
In today's digital age, coupon websites have become indispensable tools for savvy shoppers looking to save money. These platforms not only offer a plethora of discounts and deals but also enhance the overall shopping experience by making it easier to find and use coupons.
Effective coupon website design is crucial in attracting and retaining users. A well-designed site ensures that visitors can quickly locate the best deals, navigate effortlessly, and enjoy a seamless, user-friendly experience. In this article, we will explore 25 exemplary coupon website designs that stand out for their functionality and aesthetic appeal.

This visually appealing slider animation showcases enticing deals on a coupon website, featuring vibrant colors and clear typography. Each slide highlights special offers, such as the 'King Deal Burger & Pepsi' and discounts on organic food, making it easy for users to navigate and find great savings.
Check out this example on Dribbble.

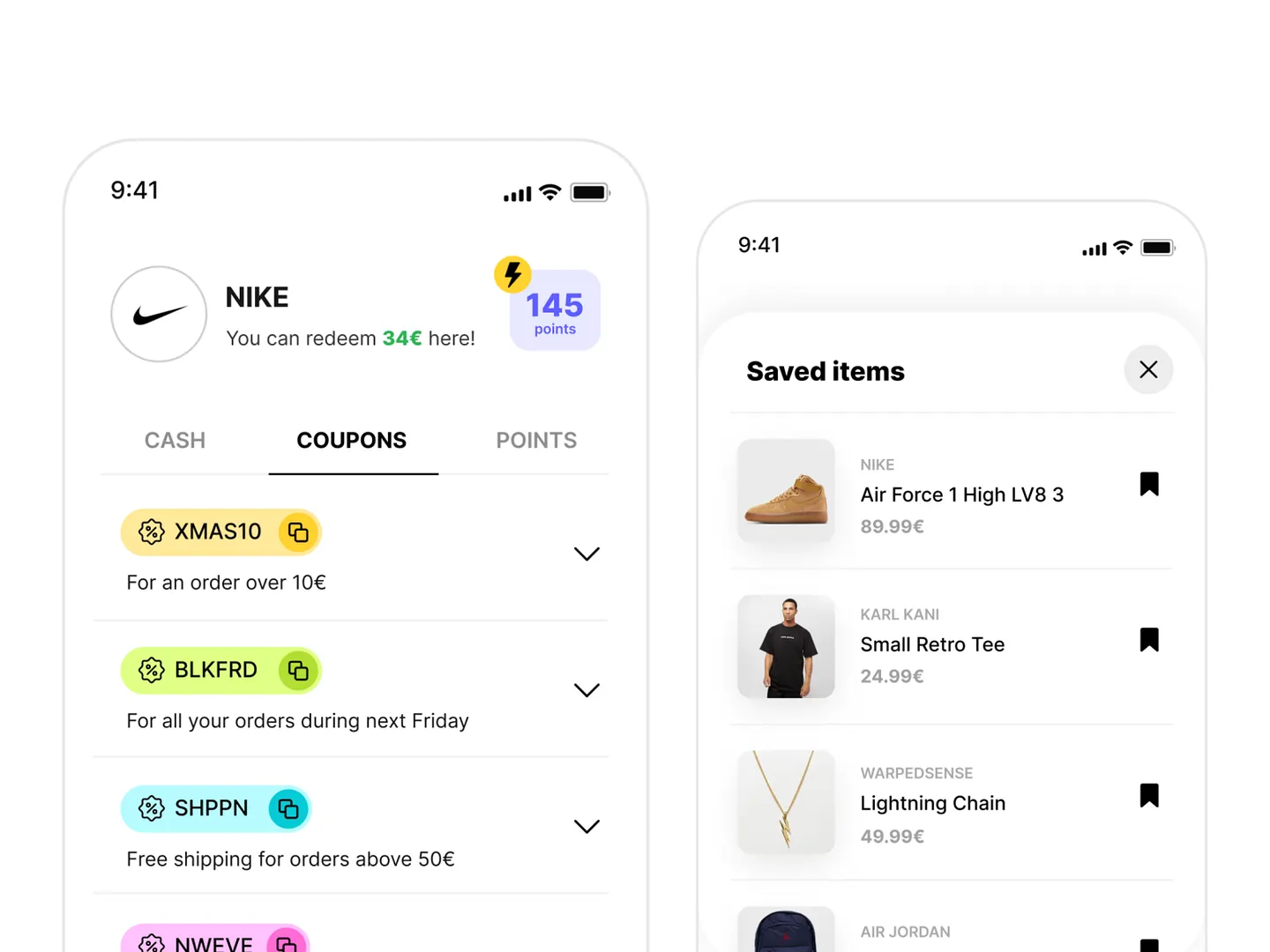
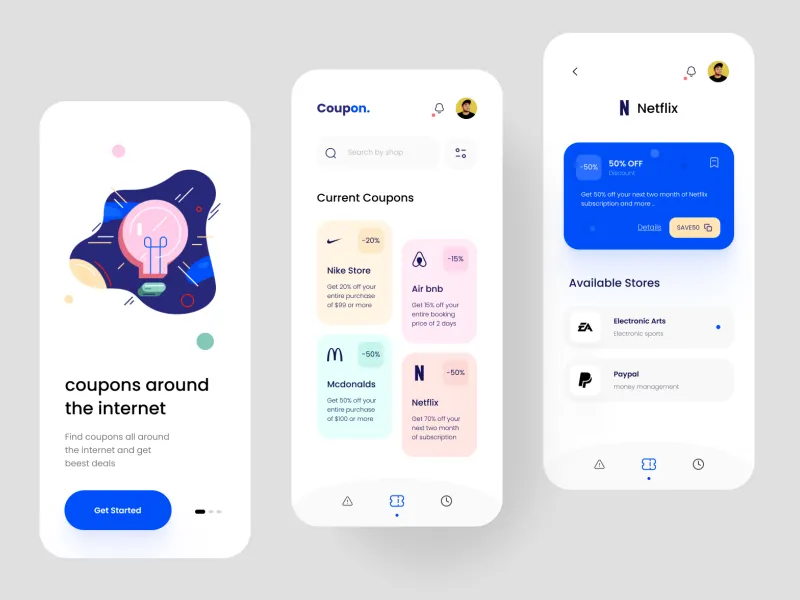
This coupon website design features a user-friendly interface with vibrant colors, easy navigation through coupons, points, and saved items. Unique elements include a seamless shopping experience and clear call-to-action buttons.
Check out this example on Dribbble.

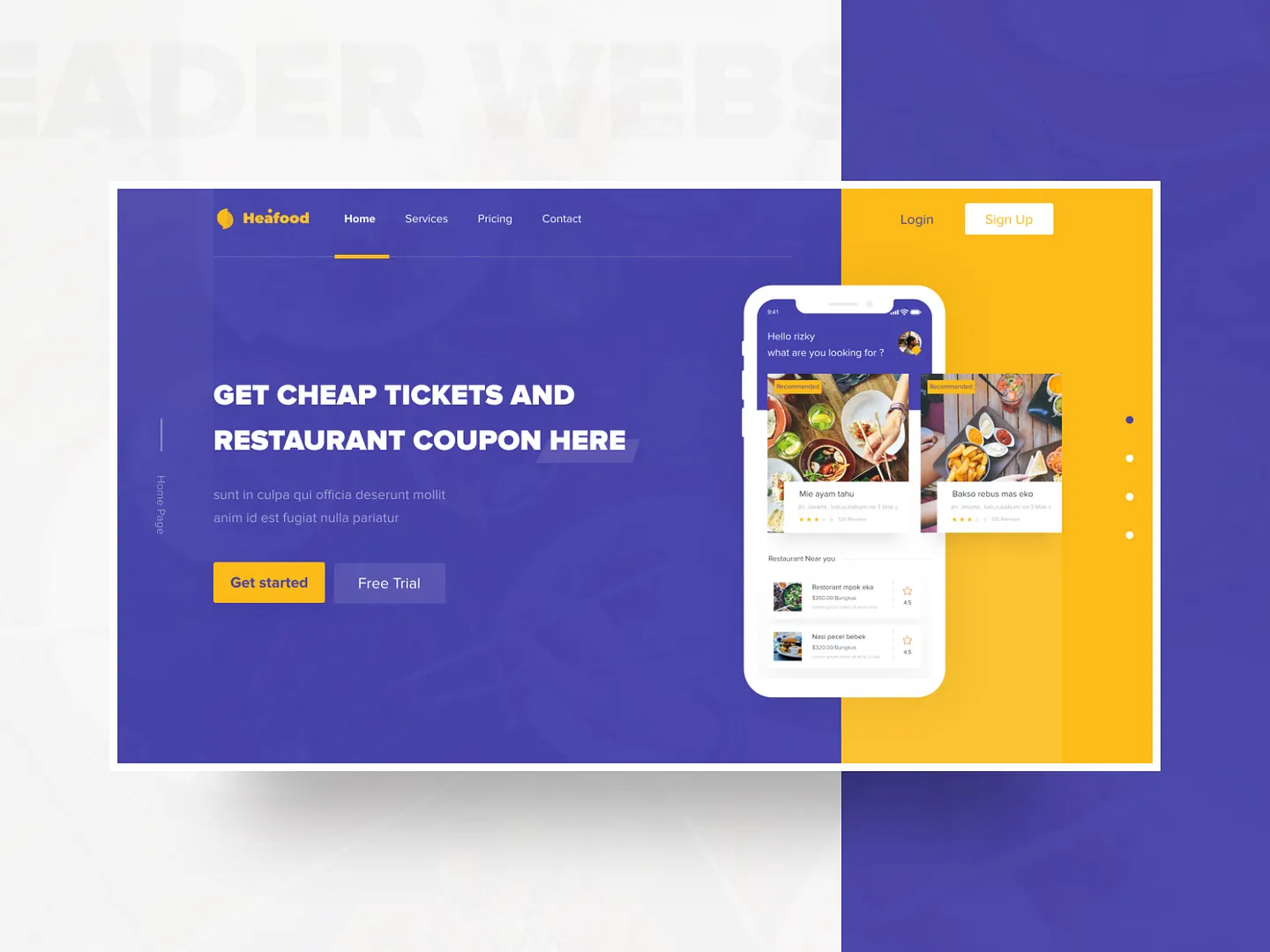
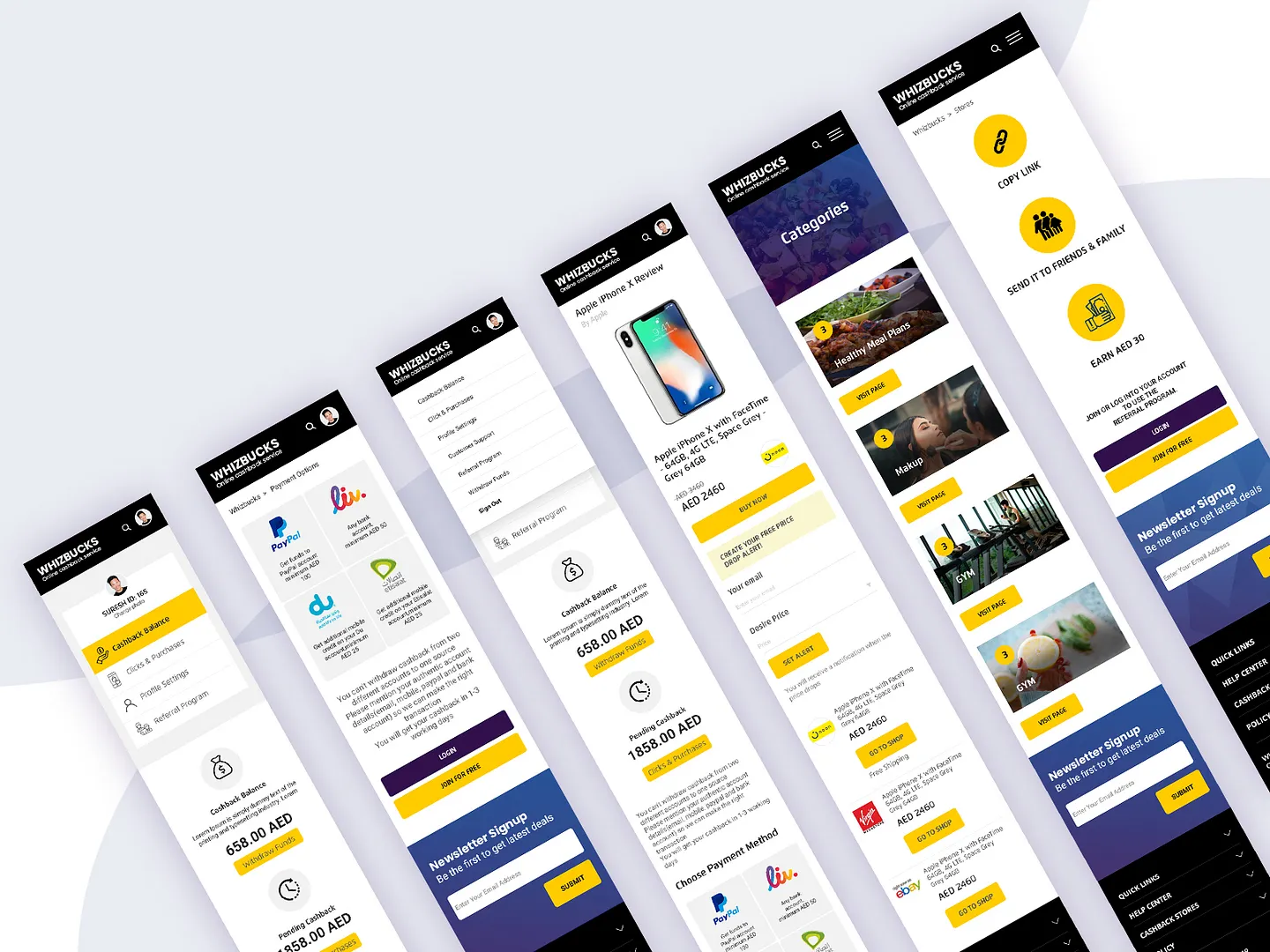
This coupon website design for food services features a bold purple and yellow color scheme, emphasizing easy navigation with clear call-to-action buttons. Users can effortlessly find and redeem restaurant coupons and tickets, enhancing their dining experience.
Check out this example on Dribbble.

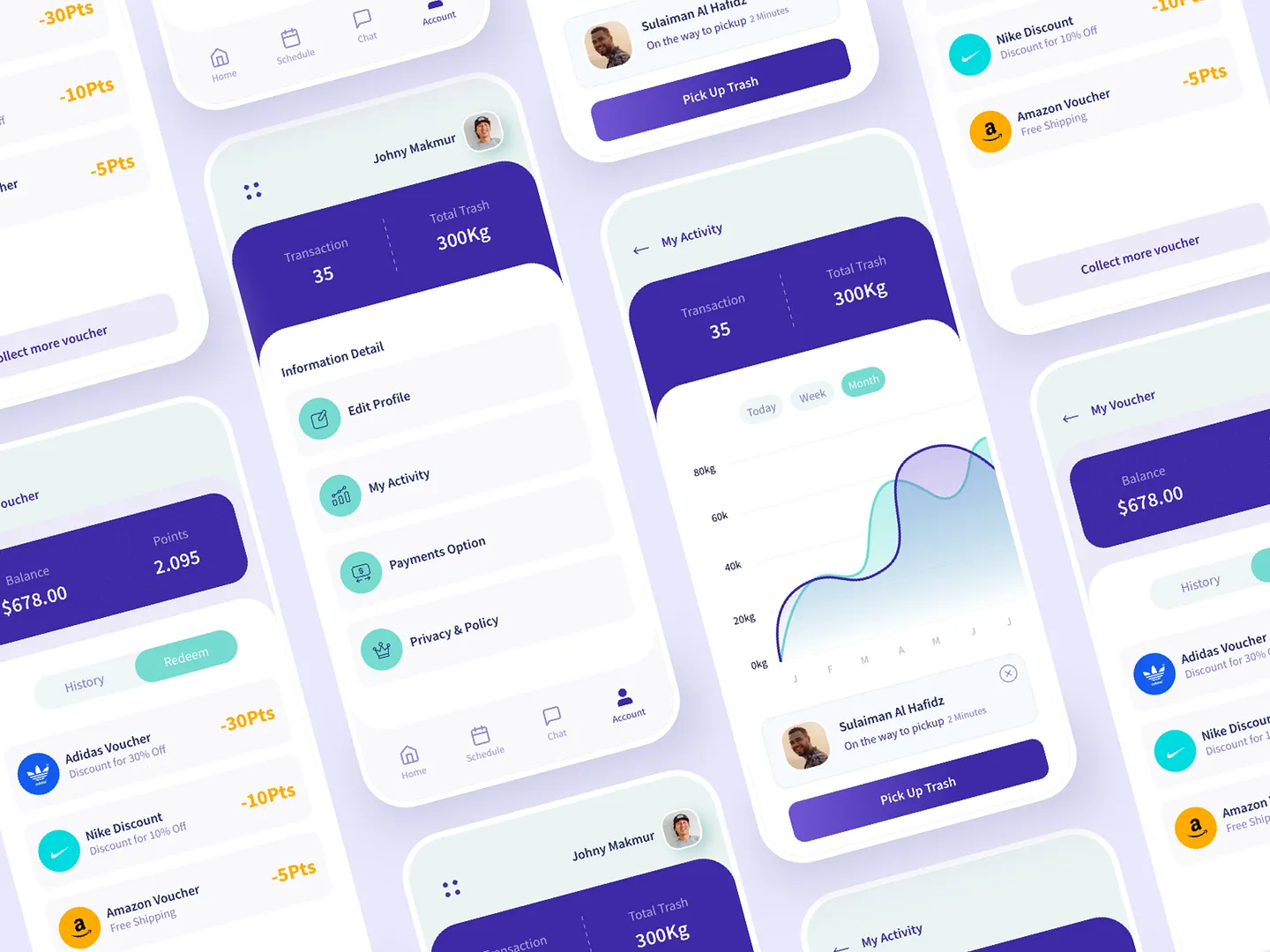
This modern coupon website design for eco-friendly initiatives like trash collection apps features a clean layout with vibrant colors and intuitive navigation. Unique elements include user engagement through points and rewards, making it easy to redeem vouchers and track activities.
Check out this example on Dribbble.

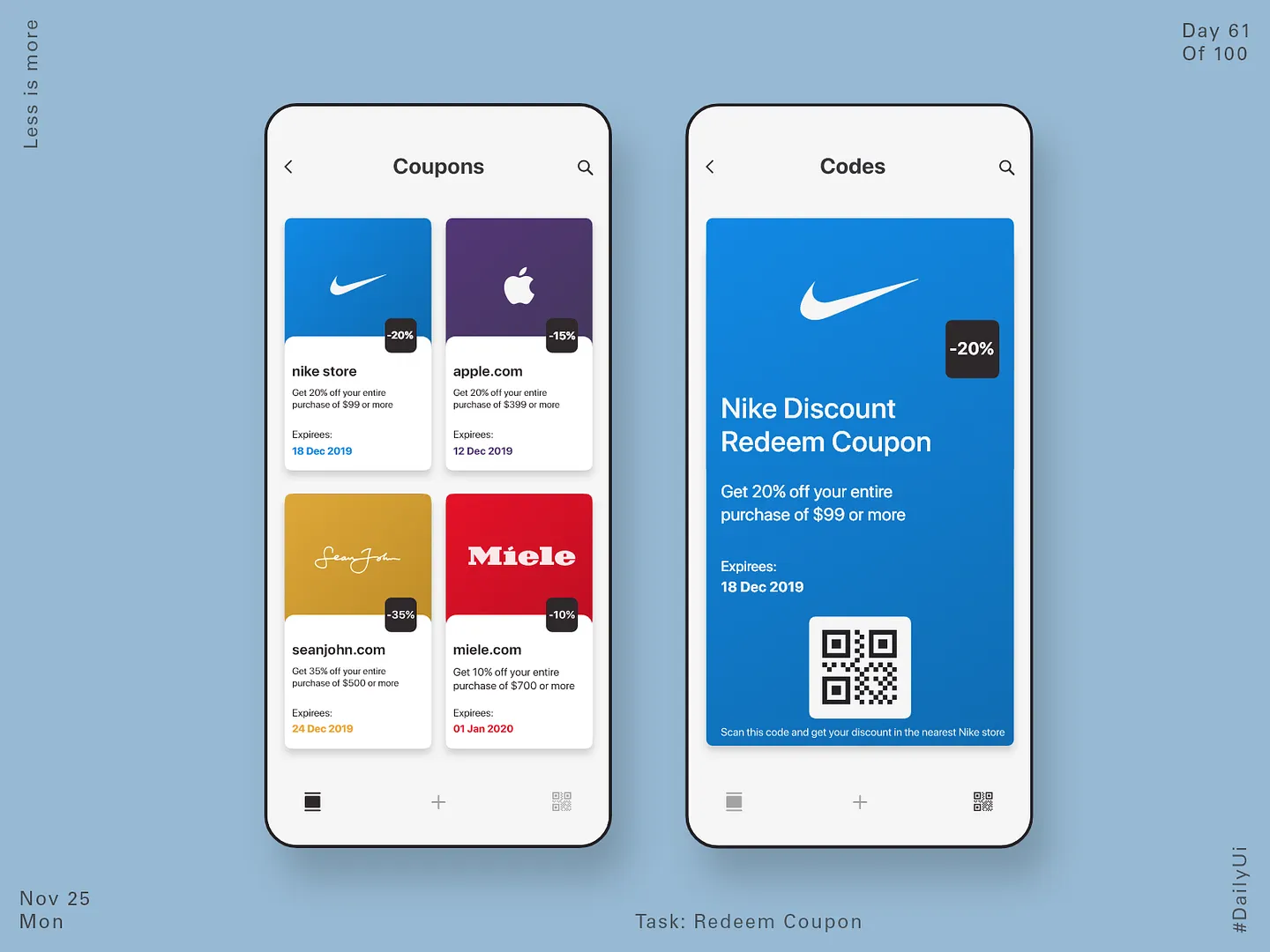
This sleek and modern coupon website design enhances user experience with vibrant colors and intuitive layouts. Featuring prominent brand logos and clear discount information, it effectively showcases various offers, making it easy for users to navigate and redeem their favorite coupons.
Check out this example on Dribbble.

Designers and developers, elevate your coupon website projects with Subframe's drag-and-drop interface and intuitive, responsive canvas. Loved by professionals, Subframe ensures pixel-perfect UI every time, making your design process seamless and efficient.
Ready to create stunning coupon websites effortlessly? Start for free with Subframe today!

The sleek and modern POS terminal for coupon websites features a dark theme that enhances usability. Clear call-to-action buttons for promotions and coupons ensure a seamless shopping experience. Unique elements include intuitive navigation and vibrant visuals.
Check out this example on Dribbble.

This design showcases a modern and minimalistic coupon layout, perfect for a coupon website. Featuring a bold '40% off' message in a warm color palette, it invites users to apply the coupon with a prominent button, enhancing user engagement and conversion.
Check out this example on Dribbble.

This coupon website design features vibrant colors, intuitive layouts, and eye-catching graphics, making it easy for users to find the best offers online. Unique elements include a downloadable color palette and detailed categorization of design types.
Check out this example on Dribbble.

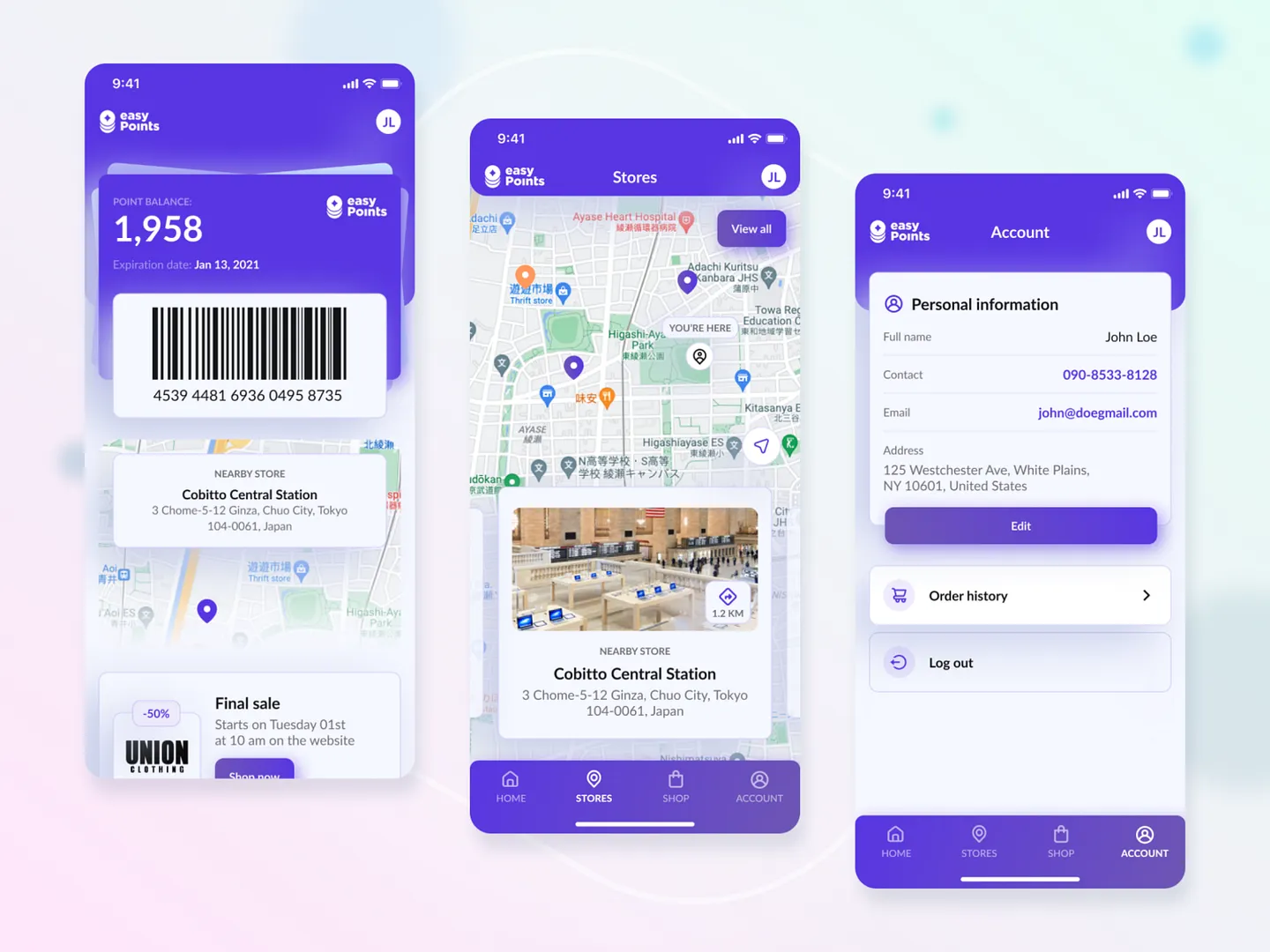
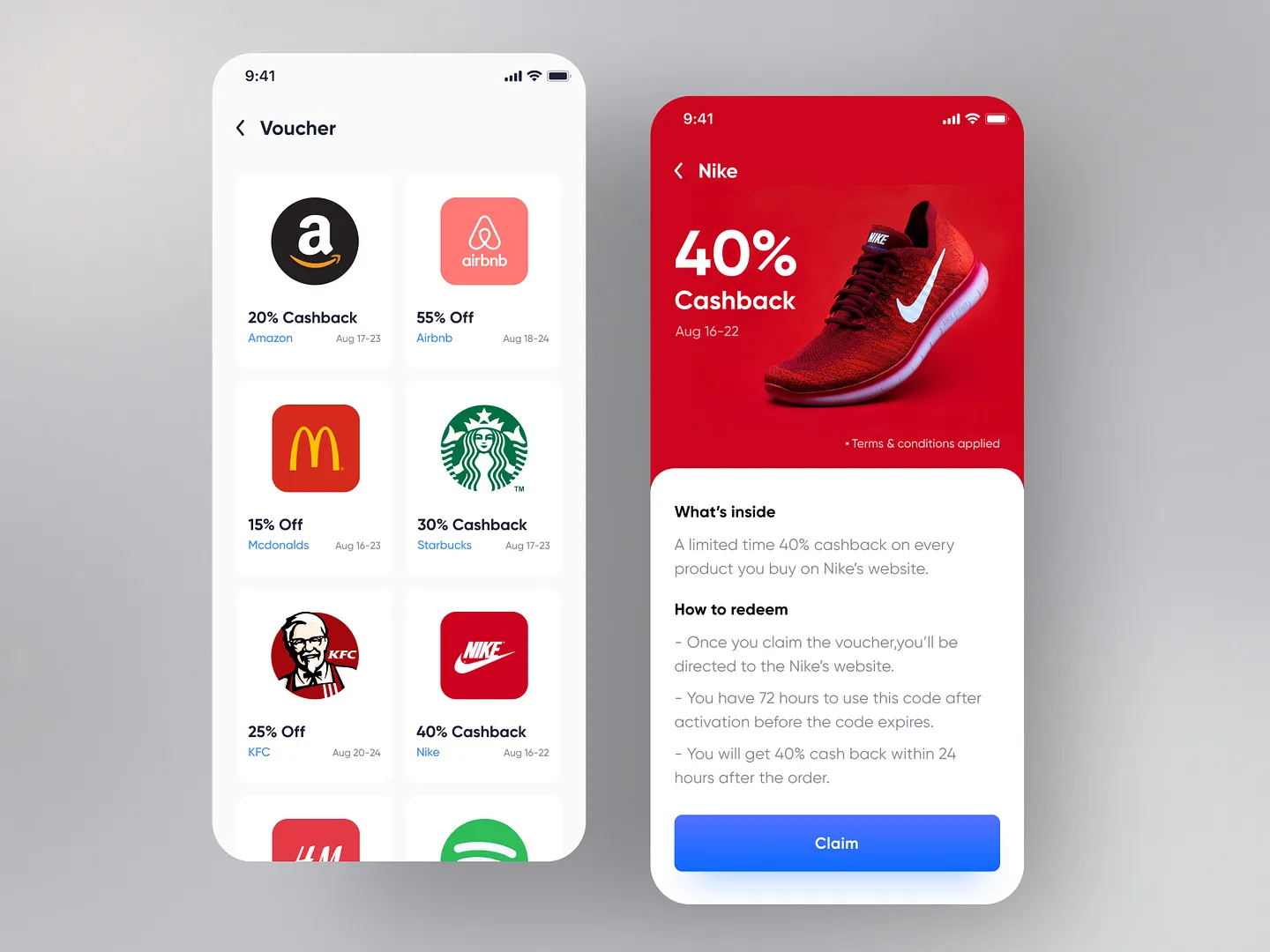
This loyalty program mobile app for coupon enthusiasts features a vibrant purple color scheme, intuitive navigation, and a user-friendly interface. Users can easily track points, discover nearby stores, and manage personal information seamlessly.
Check out this example on Dribbble.

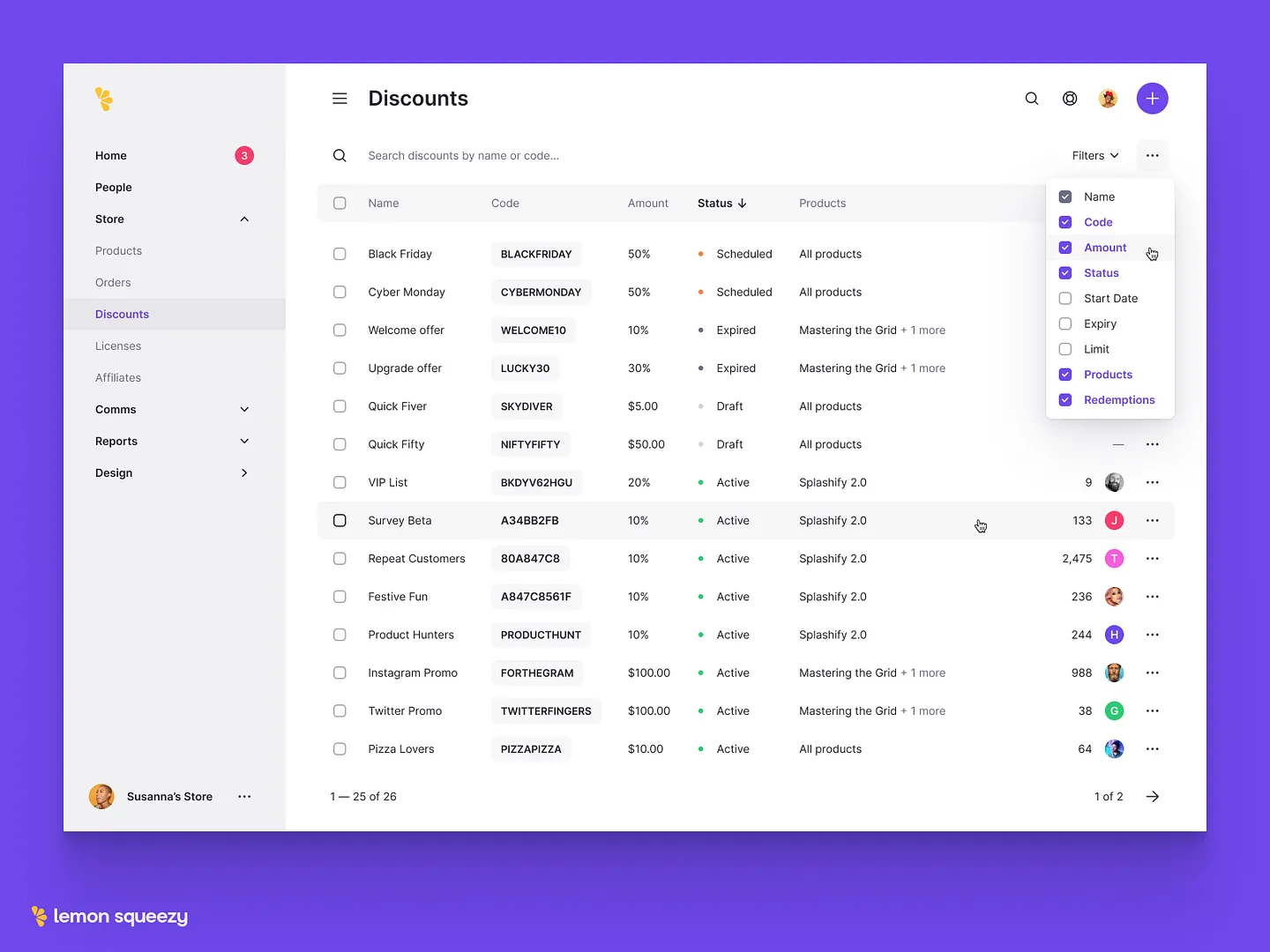
This discounts table design for coupon websites features a clean layout with vibrant colors, allowing users to easily navigate through various discount codes, statuses, and products. Unique elements include intuitive navigation and clear categorization, enhancing the shopping experience.
Check out this example on Dribbble.

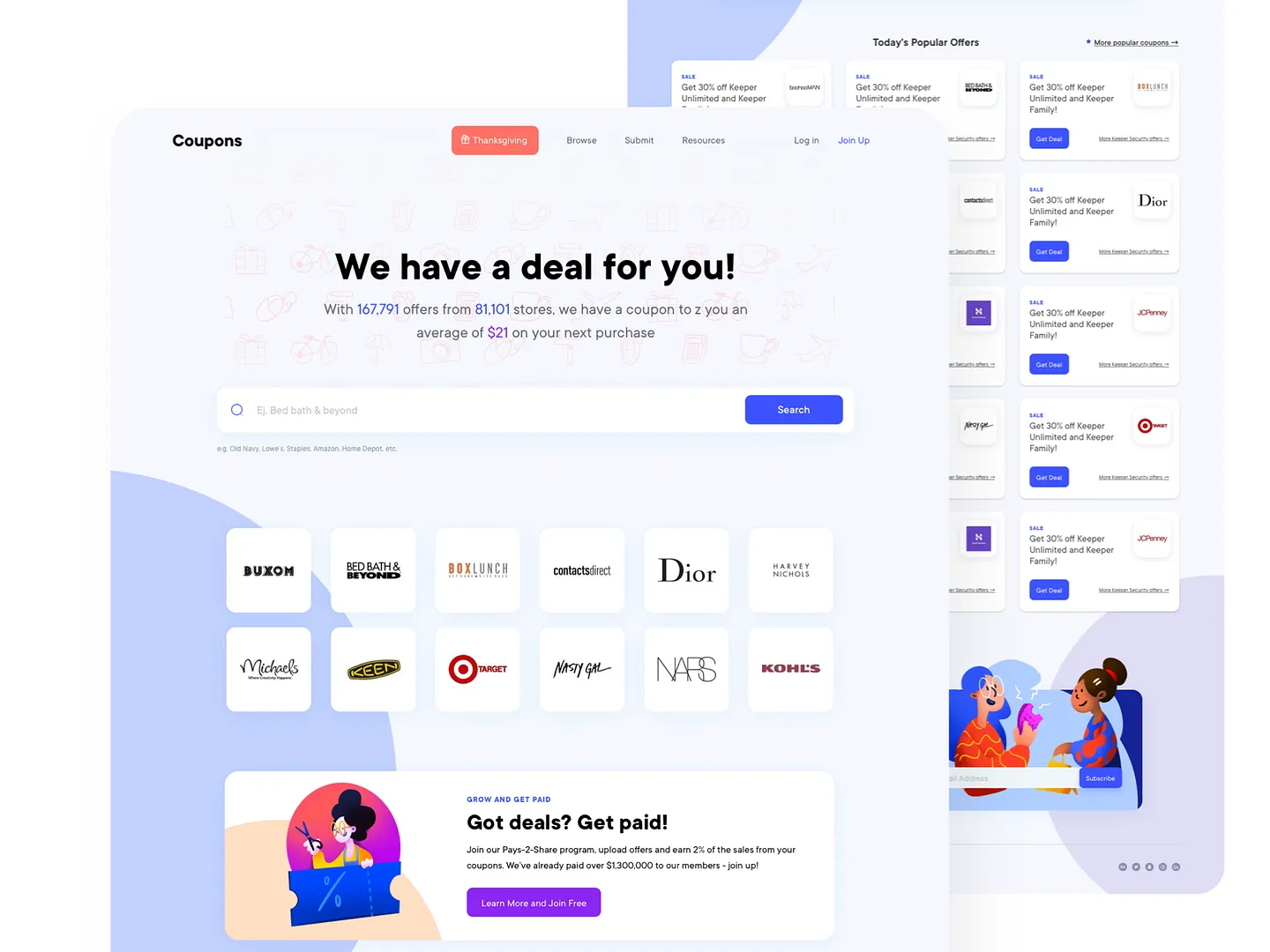
This coupon website design features a clean layout with vibrant colors and intuitive navigation. It showcases popular offers from various stores, making it easy to find the best deals tailored to your shopping needs. Unique elements include a downloadable color palette and project files.
Check out this example on Dribbble.

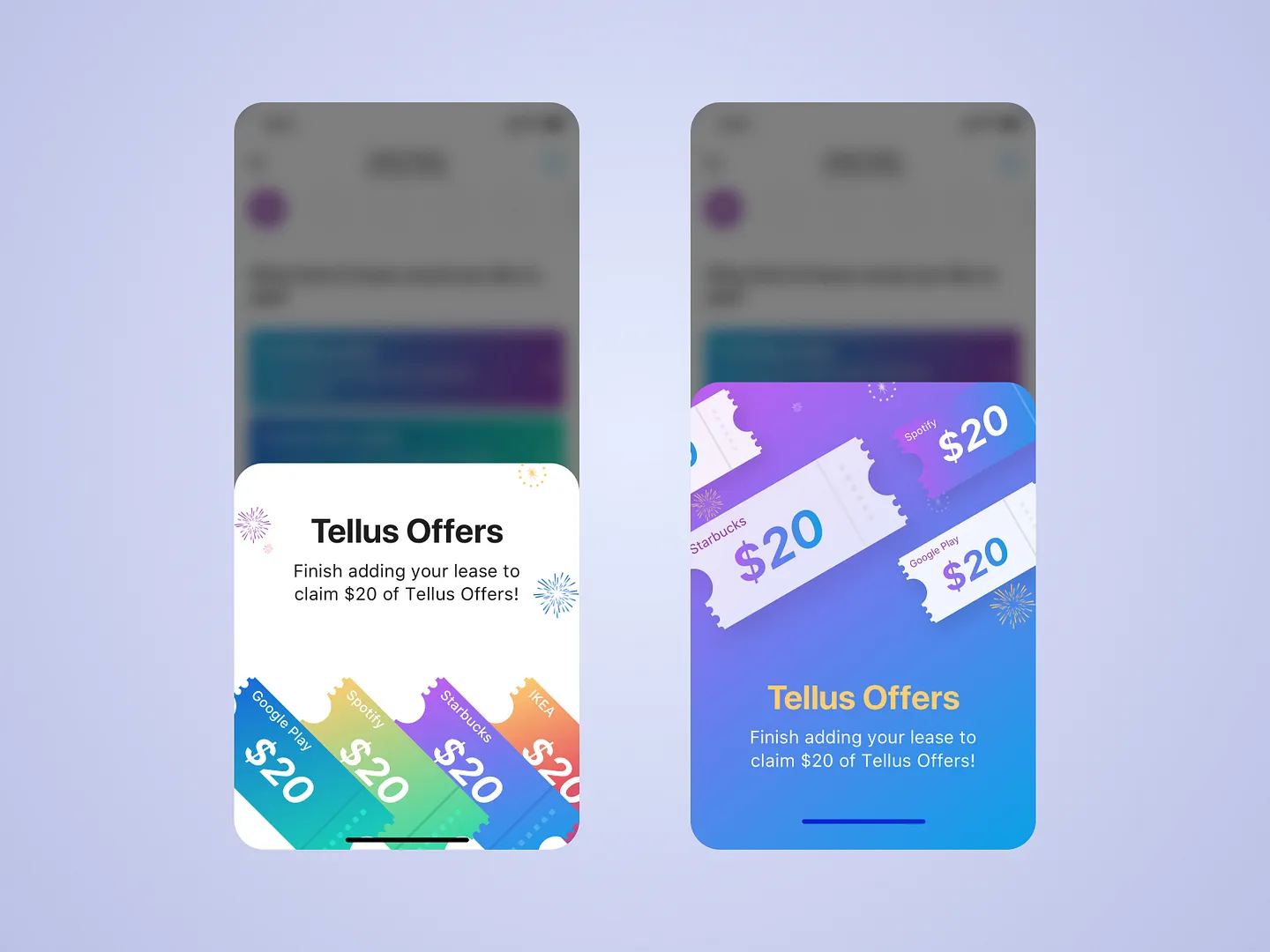
Tellus Offers features a sleek design with engaging visuals, showcasing colorful coupons from popular brands like Starbucks and Google Play. Unique elements include easy navigation and vibrant offers, enhancing the savings experience.
Check out this example on Dribbble.

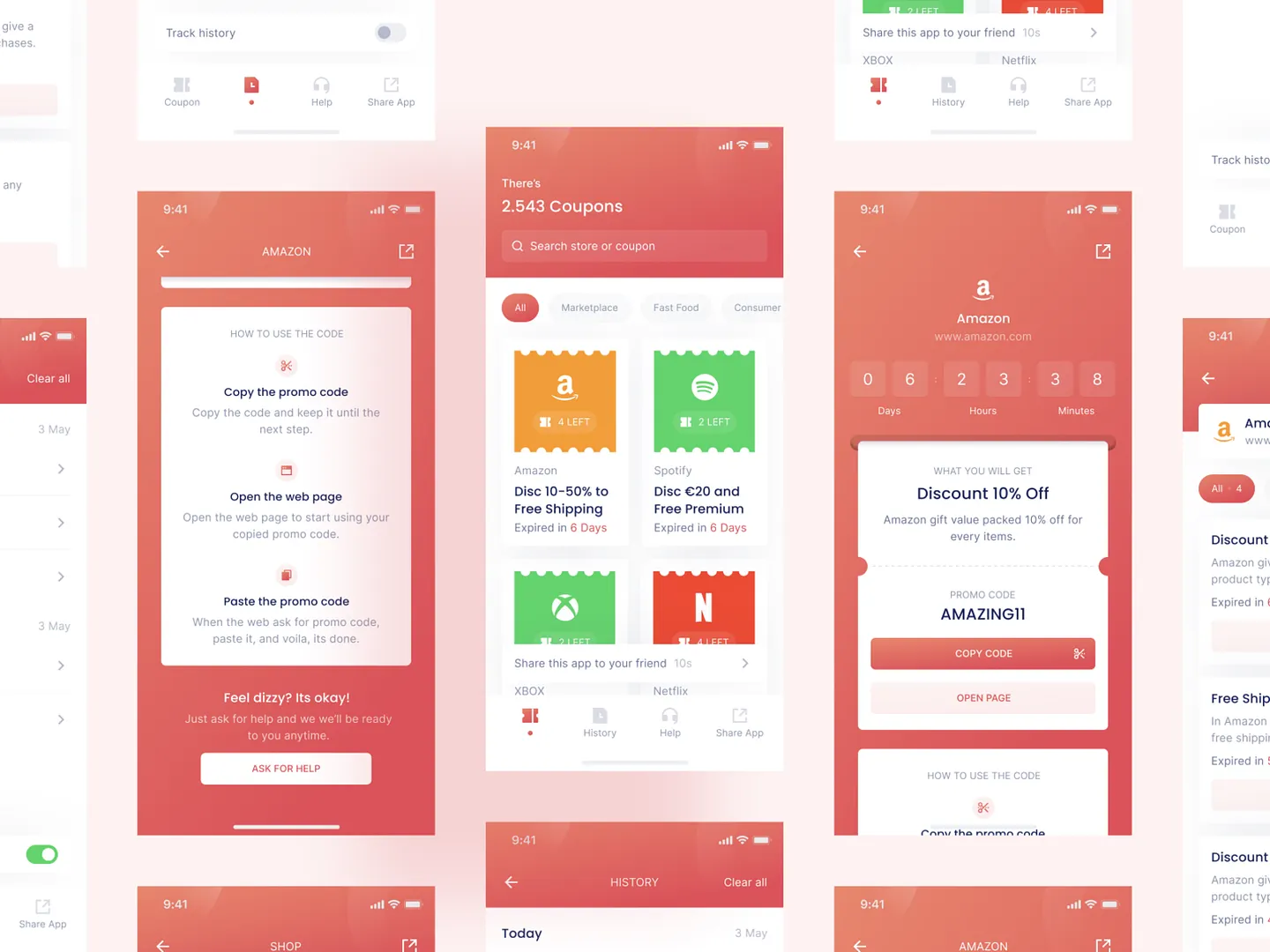
Discover the ultimate coupon website app designed for effortless savings. Featuring a vibrant red and white color scheme, the app showcases user-friendly layouts and clear instructions for applying promo codes. With real-time countdowns and easy navigation, users can quickly access discounts from popular retailers like Amazon, Spotify, and Netflix.
Check out this example on Dribbble.

This coupon website design features a minimalist layout, intuitive navigation, and clear order summaries. It effectively showcases promo code applications and discounts, making it easy for users to save on their purchases. Unique elements include seamless promo code interactions and vibrant visuals.
Check out this example on Dribbble.

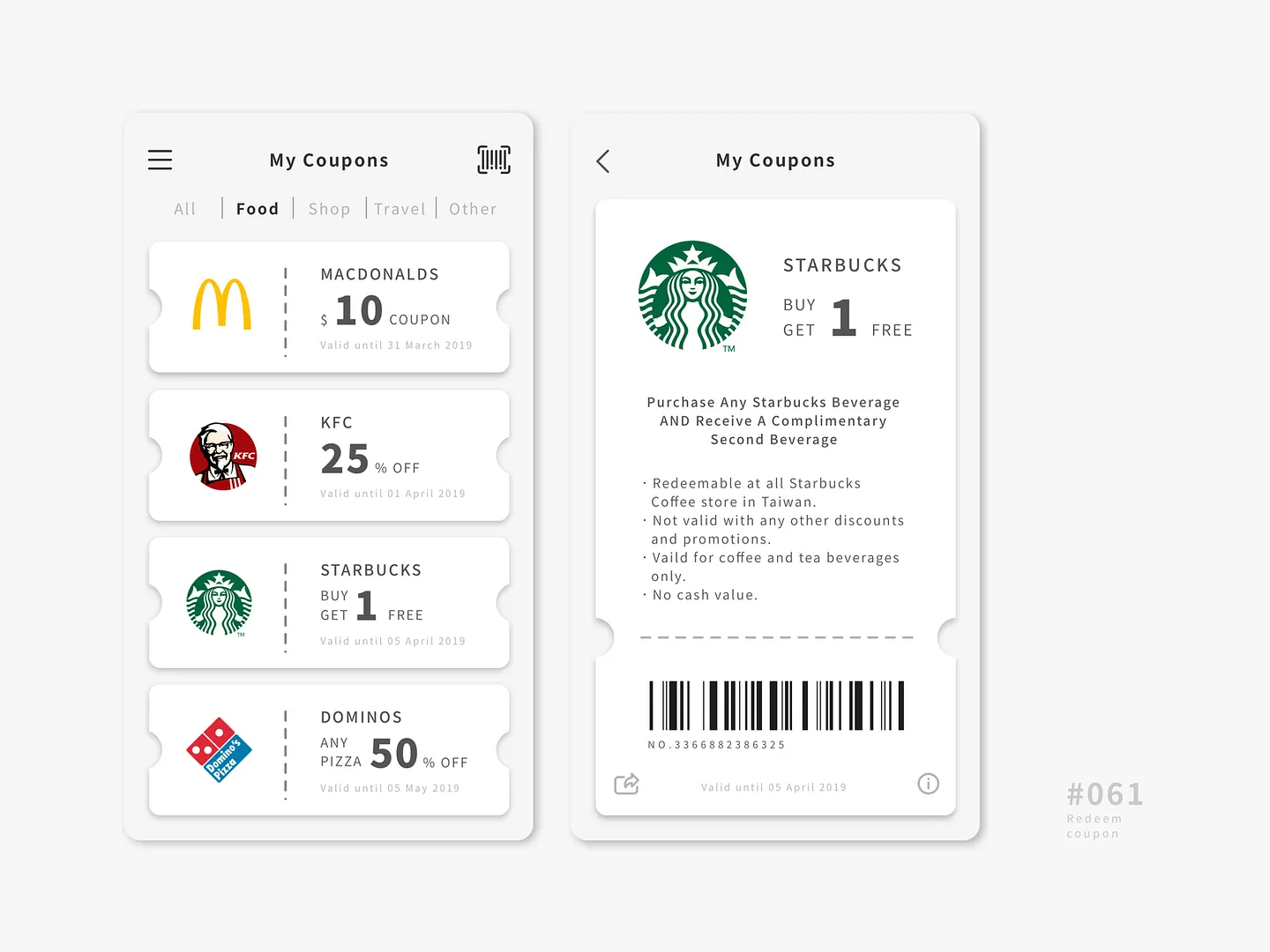
This sleek UI design for a coupon website features a clean layout that highlights food discounts from popular brands like McDonald's, KFC, Starbucks, and Domino's. Vibrant colors and clear typography enhance user experience, making it easy to navigate and redeem offers.
Check out this example on Dribbble.
Ready to design your own coupon website? Subframe streamlines the process with its intuitive interface and responsive canvas, making it easy to achieve professional, pixel-perfect results quickly.
Elevate your projects effortlessly. Start for free with Subframe today!

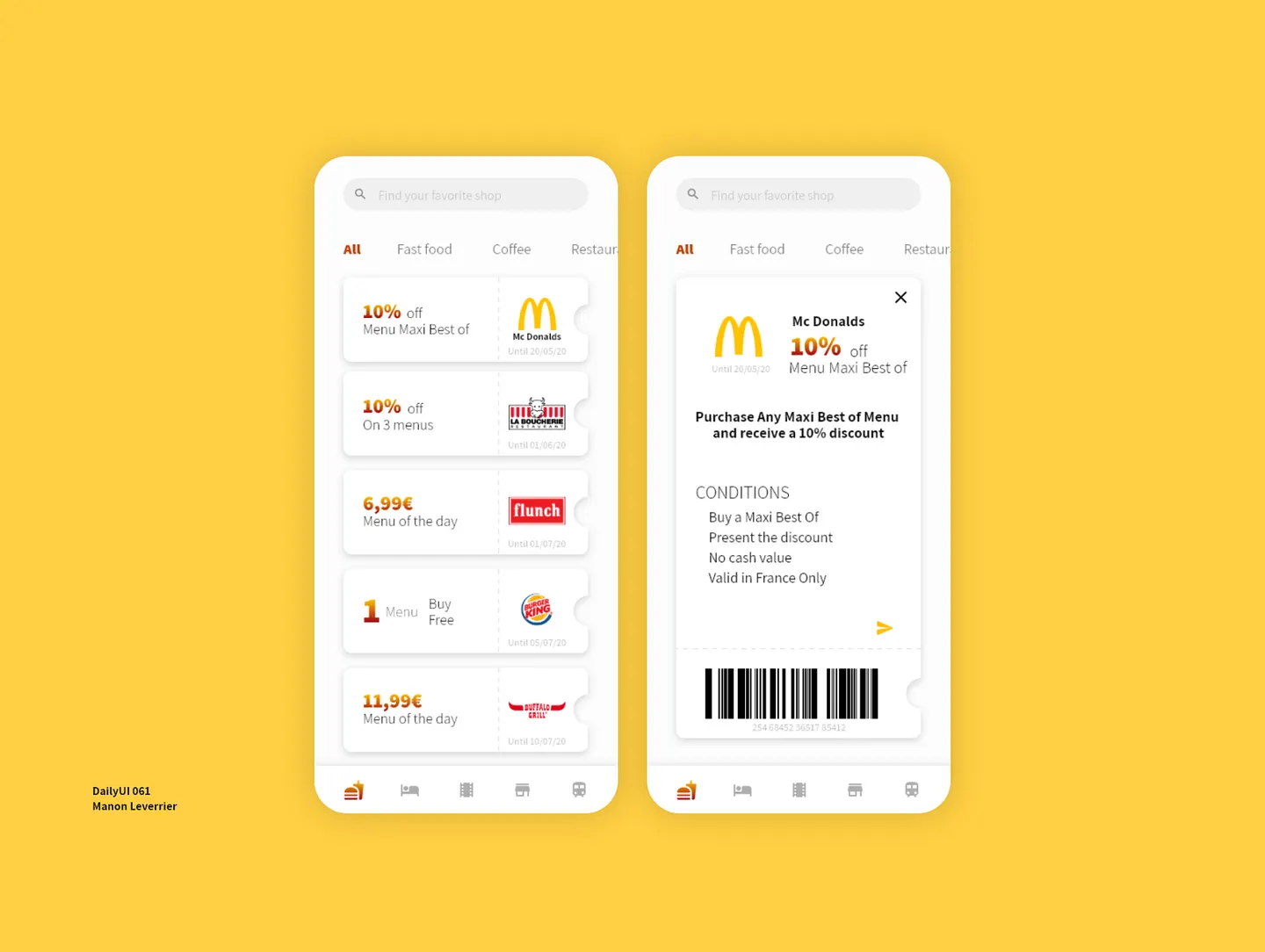
This coupon website design features bold colors, clear typography, and intuitive navigation, making it easy for users to find deals like a 10% discount on McDonald's Maxi Best menu. The layout combines functionality with appealing visuals to enhance user experience.
Check out this example on Dribbble.

This coupon website design emphasizes simplicity and functionality with vibrant colors and clear typography. Users can easily navigate and redeem various discount codes, enhancing their shopping experience. Unique features include intuitive layouts and effortless navigation.
Check out this example on Dribbble.

This sleek and modern coupon website design integrates seamlessly with an e-wallet app, featuring vibrant visuals and intuitive layouts. It highlights cashback offers and promotional vouchers from popular brands, ensuring a user-friendly experience that encourages engagement and easy navigation.
Check out this example on Dribbble.

This coupon website design features vibrant colors, intuitive layouts, and clear call-to-action buttons, making it easy for users to navigate and redeem offers. Unique elements include engaging visuals and seamless navigation, enhancing user experience and driving conversions.
Check out this example on Dribbble.

This visually appealing coupon email design features a sleek layout and vibrant colors, inviting users to redeem their discount code for a seamless transition from Sketch to Framer X. Unique elements include intuitive navigation and engaging visuals.
Check out this example on Dribbble.

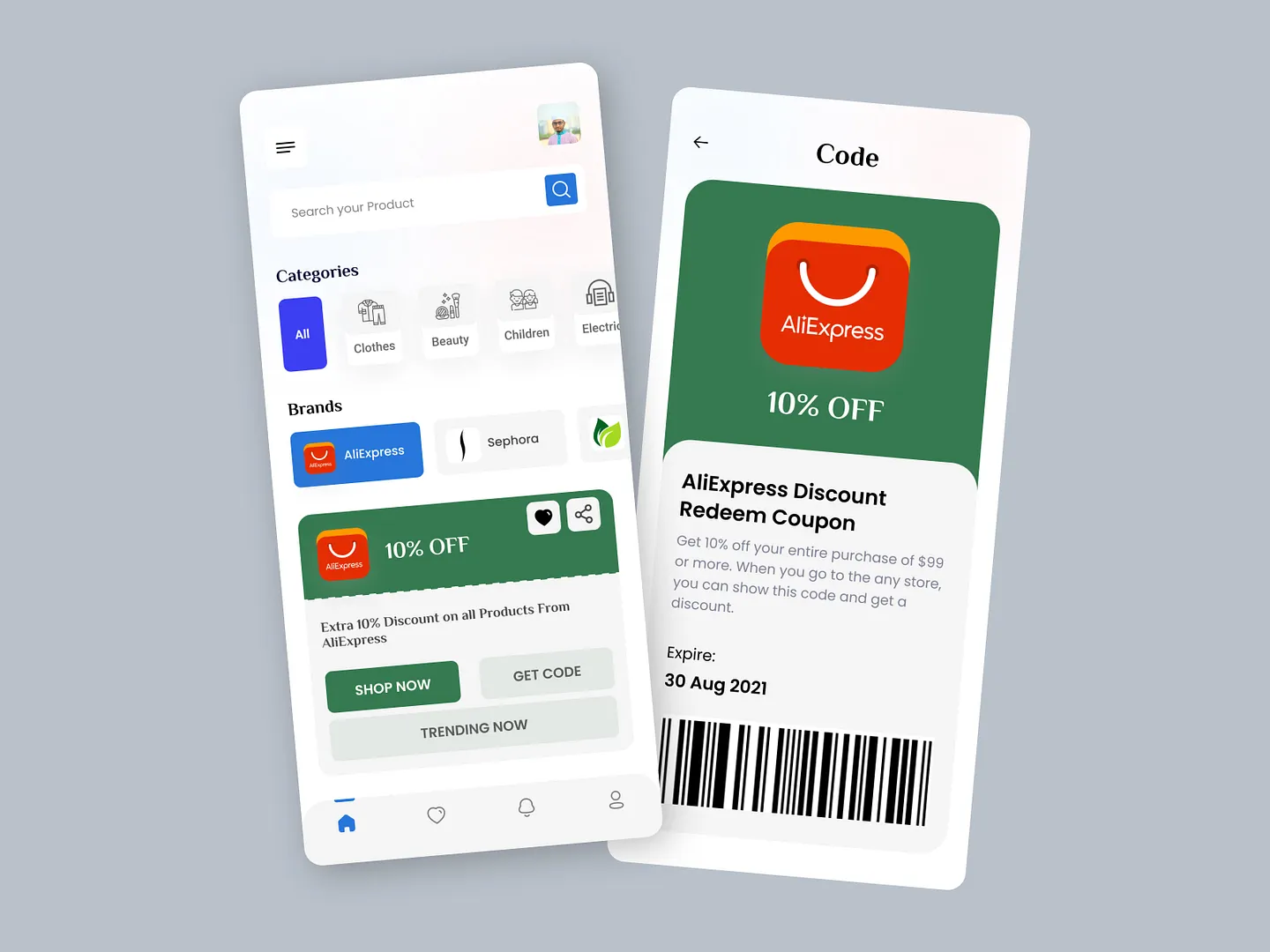
This coupon website design features vibrant layouts and user-friendly interfaces, making it easy to find and redeem exclusive deals and discounts on a wide range of products. Unique elements include intuitive navigation and engaging visuals.
Check out this example on Dribbble.

This eye-catching Christmas gift voucher design features a vibrant red background adorned with festive ornaments. The layout includes a clear 'Gift Voucher' title, space for a slogan, and essential details like validity dates and a festive image on the reverse side.
Check out this example on Dribbble.

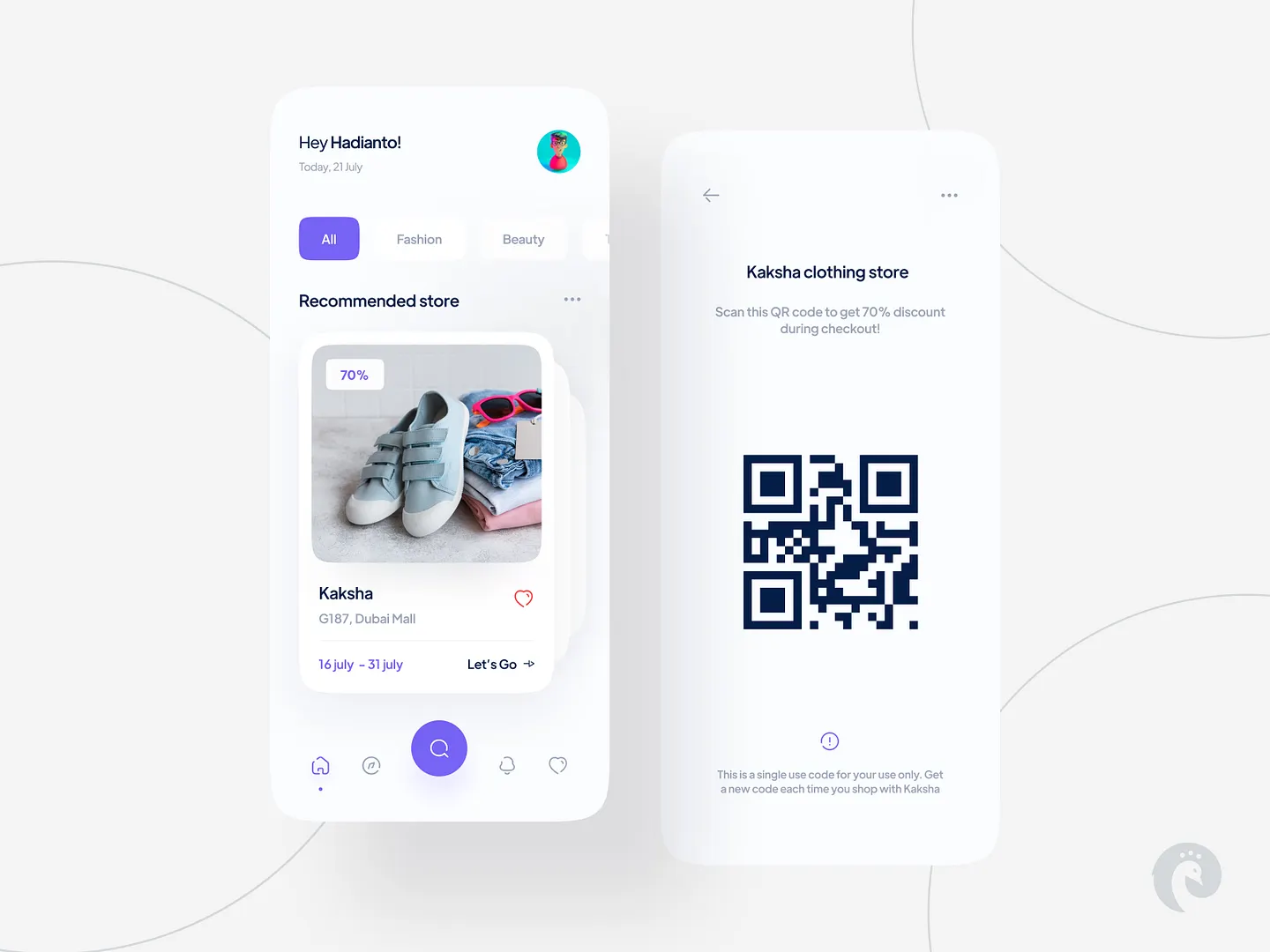
This ultimate coupon website design helps users find exclusive discounts effortlessly. Featuring a sleek interface, it showcases recommended stores with vibrant visuals and enticing offers, including a 70% discount QR code for easy access during checkout. Stay updated with the latest deals in fashion and beauty, making your shopping experience both stylish and budget-friendly.
Check out this example on Dribbble.

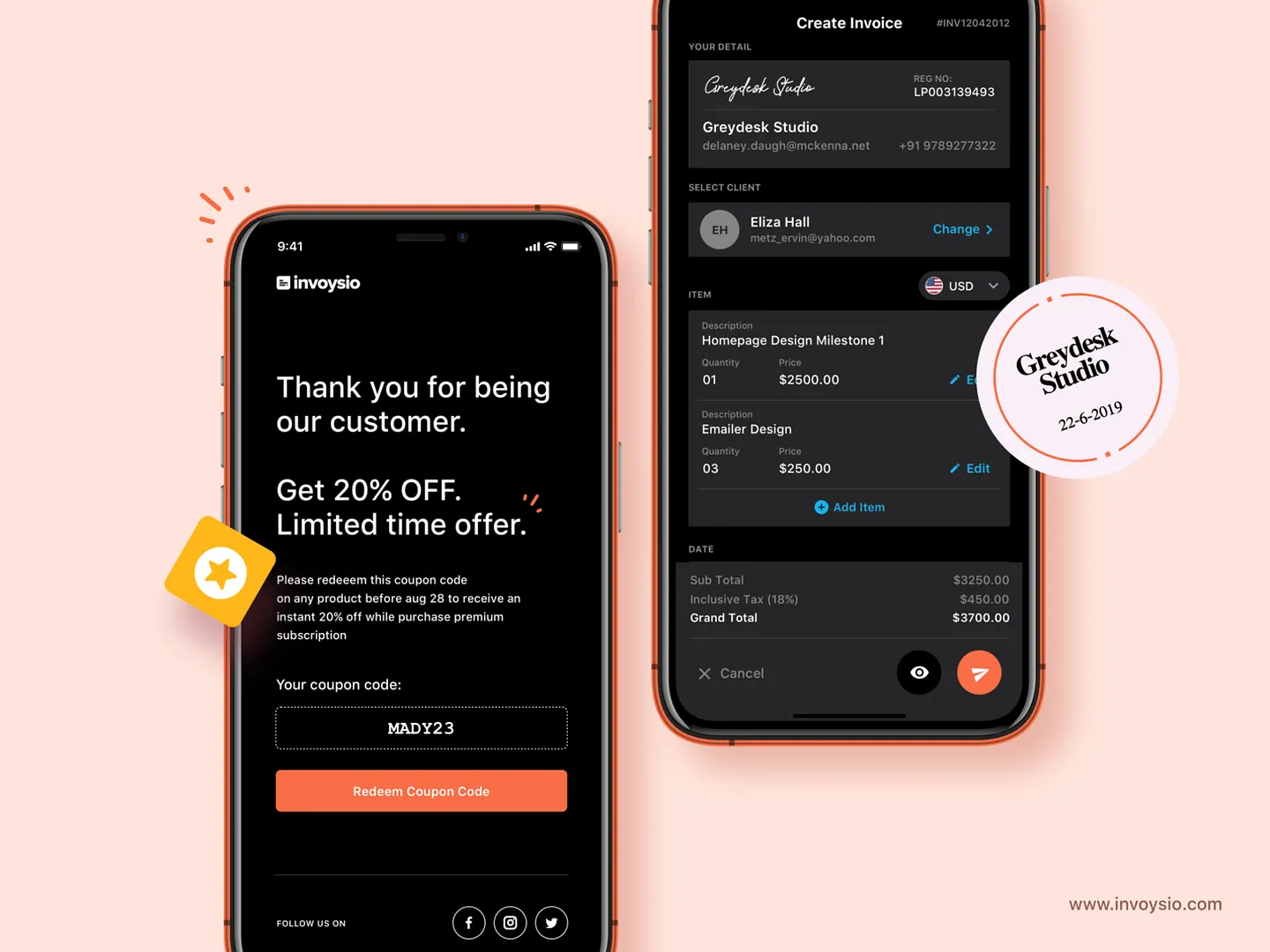
The Invoysio coupon website features a sleek dark mode interface with a clean layout, bold typography, and vibrant call-to-action buttons. This design ensures a seamless shopping experience, making it easy for customers to redeem offers.
Check out this example on Dribbble.

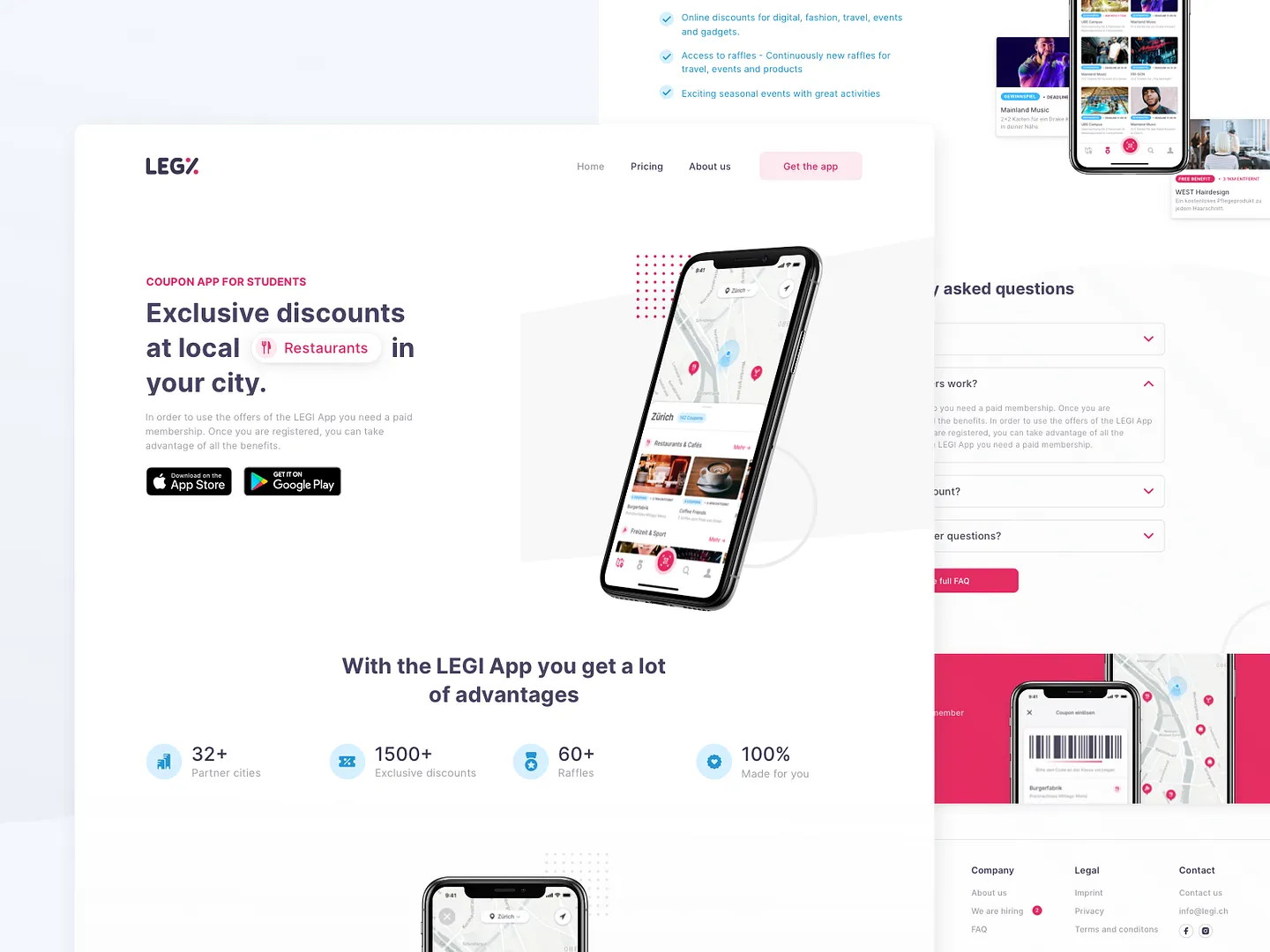
This modern coupon website for students features vibrant colors and a user-friendly layout, highlighting exclusive discounts at local restaurants. Engaging visuals of the app interface and clear calls to action for downloading make it an ideal resource for budget-conscious students.
Check out this example on Dribbble.
Designing a coupon website that stands out is now easier than ever with Subframe. Its intuitive interface and responsive canvas ensure you can create pixel-perfect UI efficiently.
Ready to elevate your design projects? Start for free with Subframe today and begin creating stunning coupon websites immediately!