
When it comes to choosing a UI framework, developers often find themselves comparing Ant Design and Shadcn. This article delves into the features, pricing, and limitations of both to help you make an informed decision.
Whether you're building a new project or enhancing an existing one, understanding the strengths and weaknesses of these frameworks is crucial. Let's explore what each has to offer.

Ant Design is a React UI framework that helps designers and developers build web applications. It offers a comprehensive set of components and tools to create user interfaces with a focus on design consistency and performance.
Key features include CSS-in-JS technology for dynamic and mixed theme capabilities, flexible theme customization, and a wide range of practical components like Modal, DatePicker, and Progress. The current version is 5.23.2, and it supports a robust ecosystem for quickly building web applications.

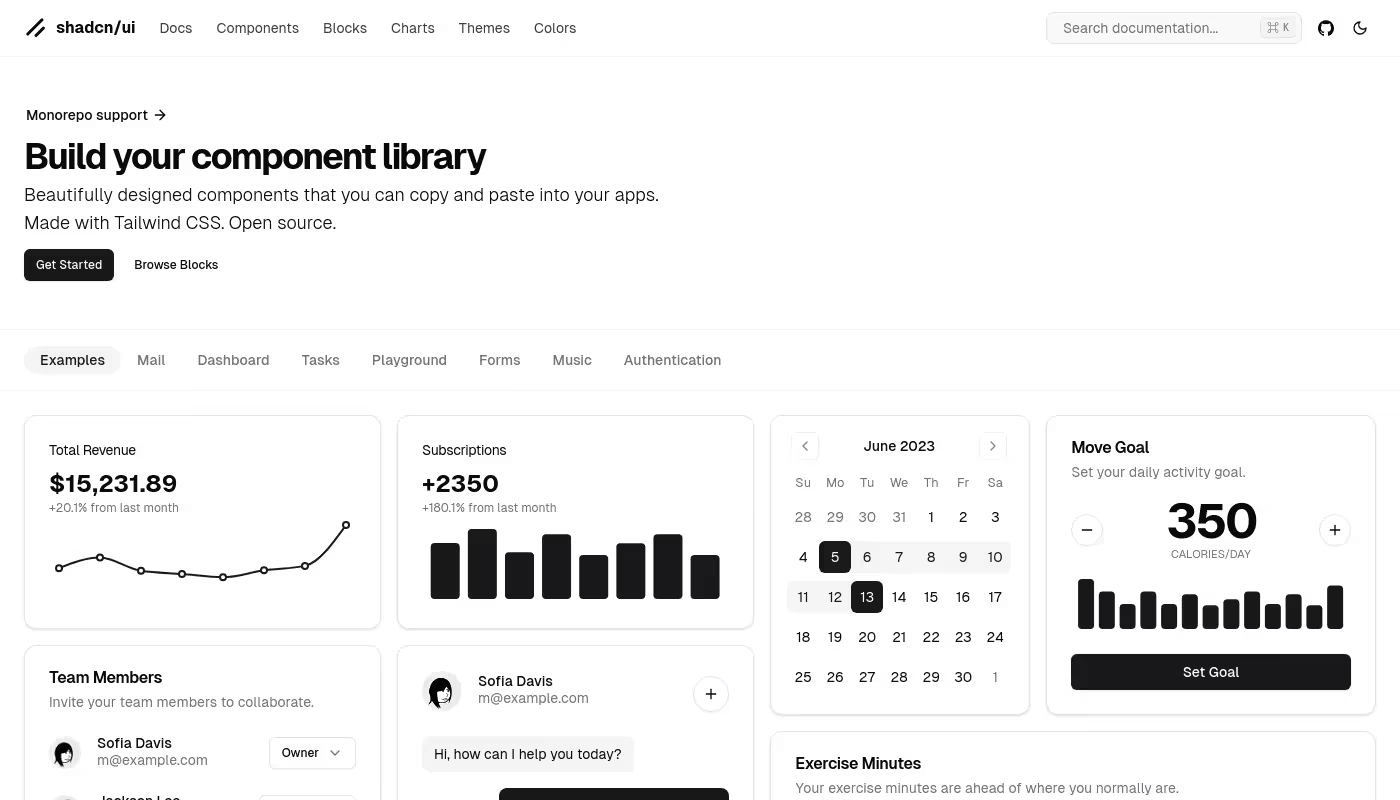
Shadcn/ui is a tool for building component libraries, offering beautifully designed, open-source components that can be copied and pasted into applications. The components are made with Tailwind CSS, making it easy to integrate them into your projects.
Key features include a variety of pre-designed components, Tailwind CSS integration, and comprehensive documentation. Additionally, it provides examples of different types of applications and interactive elements like calendars and chat interfaces.
Both Ant Design and Shadcn offer a range of features that cater to developers looking to build robust and visually appealing web applications.
Here are the key differences in features between Ant Design and Shadcn:
Ant Design offers a range of features and tools, but specific pricing details are not readily available on their website. Here are some key points regarding their pricing:
Shadcn offers a variety of features and tools, but specific pricing details are not readily available on their website. Here are some key points regarding their pricing:
Overall, users have given Ant Design a mixed reception, with an overall rating of 3.5 out of 5. While some appreciate its comprehensive set of components, others find performance issues and language barriers frustrating.
"I’ve worked as a freelancer on a couple of projects that used Ant Design, and personally I hated it. Using Ant Design brought this page to a standstill - massive performance issues, we’re talking >1 second between frames." - danielvaughn, 2.5/5
"I ended up moving away from Ant on a project a few years back. It frustrated me that troubleshooting with specific code snippets would often bring me to Chinese-only Github issues." - gradyfps, 3/5
Shadcn has received an overall rating of 4.8 out of 5. While users appreciate the high-quality components, some have found certain aspects less than ideal.
"The components are great, but the documentation could be more detailed. It took me a while to figure out some of the advanced features." - Denise Moore, 3.5/5
"I like the design, but the integration with other frameworks is not as smooth as I expected. It needs more work." - Ife Odubela, 3/5

Subframe is a code-first design tool that enables users to build UI quickly and efficiently with a drag-and-drop editor, real-time collaboration, and responsive design capabilities. It offers beautifully crafted components and pixel-perfect React + Tailwind code, making it a favorite among designers and developers alike.
Subframe is revolutionizing the way designers and developers build user interfaces with its code-first design tool.
Subframe offers a range of pricing options to suit different needs:
For more information, visit the Subframe pricing page. Ready to see Subframe in action? Book a demo with us today!
Subframe has received an overall rating of 5 out of 5 from users. Customers have found the drag-and-drop editor, real-time collaboration, and responsive design particularly useful.
If you are a developer who values a comprehensive set of components and tools for building web applications, Ant Design might be the right choice for you. It's particularly suited for those who need flexible theme customization and a robust ecosystem for quick development.
On the other hand, if you prefer using Tailwind CSS and want beautifully designed, open-source components that can be easily integrated into your projects, Shadcn could be a better fit. It's ideal for developers who prioritize design aesthetics and ease of use.
As part of Subframe, we believe our tool offers the best of both worlds with its intuitive drag-and-drop editor and real-time collaboration features. If you are looking for a solution that provides pixel-perfect React and Tailwind code, along with a responsive design, Subframe is the perfect choice for you.
Choosing between Ant Design, Shadcn, and Subframe ultimately depends on your specific needs and preferences. Each tool offers unique features that cater to different aspects of UI development, from comprehensive component libraries to seamless Tailwind CSS integration.
However, if you're looking for a solution that combines the best of both worlds with an intuitive drag-and-drop editor, real-time collaboration, and pixel-perfect React and Tailwind code, we recommend giving Subframe a try. With its user-friendly interface and robust feature set, Subframe is designed to make your UI development process faster and more efficient.