
In the ever-evolving landscape of web design, pushing the boundaries of creativity is essential. Experimental websites serve as a playground for designers to explore innovative ideas, offering users a unique and engaging experience that goes beyond conventional layouts.
These avant-garde designs not only captivate visitors but also set new standards for user interaction and engagement. By embracing experimental website design, businesses can create memorable digital experiences that resonate with their audience and stand out in a crowded online space.

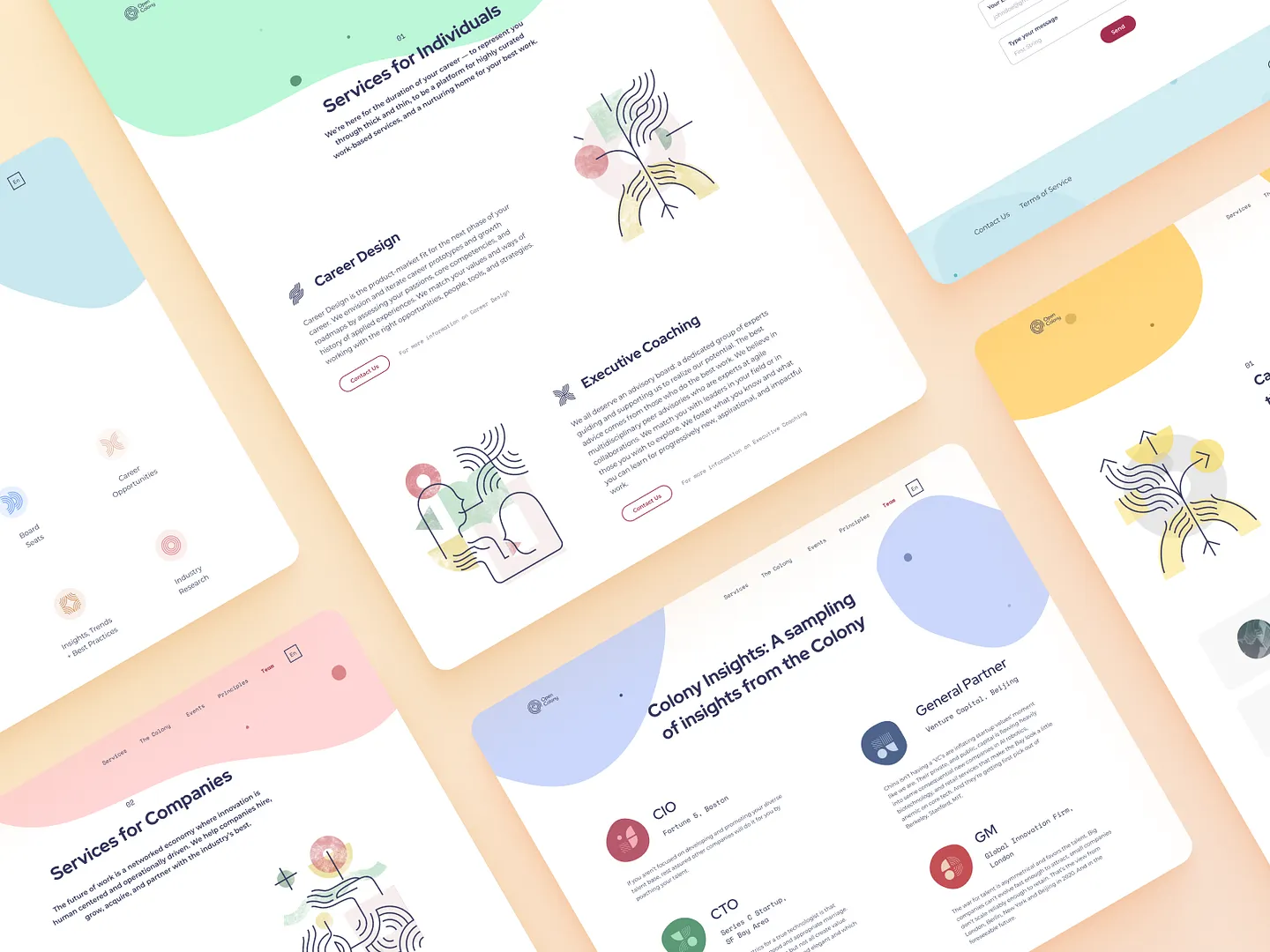
The OpenColony website blends soft pastel colors with abstract illustrations, creating a modern and experimental aesthetic. It features clear sections for services, career design, and coaching, emphasizing user engagement and inviting exploration.
Check out this example on Dribbble.

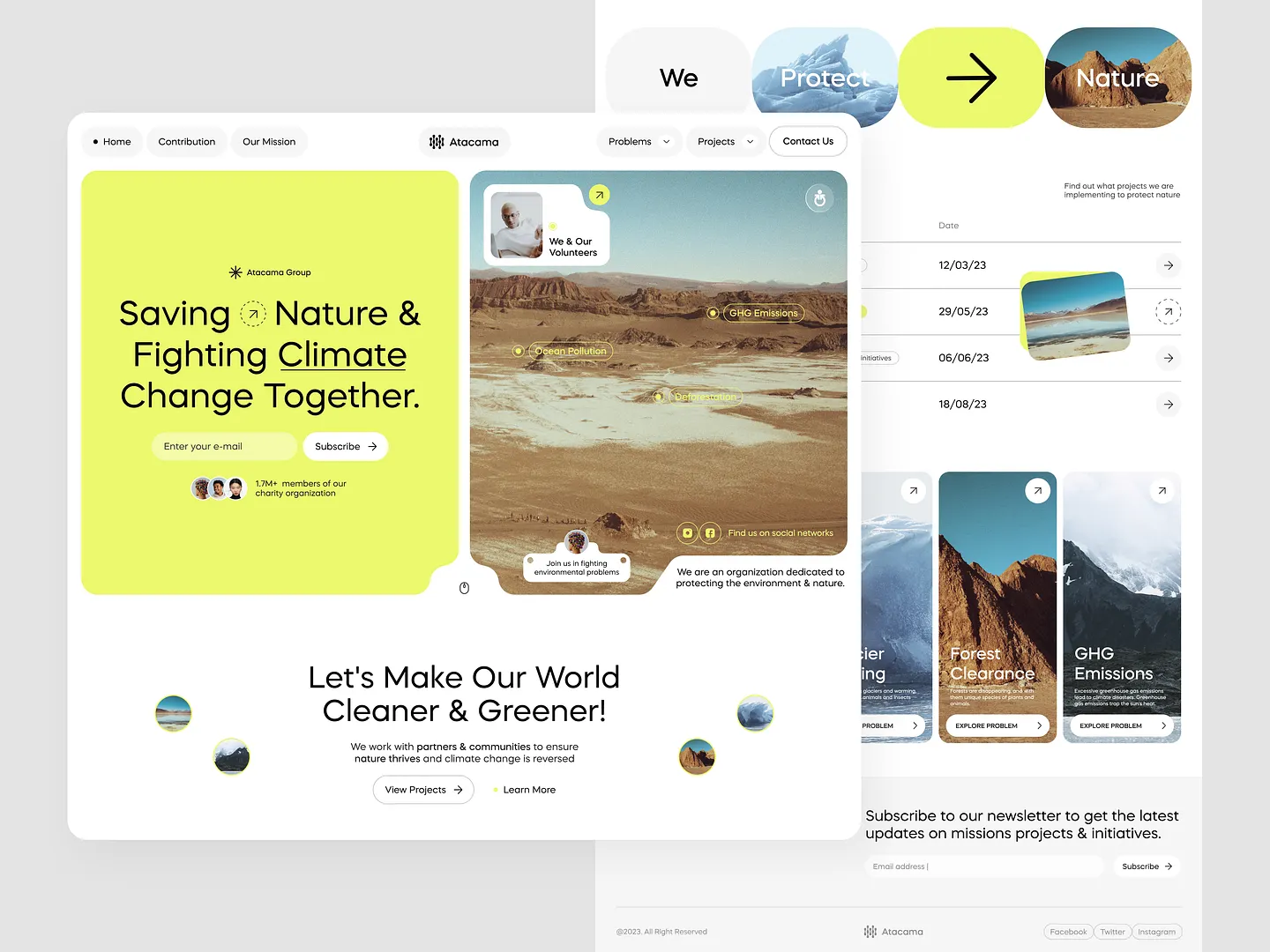
This experimental website showcases a vibrant and engaging design focused on climate change initiatives. Featuring bold typography, a clean layout, and interactive elements, it effectively communicates the mission of saving nature and fighting climate change, while inviting users to participate in various projects.
Check out this example on Dribbble.

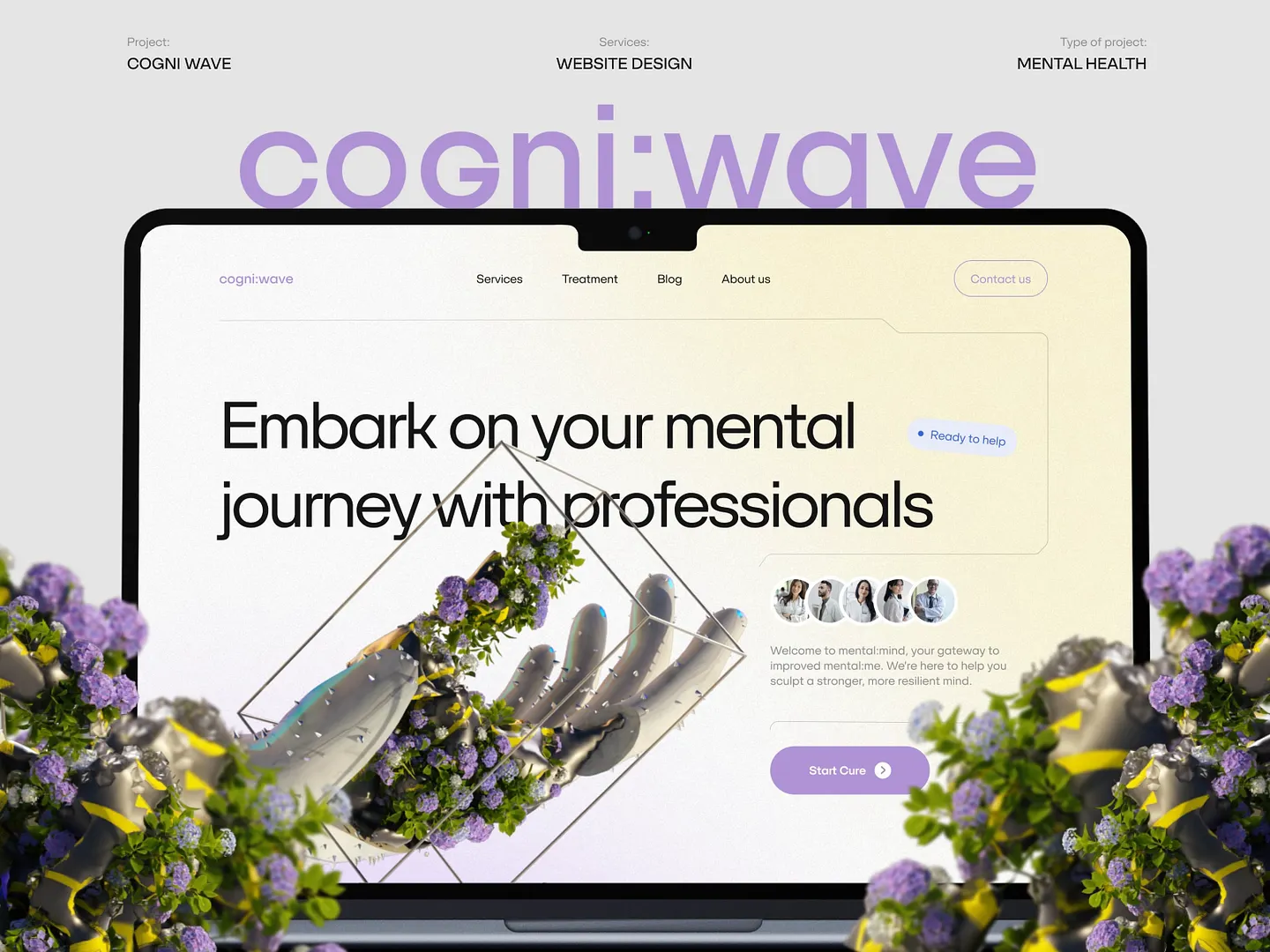
The Cogni:wave website seamlessly blends technology and mental health support with a modern layout, soothing colors, and interactive elements. It invites users to embark on their mental journey with professional guidance, making it a standout example of experimental web design.
Check out this example on Dribbble.

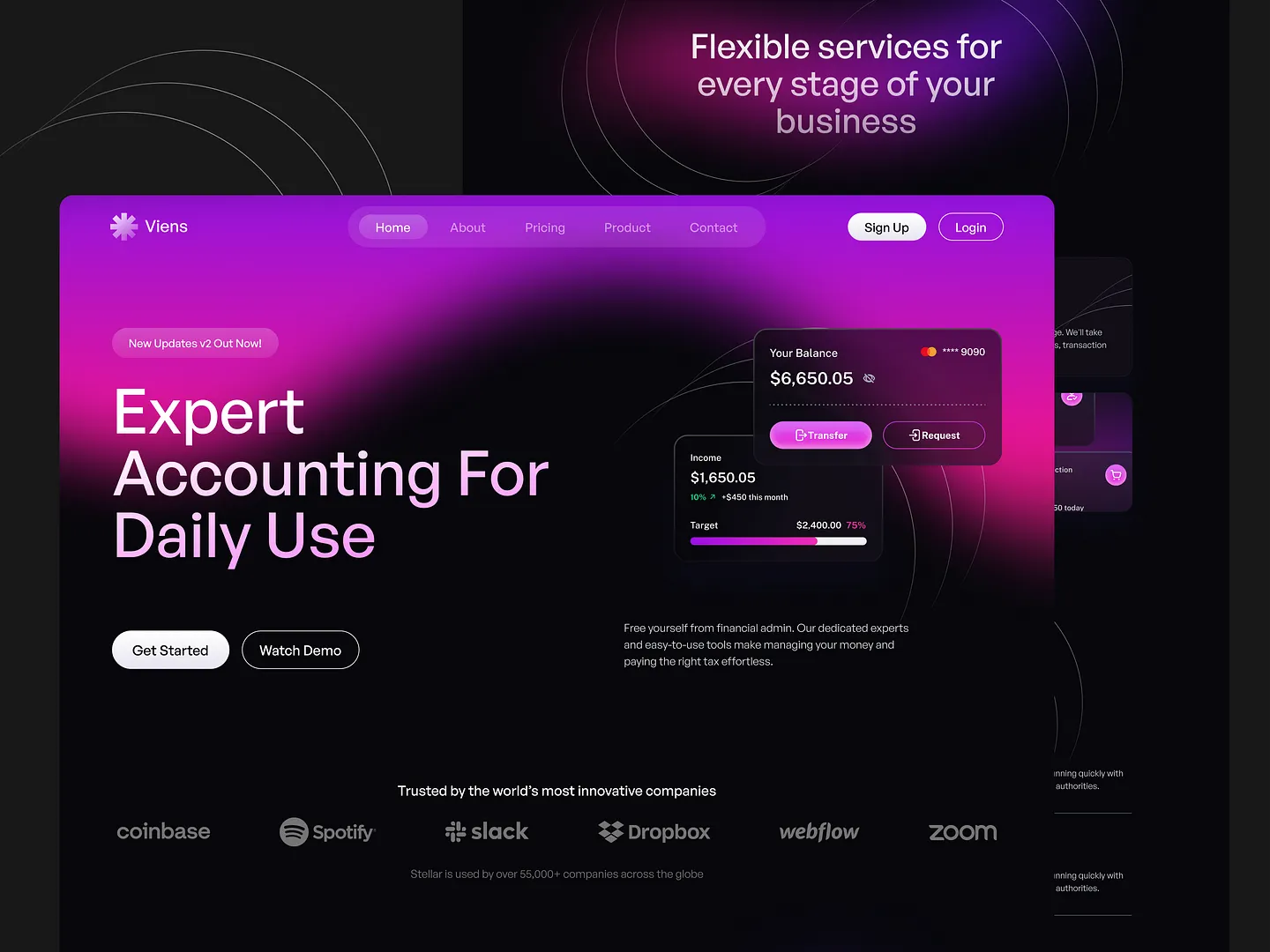
The Viens website features a sleek dark theme with vibrant purple gradients, creating a modern aesthetic. Its layout emphasizes user engagement with clear calls to action and intuitive navigation, making it an exemplary model for accounting services.
Check out this example on Dribbble.

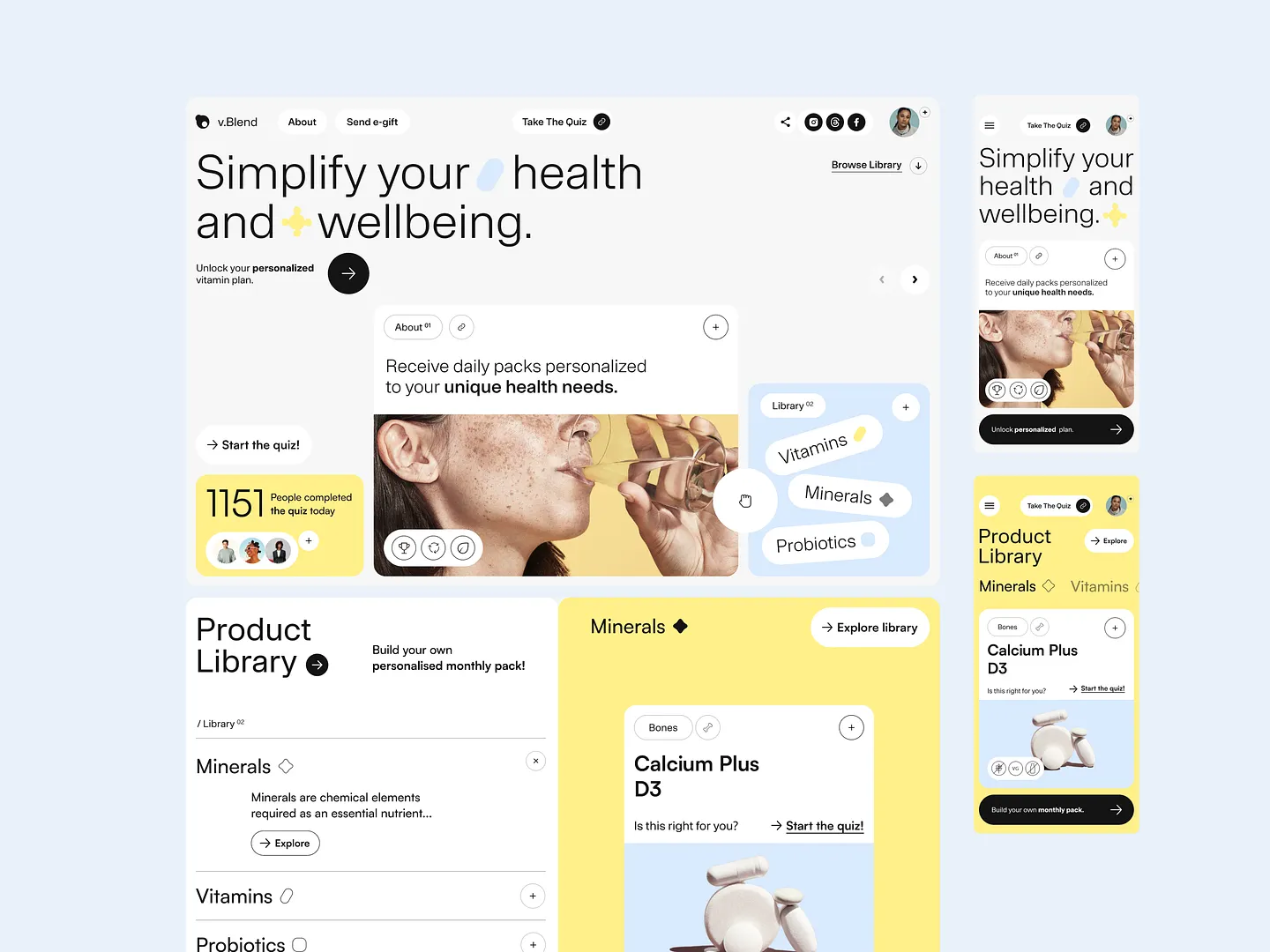
This experimental website design seamlessly integrates health and wellbeing elements with a modern layout, vibrant colors, and interactive components. Users can personalize their vitamin plans through engaging quizzes and a comprehensive product library.
Check out this example on Dribbble.

Subframe's drag-and-drop interface and intuitive, responsive canvas empower designers and developers to create pixel-perfect UI effortlessly. Loved by professionals, it ensures every detail is just right.
Ready to elevate your web design game? Start for free with Subframe today!

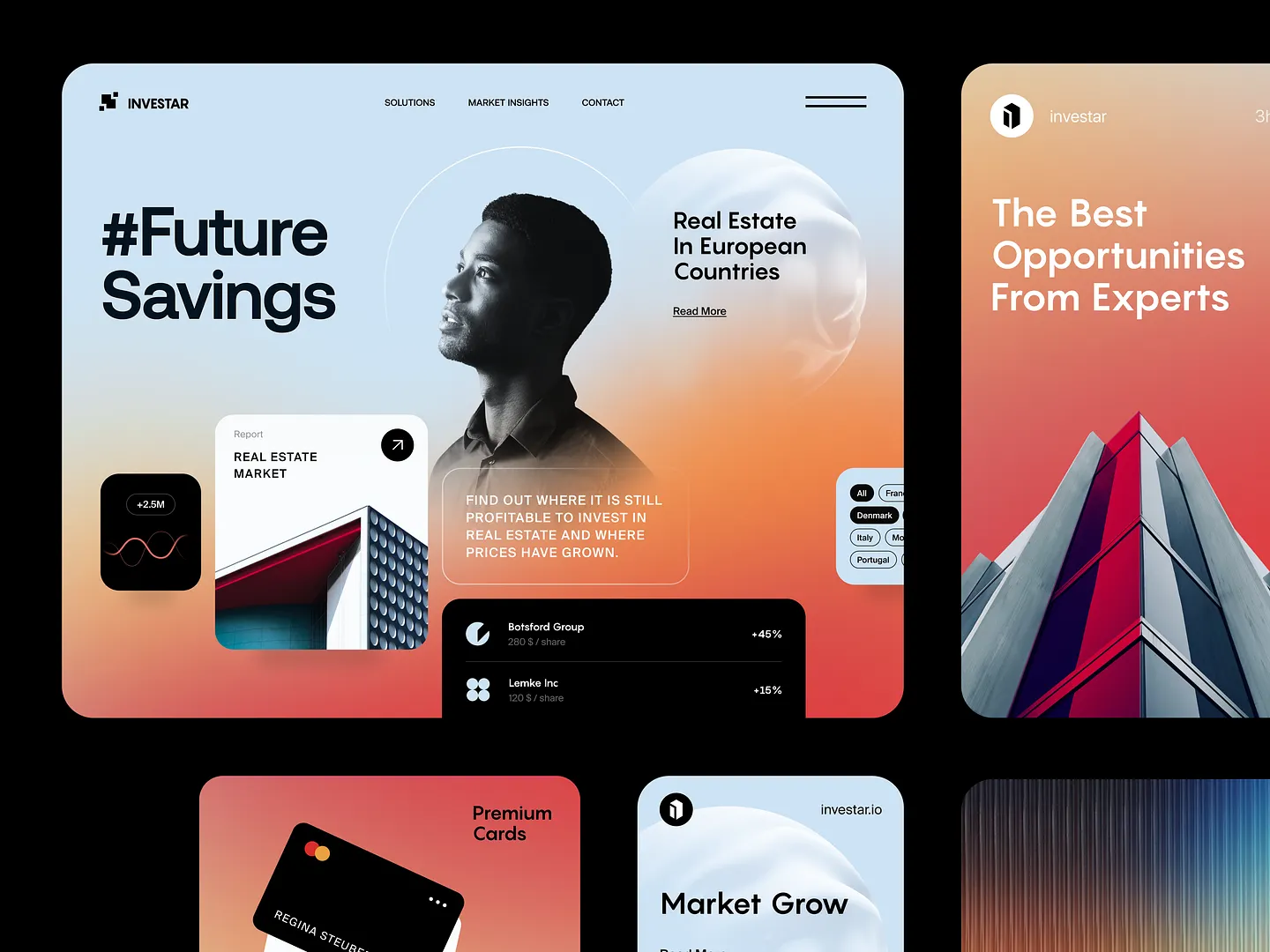
The Investar website features a modern aesthetic with vibrant gradients, bold typography, and interactive elements, creating an engaging user experience focused on real estate investment. Its standout design exemplifies experimental web design.
Check out this example on Dribbble.

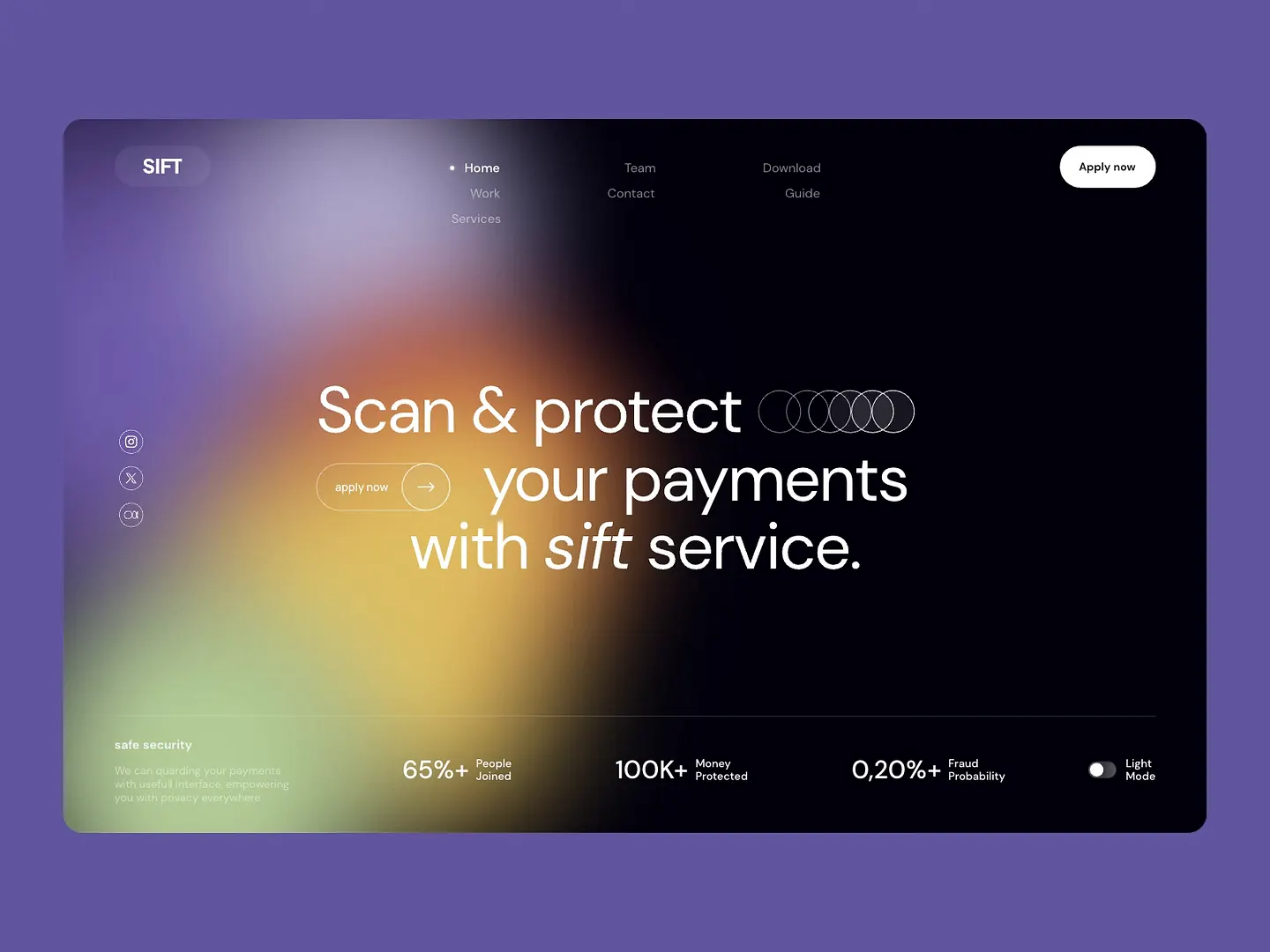
The SIFT fintech website features a sleek, modern interface with a captivating gradient background. Bold typography and interactive elements enhance user engagement, creating a seamless experience for scanning and protecting payments.
Check out this example on Dribbble.

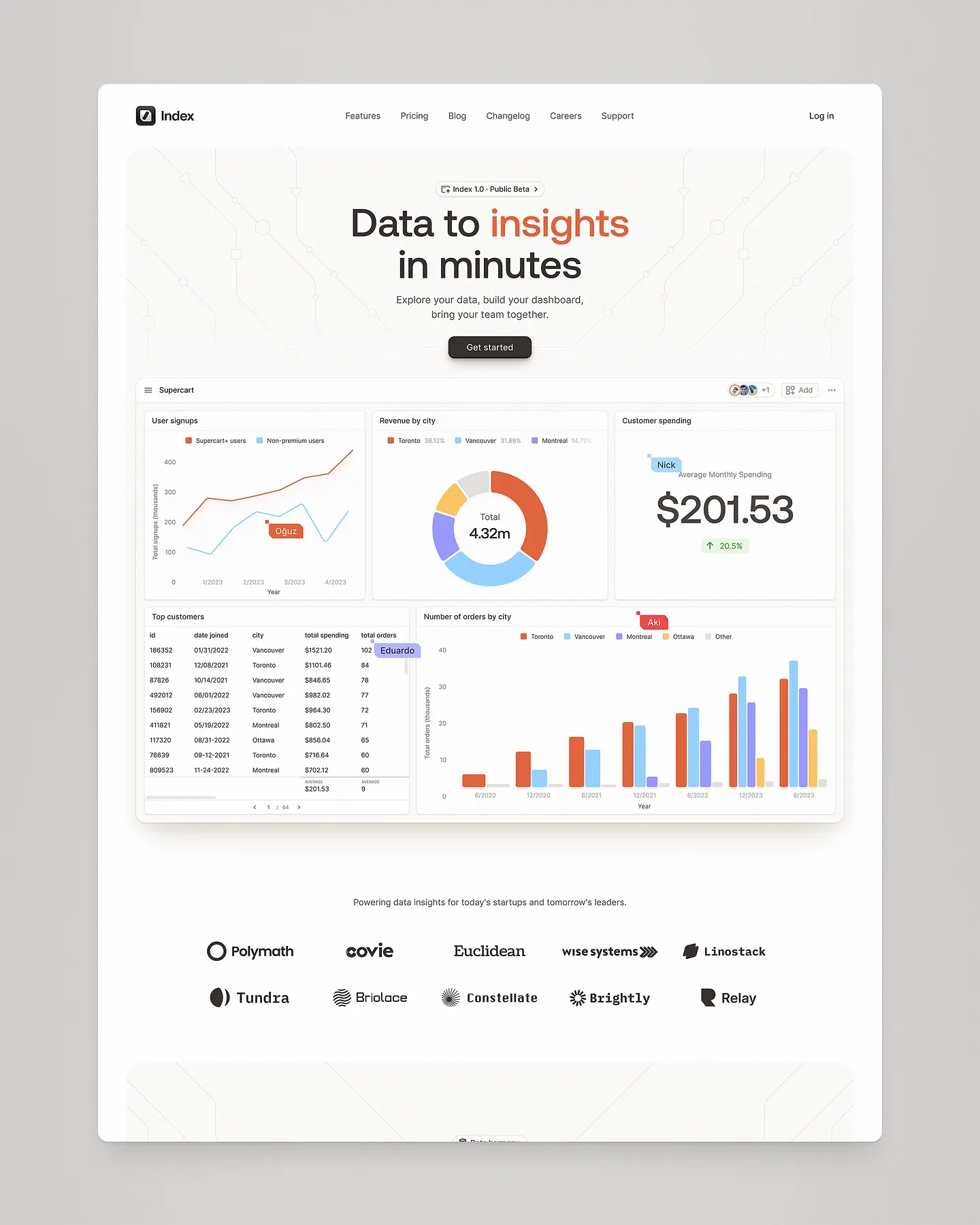
The Index website showcases a cutting-edge design with vibrant graphs and interactive elements, making data visualization effortless. Its clean layout and user-friendly interface exemplify the future of data-driven design.
Check out this example on Dribbble.

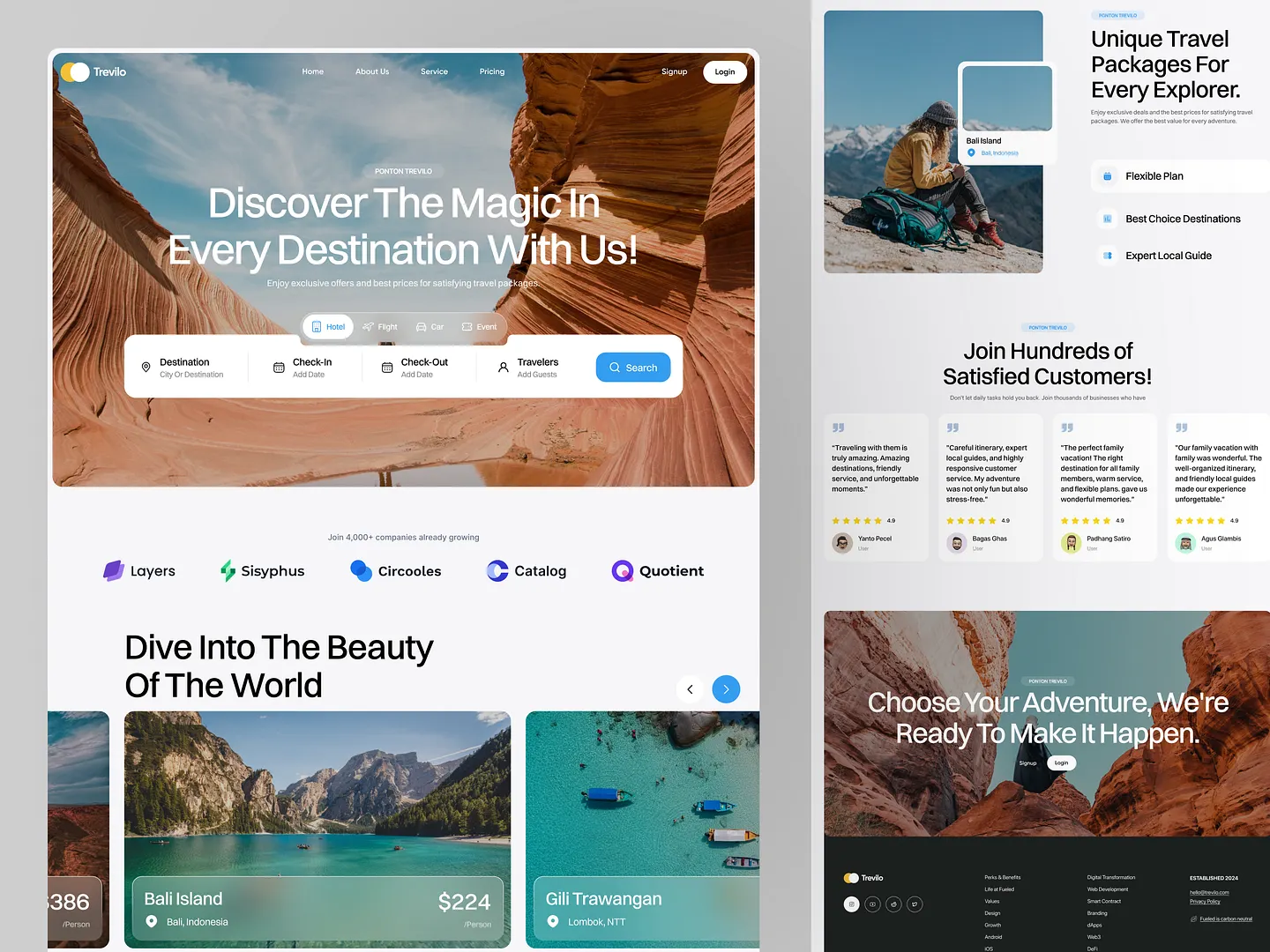
This travel service website combines stunning visuals with user-friendly navigation, featuring vibrant imagery of breathtaking destinations. It emphasizes a seamless booking experience, showcasing unique travel packages and customer testimonials to enhance engagement.
Check out this example on Dribbble.

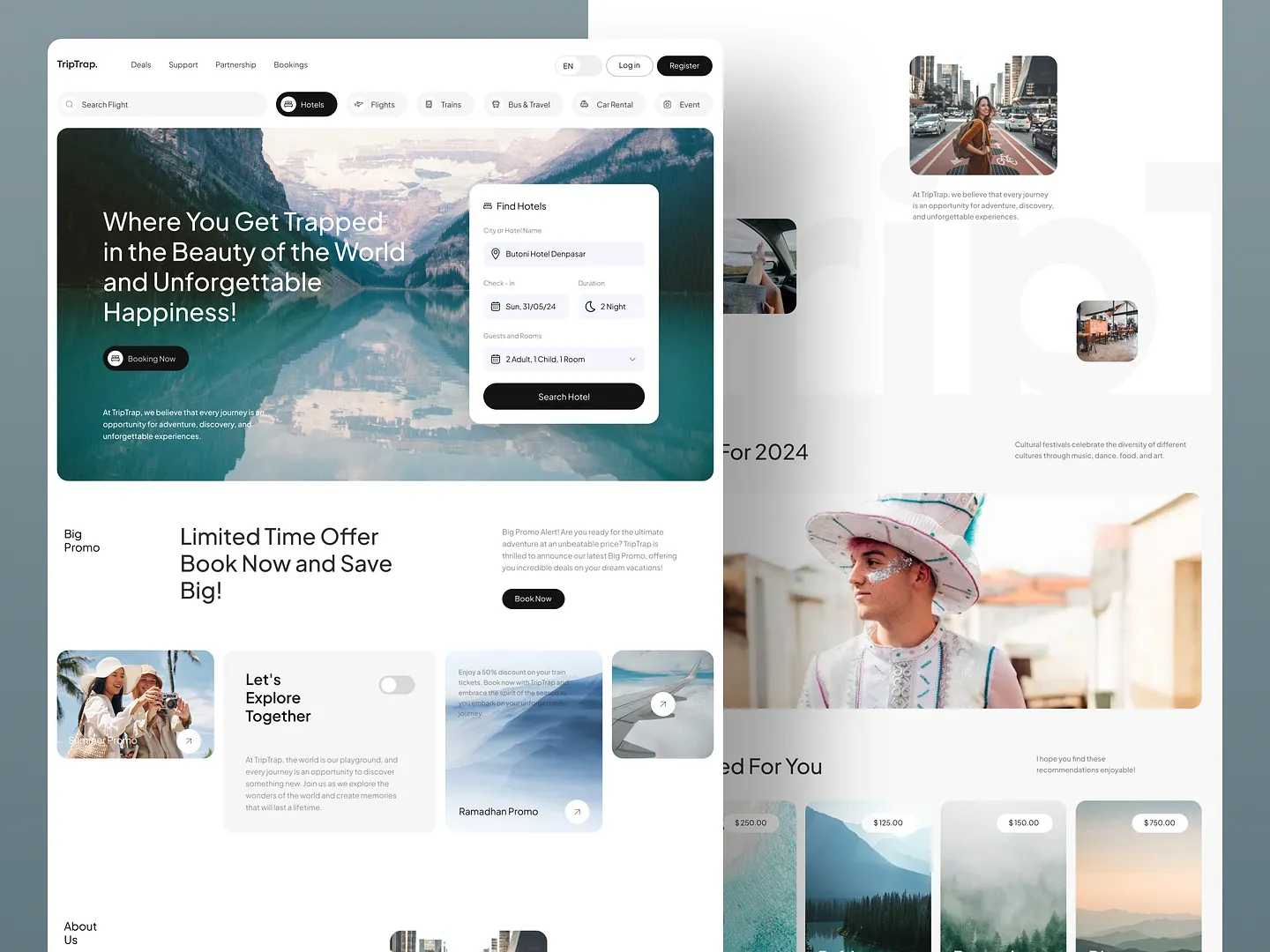
The TripTrap website blends functionality with aesthetic appeal, featuring a modern layout, vibrant visuals, and intuitive navigation. Unique elements and promotional sections enhance the user experience for booking travel adventures, making it an engaging platform for travelers.
Check out this example on Dribbble.

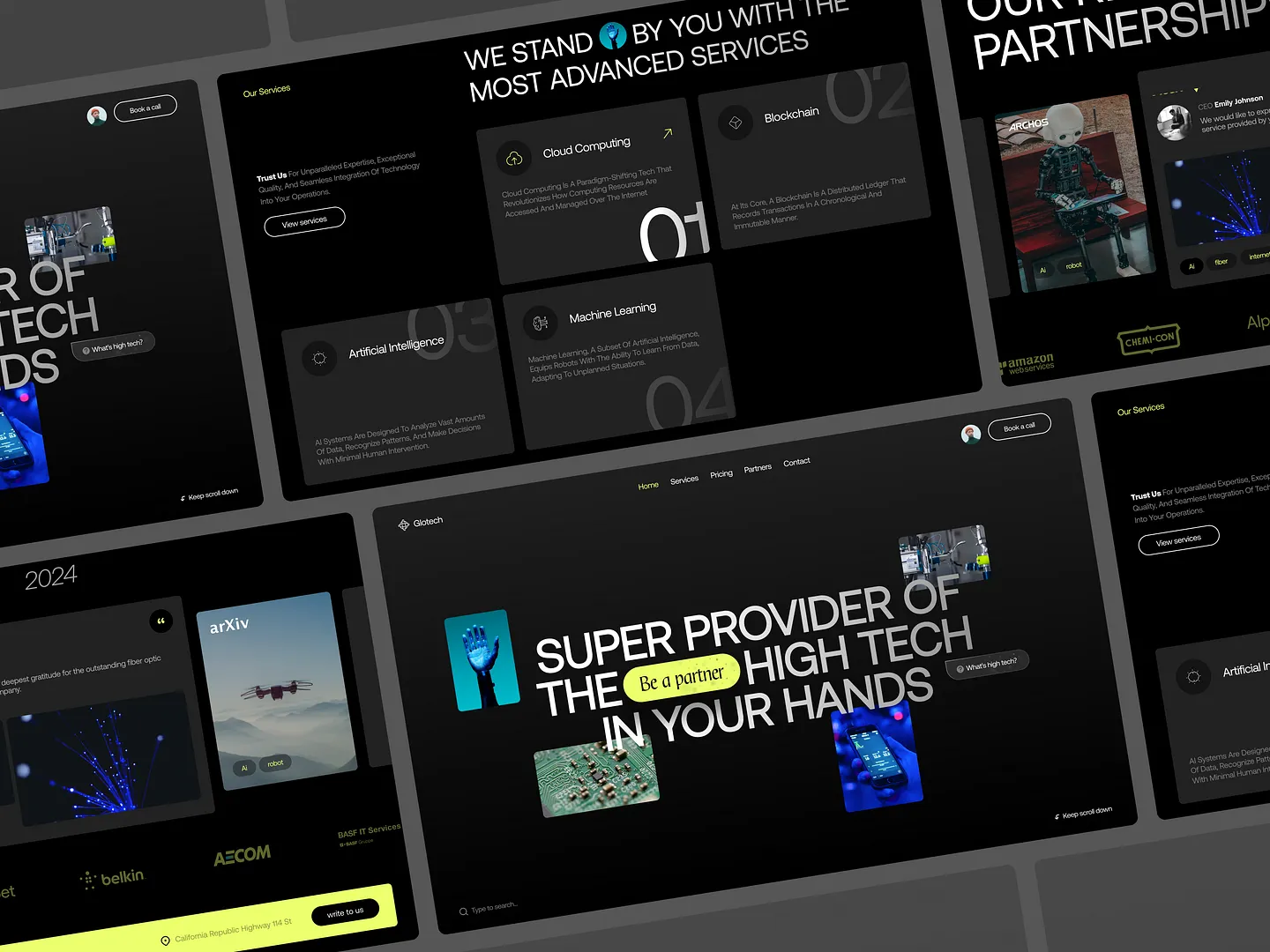
The Glotech website features a sleek black background that enhances vibrant visuals of technology services. Bold typography and interactive elements highlight key offerings like Cloud Computing, Artificial Intelligence, and Blockchain, making it a standout example of modern web design.
Check out this example on Dribbble.

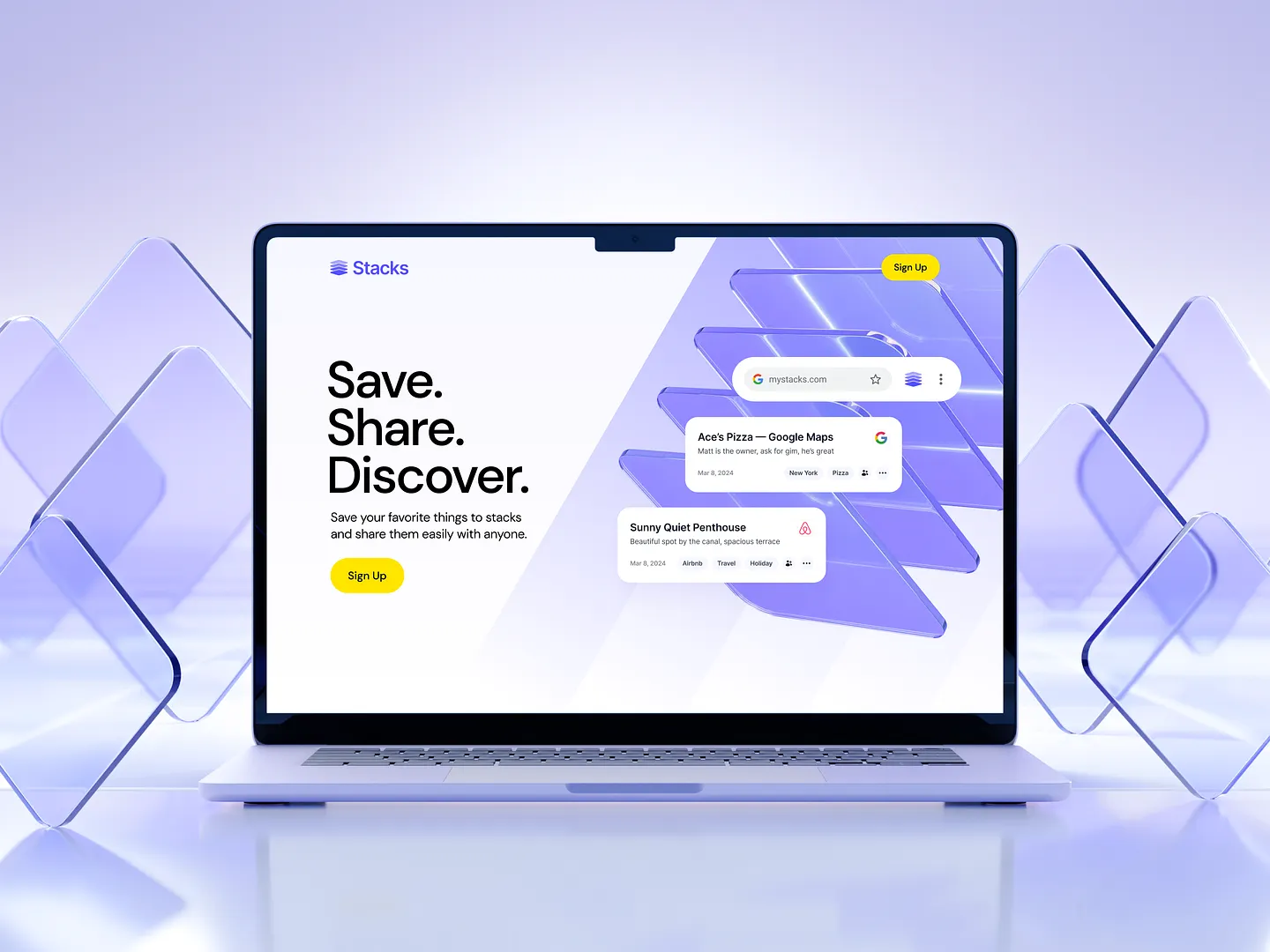
The Stacks website features a sleek layout and vibrant color palette, emphasizing user engagement with bold typography and interactive elements. Unique features like dynamic animations and intuitive navigation make it a standout example of experimental web design.
Check out this example on Dribbble.

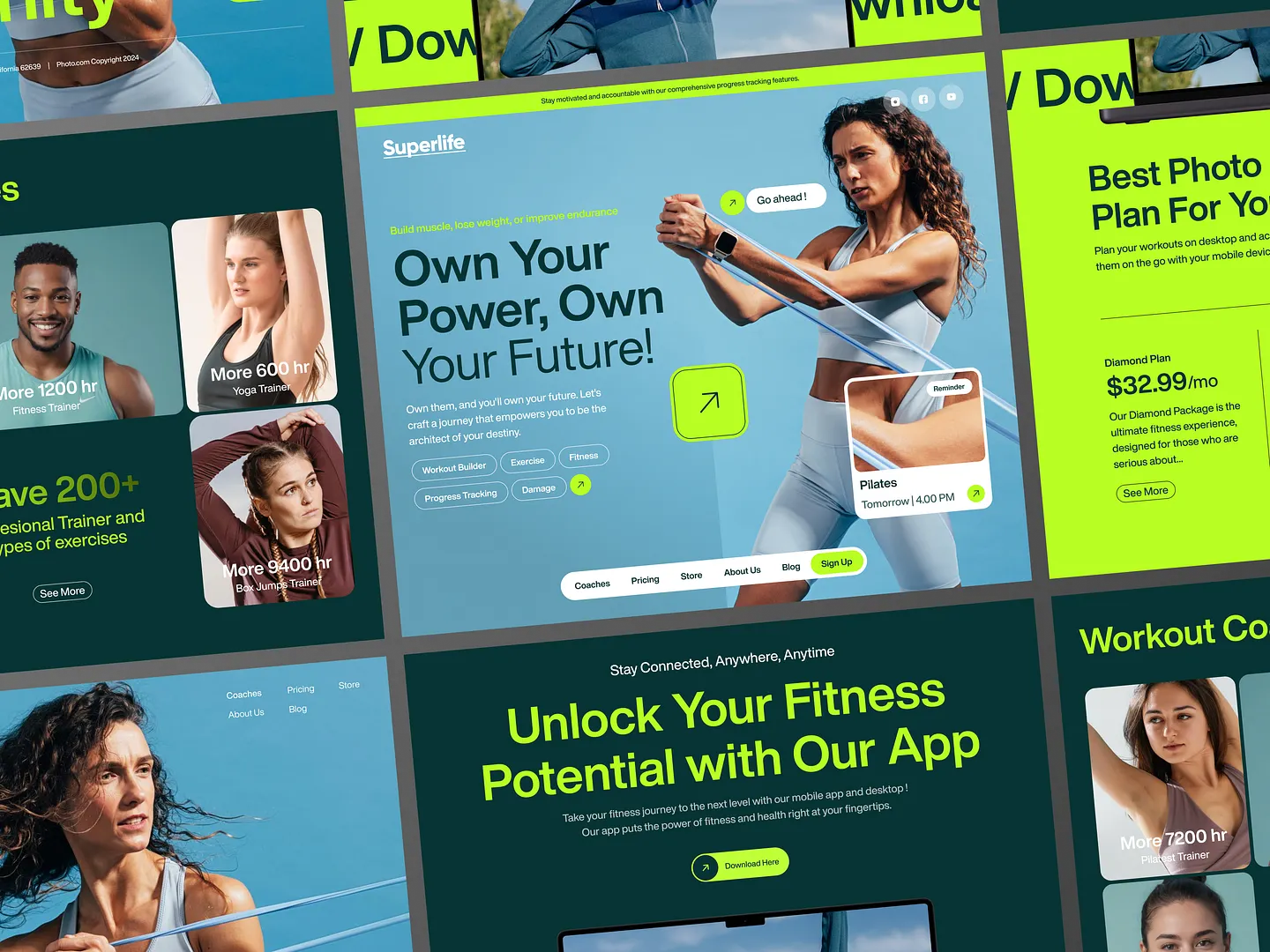
The Superlife fitness website captivates with vibrant colors and dynamic layouts, engaging users through interactive elements and a user-friendly interface. It showcases various fitness plans and progress tracking features, making it a standout in health and wellness web design.
Check out this example on Dribbble.

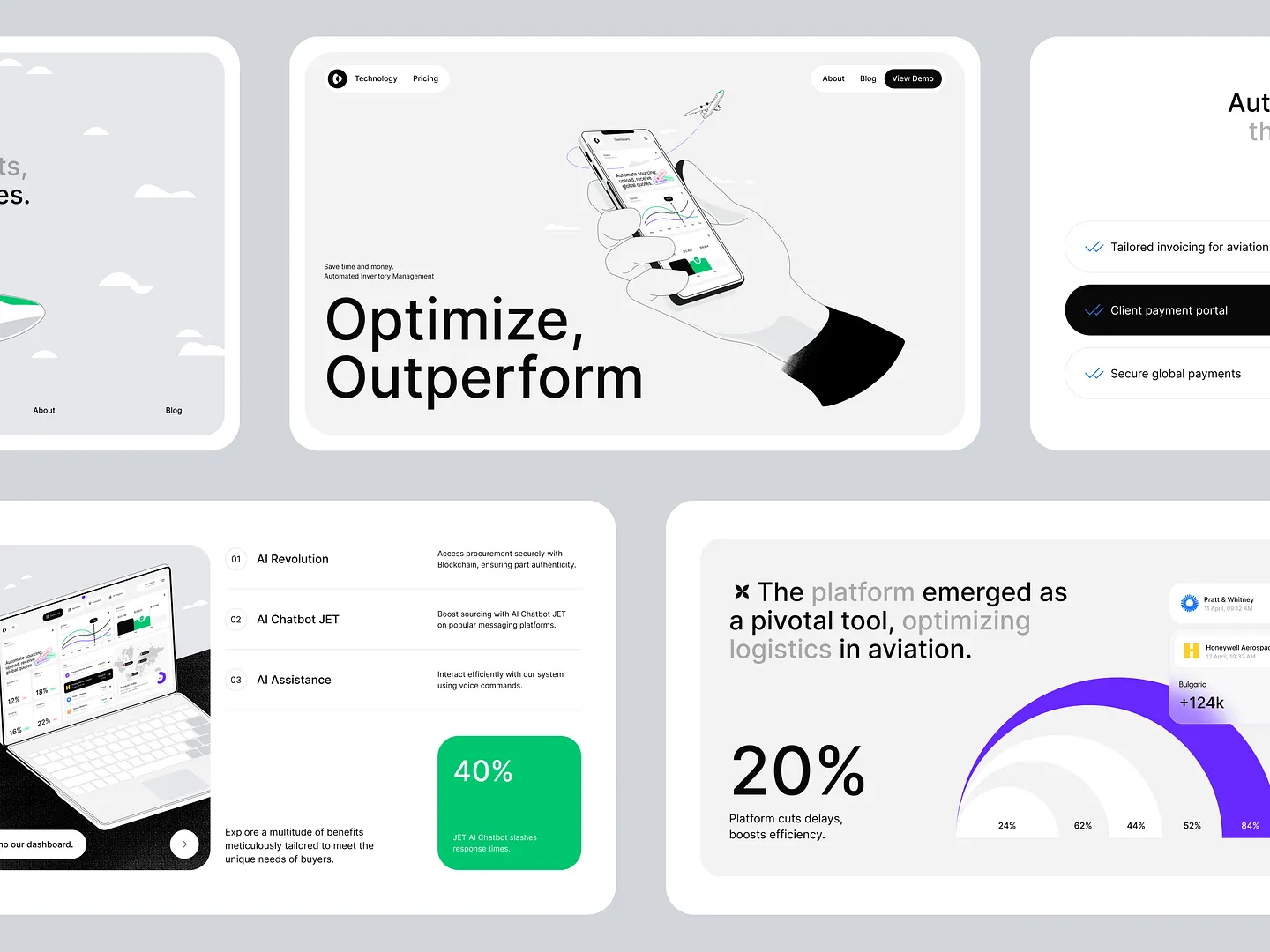
The Looper aviation procurement platform features a sleek layout with bold typography and interactive elements, emphasizing user engagement and efficiency. Advanced technologies like AI and blockchain optimize logistics, making it a standout in modern web design.
Check out this example on Dribbble.

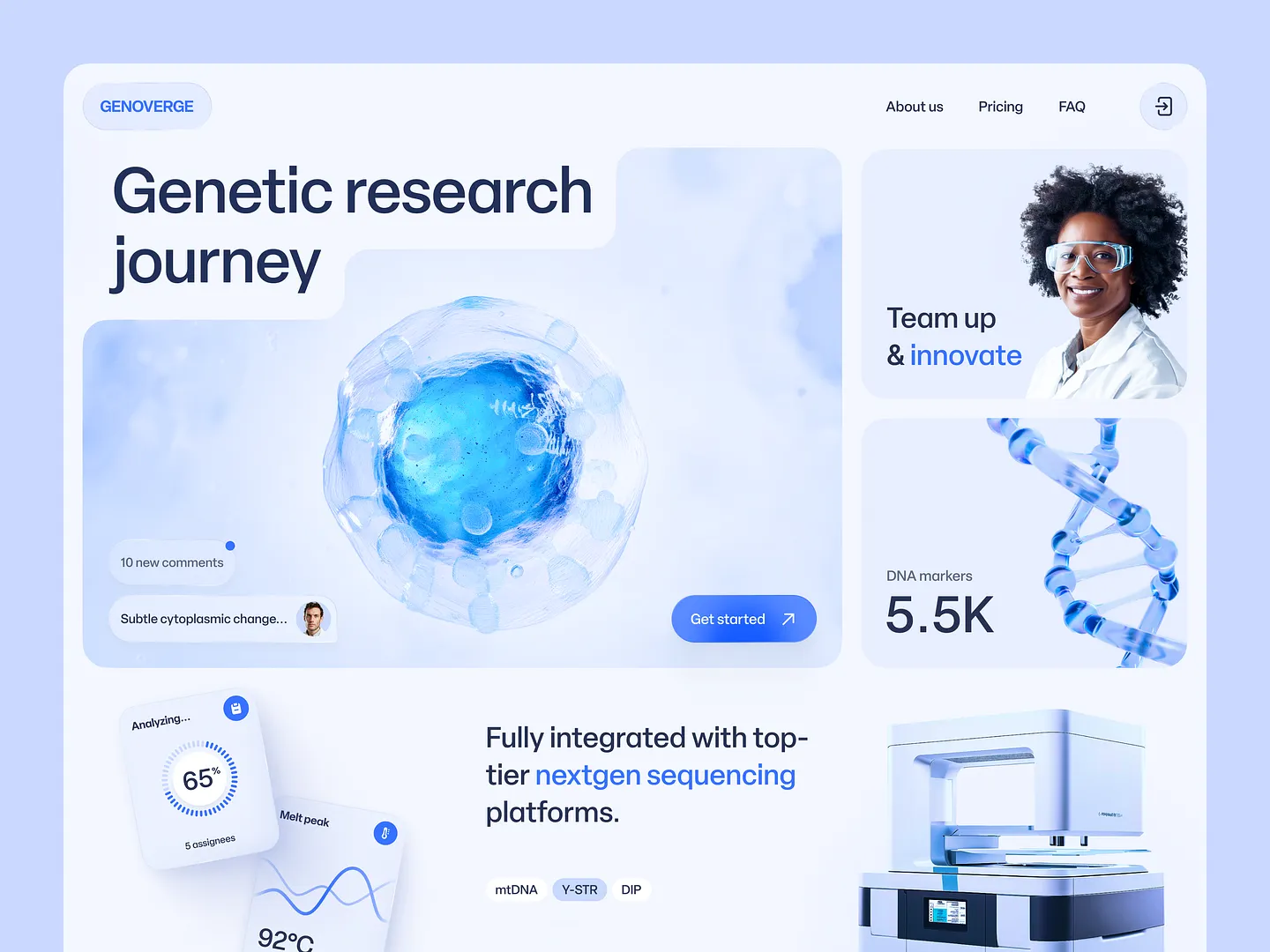
The GenoVerge website integrates visuals of genetic research with a clean, modern layout. Soft colors, engaging graphics, and intuitive navigation enhance user experience, making complex scientific information accessible and inviting.
Check out this example on Dribbble.
Ready to design your own experimental website? Subframe streamlines the process with its intuitive interface and responsive canvas, making it easy to achieve professional, pixel-perfect results quickly.
Engage your creativity and elevate your web design game effortlessly. Start for free with Subframe today!

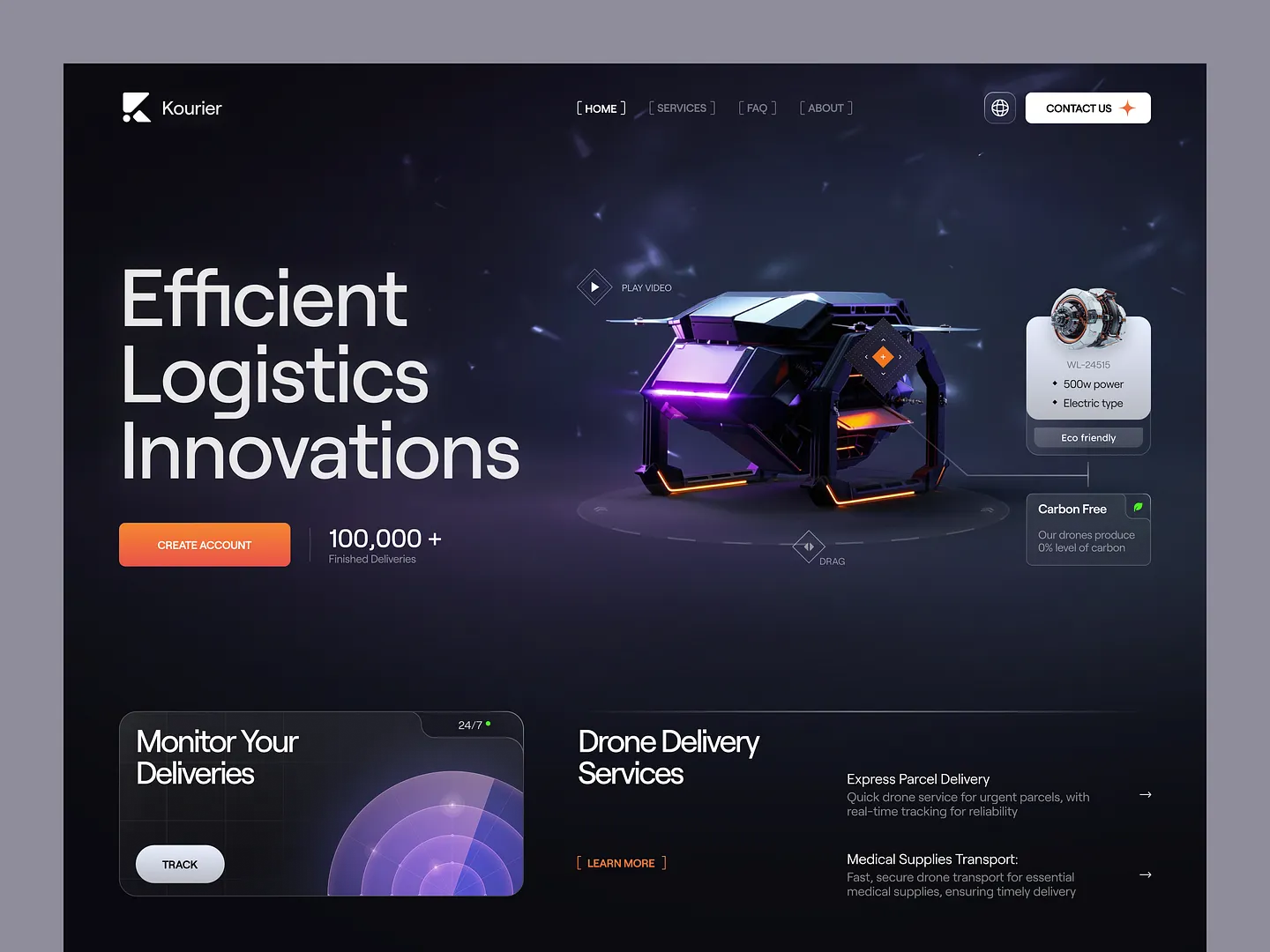
The Kourier website features a sleek, dark theme that emphasizes efficiency in logistics. Interactive elements, vibrant colors, and a futuristic drone graphic create a modern user experience, highlighting the brand's commitment to eco-friendly delivery solutions.
Check out this example on Dribbble.

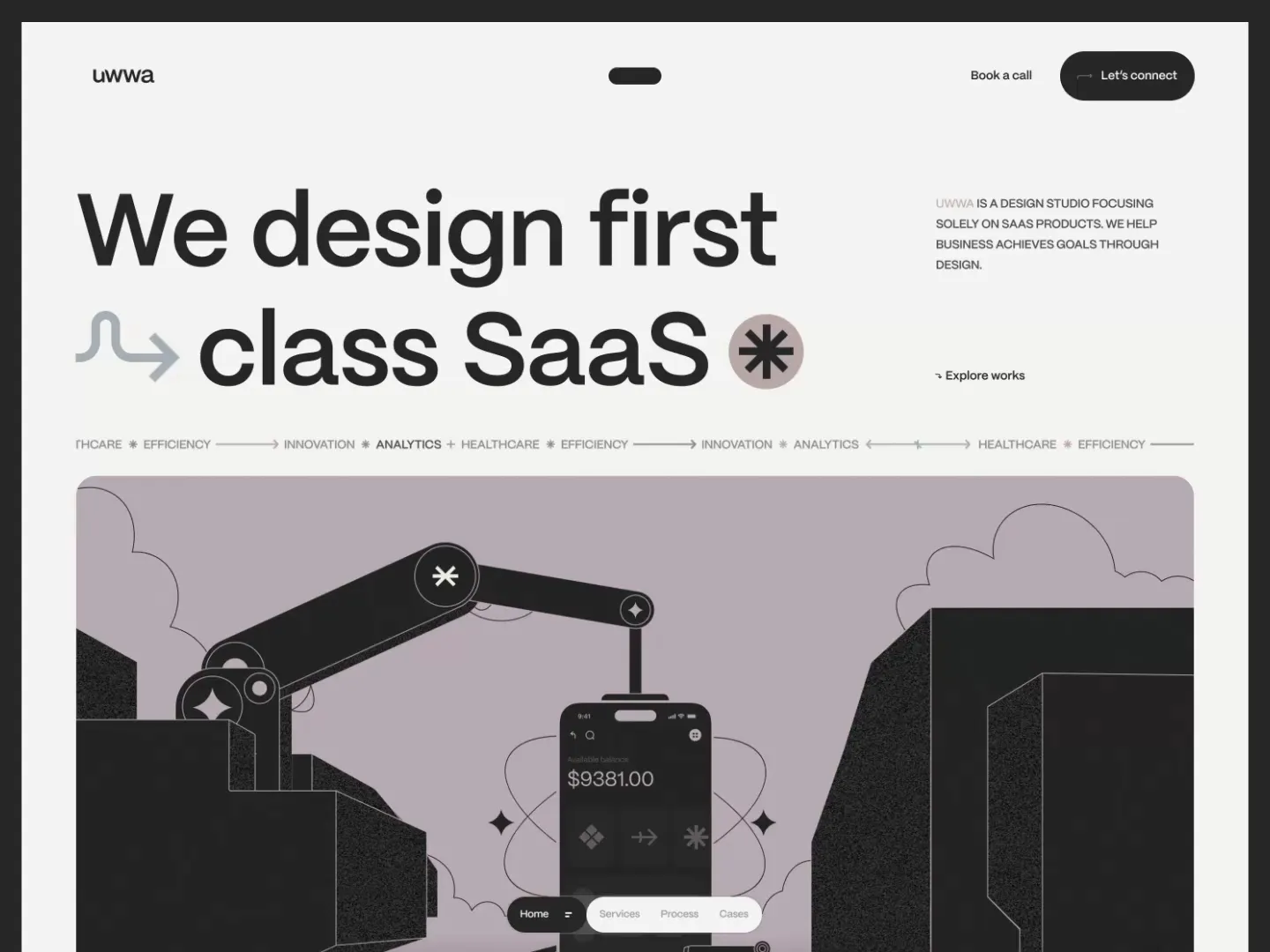
This experimental website for a SaaS design studio features a sleek layout, modern typography, and engaging visuals. It emphasizes efficiency and innovation, making it a standout example of contemporary web design with unique interactive elements.
Check out this example on Dribbble.

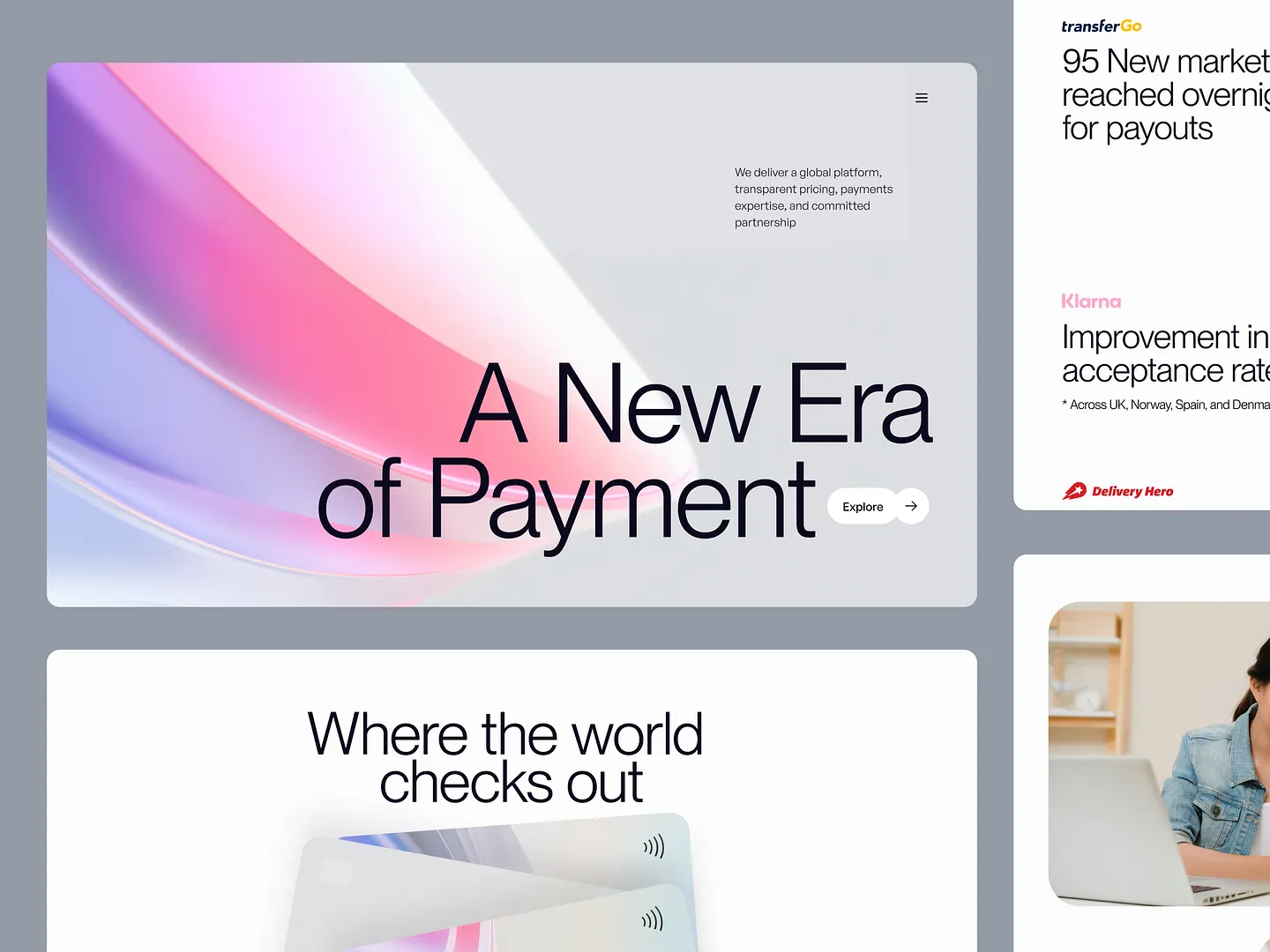
This experimental website design features bold typography and dynamic color gradients, blending functionality and creativity. Interactive elements and a visually striking interface invite user engagement, making it a standout example of modern web design.
Check out this example on Dribbble.

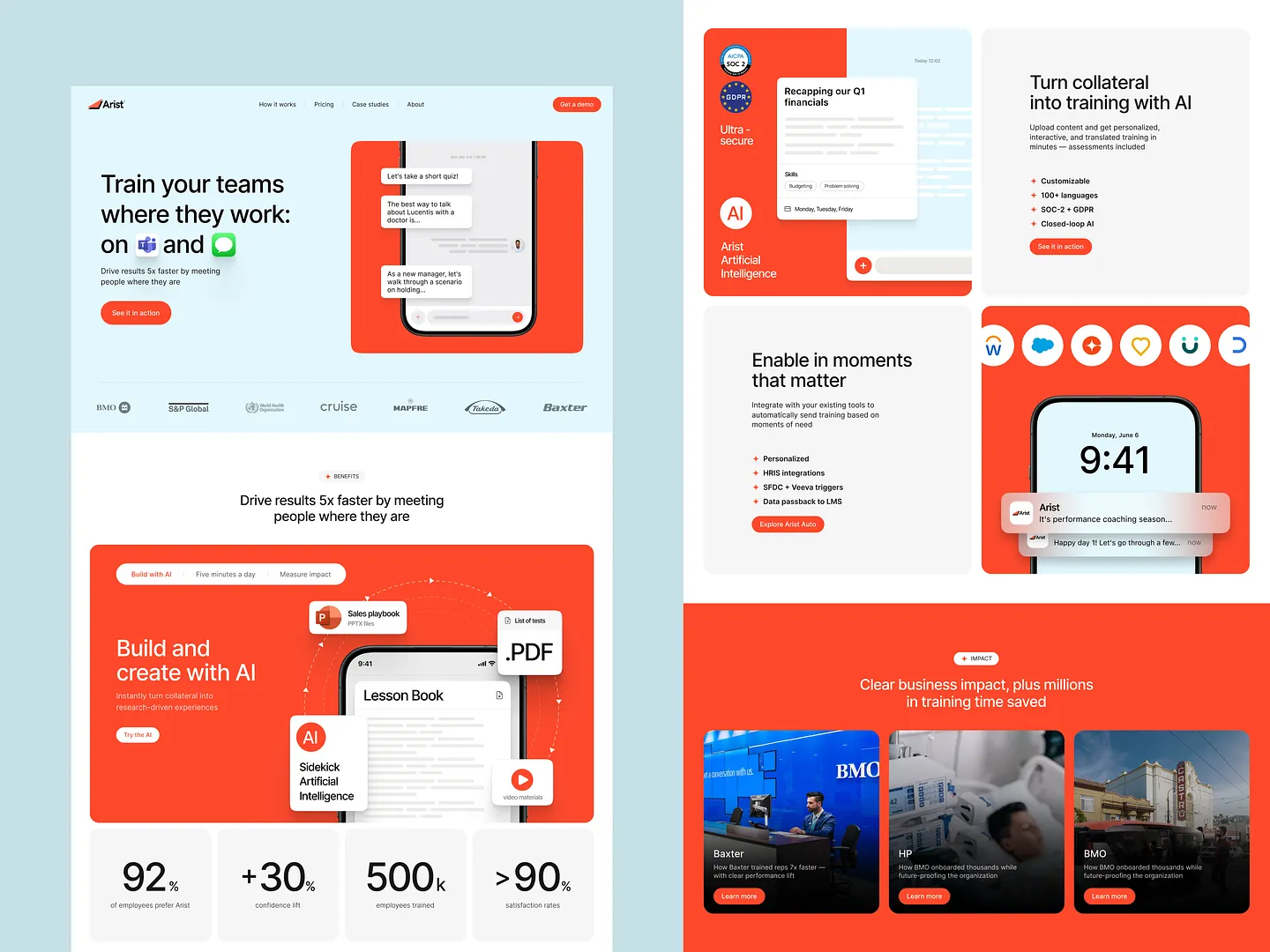
The Arist website integrates vibrant colors and interactive elements, emphasizing user engagement with bold visuals and clear calls to action. It showcases how AI transforms training experiences efficiently and modernly.
Check out this example on Dribbble.

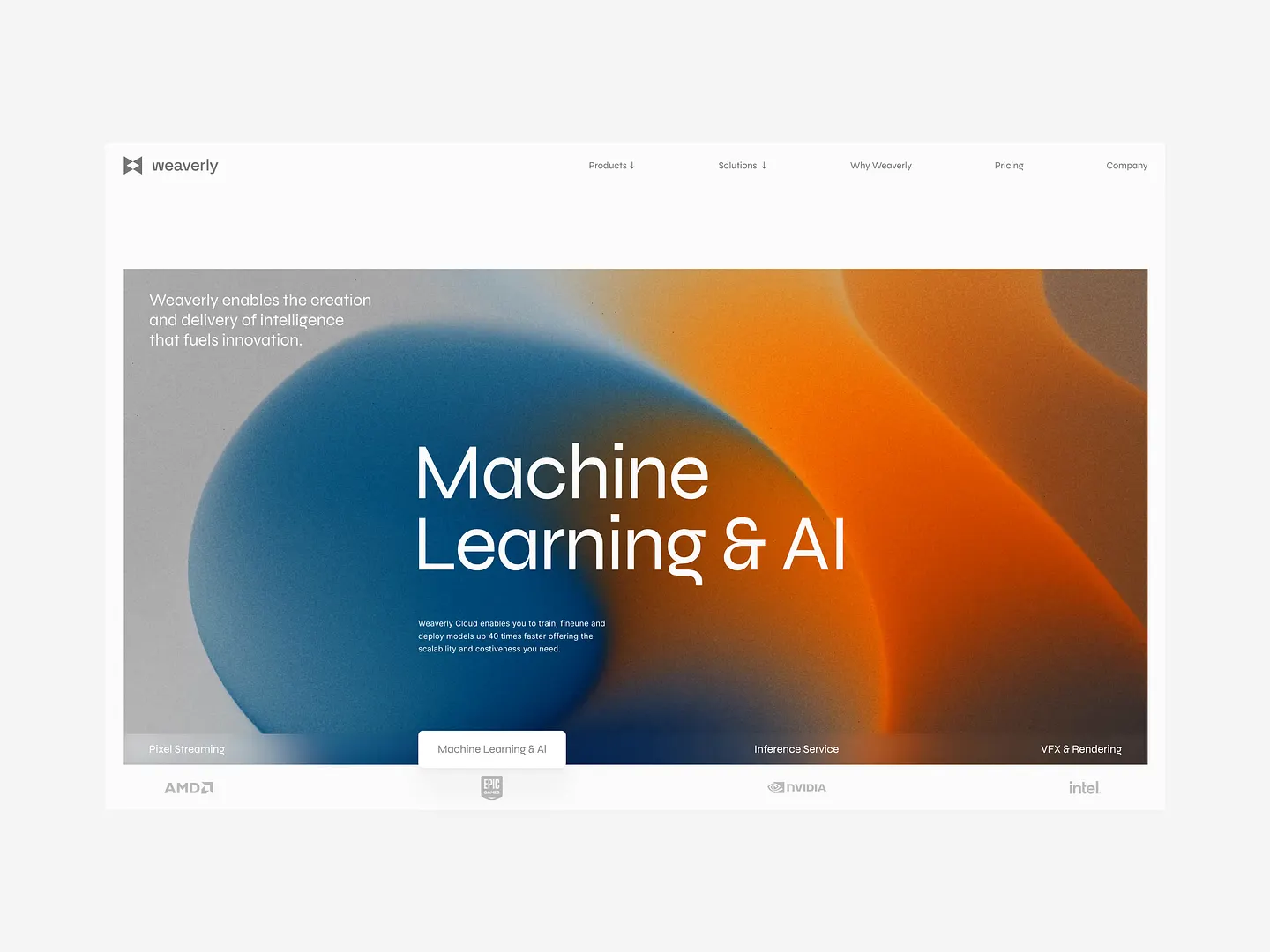
Weaverly's experimental website features a vibrant color palette and fluid shapes that enhance user engagement. The layout emphasizes clarity and functionality, seamlessly integrating visuals with informative content on Machine Learning and AI, making it a standout example in modern web design.
Check out this example on Dribbble.

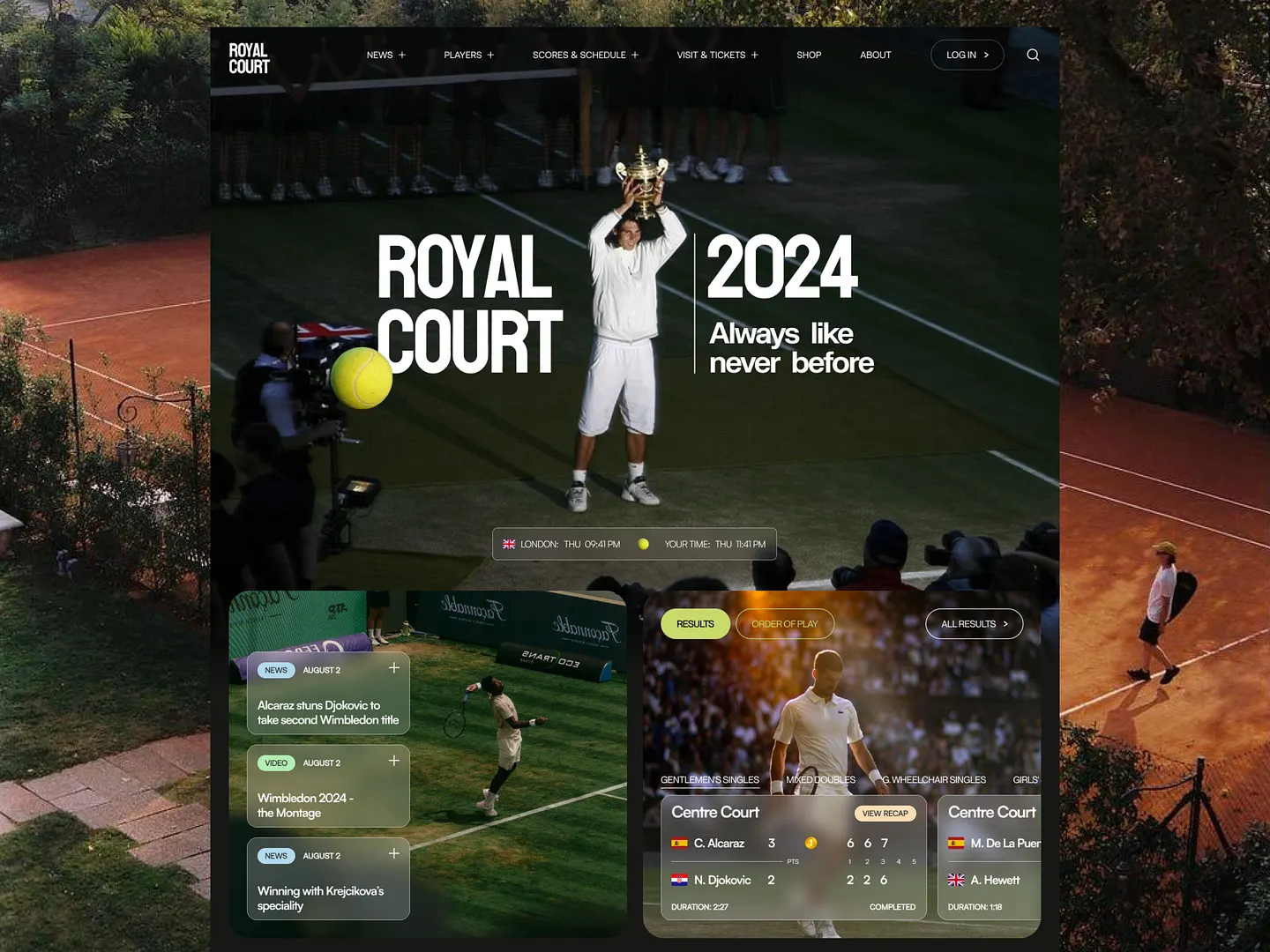
The Royal Court tournament website features a sleek, modern layout that enhances user experience. Bold typography and dynamic visuals create an engaging atmosphere, while interactive elements provide real-time updates on matches and player statistics, making it a standout example of experimental web design in the sports industry.
Check out this example on Dribbble.

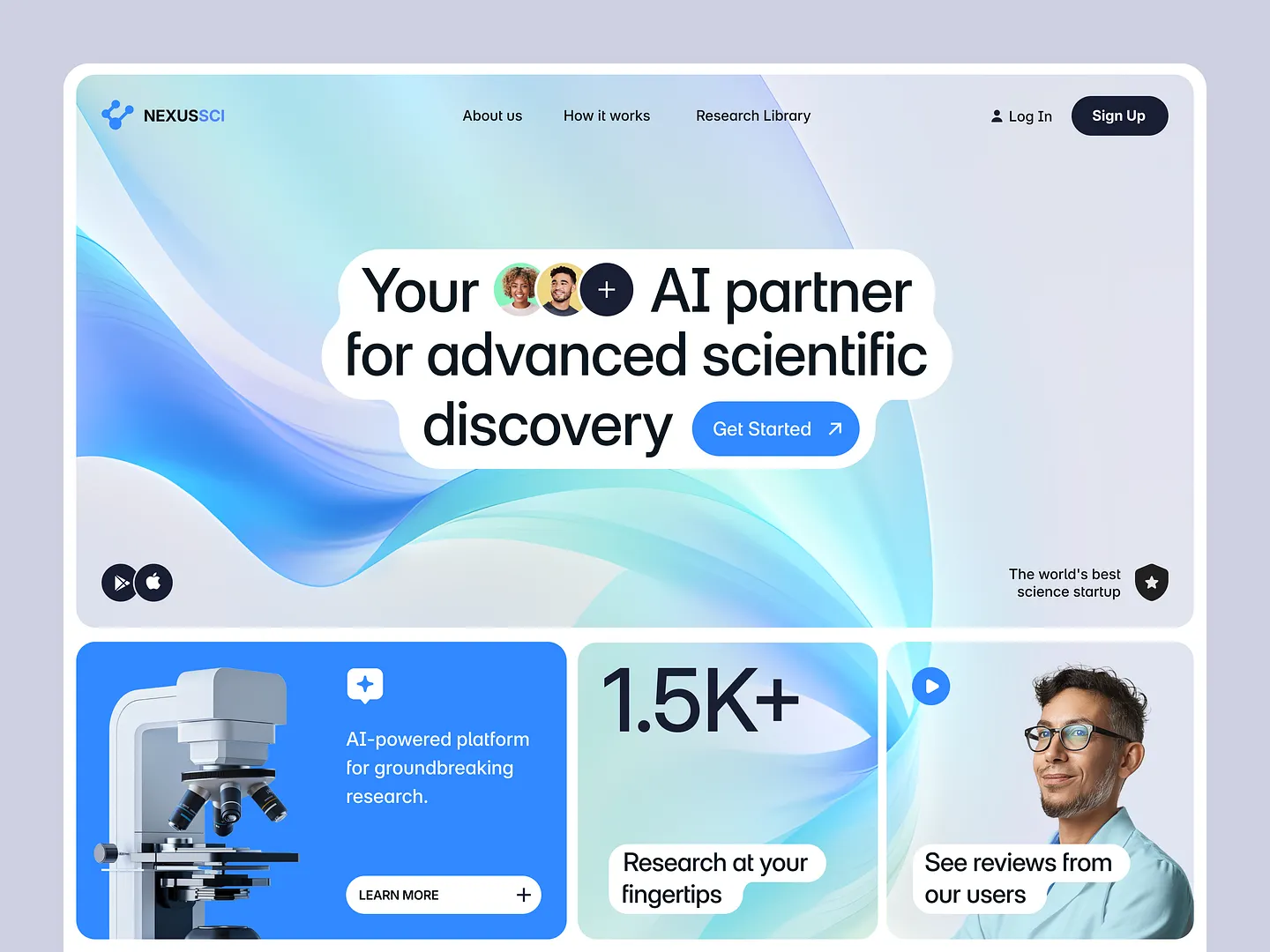
This AI-powered platform for scientific discovery features a sleek layout with vibrant colors and engaging visuals. It emphasizes user interaction and accessibility, making research intuitive and efficient. Unique elements include dynamic animations and interactive data visualizations.
Check out this example on Dribbble.

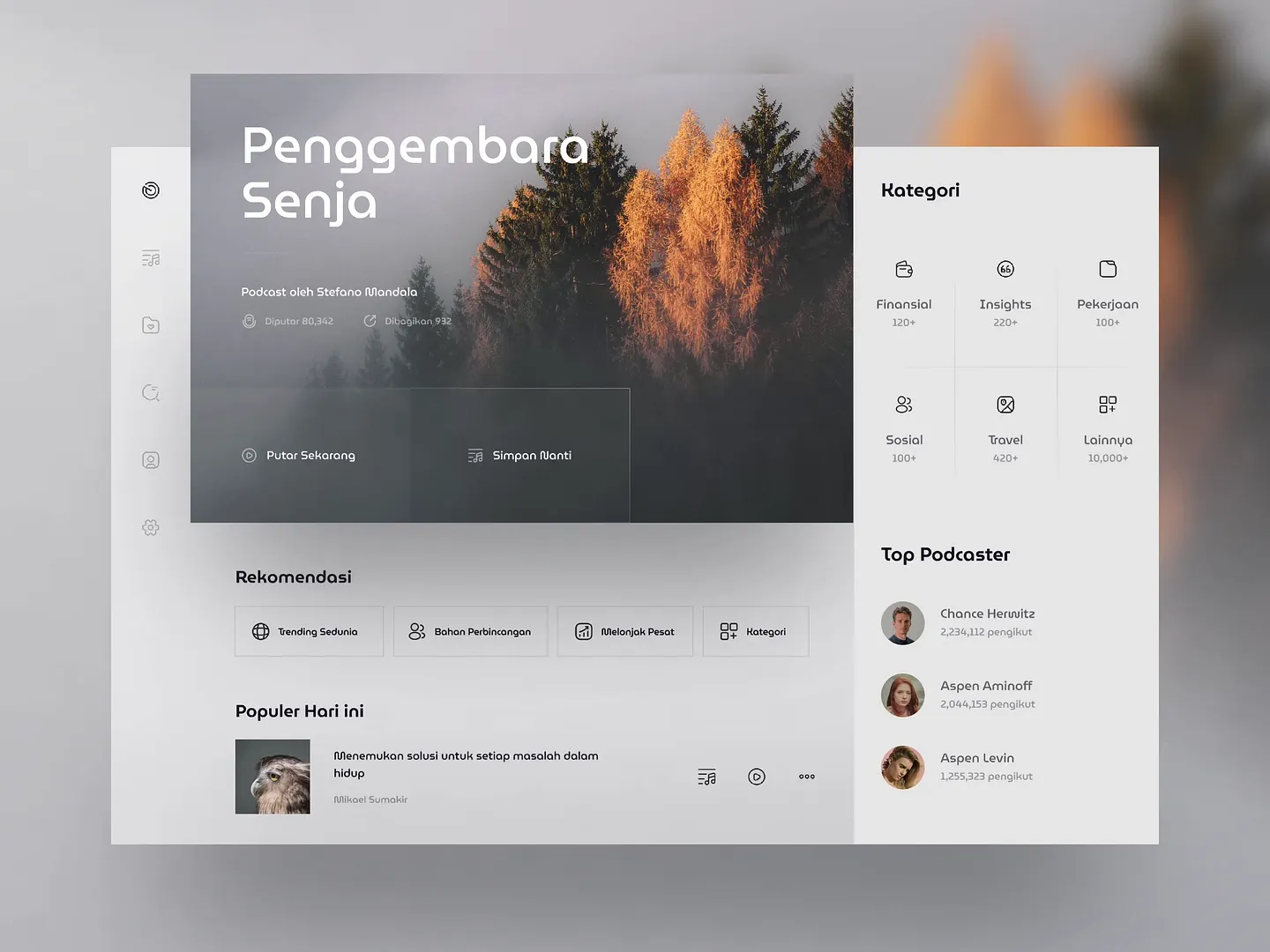
This experimental website for podcast enthusiasts features a sleek layout with vibrant colors and intuitive navigation. It highlights categories, recommendations, and top podcasters, creating an engaging user experience that invites exploration through unique interactive elements.
Check out this example on Dribbble.

This experimental fintech website features a bold red color scheme and dynamic layouts that enhance user engagement. The interface showcases intuitive mobile app visuals and clear calls to action, making financial management accessible and appealing.
Check out this example on Dribbble.

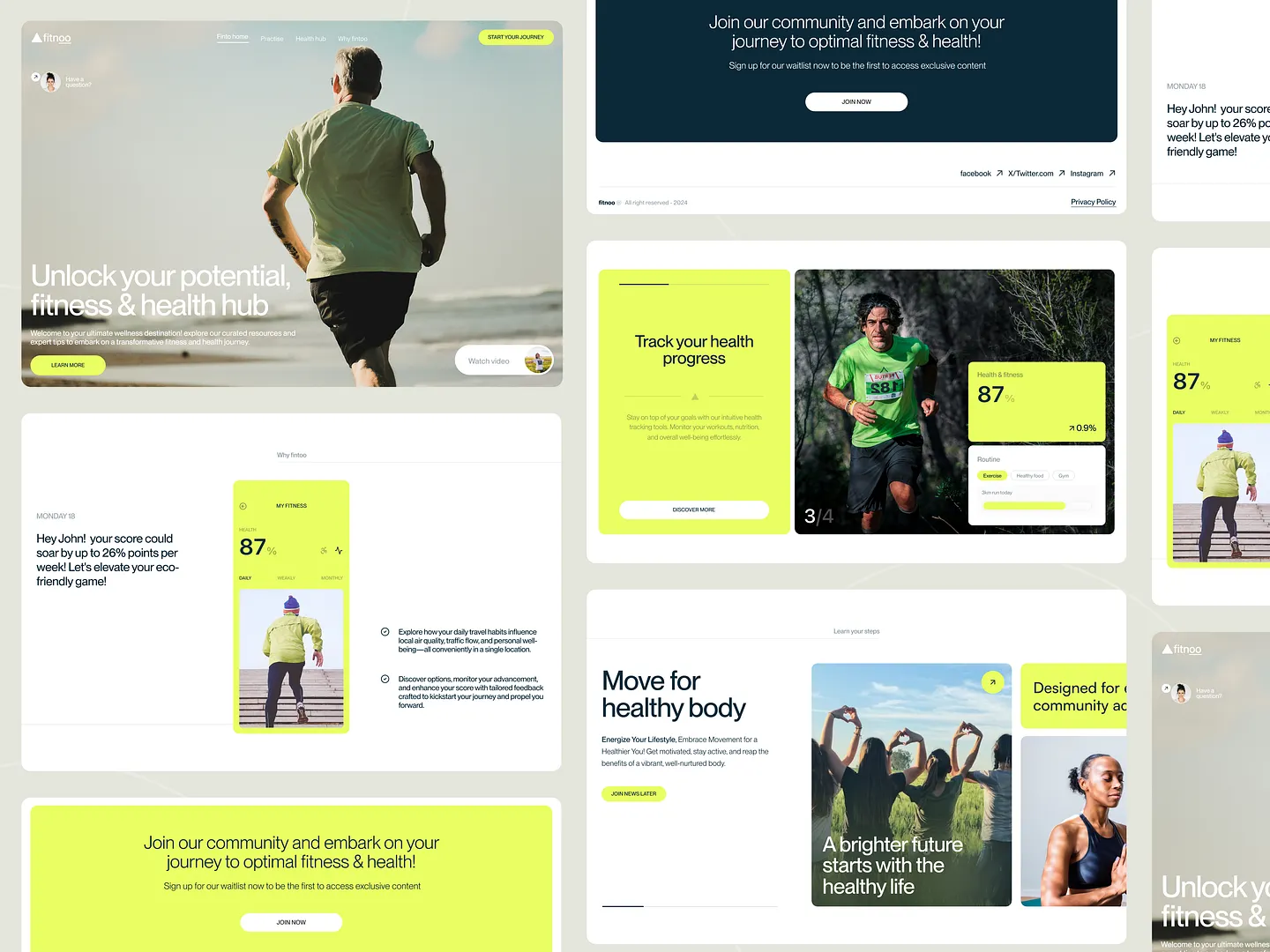
This experimental fitness website design integrates vibrant colors, engaging layouts, and interactive elements, inviting users to track their health progress and join a supportive community. Its modern aesthetic and user-friendly interface make it an ideal hub for enhancing fitness journeys.
Check out this example on Dribbble.
In conclusion, designing an experimental website has never been easier with Subframe. Its intuitive interface and responsive canvas allow you to create pixel-perfect UI efficiently, ensuring every detail is just right.
Ready to elevate your web design game? Start for free with Subframe today and begin creating stunning, innovative websites immediately!