
In the ever-evolving landscape of web design, Article Cards have emerged as a powerful tool to captivate and engage users. These compact, visually appealing snippets not only present content in a digestible format but also enhance the overall user experience by making navigation intuitive and enjoyable.
Whether you're a seasoned designer or just starting out, understanding the impact of well-crafted Article Cards can elevate your projects to new heights. In this article, we'll explore 25 stunning examples that showcase the versatility and effectiveness of Article Card design.

This article card design features a minimalist layout with contrasting colors and intuitive navigation, enhancing readability and engagement. It effectively showcases headlines and multimedia content, making it easier for readers to access the latest news and insights.
Check out this example on Dribbble.

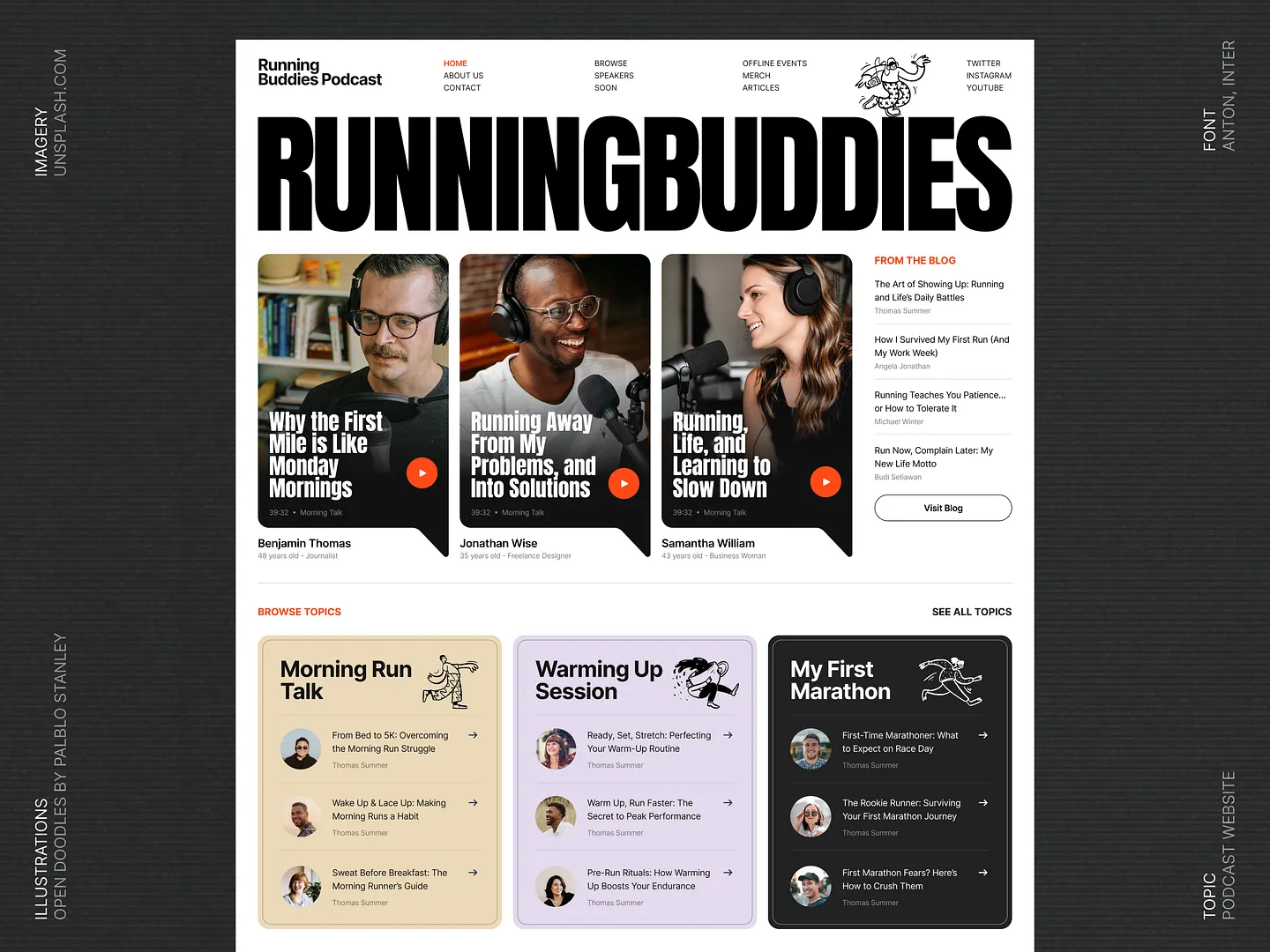
The Running Buddies Podcast website features dynamic article cards with a clean layout, engaging visuals, and a vibrant color palette. Each card highlights podcast episodes and topics, making navigation intuitive and content discovery effortless.
Check out this example on Dribbble.

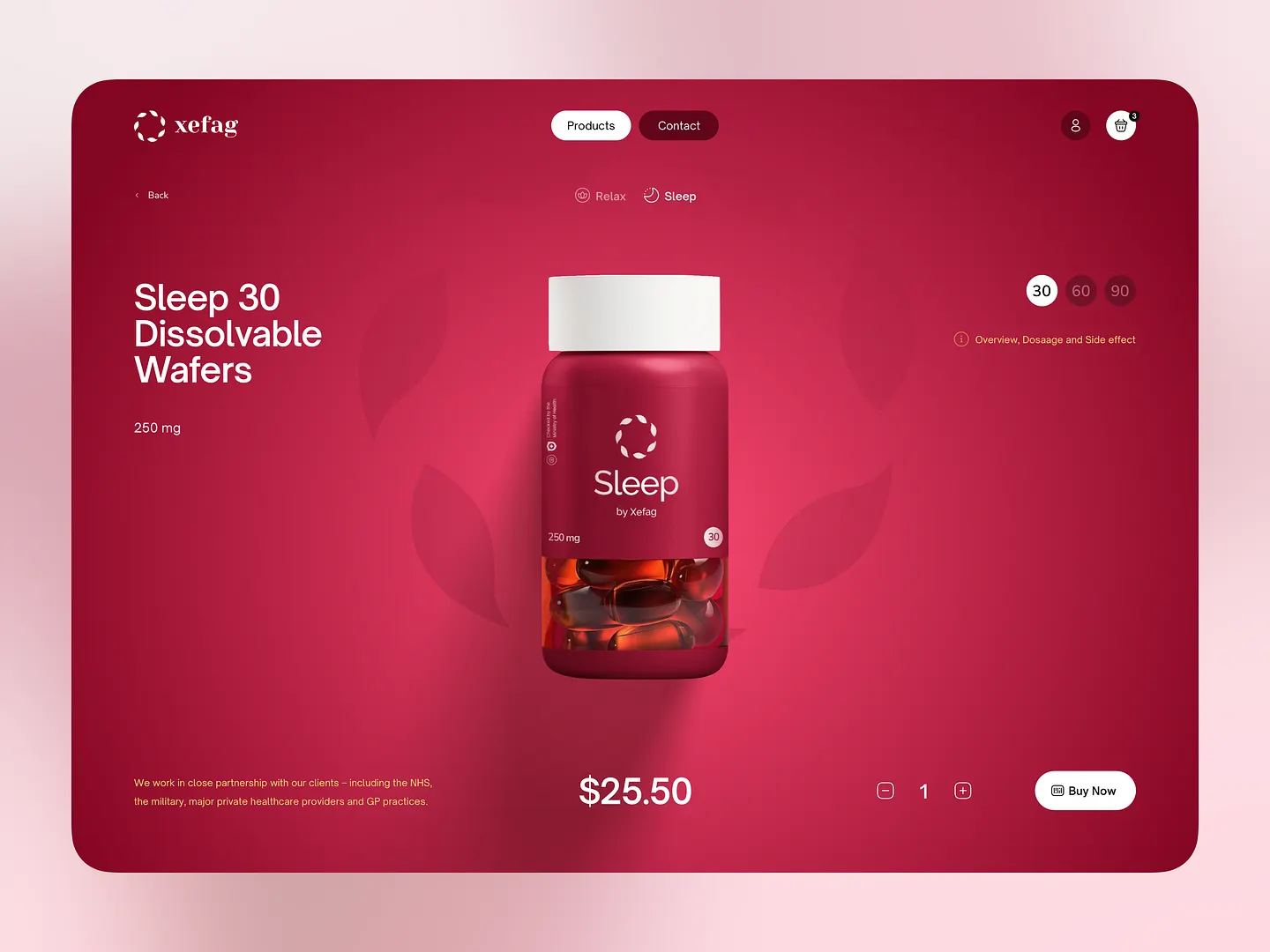
This article card design features a vibrant red background that enhances the visibility of the 'Sleep 30 Dissolvable Wafers'. The layout uses clear typography and engaging visuals, making it easy for users to navigate and understand the product details.
Check out this example on Dribbble.

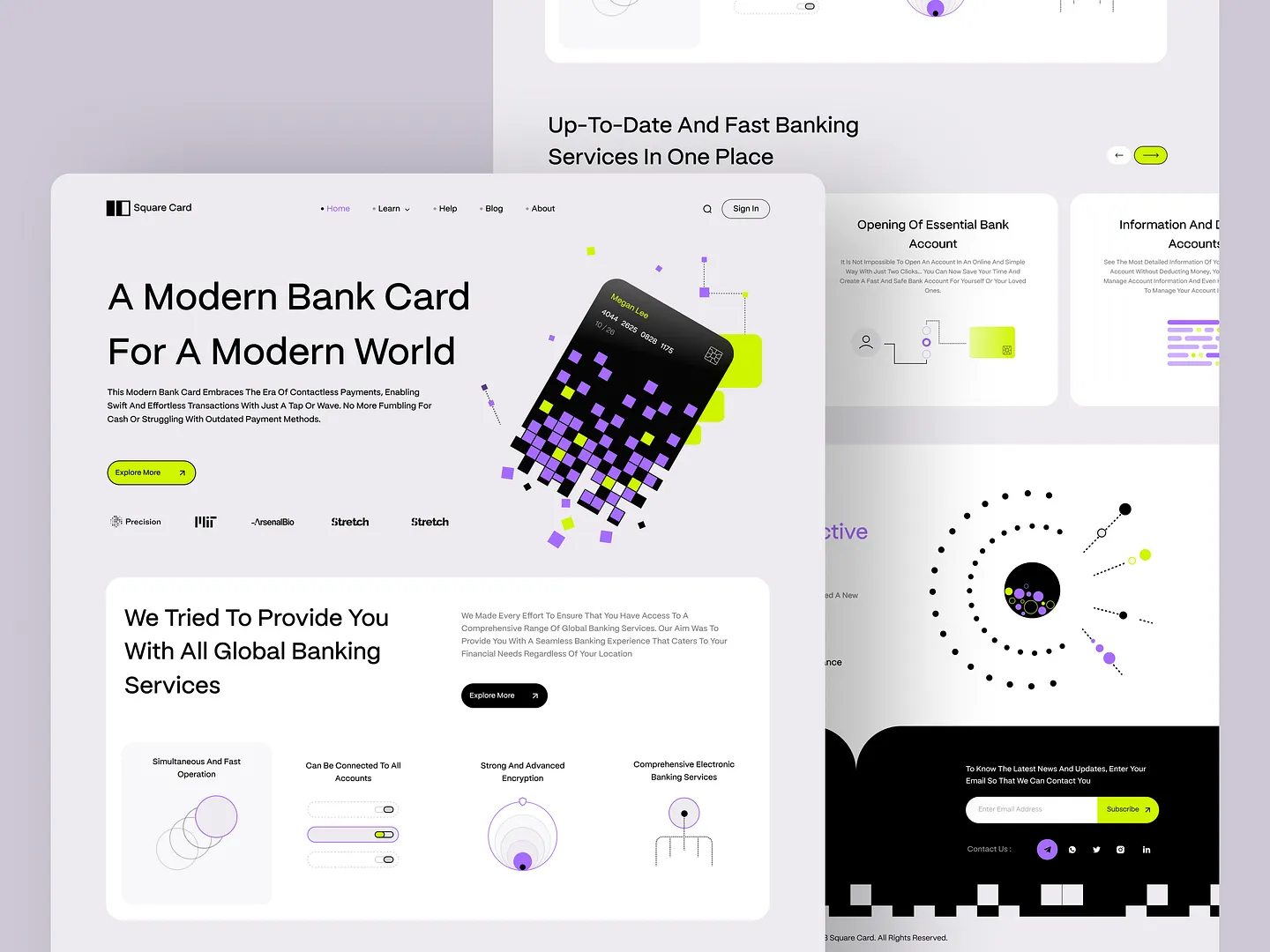
This article card design for modern banking websites features a sleek layout with vibrant colors and dynamic visuals. It emphasizes ease of navigation and accessibility, making banking services more engaging and user-friendly.
Check out this example on Dribbble.

This article card design features a clean layout, vibrant imagery, and intuitive navigation, making it easy for readers to access valuable information. It emphasizes clarity and aesthetic appeal, perfect for showcasing articles in a visually appealing manner.
Check out this example on Dribbble.

Designers and developers, elevate your projects with Subframe's drag-and-drop interface and intuitive, responsive canvas. Create pixel-perfect UI effortlessly, every time. Loved by professionals, Subframe ensures your Article Cards are both stunning and functional.
Start for free and experience the difference today!

The Nexacard landing page features a sleek, modern aesthetic with vibrant green and black color schemes. Its layout emphasizes user engagement through intuitive navigation and clear calls to action, making it an ideal example of effective digital banking communication.
Check out this example on Dribbble.

This article card design showcases the latest fashion collections with bold typography and vibrant colors. It captures attention while providing a clean layout for easy readability, making it perfect for fashion magazines and online platforms.
Check out this example on Dribbble.

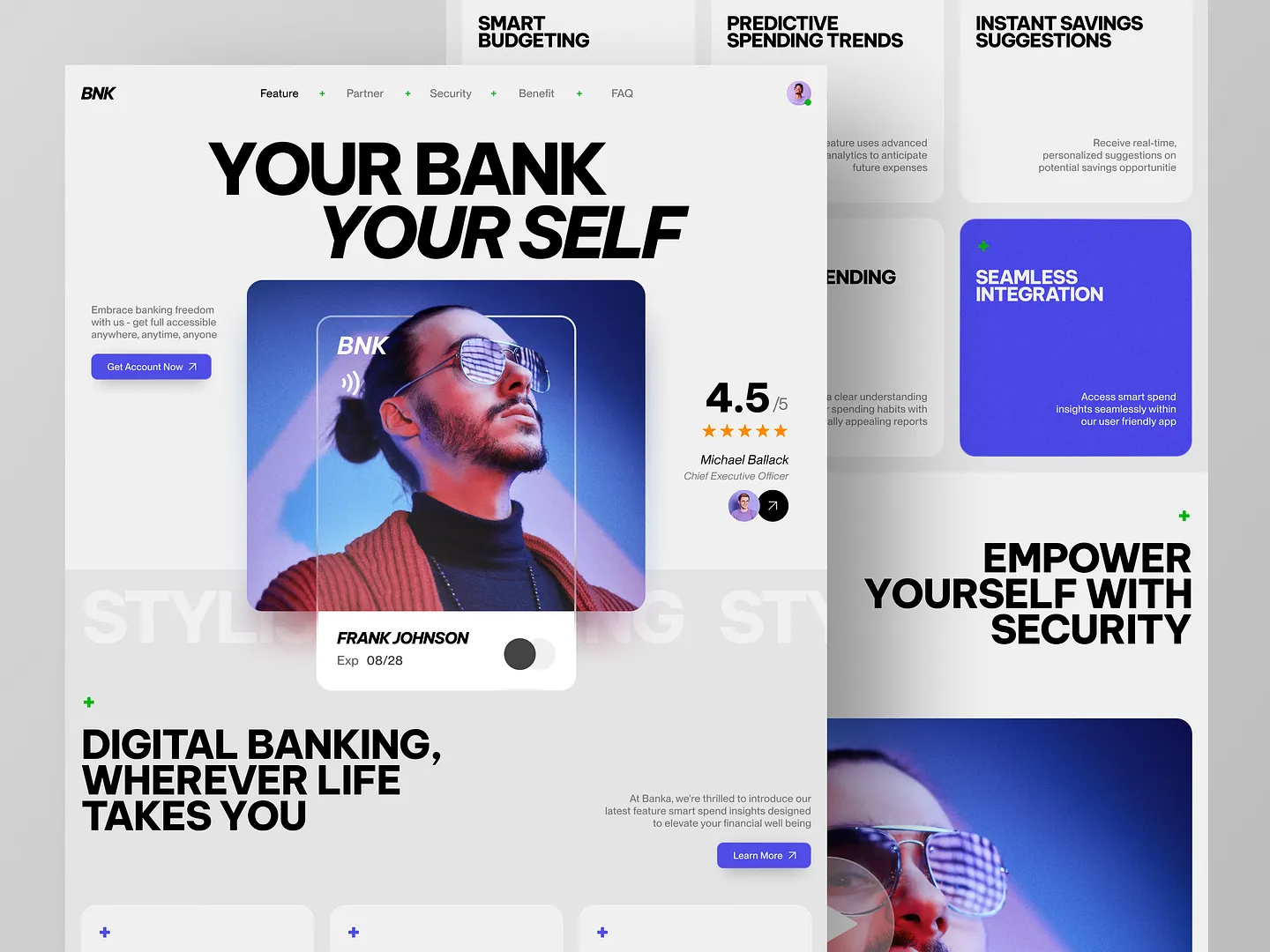
This article card design for digital banking platforms features bold typography, vibrant colors, and intuitive layouts. It effectively communicates key features like smart budgeting and seamless integration, making banking accessible and user-friendly.
Check out this example on Dribbble.

This article card design features a minimalist layout, bold typography, and a harmonious color palette, enhancing readability and engagement. It effectively highlights key information while maintaining a clean aesthetic, making it ideal for contemporary news platforms.
Check out this example on Dribbble.

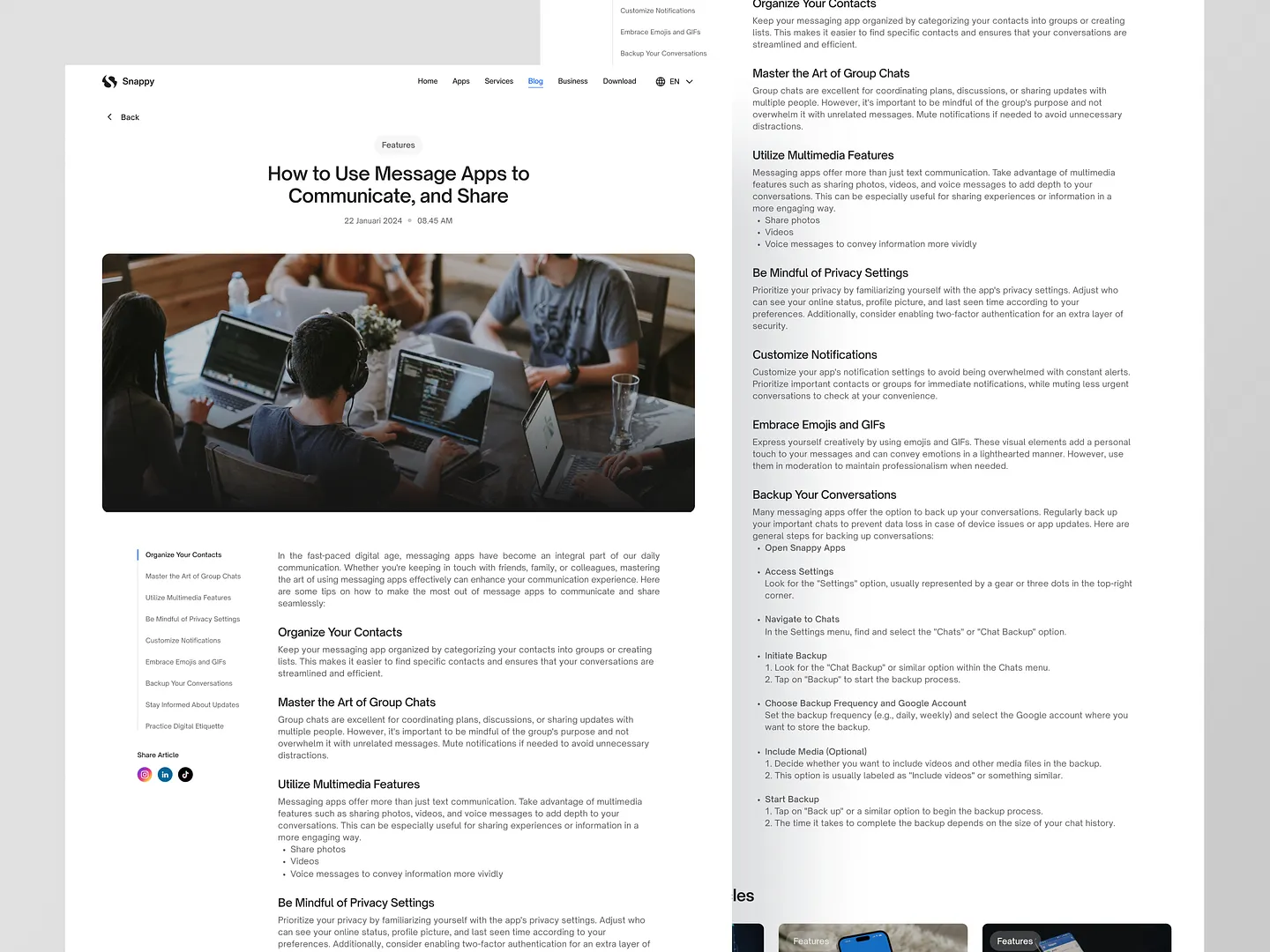
This article card design features a floating smartphone that beautifully highlights the content. Clean lines, subtle shadows, and a neutral color palette enhance readability and user engagement, making it a standout example of contemporary design.
Check out this example on Dribbble.

This article card design for podcasts features bold typography and vibrant colors that capture attention. The layout effectively highlights episode details, including guest names and listening times, while maintaining a clean and modern aesthetic. Perfect for engaging audiences and enhancing user experience in digital media.
Check out this example on Dribbble.

The Japara Quartet Card Game design features delightful illustrations of traditional Indonesian snacks, each card showcasing unique colors, textures, and charming characters. This visually engaging design brings the culinary heritage of various regions to life, making the game culturally rich.
Check out this example on Dribbble.

This article card design features a vibrant pink and blue color palette, intuitive navigation, and activity tracking. It enhances user engagement, making it ideal for content-rich applications with its sleek, user-friendly interface.
Check out this example on Dribbble.

This article card design in the science magazine layout features a clean, modern aesthetic with bold typography, engaging visuals, and a structured layout. It enhances readability and user experience, making complex scientific topics accessible and appealing.
Check out this example on Dribbble.

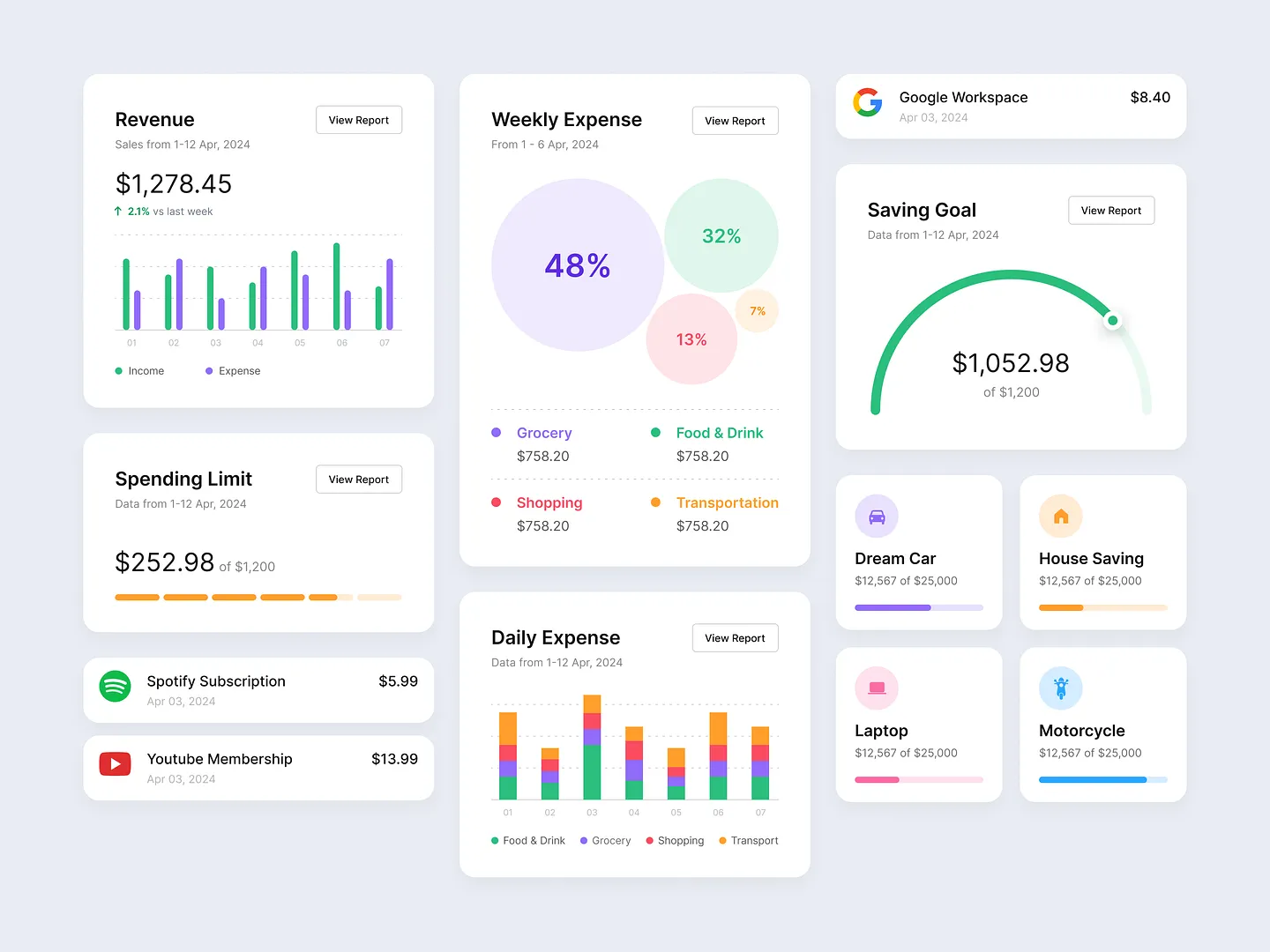
This sleek article card design showcases finance data through vibrant charts and clear metrics. It features distinct sections for revenue, expenses, and savings goals, using a harmonious color palette to enhance readability and user engagement.
Check out this example on Dribbble.
Ready to design your own Article Card? Subframe streamlines the process with its intuitive interface and responsive canvas, making it easy to achieve professional, pixel-perfect results quickly.
Engage your creativity and elevate your projects effortlessly. Start for free and experience the difference today!

The Vital app interface features a sleek article card design with a minimalist layout, soft color gradients, and intuitive navigation. This design emphasizes clarity and engagement, enhancing user experience on digital platforms.
Check out this example on Dribbble.

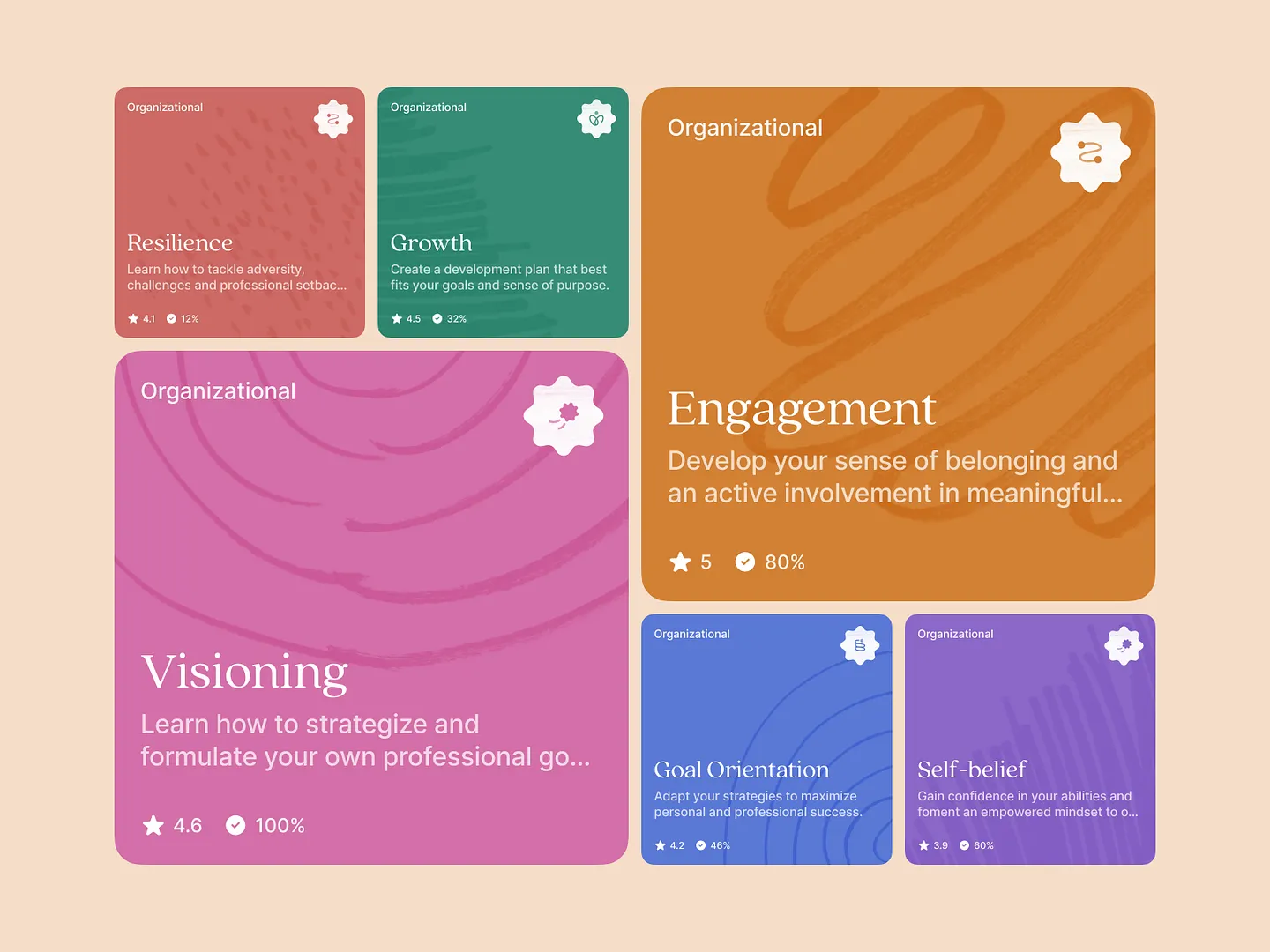
This modern article card design emphasizes clarity and visual appeal with vibrant colors and distinct layouts. Each card highlights key themes like Resilience, Growth, and Engagement, making navigation intuitive and content connection seamless.
Check out this example on Dribbble.

This article card design features a clean layout, intuitive navigation, and visually appealing elements that draw readers in. Effective use of typography, color schemes, and multimedia elevates the blog's aesthetic and functionality, enhancing user engagement and readability.
Check out this example on Dribbble.

This article card design for financial applications features a modern layout with biometric authentication and real-time fraud detection. Vibrant colors and intuitive graphs present account information clearly and engagingly, enhancing user experience.
Check out this example on Dribbble.

This article card design for financial applications features a modern layout with biometric authentication and real-time fraud detection. Vibrant colors and intuitive graphs present account information clearly and engagingly, enhancing user experience.
Check out this example on Dribbble.

The Bird Bound business card mockup features a playful black-and-white illustration on one side and a sleek, modern layout on the other. Bold typography and engaging visuals combine artistic flair with professional branding, making it a standout design.
Check out this example on Dribbble.

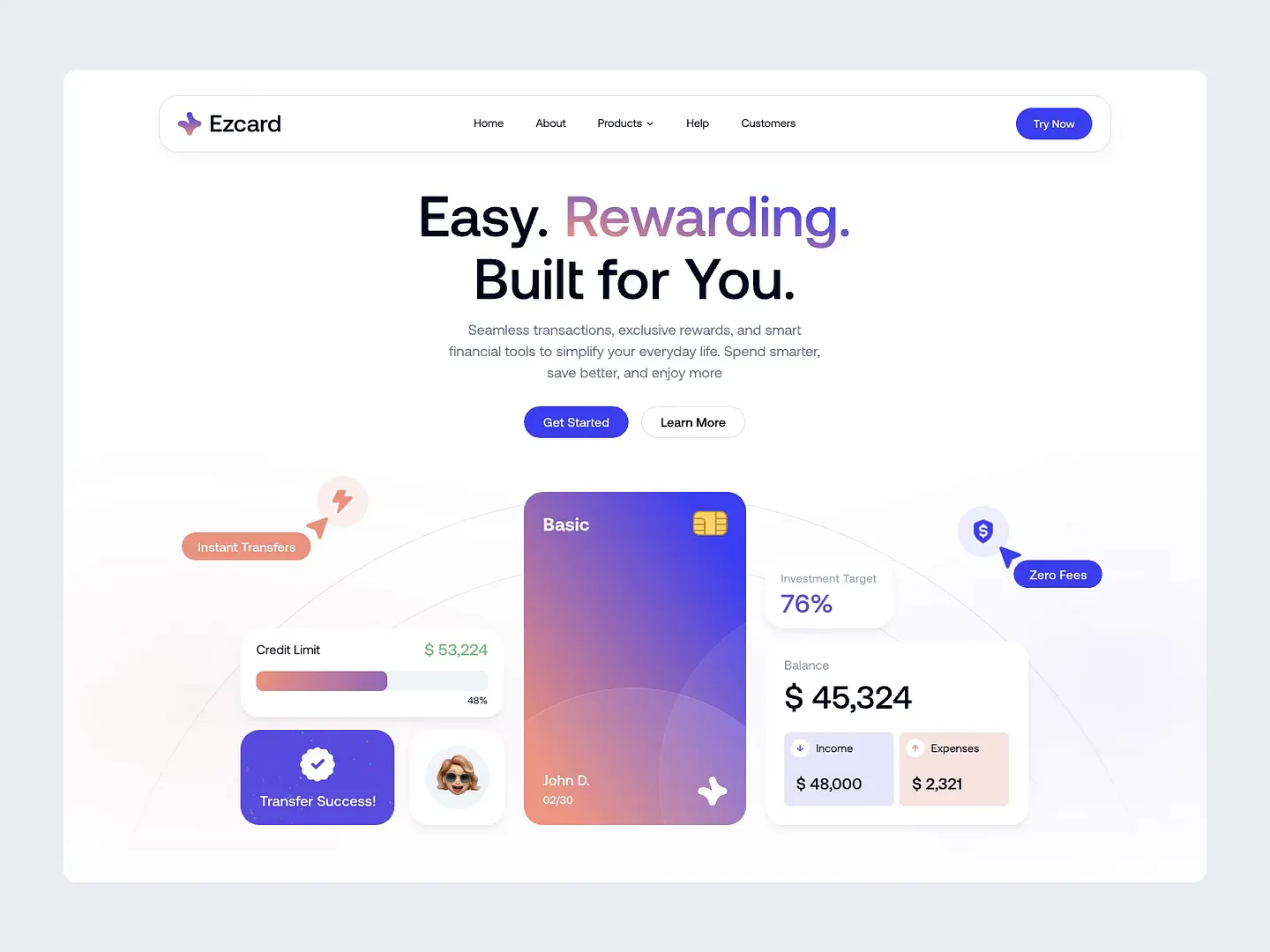
The ezCard hero section design features a gradient color scheme and an intuitive layout that emphasizes user engagement with clear call-to-action buttons and visually appealing data displays. The seamless integration of financial tools and rewards highlights the card's functionality while maintaining an aesthetic appeal.
Check out this example on Dribbble.

This article card design features a gradient color palette transitioning from soft greens to warm oranges, clean typography, and a modern layout. It enhances readability, making it ideal for showcasing compelling narratives and data-driven stories.
Check out this example on Dribbble.

This article card design for payroll management features distinct sections for Data Security, Payroll Management, Employee Records, and Reporting & Analytics. It uses a modern color palette and intuitive icons to enhance user engagement and clarity.
Check out this example on Dribbble.

This article card design features a clean layout with intuitive navigation, vibrant colors, and interactive elements that draw readers in, making content consumption seamless and enjoyable. Unique features include dynamic visuals and engaging user interactions.
Check out this example on Dribbble.
In conclusion, mastering the art of Article Card design can significantly enhance user engagement and content presentation. With Subframe, you can achieve this effortlessly.
Experience the efficiency and precision of creating pixel-perfect UI immediately. Start for free and begin designing stunning Article Cards right away!