
In the digital age, the design of form groups plays a crucial role in enhancing user experience. Whether you're signing up for a newsletter, making an online purchase, or filling out a survey, well-designed form groups can make the process seamless and intuitive.
Effective form group design not only improves usability but also increases user satisfaction and engagement. By organizing information logically and providing clear instructions, form groups help users complete tasks efficiently, reducing frustration and abandonment rates.

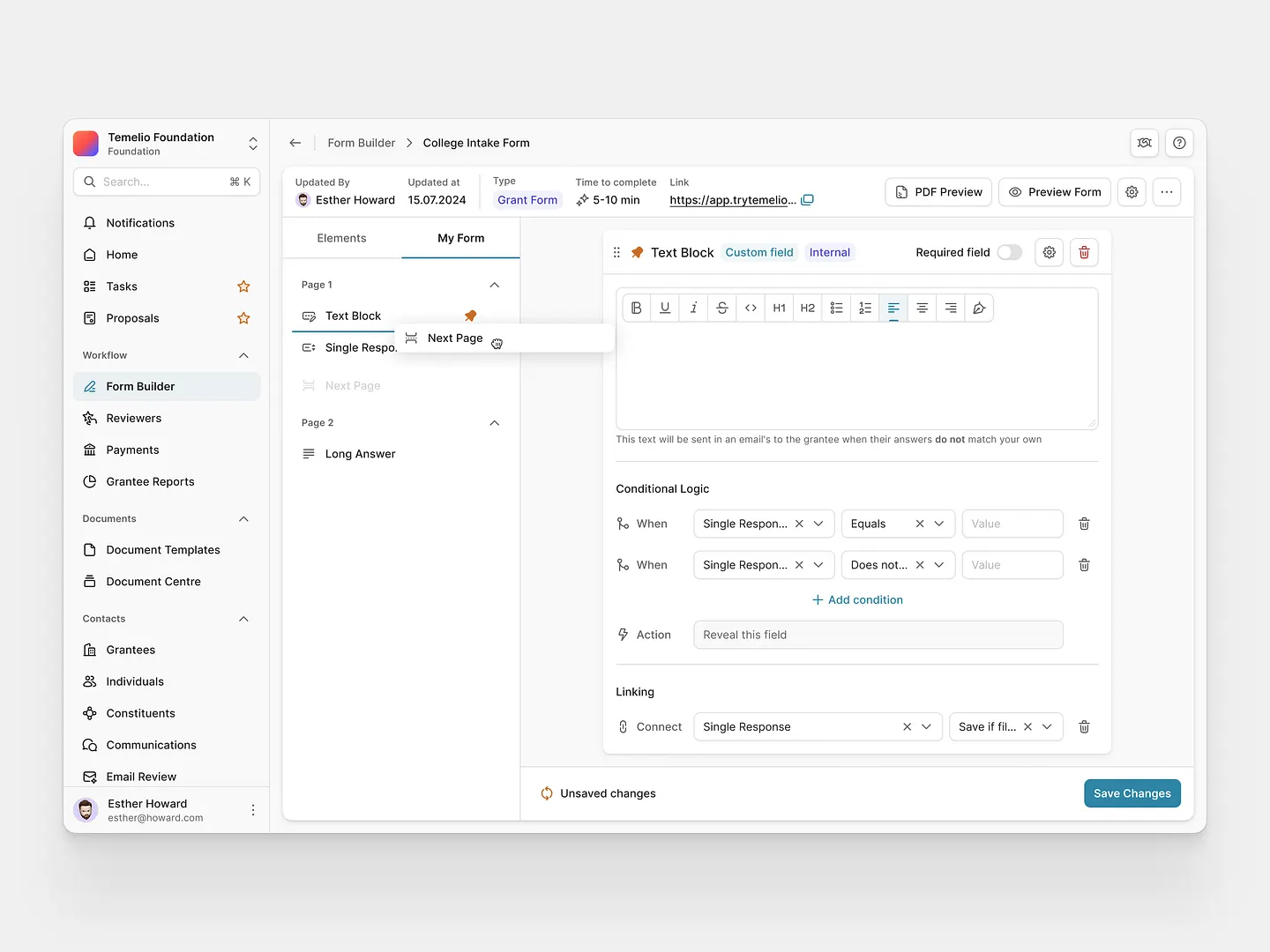
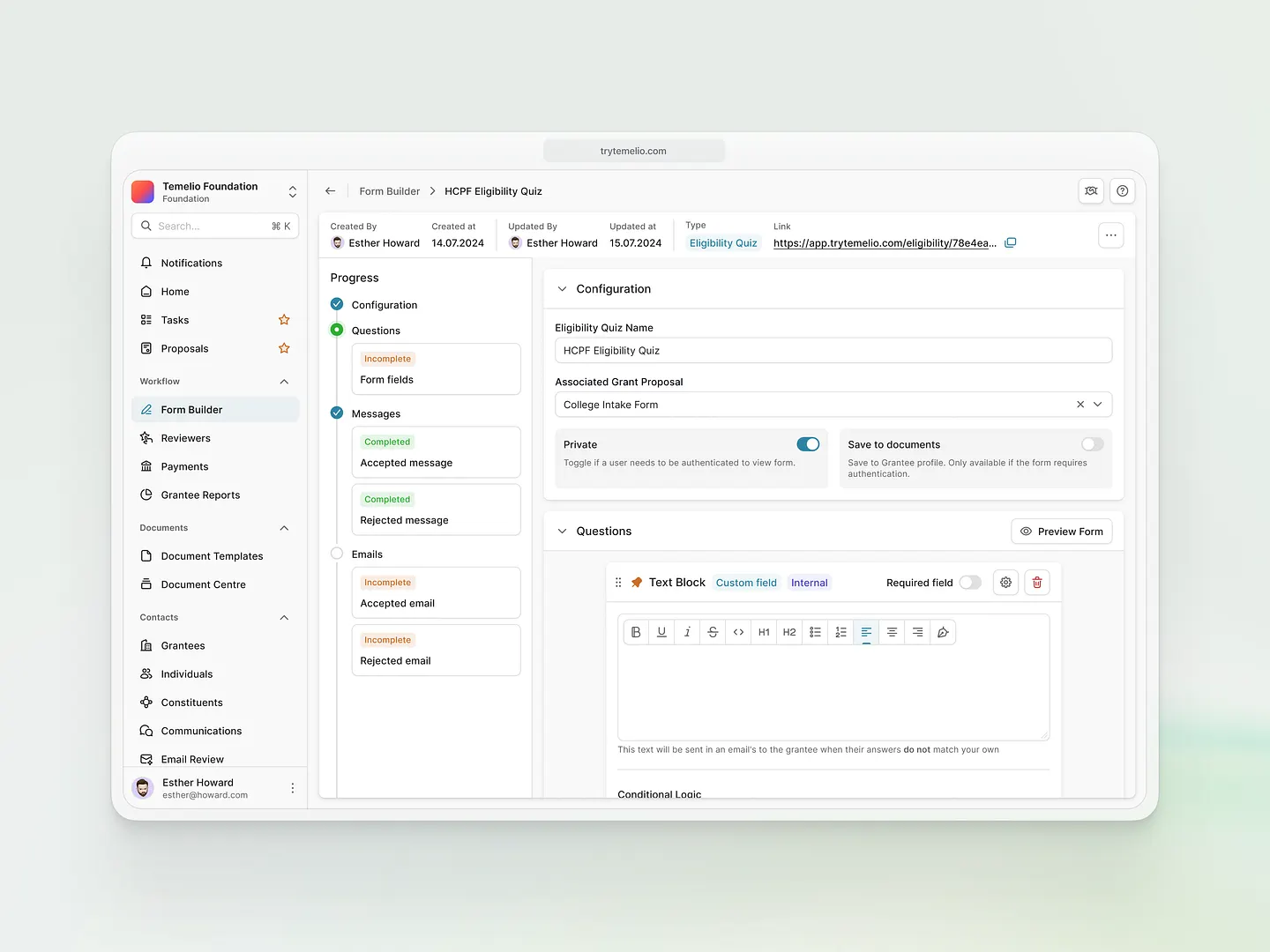
This form builder interface features a sleek layout, customizable text blocks, and conditional logic, prioritizing user engagement and ease of navigation. It's ideal for creating effective intake forms.
Check out this example on Dribbble.

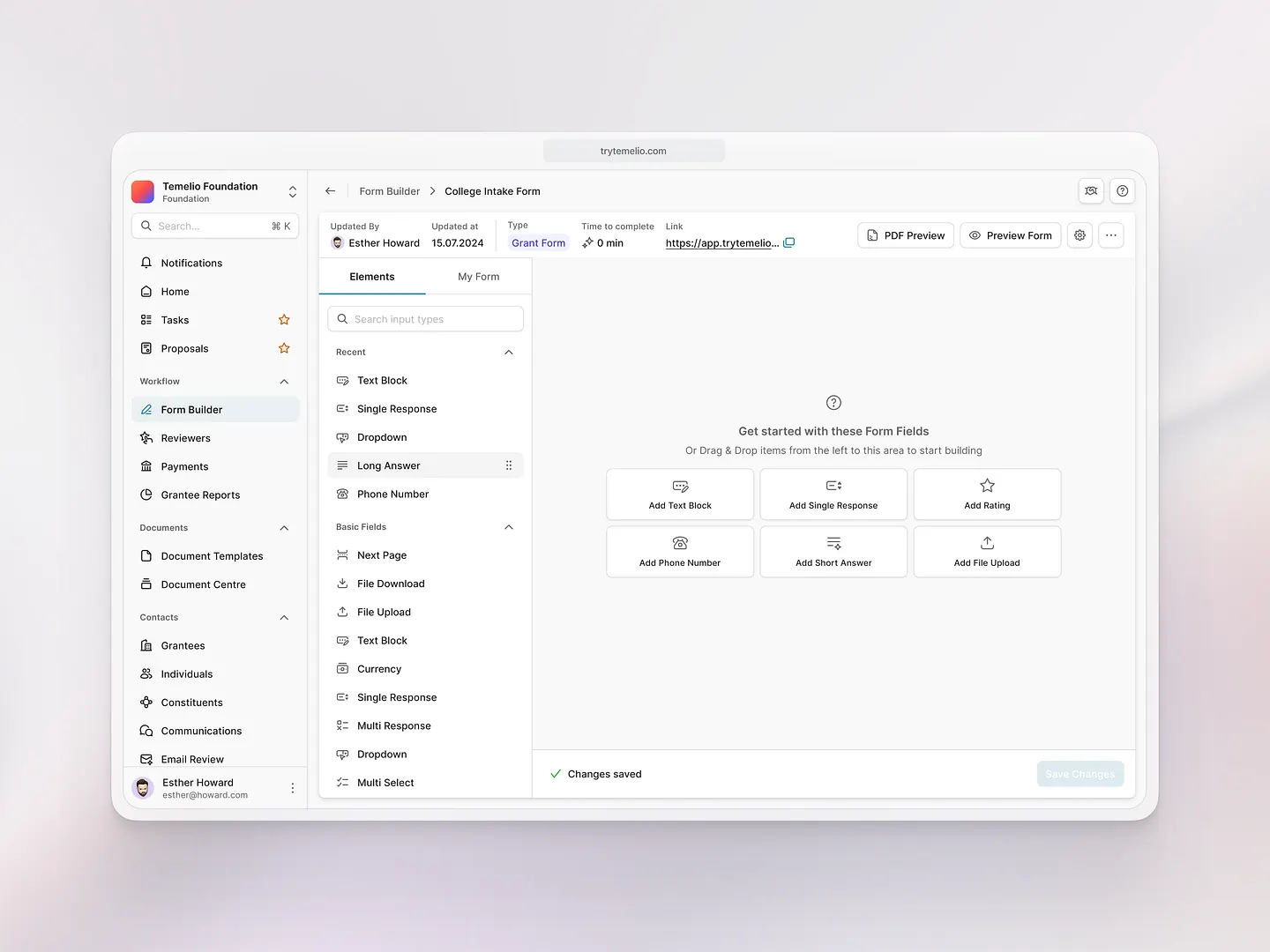
This modern form group design streamlines user interaction with intuitive layouts and conditional logic features. It emphasizes clarity and functionality, ensuring users can easily navigate through single response fields and text blocks, enhancing overall engagement and efficiency.
Check out this example on Dribbble.

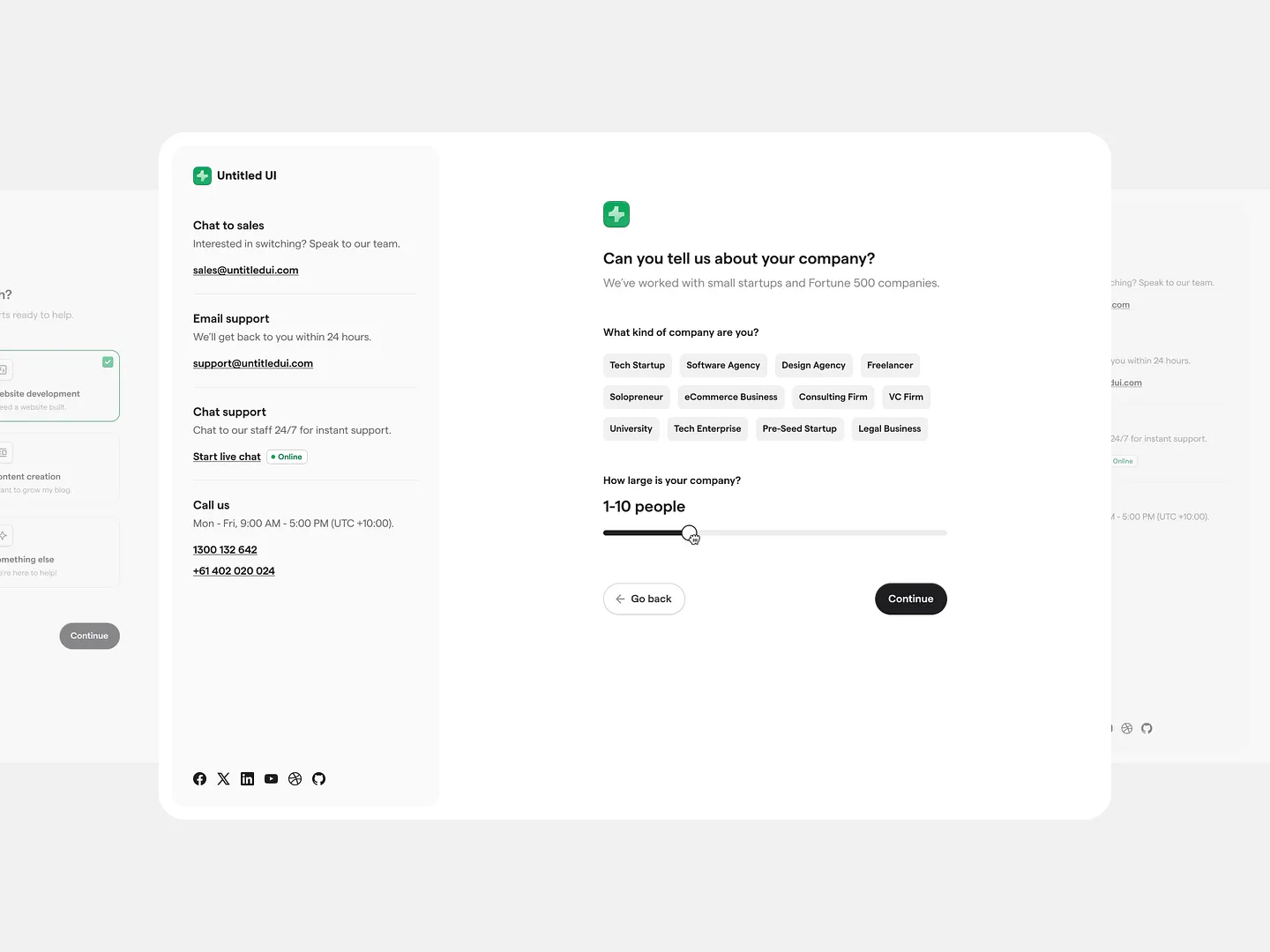
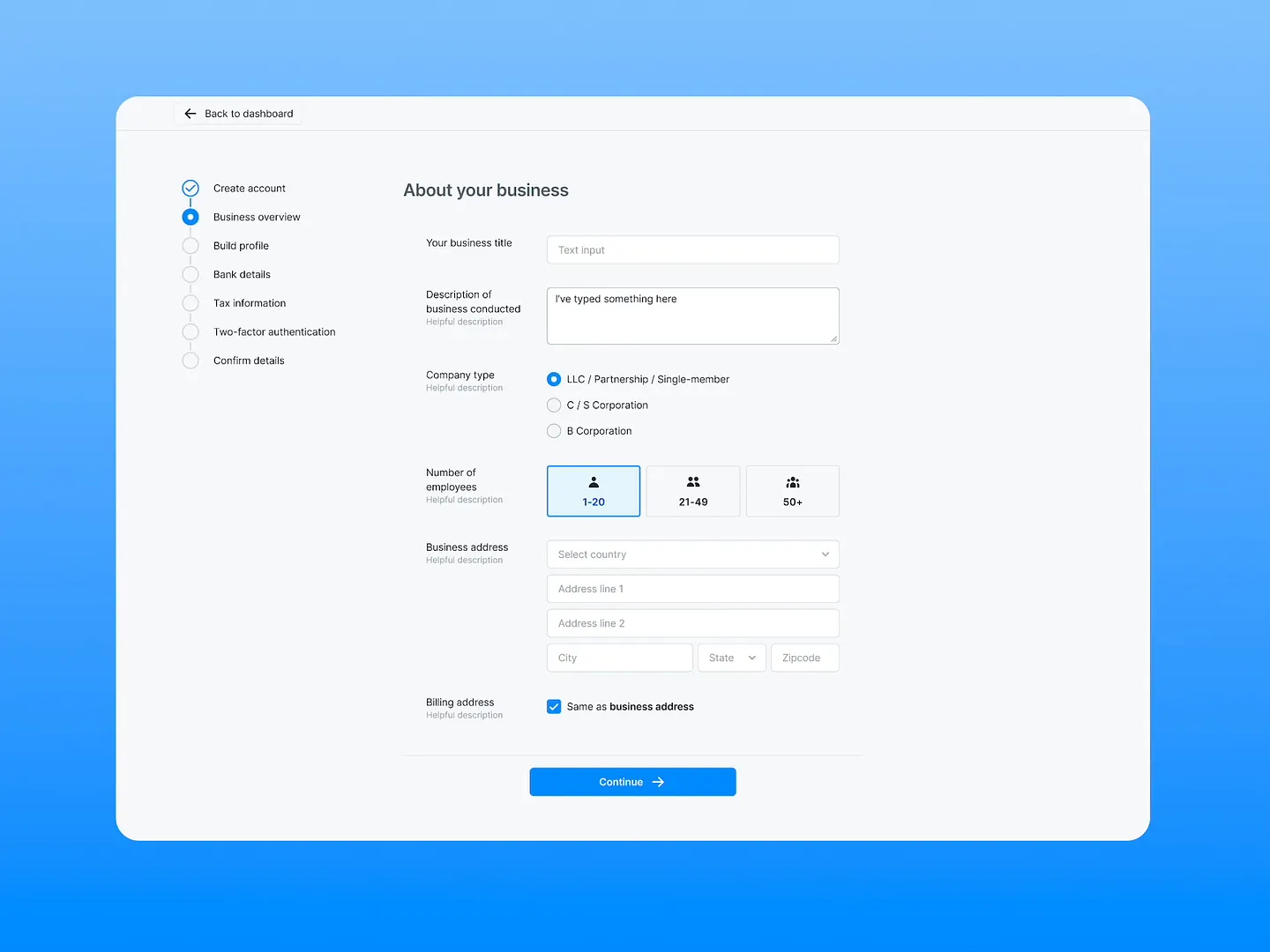
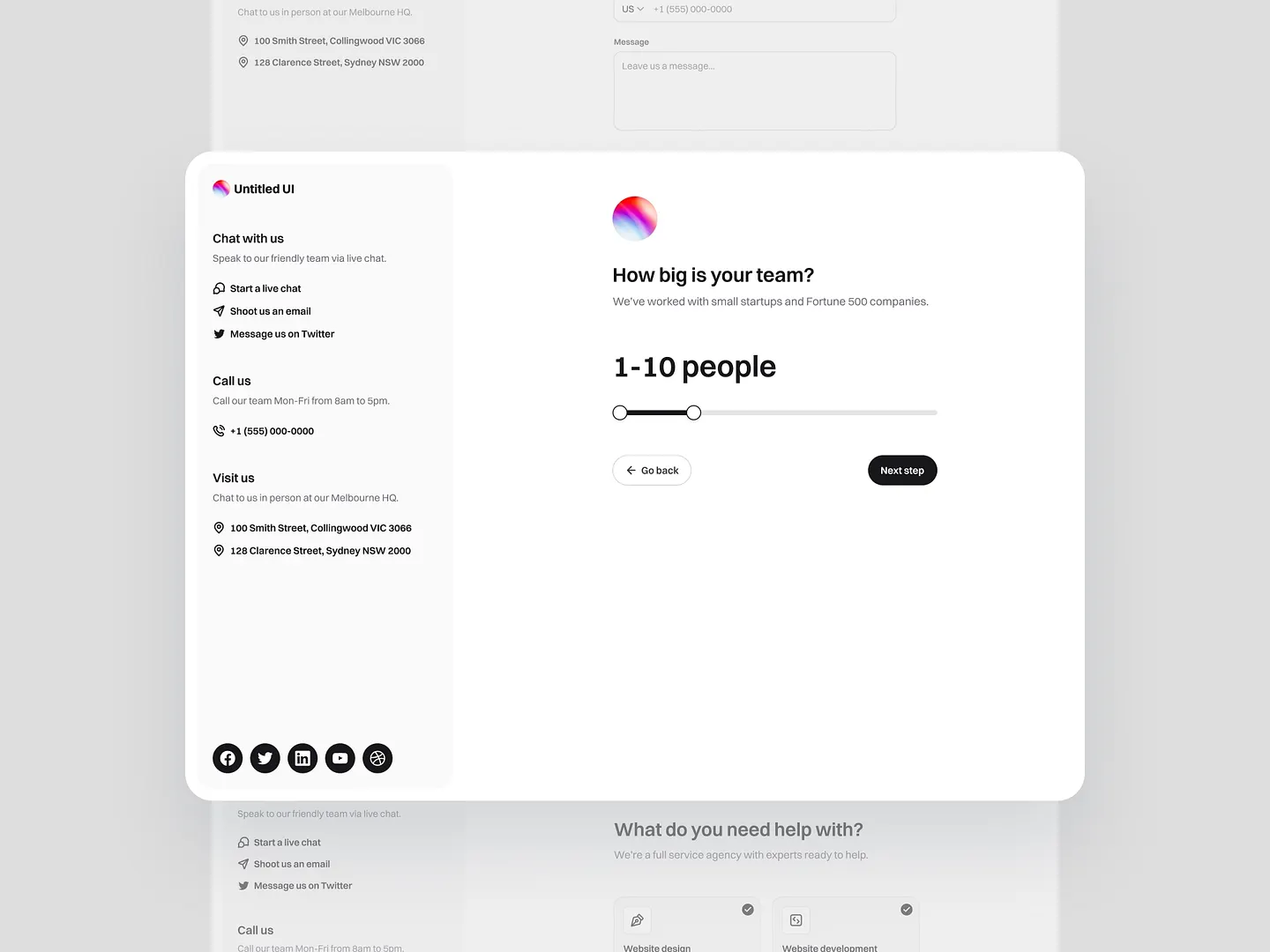
The onboarding steps of Untitled UI feature a clean layout with intuitive input fields, a responsive slider for company size, and clear call-to-action buttons, ensuring a seamless user experience. Unique elements like the responsive slider make this design stand out.
Check out this example on Dribbble.

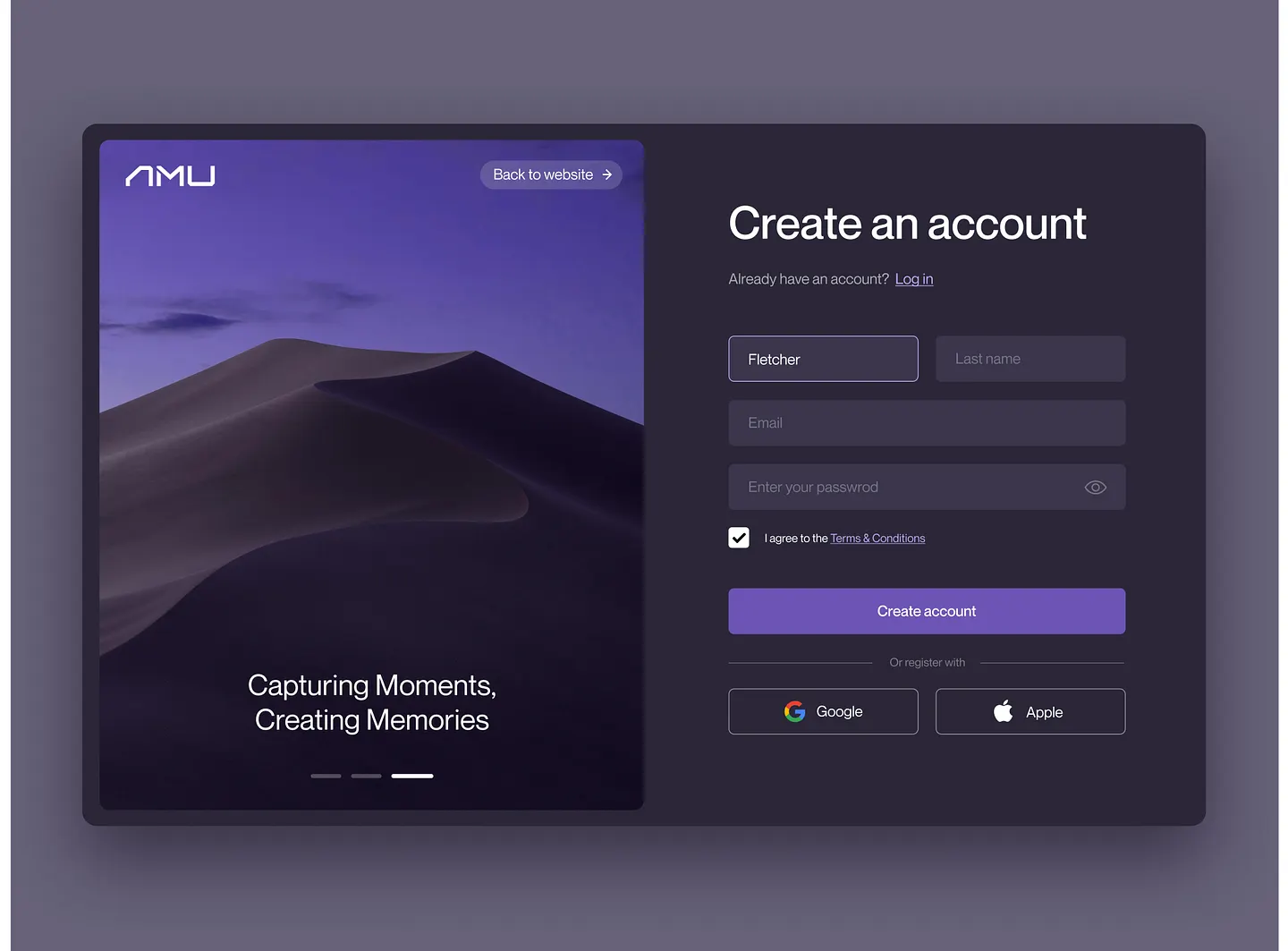
This sleek and modern form group design for user account creation in dark mode features a minimalist layout with a striking color palette. It ensures user-friendly navigation and captures attention with its elegant visuals, emphasizing clarity and accessibility.
Check out this example on Dribbble.

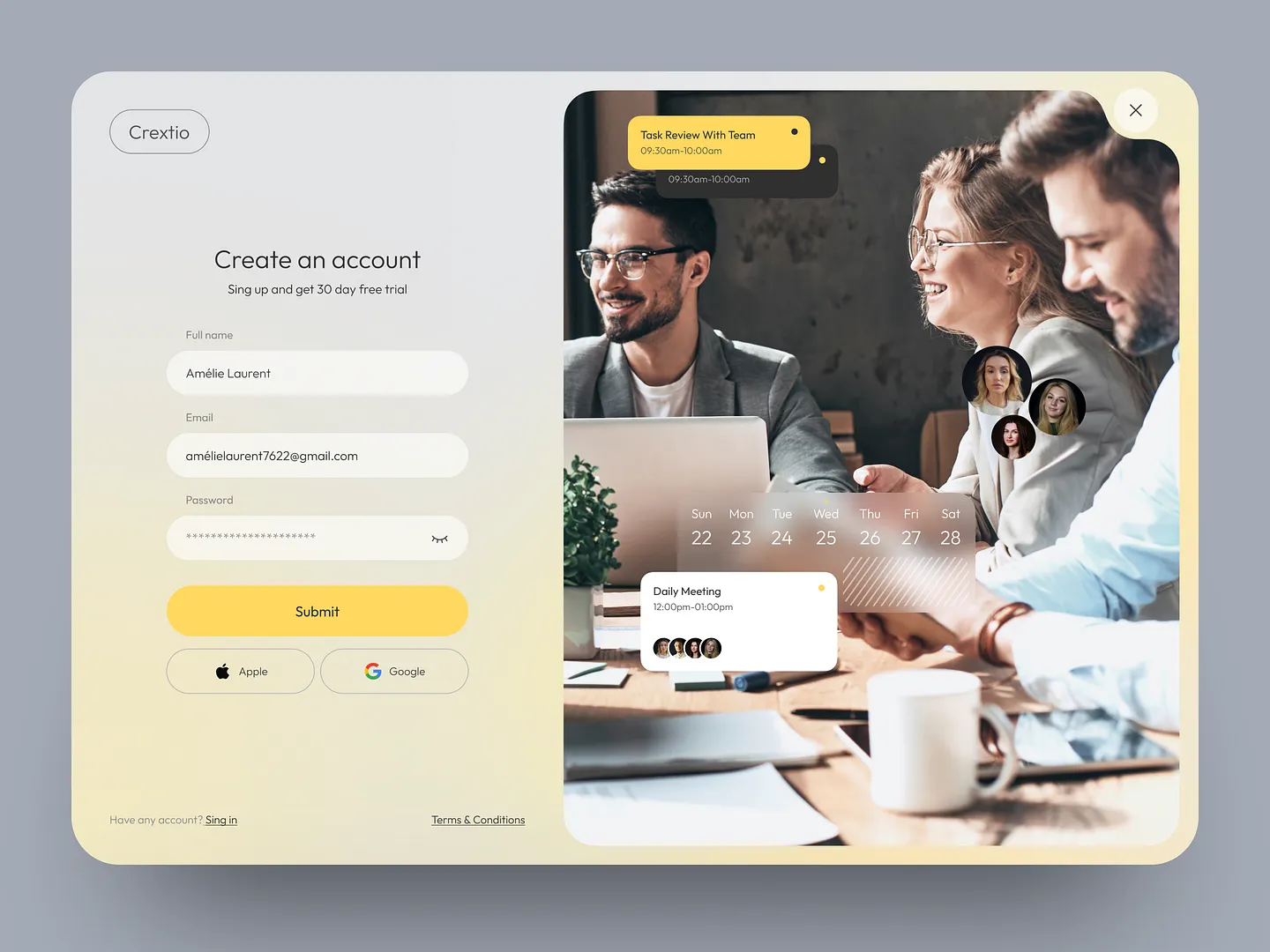
This registration form group design features a clean layout with soft color gradients, intuitive input fields, and clear call-to-action buttons, enhancing user experience while maintaining a professional aesthetic. Unique elements include its seamless navigation and visually appealing gradients.
Check out this example on Dribbble.

Designers and developers, elevate your form group designs with Subframe's drag-and-drop interface and intuitive, responsive canvas. Create pixel-perfect UIs effortlessly, loved by professionals across the industry.
Start for free and experience the difference today!

This Form Builder interface features user-friendly layouts, clear progress indicators, and customizable fields, enhancing the functionality and accessibility of online forms. Unique elements include intuitive navigation and seamless data collection.
Check out this example on Dribbble.

This asset group setup design features user-friendly layouts, intuitive navigation, clear labeling, organized sections, and responsive feedback. Unique elements include detailed project descriptions and interactive elements like follow buttons and social media integration.
Check out this example on Dribbble.

The Formy form builder platform features a sleek, user-friendly interface with vibrant colors and organized sections. Intuitive components enhance usability, making it easy for users to provide feedback and engage with the platform. Unique elements include its modern layout and vibrant color scheme.
Check out this example on Dribbble.

This sleek onboarding form features a clean layout with intuitive form group design, enhancing user experience. The soft blue background complements the structured fields, making it visually appealing and easy to navigate during account creation.
Check out this example on Dribbble.

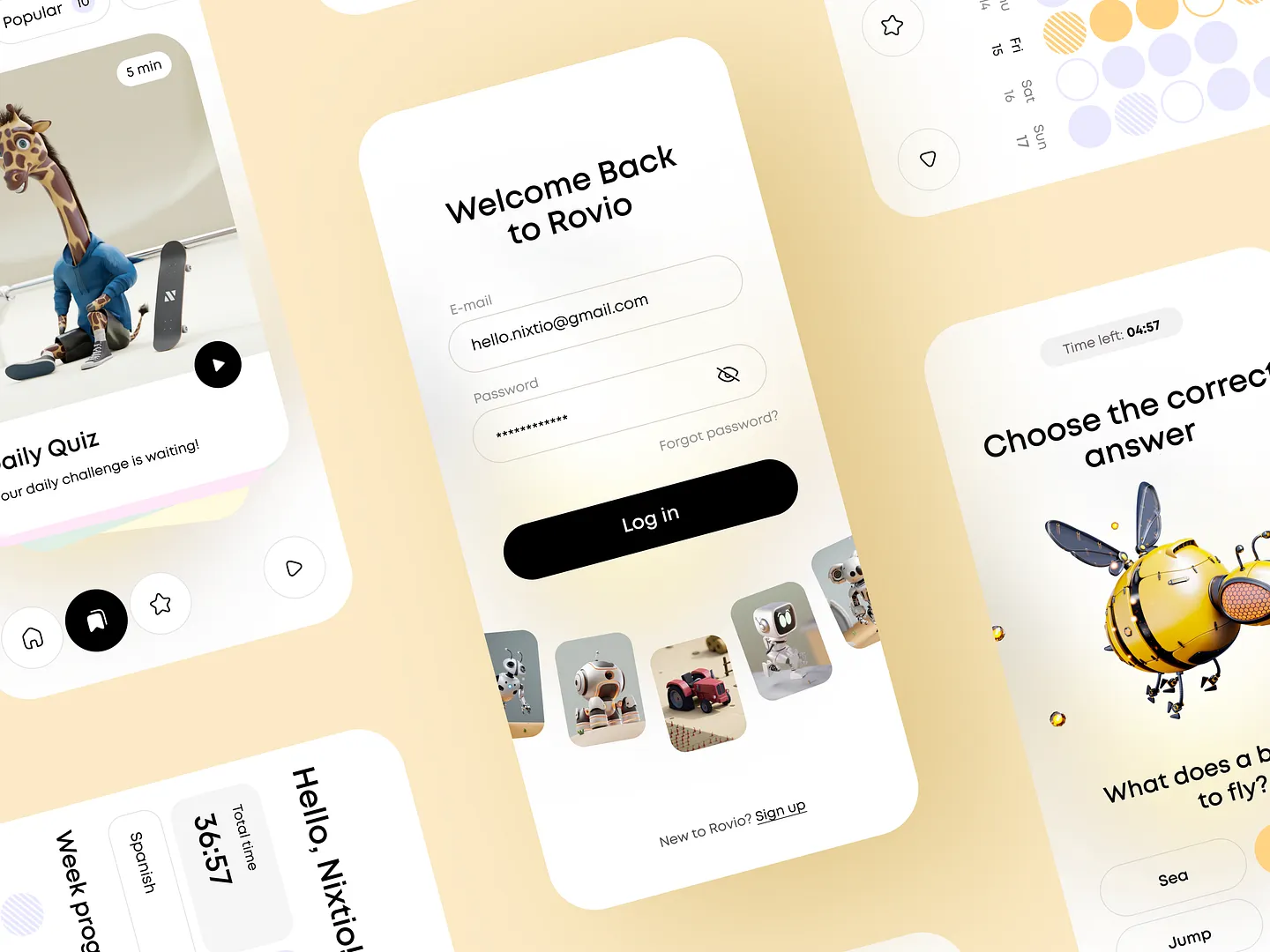
This login form prototype showcases a modern design with vibrant colors and playful elements that enhance user engagement. The intuitive layout features clear fields for email and password, complemented by a visually appealing background and interactive icons.
Check out this example on Dribbble.

This Form Builder interface features a clean layout with user-friendly elements like text blocks, dropdowns, and file uploads, enhancing usability and efficiency. Unique features include intuitive navigation and seamless form creation.
Check out this example on Dribbble.

The Form Builder interface features user-friendly layouts, customizable text fields, and streamlined data input options, enhancing user experience and efficient data collection for employee details and leave management. Unique elements include intuitive navigation and seamless form creation.
Check out this example on Dribbble.

This form group design features a clean layout with intuitive sliders and checkboxes, emphasizing usability and aesthetic appeal. Unique elements include streamlined interactions and modern web application compatibility, making it perfect for enhancing user experience.
Check out this example on Dribbble.

This learning app interface features a clean aesthetic with soft colors, intuitive navigation, and engaging visuals that enhance user experience. Unique elements include streamlined interactions and modern design trends, making it ideal for educational platforms.
Check out this example on Dribbble.

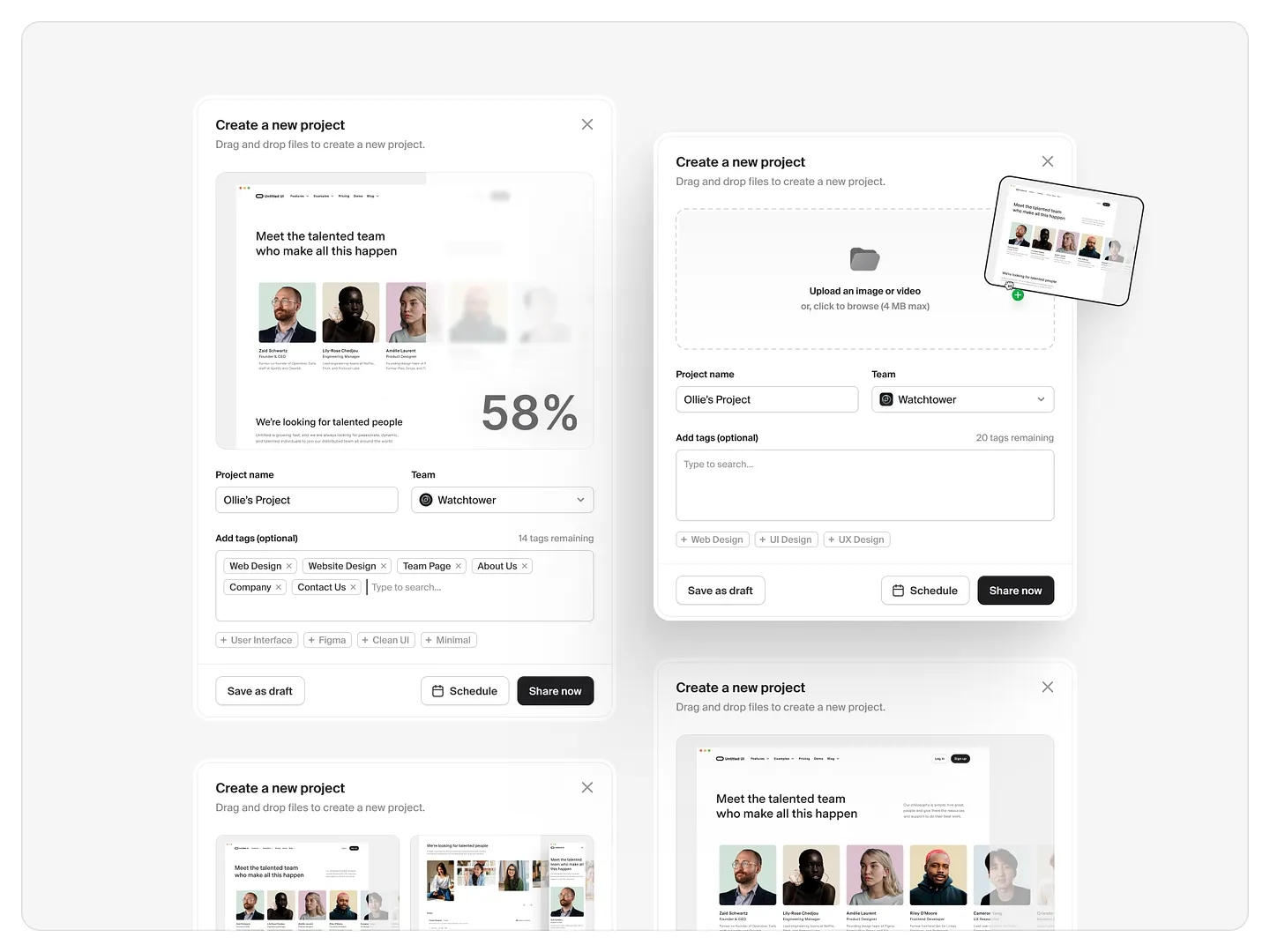
This form group design for project creation features a clean layout with intuitive drag-and-drop functionality, vibrant visuals, and organized fields for project details, ensuring a seamless user experience. Unique elements include its user-friendly interface and visually appealing design.
Check out this example on Dribbble.
Ready to design your own Form Group? Subframe streamlines the process with its intuitive interface and responsive canvas, allowing you to achieve professional, pixel-perfect results quickly.
Join the community of designers and developers who love Subframe. Start for free and experience the difference today!

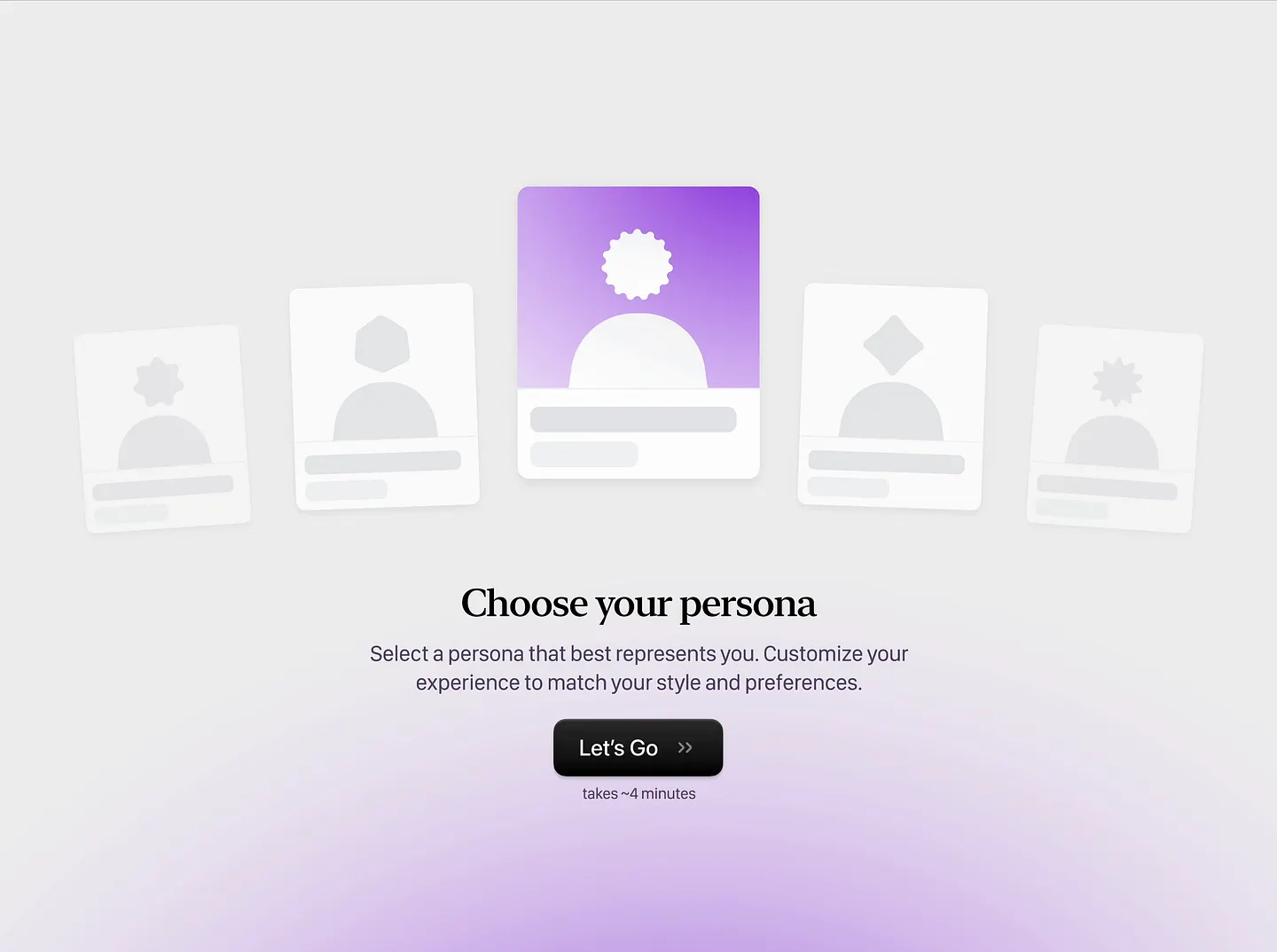
This modern form group design invites users to select their persona with a clean layout, vibrant colors, and intuitive icons. It enhances user experience and allows customization to match individual styles and preferences, making it uniquely engaging.
Check out this example on Dribbble.

This asset management form group design features a clean layout with intuitive segments for demographics, categories, and performance metrics. Clear labels and enabled features enhance usability, making navigation and asset group management straightforward and efficient.
Check out this example on Dribbble.

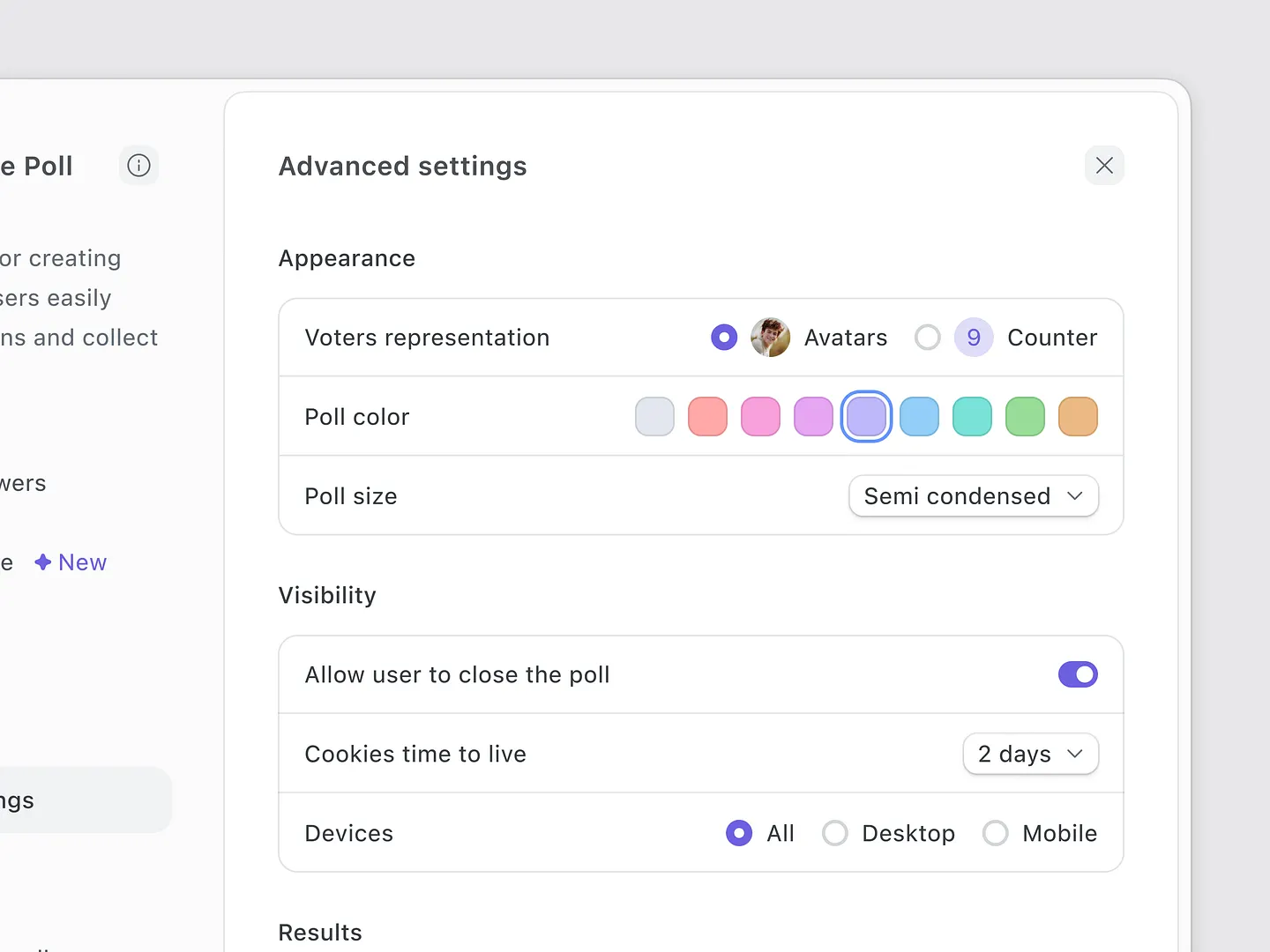
This advanced poll creation tool features customizable options for voter representation, poll color, and size, enhancing user engagement and visual appeal. Unique elements include intuitive settings that streamline the polling process and improve user experience.
Check out this example on Dribbble.

Aechen Architecture's form group design showcases modernity and elegance through geometric shapes, a sophisticated color palette, and clean typography. This cohesive visual identity creates a strong brand presence, ideal for an architecture and interiors firm.
Check out this example on Dribbble.

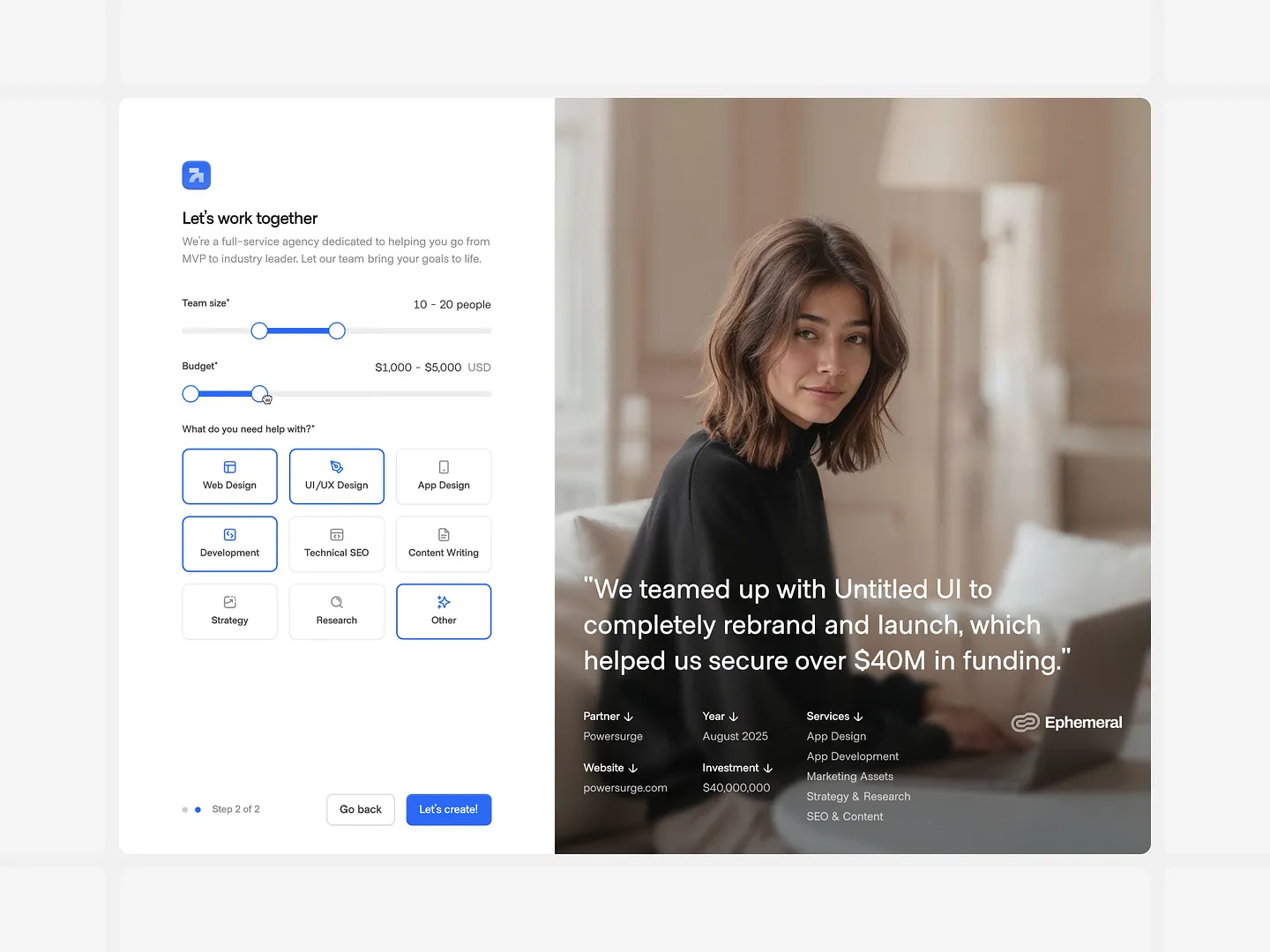
This form group design enhances user interaction through a multi-step process, featuring a minimalist layout, intuitive sliders, and clear call-to-action buttons. It effectively guides users while maintaining a visually appealing aesthetic with streamlined navigation.
Check out this example on Dribbble.

This form group design offers options for form complexity, allowing users to choose between simple and complex forms tailored to capture varying levels of lead qualification. The clean layout and intuitive interface ensure easy navigation and preference selection.
Check out this example on Dribbble.

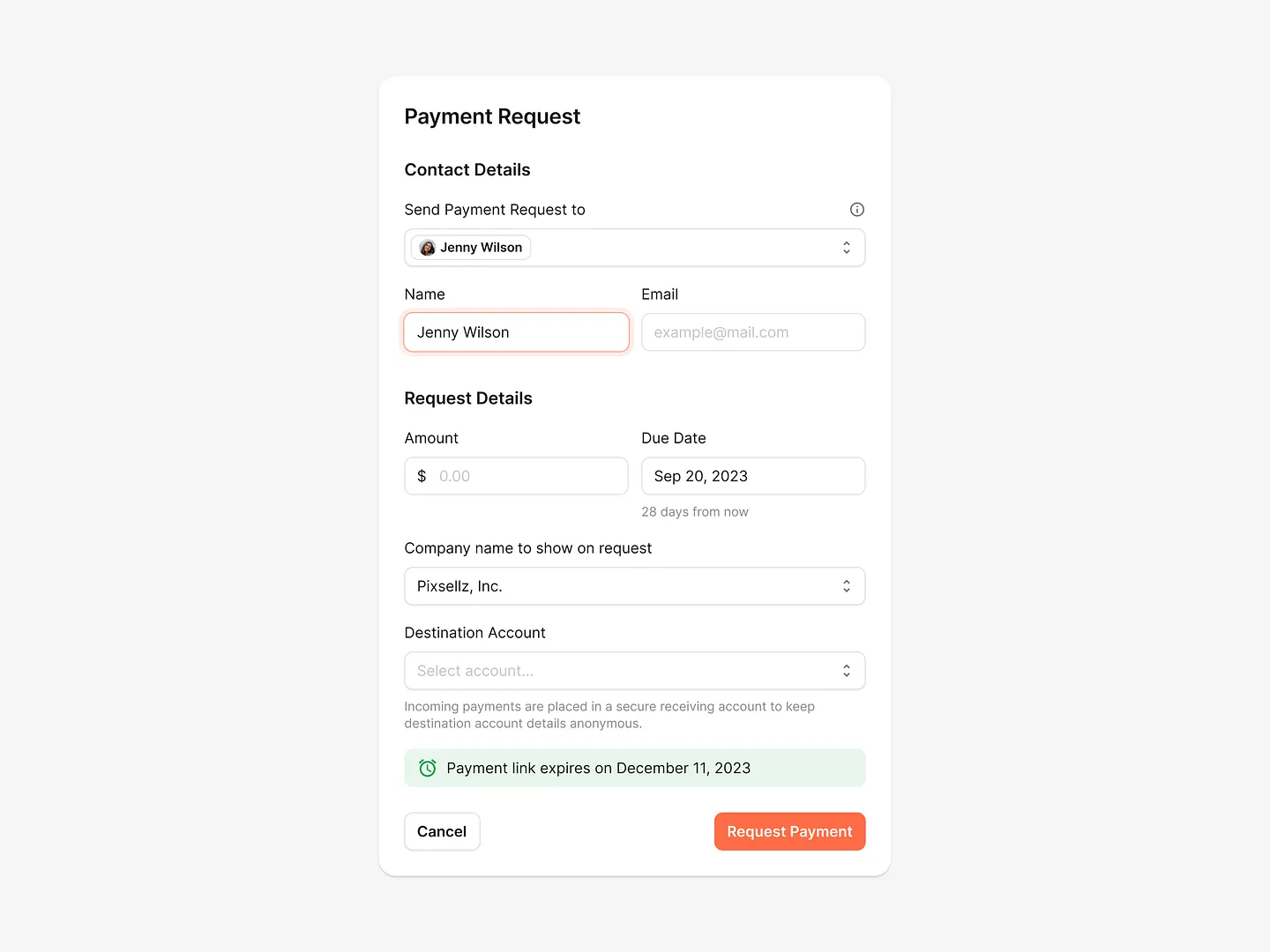
This payment request form group design features a clean layout with intuitive fields for contact details and request specifics, emphasizing clarity and functionality. Unique elements include user-friendly navigation and streamlined input fields, enhancing the overall user experience.
Check out this example on Dribbble.

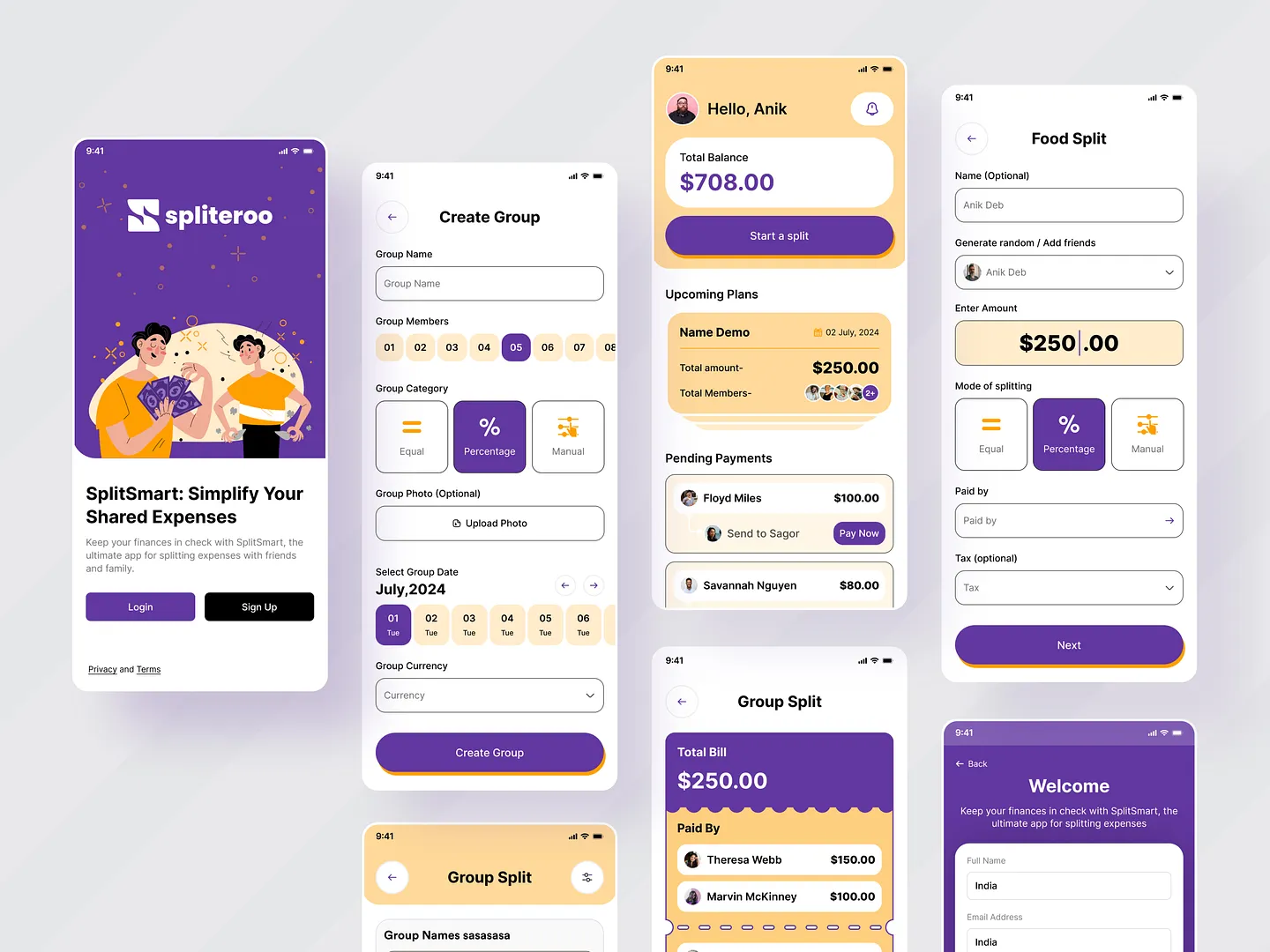
Spliteroo's form group design simplifies shared expenses with vibrant colors, intuitive layouts, and clear categorization options. Unique features include instant split functionality and detailed split summaries, enhancing user experience in managing group finances effortlessly.
Check out this example on Dribbble.

This form group design enhances scheduling efficiency with intuitive participant selection, clear rotation length input, and seamless date and time settings. Unique features include user-friendly navigation and streamlined input fields, ensuring an optimal user experience.
Check out this example on Dribbble.

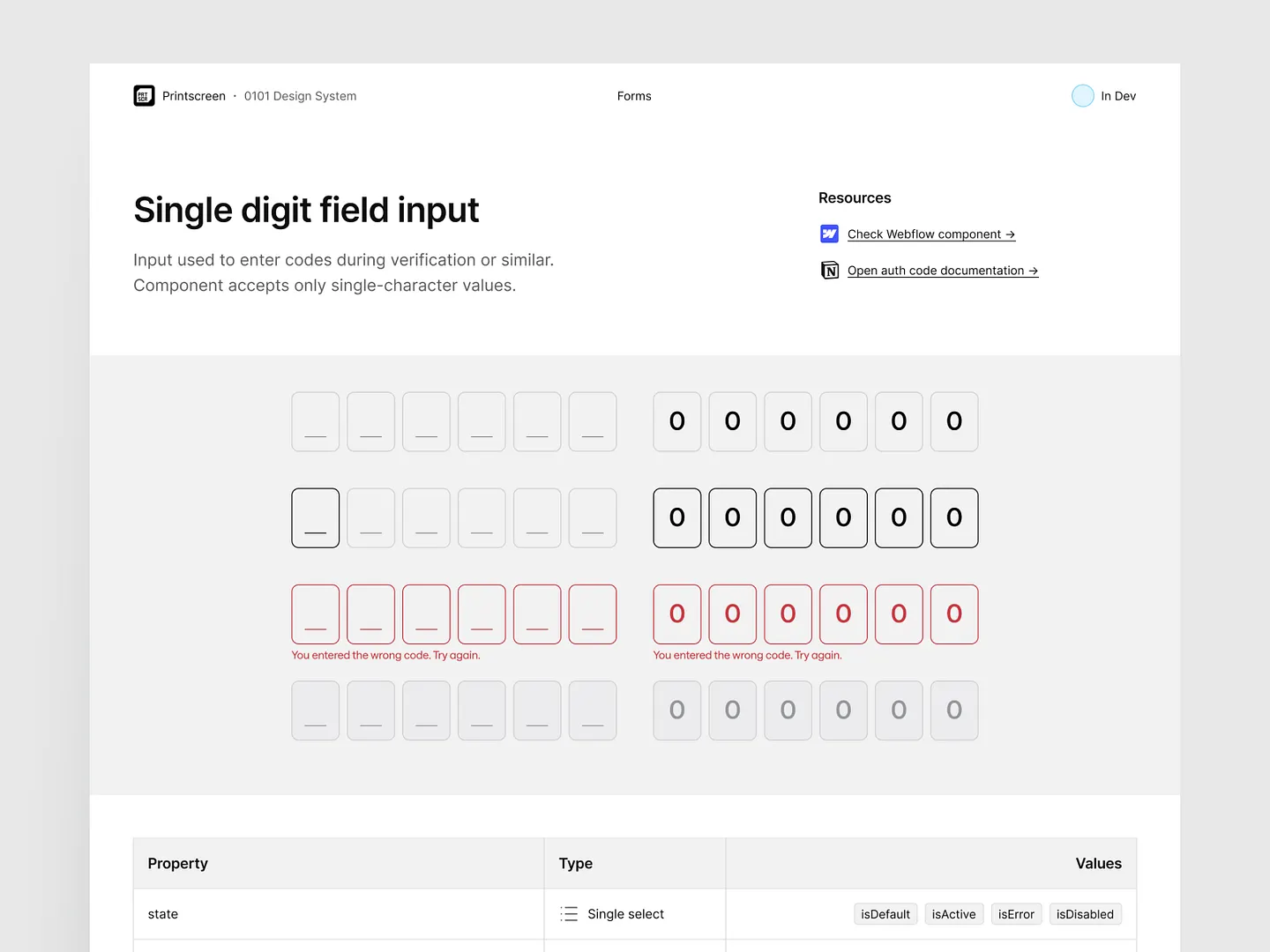
This single digit input field design within form groups is perfect for verification processes. It features clear layouts, intuitive error messaging, and a focus on user experience, ensuring efficient data entry with single-character values.
Check out this example on Dribbble.
In conclusion, designing effective form groups is essential for enhancing user experience and engagement. With Subframe, you can achieve this effortlessly, thanks to its intuitive interface and responsive canvas.
Experience the efficiency and precision of creating pixel-perfect UIs immediately. Start for free and begin designing your form groups today!