
In today's digital age, a bank's website is often the first point of contact for customers. A well-designed bank website not only attracts potential clients but also enhances the overall user experience, making banking more accessible and efficient.
From seamless navigation to robust security features, the design of a bank's website plays a crucial role in customer satisfaction. In this article, we will explore 25 exemplary bank website designs that set the standard for functionality and aesthetics in the financial industry.

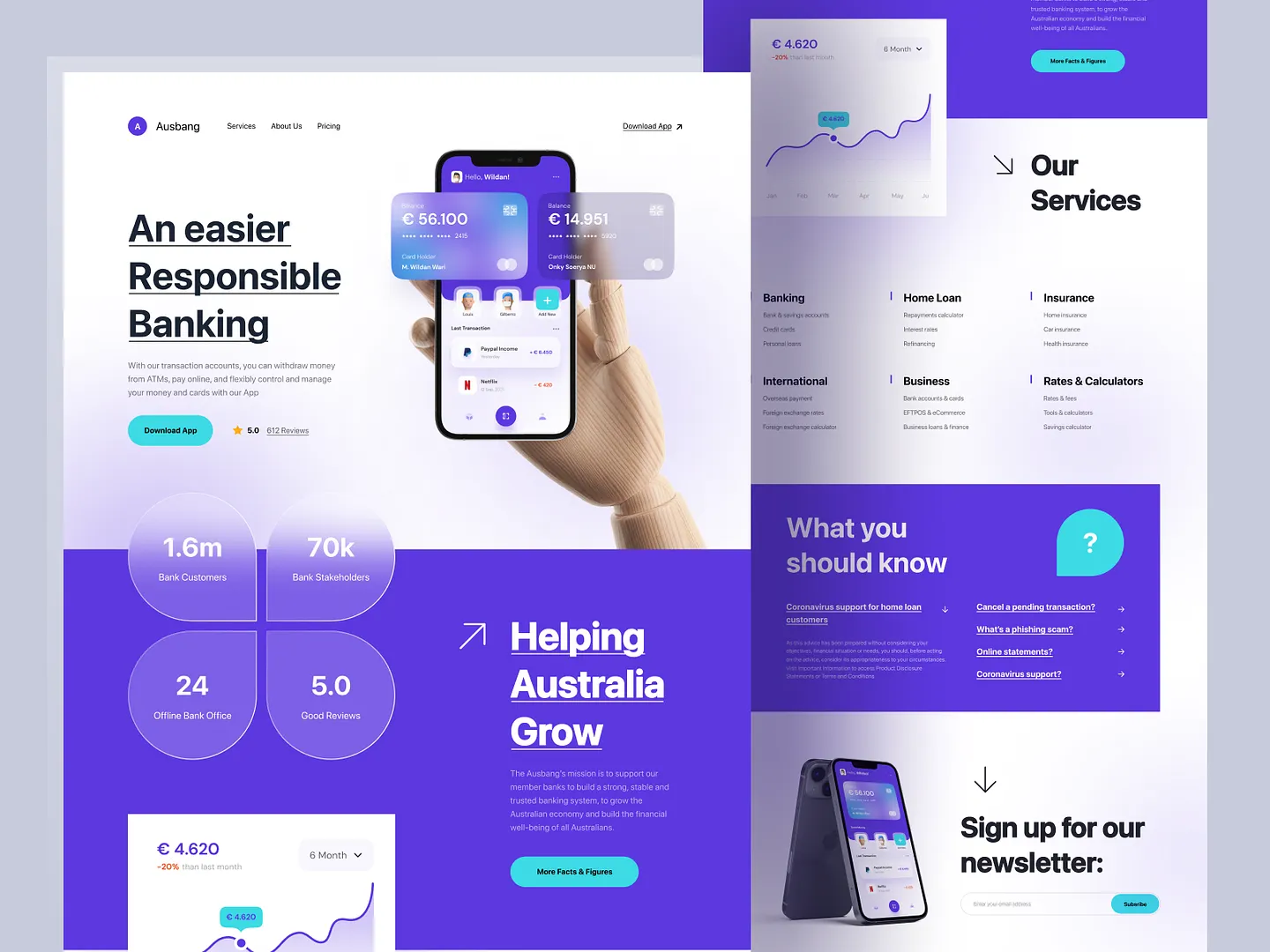
This modern bank website design features user-friendly navigation and vibrant visuals. The striking purple color scheme, interactive elements, and clear service offerings make it easy for users to access banking services and information. The focus on responsible banking effectively communicates trust and innovation.
Check out this example on Dribbble.

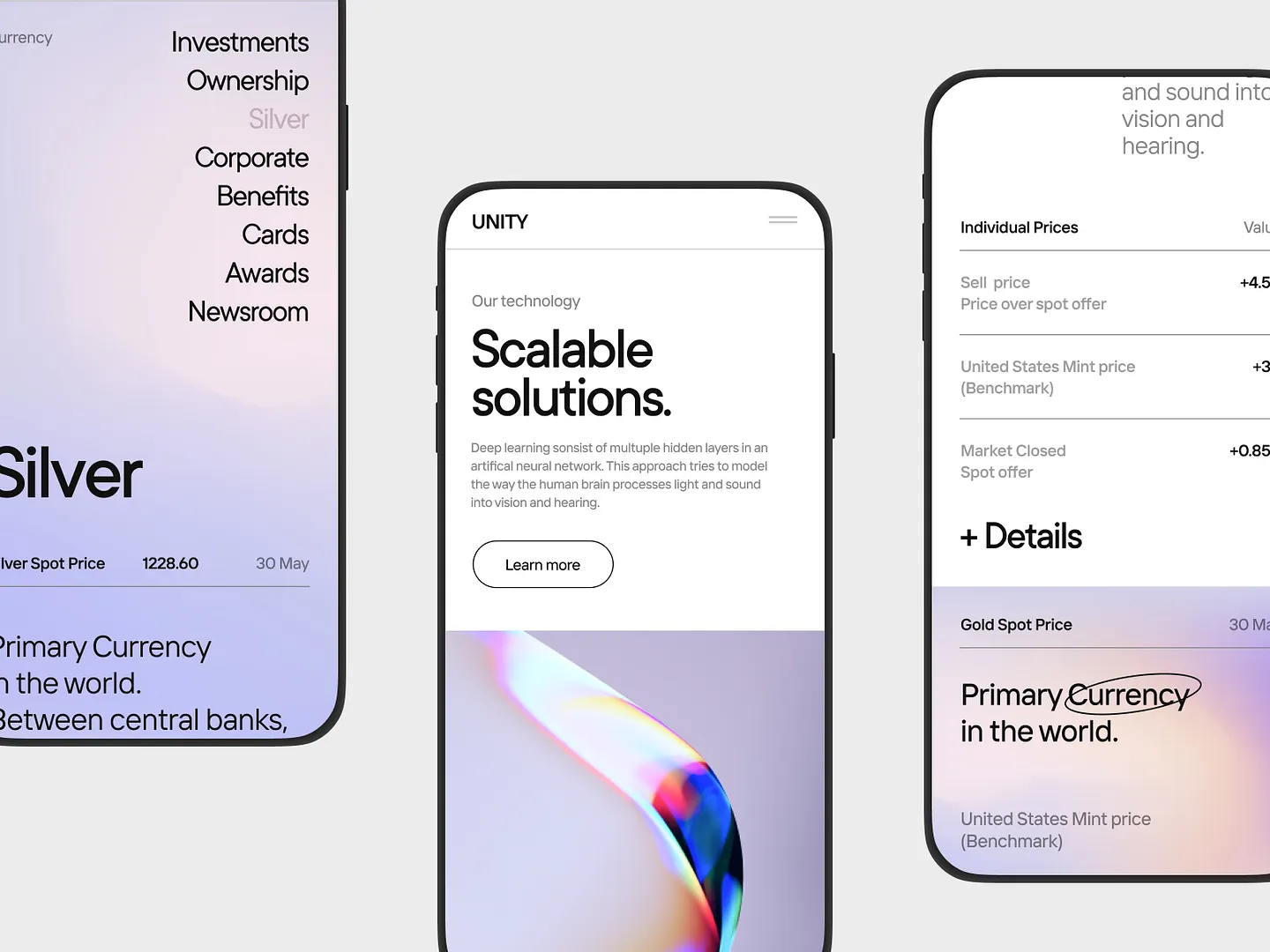
The UNITY Bank adaptive website features a sleek, modern interface with soft gradients, bold typography, and intuitive navigation. These elements enhance accessibility, making financial information easy to digest. Unique features include a visually appealing design that leverages technology for functionality.
Check out this example on Dribbble.

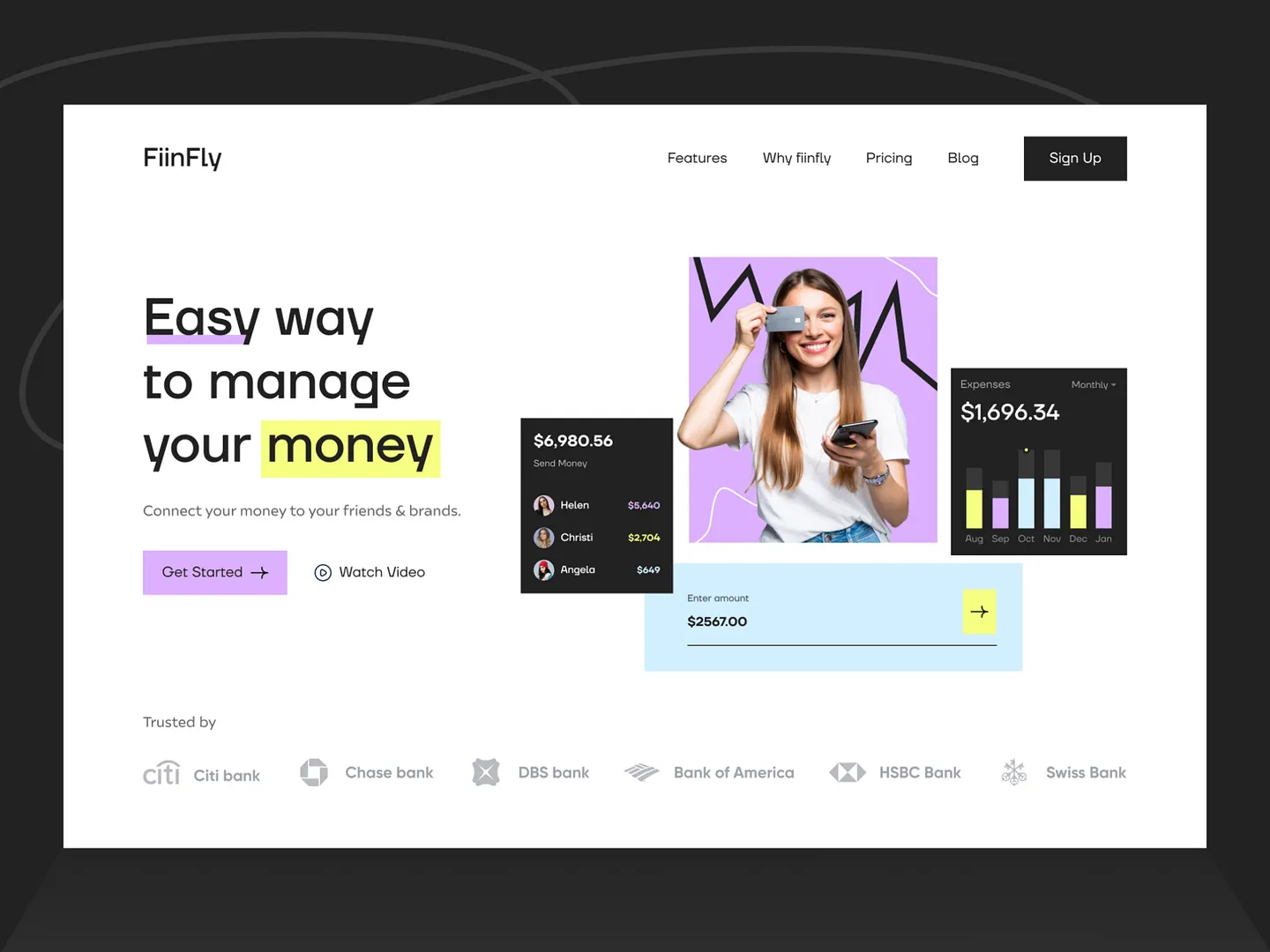
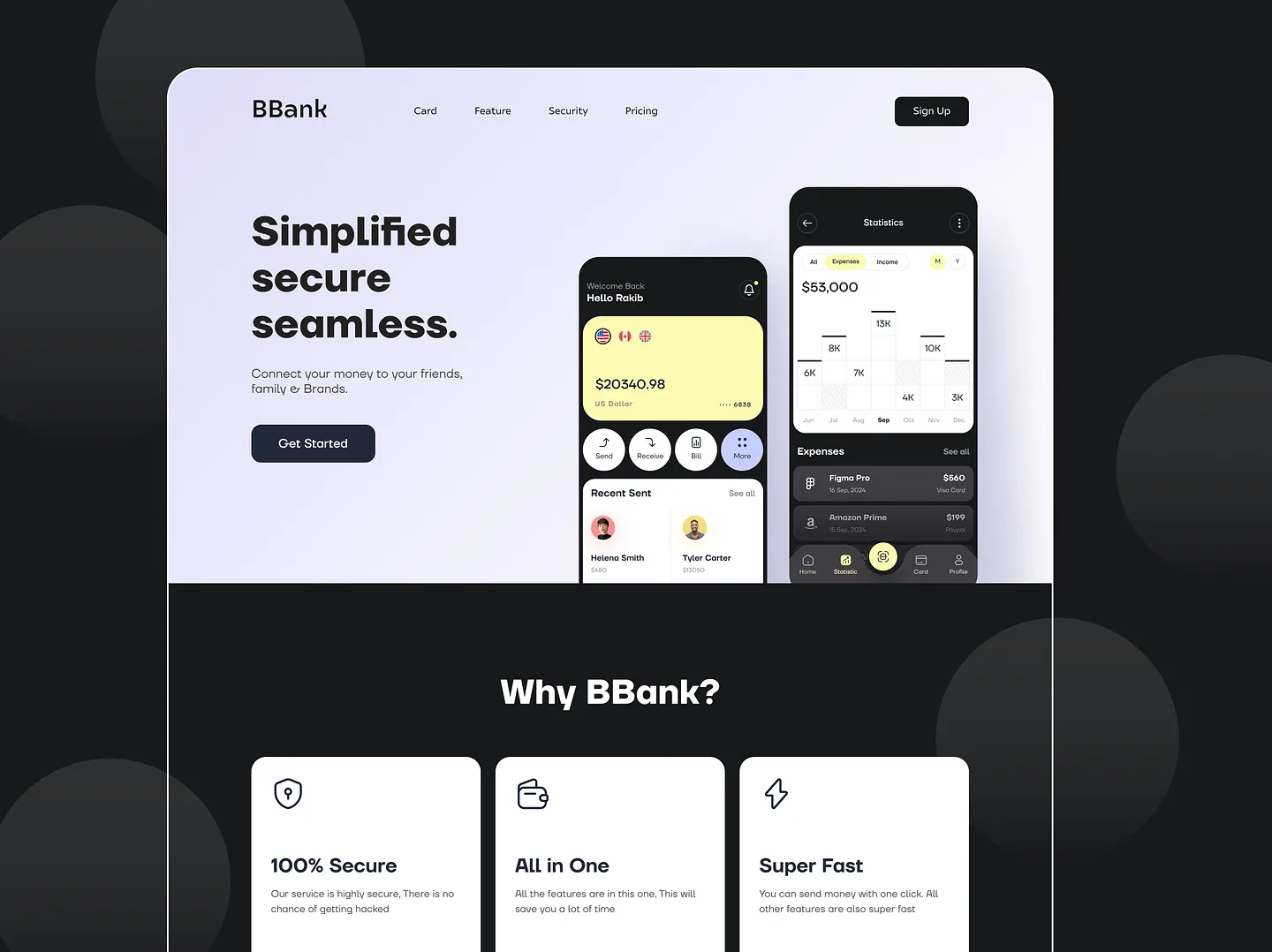
This bank website design emphasizes simplicity and efficiency in managing finances. The vibrant color palette, engaging visuals, and intuitive layout create an inviting experience, making it easy to connect with friends and brands while tracking expenses.
Check out this example on Dribbble.

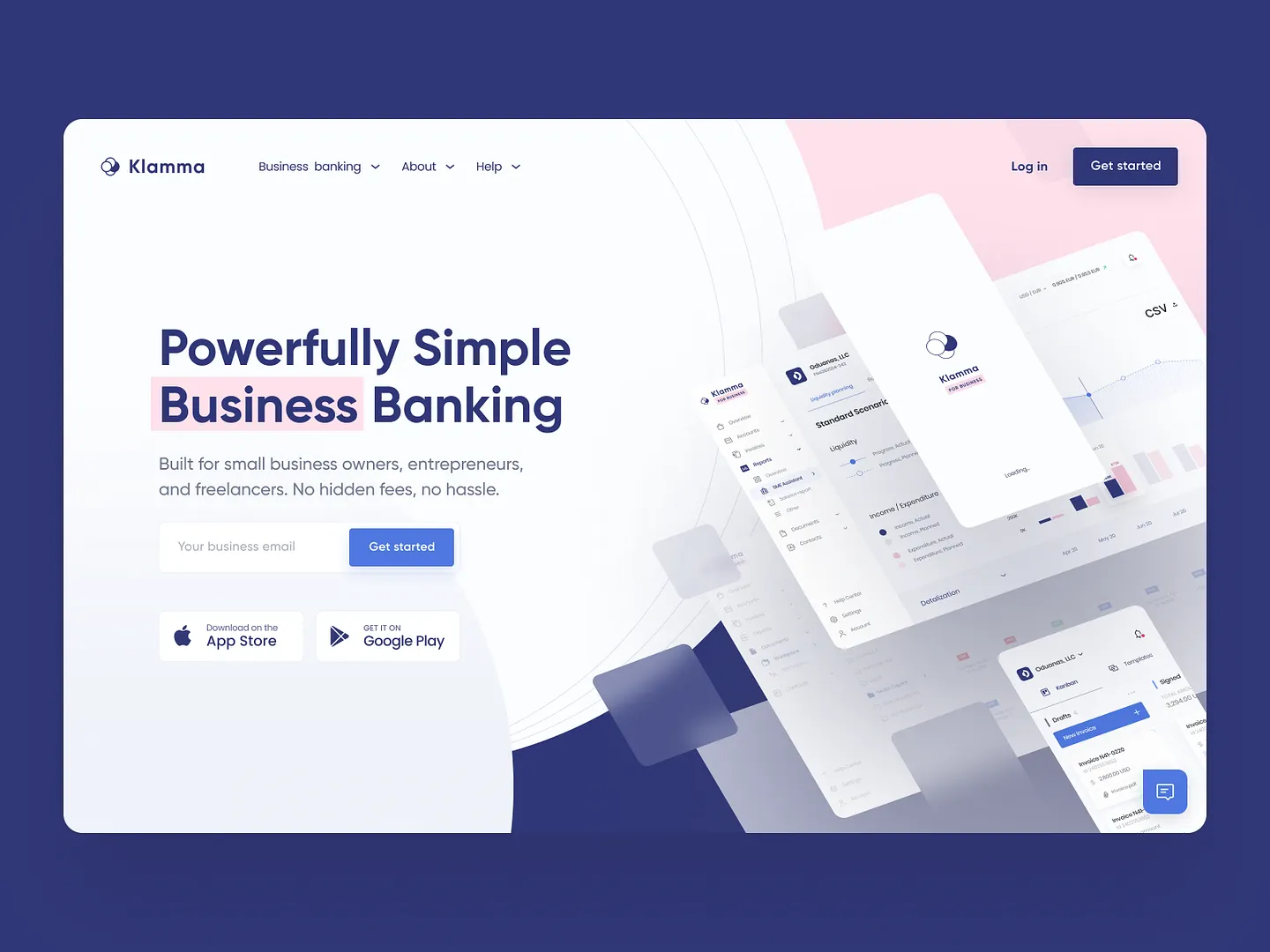
Klamma's business banking landing page features a sleek design with soft colors and geometric shapes, emphasizing simplicity and functionality. Clear call-to-action buttons and intuitive navigation enhance the user experience, making it ideal for small business owners and freelancers.
Check out this example on Dribbble.

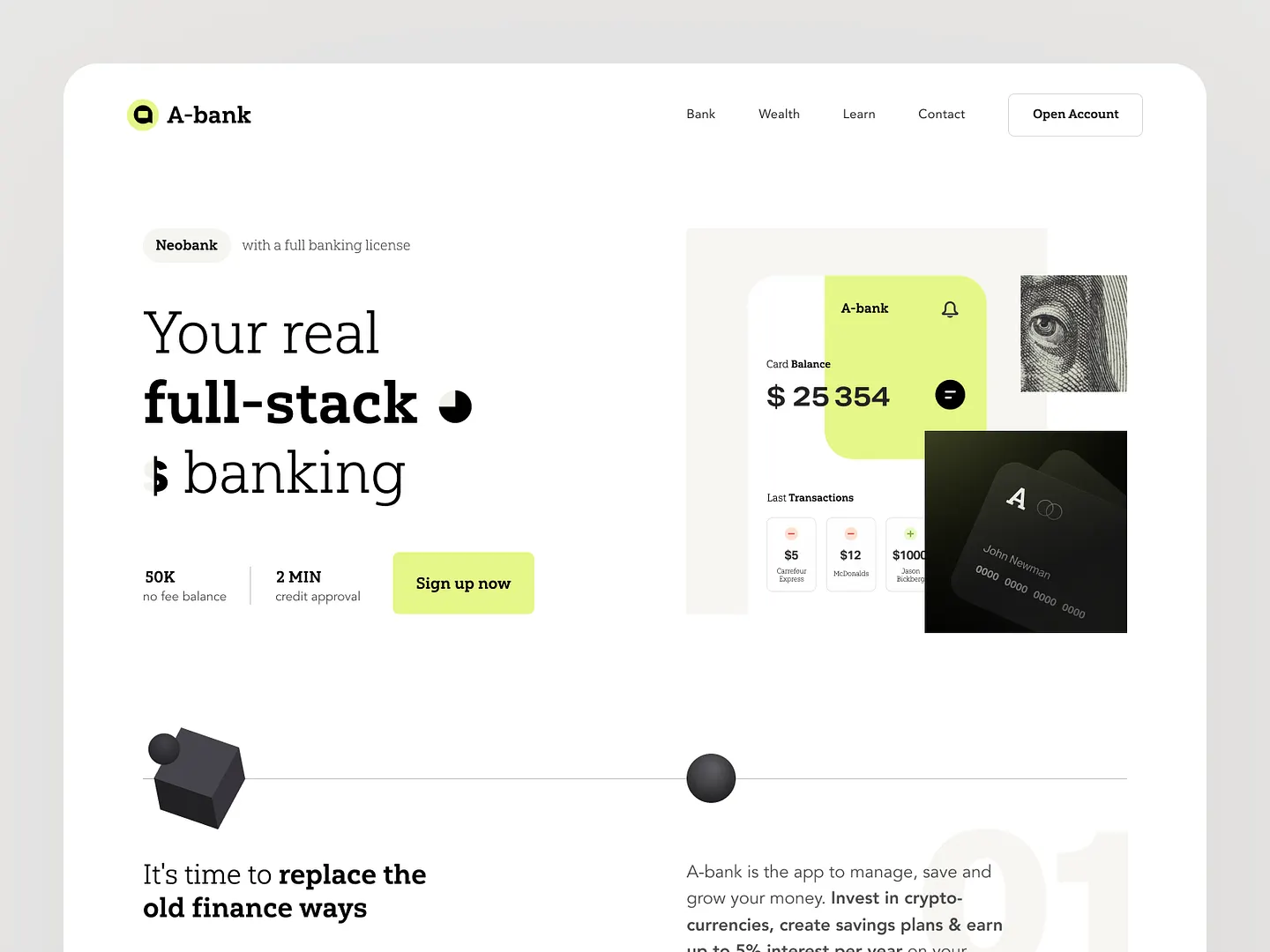
The A-bank website design features a contemporary neobank interface with a clean layout, bold typography, and vibrant accents. It emphasizes functionality and ease of navigation, making banking accessible and engaging for users.
Check out this example on Dribbble.

Designers and developers, elevate your bank website projects with Subframe's drag-and-drop interface and intuitive, responsive canvas. Loved by professionals, Subframe ensures pixel-perfect UI every time.
Ready to transform your designs? Start for free today!

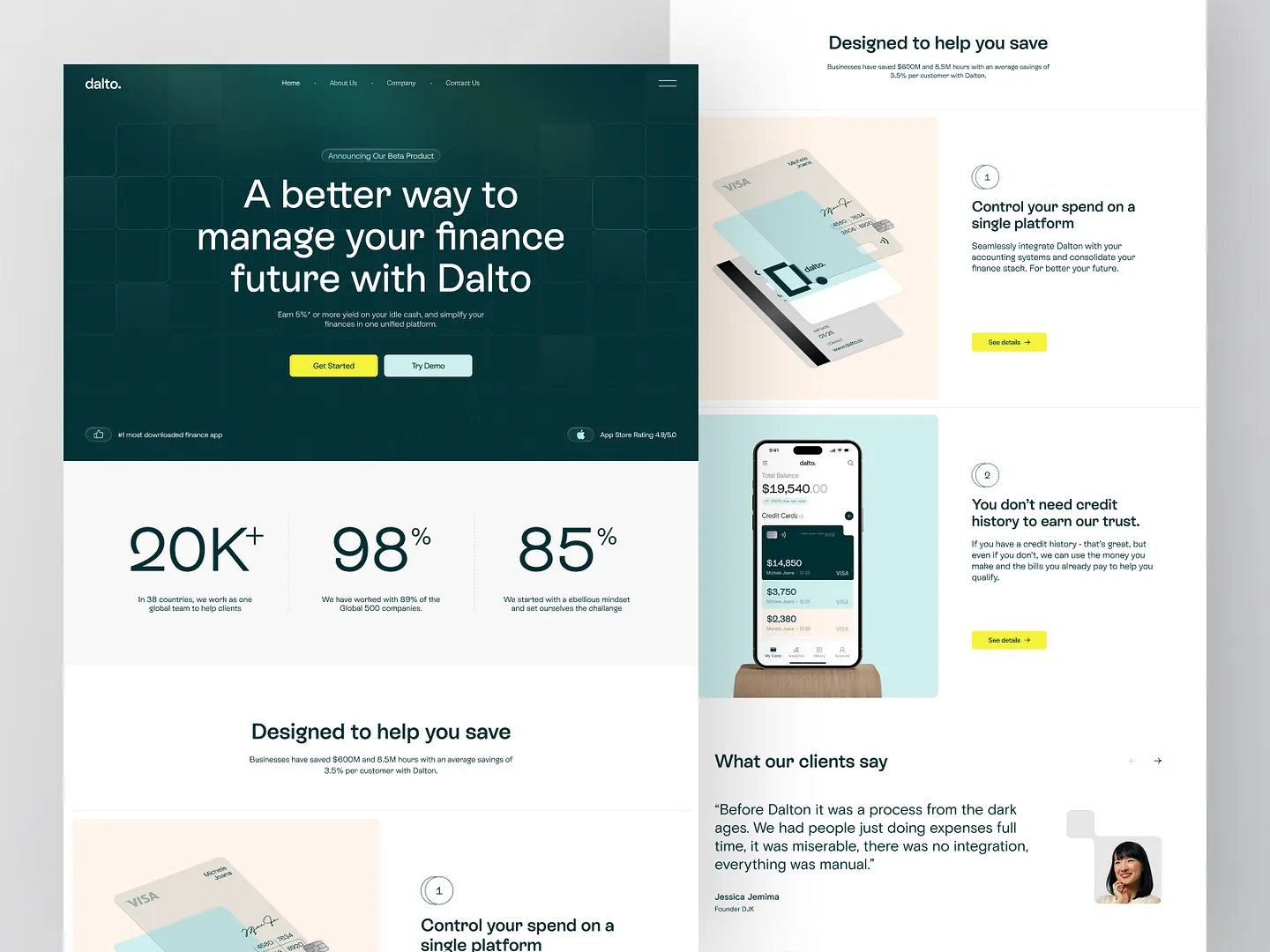
The Dalto finance landing page features a sleek, user-friendly design with a rich dark green color palette that conveys trust and professionalism. The layout effectively highlights key features and statistics, ensuring a seamless user experience while promoting financial management solutions.
Check out this example on Dribbble.

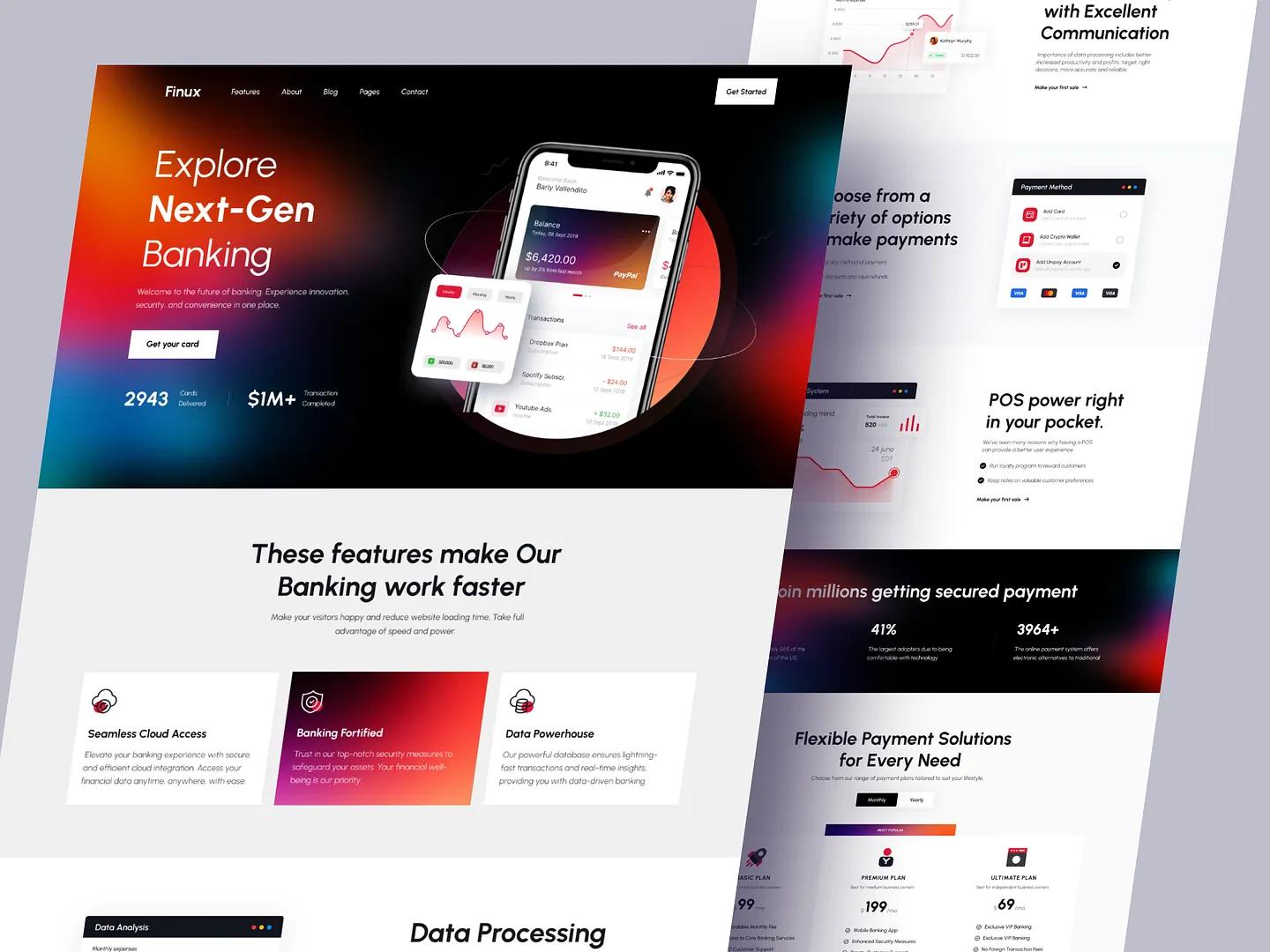
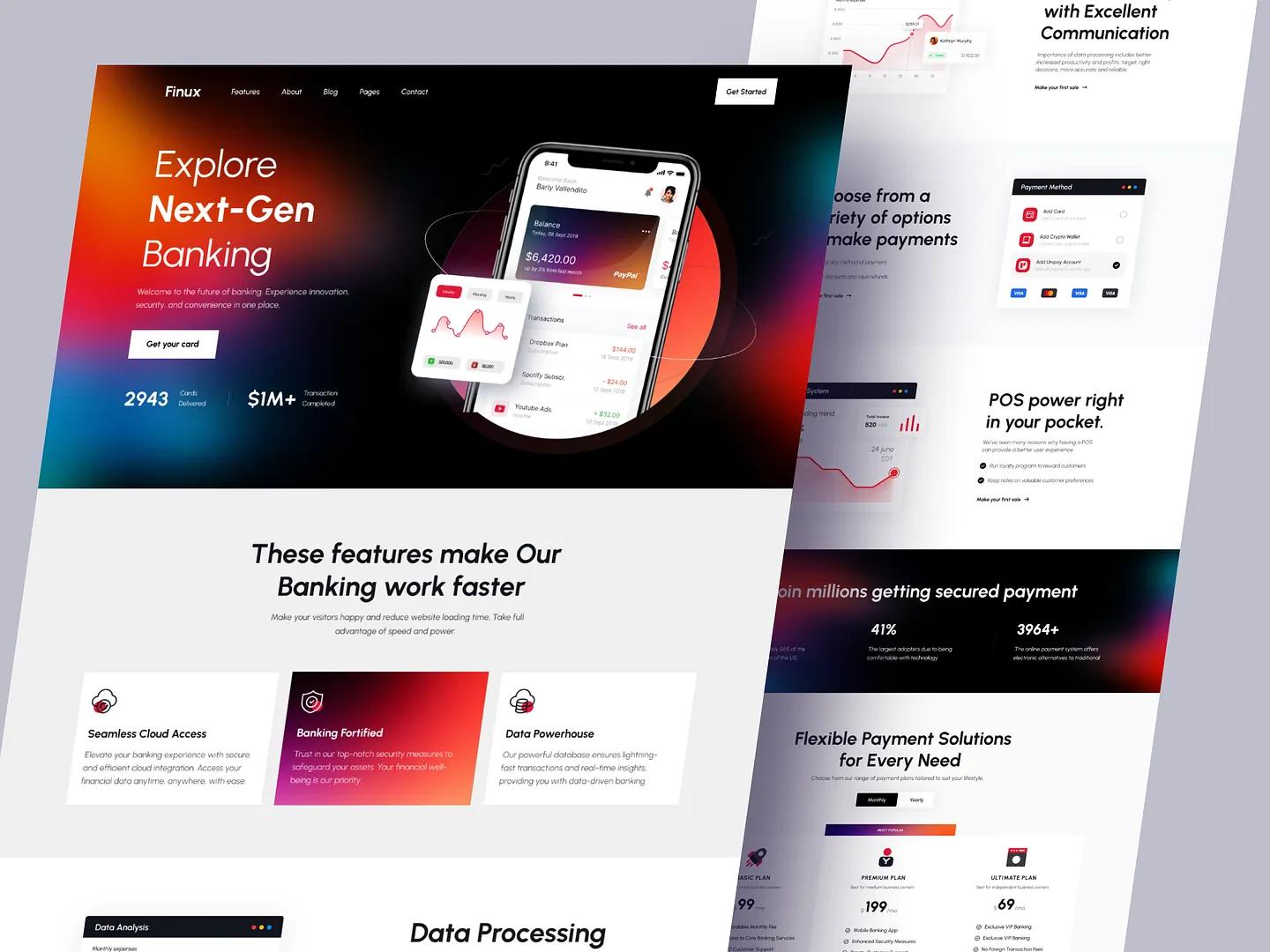
This cutting-edge bank website design emphasizes user experience and modern aesthetics. Featuring a sleek layout with vibrant colors and intuitive navigation, it showcases essential banking features, including seamless cloud access and secure payment options, ideal for tech-savvy customers.
Check out this example on Dribbble.

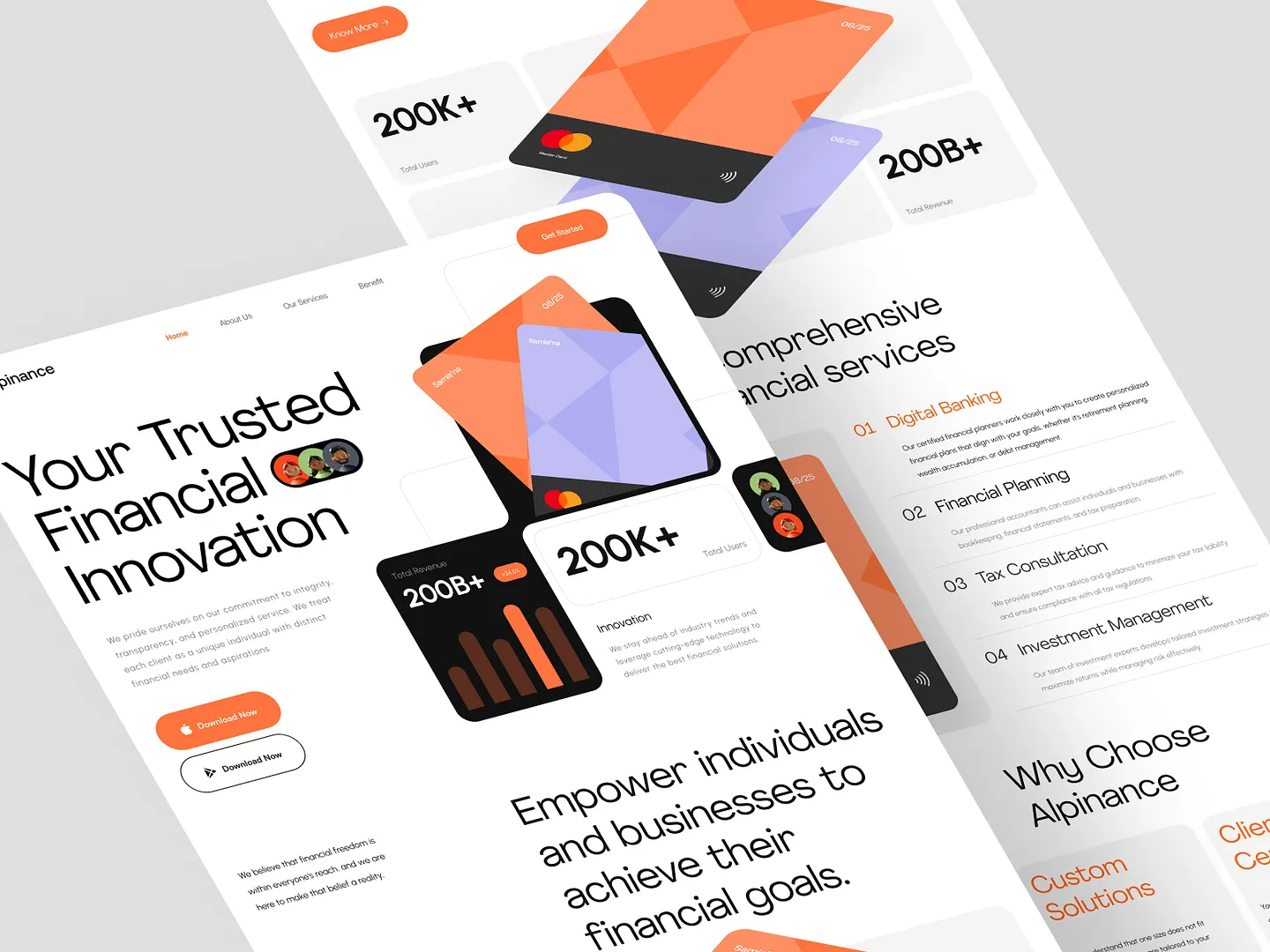
The Alpinance bank website features a clean layout and vibrant color palette, enhanced by geometric shapes and engaging visuals. Sections for digital banking, financial planning, and investment management highlight its comprehensive services.
Check out this example on Dribbble.

Banco's digital bank card landing page features a sleek black and orange color scheme, bold typography, and dynamic visuals. The user-friendly layout highlights innovative digital card features, creating an engaging experience for potential customers.
Check out this example on Dribbble.

This cutting-edge bank website design emphasizes user experience and modern aesthetics. Featuring a sleek layout with vibrant gradients, intuitive navigation, and engaging visuals, it showcases essential banking features while ensuring seamless access to services, perfect for tech-savvy customers.
Check out this example on Dribbble.

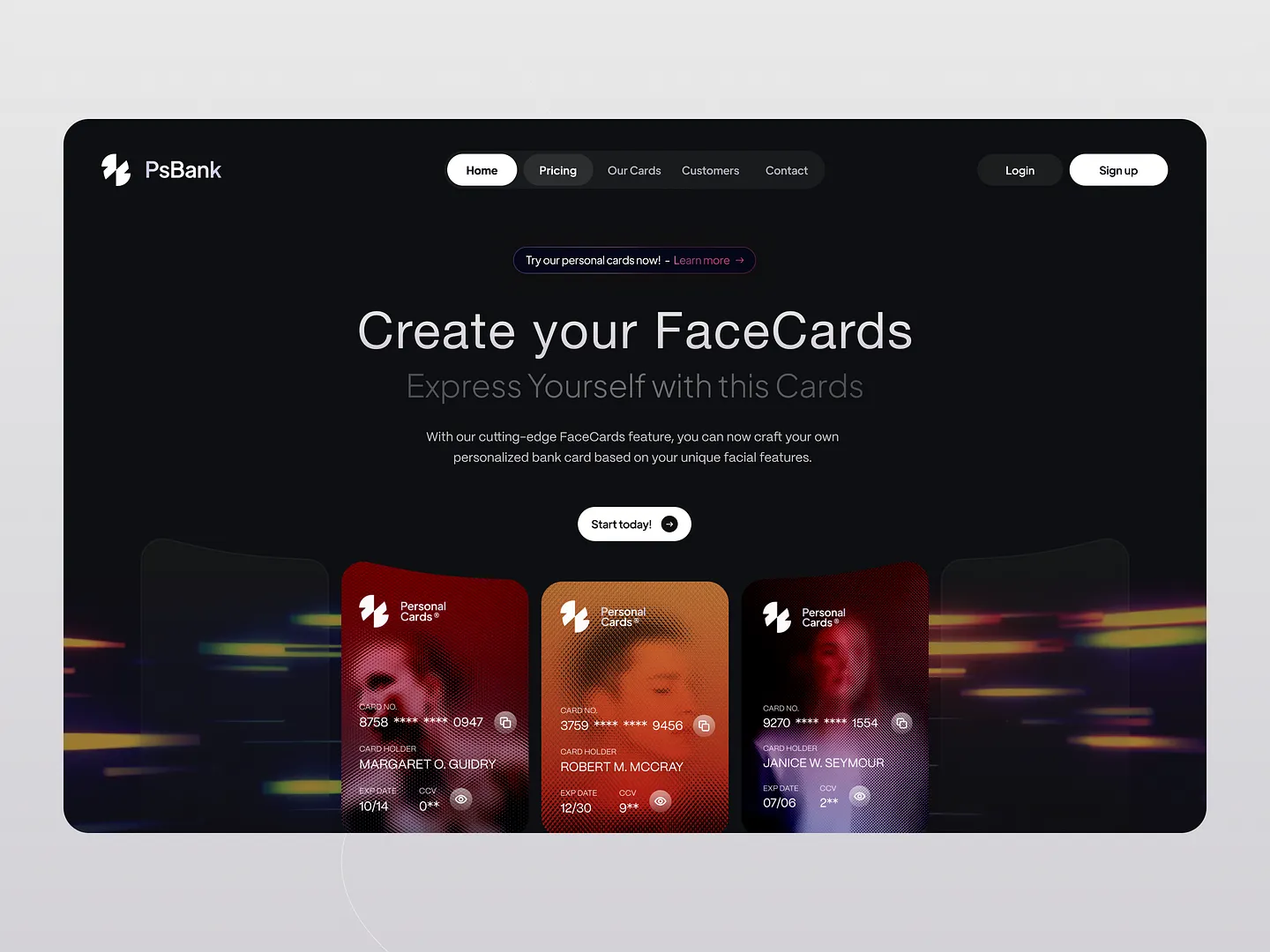
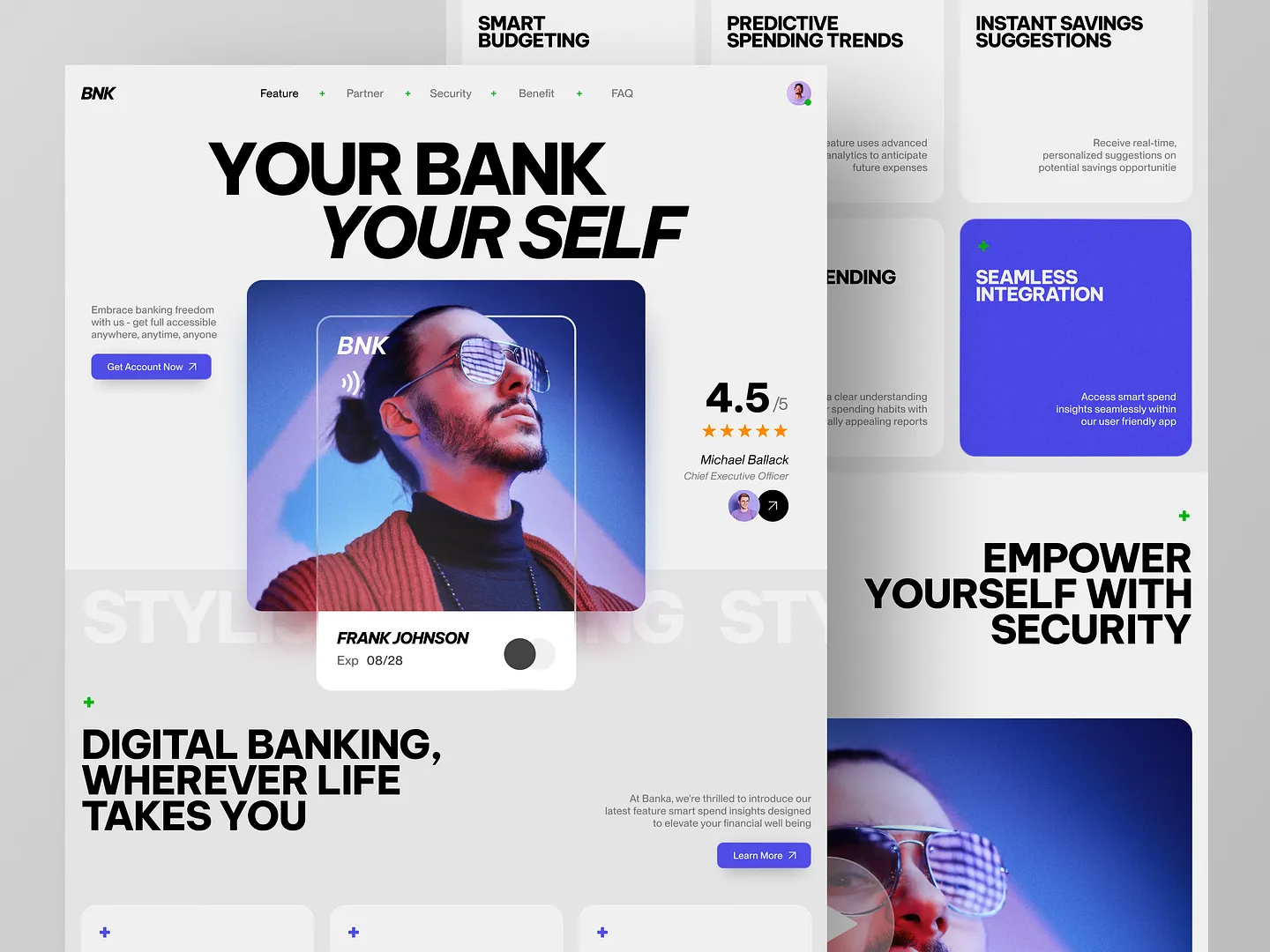
This bank website design features a sleek dark theme that enhances user engagement. Unique FaceCards allow customers to express their individuality with vibrant colors and dynamic layouts, making banking personal and interactive.
Check out this example on Dribbble.

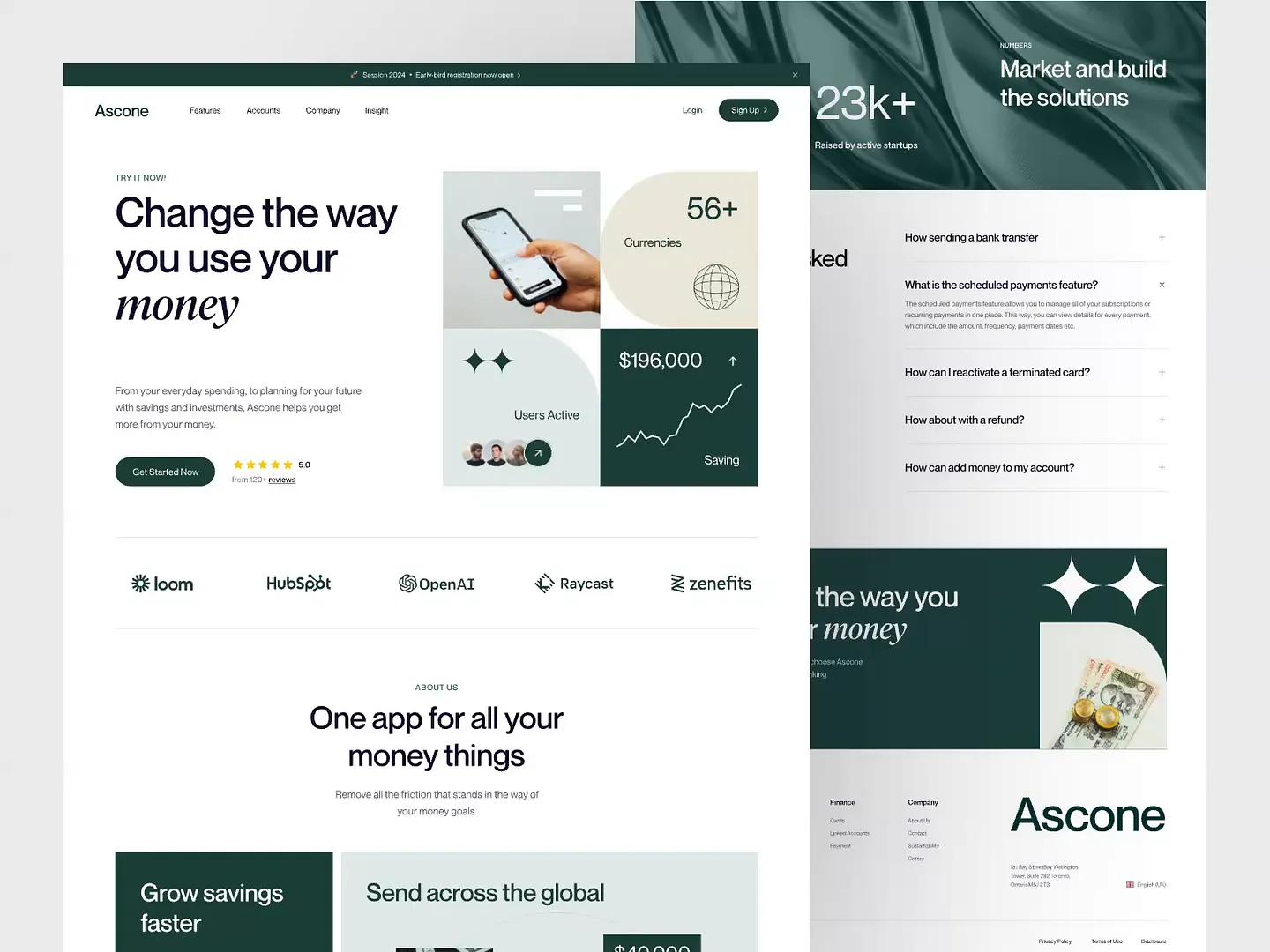
The Ascone bank website design features a sophisticated color palette of deep greens and whites, emphasizing essential features like currency management and savings tracking. Its user-friendly layout makes navigating financial goals straightforward and efficient.
Check out this example on Dribbble.

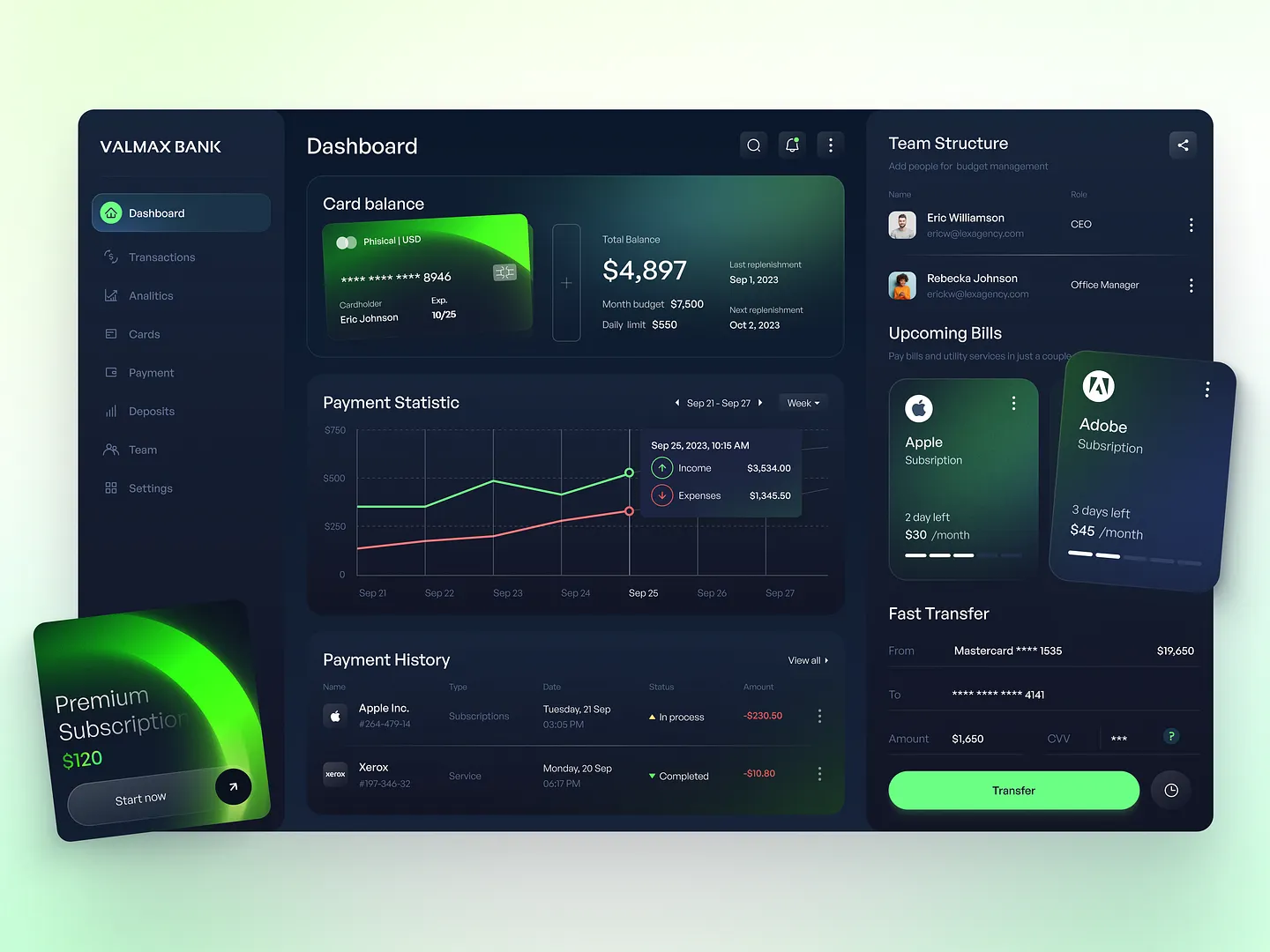
The Valmax Bank website features a sleek dark theme with vibrant green accents. The dashboard highlights essential banking features like card balance, payment statistics, and upcoming bills, all organized in a visually appealing layout that enhances user experience.
Check out this example on Dribbble.

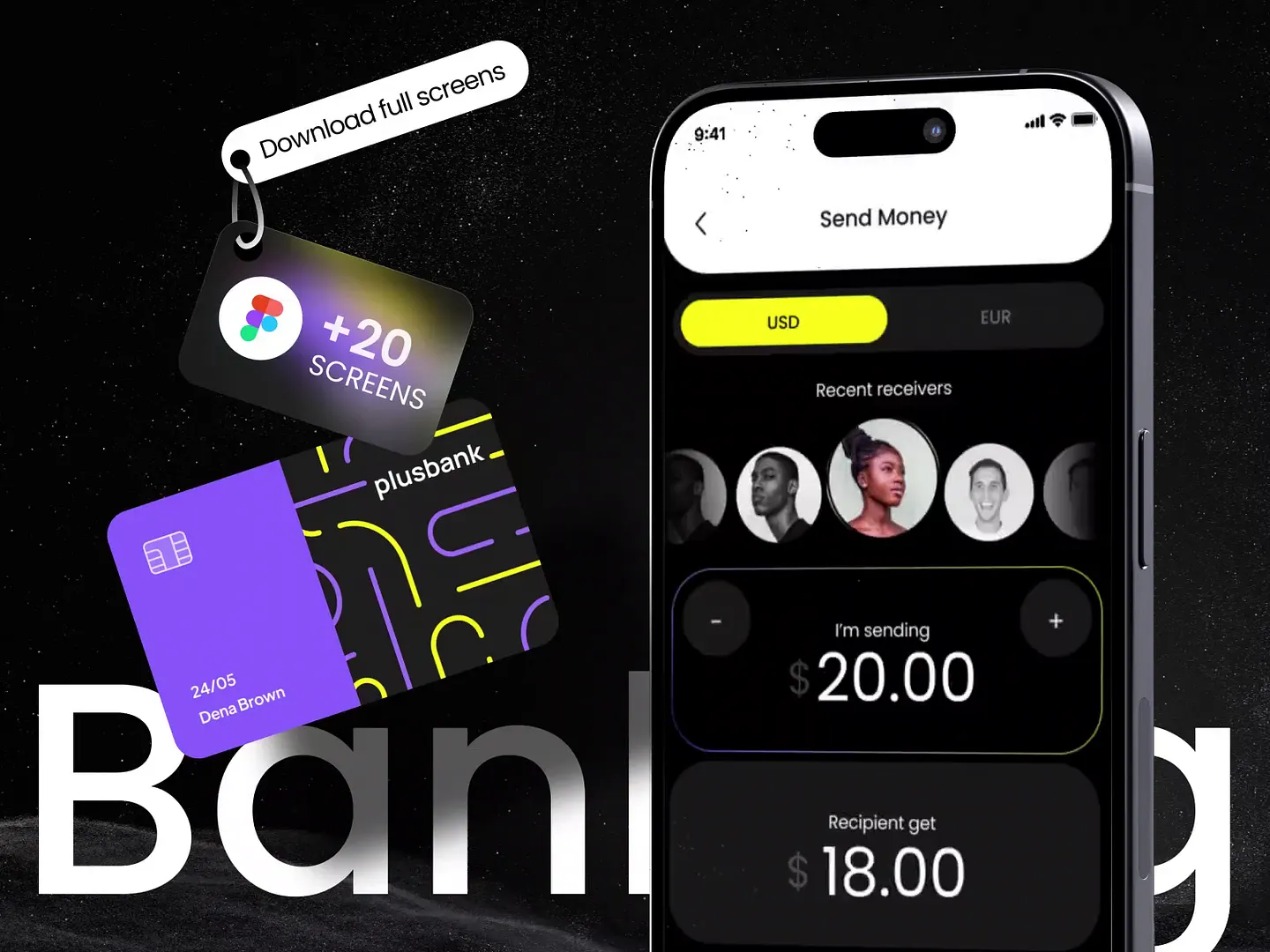
The Plus Bank application features a sleek, modern design with a vibrant color palette and intuitive layout. Its user-friendly interface ensures seamless money transfers, enhancing accessibility and efficiency in digital banking. Unique elements include custom animations and branding components.
Check out this example on Dribbble.

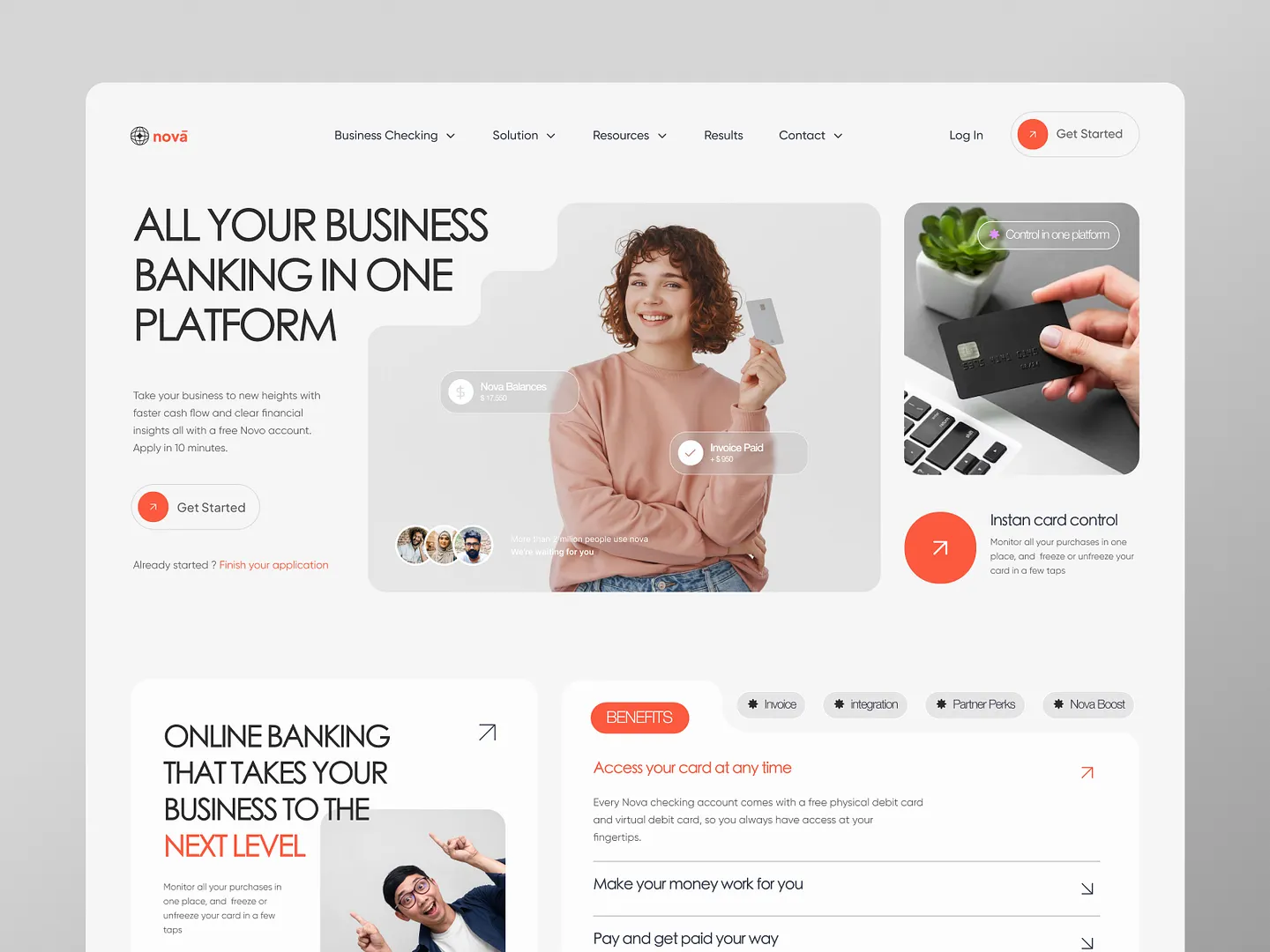
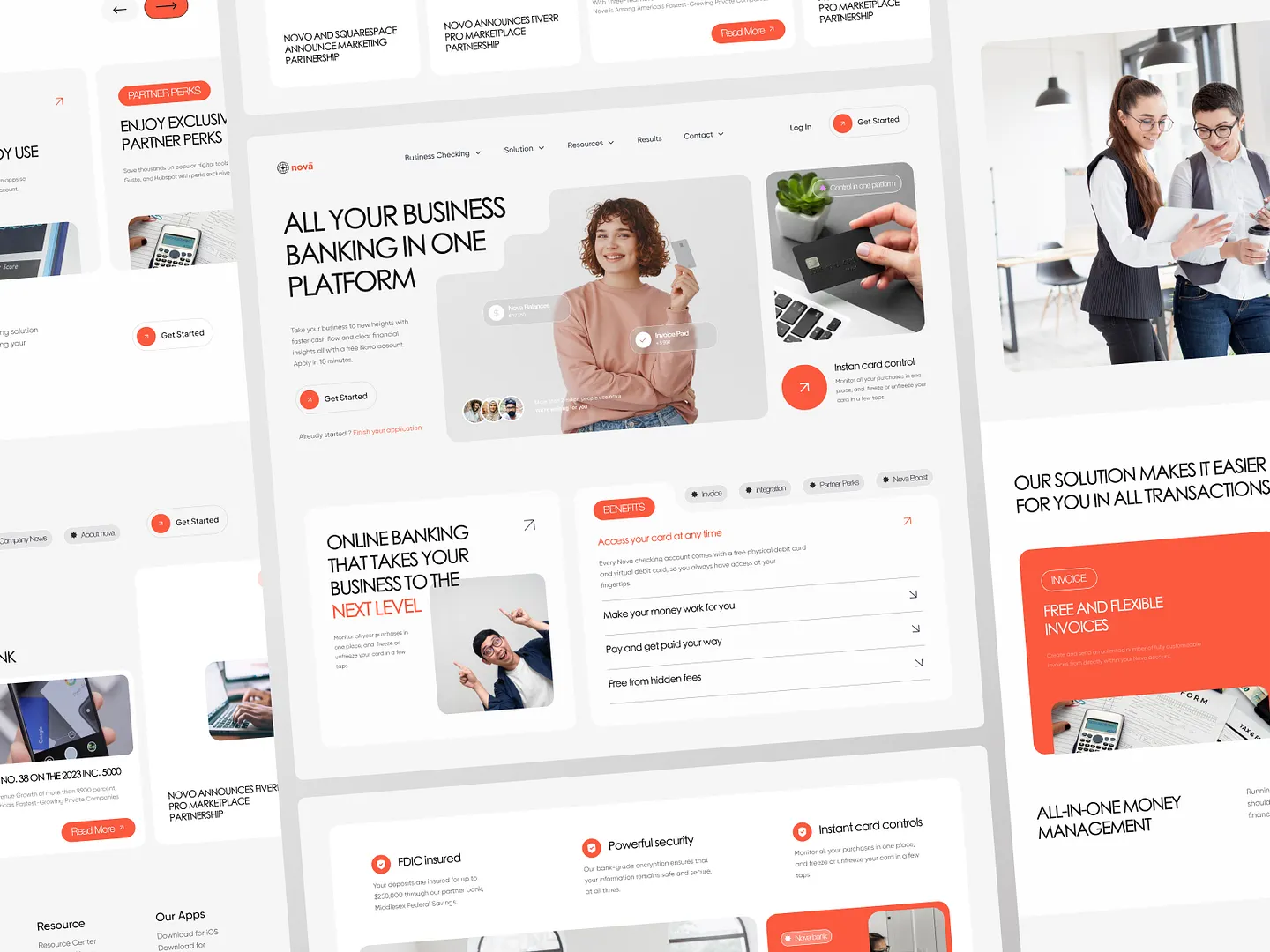
The Nova Bank website design features a clean layout and engaging visuals. Soft colors and intuitive navigation enhance the user experience, making banking accessible and efficient for businesses. Unique elements include a detailed designer profile and multiple call-to-action buttons.
Check out this example on Dribbble.
Ready to design your own bank website? Subframe streamlines the process with its intuitive interface and responsive canvas, making it easy to achieve professional, pixel-perfect results quickly.
Join the ranks of satisfied designers and developers. Start for free today!

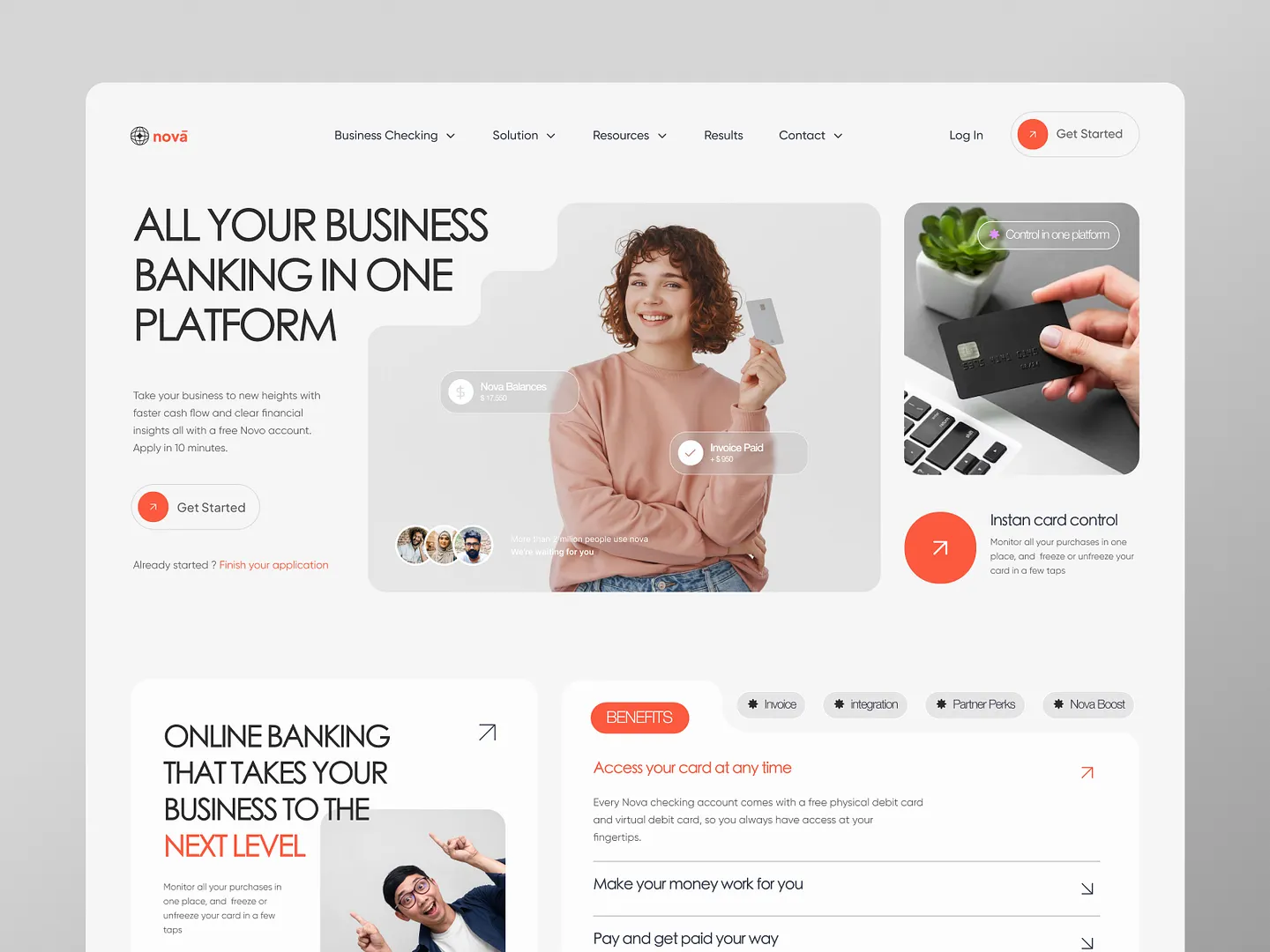
The Nova Bank website design features a clean layout and engaging visuals. Soft colors and intuitive navigation enhance the user experience, making banking accessible and efficient for businesses. Unique elements include a detailed designer profile and multiple call-to-action buttons.
Check out this example on Dribbble.

This bank website design emphasizes accessibility and security with bold typography, vibrant colors, and intuitive layouts. It enhances user engagement and provides essential banking features, empowering users to manage their finances seamlessly.
Check out this example on Dribbble.

The Nova Bank website design features a clean layout and vibrant color scheme, emphasizing seamless online banking solutions. Intuitive navigation and engaging visuals enhance the user experience for business banking, making it stand out.
Check out this example on Dribbble.

This bank website design features a sleek, modern layout with intuitive navigation. Soft colors and bold typography enhance readability, while the mobile app interface highlights essential banking features, ensuring a seamless user experience.
Check out this example on Dribbble.

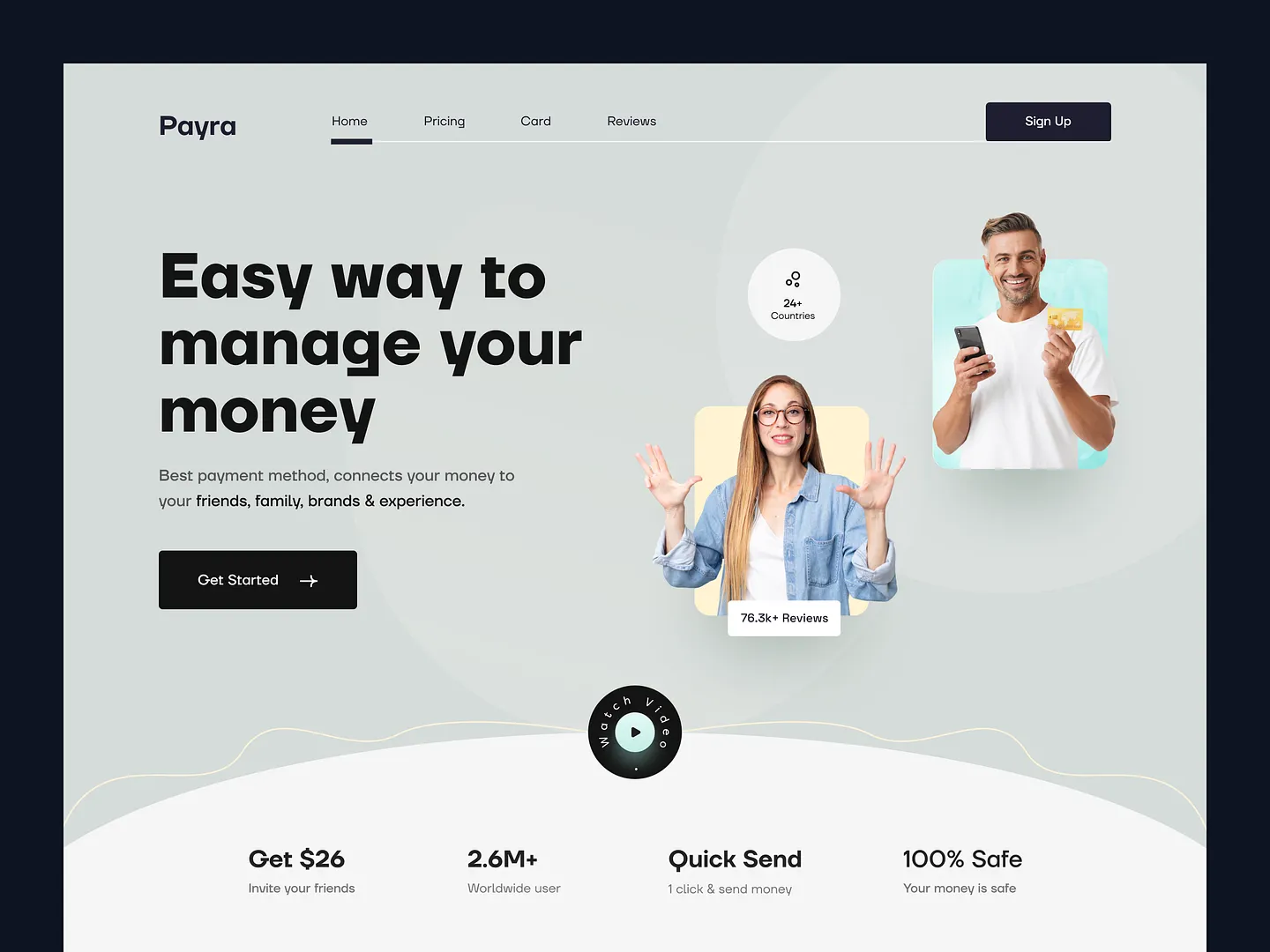
This bank website design features easy navigation and vibrant visuals, with bold typography and inviting call-to-action buttons. It ensures a smooth user experience for managing finances, focusing on security and accessibility for modern banking needs.
Check out this example on Dribbble.

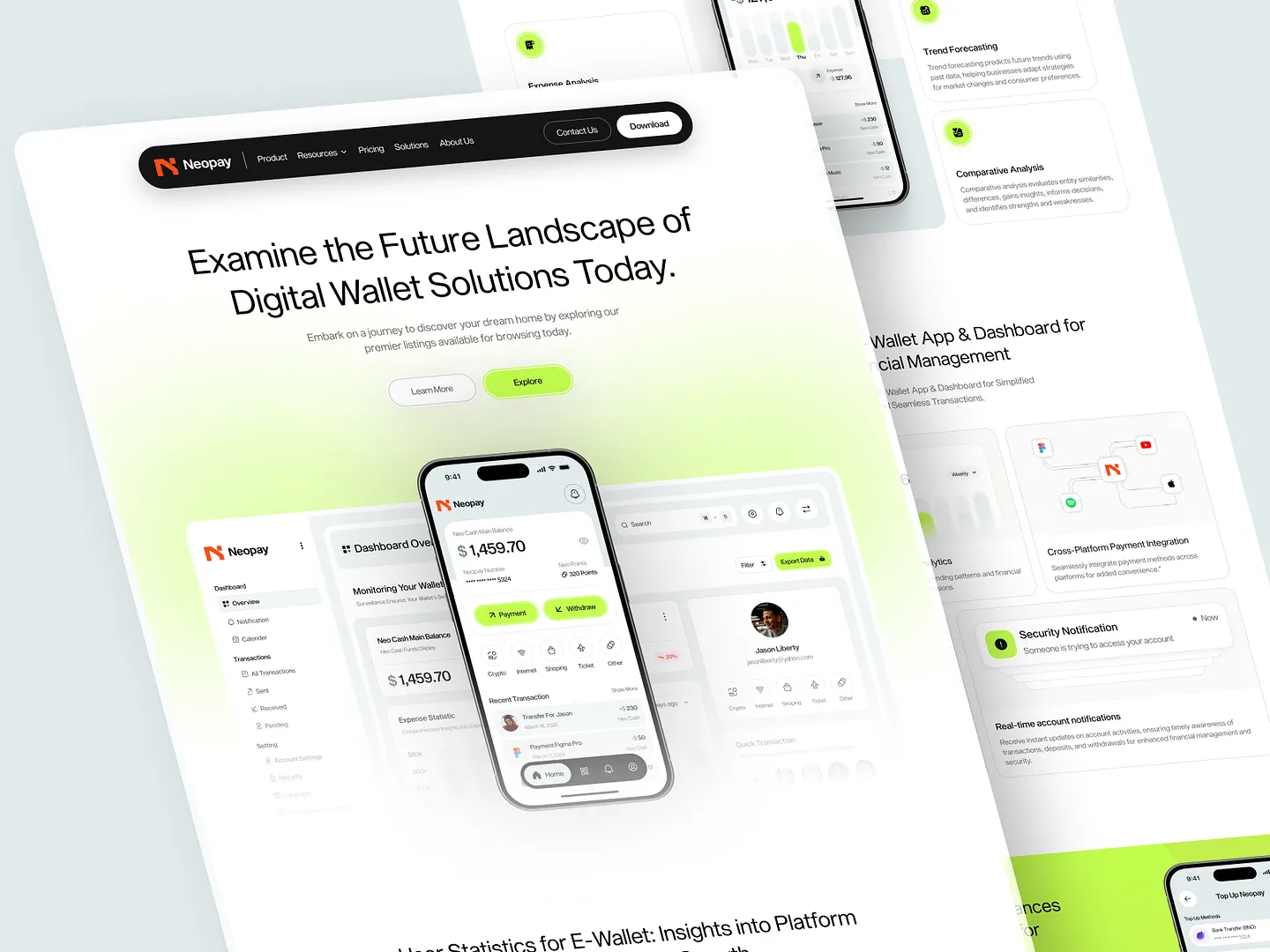
Neopay's bank website features a sleek, modern design with a vibrant color palette and intuitive layout. The user-friendly interface enhances digital wallet management, making financial transactions seamless and efficient. Unique elements include personalized insights and effortless transactions.
Check out this example on Dribbble.

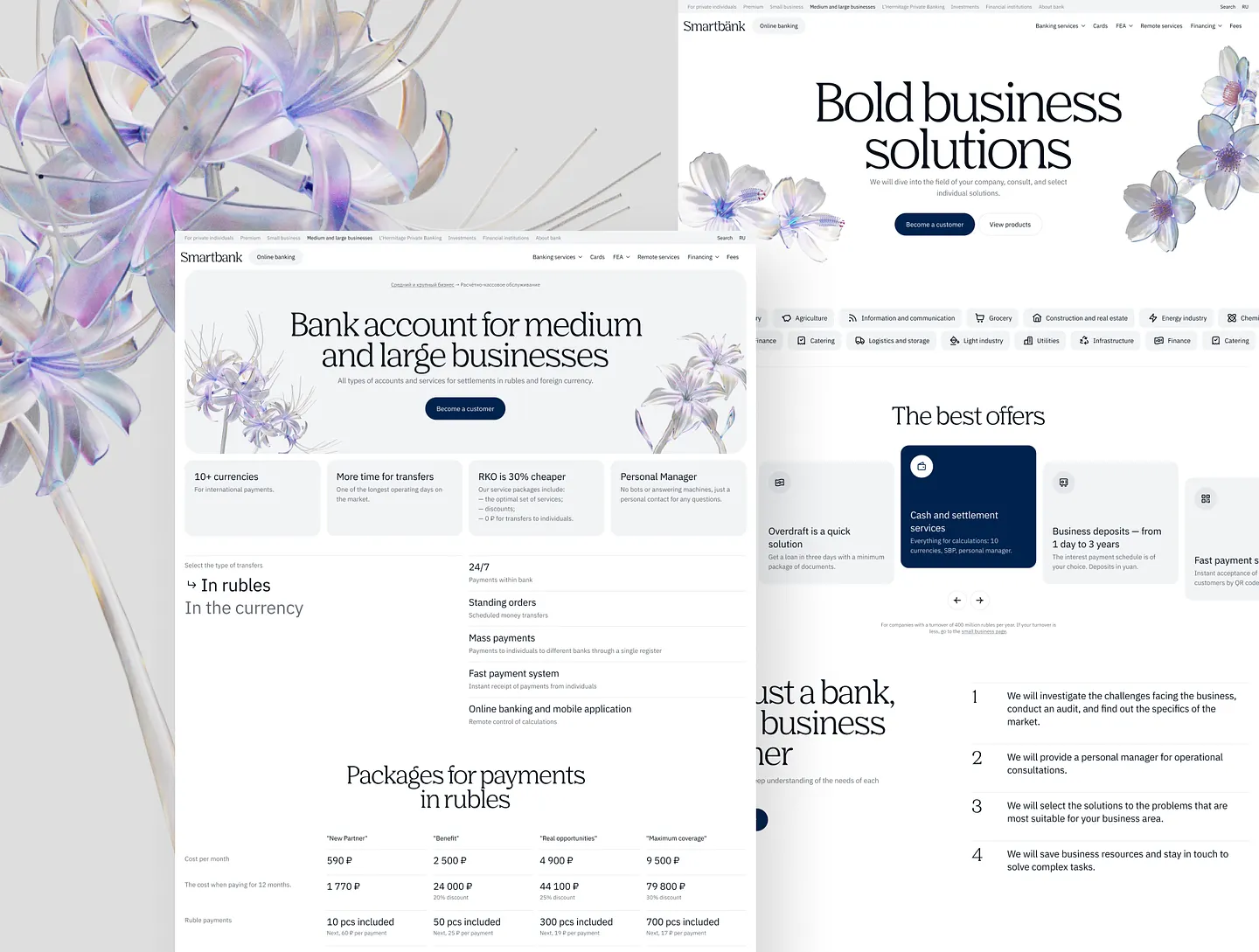
This bank website design for medium and large businesses features a clean layout, elegant typography, and a soothing color palette. Bold business solutions and easy navigation are emphasized, while floral elements add sophistication and visual appeal.
Check out this example on Dribbble.

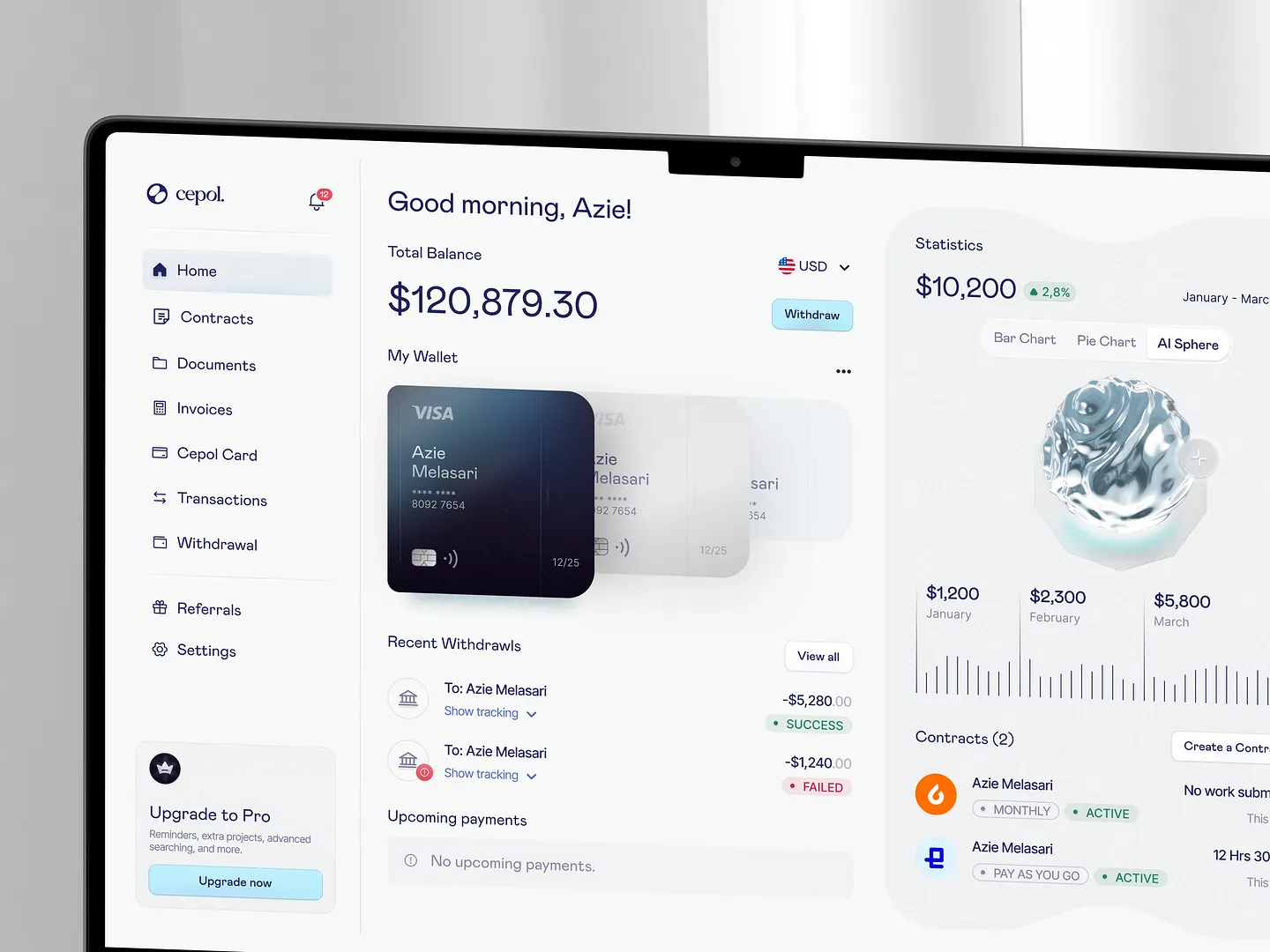
The Cepol finance web app features a sleek, user-friendly interface with a clean layout, intuitive navigation, vibrant statistics, and interactive charts. This design emphasizes clarity and functionality, making financial management accessible and efficient.
Check out this example on Dribbble.

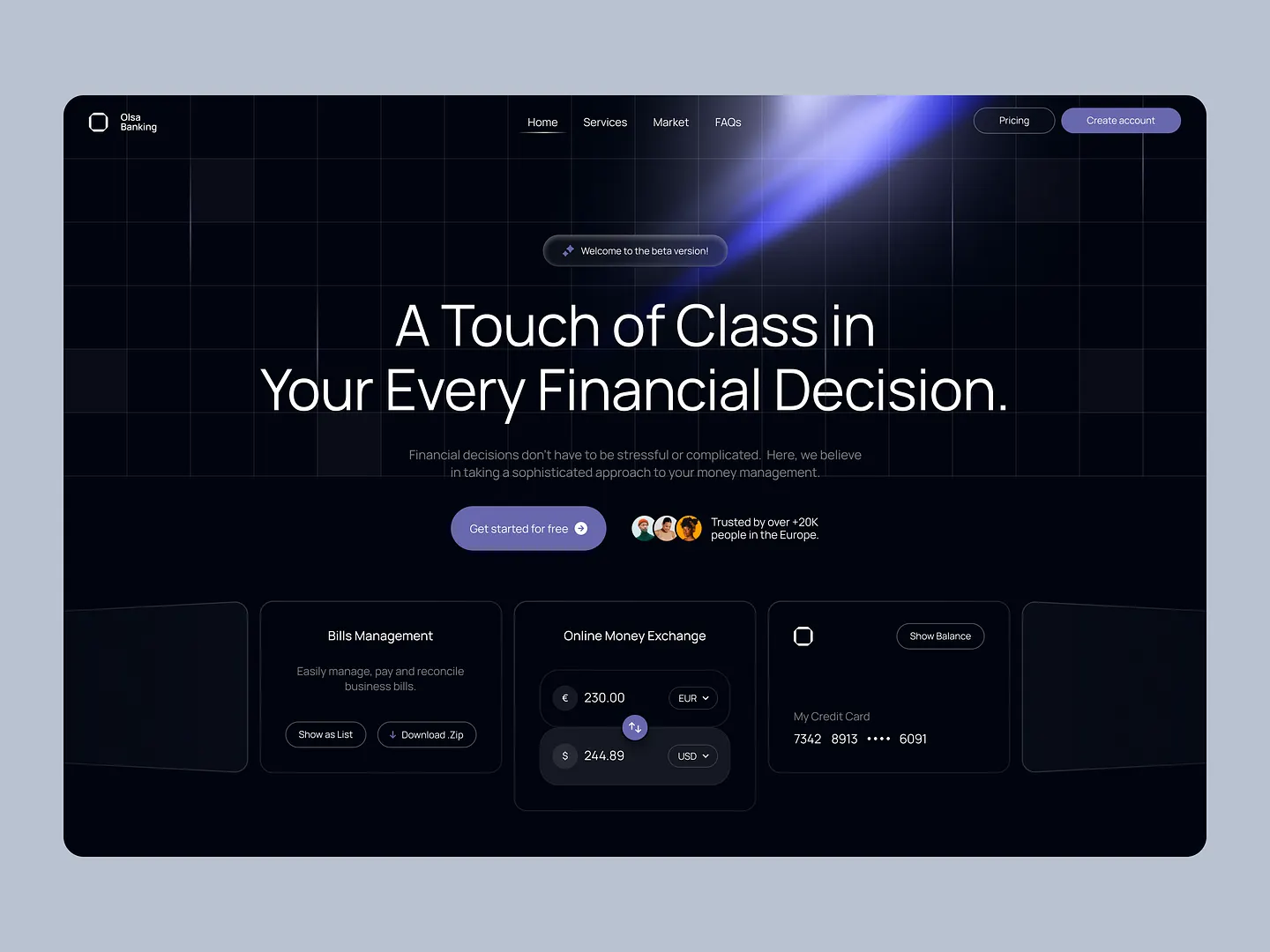
This digital banking website combines elegance with functionality, featuring a dark theme, intuitive navigation, and clear call-to-action buttons. It enhances user experience while managing finances effortlessly, ideal for tech-savvy customers seeking a seamless online banking solution.
Check out this example on Dribbble.

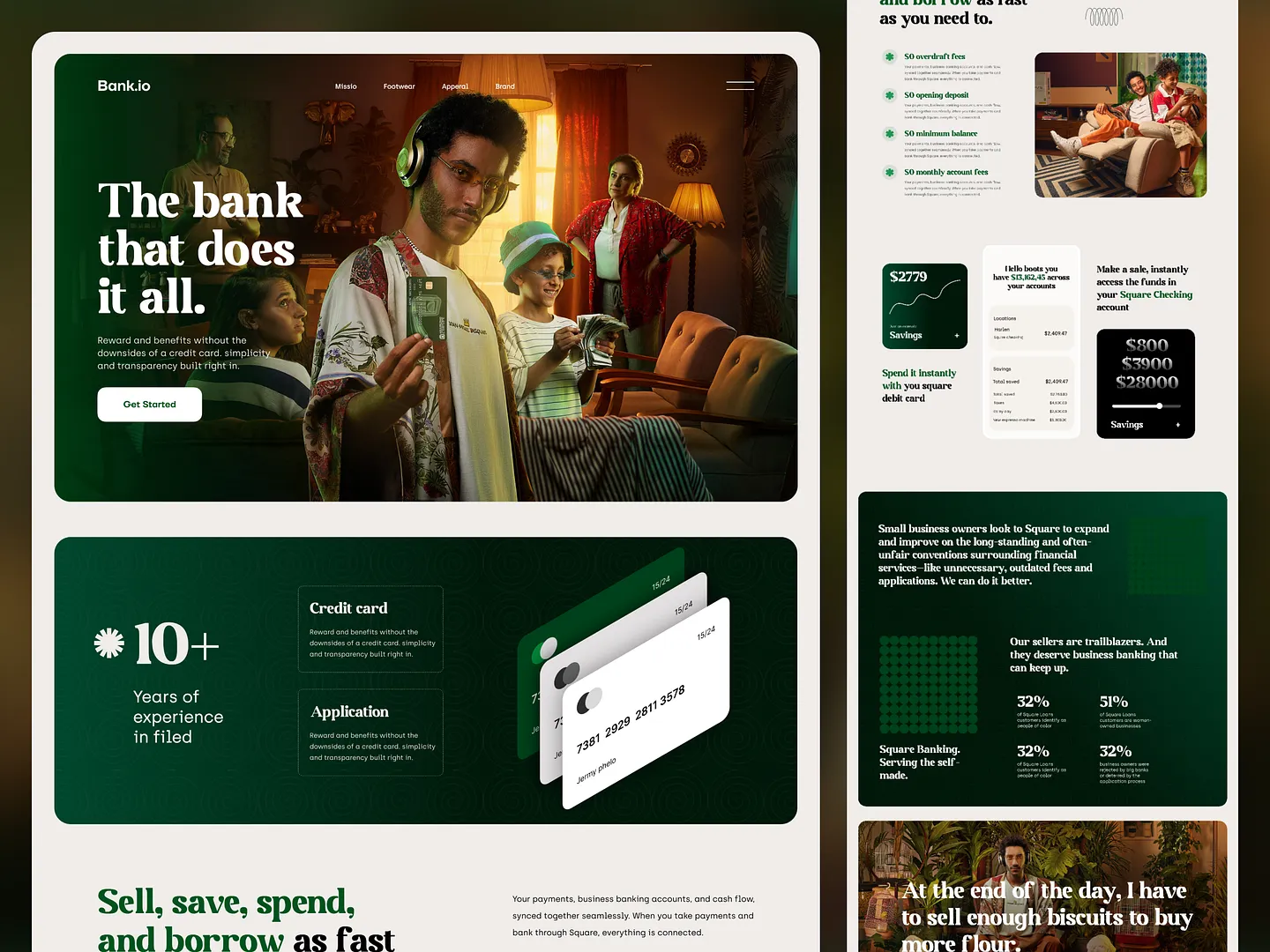
Bank.io's fintech website combines vibrant visuals with user-friendly navigation. The rich green color palette and engaging imagery create a welcoming atmosphere, while clear sections for credit card applications and account management enhance user experience. Unique features include intuitive layouts and seamless navigation.
Check out this example on Dribbble.
Designing a bank website that stands out is crucial in today's digital landscape. With Subframe, you can achieve efficiency and create pixel-perfect UI immediately, ensuring a seamless user experience.
Ready to elevate your bank website design? Start for free and begin creating right away!