
When it comes to choosing a UI component library, developers often find themselves comparing various options to find the best fit for their projects. Two popular choices in the market are DaisyUI and Shadcn.
This article delves into the features, pricing, and limitations of both DaisyUI and Shadcn, providing a comprehensive comparison to help you make an informed decision.

daisyUI is a component library that extends Tailwind CSS by adding component class names, making it easier and faster to create websites. It simplifies styling by providing pre-defined, semantic class names for common UI components, reducing the need to write numerous utility class names.
Key features include faster development through semantic class names, cleaner HTML, and extensive customization options. Additionally, daisyUI is themeable, lightweight with no JavaScript dependency, and compatible with all JavaScript frameworks.

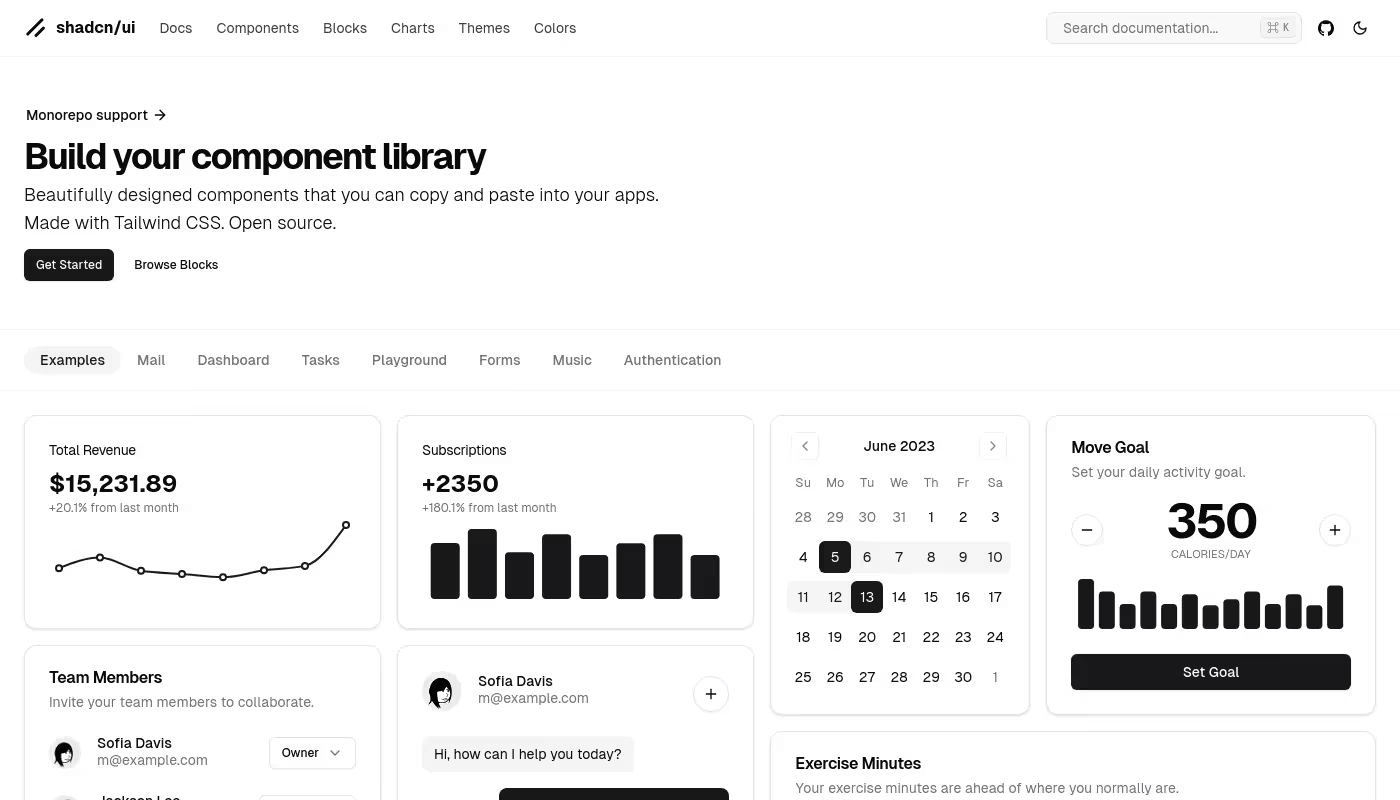
Shadcn provides beautifully designed, open-source components that can be copied and pasted into applications. These components are built using Tailwind CSS and are aimed at helping developers build their component libraries efficiently.
Key features include a collection of pre-designed components, Tailwind CSS integration, and open-source availability. Additionally, Shadcn offers various example applications and detailed documentation to help users get started and utilize the components effectively.
Both DaisyUI and Shadcn offer a range of features that make them popular choices for developers.
Here are the biggest differences in features between DaisyUI and Shadcn:
Understanding the pricing structure of DaisyUI is essential for developers considering it for their projects. Here is a summary of the available information:
Shadcn's pricing structure is designed to cater to various needs, but specific details are not readily available on their website. Here is a summary of the available information:
Overall, users have given DaisyUI a rating of 4.9 out of 5. While many find it helpful for its ease of use and comprehensive documentation, some users have noted areas for improvement.
"The library is good, but it lacks some advanced components that I needed for my project." - Travis, 3.5/5
"DaisyUI is useful, but the customization options are somewhat limited compared to other libraries." - Gianluca Cinellu, 3.8/5
Shadcn has received an overall rating of 4.8 out of 5. While users appreciate its high-quality, minimalist UI library, some have found certain aspects frustrating.
"The library is good, but it lacks some advanced components that I needed for my project." - Travis, 3.5/5
"Shadcn is useful, but the customization options are somewhat limited compared to other libraries." - Gianluca Cinellu, 3.8/5

Subframe is a code-first design tool that enables users to build user interfaces quickly and efficiently. It offers a drag-and-drop visual editor, real-time collaboration, and generates pixel-perfect React and Tailwind CSS code, making it a favorite among designers and developers alike.
Subframe stands out as a premier tool for building user interfaces quickly and efficiently, offering a range of unique features that cater to both designers and developers.
At Subframe, we offer a range of pricing options to suit different needs:
For more details, visit our Subframe Pricing page. Ready to see Subframe in action? Book a demo with us today!
Subframe has received an overall rating of 5 out of 5 from users. Customers have praised its ease of use, especially with templates, and its ability to quickly turn ideas into production-ready UI. Here are some highlights from user reviews:
If you prioritize a lightweight, CSS-only solution with extensive theme customization, DaisyUI might be the right choice for you. It's ideal for developers who want to speed up their development process with cleaner HTML and fewer class names.
On the other hand, if you need beautifully designed, pre-built components that can be easily integrated into your applications, Shadcn could be more suitable. It's perfect for developers looking for a comprehensive collection of Tailwind CSS components and example applications to jumpstart their projects.
However, if you're looking for a tool that combines the best of both worlds with a drag-and-drop visual editor, real-time collaboration, and pixel-perfect code generation, Subframe is your go-to solution. It's designed for designers and developers who want to build high-quality user interfaces quickly and efficiently without compromising on customization or collaboration.
Choosing between DaisyUI, Shadcn, and Subframe ultimately depends on your specific needs and preferences. Each tool offers unique features that can significantly enhance your development process. DaisyUI is perfect for those who prefer a lightweight, CSS-only solution, while Shadcn excels in providing beautifully designed, pre-built components.
However, if you're looking for a comprehensive tool that combines the best of both worlds with a drag-and-drop visual editor, real-time collaboration, and pixel-perfect code generation, Subframe is the ideal choice. We believe Subframe offers the most efficient and user-friendly experience for building high-quality user interfaces quickly and effectively.