
In the ever-evolving world of web design, grid layouts have emerged as a cornerstone for creating visually appealing and highly functional websites. By organizing content into a structured grid, designers can ensure a seamless and intuitive user experience, making it easier for visitors to navigate and find the information they need.
Grid layouts not only enhance the aesthetic appeal of a website but also improve its usability. They provide a balanced and organized framework that can adapt to various screen sizes, ensuring consistency across devices. This article showcases 25 exemplary grid layout website designs that highlight the versatility and effectiveness of this approach.

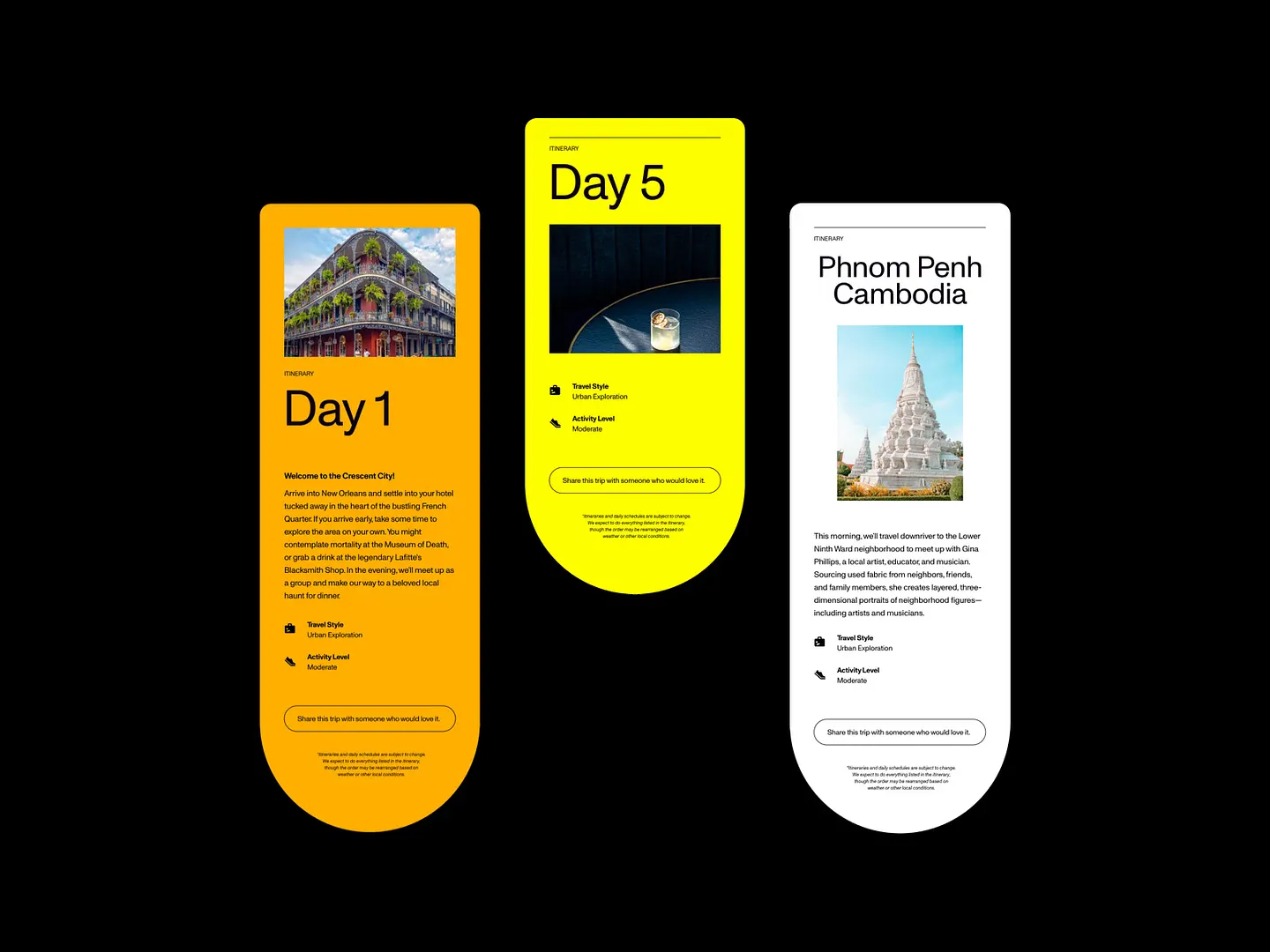
This travel guide website features a vibrant grid layout with colorful modules that highlight daily itineraries. Bold colors and engaging visuals enhance the user experience, making navigation intuitive and visually appealing.
Check out this example on Dribbble.

This modern careers page features a sleek grid layout with contrasting colors and dynamic visuals. It effectively showcases company values and open positions, making it easy for potential candidates to navigate and connect with the brand.
Check out this example on Dribbble.

This design example showcases a stunning grid layout that emphasizes clean lines and organized content. The harmonious blend of colors and textures highlights the importance of structure in web aesthetics, making navigation intuitive and visually appealing.
Check out this example on Dribbble.

The grid layout for the ABIB Okjuk Essence Nutrition Pump website features clean lines and a structured arrangement that highlights product details. Its minimalist aesthetic enhances user experience, making navigation and purchasing straightforward.
Check out this example on Dribbble.

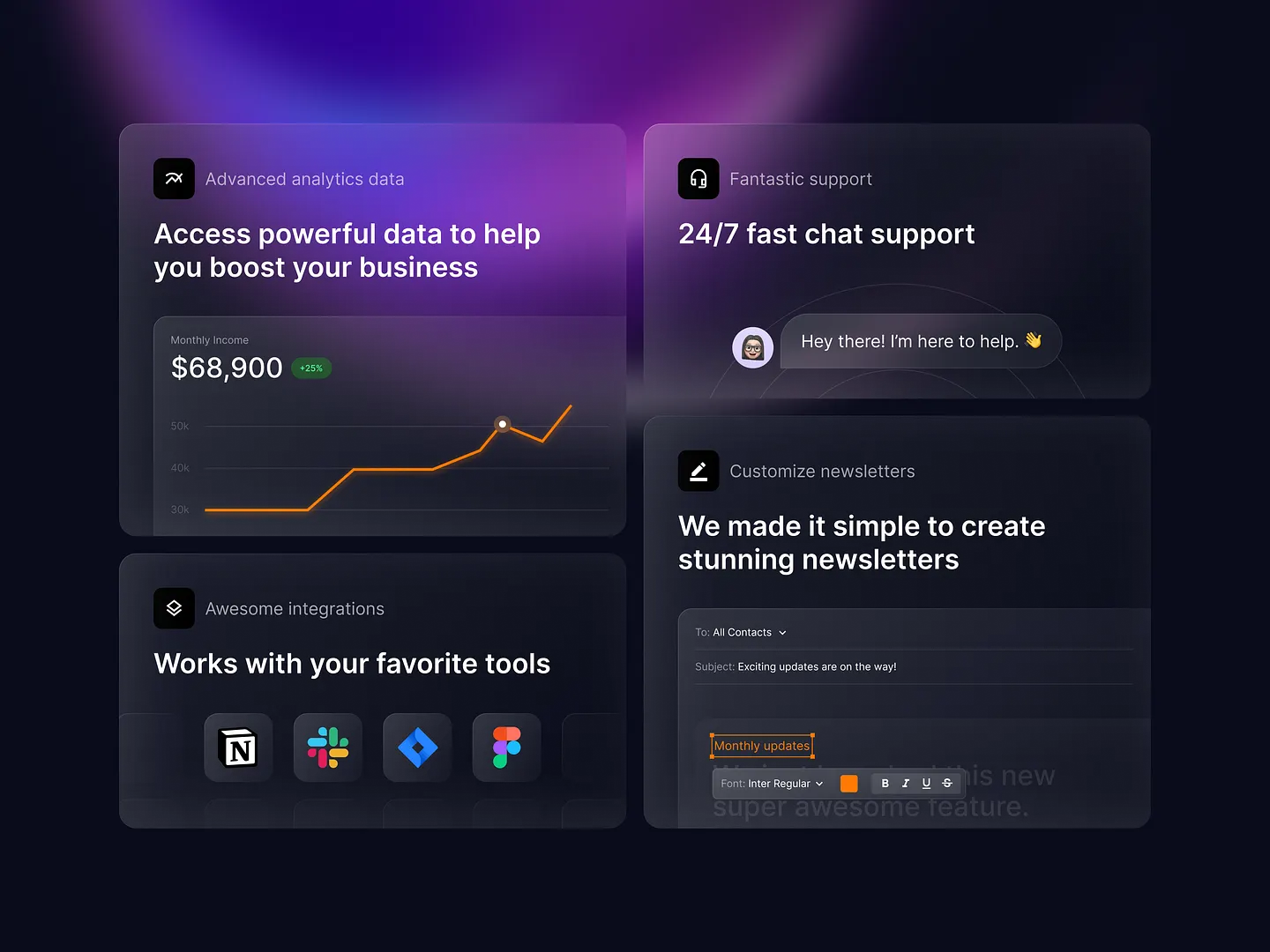
The Bento Grid layout features a dark theme with vibrant accents, intuitive data visualization, and seamless integration options. This design is perfect for businesses aiming to enhance their online presence with an organized and sleek interface.
Check out this example on Dribbble.

Subframe's drag-and-drop interface and intuitive, responsive canvas make it easy for designers and developers to create pixel-perfect UI every time. Loved by professionals, Subframe ensures your grid layout website is both stunning and functional.
Start for free and experience the difference today!

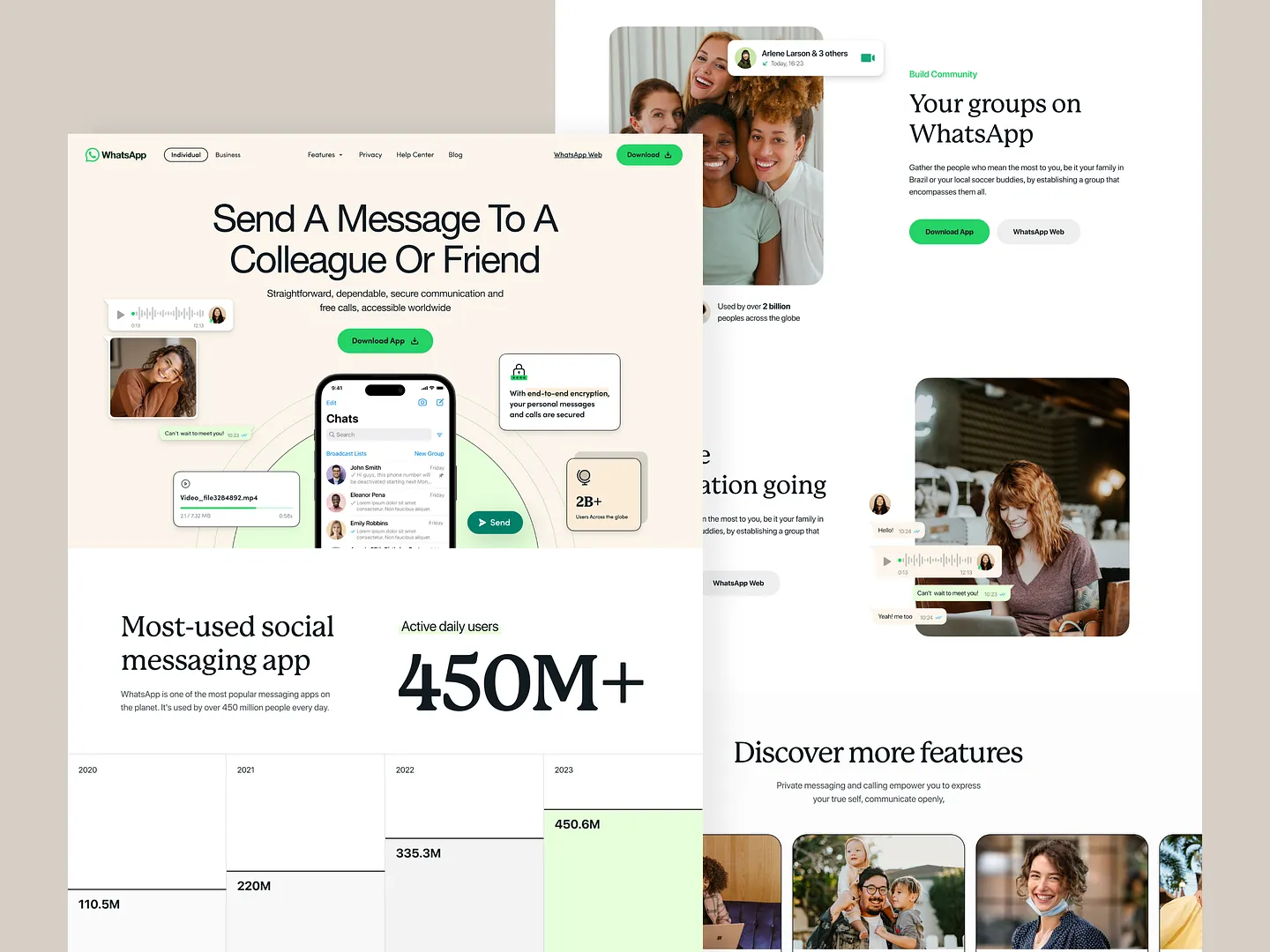
The WhatsApp website features an innovative grid layout with a clean and organized structure that enhances user navigation. Soft colors and engaging visuals create a welcoming atmosphere, making it easy for users to access features and information seamlessly.
Check out this example on Dribbble.

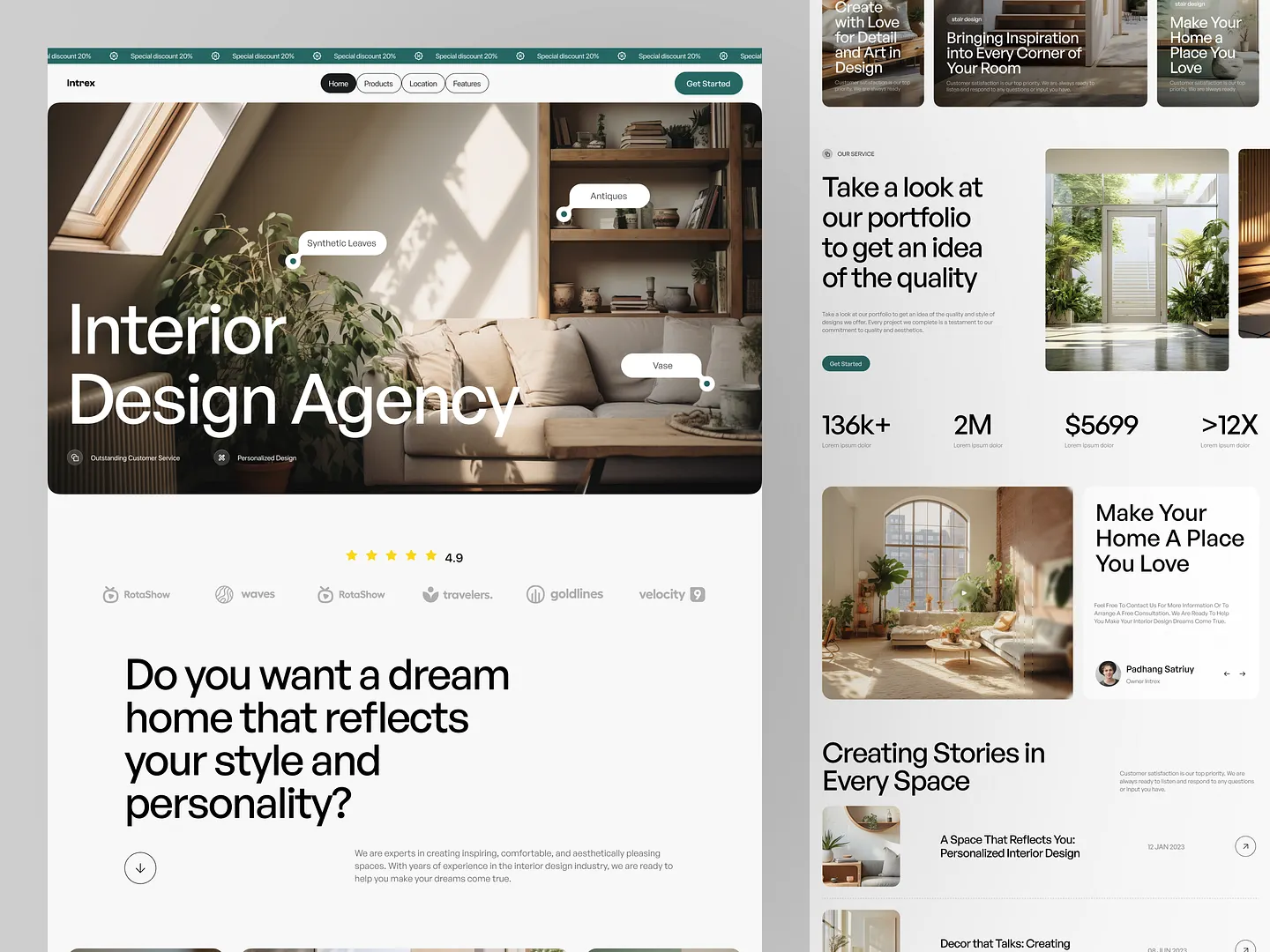
This interior design agency website features a modern grid layout that enhances user experience and visual appeal. The design blends images and text harmoniously, effectively highlighting services, portfolio pieces, and customer testimonials while maintaining a clean and organized aesthetic.
Check out this example on Dribbble.

This architectural portfolio website features a sleek grid layout with bold typography and dynamic visuals. The strategic use of space and color creates a visually appealing interface, effectively showcasing projects while enhancing user experience and reflecting the creativity and professionalism of architectural firms.
Check out this example on Dribbble.

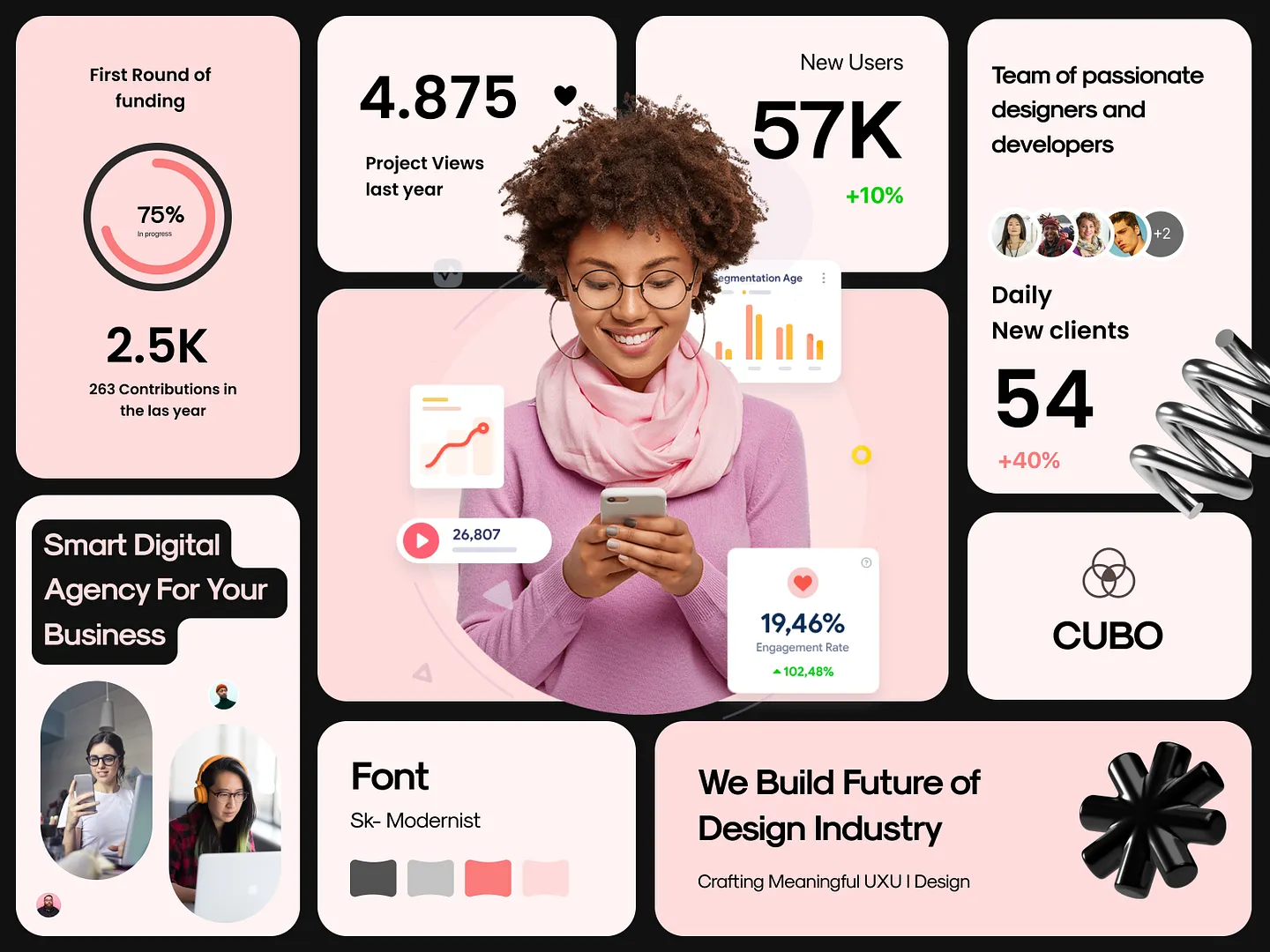
Bento Grid v2.0 features a modern grid layout with vibrant visuals, engaging statistics, and a clean aesthetic. This design is ideal for digital agencies aiming to captivate their audience with a sleek and organized interface.
Check out this example on Dribbble.

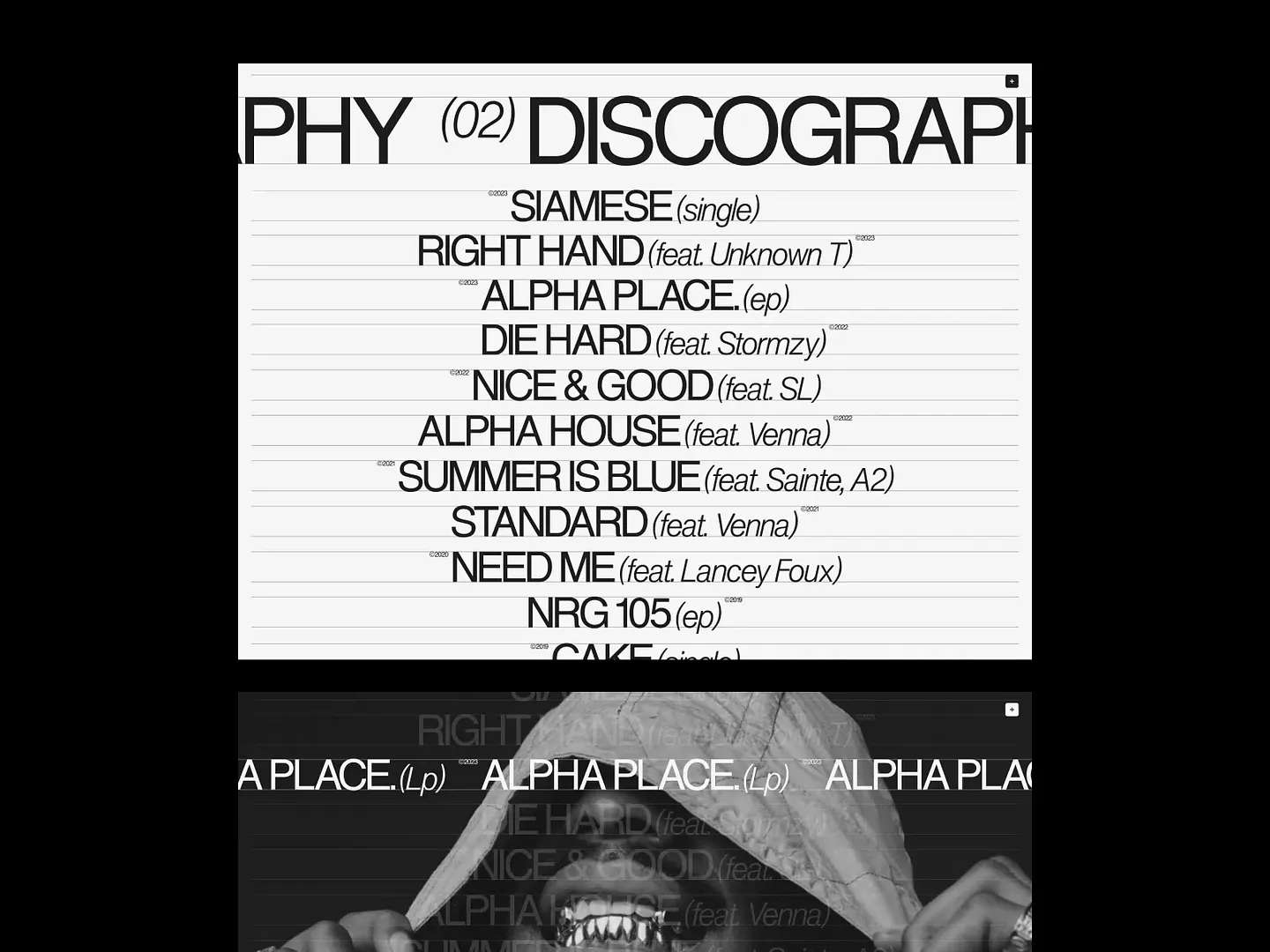
This music discography website design features a sleek grid layout with bold typography and structured alignment, enhancing readability. The minimalist aesthetic and monochromatic color scheme add a contemporary touch, making it perfect for artists to present their work stylishly and organized.
Check out this example on Dribbble.

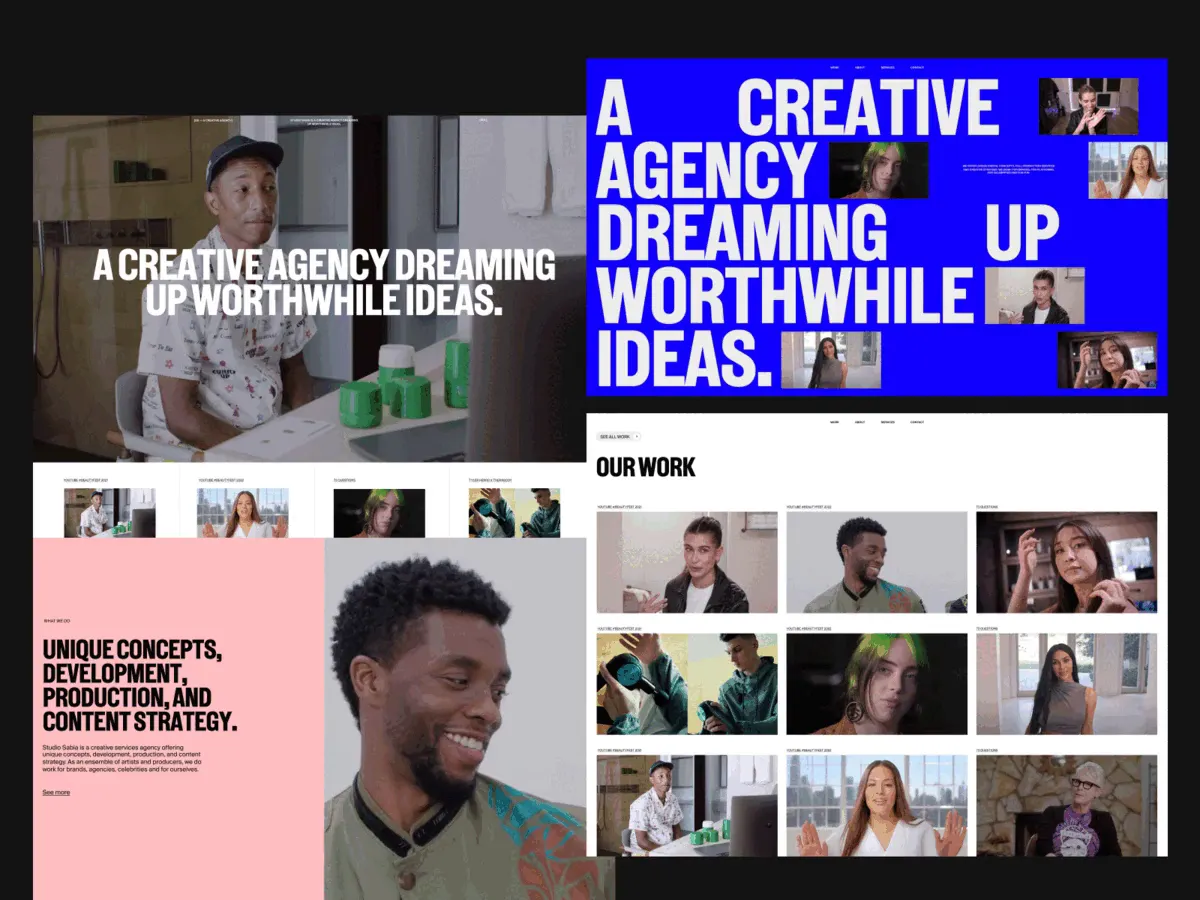
Studio Sabia's website features a dynamic grid layout with vibrant colors and engaging visuals. The design emphasizes a modern aesthetic with bold typography and a structured presentation of content, making it ideal for creative agencies looking to captivate their audience.
Check out this example on Dribbble.

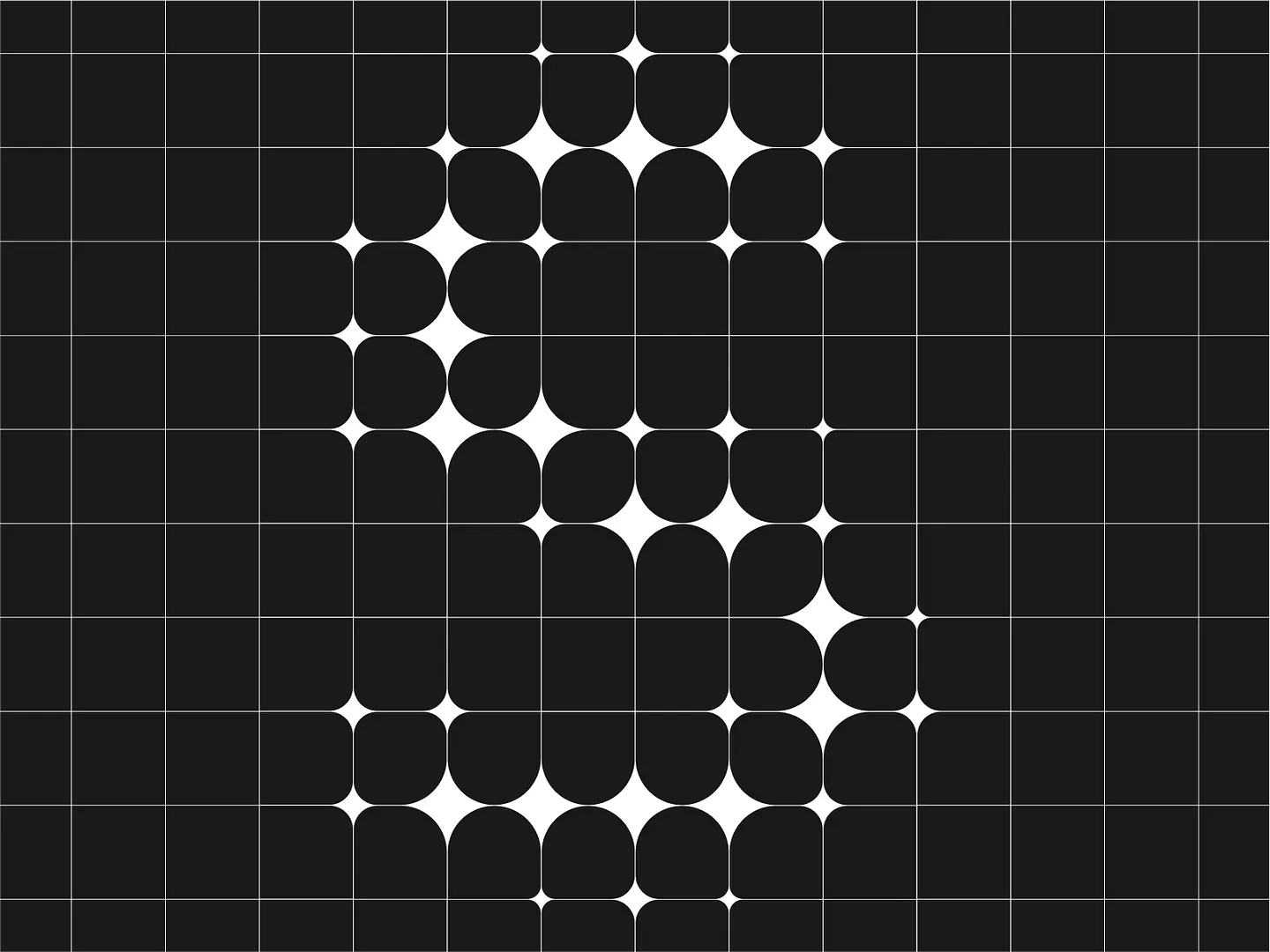
This grid layout combines geometric shapes and a bold color palette, creating a modern aesthetic with black and white interplay. It emphasizes clarity and organization, making it ideal for contemporary web applications.
Check out this example on Dribbble.

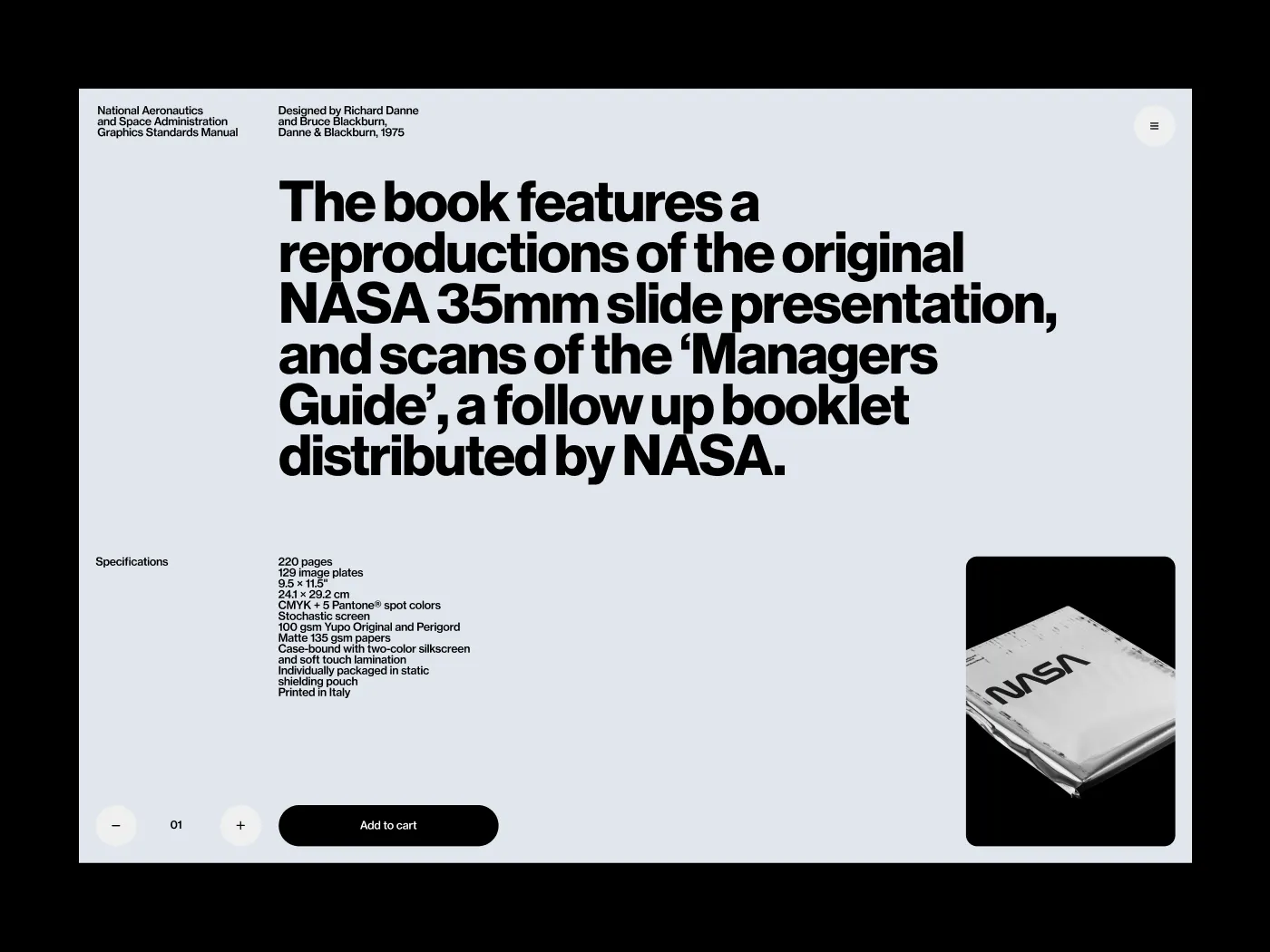
The NASA Graphics Standards Manual website features a sleek grid layout with ample white space, bold typography, and a structured format. This clean aesthetic enhances readability and visual appeal, making it a standout example of contemporary web design.
Check out this example on Dribbble.

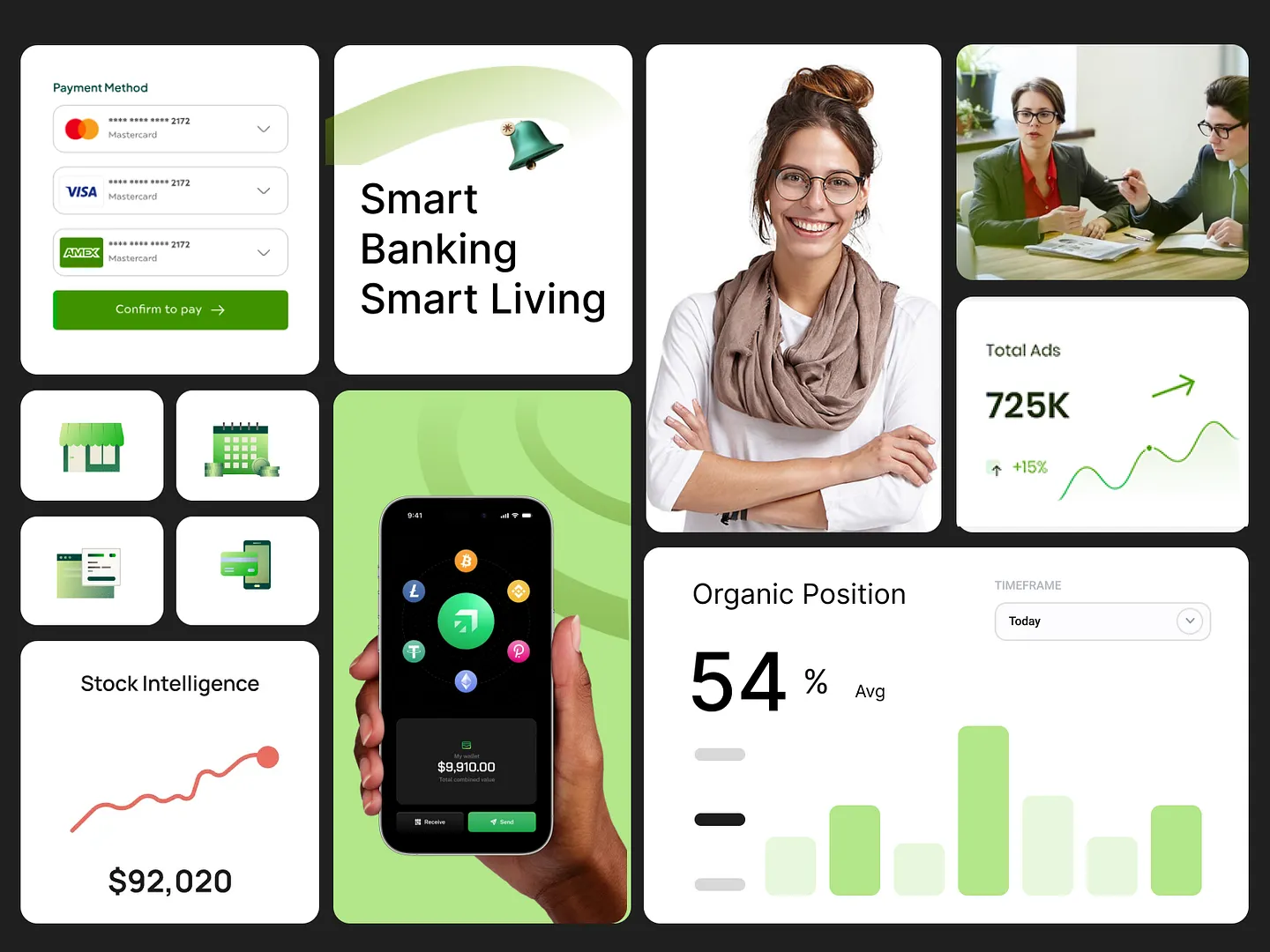
Bento Grid 2.0 showcases a sleek and organized grid layout ideal for modern websites. This design features a harmonious blend of vibrant colors, intuitive icons, and engaging visuals, enhancing user experience while effectively presenting information.
Check out this example on Dribbble.

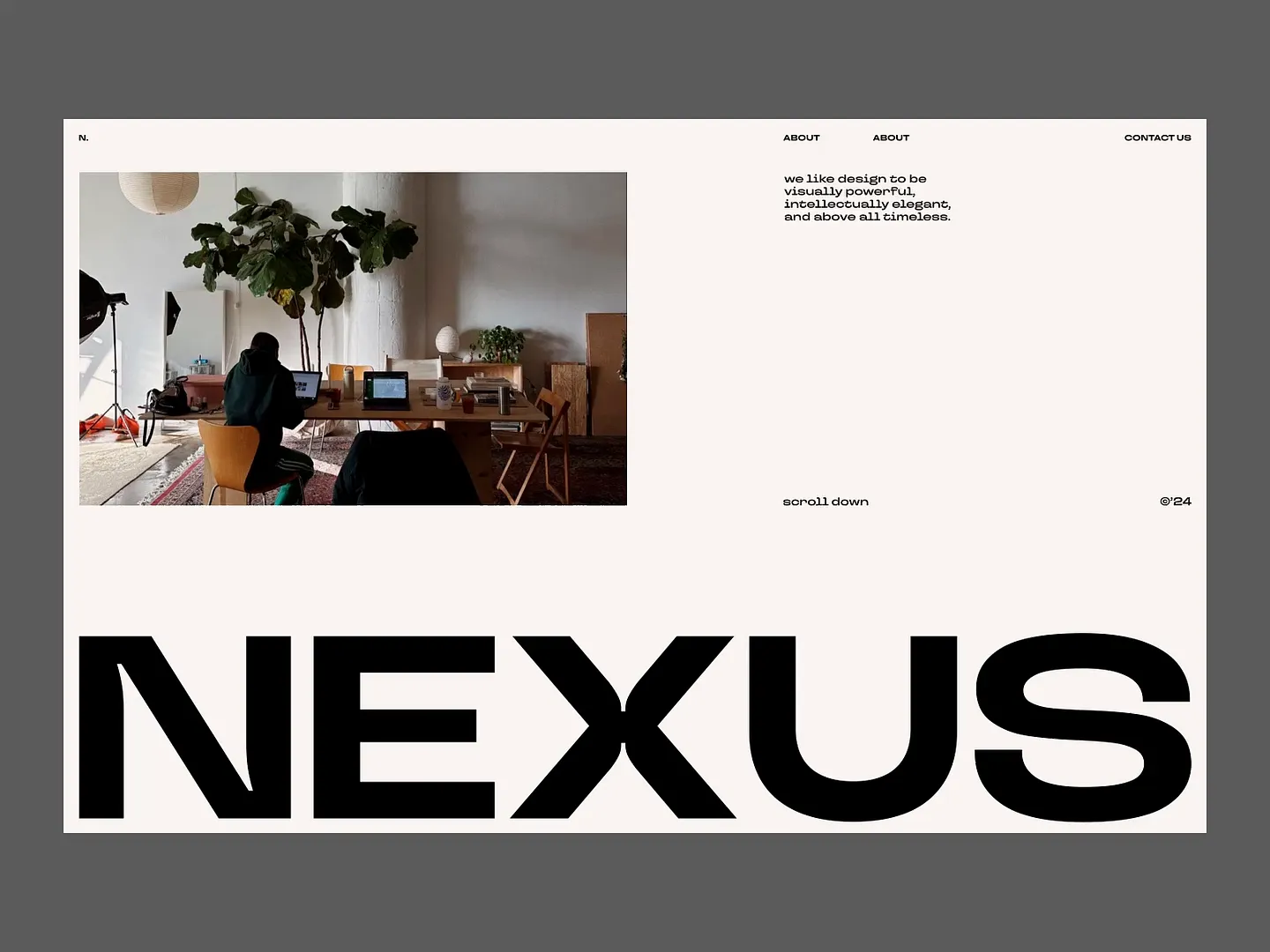
The Nexus website features a striking grid layout where bold typography meets a clean aesthetic. The design blends visuals and text harmoniously, creating an engaging user experience that emphasizes elegance and functionality.
Check out this example on Dribbble.
Ready to design your own grid layout website? Subframe streamlines the process with its intuitive interface and responsive canvas, making it easy to achieve professional, pixel-perfect results quickly.
Experience the difference and bring your vision to life effortlessly. Start for free today!

This grid layout website features a harmonious blend of monochromatic colors, sleek lines, and modern typography, creating a sophisticated aesthetic. It effectively highlights fashion elements, making it perfect for showcasing collections or editorial content.
Check out this example on Dribbble.

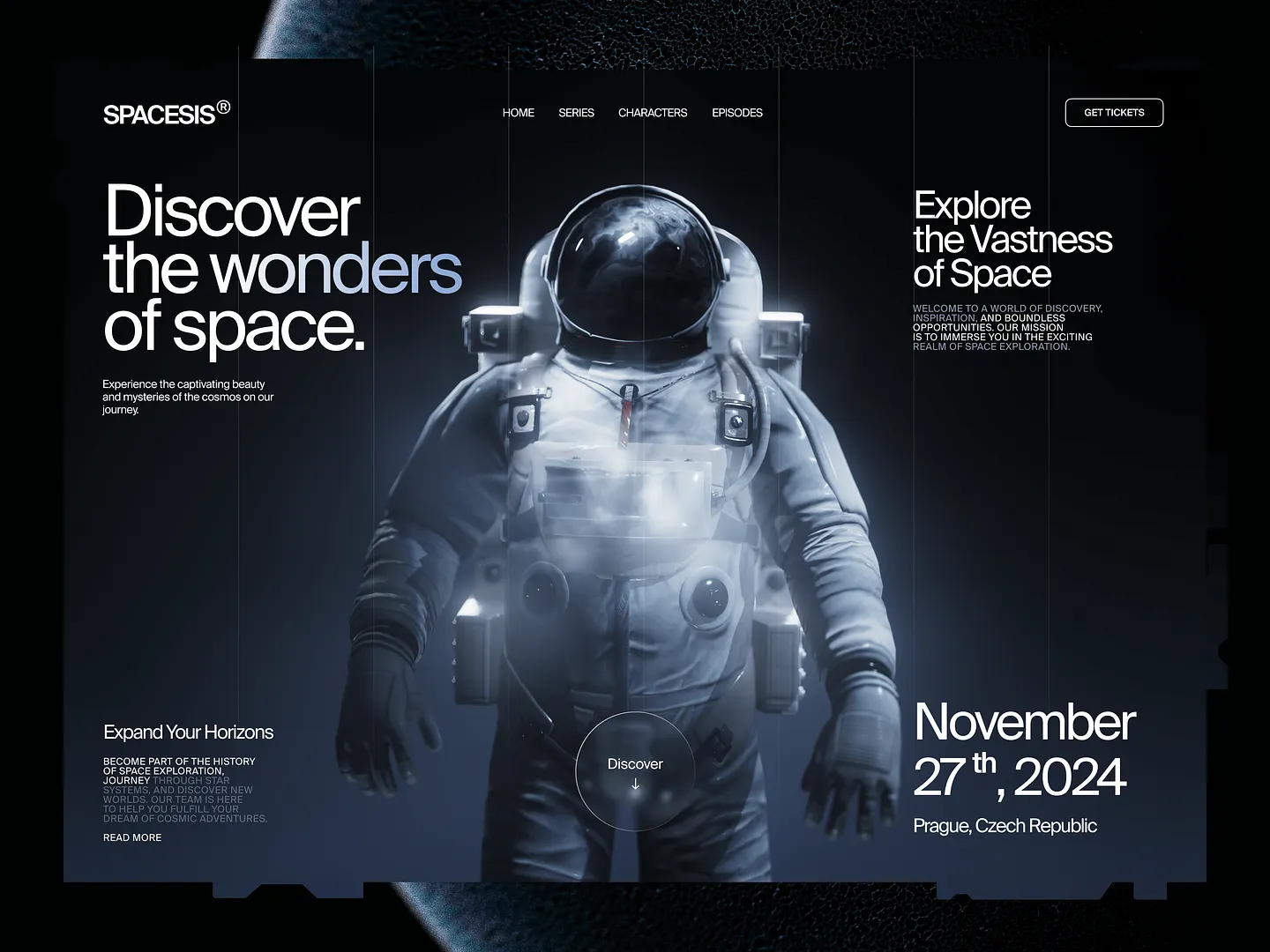
This visually striking website concept utilizes a grid layout to effectively showcase the wonders of space. The design features a captivating astronaut image, bold typography, and a sleek color palette, creating an engaging user experience that invites exploration of cosmic adventures.
Check out this example on Dribbble.

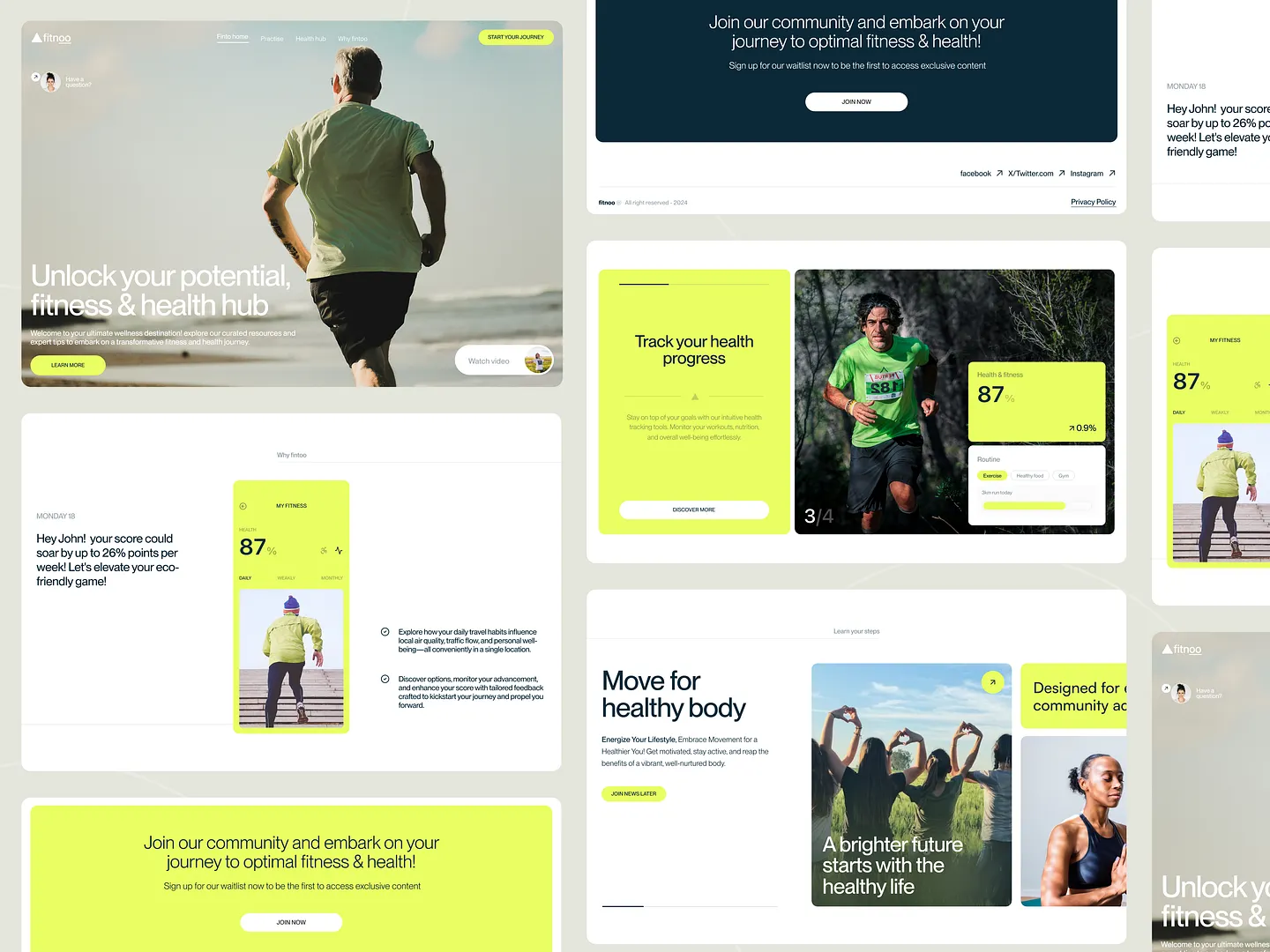
This fitness website design features a vibrant grid layout with engaging visuals and intuitive navigation. Users can easily track their health progress and join a fitness-focused community. The structured layout showcases essential information and encourages interaction.
Check out this example on Dribbble.

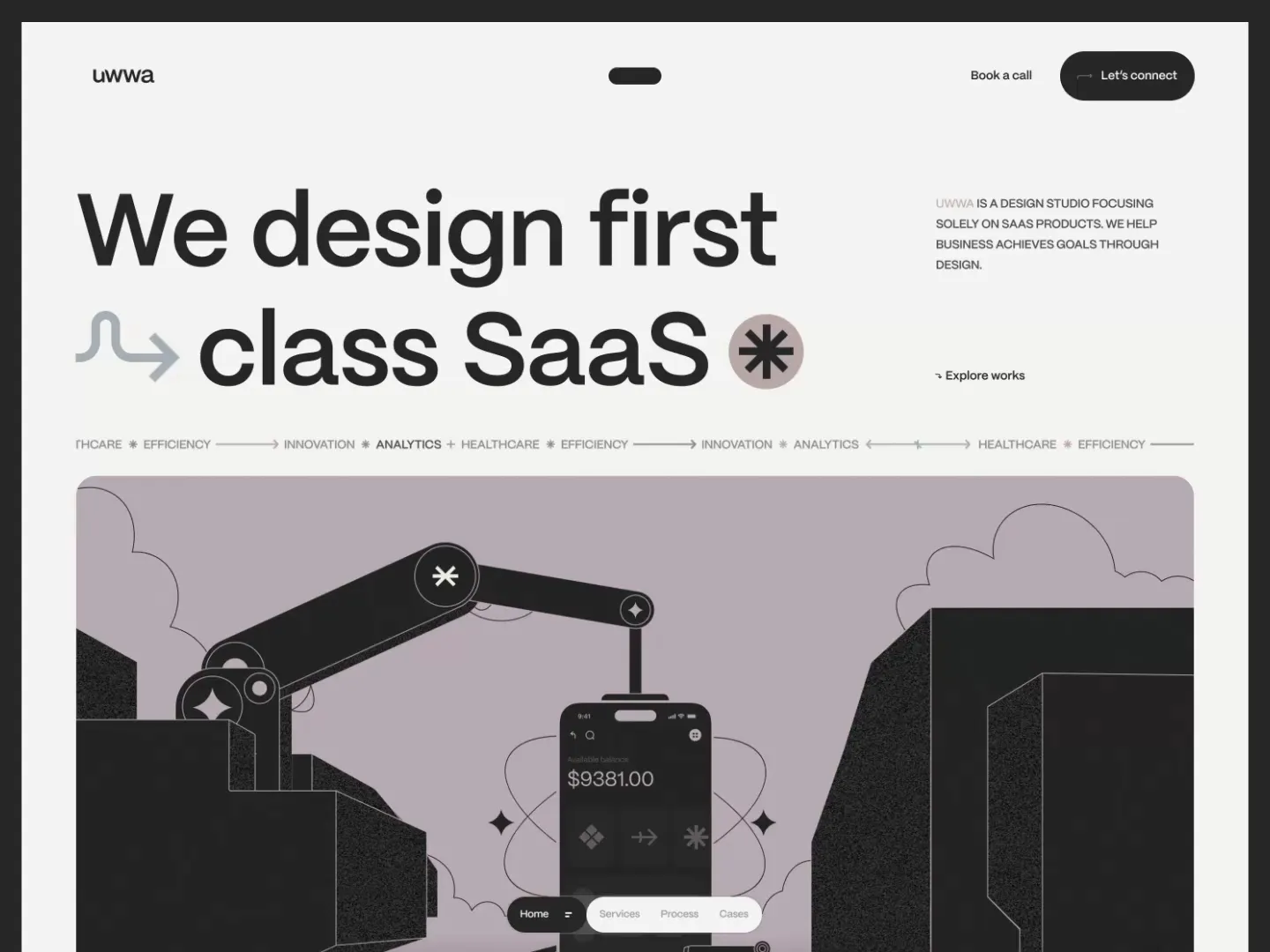
This SaaS design studio's website features a sleek grid layout with bold typography and engaging graphics. The structured design enhances user experience and effectively communicates the brand's focus on efficiency and innovation.
Check out this example on Dribbble.

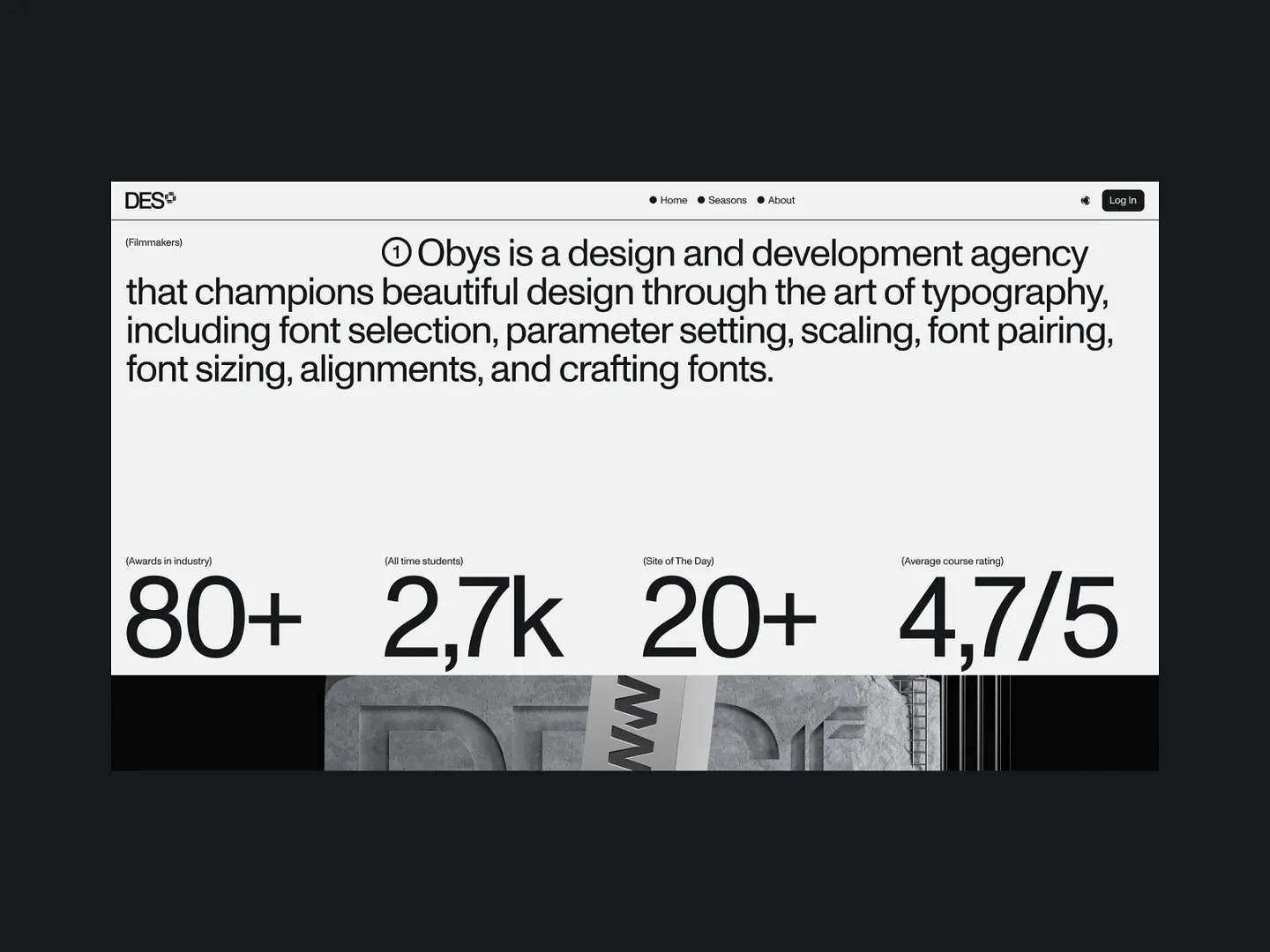
Obys' design education series showcases a grid layout that emphasizes typography and structure. Unique features include the Skeleton Mode, which visualizes grid layouts and font skeletons, enhancing both aesthetics and functionality.
Check out this example on Dribbble.

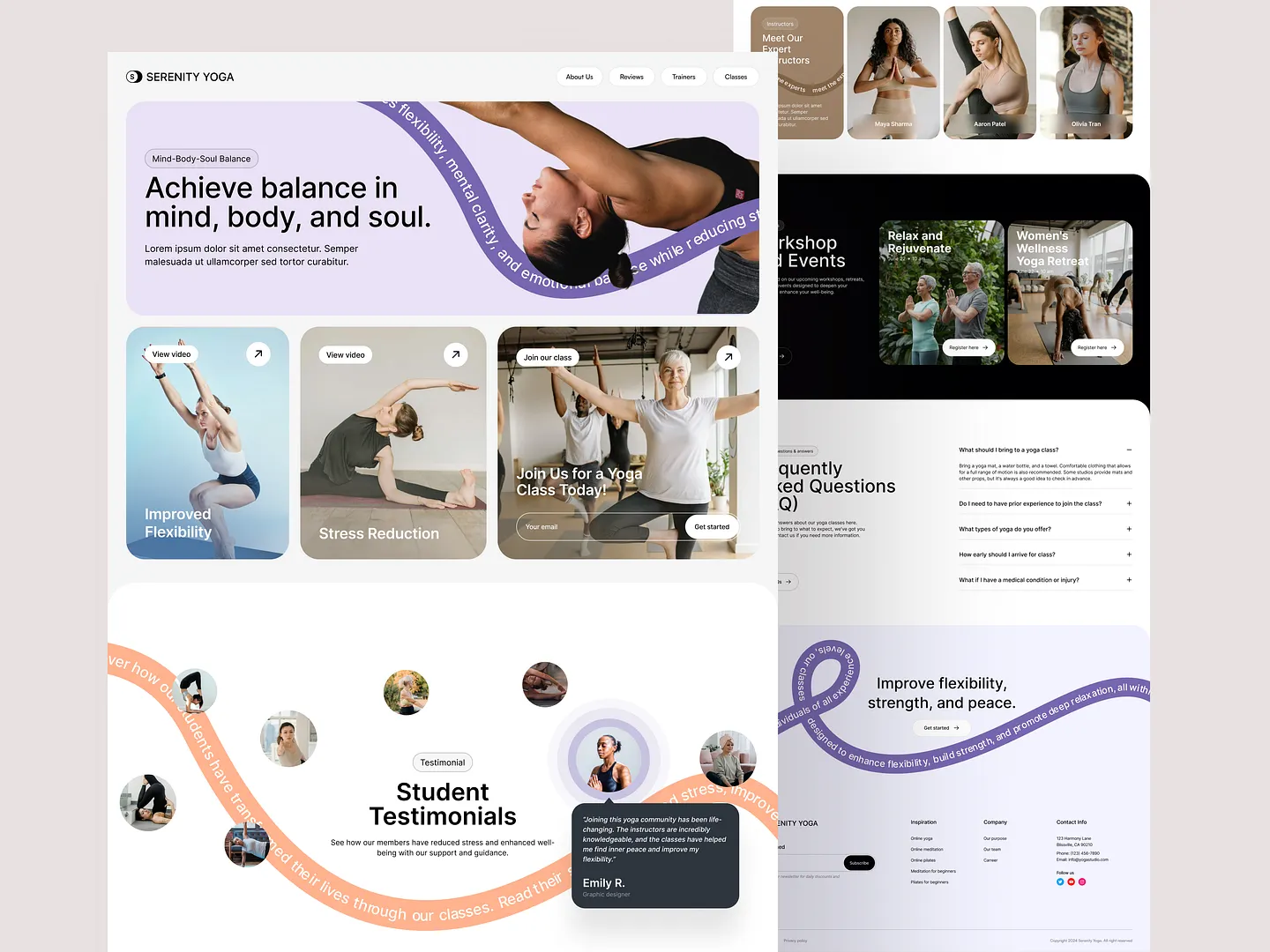
This yoga platform website design features a sleek grid layout with soft colors and engaging imagery. It showcases classes, testimonials, and events in an organized manner, enhancing user experience and making navigation intuitive.
Check out this example on Dribbble.

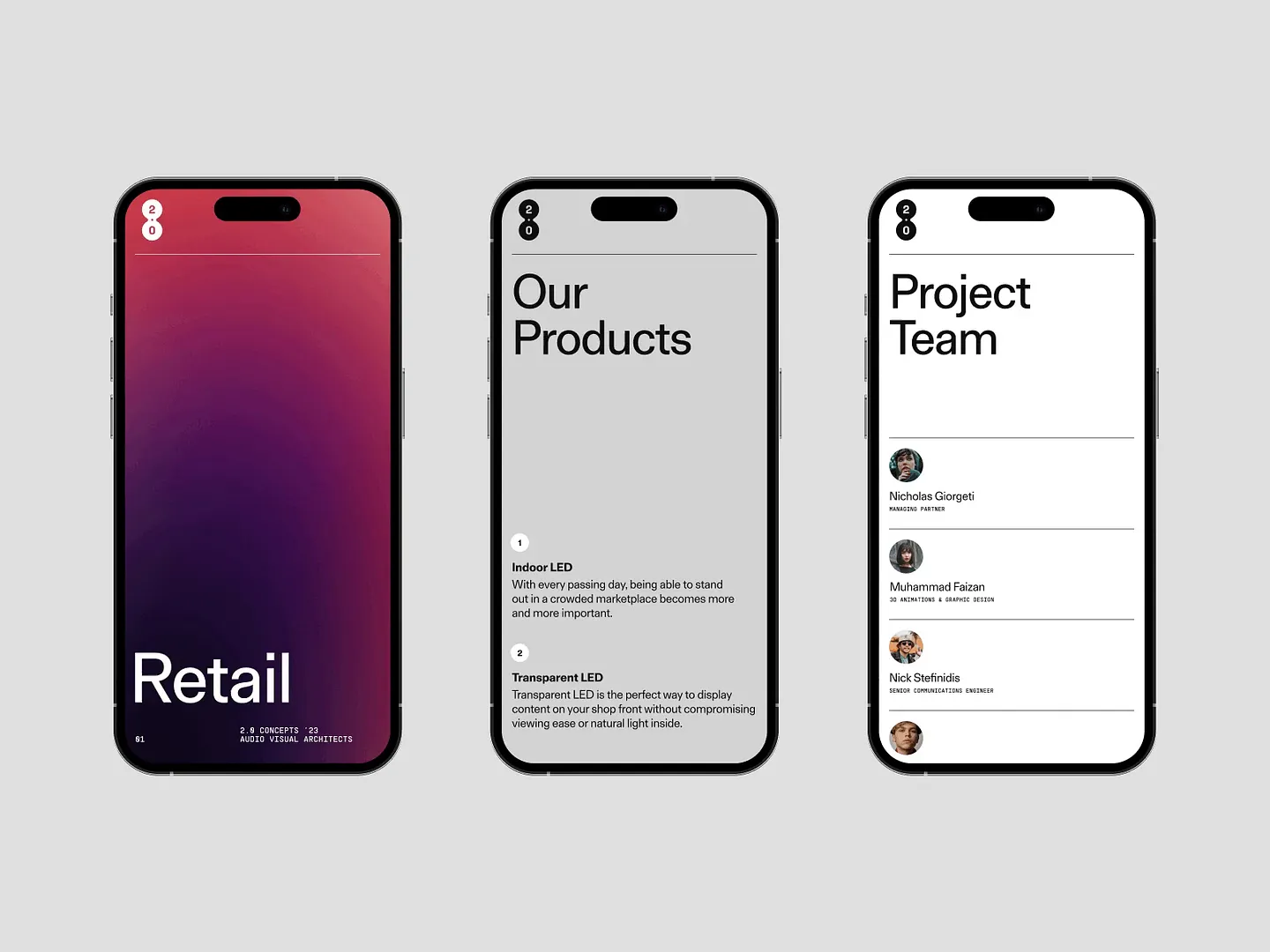
This mobile website design features a cutting-edge grid layout with bold typography, vibrant gradients, and clean lines. The seamless blend of functionality and aesthetics enhances user experience while maintaining a modern look, making it perfect for engaging visitors.
Check out this example on Dribbble.

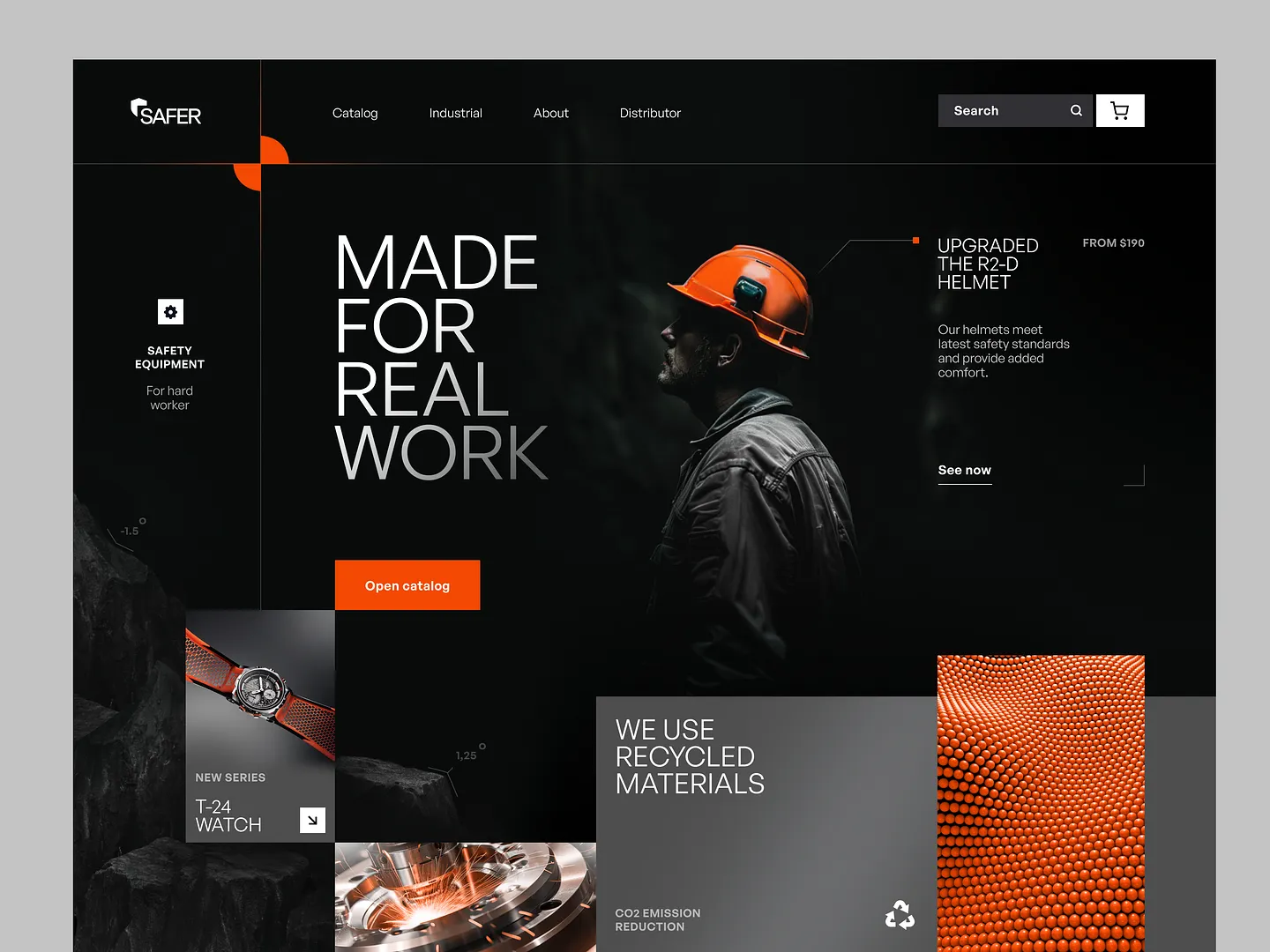
The Safer website features a sleek grid layout that enhances user experience while showcasing essential safety equipment. Bold colors, striking visuals, and clear typography create an engaging interface, effectively communicating the brand's commitment to quality and sustainability.
Check out this example on Dribbble.

The Kimaro website features a sleek grid layout that highlights its innovative webcam features. The design balances visuals and text, emphasizing product details with a minimalist aesthetic and a striking color palette, enhancing user engagement.
Check out this example on Dribbble.

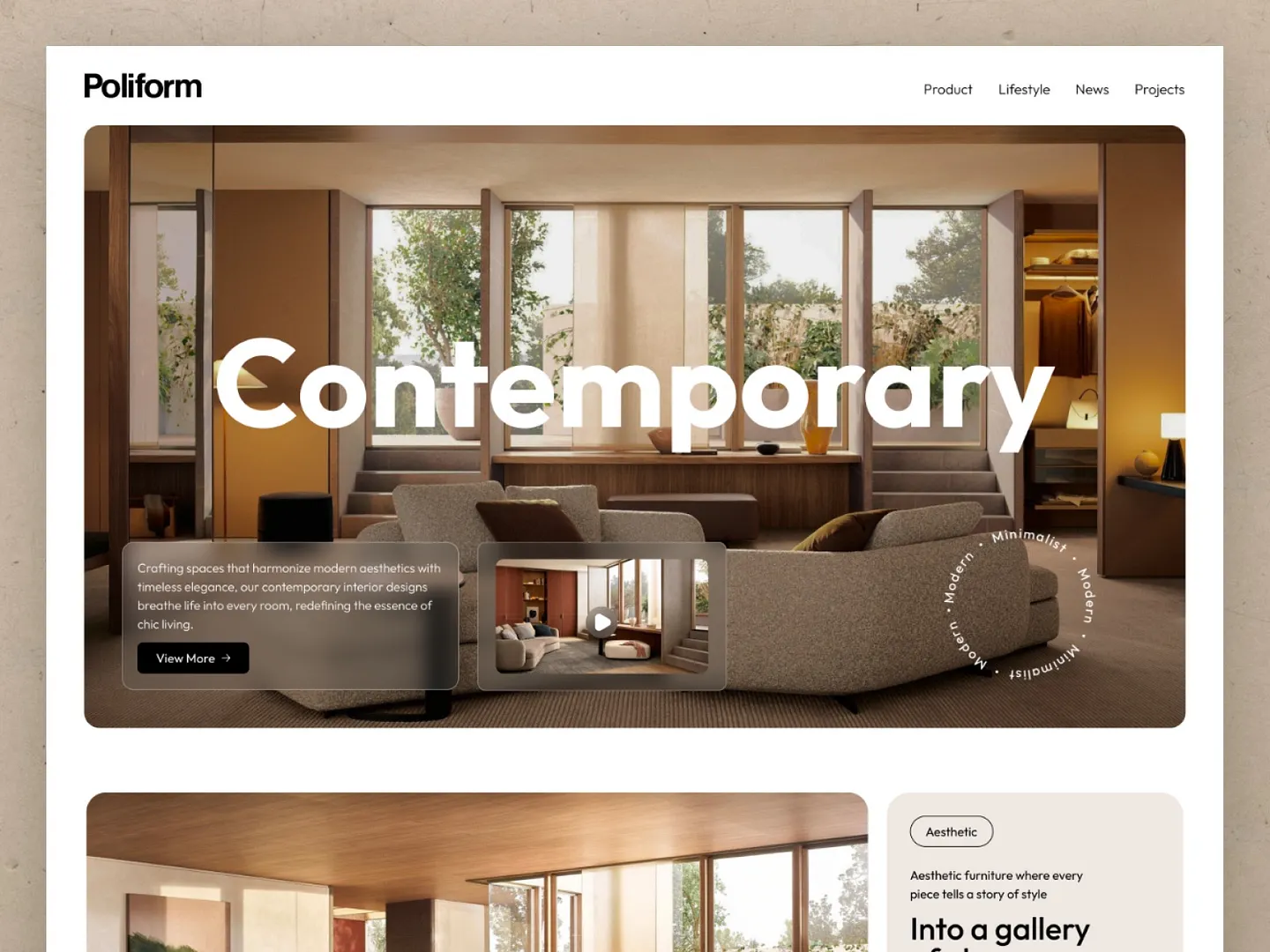
Poliform's website features a seamless grid layout that showcases contemporary interior design with a minimalist aesthetic. Clean lines and spacious visuals enhance user experience, allowing visitors to appreciate the elegance of each design element while navigating effortlessly through products and projects.
Check out this example on Dribbble.
In conclusion, designing a grid layout website has never been easier with Subframe. Its intuitive interface and responsive canvas ensure you can create pixel-perfect UI efficiently and effortlessly.
Don't wait to bring your vision to life. Start for free and begin creating stunning grid layout websites right away!