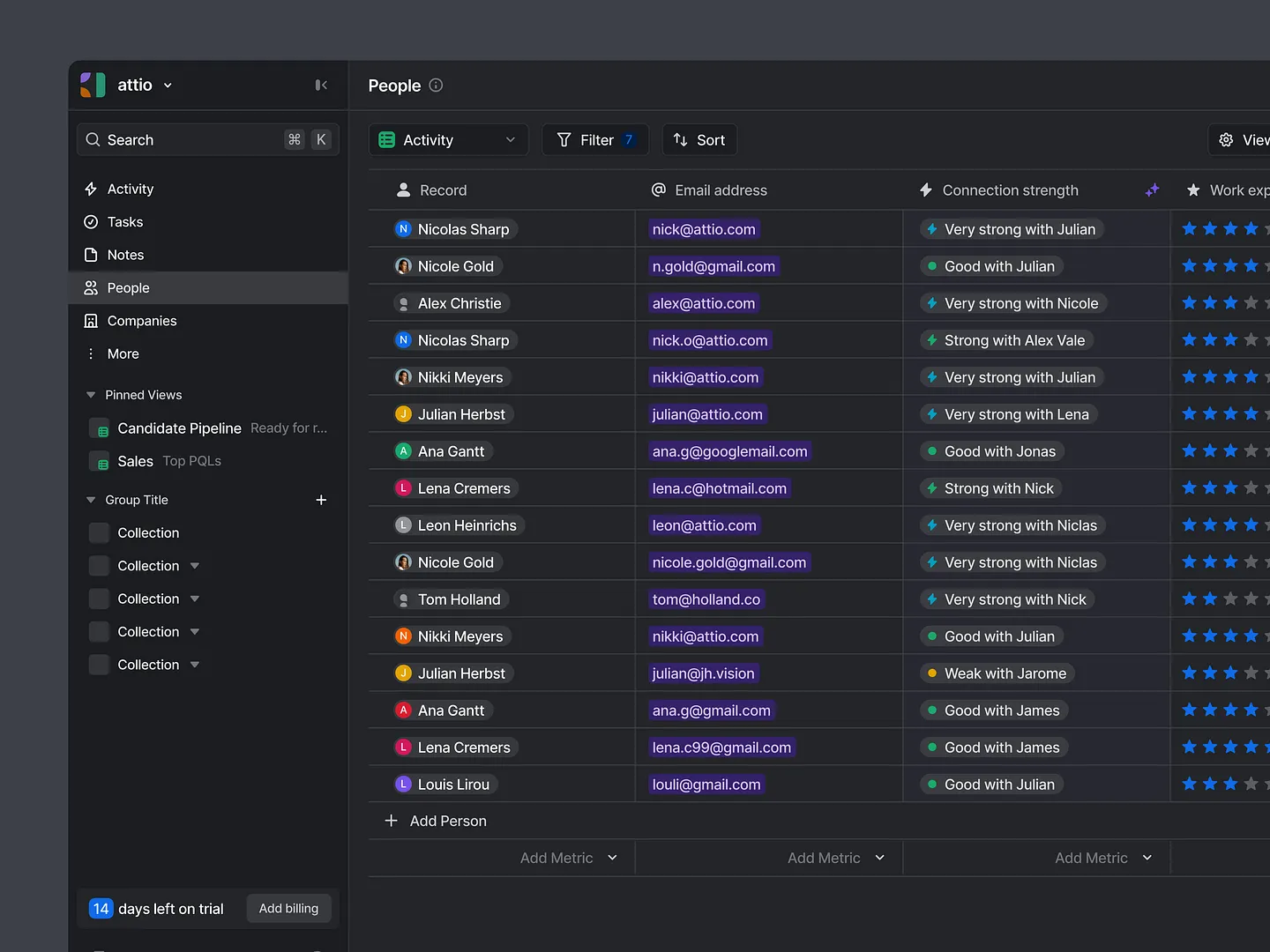
This sleek grid view layout organizes data efficiently with clearly defined columns for activity, email addresses, connection strength, and work experience. Its clean interface makes navigation and relationship analysis straightforward.
Check out this example on Dribbble.

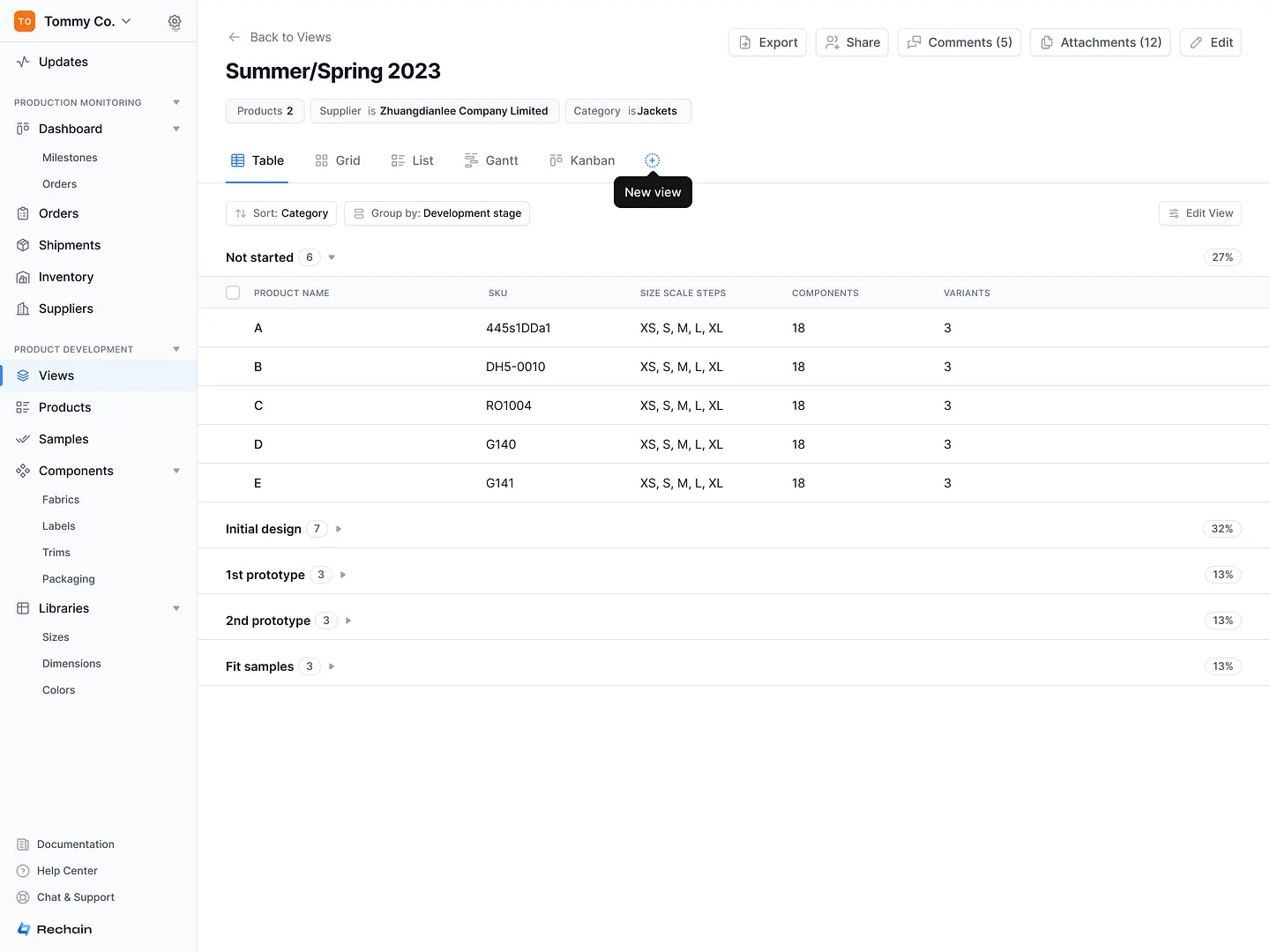
This grid view layout in product management systems enhances visual organization, allowing easy comparison of product details like SKU, size scale steps, and development stages. It streamlines workflow and improves efficiency in tracking product development.
Check out this example on Dribbble.

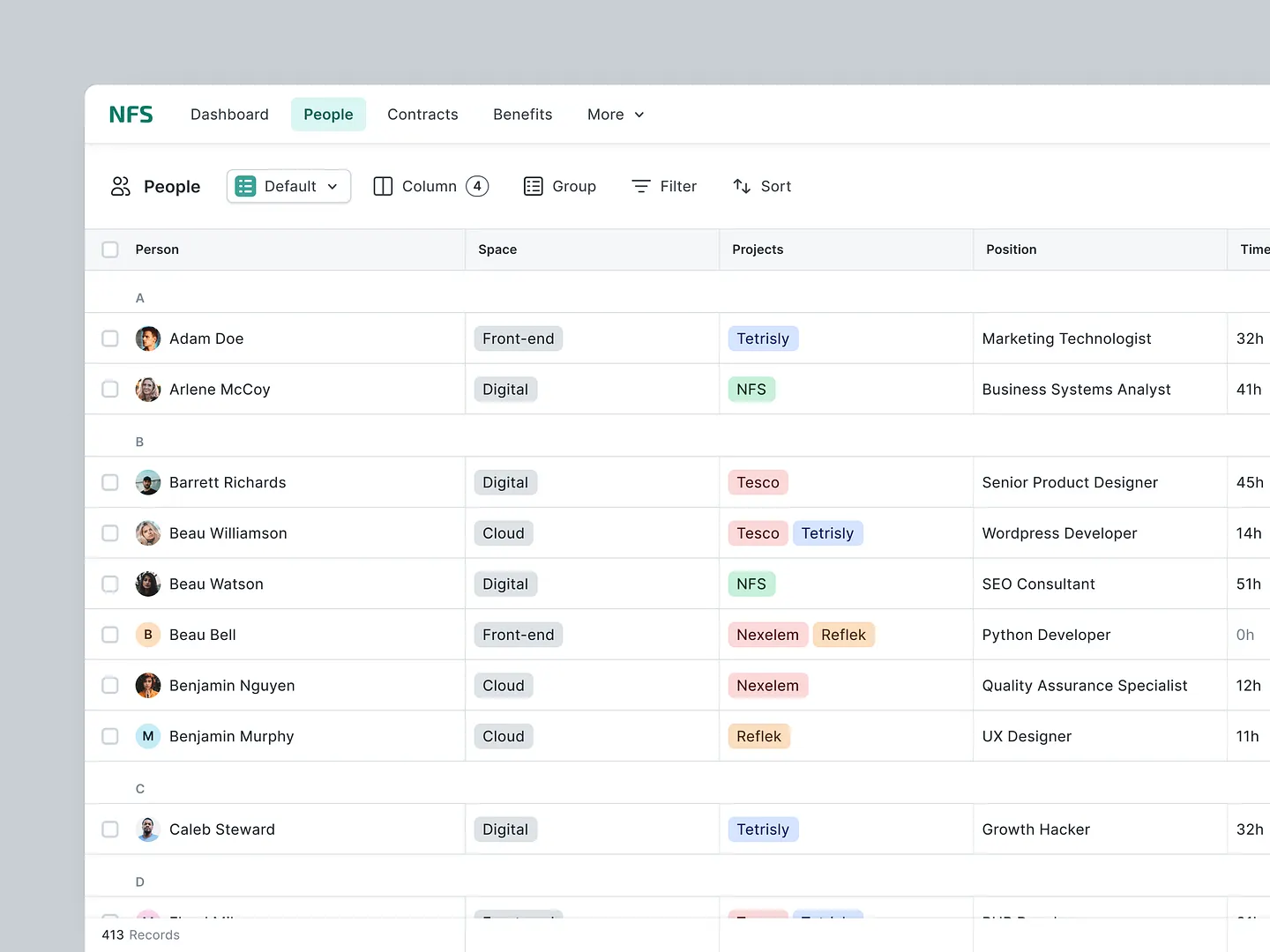
This grid view layout enhances data organization with clear columns for names, roles, and project affiliations. Its clean, structured format makes navigation and information analysis straightforward, standing out for its simplicity and efficiency.
Check out this example on Dribbble.

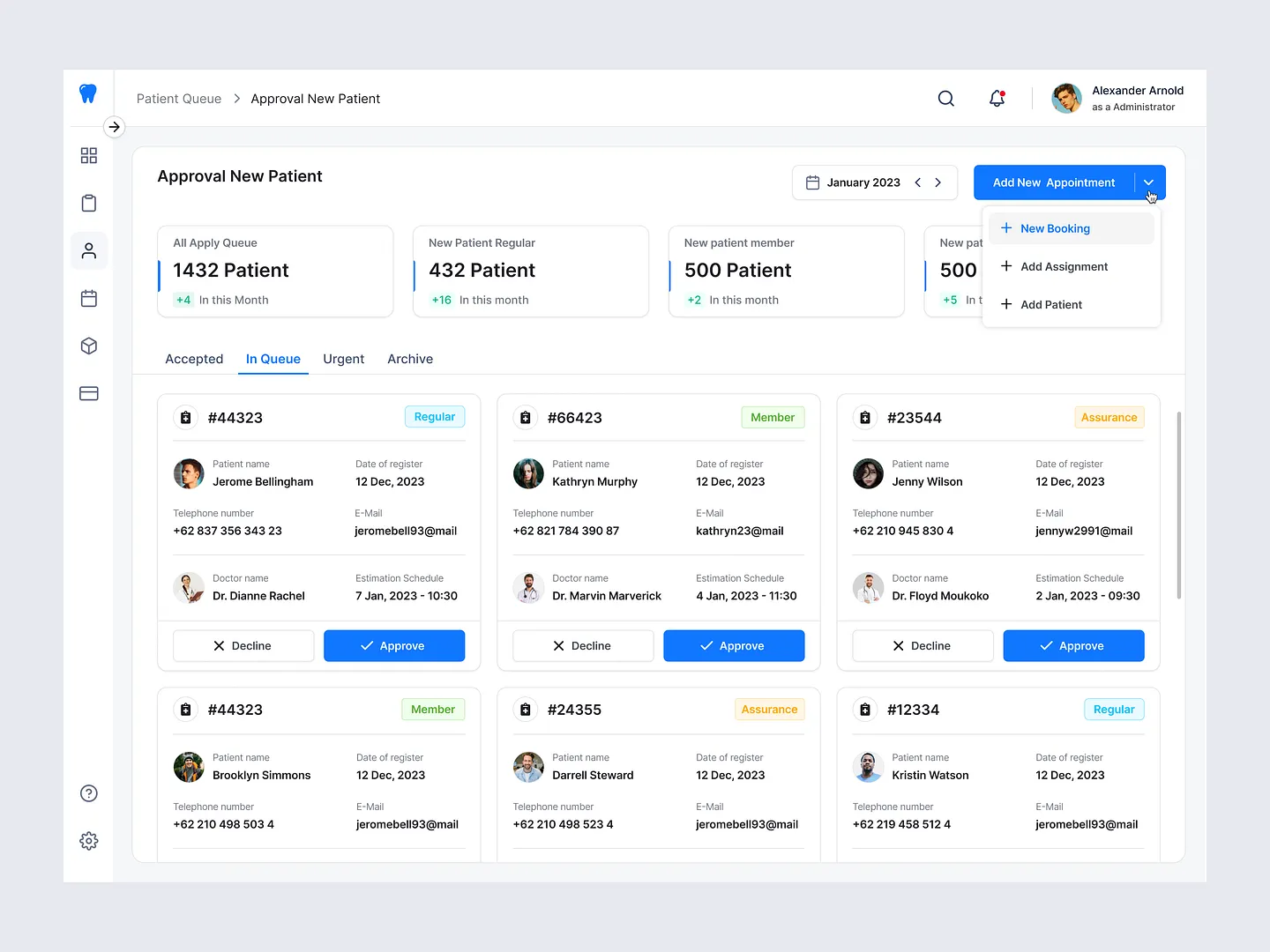
This sleek grid view layout for managing patient approvals in a dental application organizes essential patient details like registration dates and contact information. Its user-friendly format enhances workflow efficiency, making it easy for dental professionals to review and respond to patient inquiries.
Check out this example on Dribbble.

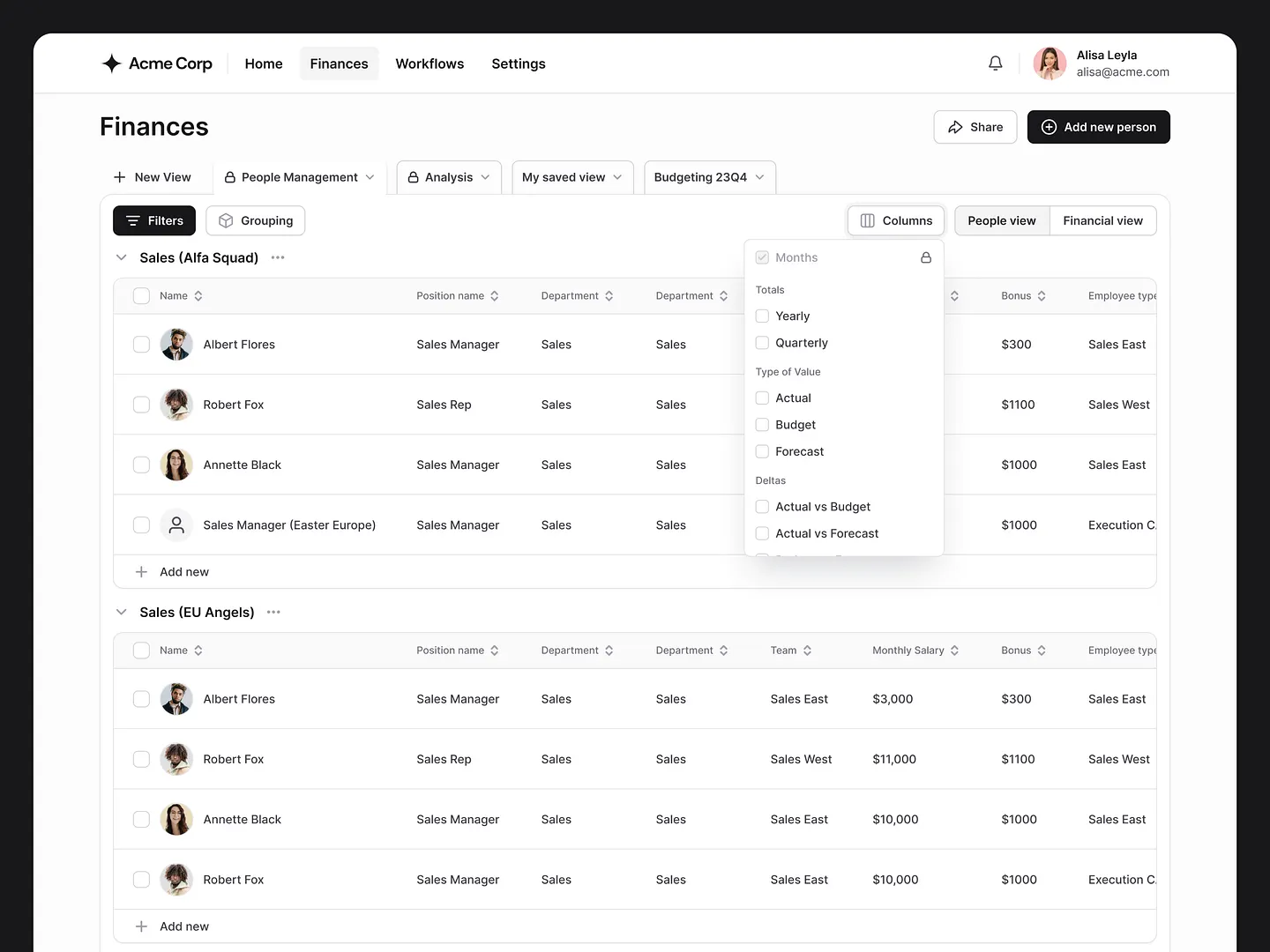
This sleek grid view layout for financial management organizes columns for employee details, departments, and financial metrics, enhancing data visibility and accessibility. Its clean design and intuitive filters make financial information easy to analyze and manage.
Check out this example on Dribbble.

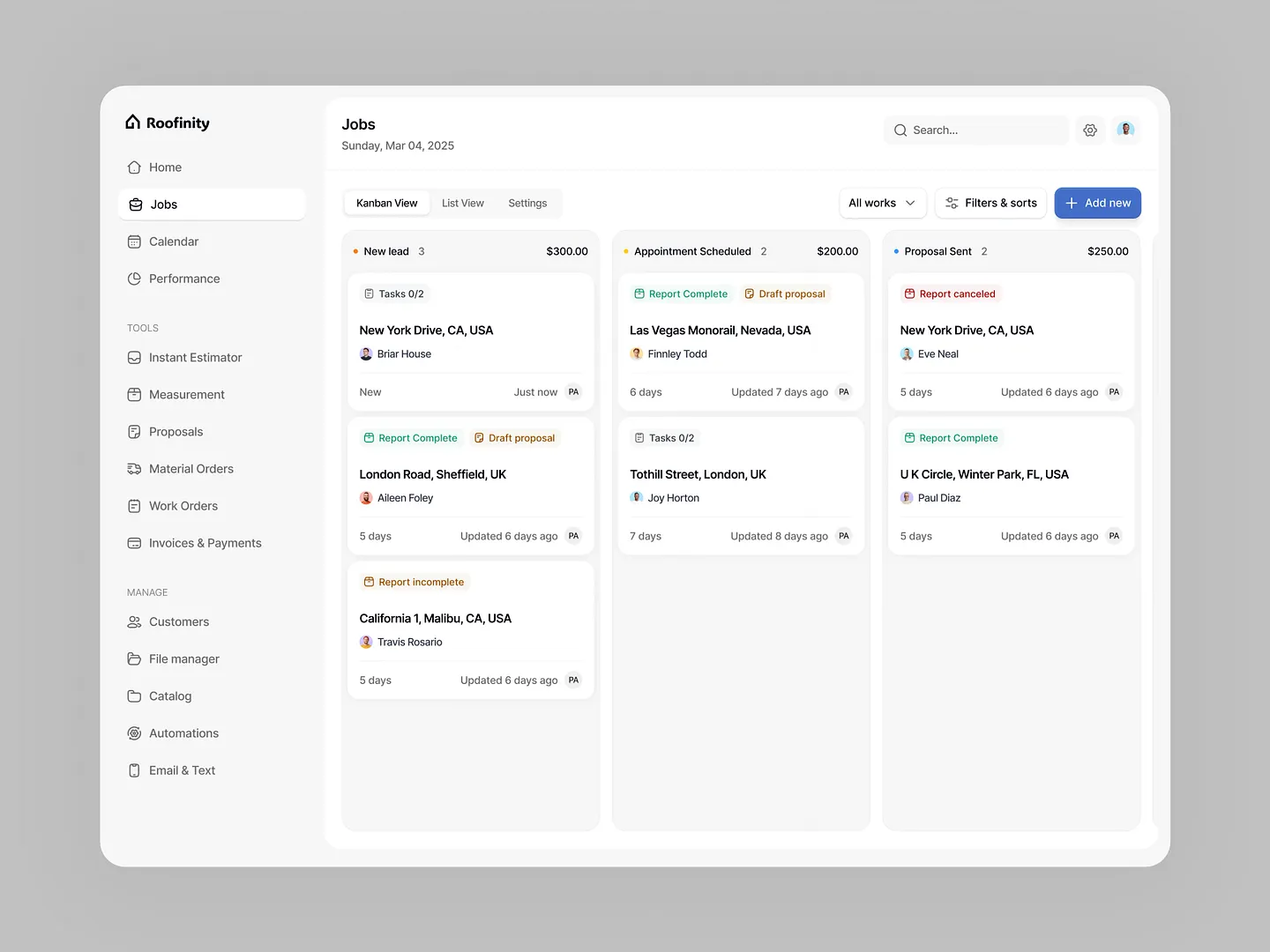
This sleek grid view layout for job management organizes job cards with essential details like status, location, and assigned personnel. Its intuitive design enhances user experience and productivity, making it easy to track and manage tasks.
Check out this example on Dribbble.

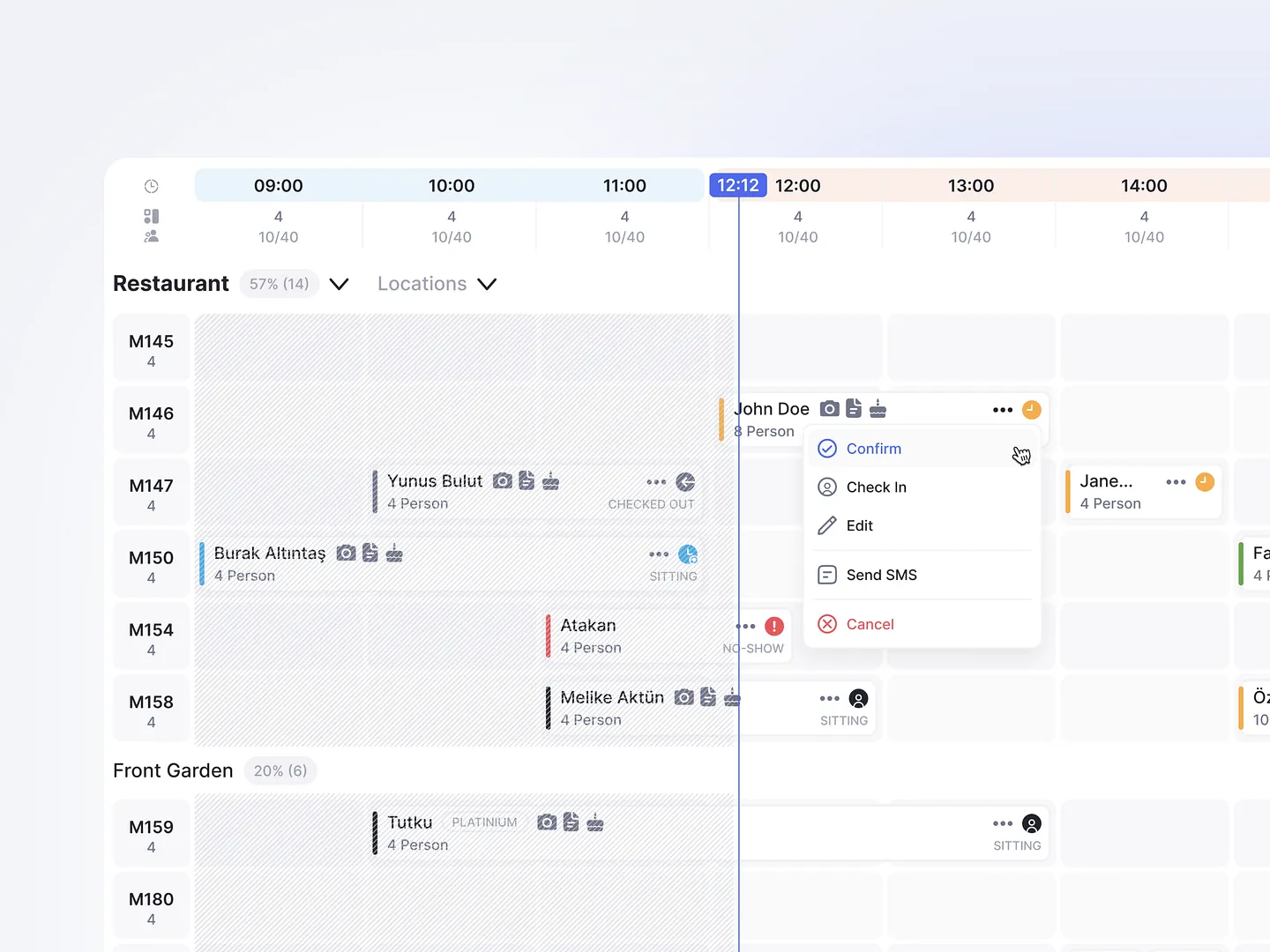
This sleek grid view layout for restaurant reservations showcases a clear and organized display of tables and their statuses. Intuitive color coding and icons make navigation easy, allowing staff to manage bookings efficiently and enhance the dining experience.
Check out this example on Dribbble.

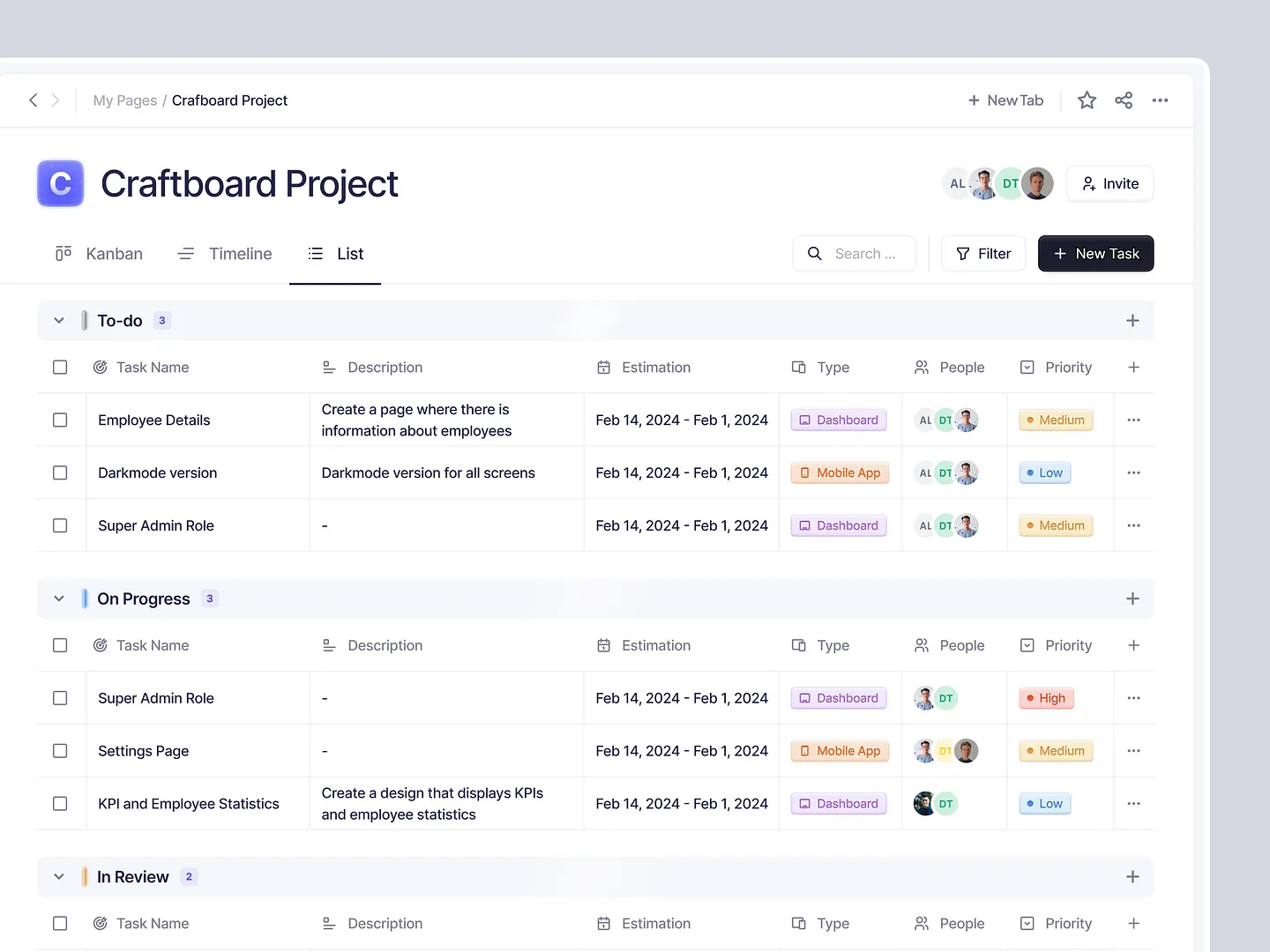
The grid view layout in task management dashboards organizes tasks into clear categories with priority indicators and visual hierarchies. This design enhances project tracking and team collaboration, making task management efficient and effective.
Check out this example on Dribbble.

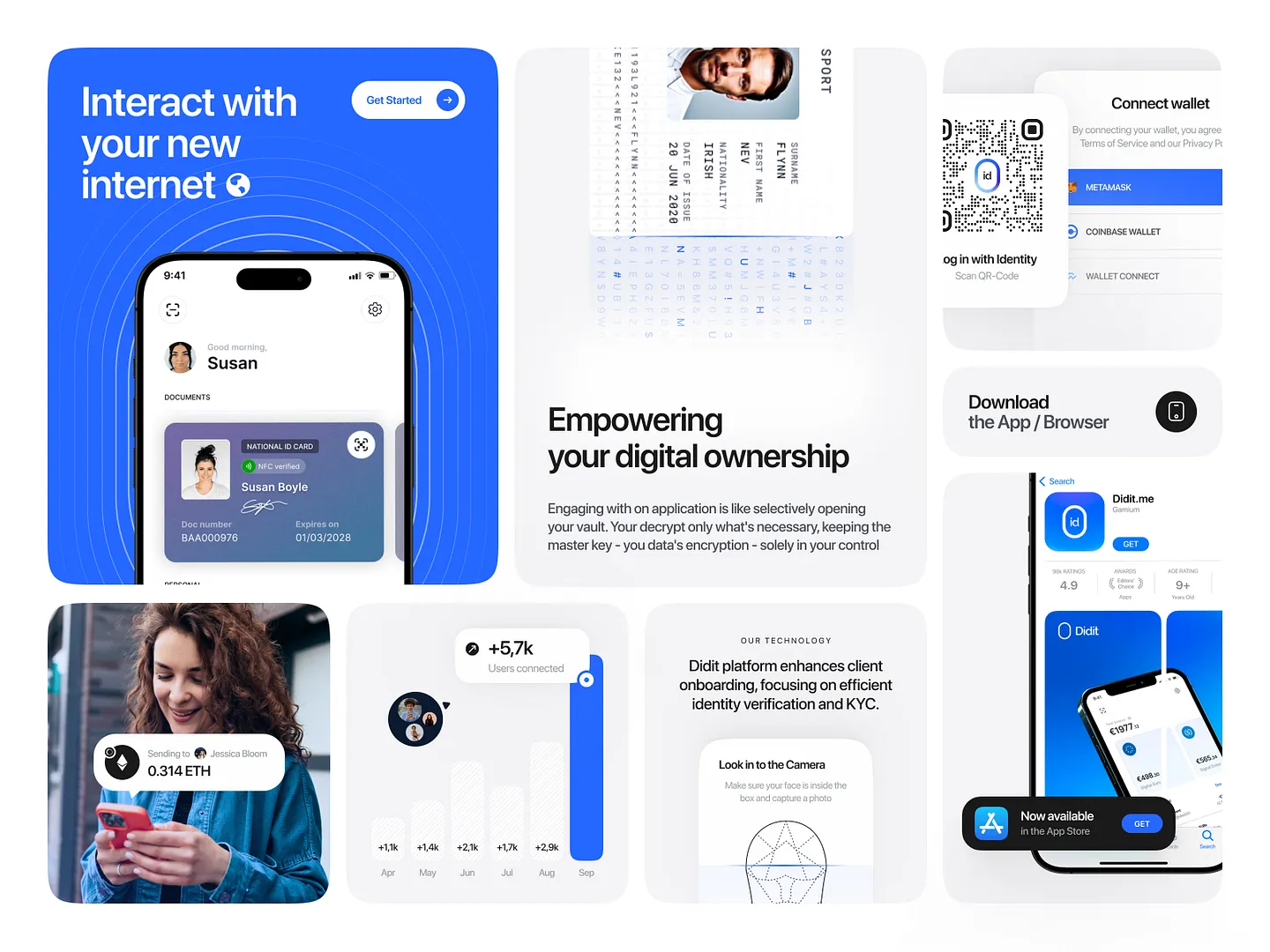
The Bento Grid Mobile App features a sleek, modern grid view layout with a clean interface, vibrant colors, and intuitive navigation. Organized sections enhance user experience and promote digital ownership, balancing visuals and functionality for seamless app engagement.
Check out this example on Dribbble.
Ready to design your own Grid View Layout? Subframe streamlines the process with its intuitive interface and responsive canvas, making it easy to achieve professional, pixel-perfect results quickly.
Elevate your design game effortlessly. Start for free today!

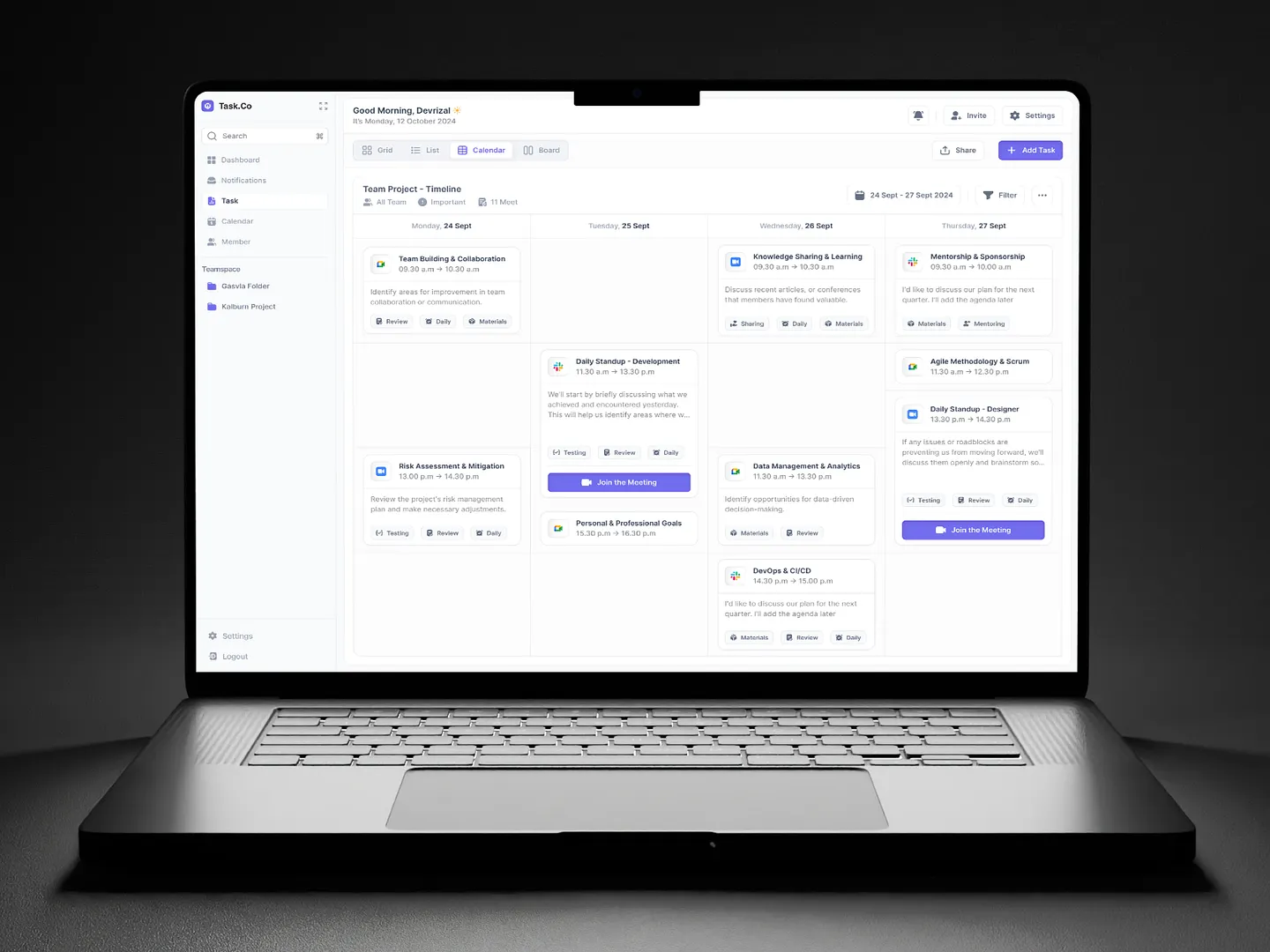
This sleek grid view layout for task management organizes tasks, timelines, and meetings with a modern color palette and intuitive design elements. It enhances productivity and collaboration through clean organization and visual clarity.
Check out this example on Dribbble.

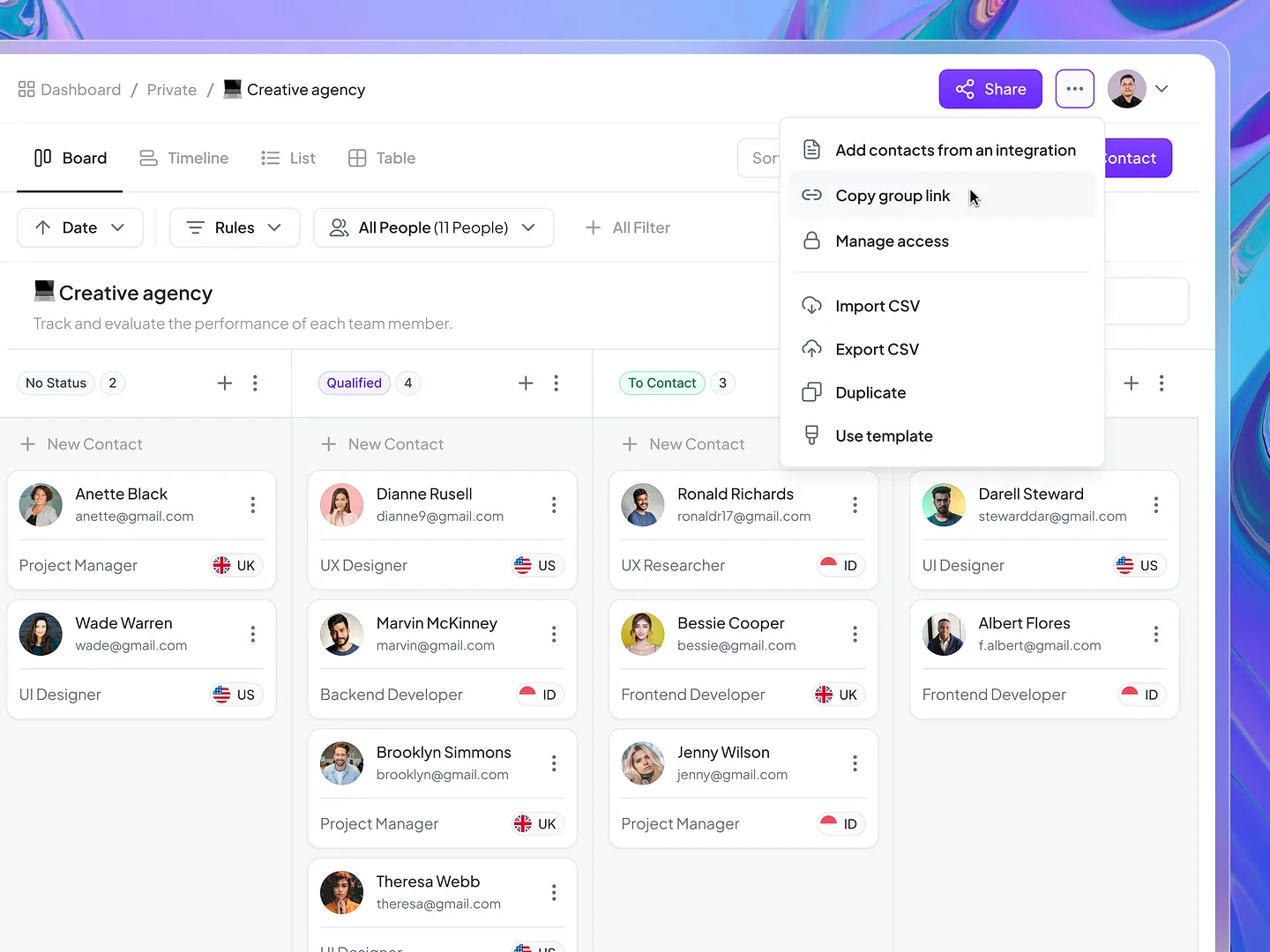
The innovative grid view layout for CRM dashboards showcases team members' roles and statuses with clear visual organization. This design enhances user experience, allowing efficient tracking and evaluation of performance across various designations.
Check out this example on Dribbble.

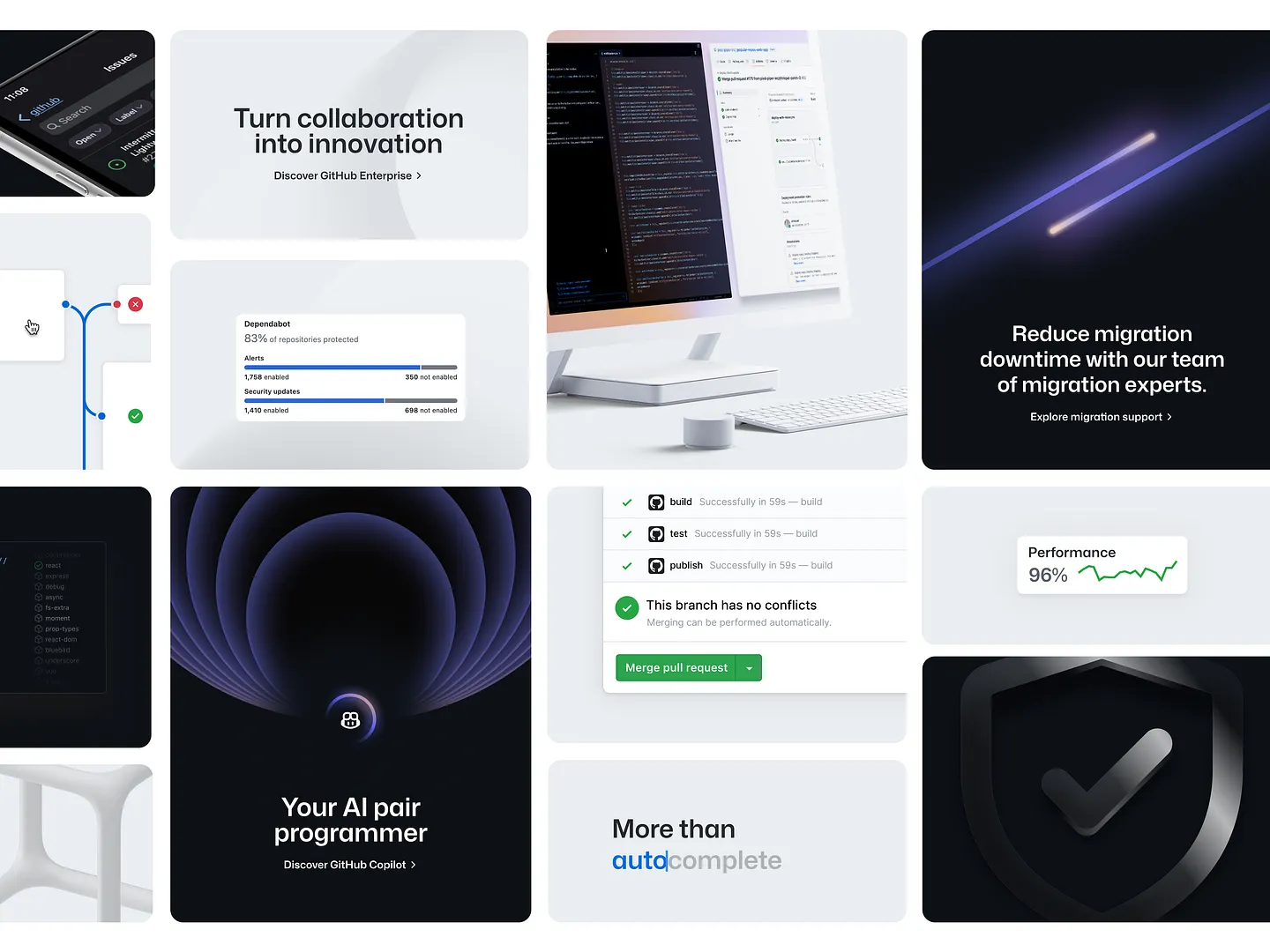
This grid view layout balances elements and uses space efficiently, enhancing organization and visual appeal. Its clean aesthetic makes it perfect for digital interfaces and applications, standing out for its versatility and modern design.
Check out this example on Dribbble.

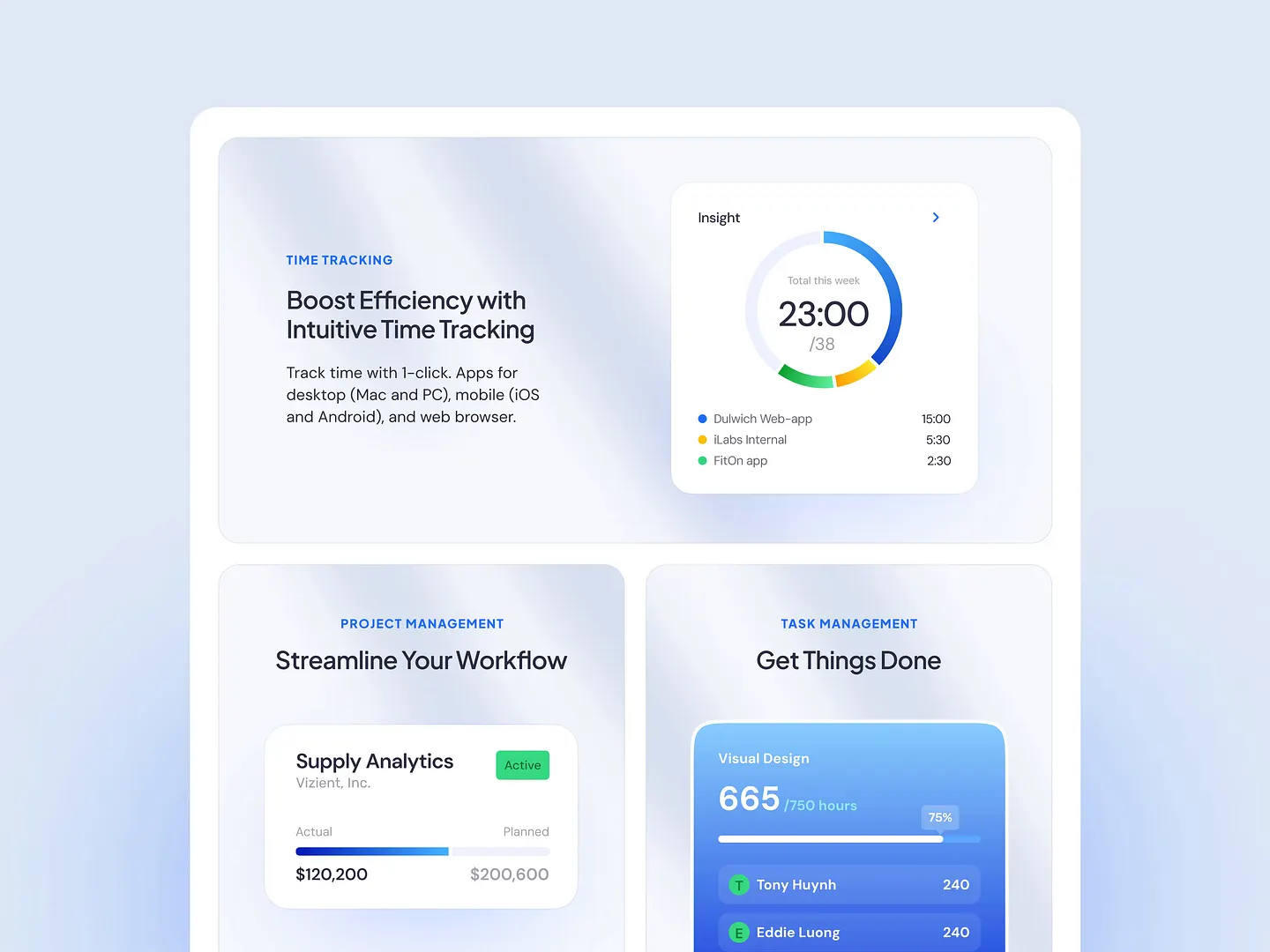
The Bento-grid design concept features a clean, organized structure that enhances user experience through intuitive navigation and visually appealing sections. Soft colors and clear typography create a harmonious balance, ideal for time tracking, project management, and task management.
Check out this example on Dribbble.

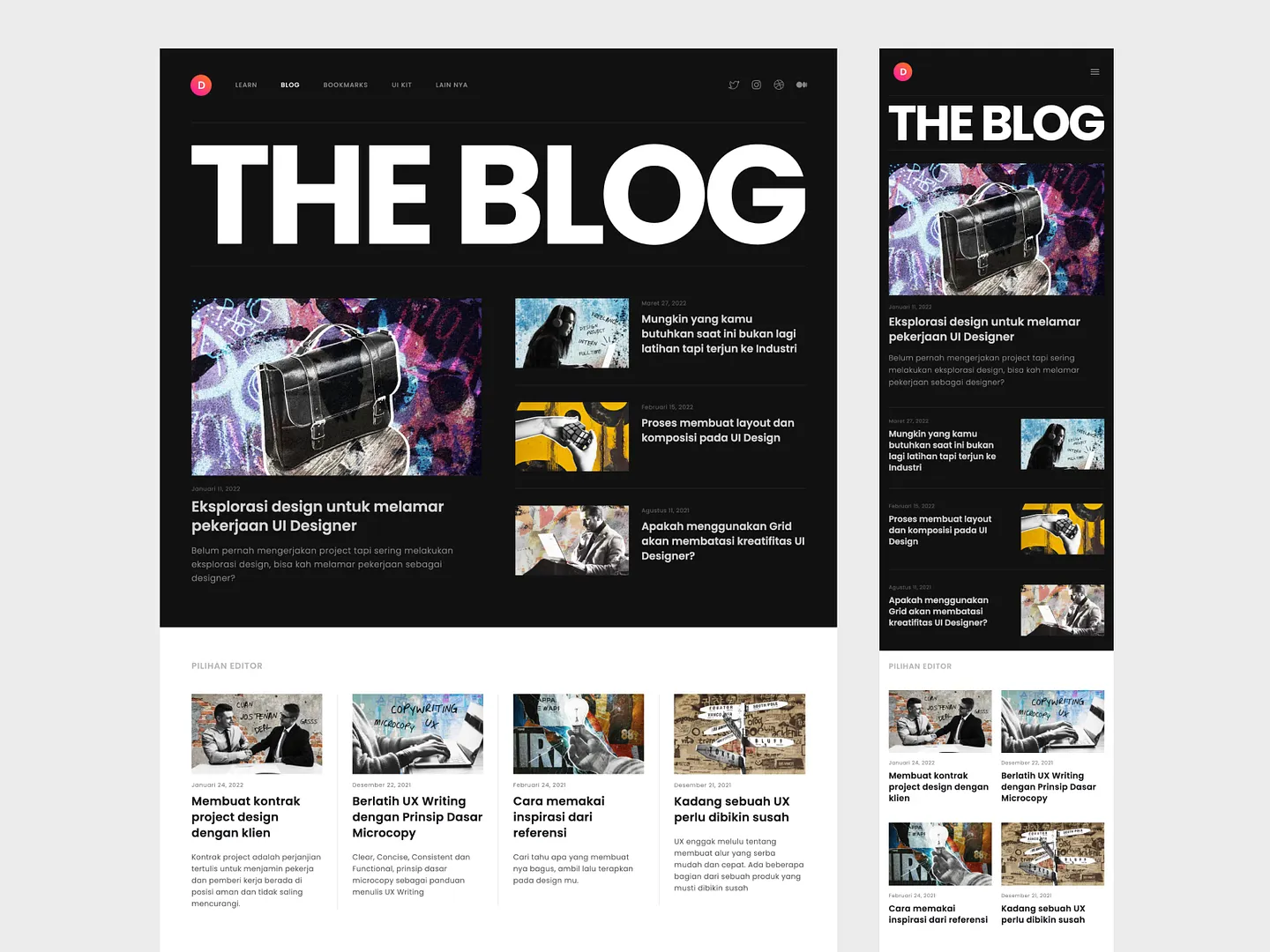
This grid view layout for blogs features bold typography and a sleek black background, creating a visually striking and easy-to-navigate design. Unique elements like clear content sections and engaging visuals enhance reader interaction and content discovery.
Check out this example on Dribbble.

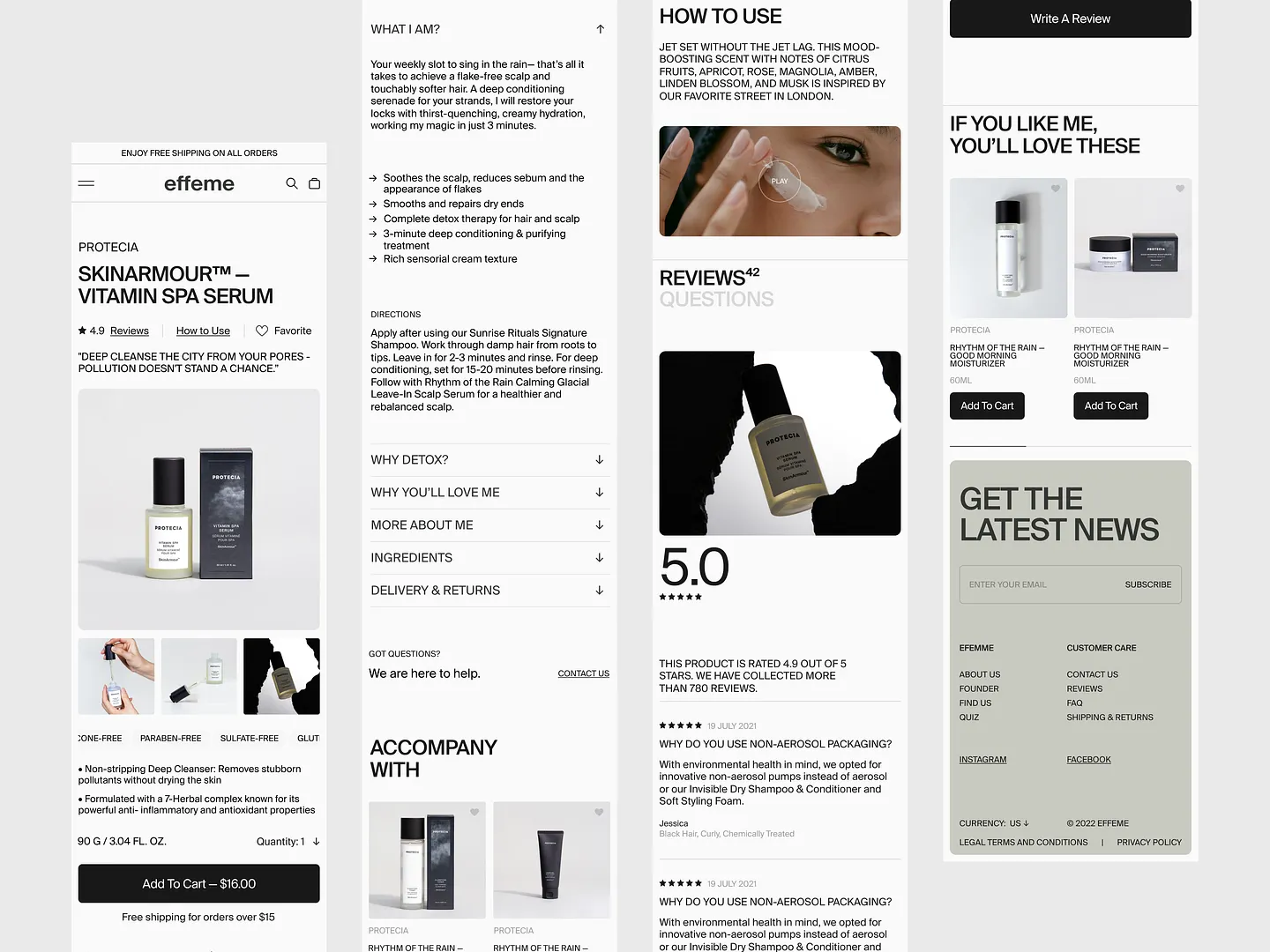
The Efemme design features a sleek grid view layout that enhances user experience in e-commerce by organizing product information, reviews, and navigation elements. Its minimalist aesthetic, clean lines, and ample white space make it visually appealing and easy to navigate.
Check out this example on Dribbble.

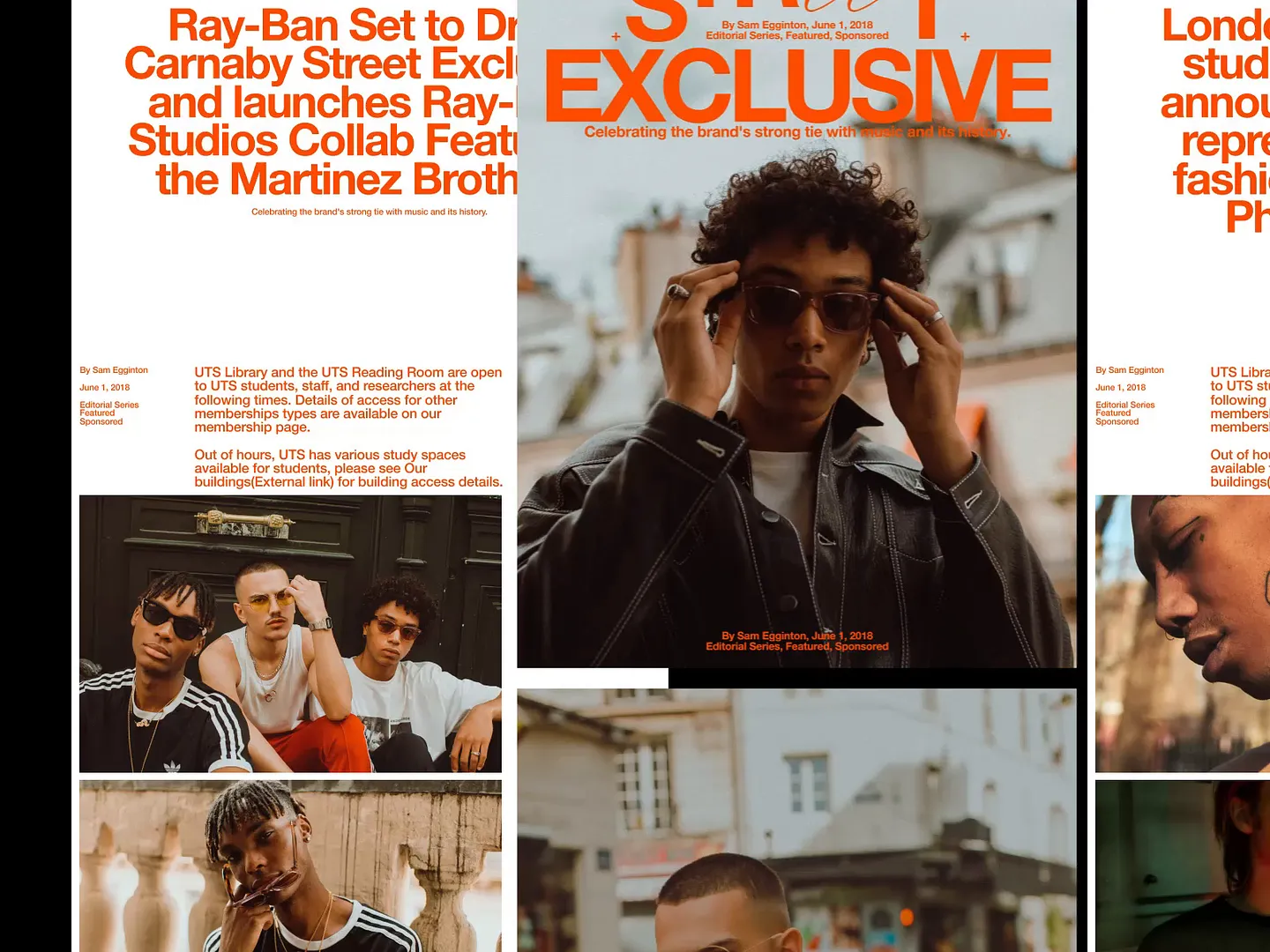
This grid view layout enhances visual organization with a balanced arrangement of images and text, ideal for showcasing collections or editorial content. Clean lines and a structured approach make it engaging and user-friendly.
Check out this example on Dribbble.

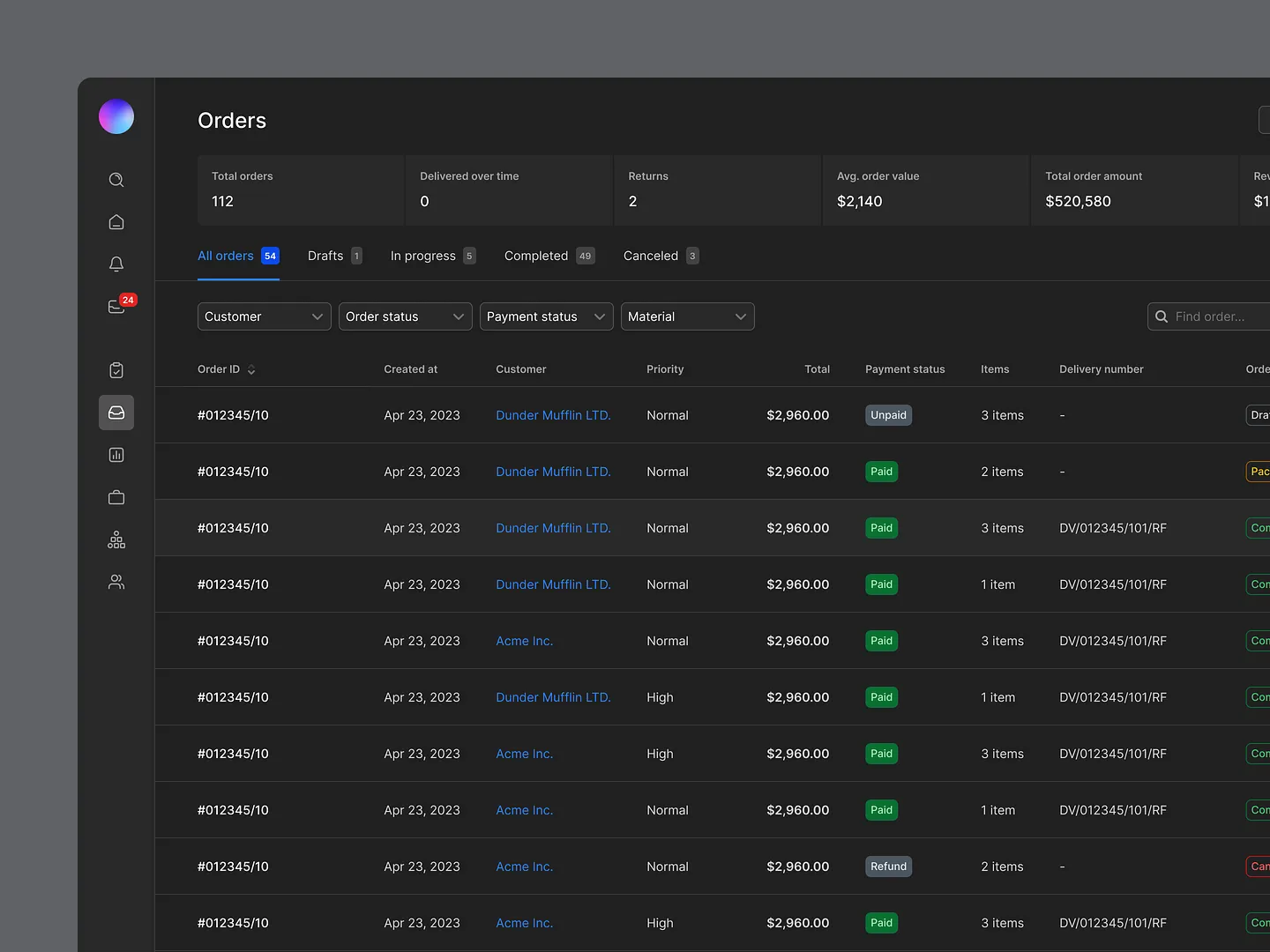
This sleek grid view layout for eCommerce order management organizes essential details like order status, payment, and customer information. The dark theme enhances readability and provides a contemporary look, making navigation and order management straightforward.
Check out this example on Dribbble.

This grid view layout features a vibrant collection of food icons, showcasing a delightful variety of fruits, snacks, and beverages. Each icon uses playful colors and simple designs, making them perfect for food-related projects, menus, or digital applications.
Check out this example on Dribbble.

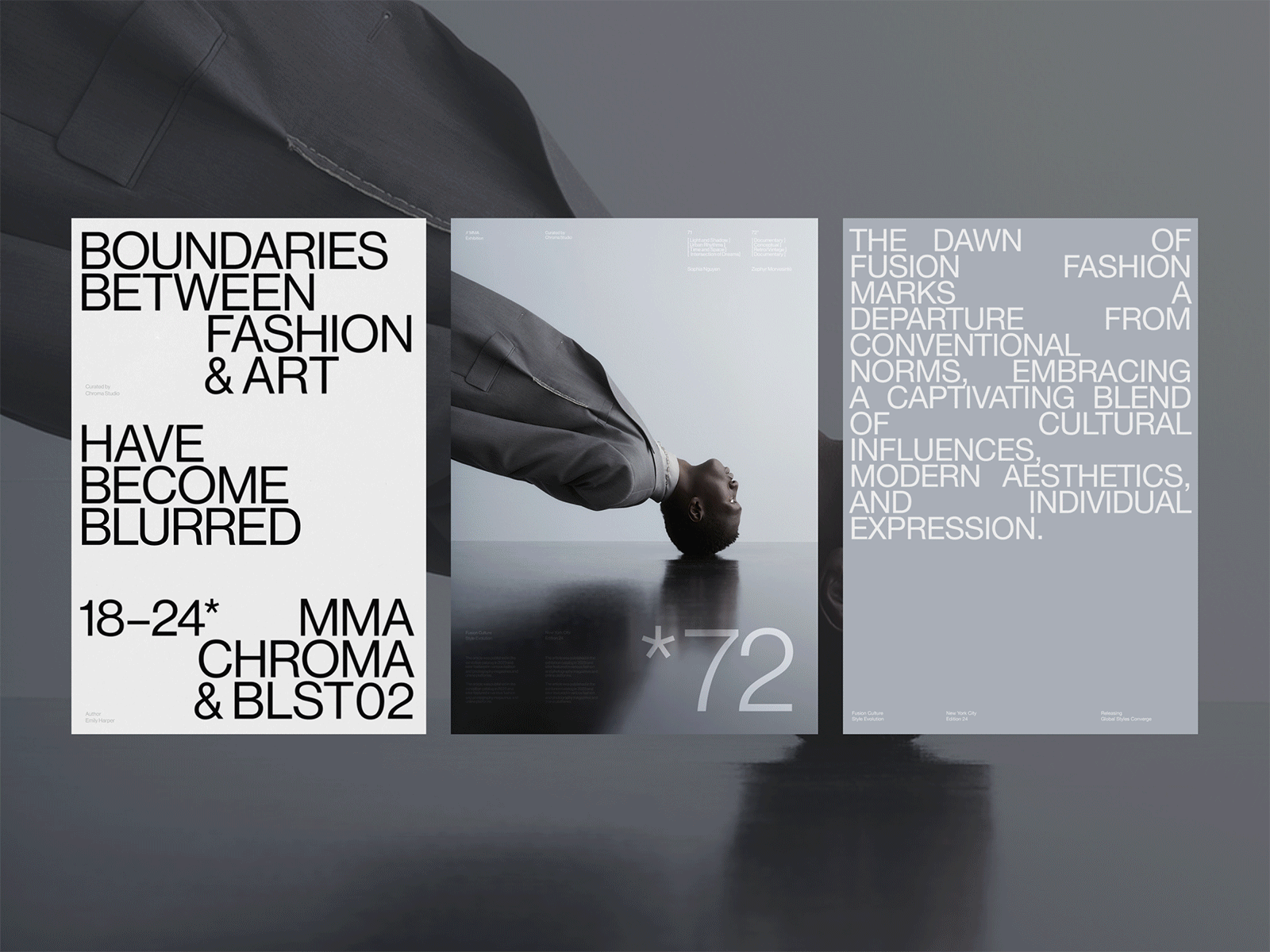
This striking grid view layout blends fashion and art, emphasizing bold typography and minimalist aesthetics. Contrasting colors and structured alignment create a visually engaging experience, perfect for highlighting contemporary design themes.
Check out this example on Dribbble.
Designing a grid view layout has never been easier with Subframe. Its intuitive interface and responsive canvas ensure you can create pixel-perfect UI efficiently and effortlessly.
Ready to elevate your design game? Start for free today and begin creating stunning grid view layouts immediately!