
In today's digital age, a well-designed automotive website is more than just a virtual showroom; it's a crucial touchpoint that can significantly enhance the user experience. Whether you're a car enthusiast, a potential buyer, or a service seeker, the design and functionality of an automotive website can make or break your online journey.
From sleek interfaces to intuitive navigation, the best automotive websites combine aesthetics with usability to create an engaging and informative experience. In this article, we will explore 25 exemplary automotive website designs that set the standard for excellence in the industry.

This modern dashboard UI design prototype features a minimalist interface focused on speed and efficiency. The dark theme, accented with vibrant blue and green, enhances user experience by providing essential vehicle information at a glance. Unique elements include intuitive navigation and real-time data display.
Check out this example on Dribbble.

This automotive website design showcases luxury vehicles with a clean layout, striking visuals, and a sophisticated color palette. Unique features include high-resolution images and seamless navigation, emphasizing the beauty and engineering of high-end cars.
Check out this example on Dribbble.

This automotive website design features a striking black and neon color palette, highlighting a legendary classic car. Bold typography and dynamic shapes create a contemporary feel, while the sleek layout ensures an engaging user experience.
Check out this example on Dribbble.

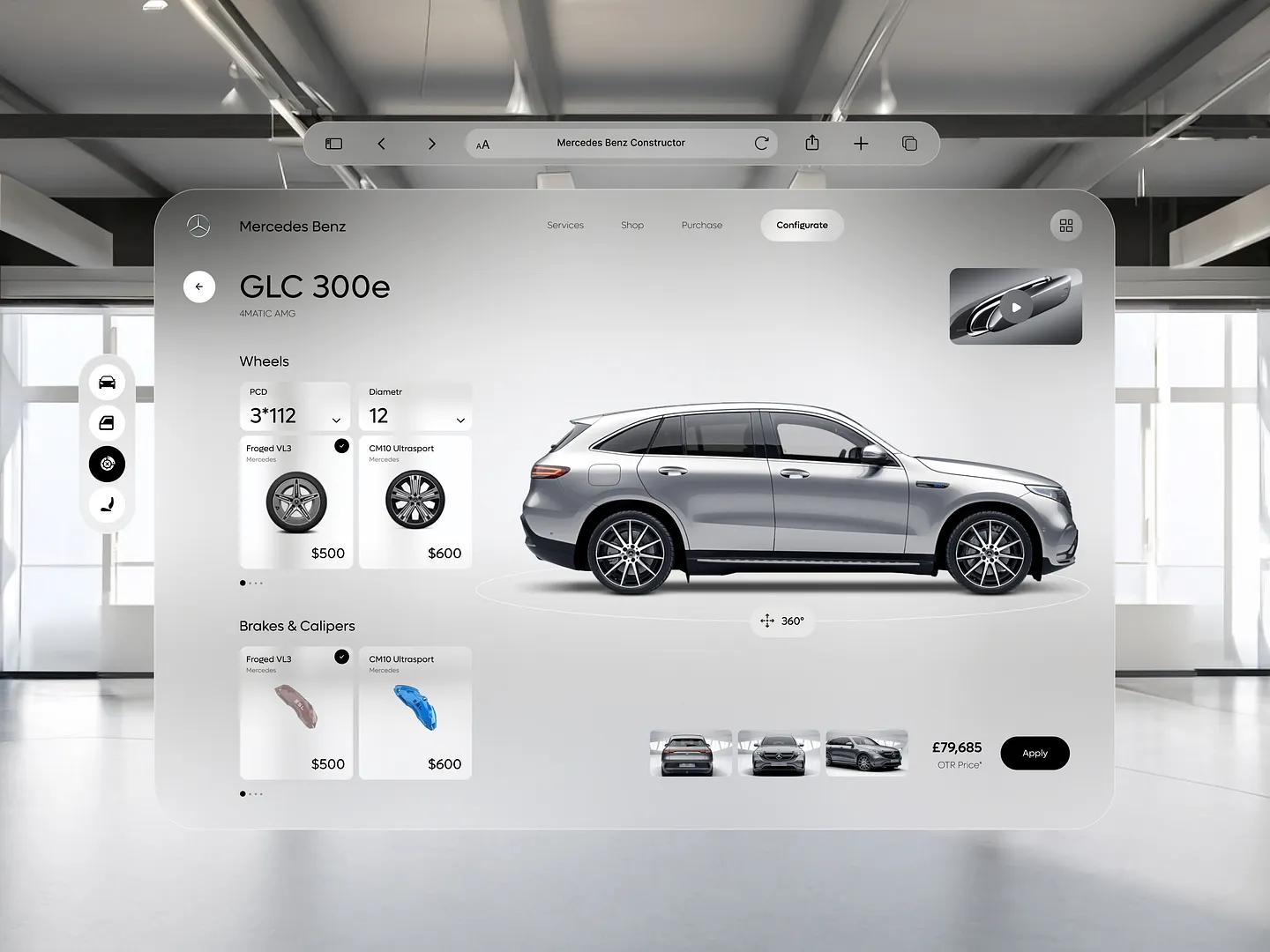
The Mercedes Configurator for the GLC 300e features a sleek, user-friendly interface with interactive elements like wheel and brake options. Its modern design enhances the user experience while maintaining a sophisticated aesthetic.
Check out this example on Dribbble.

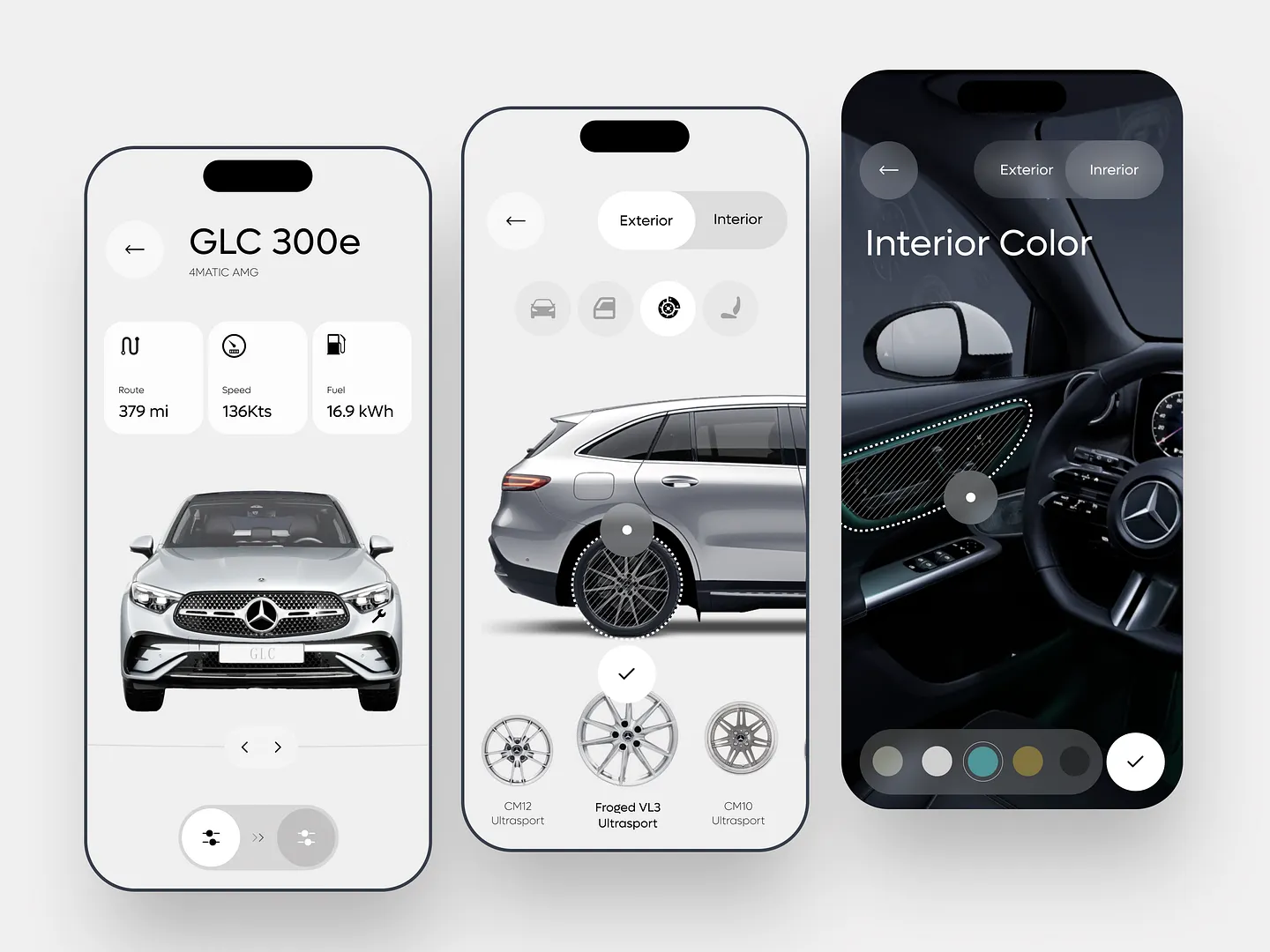
The Mercedes Configurator app offers a sleek interface for customizing vehicles, allowing users to adjust exterior and interior features, select colors, and visualize their dream car with stunning graphics and intuitive controls. Unique features include interactive configurations and realistic 3D visualizations.
Check out this example on Dribbble.

Designers and developers, elevate your automotive website projects with Subframe's drag-and-drop interface and intuitive, responsive canvas. Loved by professionals, Subframe ensures pixel-perfect UI every time.
Ready to transform your design process? Start for free today!

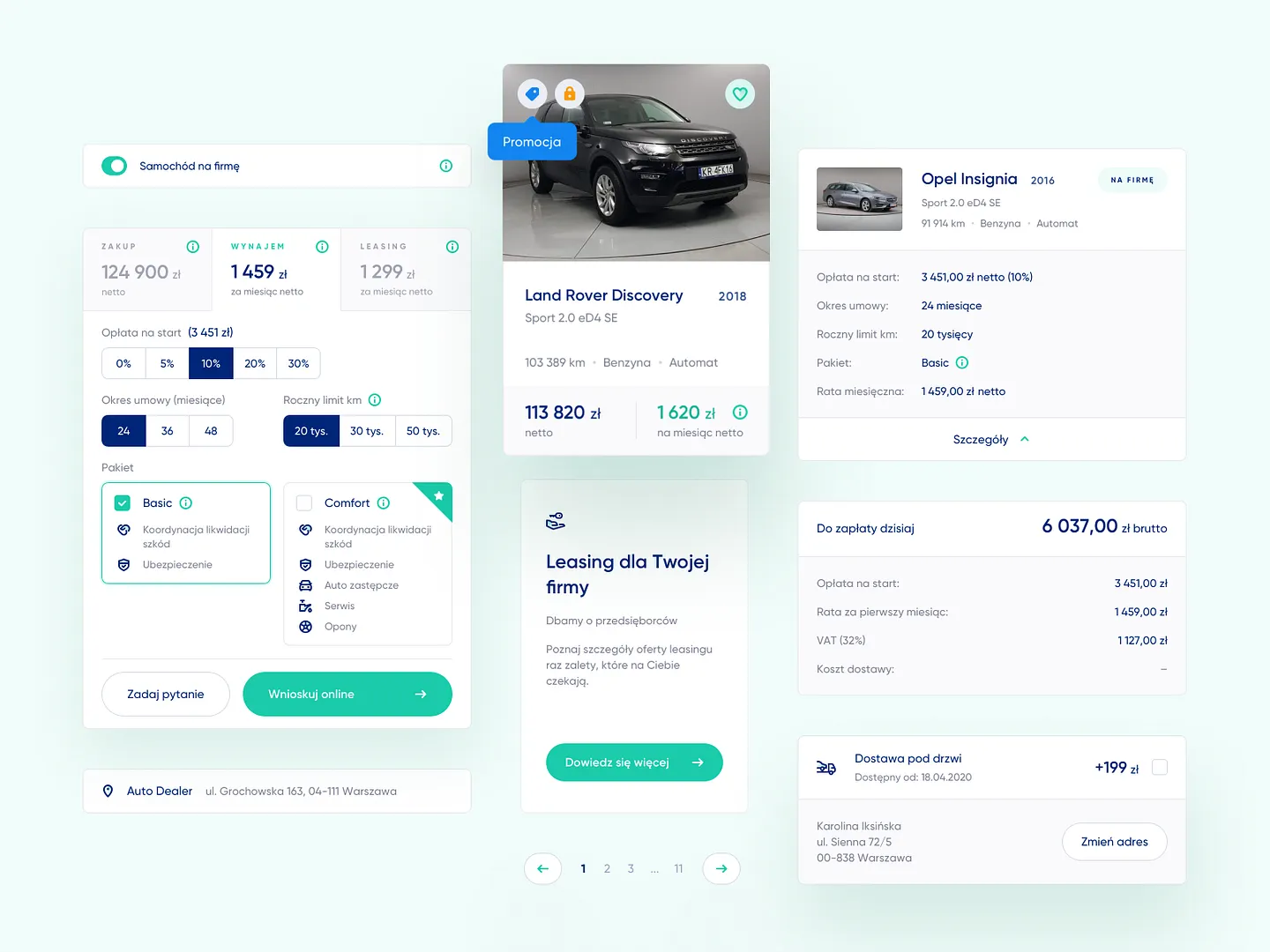
This modern automotive website layout prioritizes user engagement and clarity with a clean interface and intuitive navigation. It showcases vehicle leasing options, detailed specifications, and promotional offers, all while maintaining a cohesive color palette and user-friendly elements.
Check out this example on Dribbble.

This cutting-edge automotive website design for electric vehicles features bold typography, vibrant visuals, and intuitive navigation. It emphasizes sustainability and advanced technology, making it ideal for eco-conscious consumers. Unique elements include interactive configurations and realistic 3D visualizations.
Check out this example on Dribbble.

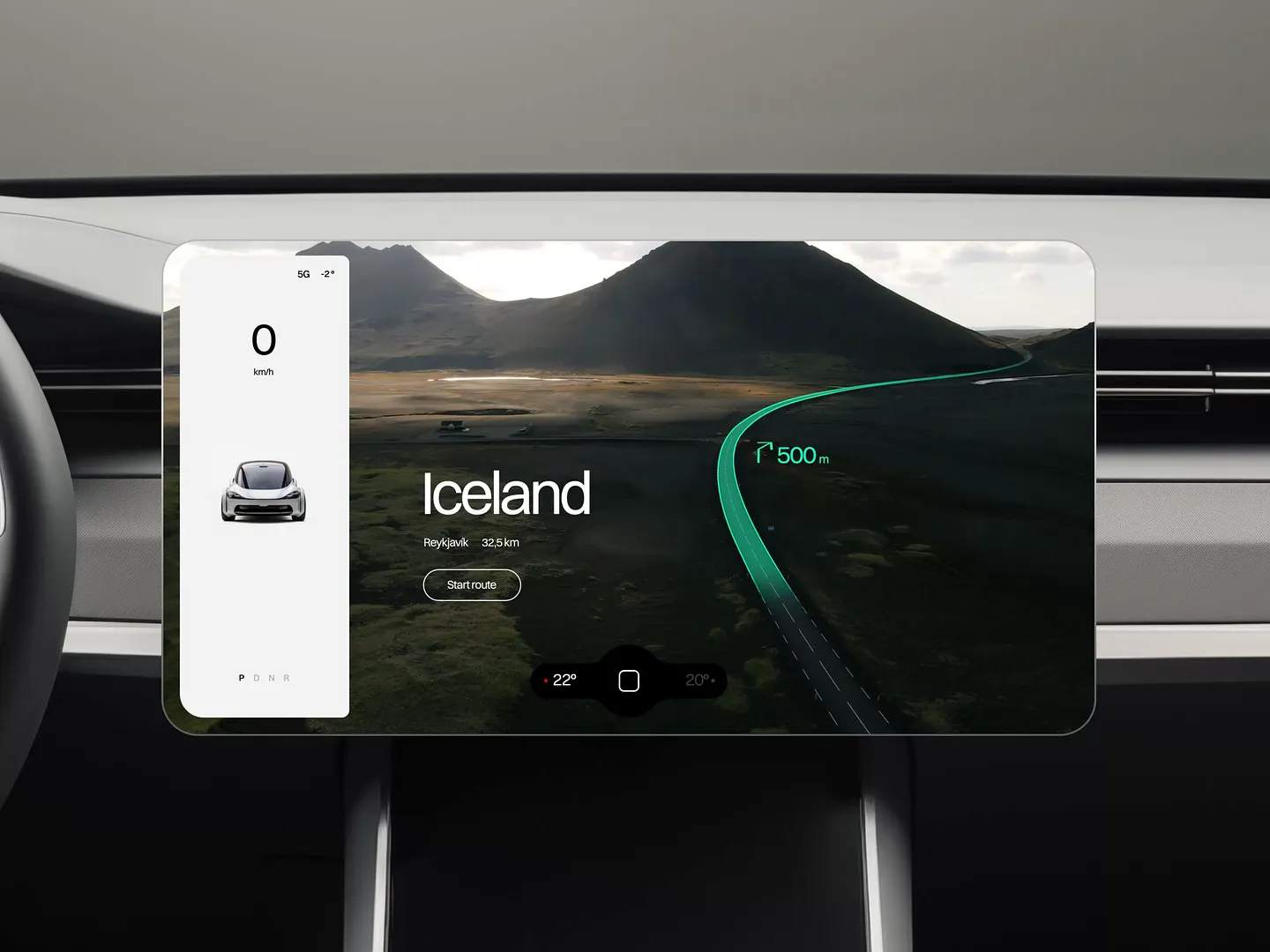
This automotive dashboard design integrates real-time data with a sleek interface, featuring a stunning 3D landscape of Iceland. It showcases intuitive navigation, vibrant color schemes, and modern layout elements that enhance the driving experience.
Check out this example on Dribbble.

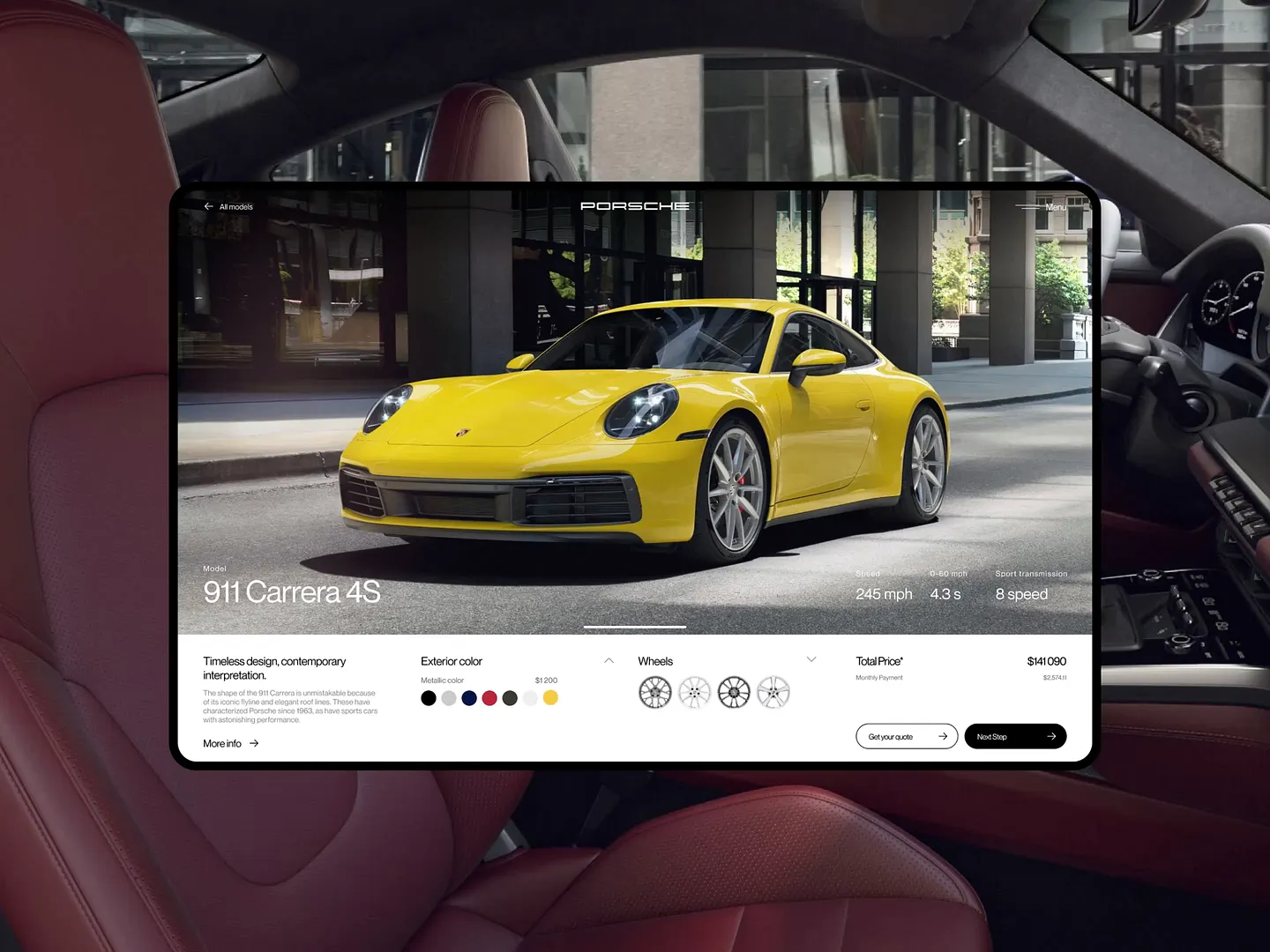
The Porsche 911 Carrera 4S landing page features a vibrant yellow sports car against a modern urban backdrop. Its sleek layout includes interactive elements, detailed specifications, and a user-friendly interface, making it a standout in automotive website design.
Check out this example on Dribbble.

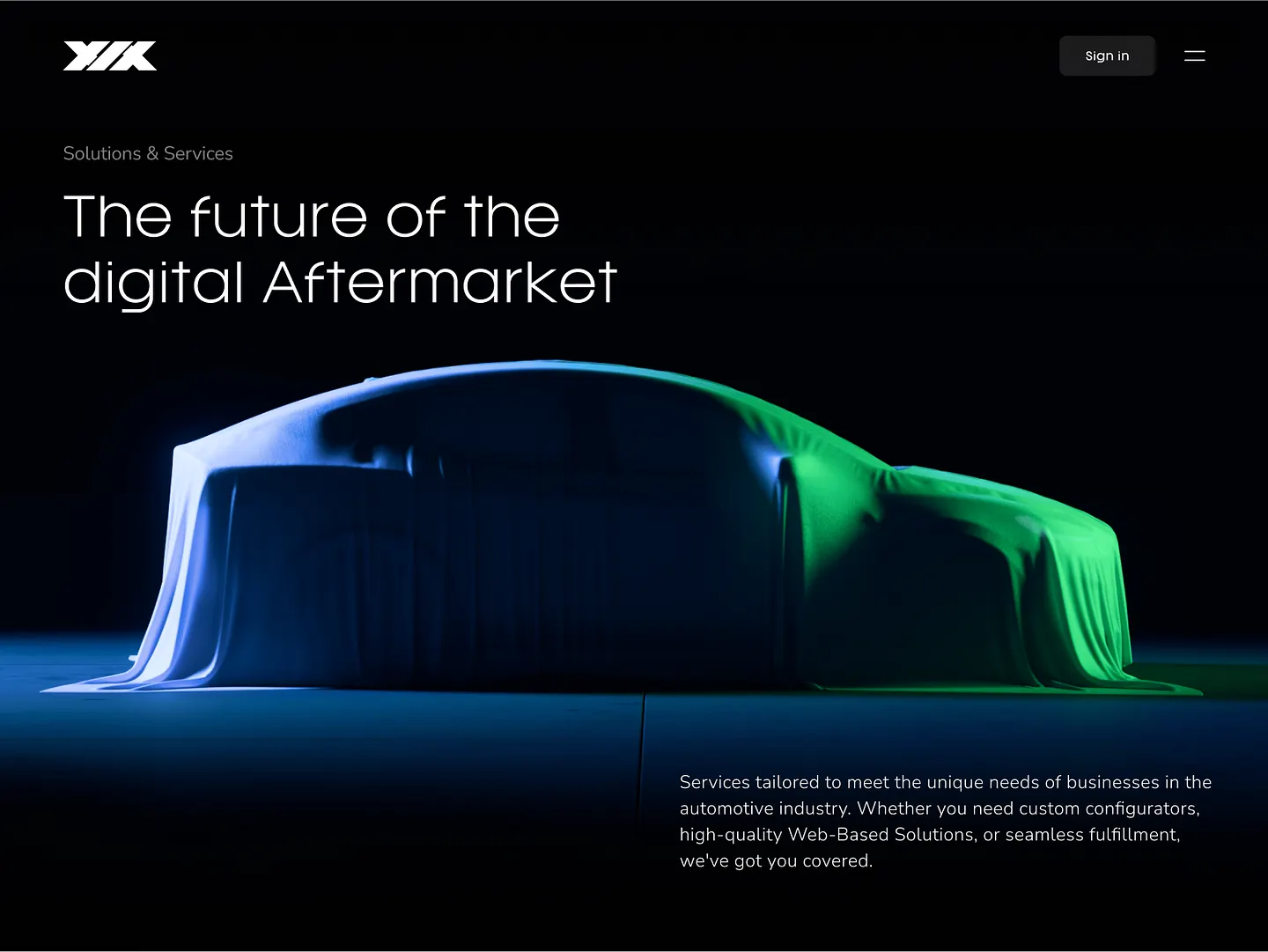
This automotive website design by Alex Bender for FANCY features sleek layouts, vibrant color schemes, and intuitive navigation. Unique elements include advanced visualization technologies tailored for the automotive industry, enhancing user engagement and showcasing products effectively.
Check out this example on Dribbble.

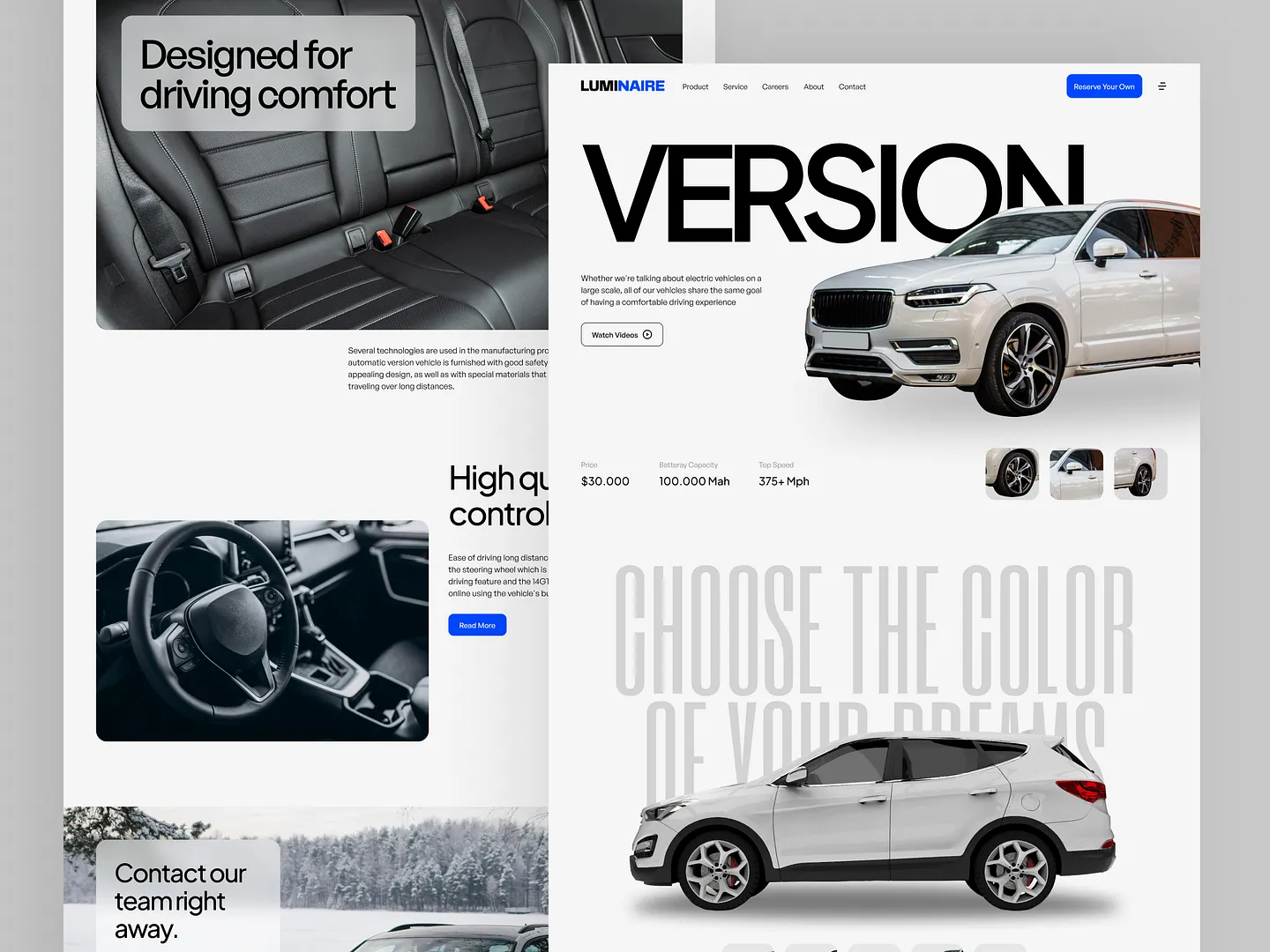
This automotive website showcases a modern and user-friendly design, emphasizing comfort and technology in electric vehicles. With a clean layout, bold typography, and high-quality visuals, it effectively highlights features like battery capacity and top speed, making it an engaging platform for potential buyers.
Check out this example on Dribbble.

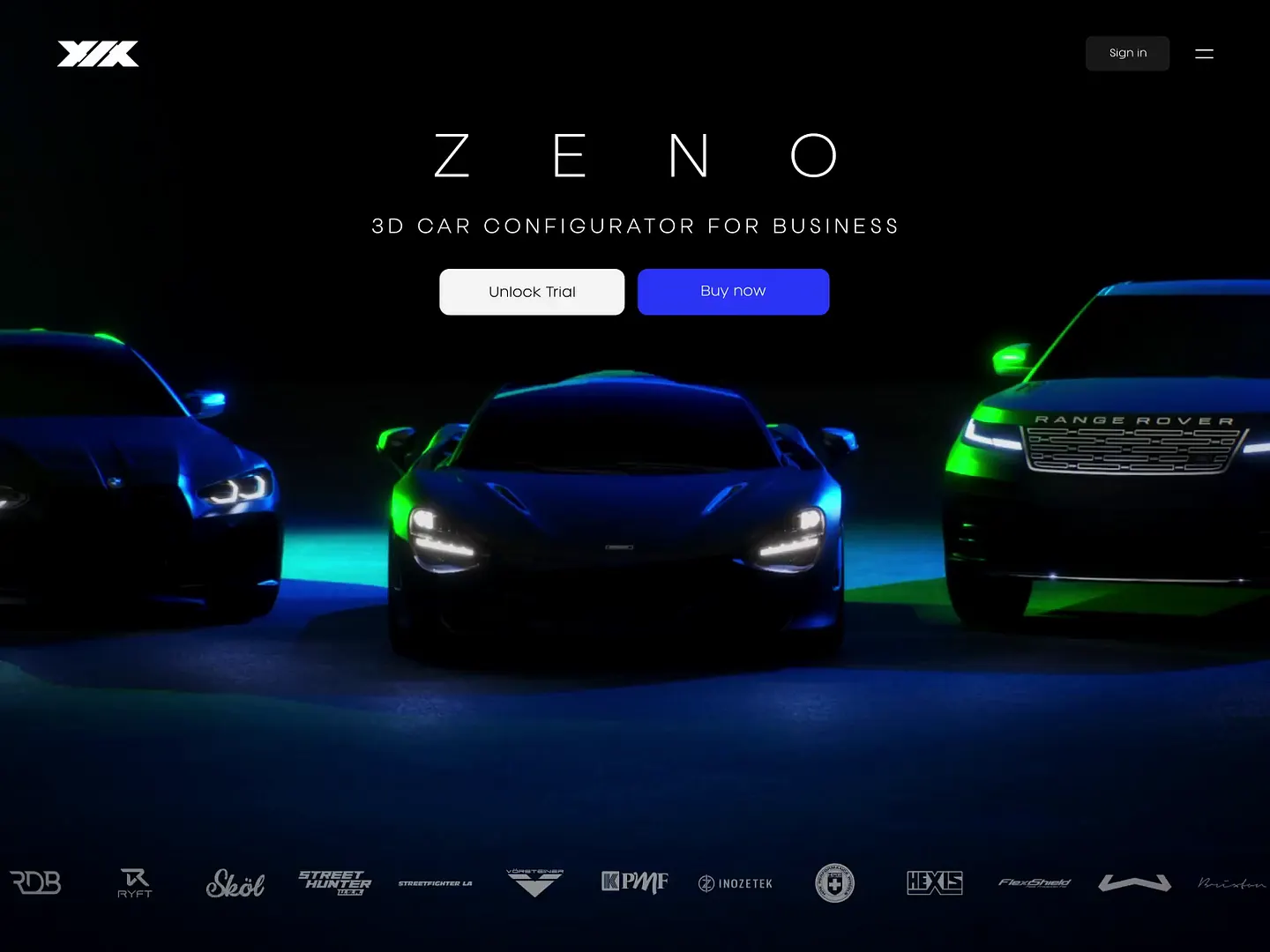
The Zeno 3D Car Configurator features sleek automotive visuals against a dramatic dark backdrop, with vibrant neon accents highlighting the vehicles. This design emphasizes modernity and sophistication, creating an engaging user experience with its unique visual elements.
Check out this example on Dribbble.

This automotive HMI design by Yanosh Govoshi features a sleek dashboard with a minimalist aesthetic, vibrant graphics, and intuitive layouts. It combines classic physical elements with modern digital displays, enhancing user experience by providing essential driving information at a glance.
Check out this example on Dribbble.

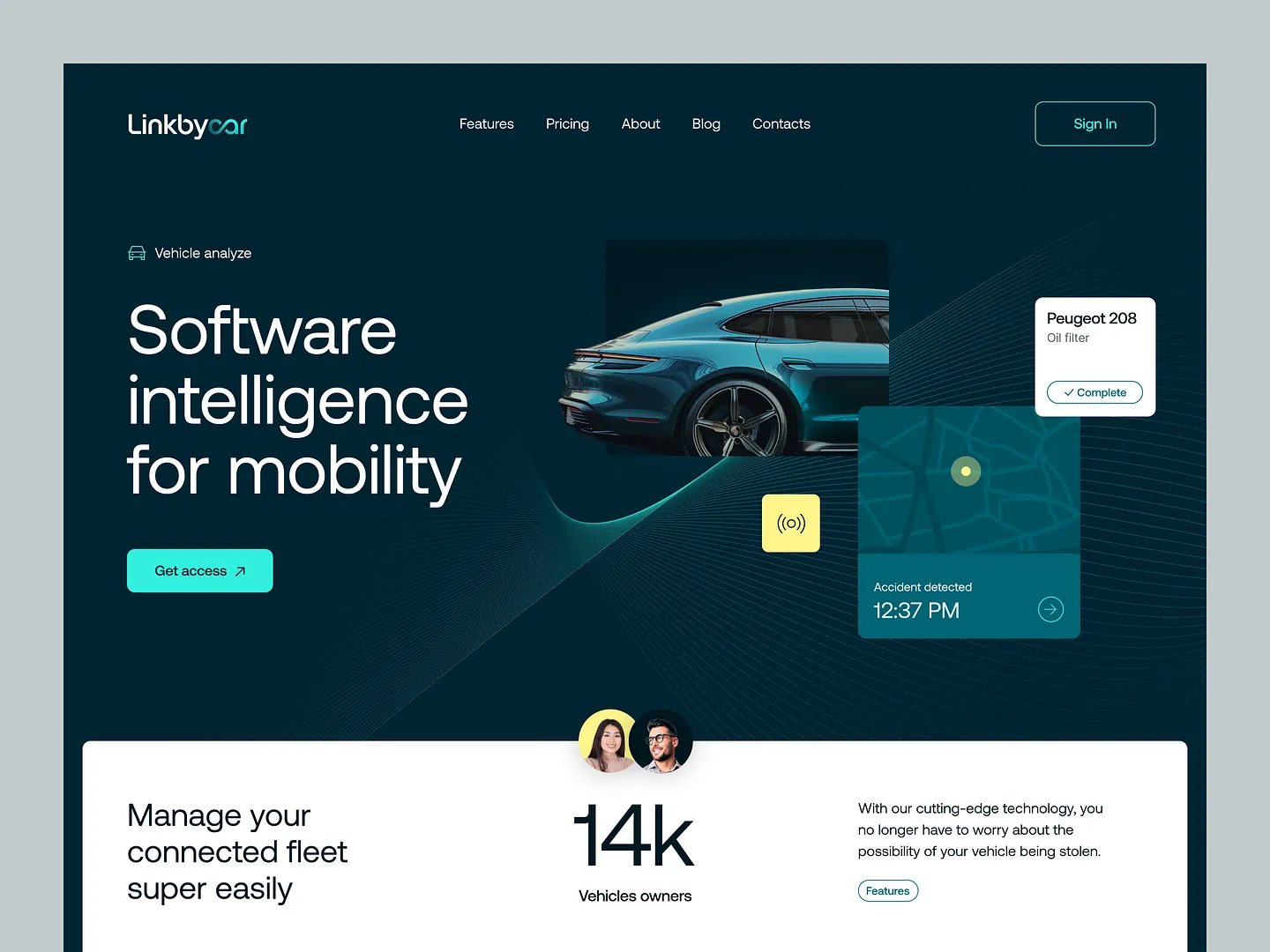
The Linkbycar website features a sleek, modern design with a dark color palette and vibrant accents. It emphasizes software intelligence for mobility, showcasing vehicle analytics and user-friendly navigation, making fleet management straightforward for owners of connected vehicles.
Check out this example on Dribbble.

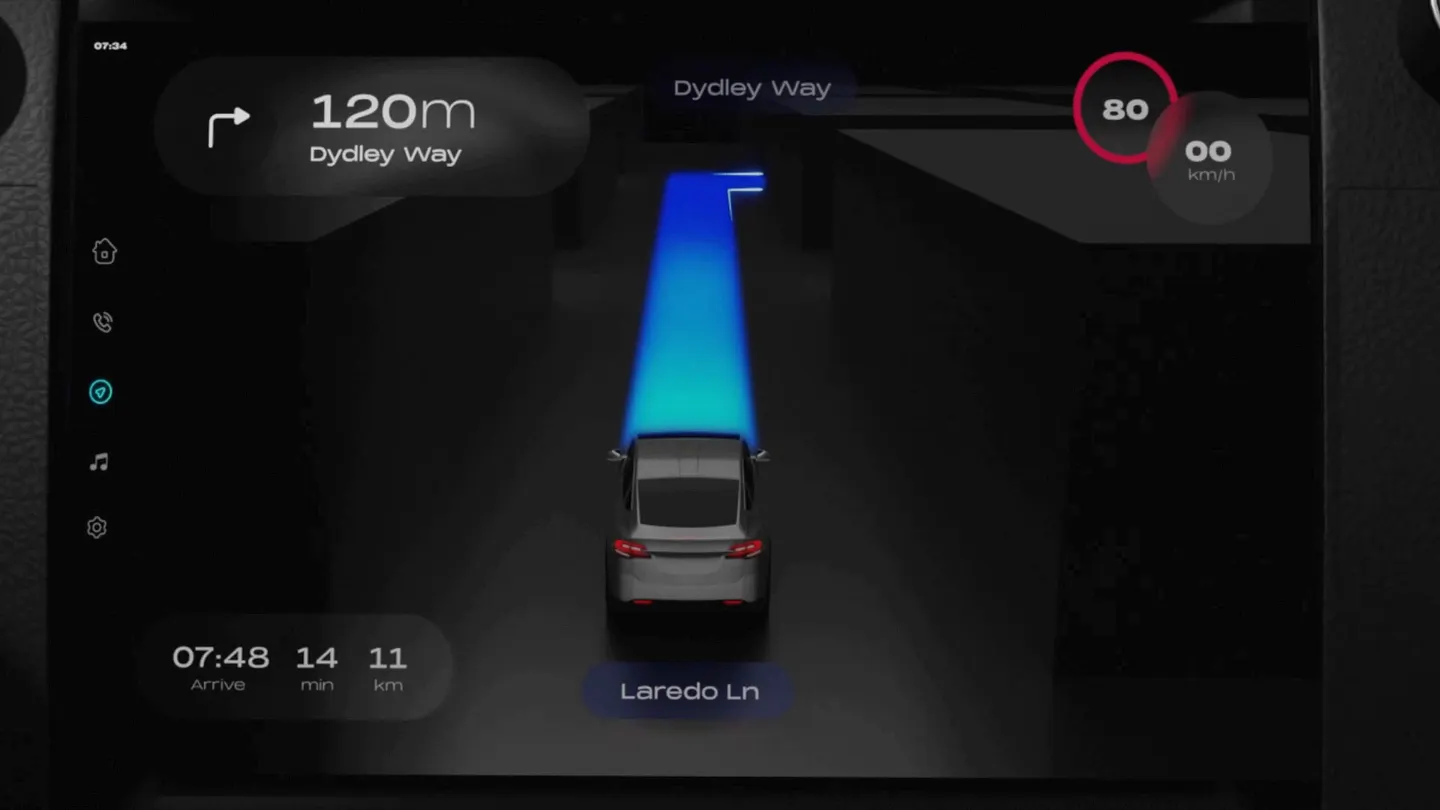
This cutting-edge automotive UI design transforms navigation with a sleek layout and vibrant color accents. It highlights essential driving information like directions and speed, ensuring drivers stay informed and focused. Unique features include fingerprint recognition for start/stop functions and profile loading based on user preferences.
Check out this example on Dribbble.
Ready to design your own automotive website? Subframe streamlines the process with its intuitive interface and responsive canvas, making it easy to achieve professional, pixel-perfect results quickly.
Elevate your projects and impress your audience. Start for free today!

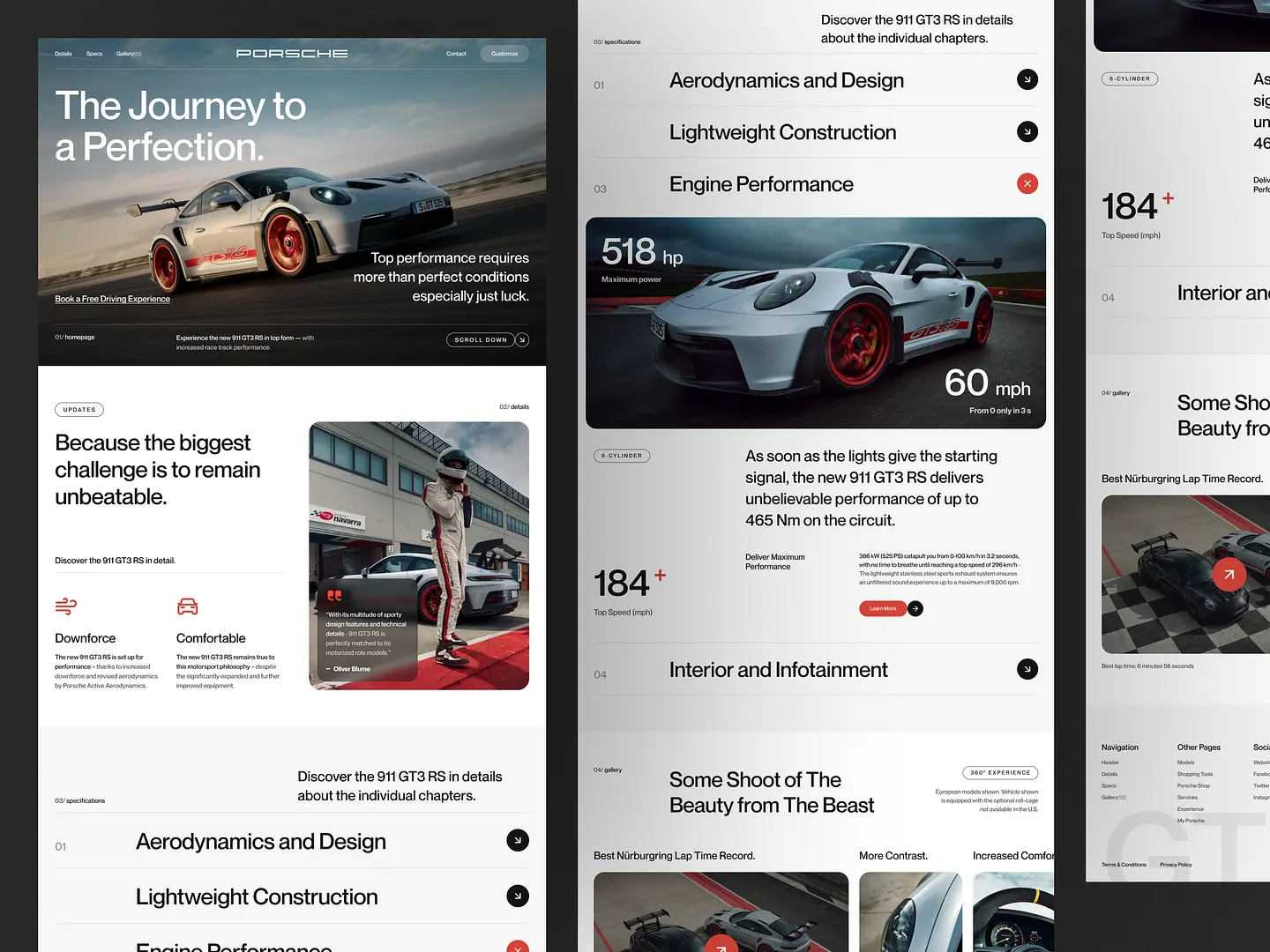
The Porsche 911 GT3 RS website redesign features a modern layout with high-quality visuals and engaging typography. It emphasizes key performance metrics, aerodynamic features, and lightweight construction, creating an immersive experience for automotive enthusiasts.
Check out this example on Dribbble.

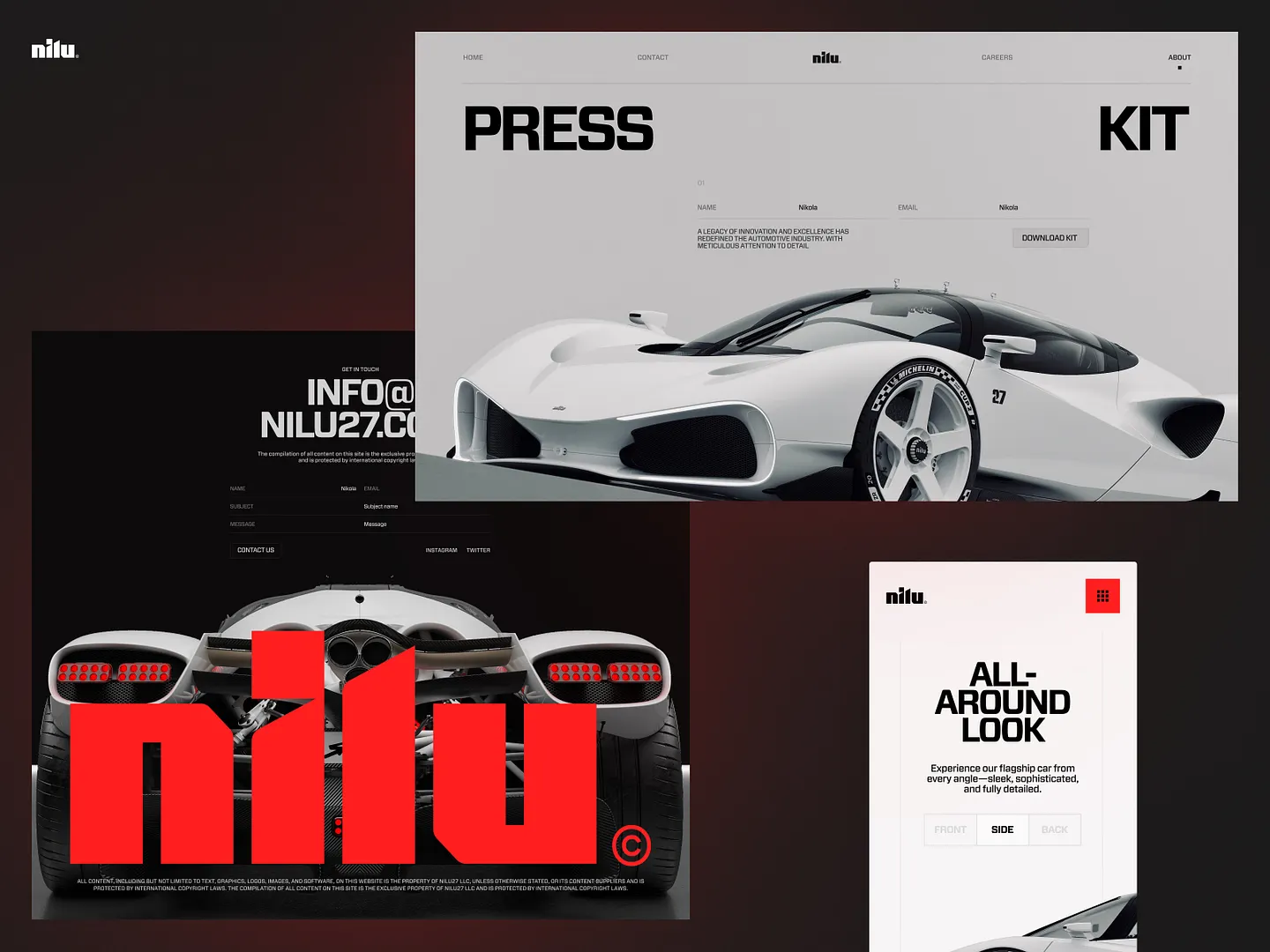
The NILU27 automotive website features a modern layout with sleek visuals and bold typography. Contrasting colors and dynamic imagery highlight the sophistication of the automotive industry, creating an engaging user experience with its unique design elements.
Check out this example on Dribbble.

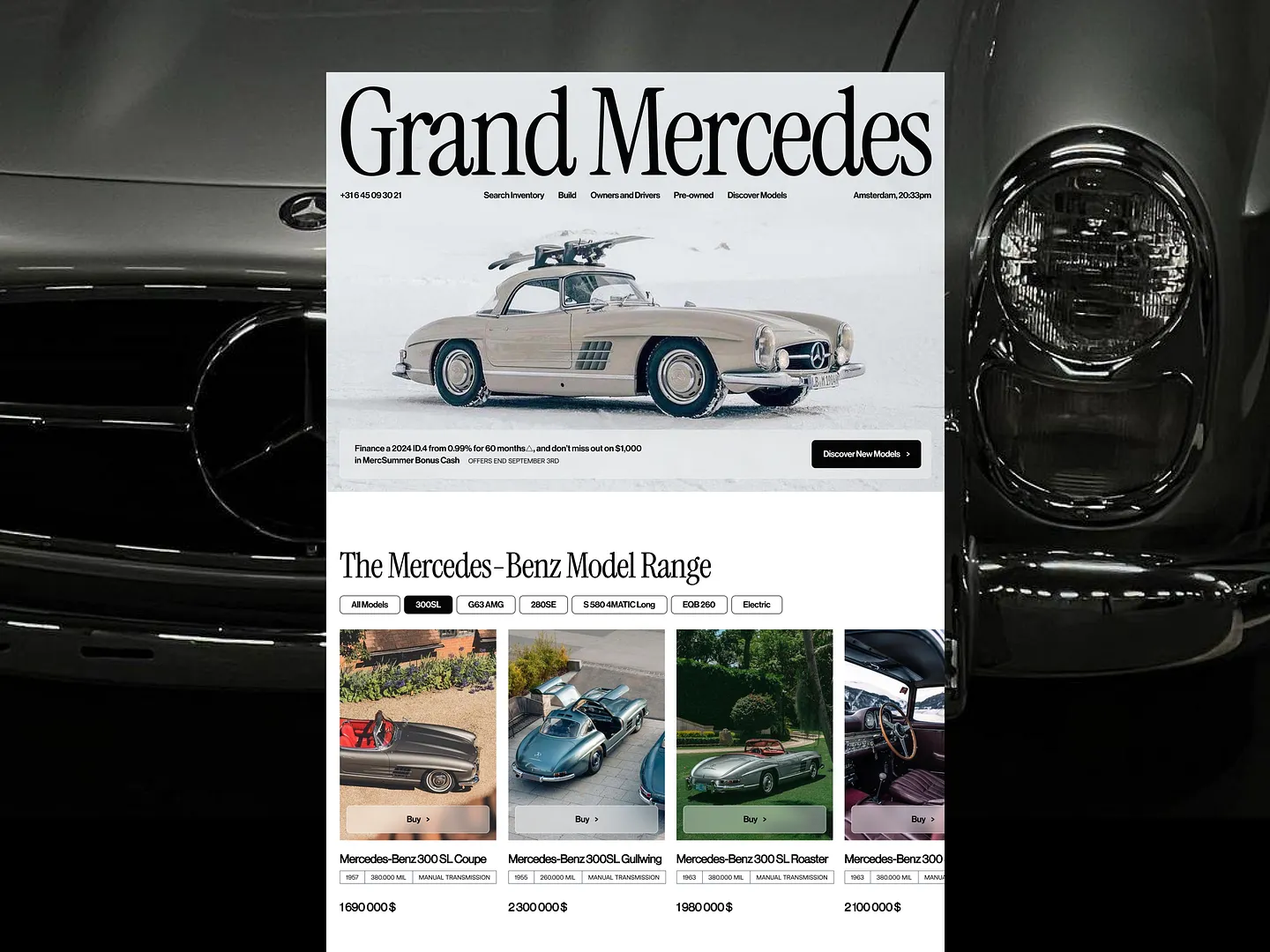
Discover a sleek and modern automotive website showcasing the iconic Mercedes-Benz model range. Featuring elegant layouts, high-quality visuals, and a user-friendly interface, this site highlights classic and contemporary vehicles, making it a must-visit for car enthusiasts. Unique elements include interactive configurations and detailed vehicle specifications.
Check out this example on Dribbble.

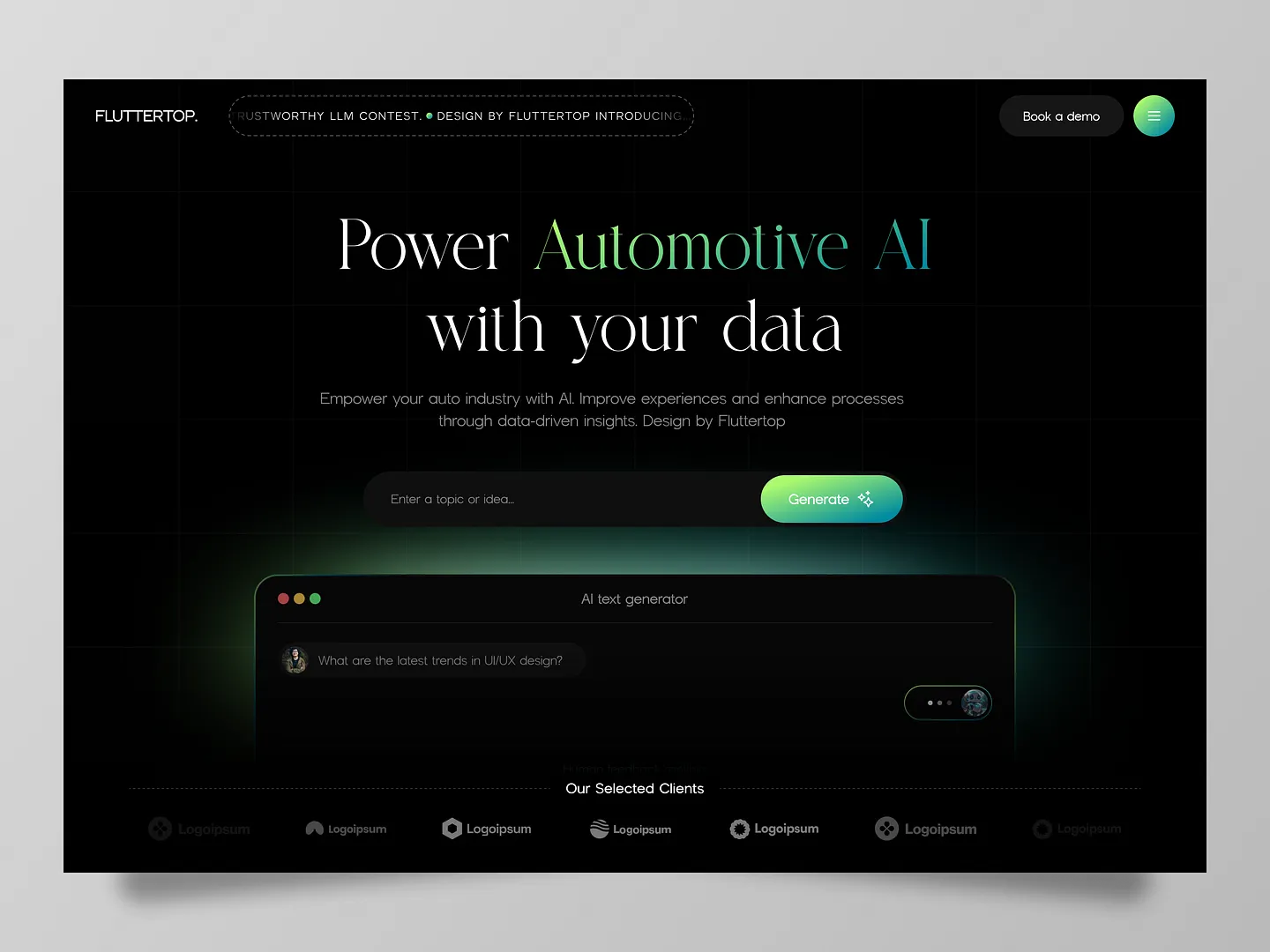
This cutting-edge automotive website design integrates AI technology to elevate user engagement and streamline processes. It features a sleek, modern layout with a dark theme, vibrant accents, and intuitive navigation, ensuring a seamless experience for users in the automotive industry. Unique elements include AI-powered decision-making tools and interactive configurations.
Check out this example on Dribbble.

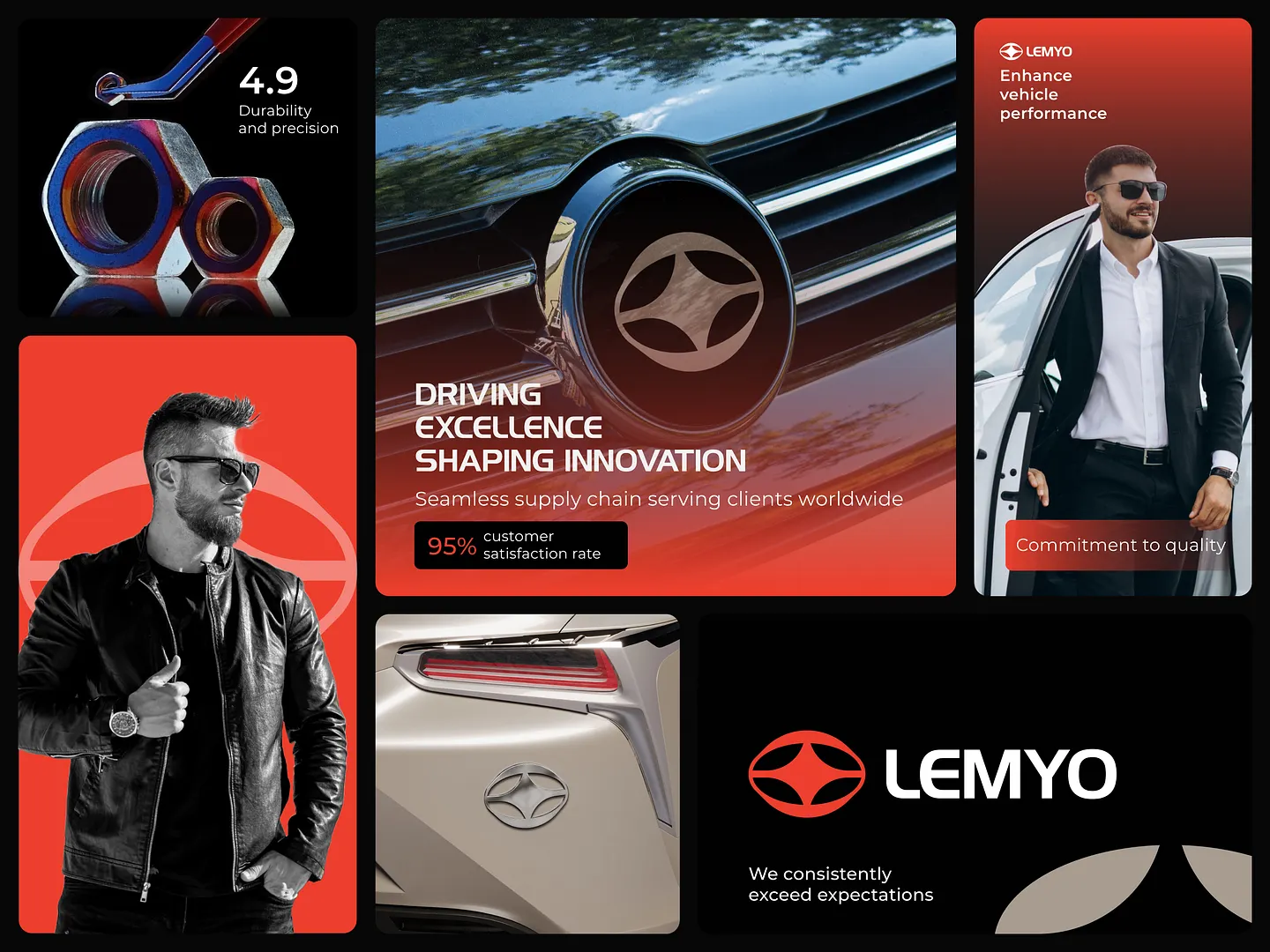
This modern automotive website design emphasizes sleek visuals and user-friendly navigation. Featuring bold colors and dynamic layouts, it captures automotive excellence by showcasing vehicle performance and customer satisfaction through engaging elements and intuitive design.
Check out this example on Dribbble.

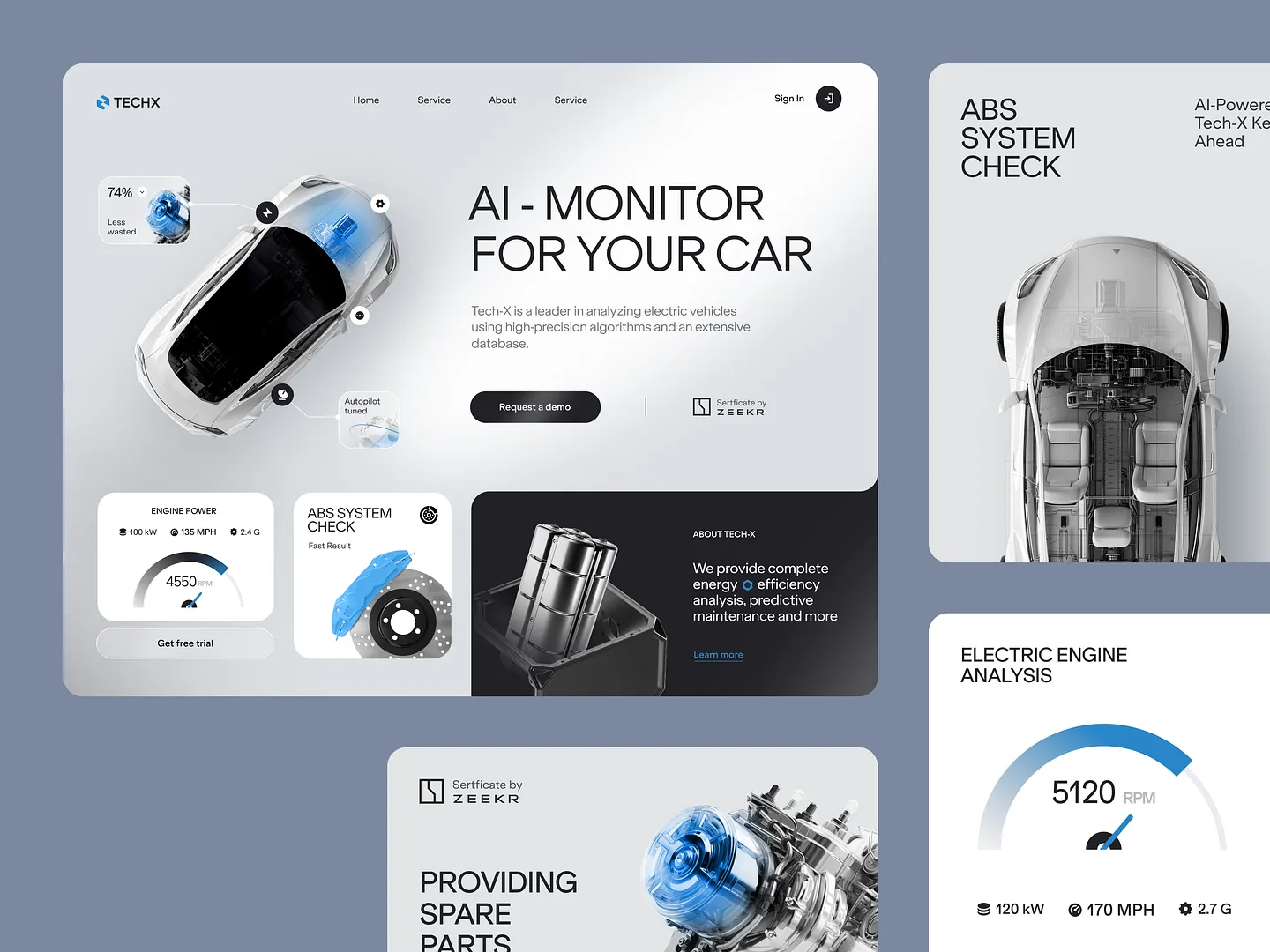
The TechX automotive website design features a user-friendly interface and engaging visuals. High-tech elements like dynamic engine analytics and system checks are presented in a clean, minimalist style, enhancing user experience and showcasing cutting-edge automotive technology.
Check out this example on Dribbble.

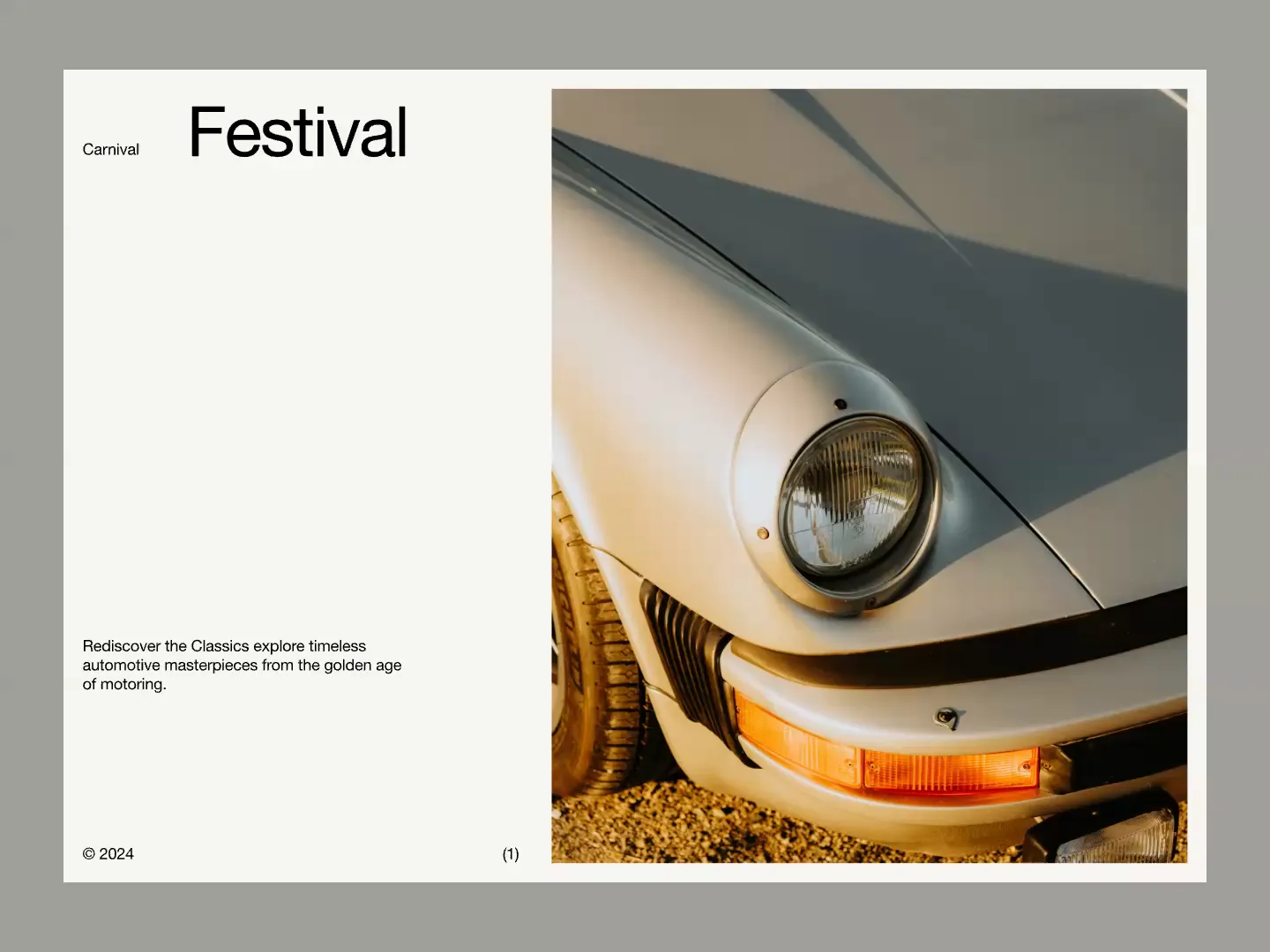
This vintage car landing page design features a stunning silver car, highlighting sleek lines and retro aesthetics. Unique elements include high-quality visuals and a user-friendly interface, inviting enthusiasts to rediscover the golden age of motoring.
Check out this example on Dribbble.

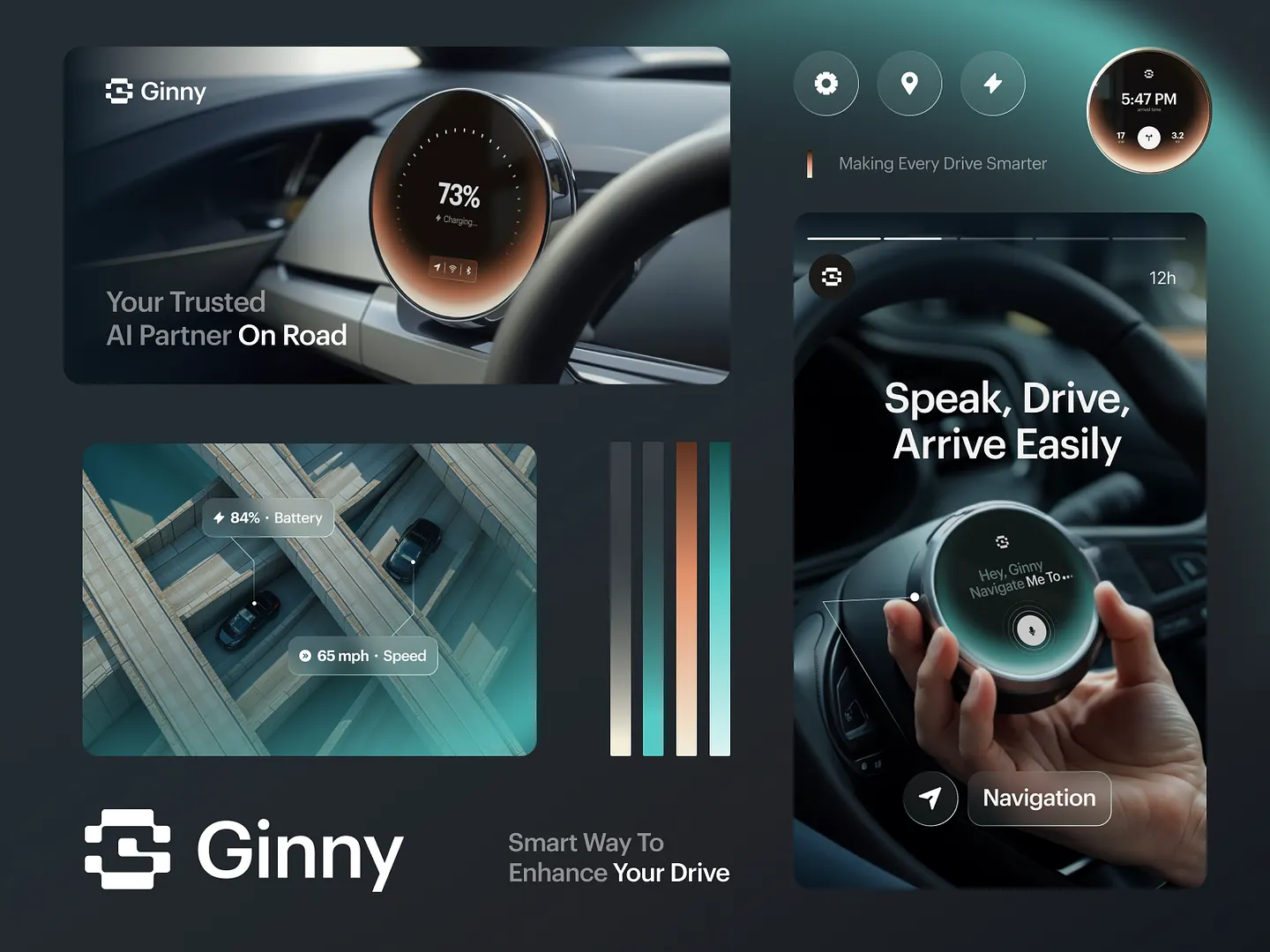
The Ginny automotive website features a sleek interface that integrates IoT technology for smarter driving experiences. Modern visuals, intuitive layouts, and a harmonious color palette enhance user engagement, making navigation seamless and efficient.
Check out this example on Dribbble.

Dynamic logo designs for automotive websites feature bold typography and aggressive graphics. Contrasting colors and unique motifs, such as fierce mascots and sleek layouts, capture the essence of speed and innovation in the automotive industry.
Check out this example on Dribbble.

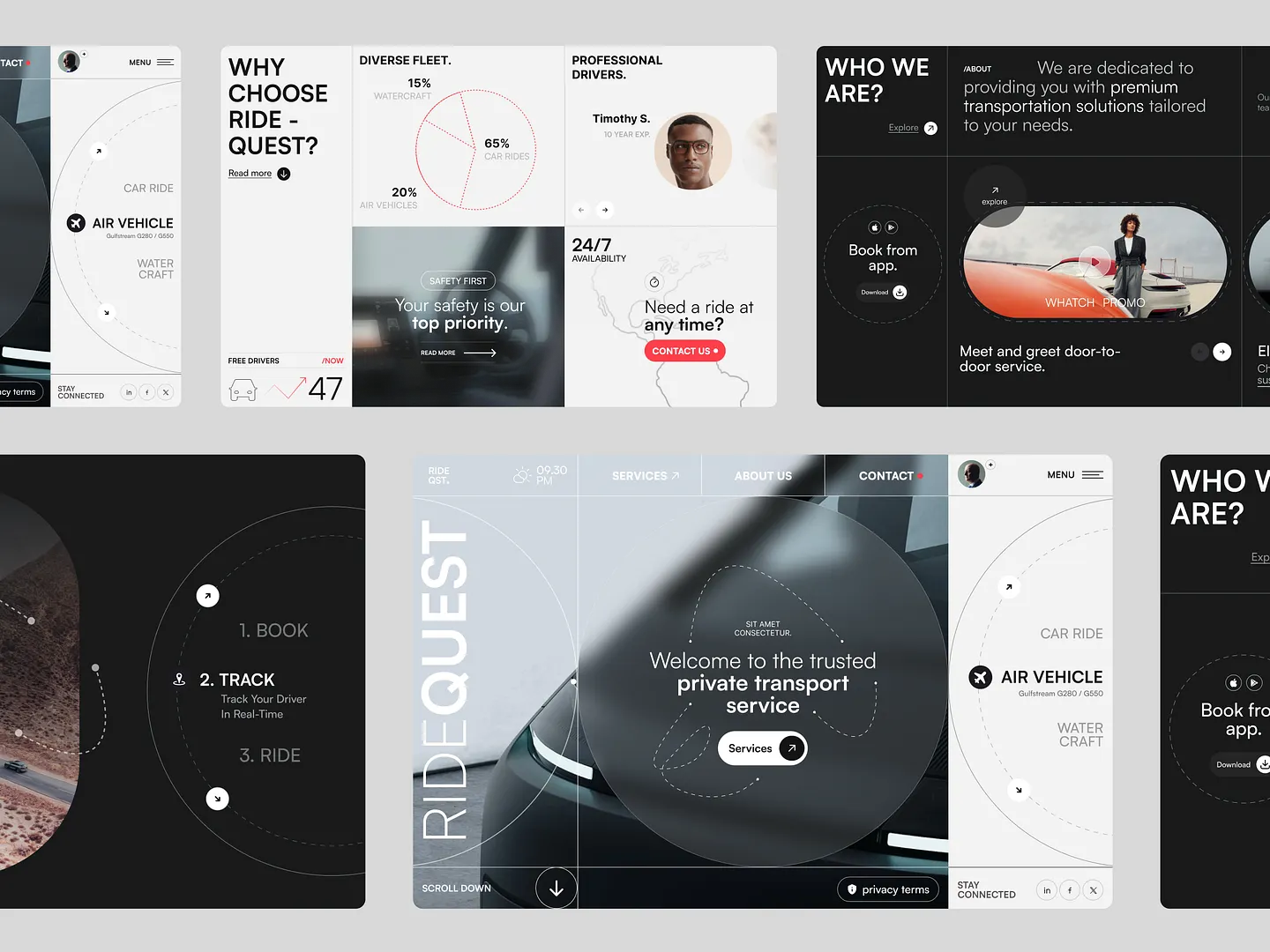
This automotive website design for car sharing startups features a user-friendly interface, dynamic visuals, and a clear layout. It emphasizes safety, diverse vehicle options, and real-time tracking, ensuring a seamless booking experience.
Check out this example on Dribbble.
In conclusion, designing an exceptional automotive website is crucial for engaging users and showcasing vehicles effectively. With Subframe, you can achieve this effortlessly.
Subframe's intuitive interface and responsive canvas ensure efficiency and pixel-perfect UI every time. Ready to elevate your design process? Start for free and begin creating stunning automotive websites today!