
In today's digital age, a well-designed banking website is more than just a virtual storefront; it's a crucial touchpoint that can significantly enhance user experience. With customers increasingly relying on online platforms for their financial needs, the importance of an intuitive, secure, and aesthetically pleasing banking website cannot be overstated.
From seamless navigation to robust security features, a thoughtfully crafted banking website can build trust and foster customer loyalty. In this article, we will explore 25 exemplary banking website designs that set the standard for user experience and functionality.

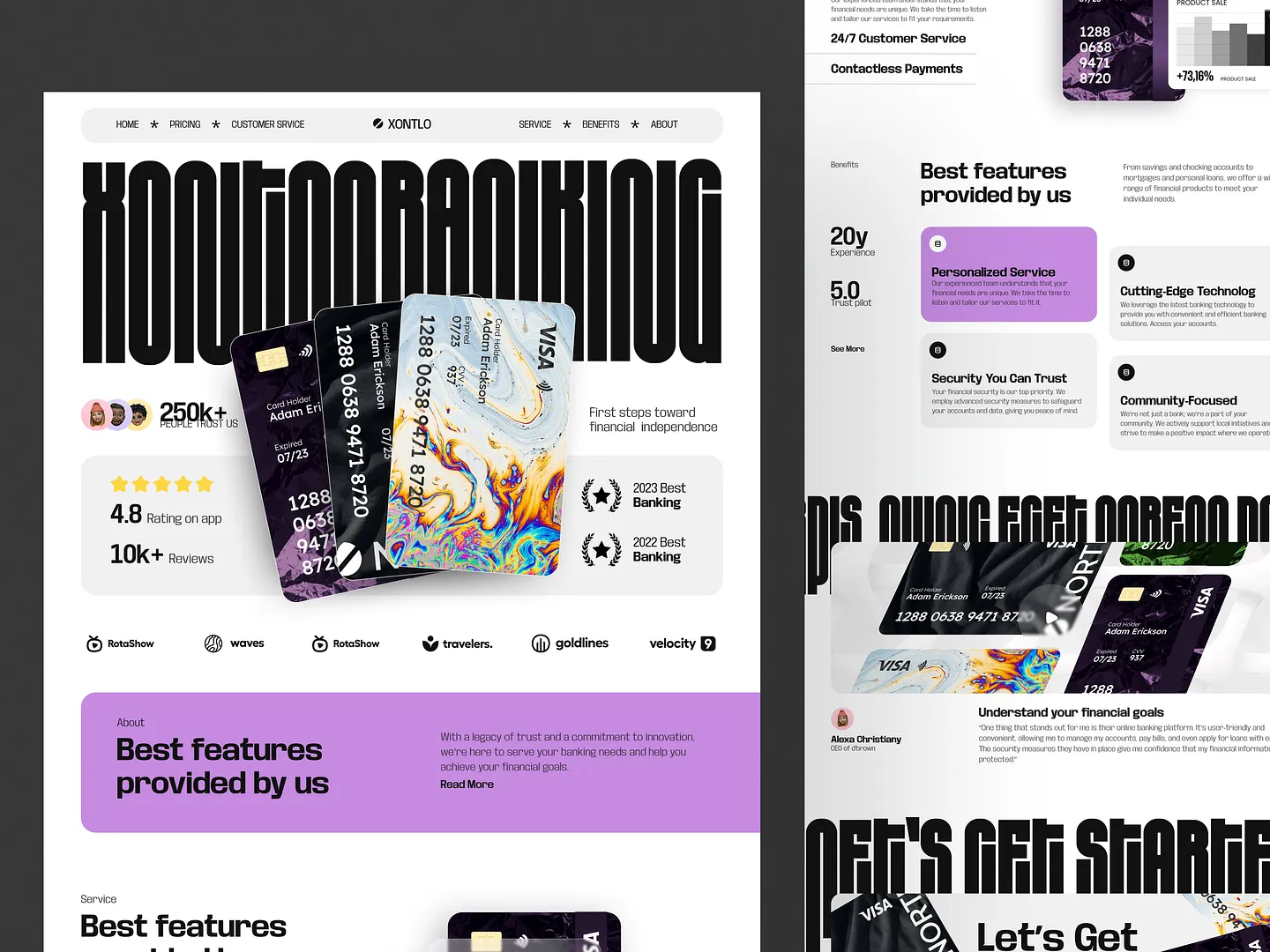
XONTLO's online banking website design stands out with bold typography and a sleek layout. The vibrant color palette and modern card visuals boost user engagement. Personalized service and community focus highlight its commitment to customer satisfaction.
Check out this example on Dribbble.

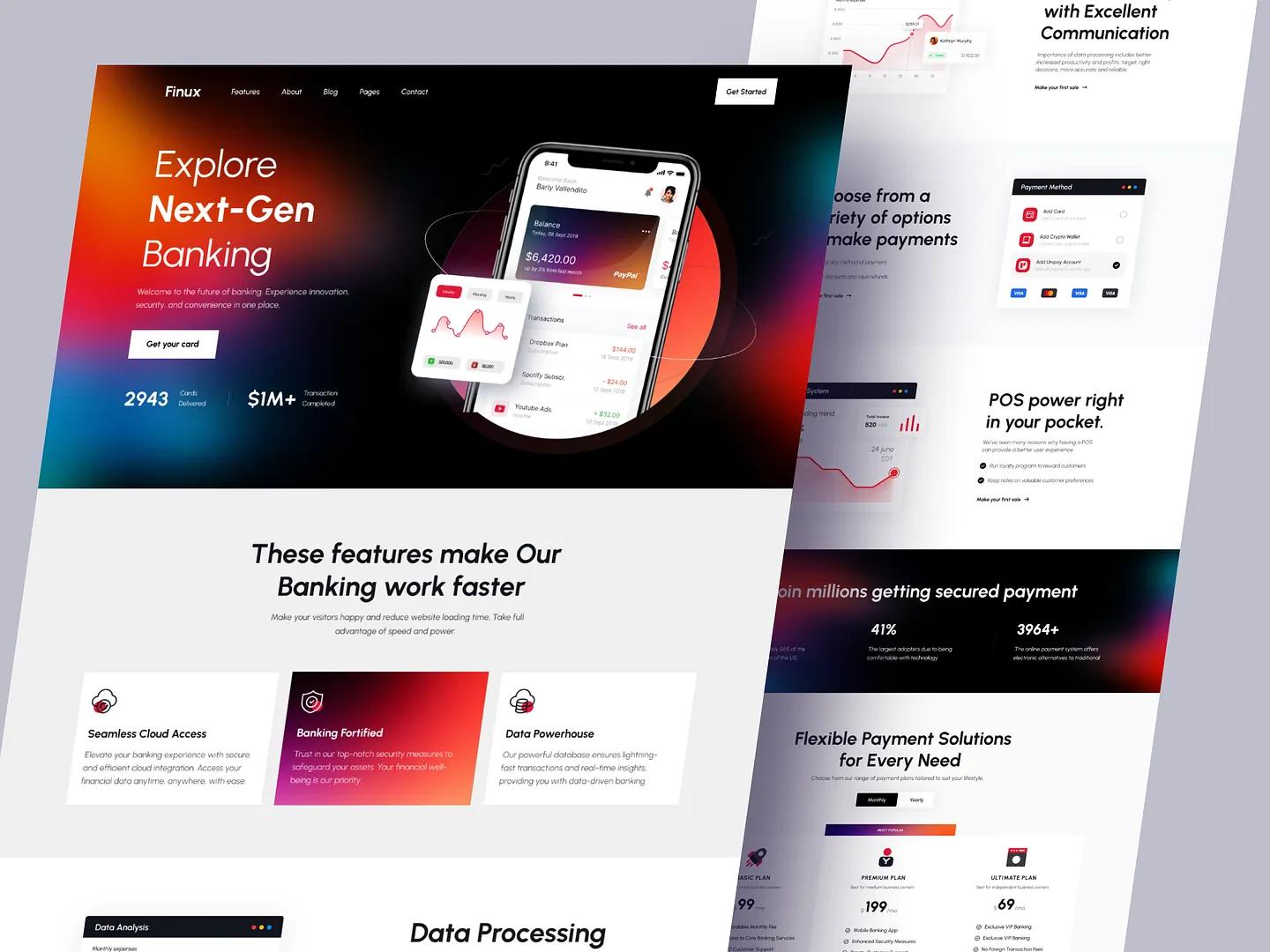
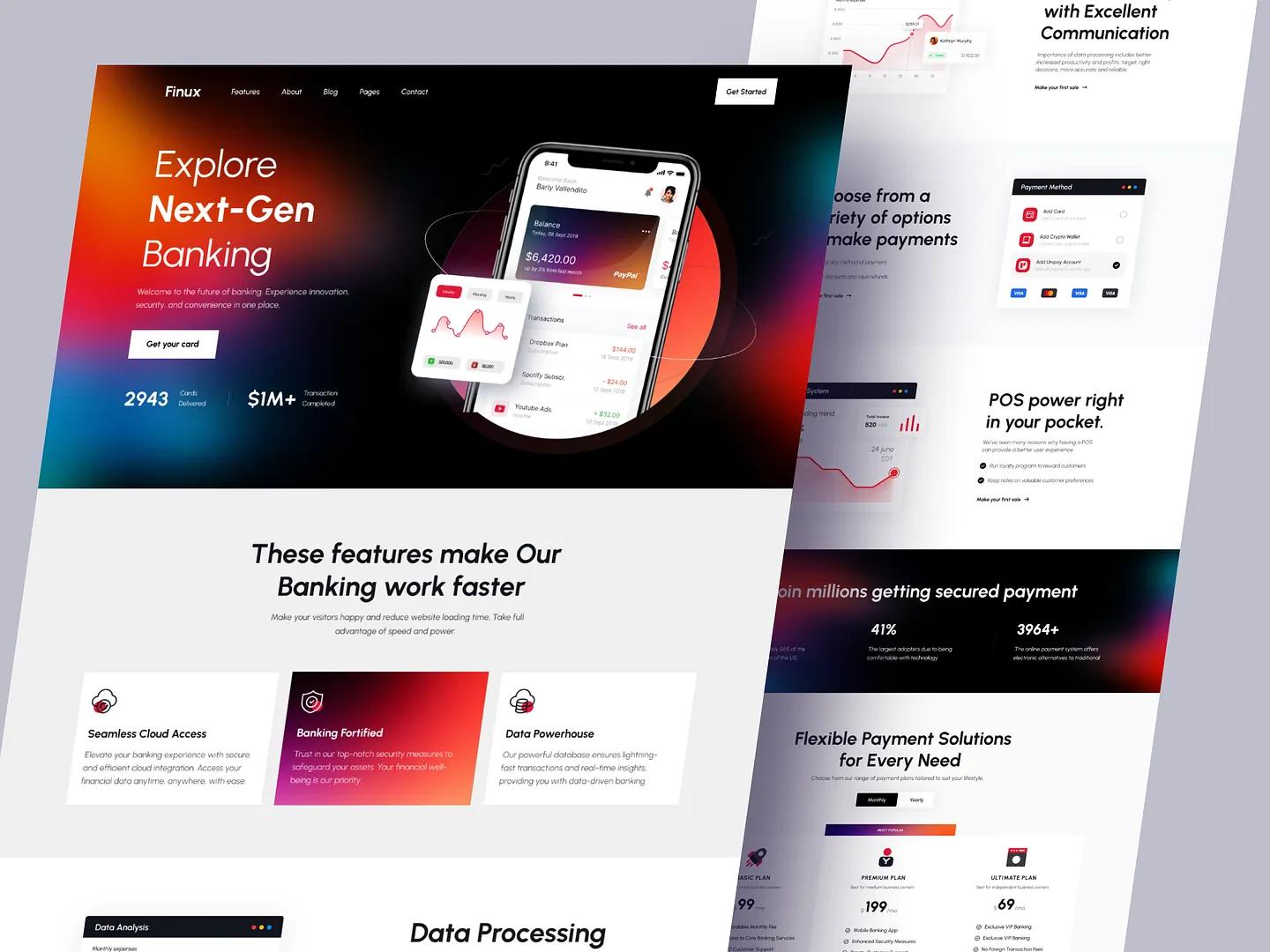
This digital banking website design combines sleek visuals with user-friendly functionality. The vibrant color palette and intuitive layout emphasize seamless navigation and secure transactions, making it ideal for modern banking solutions.
Check out this example on Dribbble.

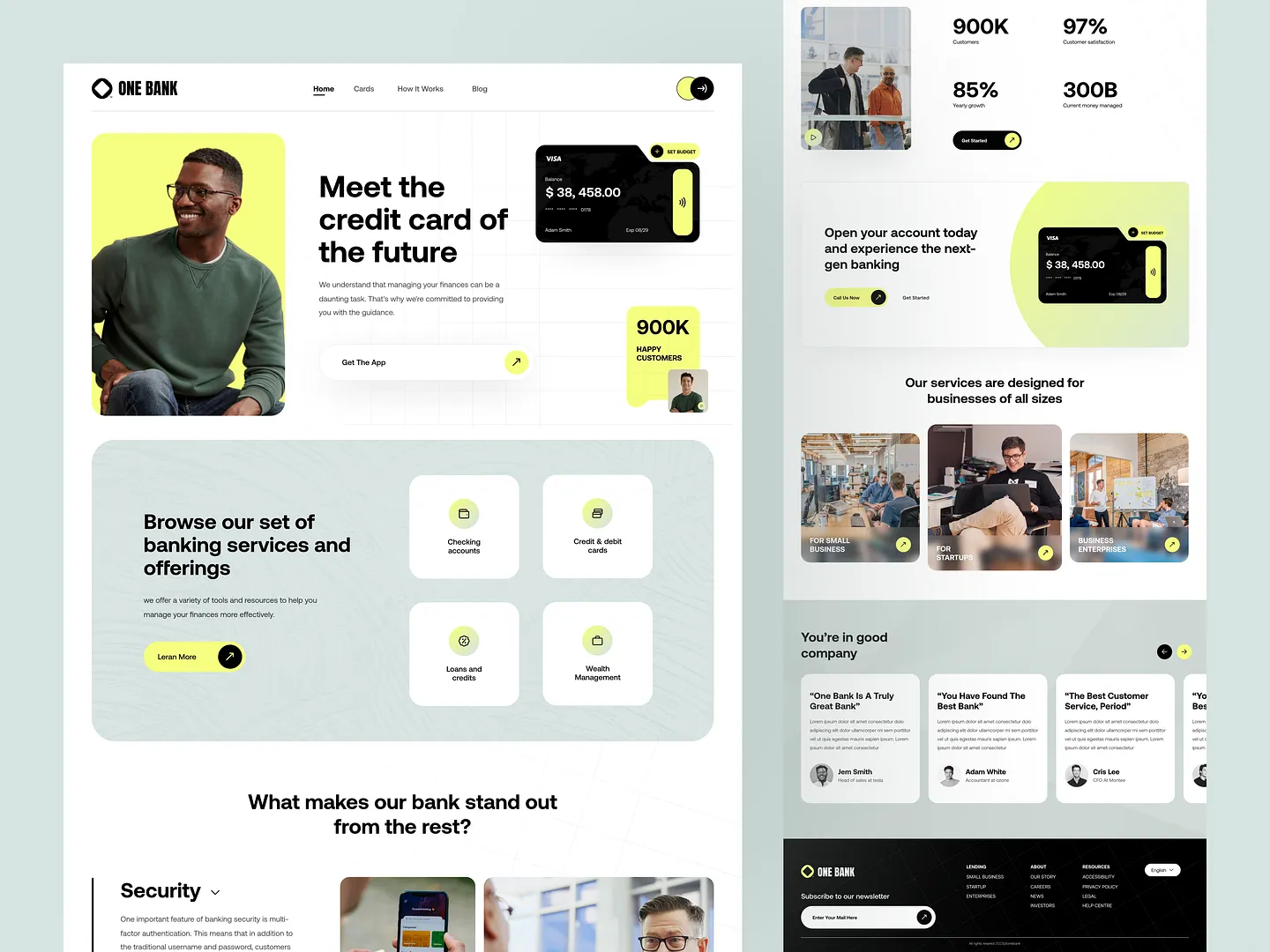
This digital banking website design by Nishar Multani for Smart Ux Design features sleek visuals and user-friendly functionality. Its vibrant color palette and intuitive layout ensure seamless navigation and secure transactions, ideal for modern banking solutions.
Check out this example on Dribbble.

This banking website by Orix Creative features a clean layout and vibrant color scheme that enhances user experience. Intuitive navigation and clear calls to action effectively showcase a range of banking services tailored for diverse customer needs.
Check out this example on Dribbble.

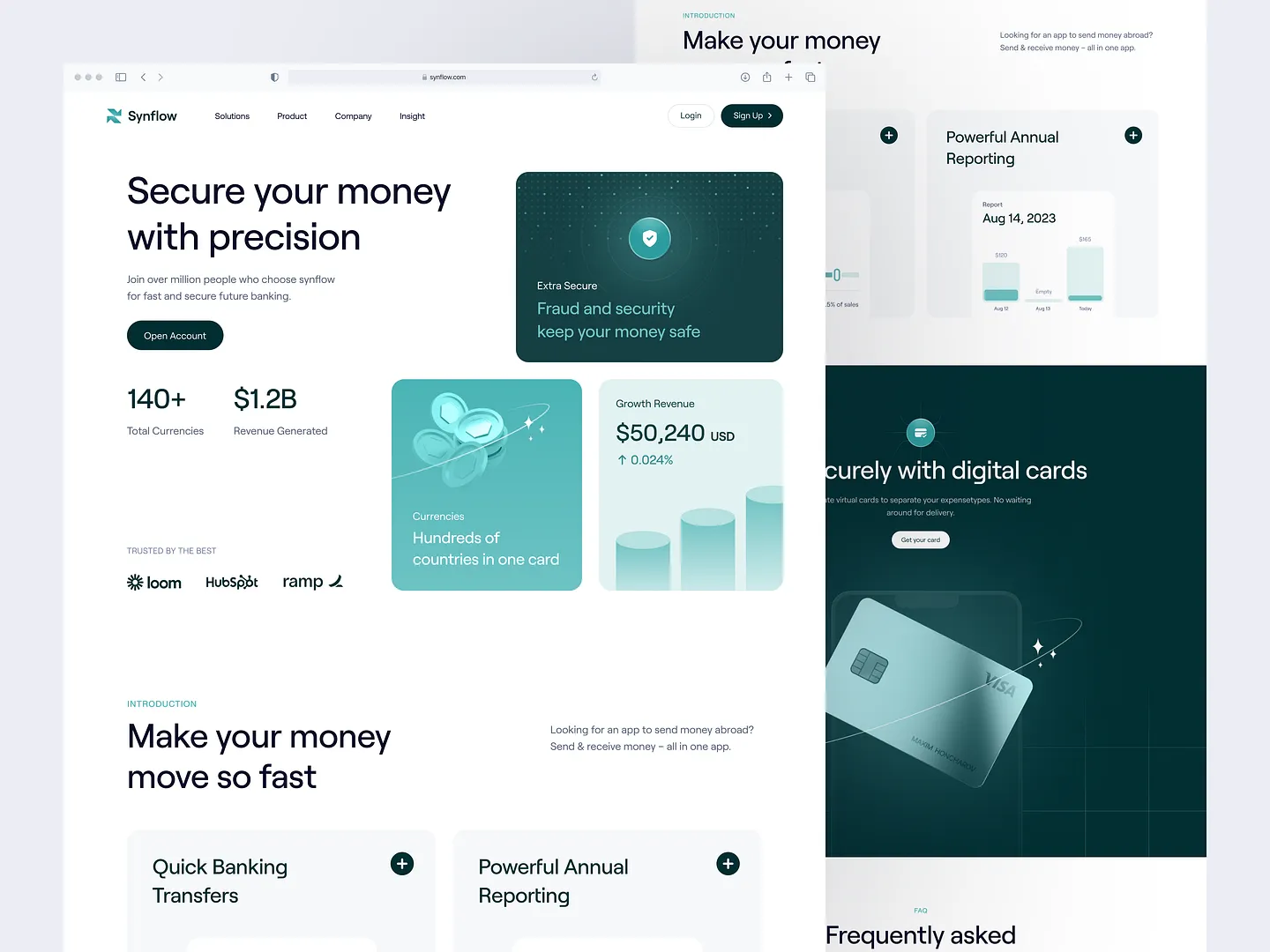
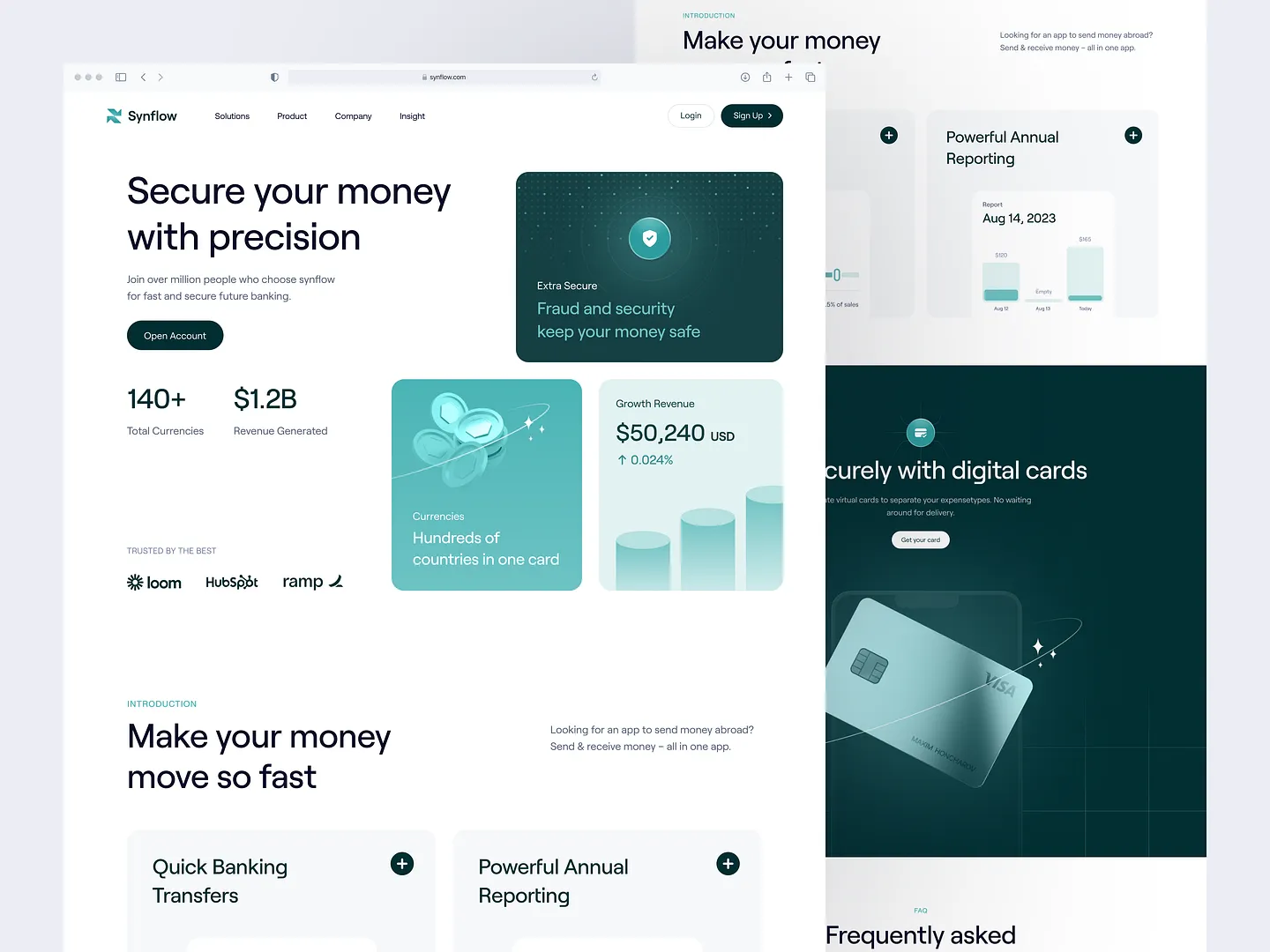
The Synflow banking website design features a calming color palette of greens and whites, enhancing user experience. Its layout emphasizes security and efficiency, showcasing quick banking transfers and powerful reporting tools, making it ideal for contemporary financial services.
Check out this example on Dribbble.

Subframe's drag-and-drop interface and intuitive, responsive canvas make it easy to create pixel-perfect UI every time. Loved by designers and developers alike, Subframe ensures your banking website is both functional and visually stunning.
Start for free and experience the difference today!

The Synflow banking website design features a calming green and white color palette, emphasizing trust and security. Its layout highlights fast banking transfers and powerful reporting tools, making it a standout example of modern digital banking solutions.
Check out this example on Dribbble.

The Banco banking website features a sleek black and orange color scheme, bold typography, and dynamic visuals. Its user-friendly navigation highlights digital banking solutions and card benefits, enhancing the overall user experience.
Check out this example on Dribbble.

This cutting-edge banking website design by QClay integrates modern aesthetics with functionality. Featuring a sleek layout, vibrant color palette, and intuitive navigation, it emphasizes user experience while showcasing essential banking services, perfect for tech-savvy customers.
Check out this example on Dribbble.

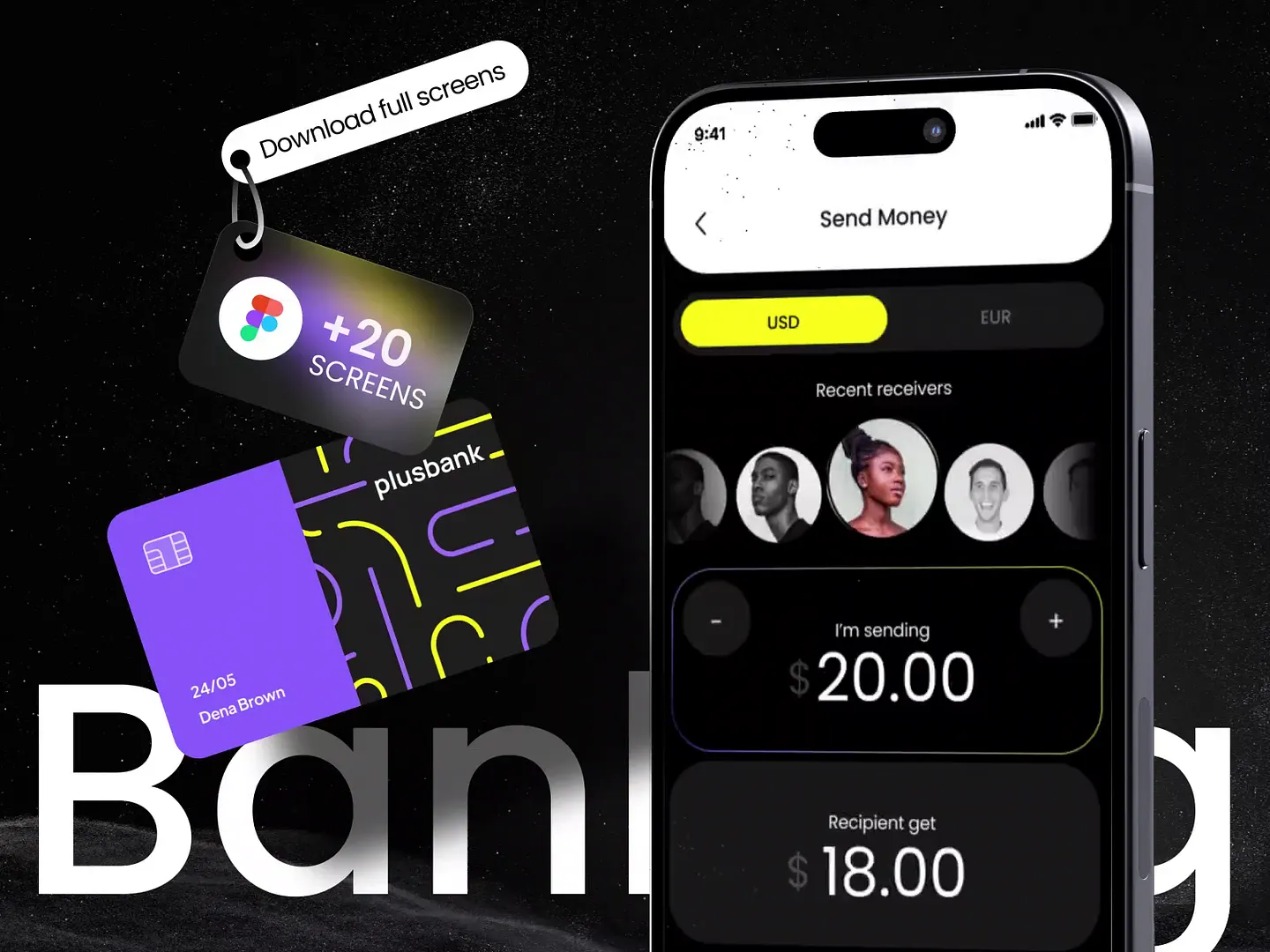
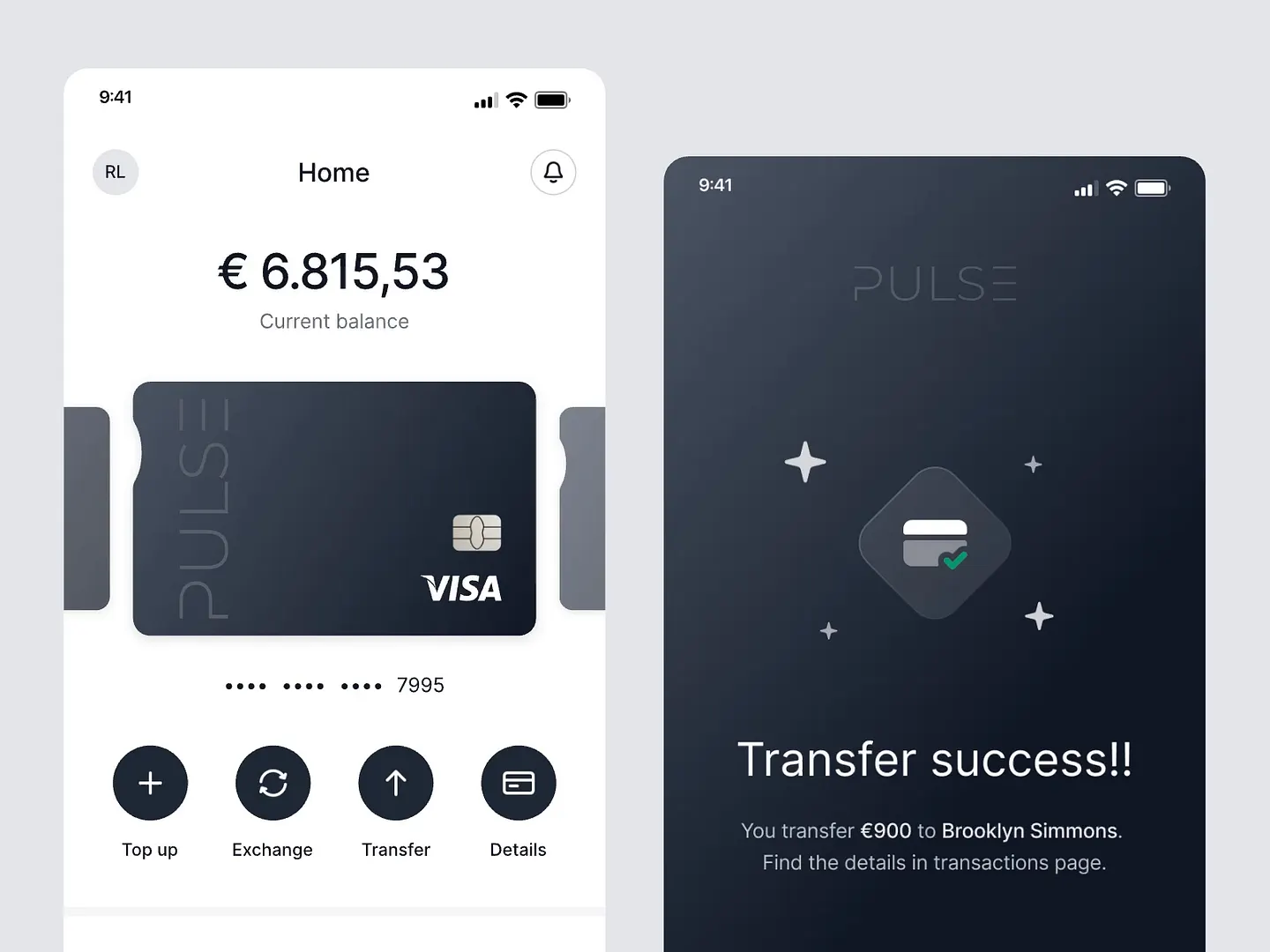
The Plus Bank application features a sleek, modern design with a user-friendly interface for seamless money transfers. Its vibrant color palette and intuitive layout enhance user experience, making banking accessible and efficient.
Check out this example on Dribbble.

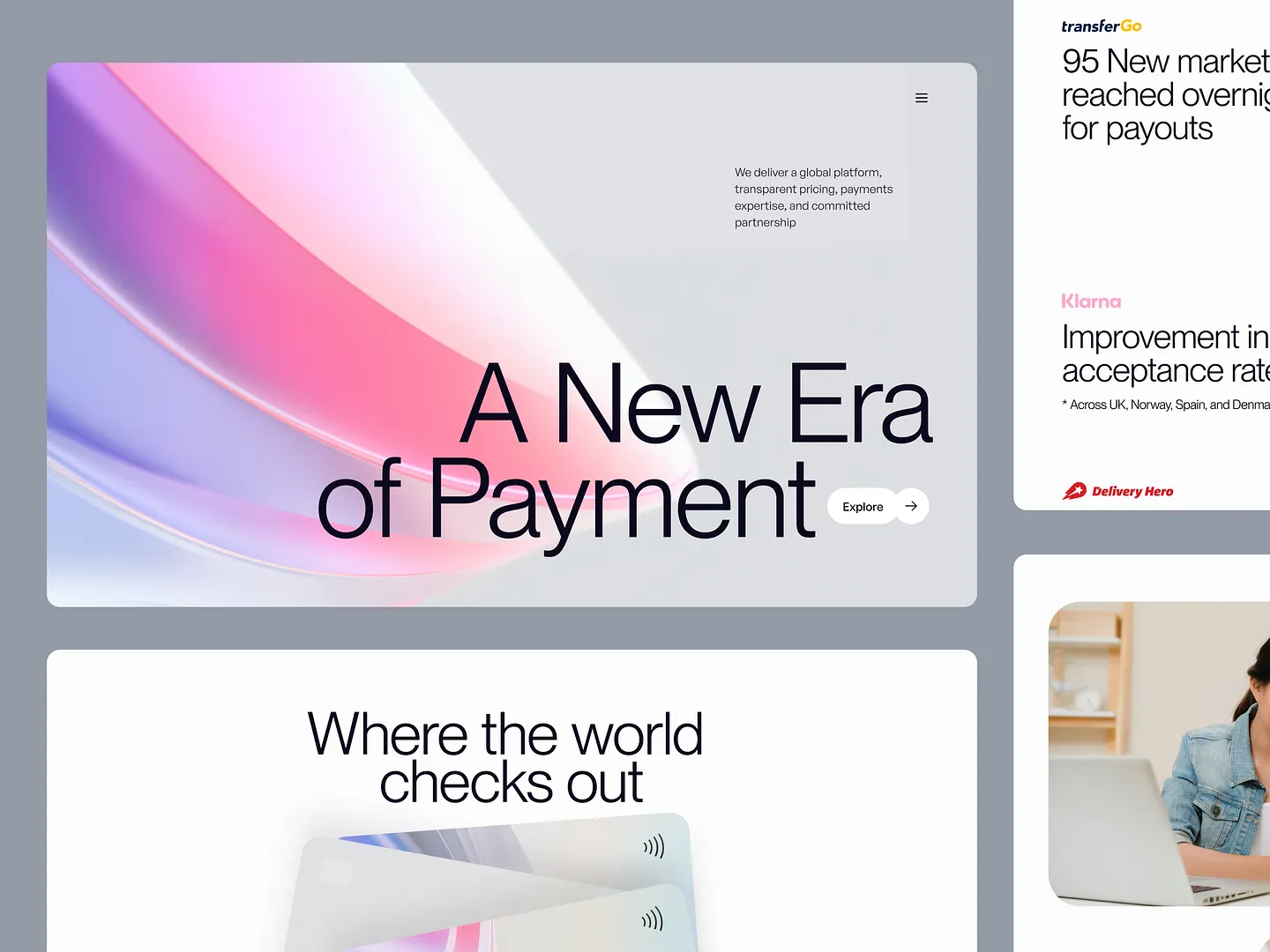
This banking website design emphasizes user-friendly navigation and vibrant visuals. The gradient background and clear typography enhance the overall experience, making money transfers intuitive and efficient.
Check out this example on Dribbble.

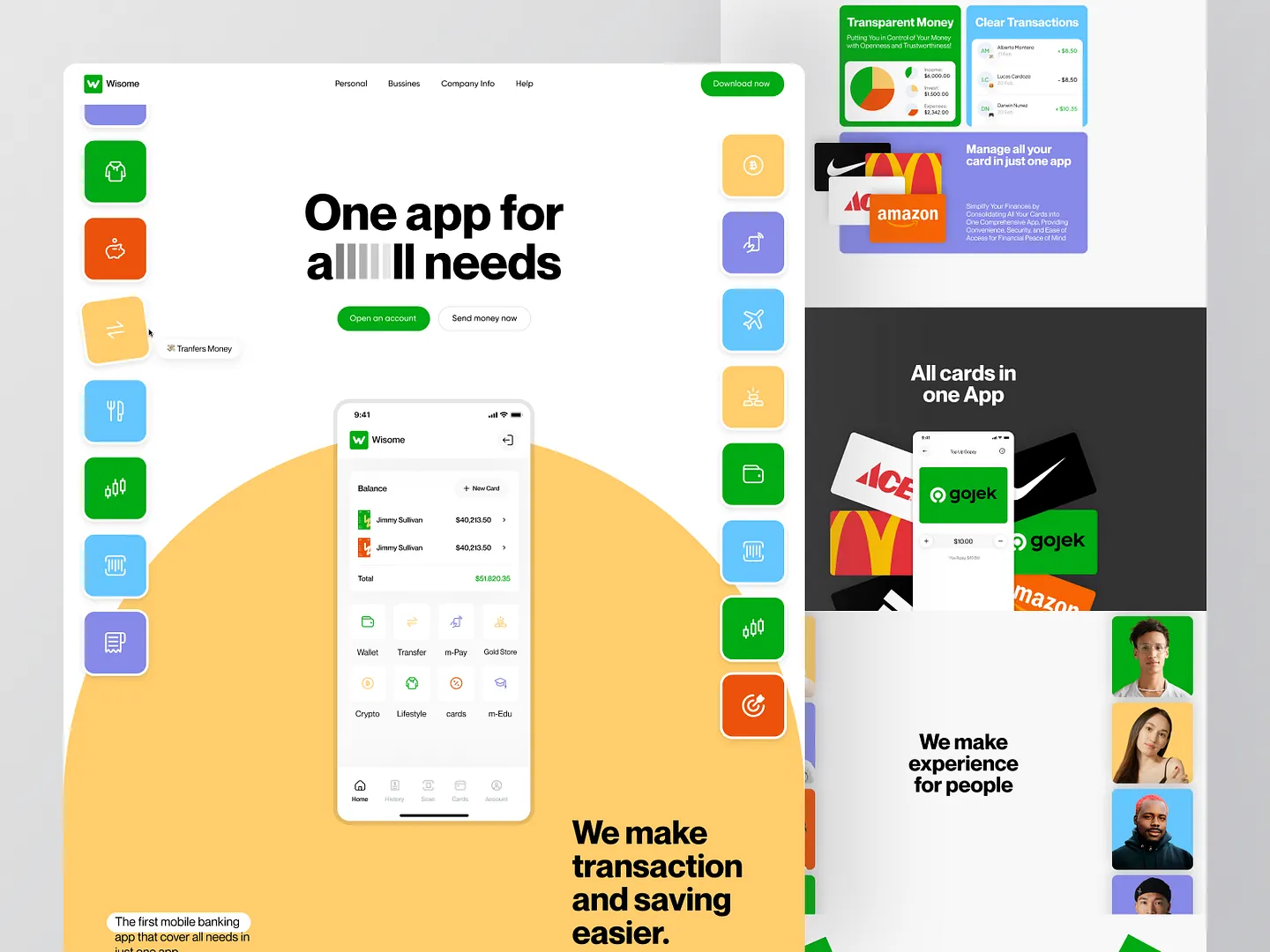
The Wisome banking website design features a vibrant color palette and intuitive layout, making essential banking tasks like money transfers and card management easy. Its user-friendly interface emphasizes transparency and accessibility, ensuring a seamless banking experience for everyone.
Check out this example on Dribbble.

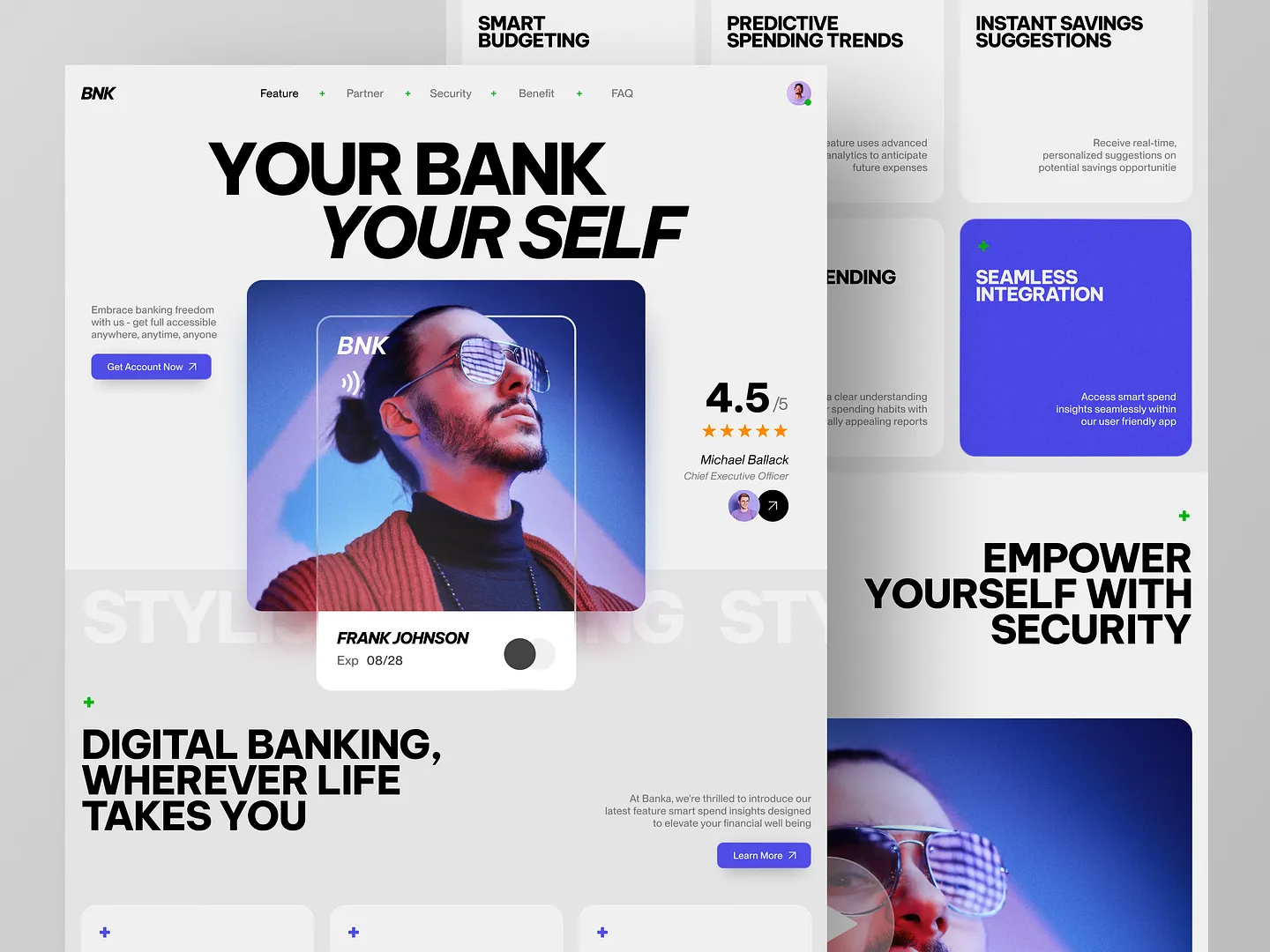
This modern banking website design emphasizes user-friendly navigation and sleek aesthetics. Featuring bold typography and vibrant colors, it showcases essential banking features like smart budgeting and seamless integration, ensuring a secure and empowering experience for users.
Check out this example on Dribbble.

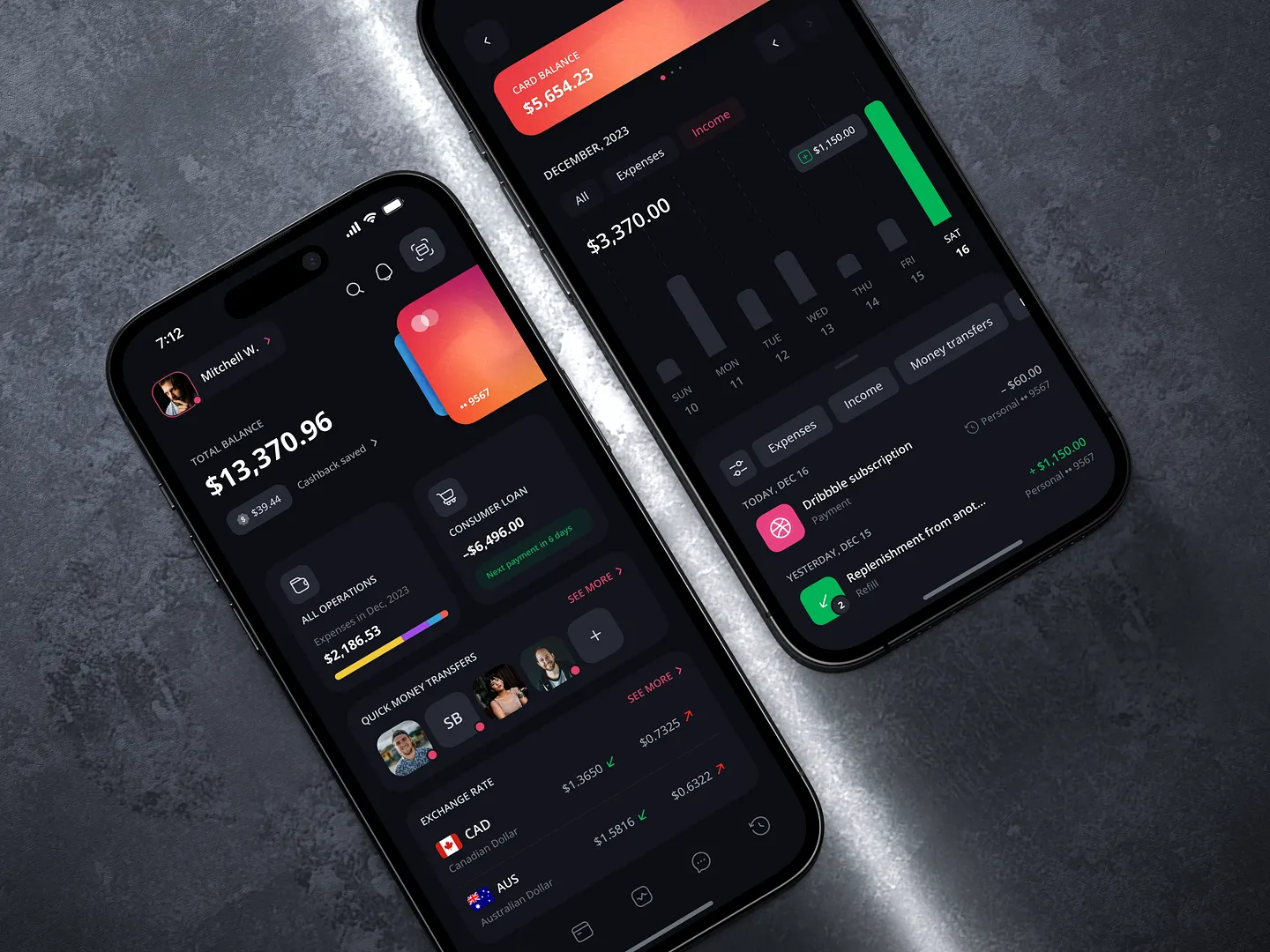
This mobile banking app design by Conceptzilla combines a dark theme with vibrant accents for a contemporary look. The user interface features intuitive navigation, clear financial summaries, and engaging visualizations, making banking seamless and user-friendly.
Check out this example on Dribbble.

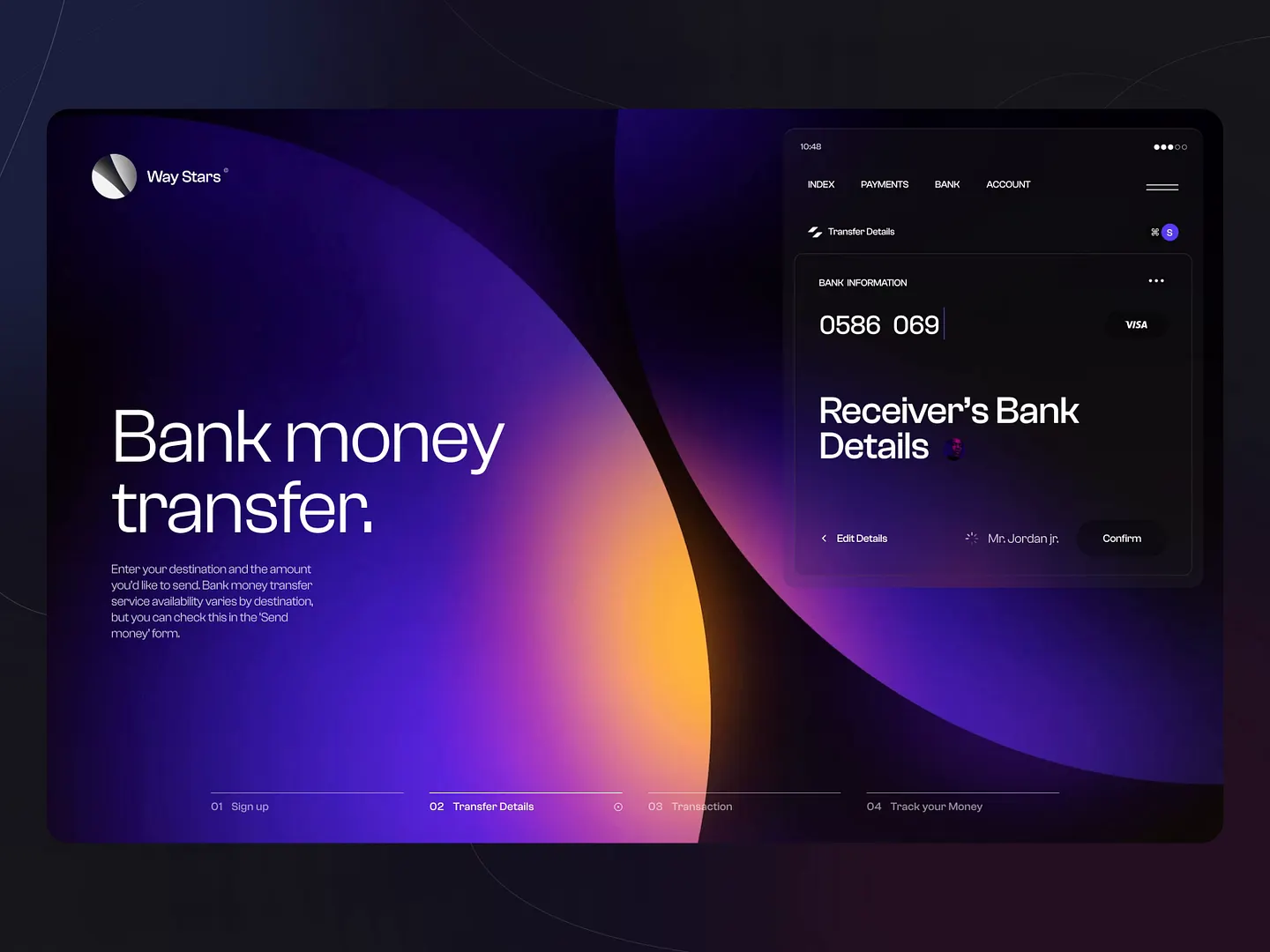
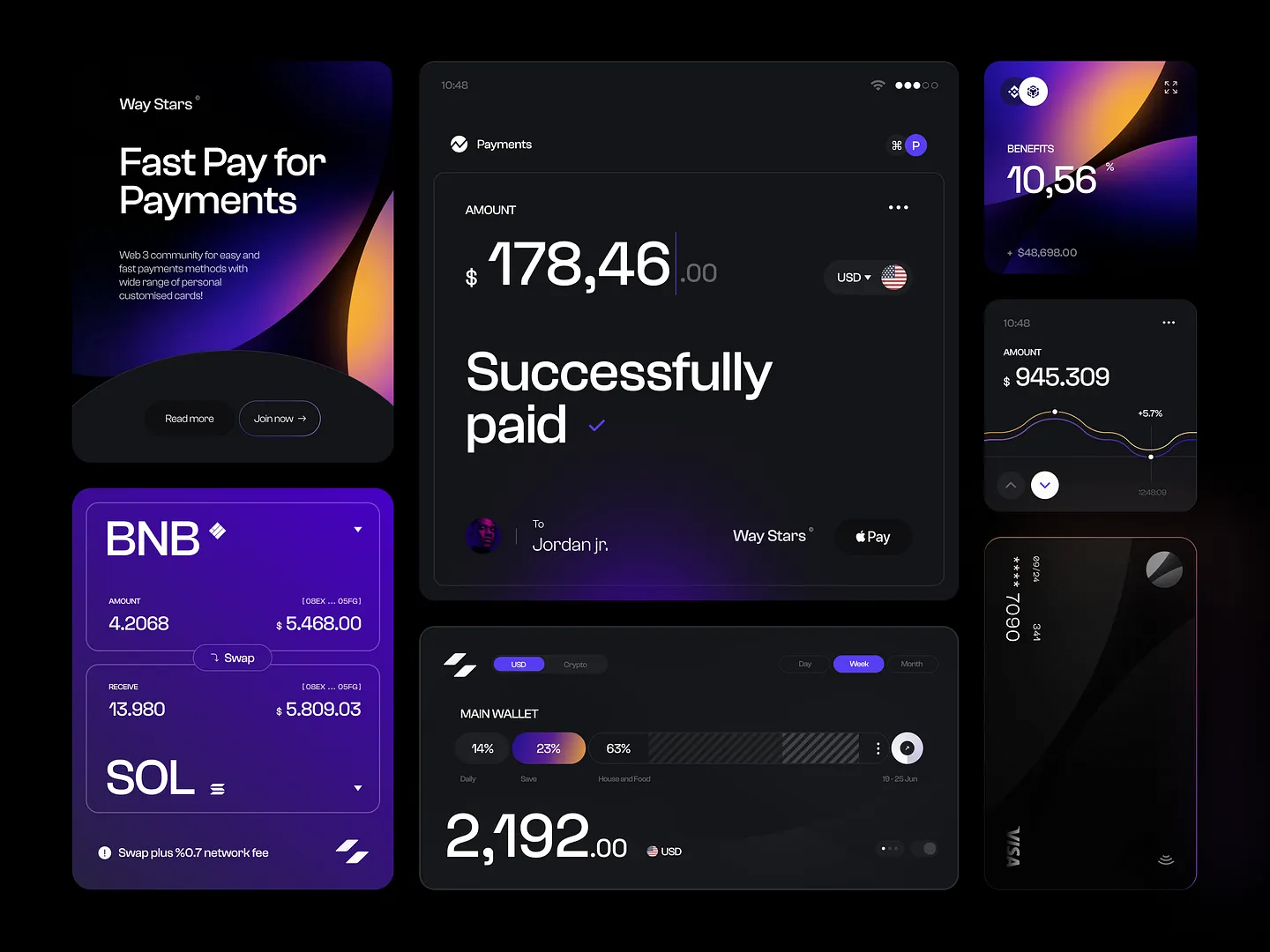
The WayStars banking website features a sleek dark theme with vibrant purple and gold accents. Its intuitive interface includes layouts for payments, wallet management, and transaction tracking, making it a standout in the fintech space.
Check out this example on Dribbble.

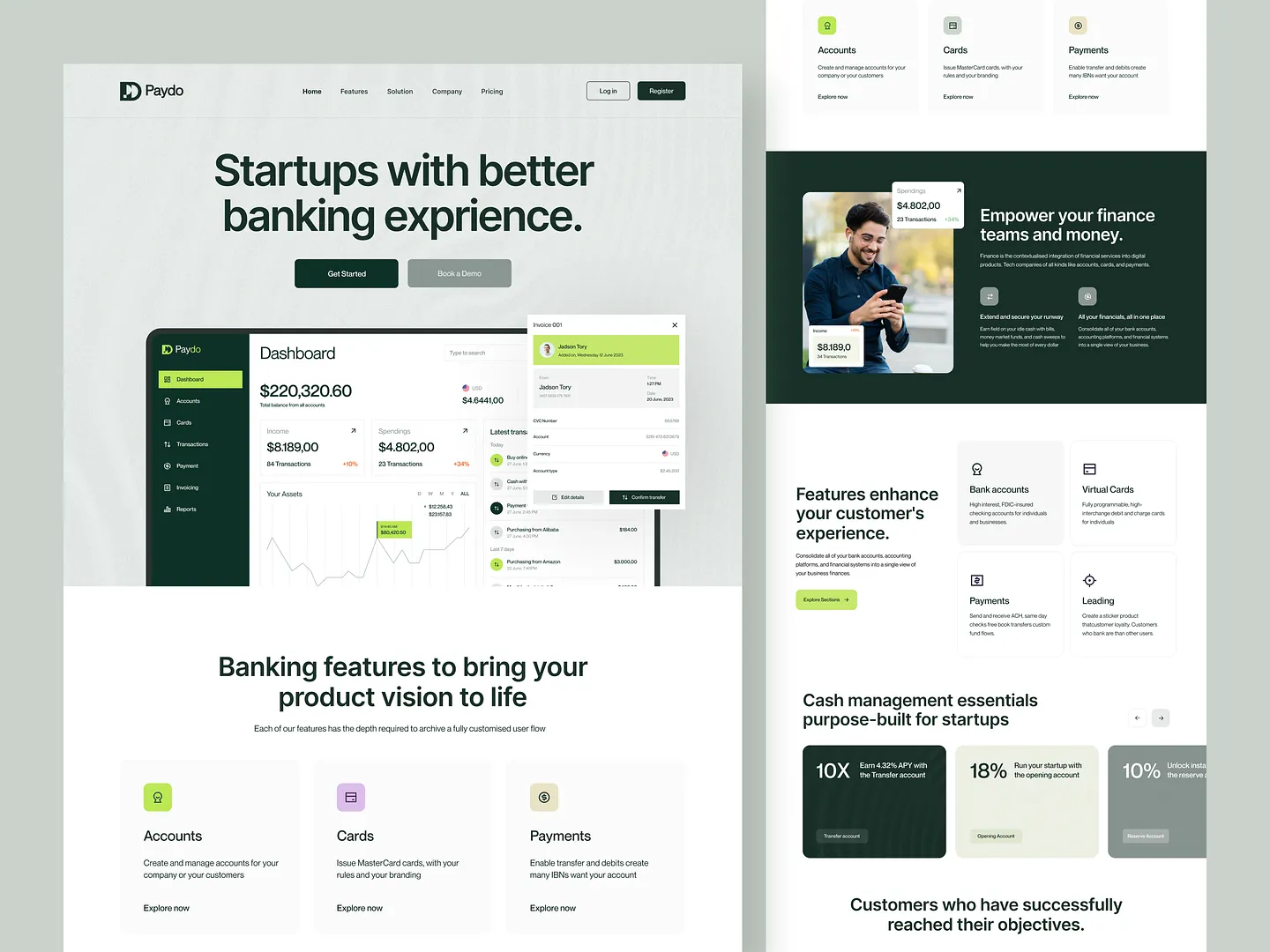
This banking website design for startups features a user-friendly dashboard, vibrant color schemes, and intuitive navigation. It effectively showcases essential banking features like accounts, payments, and cards, enhancing the customer experience.
Check out this example on Dribbble.
Ready to design your own banking website? Subframe streamlines the process with its intuitive interface and responsive canvas, making it easy to achieve professional, pixel-perfect results quickly.
Experience the difference and bring your vision to life effortlessly. Start for free today!

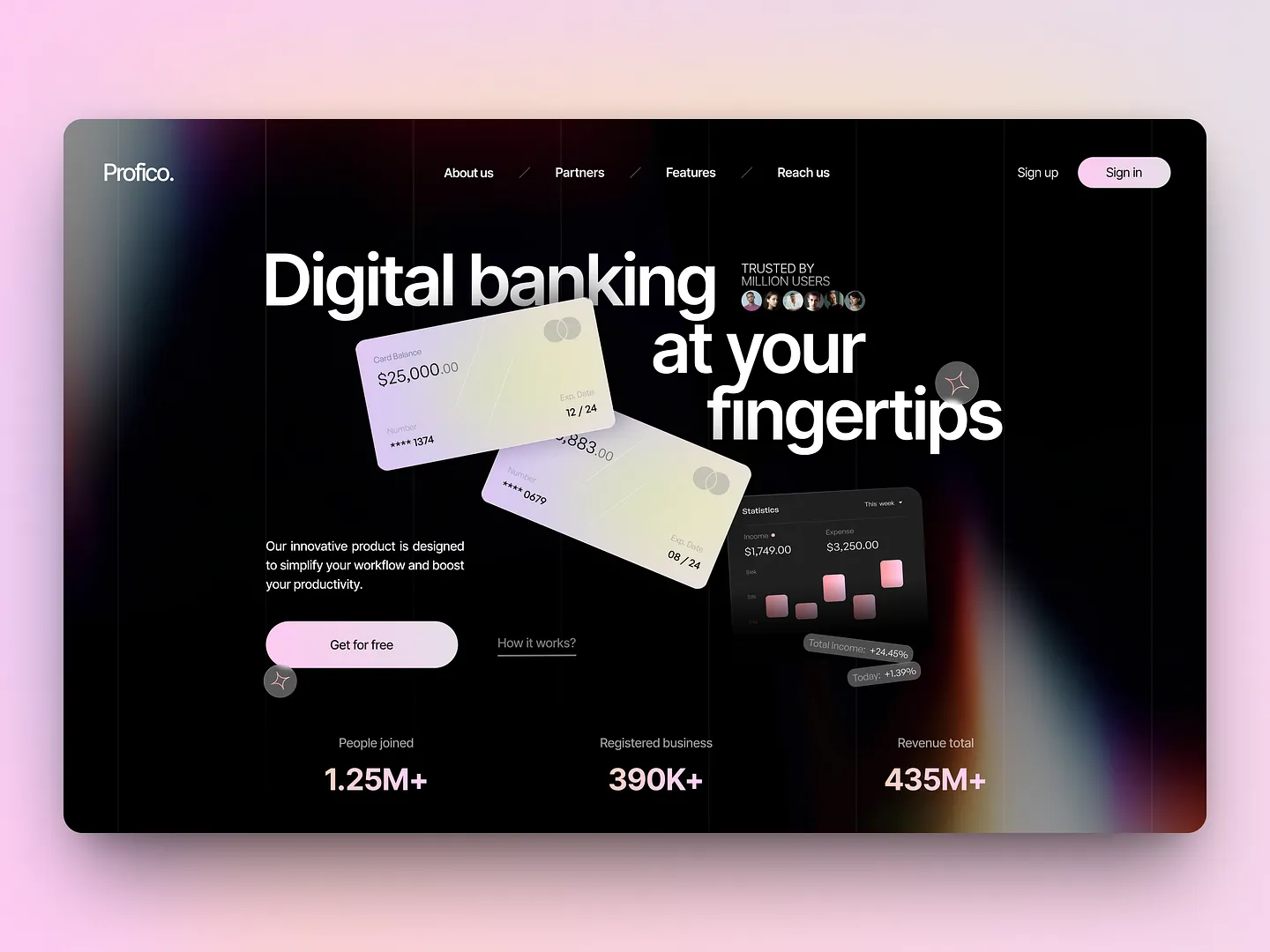
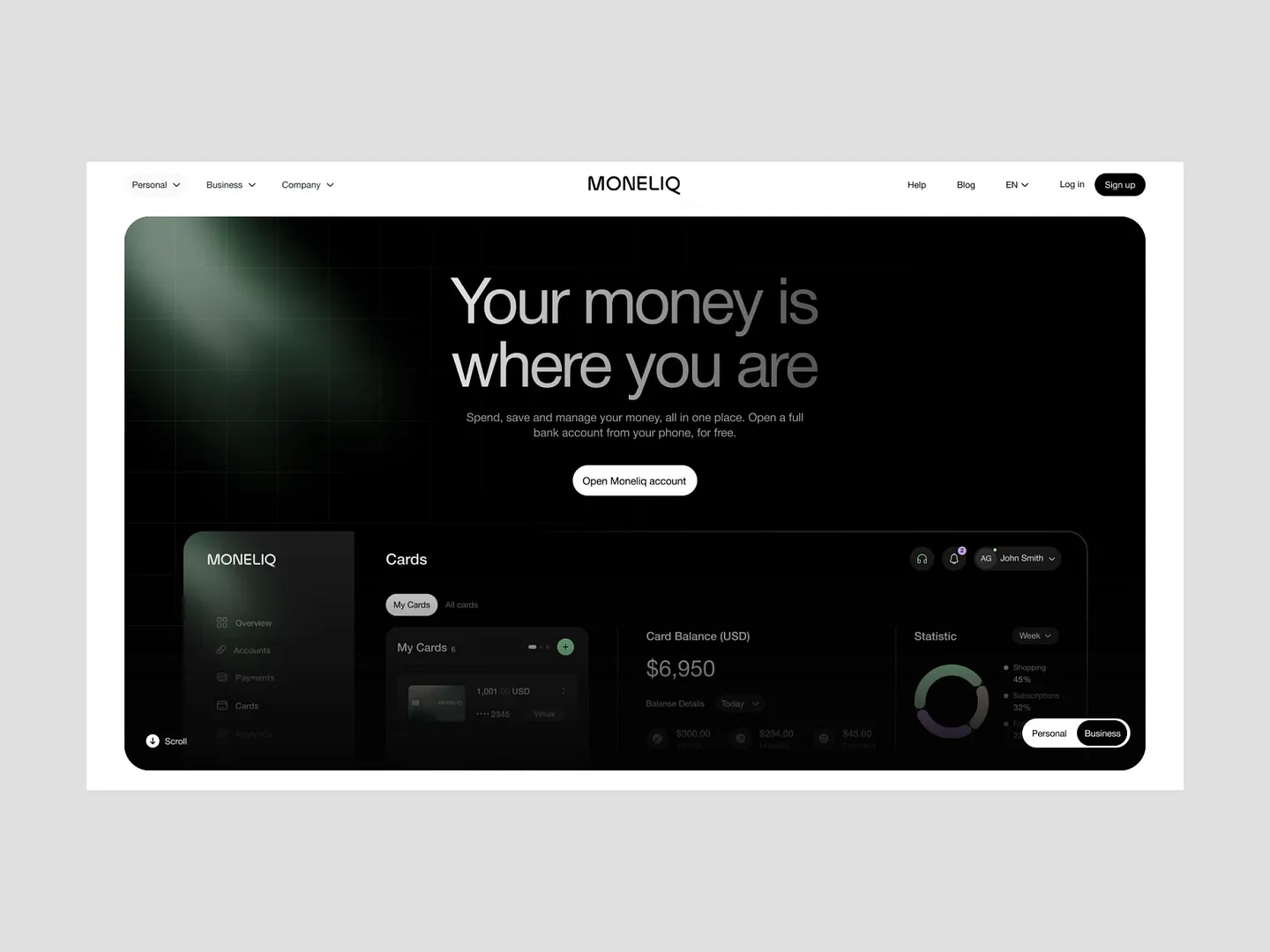
This digital banking website design features a minimalist layout and vibrant color palette. The interface highlights essential banking features like card balances and user statistics, enhancing productivity and streamlining financial management.
Check out this example on Dribbble.

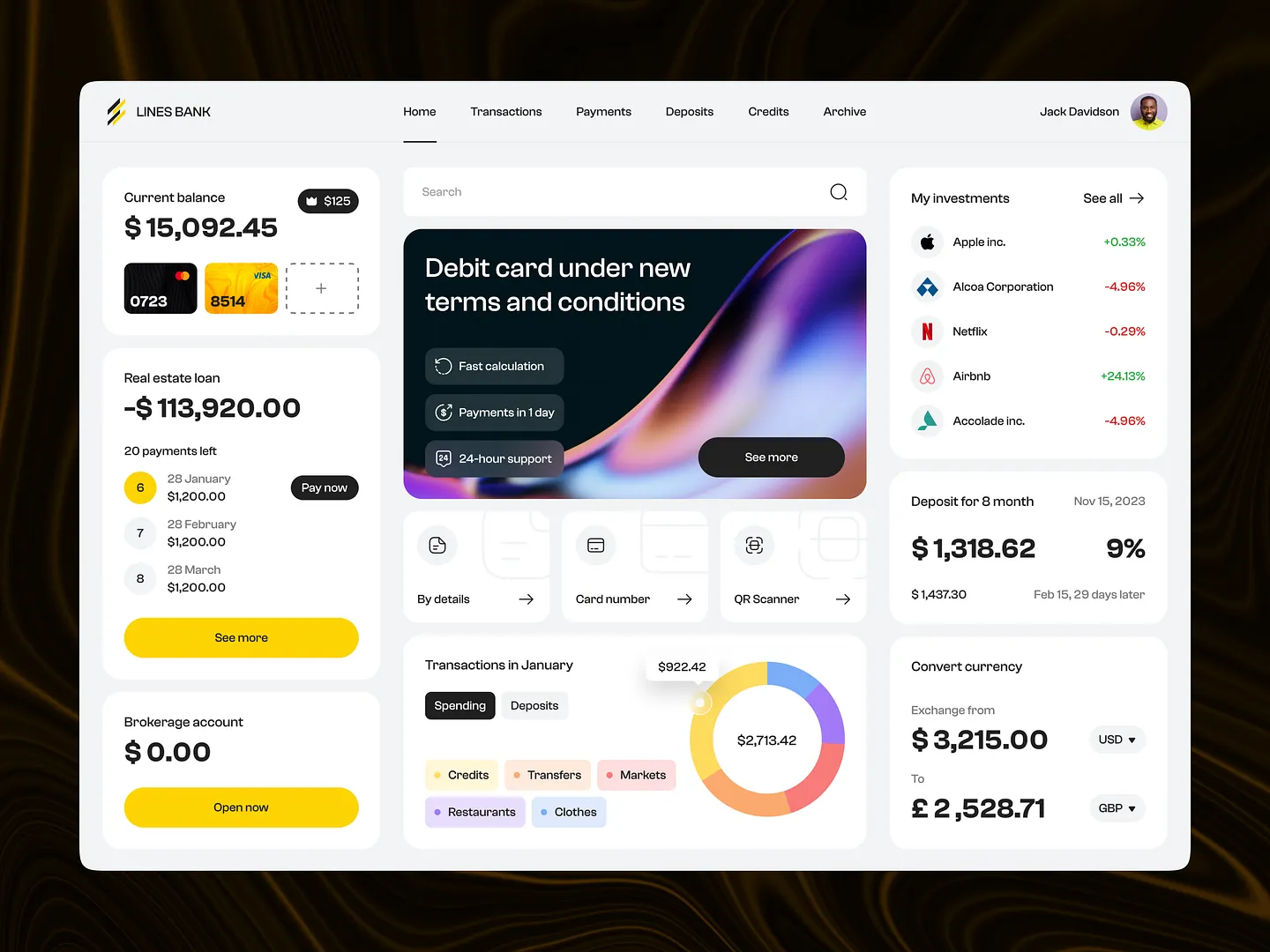
This sleek and modern banking website design prioritizes user experience with its intuitive layout and vibrant color scheme. Key features include real-time balance updates, investment tracking, and easy navigation for transactions, making banking accessible and efficient for users.
Check out this example on Dribbble.

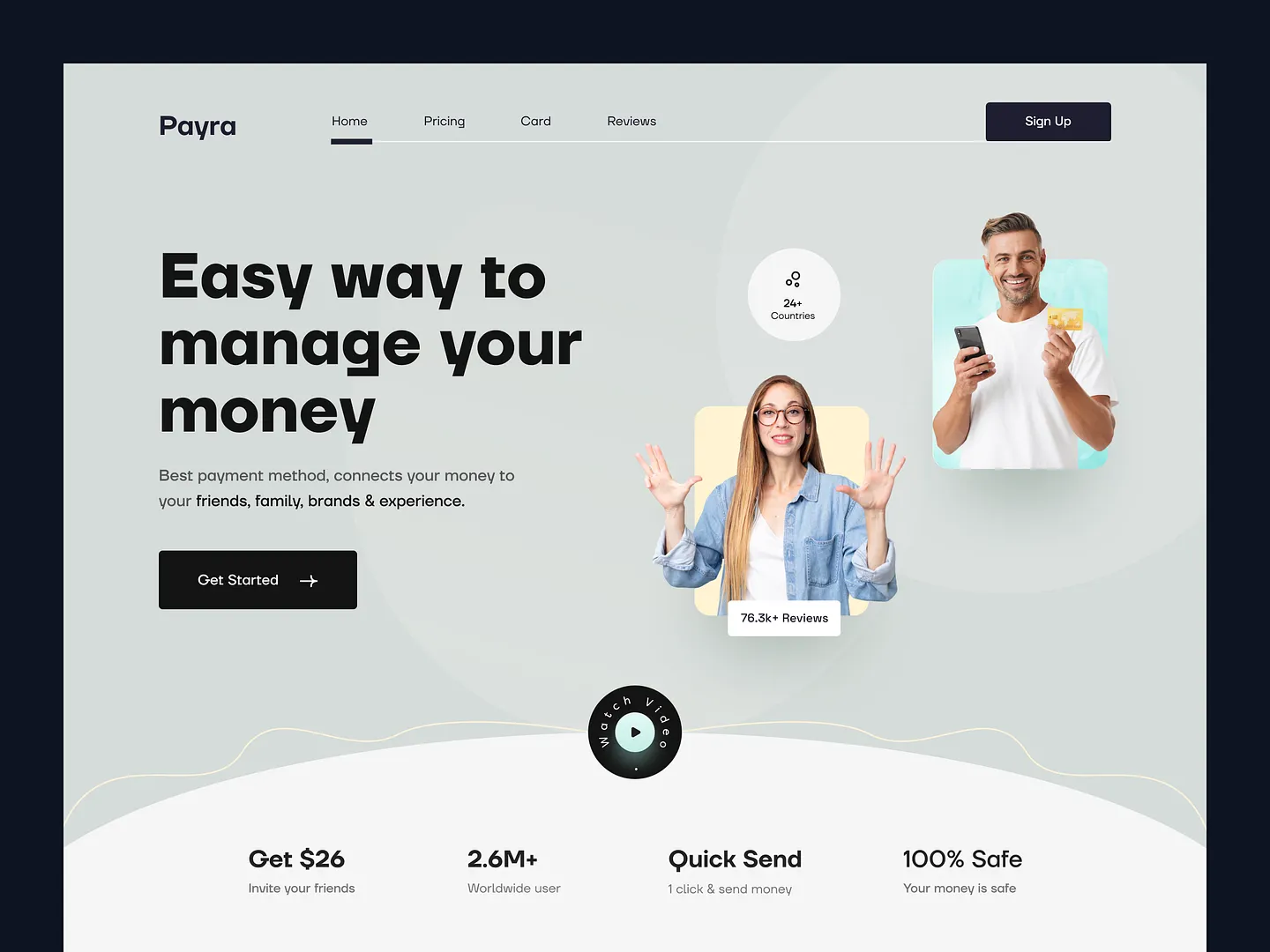
This banking website design emphasizes ease of money management with a clean layout, engaging visuals, and a calming color palette. Unique features include secure transactions and connectivity with friends and family, enhancing the overall user experience.
Check out this example on Dribbble.

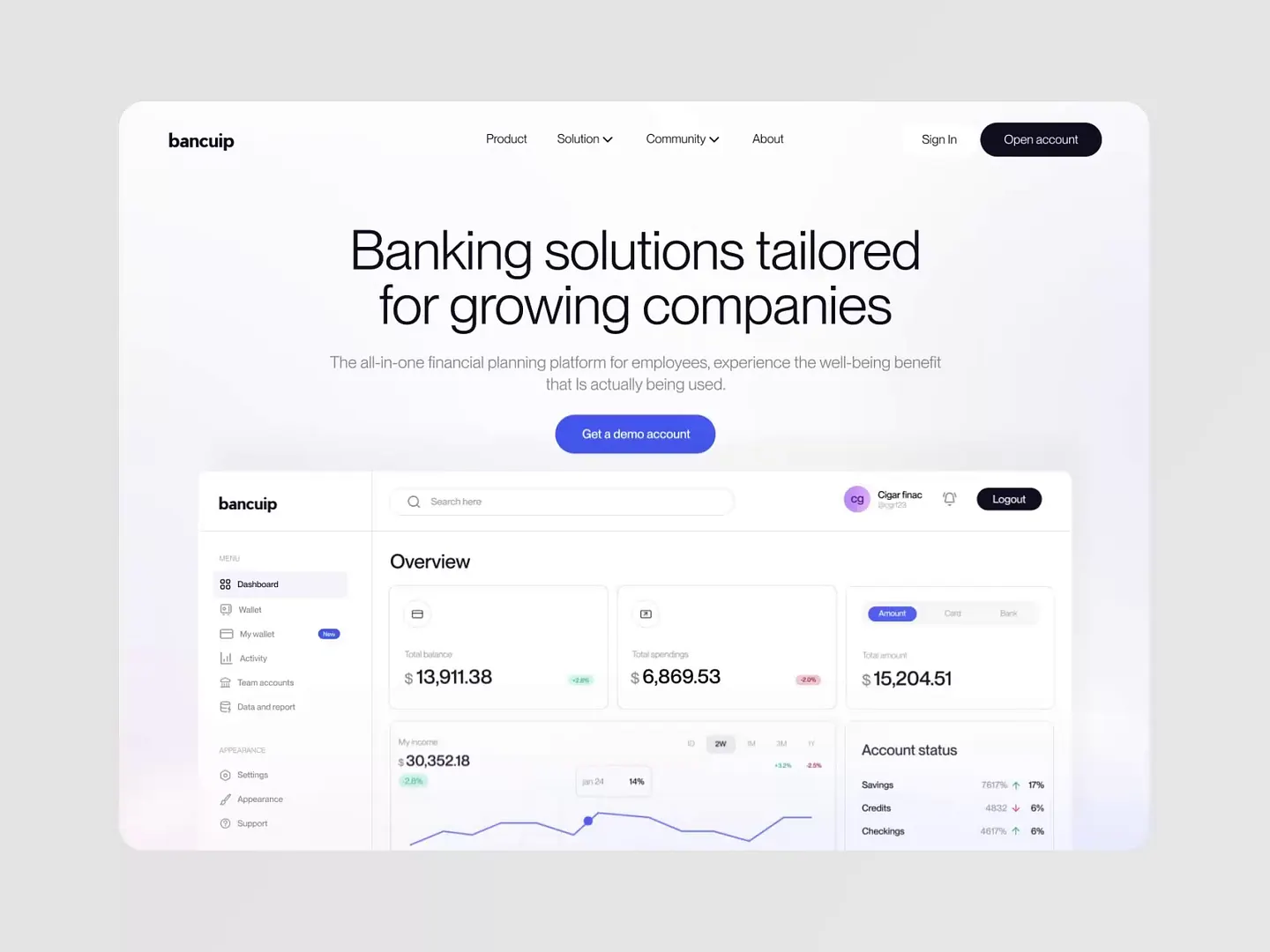
This banking website design for growing companies features a clean layout, intuitive navigation, and a contemporary color palette. The dashboard offers a comprehensive overview of financial data, making it ideal for modern banking needs.
Check out this example on Dribbble.

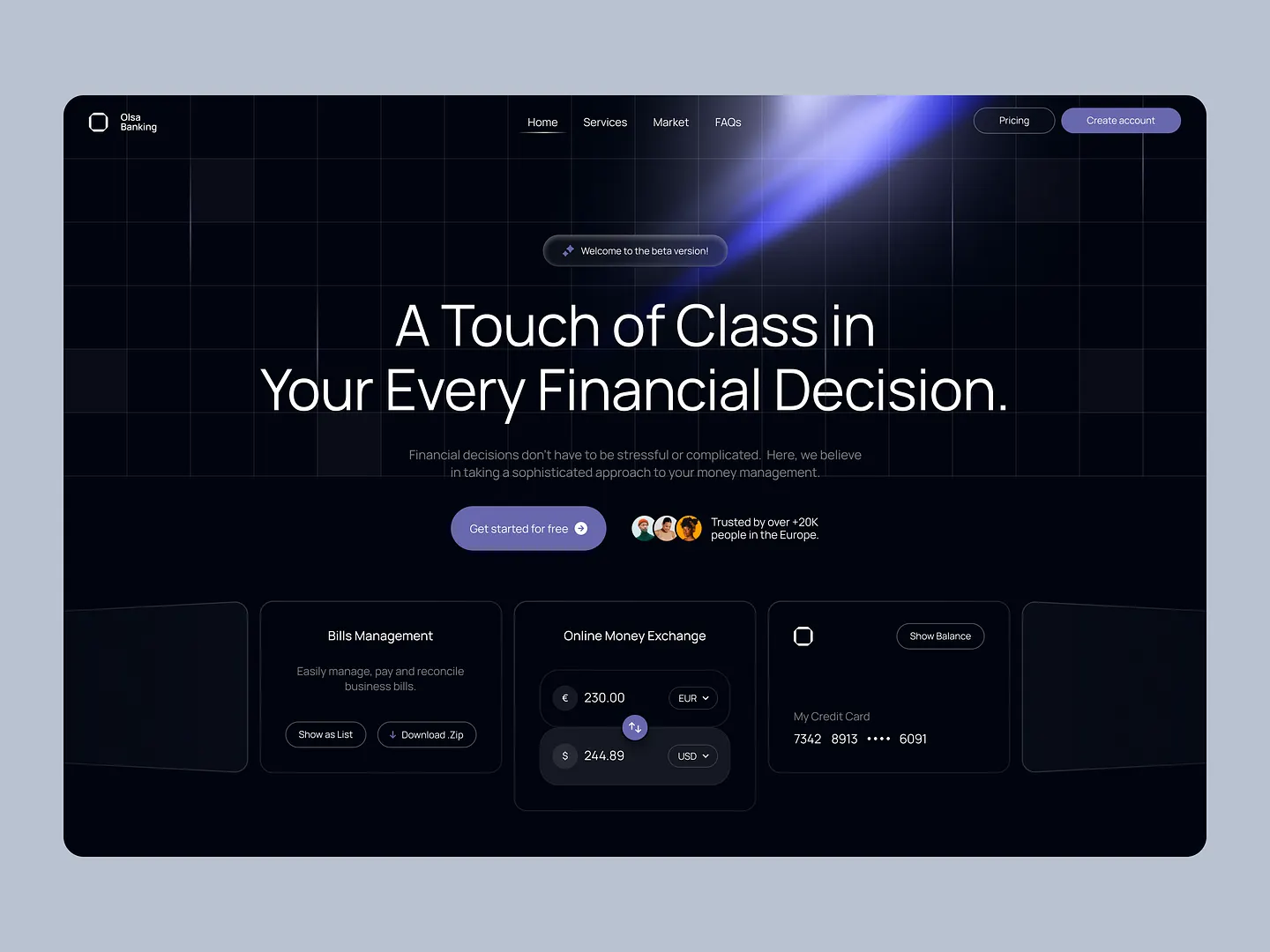
This sophisticated banking website combines elegance with functionality, featuring a dark theme, intuitive navigation, and clear call-to-action buttons. Unique elements include bills management and online money exchange, enhancing user experience and providing essential financial services.
Check out this example on Dribbble.

This banking website design combines a dark theme with vibrant accents, creating a visually striking user experience. The layout features intuitive navigation and clear call-to-action buttons, making it easy for users to manage their finances seamlessly. Unique elements include accessibility and modern aesthetics, perfect for today's digital banking needs.
Check out this example on Dribbble.

The Arcbank website design features a vibrant color palette and fluid layouts that enhance user experience. Bold typography and engaging visuals create a compelling narrative around digital banking, making navigation and access to financial services easy.
Check out this example on Dribbble.

The Nexacard banking website design features a sleek layout and vibrant color palette, emphasizing modernity and user-friendliness. Its intuitive interface showcases rapid account setup and exclusive rewards, making digital banking accessible and efficient for users.
Check out this example on Dribbble.

This cutting-edge digital banking website features a dark theme with vibrant accents, offering user-friendly navigation and a sleek interface. Essential functionalities like balance overview, transfers, and account management enhance the user experience, making banking seamless and efficient.
Check out this example on Dribbble.

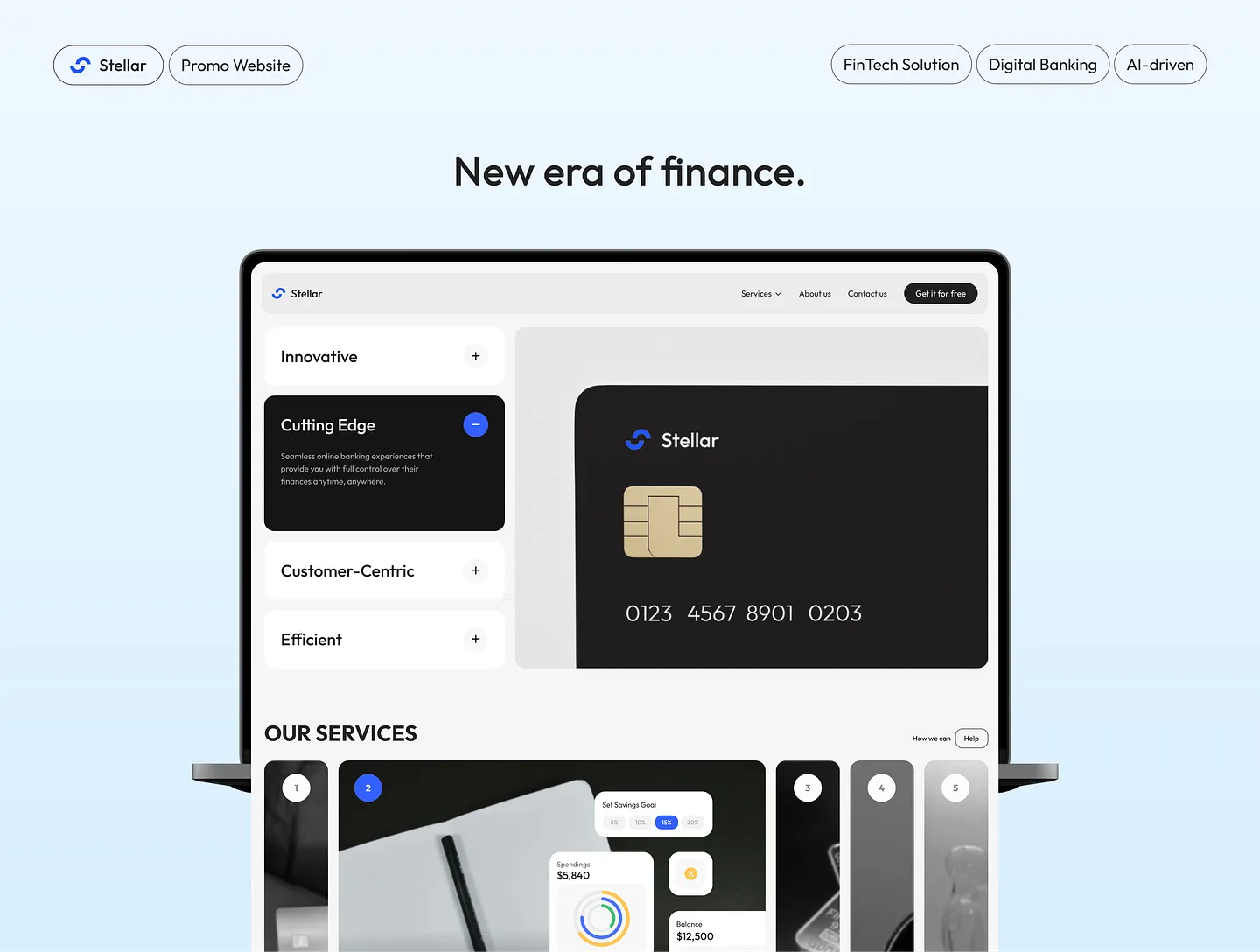
This banking website design features a sleek layout and modern color palette, emphasizing user experience. Innovative and customer-centric services ensure seamless navigation and efficient access to financial tools, making it a standout in digital banking.
Check out this example on Dribbble.
Designing a banking website that stands out is no small feat, but with Subframe, you can achieve pixel-perfect UI effortlessly. Its intuitive interface and responsive canvas ensure efficiency and precision in every project.
Don't wait to bring your vision to life. Start for free today and experience the difference Subframe can make in your design process.